Commençons.
L’approche de WooCommerce pour les sites Web de commerce électronique
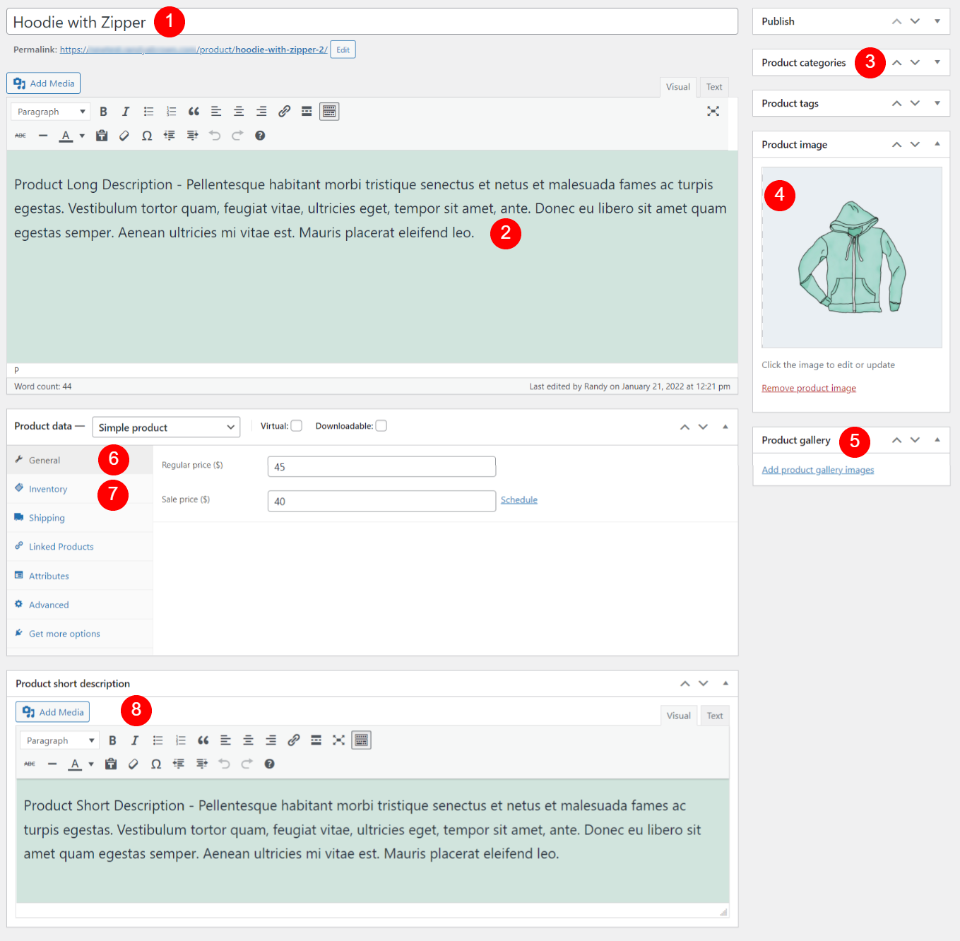
Tout d’abord, discutons de l’approche de WooCommerce en matière de sites de commerce électronique. WooCommerce crée un type de message personnalisé qui présente plusieurs types d’informations sur les produits. Il s’agit notamment d’images de produits, de descriptions, de prix, d’informations sur les ventes, de boutons d’ajout au panier, etc. Chaque affichage de produit est créé avec un éditeur simple.
Il s’agit d’éléments individuels du type de message produit WooCommerce. Les éléments dynamiques, tels que le titre, les images, la description et le prix, sont ajoutés à leurs champs dans l’éditeur de produit. Le type de message WooCommerce les affiche sur le front-end. Les constructeurs, tels que Divi, peuvent utiliser ces éléments individuellement pour créer des mises en page intéressantes.
WooCommerce avec Divi
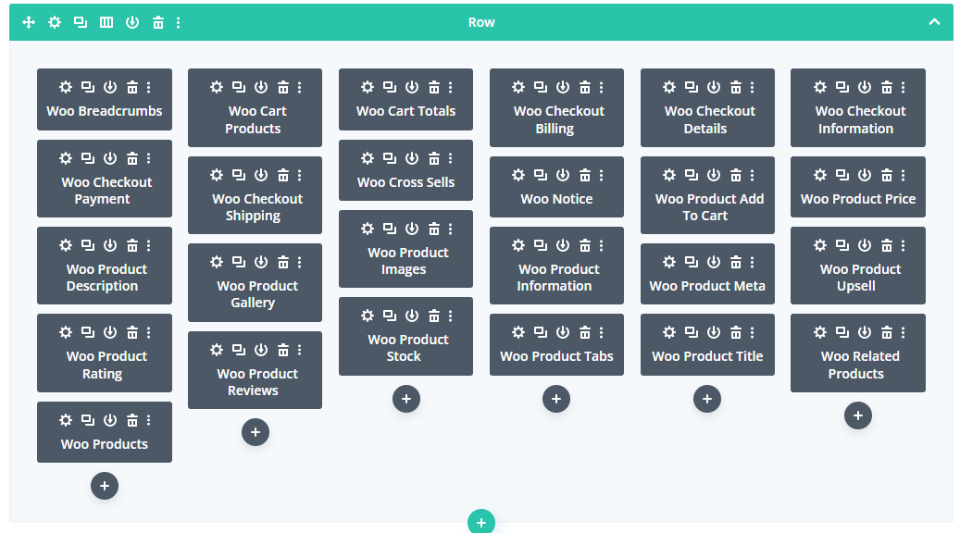
Si vous avez activé WooCommerce, vous verrez 25 modules WooCommerce ajoutés à Divi Builder. Ces modules vous permettent de présenter les éléments WooCommerce n’importe où dans vos mises en page Divi. Ils sont automatiquement dynamiques et affichent donc les informations relatives à un produit spécifique.
Nous pouvons les utiliser avec les modules Divi habituels pour créer des pages de produits étonnantes. Certains de ces modules sont nécessaires pour faire fonctionner la page produit, tandis que d’autres apportent des fonctionnalités supplémentaires.
Même si nous avons accès à 25 modules WooCommerce différents dans Divi Builder, nous devons comprendre lesquels de ces éléments sont nécessaires pour rendre la page produit opérationnelle et lesquels créent des fonctionnalités supplémentaires.
Pour nous aider à comprendre cela, nous allons examiner un modèle de page produit Divi pour voir comment il utilise les modules. J’utilise le modèle de page de produit gratuit pour le pack de mise en page de magasin de vêtements de Divi pour ces exemples.
Hiérarchie des modules WooCommerce et conception de la page produit
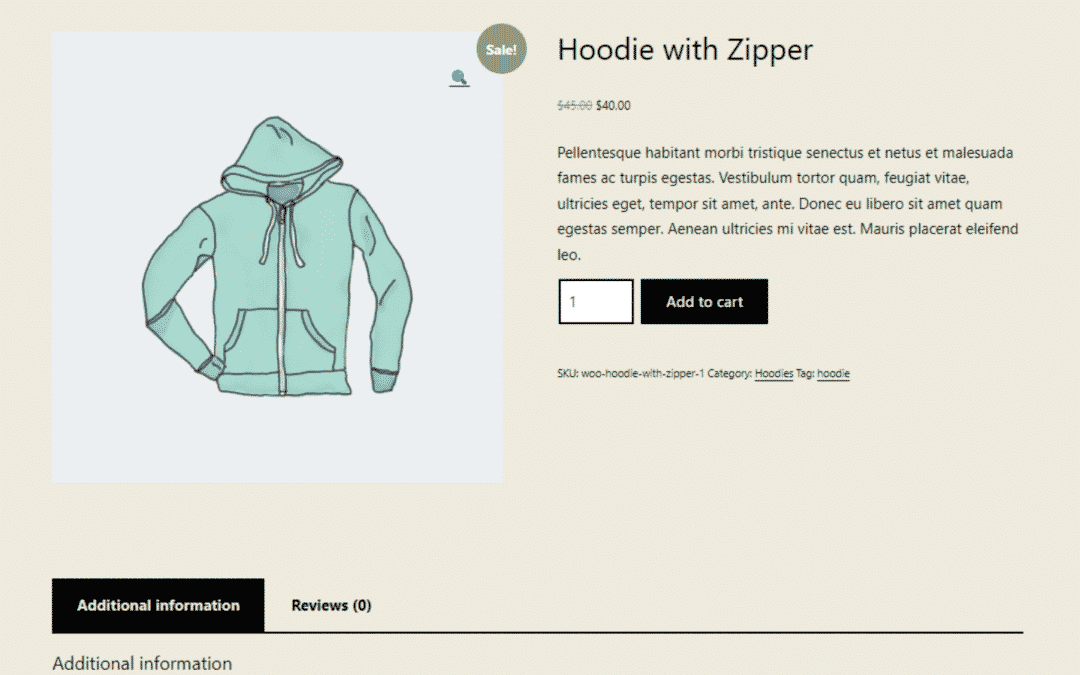
Une page de produit bien conçue gardera les éléments requis ensemble et ils seront le point central de la page. Cela crée une hiérarchie dans la conception de la page. Cette hiérarchie fournit à l’utilisateur les informations dont il a besoin sur le produit et contribue à le guider dans le processus d’achat. Pour s’en convaincre, examinons une mise en page.
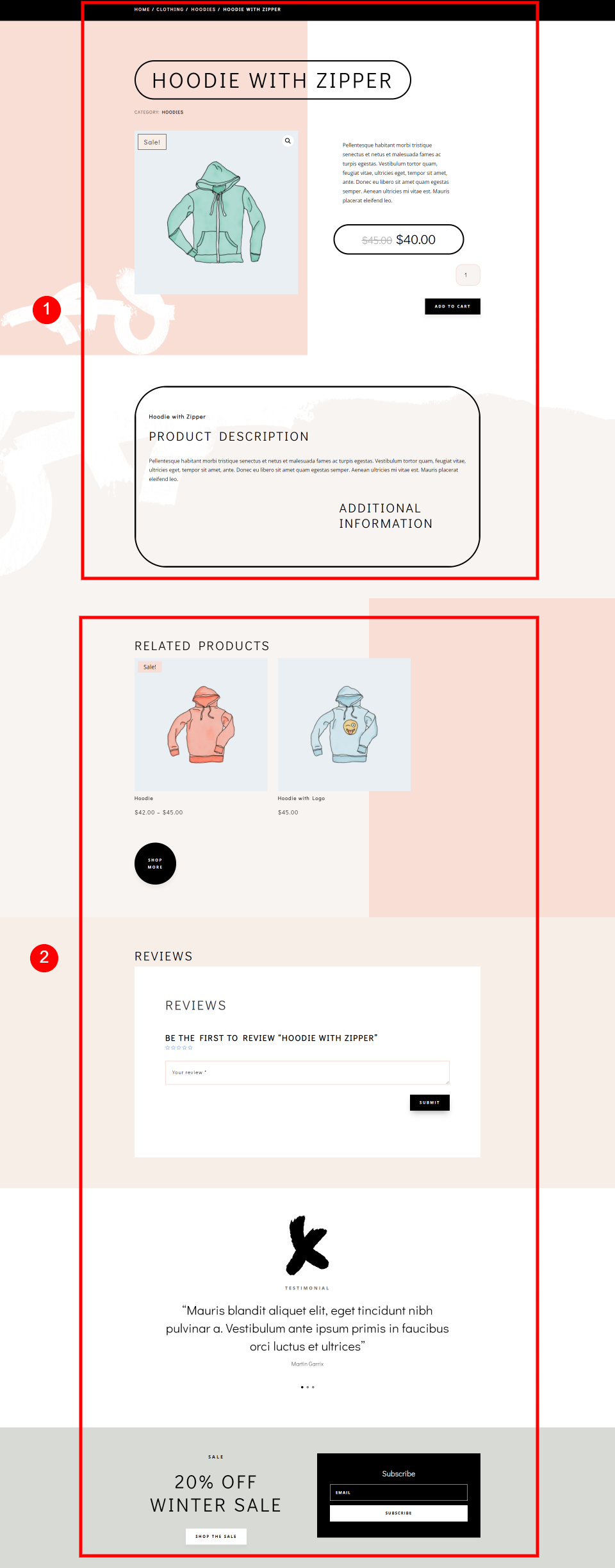
Voici la conception complète de la page produit de mon exemple. Elle comprend des éléments essentiels et non essentiels. Cette mise en page comprend une section supérieure, un en-tête et des sections secondaires.
En général, les éléments essentiels se trouvent en haut de la page et comprennent la section supérieure et l’en-tête. Les éléments non essentiels se trouvent en bas de la page, sous les éléments essentiels. Ils aident à soutenir les éléments principaux et à promouvoir les ventes incitatives ou autres CTA.
Éléments essentiels de la page produit
Examinons maintenant de plus près les éléments essentiels de la page produit. Nous allons voir ce qu’ils sont, pourquoi nous en avons besoin et comment les ajouter à nos mises en page de produits Divi.
Section supérieure
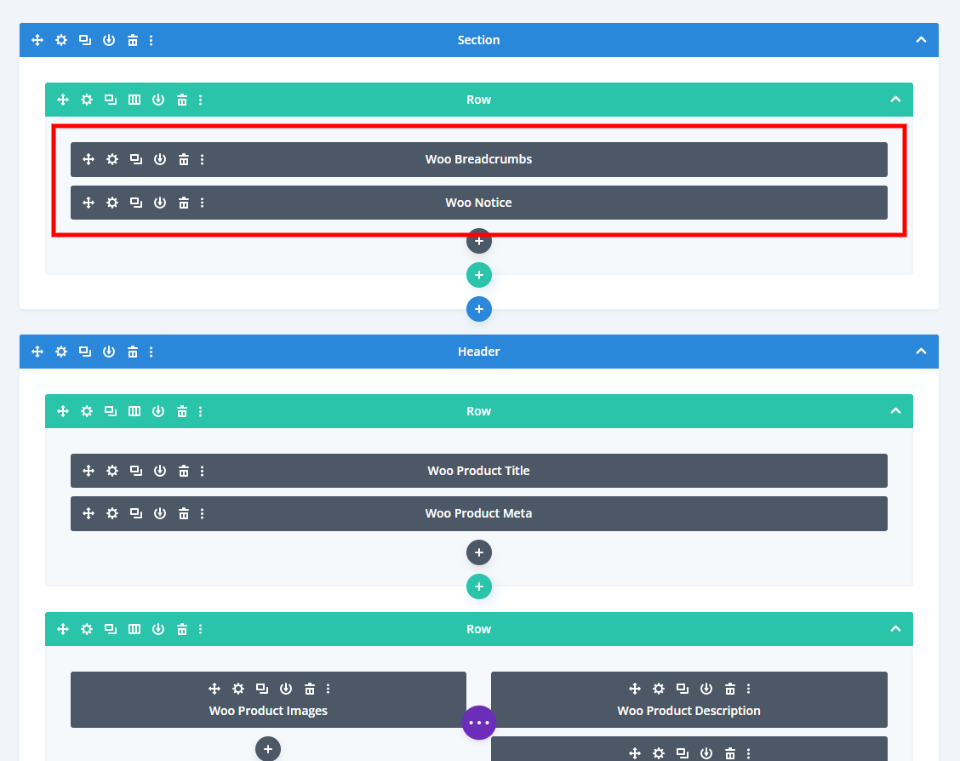
Nous allons commencer par le haut de la page. La section supérieure de la page produit du magasin de vêtements comprend les modules Woo Breadcrumbs et Woo Notice.
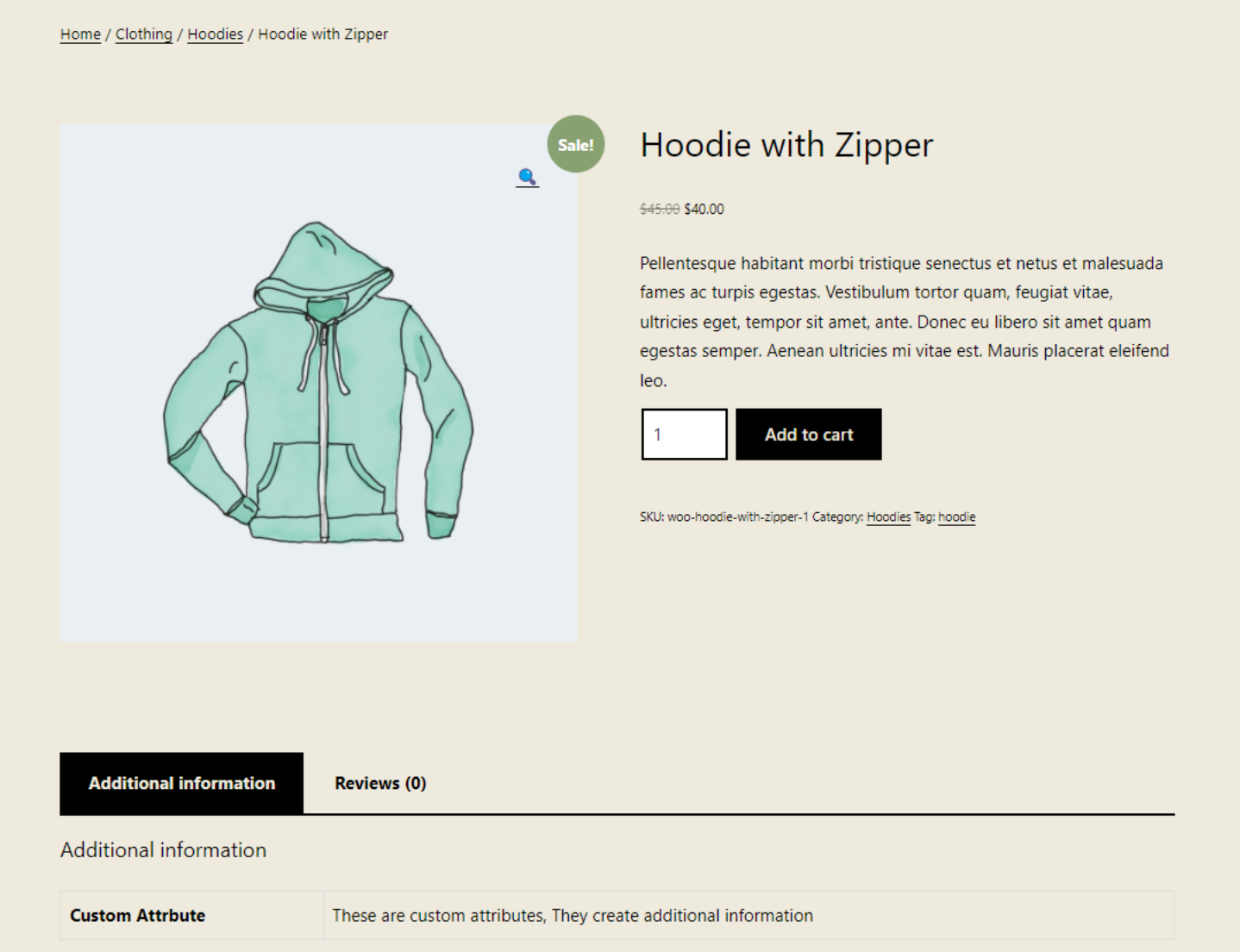
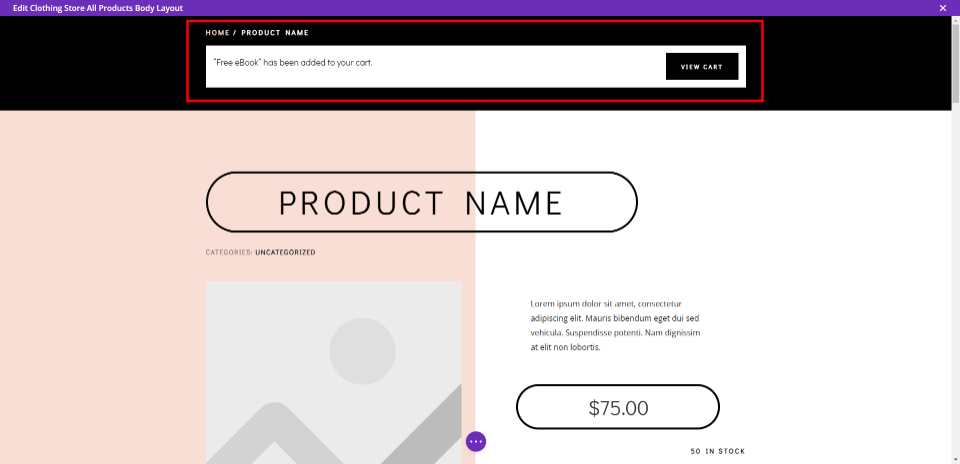
Voici comment ils se présentent sur le front-end. Dans cet exemple, ils sont placés dans leur propre section en haut de l’écran. La page du produit fonctionnera sans eux. Cependant, il s’agit d’informations importantes, et c’est à cet endroit que les utilisateurs s’attendront à les voir.
Woo Breadcrumbs – indique au visiteur où il se trouve dans la structure de navigation. Les fils d’Ariane sont parfaits pour la navigation. La page fonctionnera très bien sans lui, mais les fils d’Ariane sont parfaits pour identifier la catégorie actuelle.
Woo Notice – indique qu’un produit a été ajouté au panier. Cela permet à l’utilisateur de savoir que la page a répondu à son clic. Il fournit également un lien vers le panier.
Section de l’en-tête
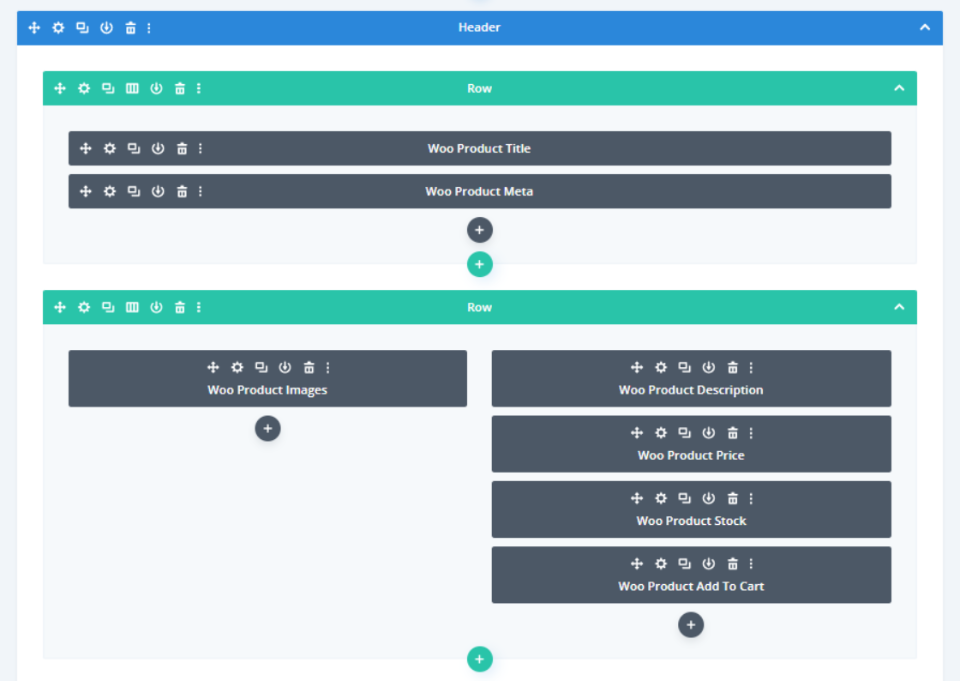
Vient ensuite la section d’en-tête dans la mise en page de la page de produit. Il s’agit de la section principale de la page du produit et elle contient tous les éléments essentiels au bon fonctionnement de la page.
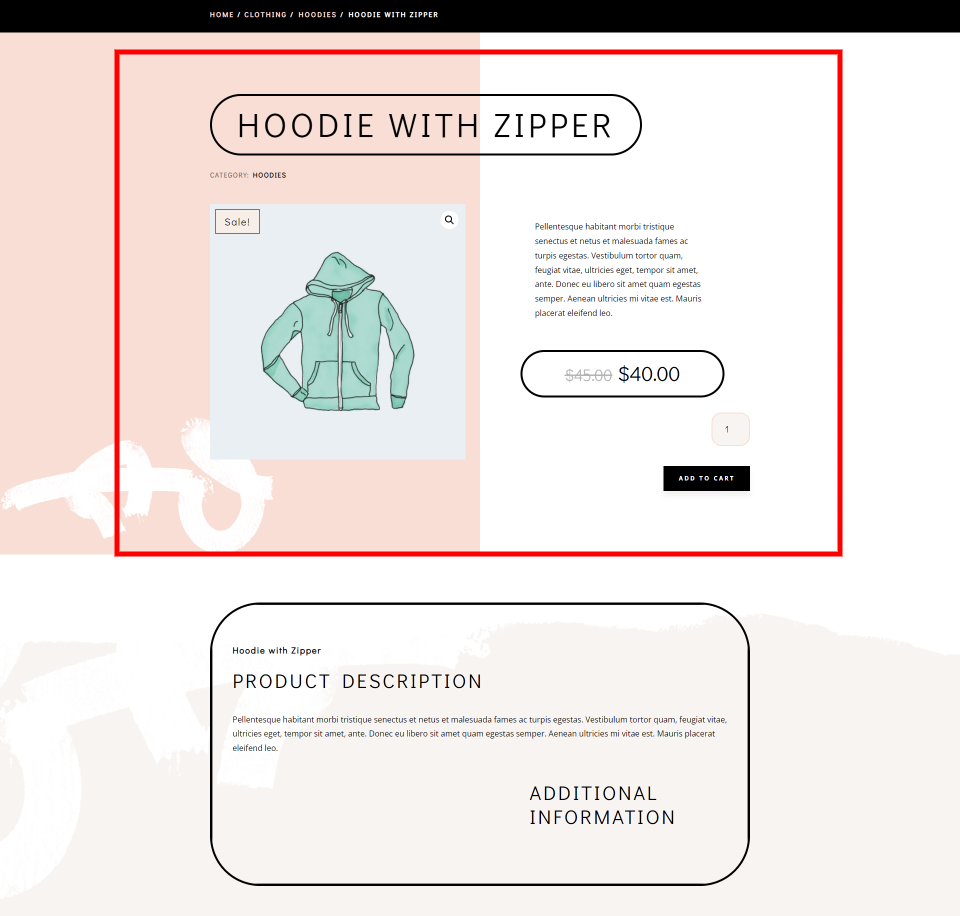
Voici un aperçu de la conception de la page sur le front-end. La partie que j’ai mise en évidence est constituée des éléments essentiels. Ces éléments font fonctionner la page du produit.
Il s’agit des éléments suivants :
Titre du produit Woo – il s’agit du titre du produit.
Woo Product Meta – ce module affiche les métadonnées du produit. Vous pouvez choisir les éléments de métadonnées à afficher.
Woo Product Images – ce module affiche toutes les images de la galerie du produit. Il ajoute un badge de vente si le produit est en vente.
Woo Product Description – il s’agit de la description du produit. Vous pouvez choisir entre des descriptions courtes ou longues.
Prix du produit Woo – indique le prix actuel du produit. Il indique également le prix d’origine s’il est en vente.
Woo Product Stock – ce module indique le nombre de produits disponibles en stock.
WooProduct Add To Cart – il s’agit du bouton qui ajoute le produit au panier.
Description du produit
La description du produit développe les informations sur le produit. Elle n’est pas obligatoire pour que la page fonctionne. Il s’agit plutôt d’un soutien à la vente du produit et les utilisateurs s’attendent à voir ces informations. En général, plus vous pouvez ajouter d’informations, mieux c’est.
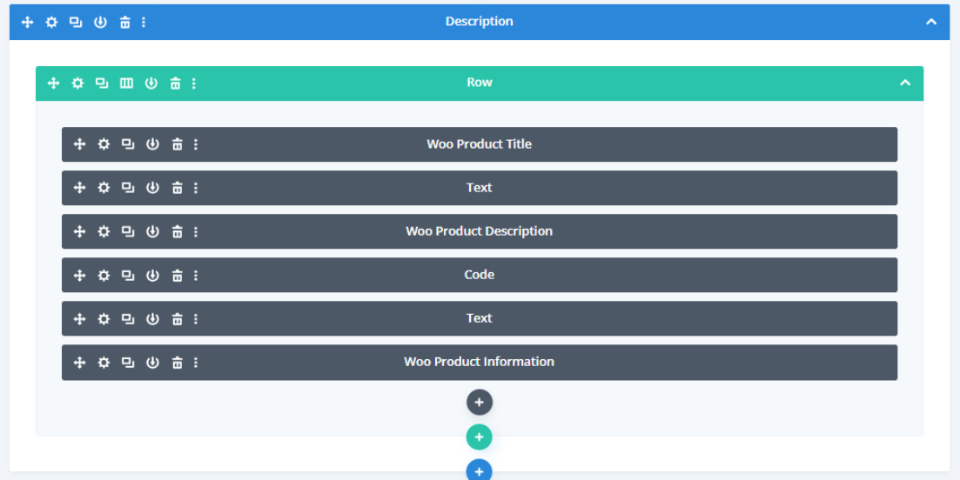
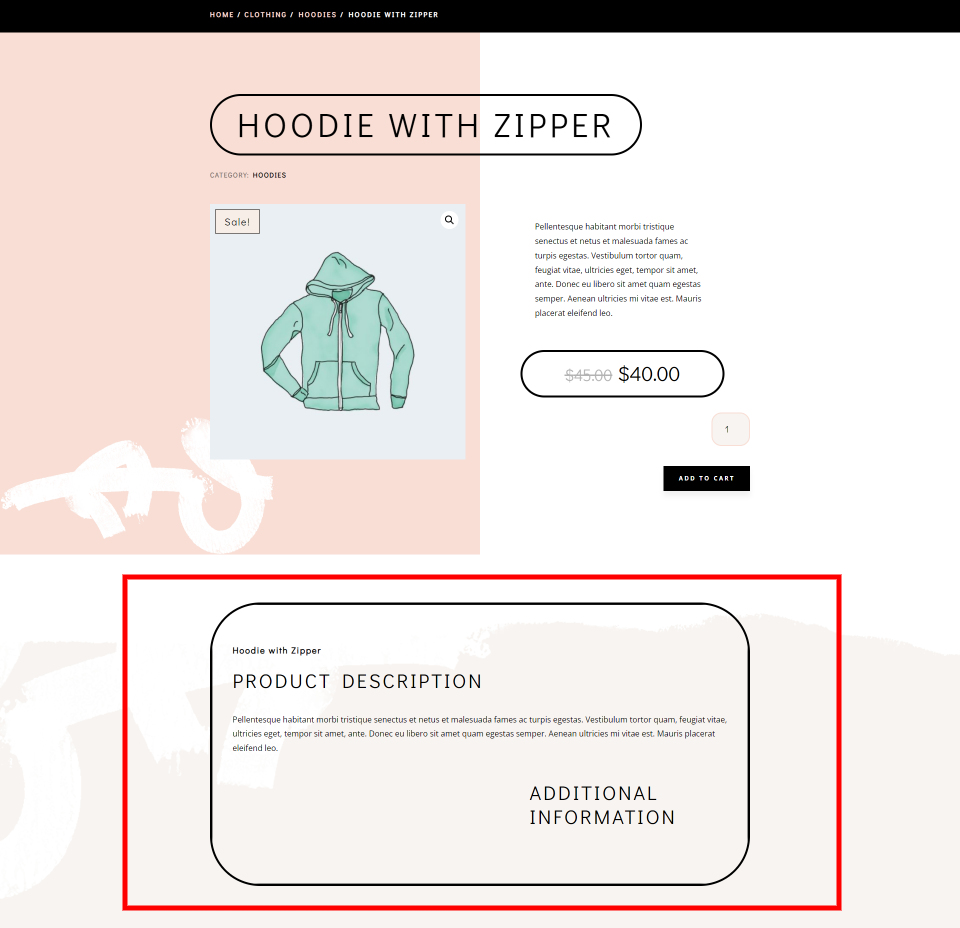
Voici à quoi cela ressemble du point de vue de l’interface. J’ai mis en évidence la zone de description.
C’est créé avec :
Woo Product Title – il s’agit du même titre de produit que dans la section d’en-tête, mais son style est différent pour s’adapter à sa position dans la hiérarchie de la page.
Description du produit Woo – choisissez d’afficher la description longue ou courte. L’idéal est généralement de sélectionner la description courte dans la section d’en-tête et la description longue dans la section de description. Cela vous permet de développer l’information.
Informations sur le produit Woo – affiche des informations supplémentaires sur le produit.
Il comprend également quelques modules de texte pour créer des titres.
Éléments facultatifs de la page du produit
Ensuite, nous allons examiner les éléments optionnels de la page produit. Il existe de nombreux autres éléments WooCommerce que vous pouvez ajouter à la page produit et qui améliorent les ventes. Certains sont réalisés avec des modules WooCommerce et d’autres sont réalisés avec des modules Divi standard. Ces sections sont facultatives, mais il est bon de les inclure. Nous les voyons sous les éléments les plus importants dans notre exemple de mise en page, comme je l’ai souligné dans l’image ci-dessus.
Elles comprennent :
Woo Product Rating – cette section indique les notes en étoiles que les utilisateurs ont attribuées au produit. Il est parfois ajouté dans les éléments essentiels ou à côté des témoignages.
Woo Related Products – affiche une liste de produits connexes. Vous pouvez sélectionner les types et le nombre de produits qui s’affichent. Choisissez les catégories, le tri, le nombre de colonnes et les éléments qu’il affiche.
Catégories de la boutique – les liens vers les différentes catégories de la boutique sont souvent créés avec des images et des modules de texte. Ils fonctionnent comme des CTA qui conduisent l’utilisateur vers ses zones préférées de la boutique.
Woo Product Reviews – cette option ajoute une option d’évaluation avec un champ où l’utilisateur peut écrire une évaluation. Il affiche également les avis que d’autres utilisateurs ont rédigés. Vous pouvez faire en sorte qu’il affiche un classement par étoiles.
Témoignages – Il s’agit de témoignages que les utilisateurs ont envoyés par e-mail ou par un autre moyen. Ils sont souvent créés à l’aide de modules de témoignages, de curseurs, de modules de texte, etc.
CTA – les appels à l’action sont créés à l’aide de modules CTA, de textes descriptifs, d’images, de textes, de boutons, etc. Ils sont parfaits pour mettre en valeur une vente, un nouveau produit, un événement à venir, etc.
Email Optin – ces modules sont créés à l’aide de modules email optin et sont idéaux pour créer votre liste de diffusion.
Suivi social – les icônes sociales sont ajoutées avec le module de suivi des médias sociaux. Elles constituent un excellent moyen de développer votre réseau social.
Exemples de modules
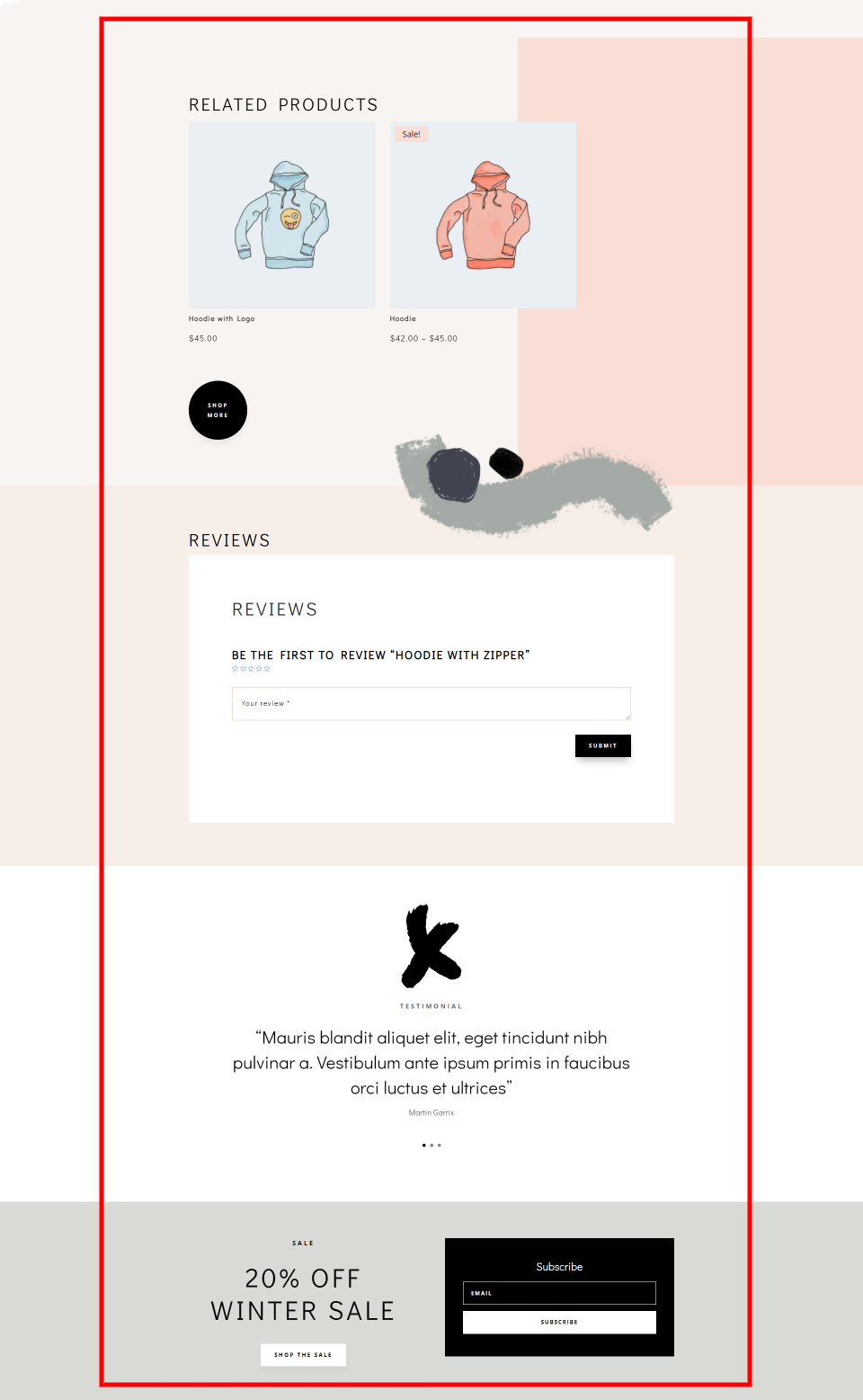
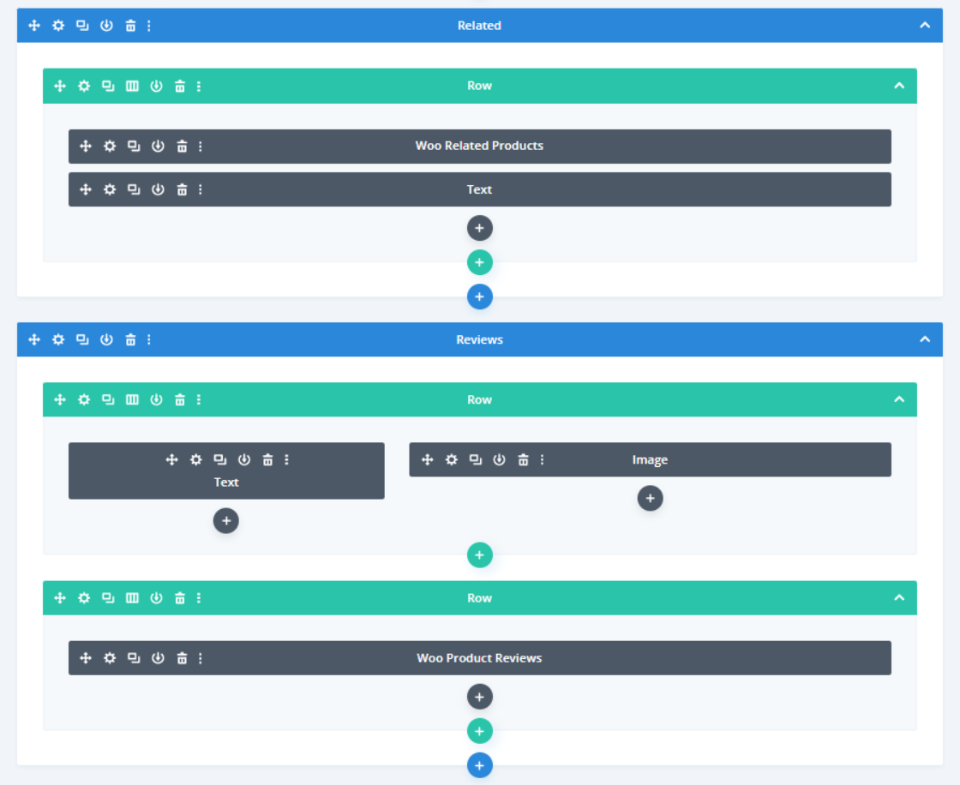
Cet exemple montre des sections avec des produits connexes et des commentaires. Elles sont créées avec des modules WooCommerce et quelques modules de soutien, notamment des images et du texte.
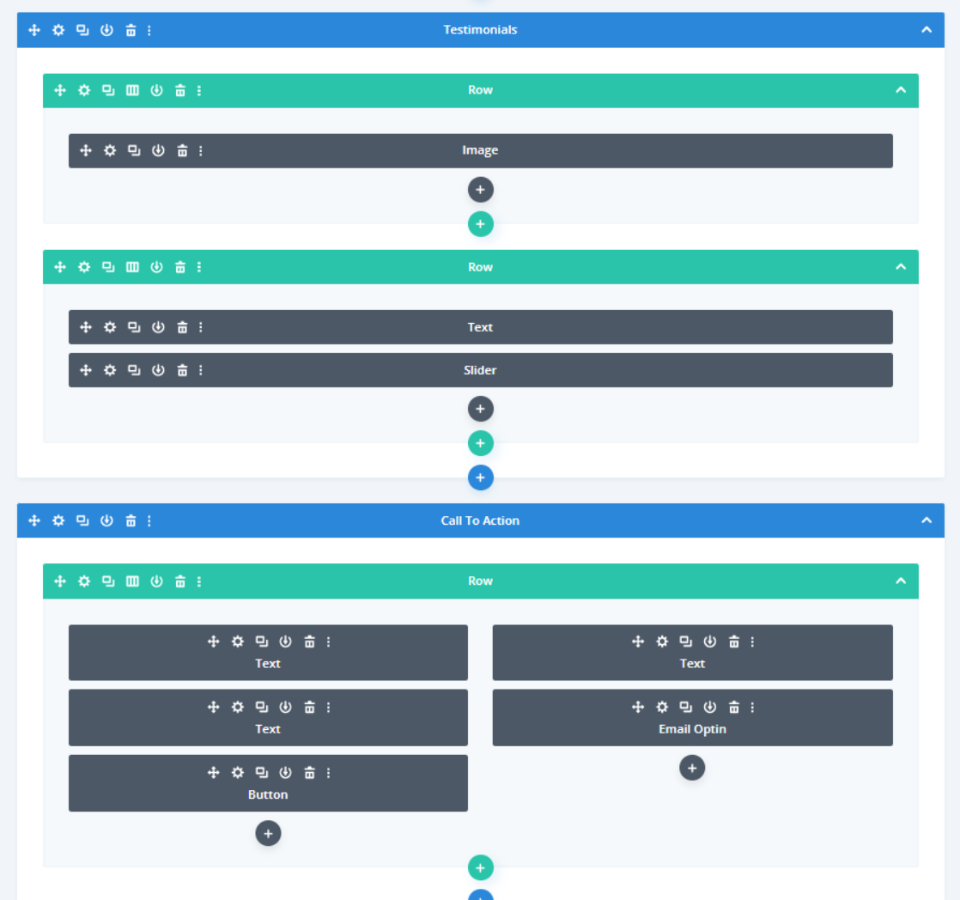
Ces sections comprennent des témoignages et un appel à l’action. Les témoignages sont créés avec une image et un slider. L’appel à l’action a été créé avec des modules de texte et un bouton. Celui-ci comprend également une option d’email.
Comment ajouter des modules Woo à votre modèle de page produit
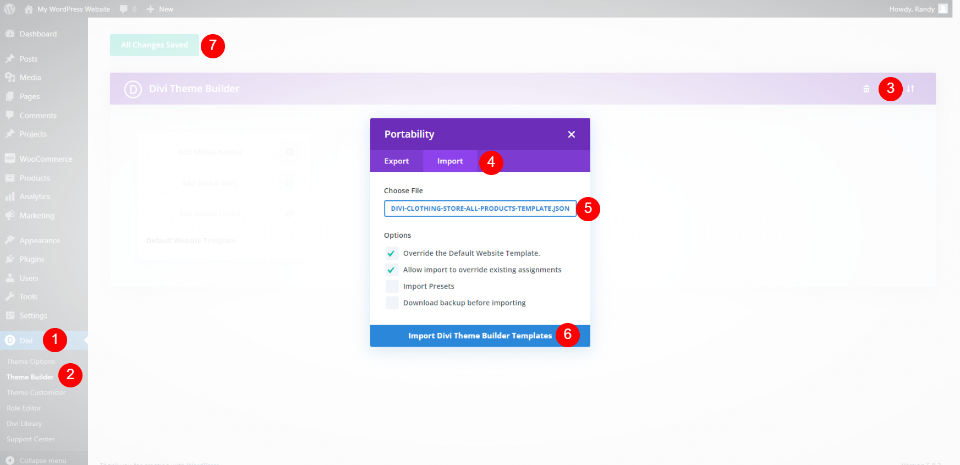
Créez ou téléchargez un modèle de page produit en allant dans Divi > Theme Builder dans le tableau de bord WordPress. Pour le télécharger, sélectionnez Portabilité, choisissez Importer, naviguez jusqu’à votre fichier JSON, puis cliquez sur Importer des modèles Divi Theme Builder.
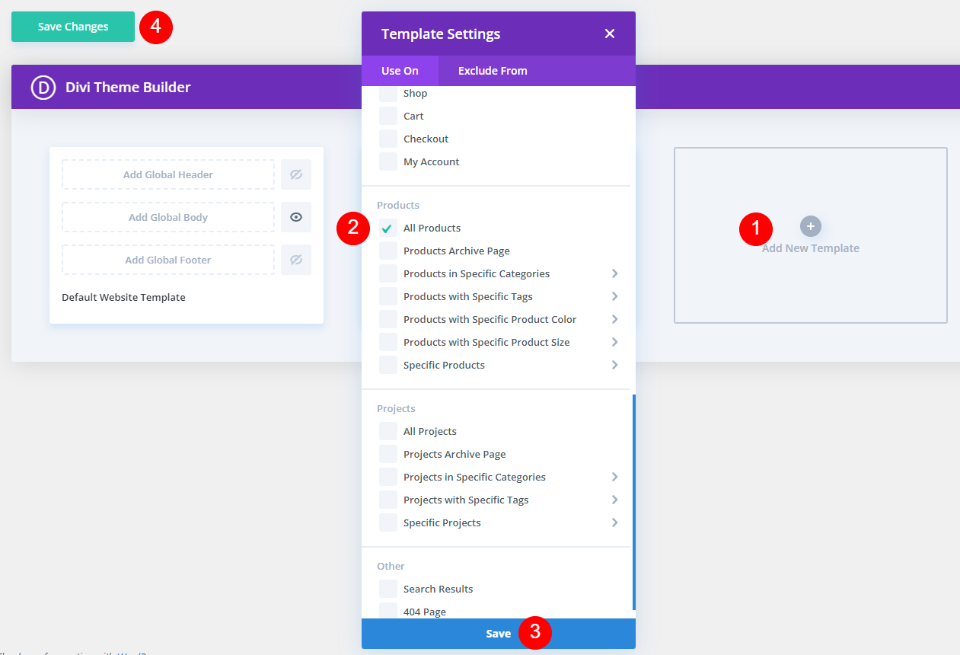
Créez un modèle en créant un modèle de corps et en l’affectant à Tous les produits. Choisissez Construire un corps personnalisé et ajoutez vos modules.
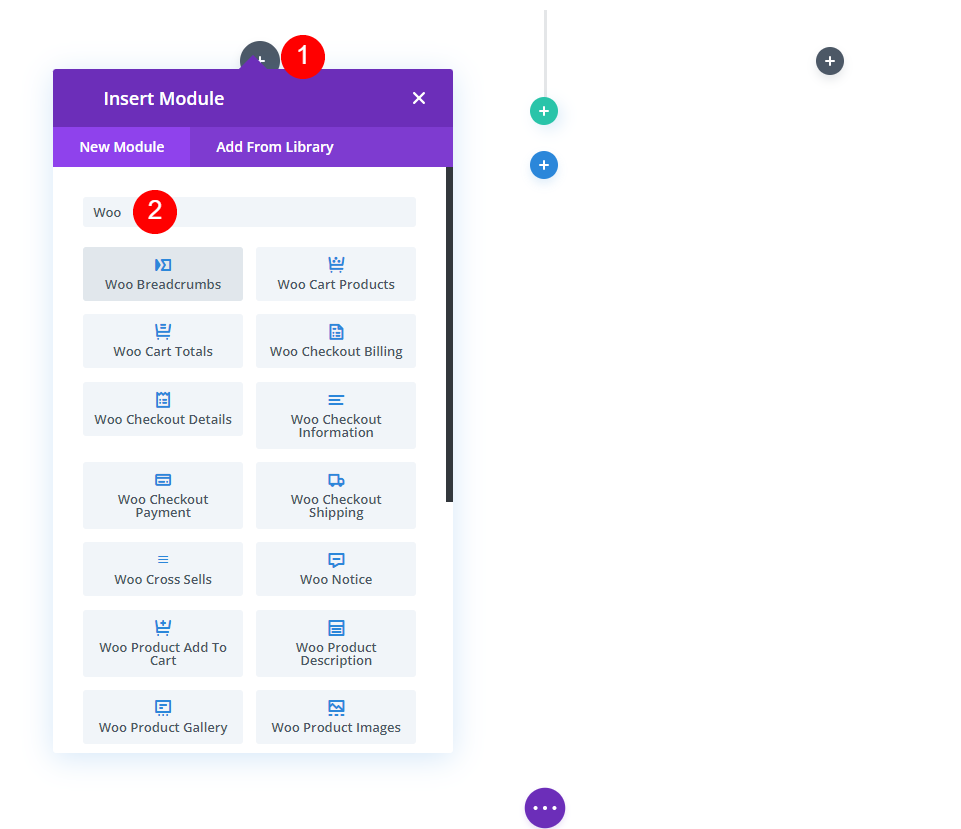
Assurez-vous que vous avez activé WooCommerce pour que les modules soient disponibles. Pour ajouter vos modules WooCommerce, cliquez sur l’icône plus gris foncé et recherchez « woo » dans le champ de recherche. Vous verrez tous les modules WooCommerce disponibles.
Où obtenir des modèles de page de produit gratuits
Elegant Themes fournit des modèles de page produit gratuits pour les packs de mise en page Divi conçus pour les boutiques en ligne. Vous pouvez trouver des modèles de page produit gratuits sur le blog d’Elegant Themes. Recherchez sur le blog « free product template » ou des mots-clés similaires. Téléchargez et décompressez les fichiers de votre modèle.
Réflexions finales
Voilà notre aperçu des éléments requis pour votre modèle de page produit Divi. Il est facile de voir quels sont les éléments essentiels et ceux qui sont facultatifs. Gardez toujours les éléments essentiels ensemble et assurez-vous qu’ils constituent le point central de la page. Le respect de ces consignes vous aidera à concevoir de superbes modèles de pages de produits avec Divi.
Nous souhaitons connaître votre avis. Avez-vous créé des pages de produits WooCommerce avec ces éléments obligatoires ? Faites-nous part de votre expérience dans les commentaires