Lorsque vous concevez un en-tête « adhésif » sur votre site Web, le changement de logo peut ouvrir de nouvelles possibilités de conception. Par exemple, vous pouvez utiliser une couleur d’arrière-plan différente pour l’en-tête adhésif, mais avoir besoin d’un logo différent pour que le design fonctionne. Ou bien, vous pouvez avoir besoin d’une version différente du logo qui ne se démarque pas autant et ne distrait pas les utilisateurs.
Dans ce tutoriel, nous allons vous montrer comment changer votre logo sur un en-tête adhésif dans Divi. En utilisant le constructeur de thème Divi, nous allons construire un nouvel en-tête avec deux logos qui changent lorsque l’utilisateur engage l’état collant de l’en-tête.
C’est parti !
Coup d’œil rapide
Voici un aperçu du design que nous allons créer dans ce tutoriel.
Téléchargez la mise en page gratuitement
Pour mettre la main sur les modèles de ce tutoriel, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour accéder au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Importer le modèle d’en-tête dans le Créateur de thème Divi
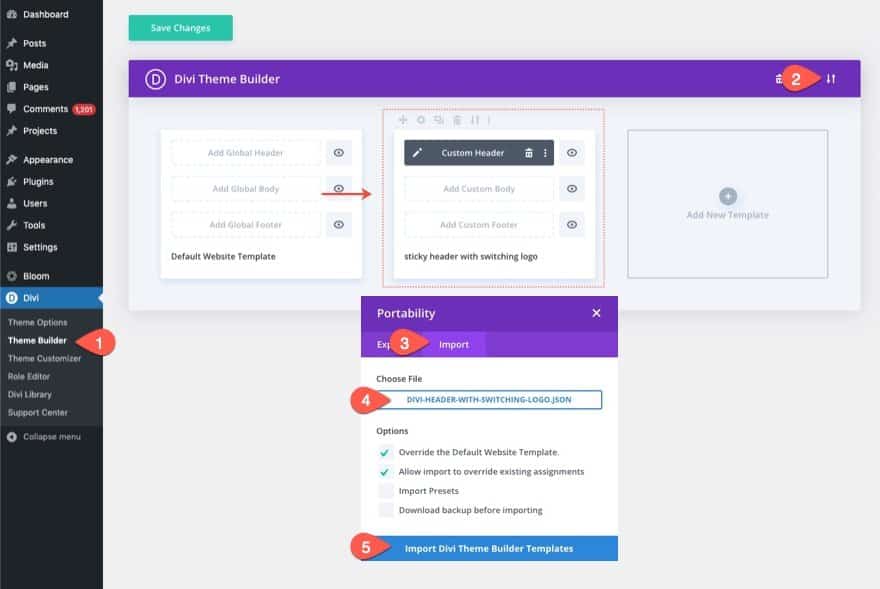
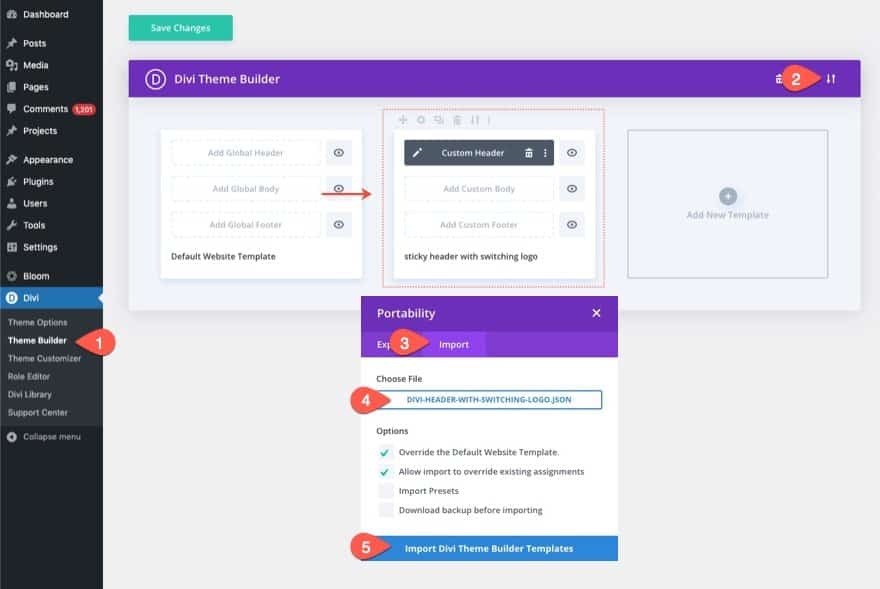
Pour importer le modèle d’en-tête, vous devez naviguer dans Divi > Theme Builder.
Utilisez ensuite l’icône de portabilité en haut à droite de la page pour importer le fichier JSON.
Passons au tutoriel, voulez-vous ?
Changement de votre logo sur un en-tête autocollant dans Divi
Partie 1 : Créer un nouvel en-tête dans le Créateur de thème Divi
Pour ce tutoriel, nous allons créer un nouvel en-tête à l’aide du Créateur de thème.
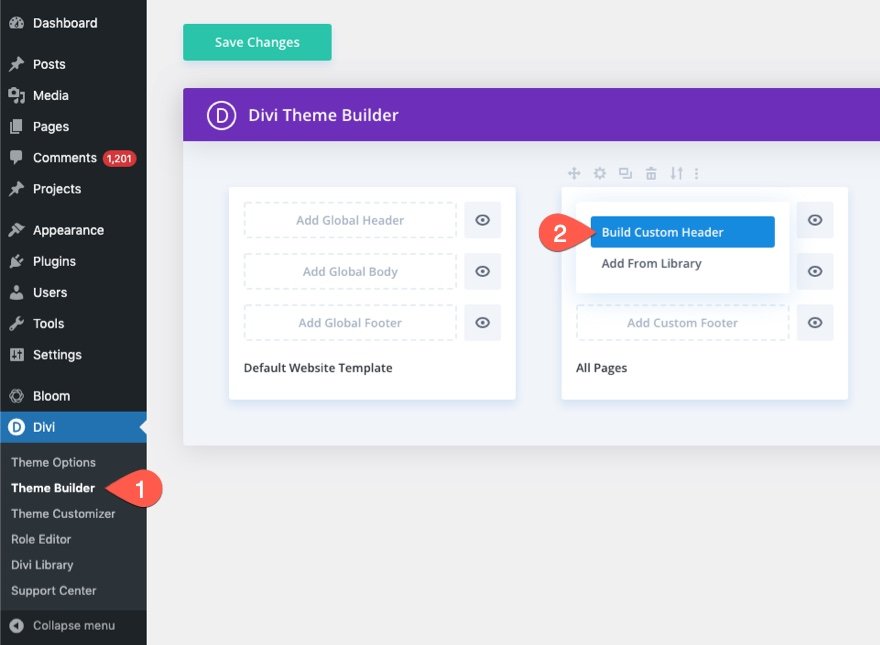
Pour ce faire, accédez au Créateur de thèmes.
Ajoutez un nouveau modèle et affectez-le à toutes les pages (ou à une page de test). Cliquez ensuite sur pour créer un nouvel en-tête dans le nouveau modèle.
L’éditeur de modèle d’en-tête s’ouvre alors et nous pouvons commencer à créer l’en-tête à partir de zéro.
Partie 2 : création de la section et de la rangée adhésive
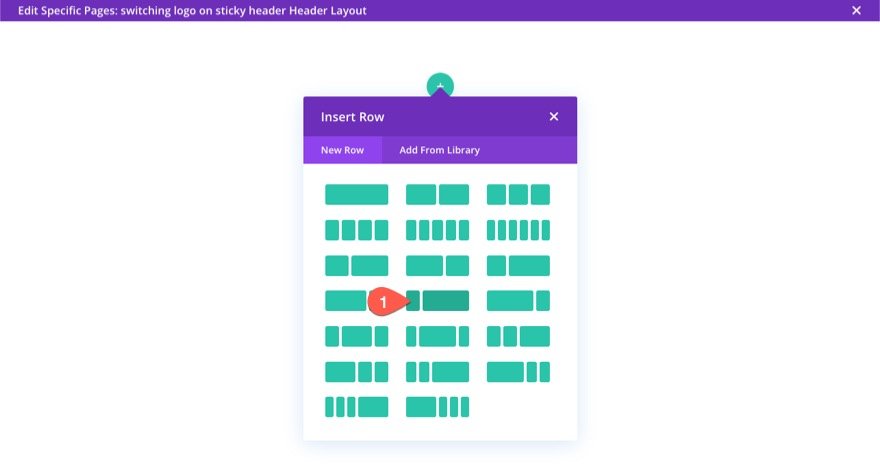
Ajouter une rangée
Pour commencer, ajoutez une rangée d’une colonne sur quatre et trois quarts à la section régulière par défaut.
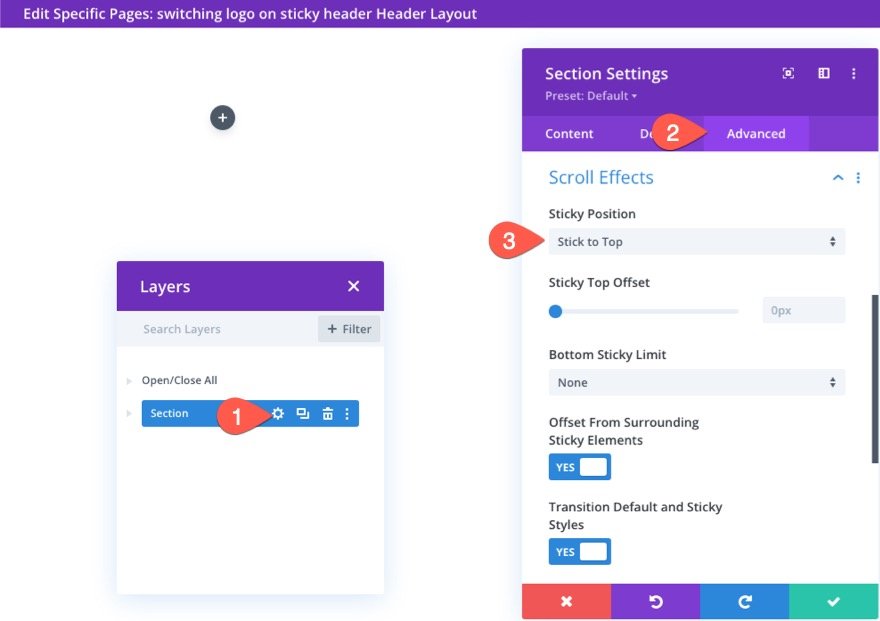
Paramètres de la section
Pour que cet en-tête soit collant, nous allons ajouter une position collante à la section. Ouvrez les paramètres de la section et, sous l’onglet avancé, mettez à jour la position adhésive comme suit :
- Position adhésive : Coller en haut
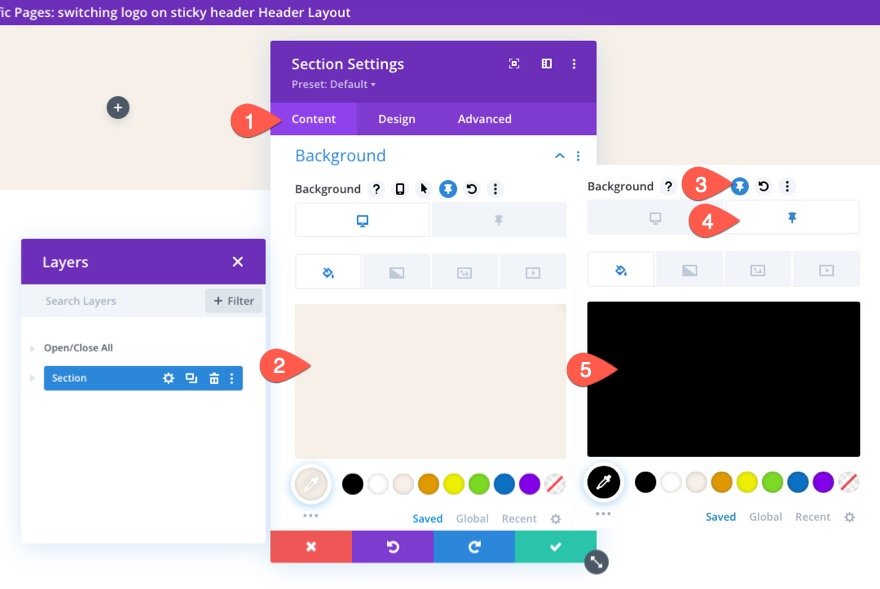
Sous l’onglet Contenu, ajoutez une couleur d’arrière-plan pour le bureau et pour la position adhésive comme suit :
- Couleur d’arrière-plan (bureau) : #f6f0e7
- Couleur d’arrière-plan (collant) : #000000
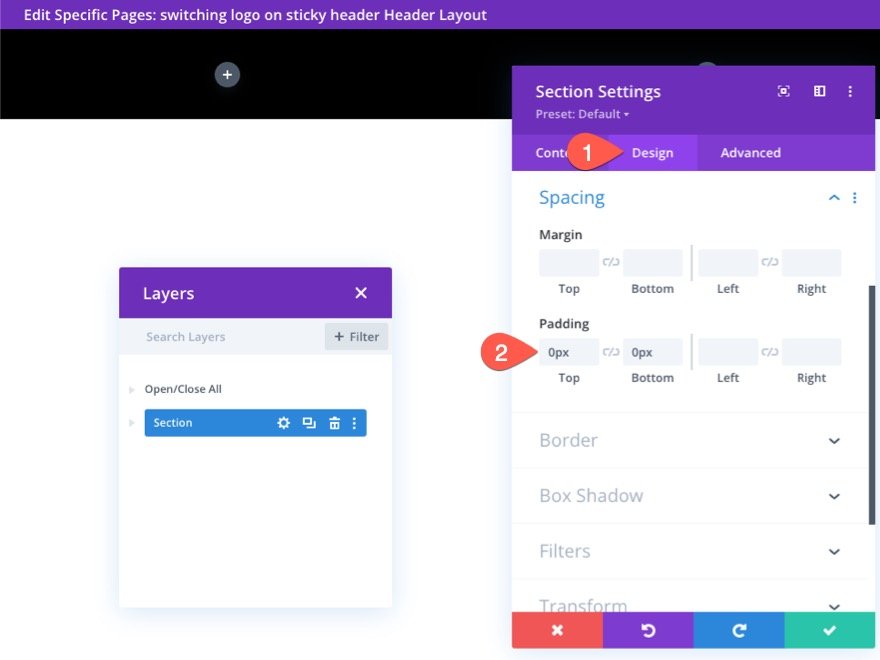
Sous l’onglet design, mettez à jour le padding :
- Padding : 0px haut, 0px bas
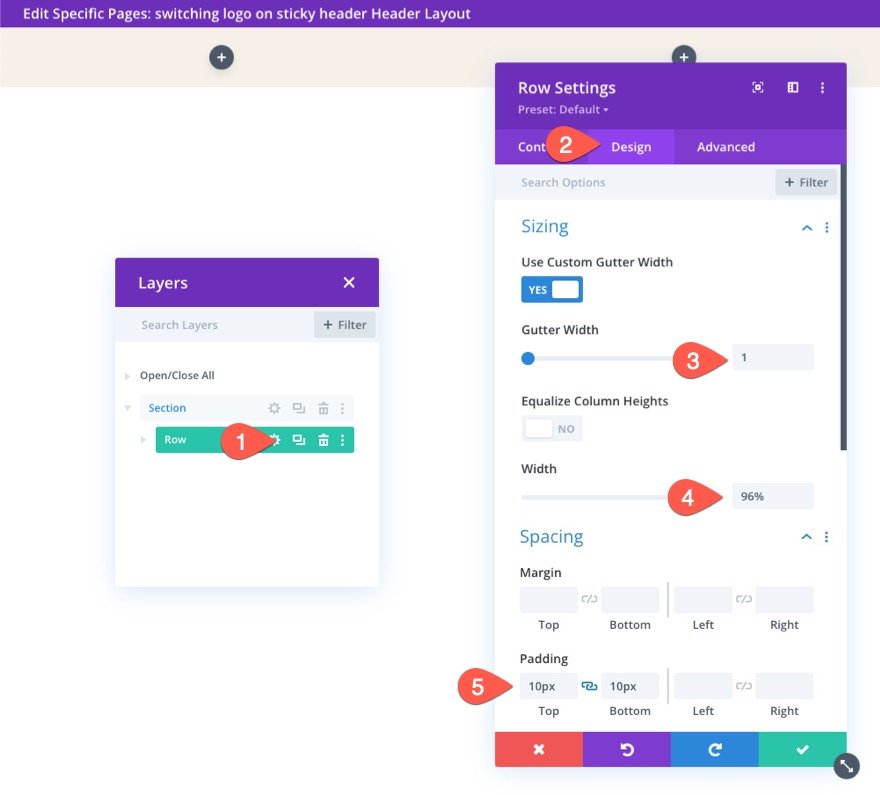
Paramètres des rangées
Maintenant que la section est terminée, nous sommes prêts à mettre à jour les paramètres de la ligne. Ouvrez les paramètres de la rangée et mettez à jour les paramètres de conception suivants :
- Largeur de la gouttière : 1
- Largeur : 96
- Rembourrage : 10px en haut, 10px en bas
Partie 3 : Ajout des logos changeants
Pour créer l’effet de changement de logo lorsque l’en-tête est à l’état collant, nous allons créer deux images qui glisseront et disparaîtront. Le logo principal s’affichera initialement, puis un nouveau logo à l’état collant apparaîtra lorsque l’utilisateur fera défiler la page vers le bas
Création du logo principal
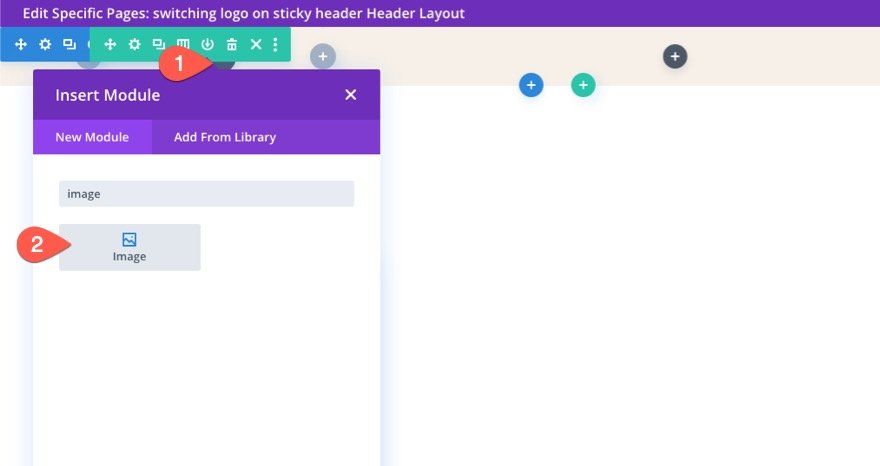
Pour créer le logo principal, ajoutez un nouveau module d’image dans la colonne de gauche.
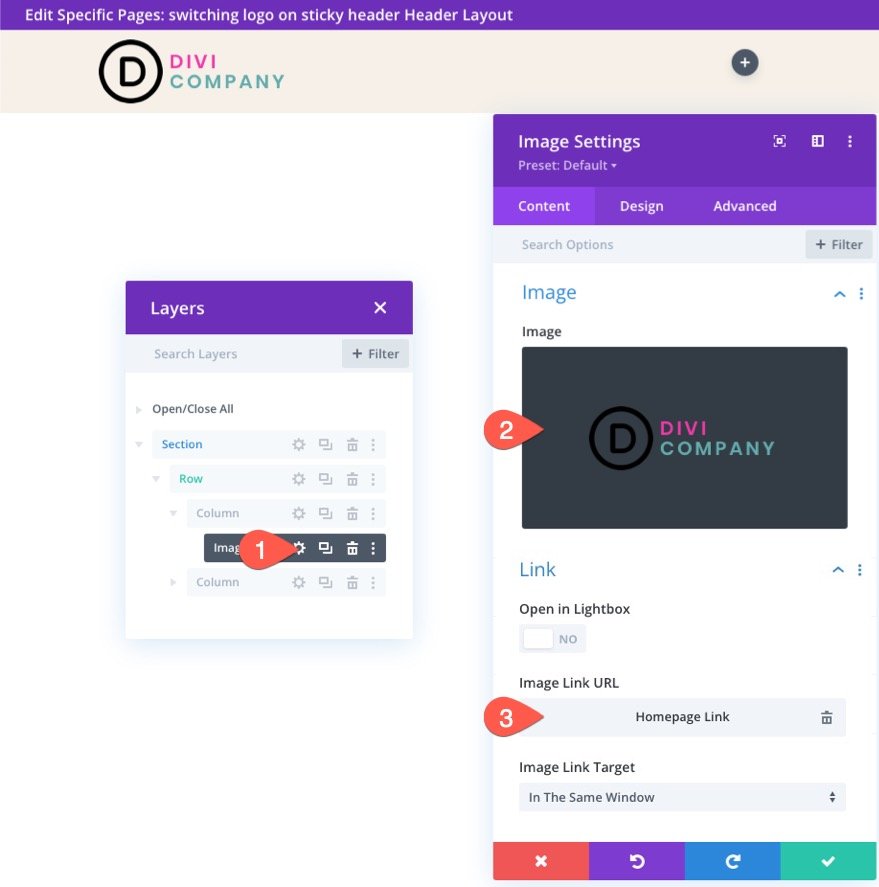
Téléchargez une image de logo dans le module (environ 200px par 67px). Vous pouvez également ajouter un lien dynamique vers la page d’accueil.
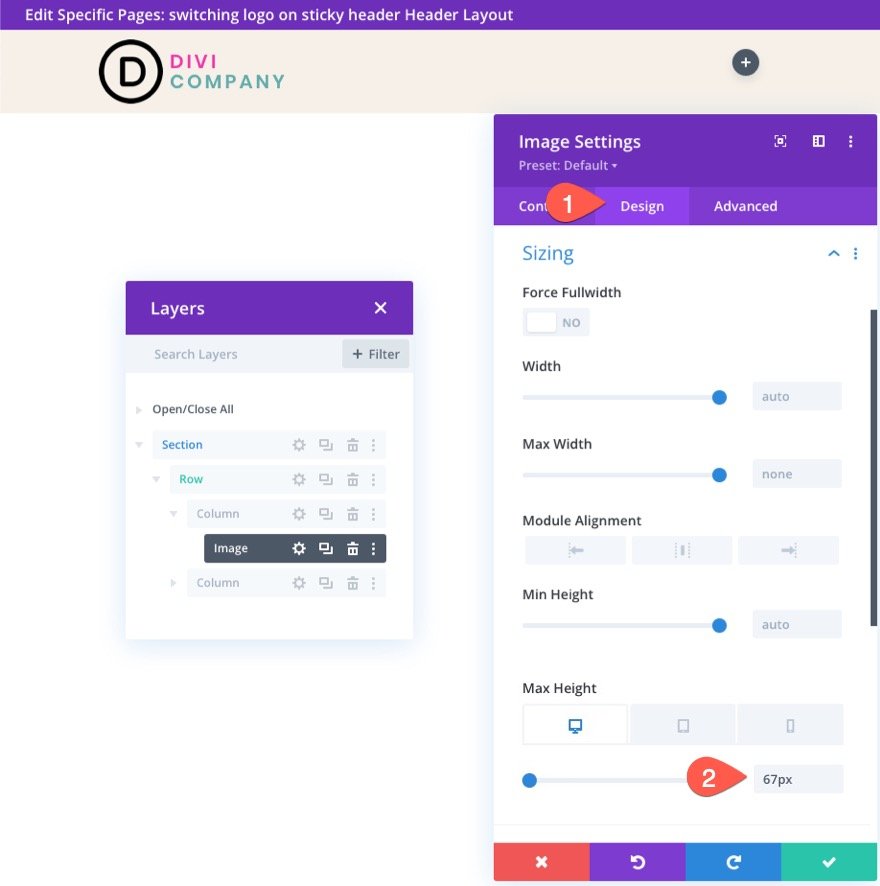
Sous l’onglet « design », donnez à l’image une hauteur maximale comme suit :
- Hauteur maximale : 67px (ordinateur de bureau), 45px (tablette et téléphone)
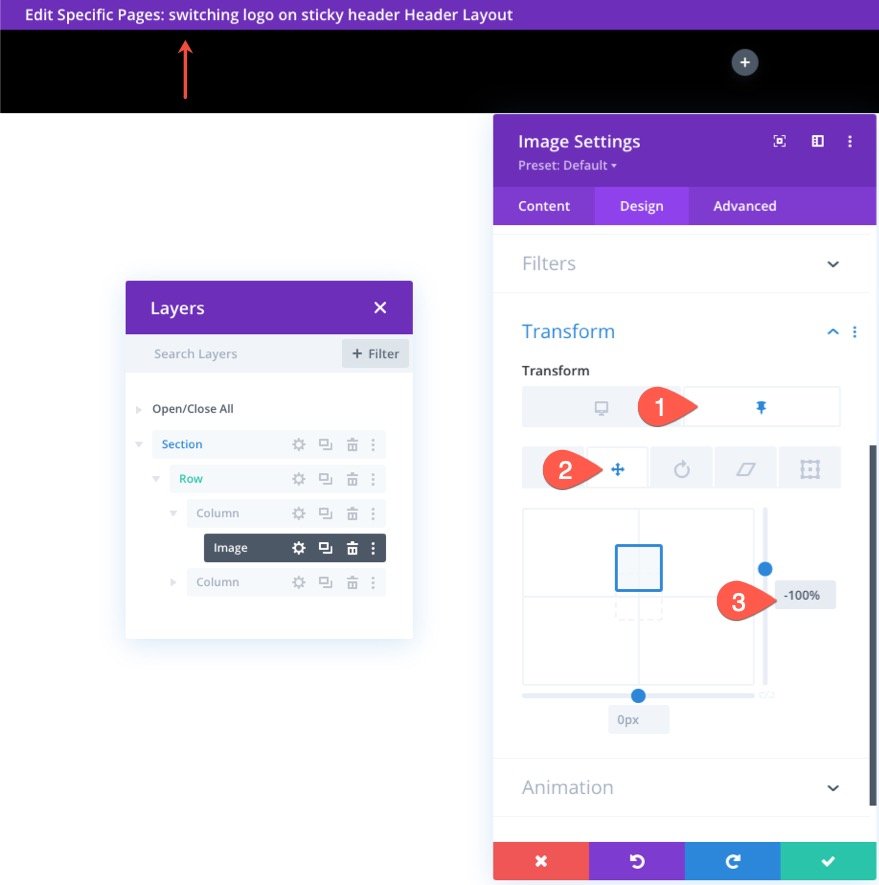
Ensuite, mettez à jour l’option transform translate suivante dans l’état sticky :
- Transform Translate Y-axis (sticky) : -100%
Le logo sera ainsi déplacé vers le haut, en dehors de la colonne, afin d’être masqué dans l’état collant.
Création du logo de l’état collant
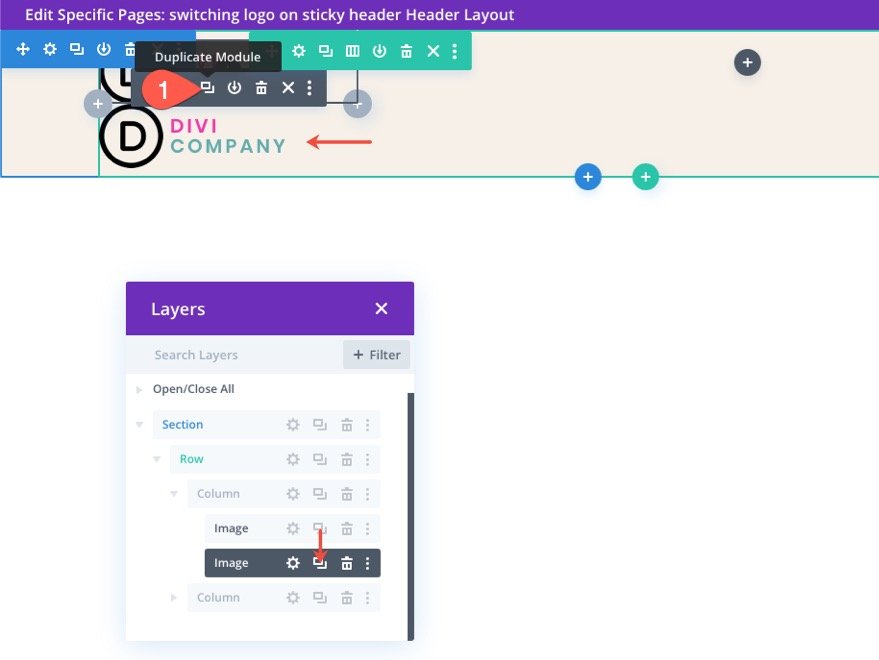
Pour créer le logo de l’état collant, dupliquez le module image avec le logo que nous venons de créer.
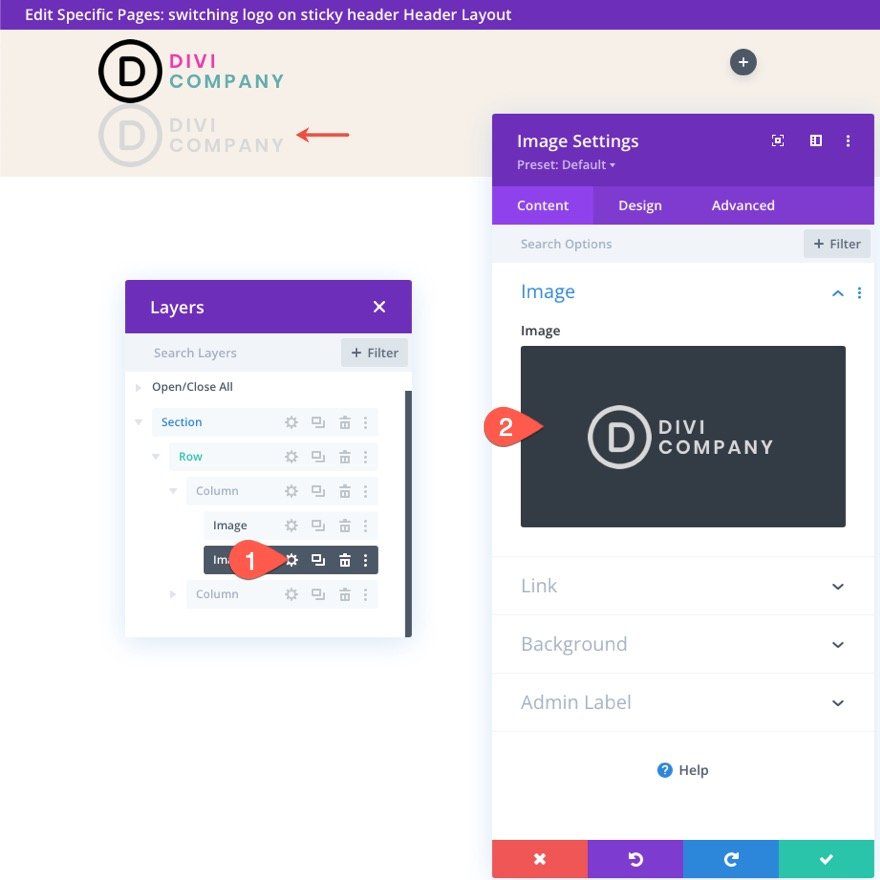
Ouvrez les paramètres du module image dupliqué et téléchargez une nouvelle image de logo (celle que vous souhaitez afficher dans l’état collant). Pour de meilleurs résultats, le logo doit être de la même taille.
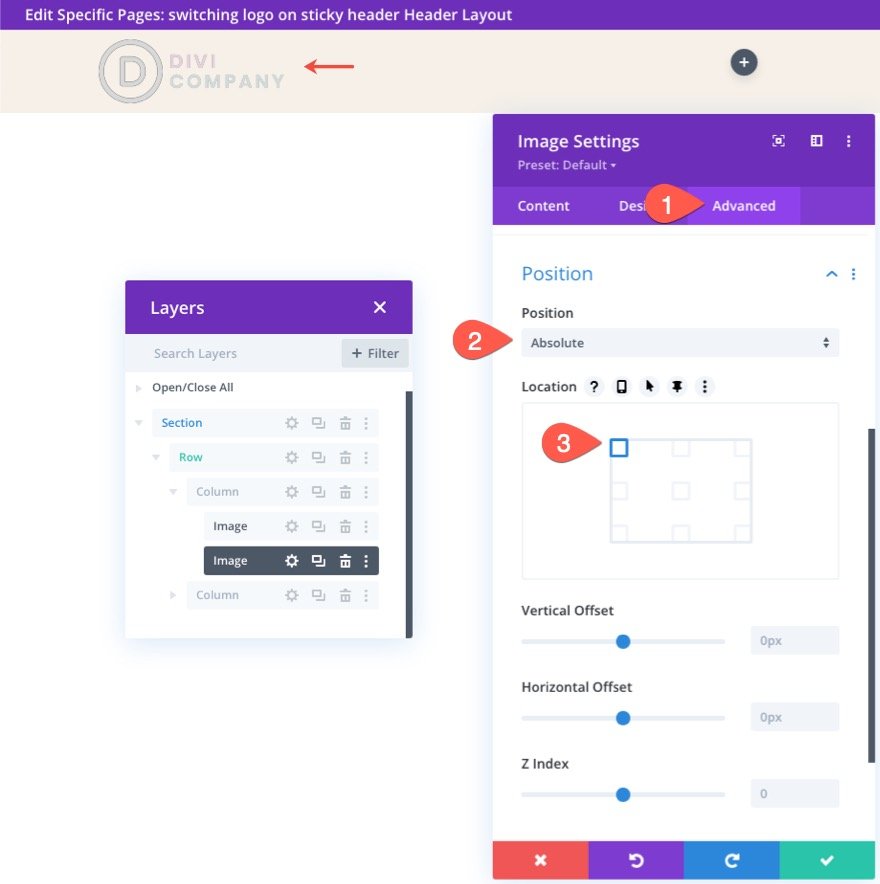
Sous l’onglet avancé, donnez à l’image une position absolue.
Le logo doit maintenant se trouver directement au-dessus du logo principal.
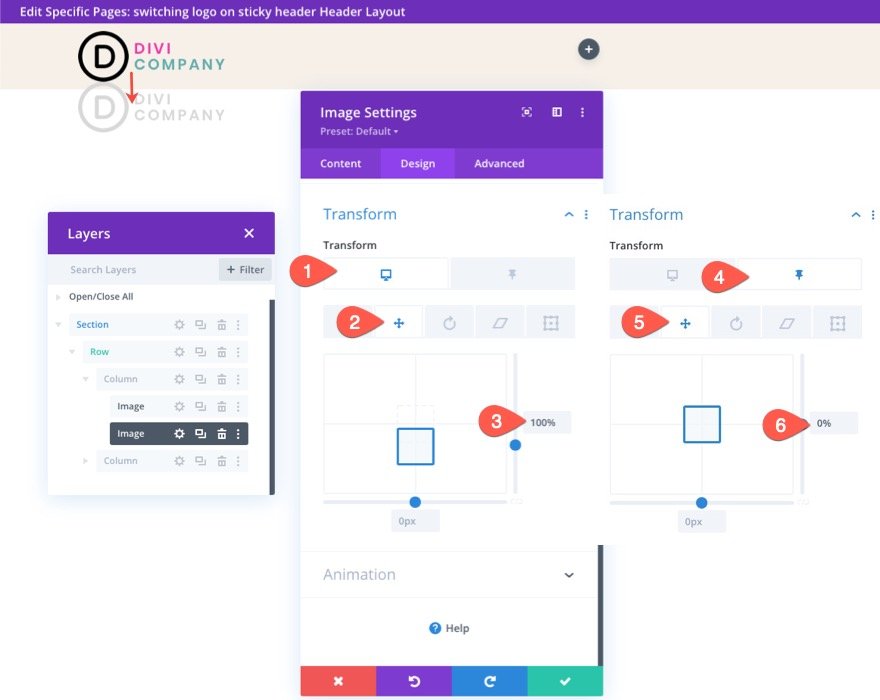
Sous l’onglet design, mettez à jour les options de transformation comme suit :
- Transformer Translate Y Axis (desktop) : 100%
- Transformer Translate Y Axis (sticky) : 0 %
Ainsi, le logo sera initialement placé sous l’image du logo principal, puis glissera vers le haut une fois que l’en-tête sera dans l’état collant.
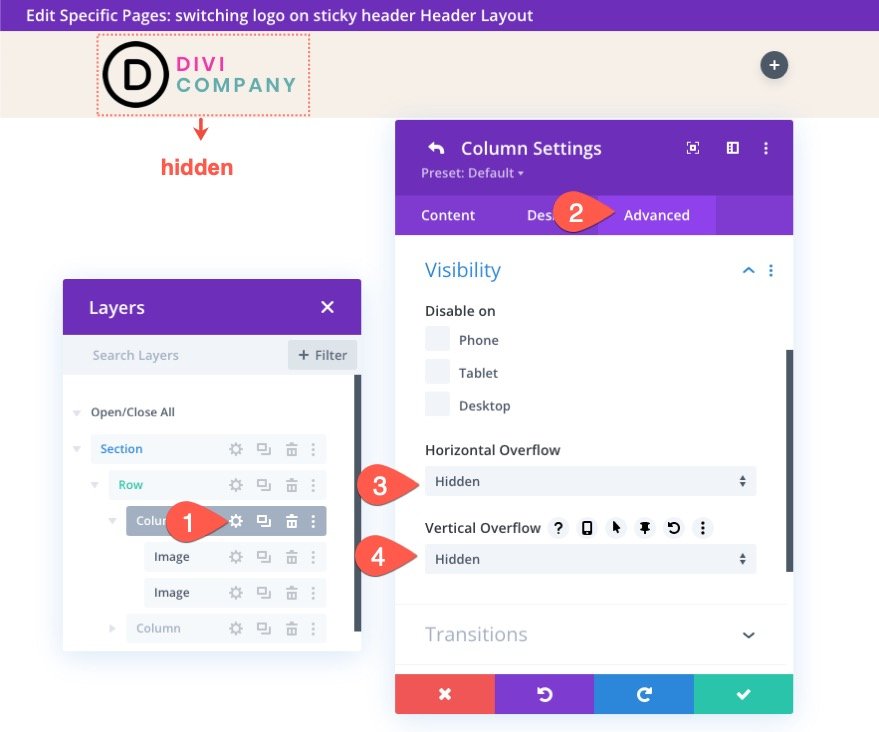
Partie 4 : Changez le débordement de colonne en caché
Actuellement, le logo en état collant reste visible en dehors de la colonne. Pour changer cela, nous devons mettre à jour la visibilité du débordement de la colonne comme suit :
- Débordement horizontal : Caché
- Débordement vertical : Caché
Le résultat
À ce stade, la fonctionnalité de changement de logo est en place. Voici un aperçu du changement de logo.
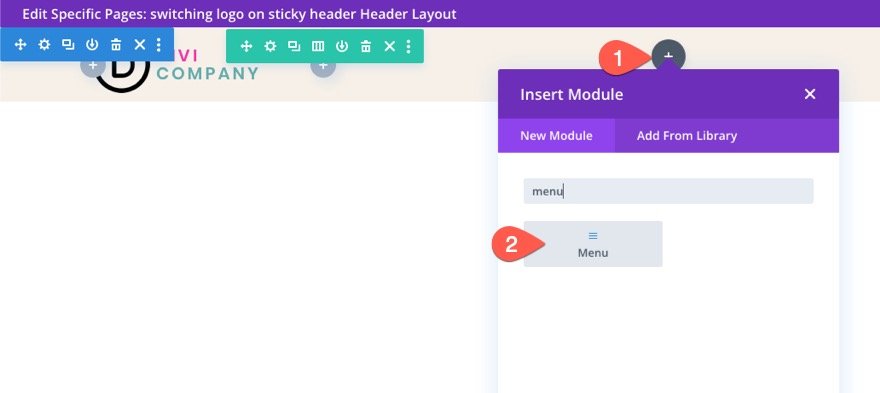
Partie 5 : Création du menu
Pour terminer la conception, nous devons ajouter un menu à l’en-tête. Pour ce faire, ajoutez un nouveau module de menu à la colonne de droite de la rangée.
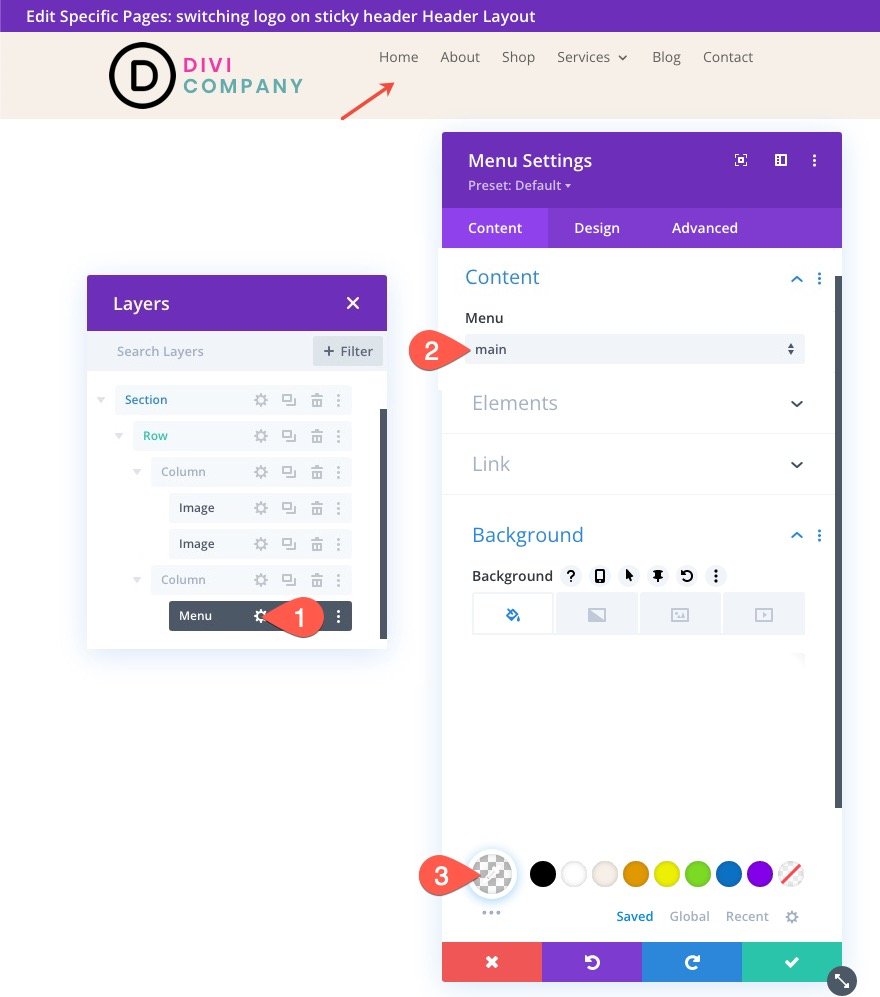
Dans les paramètres du menu, sélectionnez le menu que vous voulez utiliser et donnez au menu un arrière-plan transparent.
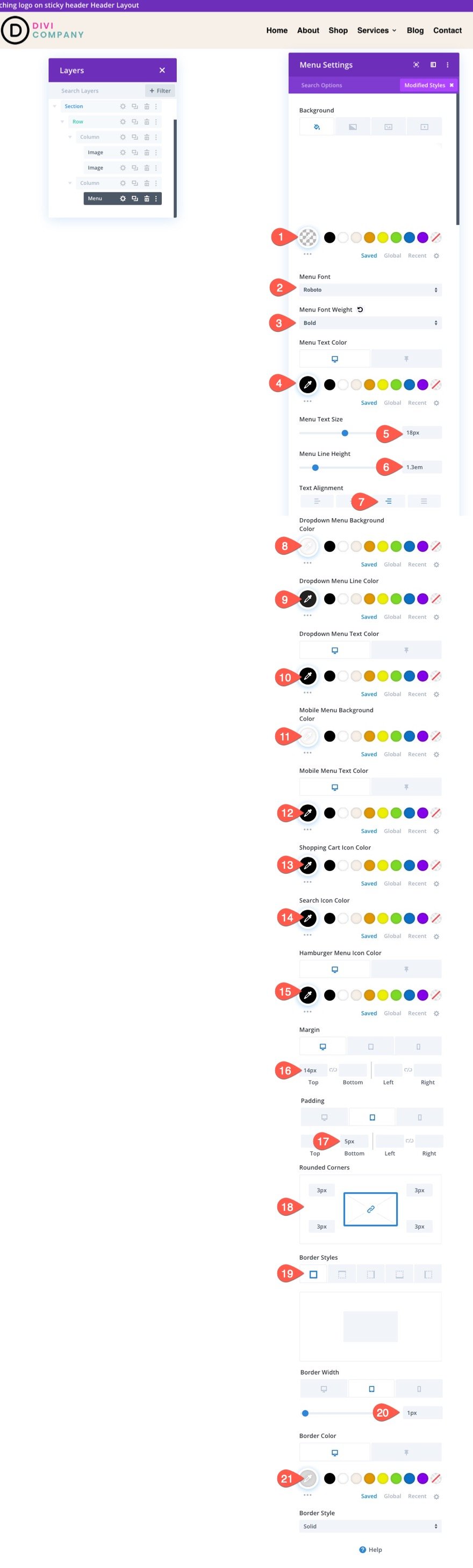
Sous l’onglet design, mettez à jour les éléments suivants :
- Police du menu : Roboto
- Poids de la police du menu : Bold
- Couleur du texte du menu : #000 (desktop), #fff (sticky)
- Taille du texte du menu : 18px
- Hauteur de la ligne de menu : 1,3em
- Alignement du texte : droite
- Couleur d’arrière-plan du menu déroulant : #fff
- Couleur de la ligne du menu déroulant : #000
- Couleur du texte du menu déroulant : #000 (desktop), #000 (sticky)
- Couleur d’arrière-plan du menu mobile : #fff
- Couleur du texte du menu mobile : #000 (bureau), #000 (collant)
- Couleur de l’icône du menu Hamburger : #000 (ordinateur de bureau), #fff (adhésif)
- Marge (ordinateur de bureau) : 14px haut
- Marge (tablette et téléphone) : 5px haut
- Rembourrage (tablette et téléphone) : 5px en bas
- Coins arrondis : 3px
- Largeur de la bordure (tablette et téléphone) : 1px
- Couleur de la bordure : #ddd (desktop), #333 (sticky)
Résultat final
Réflexions finales
Avec Divi, vous n’êtes pas obligé de garder le même logo pour vos en-têtes autocollants. Nous venons de vous montrer combien il est facile de le faire en utilisant les options intégrées de Divi. Aucun code supplémentaire n’est nécessaire. Une fois que vous aurez déverrouillé la puissance des options d’autocollants de Divi, vous pourrez faire preuve d’une grande créativité dans la façon de faire apparaître et disparaître les logos. J’espère que cette petite astuce vous sera utile pour votre prochain projet !
J’ai hâte de lire vos commentaires.
À la vôtre !