Avez-vous besoin de souligner ou de justifier du texte dans WordPress ?
WordPress avait des boutons pour justifier et souligner le texte dans l’éditeur visuel. Cependant, ils ont été supprimés et ne sont plus disponibles.
Dans cet article, nous allons vous montrer comment ajouter des boutons de soulignement et de justification du texte dans WordPress.
Pourquoi ajouter des boutons de soulignement et de justification du texte dans WordPress ?
Voulez-vous restaurer les boutons soulignés et justifiés manquants lors de l’édition des articles et des pages sur votre site Web WordPress ? Ces boutons ont été supprimés de l’éditeur d’articles dans WordPress 4.7, mais heureusement, il existe un moyen de les ramener.
Cependant, il y a quelques raisons pour lesquelles vous devriez envisager de ne pas souligner et justifier le texte sur votre site Web.
Tout d’abord, le texte souligné peut ressembler à des liens, et vos utilisateurs peuvent être frustrés lorsque ce qu’ils pensent être un lien ne fonctionne pas. En outre, le texte justifié peut rendre votre contenu plus difficile à lire, notamment sur les petits écrans.
Ceci étant dit, voyons comment ajouter des boutons de texte souligné et justifié dans WordPress. Nous vous montrerons comment le faire pour le bloc et l’éditeur classique. Nous vous montrerons également comment souligner et justifier du texte à l’aide de raccourcis clavier, sans avoir besoin d’un bouton.
Souligner et justifier du texte à l’aide de raccourcis clavier
Vous n’avez pas besoin d’un plugin ou d’icônes de barre d’outils pour souligner ou justifier du texte dans WordPress. Au lieu de cela, vous pouvez simplement utiliser un raccourci clavier.
Pour souligner du texte, il suffit de sélectionner le texte que vous voulez souligner dans WordPress et d’appuyer sur Ctrl+U sur Windows ou Command+U sur Mac. C’est tout. Ce raccourci clavier fonctionne aussi bien avec l’éditeur de blocs qu’avec l’éditeur classique.
Il existe un autre raccourci clavier pour justifier le texte. Il suffit de sélectionner le texte et d’appuyer sur Shift+Alt+J sous Windows ou Command+Option+J sur Mac et votre texte sera justifié.
Toutefois, cette combinaison de touches pour justifier le texte ne fonctionne qu’avec l’éditeur classique. Si vous utilisez l’éditeur de blocs, vous ne pourrez pas justifier le texte avec un raccourci clavier et devrez utiliser la méthode du plugin ci-dessous.
Ajouter des boutons de soulignement et de justification du texte à l’éditeur de blocs
Tout d’abord, vous devez installer et activer le plugin Gutenberg Block Editor Toolkit – EditorsKit. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’un plugin WordPress.
Une fois activé, le plugin rendra le soulignement, la justification et d’autres fonctions de formatage disponibles lors de l’utilisation de l’éditeur de blocs WordPress.
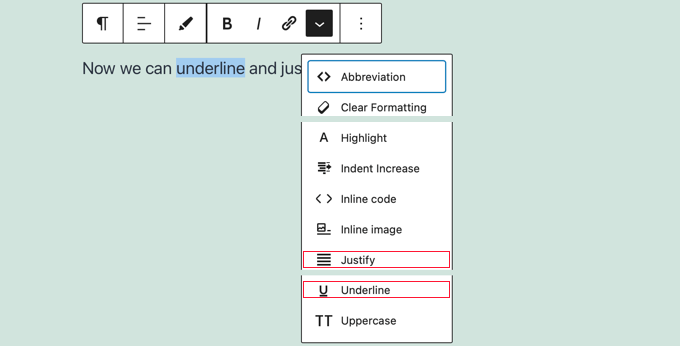
Ces icônes supplémentaires ne peuvent pas être ajoutées directement à la barre d’outils de l’éditeur de bloc, mais vous trouverez les options supplémentaires en cliquant sur la flèche vers le bas » Affiche d’autres outils de bloc » dans la barre d’outils.
Pour souligner du texte, vous devez d’abord sélectionner le texte, puis cliquer sur la flèche vers le bas » Afficher d’autres outils de bloc « , et enfin cliquer sur » Souligner » dans le menu déroulant.
Pour justifier un paragraphe, assurez-vous d’abord que votre curseur se trouve dans ce paragraphe. Cliquez ensuite sur la flèche vers le bas « Afficher d’autres outils de bloc » et sélectionnez « Justifier » dans le menu déroulant.
Ajout des boutons Souligner et Justifier le texte dans l’éditeur classique
Si vous utilisez l’éditeur classique, vous devez commencer par installer et activer le plugin Advanced Editor Tools. Pour plus de détails, consultez notre guide pas à pas sur l’installation d’un plugin WordPress.
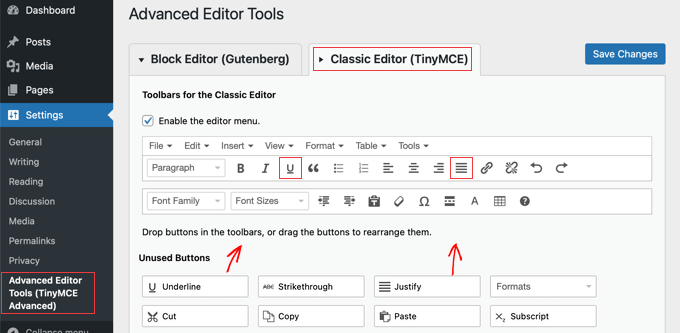
Après l’activation, vous devrez naviguer vers Réglages » Advanced Editor Tools (TinyMCE Advanced) dans votre menu d’administration. Ensuite, vous devez cliquer sur l’onglet » Classic Editor (TinyMCE) » en haut de la page.
Vous remarquerez un aperçu de l’éditeur classique de WordPress. En dessous de l’aperçu, vous verrez tous les boutons inutilisés.
Maintenant, vous devez glisser et déposer les boutons de soulignement et de justification du texte de la boîte » Boutons inutilisés » vers l’éditeur de texte.
Lorsque vous avez terminé, cliquez sur le bouton « Enregistrer les modifications » en haut de l’écran pour enregistrer les nouveaux paramètres.
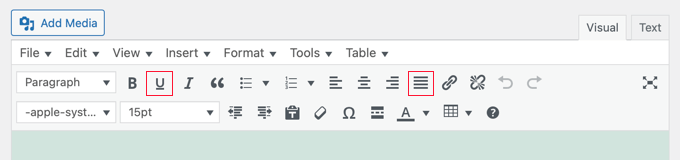
Maintenant, lorsque vous créez ou modifiez un article ou une page de blog WordPress, les nouveaux boutons de mise en forme seront disponibles dans la barre d’outils de l’éditeur classique.
Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter des boutons de soulignement et de justification du texte dans WordPress. Vous voudrez peut-être aussi apprendre pourquoi WordPress est gratuit, ou consulter notre liste de plugins indispensables pour développer votre site.