Les photographies sont peut-être le meilleur moyen de mettre en valeur les produits et services que vous vendez. Cependant, les photos – et même les vidéos – ne suffisent parfois pas pour que les utilisateurs prennent une décision.
Parfois, vous devez aller un peu plus loin, par exemple en ajoutant des images interactives à votre site Web WordPress. Dans cet article, nous vous montrerons comment le faire à l’aide du plugin Algori 360 Image.
C’est parti !
Pourquoi utiliser des images à 360 degrés sur votre site Web ?
On peut dire que les images à 360 degrés ou interactives sur un site Web sont une nouveauté, à moins que vous ne visitiez fréquemment des sites dans certaines niches. Toutefois, cela n’est pas dû à un manque de support dans les navigateurs modernes.
Vous ne savez peut-être pas que les types de fichiers ordinaires tels que JPEG ou PNG fonctionnent parfaitement pour les images panoramiques ou à 360 degrés. Les deux principales différences entre les images à 360 degrés et les images « normales » sont les suivantes :
- Résolution. Comme vous pouvez vous y attendre, les images à 360 degrés utilisent des résolutions radicalement différentes de celles des images ordinaires.
- Manque d’interactivité. Avec un PNG ou un JPEG normal, vous ne pouvez pas « déplacer » l’image pour en voir de nouvelles parties.
Bien que certaines personnes puissent considérer les images panoramiques comme des gadgets dans un contexte général, elles ouvrent la voie à de nombreuses applications intéressantes sur les sites Web. Par exemple, si vous gérez une boutique en ligne, vous pouvez proposer des images à 360 degrés des produits que vous vendez. Les visiteurs pourraient ainsi faire tourner le produit pour le voir sous tous les angles.
Vous avez aimé voir ce type d’images interactives utilisées sur les sites des détaillants en ligne. En d’autres termes, il ne s’agit pas d’une technologie « marginale » :
Les images panoramiques sont également parfaites si vous faites de la publicité pour la location ou la vente de propriétés. Avec une image à 360 degrés, les personnes intéressées peuvent avoir une vue complète du bien au lieu de parcourir des dizaines de photos.
Avec la popularité croissante de la réalité virtuelle (RV) et l’omniprésence des casques, les sites Web qui peuvent offrir des expériences immersives ont également tout à gagner. Les utilisateurs de casques peuvent être plus enclins à passer du temps sur votre site Web, ce qui stimule l’engagement – tout cela grâce aux images interactives.
Une introduction aux images Algori 360
Nous avons parlé des plugins VR dans le passé. Cependant, Algori 360 Images se distingue par le fait qu’il prend en charge les images à 360 degrés et qu’il fonctionne avec la plupart des principaux casques VR du marché, tels que Vive, Oculus Rift, GearVR et même Google Cardboard.
Algori 360 Images est essentiellement un outil plug-and-play, mais il ne fonctionne qu’avec l’éditeur de blocs natif de WordPress (parce que Divi et l’éditeur de blocs fonctionnent bien ensemble, vous pouvez probablement le faire fonctionner dans la plupart des pages/présentations Divi. Toutefois, si ce n’est pas le cas, nous vous recommandons de consulter le plugin Panorama). Le plugin Algori 360 Images ajoute son propre bloc personnalisé et vous ne pouvez l’utiliser que pour intégrer une image interactive par page.
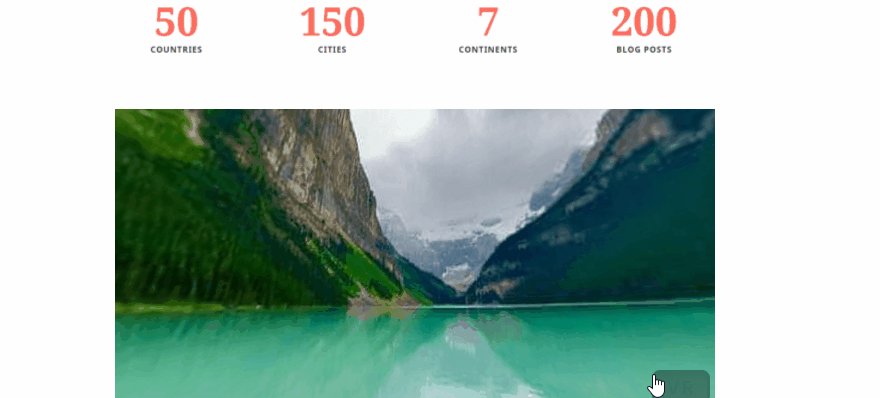
Si vous êtes à l’aise avec ces limitations, les images interactives peuvent être assez amusantes à utiliser. Les visiteurs pourront zoomer sur les images, utiliser leur souris ou leur doigt pour se déplacer dans les images, et activer le mode VR s’ils possèdent un casque.
Une chose à garder à l’esprit est qu’Algori 360 Images n’ajoute pas de support pour les types de fichiers VR. Les fichiers VR sont trop volumineux pour une utilisation occasionnelle sur la plupart des sites Web, donc c’est un échec du point de vue de la convivialité. Le plugin offre un support VR pour les images panoramiques.
Caractéristiques principales :
- Téléchargez des images à 360° sur WordPress en utilisant un bloc personnalisé.
- Permet aux utilisateurs de zoomer et de se déplacer « dans » les images.
- Prise en charge de la souris et de la navigation tactile.
- Permet aux visiteurs d’utiliser des appareils VR pour interagir avec les images.
- Prend en charge la plupart des principaux casques VR, notamment Vive, Rift, GearVR et Google Cardboard.
Prix : Gratuit | Plus d’informations
Comment ajouter des images à 360 degrés à WordPress
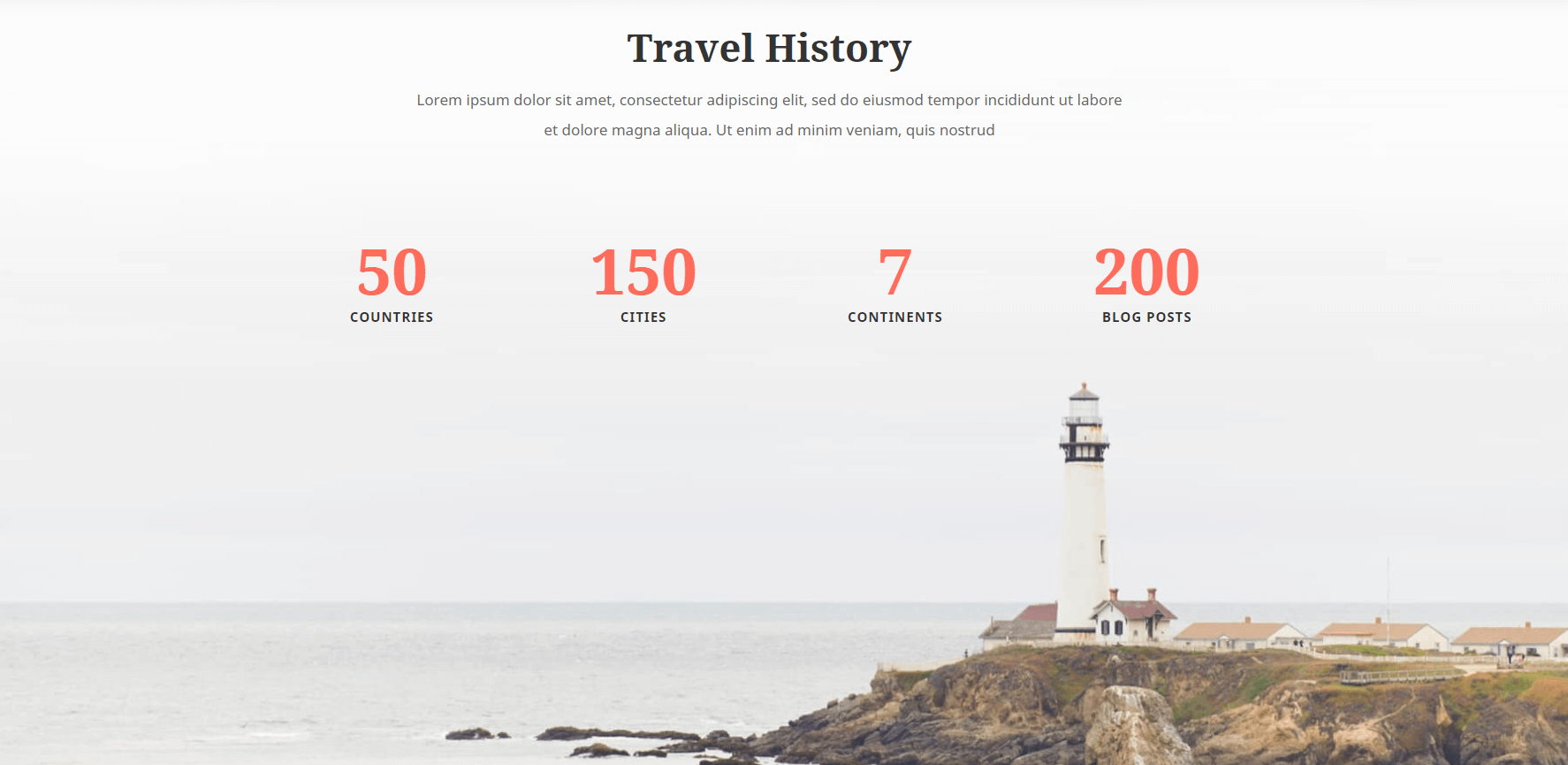
La façon la plus simple de vous montrer comment fonctionne le plugin Algori 360 Images est de vous le montrer. L’une de nos applications préférées pour les images panoramiques sur le web est pour les blogs de voyage :
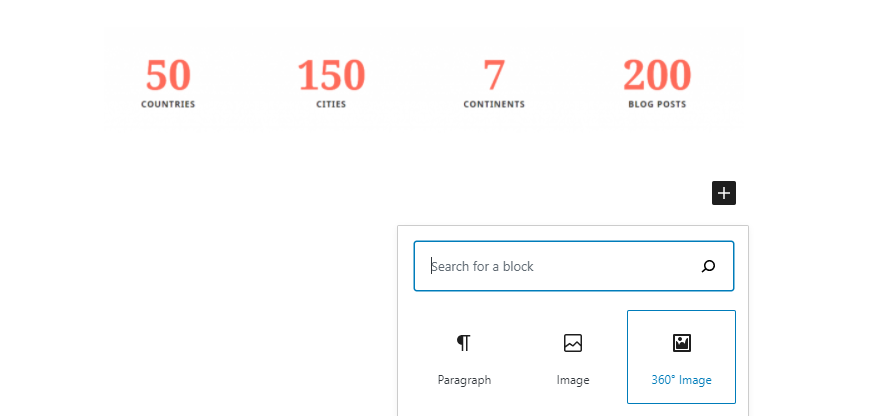
Pour tester le plugin, vous pouvez créer un blog de voyage en utilisant nos packs de mise en page, qui comprend également des images panoramiques appropriées. Lorsque vous ouvrez l’éditeur de blocs, une nouvelle option Images 360 s’affiche en haut :
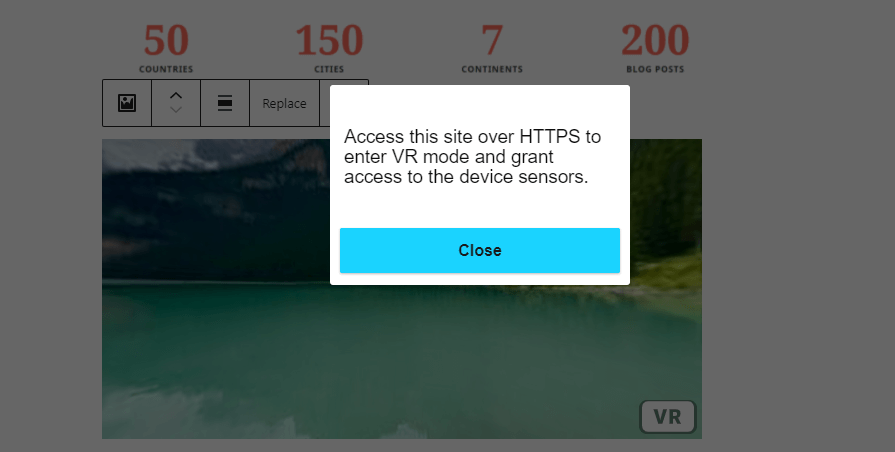
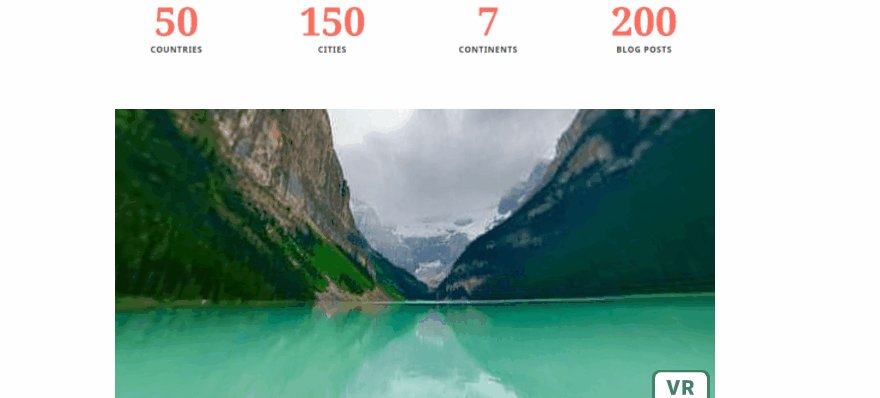
Les images à 360 degrés s’affichent mieux en pleine largeur, utilisez donc ce paramètre pour vos blocs d’images 360 . Le plugin peut signaler que le mode VR ne prend en charge que les capteurs de casque via HTTPS. C’est quelque chose que la page de téléchargement du plugin ne vous dit pas, alors gardez-le à l’esprit :
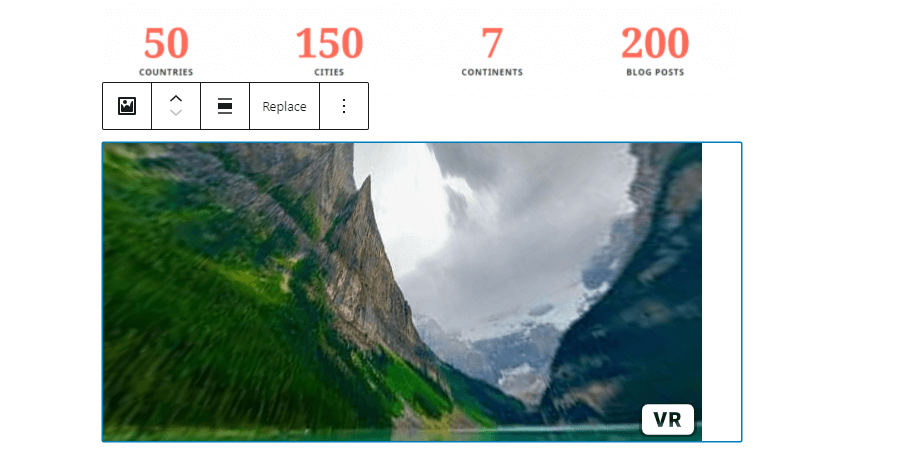
Dans tous les cas, l’interactivité des images est disponible dès le départ, même dans l’éditeur de blocs :
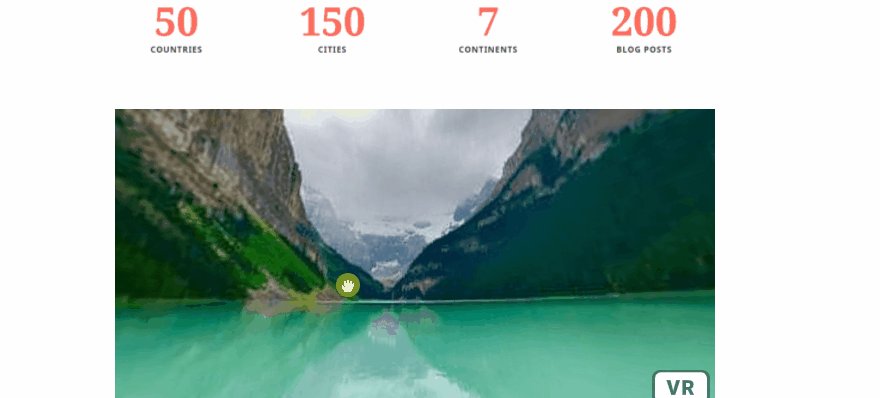
Une fois que vous aurez publié la page, votre image à 360 degrés sera immédiatement disponible pour les visiteurs :
Bien que le plugin lui-même ne puisse pas être plus facile à utiliser, il présente quelques inconvénients qui ne sont pas forcément évidents au premier abord. Tout d’abord, les images à 360 degrés utilisent des résolutions massives dans tous les cas. Cela est inhérent – si vous voulez offrir une bonne expérience interactive, ces images doivent être en haute résolution.
Cependant, les images interactives à haute résolution peuvent ralentir vos temps de chargement. Cela est particulièrement évident si vous en ajoutez plusieurs sur une seule page. Bien sûr, ce plugin ne vous permet d’en ajouter qu’une seule, ce qui contribue à maintenir la taille de votre page à un niveau bas.
Un autre aspect manquant est qu’il n’y a pas d’indicateur utilisateur pour les images interactives désignées au-delà du bouton VR . Si vous êtes un utilisateur de VR, cela suffit probablement à indiquer que vous pouvez utiliser votre casque. Cependant, pour les utilisateurs plus occasionnels, vous devrez inclure une explication pour qu’ils sachent qu’ils peuvent interagir avec les images.
En mettant ces limitations de côté, l’ajout d’images interactives à WordPress en utilisant Algori 360 Images est à peu près aussi facile que possible. Cela fait du plugin une excellente option si vous voulez utiliser l’image à 360 degrés occasionnelle sur votre site Web et ajouter un petit support VR pendant que vous y êtes.
Conclusion
Les images interactives sont un moyen fantastique de présenter des produits et des lieux. Cette interactivité permet aux visiteurs de s’immerger totalement dans l’expérience, ce qui est difficile à reproduire avec des images normales. Si vous ciblez un public équipé de casques VR, l’expérience peut être encore plus intéressante.
Algori 360 Images est un plugin « simple » qui vous permet de télécharger des photos panoramiques et VR, entre autres types de fichiers. Il fonctionne d’emblée avec l’éditeur de blocs, de sorte que tout ce que vous avez à faire est de télécharger vos images et d’ajouter un nouveau bloc à l’endroit où vous souhaitez les placer.
Vous avez des questions sur l’utilisation d’Algori 360 Images ? Parlons-en dans la section des commentaires ci-dessous !