Lorsque vous créez la structure de votre site Web, il y a de fortes chances que vous souhaitiez inclure les mêmes CTA sur plusieurs pages, articles et projets. Bien sûr, vous pouvez garder les URL à portée de main et les copier-coller au fur et à mesure, mais ce n’est pas nécessairement la façon la plus simple de procéder. Avant de commencer à créer vos pages, articles et projets, vous pouvez établir une liste de toutes les URL dont vous pourriez avoir besoin, leur attribuer une valeur par défaut et utiliser ces valeurs par défaut sur les nouveaux éléments que vous créez.
Si, pour une raison ou une autre, les URL diffèrent sur une page, un article ou un projet, vous pouvez les modifier dans l’élément lui-même sans que cela ne s’applique à la valeur par défaut de l’ensemble du champ. Les valeurs par défaut associées aux URL vous donneront une longueur d’avance lorsque vous créerez une nouvelle page, un nouveau message ou un nouveau projet. Dans ce tutoriel, nous allons vous montrer, étape par étape, comment y parvenir !
C’est parti !
Aperçu du tutoriel
- Cette approche fonctionne mieux si vous ajoutez le groupe des champs personnalisés à un nouveau site Web, juste avant de commencer à ajouter des pages, des articles et des projets
- Installez le plugin Advanced Custom Fields sur votre site Web WordPress
- Dans le plugin, vous serez en mesure de configurer un groupe de champs qui apparaîtra sur toutes vos pages, articles et projets
- Créer un champ URL distinct pour toutes les URL possibles dont vous pourriez avoir besoin sur votre site Web
- Attribuer une valeur par défaut à chacun des champs ; cette valeur par défaut apparaîtra automatiquement sur chaque nouvelle page, nouveau message ou nouveau projet
- Sur les pages, articles et projets existants, les valeurs n’apparaîtront qu’une fois que vous aurez accédé au backend et enregistré les URL par défaut
- Utilisez les champs URL dans l’ensemble de votre conception Divi comme contenu de lien dynamique (page, message, projet, modèle)
- Si vous modifiez l’URL par défaut dans les paramètres du champ, l’ancienne URL par défaut s’appliquera toujours aux pages, articles et projets qui ont hérité de la valeur par défaut précédente
1. Installation et activation du plugin ACF
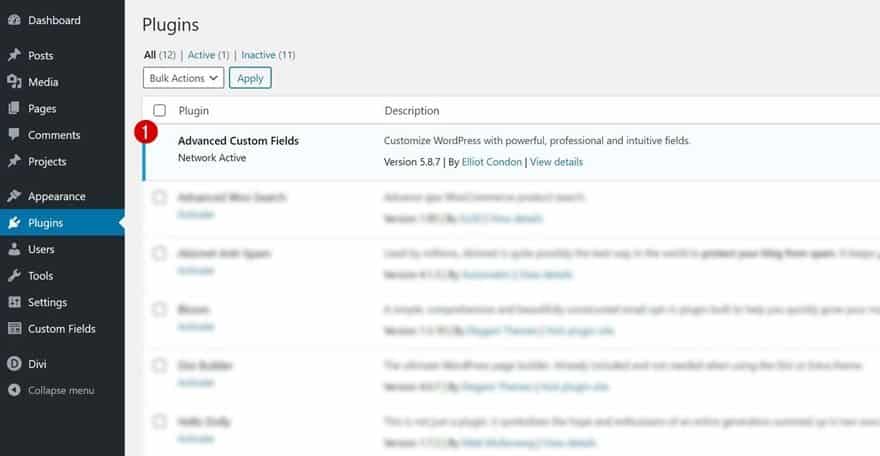
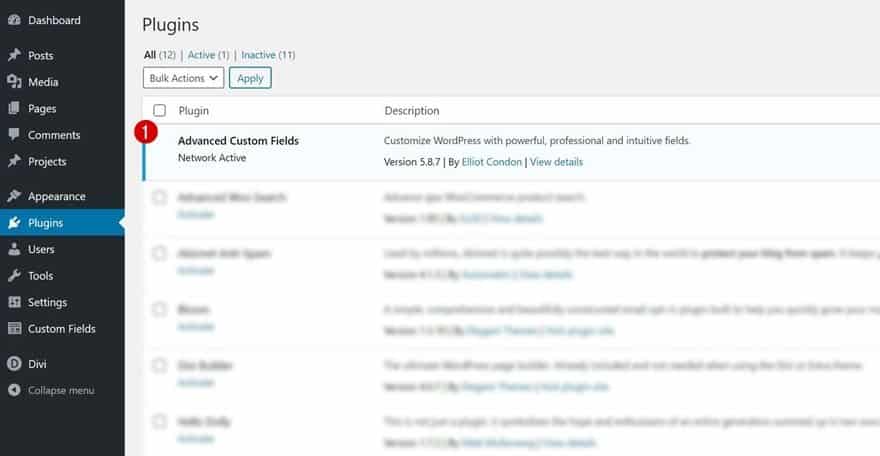
La première chose que vous devez faire est d’installer le plugin Advanced Custom Fields sur votre site Web. Vous pouvez télécharger le plugin ici, ou le rechercher dans votre tableau de bord WordPress. Après avoir installé le plugin, assurez-vous de l’activer également afin de pouvoir commencer tout de suite.
2. Configurer un groupe de champs sur tous les articles, pages et projets
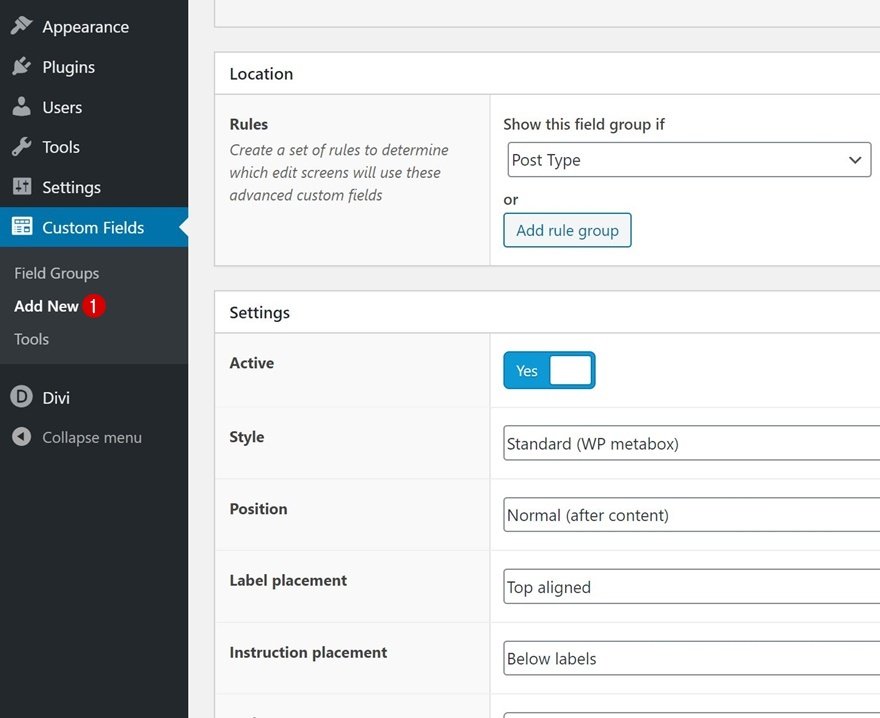
Maintenant, une fois que le plugin ACF a été installé, il est temps de créer le groupe de champs URL. Ce groupe contiendra tous les CTA que vous utiliserez plusieurs fois sur vos pages, articles et projets. Allez dans votre tableau de bord WordPress > Champs personnalisés > Ajouter un nouveau.
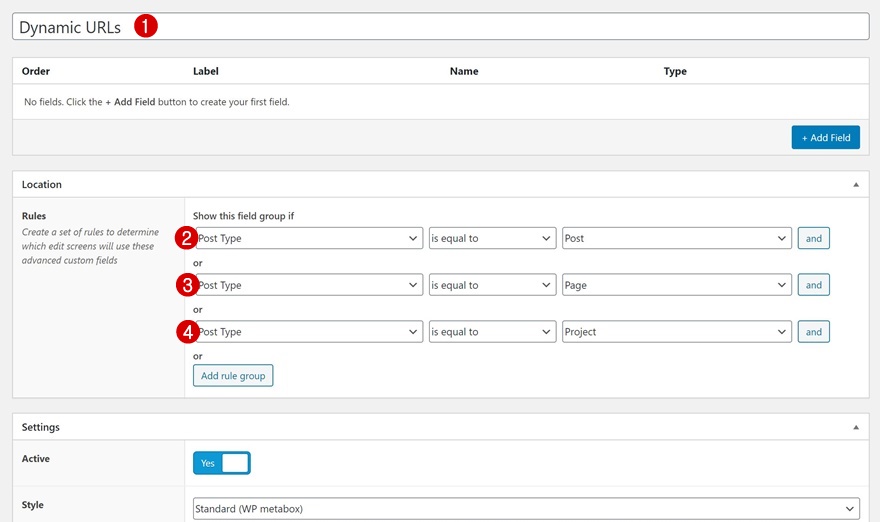
Donnez un titre à votre groupe et continuez en paramétrant les règles. Nous nous assurons que le groupe de champs apparaît sur tous les types d’articles de notre site Web. Si vous souhaitez toutefois que les liens n’apparaissent que sur un type de message spécifique, vous pouvez adapter les règles à vos besoins.
Afficher ce groupe de champs si :
- Type de message – est égal à – Message ou
- Type de message – est égal à – Page ou
- Post Type est égal à – Project
3. Ajout de différents champs d’URL avec une valeur par défaut
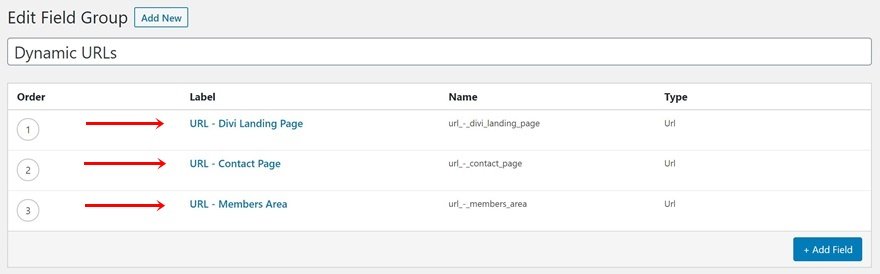
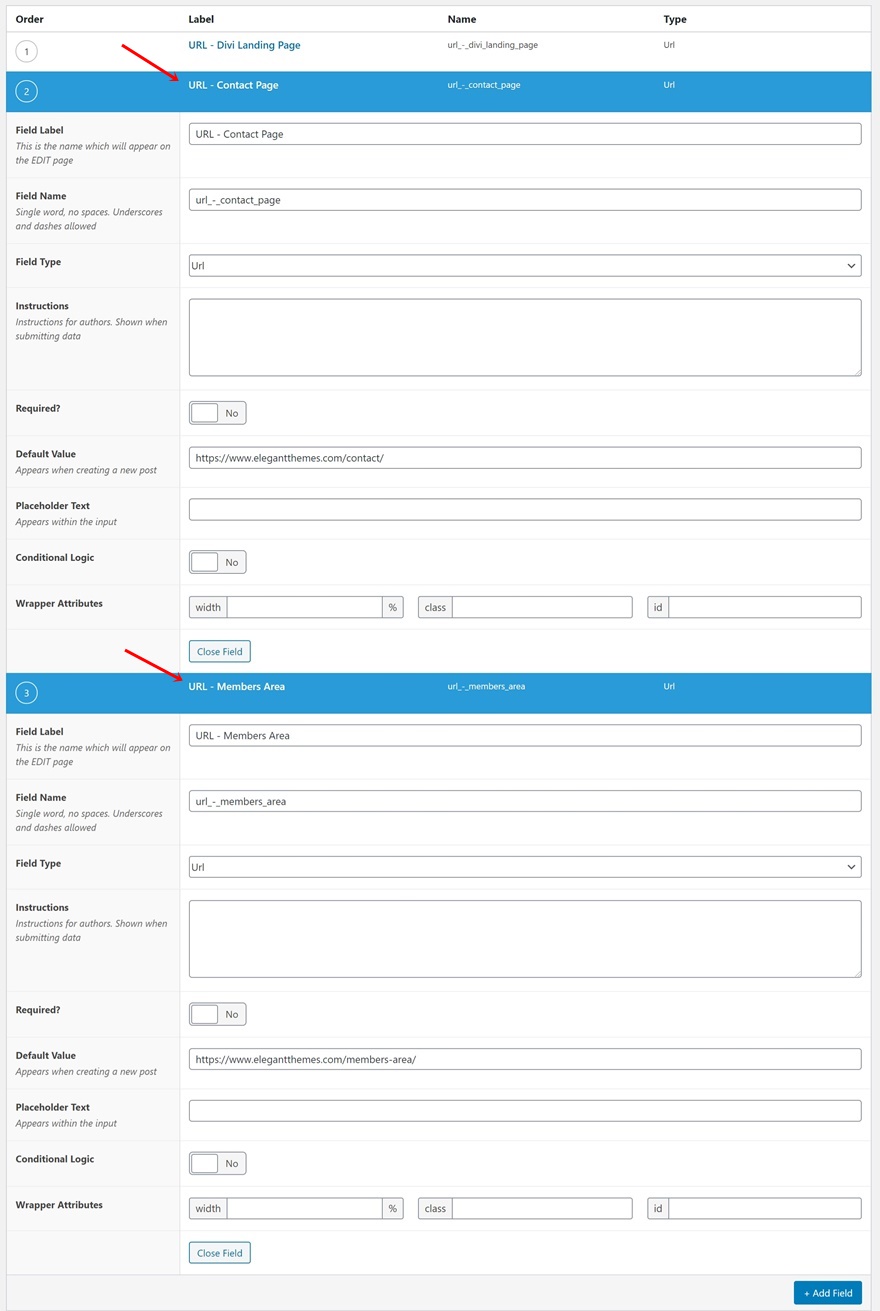
Nous allons poursuivre en ajoutant les différents champs URL. Comme nous l’avons déjà mentionné, vous aurez besoin d’un champ URL distinct pour chaque URL que vous utilisez plusieurs fois dans vos types de messages. Pour illustrer comment cela fonctionne, nous allons ajouter trois champs d’URL différents. L’un des champs redirigera les visiteurs vers la page d’accueil de la galerie Divi, le second conduira les visiteurs vers la page de contact et le dernier redirigera les utilisateurs vers la zone des membres.
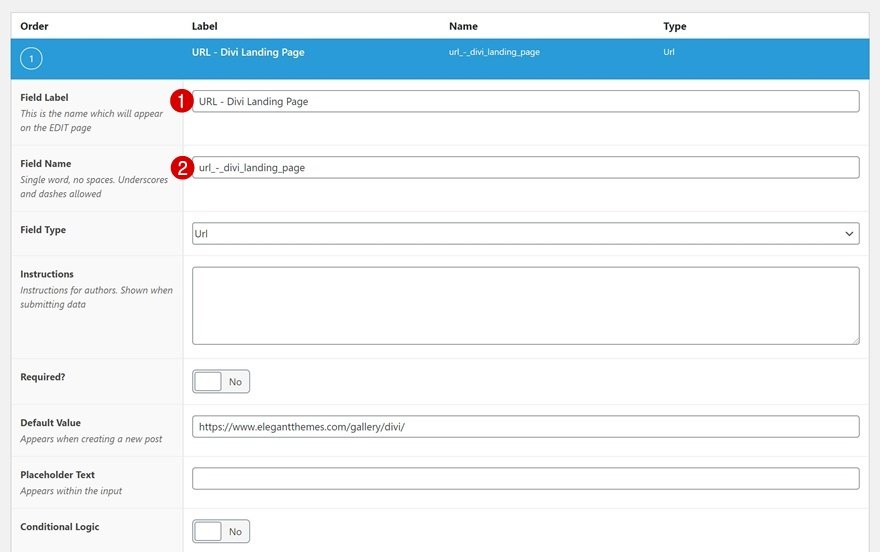
Donc, disons que nous commençons par le CTA qui redirige les gens vers la page de destination de la galerie Divi. Nous allons ajouter un nouveau champ pour lui et lui donner un nom de champ reconnaissable. Ainsi, une fois que nous serons dans le constructeur de Divi, il n’y aura pas de confusion lorsqu’il s’agira de sélectionner la bonne URL.
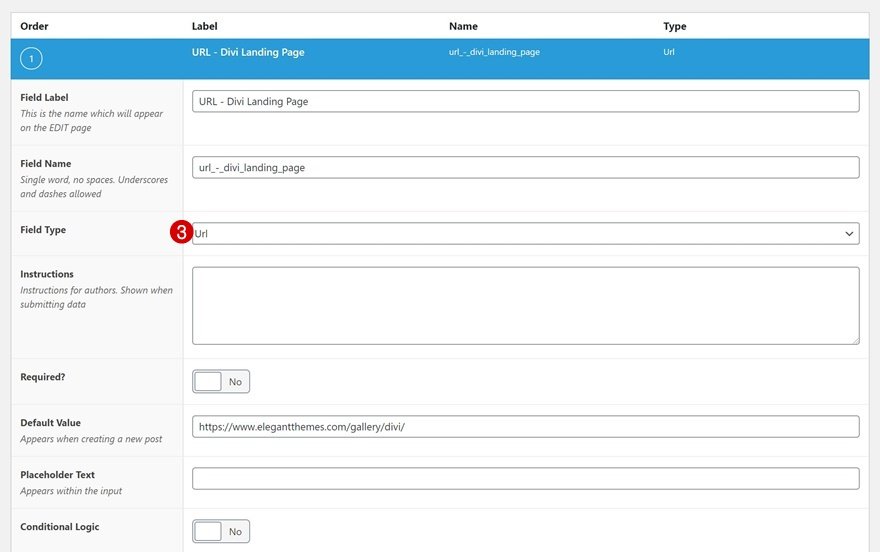
Nous allons poursuivre en faisant défiler les paramètres des champs et sélectionner « URL » comme type de champ.
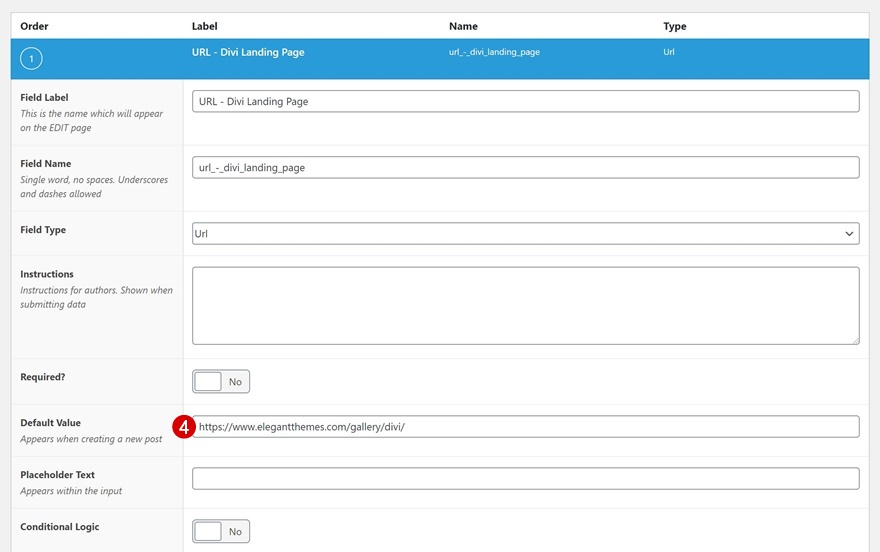
La prochaine et dernière chose que vous devez faire est d’ajouter une valeur par défaut au champ. C’est là que vous placerez l’URL vers laquelle vous souhaitez que votre CTA soit redirigé. Dès que vous aurez ajouté cette valeur par défaut, elle s’appliquera automatiquement à chaque nouvelle page, article et projet que vous ajouterez.
Répétez les étapes ci-dessus pour chaque champ CTA dont vous avez besoin sur votre site Web. Pour cet exemple particulier, cela signifie que nous allons créer deux champs supplémentaires : un pour la page de contact et un pour la zone des membres.
Une fois que tous vos champs URL ont été ajoutés, veillez à enregistrer toutes les modifications apportées à votre groupe de champs.
4. Lier les boutons aux URL dynamiques
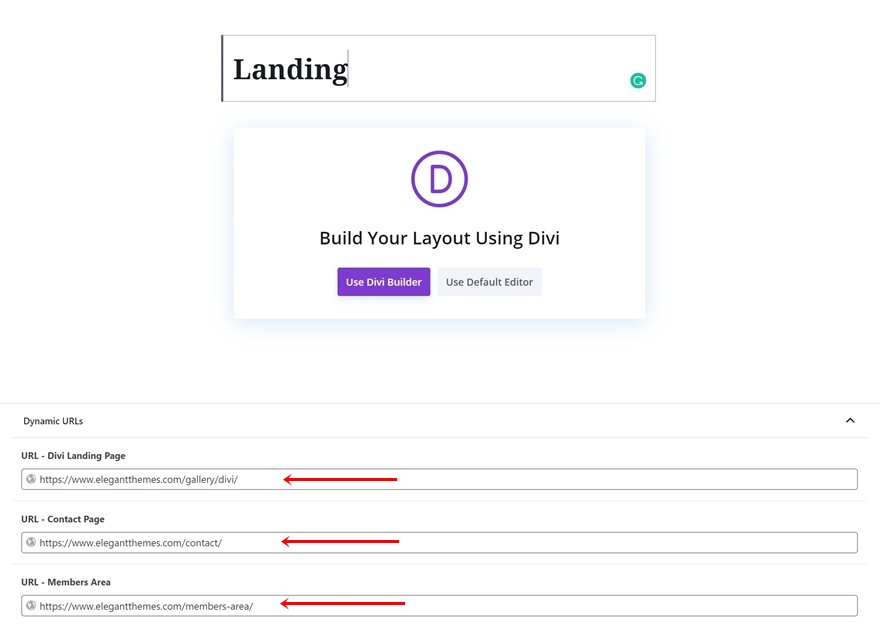
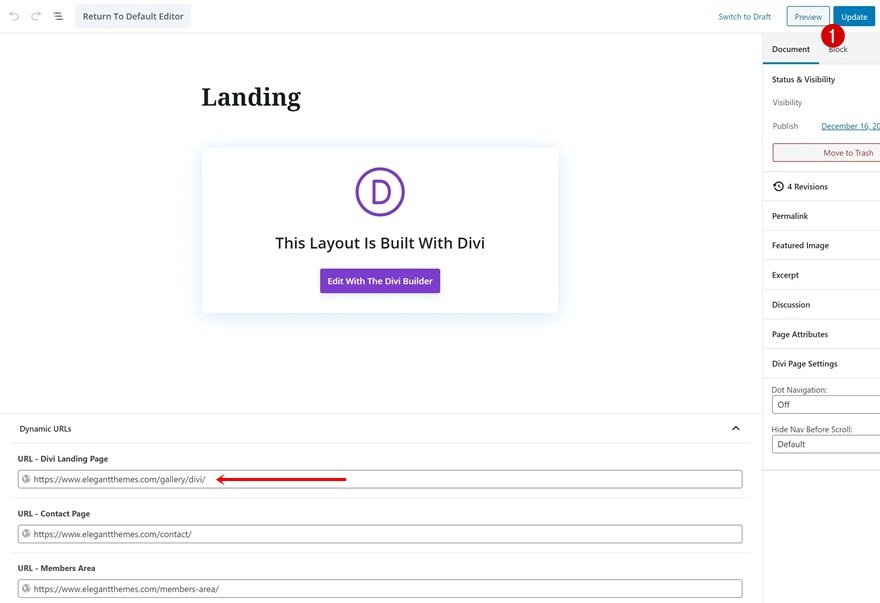
Désormais, lorsque vous saisissez un article, une page ou un projet, vous remarquerez le groupe de champs URL en bas. Si, pour une raison quelconque, vous souhaitez utiliser une URL différente sur cette page, cet article ou ce projet spécifique, vous pouvez ajouter une autre URL dans le champ. L’URL que vous ajoutez s’appliquera uniquement à la page, au message ou au projet sur lequel vous travaillez. Dans le noyau du groupe de champs, l’URL par défaut sera toujours la même que celle que vous avez ajoutée lors de la création du champ.
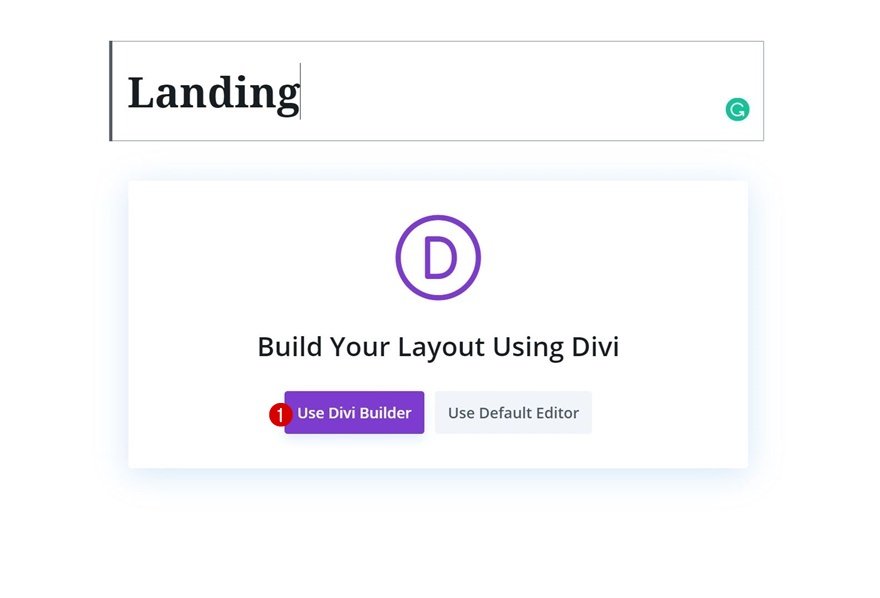
Si vous utilisez les URL par défaut, passez à Visual Builder pour commencer à lier les boutons de votre conception à l’URL correcte.
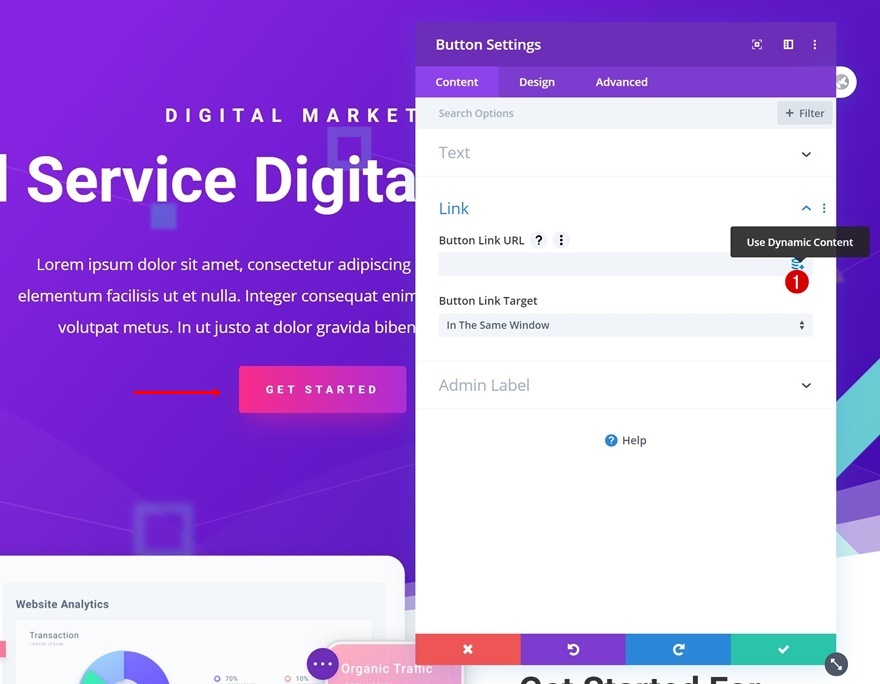
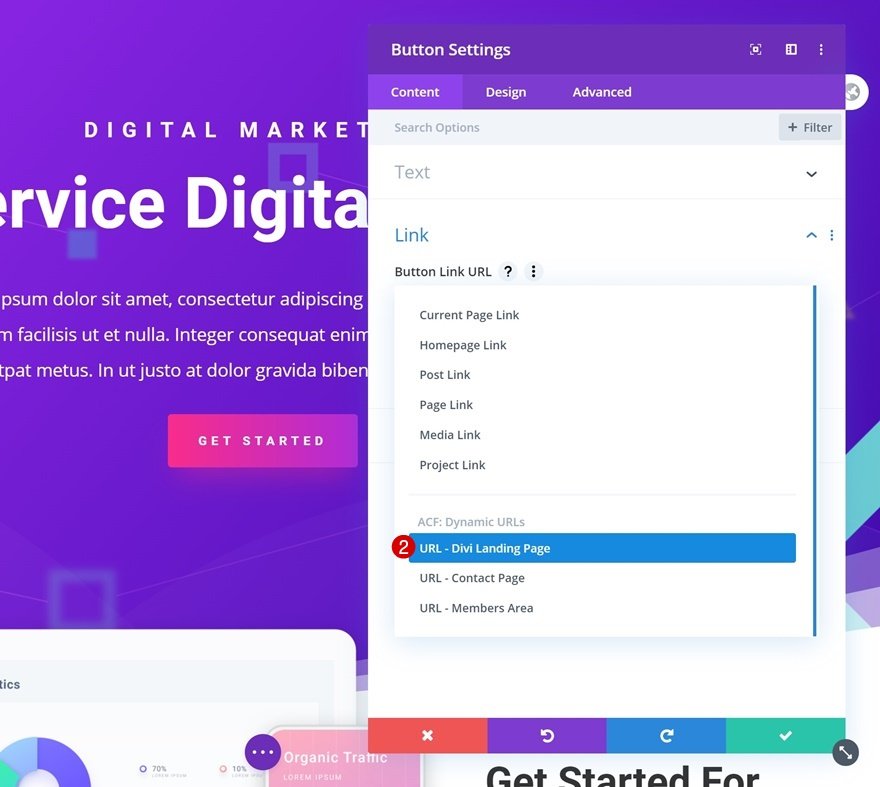
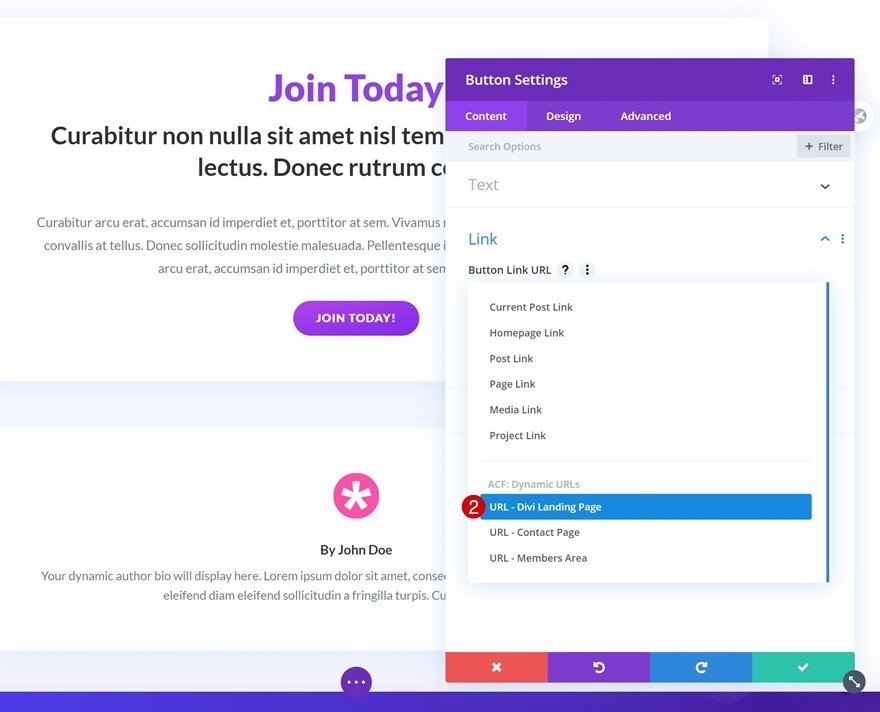
L’ajout d’une URL dynamique à vos boutons Divi est très simple. Ouvrez le bouton de votre choix sur votre page, accédez aux paramètres du lien et cliquez sur l’icône de contenu dynamique.
Une fois que vous avez cliqué sur l’icône dynamique, vous trouverez une liste de contenus dynamiques parmi lesquels choisir. Dans cette liste, vous verrez également apparaître les différents champs URL. Sélectionnez le champ URL correct vers lequel vous souhaitez établir un lien.
Répétez ces étapes pour chaque bouton de votre page. Si, pour une raison quelconque, les URL d’une page, d’un article ou d’un projet changent, vous pouvez revenir à cette page, cet article ou ce projet spécifique et modifier le contenu dynamique de l’URL dans le backend.
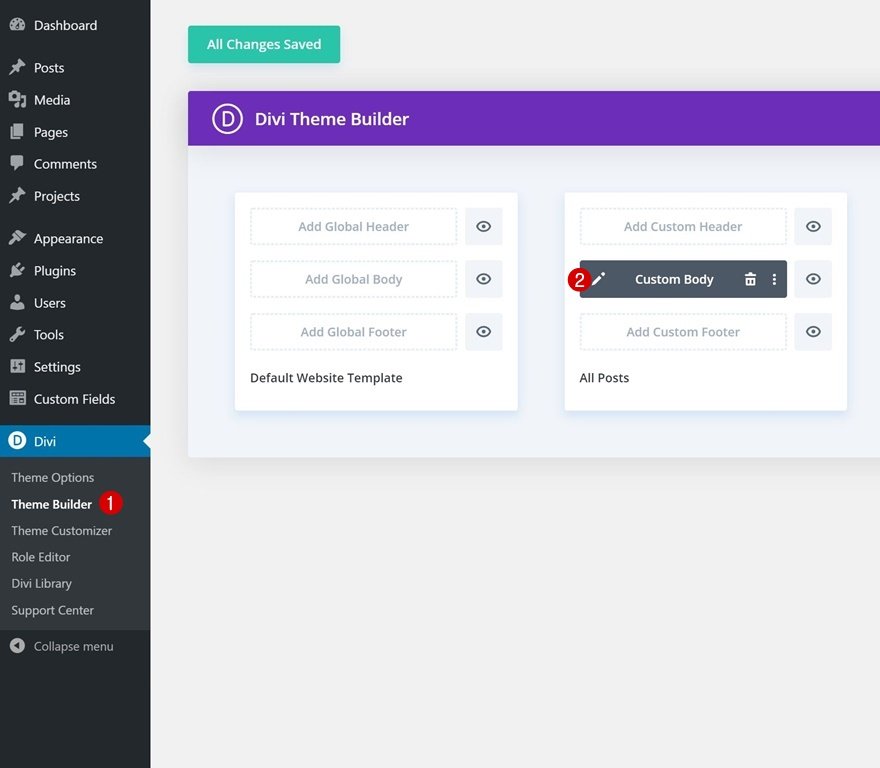
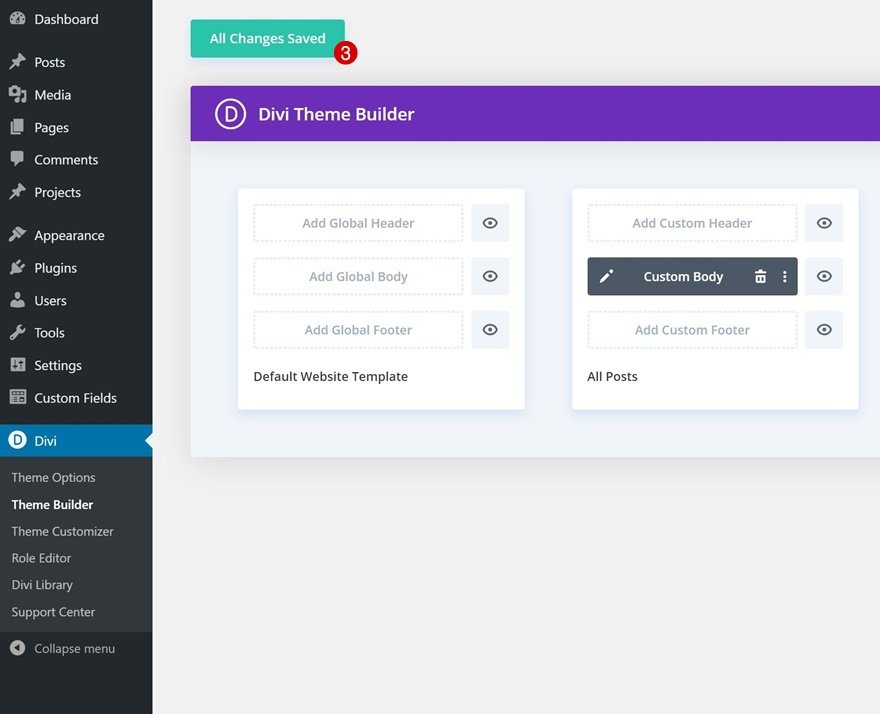
La même approche s’applique à l’ajout d’URL dynamiques à vos modèles. Si vous souhaitez ajouter une URL dynamique à un bouton dans le modèle de votre article de blog, par exemple, vous pouvez vous rendre dans le constructeur de thème de votre site Web et ouvrir l’éditeur de modèle de corps d’article.
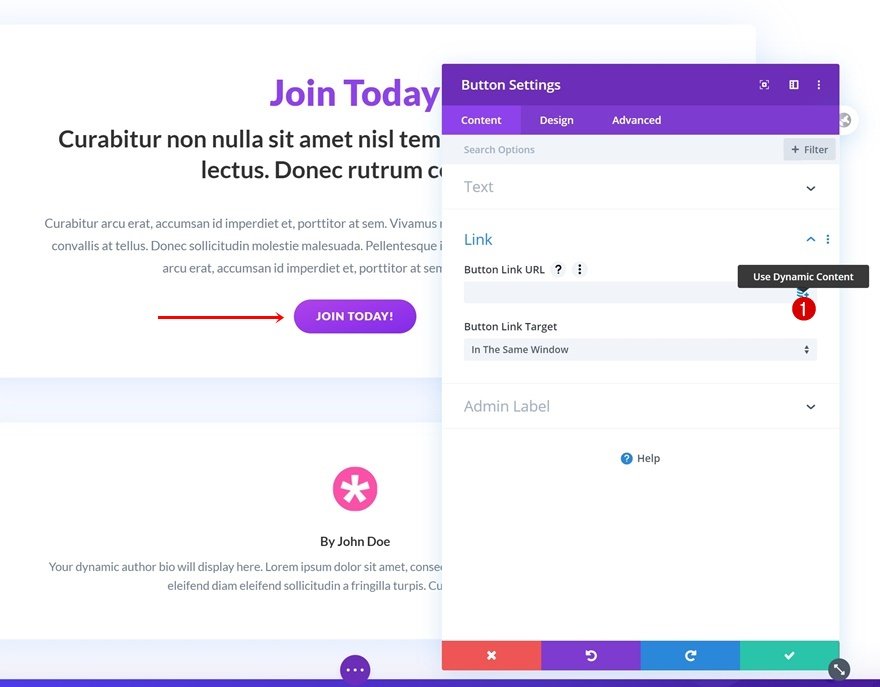
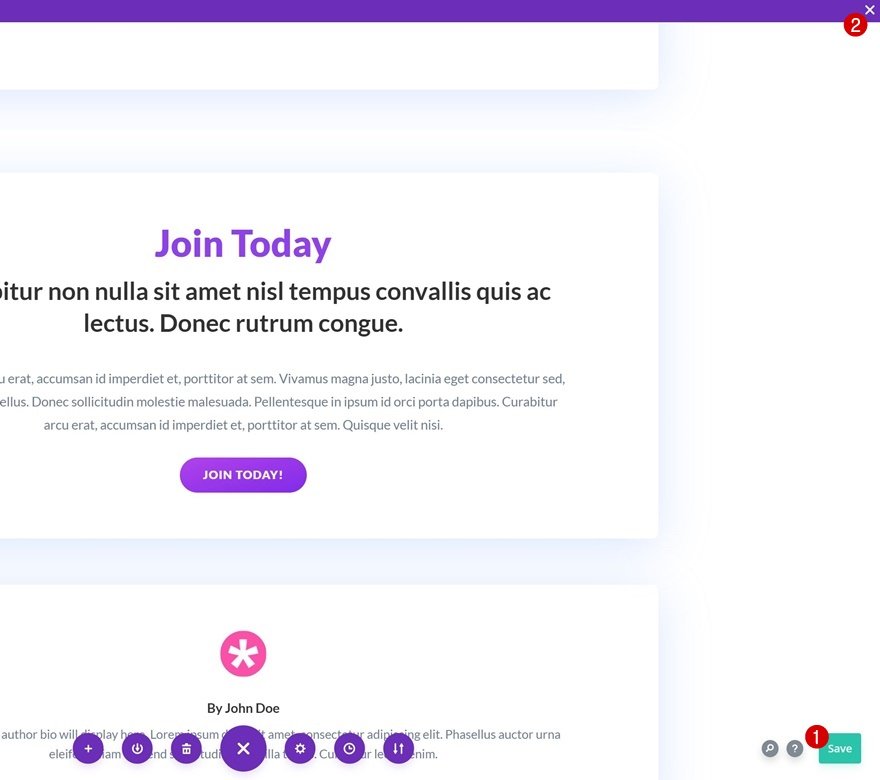
Continuez en ouvrant les paramètres du module de bouton, allez aux paramètres de lien et cliquez sur l’icône de contenu dynamique.
Là encore, un menu déroulant s’affiche, dans lequel vous pouvez sélectionner le contenu dynamique de l’URL correspondant à l’ACR.
Veillez à modifier toutes les modifications apportées au constructeur de thèmes après avoir ajouté les URL dynamiques !
Réflexions finales
Dans cet article, nous vous avons montré comment créer des URL dynamiques et les rendre disponibles sur chaque page, article ou projet de votre site Web. Nous avons utilisé le contenu dynamique de Divi en combinaison avec le plugin ACF. Nous avons pu définir une valeur par défaut et faire en sorte que cette valeur d’URL s’applique à nos CTA. Ce tutoriel a pour but de vous permettre d’être aussi efficace que possible lorsque vous créez des sites Web avec Divi ! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section commentaire ci-dessous.