L’un des moyens les plus rapides d’interagir avec les visiteurs de votre site Web est de passer par leur curseur. C’est là que tout commence généralement. L’interaction de l’utilisateur sur le bureau est presque entièrement basée sur la façon dont les visiteurs utilisent leur curseur pour naviguer dans vos pages. C’est également le seul élément qui leur permet de déclencher des événements, qu’il s’agisse d’un effet de survol ou d’un clic. C’est pourquoi vous rencontrerez une multitude de sites Web qui personnalisent le curseur dans un but précis. Le style de votre curseur est utile si vous souhaitez mettre en évidence un appel à l’action, par exemple. Aujourd’hui, nous allons vous montrer comment le faire dans Divi. Vous pourrez également télécharger gratuitement le fichier JSON !
C’est parti.
Prévisualisation
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
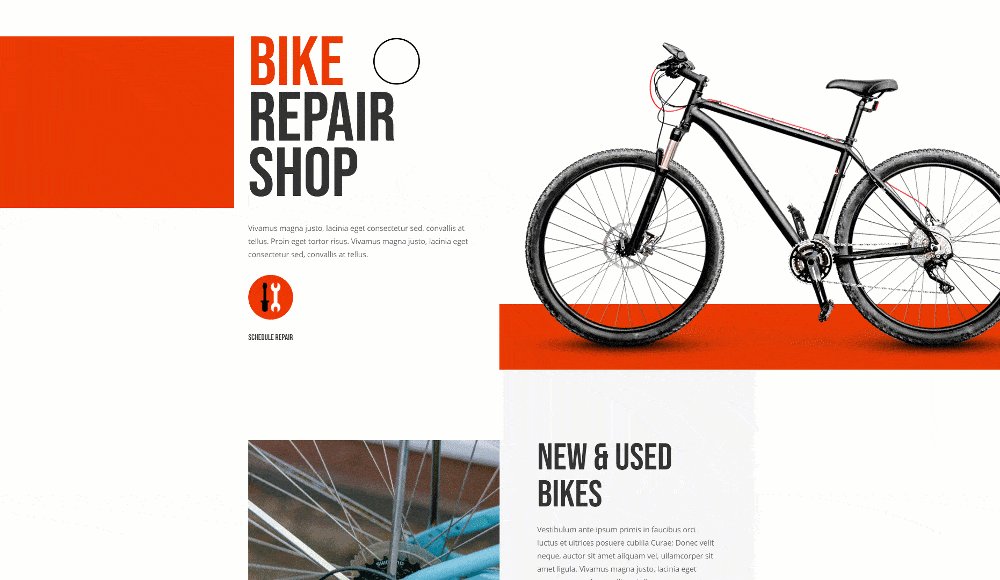
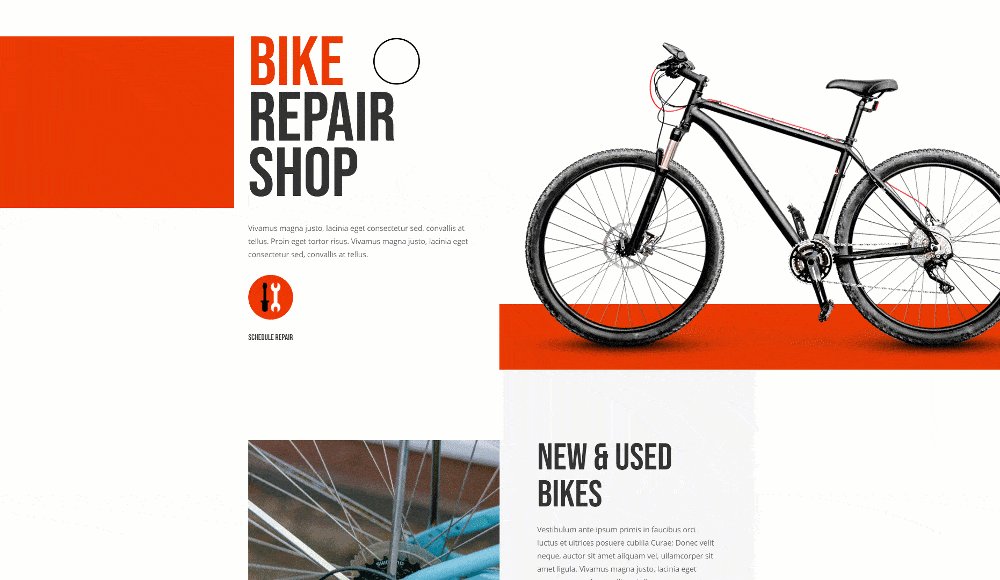
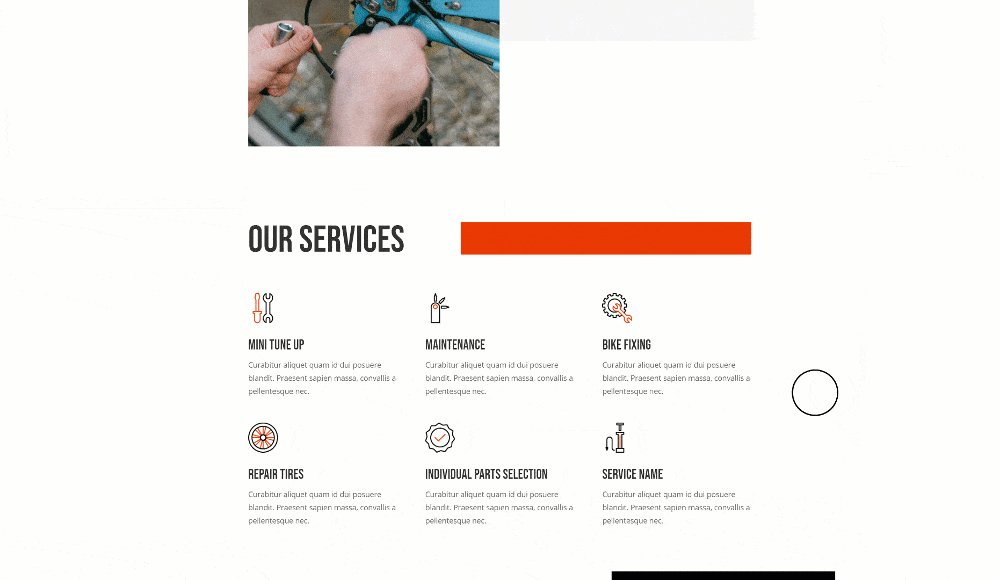
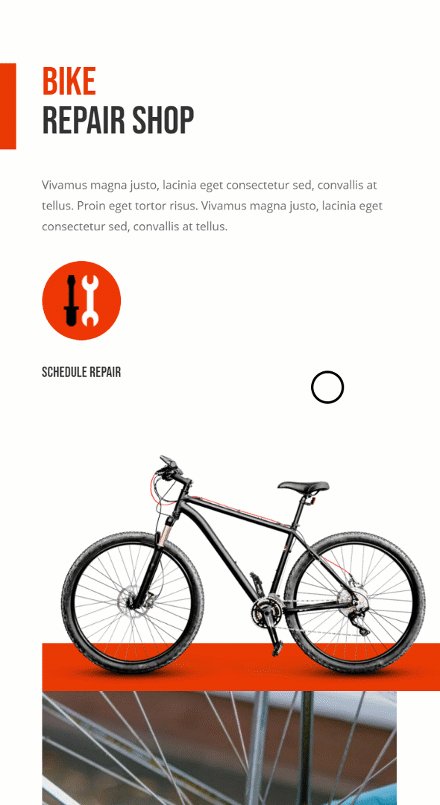
Bureau
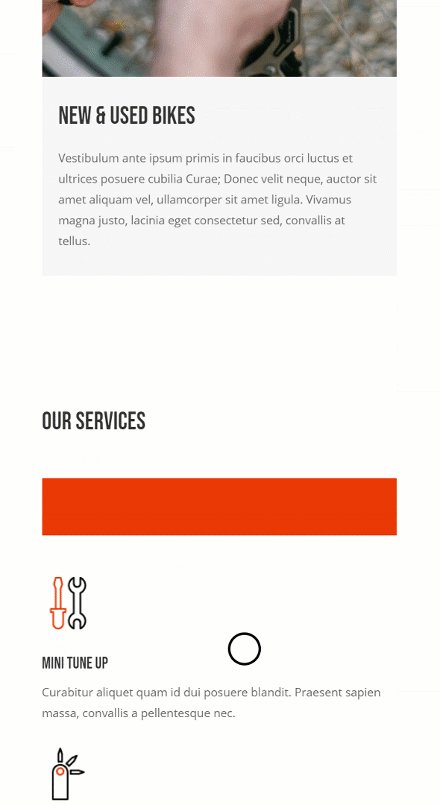
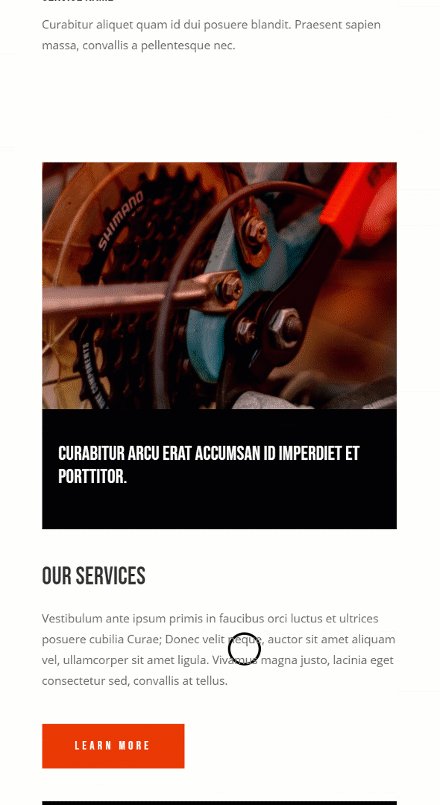
Mobile
Téléchargez la mise en page GRATUITEMENT
1. Créer une nouvelle page/ouvrir une page existante
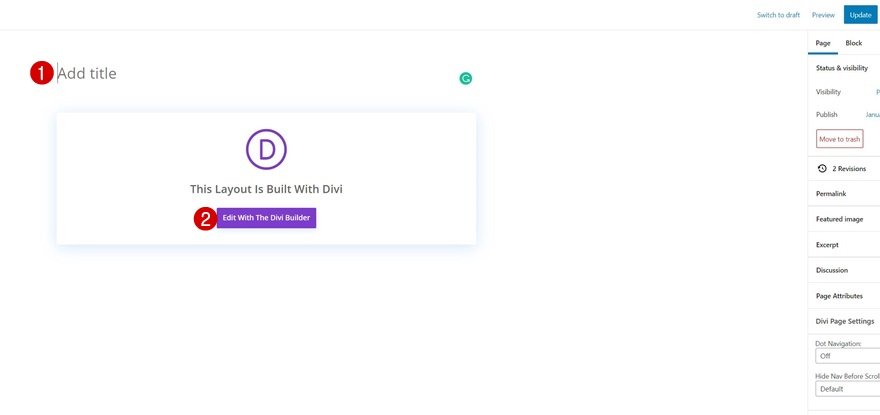
Créer une nouvelle page ou ouvrir une page existante
Commencez par créer une nouvelle page ou ouvrir une page existante.
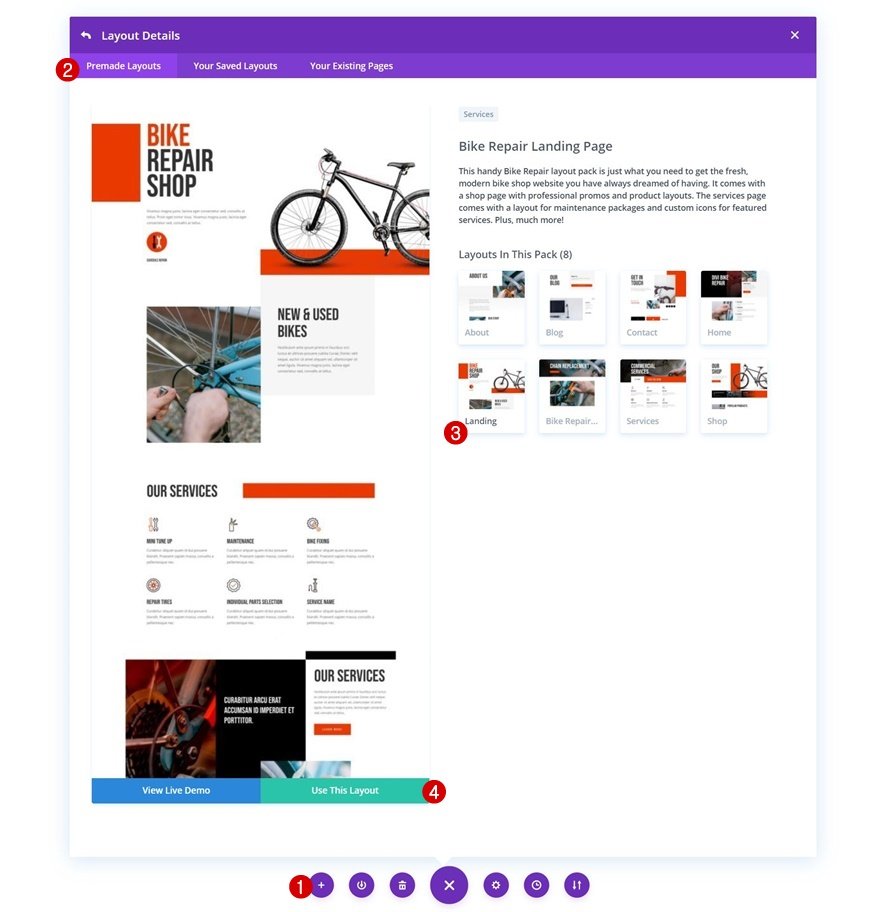
Téléchargez la mise en page de votre choix
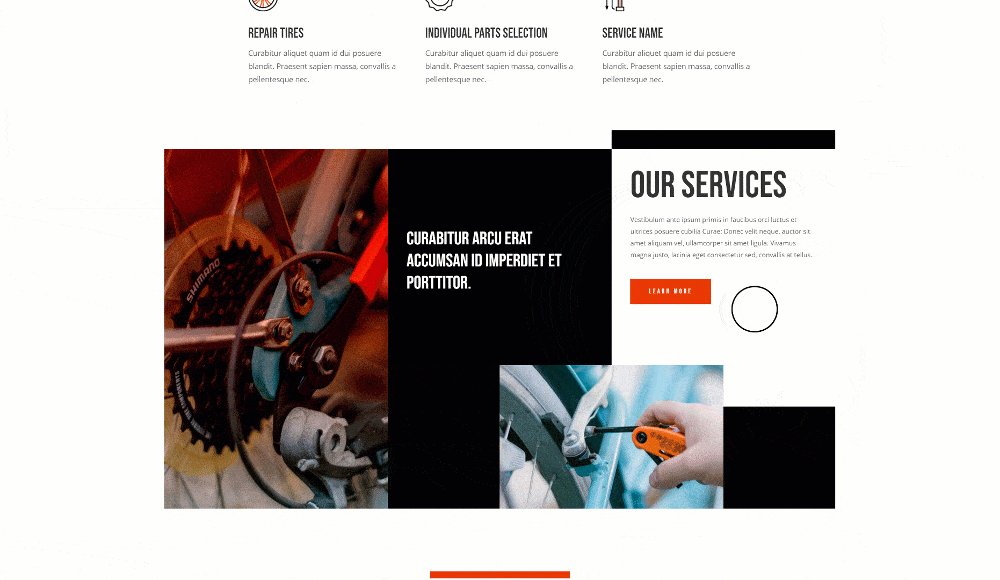
Pour nous concentrer sur l’essence de ce tutoriel, nous allons utiliser le pack de mise en page Réparation de vélos, mais n’hésitez pas à utiliser toute autre mise en page de votre choix.
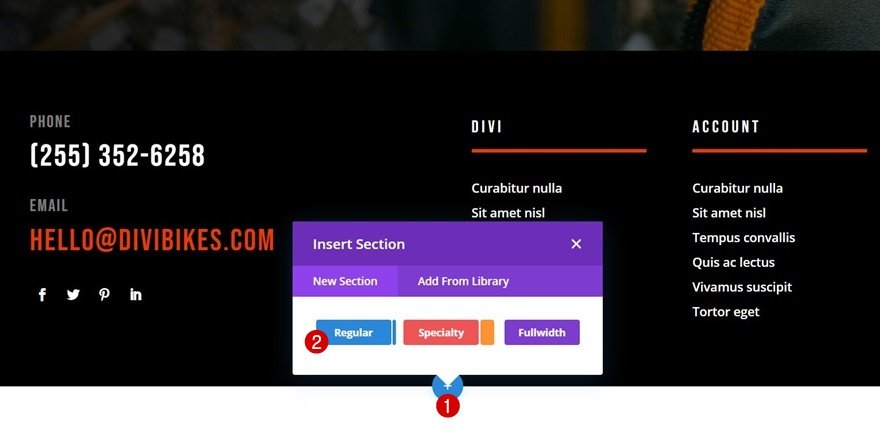
Ajoutez une nouvelle section au bas de la page
Une fois votre mise en page téléchargée, naviguez jusqu’au bas de votre page et ajoutez une nouvelle section. Nous allons utiliser cette section pour construire notre curseur.
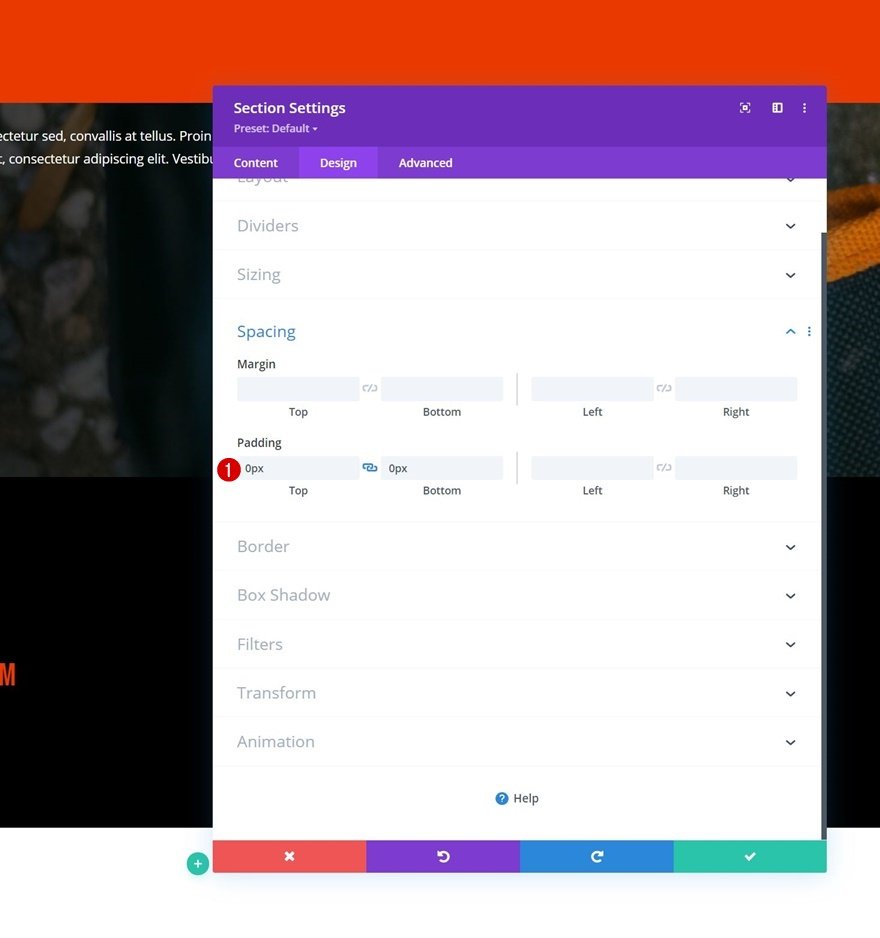
Espacer
Pour créer un curseur personnalisé, nous ajouterons un module de texte plus tard dans le tutoriel. Ce module sera placé à l’intérieur de la section, mais nous ne voulons pas que le conteneur de la section apparaisse dans notre conception. Pour éviter que la section n’apparaisse, nous allons supprimer les paddings supérieur et inférieur par défaut dans les paramètres d’espacement.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
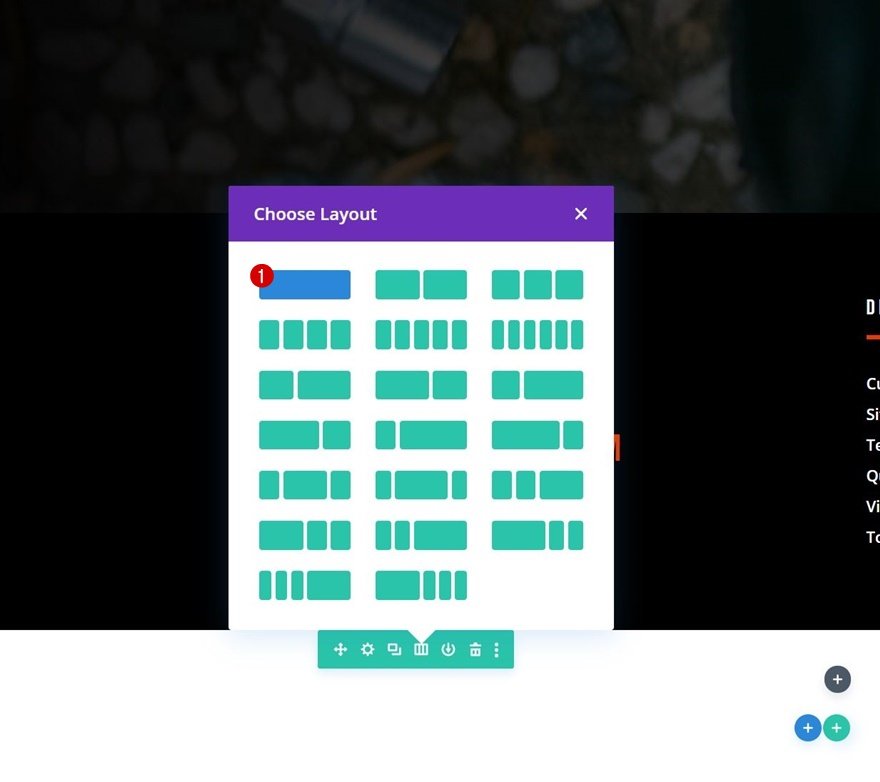
Ajouter une nouvelle rangée
Structure des colonnes
Continuez en ajoutant une ligne à la section en utilisant la structure de colonne suivante :
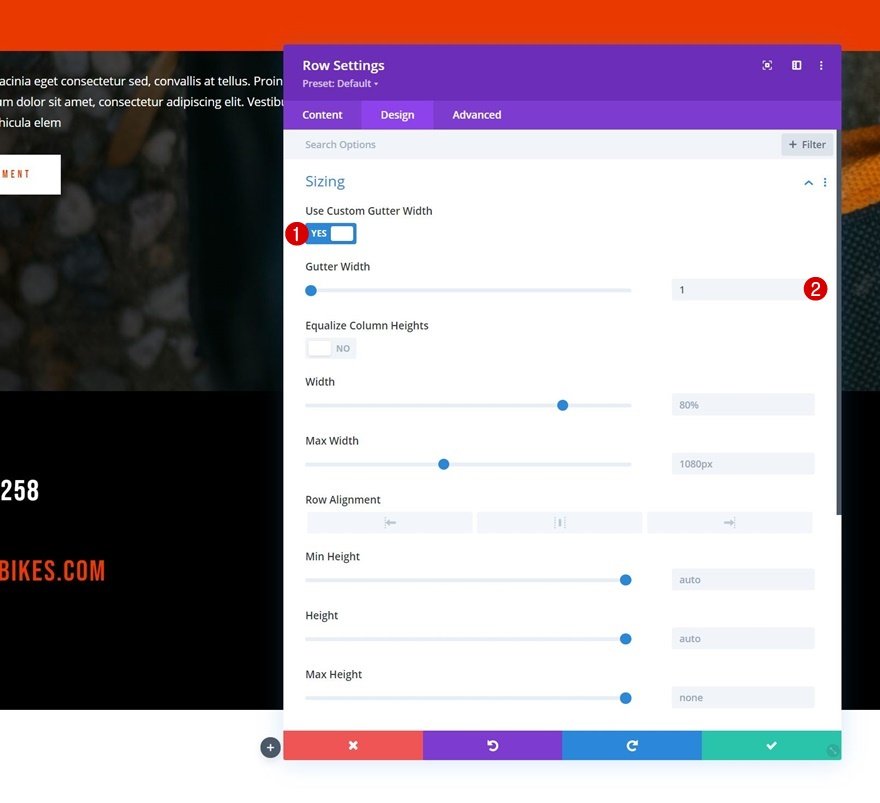
Dimensionnement
Sans ajouter de modules, ouvrez les paramètres de la ligne et supprimez toute largeur de gouttière personnalisée dans les paramètres de dimensionnement.
- Utiliser la largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
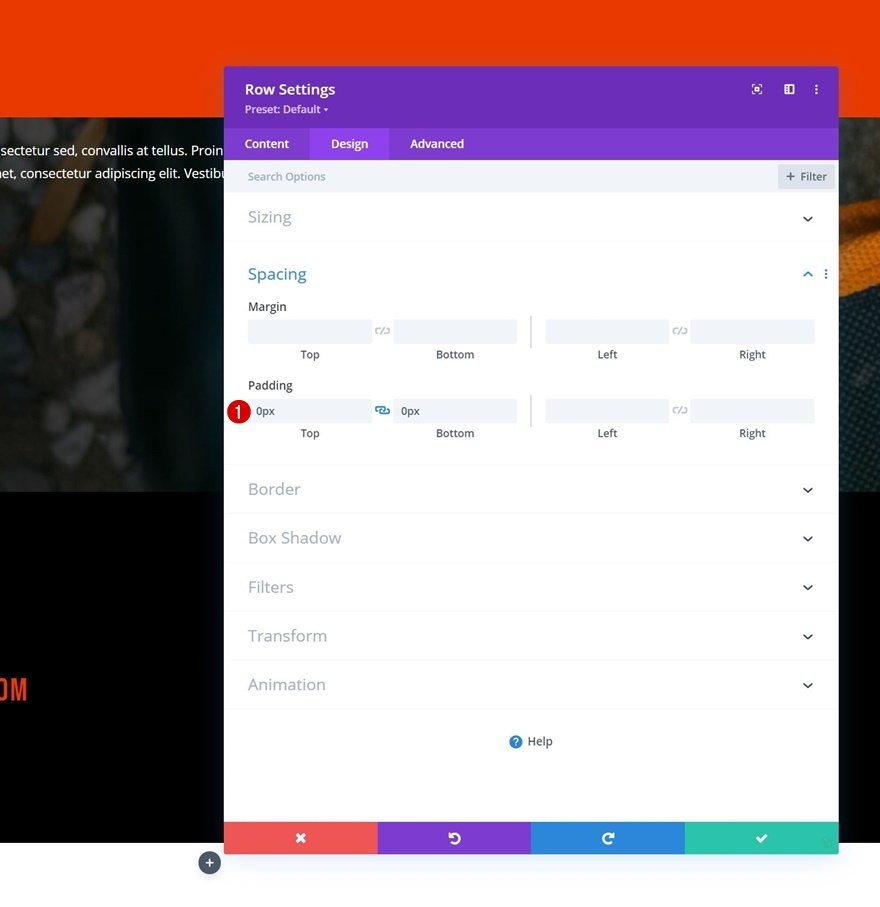
Espacement
Supprimez également tous les paddings supérieurs et inférieurs par défaut.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
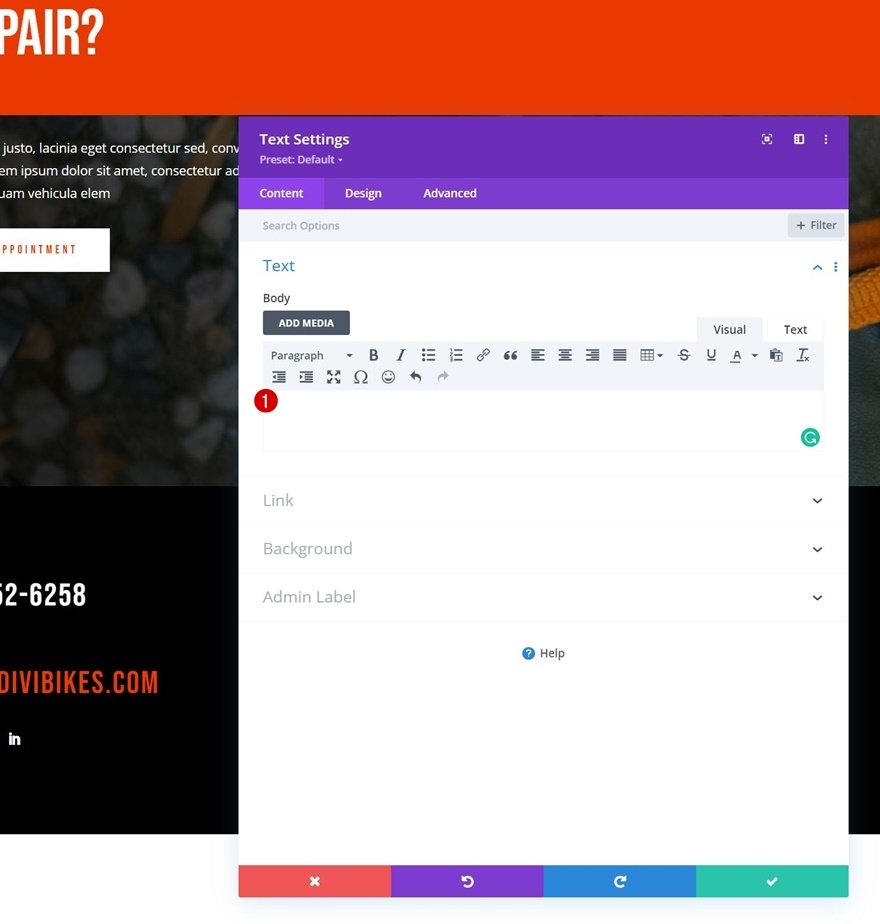
Ajouter le module de texte (curseur)
Laissez la boîte de contenu vide
Il est temps d’ajouter un module de texte, que nous utiliserons plus tard comme curseur ! Laissez la boîte de contenu vide.
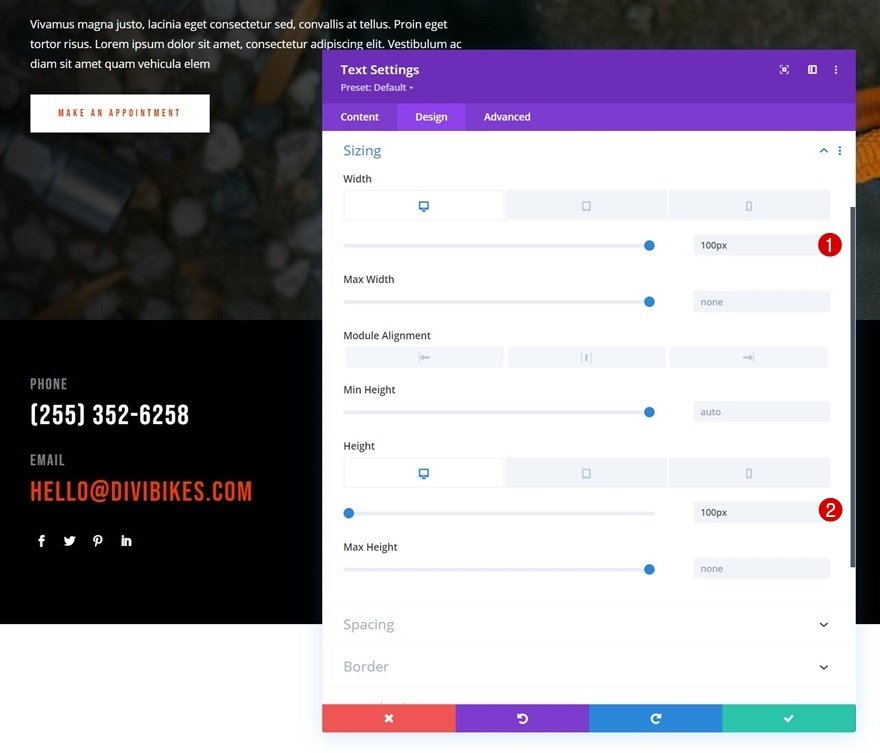
Dimensionnement
Passez à l’onglet Conception et façonnez le module en utilisant une largeur et une hauteur personnalisées pour différentes tailles d’écran :
- Largeur :
- Ordinateur de bureau : 100px
- Tablette : 60px
- Téléphone : 40px
- Hauteur :
- Ordinateur de bureau : 100px
- Tablette : 60px
- Téléphone : 40px
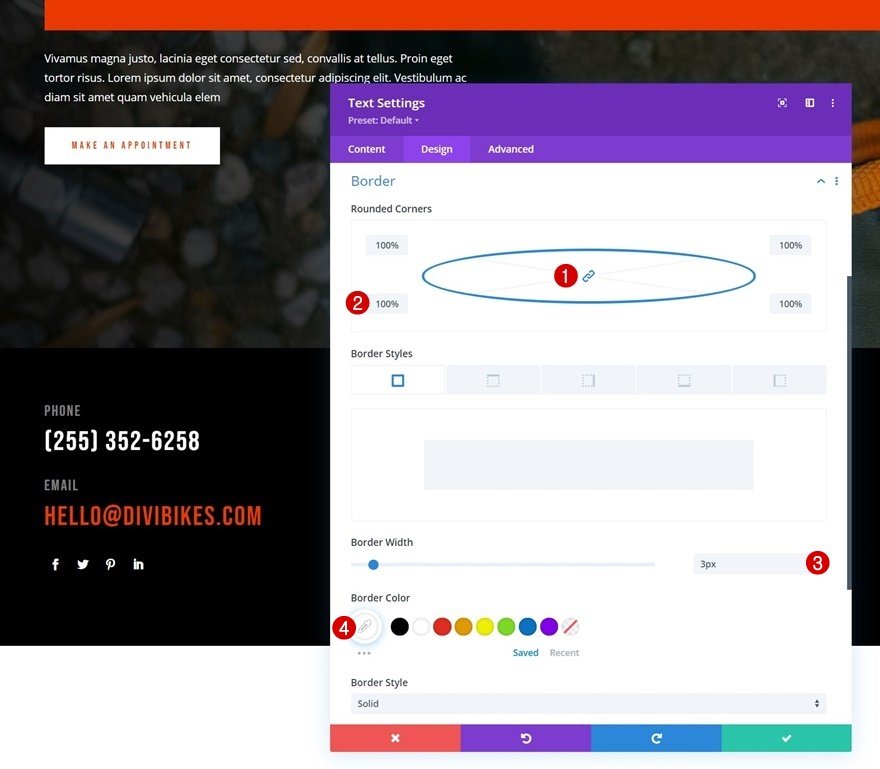
Bordure
Pour transformer le curseur en cercle, comme vous avez pu le remarquer dans l’aperçu de cet article, nous allons utiliser des coins arrondis et une bordure.
- Tous les coins : 100%
- Largeur de la bordure : 3px
- Couleur de la bordure : #ffffff
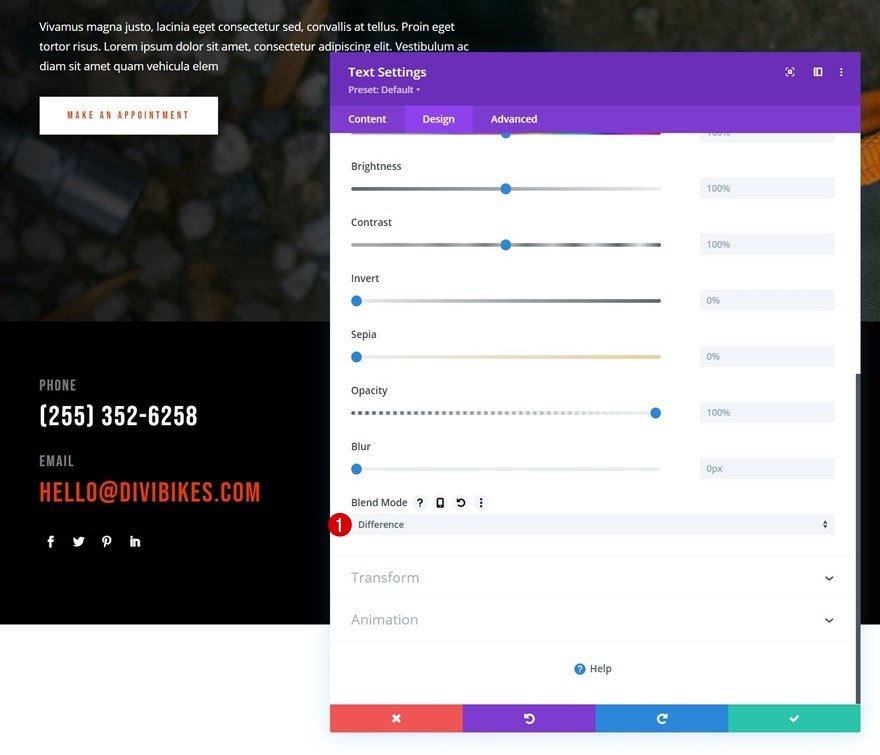
Mode de mélange
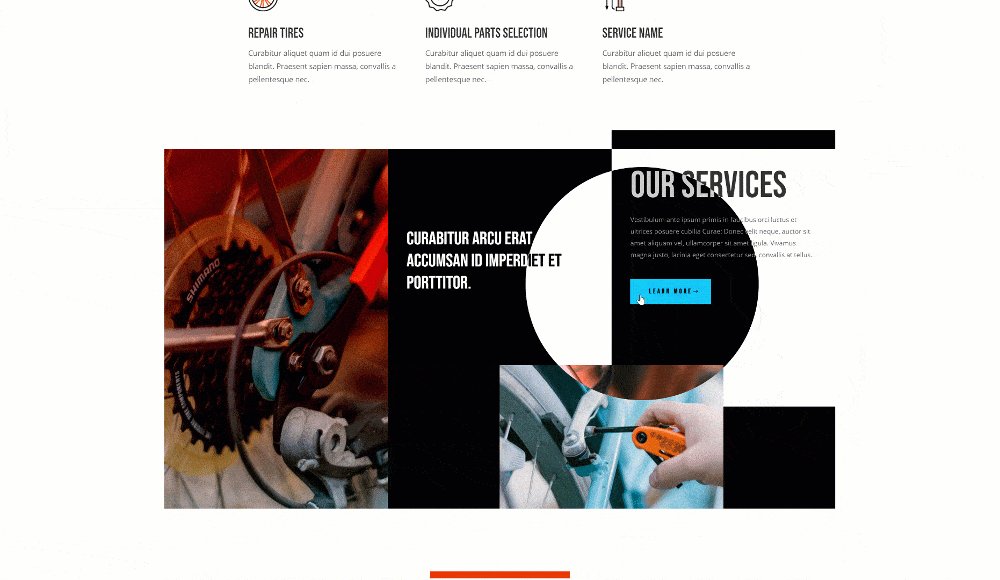
Dans l’aperçu de cet article, vous avez pu remarquer un effet d’inversion du curseur, notamment lors du survol d’un module de type bouton. Pour obtenir cet effet, nous allons utiliser un mode de fusion pour notre module de texte.
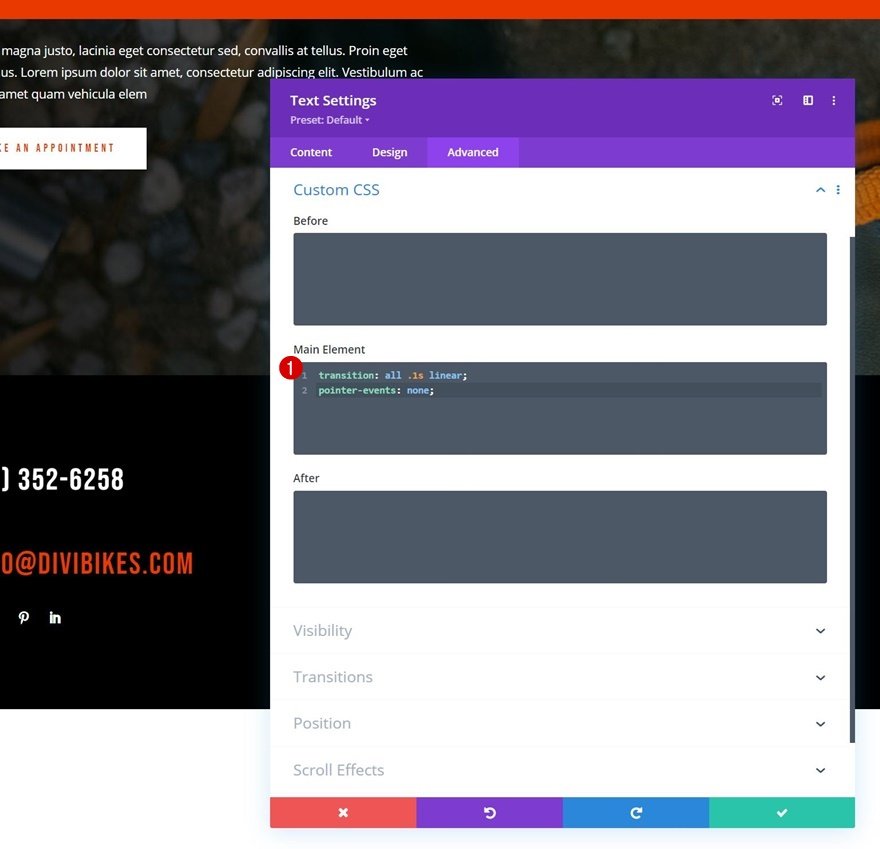
CSS de l’élément principal
En ajoutant les lignes de code CSS suivantes à l’élément principal du module, nous préparons le module pour une utilisation future en tant que curseur :
transition : all .1s linear ; pointer-events : none ;
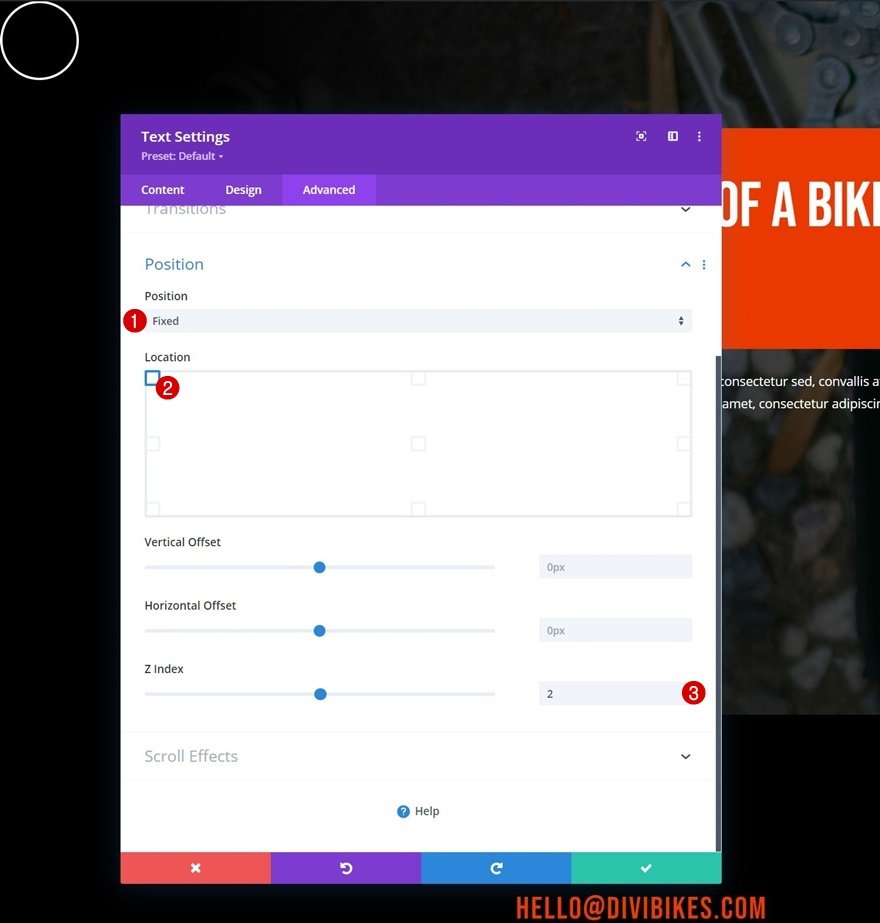
Positionner
Nous allons également utiliser une position fixe pour le module.
- Position : Fixe
- Emplacement : En haut à gauche
- Index Z : 2
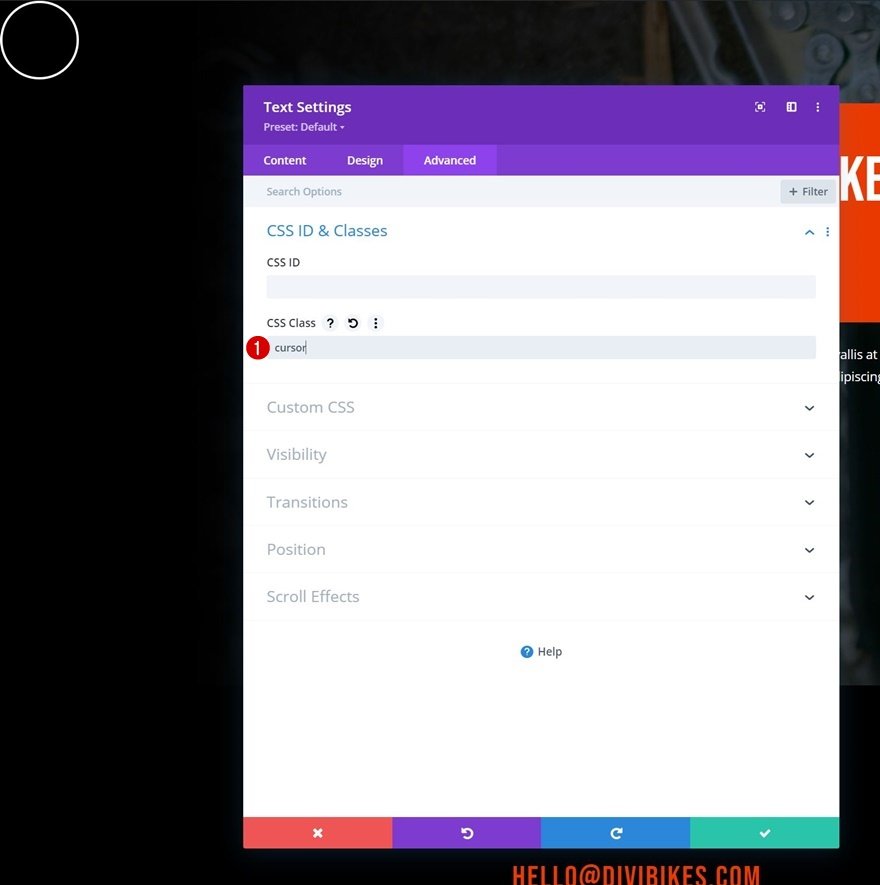
Classe CSS
Et nous terminerons les paramètres du module en attribuant une classe CSS personnalisée dans l’onglet avancé.
2. Ajouter une fonctionnalité
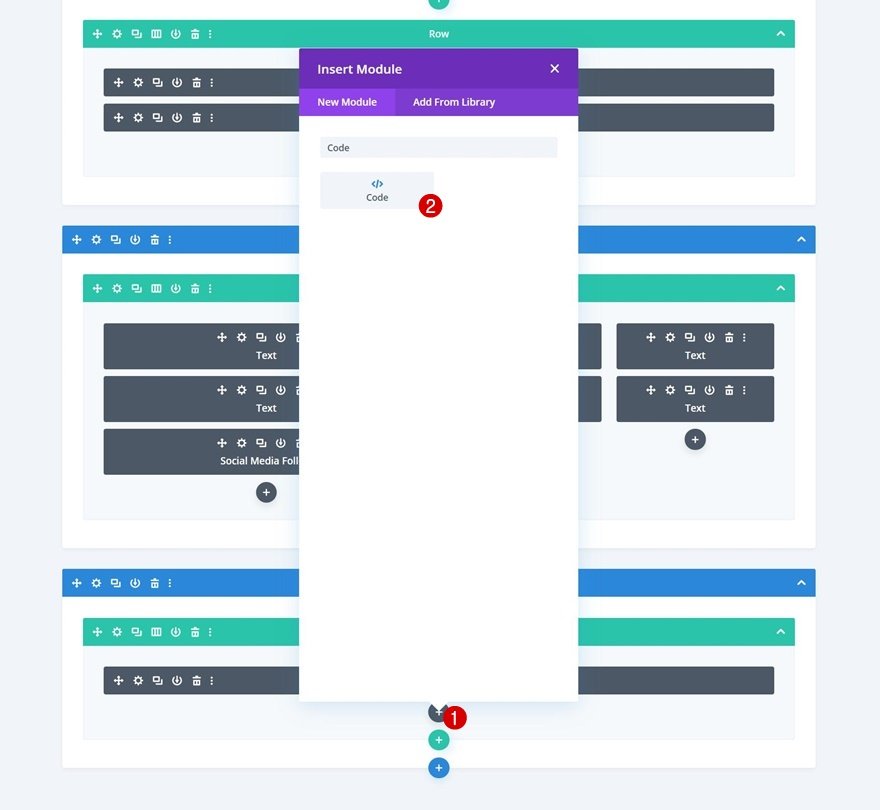
Ajouter un module de code sous le module texte du curseur
Maintenant que le module Texte du curseur est en place, il est temps de se concentrer sur la fonctionnalité ! Ajoutez un module de code juste en dessous du module de texte du curseur de votre nouvelle section.
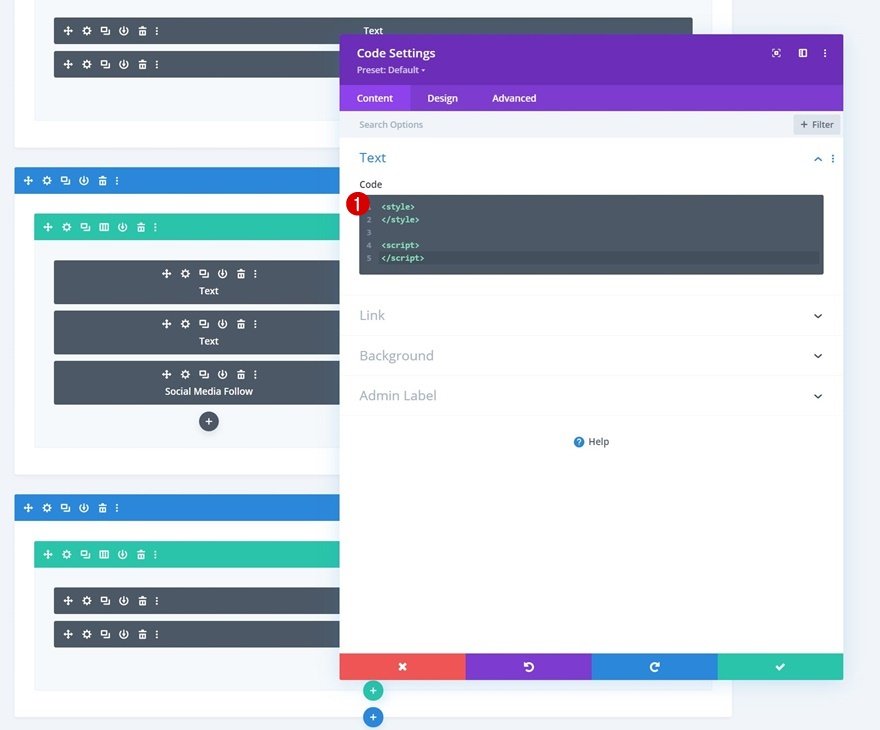
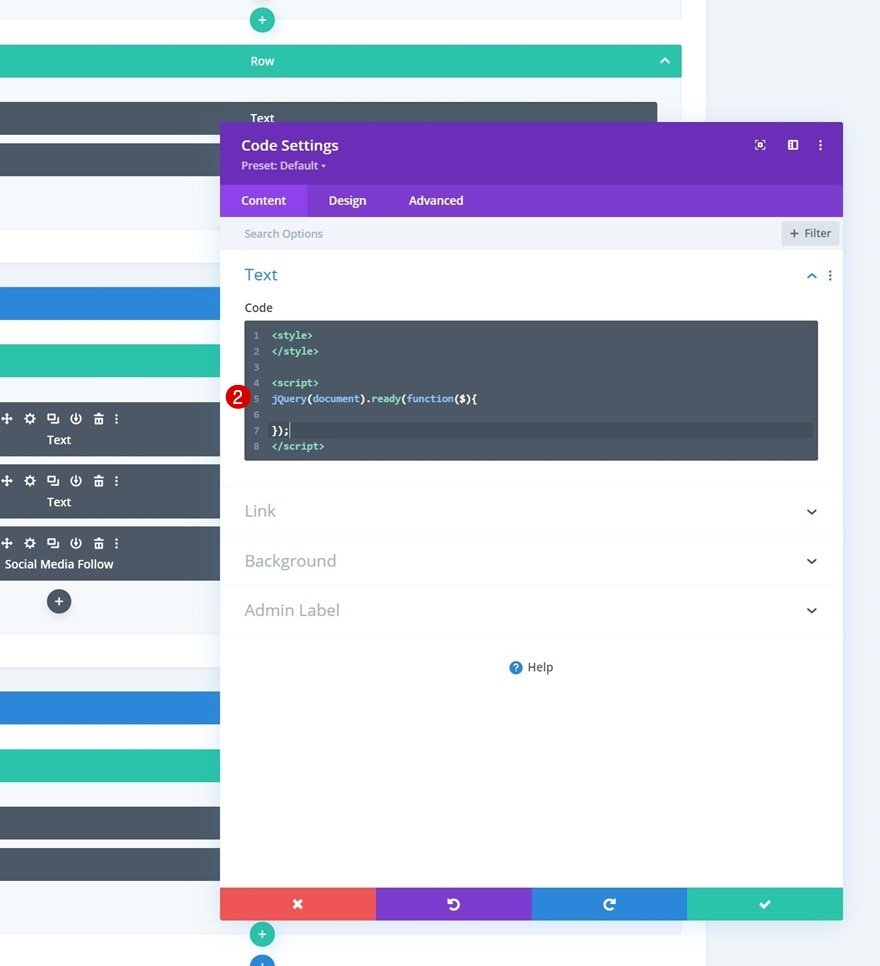
Ajoutez des balises de style et de script
Nous allons combiner un peu de CSS et de code JQuery, alors allez-y et ajoutez des balises de style et de script à votre module de code.
Ouverture du code JQuery
Ensuite, copiez-collez les lignes d’ouverture de code JQuery suivantes entre les balises de script :
jQuery(document).ready(function($){
}) ;
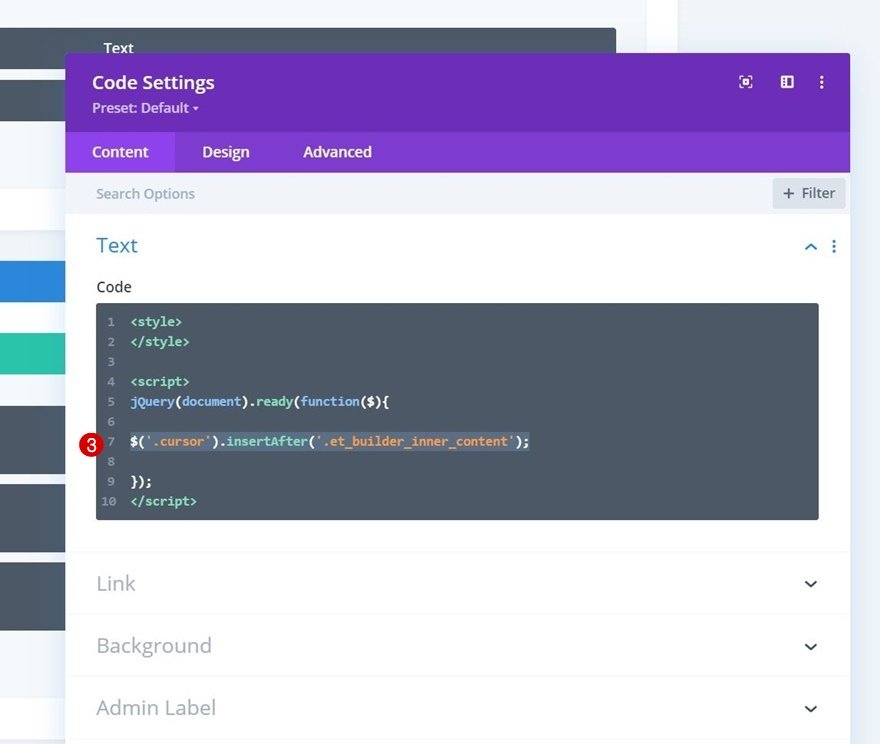
Repositionner le curseur du module de texte
Maintenant que la base de notre module de code a été créée, nous allons procéder étape par étape. La première chose que nous allons faire est de placer le module texte que nous avons créé après le contenu interne du constructeur. Cela nous permettra d’utiliser le curseur sur toute la page.
$('.cursor').insertAfter('.et_builder_inner_content') ;
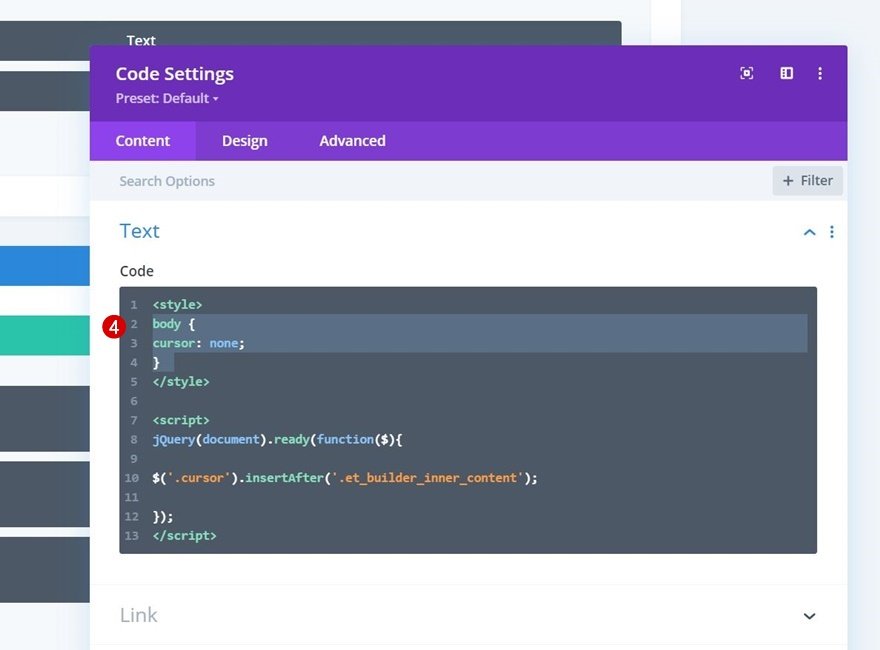
Suppression du curseur par défaut de la page
Ensuite, nous allons supprimer le curseur par défaut de la page à l’aide d’un code CSS personnalisé que nous placerons entre les balises de style.
body {
cursor : none ;
}
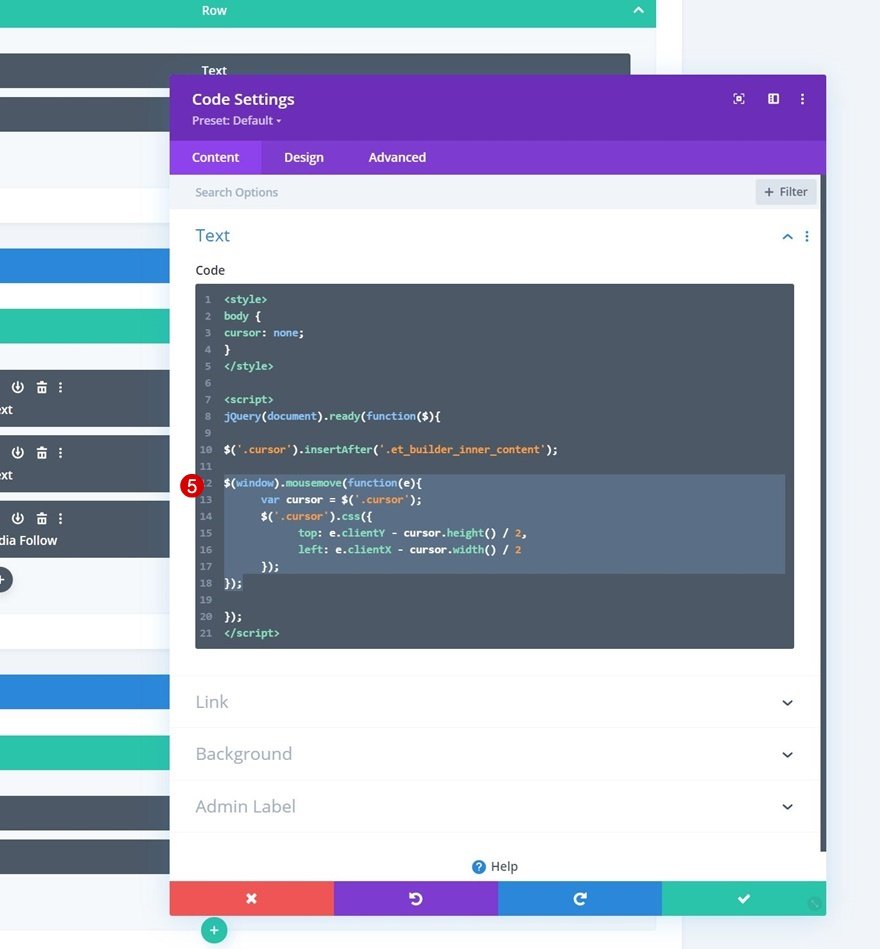
Définir le module de texte du curseur comme curseur
Ensuite, nous allons permettre au curseur de suivre les mouvements des visiteurs en utilisant les lignes de code JQuery suivantes :
$(window).mousemove(function(e){
var cursor = $('.cursor') ;
$('.cursor').css({
top : e.clientY - cursor.height() / 2,
left : e.clientX - cursor.width() / 2
}) ;
}) ;
Effet de basculement au survol d’un module particulier
Ajouter une classe CSS d’augmentation
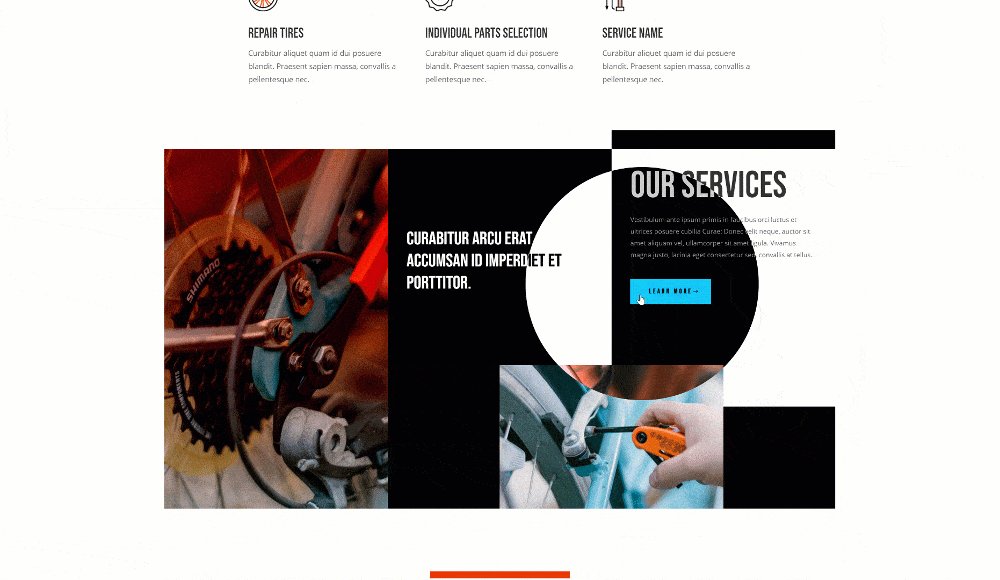
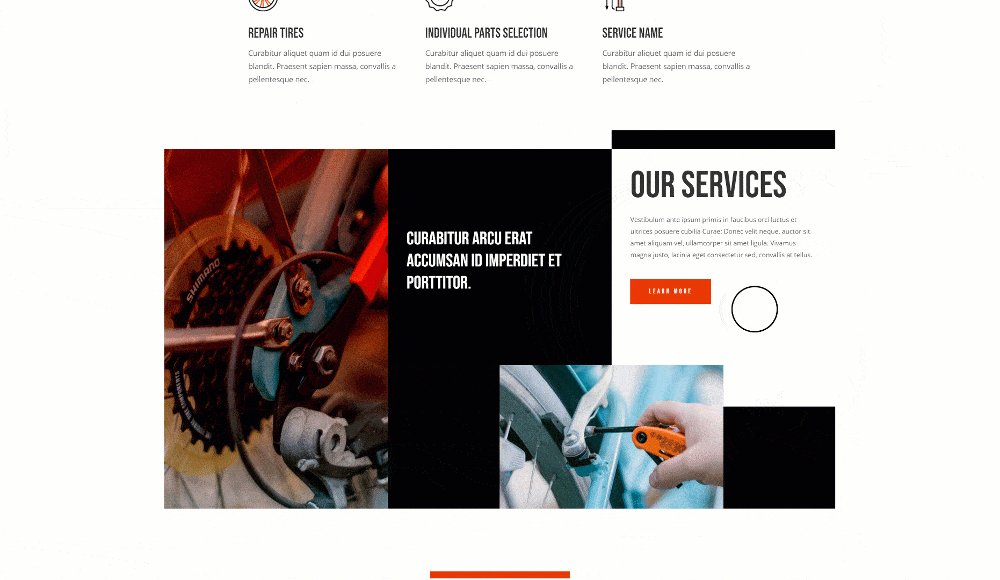
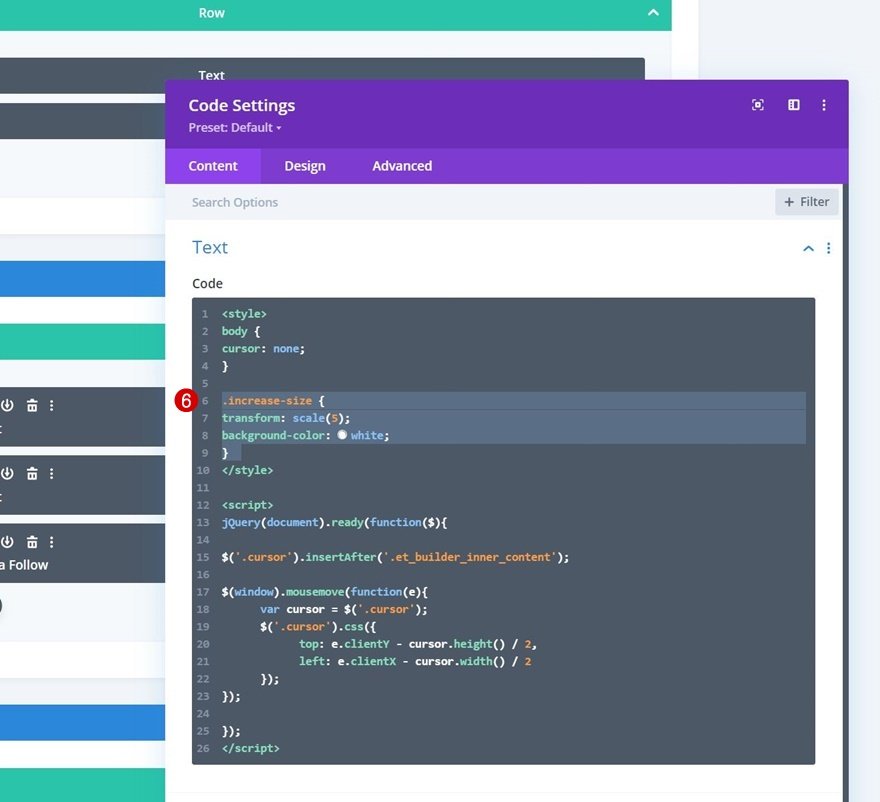
Comme vous avez pu le remarquer dans l’aperçu de ce billet, dès qu’un module de type bouton est survolé, le style du curseur change. Pour y parvenir, nous allons ajouter une nouvelle classe CSS entre nos balises de style.
.increase-size {
transform : scale(5) ;
background-color : white ;
}
Tous les modules de boutons
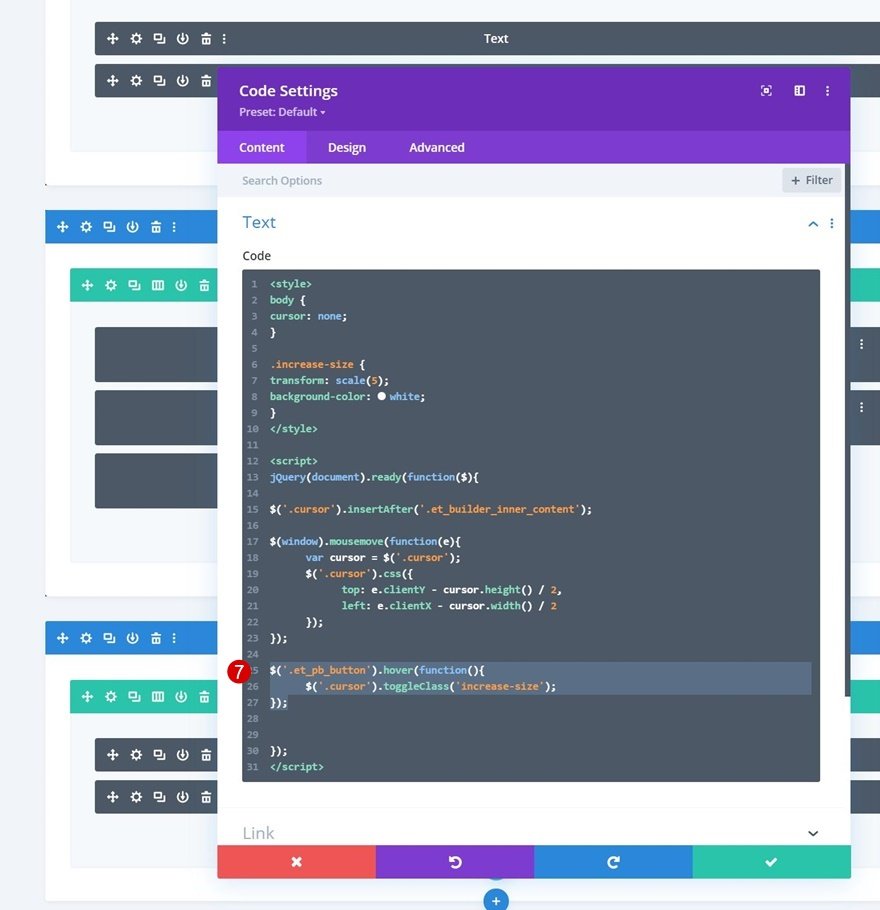
Nous allons activer cette classe CSS à l’aide d’un code JQuery. Le code ci-dessous cible tous les modules de boutons de votre page Divi, un par un.
$('.et_pb_button').hover(function(){
$('.cursor').toggleClass('increase-size') ;
}) ;
Un module de bouton spécifique
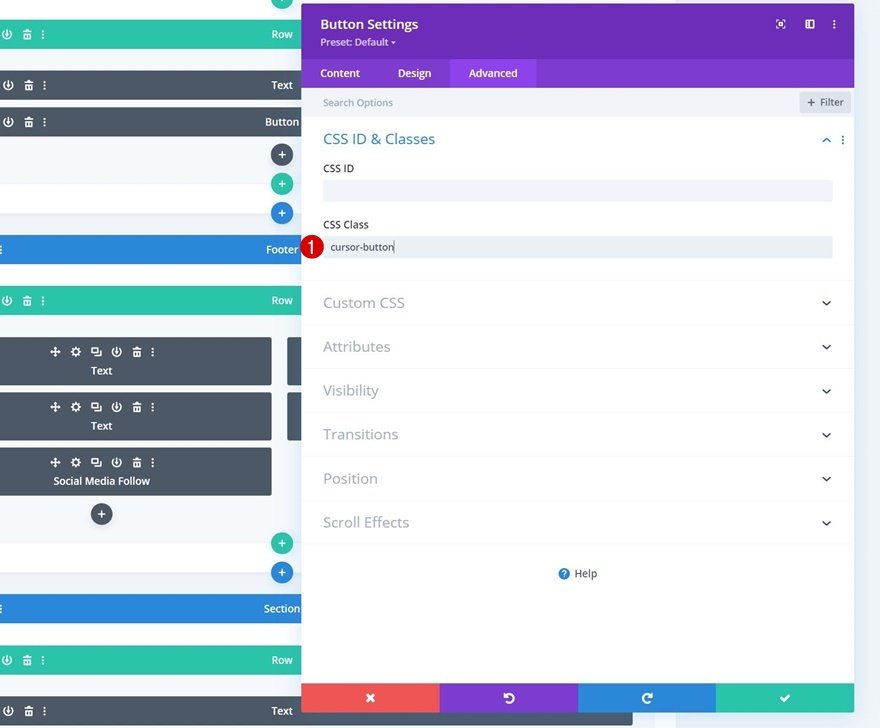
Si vous souhaitez que l’effet s’applique à un module en particulier, une approche différente est nécessaire. Tout d’abord, ouvrez le module de boutons auquel vous souhaitez appliquer l’effet et incluez une classe CSS personnalisée.
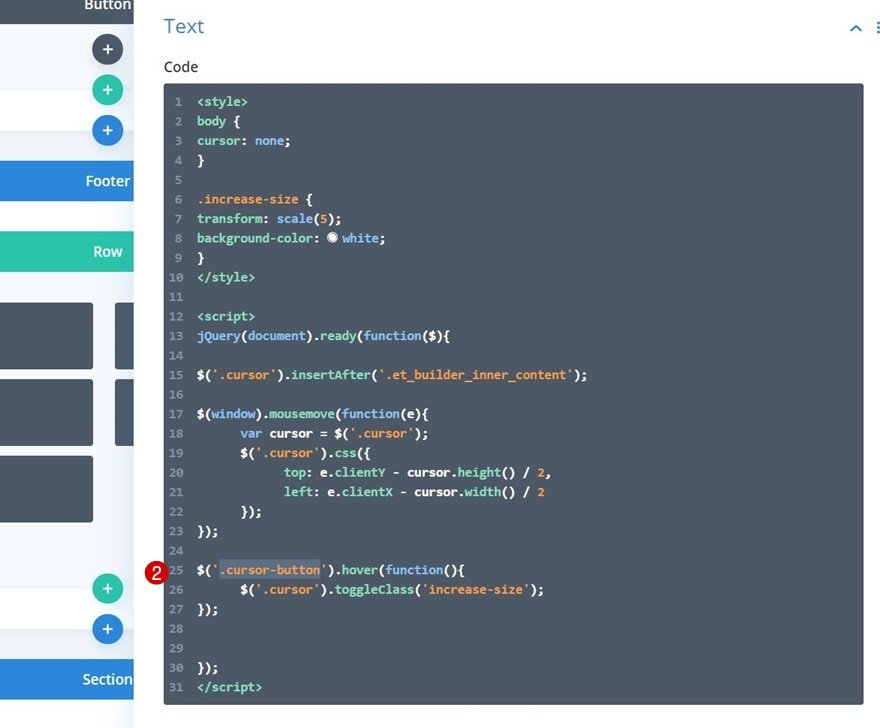
Ensuite, remplacez la classe CSS dans le code que vous avez utilisé à l’étape précédente. Voilà, c’est fait !
$('.cursor-button').hover(function(){
$('.cursor').toggleClass('increase-size') ;
}) ;
Prévisualisation
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat en fonction de la taille de l’écran.
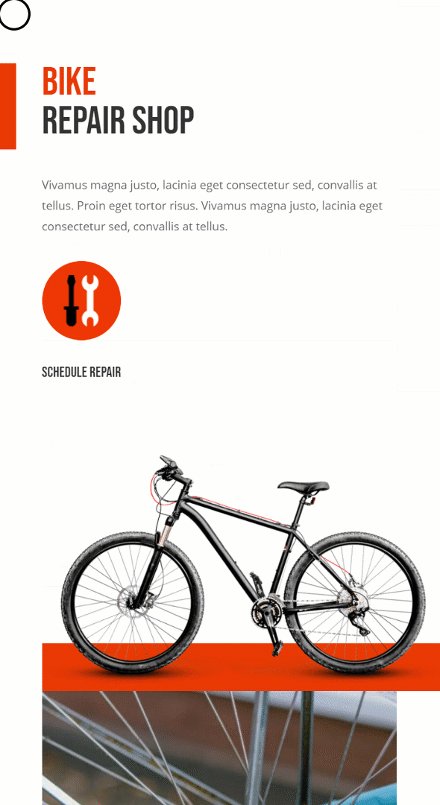
Bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons montré comment créer un curseur personnalisé pour votre page Divi. Nous vous avons également montré comment utiliser ce curseur personnalisé pour déclencher un effet de survol lorsque quelqu’un survole un appel à l’action sur votre page. Une fois que vous aurez compris l’approche de la création d’un curseur personnalisé, vous serez en mesure de créer n’importe quel type de design ou d’effet ! Vous avez également pu télécharger gratuitement le fichier JSON. Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section commentaire ci-dessous.