En général, l’ajout d’un en-tête adhésif (ou fixe) à votre site Web est une solution sûre pour les grands écrans (ordinateurs de bureau), car il y a plus de place. L’ajout d’un en-tête adhésif sur les appareils mobiles dotés de fenêtres d’affichage plus petites (en particulier les téléphones) requiert un peu plus de finesse. Il ne faut pas que l’en-tête collant occupe une trop grande partie de la fenêtre d’affichage. En effet, il ne sert à rien d’améliorer l’expérience de navigation avec un en-tête adhésif si vous ne pouvez pas voir les pages que vous visitez. Pour cette raison, il est parfois plus facile d’ajouter un en-tête adhésif spécialement conçu pour les mobiles.
Dans ce tutoriel, nous allons vous montrer comment ajouter un en-tête collant personnalisé pour mobile à l’aide de Divi. En utilisant les options intégrées de Divi (y compris les options de position de l’en-tête adhésif), nous vous montrerons comment afficher un en-tête adhésif entièrement personnalisé qui inclut les éléments cruciaux (comme un logo, un bouton et une icône de menu) sans prendre trop de place.
C’est parti !
Importation du modèle dans le Créateur de thème Divi
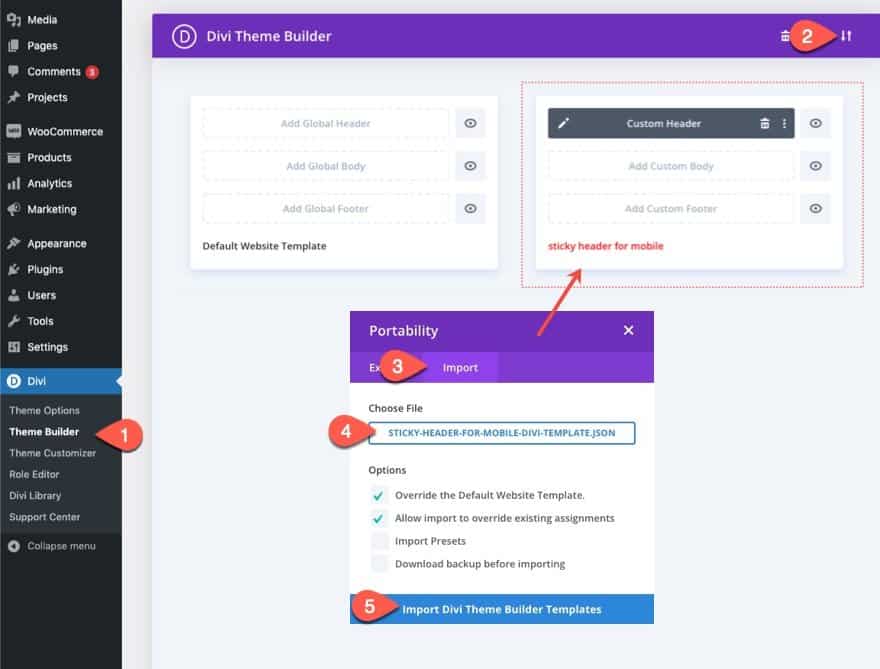
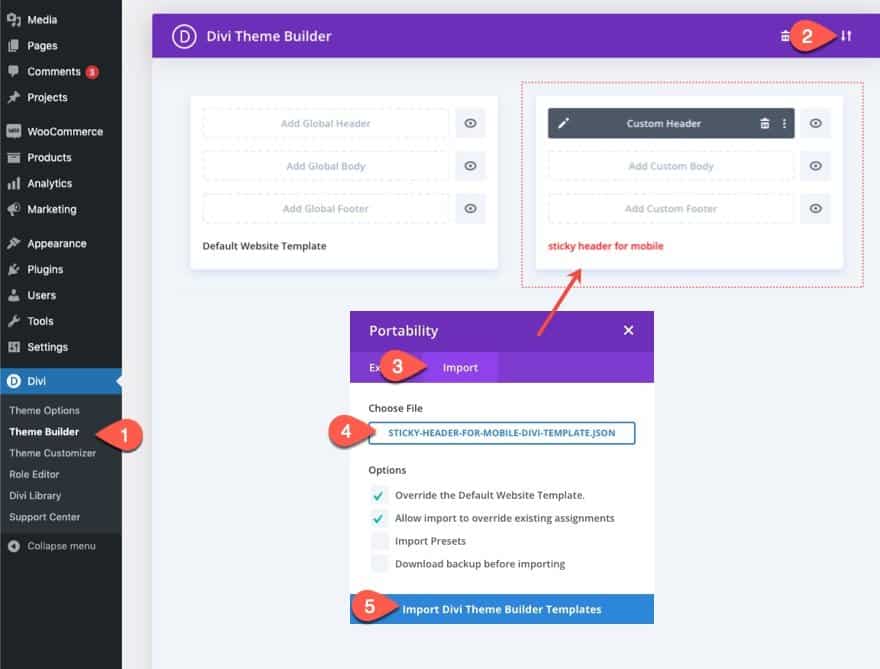
Pour importer le modèle d’en-tête, vous devez naviguer dans Divi > Theme Builder.
Utilisez ensuite l’icône de portabilité en haut à droite de la page pour importer le fichier JSON.
Passons au tutoriel, voulez-vous ?
Ajout d’un en-tête autocollant personnalisé pour mobile avec Divi
Partie 1 : Ajout d’un modèle d’en-tête préfabriqué dans le créateur de thème Divi
Dans ce tutoriel, nous allons ajouter un en-tête autocollant personnalisé pour mobile à l’un de nos modèles d’en-tête gratuits à l’aide du Créateur de thèmes de Divi. Tout d’abord, téléchargez le fichier d’importation de l’article de blog présentant le modèle d’en-tête et de pied de page Landscape Maintenance.
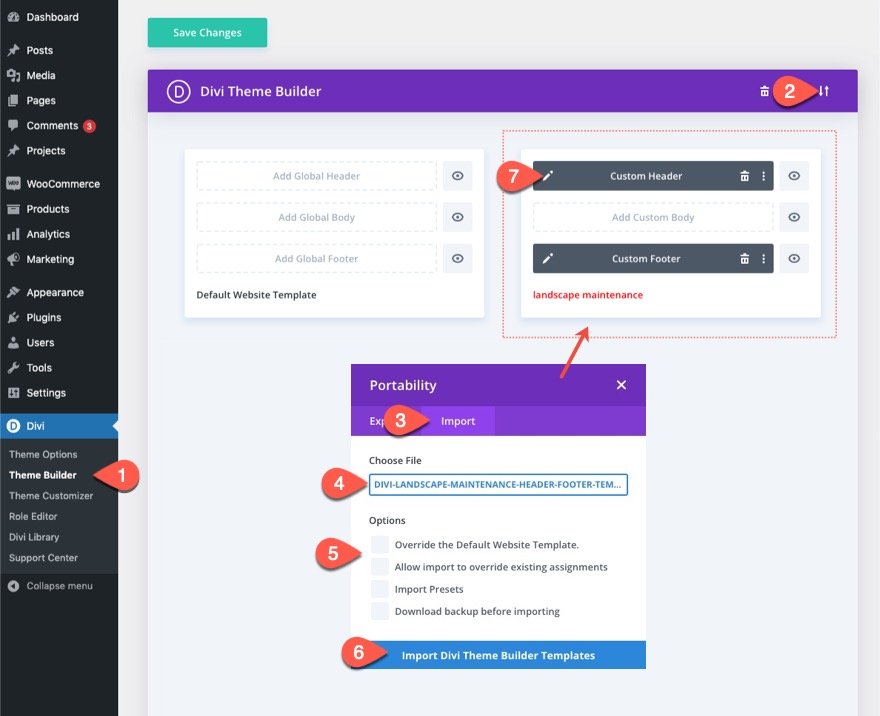
Une fois téléchargé, suivez ces étapes :
- Naviguez vers le Créateur de thèmes Divi dans le backend de votre site Web WordPress.
- Ensuite, dans le coin supérieur droit, vous verrez une icône avec deux flèches. Cliquez sur l’icône.
- Dans la popup de portabilité, naviguez vers l’onglet d’importation.
- Sélectionnez le fichier JSON que vous avez pu télécharger.
- Décochez les options permettant de remplacer les modèles existants.
- Cliquez ensuite sur « Importer les modèles du constructeur de thème Divi ».
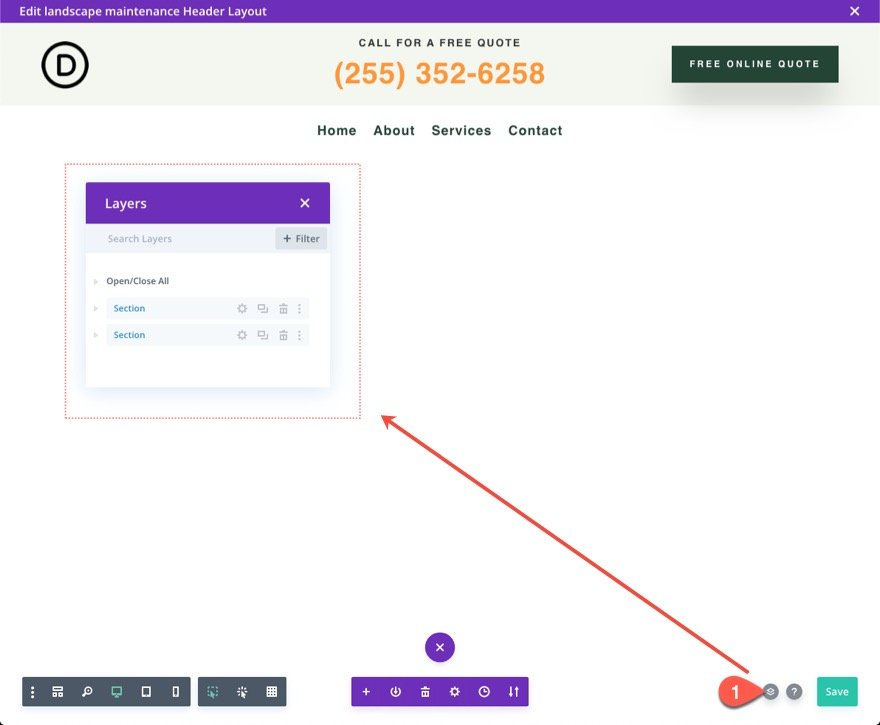
- Une fois que vous avez téléchargé le fichier, vous remarquerez un nouveau modèle d’en-tête et de pied de page. Pour modifier les éléments du modèle d’en-tête, commencez par ouvrir l’en-tête personnalisé du modèle.
Dans le Créateur de modèle d’en-tête, ouvrez la vue des couches pour accéder plus facilement aux éléments.
Partie 2 : Optimisation de l’élément d’en-tête supérieur sur mobile
Cette disposition d’en-tête particulière comporte deux sections. La section supérieure contient un logo, un CTA et un bouton. La section inférieure a déjà une position collante et contient le menu.
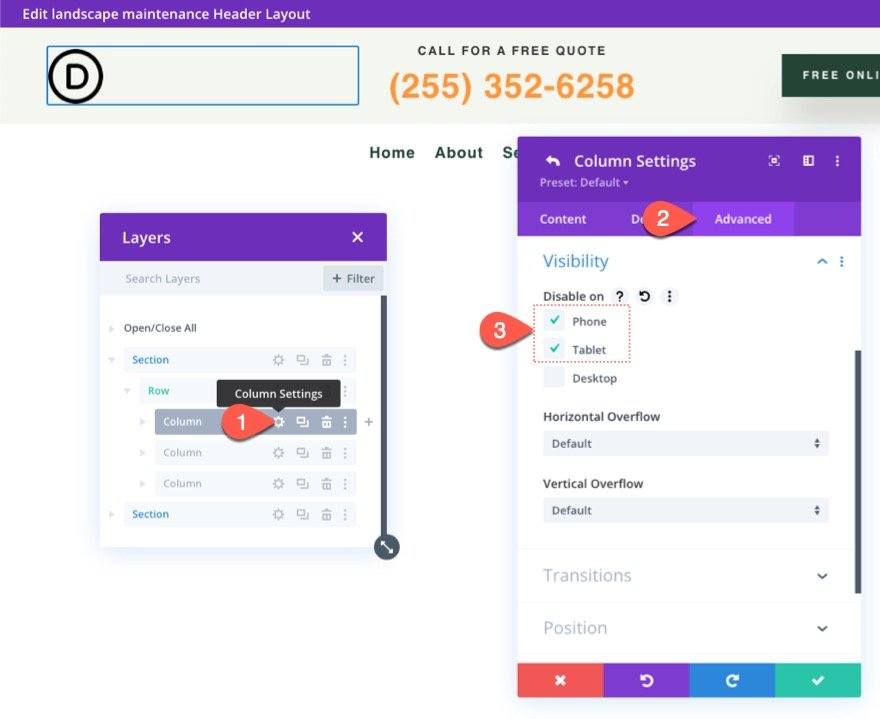
Comme nous allons ajouter un logo à un nouveau menu collant sur mobile, nous devons masquer le logo dans la section supérieure sur tablette et téléphone. Pour ce faire, ouvrez les paramètres de la colonne 1 dans la ligne de la section supérieure et, sous l’onglet avancé, sélectionnez désactiver sur téléphone et tablette. Cela permettra de masquer l’ensemble de la colonne et le logo qu’elle contient sur mobile.
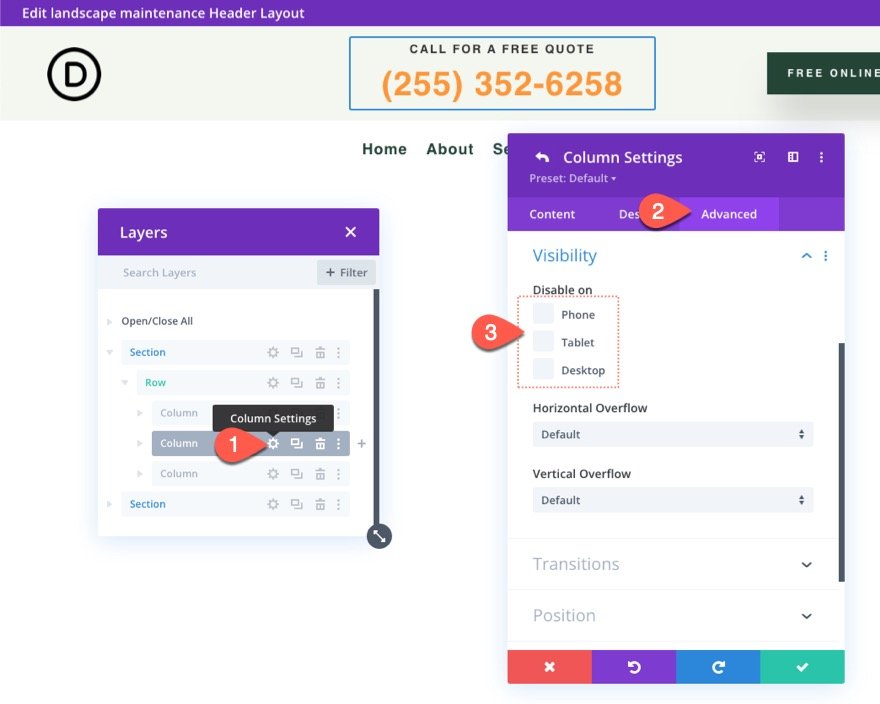
Ensuite, ouvrez les paramètres de la colonne 2 dans la même rangée et assurez-vous qu’aucun périphérique n’est désactivé. Puisque notre logo sera désactivé sur mobile, nous avons de la place pour cet appel à l’action sur mobile.
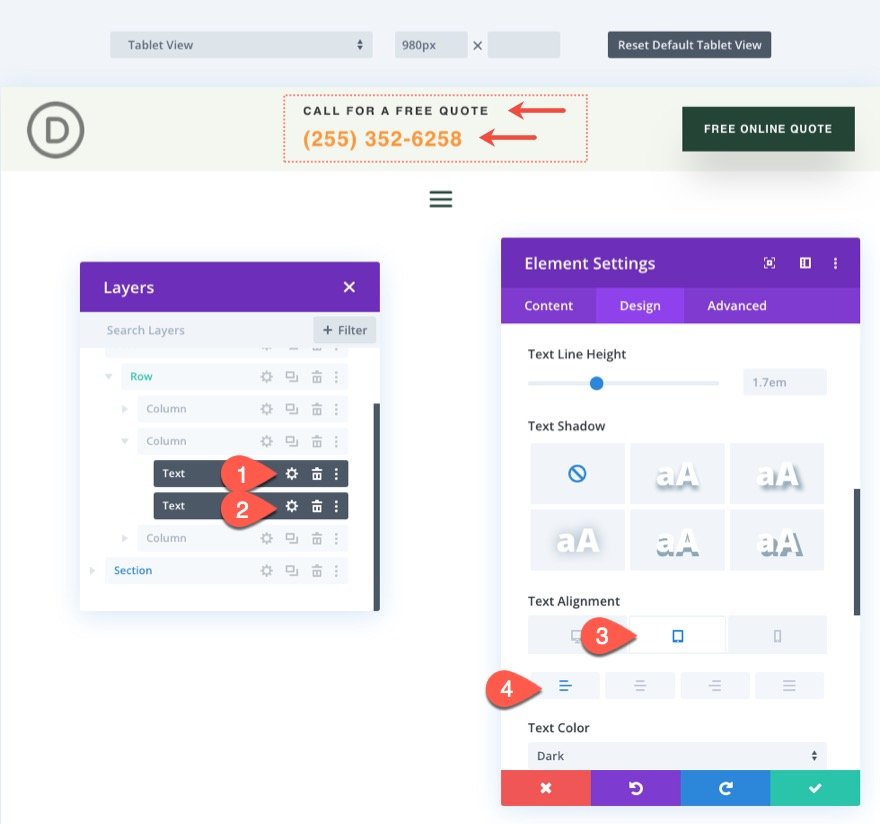
Pour des raisons esthétiques, mettez à jour l’alignement du texte pour les deux modules de texte qui constituent l’appel à l’action dans la colonne 2 comme suit :
- Alignement du texte (tablette et téléphone) : Gauche
Partie 3 : Création d’une nouvelle section d’en-tête autocollante pour mobile
Pour les appareils mobiles, il est important de diminuer la hauteur de l’en-tête collant autant que possible afin qu’il n’occupe pas une trop grande partie de la fenêtre d’affichage lors du défilement. Pour cette raison, nous n’allons pas rendre la section supérieure de l’en-tête adhésive. Nous allons plutôt créer une nouvelle section adhésive qui ne s’affichera que sur les mobiles. Ainsi, nous pouvons inclure des éléments spécifiques au mobile qui n’occuperont pas trop d’espace vertical dans l’état collant.
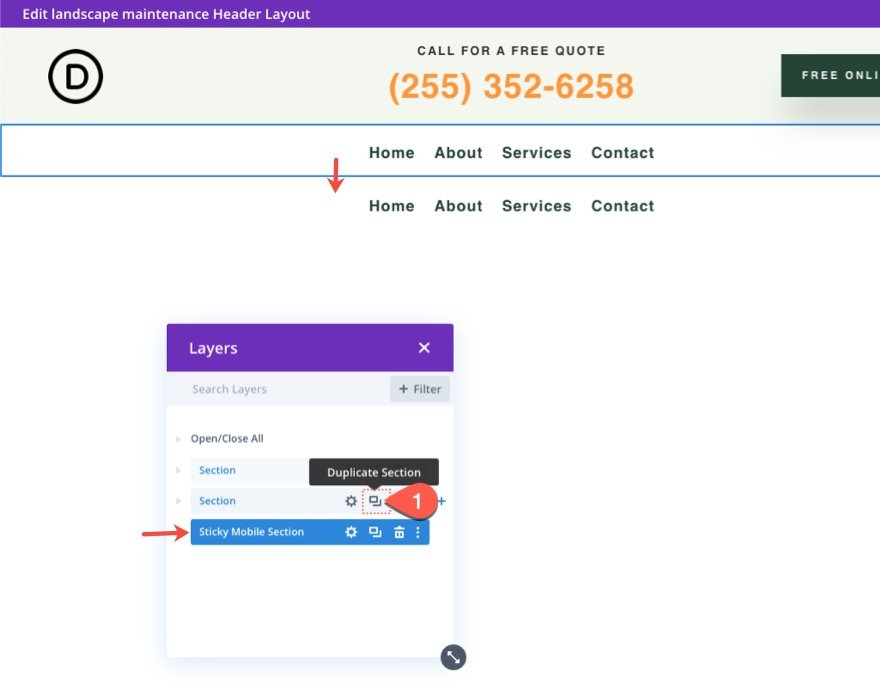
Pour créer la nouvelle section d’en-tête adhésive, dupliquez la section inférieure existante qui contient le menu. Vous pouvez également étiqueter la nouvelle section « Sticky Mobile Section » pour vous y référer ultérieurement.
Masquer la section adhésive existante sur le mobile
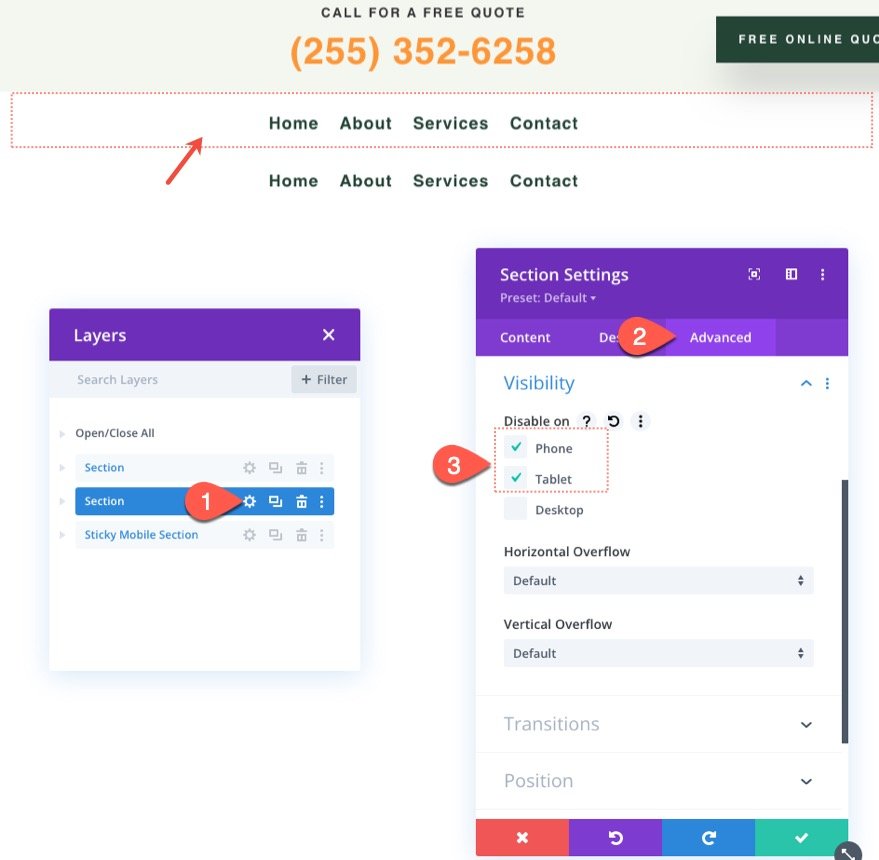
Comme nous allons inclure un menu dans notre section mobile adhésive, ouvrez les paramètres de la section adhésive existante et sélectionnez Désactiver sur téléphone et tablette.
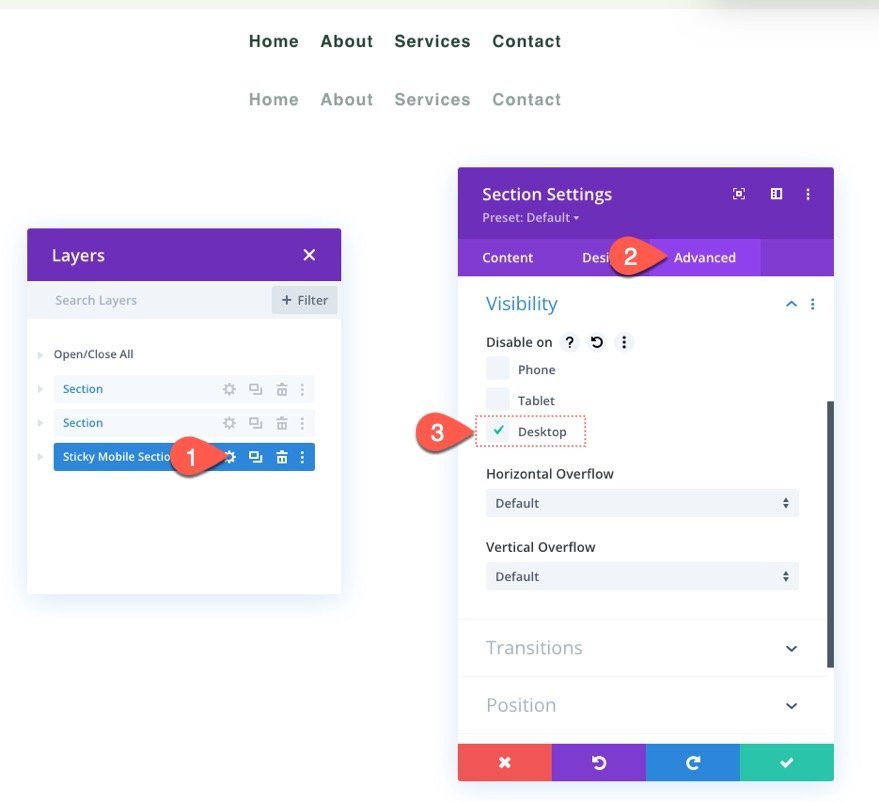
Ensuite, ouvrez les paramètres de la nouvelle section mobile adhésive et sélectionnez Désactiver sur le bureau.
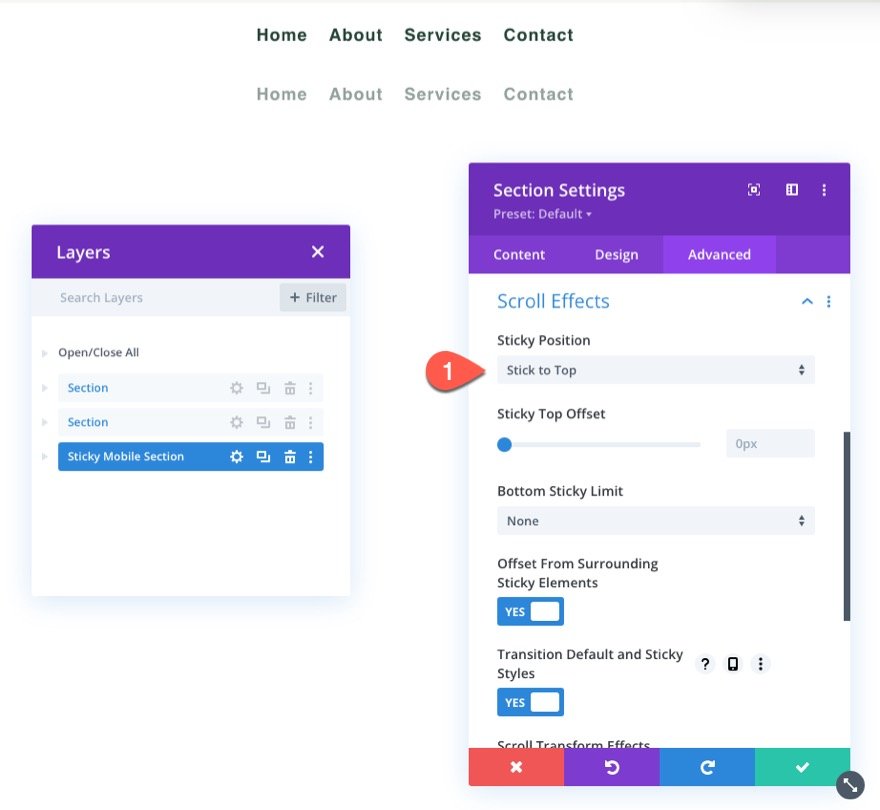
Veillez à donner à la nouvelle section mobile adhésive une position adhésive comme suit :
- Position adhésive : Coller en haut
Mise à jour de la taille des rangées
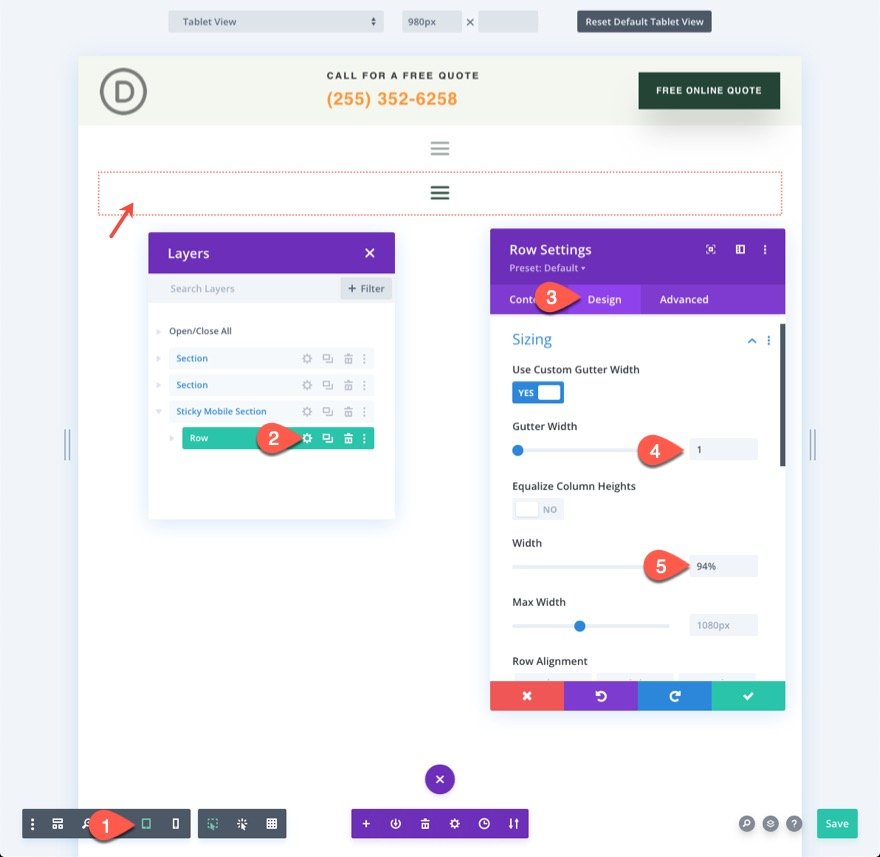
À ce stade, il est bon de commencer à éditer en vue tablette pour avoir une meilleure idée de ce à quoi ressemblera le design sur mobile. Pour ce faire, cliquez sur l’icône de la tablette dans le menu de réglage au bas du constructeur.
Ensuite, ouvrez les paramètres de ligne et mettez à jour les options de dimensionnement suivantes :
- Largeur de la gouttière : 1
- Largeur : 94
Cela nous donnera plus d’espace sur les mobiles.
Mise à jour du logo et de la mise en page du menu
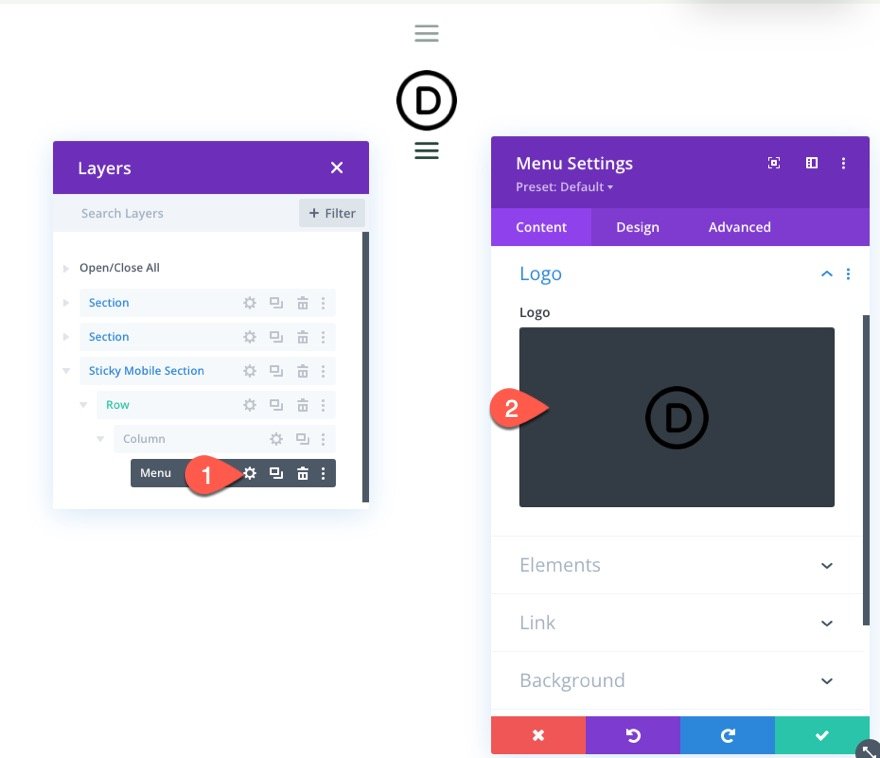
Ensuite, ouvrez les paramètres du menu et ajoutez un logo au menu.
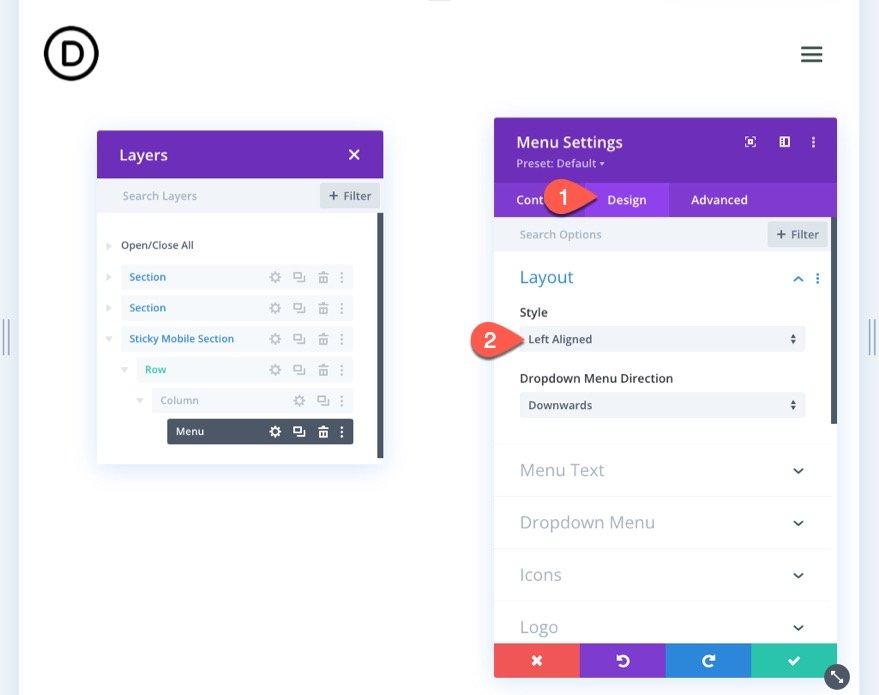
Sous l’onglet « Design », mettez à jour le style de la mise en page :
Partie 4 : Ajouter le style de l’état collant aux éléments collants
Maintenant que les éléments sont en place pour l’en-tête mobile adhésif, nous pouvons commencer à optimiser le style des éléments dans l’état adhésif.
Comme la section a une position collante, vous pourrez faire basculer les options de position collante lors de l’élaboration du style de la section ou de tout élément enfant de la section. Vous pouvez faire basculer le style de la position collante en cliquant sur l’icône de la punaise lorsque vous survolez une option de style.
Cela nous permettra de donner à l’en-tête adhésif un design différent lorsque l’utilisateur fait défiler et active l’état adhésif de la section.
Couleur d’arrière-plan de la section collante
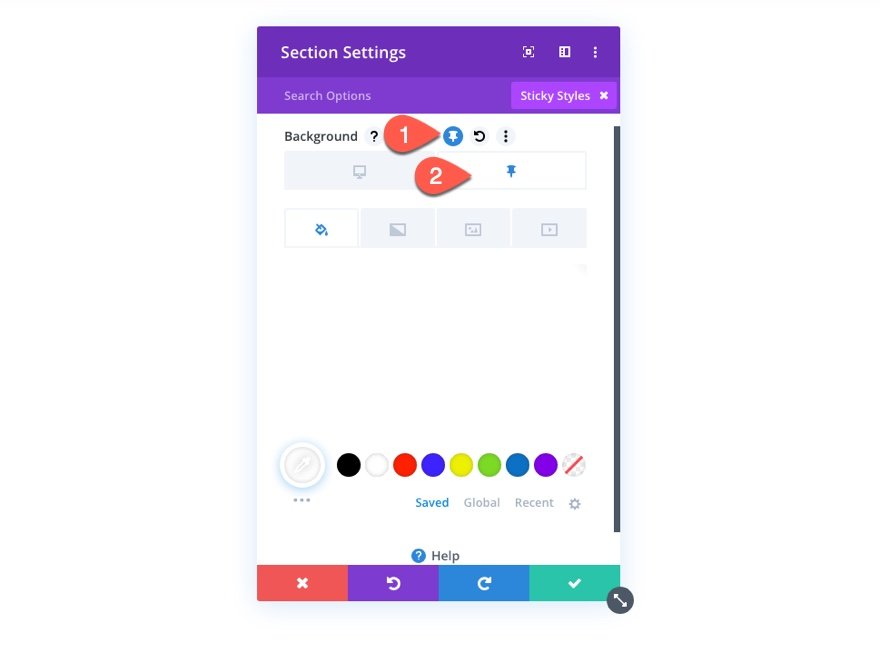
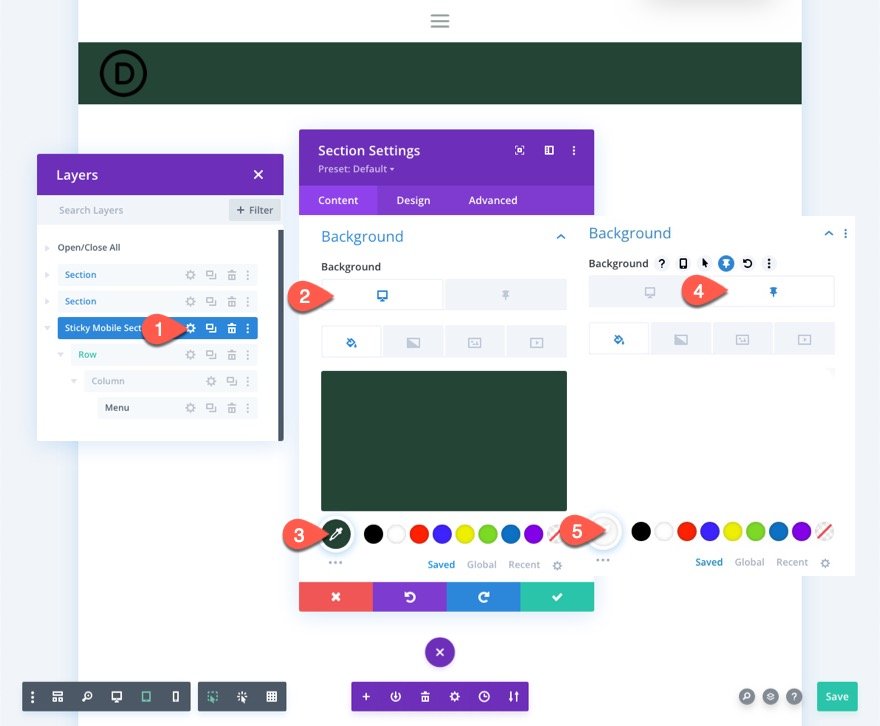
Pour commencer, mettons à jour la couleur d’arrière-plan de la section mobile adhésive comme suit :
- Couleur d’arrière-plan (bureau) : #244435
- Couleur d’arrière-plan (sticky) : #fff
Ombre portée de la section collante
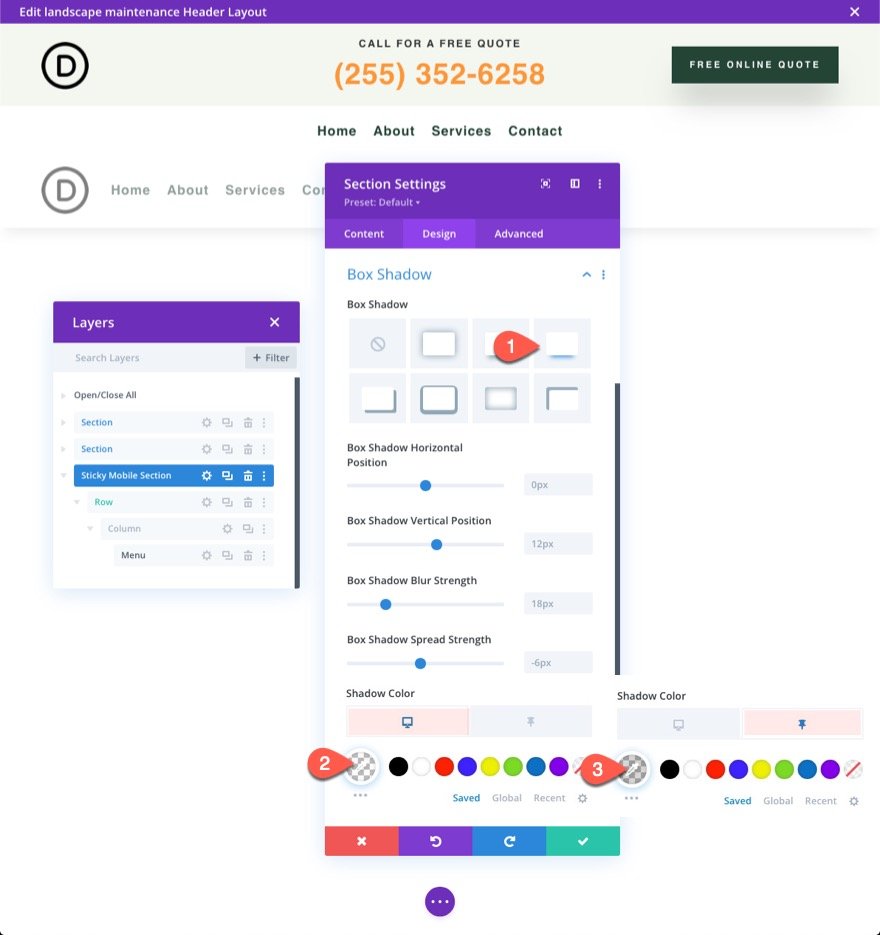
Sous l’onglet Conception, donnez à la section une ombre de boîte dans l’état collant comme suit :
- Ombre de la boîte : voir la capture d’écran
- Couleur de l’ombre (bureau) : transparent
- Couleur de l’ombre (collant) : rgba(0,0,0,0,0.1)
Logo et icônes du menu collant
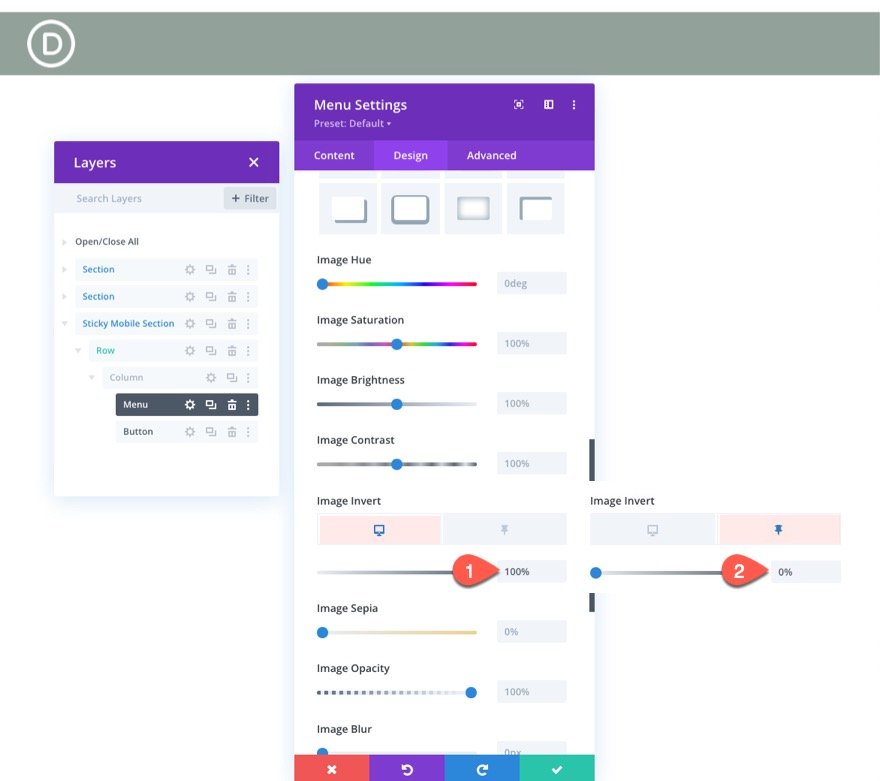
Ensuite, mettez à jour l’image du logo à l’aide d’un filtre qui inverse le logo foncé en une image de logo clair par défaut, puis le renverse en un logo foncé dans l’état collant. Dans les options du logo, mettez à jour les éléments suivants :
- Inversion de l’image (bureau) : 0
- Inversion de l’image (collant) : 100
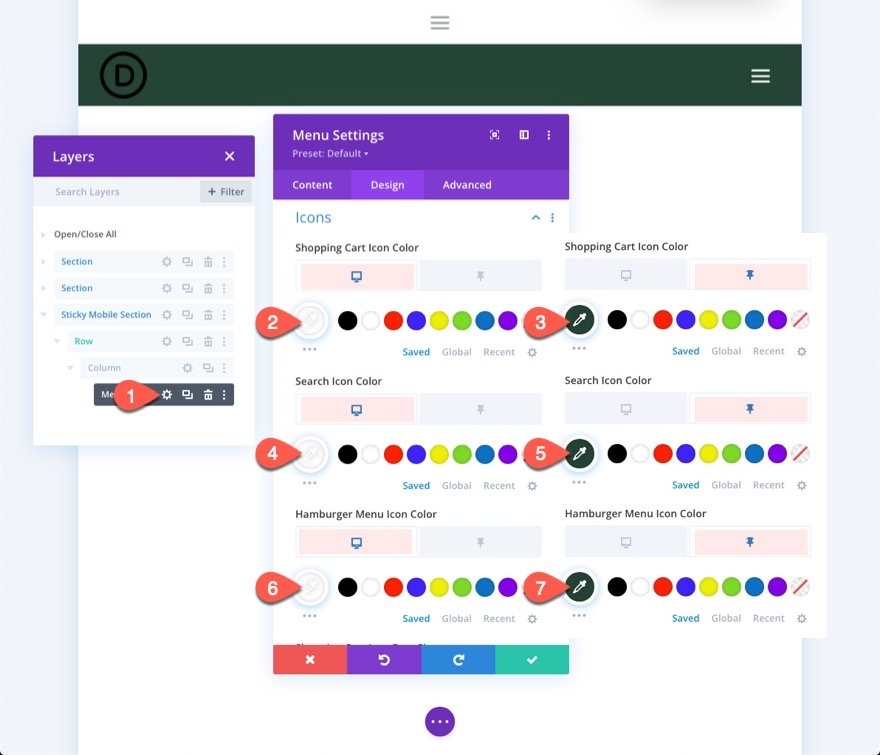
Nous devons également modifier la couleur des icônes comme suit :
- Icône du panier d’achat Couleur(bureau) : #fff
- Couleur de l’icône du panier (sticky) : #244435
- Couleur de l’icône de recherche (bureau) : #fff
- Couleur de l’icône de recherche (collante) : #244435
- Icône de menu Hamburger Couleur (bureau) : #fff
- Couleur de l’icône du menu Hamburger (collant) : #244435
Bouton d’en-tête autocollant
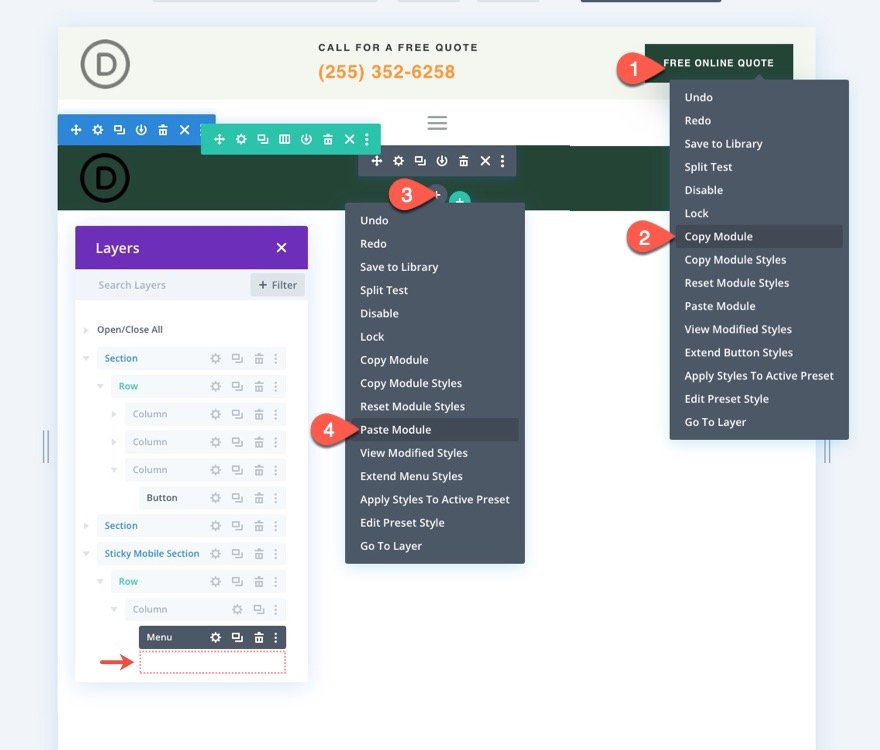
Actuellement, le bouton situé dans la section supérieure de l’en-tête ne s’affiche pas dans l’en-tête collant sur mobile. Nous pouvons ajouter le même bouton à la nouvelle section mobile collante et le faire apparaître uniquement dans l’état collant.
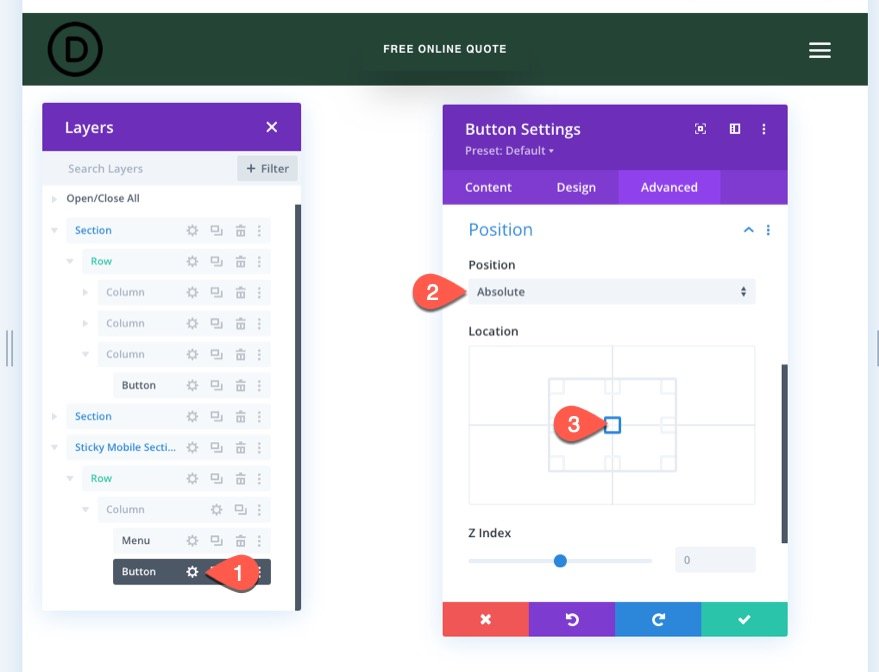
Pour ajouter le bouton, copiez le bouton existant dans la colonne 3 de la ligne de la section supérieure. Collez ensuite le module de bouton sous le menu dans la section mobile adhésive.
Pour que le bouton soit placé au-dessus du menu, ouvrez les paramètres du bouton et, sous l’onglet Avancé, mettez à jour les options de position comme suit :
- Position : Absolue
- Emplacement : Centre
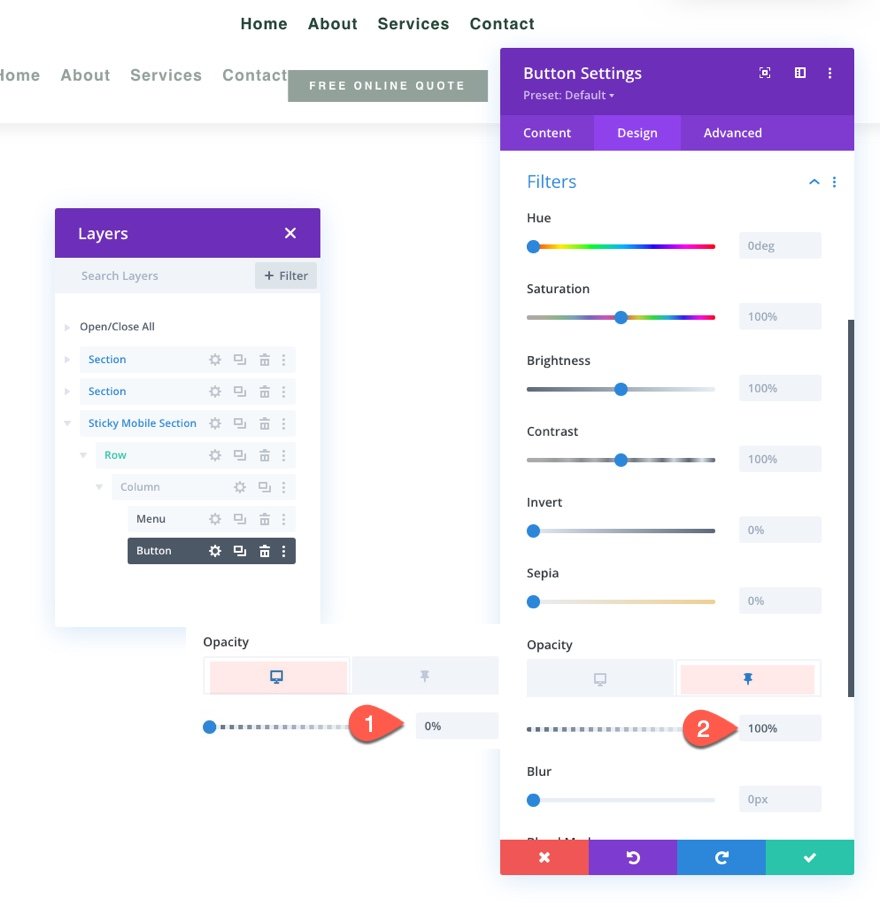
Dans l’onglet Conception, mettez à jour l’option de filtre pour modifier l’opacité du bouton de 0 % à 100 % dans l’état collant.
- Opacité (bureau) : 0
- Opacité (collant) : 100
Le bouton sera ainsi masqué jusqu’à ce que l’utilisateur fasse défiler la page.
Résultat final
Pour voir le résultat, enregistrez la mise en page, affectez le modèle à une page de votre site Web, puis enregistrez les modifications dans le constructeur de thème. Ouvrez ensuite la page à laquelle le modèle a été attribué.
Voici le résultat.
En-tête autocollante sur le bureau
Sticky Header sur une tablette
En-tête autocollante sur un téléphone
Réflexions finales
Avec Divi, vous avez le luxe de penser d’abord au mobile lorsqu’il s’agit de ces en-têtes collants. Nous venons de vous montrer combien il est facile d’ajouter un en-tête adhésif pour mobile à l’aide des options intégrées de Divi. Une fois que vous avez déverrouillé la puissance des options d’en-tête adhésif de Divi, vous pouvez faire preuve d’une grande créativité dans la transition des éléments de l’en-tête adhésif. Vous pouvez inverser le logo du clair au foncé à l’aide d’un filtre, faire apparaître un bouton ou changer entièrement la couleur d’arrière-plan de l’en-tête. Et ce n’est qu’un début. N’hésitez pas à expérimenter d’autres personnalisations pour répondre aux besoins de votre prochain projet !
J’ai hâte de lire vos commentaires.
À la vôtre !