Savoir comment ajouter un titre de site dynamique et un slogan à un en-tête global Divi sera utile lors de la création de sites Web Divi. Et il y a quelques bonnes raisons de le faire. D’abord, tous les sites n’ont pas de logo. Un titre de site est un bon remplacement de logo. Une autre raison est de dynamiser votre marque en incluant des informations essentielles sur votre site là où tout le monde les verra.
Dans ce tutoriel, nous allons vous montrer comment ajouter un titre de site dynamique et un slogan à un en-tête global Divi. Cette solution tirera le titre du site et le slogan du backend de WordPress de manière dynamique. De plus, vous disposerez de toutes les puissantes options de conception de Divi pour personnaliser le titre et le slogan comme vous le souhaitez !
Coup d’œil rapide
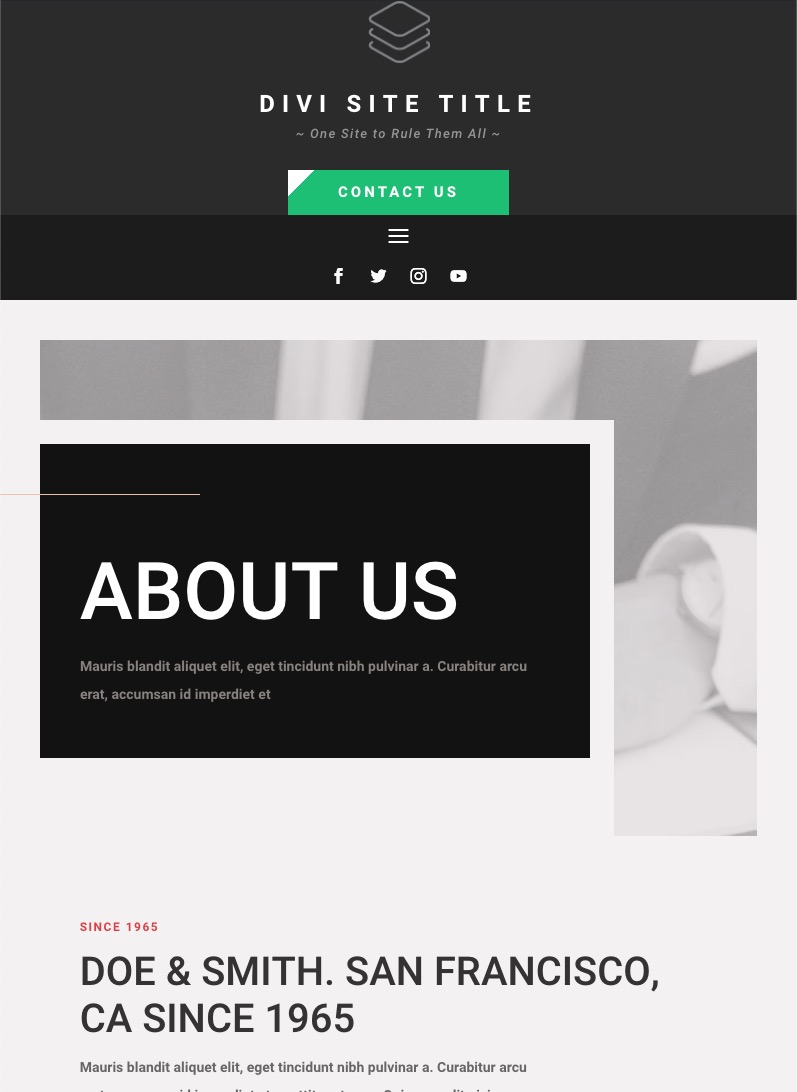
Voici un aperçu du design que nous allons créer dans ce tutoriel.
Remarquez le titre du site et le slogan en haut au milieu de l’en-tête, qui s’affichent de manière dynamique.
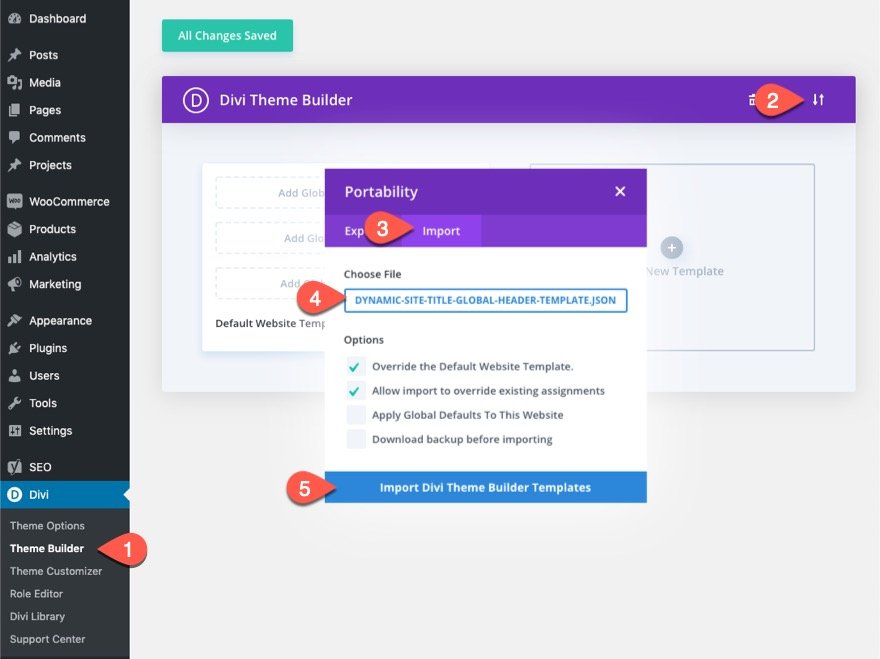
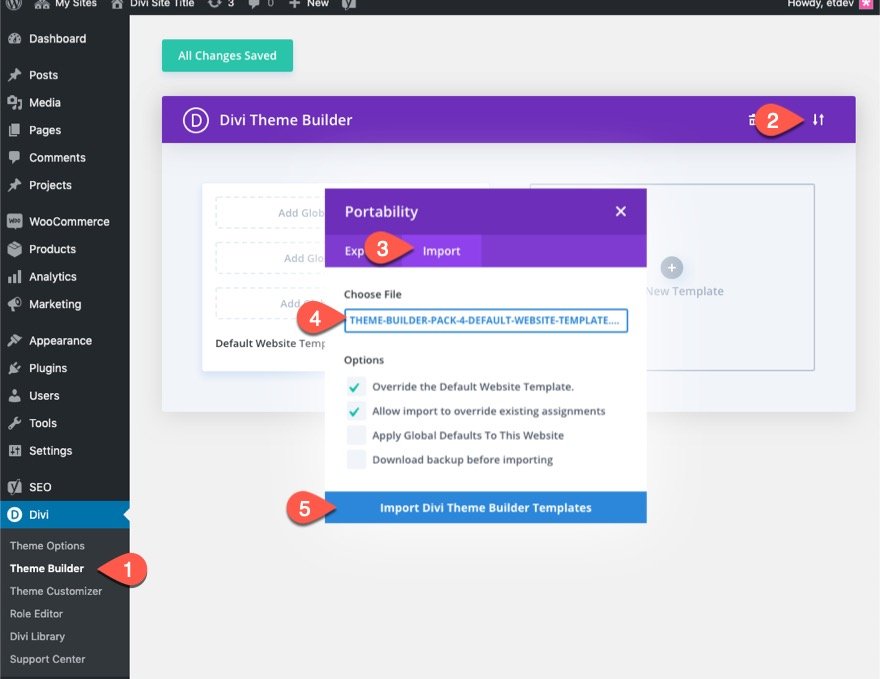
Pour importer le modèle, accédez à Divi > Theme Builder.
Cliquez sur l’icône de portabilité en haut à droite de la page.
Dans la fenêtre contextuelle de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
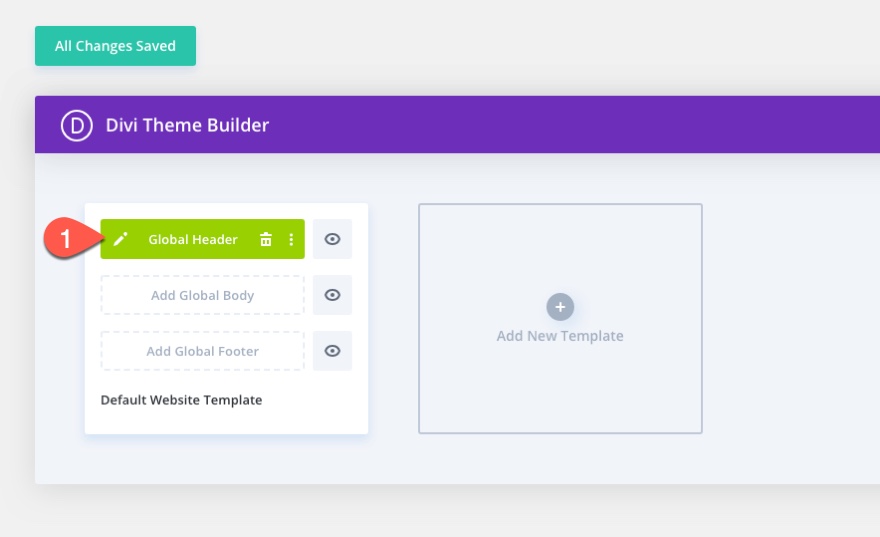
Une fois l’opération terminée, le modèle d’en-tête global sera disponible dans le Créateur de thèmes de Divi.
Passons au tutoriel, d’accord ?
Le titre du site et le slogan dans WordPress
Chaque site WordPress possède un titre de site et un slogan. Le titre du site est essentiellement le nom du site et le slogan est une courte phrase qui explique généralement le sujet du site.
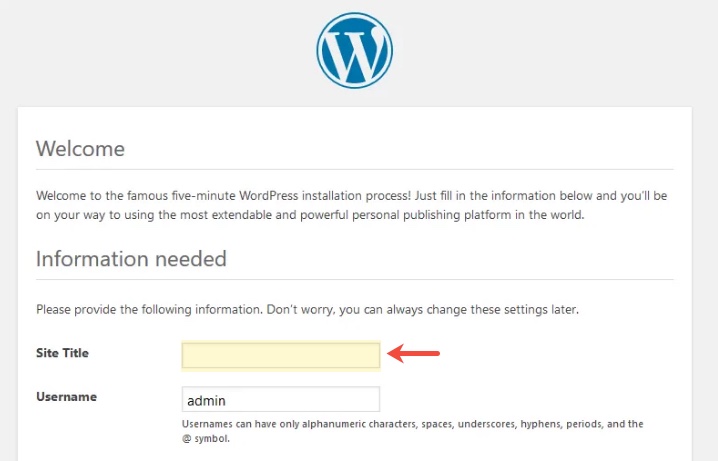
Il n’est pas rare d’ajouter le titre du site lors de l’installation de WordPress et de l’oublier.
Et, certaines personnes ne réalisent même pas que le slogan existe, et prennent encore moins le temps de le mettre à jour. De plus, lorsque vous utilisez le thème Divi, le titre du site et le slogan ne seront pas visibles sur votre site par défaut, il est donc facile de les ignorer. Pourtant, le titre du site et le slogan sont tous deux des éléments essentiels du site Web et seront reconnus par les moteurs de recherche.
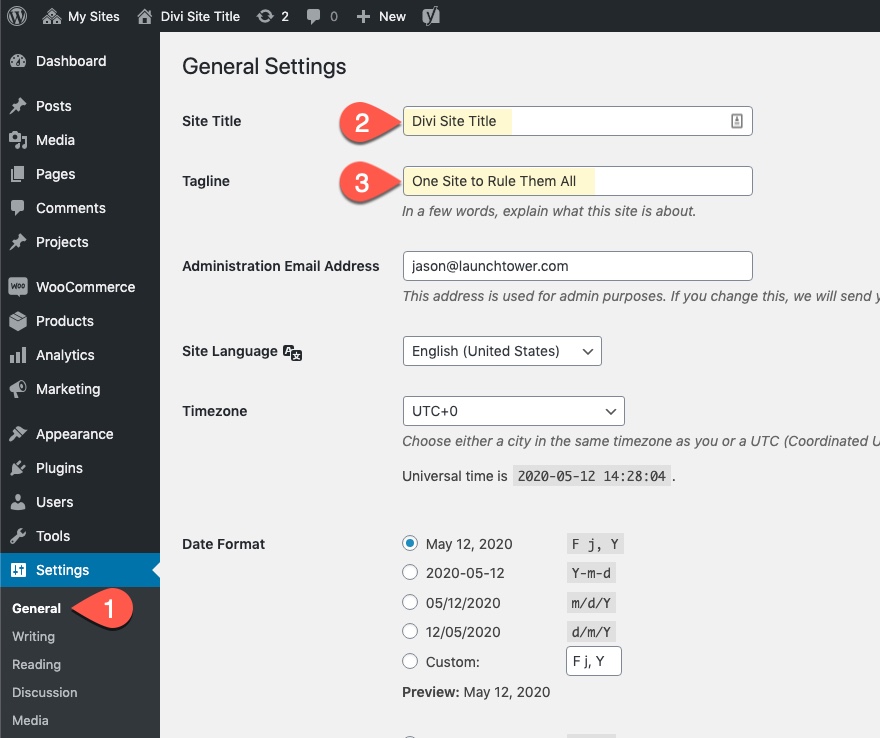
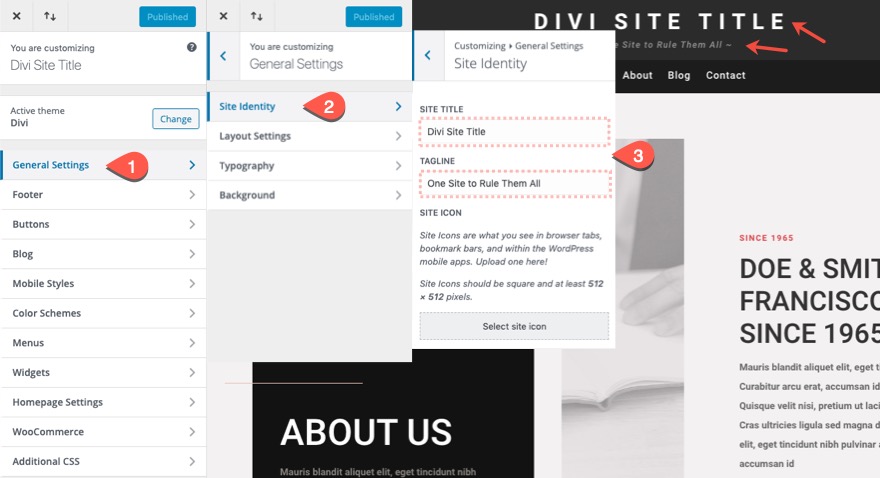
Vous pouvez localiser et mettre à jour le titre du site et le slogan dans WordPress à tout moment en allant sur le tableau de bord de WordPress et en naviguant vers Réglages > Général.
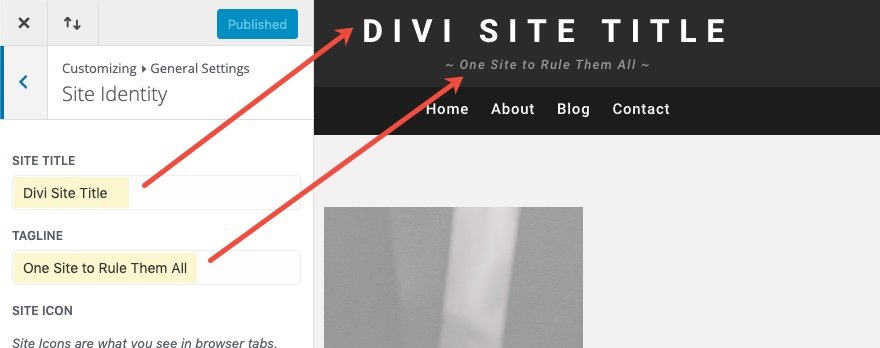
Vous pouvez également emprunter une autre voie en utilisant le personnalisateur de thème pour mettre à jour le titre du site dans les paramètres généraux.
Maintenant que nous savons où se trouvent le titre et le slogan du site dans le backend de WordPress, voyons comment les ajouter à un en-tête Divi !
Comment ajouter un titre de site dynamique et un slogan à un en-tête global dans Divi
Importer le modèle d’en-tête global préfabriqué
Dans ce tutoriel, nous allons nous concentrer sur la façon d’ajouter le titre et le slogan dynamiques du site à un en-tête existant au lieu de créer un en-tête complet à partir de zéro. Cela permettra de gagner du temps et d’améliorer la clarté. Ainsi, pour démarrer la conception de cet en-tête, nous allons importer un modèle d’en-tête global préfabriqué de notre quatrième pack de création de thèmes.
Une fois que vous avez téléchargé le pack de construction de thème, décompressez le fichier et trouvez le fichier JSON du modèle de site Web par défaut.
Naviguez ensuite dans Divi > Theme Builder.
Cliquez sur l’icône de portabilité en haut à droite. Dans la fenêtre popup de portabilité, choisissez le fichier JSON du modèle de site Web par défaut et cliquez sur le bouton d’importation.
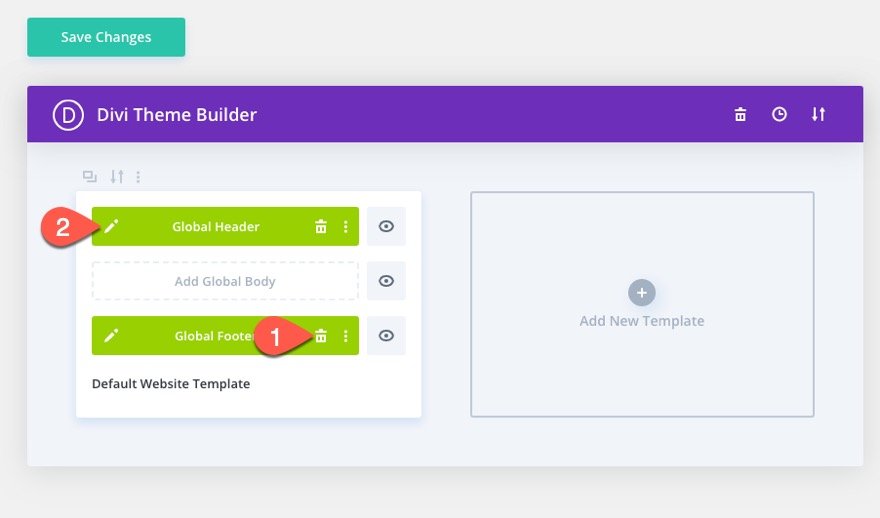
Une fois le modèle ajouté au générateur de thème, supprimez le modèle de pied de page et cliquez pour modifier l’en-tête global.
Ajout d’un titre de site dynamique et d’un slogan dans l’en-tête
Dans l’éditeur de mise en page du modèle, vous verrez l’en-tête déjà conçu. Nous pouvons commencer à faire nos personnalisations tout de suite.
Déplacez le logo
Pour commencer, faites glisser le module d’image qui affiche le logo (dynamiquement) de la colonne centrale de la rangée supérieure vers la colonne de gauche de la rangée supérieure.
Ajoutez un module d’appel à l’action pour afficher le titre et le slogan du site
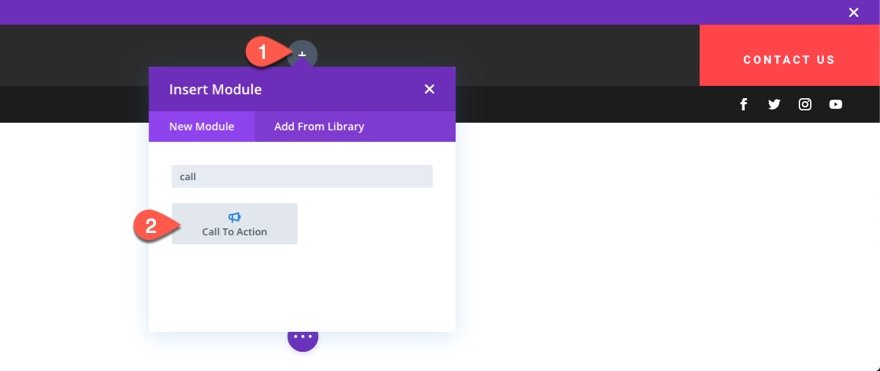
Ajoutez ensuite un nouveau module d’appel à l’action dans la colonne du milieu de la rangée supérieure (où se trouvait le logo).
Nous utiliserons le module d’appel à l’action pour afficher le titre du site et le slogan.
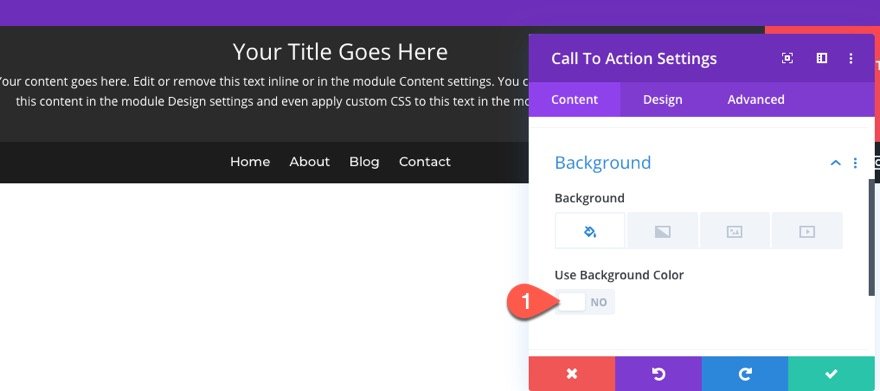
Mais avant de commencer à ajouter du contenu, choisissez d’abord de ne pas utiliser la couleur d’arrière-plan.
Ajout du titre dynamique du site
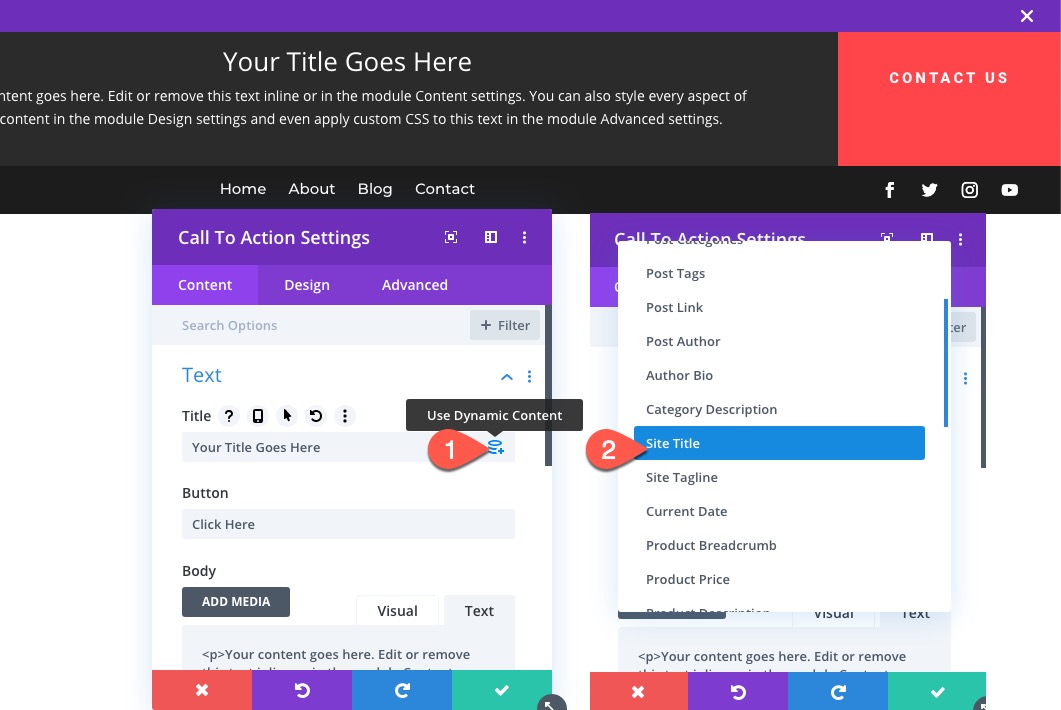
Dans les paramètres de contenu, survolez le champ de saisie du titre et cliquez sur l’icône « Utiliser le contenu dynamique ». Sélectionnez ensuite « Titre du site » dans la liste.
Ajouter un titre d’appel dynamique pour le site
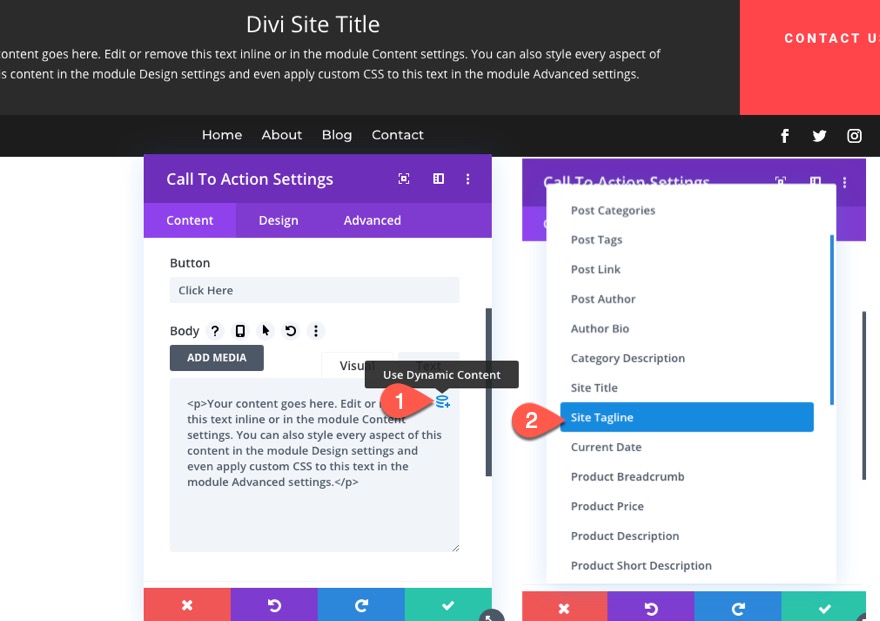
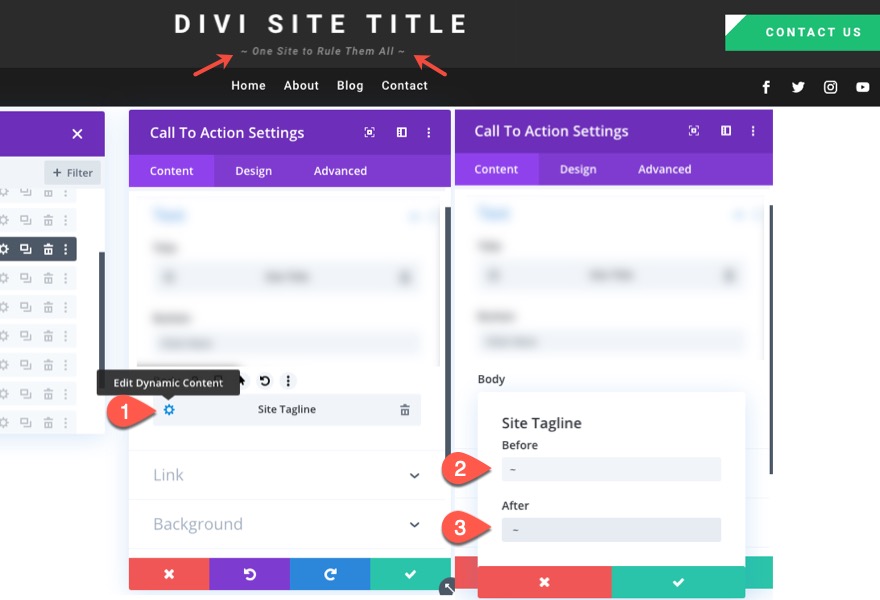
Ensuite, passez la souris sur la zone du corps et sélectionnez l’icône « Utiliser le contenu dynamique ». Sélectionnez ensuite « Site Tagline » dans la liste.
Ajouter un lien dynamique vers la page d’accueil
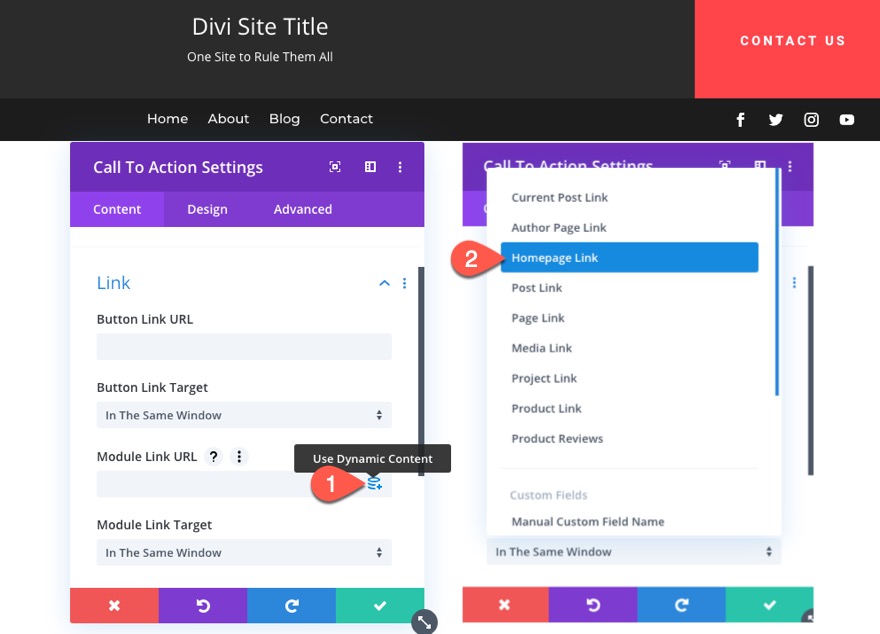
Il est courant que le titre du site soit redirigé vers la page d’accueil en cas de clic, surtout si vous remplacez le logo. Pour que le module entier redirige vers la page d’accueil, ajoutez le lien de la page d’accueil en tant que contenu dynamique à l’URL du lien du module.
Conception du titre du site et du texte de l’accroche
Le titre du site et le slogan sont maintenant affichés dans l’en-tête de manière dynamique. Il ne nous reste plus qu’à ajouter un peu de style. N’oubliez pas que nous devons personnaliser le texte du titre pour concevoir le titre du site et le texte du corps pour concevoir le slogan.
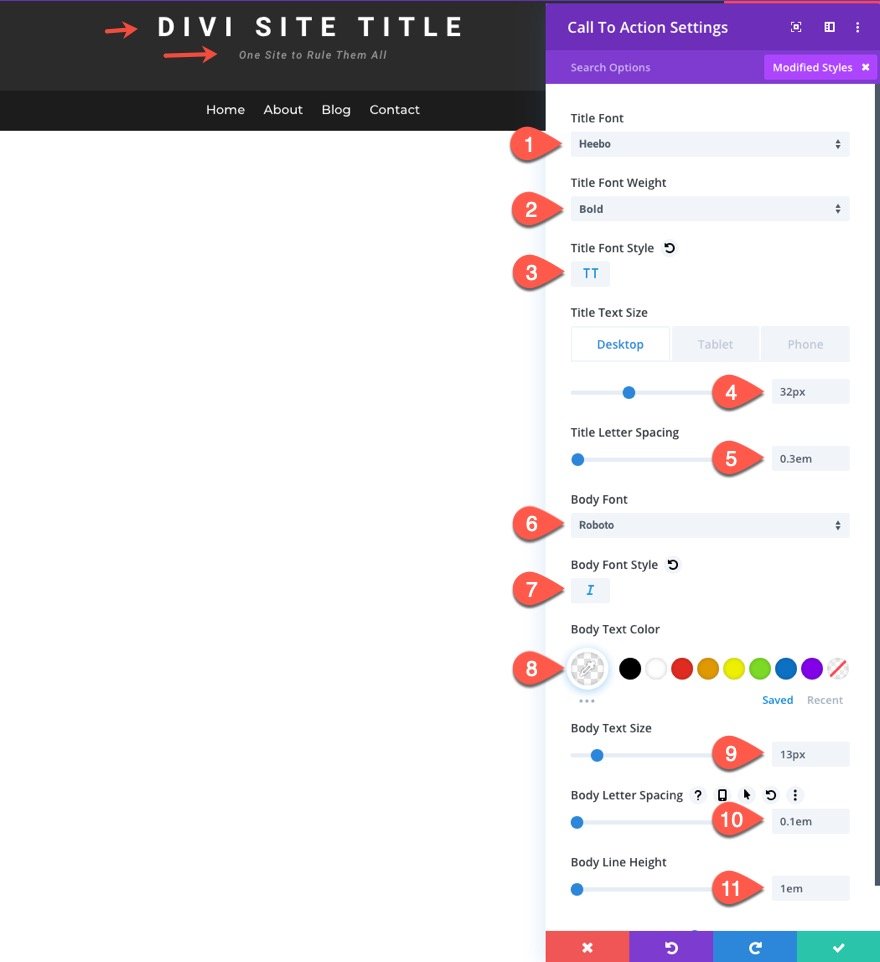
Passez à l’onglet Conception et mettez à jour les éléments suivants :
- Police de titre : Heebo
- Poids de la police du titre : Gras
- Style de la police du titre : TT
- Taille du texte du titre : 32px (ordinateur de bureau), 24px (tablette et téléphone)
- Espacement des lettres du titre : 0.3em
- Police du corps du texte : Roboto
- Style de la police du corps : italique
- Couleur du texte du corps :
- Taille du texte du corps : 13px
- Espacement des lettres du corps : 0.1em
- Hauteur de la ligne du corps : 1em
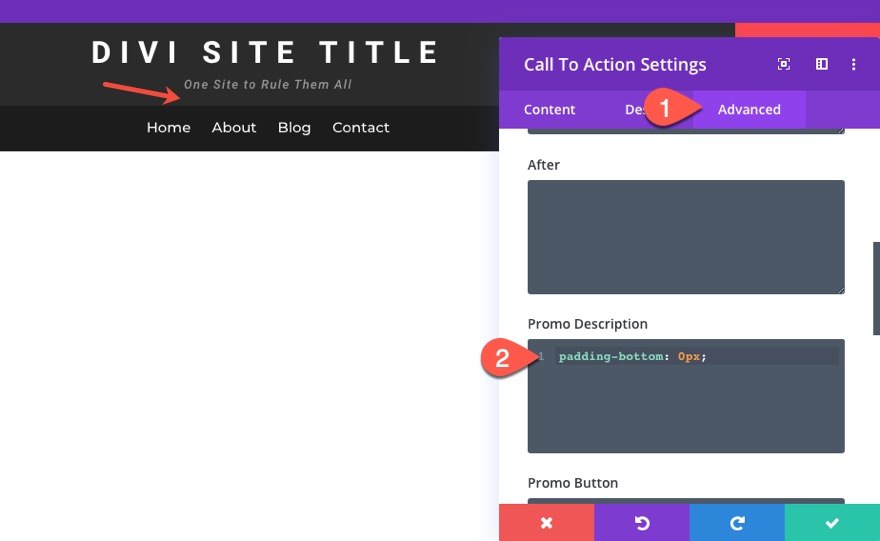
Pour faciliter le centrage, supprimez le remplissage par défaut sous le corps du texte en ajoutant le CSS personnalisé suivant à la description de la promotion :
padding-bottom : 0px
Ajustements supplémentaires de la conception
Pour cette dernière partie du tutoriel, nous allons apporter quelques ajustements supplémentaires à l’en-tête pour nous assurer que les éléments restent centrés verticalement dans chaque colonne et pour donner au bouton un design unique. Nous allons également ajouter une ligne avant et après le slogan (juste pour le plaisir).
Centrage vertical des colonnes/contenu
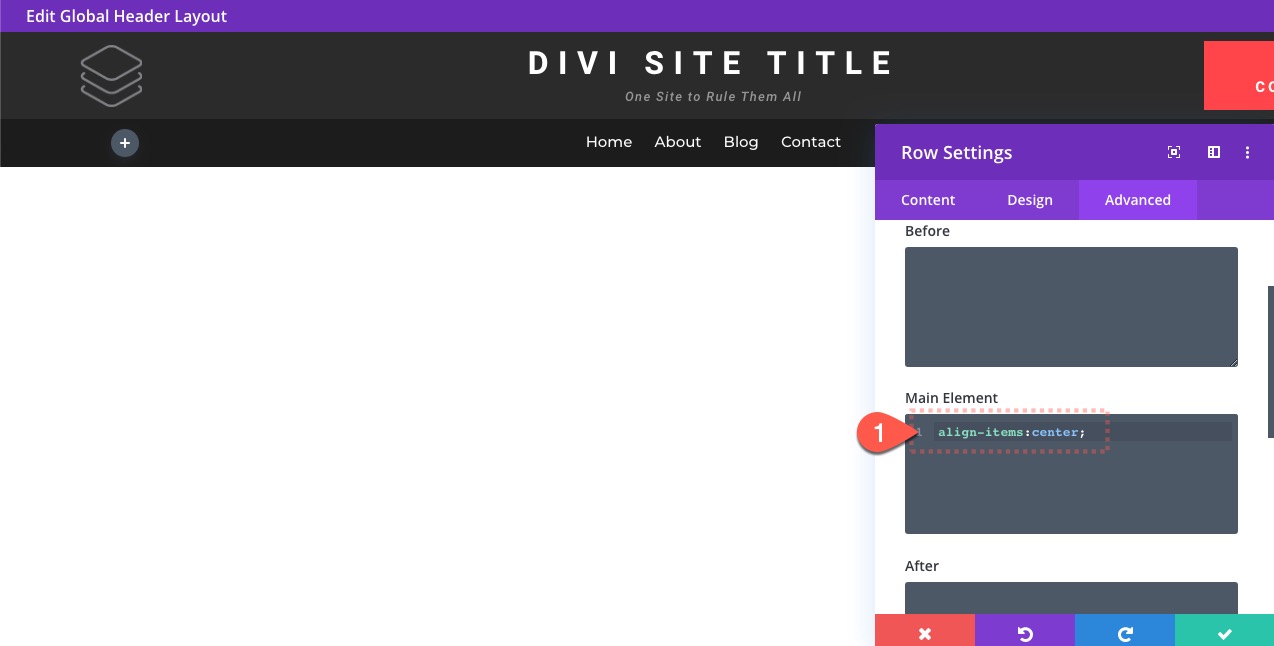
À l’heure actuelle, la ligne supérieure est activée par l’option « Égalisation de la hauteur des colonnes », qui utilise la propriété Flex. Nous pouvons en tirer parti en ajoutant un petit extrait css pour nous assurer que toutes les colonnes restent centrées verticalement dans la rangée. Pour ce faire, ouvrez les paramètres de la rangée supérieure et ajoutez le CSS suivant à l’élément principal :
align-items : center ;
Mise à jour de la colonne avec le bouton
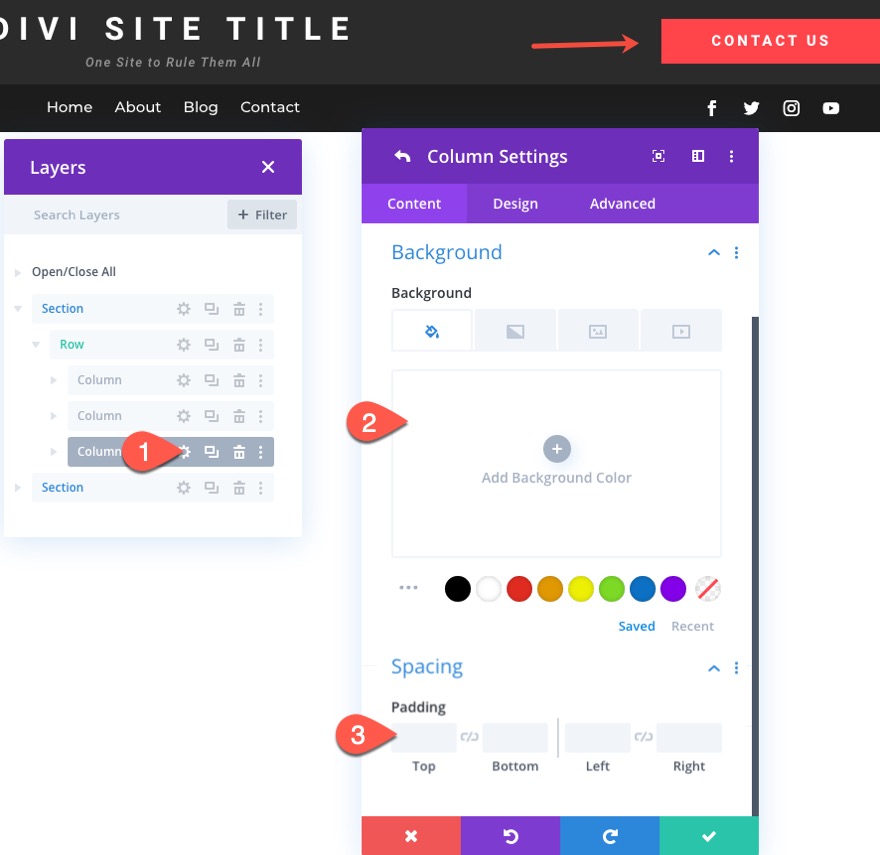
Ensuite, ouvrez les paramètres de la colonne 3 de la rangée supérieure et supprimez la couleur d’arrière-plan et le remplissage.
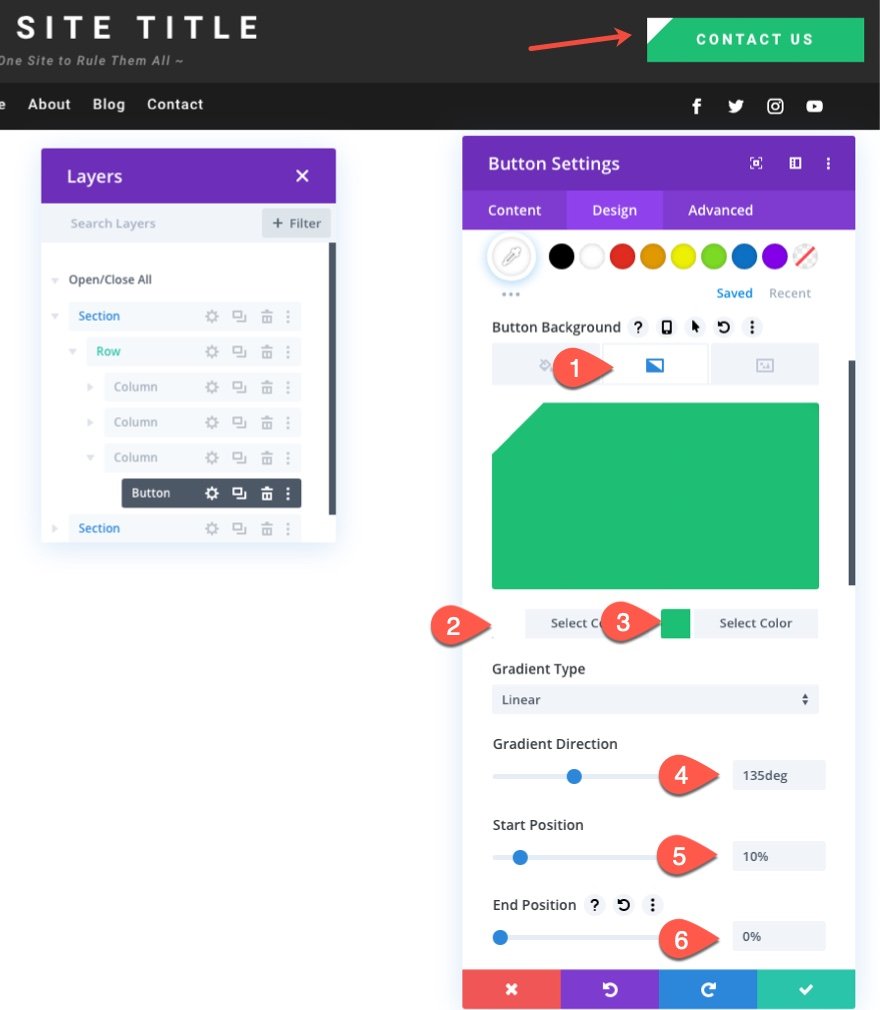
Mise à jour de l’arrière-plan du bouton
Ouvrez ensuite les paramètres du module du bouton et mettez à jour l’arrière-plan avec un nouveau dégradé de fond comme suit :
- Couleur de fond dégradé à gauche : #ffffff
- Couleur de fond dégradée à droite : #1dbf73
- Direction du dégradé : 135deg
- Position de départ : 10%
- Position finale : 0%
Ajout de caractères avant et après à la tagline
Chaque élément de contenu dynamique peut être modifié en cliquant sur l’icône d’engrenage. Pour ajouter des caractères avant et après au slogan, ouvrez les paramètres du module d’appel à l’action contenant le slogan et cliquez sur l’icône de modification du contenu dynamique du slogan du site. Ajoutez ensuite les caractères aux entrées avant et après.
Résultat final
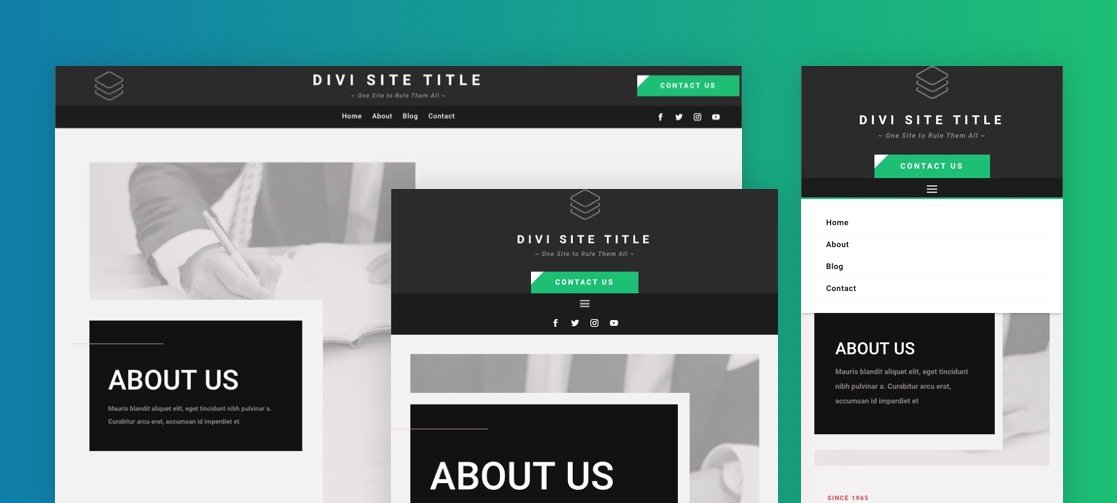
Pour voir le résultat, ouvrez n’importe quelle page de votre site. Vous devriez voir le titre et le slogan dynamiques du site s’afficher magnifiquement !
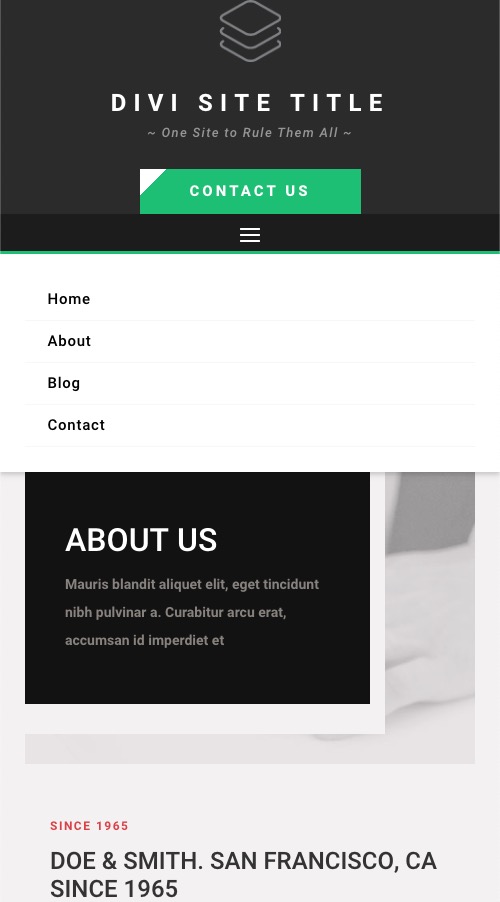
Voici comment cela se passe sur une tablette et un téléphone.
Réflexions finales
Il est vraiment agréable de pouvoir personnaliser un en-tête global avec un titre de site et un slogan dynamiques. Cela semble être quelque chose qui sera utile pour de nombreux sites. J’aime aussi l’idée d’inclure le titre et le slogan du site en plus du logo pour une représentation encore plus forte de la marque.
Je suis impatient de lire vos commentaires.
À la vôtre !