Aperçu de
Voici un aperçu des modèles d’articles de blog que nous allons utiliser. La première fonctionnera pour tous les articles. Les deux suivants seront affectés à des articles spécifiques.
Bureau de tous les articles
Il s’agit du modèle de message qui sera affecté à Tous les messages. Tous les messages qui ne sont pas les deux que j’ai assignés afficheront automatiquement ce modèle de message par défaut.
Premier billet de blog personnalisé
Ce modèle sera affecté à un seul article, et c’est donc le seul article de blog qui affichera ce modèle.
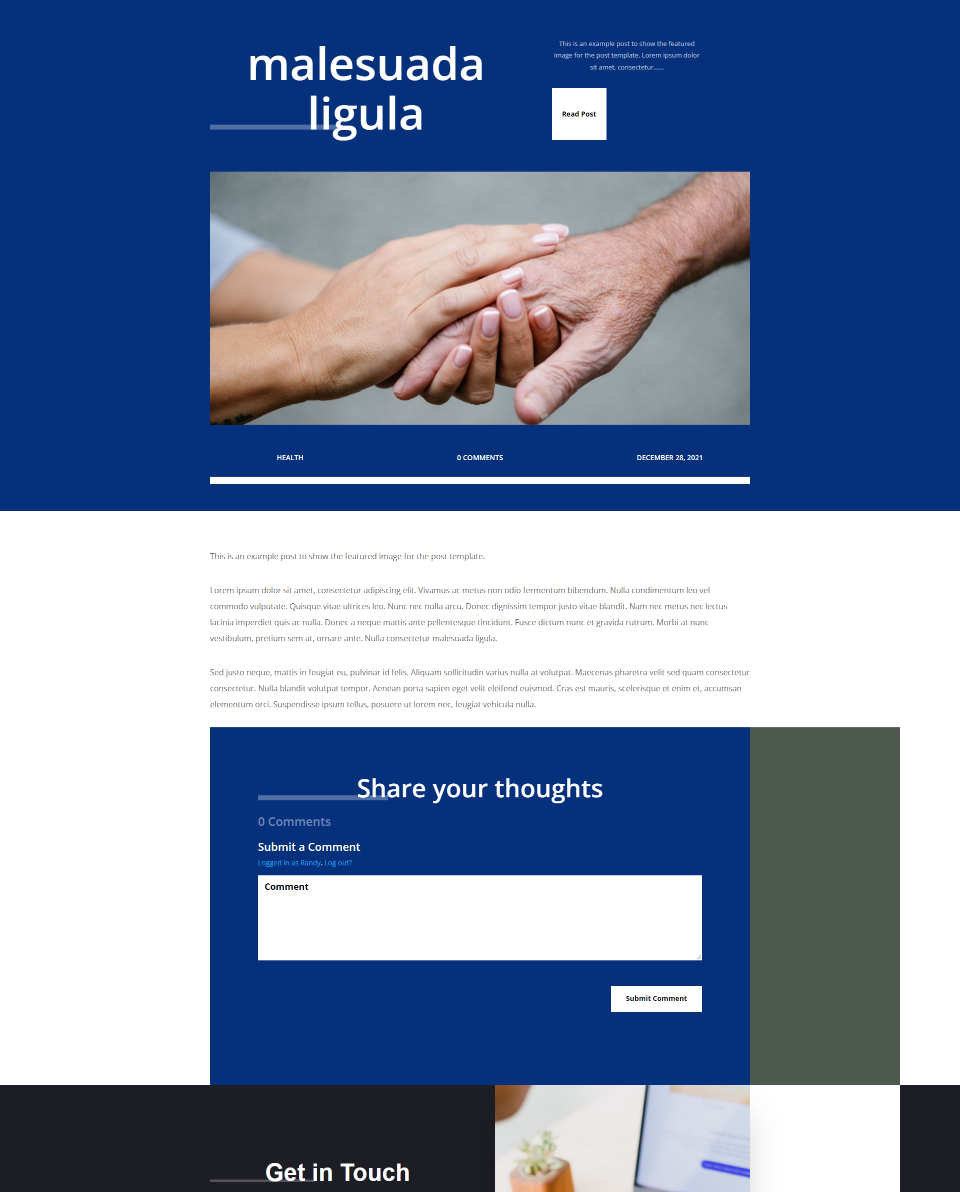
Second Custom Blog Post Desktop
Comme dans l’exemple précédent, ce modèle sera affecté à un article, et seul cet article utilisera ce modèle.
Pourquoi attribuer différents modèles d’articles de blog à des articles spécifiques ?
Il y a de nombreux avantages à ce que des articles de blog spécifiques utilisent un modèle différent du reste de vos articles. La principale raison est qu’ils se distinguent de tous les autres articles de votre site Web. Les visiteurs savent instinctivement que l’article est différent de tous les autres.
C’est utile pour les articles de vente qui mettent en avant un produit ou un service. Par exemple, si vous avez une vente à venir, un livre électronique ou un webinaire que vous allez bientôt lancer, vous pouvez créer une mise en page spécifique pour mettre en valeur ces articles. Les articles de vente sont particulièrement bien adaptés à ce type de mise en page, car vous n’avez pas forcément envie de créer une catégorie pour la vente, puis d’attribuer des mises en page en fonction des catégories.
Il est également utile de montrer quand un article de blog fait partie d’un autre article ou d’une série. Par exemple, si vous rédigez des articles en plusieurs parties, vous pouvez faire en sorte que la partie 1 ait une mise en page et la partie 2 une mise en page différente. De cette façon, les utilisateurs peuvent obtenir une queue visuelle de l’endroit où ils se trouvent dans la série.
Comment attribuer différents modèles d’articles de blog à des articles spécifiques ?
Ensuite, nous allons voir comment utiliser un modèle pour tous les articles du blog, à l’exception de ceux auxquels nous voulons attribuer des mises en page spécifiques. Pour ce faire, nous allons télécharger un modèle d’article de blog qui sera affecté à Tous les articles.
Ensuite, nous allons créer des copies de ce modèle afin que tous nos modèles d’articles aient le même corps, les mêmes paramètres de conception et la même structure de mise en page. Nous apporterons des modifications à ces mises en page pour qu’elles soient différentes de la mise en page de Tous les messages.
Où trouver des modèles de billets de blog
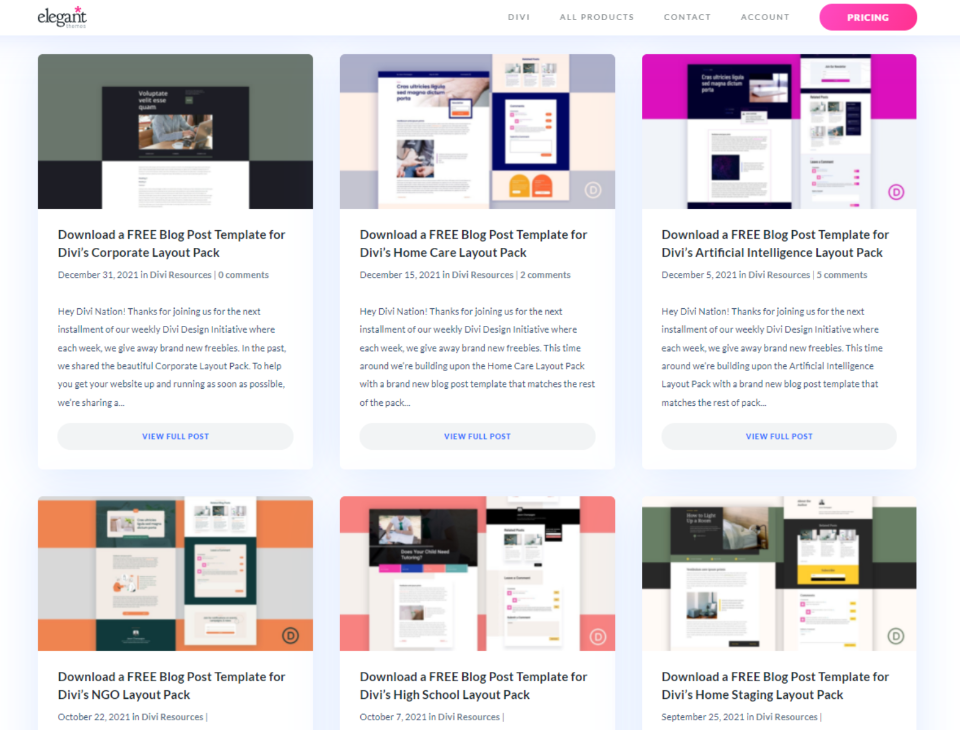
Tout d’abord, vous devez télécharger et décompresser votre modèle de billet de blog. Vous pouvez obtenir de nombreux modèles de billets de blog gratuits sur le blog d’Elegant Themes. Recherchez « modèle de billet de blog gratuit » sur le blog. Il existe également plusieurs modèles d’articles de blog premium sur le marché Divi. Recherchez « modèles d’articles de blog » sur le marché pour voir ce qui est disponible.
Pour mes exemples, j’utilise le modèle d’article de blog gratuit du pack Corporate Layout de Divi. Je vais faire des ajustements pour avoir 3 versions du modèle.
Télécharger des modèles d’articles de blog
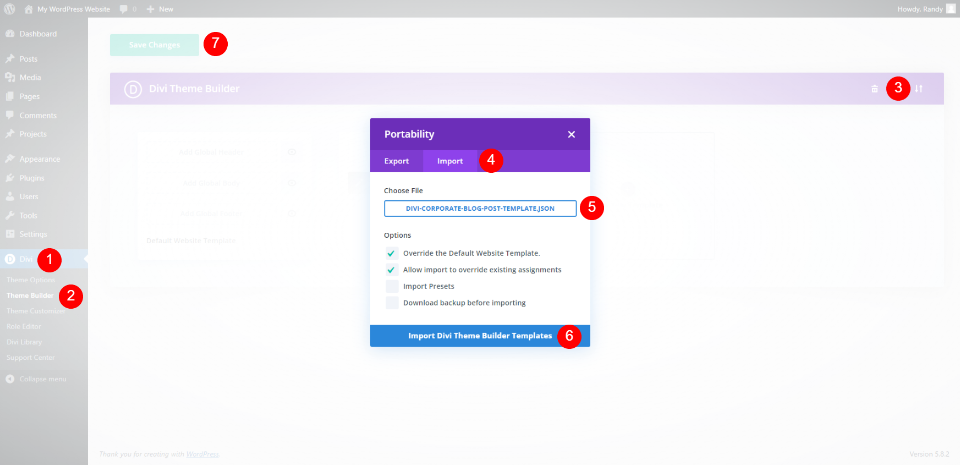
Pour télécharger votre modèle d’article de blog, allez dans Divi > Theme Builder dans le tableau de bord de WordPress. Cliquez sur le bouton Portabilité en haut à droite. Sélectionnez l’onglet Importer dans la modale qui s’ouvre. Cliquez pour choisir votre fichier, naviguez jusqu’à votre fichier JSON dézippé sur votre ordinateur, et sélectionnez-le. Cliquez sur Importer les modèles de construction de thème Divi et attendez que le téléchargement soit terminé. Enfin, cliquez sur Enregistrer les modifications.
Affectation de modèles d’articles de blog à des articles spécifiques
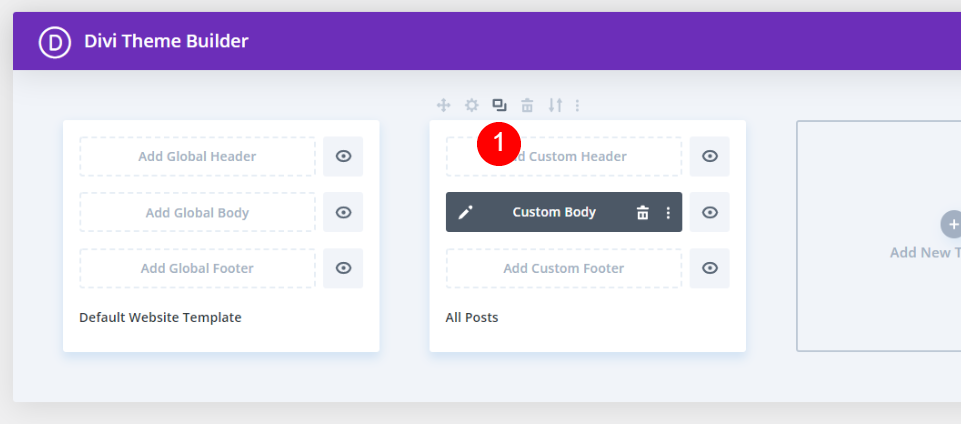
Le modèle est automatiquement affecté à All Posts. Chaque article de blog qui n’est pas affecté à un modèle différent, ou qui n’est pas exclu de l’utilisation de ce modèle, affichera le modèle utilisé dans Tous les articles. Nous allons laisser le modèle à ce paramètre par défaut et créer des copies à personnaliser et à affecter. Passez la souris sur le modèle et sélectionnez l’icône Cloner.
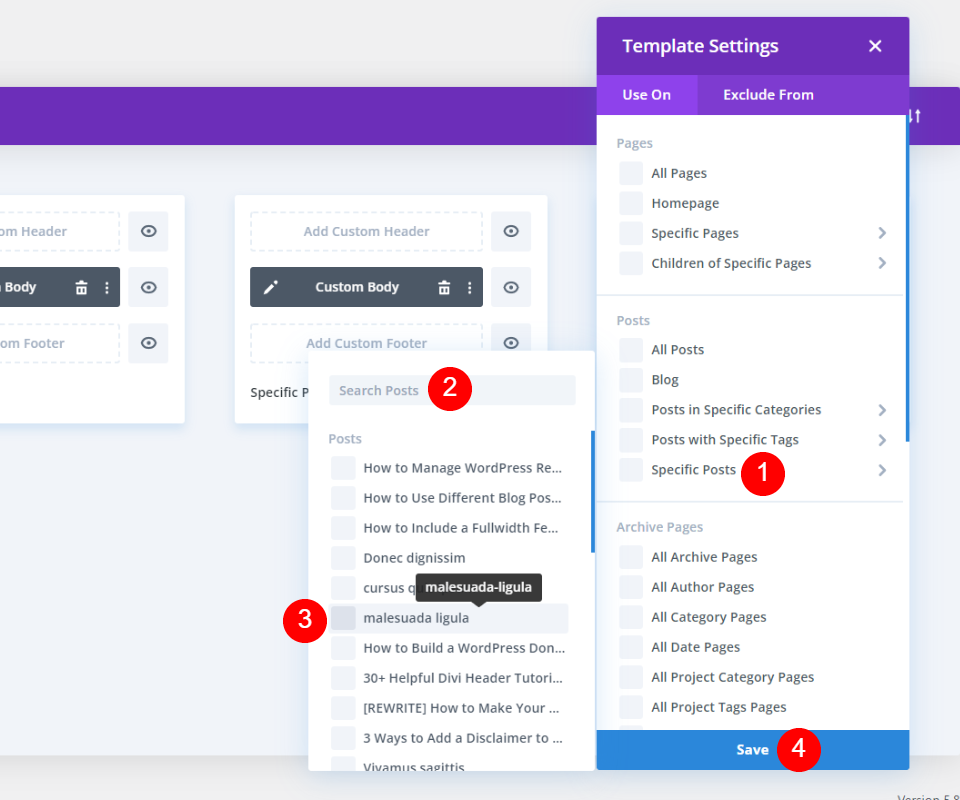
Une modale s’ouvre avec les paramètres de votre nouveau modèle. Dans la section Articles, passez la souris sur Articles spécifiques. Cela ouvre la liste des articles de blog sur votre site Web. Vous pouvez y rechercher un article spécifique ou le faire défiler pour le trouver. Cliquez sur l’article auquel vous souhaitez attribuer ce modèle. Vous pouvez l’affecter à autant de messages que vous le souhaitez. Je l’affecte à un seul article.
Nous allons créer une autre copie de ce modèle, mais nous allons d’abord le personnaliser.
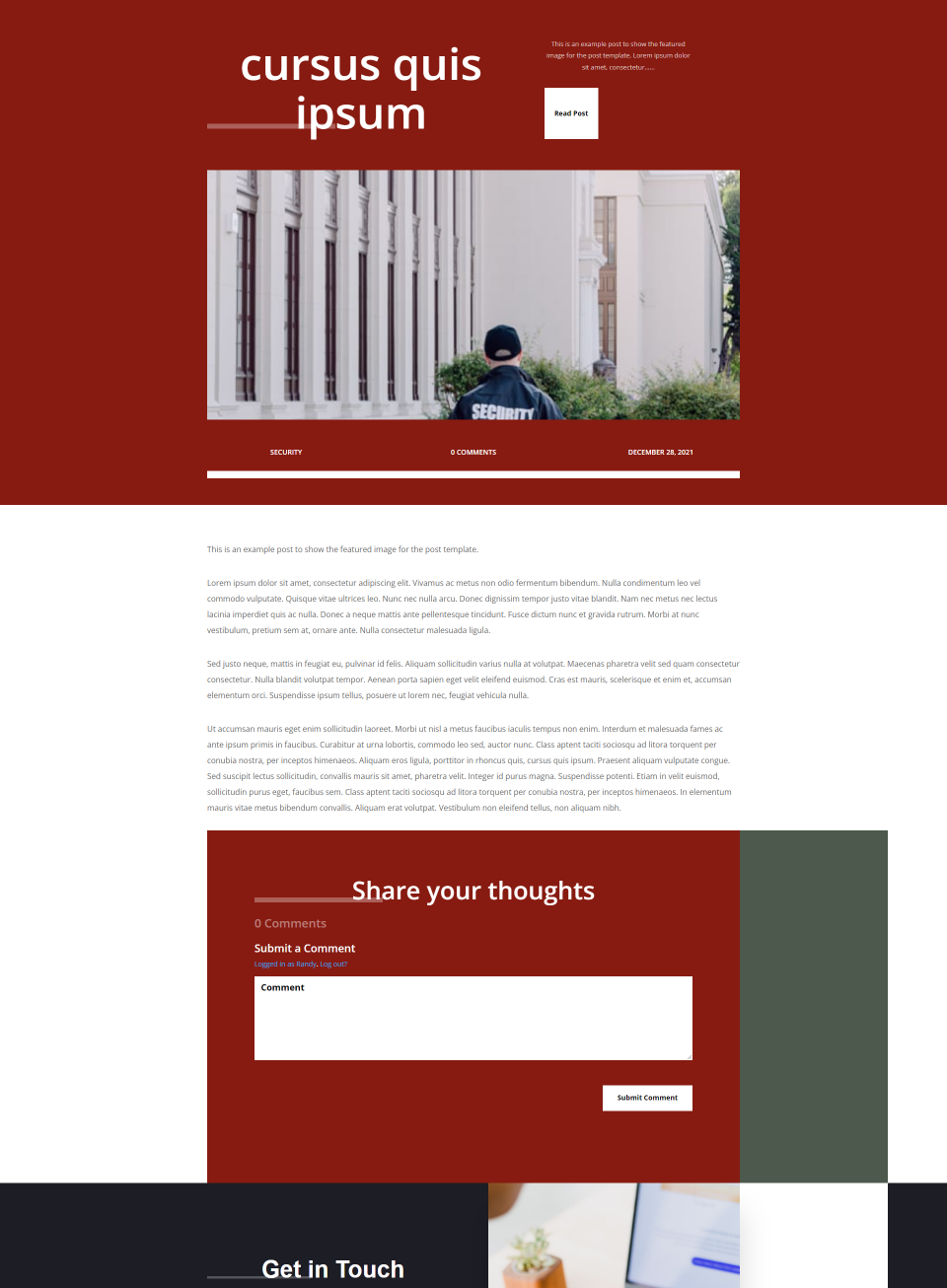
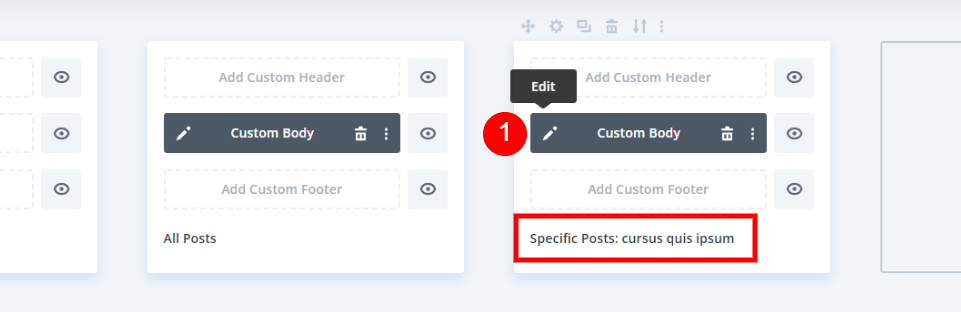
Personnaliser le modèle de billet de blog cloné
Le modèle indique maintenant qu’il est affecté à l’article de blog que j’ai sélectionné. Ensuite, cliquez sur l’icône d’édition pour personnaliser ce modèle.
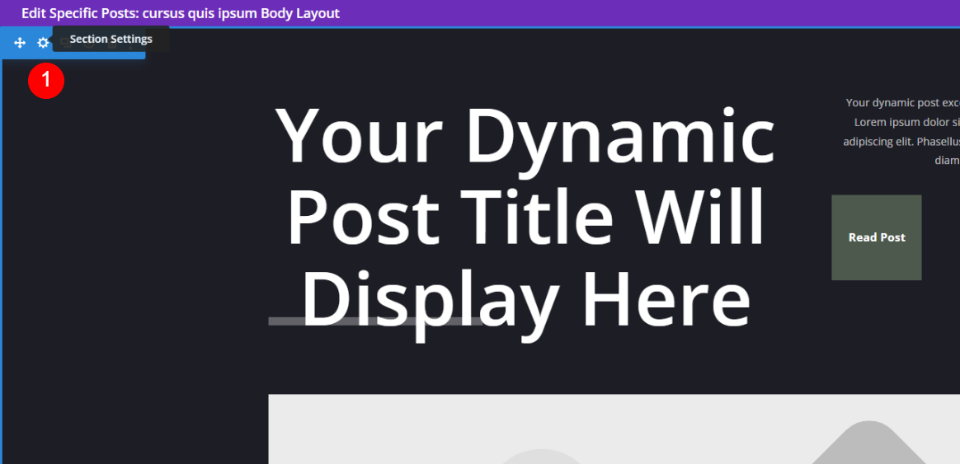
Ouvrez les paramètres de section pour la première section.
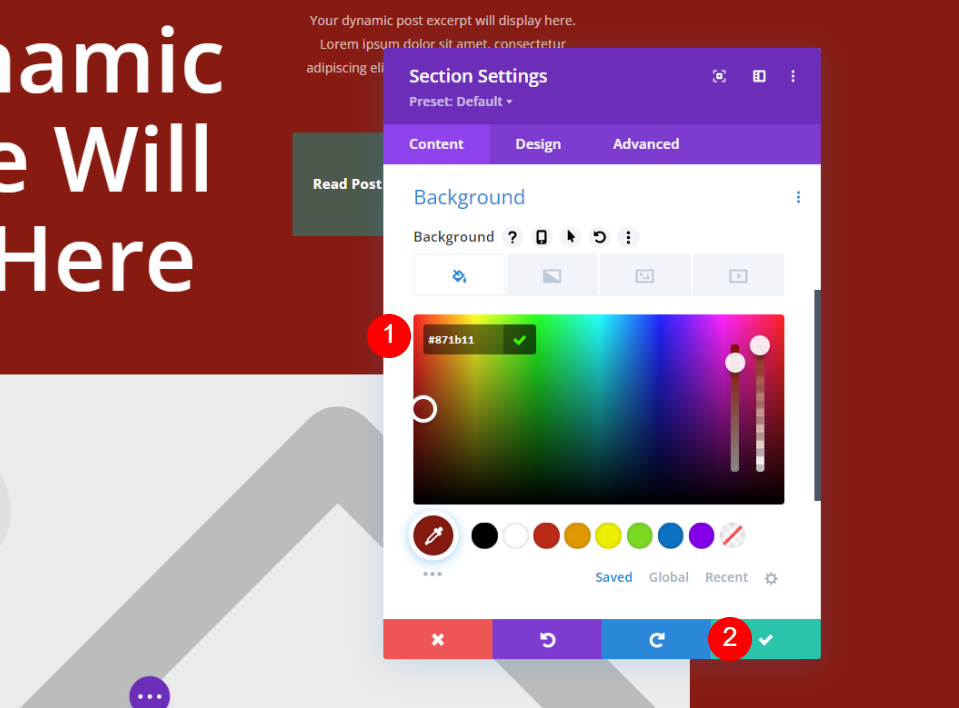
Faites défiler jusqu’aux paramètres d’arrière-plan et changez-les en rouge foncé, #871b11. Fermez les paramètres.
- Arrière-plan : #871b11
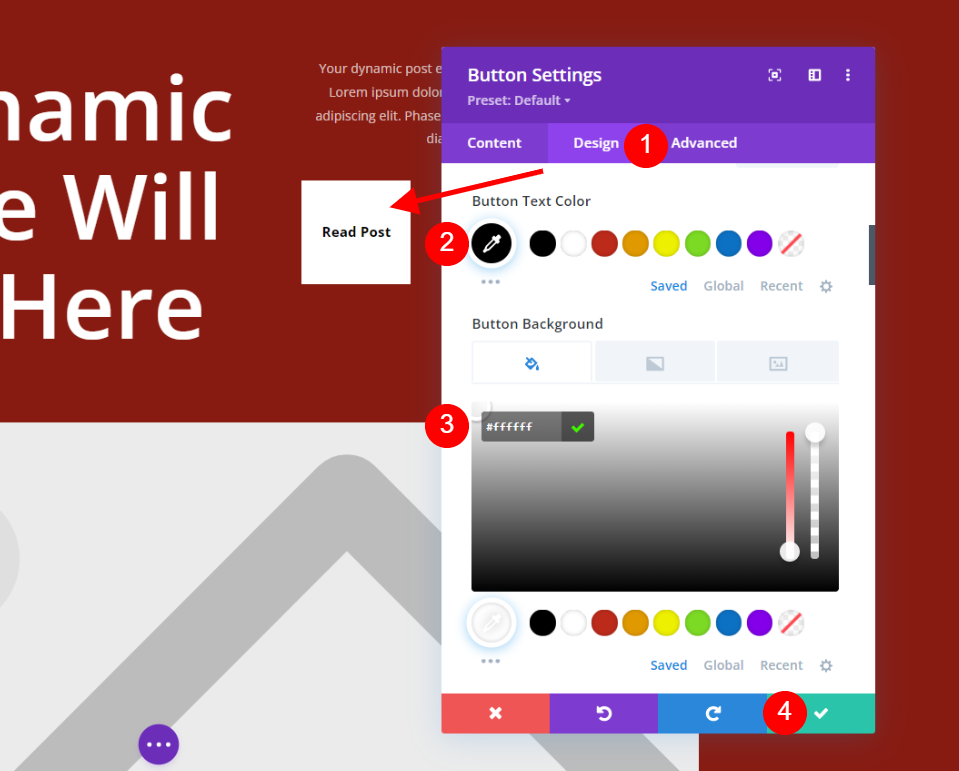
Ouvrez les paramètres du bouton Lire le message et sélectionnez l’onglet Conception. Changez la couleur du texte du bouton en noir et l’arrière-plan du bouton en blanc. Fermez les paramètres.
- Couleur du texte du bouton : #000000
- Arrière-plan du bouton : #ffffff
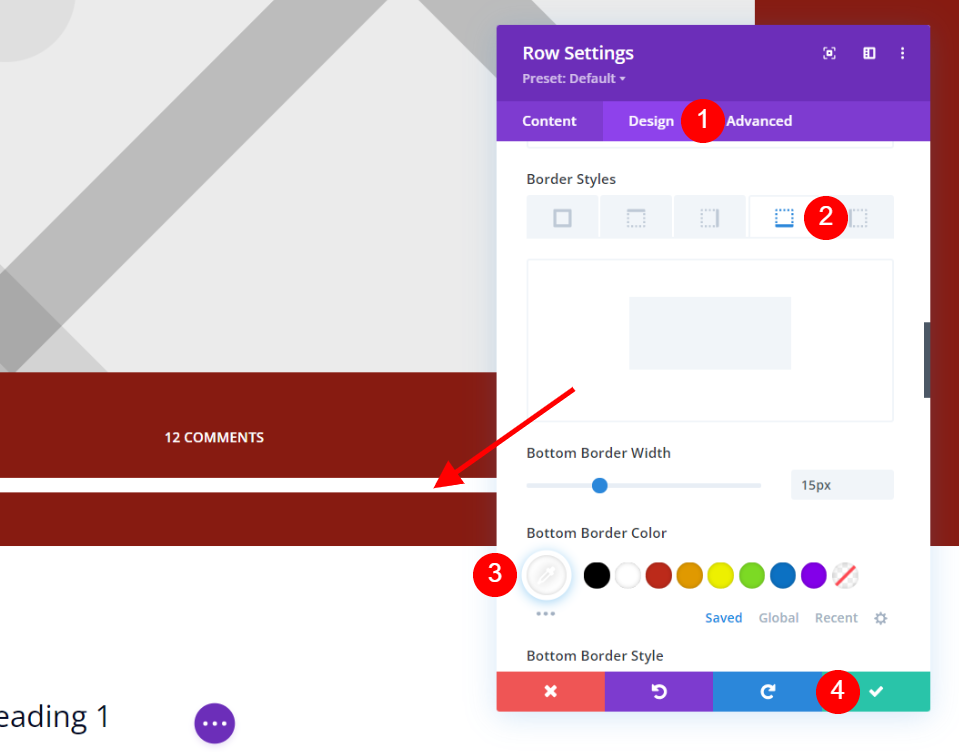
Ouvrez les paramètres de la rangée qui contient les métadonnées de l’article. Sélectionnez l’onglet Conception et faites défiler l’écran jusqu’à Styles de bordure. Sélectionnez la bordure inférieure et changez la couleur en blanc. Fermez les paramètres.
- Couleur de la bordure inférieure : #ffffff
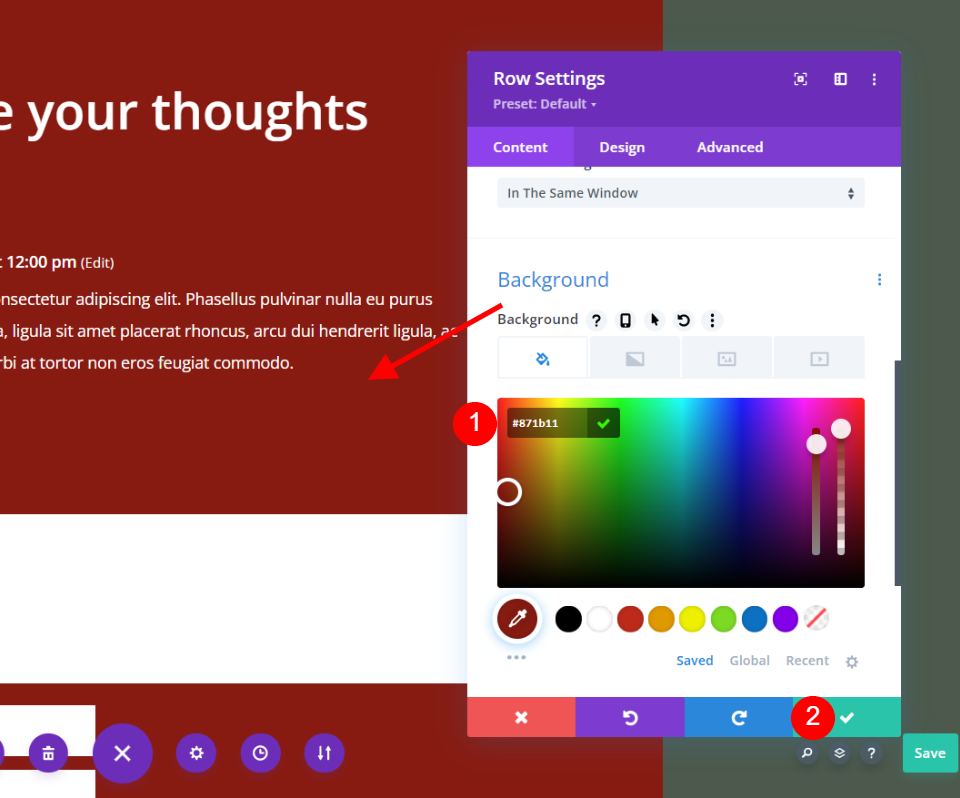
Faites défiler l’écran jusqu’à la rangée qui contient le module Commentaires et ouvrez ses paramètres. Modifiez l’arrière-plan pour qu’il soit du même rouge foncé que celui de la première section. Remarquez la partie de l’arrière-plan qui reste verte. Je vais la conserver telle quelle, car elle lie l’article de blog à la mise en page d’origine. Fermez les paramètres et enregistrez votre mise en page.
- Arrière-plan : #871b11
Personnalisez le deuxième modèle de billet de blog cloné
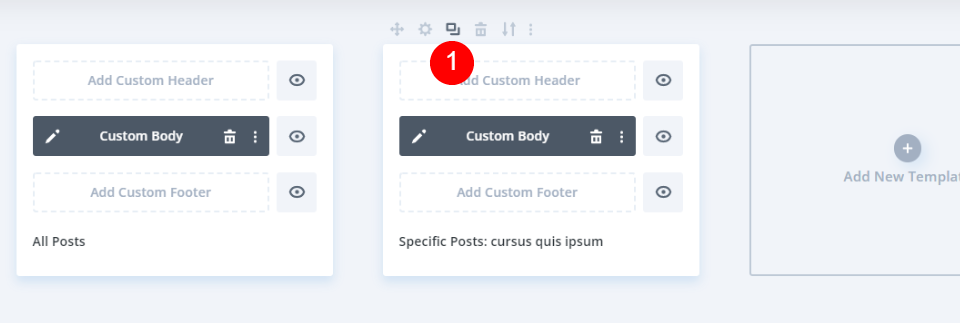
Ensuite, nous allons dupliquer notre modèle de billet personnalisé. Passez la souris sur le modèle et cliquez sur l’icône de clonage.
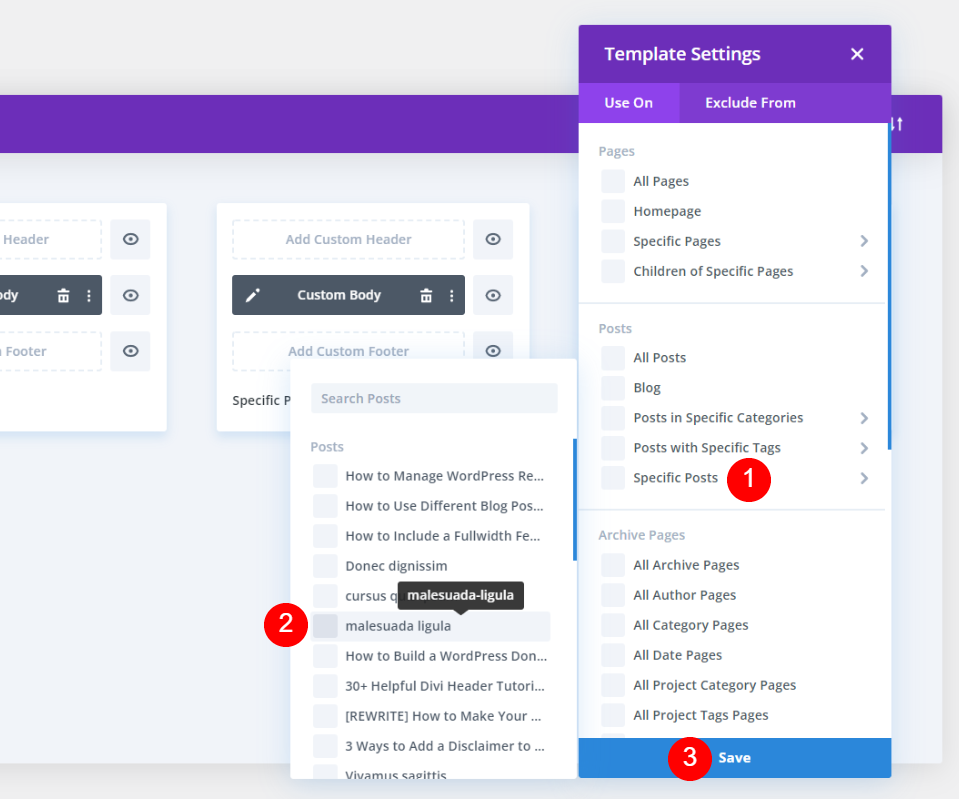
La modale des paramètres s’ouvre. Sous Postes, passez la souris sur Postes spécifiques. Recherchez votre message ou cherchez-le dans la liste et sélectionnez-le. Enregistrez vos paramètres. Comme pour le premier modèle cloné, vous pouvez l’affecter à autant de messages que vous le souhaitez. Comme précédemment, je l’affecte à un seul message.
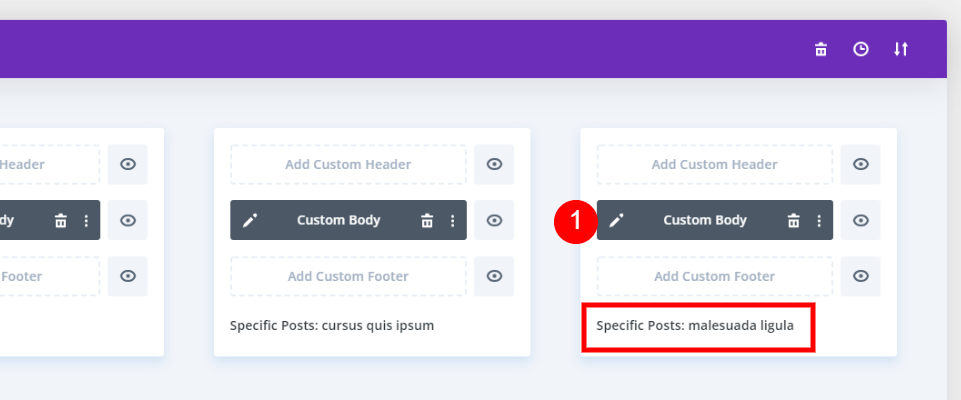
Le deuxième modèle de billet de blog cloné affichera le nom du billet auquel il est affecté. Ensuite, sélectionnez l’icône de modification pour effectuer vos changements.
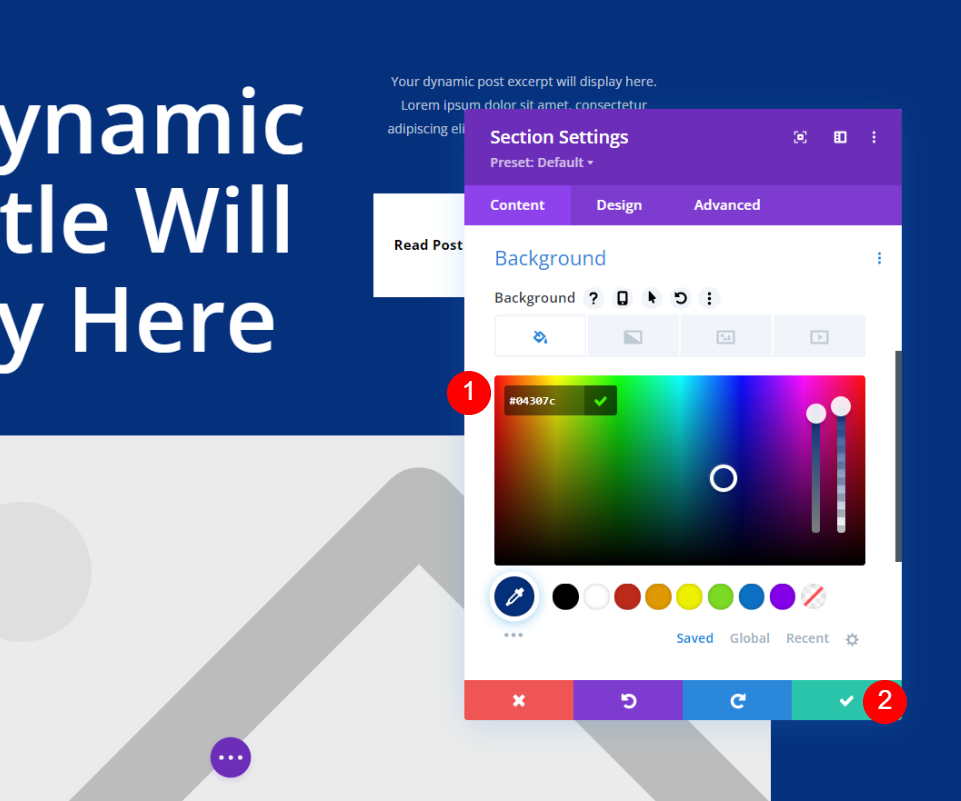
Ouvrez les paramètres de la première section et changez la couleur en bleu foncé, #04307c. Fermez les paramètres.
- Arrière-plan : #04307c
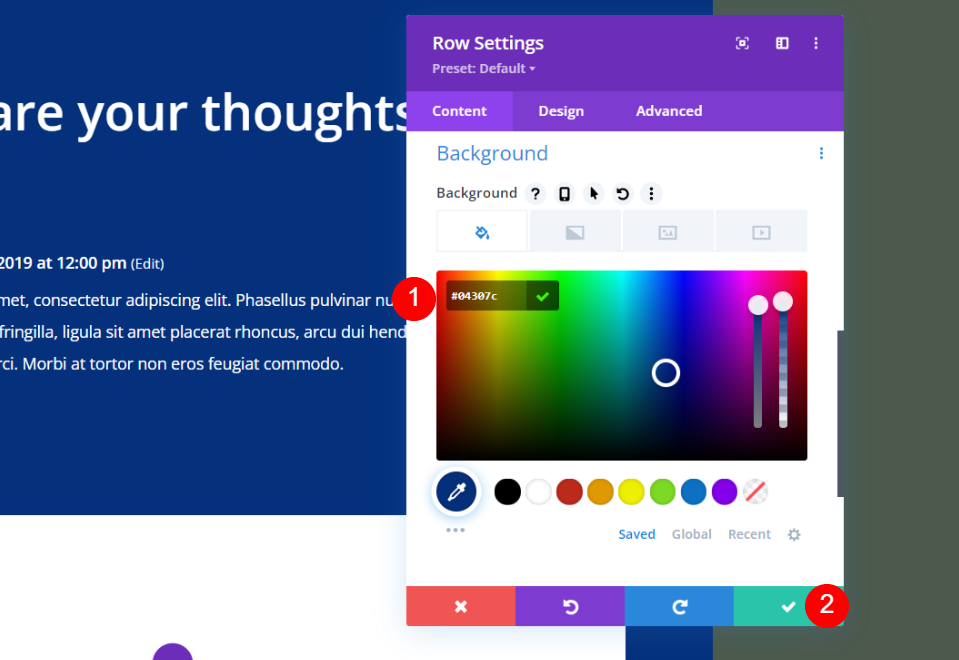
Ensuite, faites défiler l’écran jusqu’au module Commentaires et ouvrez les paramètres de la rangée. Modifiez la couleur d’arrière-plan pour obtenir le même bleu foncé, #04307c. Fermez les paramètres et enregistrez votre modèle. Comme nous l’avons fait dans le modèle précédent, nous avons laissé la couleur verte telle quelle afin que le modèle comporte certains éléments de la mise en page originale.
- Arrière-plan : #04307c
Résultats
Voici un aperçu des résultats.
Tous les articles Desktop
Tous les articles qui ne sont pas les deux que j’ai assignés afficheront automatiquement ce modèle d’article de blog par défaut.
Premier billet de blog personnalisé
C’est le seul billet qui affichera ce modèle.
Second Custom Blog Post Desktop
Comme dans l’exemple précédent, seul ce billet utilisera ce modèle.
Réflexions finales
C’est ainsi que nous avons vu comment attribuer un modèle d’article de blog différent à des articles de blog spécifiques avec Divi. Les exemples que j’ai utilisés ne modifiaient que les couleurs des arrière-plans, mais vous pouvez utiliser des modèles avec des mises en page complètement différentes si vous le souhaitez. Je vous recommande d’utiliser des éléments de conception similaires pour que les mises en page restent semblables. Ainsi, les utilisateurs ne penseront pas qu’ils sont allés sur un autre site Web. Heureusement, il est facile d’utiliser des mises en page différentes pour des articles de blog spécifiques avec Divi.
Nous voulons savoir ce que vous en pensez. Utilisez-vous des modèles d’articles de blog différents pour des articles de blog spécifiques ? Faites-nous en part dans les commentaires