La conception de cartes de visite qui se retournent en un clic peut constituer un ajout créatif à toute section ou page de votre site Web consacrée aux membres de l’équipe. Les cartes de visite sont déjà une méthode familière et intuitive pour fournir des informations concises sur une personne travaillant pour une entreprise. Il est donc logique de proposer le même design sur le Web. De plus, les informations fournies sur chaque carte peuvent devenir encore plus dynamiques et interactives, en permettant à l’utilisateur de copier des informations et/ou de cliquer sur des liens dans la carte de visite.
Dans ce tutoriel, nous allons vous montrer comment concevoir une carte de visite unique dans Divi qui a également la fonctionnalité de se retourner en cas de clic pour révéler les informations sur la personne, tout comme une vraie carte de visite.
Allons-y et commençons !
Pour mettre la main sur les modèles de ce tutoriel, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Pour importer la mise en page de section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la fenêtre contextuelle de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour éditer la page en front-end (visual builder).
- Choisissez l’option « Build From Scratch ».
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Conception d’une carte de visite qui se retourne en un clic dans Divi
Les paramètres de ligne et de colonne
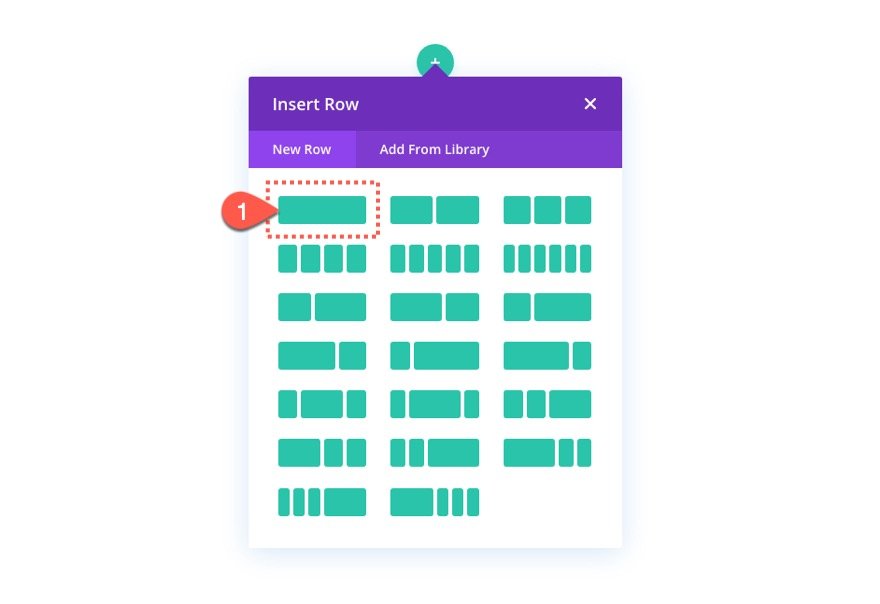
Pour commencer, créez une rangée d’une colonne dans la section normale.
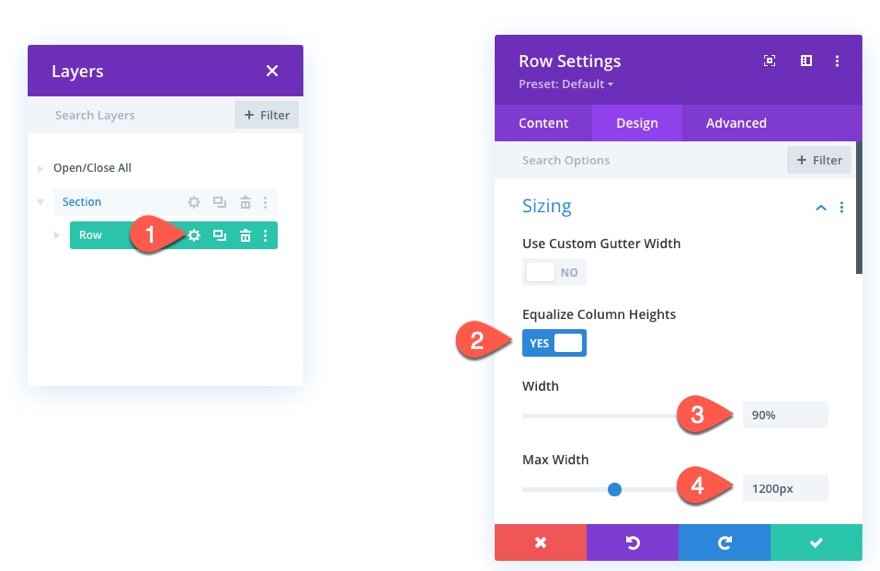
Ouvrez les paramètres de la ligne et mettez à jour les éléments suivants :
- Égaliser la hauteur des colonnes : OUI
- Largeur : 90
- Largeur maximale : 1200px
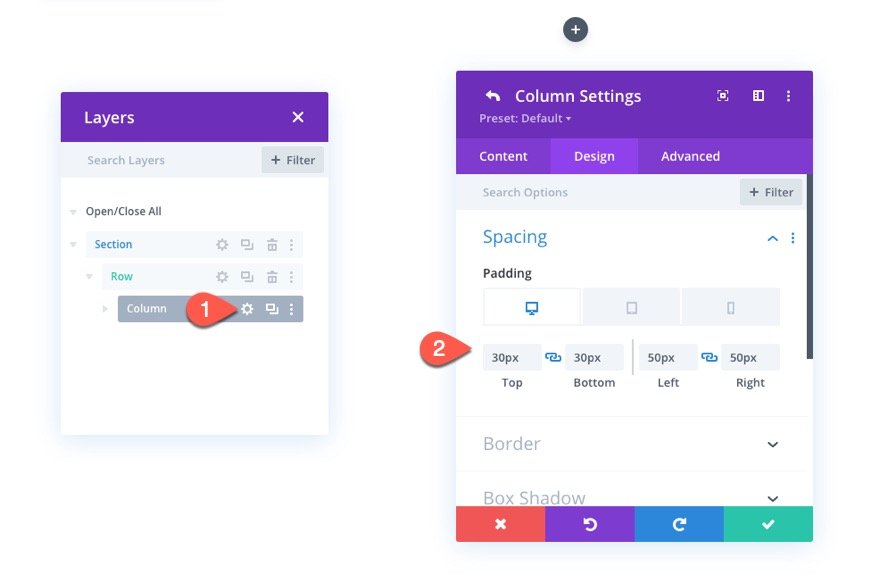
Ouvrez les paramètres de la colonne et donnez-lui un peu de remplissage comme suit :
- Rembourrage (ordinateur et tablette) : 30px en haut, 30px en bas, 50px à gauche, 50px à droite
- Rembourrage (téléphone) : 15px en haut, 15px en bas, 15px à gauche, 15px à droite
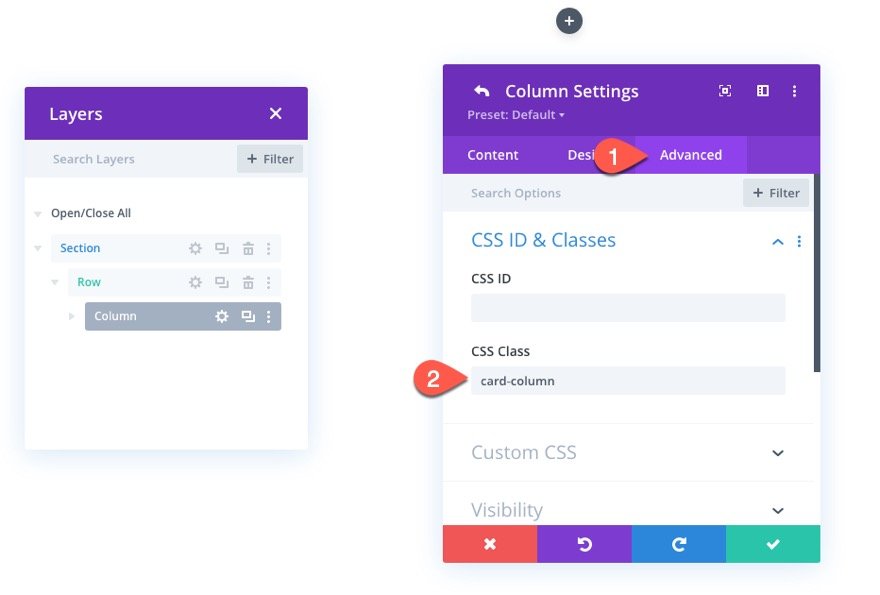
Sous l’onglet avancé, ajoutez la classe CSS suivante à la colonne :
Cette classe servira de cible dans notre code pour déclencher l’événement de clic qui provoquera l’animation de retournement plus tard.
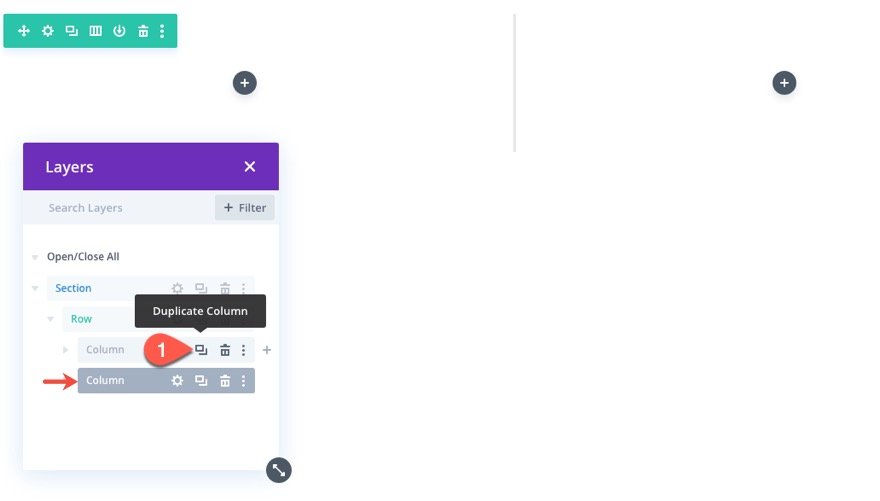
Dupliquer la colonne
Maintenant que nous avons configuré une colonne, dupliquez-la de manière à obtenir une disposition en deux colonnes, chacune ayant le même remplissage et la même classe CSS.
Création de la carte arrière
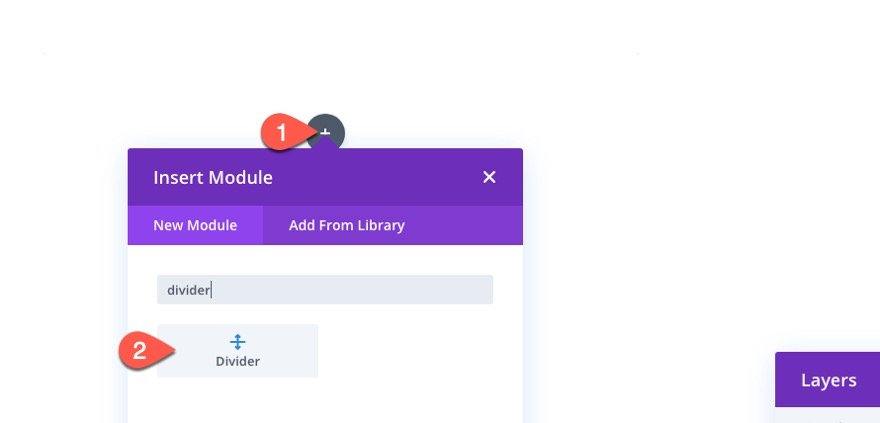
Le premier élément de la conception de la carte de visite est ce que nous allons appeler le dos de la carte qui servira d’arrière-plan à la carte de visite avec les informations de la carte. Pour créer la carte avant, ajoutez un séparateur à la colonne 1.
Ouvrez les paramètres du séparateur et cliquez pour rendre le séparateur NON visible. Nous utilisons le séparateur uniquement comme image d’arrière-plan pour la carte de visite.
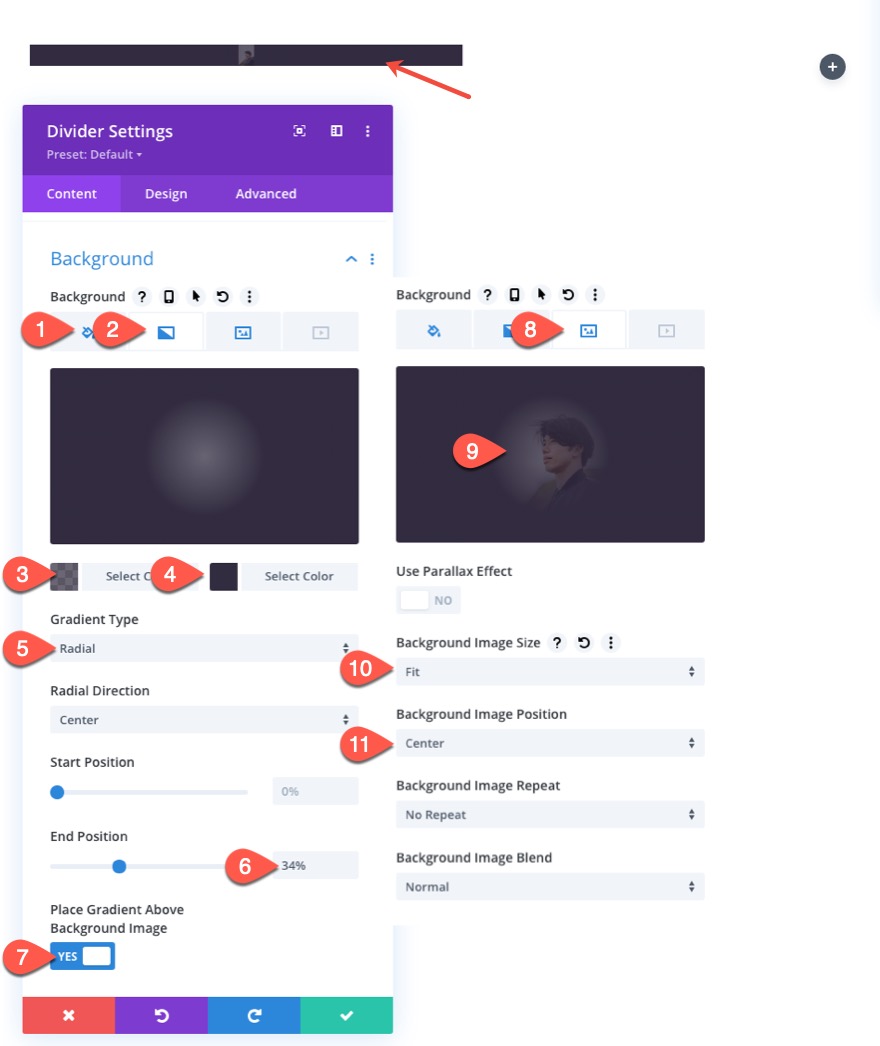
Mettez ensuite à jour les options suivantes :
Couleur d’arrière-plan
- Couleur de fond : #322b3f
Dégradé d’arrière-plan
- Couleur du dégradé de fond à gauche : rgba(50,43,63,0.72)
- Couleur du dégradé de fond à droite : #322b3f
- Type de dégradé : Radial
- Position finale : 34%
- Placez le dégradé au-dessus de l’image d’arrière-plan : OUI
Image d’arrière-plan
- Image d’arrière-plan : [télécharger une image ou un portrait d’un membre de l’équipe]
- Taille de l’image d’arrière-plan : fit
- Position de l’image d’arrière-plan : Centre
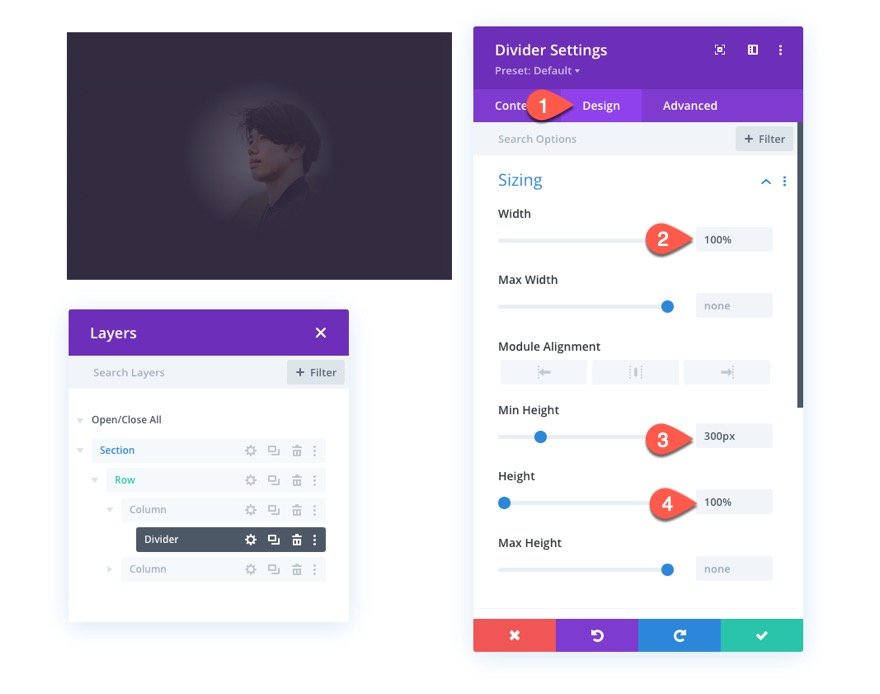
Dimensionnement
- Largeur : 100
- Hauteur minimale : 300px
- Hauteur : 100
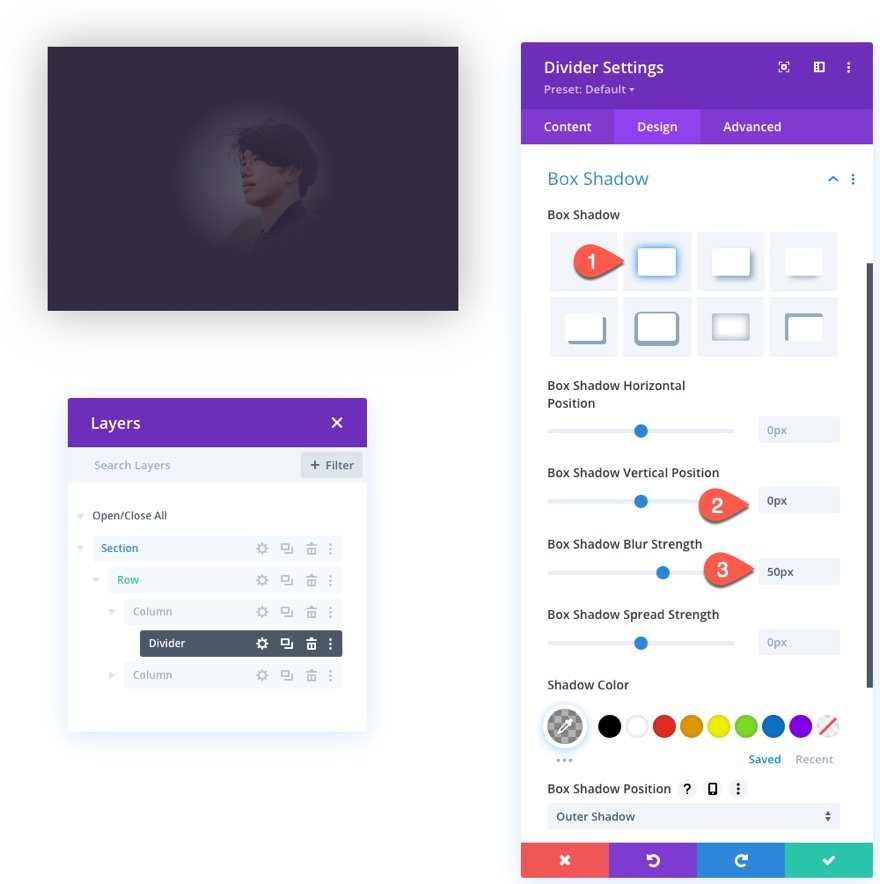
Ombre de la boîte
- Ombre de la boîte : voir la capture d’écran
- Position verticale de l’ombre de la boîte : 0px
- Intensité du flou de l’ombre de la boîte : 50px
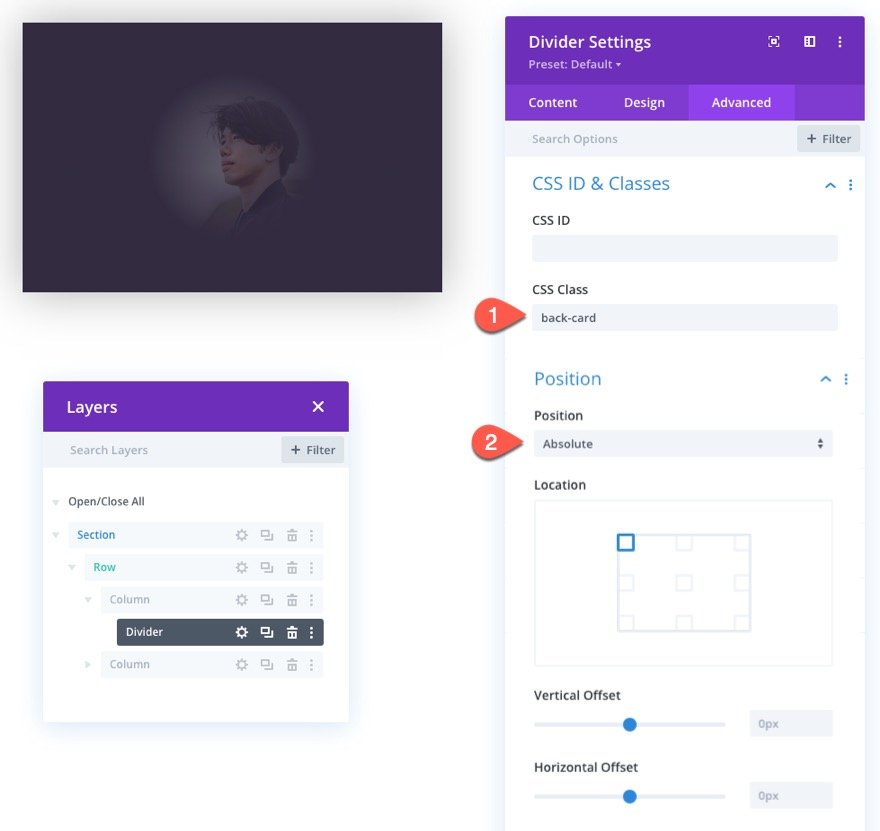
Classe CSS et position absolue
Ajoutez ensuite la classe CSS suivante au séparateur :
Et mettez la position en absolu :
Création du logo de la carte arrière
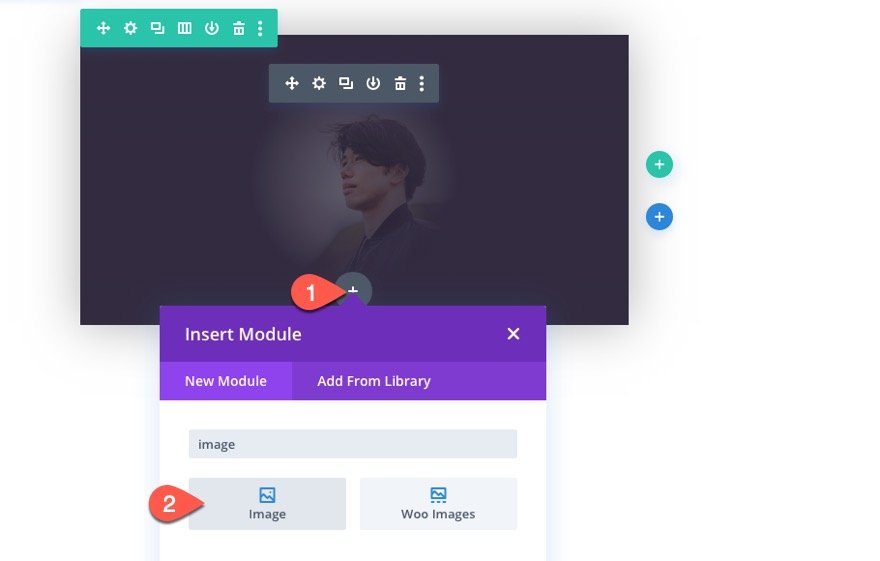
Le dos de la carte (séparateur) étant en place, nous pouvons commencer à ajouter les éléments d’information de la carte. Pour commencer, nous allons ajouter un logo dans le coin supérieur gauche.
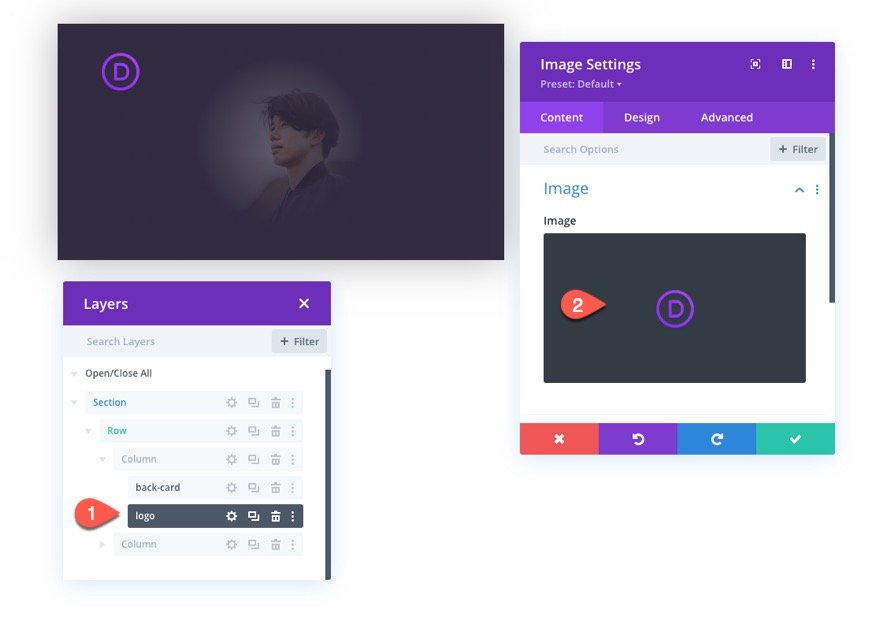
Ajoutez un module image sous le module diviseur/arrière-carte.
Téléchargez ensuite une image de logo d’environ 60px par 60px.
Mettez ensuite à jour l’image avec une classe CSS et une position absolue comme suit :
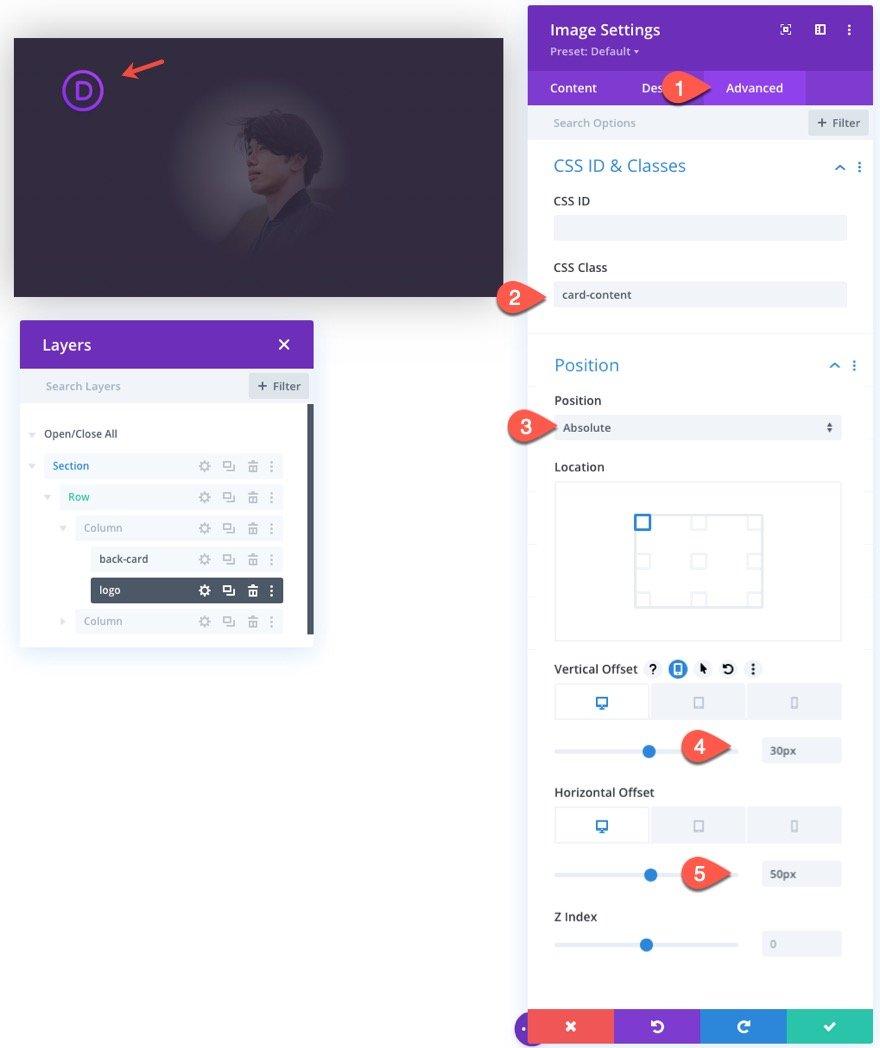
Classe CSS
Position
- Position : Absolue
- Décalage vertical : 30px (ordinateur de bureau et tablette), 15px (téléphone)
- Décalage horizontal : 50px (ordinateur de bureau et tablette), 10px (téléphone)
Le nom
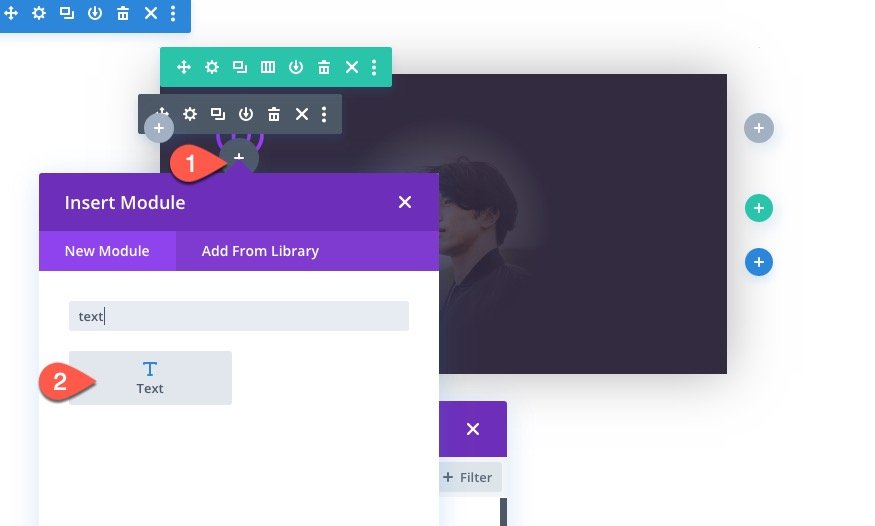
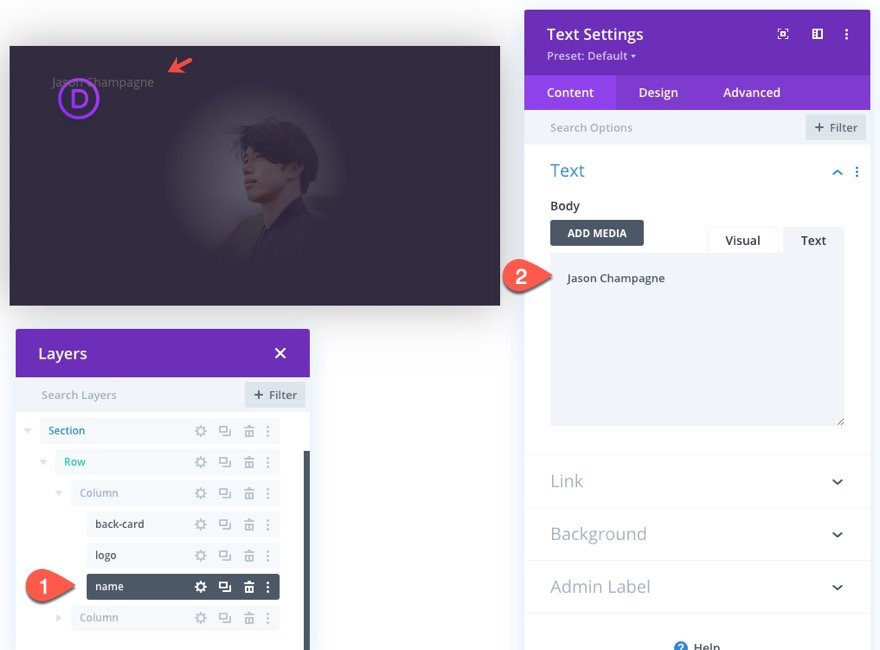
Pour créer le nom de la carte de visite, ajoutez un nouveau module de texte sous l’image du logo.
Mettez à jour le contenu du corps avec le nom de la personne que vous souhaitez voir figurer sur la carte de visite.
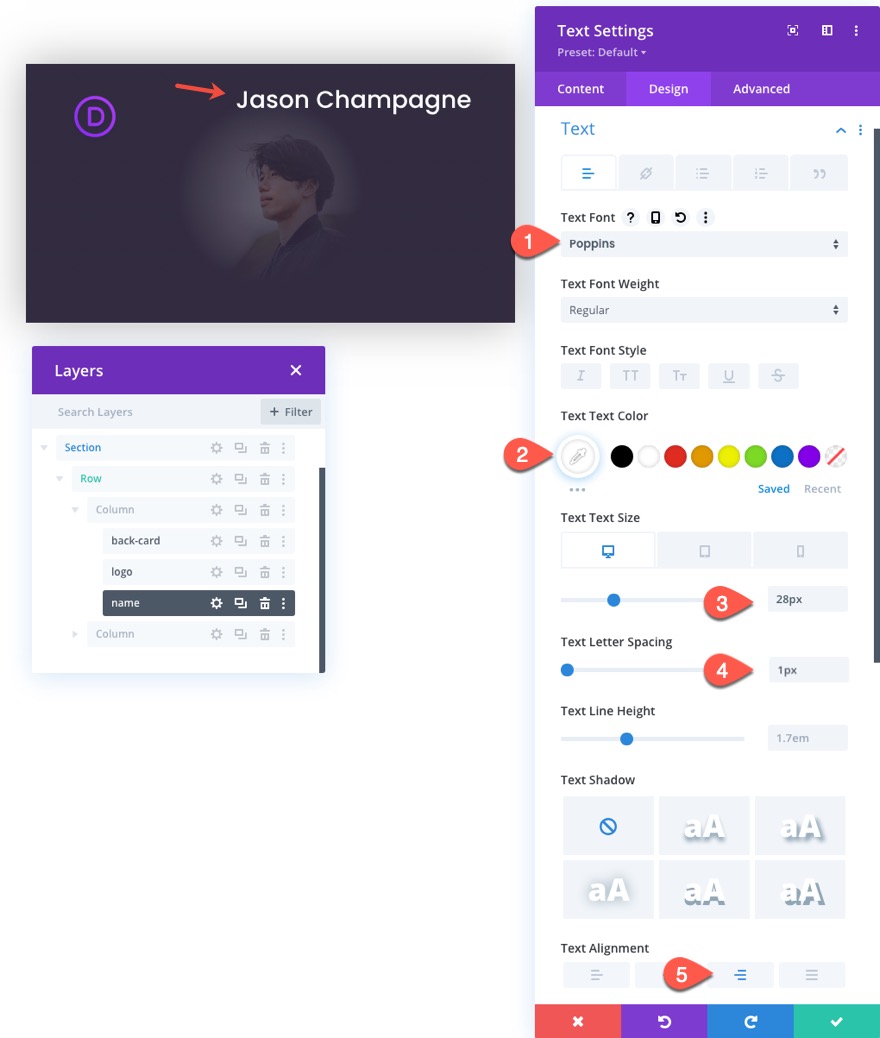
Sous l’onglet Conception, mettez à jour les options de style de texte du paragraphe comme suit :
- Police du texte : Poppins
- Couleur du texte : #ffffff
- Taille du texte : 28px (ordinateur de bureau et tablette), 22px (téléphone)
- Espacement des lettres : 1px
- Alignement du texte : Droite
Le poste (ou le rôle) de la personne
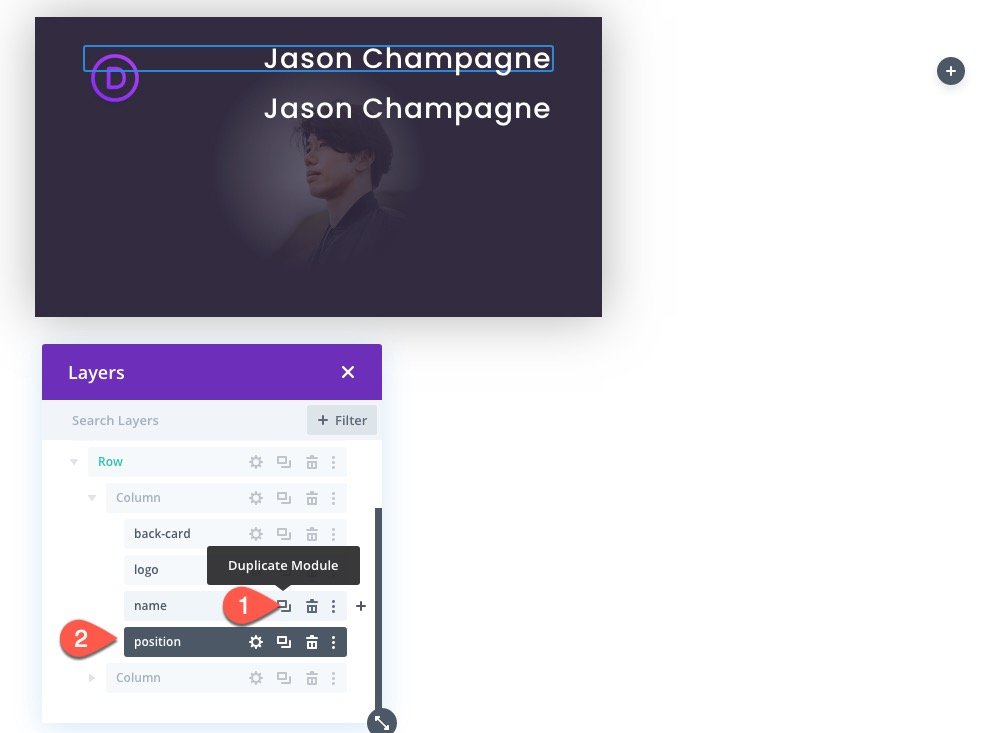
Pour ajouter le poste (ou le rôle) de la personne sur la carte, dupliquez l’élément de texte précédent avec le nom.
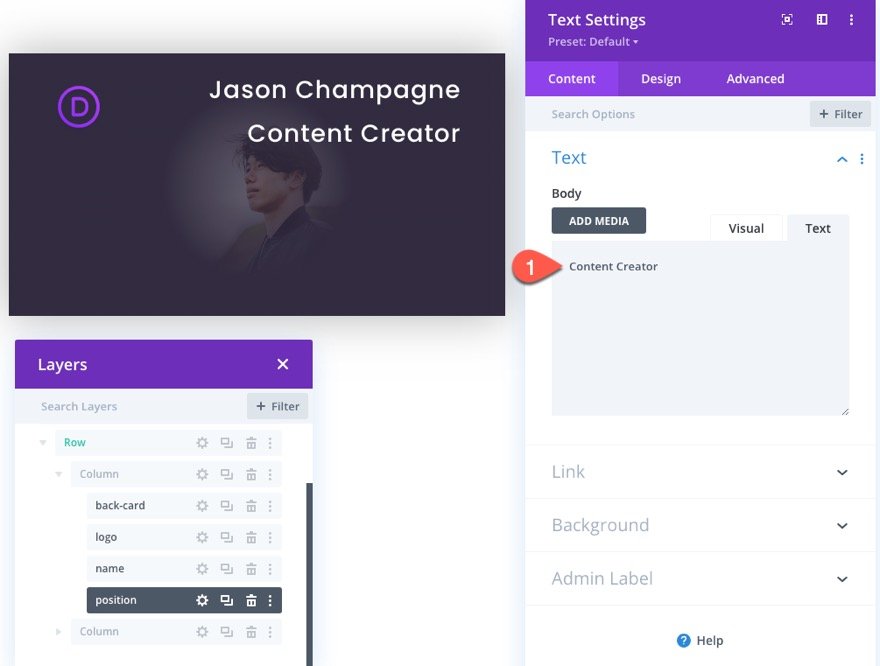
Mettez ensuite à jour le contenu du corps de la carte avec le poste (ou le rôle) de la personne.
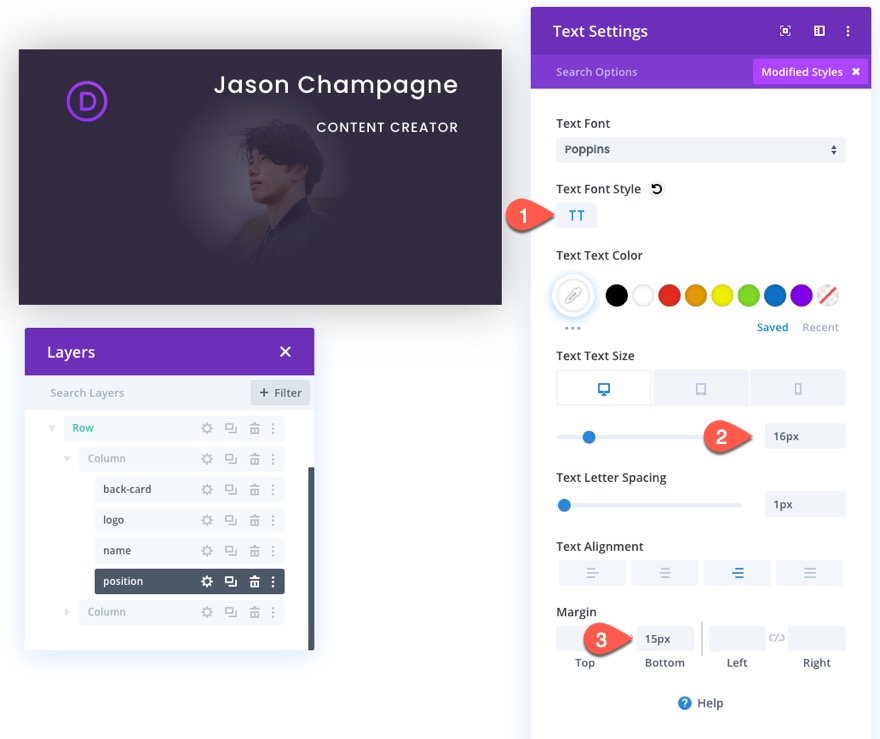
Ensuite, mettez à jour les paramètres de conception pour le module de texte de position comme suit :
- Style de police du texte : TT
- Taille du texte : 16px (ordinateur de bureau et tablette), 14px (téléphone)
- Marge : 15px en bas
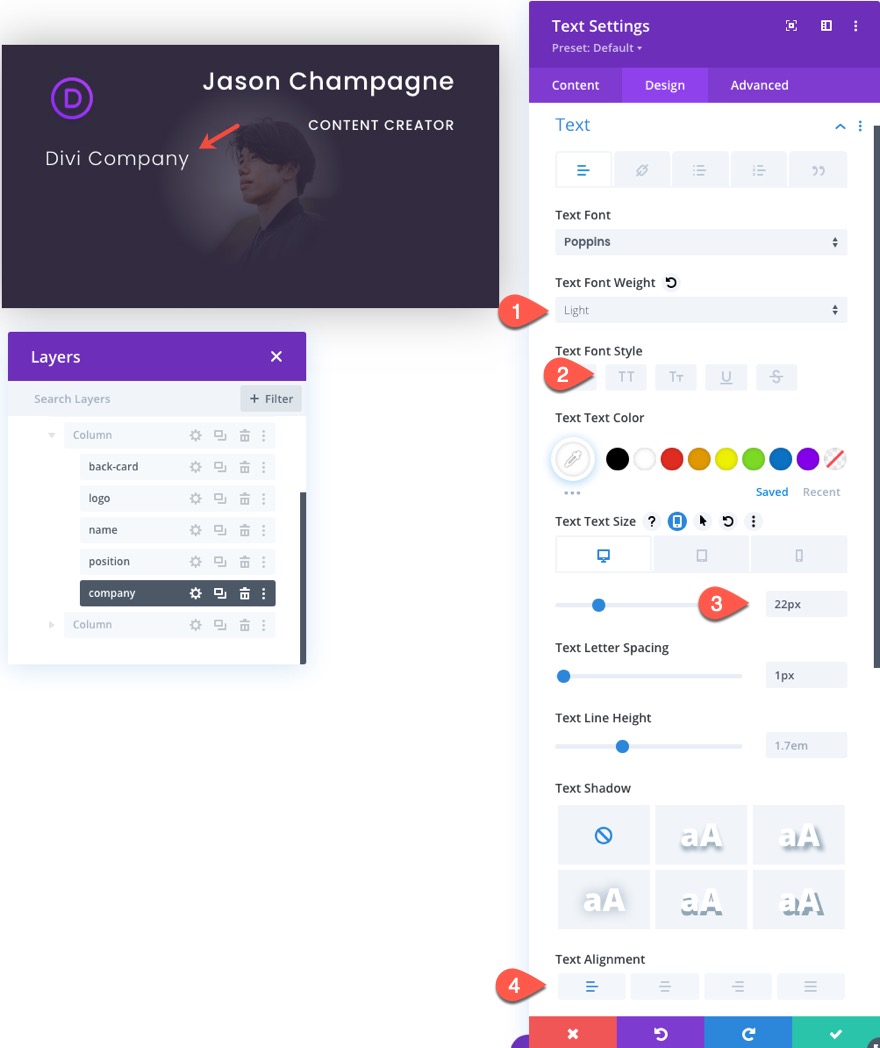
La société
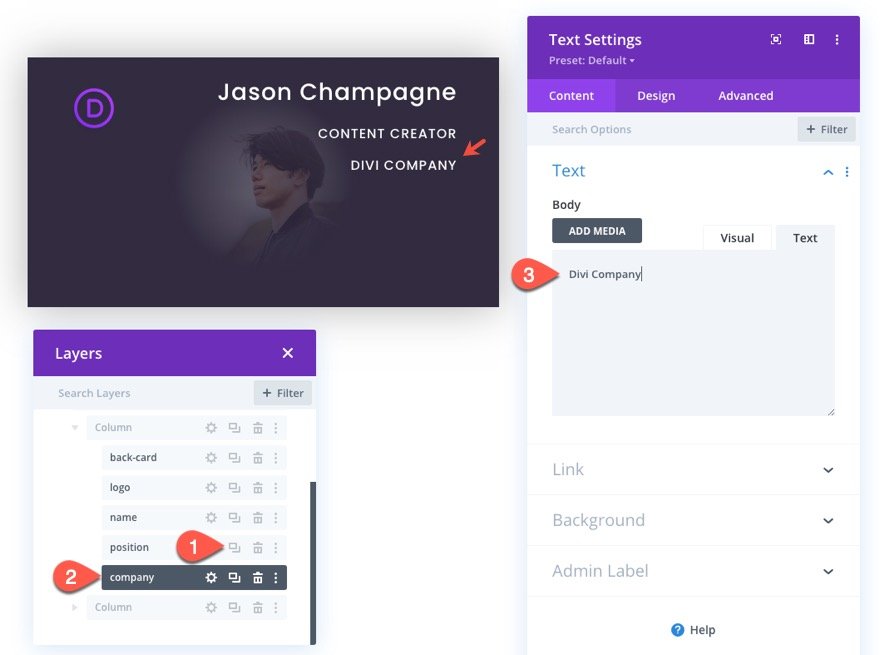
Afin d’ajouter le nom de l’entreprise à la carte de visite, dupliquez le module de texte précédent (position).
Mettez ensuite à jour le contenu du corps avec le nom de l’entreprise.
Ensuite, mettez à jour les paramètres du texte de l’entreprise comme suit :
- Poids de la police du texte : Léger
- Style de la police du texte : default
- Taille du texte : 22px (ordinateur de bureau et tablette), 18px (téléphone)
- Alignement du texte : Gauche
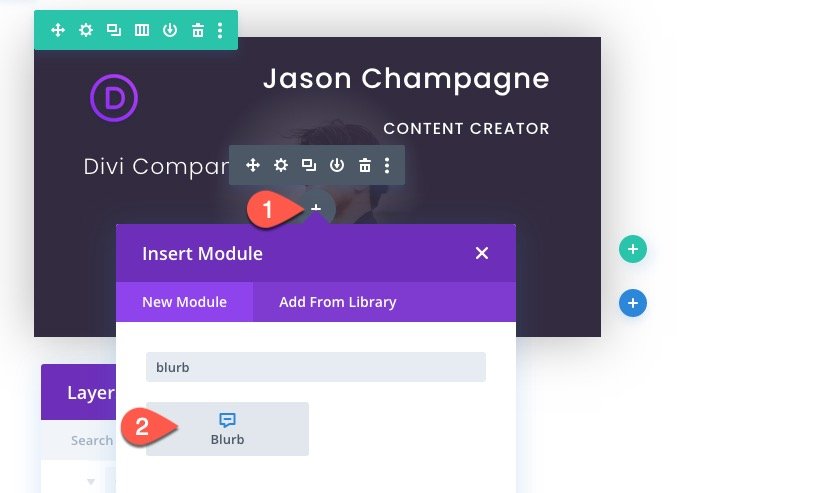
Le numéro de téléphone
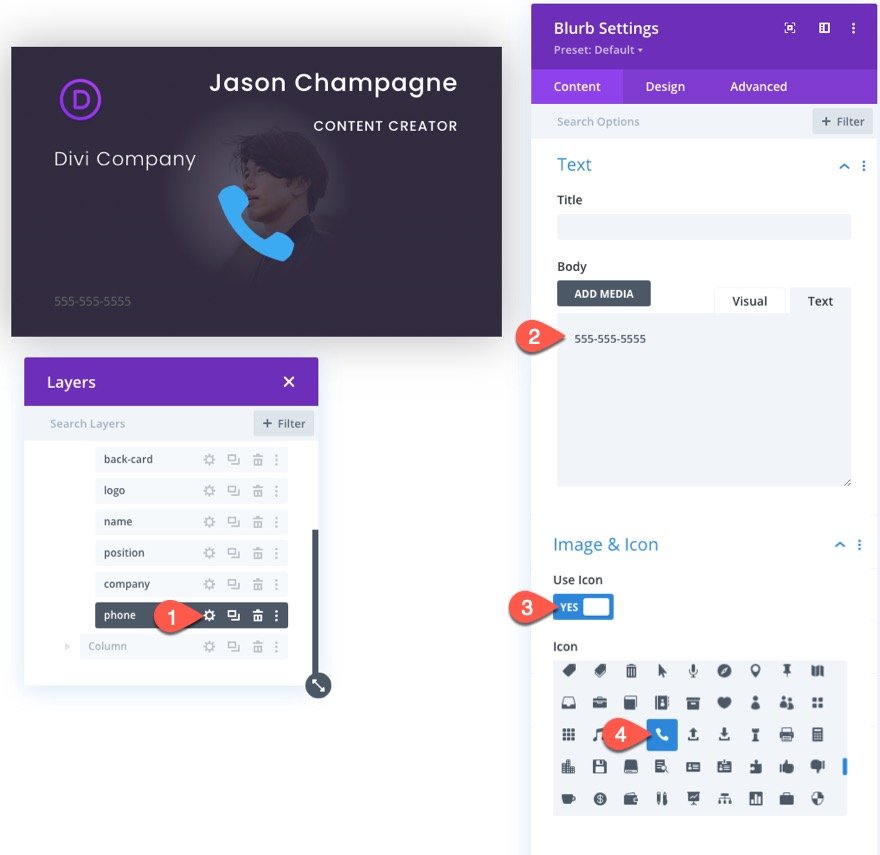
Pour créer le numéro de téléphone de la carte de visite, ajoutez un module de présentation sous le module de texte (de l’entreprise).
Mettez à jour le contenu du corps du texte d’accompagnement (téléphone) avec le numéro de téléphone que vous souhaitez voir figurer sur la carte.
Cliquez pour utiliser une icône de téléphone pour le texte d’accompagnement.
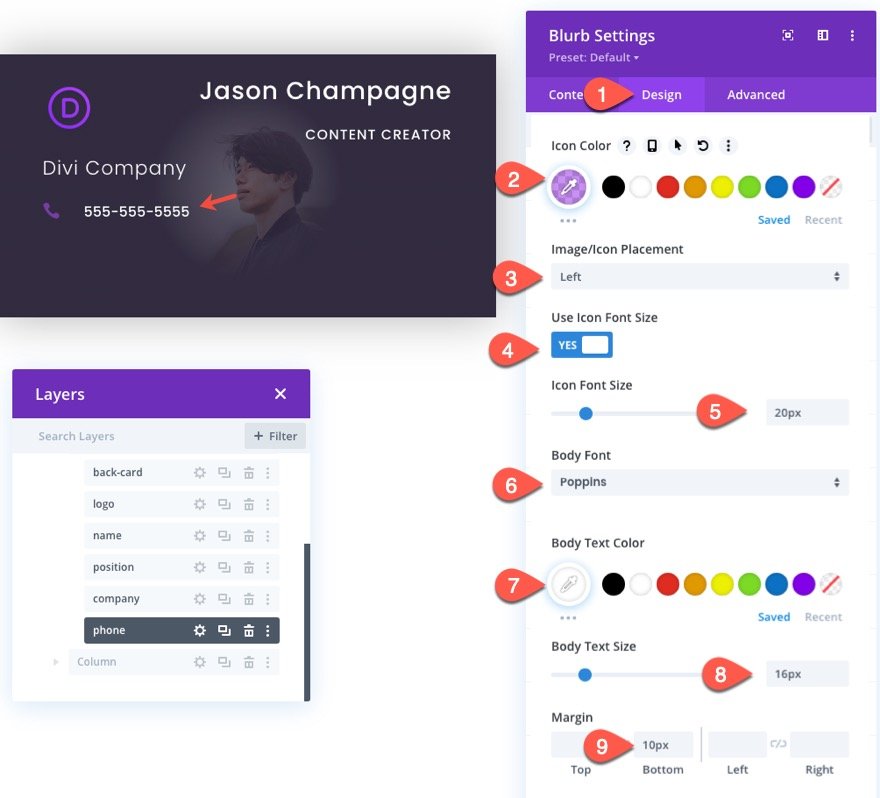
Dans les paramètres de conception, mettez à jour les éléments suivants :
- Couleur de l’icône : rgba(162,71,232,0.6)
- Placement des images/icônes : Gauche
- Utiliser la taille de la police de l’icône : OUI
- Taille de la police de l’icône : 20px
- Police du corps : Poppins
- Couleur du texte du corps : #ffffff
- Taille du texte du corps : 16px
- Marge : 10px en bas
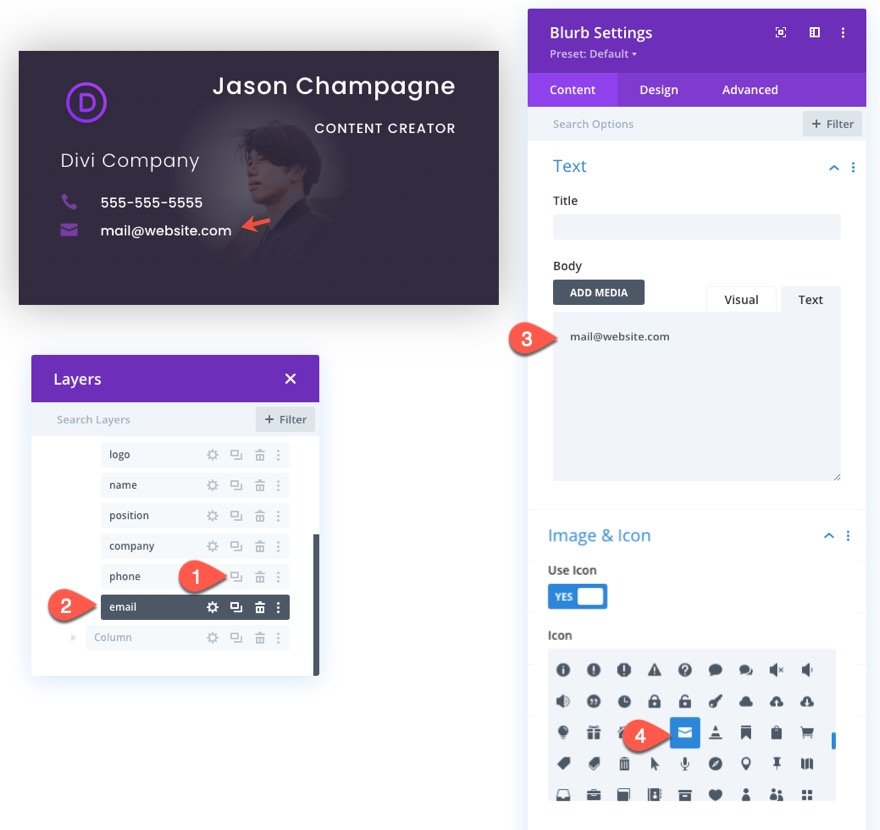
L’adresse électronique
Pour faire figurer l’adresse électronique sur la carte, dupliquez le module d’information (téléphonique) et mettez à jour le corps du texte avec l’adresse électronique.
Ensuite, remplacez l’icône par une icône d’enveloppe.
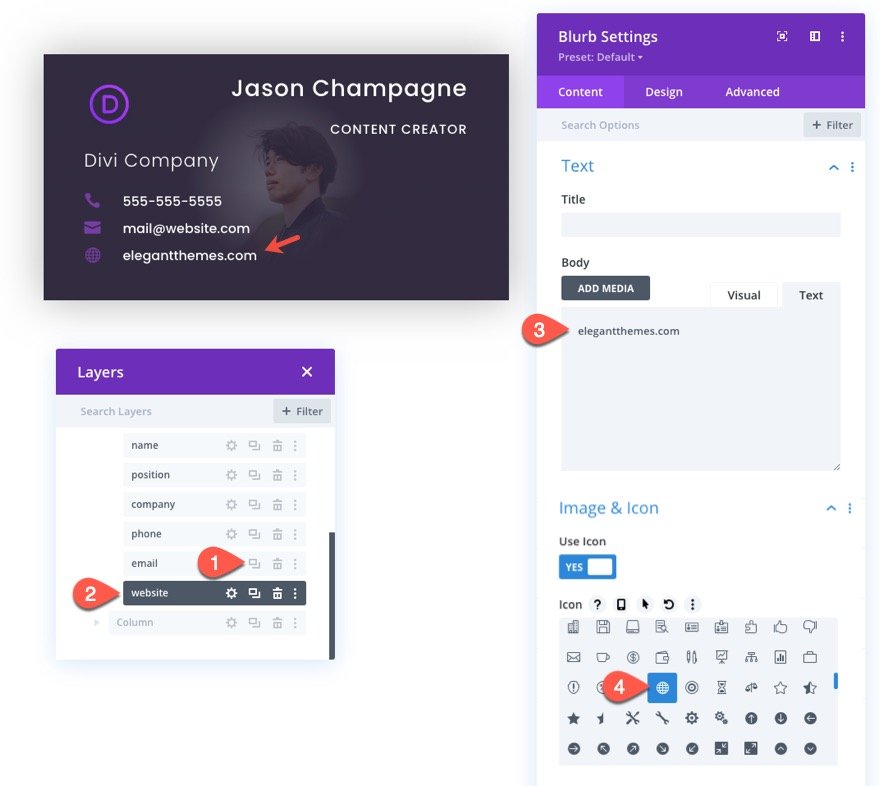
Le site Web
Pour faire figurer le site Web sur la carte, dupliquez le module de présentation (téléphone) et mettez à jour le contenu du corps de la carte avec le site Web.
Mettez ensuite à jour l’icône avec une icône plus appropriée.
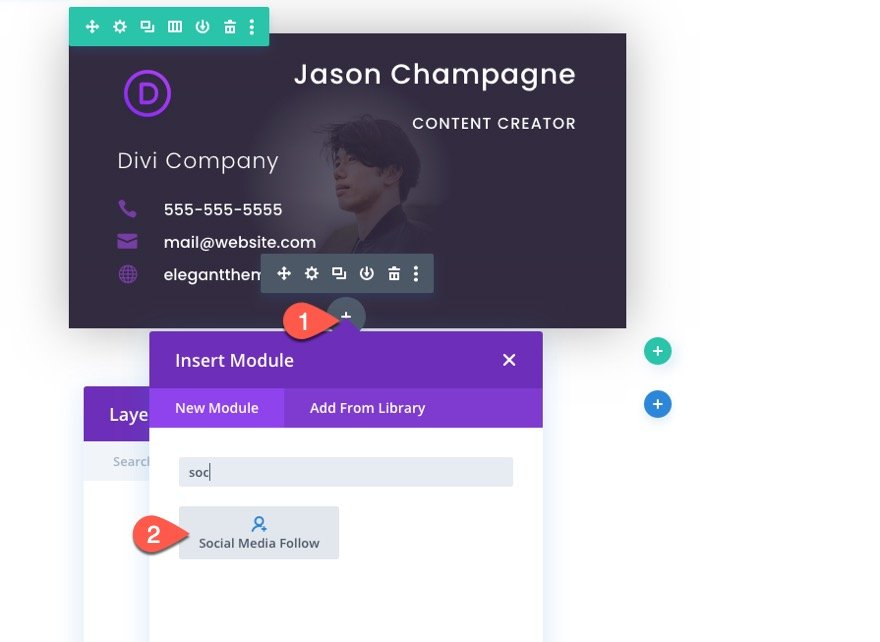
Les icônes de suivi des médias sociaux
Pour notre dernier élément de contenu de carte, nous allons ajouter des icônes de suivi des médias sociaux à la carte. Pour ce faire, ajoutez un module de suivi des médias sociaux sous le texte de présentation (du site Web).
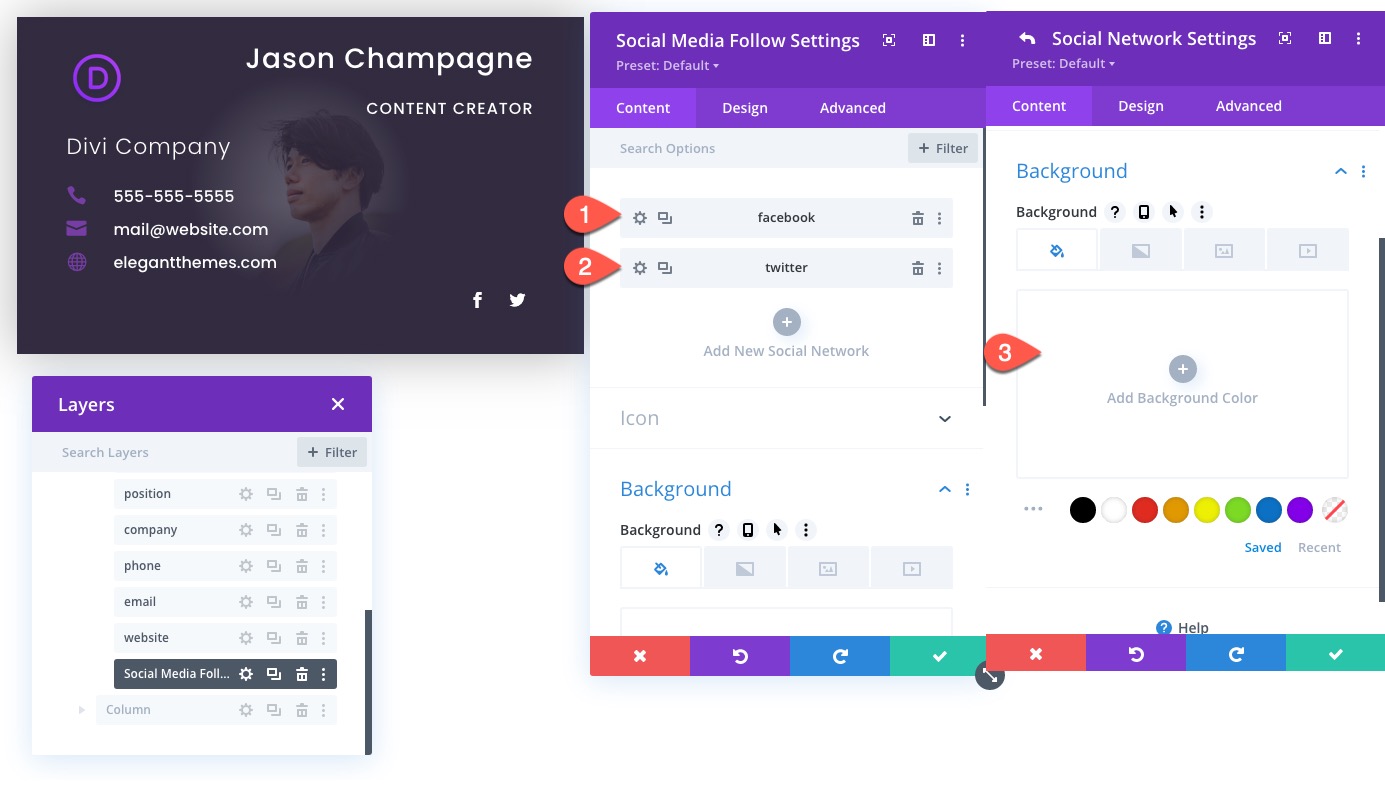
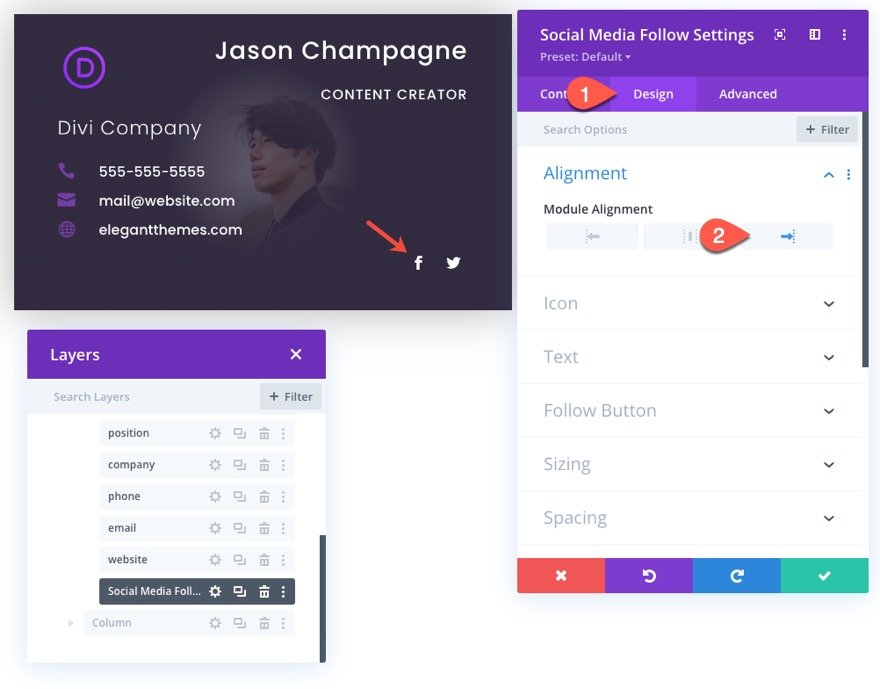
Dans la modale Paramètres de suivi des médias sociaux, mettez à jour chacun des réseaux sociaux avec un arrière-plan transparent.
(vous pouvez également ajouter les URL des liens si nécessaire plus tard)
Ensuite, donnez au module un alignement à droite.
Ajoutez la même classe CSS à tous les modules de contenu de carte
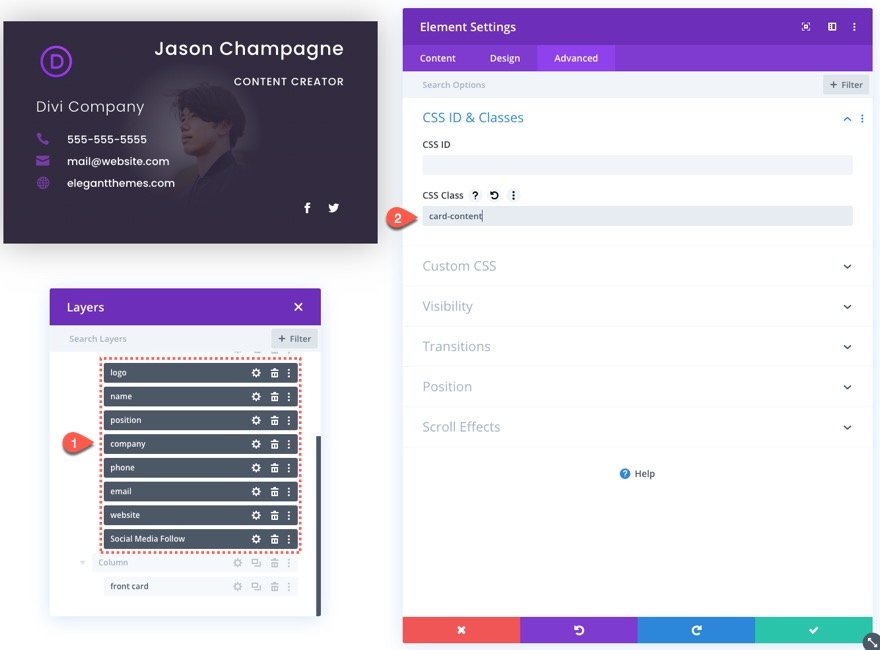
Une fois que nous avons créé tous les modules de contenu de la carte de visite, nous devons leur attribuer la même classe CSS. Pour ce faire, utilisez la fonction de sélection multiple pour sélectionner tous les modules de contenu de carte (logo, nom, position, téléphone, courriel, site Web et icônes de médias sociaux), puis ouvrez les paramètres de l’élément et ajoutez la classe suivante :
Nous allons cibler cette classe notre code CSS personnalisé pour masquer et afficher le contenu avant et après l’animation de retournement de la carte avant.
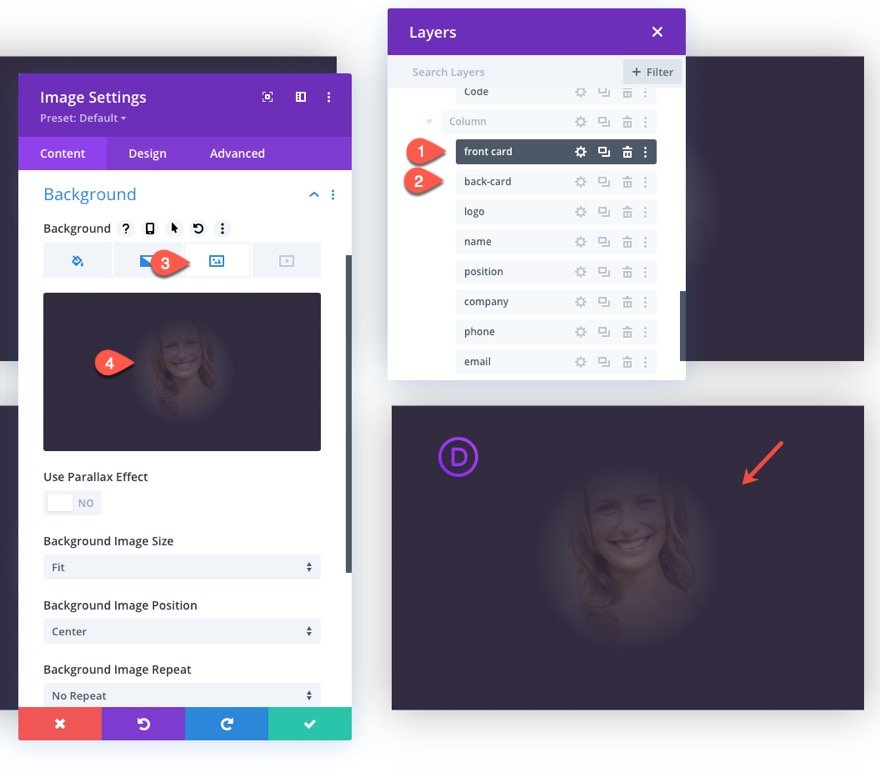
La carte avant
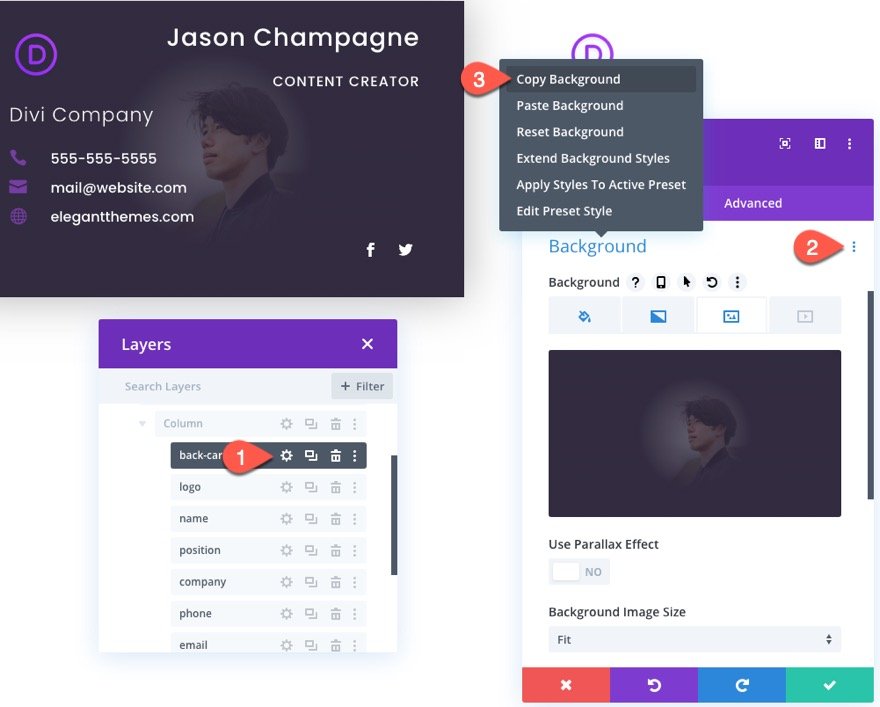
Maintenant que notre carte arrière est terminée et que tout le contenu de la carte est en place, nous sommes prêts à créer la carte avant qui sera placée au-dessus de la carte arrière et de son contenu. Pour ce faire, nous allons concevoir la carte avant en utilisant un module image dans la colonne 2. Puis nous le déplacerons pour qu’il se place au-dessus de la carte arrière dans la colonne 1.
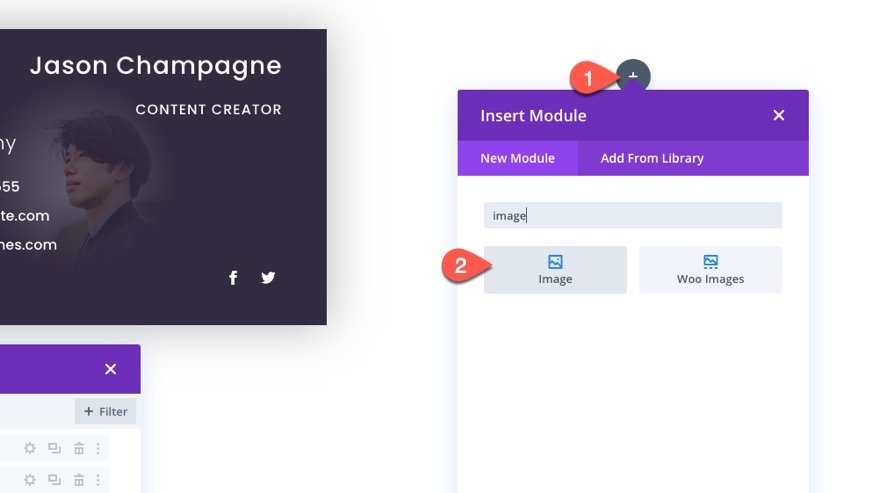
Tout d’abord, ajoutez un module image à la colonne 2.
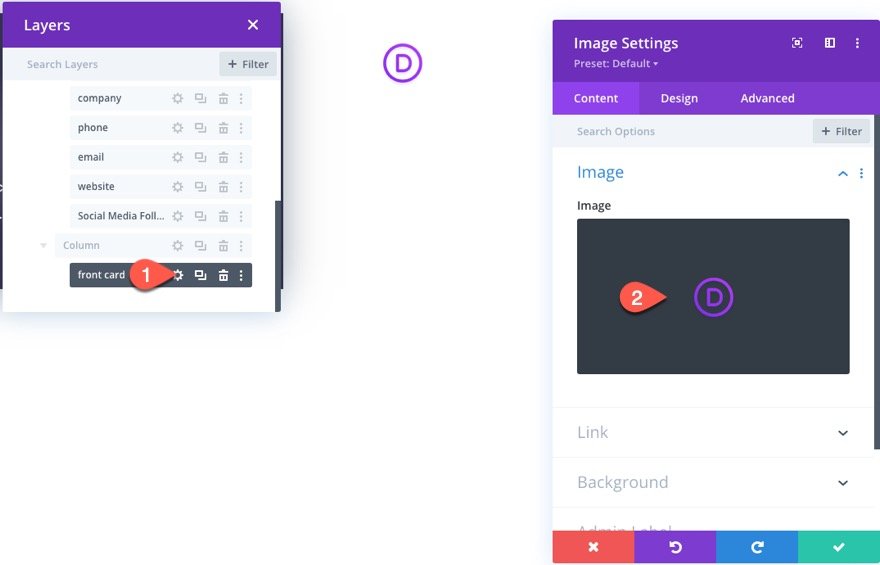
Téléchargez la même image de logo (60px par 60px) que celle utilisée pour le logo de la carte de fond pour l’utiliser comme image.
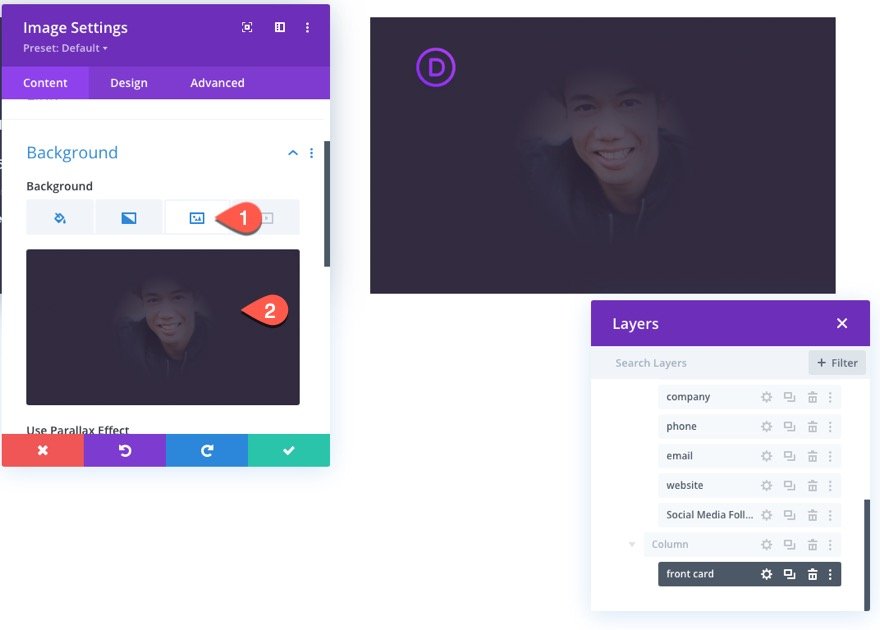
Ouvrez ensuite les paramètres du module de la carte de fond (séparateur) et copiez le motif d’arrière-plan.
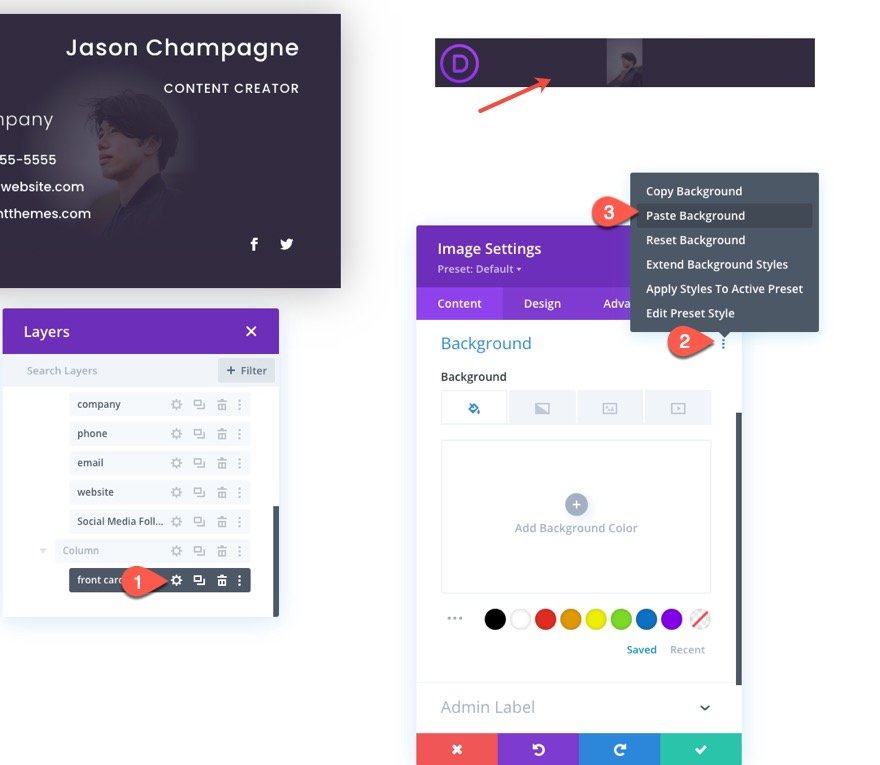
Ouvrez ensuite les paramètres d’image de la carte avant que nous sommes en train de concevoir et collez le motif d’arrière-plan dans l’option d’arrière-plan du module image.
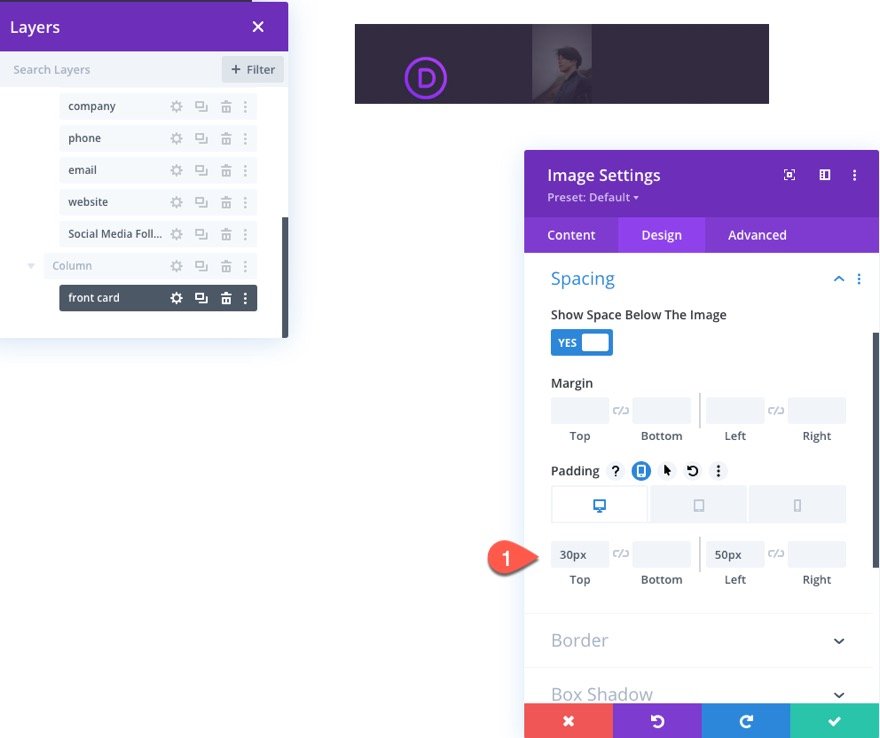
Sous l’onglet design, mettez à jour l’espacement de l’image comme suit :
- Rembourrage (ordinateur de bureau et tablette) : 30px en haut, 50px à gauche
- Remplissage (téléphone) : 15px en haut, 10px à gauche
Paramètres avancés
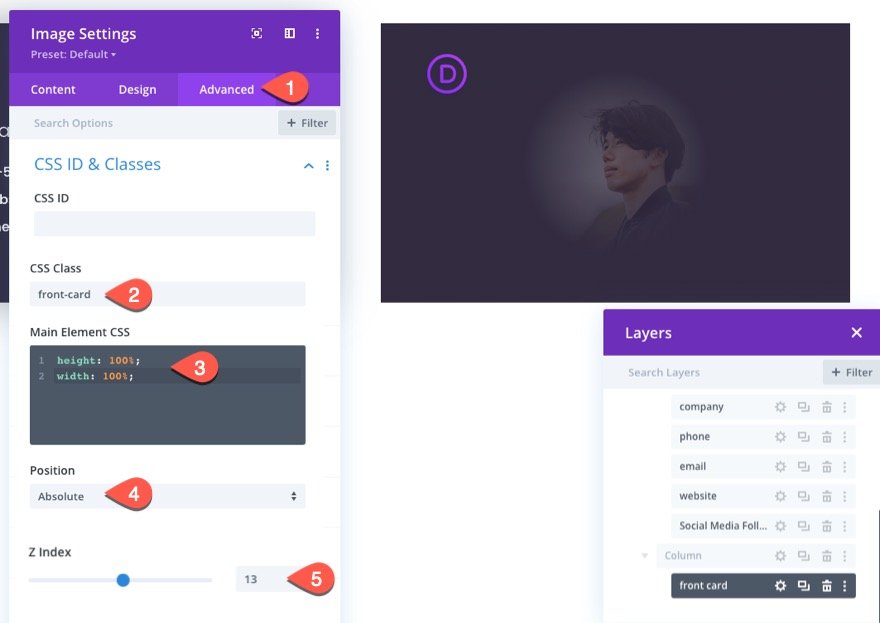
Sous l’onglet avancé, donnez à l’image la classe CSS suivante :
Ajoutez le CSS personnalisé suivant à l’élément principal :
[/css]
height : 100% ;
largeur : 100 % ;
[/css]
La mise à jour des options de position :
- Position Absolue
- Z Index : 13
La hauteur et la largeur personnalisées (combinées à la position absolue) font que le module contenant l’image (ou le logo) s’étend sur toute la hauteur et la largeur de la colonne parente. Ainsi, même s’il s’agit d’un seul module d’image, nous l’utilisons pour afficher deux images superposées (le logo et l’image d’arrière-plan) afin de créer une jolie carte de visite.
N’oubliez pas de remplacer l’image d’arrière-plan par une nouvelle. Dans ce cas, j’utilise un portrait différent de la même personne.
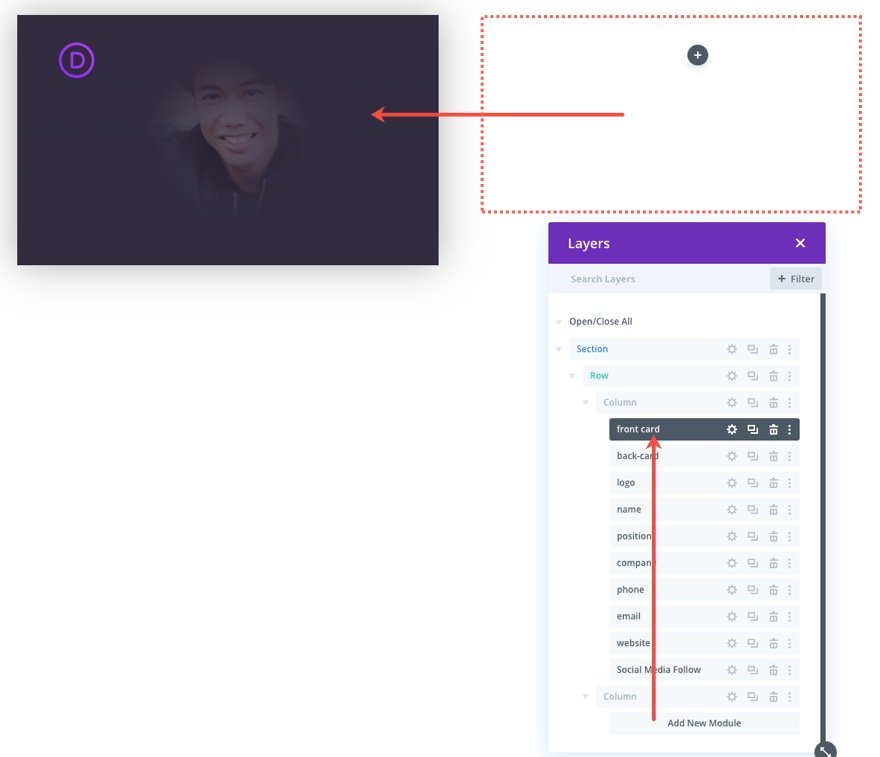
Une fois cela fait, faites glisser le module d’image de la carte avant vers la colonne 1. Il doit recouvrir complètement la carte arrière.
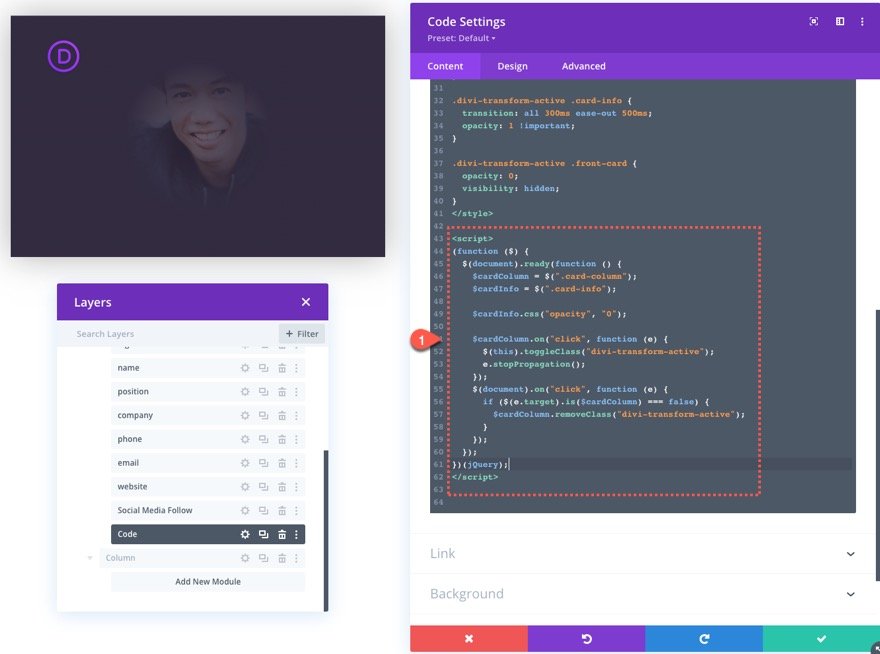
Le code personnalisé
La dernière étape consiste à ajouter un code CSS et JQuery personnalisé pour compléter la fonctionnalité d’animation de la carte de visite au moment du clic.
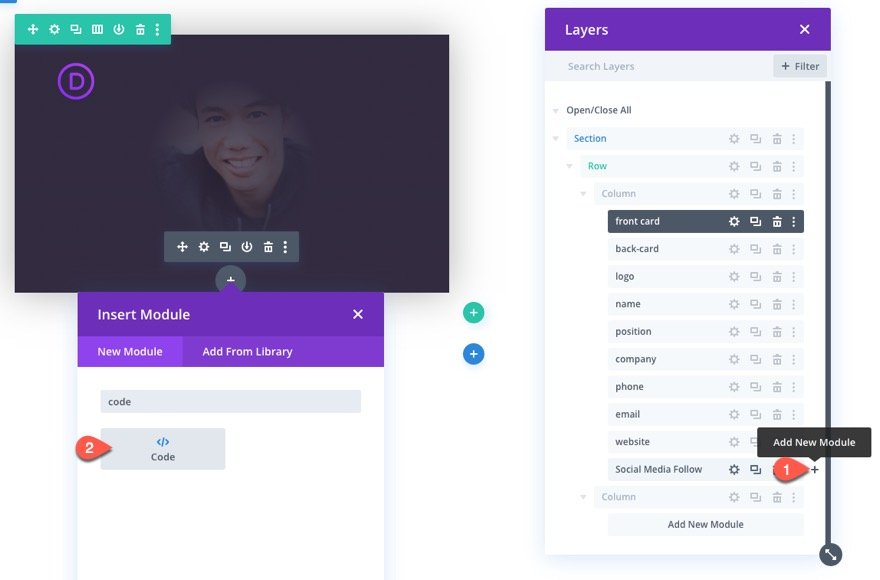
Pour ajouter le code, ajoutez un module de code sous le module de suivi des médias sociaux dans la colonne 1.
Le CSS personnalisé
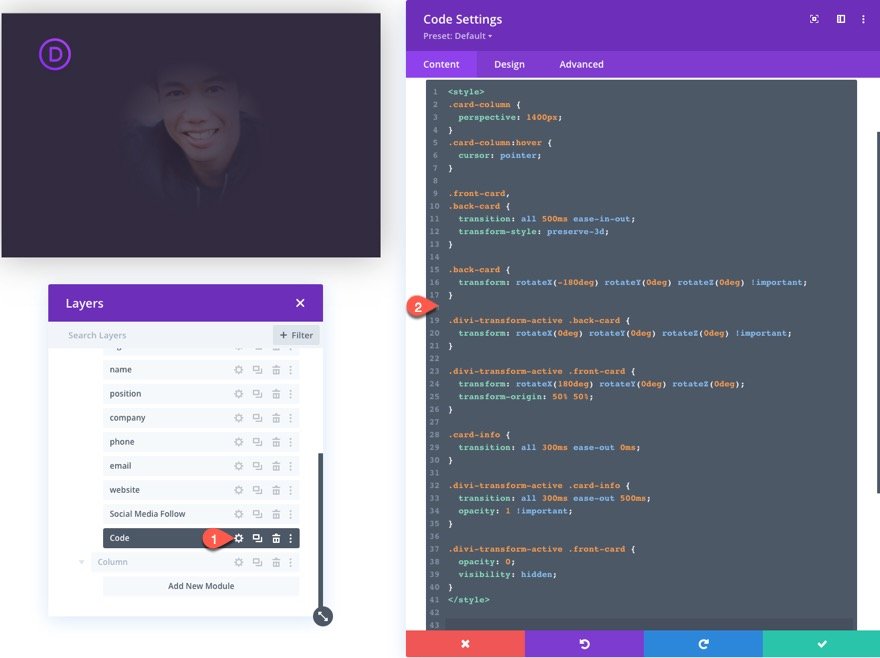
Collez le code CSS suivant entre les balises de style:
.card-column {
perspective : 1400px ;
}
.front-card:hover {
cursor : pointer ;
}
.front-card,
.back-card {
transition : tous les 500ms de début à la fin ;
transform-style : preserve-3d ;
}
.back-card {
transform : rotateX(-180deg) rotateY(0deg) rotateZ(0deg) !important ;
}
.divi-transform-active .back-card {
transform : rotateX(0deg) rotateY(0deg) rotateZ(0deg) !important ;
}
.divi-transform-active .front-card {
transform : rotateX(180deg) rotateY(0deg) rotateZ(0deg) ;
transform-origin : 50% 50% ;
}
.card-content {
transition : all 300ms ease-out 0ms ;
}
.divi-transform-active .card-content {
transition : all 300ms ease-out 500ms ;
opacité : 1 !important ;
}
.divi-transform-active .front-card {
opacité : 0 ;
visibilité : caché ;
}
La commande JQuery
Sous le CSS, collez la JQuery suivante entre les balises script
(fonction ($) {
$(document).ready(function () {
$cardColumn = $(".card-column") ;
$cardContent = $(".card-content") ;
$cardContent.css("opacity", "0") ;
$cardColumn.on("click", function (e) {
$(this).addClass("divi-transform-active") ;
e.stopPropagation() ;
}) ;
$(document).on("click", function (e) {
if ($(e.target).is($cardColumn) === false) {
$cardColumn.removeClass("divi-transform-active") ;
}
}) ;
}) ;
})(jQuery) ;
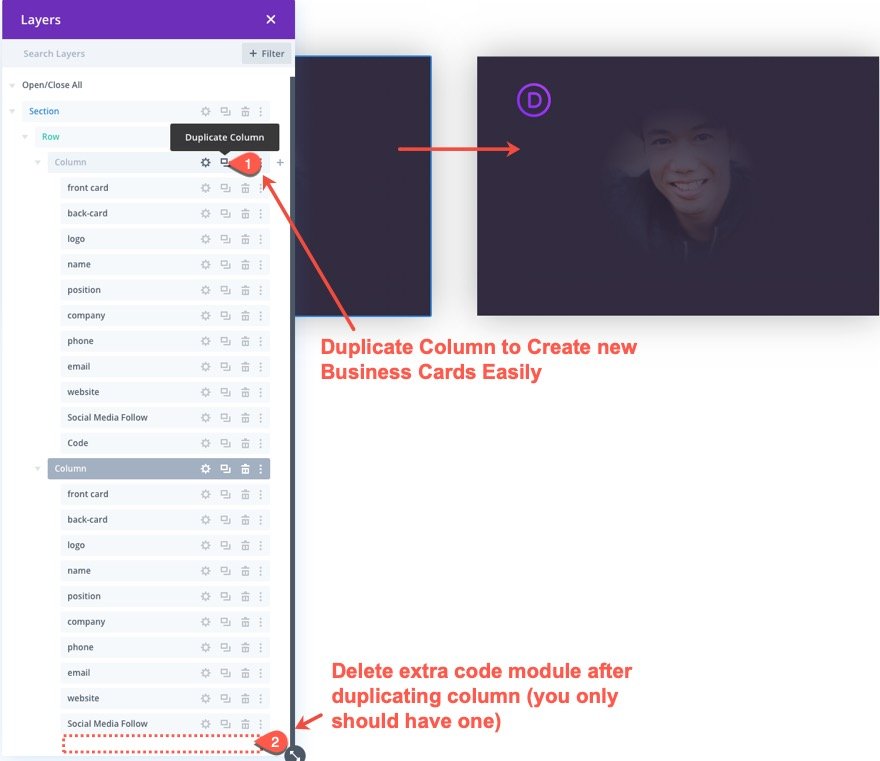
Création de cartes de visite supplémentaires
Pour créer des cartes de visite supplémentaires, il suffit de dupliquer la colonne contenant tous les modules que nous avons utilisés pour la construire. Une fois que vous avez dupliqué la colonne, vous devez supprimer le module de code supplémentaire. Avoir deux modules de code avec du code en double ne fonctionnera pas.
Une fois la colonne/carte dupliquée, il suffit de mettre à jour les images d’arrière-plan et le contenu de la carte à l’aide des modules, selon les besoins, pour obtenir une nouvelle carte de visite.
Résultat final
Voici le résultat final de la conception de la carte de visite avec l’animation de retournement au clic. Lorsque vous cliquez sur l’image de la carte avant, elle se retourne et disparaît. Le séparateur de la carte arrière se retourne également mais reste visible. Les informations de la carte s’affichent en fondu après la fin de l’animation de retournement. Pour retourner la carte, il suffit de cliquer en dehors de la colonne contenant la carte. Je ne voulais pas que la carte se retourne à nouveau lorsqu’on clique dessus (comme une bascule) afin que l’utilisateur puisse cliquer sur les éléments de la carte.
Réflexions finales
J’espère que cette conception de carte de visite interactive vous aidera à faire preuve de plus de créativité dans la façon dont vous affichez la section ou les pages des membres de votre équipe sur votre site Web. En fait, cette technique n’est pas limitée aux cartes de visite. Vous pouvez l’utiliser pour n’importe quelle information que vous souhaitez afficher. Essayez-la et voyez si elle convient à votre prochain projet.
J’ai hâte de lire vos commentaires.
À la vôtre !