Conduire les clients à travers un checkout est un objectif ambitieux pour chaque boutique en ligne. Il est donc utile d’optimiser le processus de paiement de votre site Web pour le rendre plus facile pour les clients. La navigation jouant un rôle crucial dans le processus de paiement, il est préférable de commencer par là. La création d’un menu de navigation personnalisé pour le processus de paiement est un excellent moyen d’améliorer l’ergonomie et la conversion des ventes. Il aide les utilisateurs à se rendre rapidement là où ils le souhaitent. Il peut également être utilisé pour mettre en évidence où ils se trouvent (et où ils vont) dans le processus.
Dans ce tutoriel, nous allons vous montrer comment concevoir un menu de navigation pour le processus de paiement dans Divi. Vous pourrez utiliser ce menu personnalisé pour améliorer l’expérience utilisateur sur les pages les plus importantes du processus de paiement (boutique, panier, caisse, etc.). Ce type de menu a également été utilisé dans nos jeux de modèles de pages gratuits WooCommmerce Cart et Checkout.
Commençons.
Coup d’œil rapide
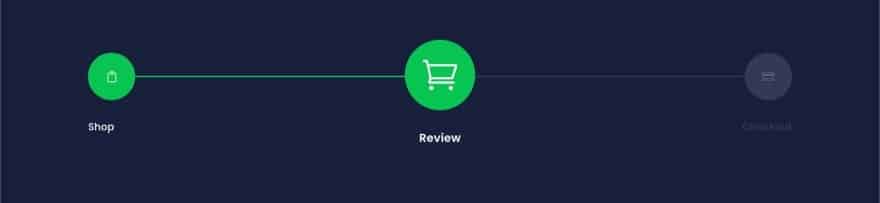
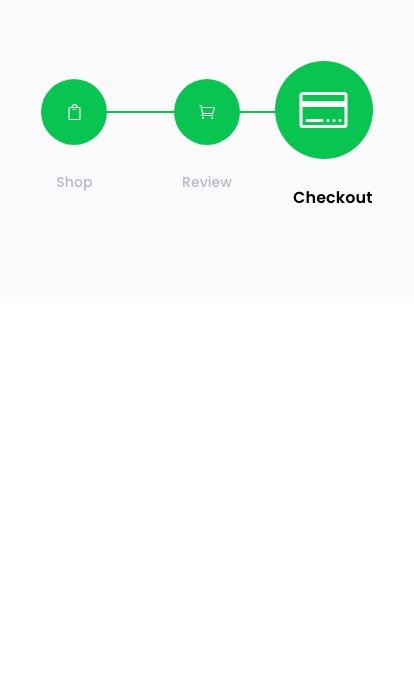
Voici un aperçu du design que nous allons créer dans ce tutoriel.
Vous pouvez également consulter la démo en direct de ce design de menu de navigation pour le processus de paiement.
Pour importer la mise en page de section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la popup de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
Une fois cette opération effectuée, la ou les mises en page seront disponibles dans le Divi Builder.
Ce design de menu de navigation pour le processus de paiement a été présenté dans l’un de nos ensembles de modèles GRATUITS de pages de panier et de paiement pour Divi.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
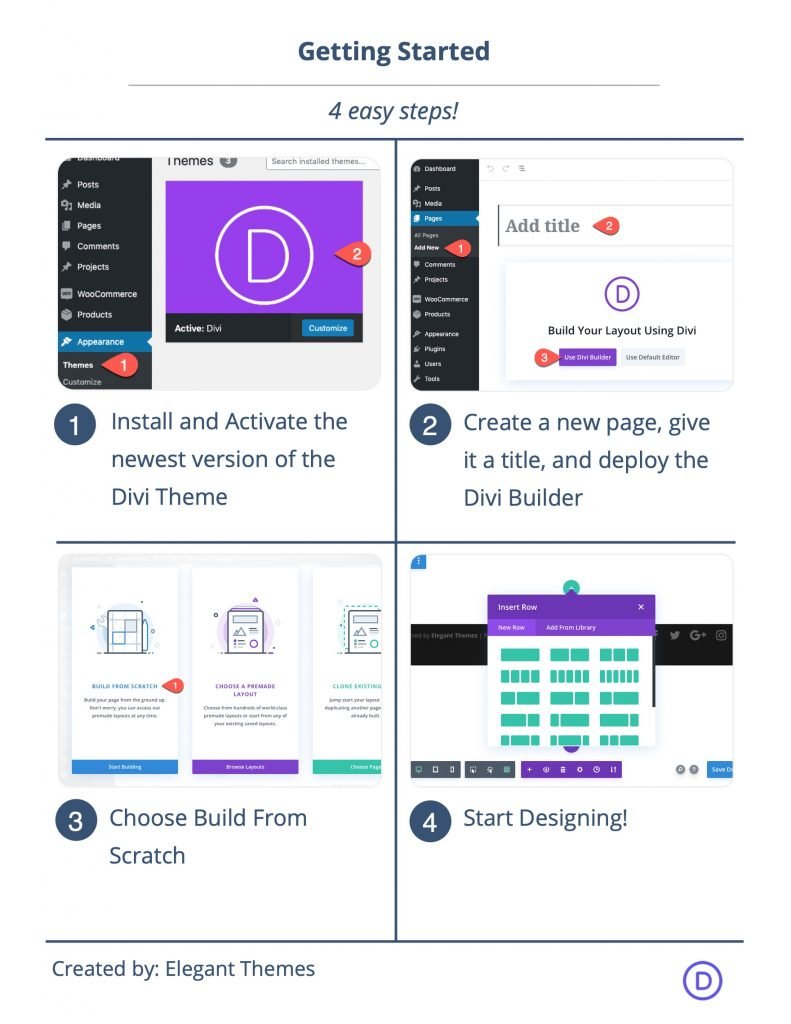
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour modifier la page sur le front-end (constructeur visuel).
- Choisissez l’option « Build From Scratch ».
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Comment concevoir un menu de navigation pour votre panier ou votre page de paiement en Divi ?
Création de la section et de la rangée
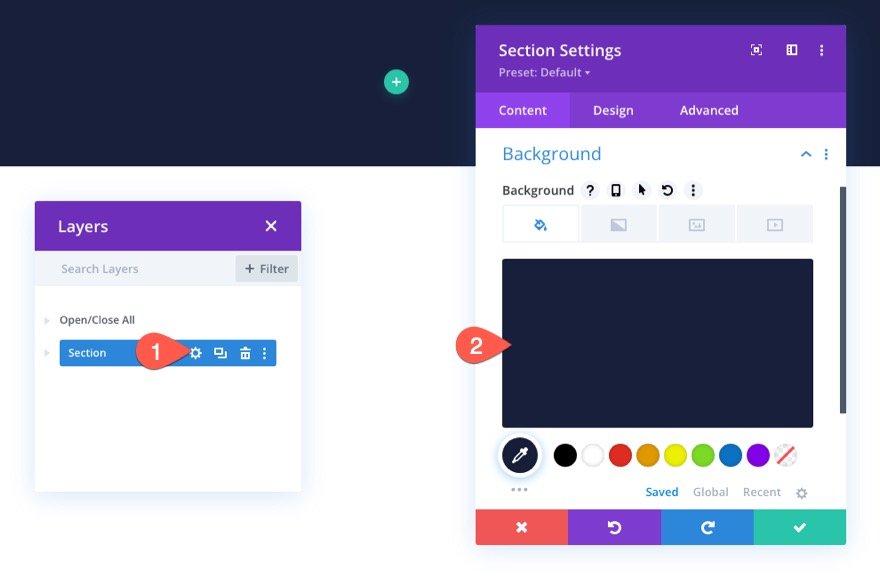
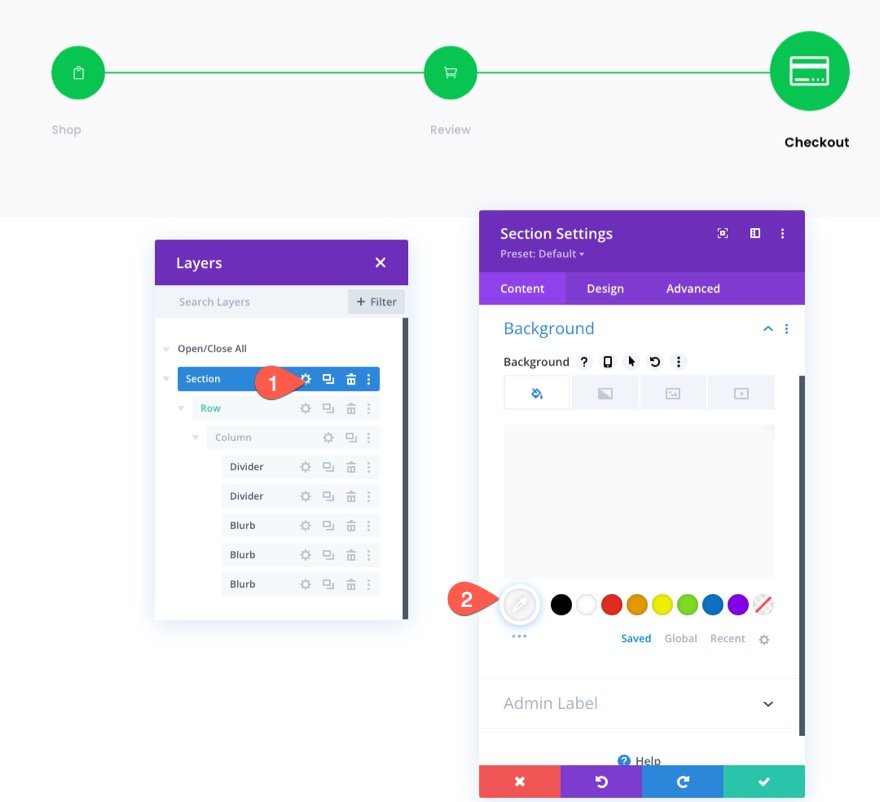
Pour commencer, ajoutons une couleur de fond à la section régulière existante. Ouvrez les paramètres de la section et ajoutez ce qui suit :
- Couleur d’arrière-plan : #171f3a
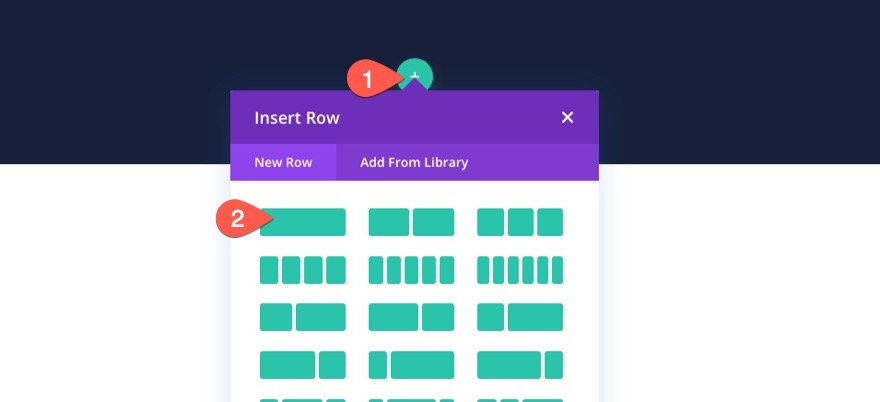
Ensuite, ajoutez une rangée d’une colonne à la section.
Création des liens de navigation du processus de paiement
Pour créer les liens de navigation du processus de paiement, nous allons utiliser trois modules blurb qui renvoient à la page Boutique, à la page Panier et à la page Paiement.
Ajout du lien de navigation de la boutique
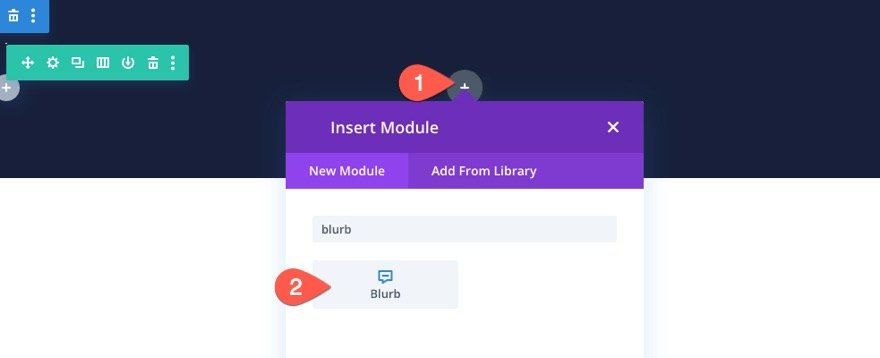
Pour créer le lien de navigation de la boutique, ajoutez un nouveau module de présentation à la colonne.
Paramètres du contenu
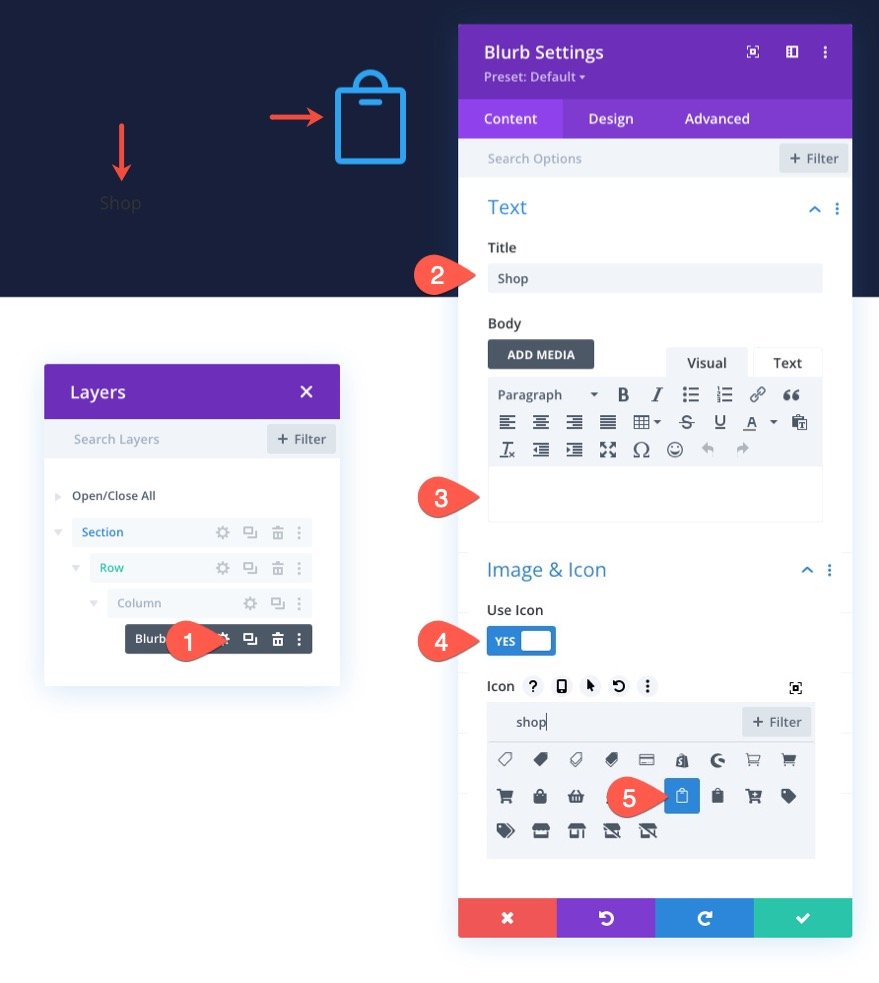
Dans les paramètres du module de présentation, mettez à jour le contenu comme suit :
- Titre : Boutique
- Utiliser l’icône : OUI
- Icône : voir la capture d’écran
- URL du lien du module : lien vers la page de la boutique
Paramètres de conception
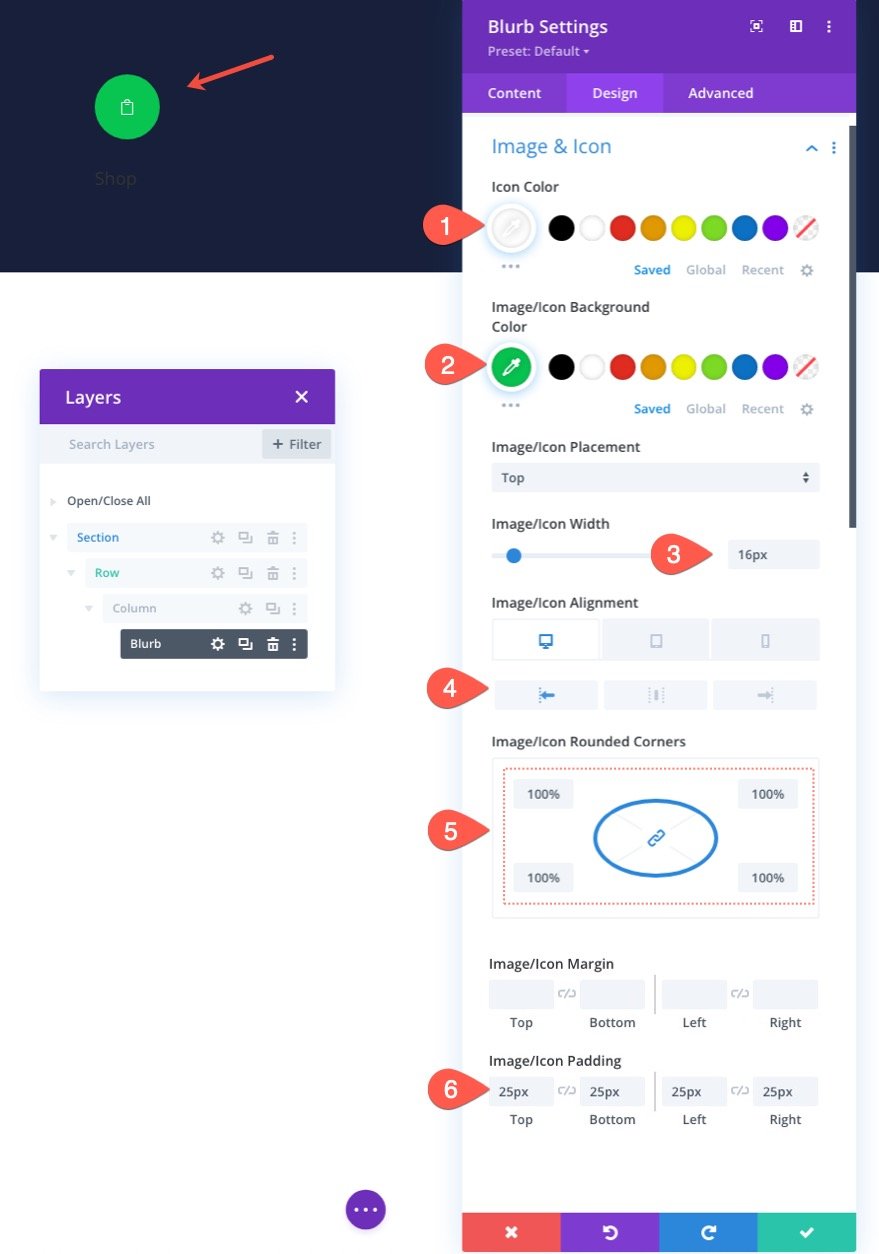
Sous l’onglet « Design », mettez à jour les éléments suivants :
- Couleur de l’icône : #fff
- Couleur d’arrière-plan de l’image/de l’icône : #08c451
- Largeur de l’icône : 16px
- Alignement de l’image/de l’icône : Gauche (ordinateur de bureau), Centre (tablette et téléphone)
- Coins arrondis de l’image/icône : 100%
- Remplissage de l’image/icône : 25px (haut, bas, gauche, droite)
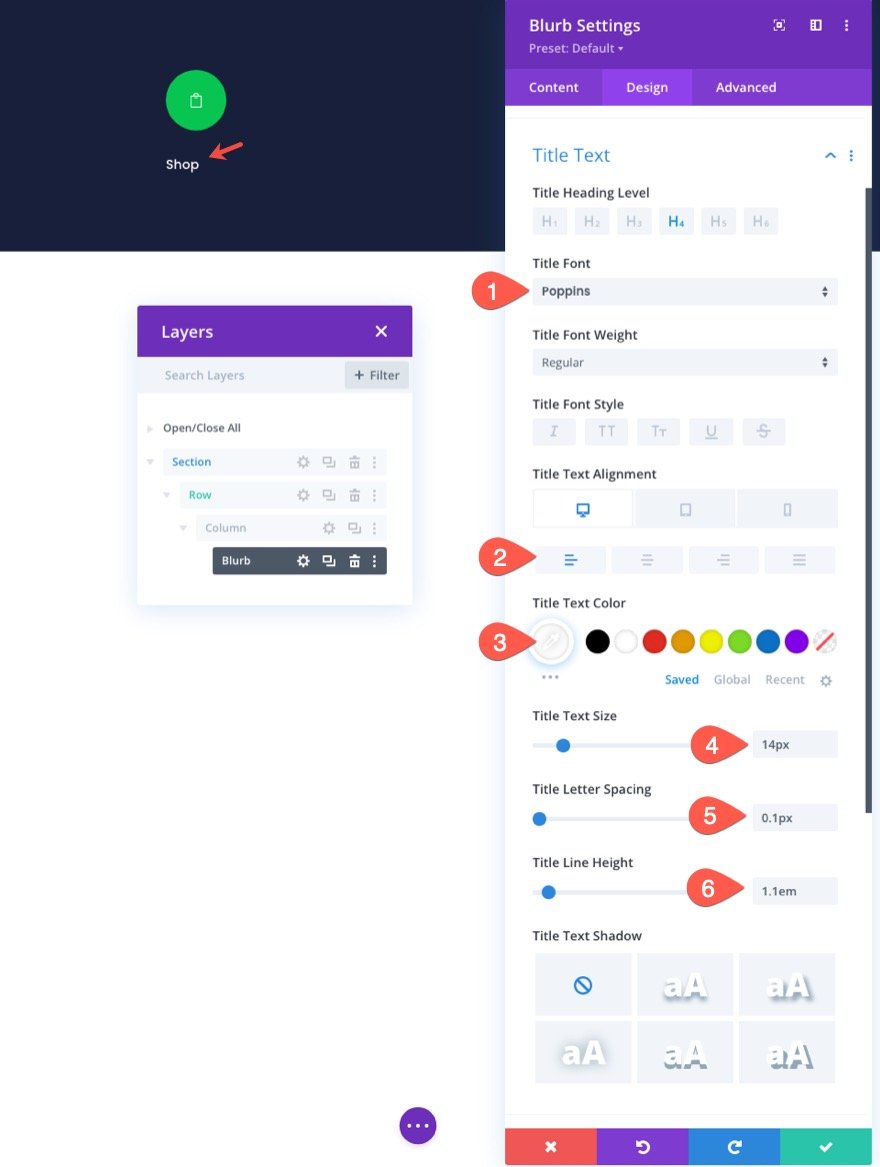
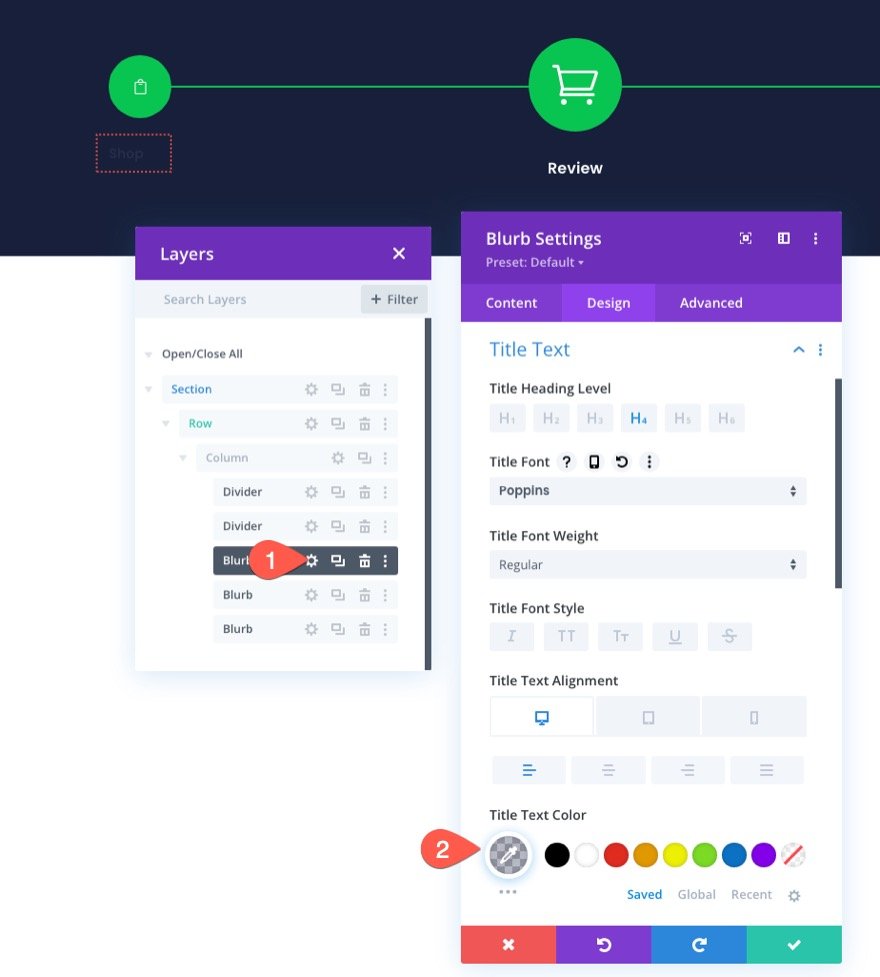
Une fois la conception de l’icône terminée, mettez à jour le texte du titre comme suit :
- Titre Police Poppins
- Alignement du texte du titre : gauche (ordinateur de bureau), centre (tablette et téléphone)
- Couleur du texte du titre : #fff
- Taille du texte du titre : 14px
- Espacement des lettres du titre : 0,1px
- Hauteur de la ligne de titre : 1.1em
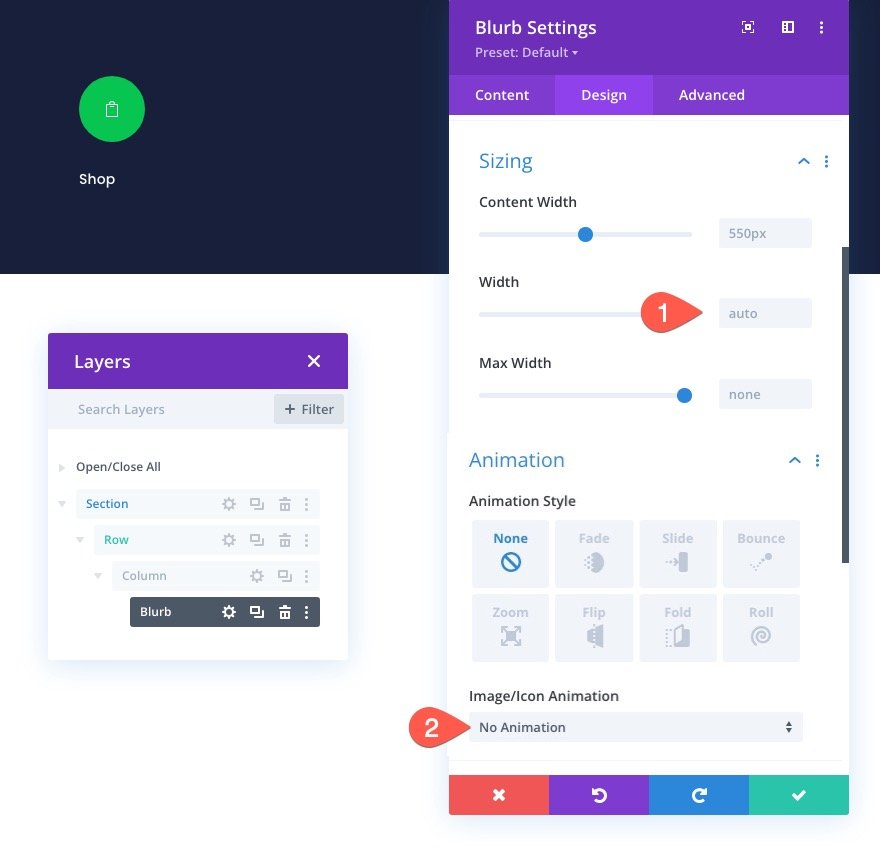
Ensuite, mettez à jour la largeur et désactivez l’animation par défaut.
- Largeur : auto
- Animation des images/icônes : Aucune animation
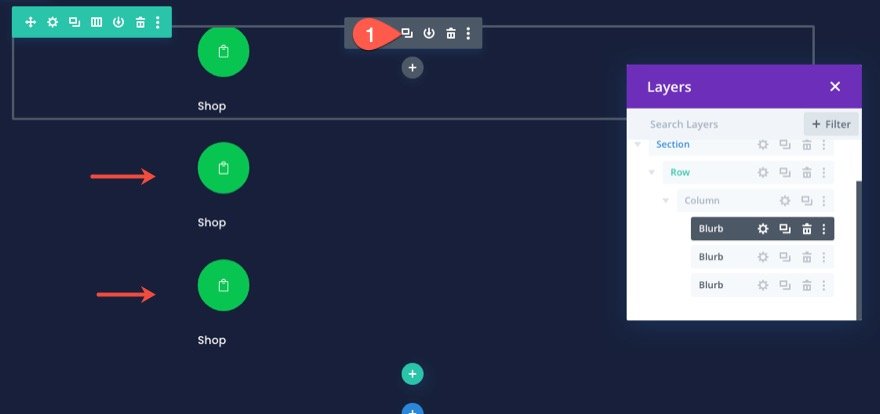
Dupliquez le texte d’accompagnement pour créer plus de liens de navigation
Pour accélérer le processus de conception, dupliquez deux fois le texte d’accompagnement afin d’obtenir un total de trois textes d’accompagnement (ou liens de navigation).
Positionnement des premier et troisième liens de navigation
Le premier et le troisième blurbs du menu de navigation auront une position absolue. Cela leur permettra de rester en place et de ne pas s’empiler sur les mobiles.
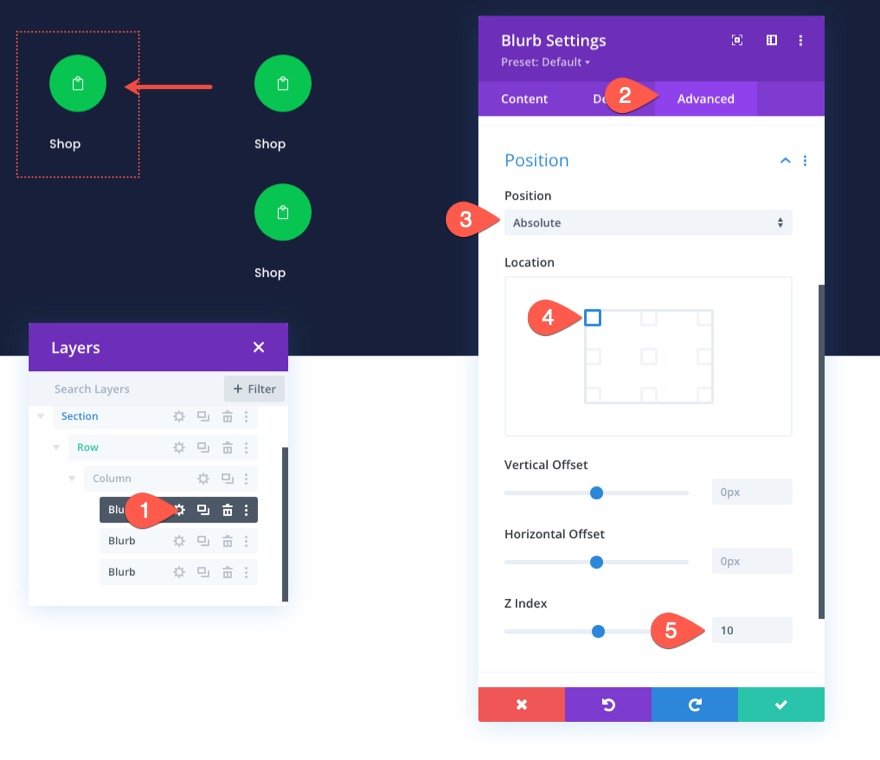
Pour positionner le premier encart, ouvrez les paramètres de l’encart et mettez à jour les éléments suivants :
- Position : Absolue
- Emplacement : En haut à gauche
- Index Z : 10
Remarque : l’ajout de l’indice z est important pour que le texte de présentation reste à l’avant de la ligne de séparation que nous ajouterons plus tard.
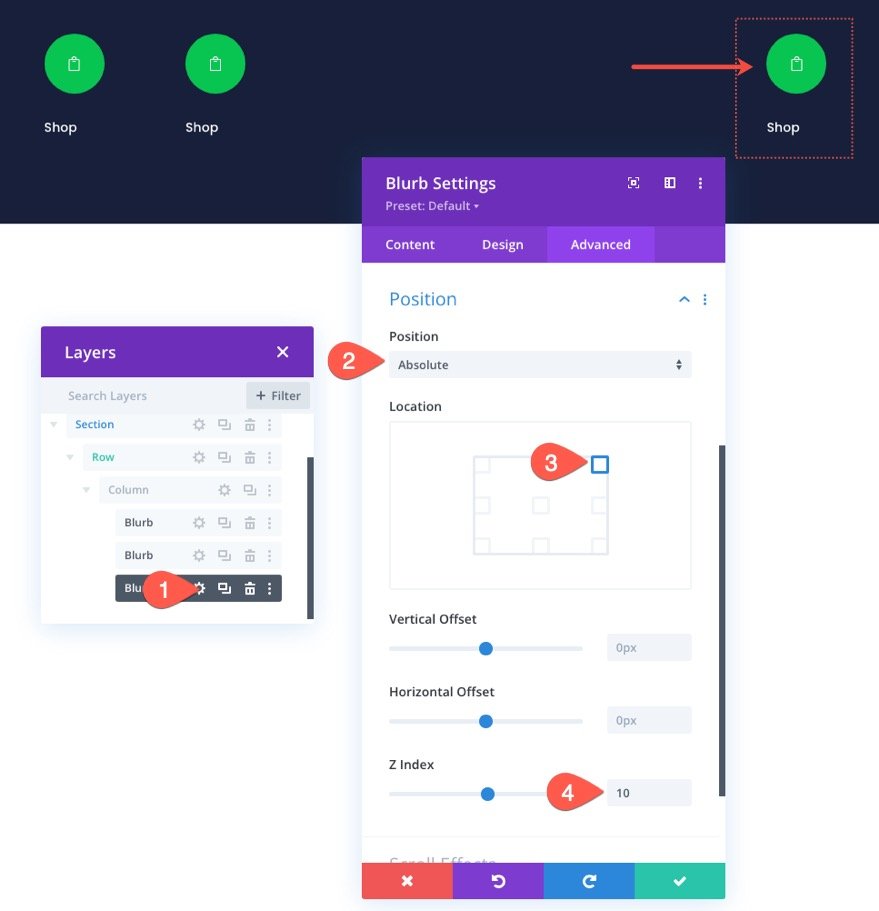
Pour positionner le troisième texte de présentation, ouvrez les paramètres du troisième texte de présentation et mettez à jour ce qui suit :
- Position : Absolue
- Emplacement : En haut à droite
- Index Z : 10
Personnalisation du lien de navigation du panier/de l’avis
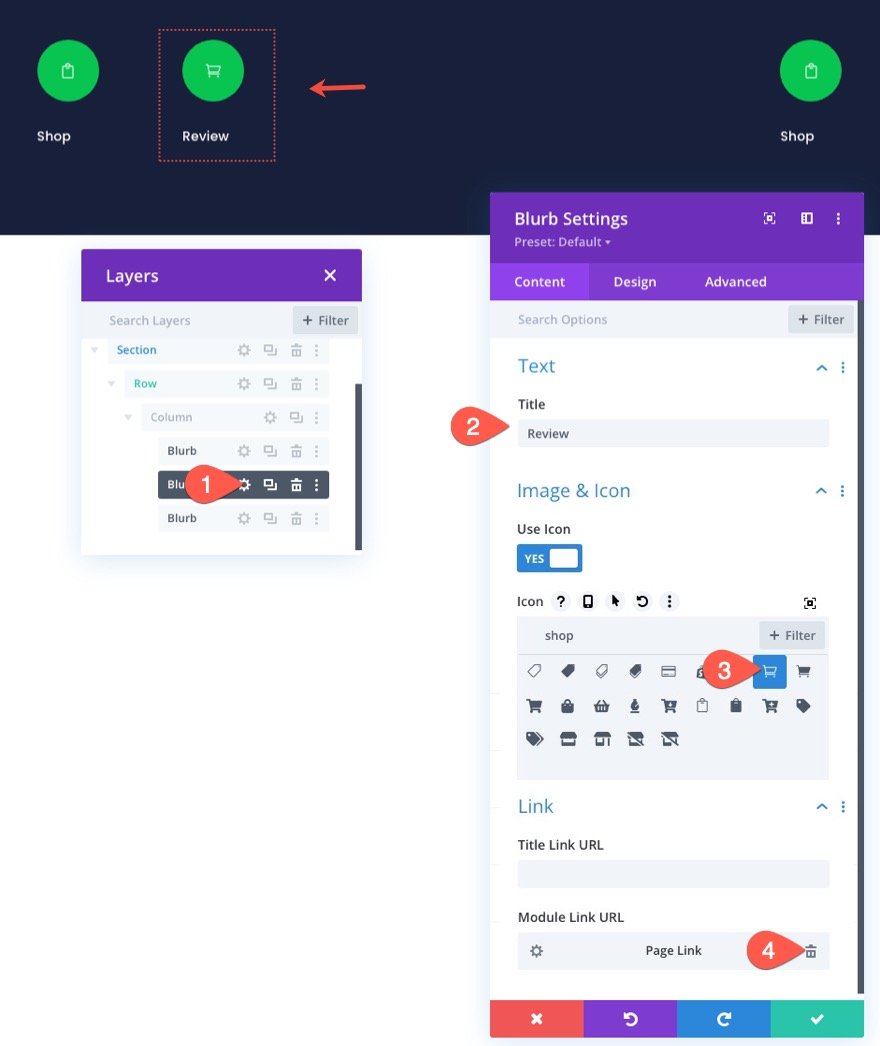
Le texte d’accompagnement du milieu sera le lien de navigation du panier.
Ouvrez les paramètres du deuxième encart central et mettez à jour le contenu comme suit :
- Titre : Examen
- Utiliser l’icône : OUI
- Icône : voir la capture d’écran
- Lien URL du module : lien vers la page du panier
Puisque nous concevons le menu de navigation pour la page du panier dans cette conception, nous allons faire ressortir ce texte (le rendre plus grand et en gras) afin que l’utilisateur sache où il en est dans le processus de paiement.
Dans les paramètres de conception, mettez à jour les éléments suivants :
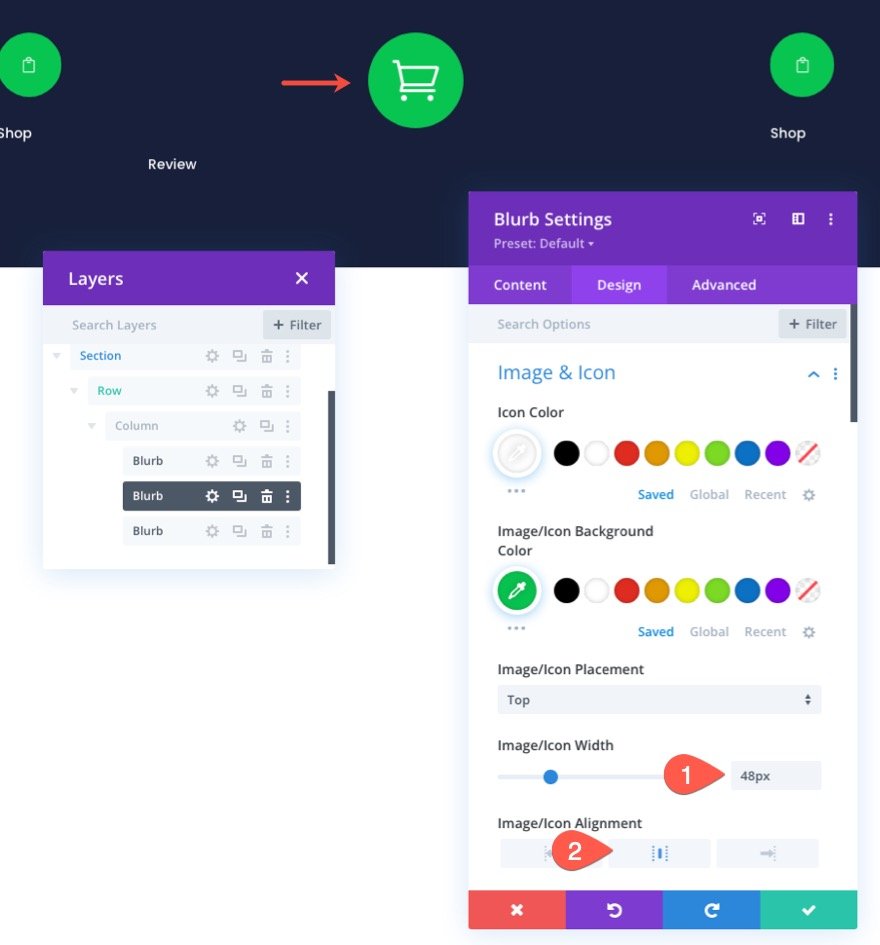
- Taille de l’image/icône : 48px
- Alignement de l’image/icône : Centre
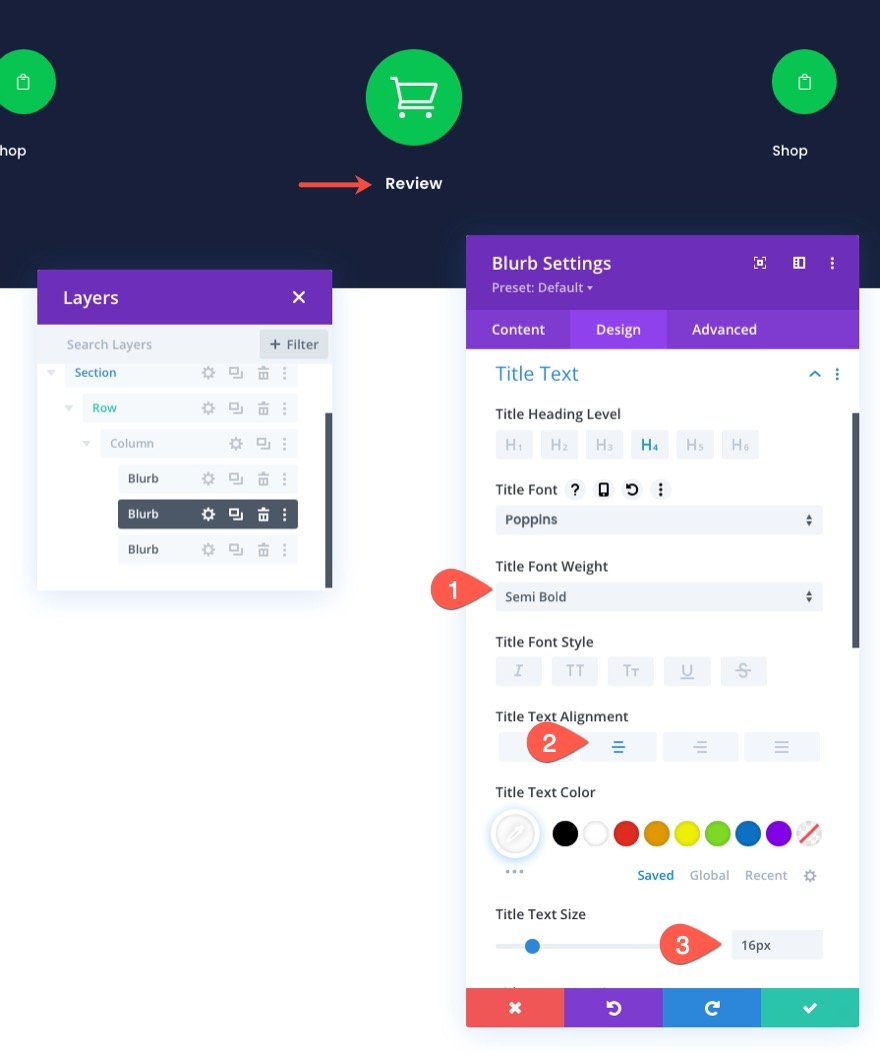
- Poids de la police du titre : Semi-bold
- Alignement du texte du titre : Centre
- Taille du texte du titre : 16px
Ensuite, mettez à jour la taille et l’espacement comme suit :
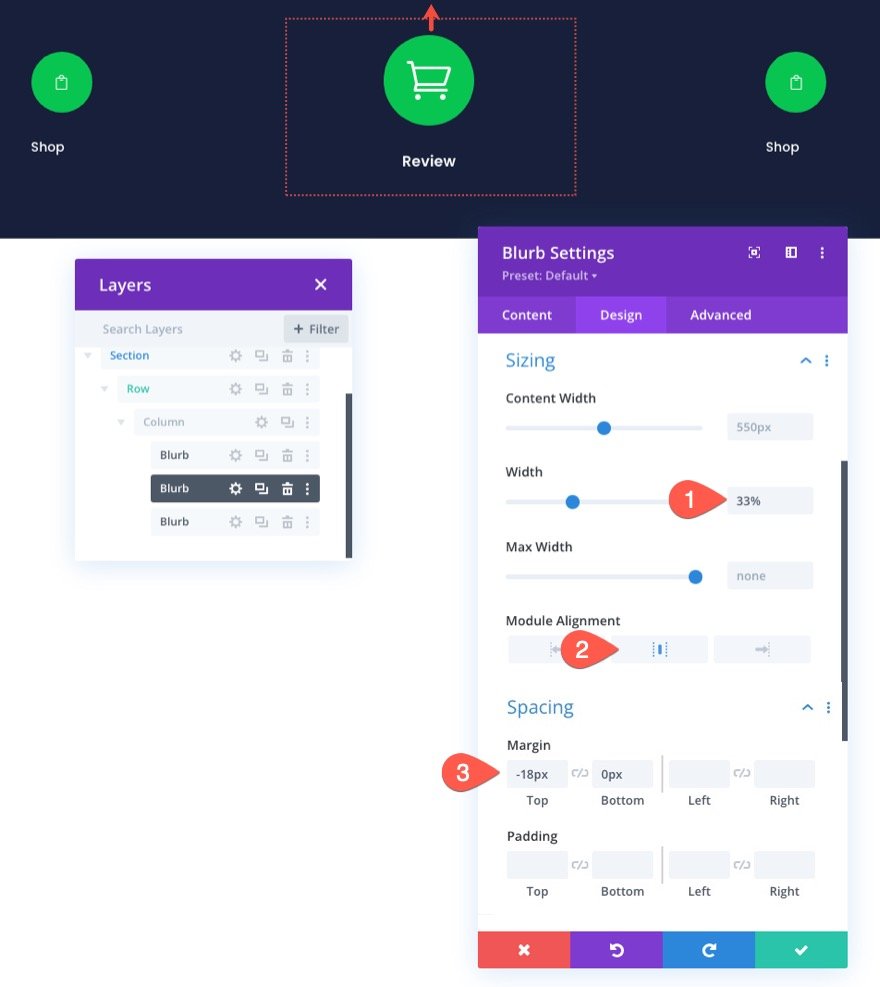
- Largeur : 33 %
- Alignement du module : centre
- Marge : -18px en haut, 0px en bas
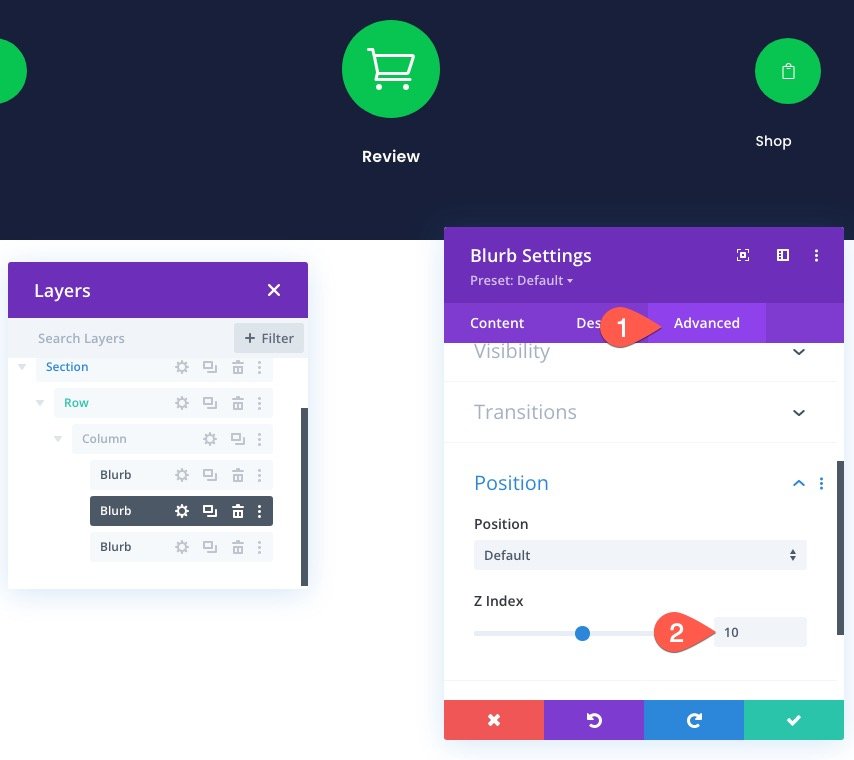
Assurez-vous également que l’indice Z est mis à jour à la valeur 10.
- Indice Z : 10
Personnalisation du lien de navigation vers la caisse
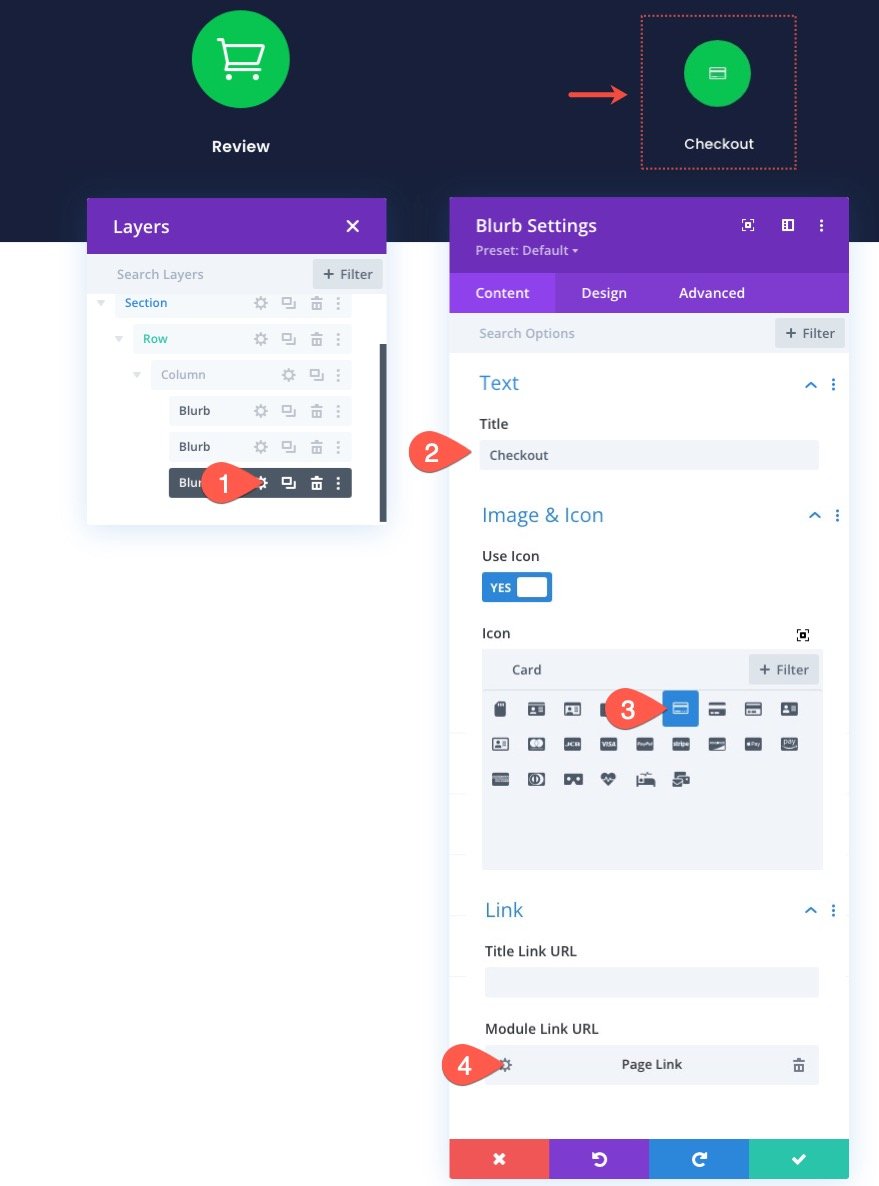
Pour personnaliser le lien de navigation vers la caisse, ouvrez les paramètres du troisième texte d’accompagnement et mettez à jour le contenu comme suit :
- Titre : Checkout
- Utiliser l’icône : OUI
- Icône : voir la capture d’écran
- URL du lien du module : lien vers la page de paiement
Comme la page de paiement est l’étape suivante dans le processus de paiement, nous allons lui donner un schéma de couleurs délavées.
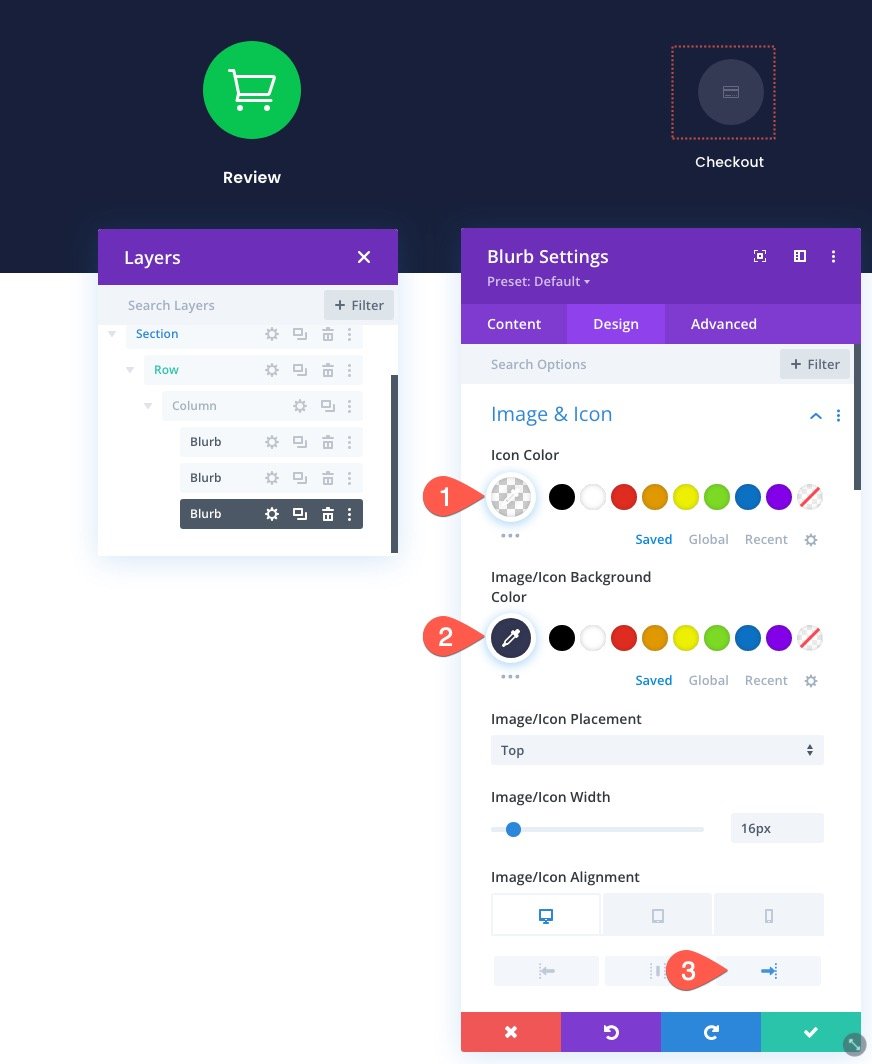
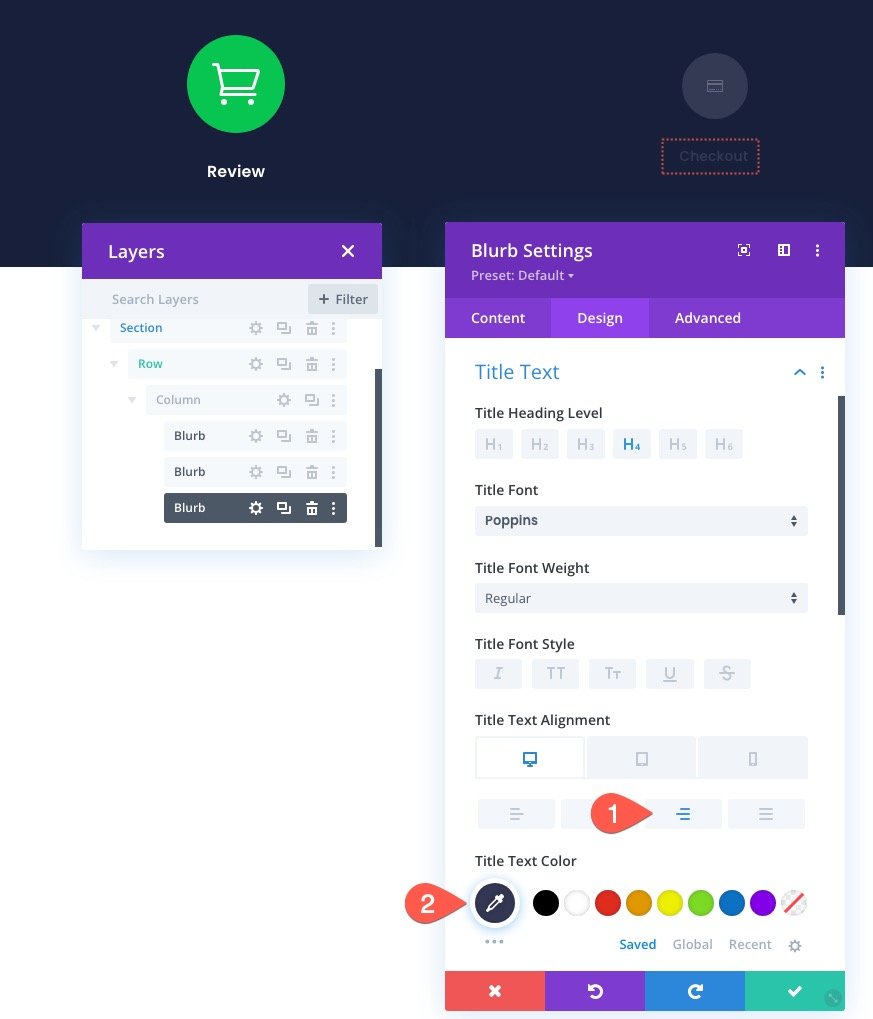
Sous l’onglet design, mettez à jour les éléments suivants :
- Couleur de l’icône : rgba(255,255,255,0.24)
- Couleur d’arrière-plan de l’image/de l’icône : #343854
- Alignement de l’image/de l’icône : Droite (ordinateur de bureau), Centre (tablette et téléphone)
- Alignement du texte du titre : Droite (ordinateur de bureau), Centre (tablette et téléphone)
- Couleur du texte du titre : #343854
Création des lignes de séparation pour démontrer la progression
Maintenant que les liens de navigation du processus de paiement sont en place, nous sommes prêts à ajouter les lignes de séparation pour démontrer la progression du processus de paiement.
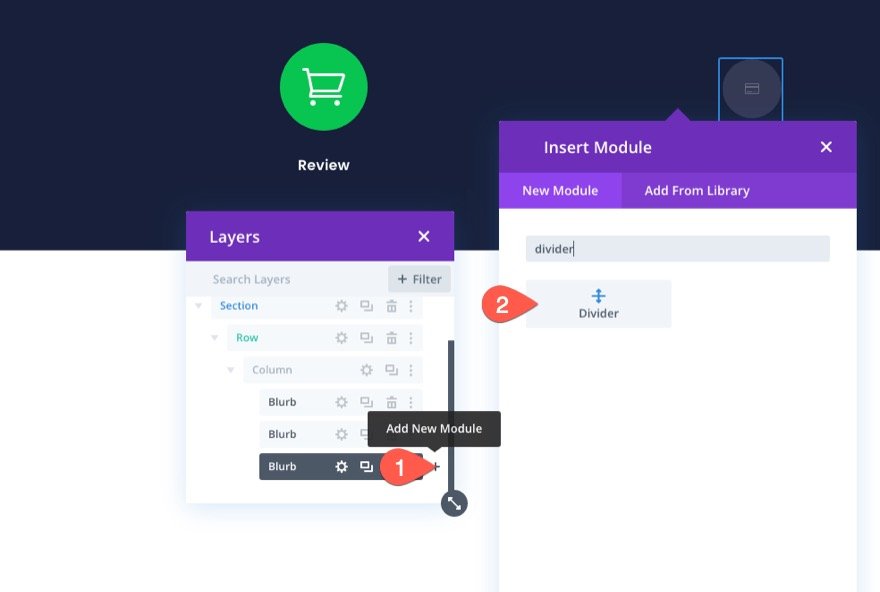
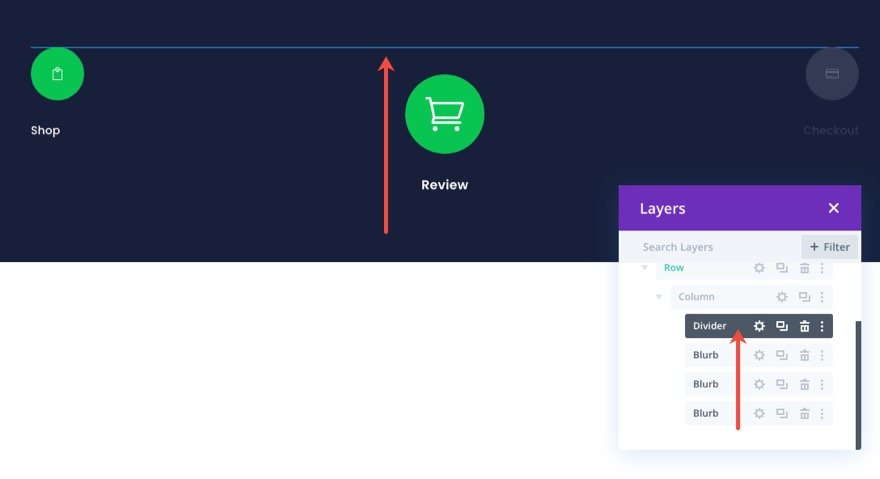
Sous le troisième module de présentation, ajoutez un nouveau module de séparation.
Utilisez ensuite la vue des calques/modale pour faire glisser la ligne de séparation au-dessus des autres blurbs.
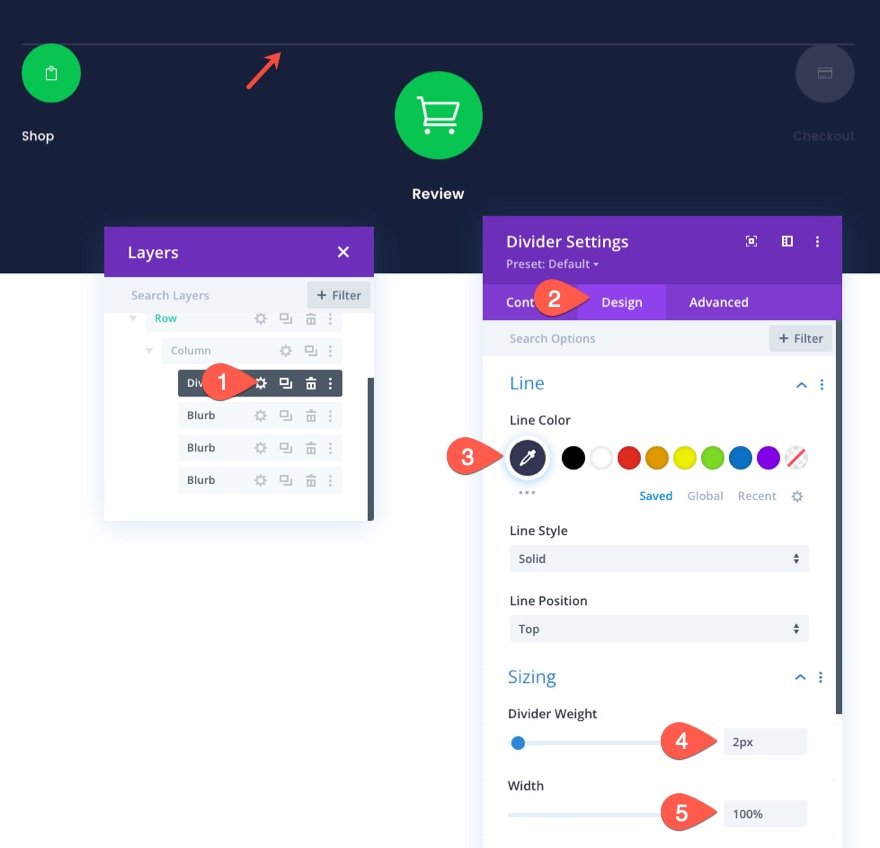
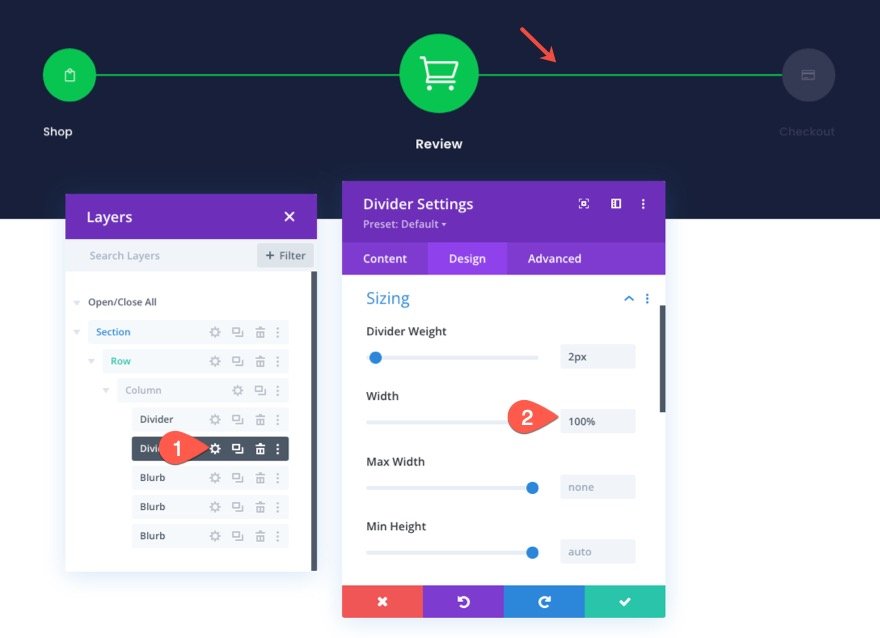
Ensuite, ouvrez les paramètres du séparateur et mettez à jour les paramètres de conception suivants :
- Couleur de ligne : #343854
- Poids du séparateur : 2px
- Largeur : 100
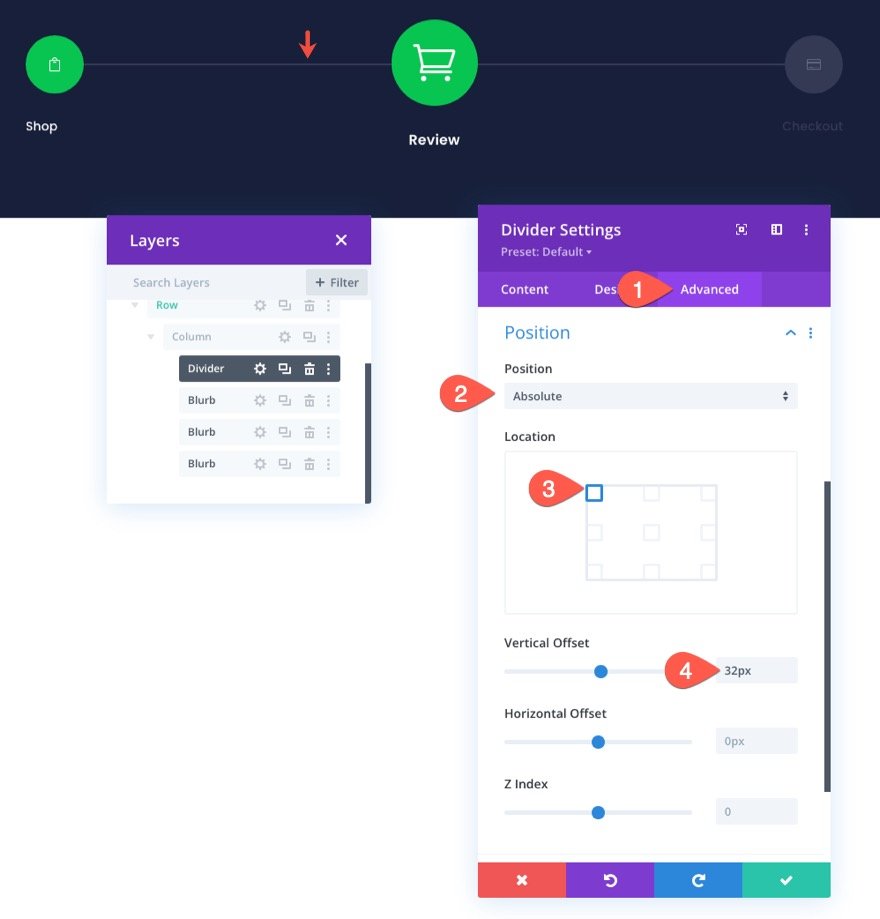
Sous l’onglet Avancé, positionnez la ligne du séparateur comme suit :
- Position : Absolue
- Emplacement : En haut à gauche
- Décalage vertical : 32px
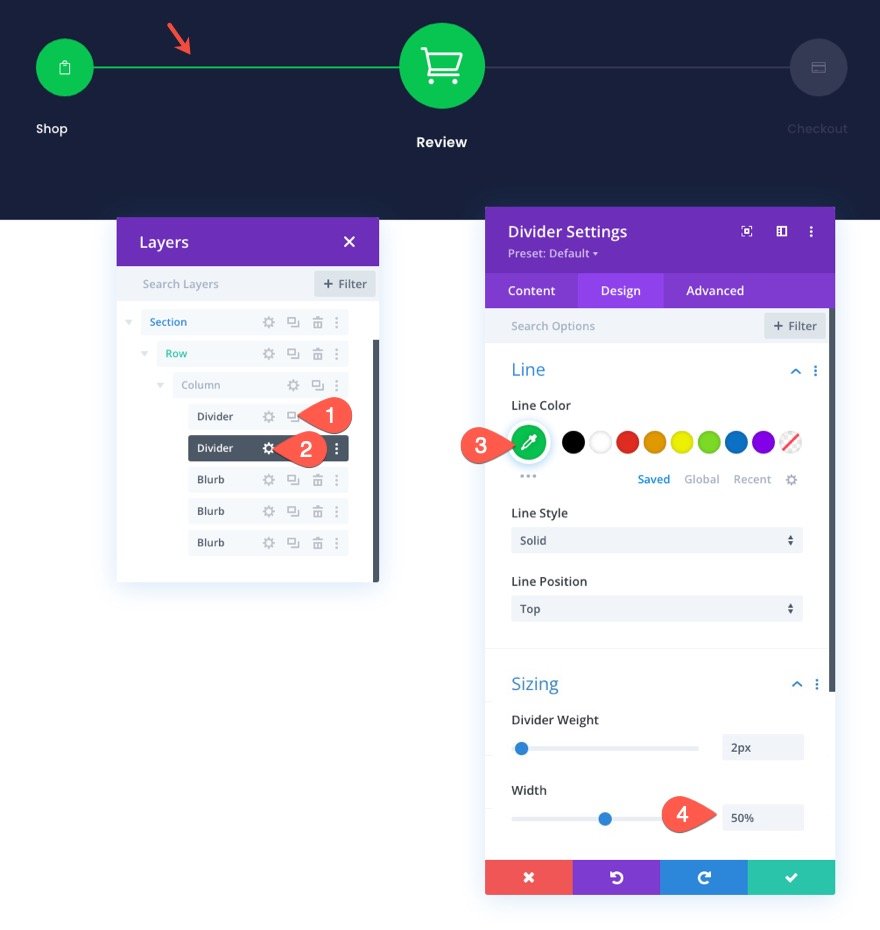
Une fois la première ligne de séparation en place, nous sommes prêts à ajouter la deuxième ligne de séparation. Cette ligne mettra en évidence la partie de la première ligne de séparation qui relie les deux premiers textes. Elle permettra de montrer la progression du processus de paiement, à la manière d’une barre de progression.
Pour ajouter le deuxième intercalaire, dupliquez l’intercalaire existant et mettez à jour les paramètres de conception suivants :
- Couleur de ligne : #08c451
- Largeur : 50
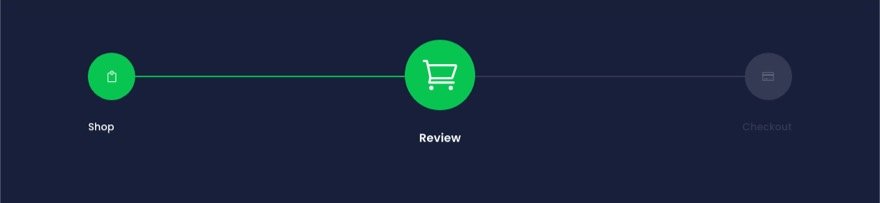
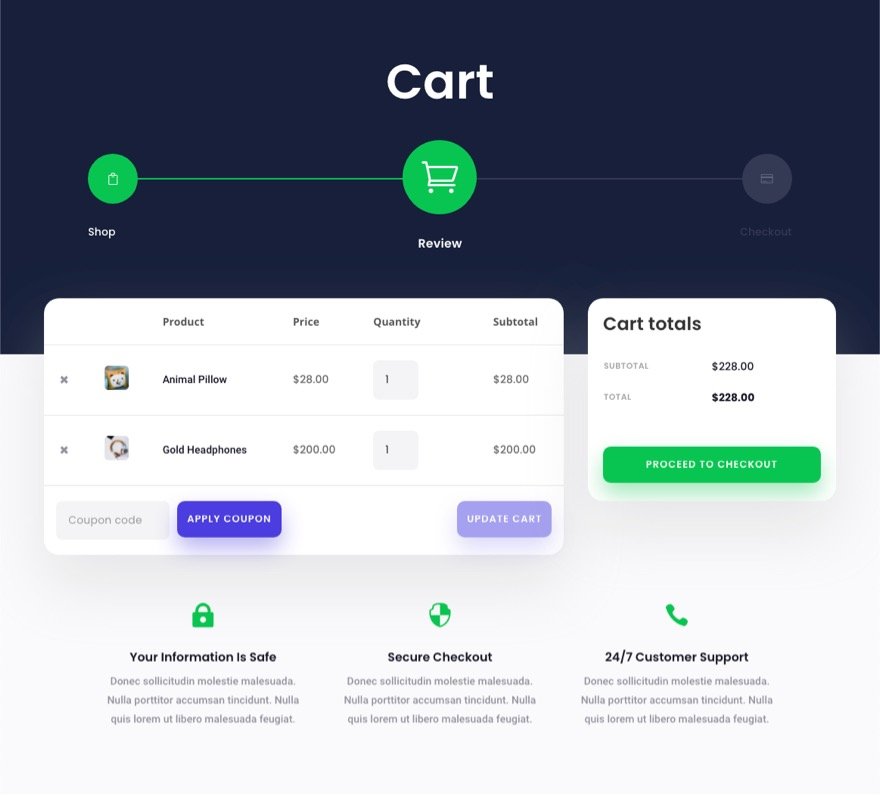
Résultat final pour le menu de navigation de la page du panier
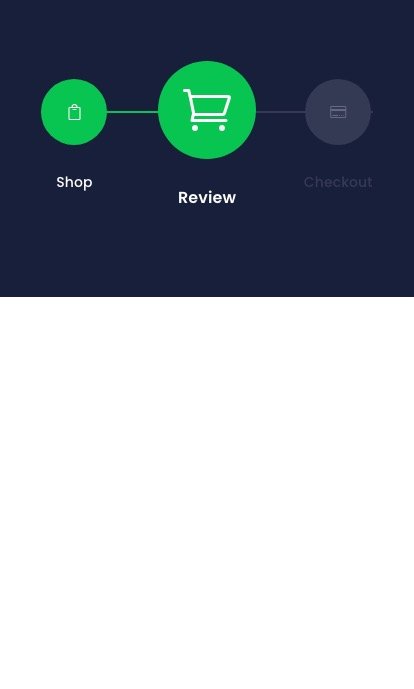
Tout est prêt. Maintenant, jetez un coup d’œil au résultat sur le bureau et sur le mobile.
Enregistrement de la rangée dans la bibliothèque Divi
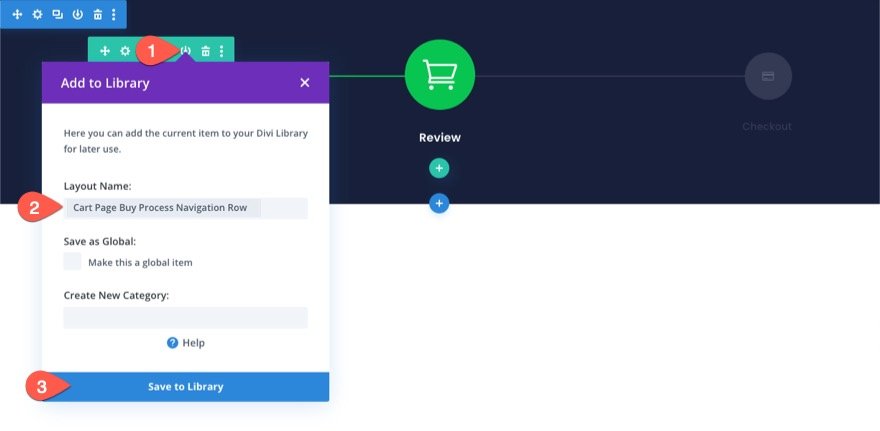
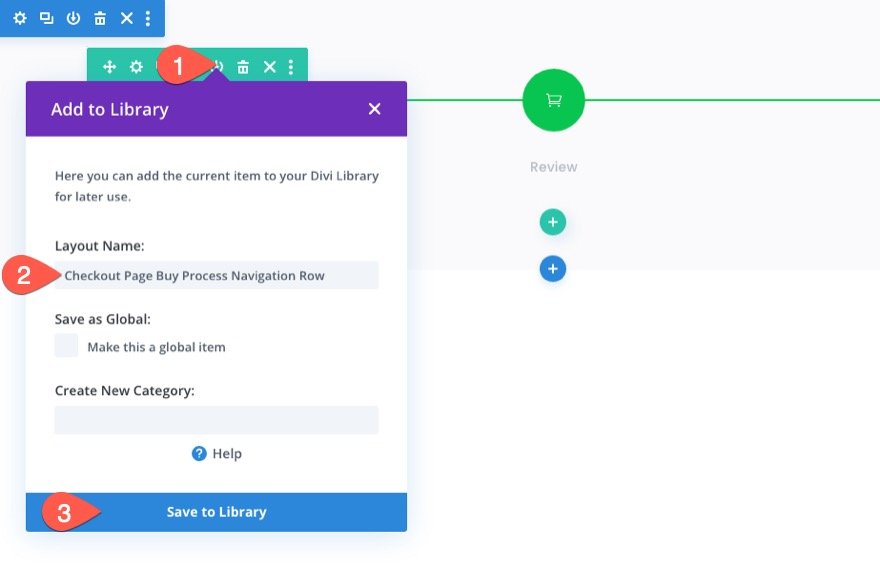
Puisque nous voulons être en mesure d’ajouter ce menu de navigation du processus de commande à notre page de commande ou à notre modèle à l’avenir, il est important de l’enregistrer dans la bibliothèque Divi. Pour cet exemple, nous allons enregistrer la rangée dans la bibliothèque. Pour ce faire, cliquez sur l’icône Enregistrer dans la bibliothèque lorsque vous survolez la rangée. Dans la modale Ajouter à la bibliothèque, ajoutez le nom de la mise en page et cliquez sur Enregistrer dans la bibliothèque.
Modification de la conception de la navigation d’une page de paiement
Une fois que le menu de navigation de la page du panier a été enregistré dans la bibliothèque, nous pouvons modifier la conception pour créer un menu de navigation pour la page de paiement. Nous souhaitons conserver le même contenu et les mêmes liens. Mais nous voulons modifier le design pour refléter la nouvelle progression du processus de paiement.
Mise à jour de la progression de la ligne de séparation
Pour mettre à jour la ligne de séparation afin qu’elle complète la progression vers le lien de navigation de la caisse, ouvrez les paramètres de la deuxième ligne de séparation et mettez à jour la largeur à une valeur de 100 %.
- Largeur : 100
Mise à jour du lien de navigation de la boutique
Étant donné que la page de paiement à laquelle nous allons ajouter ce lien aura un fond clair, nous souhaitons que le texte du titre de chacun de nos liens de navigation soit plus foncé.
Pour ce faire, ouvrez les paramètres de l’encadré « Boutique » sur la gauche et mettez à jour la couleur du texte du titre :
- Couleur du texte du titre : rgba(64,71,104,0.36)
Mise à jour du lien de navigation vers la caisse
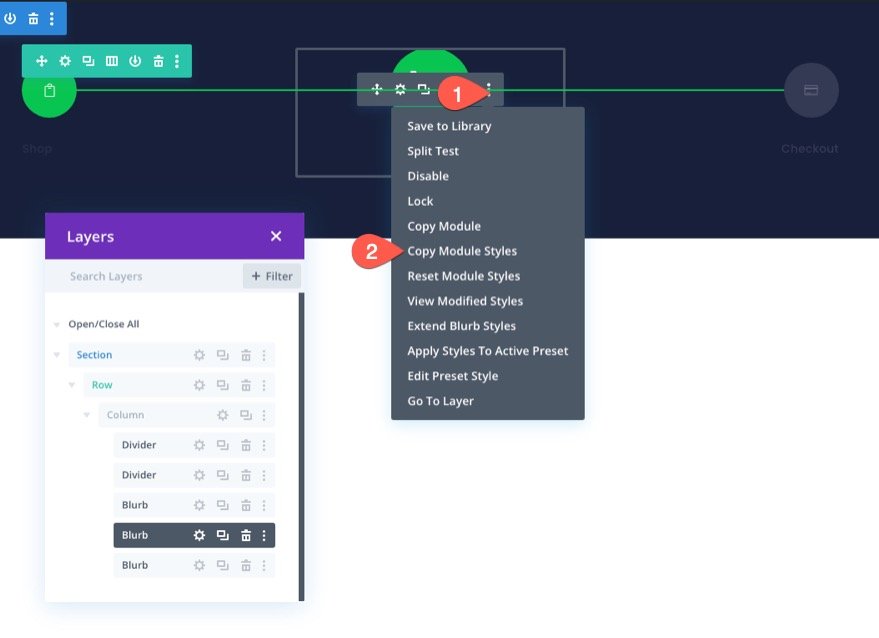
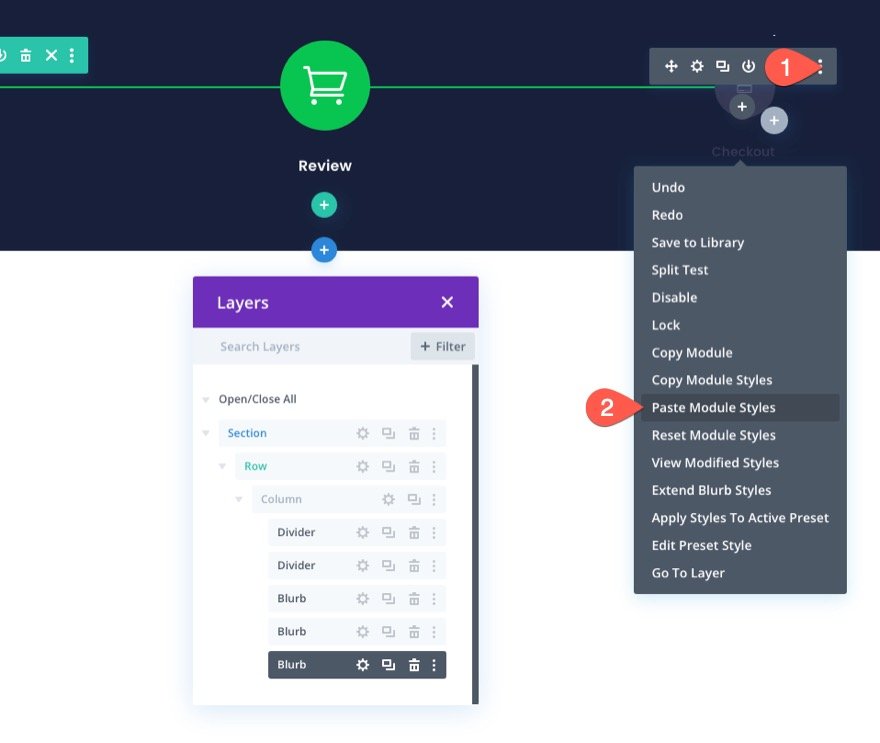
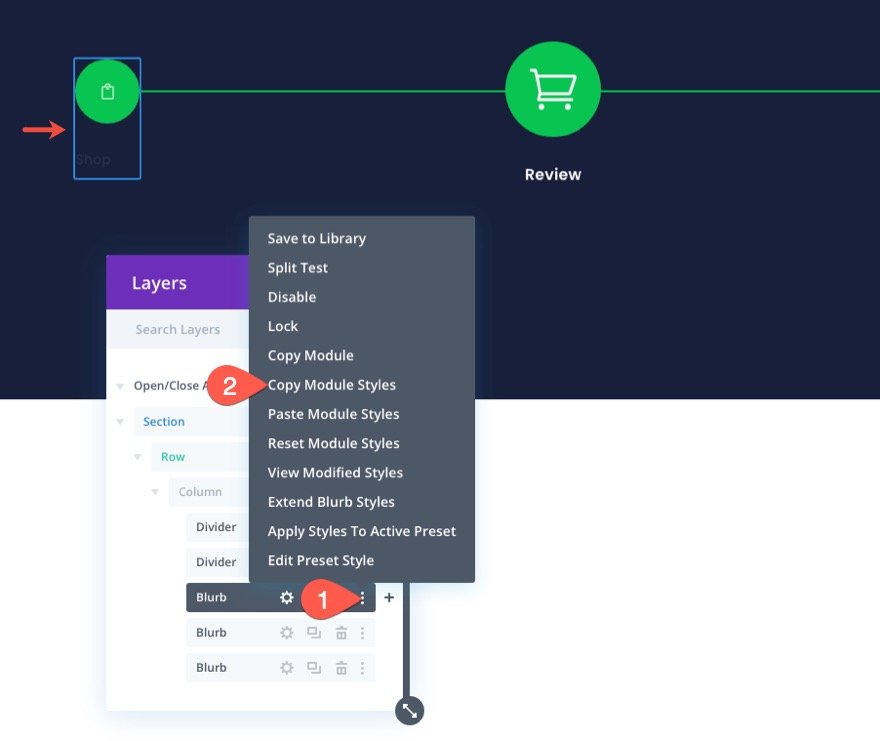
Pour mettre à jour le design du lien de navigation vers la caisse, copiez les styles de module du texte d’accompagnement du milieu (le lien Carte/Revue).
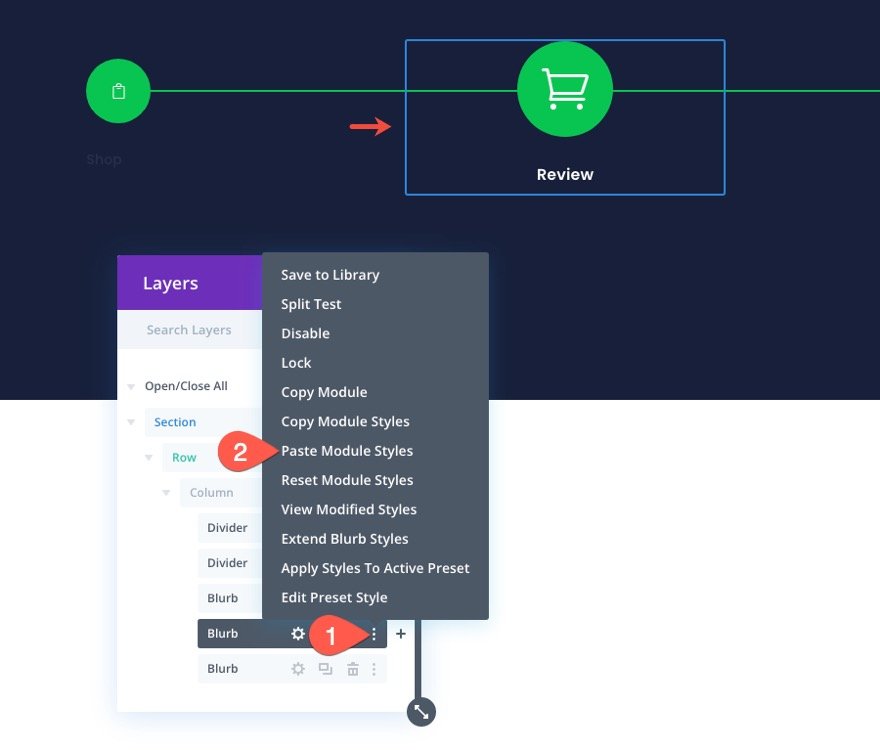
Puis passez les styles de module au blurb « Checkout » sur la droite.
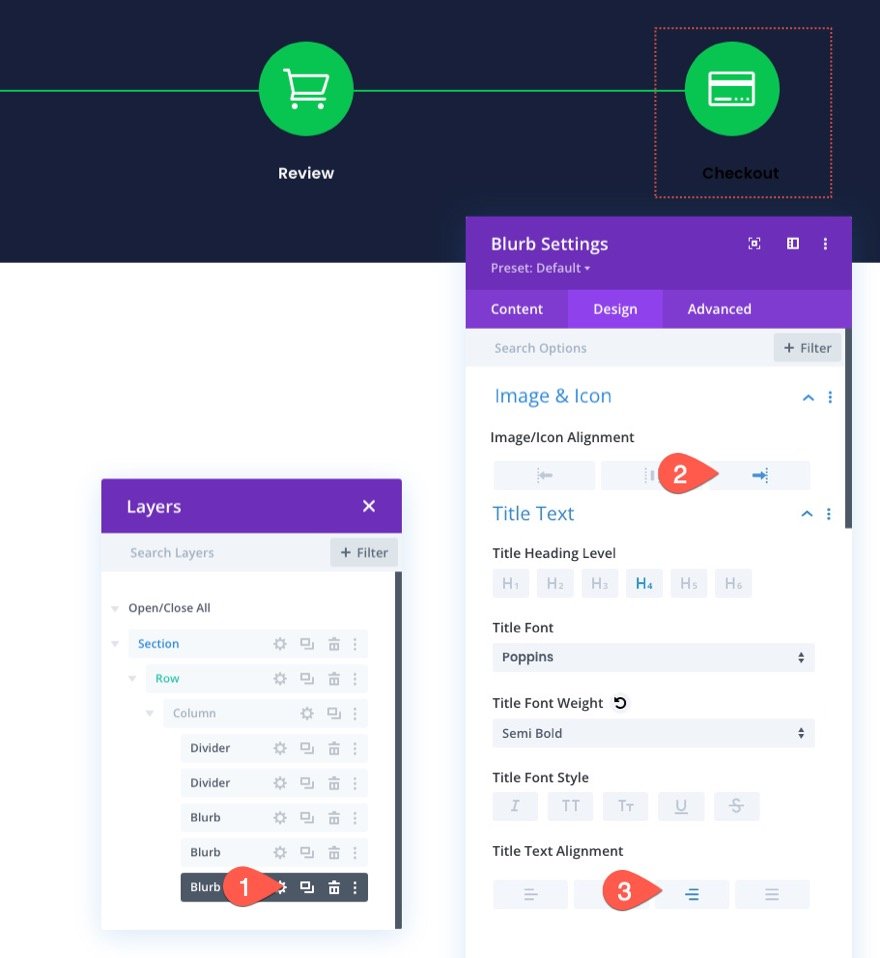
Ouvrez les paramètres du blurb « Checkout » et mettez à jour les éléments suivants :
- Alignement de l’image/de l’icône : Droite
- Alignement du texte du titre : Droite
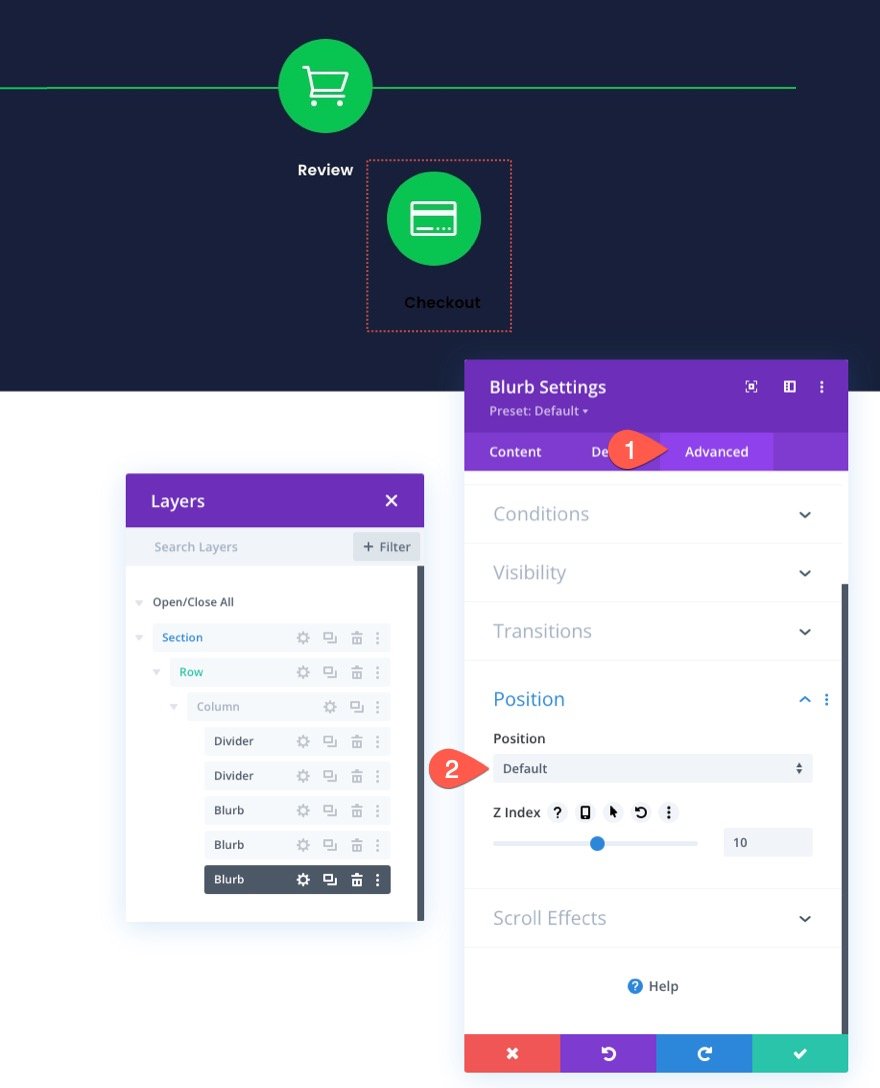
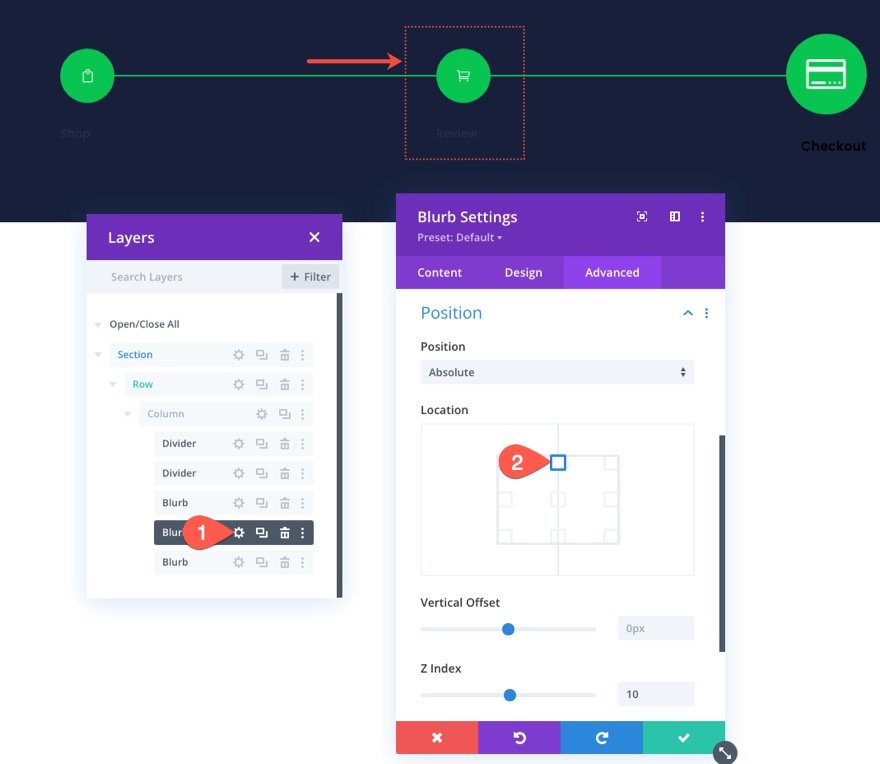
Même si les styles de l’encadré central occupent maintenant cet encadré, l’encadré a toujours une position absolue.
Sous l’onglet avancé, remettez la position par défaut. (Cela fera tomber le module sous les modules existants jusqu’à ce que nous donnions une position absolue au blurb du milieu)
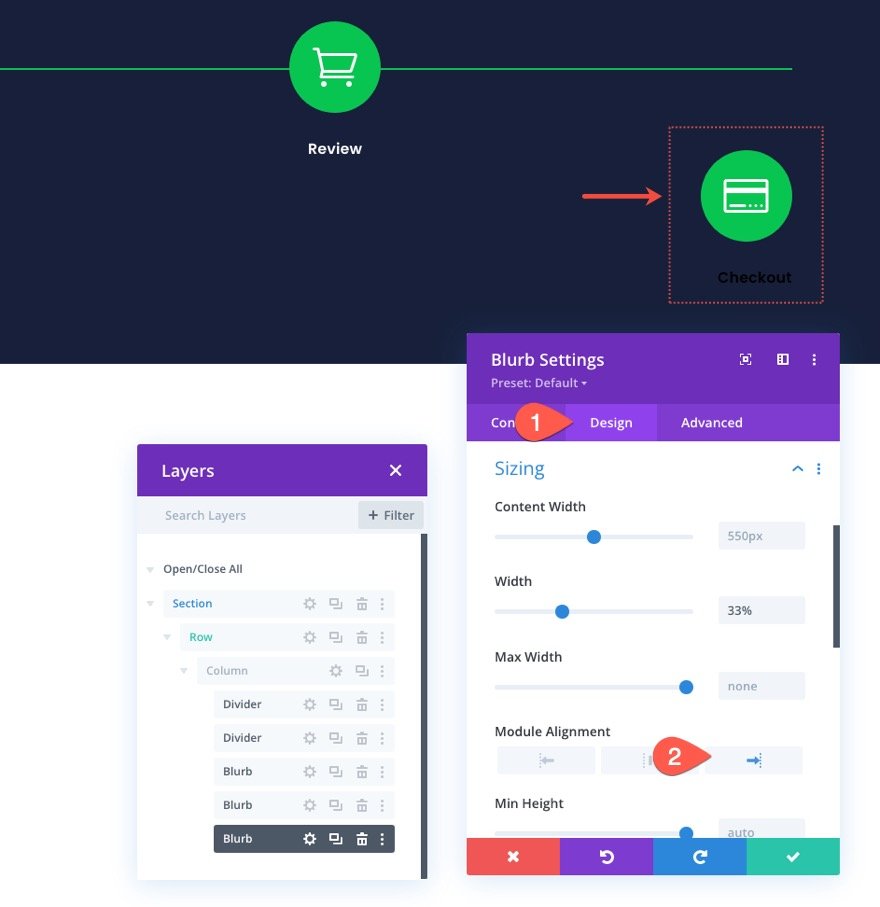
Sous l’onglet design, mettez à jour l’alignement du module :
- Alignement du module : Droite
Création du lien de navigation pour la révision du panier
Une fois que le lien de navigation de la caisse est terminé, nous pouvons mettre à jour le texte d’accompagnement central (lien de navigation du panier/de la revue). Pour accélérer le processus de conception, copiez les styles de module de l’encadré « Boutique » sur la gauche.
Ensuite, collez les styles de module sur le texte d’accompagnement « Revue » du milieu.
Ainsi, le texte d’annonce « Review » sera placé à gauche, directement au-dessus du module « Shop ». Utilisez la fenêtre modale des calques pour sélectionner les paramètres du texte de présentation « Review » et mettez à jour l’emplacement comme suit :
- Emplacement : Haut Centre
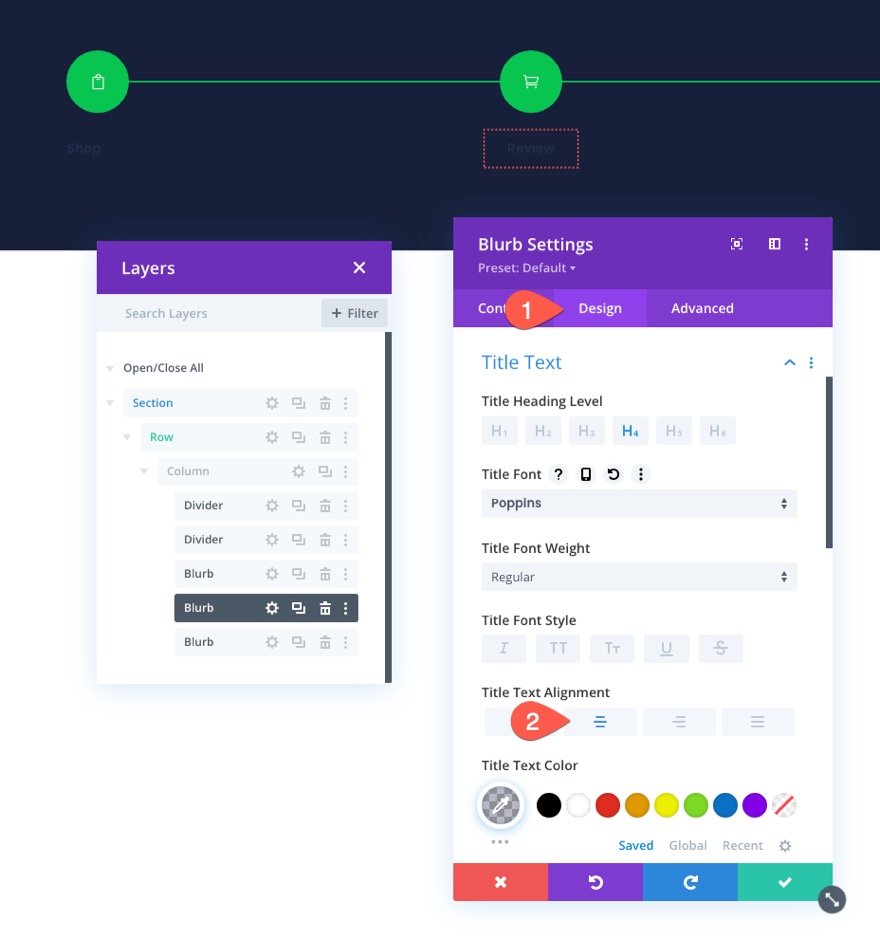
Pour terminer la mise à jour du texte d’accompagnement central, mettez à jour les éléments suivants :
- Alignement du texte du titre : Centre
Arrière-plan de la section
Pour refléter fidèlement l’aspect du menu de navigation sur une page de caisse avec un arrière-plan clair, mettez à jour la couleur d’arrière-plan de la section comme suit :
- Couleur d’arrière-plan : #fafafb
Enregistrement de la rangée dans la bibliothèque Divi
Tout comme nous l’avons fait pour le menu de navigation de la page Panier, nous pouvons enregistrer ce menu de navigation de la page Caisse dans la bibliothèque Divi pour une utilisation ultérieure.
Allez-y et enregistrez la ligne contenant le menu dans la bibliothèque en utilisant l’icône Enregistrer dans la bibliothèque dans le menu des lignes.
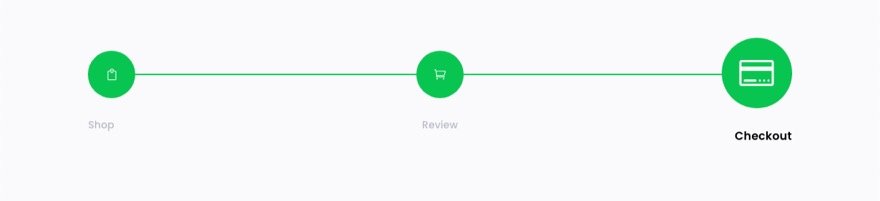
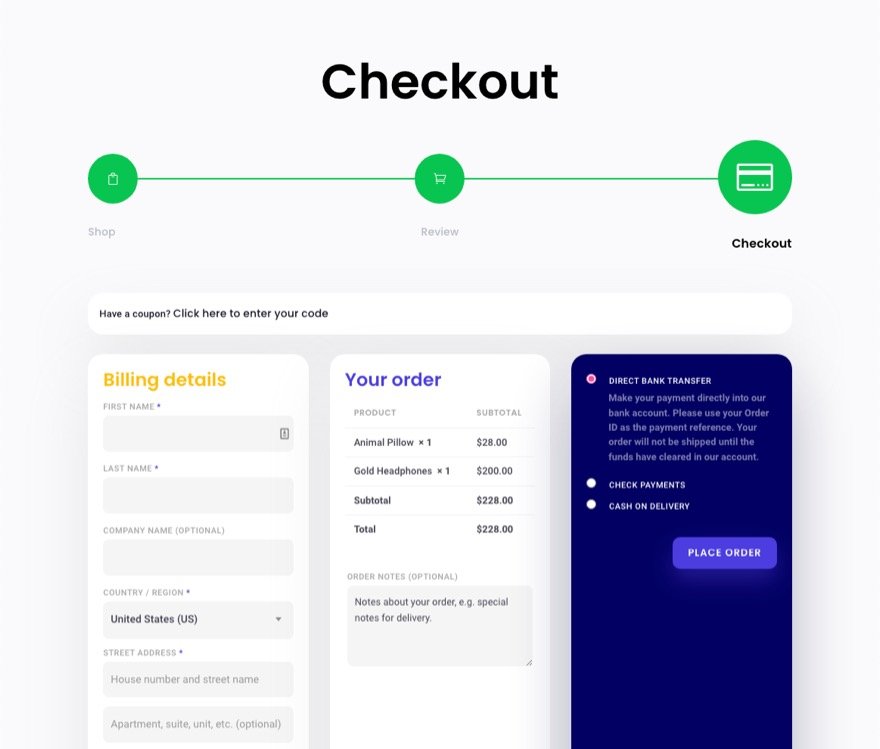
Résultat final pour le menu de navigation de la page Caisse
Voici le résultat final du menu de navigation de la page de paiement qui reflète fidèlement la progression finale du processus de paiement.
Ajout du menu de navigation du processus de paiement à la page ou au modèle de panier et de paiement
Maintenant que les deux versions des menus de navigation du processus de paiement sont enregistrées dans la bibliothèque, nous pouvons les ajouter à la page ou au modèle de notre choix.
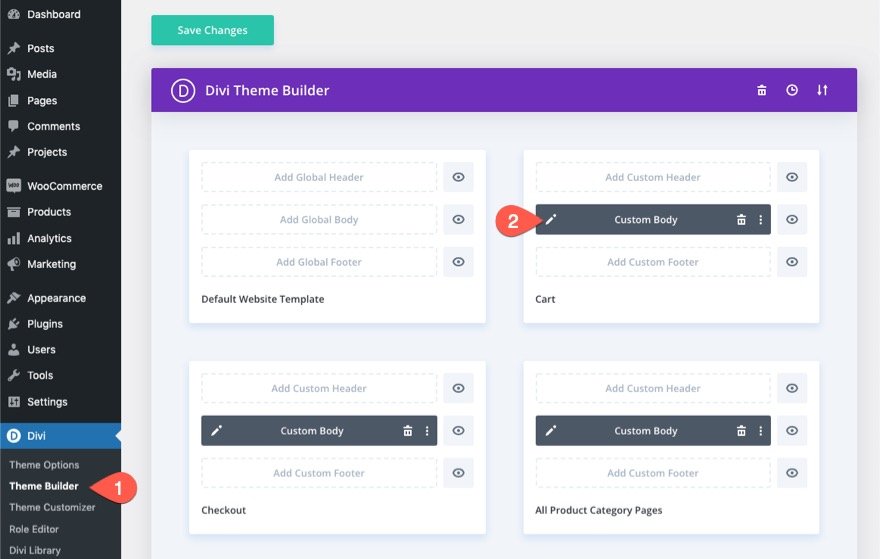
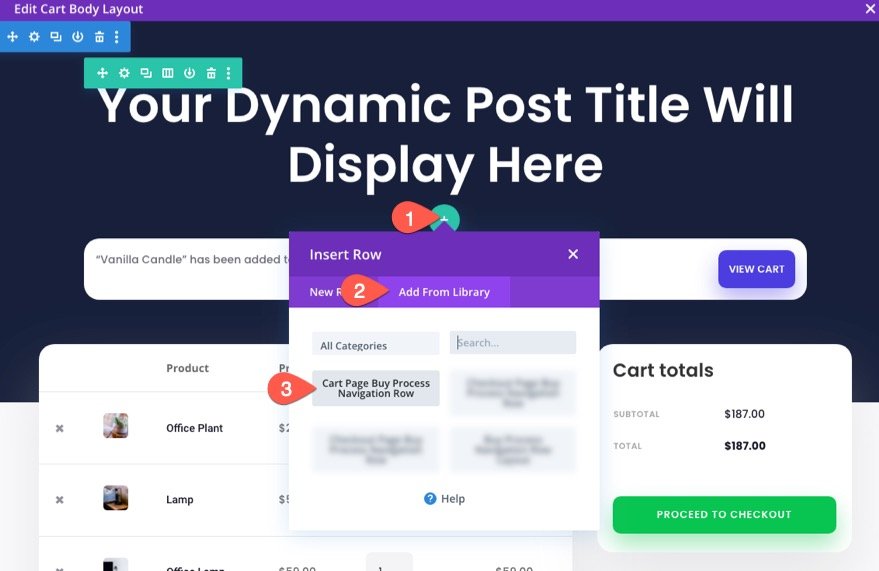
Par exemple, pour ajouter le menu de navigation du processus de paiement à un modèle de panier WooCommerce, allez dans le créateur de thème et cliquez sur pour modifier la disposition du corps du modèle de panier.
Puisque nous avons enregistré notre menu de navigation sous forme de rangée dans la bibliothèque, nous devons nous rappeler d’ajouter une nouvelle rangée à notre modèle pour télécharger le menu de navigation. Trouvez donc un emplacement pour la rangée et cliquez sur pour ajouter une nouvelle rangée. Dans la modale Insérer une rangée, cliquez sur l’onglet Ajouter de la bibliothèque et sélectionnez la rangée enregistrée dans la liste.
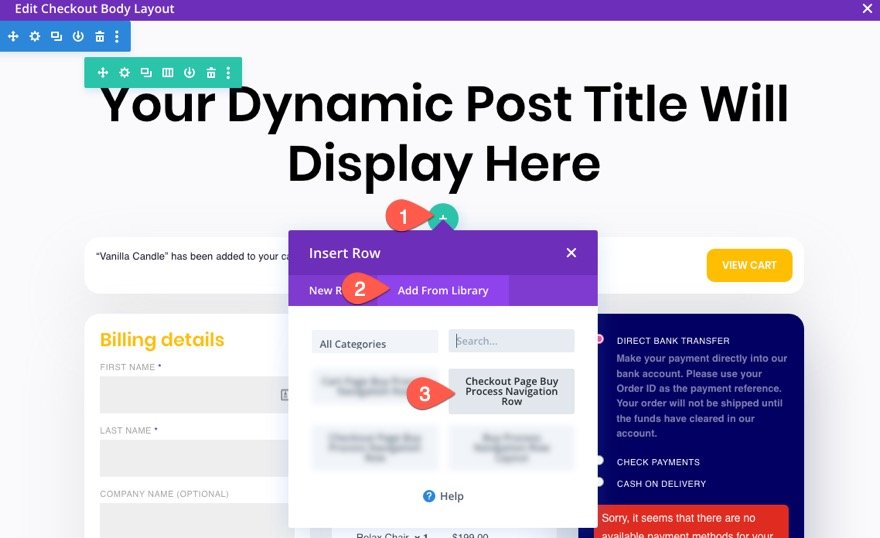
Vous pouvez répéter le même processus pour ajouter le menu de navigation au modèle de page de paiement.
Résultat final
Regardez à quoi ressemblent ces liens de navigation du processus de paiement sur un modèle entièrement conçu. Ces modèles sont également présentés dans l’un de nos ensembles GRATUITS de modèles de pages de panier et de caisse pour Divi.
Réflexions finales
Un menu de navigation pour le processus de paiement peut être un atout majeur pour votre site Web. Et, avec Divi, vous pouvez les construire entièrement à partir de zéro avec toutes les personnalisations dont vous avez besoin. De plus, vous pouvez enregistrer la mise en page dans votre bibliothèque afin d’ajouter le menu à n’importe quelle page ou modèle que vous souhaitez en quelques clics. J’espère que cela vous incitera à en créer un pour votre prochain projet et vous aidera à faire passer plus de clients à la caisse.
J’ai hâte de lire vos commentaires.
À la vôtre !