Une section de héros attrayante est l’un des aspects les plus importants de tout site Web. L’ajout de transitions et d’animations fluides pour mettre en valeur le contenu de la section héros est l’un des moyens d’améliorer la qualité de cette dernière. Dans Divi, les transitions de base de la section héros peuvent être réalisées facilement avec un module de curseur (passage d’une diapositive à une autre), mais les possibilités de conception d’animations peuvent être limitées. Toutefois, avec un peu de créativité (en dehors des sentiers battus), vous pouvez débloquer la puissance de Divi pour concevoir une section de héros entièrement personnalisée avec d’innombrables animations ou transitions uniques.
Dans ce tutoriel, nous allons vous montrer comment construire une section de héros avec des transitions et des animations uniques qui peuvent être facilement conçues et personnalisées avec les paramètres de Divi Builder.
C’est parti !
Pour importer la mise en page de la section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la fenêtre contextuelle de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
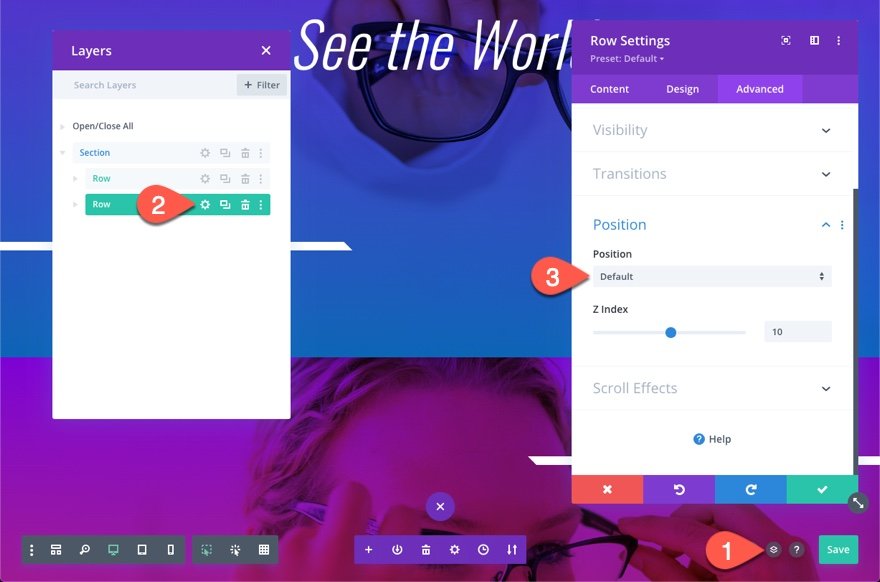
Par défaut, la deuxième rangée aura une position absolue qui couvrira la première rangée, de sorte que la première rangée ne sera pas visible. Pour modifier la première rangée, vous devez d’abord ouvrir les paramètres de la deuxième rangée et rétablir la position par défaut. Une fois cette opération effectuée, vous pouvez rétablir la position absolue avant de publier.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour éditer la page en front-end (visual builder).
- Choisissez l’option « Build From Scratch ».
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Comprendre d’abord l’idée de base
Avant de commencer à construire notre section héroïque, il peut être utile de comprendre l’idée de base derrière le design. Ce que nous allons faire, c’est créer une section avec deux rangées. Chaque rangée servira de conception de la section héroïque (comme une diapositive). Chaque rangée comportera une seule colonne personnalisée pour s’afficher en plein écran (sur toute la largeur et la hauteur de la fenêtre de votre navigateur).
En utilisant cette grande quantité d’espace disponible dans chaque colonne, nous pouvons positionner chaque module avec précision en utilisant la position absolue dans Divi. Ensuite, nous pouvons ajouter des styles d’animation, des durées et des délais à n’importe lequel de ces modules ou rangées pour obtenir les transitions et animations de la section du héros que nous souhaitons. Le but de ce tutoriel est de vous montrer un design de base, mais comme vous l’avez peut-être déjà deviné, il existe une tonne de possibilités.
Partie 1 : Création du premier modèle de section de héros avec des éléments d’animation personnalisés
Dans cette première partie du tutoriel, nous allons créer le premier modèle de section de héros qui se trouvera dans une seule ligne et colonne de la section.
Mise à jour du remplissage de la section
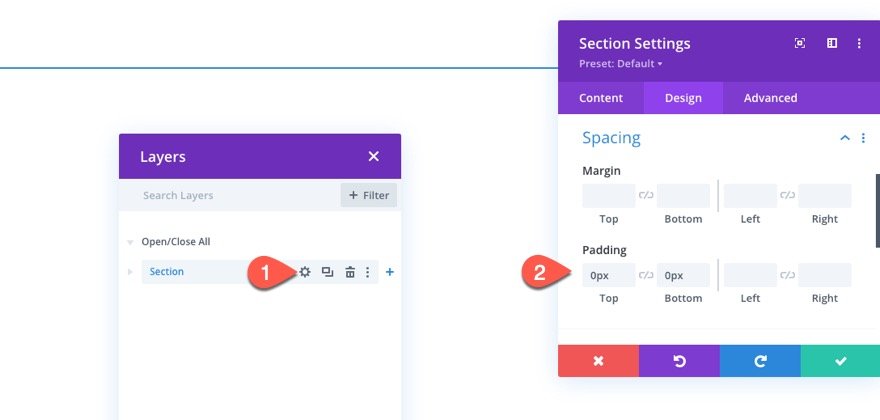
Avant toute chose, ouvrez les paramètres de la section par défaut dans le constructeur et supprimez les paddings supérieur et inférieur par défaut :
- Padding : 0px haut, 0px bas
Création de la première rangée et de la première colonne
Commençons par ajouter une ligne à une colonne à la section. Cette première ligne contiendra le design de notre section héroïque initiale avant de passer à une deuxième ligne/design que nous construirons après cette ligne.
Paramètres de la rangée
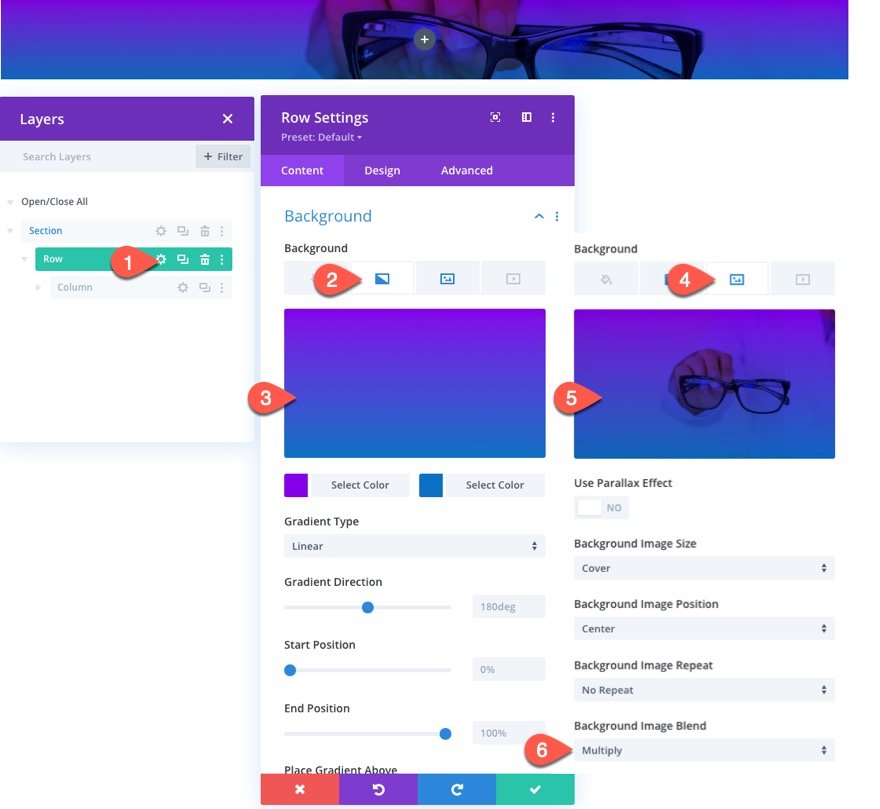
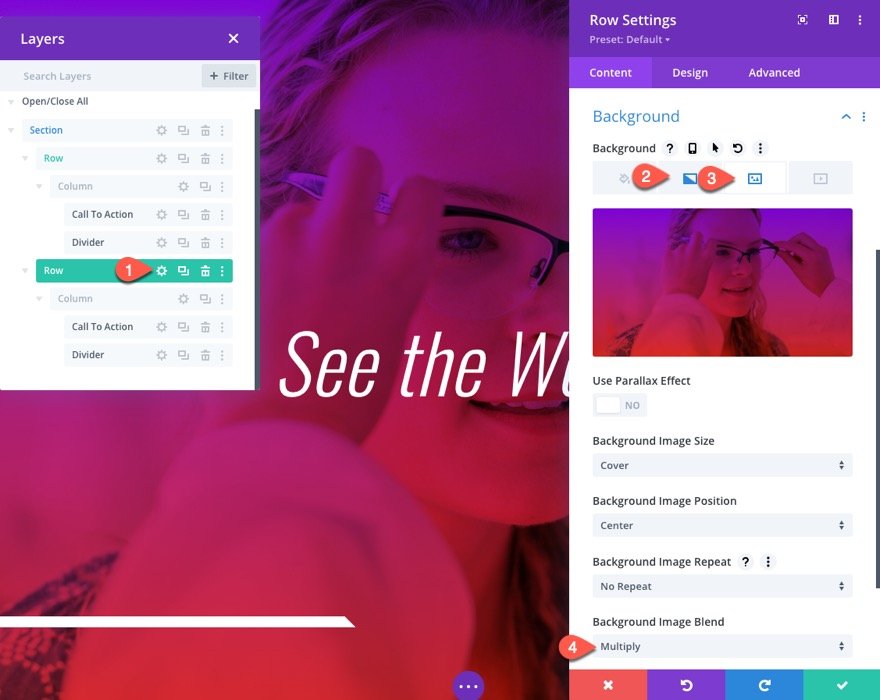
Ouvrez les paramètres de la rangée et ajoutez un arrière-plan personnalisé comme suit :
Dégradé d’arrière-plan
- Couleur de fond dégradé à gauche : #8300e9
- Fond dégradé de couleur à droite : #0c71c3
Image d’arrière-plan
- Télécharger l’image
- Mélange de l’image d’arrière-plan : Multiplier
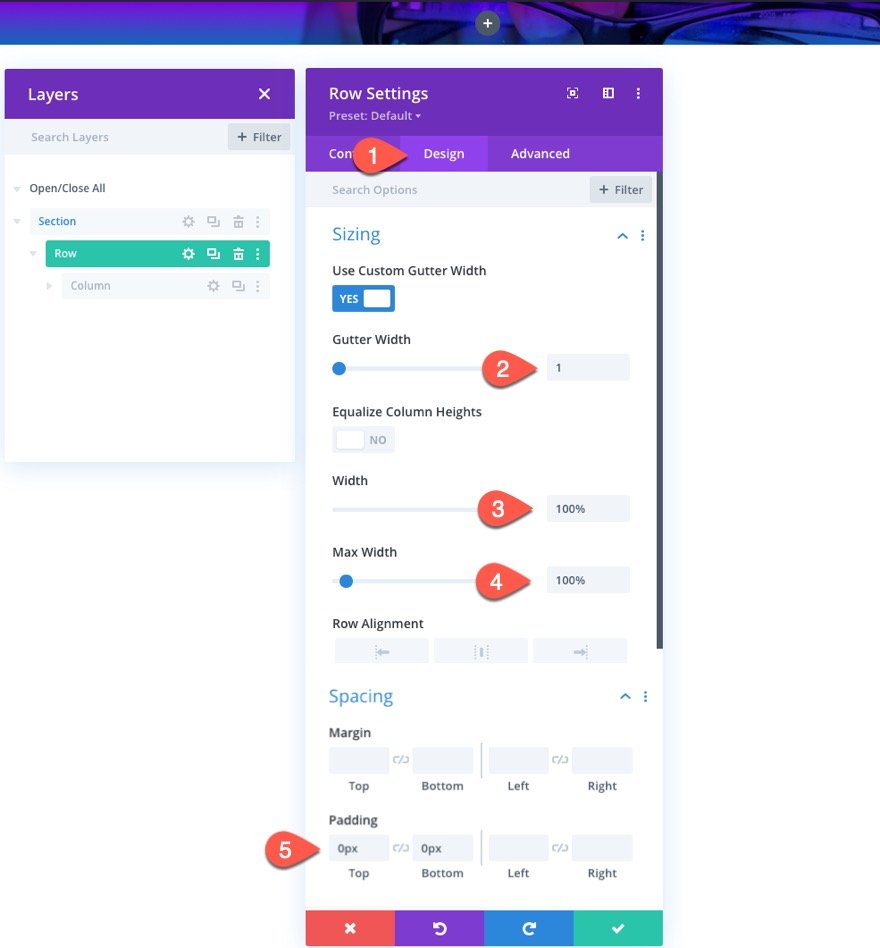
Sous l’onglet Conception, mettez à jour la taille et le remplissage comme suit :
- Largeur de la gouttière : 1
- Largeur : 100
- Largeur maximale : 100
- Rembourrage : 0px haut, 0px bas
La largeur de gouttière 1 éliminera toute marge par défaut qui pourrait affecter l’espacement de notre conception de module plus tard. La largeur doit correspondre à la largeur totale du navigateur, car elle servira d’arrière-plan principal pour notre section de héros en plein écran.
Paramètres des colonnes
La véritable clé de cette conception est la personnalisation de la colonne. Nous voulons que la colonne s’étende sur toute la hauteur et la largeur de la fenêtre du navigateur. Cela nous permettra d’ajouter et de positionner plusieurs modules à l’intérieur de la colonne en utilisant la position absolue. Et nous voulons utiliser la propriété flex pour centrer verticalement tous les modules que nous ajouterons sans utiliser la position absolue.
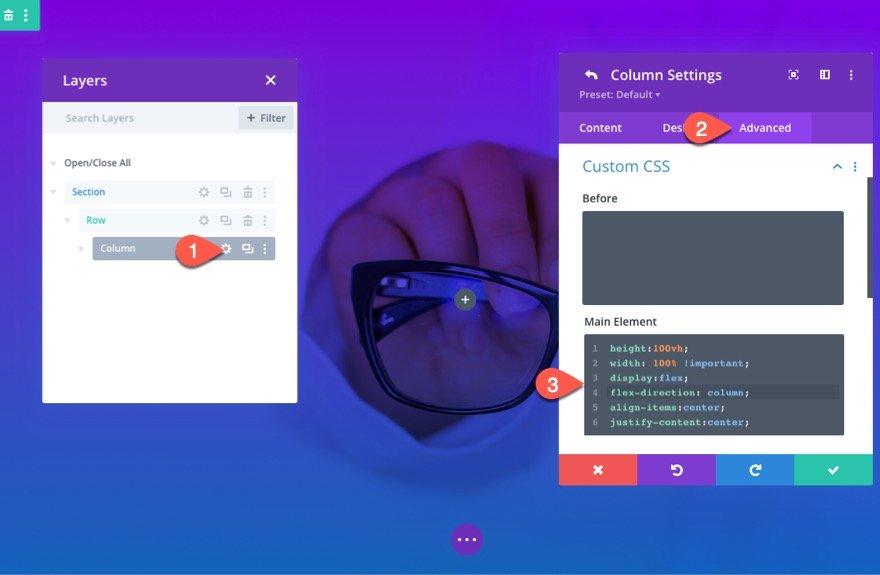
Ouvrez les paramètres de la colonne et ajoutez le CSS personnalisé suivant à l’élément principal :
height:100vh ; width : 100% !important ; display:flex ; flex-direction : column ; align-items:center ; justify-content:center ;
Ajout des modules
Nous pouvons maintenant ajouter le module que nous voulons utiliser pour ajouter le contenu de la conception initiale de la section du héros.
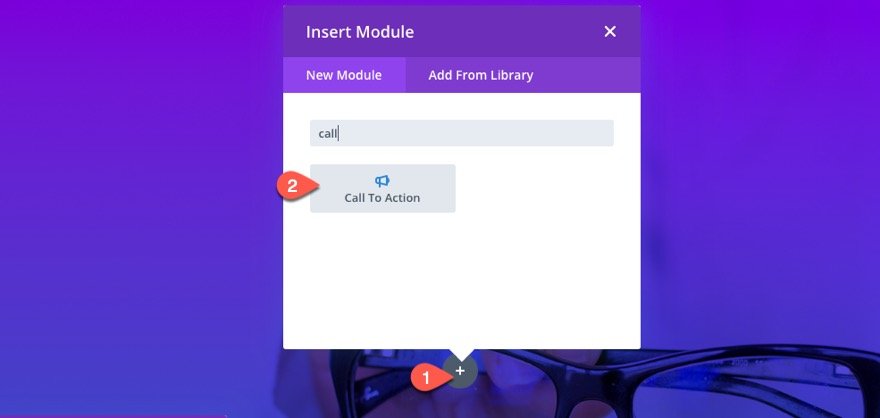
Appel à l’action
Pour notre premier module, ajoutons un module d’appel à l’action qui inclura le titre de notre conception initiale de la section du héros.
Grâce à la CSS personnalisée de notre colonne, le module devrait rester automatiquement centré verticalement dans la fenêtre.
Paramètres du contenu
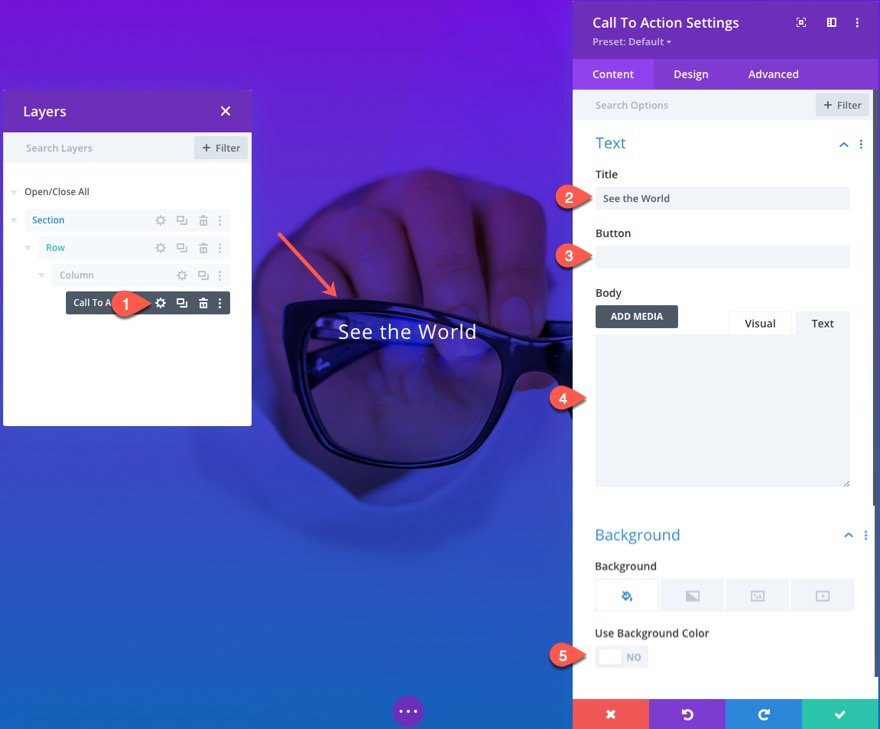
Ouvrez ensuite les paramètres d’appel à l’action et mettez à jour les éléments suivants :
- Titre : Voir le monde
- Bouton : laisser vide
- Corps : laisser vide
- Utiliser la couleur de fond : NON
Paramètres de conception
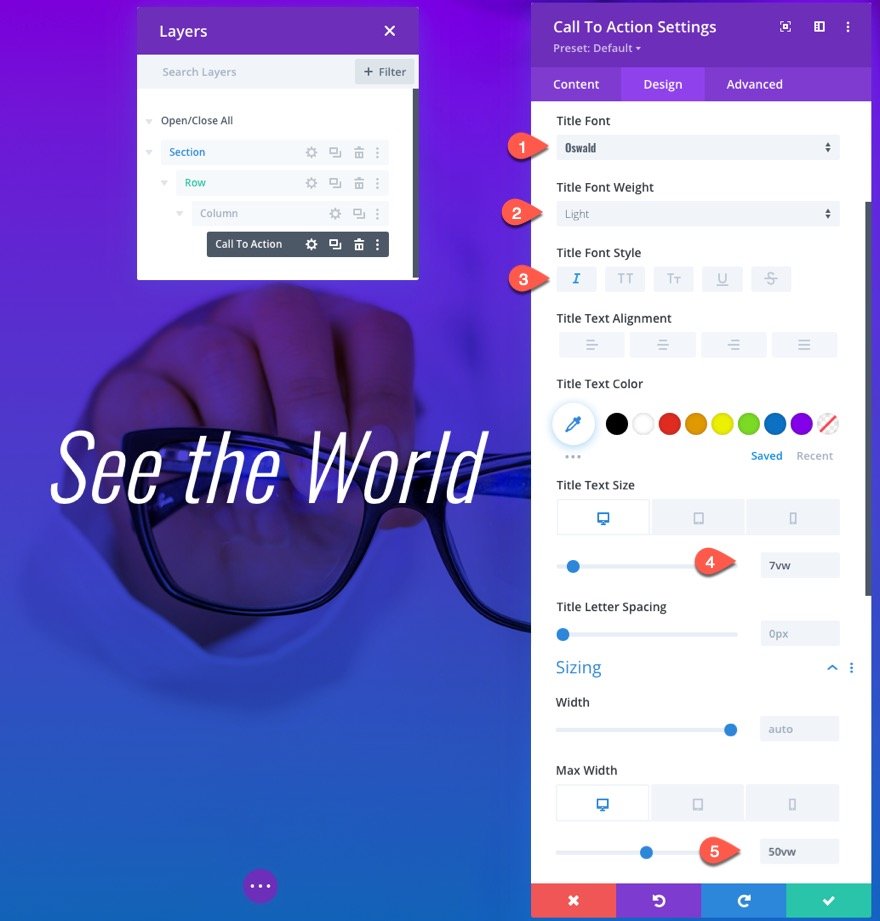
- Police du titre : Oswald
- Poids de la police du titre : Léger
- Style de la police du titre : italique
- Taille du texte du titre : 7vw (ordinateur de bureau), 40px (téléphone)
- Largeur maximale : 50vw (ordinateur de bureau), 70vw (tablette et téléphone)
Animation
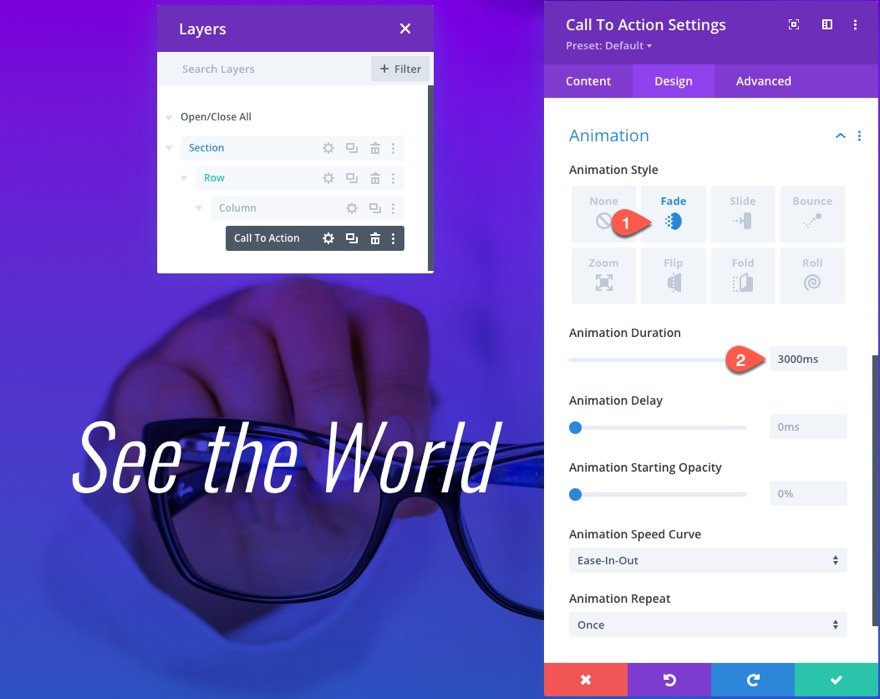
- Style d’animation : Fondu enchaîné
- Durée de l’animation : 3000ms
Surveillez le timing de vos animations !
Pour que cette conception fonctionne, il est essentiel d’orchestrer le timing de toutes les valeurs de durée d’animation et/ou de retard d’animation afin que les éléments de conception de la section du héros suivante ne démarrent pas avant que les animations de la première section du héros ne soient terminées. Dans cet exemple, le module d’appel à l’action a une durée d’animation de 3 000 ms (ou 3 secondes). Il est important de s’en souvenir pour savoir combien de temps retarder l’animation du design de transition (ou suivant). La conception de la section du héros de transition que nous allons créer après celle-ci consiste en une rangée distincte (avec de nouveaux éléments de conception et de nouvelles animations) qui se trouve au-dessus de celle-ci (comme une superposition). Cependant, nous devrons retarder l’animation de cette rangée/ce design afin que le premier design de section de héros ait le temps de s’animer. En théorie, nous devrions donc retarder l’animation de notre prochaine section de héros d’environ 3 000 ms, car il s’agit de la durée d’animation de notre module d’appel à l’action initial.
Bien que le suivi du timing puisse être délicat, surtout avec un grand nombre d’éléments d’animation, cette configuration vous offre un monde de possibilités pour ajouter toutes sortes de designs d’animation, car vous avez le pouvoir d’ajuster la durée et le retard de chaque élément d’animation.
Séparateur
Bien que nous puissions choisir n’importe quel module/concept de contenu à animer sur notre section héroïque initiale, nous allons rester simples en ajoutant un module de séparation avec une animation de glissement.
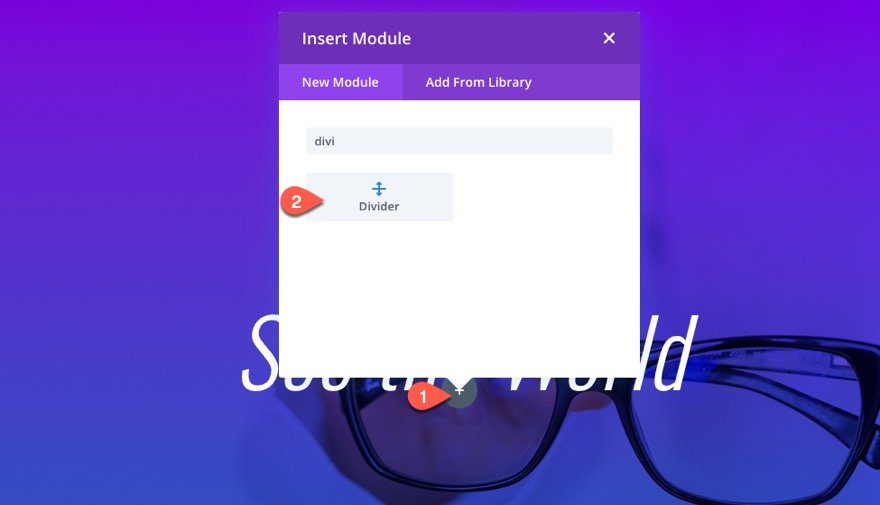
Allez-y et ajoutez un nouveau module Divider sous le module Call to Action.
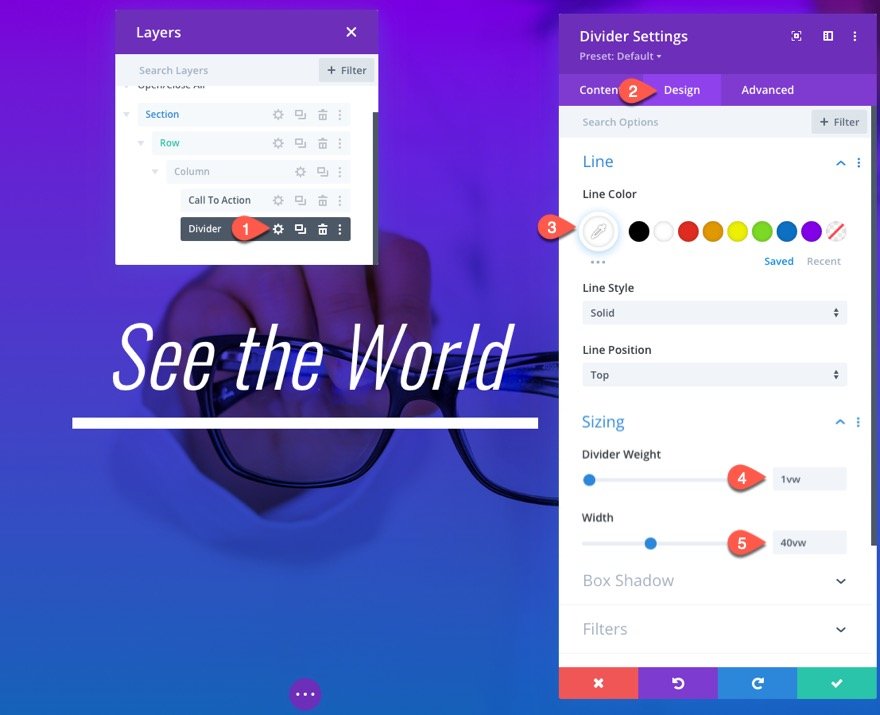
Paramètres de conception
Sous l’onglet Conception, dans les paramètres du diviseur, mettez à jour les éléments suivants :
- Couleur de ligne : #ffffff
- Poids du diviseur : 1vw
- Largeur : 40vw
Tirez parti de l’unité de longueur VW
L’utilisation de l’unité de longueur vw est parfaite car nous voulons que la taille du séparateur s’adapte de manière cohérente à la largeur du navigateur pour une conception réactive fluide. Comme la colonne parente du séparateur a une largeur de 100 % et une hauteur de 100vh, l’unité de longueur vw est parfaite pour ces éléments de conception. Nous l’avons déjà utilisé pour le texte du titre de notre CTA.
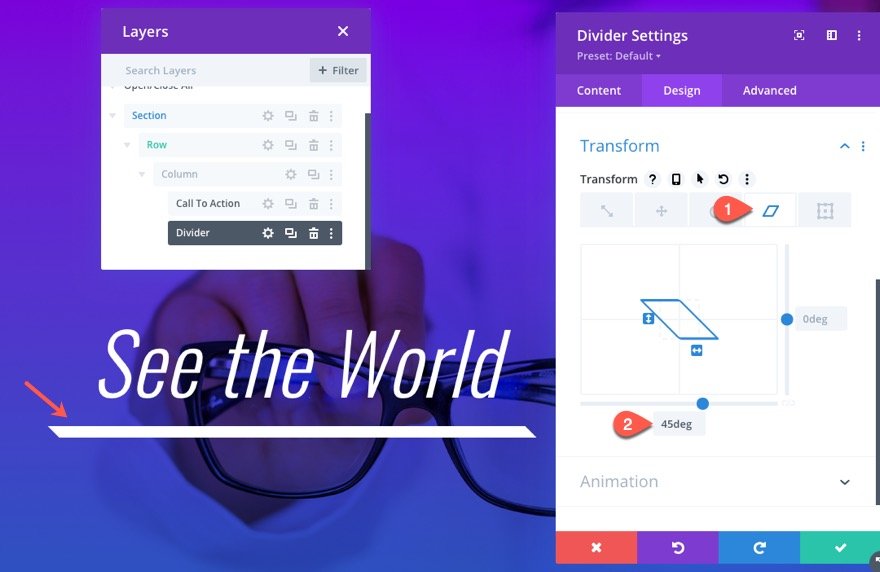
Transformez
Pour ajouter une touche unique à la conception du séparateur, mettez à jour l’option de transformation en biais comme suit :
- Transformation Skew X Axis : 45deg
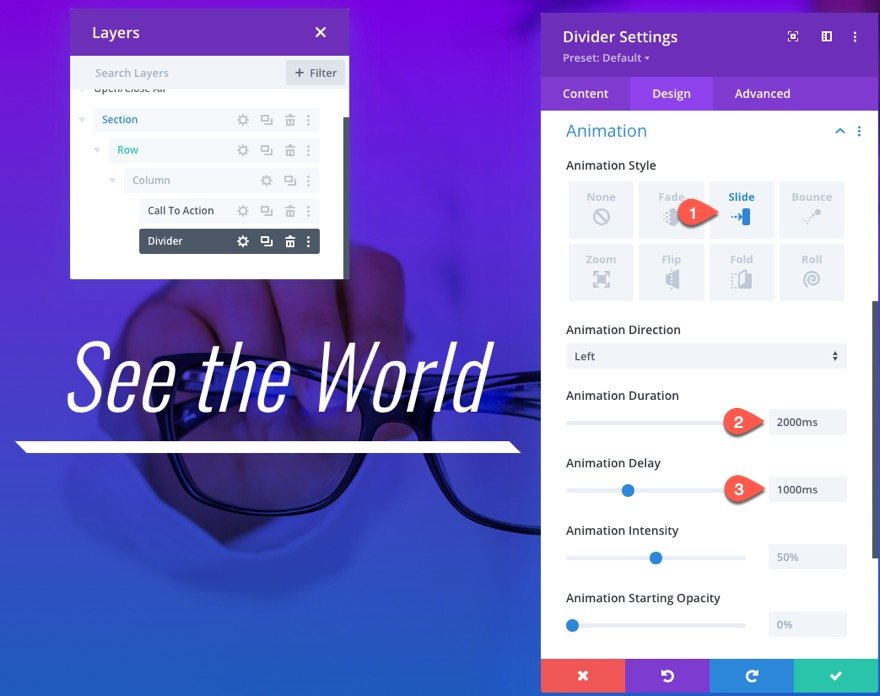
Animation
- Style d’animation : Diapositive
- Durée de l’animation : 2000 ms
- Délai d’animation : 1000ms
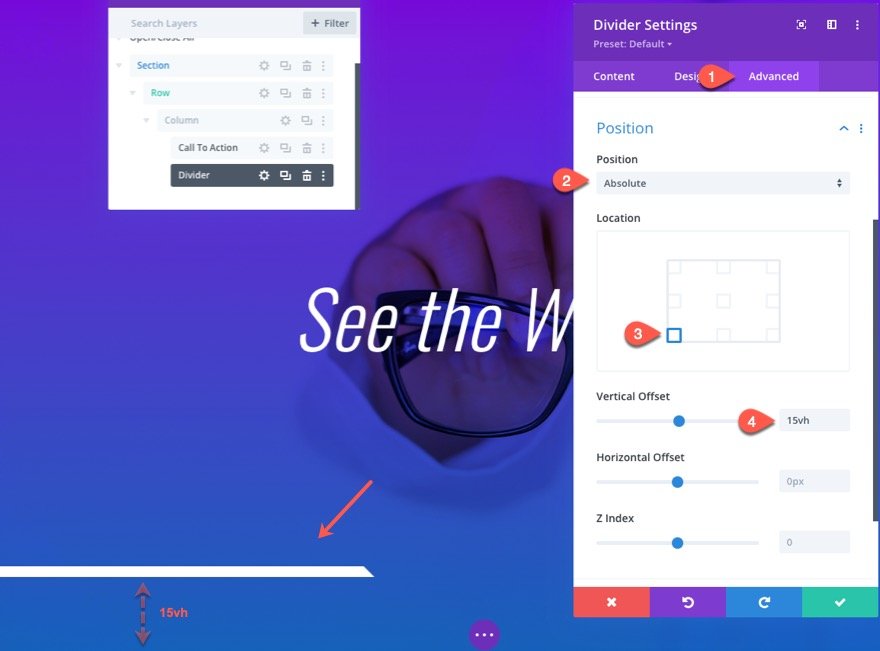
Positionner
Positionnez maintenant le diviseur avec une position absolue comme suit :
- Position : Absolue
- Emplacement : en bas à gauche
- Décalage vertical : 15vh
Résultat
Voici le résultat obtenu jusqu’à présent.
Partie 2 : création de la conception de la (deuxième) section de héros de transition avec des éléments d’animation personnalisés
Dupliquez la première rangée
Pour démarrer la conception de notre deuxième section de héros de transition, dupliquez la première ligne.
Nous pouvons maintenant modifier le contenu, le design et l’animation des éléments de la rangée dupliquée selon les besoins.
Mise à jour de l’arrière-plan de la rangée
Ouvrez les paramètres de la rangée nouvelle/dupliquée et mettez à jour l’arrière-plan avec un nouveau dégradé de couleurs et une nouvelle image :
- Couleur de fond dégradée à gauche : #8300e9
- Couleur de fond dégradé à droite : #e02b20
- Image de fond : [télécharger une nouvelle image]
- Mélange de l’image d’arrière-plan : Multiplier
Mise à jour du module d’appel à l’action
Contenu
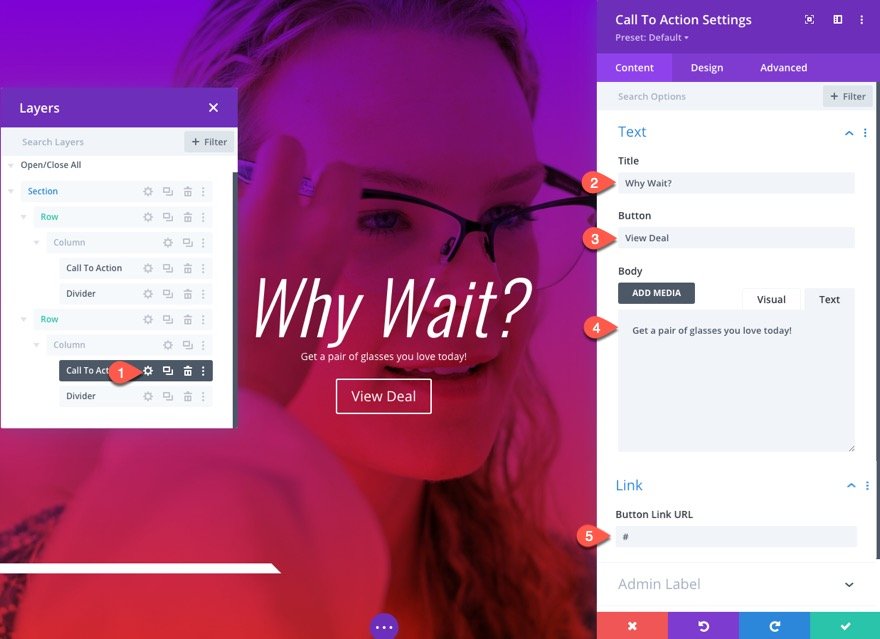
Ensuite, ouvrez les paramètres du module d’appel à l’action et mettez à jour le contenu comme suit :
- Titre : Pourquoi attendre ?
- Bouton : Voir l’offre
- Corps : Obtenez une paire de lunettes que vous aimez aujourd’hui !
- URL du lien du bouton
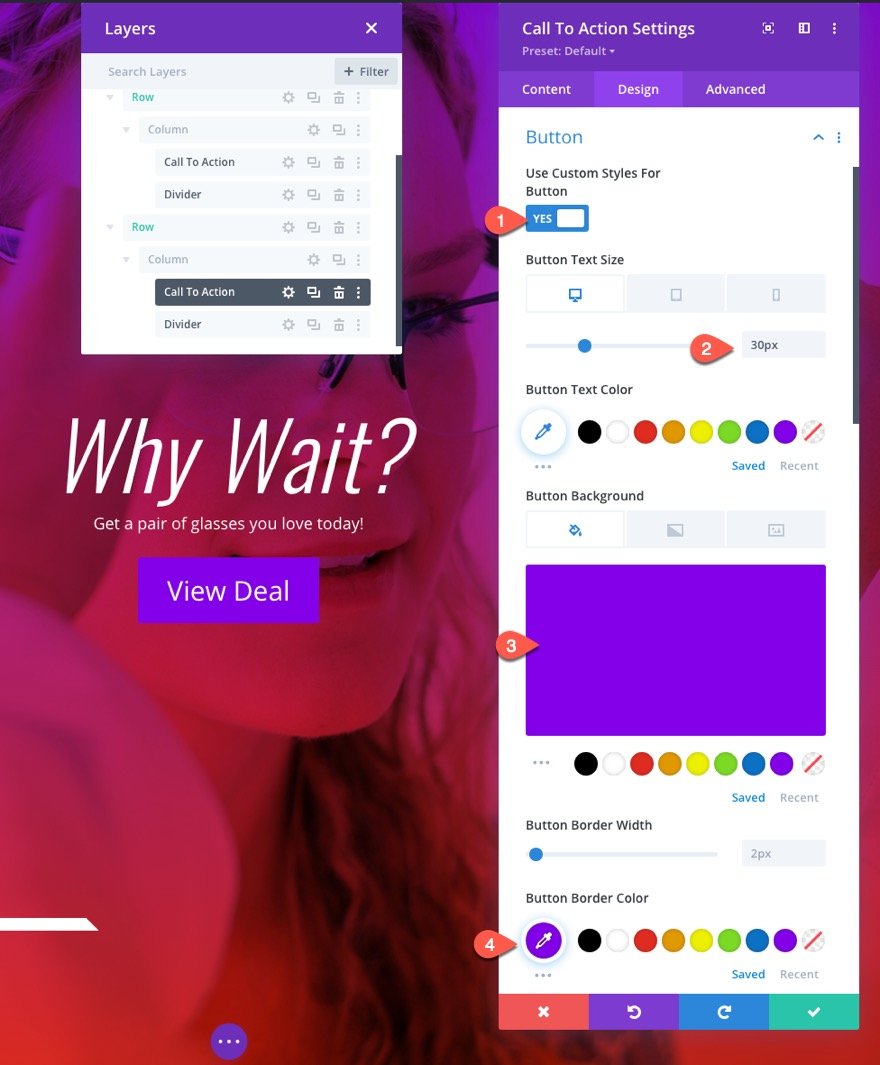
Paramètres des boutons
Sous l’onglet « Design », mettez à jour les paramètres des boutons comme suit :
- Taille du texte du bouton : 30px (ordinateur), 20px (téléphone)
- Couleur d’arrière-plan du bouton : #8300e9
- Couleur de la bordure du bouton : #8300e9
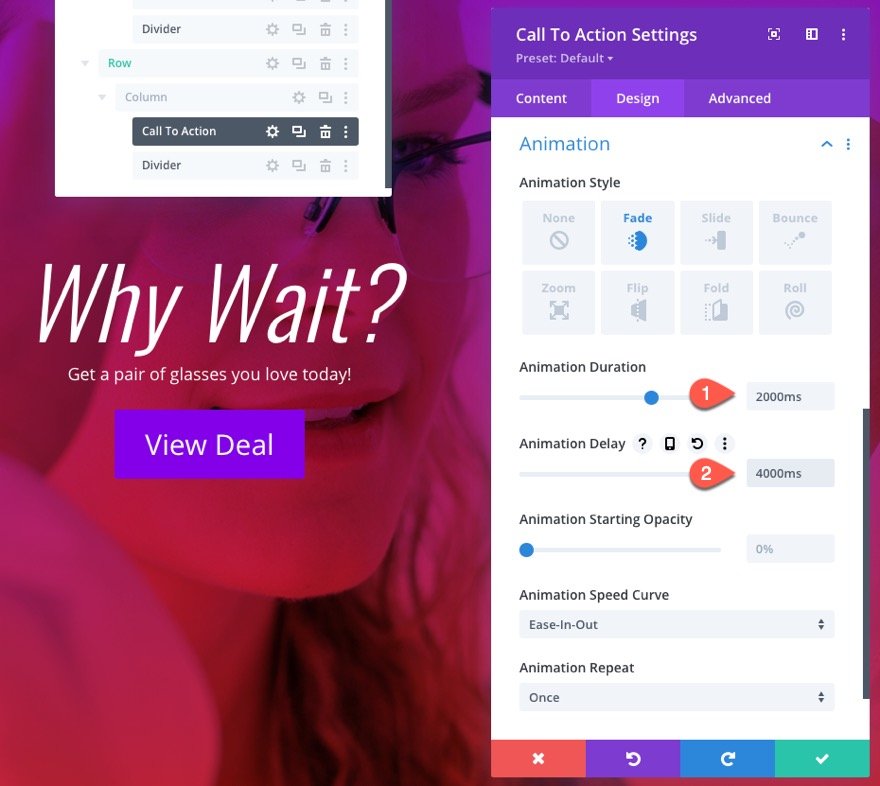
Mettre à jour l’animation
Ensuite, modifiez la durée et le délai de l’animation :
- Durée de l’animation : 2000 ms
- Délai d’animation : 4000ms
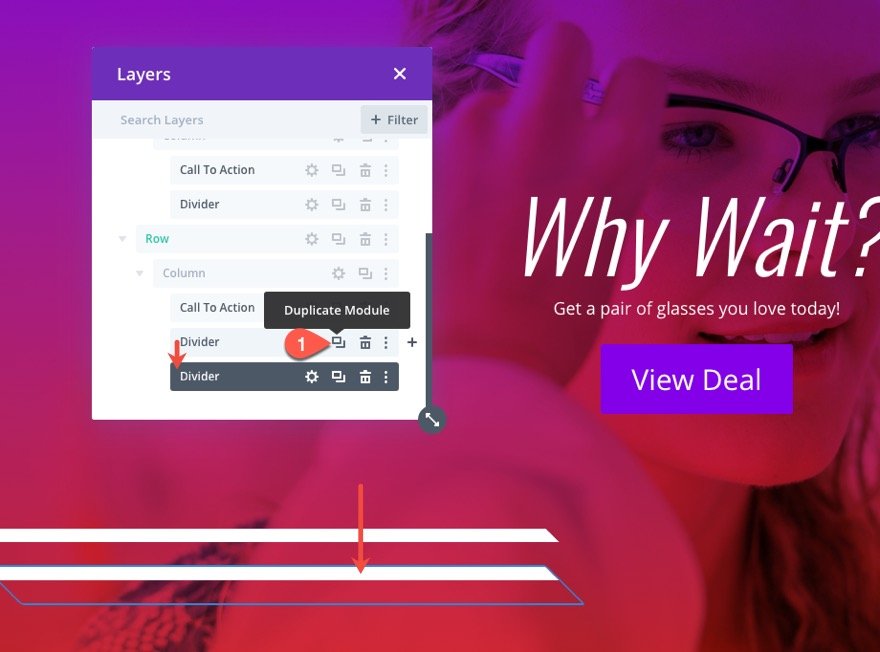
Dupliquer le séparateur
Puisque le premier modèle de section de héros comprenait un séparateur qui coulissait en bas à gauche de la section de héros, nous pouvons ajouter un autre séparateur complémentaire qui coulisse en haut à droite sur ce modèle de section de héros de transition.
Pour faciliter ce processus, dupliquez le séparateur existant.
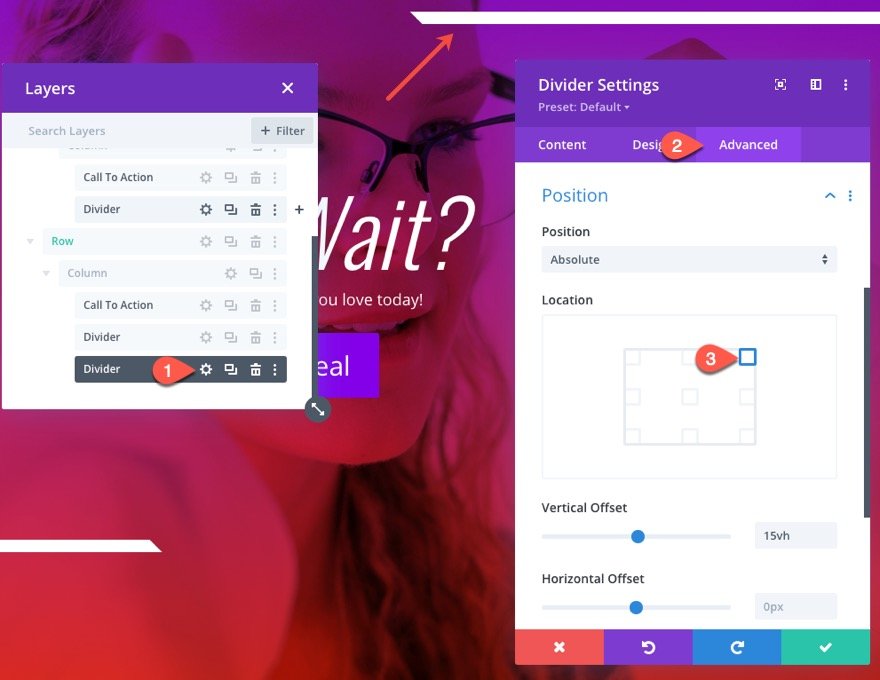
Position du séparateur
Ouvrez ensuite les paramètres du diviseur dupliqué et mettez à jour la position comme suit :
- Emplacement : en haut à droite
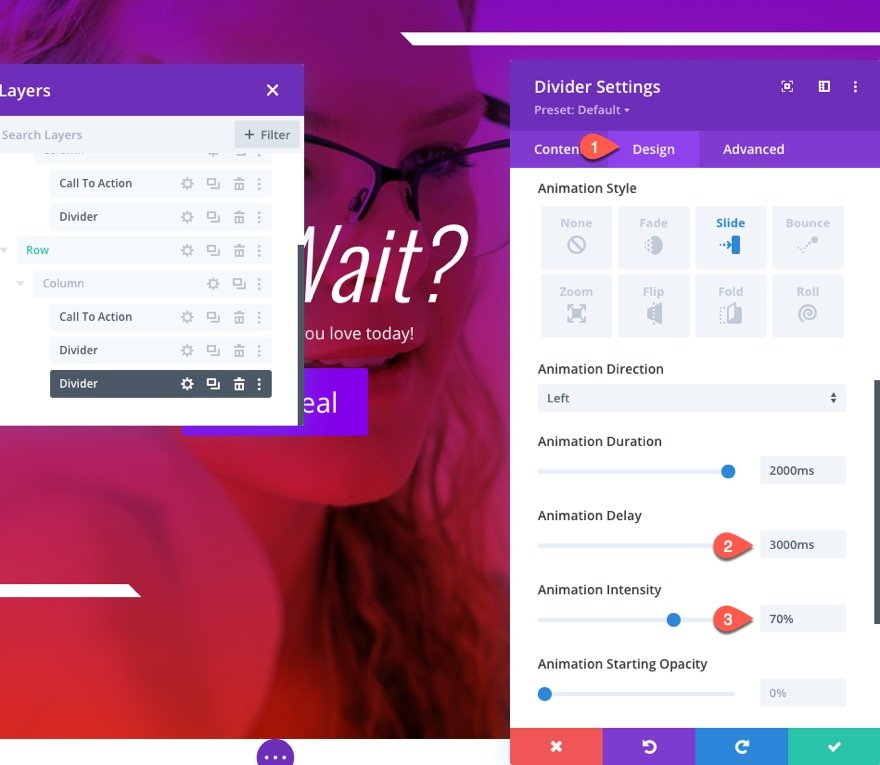
Mise à jour de l’animation du diviseur
- Délai d’animation : 3000ms
- Intensité de l’animation : 70
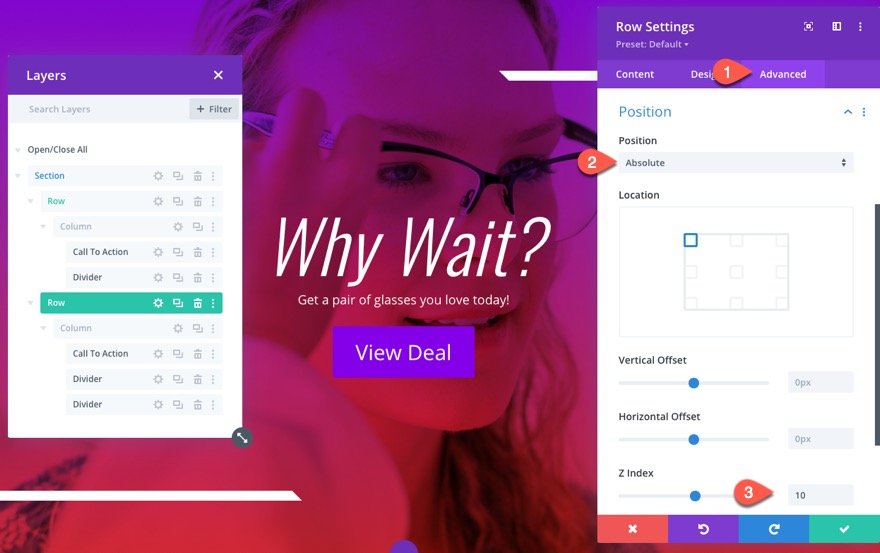
Position de la rangée
Maintenant que la conception de la prochaine transition de la section du héros est terminée, nous pouvons donner à la rangée une position absolue afin qu’elle se trouve au-dessus de la conception initiale de la rangée et de la section du héros.
Mettez à jour la position des paramètres de la rangée comme suit :
- Position : Absolue
- Index Z : 10
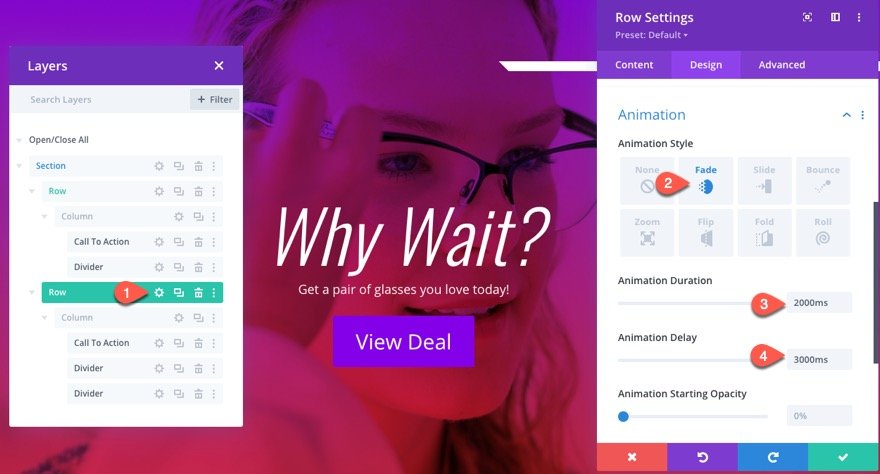
Animation de la rangée
Pour vous assurer que l’animation de cette deuxième section de héros de transition apparaisse au bon moment, mettez à jour les paramètres d’animation comme suit :
- Style d’animation : Fondu enchaîné
- Durée de l’animation : 2000ms
- Délai d’animation : 3000ms
Résultat final
Réflexions finales
Nous espérons que les techniques de conception présentées dans ce tutoriel vous permettront de mieux comprendre Divi afin de créer des animations et des transitions étonnantes pour votre section héros. N’hésitez pas à jouer avec différentes animations (slide, flip, etc.) et à ajouter de nouveaux modules pour des éléments de conception supplémentaires. Et il y a de fortes chances que vous voyiez encore plus d’applications pour cette technique.
J’ai hâte de lire vos commentaires.
À la vôtre !