Les vacances sont là ! En tant que propriétaire d’entreprise, cela signifie ajuster vos offres pour attirer l’attention des acheteurs saisonniers. Une façon de le faire est de créer des cartes-cadeaux WooCommerce pour votre boutique en ligne. Non seulement leur mise en place est facile, mais elle peut être un moyen efficace de stimuler les ventes.
Dans ce guide, nous vous expliquerons les avantages de proposer des cartes-cadeaux WooCommerce et les options qui s’offrent à vous. Ensuite, nous vous expliquerons comment créer des cartes-cadeaux WooCommerce en six étapes simples.
C’est parti !
Pourquoi offrir des cartes-cadeaux WooCommerce pour votre boutique en ligne ?
Il y a de nombreux avantages à offrir des cartes-cadeaux en tant que propriétaire d’une entreprise en ligne. Tout d’abord, les études montrent que l’intérêt des consommateurs pour les cartes cadeaux est en hausse. Elles constituent d’excellents achats, en particulier en tant que cadeaux, car elles laissent le destinataire décider du produit à choisir. Par conséquent, les cartes-cadeaux offrent plus de souplesse et de variété que les autres options.
Voici quelques avantages de proposer des cartes-cadeaux WooCommerce :
- Aide à l’augmentation des ventes et des revenus
- Une occasion d’attirer de nouveaux clients sur votre site et de développer la notoriété de votre marque
- La possibilité d’offrir des cartes-cadeaux de n’importe quel montant et de déterminer leur date d’expiration (le cas échéant)
WooCommerce n’est pas livré avec une option par défaut pour la vente de cartes cadeaux. Cependant, la bonne nouvelle est qu’il existe des plugins et des extensions que vous pouvez utiliser pour ajouter cette fonctionnalité. En outre, vous avez une poignée d’options puissantes à choisir en fonction de votre budget et des fonctionnalités spécifiques que vous recherchez.
3 excellents plugins pour la création de cartes-cadeaux WooCommerce
Une fois que vous avez décidé de vendre des cartes-cadeaux à vos clients WooCommerce, l’étape suivante consiste à décider comment s’y prendre. Vous avez le choix entre plusieurs options. Techniquement, il existe une méthode de « contournement » qui ne nécessite aucun plugin tiers. Il s’agit de vendre des cartes-cadeaux en tant que produit téléchargeable, de mettre en place un code de coupon et de créer vous-même un certificat-cadeau.
Cependant, cela peut représenter beaucoup de travail. Ce n’est pas non plus la meilleure option si vous voulez offrir des cartes-cadeaux de différents montants, car vous devrez créer un code de coupon et un certificat-cadeau distincts pour chacun. C’est pourquoi nous recommandons d’utiliser un plugin de carte cadeau WooCommerce. Non seulement vous avez des options à choisir, mais la plupart sont rapides et faciles à utiliser. Jetons un coup d’œil à certaines des meilleures options, à la fois gratuites et premium.
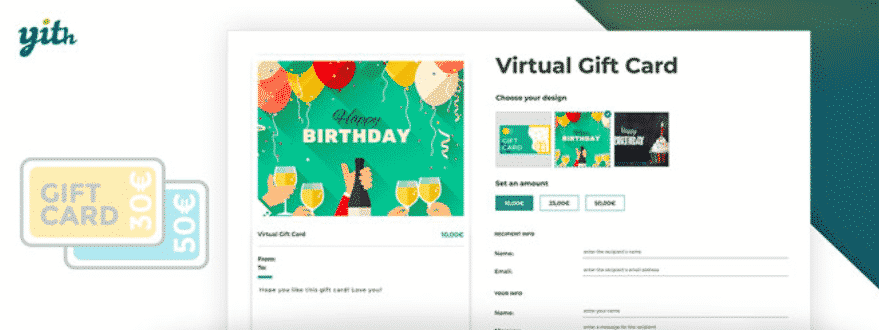
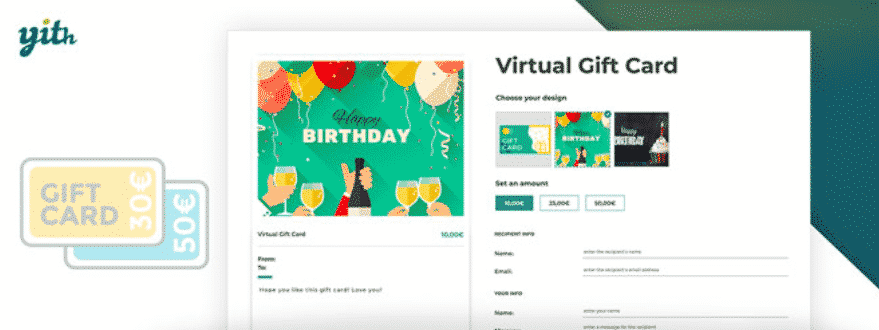
1. YITH WooCommerce Gift Cards
YITH WooCommerce Gift Cards est un plugin freemium qui vous permet de créer des cartes-cadeaux numériques et imprimables. Il permet aux clients de choisir n’importe quel montant et même de personnaliser le design de la carte cadeau via des modèles. Les utilisateurs peuvent également planifier les livraisons de cartes-cadeaux et les envoyer à plusieurs personnes, ainsi que télécharger une version PDF à imprimer ou générer un code QR pour celle-ci.
Avec près de 60 000 utilisateurs et une note de 4,4/5 étoiles, c’est une option qui mérite d’être considérée. La version gratuite (qui n’est pas aussi bien notée) vous donne accès à toutes les fonctionnalités nécessaires pour créer des cartes-cadeaux WooCommerce de base. Cependant, si vous voulez des fonctionnalités avancées, telles que la fixation d’une limite de montant ou la vente de cartes-cadeaux physiques, vous devrez passer à la version premium. Les licences commencent à 129,99 $.
2. PW WooCommerce Gift Cards
Un autre plugin freemium populaire et très bien noté est PW WooCommerce Gift Cards. Il rend la mise en place et la vente de cartes-cadeaux numériques rapides et faciles. Vos clients peuvent simplement entrer le montant, les détails du reçu et un message personnalisé. Ensuite, le destinataire peut l’échanger par e-mail.
L’avantage de ce plugin est qu’il est simple et direct. Il est également suffisamment flexible pour fonctionner avec à peu près n’importe quel thème. Les utilisateurs peuvent voir le solde de leur carte cadeau sur les pages du panier et de la caisse, ainsi que passer à la caisse en tant qu’invité.
Le plugin gratuit est un choix puissant si vous prévoyez uniquement de vendre des cartes numériques. Si vous souhaitez vendre des cartes physiques ou exploiter des fonctionnalités supplémentaires, comme la possibilité d’ajouter des fonds à une carte existante, vous pouvez passer à la version Pro. Avec des licences à partir de 59 $, c’est un peu plus abordable que YITH.
3. Smart Coup
Smart Coup ons est un plugin populaire répertorié dans la bibliothèque d’extensions officielle de WooCommerce. Techniquement, il ne s’agit pas d’un plugin de carte cadeau. Cependant, son offre de caractéristiques robustes fournit la fonctionnalité nécessaire pour créer des cartes-cadeaux WooCommerce.
Le plugin vous permet de créer des certificats cadeaux qui servent de carte cadeau pour n’importe quel montant. Les utilisateurs peuvent envoyer le certificat-cadeau par courriel à eux-mêmes ou à un autre destinataire au moment de l’achat. Comme d’autres plugins, Smart Coupons permet aux clients de personnaliser le design et le message de la carte cadeau.
Il convient de noter que l’utilisation de Smart Coupons pour vendre des cartes-cadeaux sur votre boutique WooCommerce est similaire à la méthode de « contournement » que nous avons mentionnée précédemment Cependant, c’est un outil puissant si vous souhaitez l’utiliser pour les coupons et d’autres fonctionnalités. Une licence premium coûte 99 $.
Comment créer des cartes-cadeaux WooCommerce (en 6 étapes)
Maintenant que vous avez une meilleure idée de certaines des méthodes et options de plugin que vous pouvez utiliser, il est temps de se mettre au travail. Cet article suppose que votre boutique WooCommerce est déjà opérationnelle. Si ce n’est pas le cas, n’hésitez pas à consulter notre article sur les premiers pas avec WooCommerce et Divi.
Voyons comment vous pouvez créer des cartes-cadeaux WooCommerce en six étapes.
Étape 1 : Sélectionnez et installez votre plugin de cartes-cadeaux WooCommerce
Comme nous l’avons mentionné, il existe de nombreuses options parmi lesquelles choisir. Pour les besoins de cet article, nous utiliserons le plugin PW WooCommerce Gift Cards (version gratuite). Cependant, quel que soit le plugin que vous utilisez, le processus sera largement similaire.
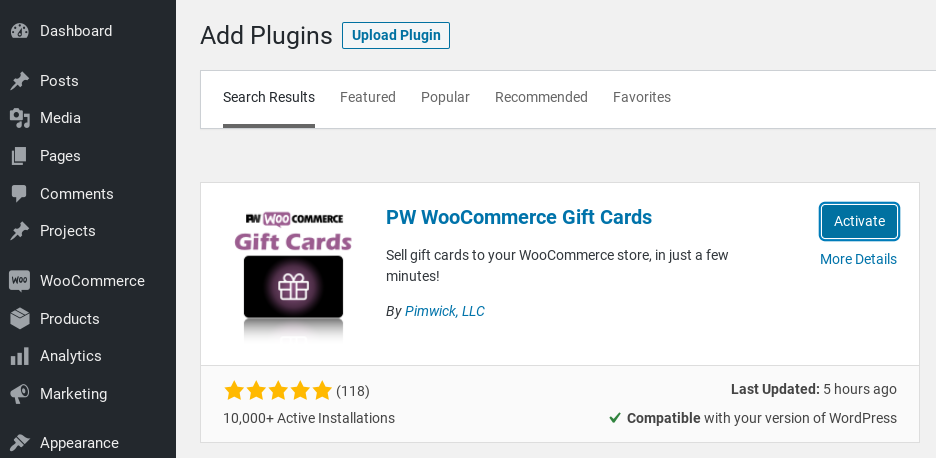
Une fois que vous avez décidé du plugin que vous souhaitez utiliser, la première étape consiste à l’ajouter à votre site WooCommerce. Pour ce faire, accédez à Plugins > Add New depuis votre tableau de bord. Recherchez le plugin dans le champ correspondant, puis cliquez sur le bouton Installer maintenant, puis sur Activer:
Une fois qu’il est installé et activé, vous pouvez le trouver sous WooCommerce > PW Gift Cards.
Étape 2 : Créer un nouveau produit carte cadeau
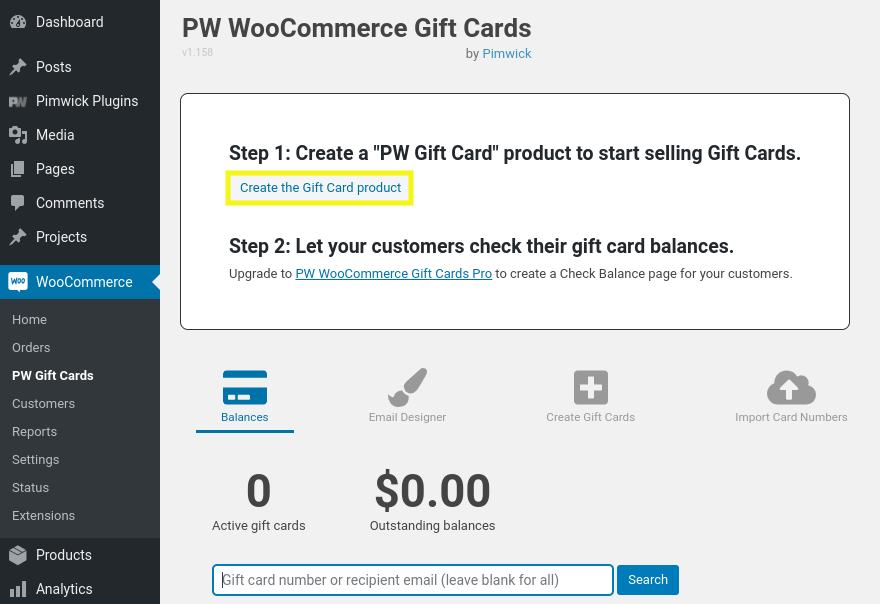
Lorsque vous visitez l’écran de la carte cadeau PW pour la première fois, vous êtes invité à créer un nouveau produit. Pour commencer, cliquez sur le bouton Créer le produit carte cadeau:
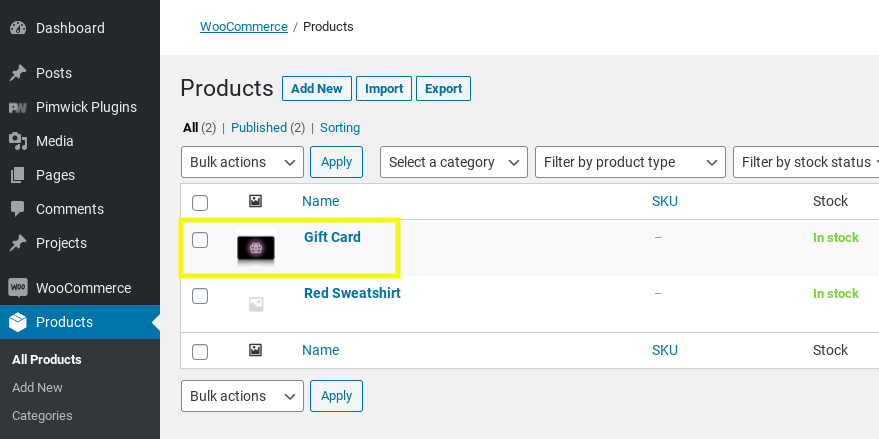
Le message « Success ! » s’affiche. Maintenant, vous pouvez trouver le produit carte cadeau sous l’onglet Produits > Tous les produits de votre menu d’administration :
La fonctionnalité de carte cadeau est maintenant ajoutée à votre boutique en ligne. Cependant, vous devez encore configurer certains paramètres pour personnaliser la carte cadeau.
Étape 3 : Choisissez le(s) montant(s) de la carte cadeau
Dans la liste des produits, survolez le produit carte cadeau et sélectionnez le lien Modifier. Vous accédez alors à l’écran des paramètres du produit carte cadeau. Ici, vous pouvez modifier le titre du produit (par exemple, « Carte cadeau de Noël ») et ajouter une description du produit.
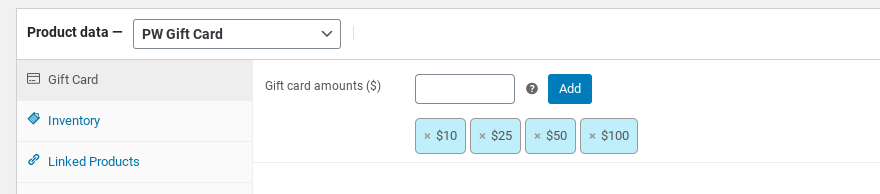
Dans la section « Données du produit », vous pouvez configurer les dénominations des montants de la carte cadeau :
Par défaut, le plugin ajoute des montants de carte cadeau de 10 $, 25 $, 50 $ et 100 $. Vous pouvez également ajouter un montant personnalisé en saisissant la valeur dans le champ de texte, puis en cliquant sur le bouton Ajouter.
Étape 4 : Configurer les attributs et les variations de la carte cadeau
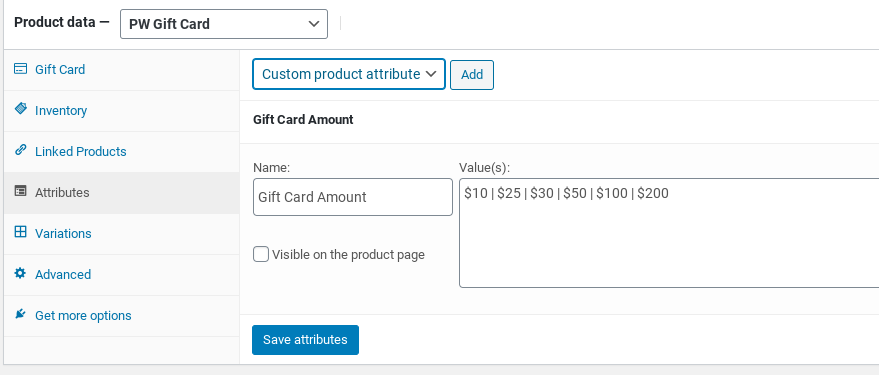
Ensuite, passez à l’onglet Attributs. C’est ici que vous pouvez choisir d’ajouter un attribut personnalisé au produit carte cadeau, ainsi que de rendre la carte cadeau visible sur la page du produit :
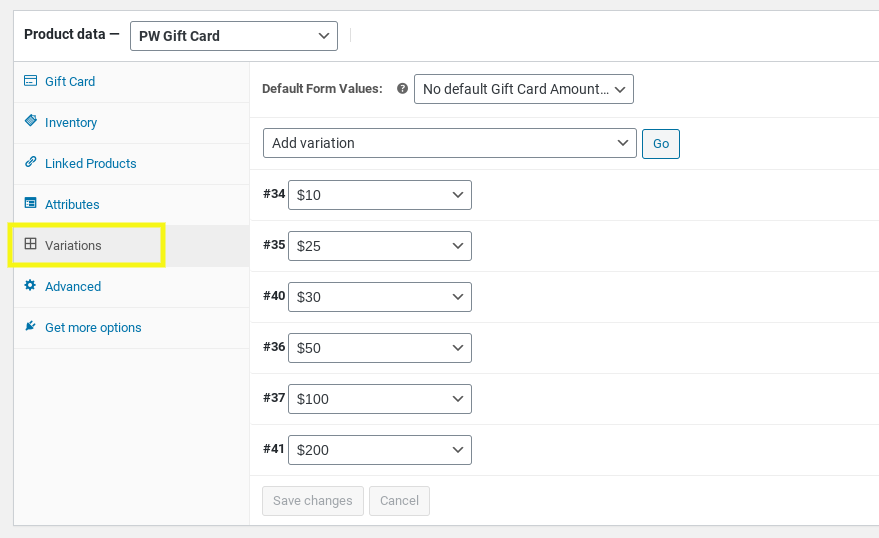
Sous l’onglet Variations, vous pouvez choisir la valeur du formulaire qui sera présélectionnée. Par exemple, si vous souhaitez que le montant par défaut soit de 50 $, vous pouvez le sélectionner dans le menu déroulant :
Lorsque vous avez terminé, n’oubliez pas d’enregistrer vos modifications.
Étape 5 : Personnalisez le design de vos cartes-cadeaux WooCommerce
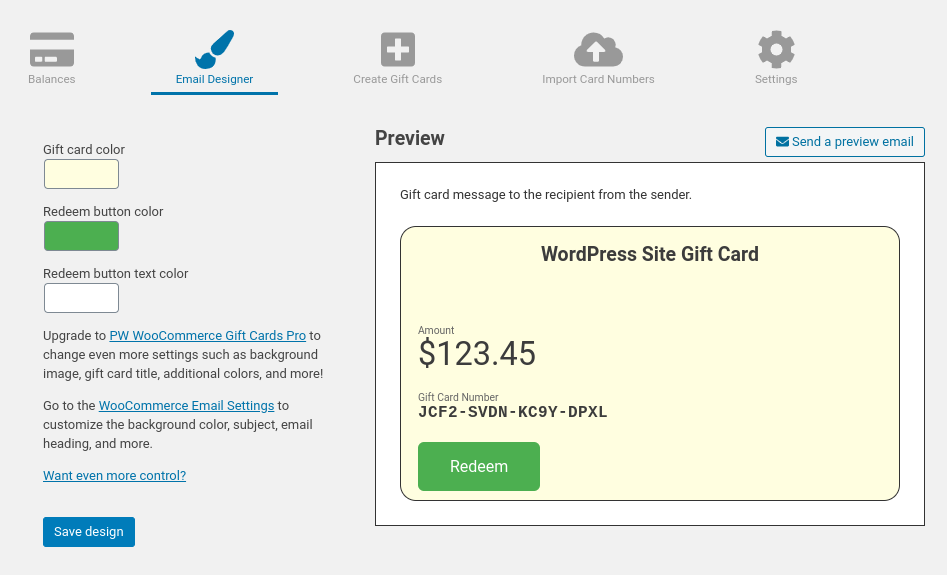
Il est maintenant temps de personnaliser l’apparence de votre carte cadeau lorsqu’elle est envoyée par courriel aux destinataires. Pour ce faire, accédez à WooCommerce > PW Gift Cards, puis sélectionnez l’onglet Email Designer:
Ici, vous pouvez prévisualiser l’apparence de la carte cadeau dans les emails, envoyer un email de test et ajuster les couleurs. Si vous disposez de la version Pro, vous pouvez également modifier des paramètres supplémentaires, comme l’ajout d’une image d’arrière-plan.
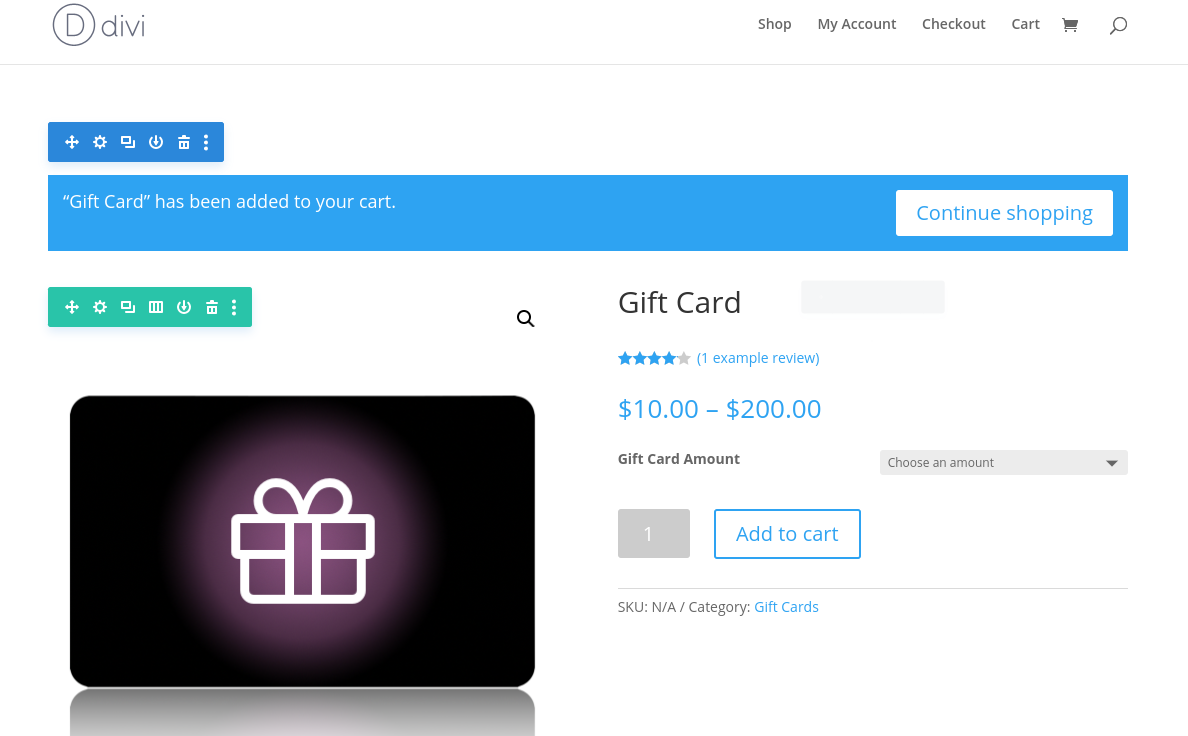
Vous pouvez également personnaliser la façon dont votre carte-cadeau WooCommerce apparaît sur vos pages de produits. Si vous êtes un utilisateur de Divi, sélectionnez le bouton « Build On The Front End » au-dessus de l’éditeur de la page produit de la carte cadeau. Cela ouvrira l’éditeur visuel :
Vous pouvez maintenant prévisualiser l’apparence de la page pour les clients et apporter des modifications si nécessaire. Vous pouvez modifier le design et la mise en page, glisser-déposer des sections, ajouter des modules et des éléments, et plus encore.
Étape 6 : Ajouter le produit carte cadeau WooCommerce à votre boutique en ligne
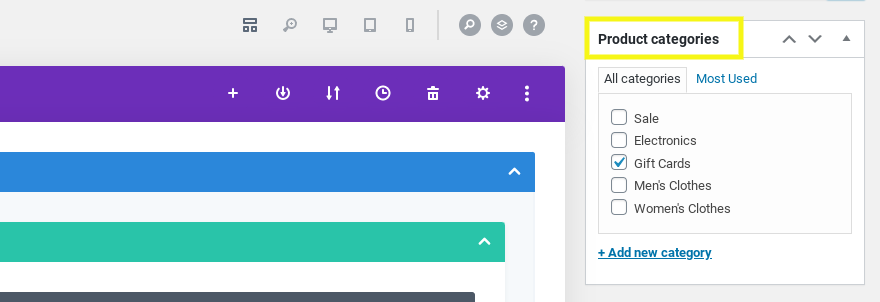
Une fois que vous avez terminé de configurer les paramètres de la carte cadeau, il ne vous reste plus qu’à la mettre en ligne. Vous pouvez choisir les pages de produits sur lesquelles elle apparaît dans la section « Catégories de produits » de la page du produit carte cadeau :
Vous pouvez sélectionner toutes les catégories de produits si vous voulez qu’elle apparaisse dans tout le magasin. Vous pouvez également créer une nouvelle catégorie spécialement pour les cartes-cadeaux, en cliquant sur le lien Ajouter une catégorie de produits. Lorsque vous avez terminé, cliquez sur le bouton Mettre à jour .
Le tour est joué ! Vous avez maintenant ajouté des cartes-cadeaux WooCommerce à votre boutique en ligne. Bien entendu, il existe de nombreuses façons de personnaliser et de configurer davantage les cartes-cadeaux sur votre site. Les instructions et les options pour ce faire varient en fonction du plugin que vous utilisez. Il est préférable de se référer à la documentation officielle des outils pour obtenir des conseils supplémentaires.
Conclusion
Offrir des cartes-cadeaux aux clients, en particulier pendant la période des fêtes, est un moyen efficace de stimuler les ventes et d’augmenter les revenus. Cependant, WooCommerce ne fournit pas de fonctionnalité de produit de carte cadeau par défaut, vous devrez donc l’ajouter vous-même.
Comme nous l’avons évoqué dans ce billet, vous pouvez créer des cartes-cadeaux WooCommerce à vendre dans votre boutique en ligne en six étapes simples :
-
- Installez un plugin de carte cadeau WooCommerce tel que YITH WooCommerce Gift Cards, PW WooCommerce Gift Cards, ou Smart Coupons
.
- Créez un nouveau produit de carte cadeau à ajouter à votre boutique.
- Choisissez le ou les montants pour lesquels vous souhaitez offrir la carte cadeau.
- Configurez les variations et les attributs du produit carte cadeau.
- Personnalisez l’apparence de la carte cadeau WooCommerce.
- Ajoutez la carte-cadeau à votre boutique.
Prévoyez-vous d’ajouter des cartes-cadeaux WooCommerce à votre boutique en ligne pendant la période des fêtes ? Faites-nous en part dans la section des commentaires ci-dessous !