Les sticky footers peuvent être un ajout utile à tout site Web, en particulier pour les appareils mobiles. Elle reste fixe (ou collée) au bas de l’écran lorsque l’utilisateur fait défiler la page. Sa position la rend plus accessible aux utilisateurs d’appareils mobiles (surtout sur les téléphones) car elle est très proche du pouce. C’est probablement la raison pour laquelle les concepteurs incluent souvent des boutons de navigation à l’intérieur de barres de pied de page collantes. Cela peut améliorer l’ergonomie de la navigation sur mobile.
Dans ce tutoriel, nous allons vous montrer comment créer des barres de bas de page adhésives mobiles dans Divi. La base de toute barre de bas de page adhésive est la position fixe qui est facilement contrôlée avec les options de position adhésive intégrées de Divi. Nous allons vous montrer comment utiliser la position fixe et la suite d’outils de conception de Divi pour concevoir 3 designs différents de barres de pied de page collantes, chacune avec 4 boutons de navigation. Cela conviendra parfaitement à toute entreprise cherchant à améliorer l’interface utilisateur de son site sur mobile.
C’est parti !
Comment importer le modèle et les mises en page gratuits sur votre site Web Divi ?
Ce téléchargement contient deux fichiers. L’un peut être utilisé pour importer le modèle de pied de page dans le Créateur de thème et l’autre peut être utilisé pour importer les mises en page des sections individuelles de chaque pied de page dans la bibliothèque Divi.
Pour importer le modèle de barre de pied de page collante sur votre propre site Web, décompressez le fichier zip de téléchargement pour accéder aux fichiers JSON.
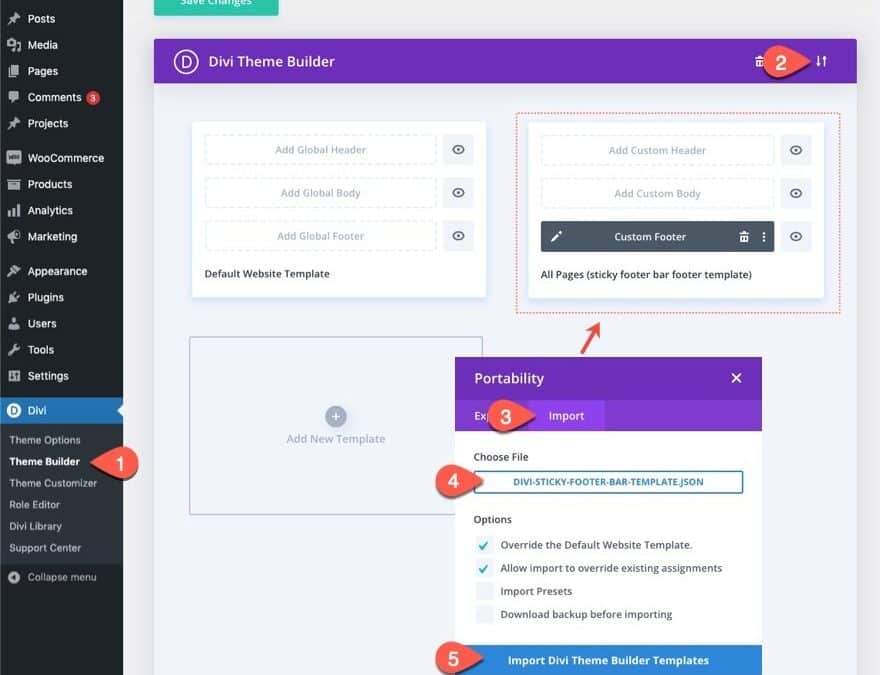
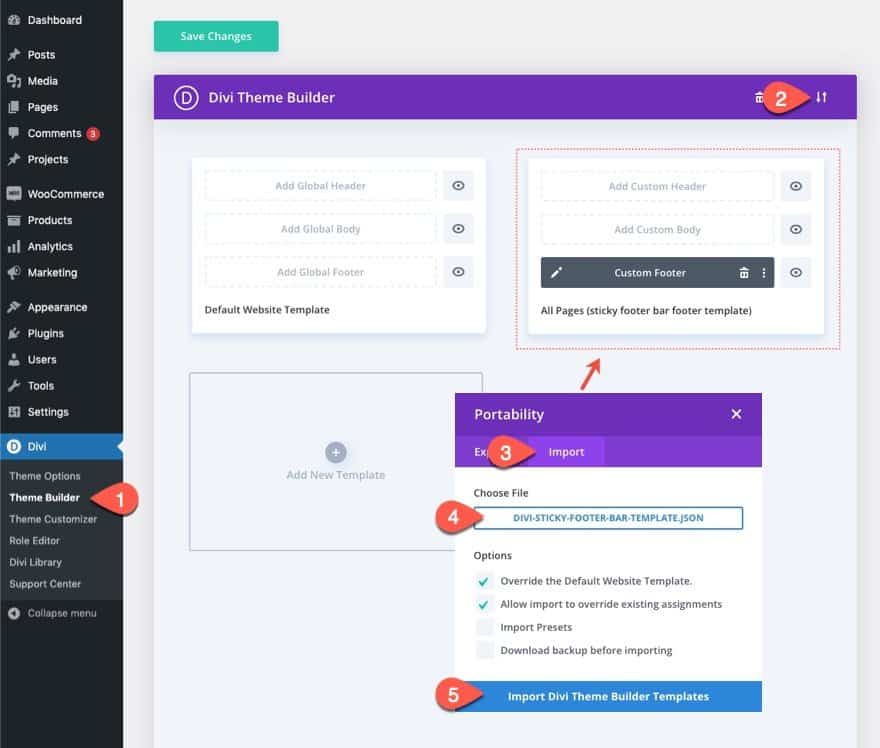
Ensuite, allez dans le tableau de bord de WordPress et naviguez vers Divi > Theme Builder.
Cliquez ensuite sur l’icône de portabilité en haut à droite de la page.
Dans la fenêtre popup de portabilité, choisissez le fichier JSON dans le dossier appelé » divi-sticky-footer-bar-template « .
Cliquez ensuite sur le bouton Importer.
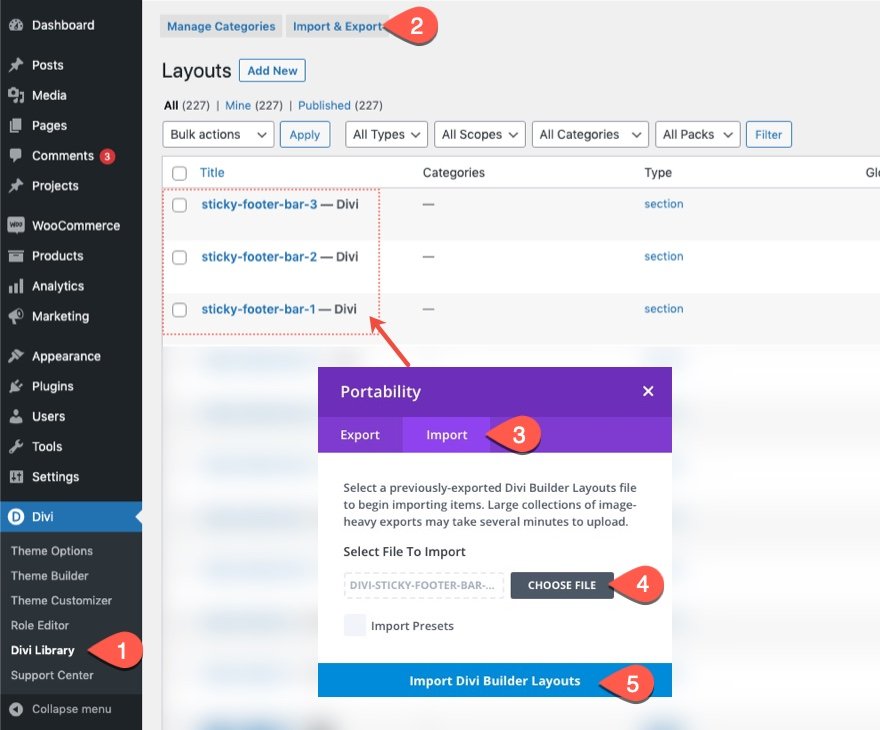
Pour importer les 3 modèles de section de barre de pied collante dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la fenêtre contextuelle de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier JSON (« divi-sticky-footer-bar-section-layouts.json ») dans le dossier que vous avez téléchargé (et décompressé).
Cliquez ensuite sur le bouton d’importation.
Une fois que c’est fait, les mises en page des sections seront disponibles dans le Divi Builder.
Passons au tutoriel, d’accord ?
Création de barres de bas de page collantes mobiles dans Divi
Partie 1 : Créer un nouveau modèle de pied de page dans le Créateur de thème
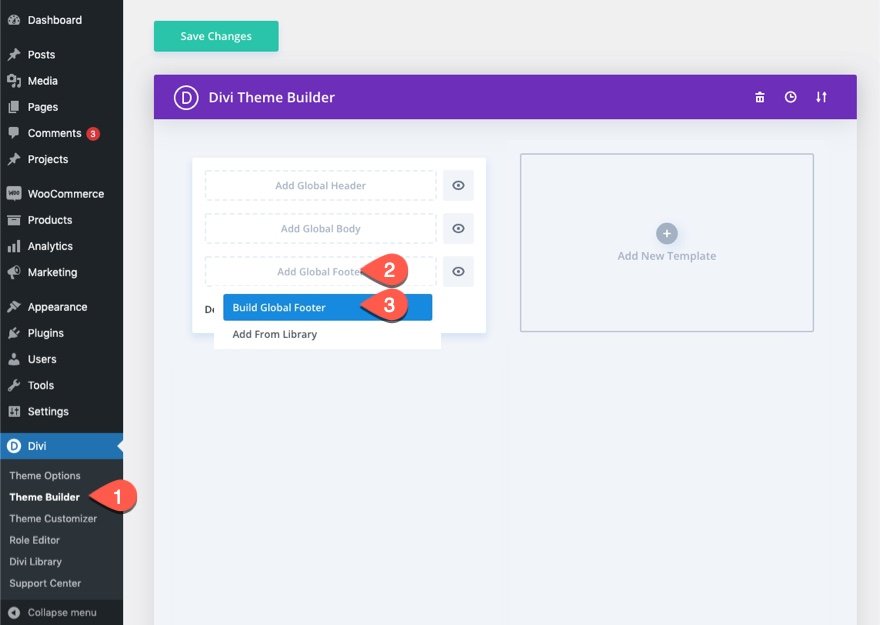
Pour commencer, accédez au Créateur de thèmes et cliquez sur pour créer un nouveau pied de page global dans le modèle de site Web par défaut. (Vous pouvez également ajouter un nouveau modèle à des fins de test)
Déployer l’affichage téléphonique et la modale des couches
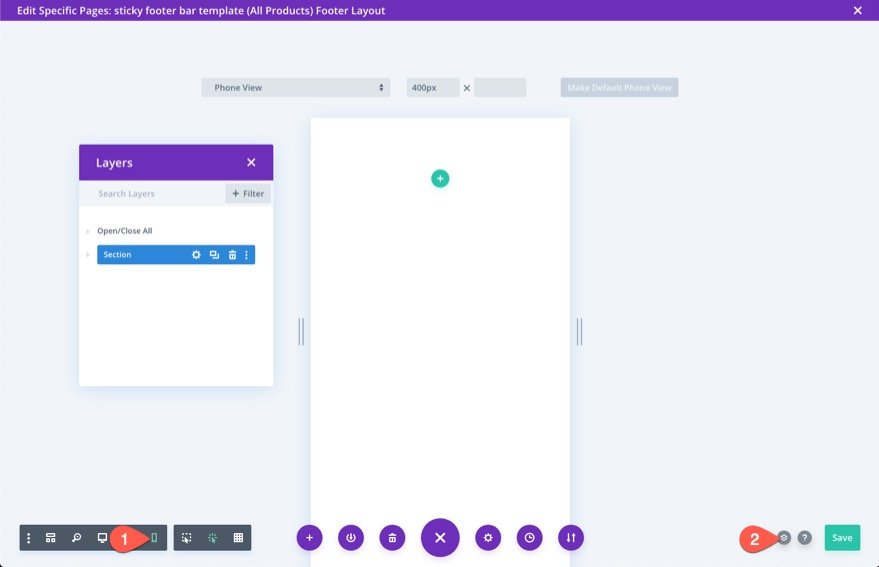
Une fois dans l’éditeur de mise en page du pied de page, ouvrez le menu des paramètres en bas de la page.
Cliquez sur l’icône du téléphone sur le côté gauche pour ouvrir la vue téléphone du constructeur. Cela vous aidera à visualiser l’aspect du pied de page collant sur un téléphone portable pendant la conception.
Cliquez ensuite sur l’icône des couches à droite pour ouvrir la modale des couches. Cela vous aidera à sélectionner les éléments lorsqu’ils seront trop proches les uns des autres.
Partie 2 : création de la section et de la rangée du pied de page autocollant
Création de la section adhésive
Pour créer la section adhésive, nous pouvons utiliser la section régulière existante par défaut.
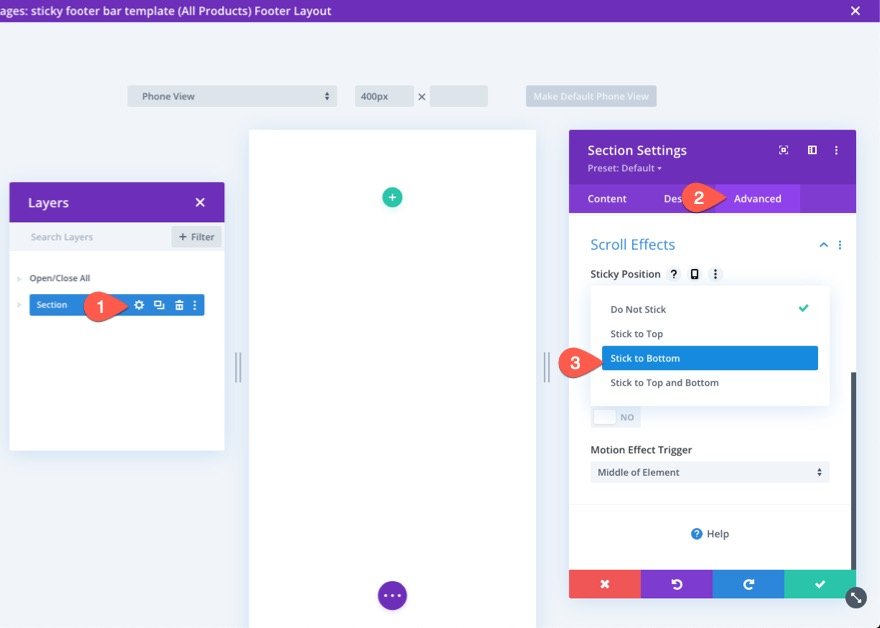
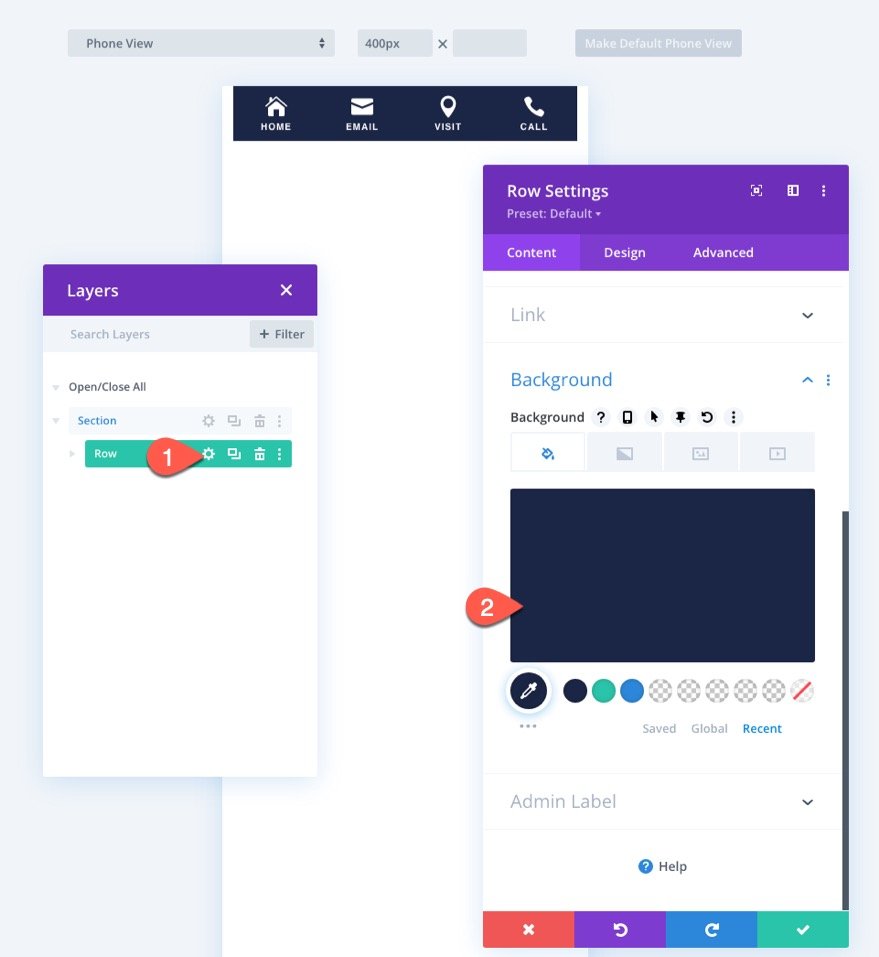
Ouvrez les paramètres de la section et, sous l’onglet avancé, sélectionnez l’option de position collante Coller au bas.
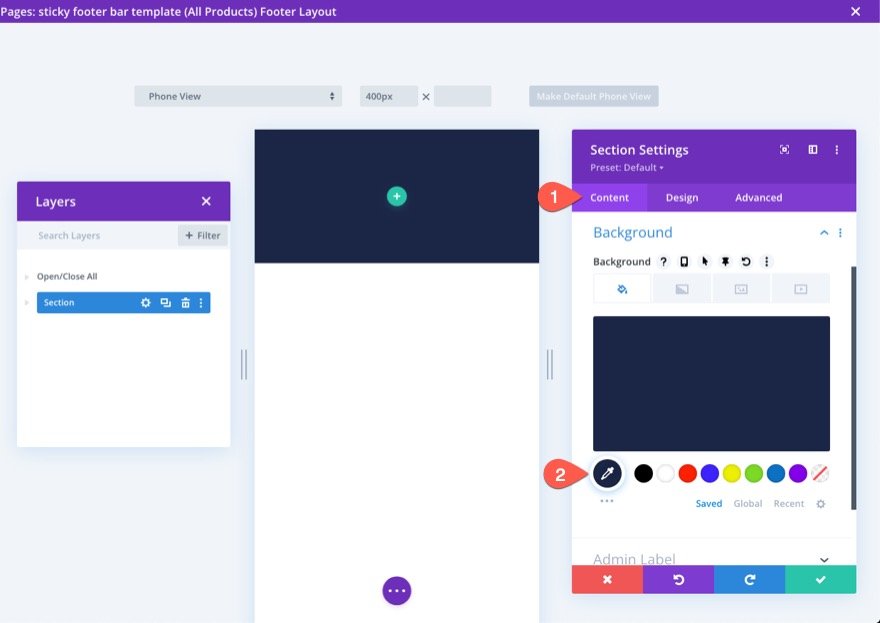
Sous l’onglet Contenu, ajoutez une couleur d’arrière-plan à la section.
- Couleur d’arrière-plan : #1a2545
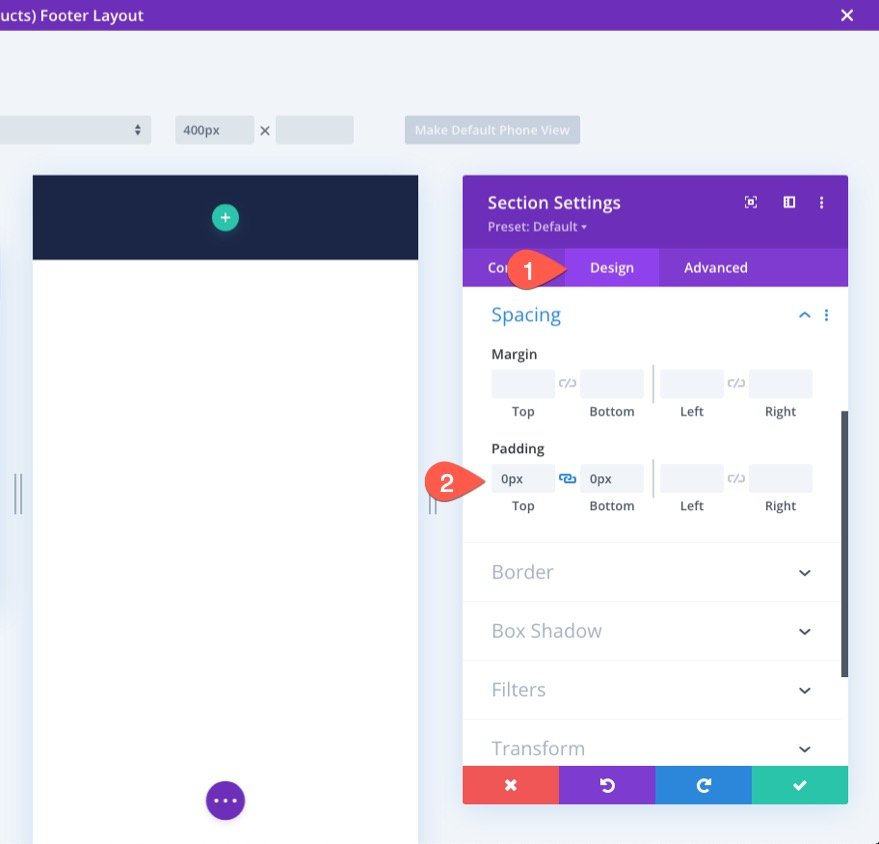
Sous l’onglet Conception, mettez à jour le remplissage comme suit :
- Padding : 0px haut, 0px bas
Cela permettra de réduire la hauteur de la section de la barre de pied de page pour les appareils mobiles.
Création de la rangée
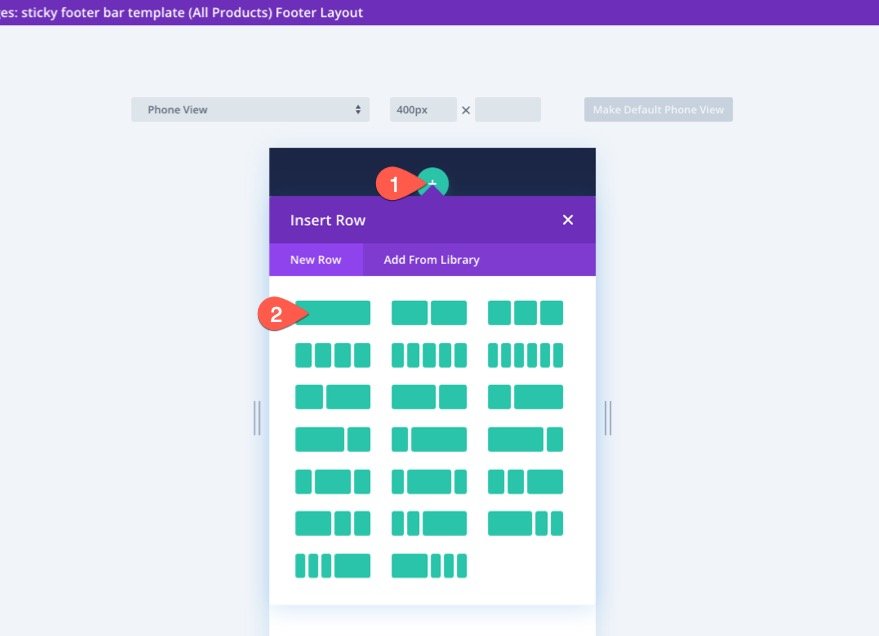
Une fois la section en place, ajoutez une rangée d’une colonne à la section.
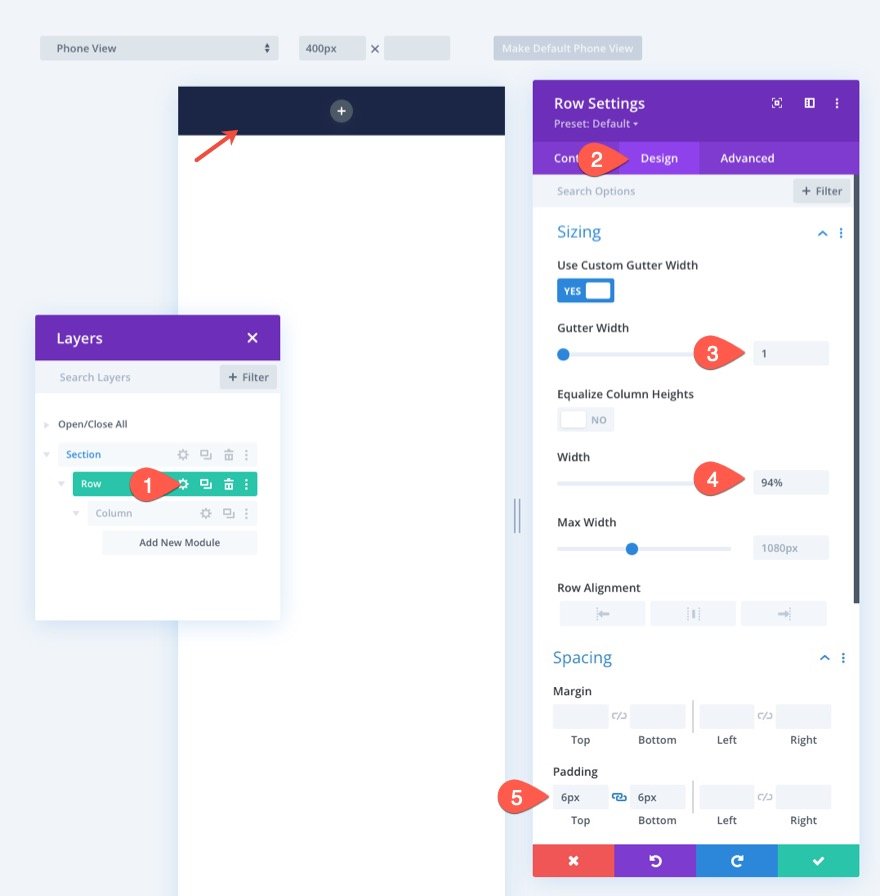
Ouvrez les paramètres de la rangée et mettez à jour les options de dimensionnement et d’espacement sous l’onglet design comme suit :
- Largeur de la gouttière : 1
- Largeur : 94
- Rembourrage : 6px en haut, 6px en bas
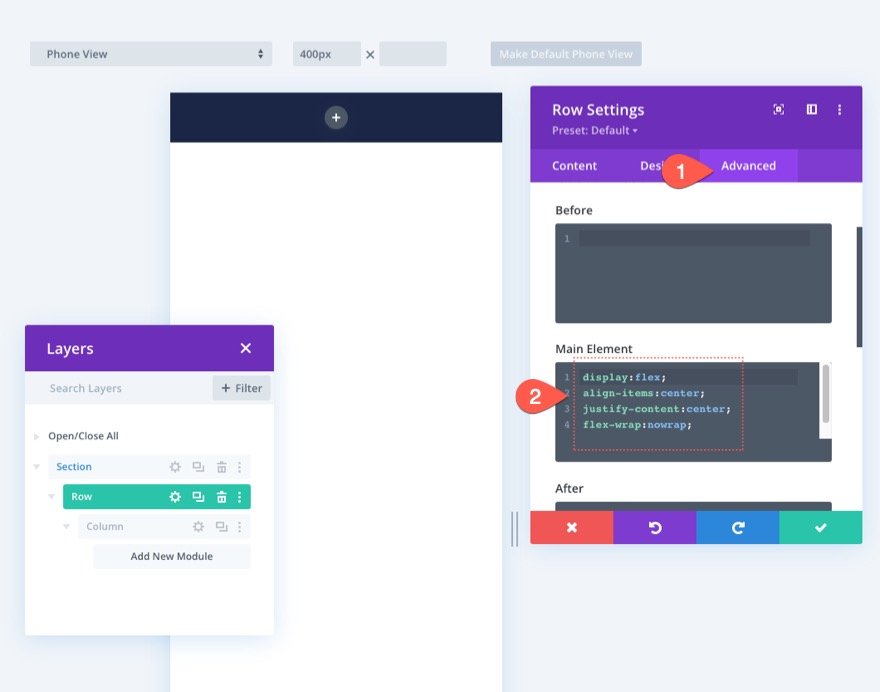
Afin de s’assurer que les colonnes supplémentaires que nous allons ajouter restent adjacentes (ne s’empilent pas) sur le mobile, nous devons ajouter un court extrait CSS utilisant la propriété Flex pour que les choses soient bien alignées.
Dans l’onglet avancé, ajoutez le CSS personnalisé suivant à l’élément principal :
display:flex ; align-items:center ; justify-content:center ; flex-wrap:nowrap ;
Partie 3 : Création des boutons de la barre de bas de page
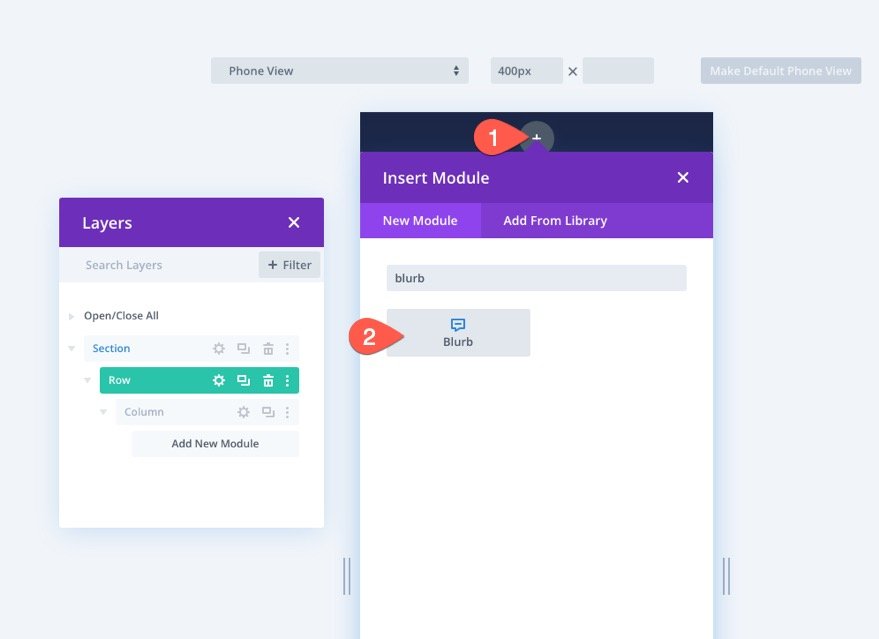
Pour créer les boutons de la barre de pied de page, nous allons utiliser le module blurb. Celui-ci nous permet de créer un bouton qui ressemble à une application mobile (une petite icône avec un titre en dessous), ce qui est parfait pour la navigation mobile.
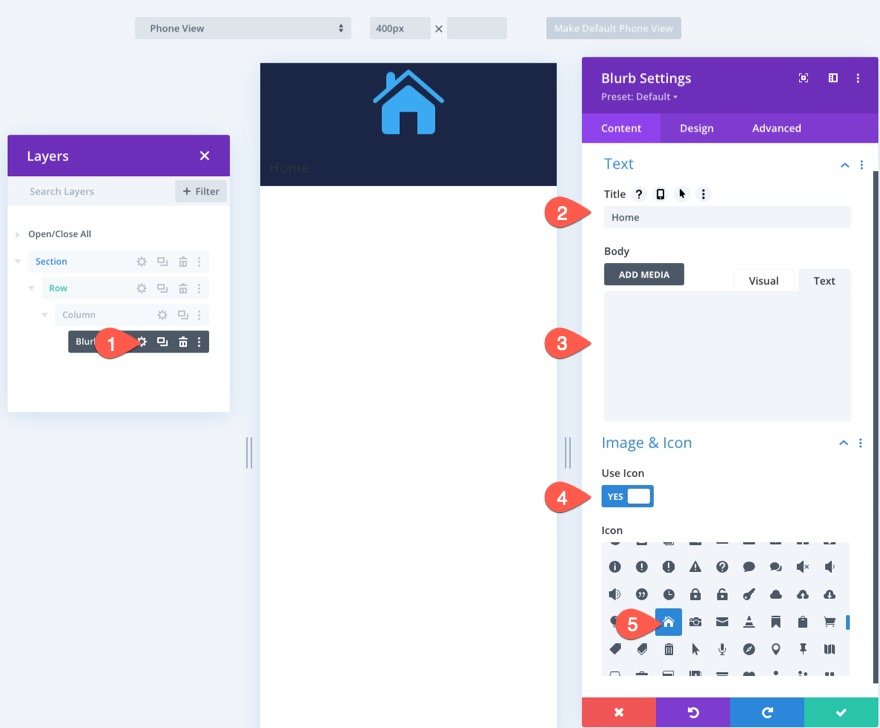
À l’intérieur de la colonne, ajoutez un nouveau module blurb.
Mettez à jour le contenu du blurb comme suit :
- Titre : Accueil
- Corps : laisser vide
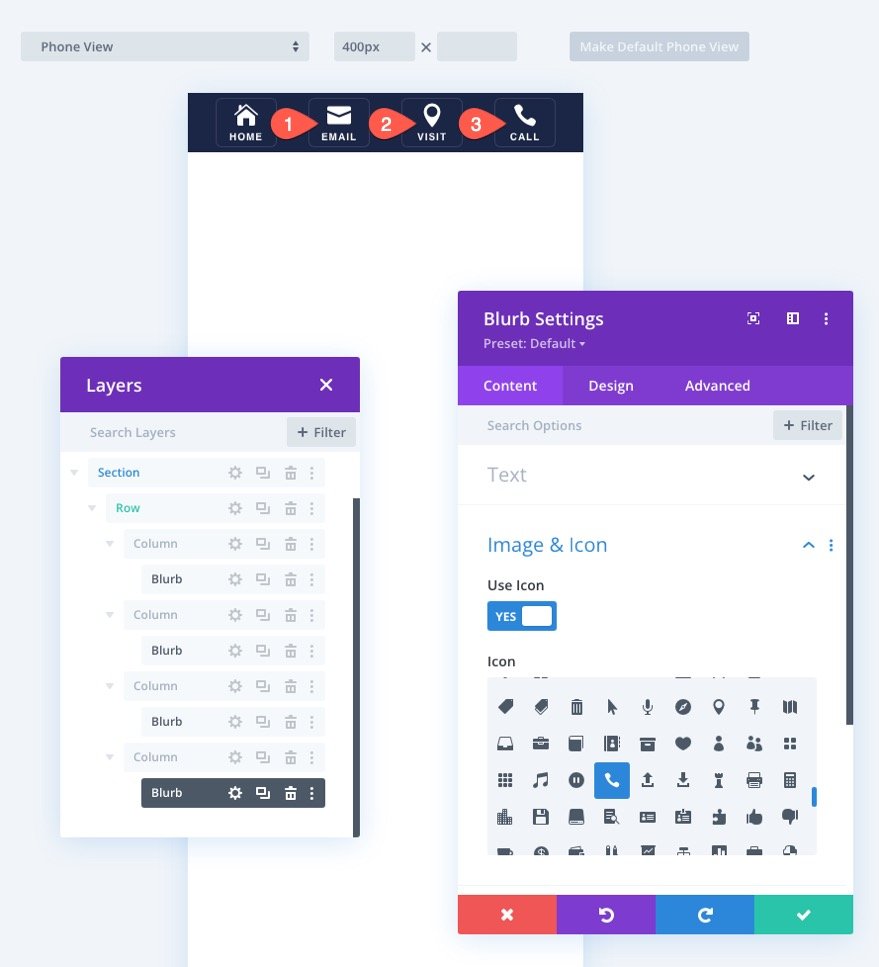
- Utiliser l’icône : OUI
- Icône : icône d’accueil (voir la capture d’écran)
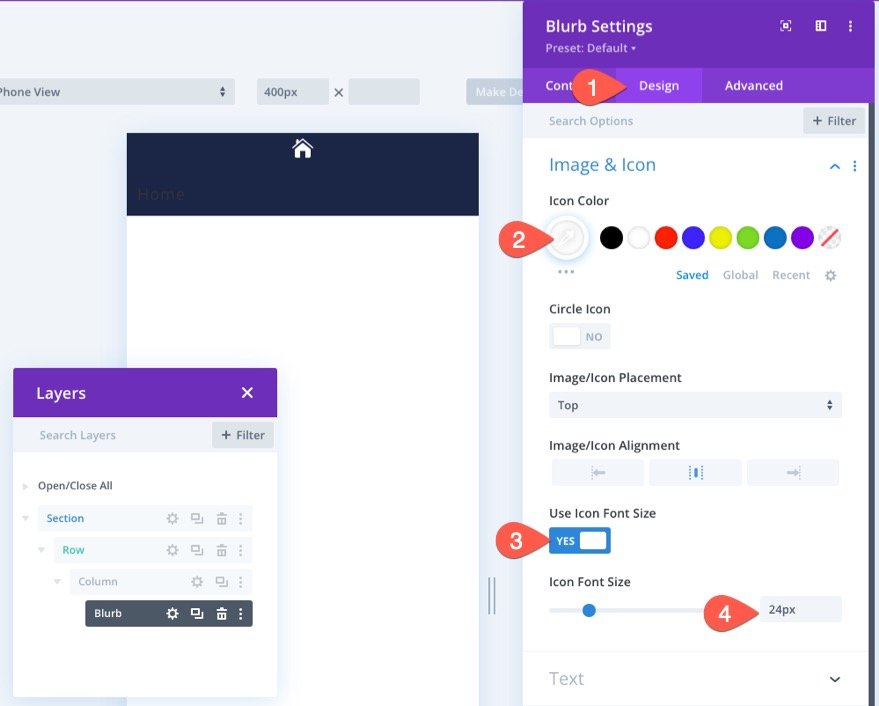
Sous l’onglet « Design », mettez à jour les styles d’icônes comme suit :
- Couleur de l’icône : #fff
- Taille de la police de l’icône : 24px
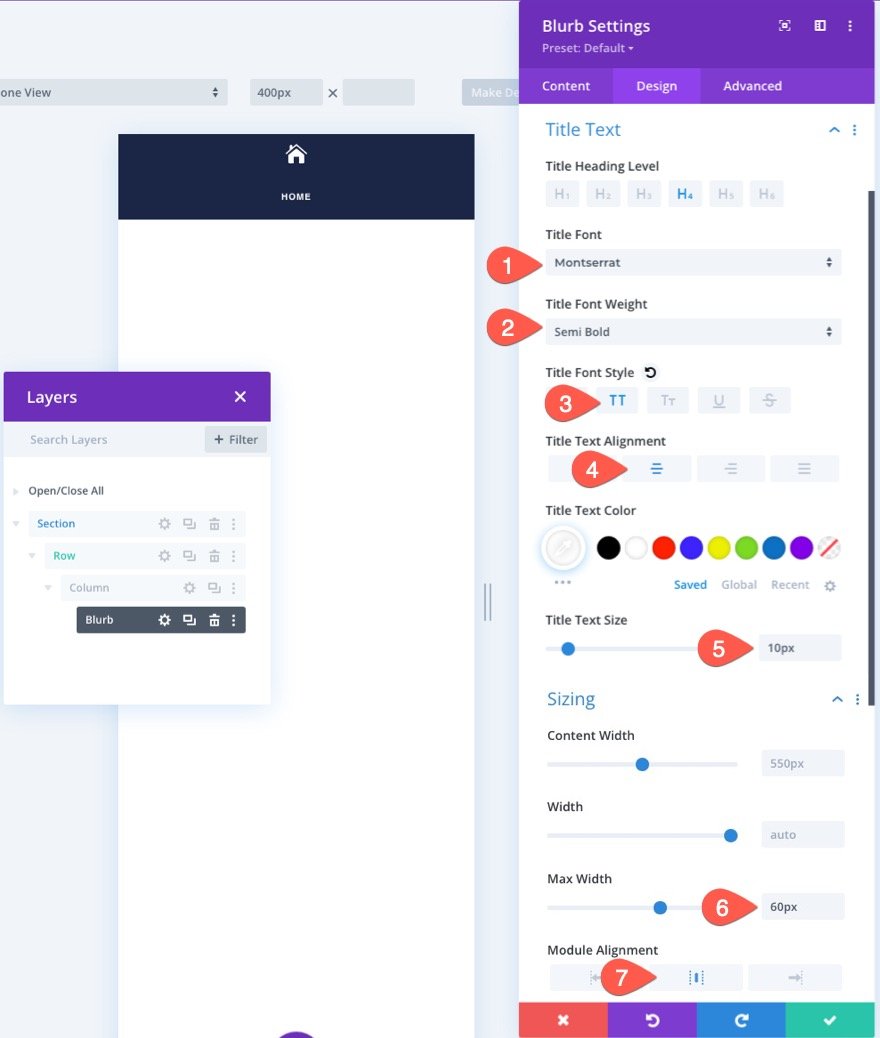
Ensuite, mettez à jour le texte du titre et les options de taille comme suit :
- Police du titre : Montserrat
- Poids de la police du titre : Semi Bold
- Style de la police du titre : TT
- Alignement du texte du titre : Centre
- Couleur du texte du titre : #fff
- Taille du texte du titre : 10px
- Largeur maximale : 60px
- Alignement du module : Centre
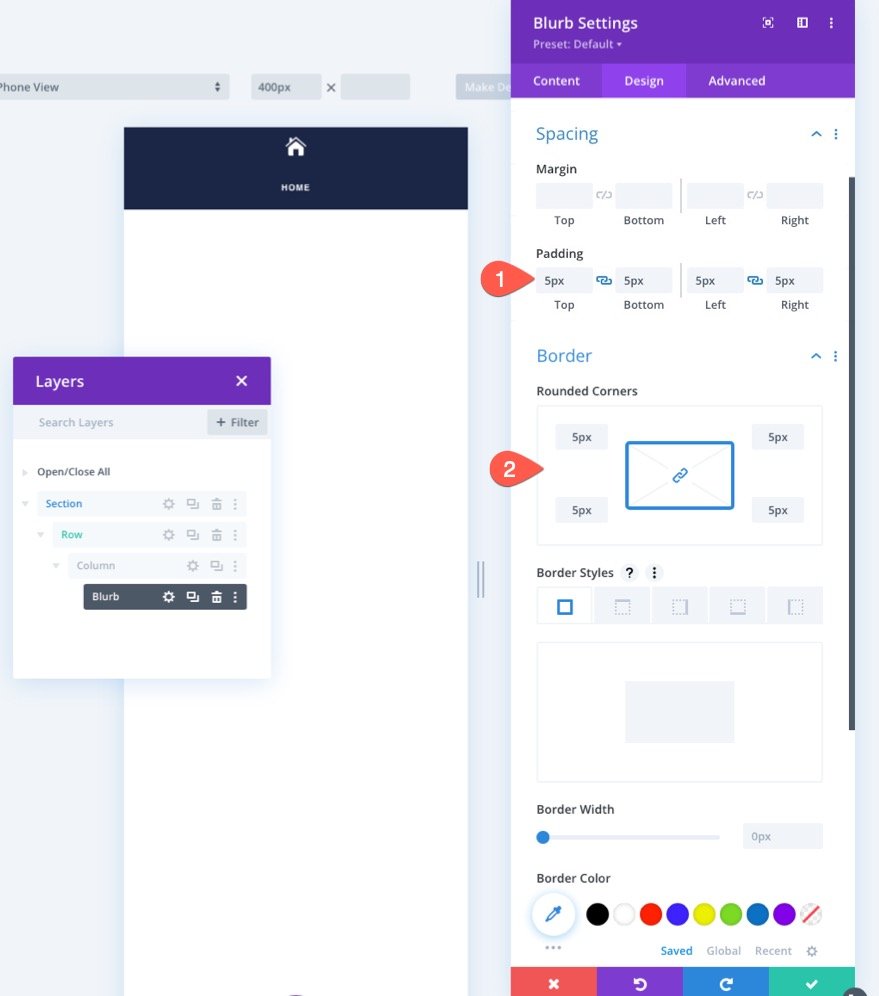
Continuez à ajouter le padding et les coins arrondis suivants au texte d’accompagnement :
- Rembourrage : 5px (haut, bas, gauche, droite)
- Coins arrondis : 5px (haut, bas, gauche, droite)
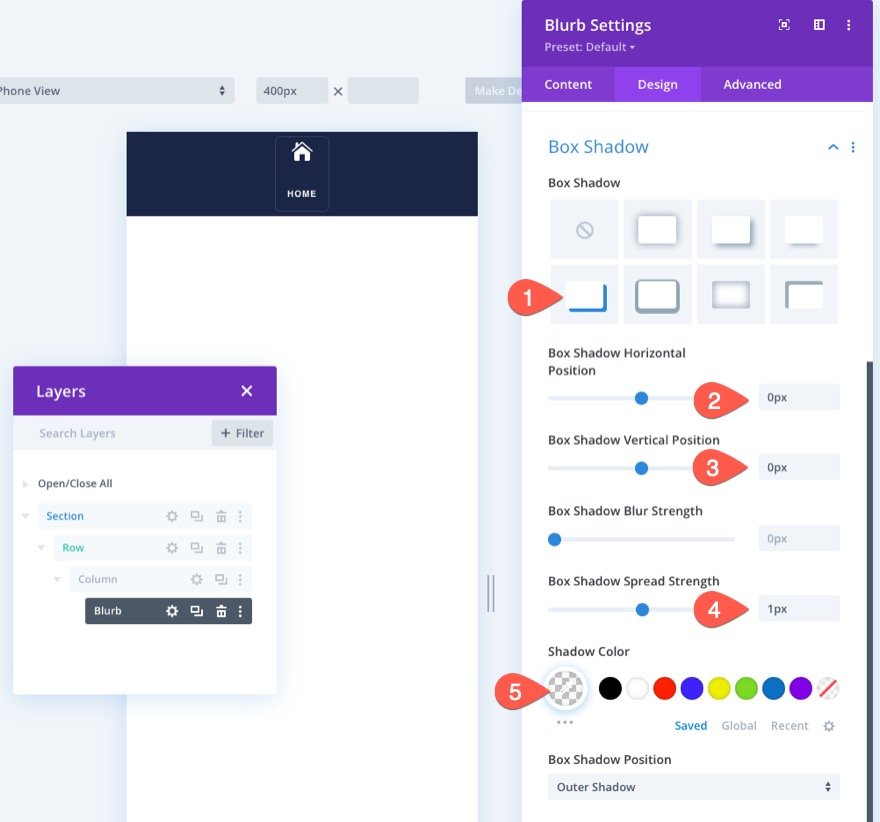
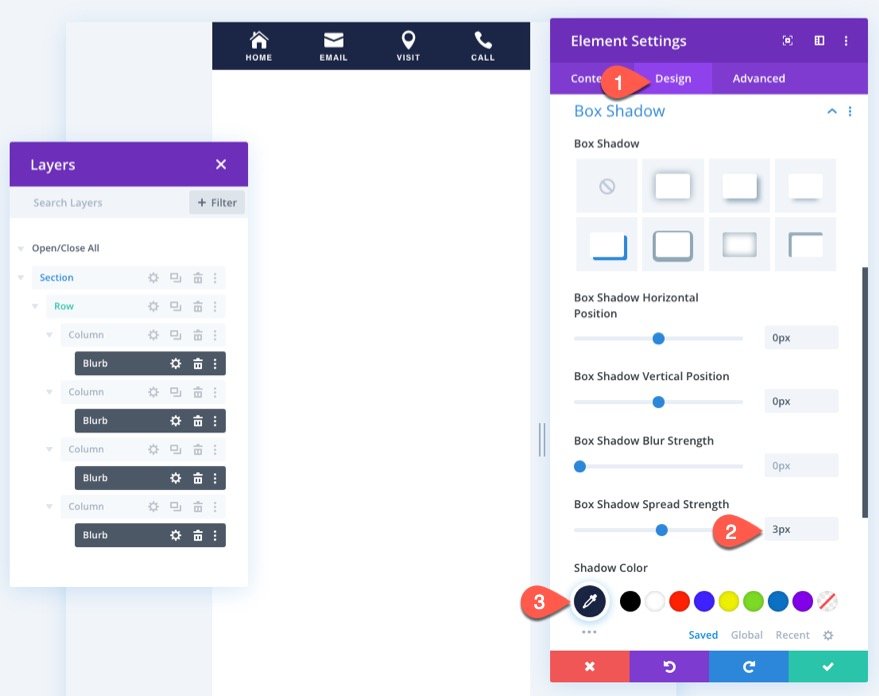
Pour ajouter une bordure autour du texte de présentation, nous allons utiliser un box-shadow, principalement parce que cela n’ajoute pas d’espace supplémentaire au design.
- Box Shadow : voir la capture d’écran
- Position horizontale de l’ombre de la boîte : 0px
- Position verticale de l’ombre de la boîte : 0px
- Force d’étalement de l’ombre de la boîte : 1px
- Couleur de l’ombre : rgba(255,255,255,0.12)
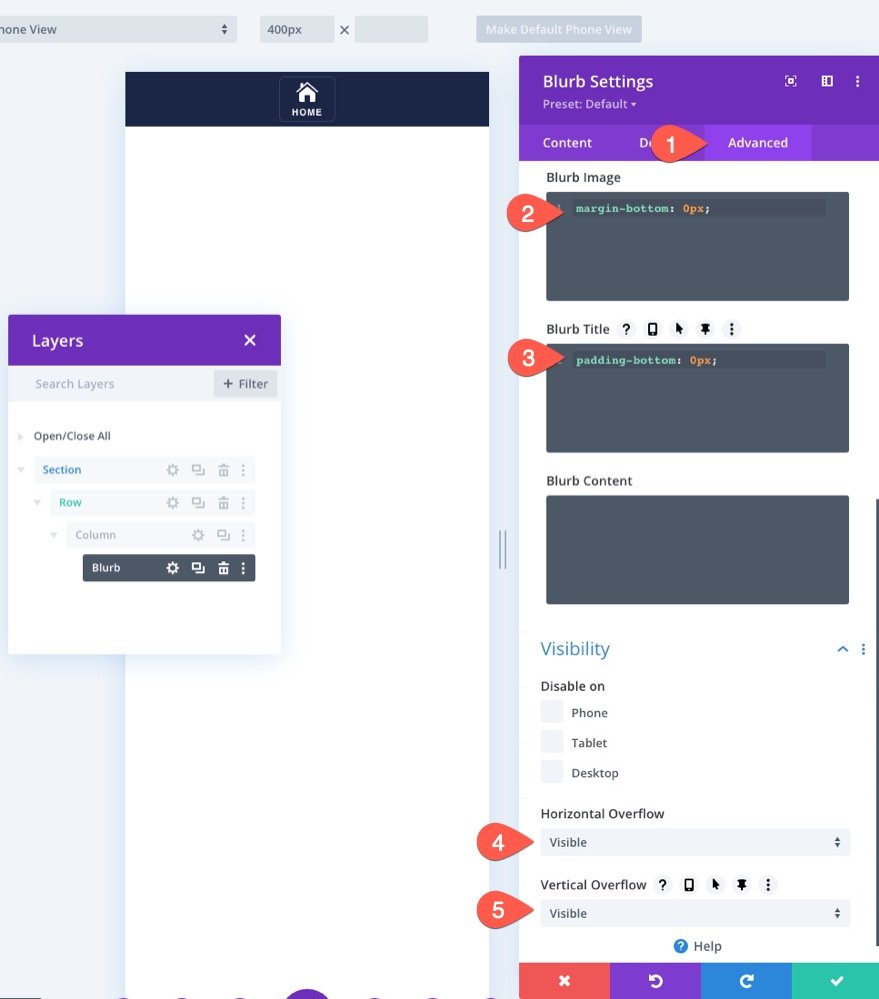
Afin de supprimer l’espacement par défaut entre l’image de présentation et le titre, ajoutez les extraits CSS suivants sous l’onglet Avancé pour l’image de présentation et le titre de présentation :
CSS pour l’image de la page de garde
margin-bottom : 0px ;
CSS pour le titre de la brochure
padding-bottom : 0px ;
Mettez également à jour les options de débordement horizontal et vertical sur Visible. Cela permettra de s’assurer que la barre de paramètres du module ne sera pas coupée lors de l’édition dans Divi Builder.
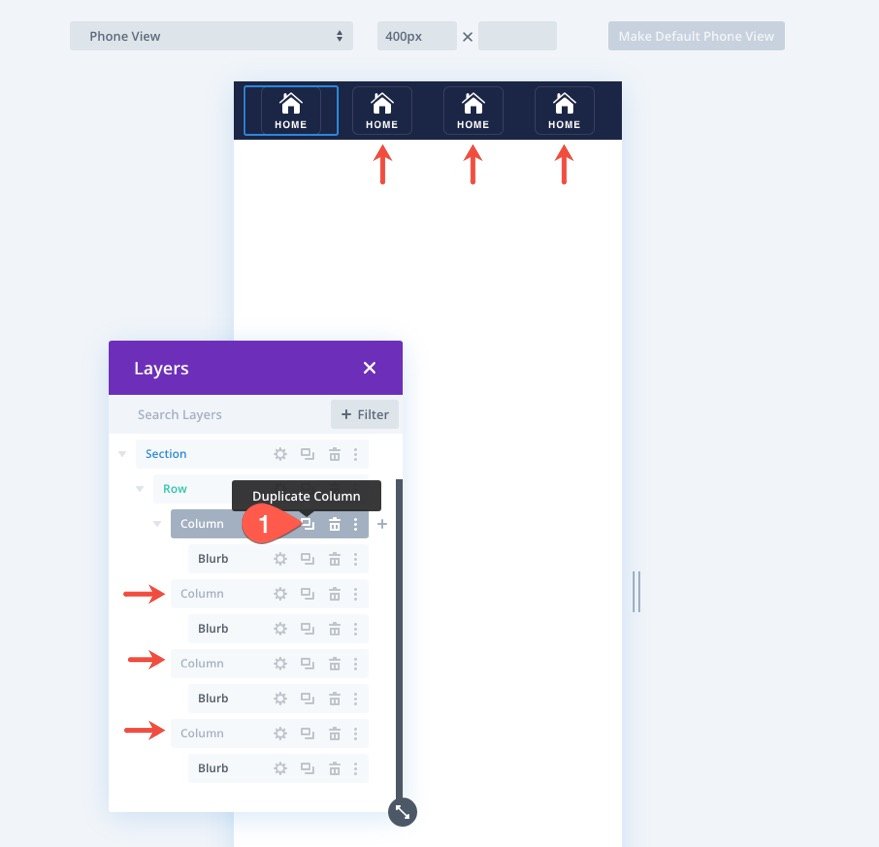
Dupliquez la colonne pour ajouter d’autres boutons
Afin de créer les trois boutons restants, nous pouvons dupliquer la colonne (contenant le module blurb) trois fois. Cela créera un total de 4 colonnes contenant chacune des boutons identiques.
Une fois les colonnes (et les boutons) dupliqués, vous pouvez retourner à chacun des modules de présentation et mettre à jour le texte du titre et l’icône comme vous le souhaitez.
Partie 4 : Enregistrer dans la bibliothèque Divi
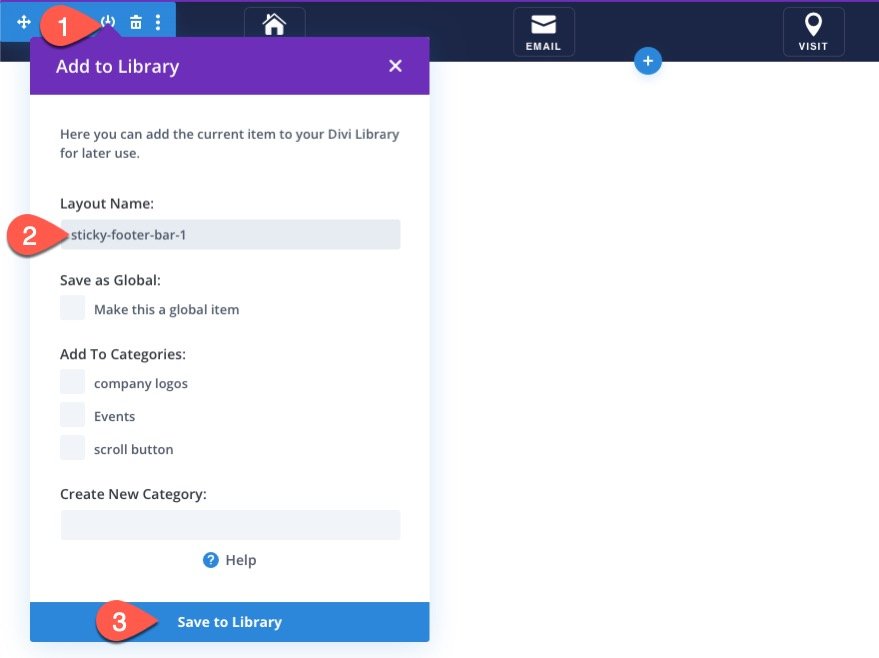
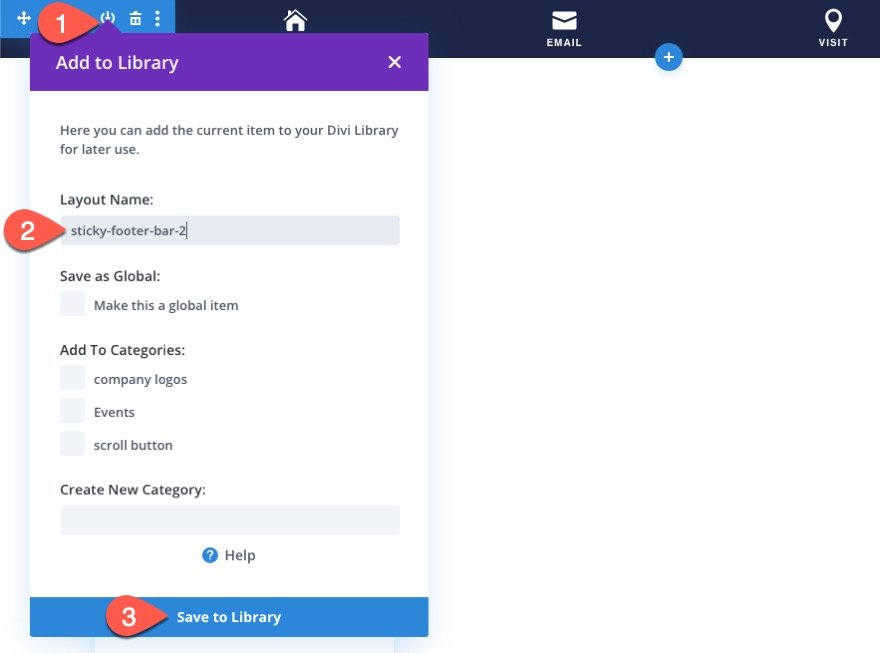
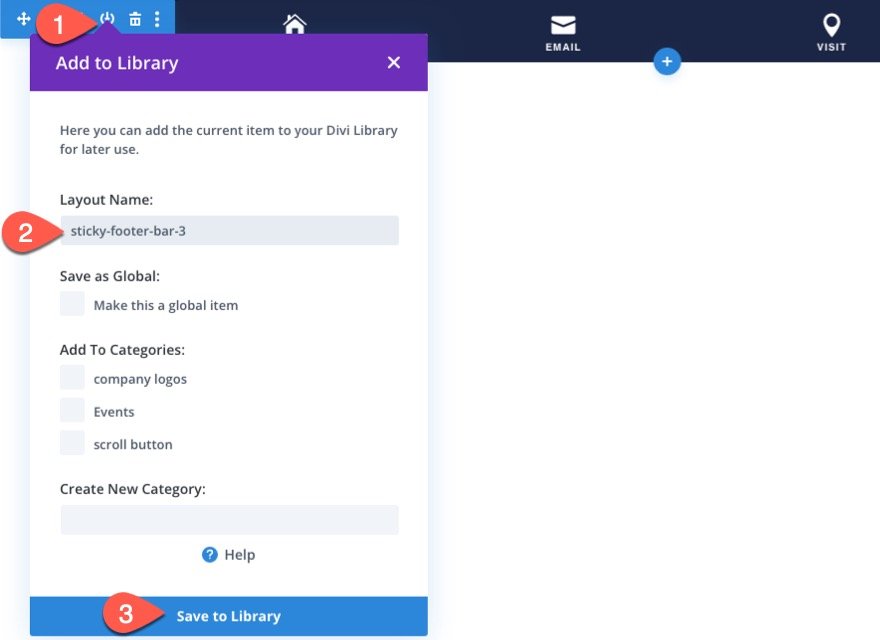
Il est maintenant temps d’enregistrer la section dans la bibliothèque Divi afin de pouvoir ajouter le pied de page adhésif où vous le souhaitez par la suite.
Pour l’enregistrer, cliquez sur l’icône Enregistrer dans la bibliothèque dans la barre de paramètres de la section lorsque vous survolez la section. Donnez ensuite un nom à la mise en page et enregistrez-la dans la bibliothèque.
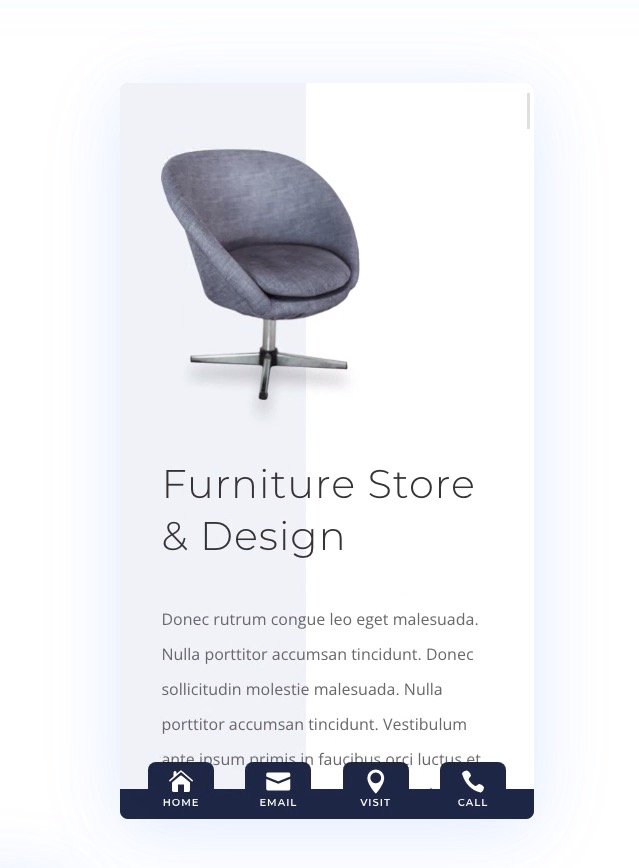
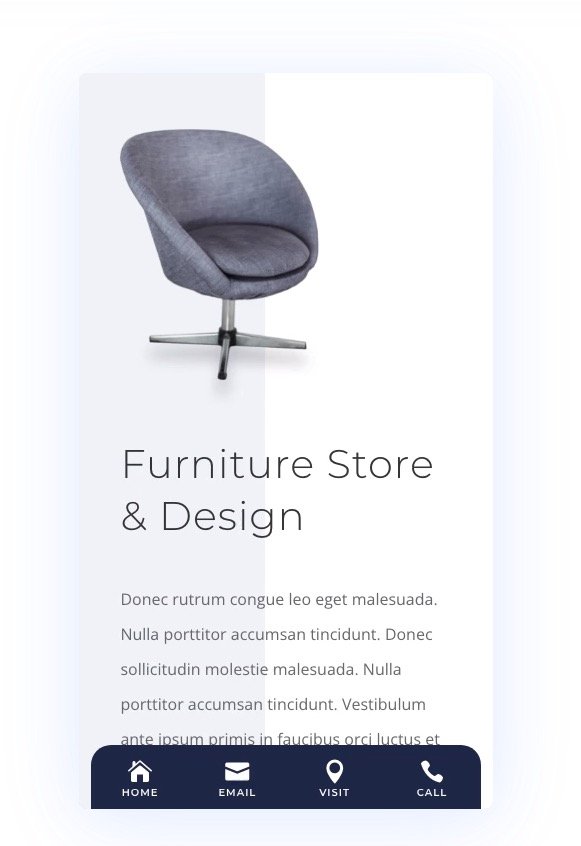
Voilà, c’est fait ! Voyons le résultat de notre barre de bas de page adhésive sur une page en direct en affichage mobile.
Résultat
Partie 5 : création de la conception n° 2 de la barre de bas de page adhésive pour mobile
Pour une autre conception de cette barre de bas de page adhésive, nous pouvons faire preuve d’un peu de créativité avec l’arrière-plan de la section et le box-shadow du texte d’accompagnement pour donner l’impression que les boutons dépassent de la barre.
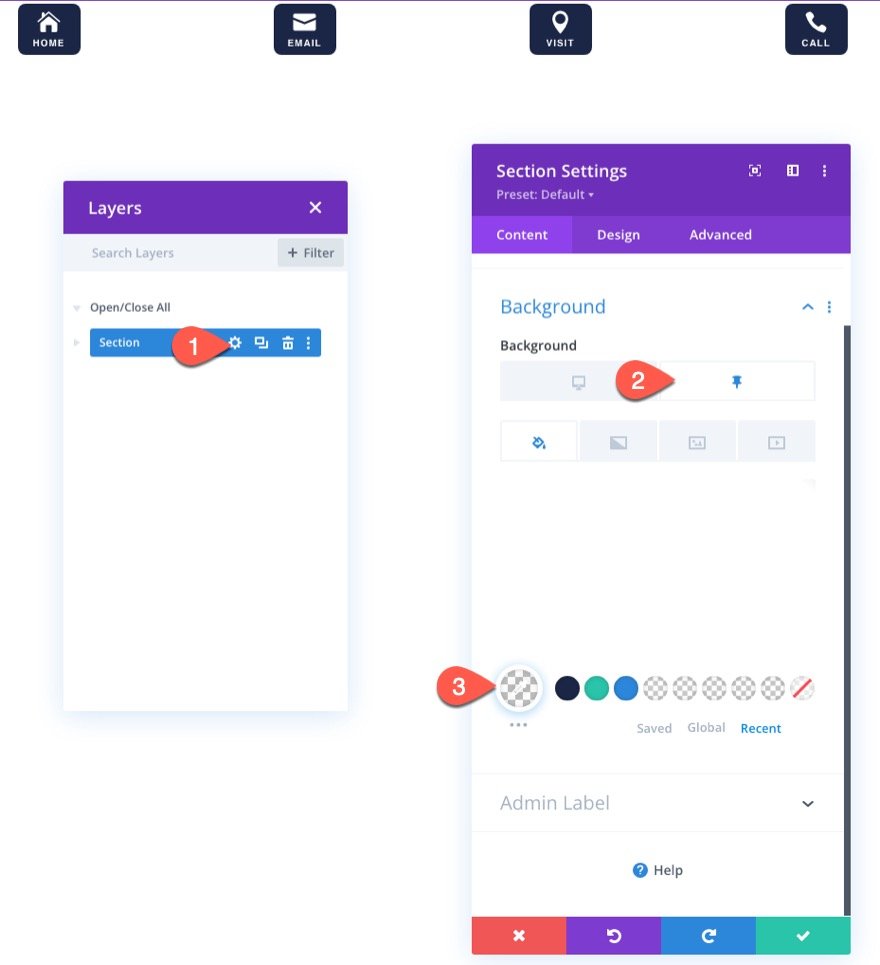
Mettez à jour les paramètres de la section
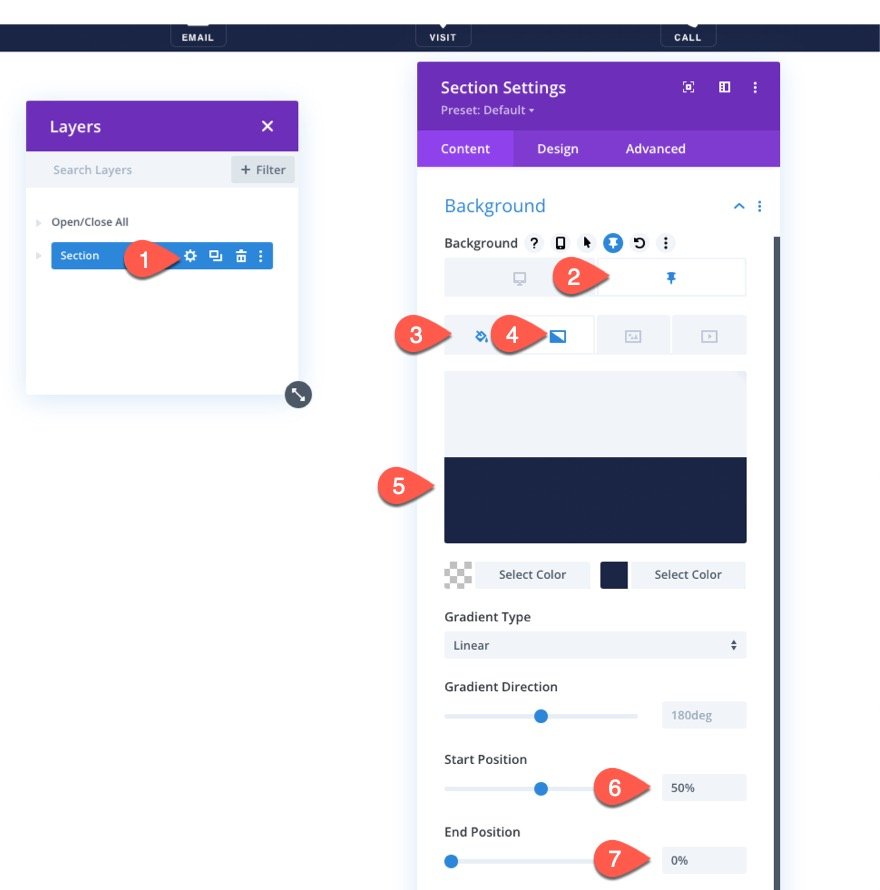
Pour ce faire, ouvrez les paramètres de la section et mettez à jour l’arrière-plan comme suit :
Sous l’onglet Bureau..
- Couleur d’arrière-plan : #1a2545
Sous l’onglet « sticky »..
- Couleur d’arrière-plan : transparent
- Couleur d’arrière-plan dégradé à gauche : transparent
- Couleur d’arrière-plan dégradé à droite : #1a2545
- Position de départ : 50%
- Position finale : 0%
Mise à jour des bordures
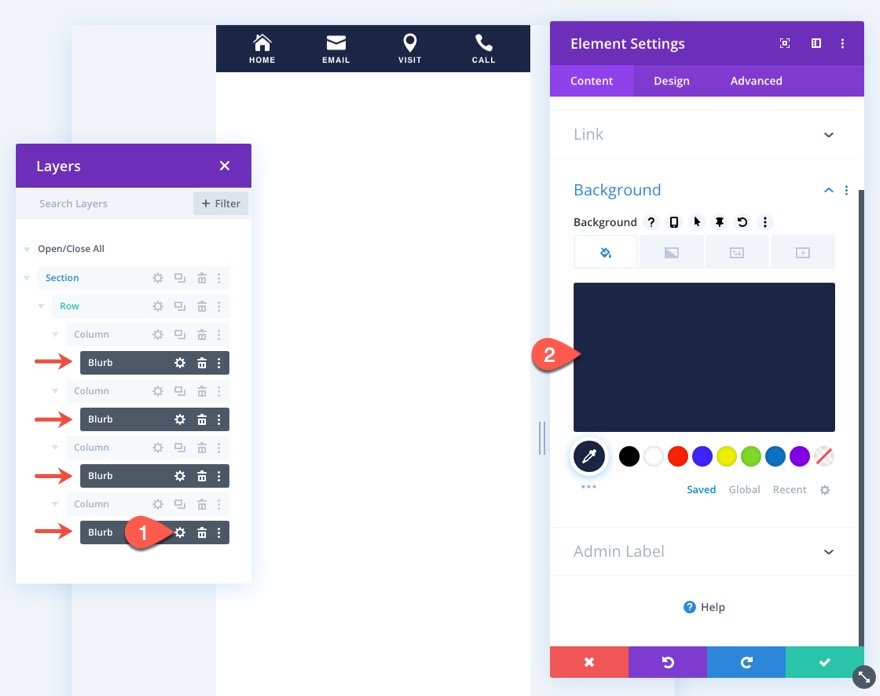
Ensuite, utilisez la fonction de sélection multiple pour sélectionner les quatre modules de texte publicitaire. Une fois qu’ils sont sélectionnés, ouvrez les paramètres de l’un d’entre eux et mettez à jour la couleur d’arrière-plan pour tous les modules en même temps :
- Background Color : #1a2545
Sous l’onglet Design, mettez à jour l’ombre portée des blurbs comme suit :
- Force d’étalement de l’ombre de boîte : 3px
- Couleur de l’ombre : #1a2545
Pour enregistrer cette mise en page de section de barre de pied de page adhésive, cliquez sur l’icône Enregistrer dans la bibliothèque dans la barre de paramètres de section lorsque vous survolez la section. Donnez ensuite un nom à la mise en page et enregistrez-la dans la bibliothèque.
Résultat
Voici un aperçu du résultat final.
Partie 6 : création de la conception n° 3 de la barre de pied de page adhésive mobile
Pour une autre alternative à cette barre de bas de page adhésive, nous pouvons être un peu plus créatifs avec la rangée en ajoutant des coins arrondis pour que la barre de bas de page ressemble davantage à un onglet.
Mise à jour des paramètres de section
Tout d’abord, ouvrez les paramètres de la section existante et mettez à jour la couleur d’arrière-plan du sticky en la remplaçant par la couleur transparente.
- Couleur d’arrière-plan (collant) : transparent
Veillez également à supprimer le dégradé d’arrière-plan.
Mise à jour des paramètres de ligne
Ensuite, ouvrez les paramètres de la ligne et ajoutez la couleur d’arrière-plan suivante :
- Couleur d’arrière-plan : #1a2545
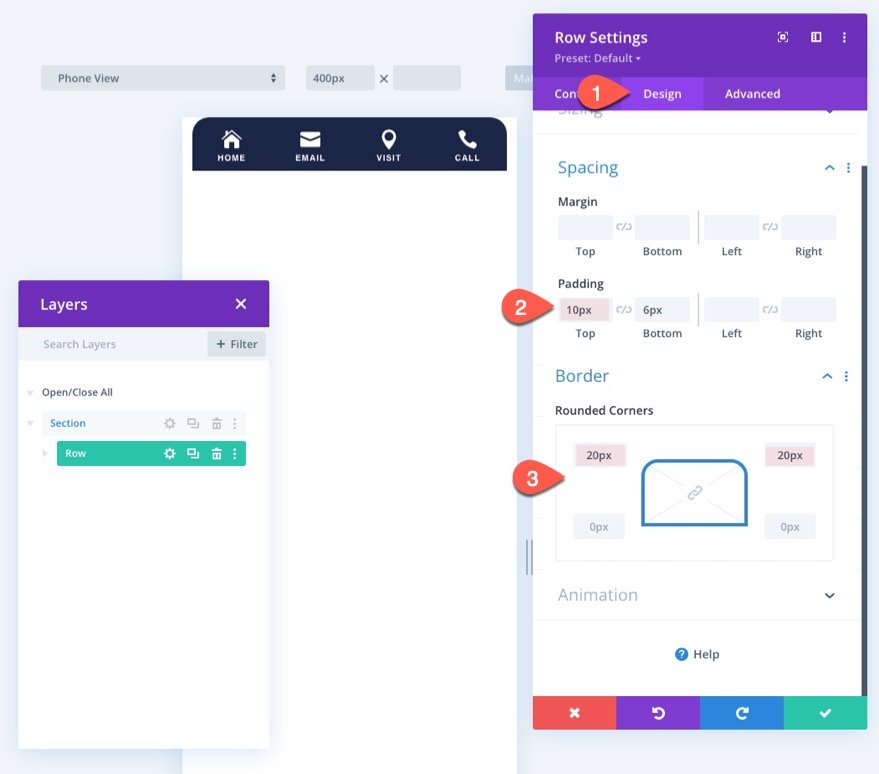
Sous l’onglet Design, mettez à jour les éléments suivants :
- Padding : 10px en haut
- Coins arrondis : 20px en haut à gauche, 20px en haut à droite
Pour enregistrer cette mise en page de section de barre de pied de page adhésive, cliquez sur l’icône Enregistrer dans la bibliothèque dans la barre de paramètres de section lorsque vous survolez la section. Donnez ensuite un nom à la mise en page et enregistrez-la dans la bibliothèque.
Résultat
Voici le résultat.
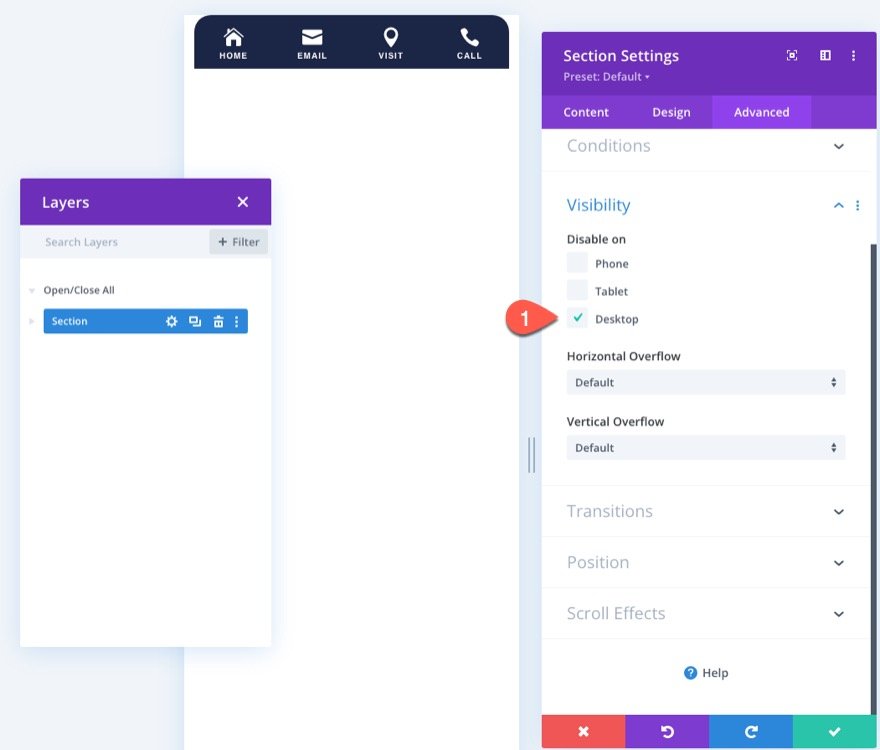
Partie 7 : désactivation du pied de page collant sur le bureau
Afin de masquer le pied de page sur le bureau pour qu’il ne s’affiche que sur le mobile, vous pouvez toujours mettre à jour l’option de visibilité de la section. Sélectionnez simplement Desktop sous l’option Disable on.
Réflexions finales
Créer une barre de pied de page adhésive dans Divi est assez simple. Je veux dire que vous pouvez faire en sorte qu’une section (ou une rangée) se colle au bas de la page en quelques clics. Après cela, c’est à vous de choisir le style de la barre de bas de page et le contenu que vous souhaitez y inclure. Les conceptions de barres de bas de page présentées dans ce tutoriel sont destinées au mobile et sont également conçues pour être plus fonctionnelles et polyvalentes afin que vous puissiez vous faire une idée de la façon de les concevoir vous-même. N’ayez donc pas peur d’expérimenter avec des modèles plus créatifs !
Pour en savoir plus, découvrez comment créer une barre de contact mobile avec des liens « click-to-Call », « email », « SMS » et « direction ».
J’ai hâte de lire vos commentaires.
À la vôtre !