Les effets de défilement de Divi sont parfaits pour créer des mises en page intéressantes. Nous en avons publié pas mal depuis le lancement de cette fonctionnalité. Dans ce tutoriel, nous allons vous montrer comment créer une mise en page avec du texte et des images qui changent en défilant. Cette mise en page peut être utilisée pour une page de services ou tout autre type de page dont vous avez besoin. Nous avons veillé à ce que le design soit simple et épuré afin que l’effet de défilement soit mis en avant.
Vous pouvez télécharger la mise en page sous forme de fichier JSON ou la recréer sur votre propre site Divi.
C’est parti.
Aperçu de
Avant de commencer, jetons un coup d’œil à la mise en page sur différentes tailles d’écran.
Bureau
Mobile
Téléchargez GRATUITEMENT la section Texte et images qui changent en fonction du défilement
Pour mettre la main sur la section gratuite avec le texte et les images qui changent sur le défilement, vous devez d’abord la télécharger en utilisant le bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Recréer une section avec du texte et des images qui changent en fonction du défilement des pages
Ajouter une nouvelle section
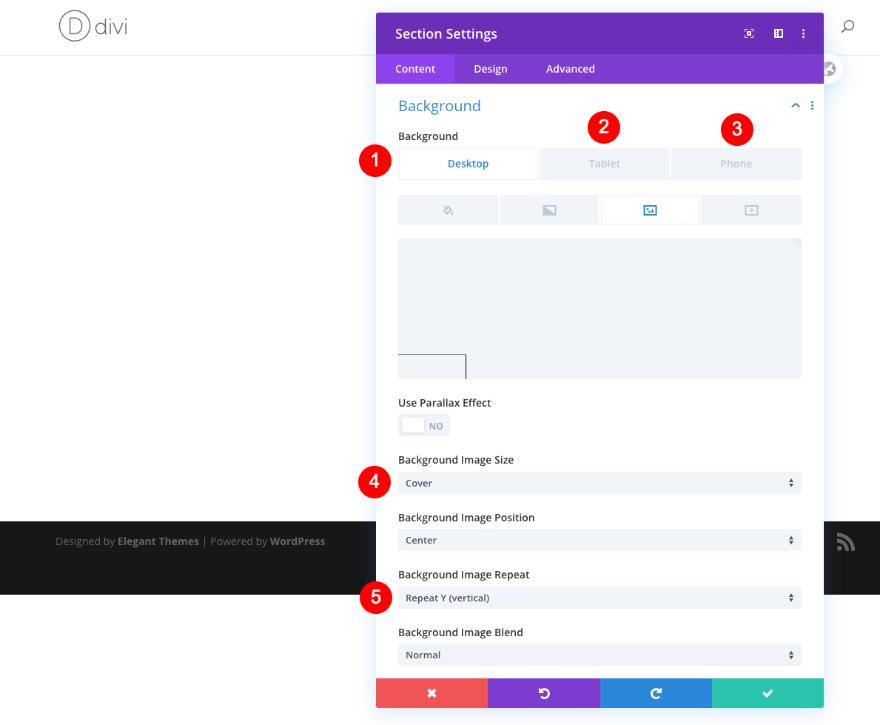
Arrière-plan
Pour commencer à recréer le design, ajoutez une nouvelle section sur une page nouvelle ou existante. Ajoutez les images d’arrière-plan que nous avons fournies dans le téléchargement ci-dessus.
- Image de fond : design de boîtes et de points
- Bureau : Image 1
- Tablette : Image 2
- Téléphone : Image 3
- Taille de l’image : Couverture
- Répétition de l’image de fond : Répétition Y (verticale)
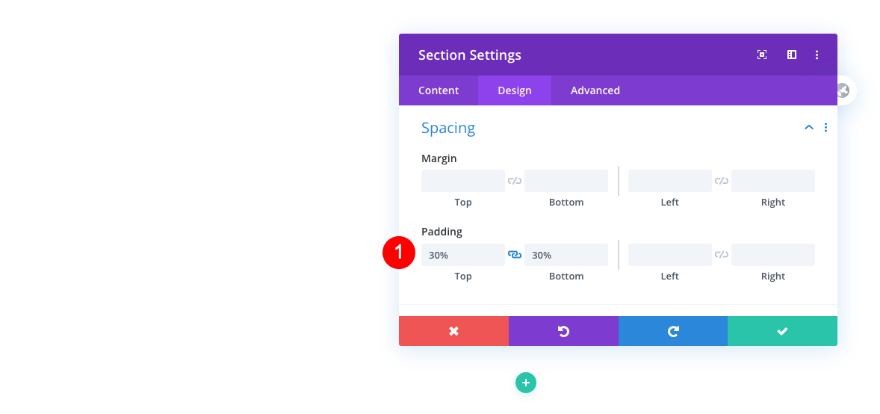
Espacement
Ajoutez de l’espacement à la section.
- Rembourrage en haut et en bas : 30%
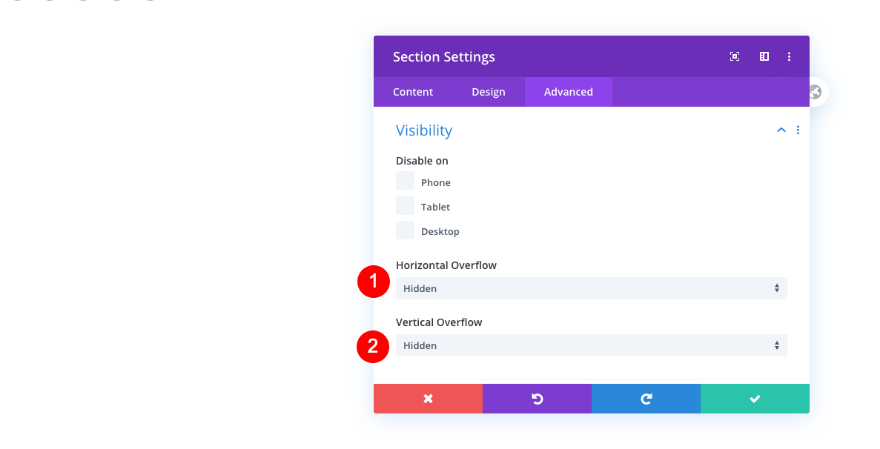
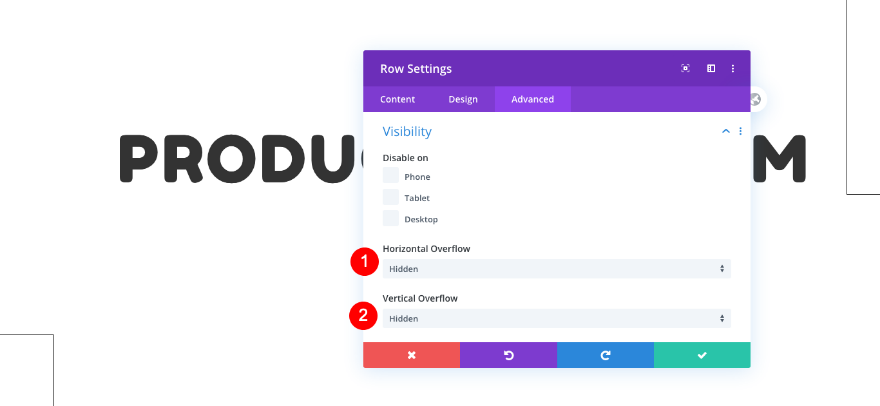
Visibilité
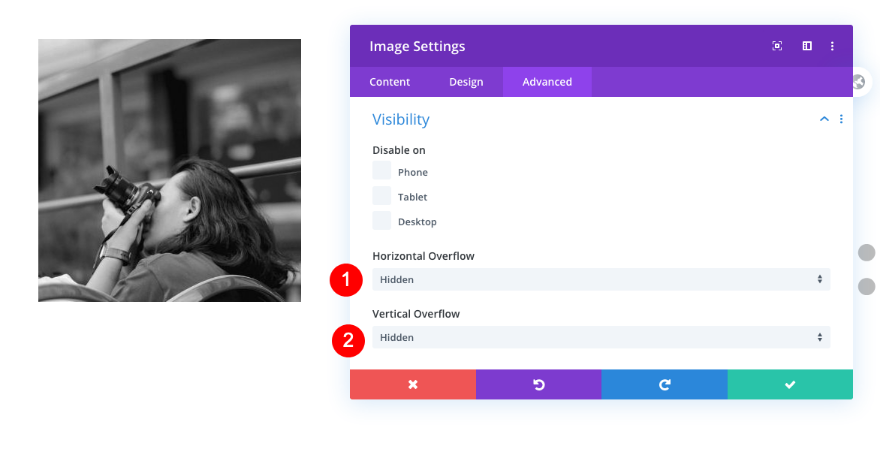
Cachez également les débordements.
- Débordements horizontaux et verticaux : Caché
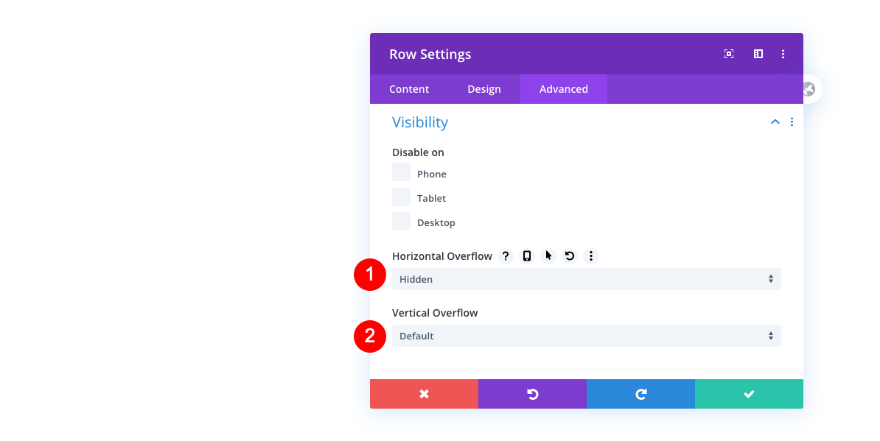
Ajouter une nouvelle rangée
Visibilité
Ajoutez maintenant une première ligne et ajustez les paramètres de visibilité dans l’onglet avancé.
- Horizontal : Caché
- Débordement vertical : Par défaut
Ajouter un module de texte
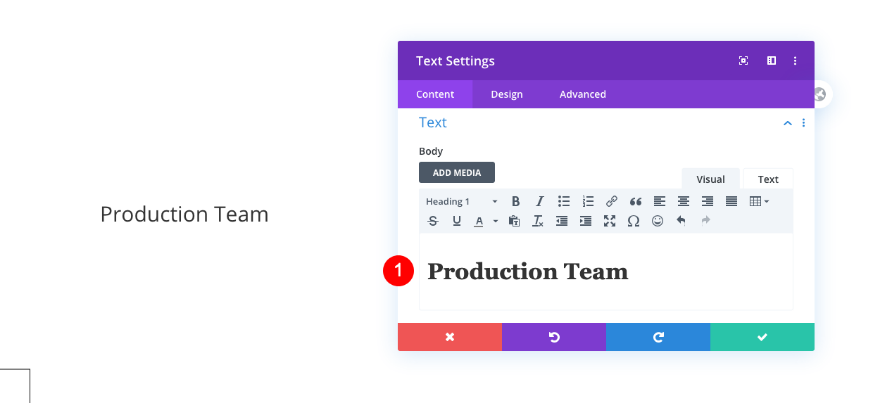
Texte
Ajoutez un premier module de texte pour le titre. Insérez un contenu H1 de votre choix.
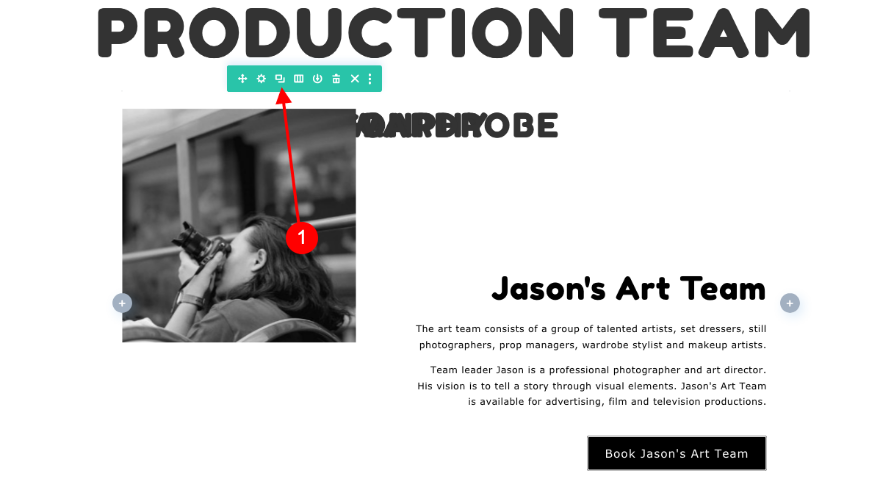
- Corps : Contenu H1 – Équipe de production
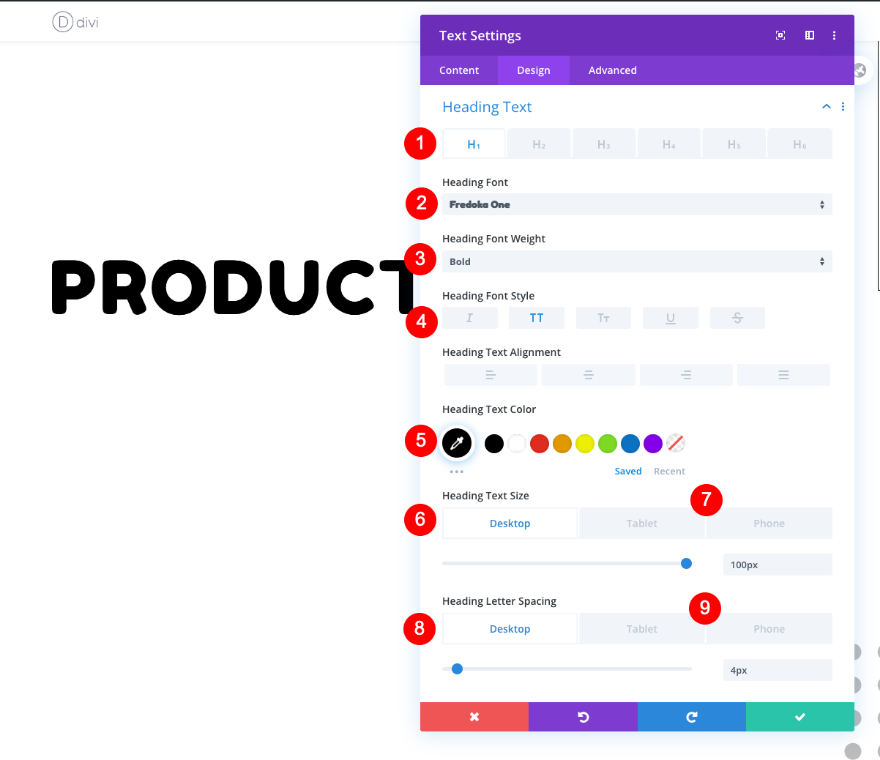
Texte de l’en-tête
Passez à l’onglet Conception et donnez un style au texte de l’en-tête.
- Niveau de l’en-tête : H1
- Police : Fredoke One
- Poids : Gras
- Couleur : Noir
- Taille
- Bureau : 100px
- Tablette : 75px
- Téléphone : 33px
- Espacement des lettres
- Bureau : 4px
- Tablette : 3px
- Téléphone : 2px
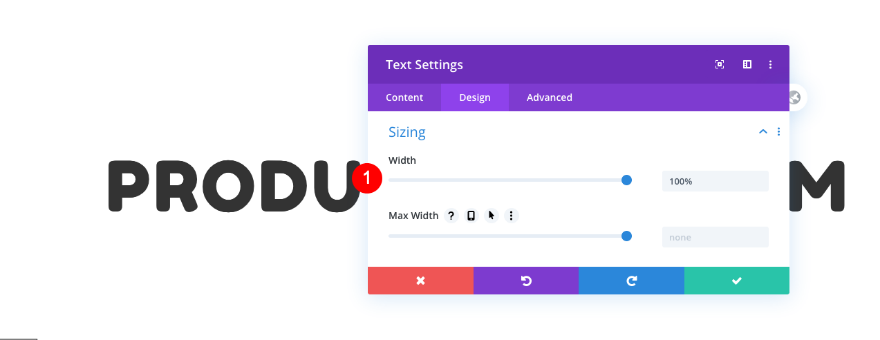
Dimensionnement de
Ensuite, ajustez la largeur.
Ajouter une nouvelle rangée
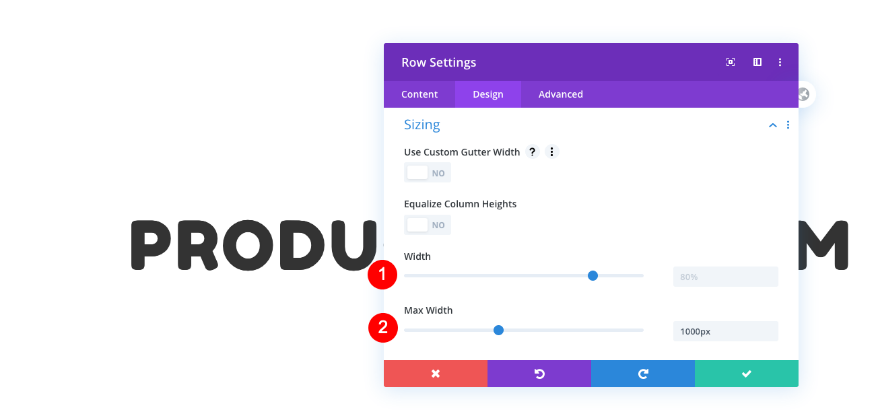
Dimensionnement
Ajoutez maintenant une deuxième ligne et ajustez les paramètres de dimensionnement en conséquence :
- Largeur : 80
- Largeur maximale : 1000px
Visibilité
Cachez également les débordements.
- Débordements horizontaux et verticaux : Cachés
Ajouter le 1er module de texte
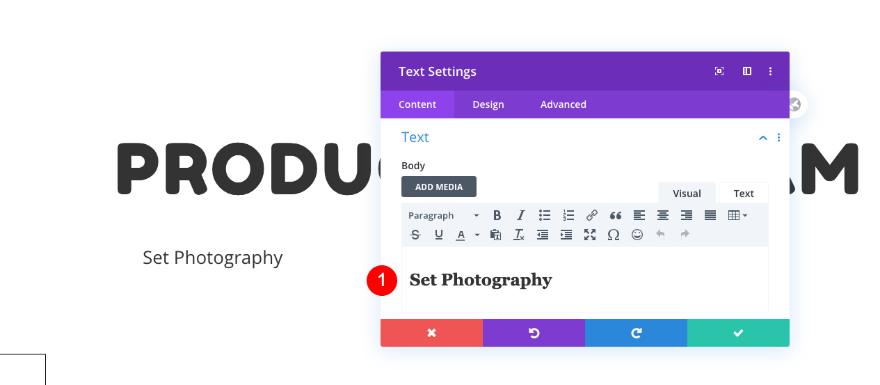
Texte
Ajoutez un autre module de texte. Cette fois, entrez un contenu H2 de votre choix.
- Corps : Contenu H2 – Set Photography
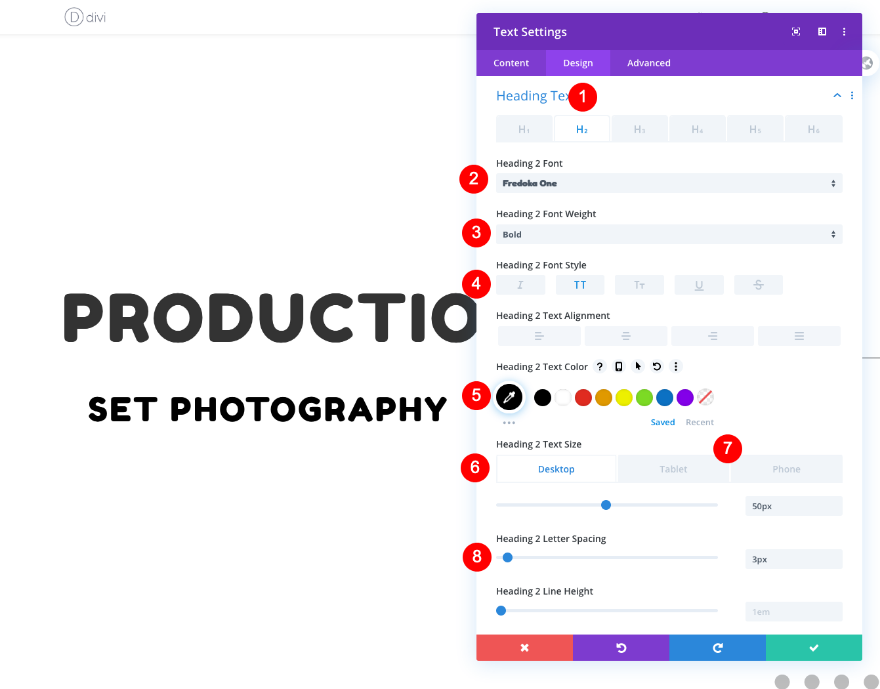
Texte de l’en-tête
Donnez un style à l’en-tête suivant.
- Niveau de l’en-tête : H2
- Poids : Gras
- Style : TT
- Couleur : Noir #000000
- Taille
- Bureau : 50px
- Tablette : 40px
- Téléphone : 28px
- Espacement des lettres : 3px
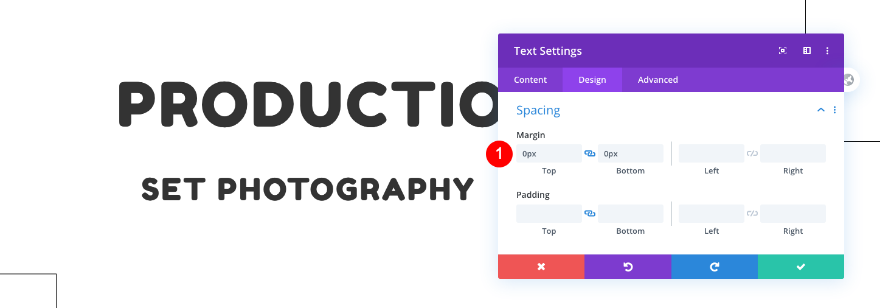
Espacement
Définissez également un espacement pour le module.
- Marge supérieure et inférieure : 0px
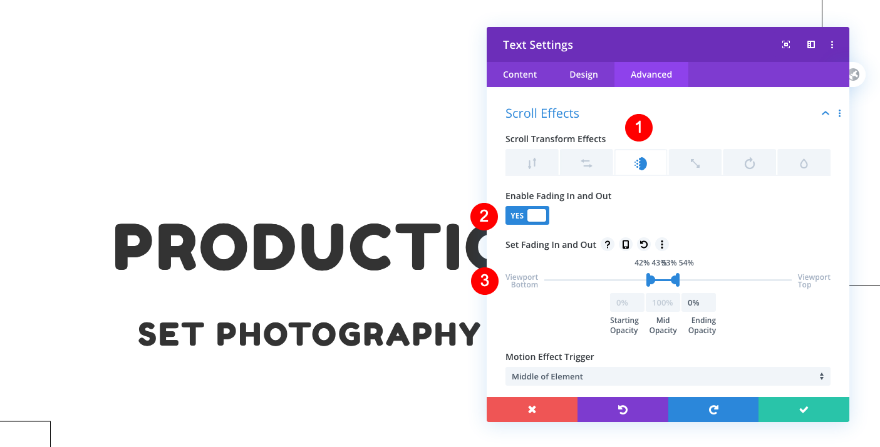
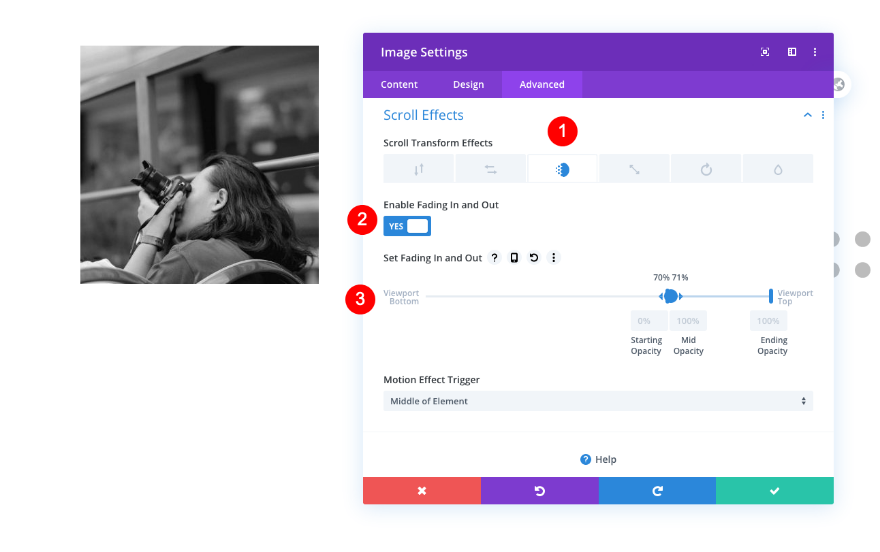
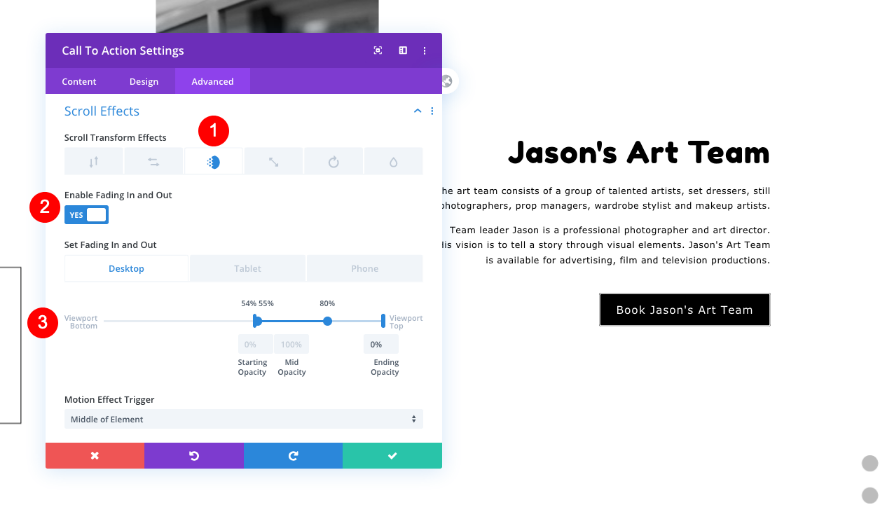
Effets de défilement
Complétez les paramètres du module en ajoutant les effets de défilement suivants :
- Fondu en entrée et en sortie : Activer
- Fond de la fenêtre de visualisation
- Position : 42%
- Opacité de départ : 0
- Opacité moyenne
- Position basse : 43%
- Position supérieure : 53%
- Opacité moyenne : 100
- Fenêtre de visualisation supérieure
- Position : 54%
- Opacité finale : 0 %
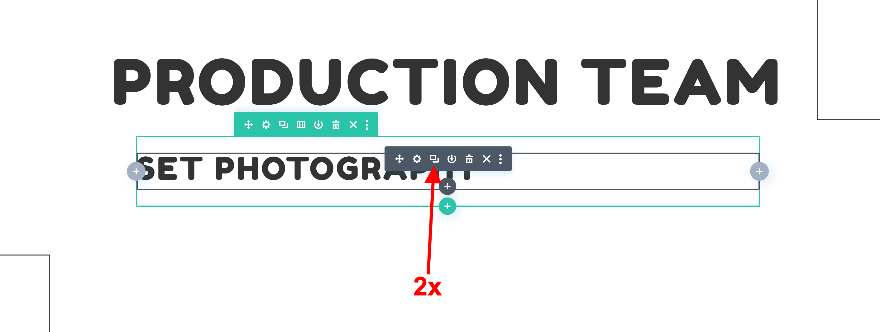
Dupliquer le module de texte deux fois
Clonez deux fois l’élément de texte.
Ajustez le 2ème module de texte
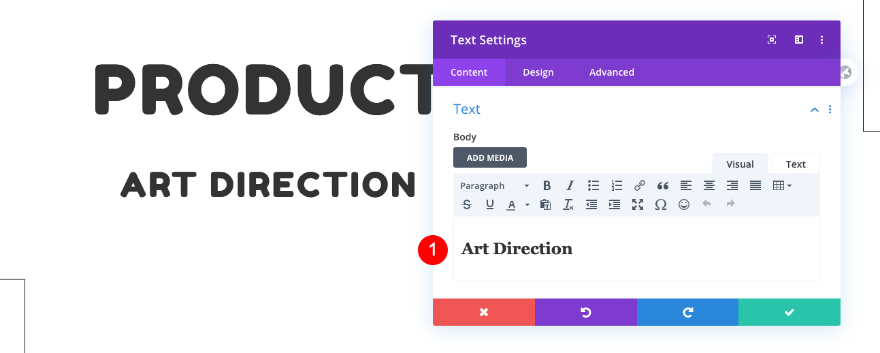
Texte
Modifiez le contenu du nouvel élément de texte.
- Corps : Contenu H2 – Direction artistique
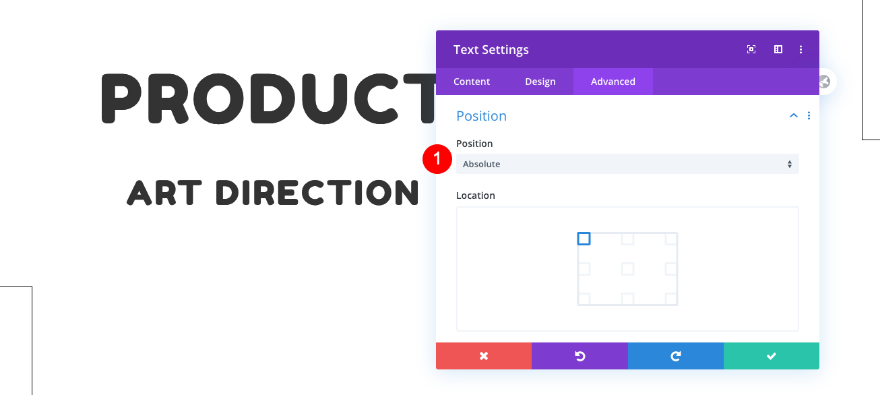
Positionner
Ajoutez également le positionnement absolu au module.
- Position : Absolu
- Emplacement : En haut à gauche
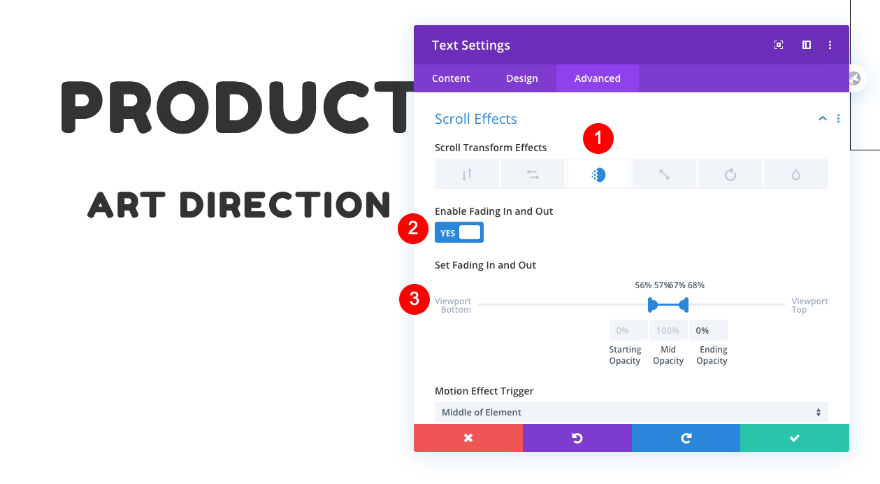
Effets de défilement
Ensuite, mettez à jour les paramètres des effets de défilement.
- Fondu en entrée et en sortie : Activer
- Fond de la fenêtre de visualisation
- Position : 56%
- Opacité de départ : 0
- Opacité moyenne
- Position basse : 57%
- Position supérieure : 67%
- Opacité moyenne : 100
- Fenêtre d’affichage Haut
-
- Position : 68%
- Opacité finale : 0 %
-
Ajuster le 3ème Module de Texte
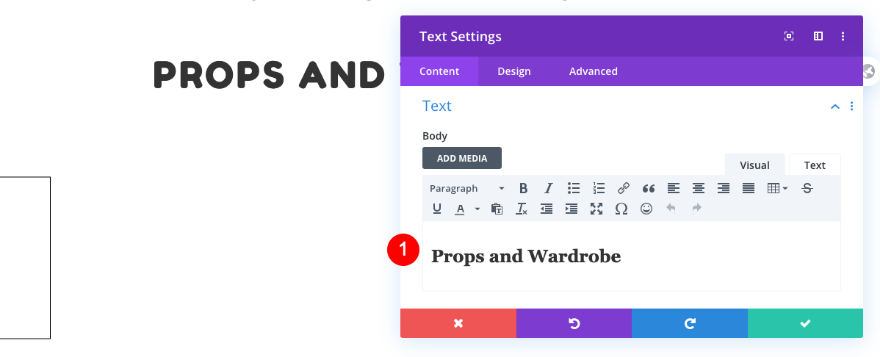
Texte
Ajustez maintenant le texte du deuxième module de texte en double. Changez d’abord le contenu.
- Corps : Contenu H2 – Accessoires et garde-robe
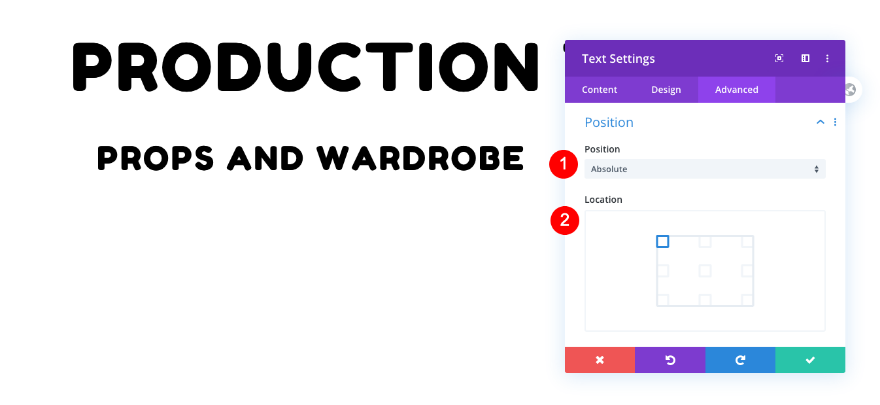
Positionner
Ajoutez une position absolue à la suite.
- Position : Absolue
- Emplacement : En haut à gauche
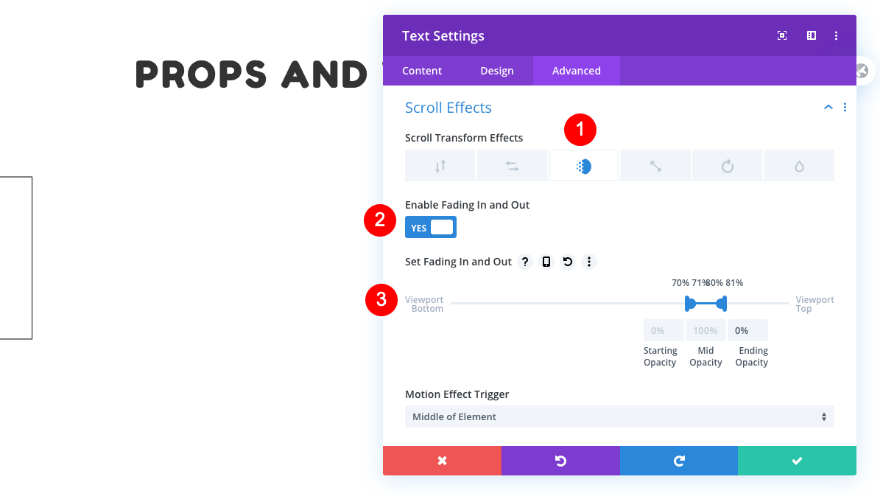
Effets de défilement
Ensuite, modifiez les effets de défilement.
- Fondu en entrée et en sortie : Activer
- Fond de la fenêtre de visualisation
- Position : 70%
- Opacité de départ : 0
- Opacité moyenne
- Position basse : 71%
- Position supérieure : 80
- Opacité moyenne : 100
- Fenêtre d’affichage Haut
- Position : 81
- Opacité finale : 0
Ajouter un module d’image
Image
Il est maintenant temps d’ajouter un module image. Utilisez une image carrée d’une taille de 350 x 350 px.
- Image : Image carrée 350 x 350 px
Alignement
Définissez l’alignement sur la gauche.
Espacement
Réglez également l’espacement.
- Afficher l’espace sous l’image : Non
- Marge supérieure : -60px
Filtres
Ensuite, ajoutez un filtre pour rendre l’image désaturée.
Visibilité
Passez maintenant à l’onglet avancé et réglez les débordements sur cachés.
- Débordements horizontaux et verticaux : Caché
Effets de défilement
Enfin, vous pouvez ajouter un effet de défilement en fondu enchaîné.
- Fondu en entrée et en sortie : Activer
- Fond de la fenêtre
- Position : 70%
- Opacité de départ : 0
- Opacité moyenne
- Haut de la fenêtre de visualisation
- Position : 100%
- Opacité finale : 0 %
Ajouter le module d’appel à l’action
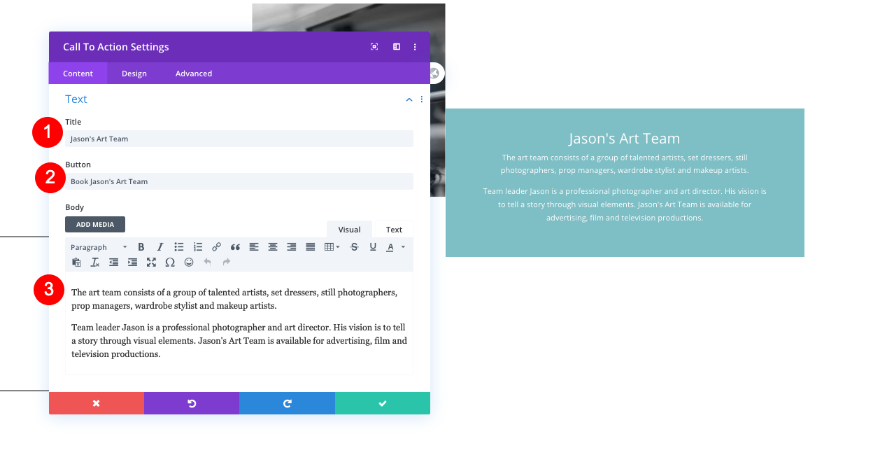
Texte
Passons au module suivant, qui est un module d’appel à l’action. Incluez le contenu de votre choix.
- Titre : L’équipe artistique de Jason
- Bouton : Réserver Jason’s Art Team
- Corps : Contenu descriptif
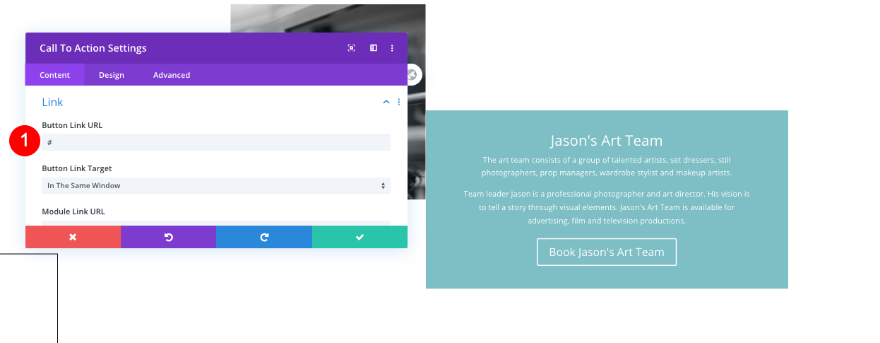
Lien
Ajoutez un lien à la suite.
Arrière-plan
Supprimez également la couleur d’arrière-plan par défaut.
Texte
Ensuite, réglez l’alignement sur la droite.
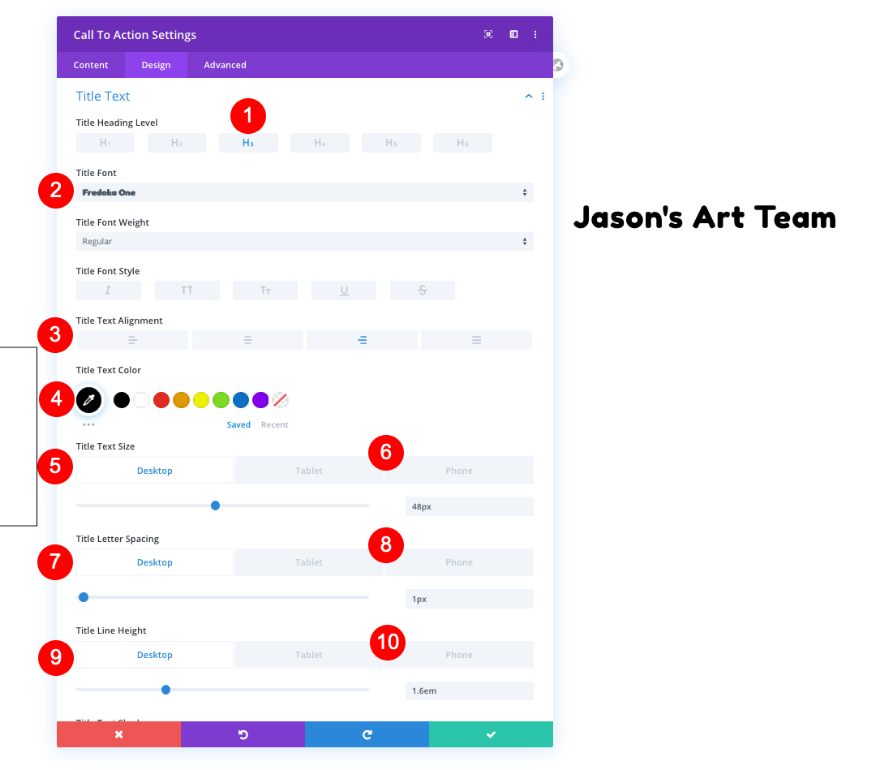
Texte de l’en-tête
Donnez également du style au texte de l’en-tête.
- Niveau de l’en-tête : H3
- Police de caractères : Fredoke One
- Alignement du texte du titre : Gauche
- Couleur : Noir #oooooo
- Taille
- Bureau : 48px
- Tablette : 42px
- Téléphone : 33px
- Espacement des lettres
- Ordinateur de bureau et tablette : 1px
- Téléphone : 0px
- Hauteur de la ligne
- Ordinateur de bureau et tablette : 1.6em
- Téléphone : 1.1em
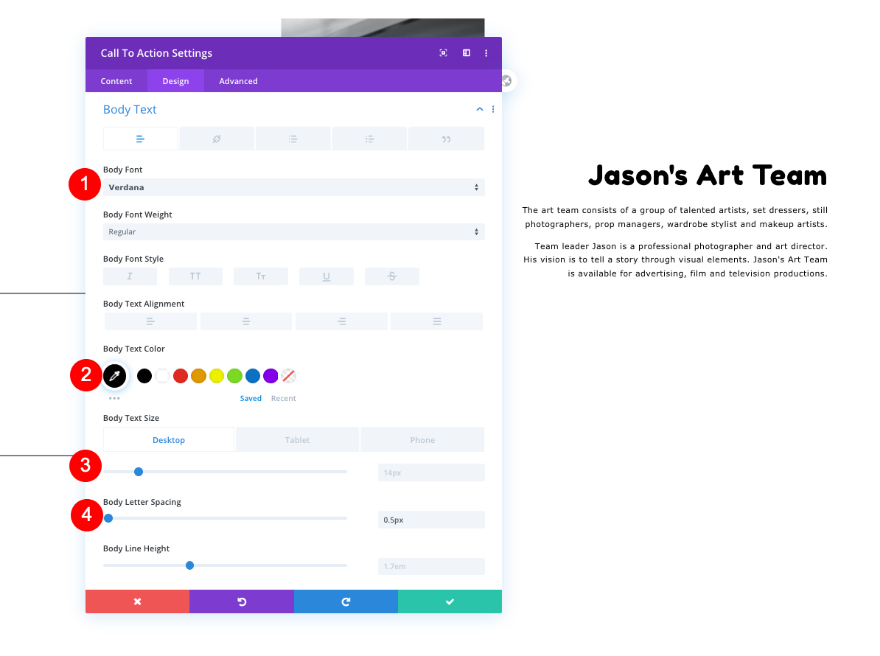
Texte du corps
Ensuite, le corps du texte.
- Police de caractères : Verdana
- Couleur : Black #000000
- Taille : 14px
- Espacement des lettres : 0.5px
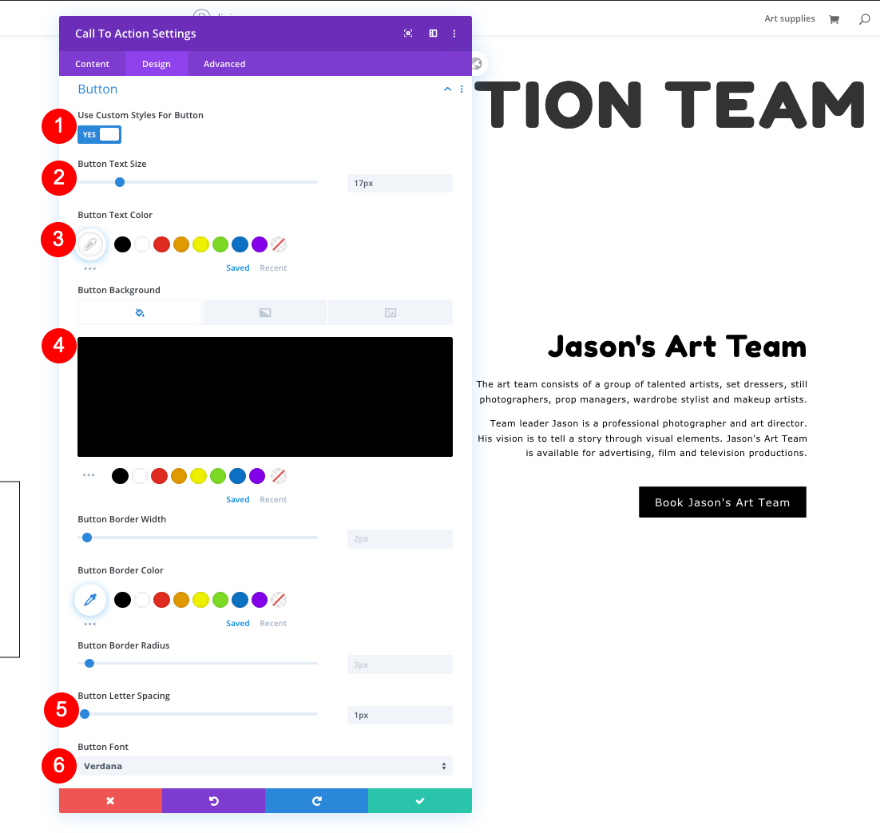
Bouton
Ajustez également les styles des boutons.
- Styles personnalisés
- Taille du texte : 17px
- Couleur du texte : Blanc #ffffff
- Arrière-plan : Noir #000000
- Espacement des lettres : 1px
- Police : Verdana
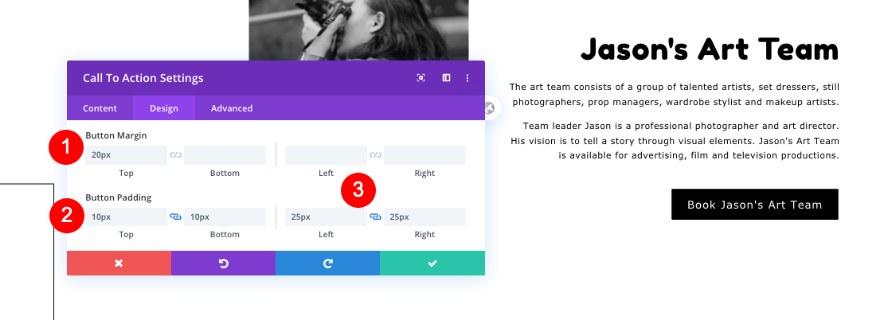
- Marge supérieure : 20px
- Marge supérieure et inférieure : 10px
- Marge gauche et droite : 25px
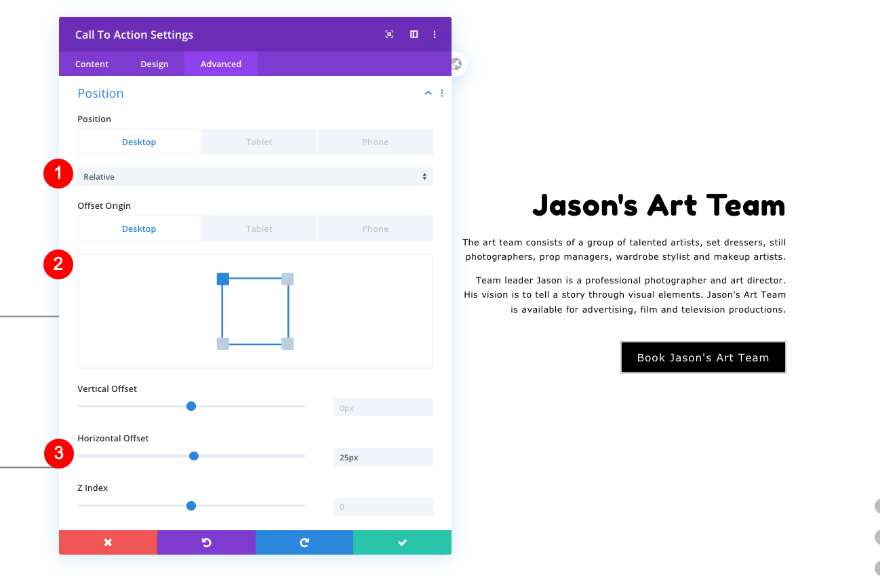
Position
Passez à l’onglet avancé et modifiez les paramètres de position comme suit :
- Position : Relative
- Origine du décalage : En haut à gauche
- Décalage horizontal : 25px
Visibilité
Ensuite, cachez les débordements.
- Débordements horizontaux et verticaux : Caché
Effets de défilement
Enfin, vous pouvez activer un effet de défilement en fondu en entrée et en sortie.
- Fondu en entrée et en sortie : Activer
- Fond de la fenêtre
- Position : 54%
- Opacité de départ : 0
- Opacité moyenne
- Position basse : 55%
- Position supérieure : 80
- Moyenne : 100%
- Fenêtre d’affichage Haut
- Position : 100%
- Opacité finale : 0 %
Dupliquer la 2e rangée
Clonez la rangée avec tous ses modules.
Ajuster le 1er module de texte
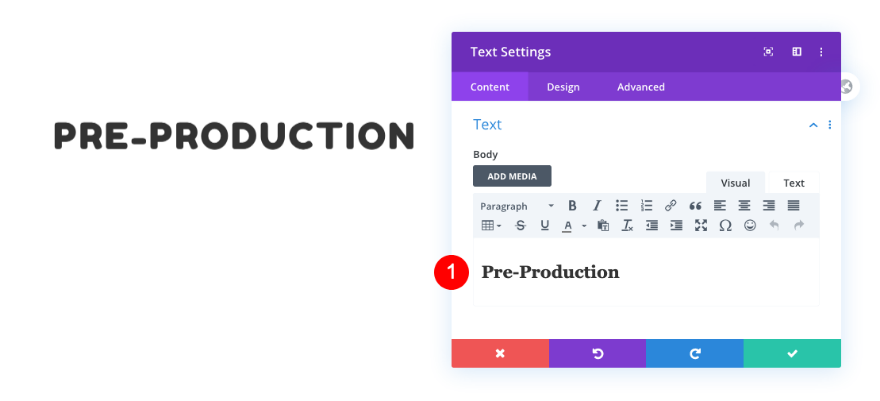
Texte
Modifiez maintenant le contenu des éléments de texte clonés. Commencez par le haut.
- Corps : Contenu H2 / Pré-production
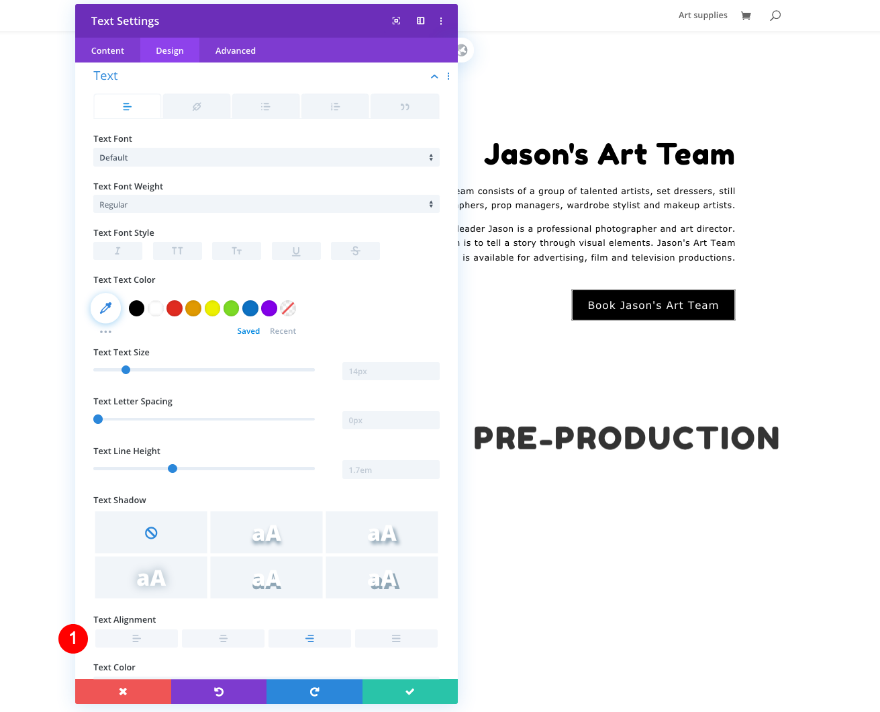
Texte
Changez l’alignement à droite.
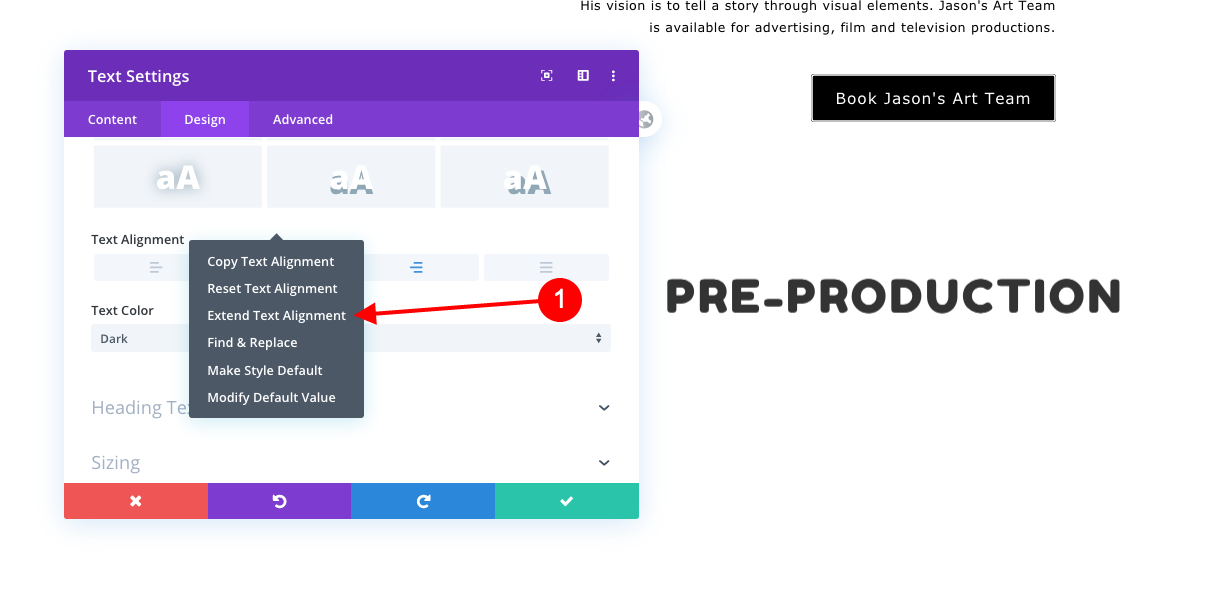
Étendre l’alignement du texte
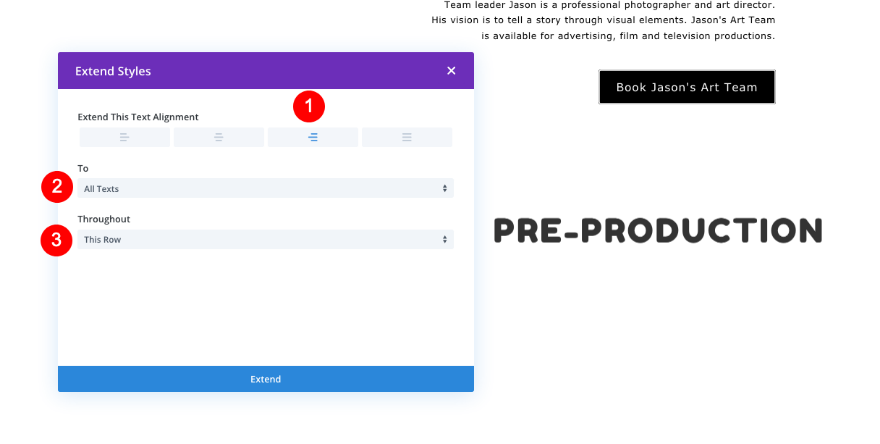
Appliquez l’alignement à tous les éléments de texte clonés de la même ligne.
- Étendre l’alignement du texte : À tous les éléments de texte de cette ligne
Ajuster le 2ème élément de texte
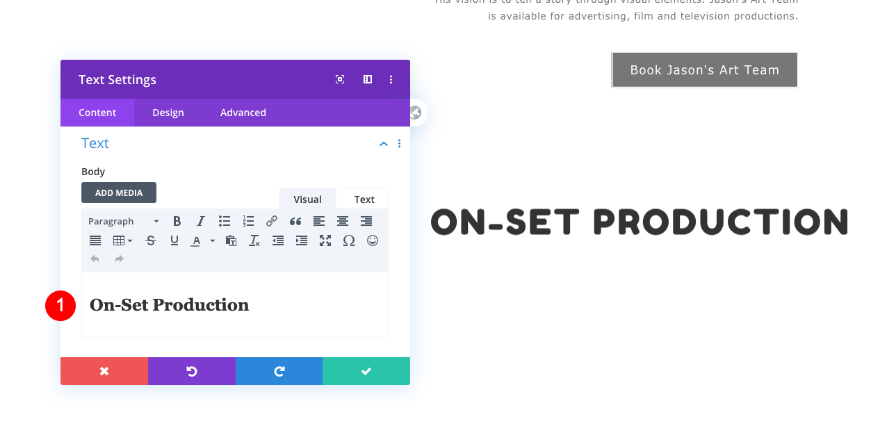
Texte
Mettez maintenant à jour le contenu du 2ème module de texte cloné.
- Corps : Contenu H2 / Production sur plateau
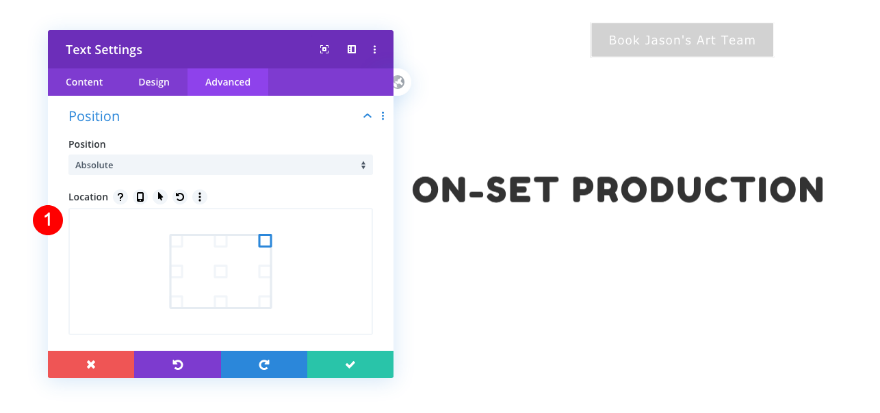
Position
Modifiez également l’emplacement dans les paramètres de position.
Ajuster le 3e module de texte
Texte
Modifiez maintenant le contenu du 3ème module de texte cloné.
- Corps : Contenu H2 / Coordination entre les équipes
Position
Modifiez également l’emplacement dans les paramètres de position.
Ajuster le module Nouvelle image
Image
Ensuite, modifiez la photo dans le module image.
- Image : Nouvelle image 350 x 350px
Alignement
Modifiez également l’alignement de l’image.
Ajuster le nouveau module d’appel à l’action
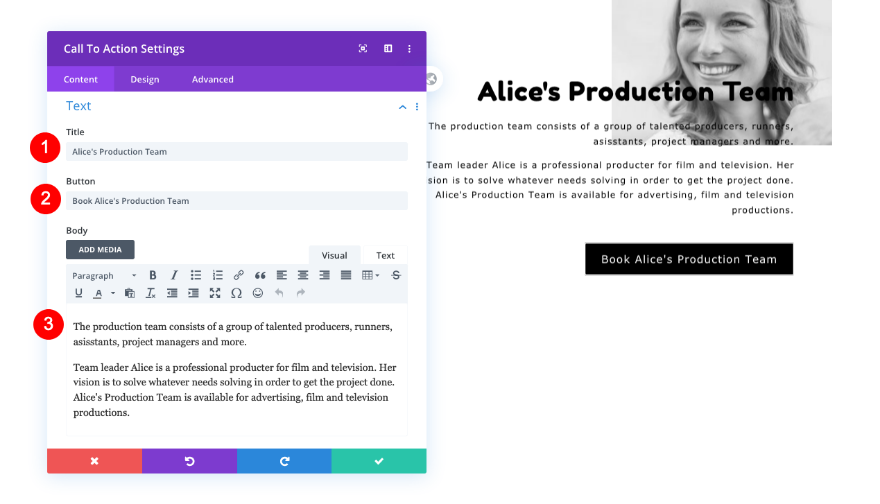
Texte
Ouvrez le module d’appel à l’action suivant et modifiez tout le contenu.
- Titre : L’équipe de production d’Alice
- Bouton : Réserver l’équipe de production d’Alice
- Corps : Nouveau contenu descriptif.
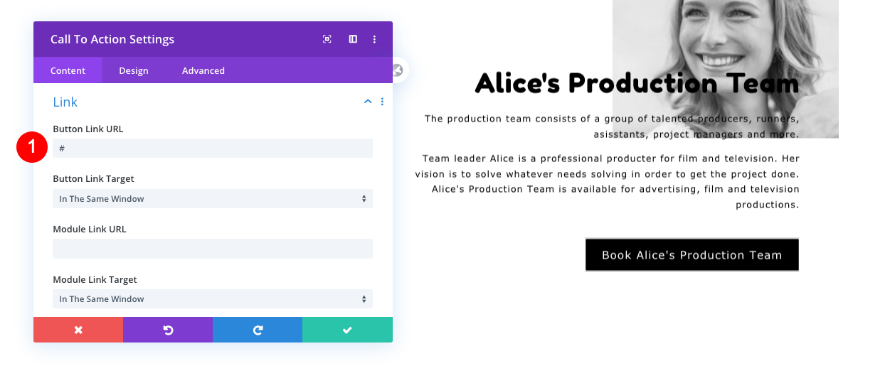
Lien
Changez aussi le lien.
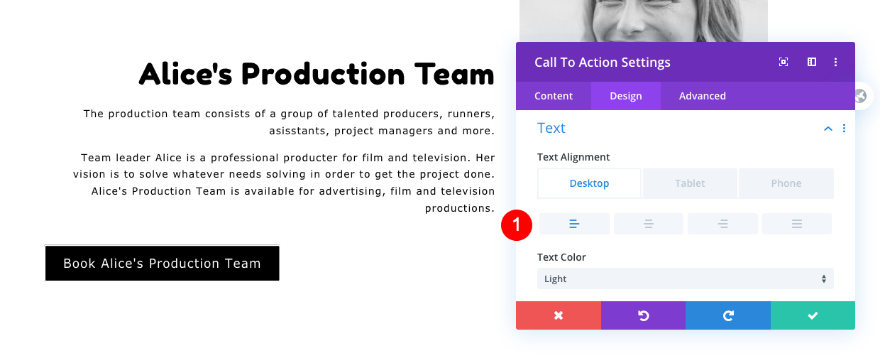
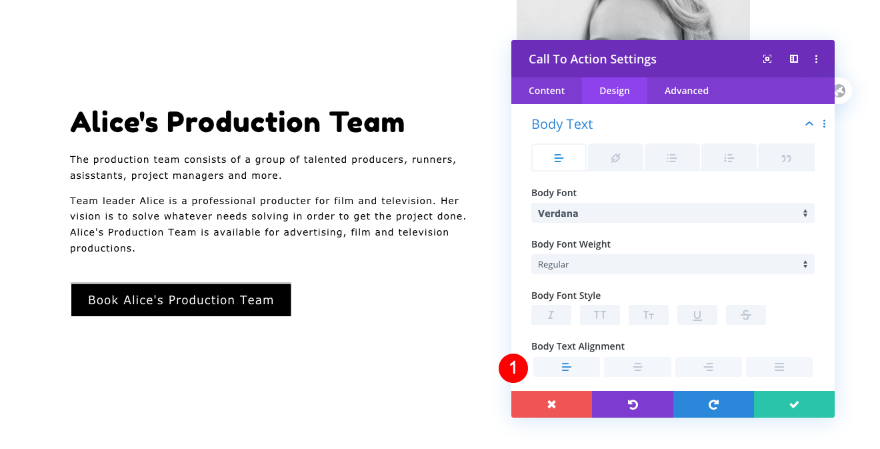
Texte
Modifiez également l’alignement.
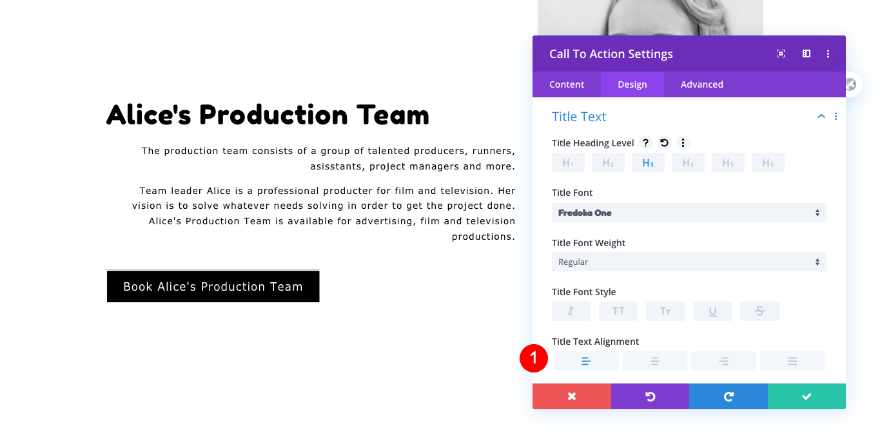
Texte de l’en-tête
Modifiez également l’alignement du texte de l’en-tête.
- Alignement du texte du titre : Gauche
Texte du corps
Ainsi que le texte du corps.
- Alignement du texte du corps : Gauche
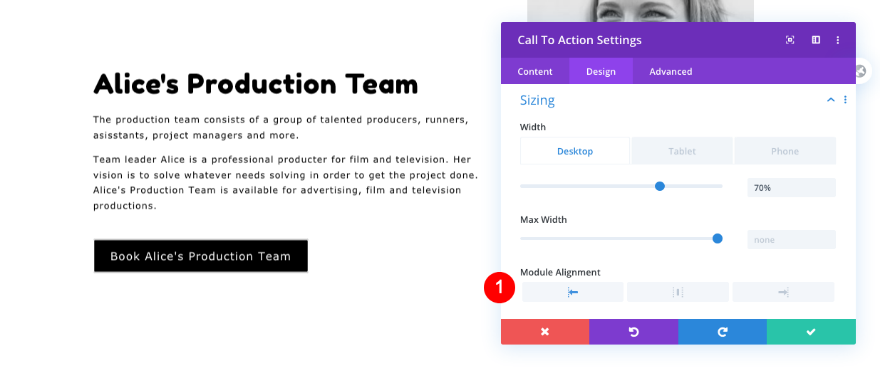
Dimensionnement
N’oubliez pas de modifier également l’alignement de l’ensemble du module dans les paramètres de dimensionnement.
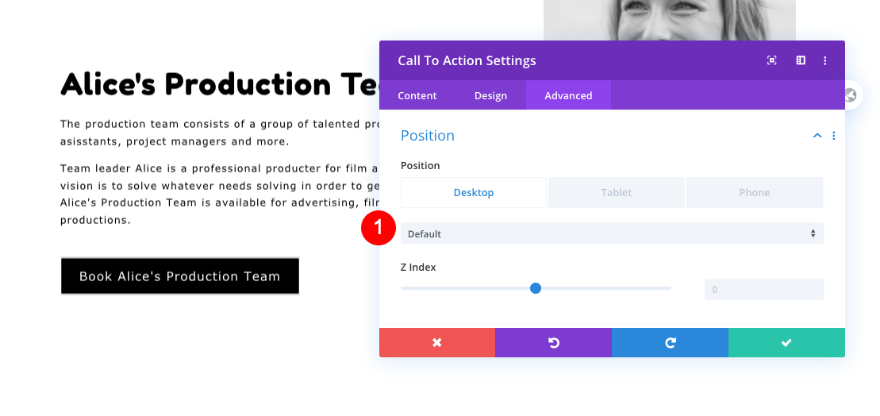
Position
Enfin, réinitialisez les paramètres de position par défaut et le tour est joué !
- Position : Réinitialiser les paramètres par défaut
Prévisualisation
Jetons un dernier coup d’œil à la mise en page sur différentes tailles d’écran.
Bureau
Mobile
C’est fini pour la mise en page avec le texte et les images qui changent en défilant !
Nous avons fini de recréer le texte et les images qui changent en fonction du défilement. Nous avons pu obtenir cet effet grâce aux effets de défilement intégrés de Divi. Utilisez cette mise en page pour une page de services, une page de présentation, une page de rencontre avec l’équipe, ou tout ce que vous voulez ! Utilisez les arrière-plans fournis ou laissez le fond blanc.
Faites-nous part de votre avis dans les commentaires !