Le menu de navigation est l’un des éléments les plus importants de votre site Web. Sans lui, vos visiteurs ne seront pas en mesure d’accéder au contenu dont ils ont besoin, ne comprendront pas le contenu que vous proposez et seront généralement dans un état de confusion concernant votre site. Malheureusement, le système de menu de WordPress n’est pas la partie la plus intuitive du CMS (système de gestion de contenu). Nous comprenons cela et nous voulons vous montrer la meilleure façon de naviguer dans le système de navigation de WP. Pour que vous et vos utilisateurs aient la meilleure expérience possible.
Avant de créer un menu WordPress
Maintenant, avant même de creuser dans la structure du menu WP, prenons une seconde pour planifier tout cela. Si la création d’un menu est simple (il suffit d’aller dans Apparence – Menus et de commencer à cliquer), la création d’un menu utile est un peu plus approfondie. Essentiellement, posez-vous deux questions :
- Pour qui est-ce que je fais un menu ?
- Où est-ce que je veux que mes visiteurs aillent ?
Pour qui est-ce que je crée un menu ? Cela peut sembler idiot. Car la réponse est sans aucun doute « vos utilisateurs » Mais ce n’est pas si simple. Des utilisateurs différents ont besoin de choses différentes. Les nouveaux utilisateurs ont-ils besoin des mêmes pages que ceux qui reviennent ? Les membres connectés voient-ils les mêmes menus que ceux qui ne sont pas connectés ?
En pensant aux personnes qui utiliseront ce menu spécifique, vous pouvez le garder simple. Vous pouvez éviter de le remplir de pages qui vont submerger les personnes qui le consultent. L’avantage des menus WordPress est que vous pouvez créer plusieurs versions et les afficher à différents endroits.
Ce qui nous amène à la question numéro deux : où est-ce que je veux que mes visiteurs aillent ? Une fois que vous avez déterminé quels utilisateurs ont besoin de quels menus, c’est en décidant où vous voulez que ces utilisateurs aillent que vous déterminerez le type de menus que vous créerez.
ElegantThemes.com, un exemple concret
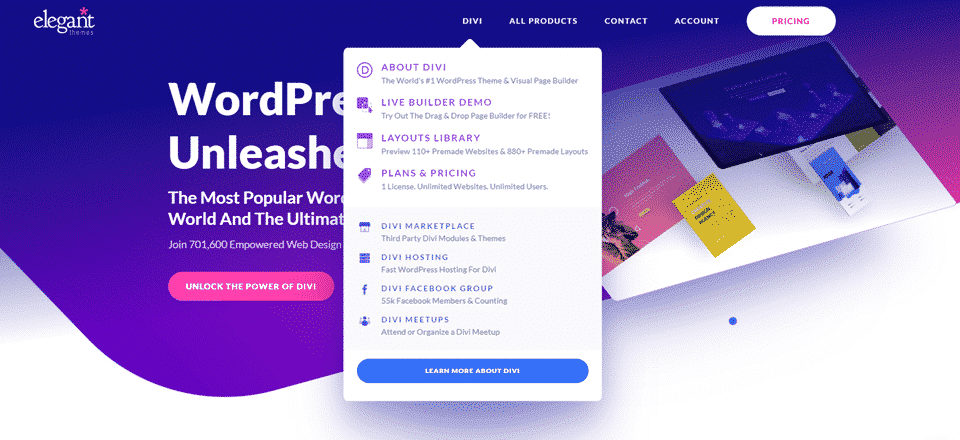
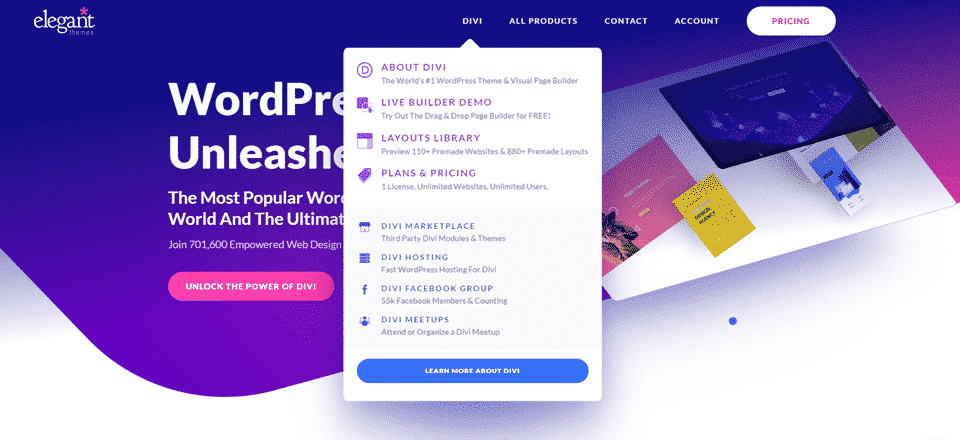
Par exemple, nous avons procédé à une refonte du menu d’en-tête chez Elegant Themes il y a quelque temps. Nous voulions nous concentrer sur l’augmentation du trafic vers notre groupe Facebook, Divi Theme Users, et notre réseau de rencontres. En plus de Divi lui-même, mais cela va sans dire. Pour ce faire, nous avons simplifié la structure du menu pour ne donner à l’utilisateur qu’une poignée d’options, par rapport à la version plus robuste qui existait auparavant.
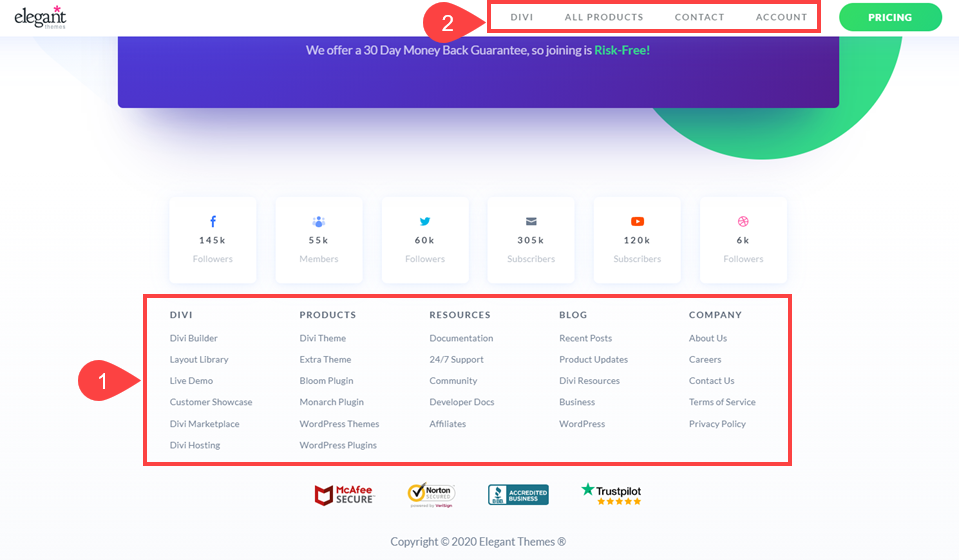
Passez la souris sur Divi, et vous verrez des liens vers les fonctionnalités du thème, mais aussi vers les réseaux sociaux que nous voulions mettre en avant. La rubrique Tous les produits affiche également Divi comme un produit phare, de même que la rubrique Prix lorsque les gens regardent nos options d’adhésion. L’option Compte se situe en dehors du paradigme des nouveaux utilisateurs, mais elle leur permet d’accéder rapidement à leurs adhésions, tout en leur offrant la possibilité de s’inscrire. La rubrique Contact est également accessible à tous.Comme vous pouvez le constater, chaque élément du menu dirige un segment choisi de visiteurs vers les pages que nous voulons qu’ils voient le plus. Cela dit, nous disposons également d’un menu plus complet dans le pied de page, qui renvoie à des sites tels que notre blog, nos ressources, les pages des différents produits, etc.
Le menu d’en-tête est toujours là, lui aussi. Mais nous savons que le menu en bas de page sera utilisé par des personnes ayant un besoin plus spécifique, qui sauront chercher un autre menu (comme c’est la norme sur le Web de nos jours) pour trouver ce qu’elles cherchent.
En gardant cela à l’esprit, vous avez probablement déterminé pour qui vous créez le menu et ce que vous voulez qu’il fasse. Alors passons à la création de votre menu WordPress.
Comment créer un menu WordPress
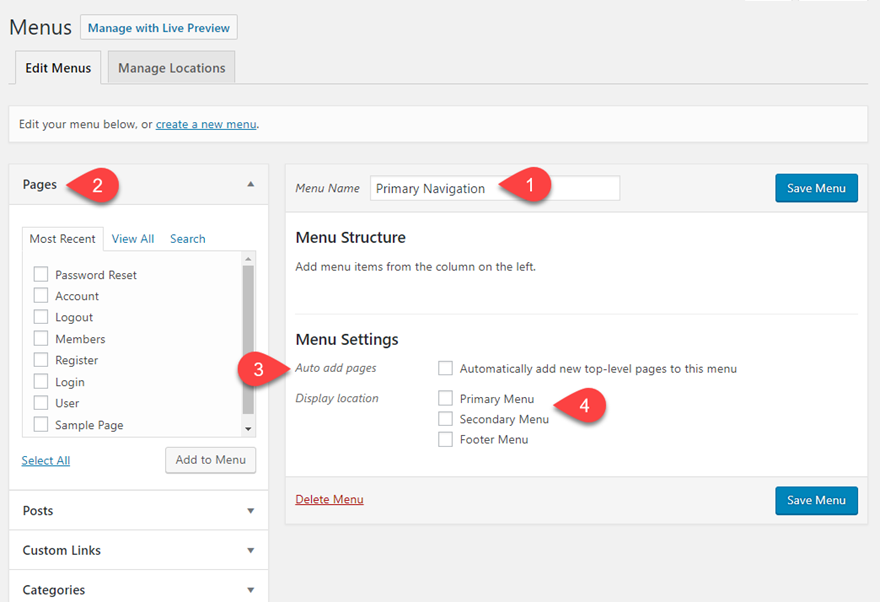
Allez dans Apparence – Menus dans votre tableau de bord WordPress. Vous devriez voir quelque chose comme ceci :
Cette page n’est pas la partie la plus conviviale de WordPress, mais vous verrez quelques parties qui sont liées à ce que nous avons discuté ci-dessus.
Le nom du menu est pour votre référence. Aucun utilisateur ne le verra. Gardez la trace de quel menu va où en le nommant de manière appropriée. À gauche, vous voyez les pages, les articles, les liens personnalisés et les catégories. Certains thèmes offrent plus d’options ici. Le vôtre peut ou non en proposer. Les éléments de menu peuvent être des articles ou des pages individuels, ainsi que des liens vers des catégories. En outre, les liens personnalisés vous permettent de créer des liens vers n’importe quoi, mais n’oubliez pas le site https://, sinon vos liens risquent de mourir.
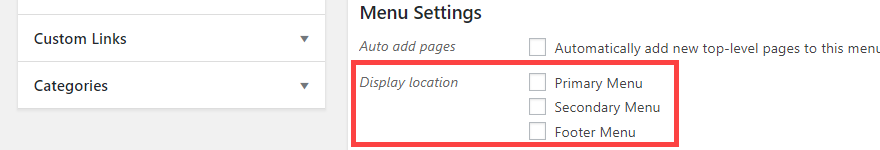
Dans la section Paramètres du menu, nous vous conseillons vivement de désactiver l’option Ajouter automatiquement des pages. Cette option ajoute toutes les nouvelles pages créées sur votre site au menu WordPress. La plupart des gens ne cocheront jamais cette case.
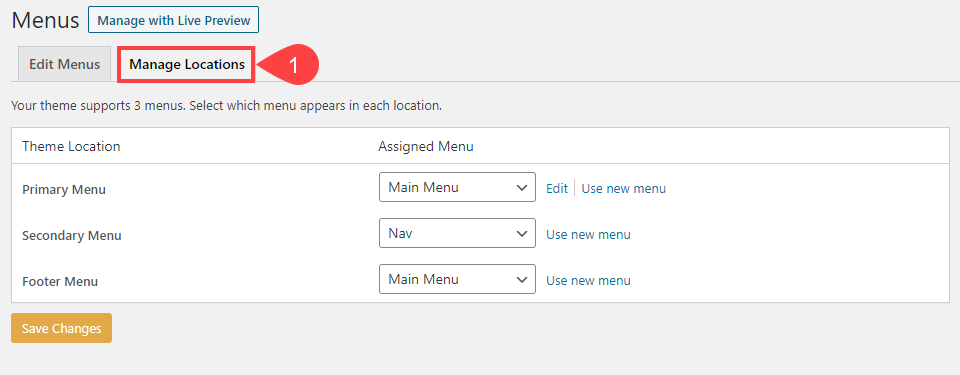
Maintenant, les options d’emplacement d’affichage varient d’un thème à l’autre parce que chaque thème a une disposition différente en termes d’emplacement d’affichage des menus WordPress. Cependant, ce sont les endroits de votre site où votre menu peut apparaître dans son intégralité. Vous pouvez obtenir un réglage plus précis des emplacements de menu dans l’onglet Gérer les emplacements en haut de l’écran
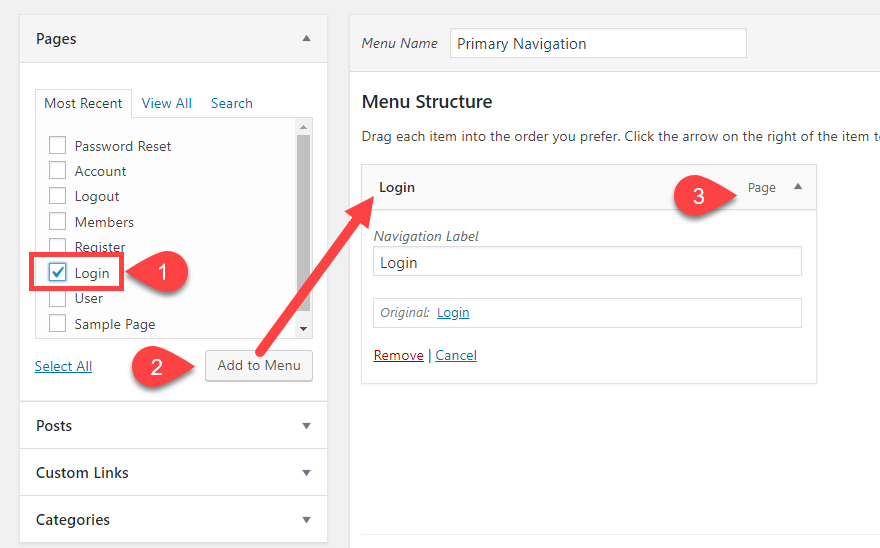
Ensuite, ajoutez le contenu que vous voulez dans le menu lui-même. Il suffit de cocher la case correspondante et de cliquer sur Ajouter au menu. Ce faisant, vous l’ajoutez à la structure du menu. Cliquez sur la flèche pour afficher d’autres options telles que l’étiquette de navigation.
N’oubliez pas que l’étiquette de navigation sera affichée aux utilisateurs. Il s’agit de la partie qui apparaît dans le menu. Ainsi, si le titre de votre page est trop long, vous pouvez le raccourcir ici.
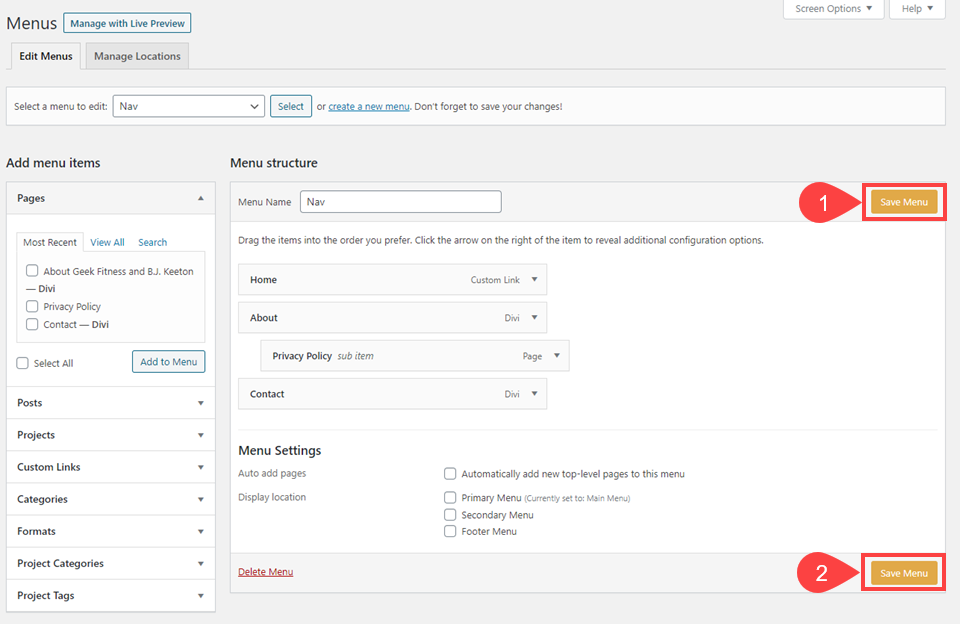
Maintenant, la partie la plus importante de la création de menus WordPress (et peut-être l’une des actions les plus oubliées de toute la plateforme) est de cliquer sur Enregistrer le menu à droite de l’écran.
Une fois enregistré, le menu sera mis en ligne. S’il est déjà affiché sur votre site, les changements seront immédiats.
Comment créer un menu déroulant WordPress
Pour la plupart, les étapes ci-dessus sont les mêmes pour créer un menu déroulant dans WordPress. Cependant, il y a une autre étape que vous devez suivre pour faire apparaître les sous-menus.
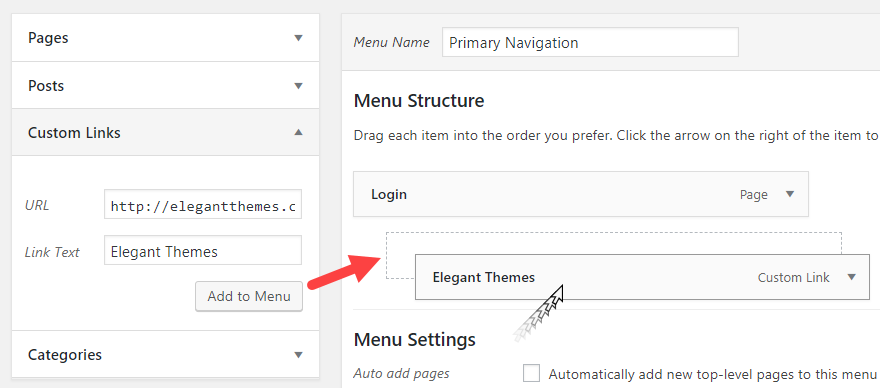
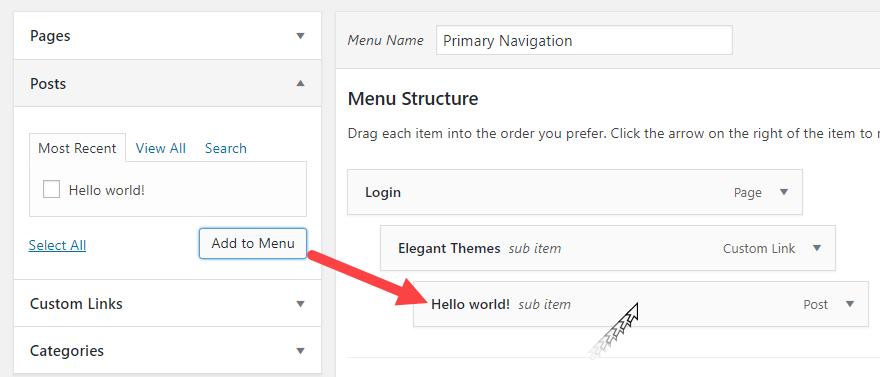
Dans la section Structure du menu, chacun des éléments peut être glissé. Pour créer un menu déroulant, il suffit de cliquer sur l’élément que vous voulez et de le faire glisser vers l’élément que vous voulez comme parent. WordPress est suffisamment intelligent pour savoir que si vous amenez un élément vers un autre, vous voulez les mettre à côté. Leur imbrication créera alors un menu déroulant sur le front-end.
Répétez cette opération pour autant d’éléments que vous voulez dans le menu déroulant. La hiérarchie imbriquée est facile à comprendre. Chaque fois qu’un nouveau niveau est créé dans la structure, c’est une liste déroulante supplémentaire que le menu aura.
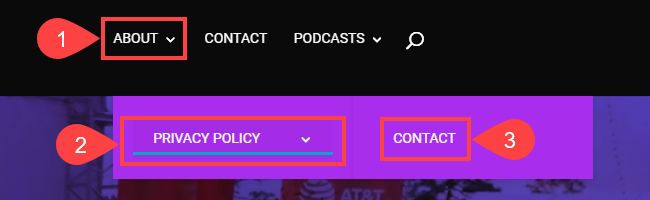
Sur le front-end, cela ressemblera à ceci :
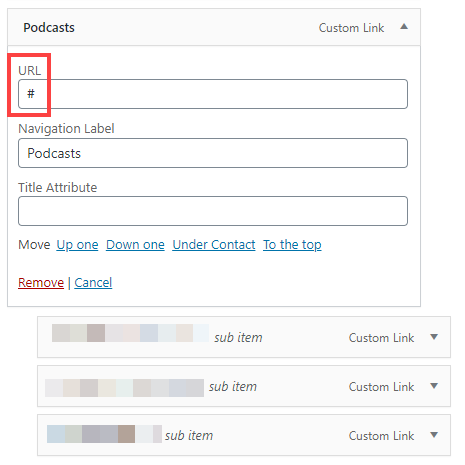
Maintenant, ces étapes supposent que vous utilisez des éléments de menu qui existent. Toutefois, si vous ne voulez pas que l’élément qui déclenche le menu déroulant soit un lien navigable, vous pouvez simplement créer un lien personnalisé qui comporte un # au lieu d’une URL.
Ce faisant, vous créerez un élément de menu, mais en cliquant dessus, vous ne ferez rien d’autre que développer le menu déroulant.
Comment utiliser plusieurs menus sur votre site WordPress
Pour en revenir à ce que nous avons discuté précédemment, nous voulons nous assurer que chaque menu que nous affichons est ciblé. Parfois, les méga-menus sont le meilleur choix pour la navigation du site. Par exemple, Amazon est un excellent exemple de site qui fait un excellent usage d’un méga menu. Cependant, la plupart des sites qui utilisent des méga-menus n’en ont pas besoin. Ils compliquent inutilement la navigation sur le site.
Toutefois, si votre site est vaste et peut être compartimenté, l’utilisation de plusieurs menus sur l’ensemble de votre site sera presque toujours la meilleure solution. Moins l’utilisateur a de choix à faire, plus il est susceptible de faire le choix que vous souhaitez.
Supposons que vous souhaitiez créer un menu qui n’apparaisse que dans les barres latérales des blogs afin d’orienter les utilisateurs. Nous pourrions nommer ce menu « widget de barre latérale » pour en garder la trace. Mais si vous regardez l’onglet Afficher l’emplacement ou Gérer les emplacements, il se peut qu’il n’y ait pas d’option de barre latérale.
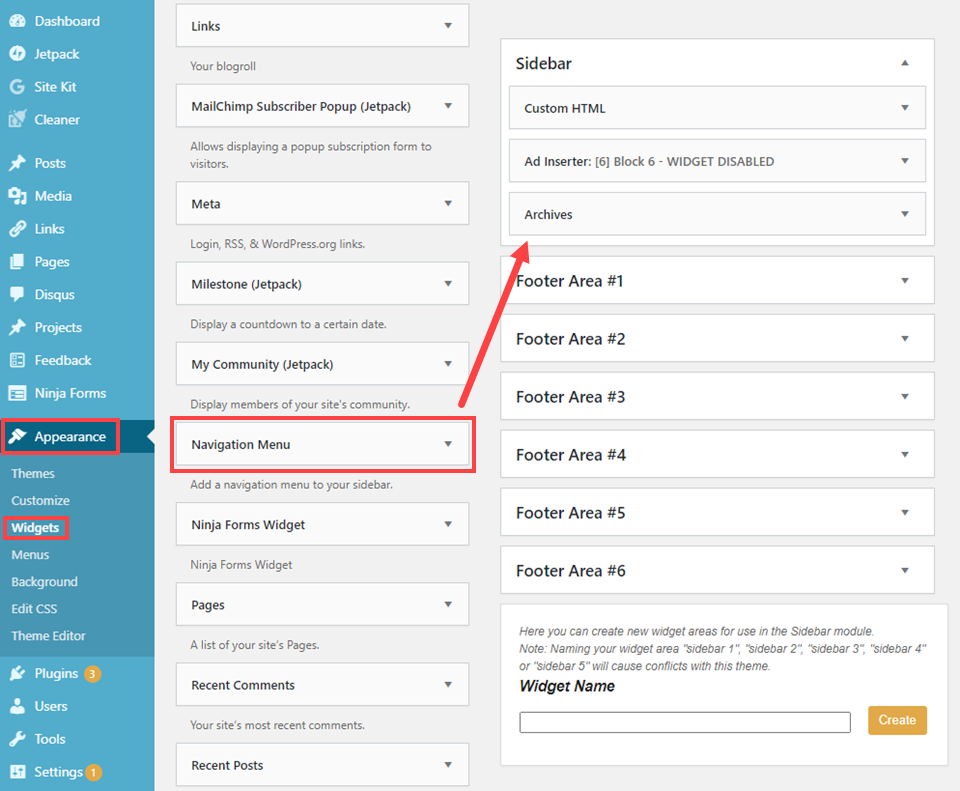
Cela signifie simplement que nous devrons placer le menu manuellement. Dans le tableau de bord de WordPress, allez dans Apparence – Widgets et trouvez le widget Menu de Navigation.
Dans la plupart des cas, votre thème aura une option de barre latérale générique. Le widget Navigation Menu est le widget par défaut de WordPress. Il fonctionnera donc quel que soit votre thème. Cependant, votre thème peut avoir une autre option pour les widgets de menu, et les étapes de base devraient toujours s’appliquer.
Comme pour les éléments du menu déroulant, cliquez et faites-le glisser vers la zone de la barre latérale. En raison du fonctionnement des widgets dans WordPress, le widget apparaîtra immédiatement sur votre site. Cependant, vous n’avez pas choisi de menu à afficher, il s’agira donc d’un espace vide.
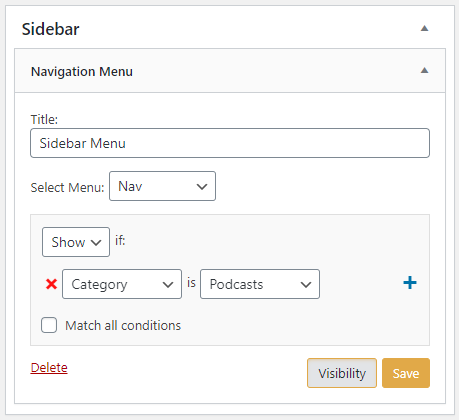
Si vous choisissez un titre, il apparaîtra en tant que titre au-dessus du menu. L’option Sélectionner le menu vous permet de choisir le menu spécifique que vous souhaitez afficher. Vous pouvez également cliquer sur le lien Visibilité et ouvrir la boîte supplémentaire que vous voyez ci-dessus. Cette nouvelle boîte vous offre des options de visibilité conditionnelle. Par exemple, nous pouvons souhaiter que ce menu n’apparaisse que sur les articles classés dans la catégorie » Podcasts »; lorsque nous cliquons sur Enregistrer, les modifications sont prises en compte.
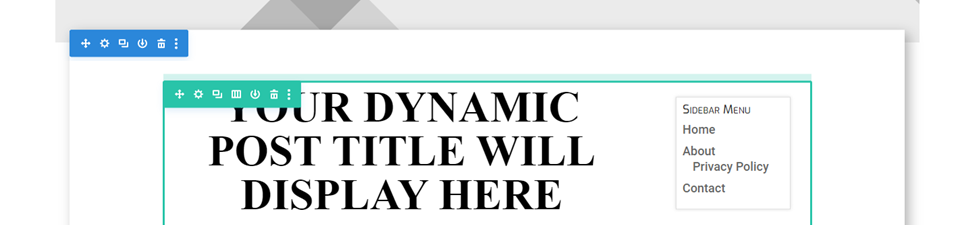
C’est tout ce qu’il y a à faire. N’oubliez pas que tout ce que vous avez créé comme menu déroulant pour les menus d’en-tête apparaîtra comme un menu imbriqué dans le widget de la barre latérale. Donc si vous avez créé des URLs en utilisant #, ce sera un lien non cliquable dans ce menu. Planifiez votre création de menu WordPress en conséquence.
Conclusion avec le menu WordPress
Le système de menu de WordPress n’a pas à être intimidant. Il peut sembler un peu flou à certains moments, mais comme vous pouvez le voir, c’est un processus facilement navigable qui peut être assez puissant une fois que vous savez comment le faire. N’oubliez pas, cependant, que les menus ne sont pas universels et que vous devez continuer à créer la navigation de votre site. Prenez en compte les personnes qui doivent trouver les pages de votre site et créez le système de menus pour qu’elles puissent s’y retrouver. Toutes les pages, tous les articles et tous les liens ne doivent pas nécessairement apparaître dans le même menu. Dans le cas des menus WordPress, le moins peut certainement être le plus.
Comment structurez-vous vos menus WordPress ? Combien de menus différents votre site possède-t-il ?