Enrichir vos pages et articles WordPress avec du contenu tel que des ressources utiles, des produits connexes, des CTA promotionnels ou des articles divertissants peut vous aider, vous ou votre marque, à offrir plus de valeur à votre public. Un simple lien ne suffit pas toujours, cependant – à moins que le texte d’ancrage et le sentiment qui l’entoure ne soient suffisamment convaincants, ces liens risquent d’être effleurés. En créant des liens visuels pour votre site Web, comme ceux que vous voyez sur Facebook, vous pouvez ajouter du contenu interactif et attrayant auquel vos visiteurs prêteront attention. Le plugin Visual Link Preview pour WordPress est un moyen simple d’ajouter du panache à vos liens.
Voici quelques exemples d’utilisation de ce plugin :
- Ajouter un CTA à un lien d’affiliation.
- Soutenir des affirmations, des faits et des statistiques.
- Recyclez le contenu d’autres sites.
- Inclure des ressources utiles pour que les lecteurs puissent en savoir plus.
- Faites la promotion des produits de votre boutique de commerce électronique.
Par ailleurs, dans sa forme la plus simple, le plugin Visual Link Preview est un moyen plus attrayant de créer des liens vers des articles connexes et d’inciter les internautes à rester plus longtemps sur votre site.
Le plugin vous permet de créer un aperçu visuel pour tout lien interne ou externe, et vous pouvez également créer un modèle personnalisé avec un style qui correspond à votre marque ou à votre site. Ensuite, placez une boîte de prévisualisation simplifiée n’importe où sur votre article ou votre page. Voyons comment ajouter une boîte d’aperçu à WordPress à la fois dans Gutenberg et dans l’éditeur classique.
Trouver et installer le plugin Visual Link Preview
Vous savez probablement déjà comment faire, mais juste au cas où, voici une exécution super rapide de la façon d’installer un nouveau plugin WordPress :
- Connectez-vous à votre tableau de bord WordPress.
- Sélectionnez Plugins dans la barre latérale gauche.
- Sélectionnez Add New dans le sous-menu qui s’affiche sous Plugins.
- Tapez « Visual Link Preview » dans la barre de recherche en haut à droite de la page.
- Cliquez sur Installer maintenant en haut à droite de la boîte d’aperçu du plugin.
- Une fois installé, cliquez sur Activer.
Une fois le plugin activé, vous serez redirigé vers la page de votre plugin, et vous verrez cet avis en haut. (La documentation de mise en route vous amène à cette page)
Commencer avec les paramètres et les personnalisations
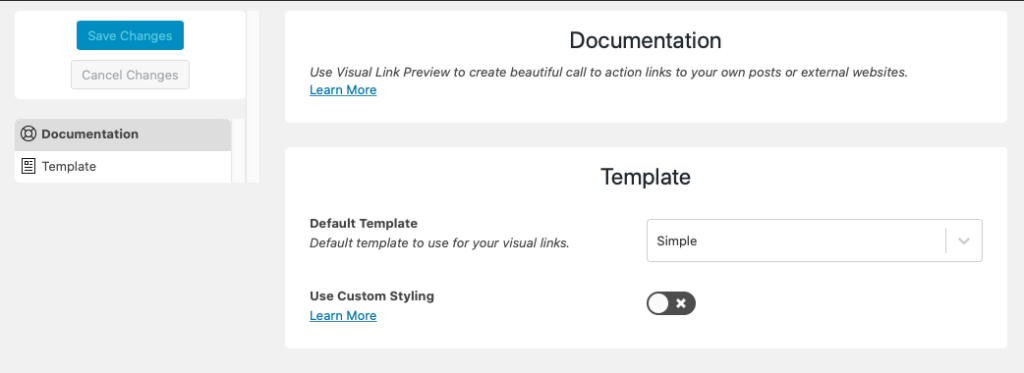
Une fois le plugin activé, faites défiler la liste de vos plugins pour le trouver. Sous le nom du plugin, cliquez sur le lien Paramètres – vous serez dirigé vers cette page :
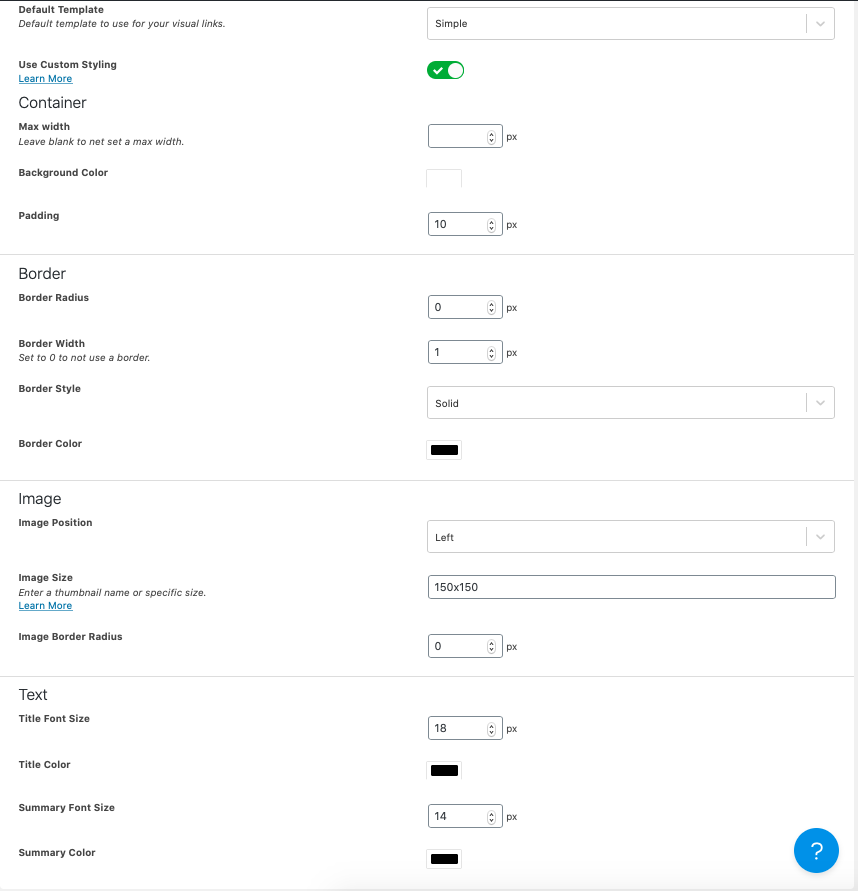
Par défaut, la case Use Custom Styling est désactivée. Si vous l’activez, un certain nombre d’options s’affichent.
Il existe des personnalisations pour les éléments suivants :
- La largeur, la couleur d’arrière-plan et le remplissage du conteneur.
- Rayon, largeur, style (solide, en pointillés, etc.) et couleur de la bordure.
- Position de l’image (gauche, droite, haut ou bas), taille et rayon de la bordure.
- Taille et couleur des polices du titre et du résumé.
La plupart de ces éléments sont assez explicites, mais il y a quelques éléments à connaître concernant la taille des images. Vous pouvez définir soit une taille de vignette, soit une taille personnalisée. Pour une vignette, les tailles standard sont « thumbnail », « medium » et « large », il suffit donc de taper ce que vous voulez dans le champ. Vous pouvez également définir une taille personnalisée au format suivant : largeurxhauteur (150×150, par exemple).
Pour l’instant, je vais laisser tout en l’état pour voir à quoi ressemble la boîte de liens par défaut. Ensuite, je reviendrai en arrière pour apporter des modifications.
Utilisation du plugin avec l’éditeur de blocs Gutenberg
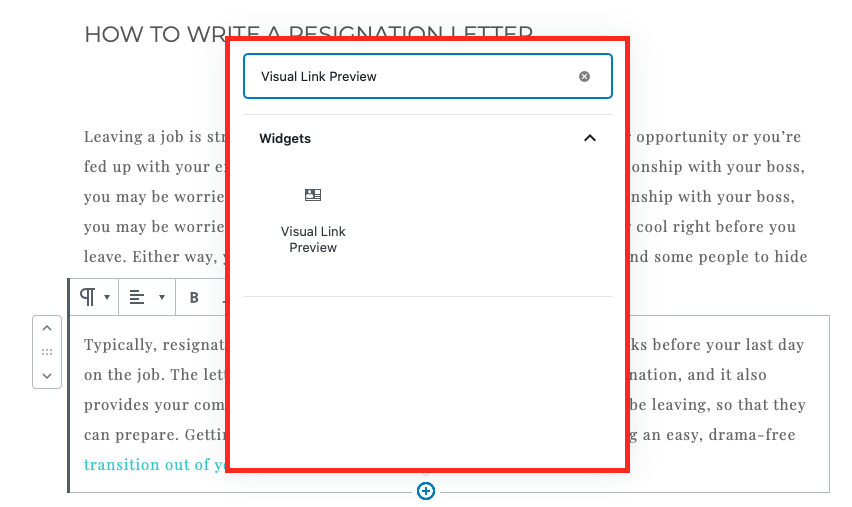
Je suis allé dans le brouillon d’un article de blog et j’ai ajouté un bloc sous un paragraphe. Vous trouverez le bloc Visual Link Preview sous Widgets, ou vous pouvez simplement le rechercher en haut du sélecteur de blocs.
Voici à quoi ressemble le bloc Aperçu visuel du lien :
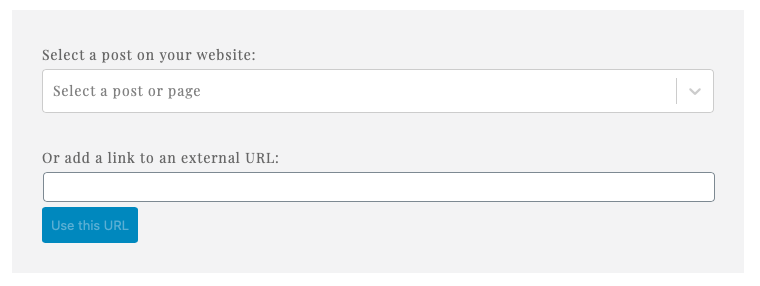
Lorsque vous cliquez dans le champ Sélectionner un article ou une page, vous ne verrez pas une liste déroulante de votre contenu ; vous devrez rechercher ce que vous voulez. Vous pouvez également ajouter un lien vers une URL externe (je reviendrai sur ce point dans un instant).
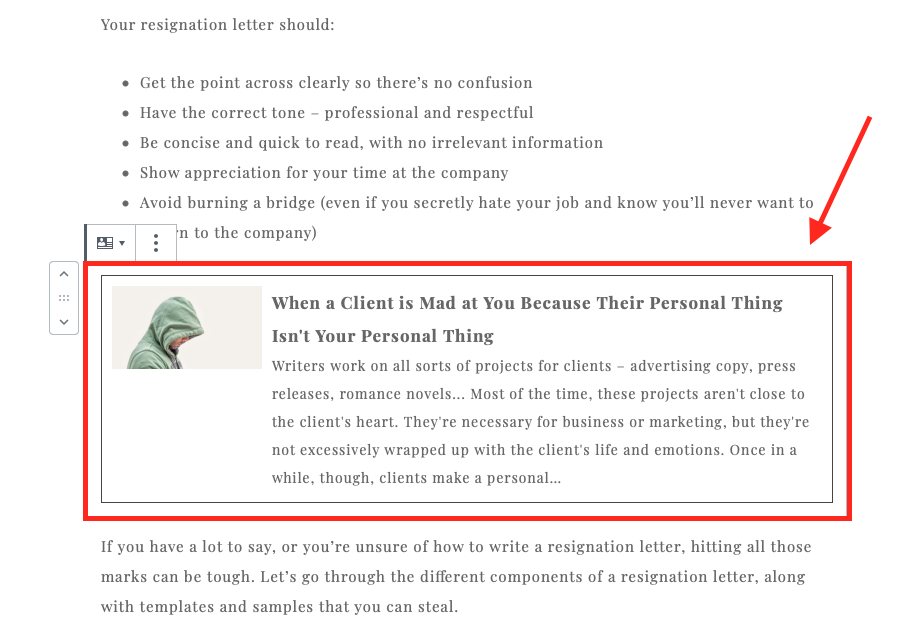
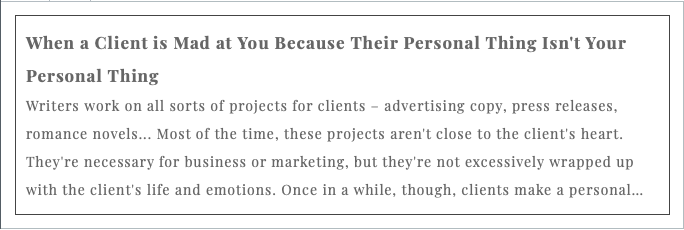
J’ai choisi un article de blog publié. Voici à quoi cela ressemble sans que je ne personnalise le style :
Paramètres du bloc Visual Link Preview dans Gutenberg
Si vous cliquez sur la pile de trois points en haut du bloc, vous verrez un menu déroulant. Sélectionnez Afficher les paramètres du bloc pour faire apparaître une barre latérale droite avec des options. À partir de là, vous pouvez effectuer plusieurs modifications :
Modifier le lien. Notez que si vous cliquez sur Modifier le lien, le lien que vous avez sera immédiatement supprimé. Veillez donc à ne pas cliquer dessus par accident.
Modifier ou supprimer l’image d’affichage. Si vous supprimez l’image d’affichage, voici à quoi ressemble le lien visuel :
Si vous n’aimez pas l’aspect sans image, vous pouvez cliquer sur Choisir une image pour en ajouter une. Cependant, vous devrez passer par votre médiathèque ou télécharger une image – vous n’aurez pas la possibilité d’ajouter automatiquement l’image vedette, comme c’était le cas lorsque vous avez ajouté le lien pour la première fois.
Vous pouvez, bien sûr, trouver l’image vedette dans votre médiathèque, mais elle risque d’être cachée. Vous pouvez aussi simplement réinsérer le lien pour que le contenu original soit ajouté automatiquement.
Activez ou désactivez les paramètres du lien. Vous pouvez choisir d’ouvrir le lien dans un nouvel onglet, et vous pouvez également transformer le lien en un lien nofollow.
Ajouter un lien externe avec Gutenberg
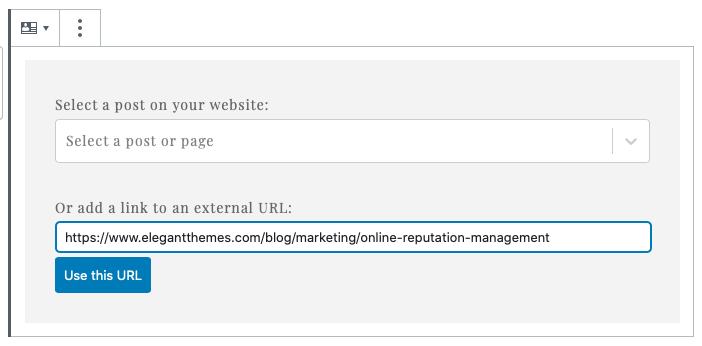
Cette fois-ci, j’ajoute un lien externe. Je l’ai copié et collé dans le bon champ :
Lorsque vous cliquez sur Utiliser cette URL, il se passe la même chose que lorsque vous ajoutez un lien interne. Une image, un titre et un extrait s’affichent automatiquement, et vous pouvez apporter des modifications dans la barre latérale droite. Vous pouvez également cliquer sur Enregistrer l’image localement dans la section Contenu, et l’image d’affichage que le plugin a récupérée de la source URL sera ajoutée à votre médiathèque WordPress.
Sauvegarde des blocs réutilisables
Si vous avez une page, un article de blog ou un lien externe que vous allez utiliser souvent, vous pouvez le créer une fois, puis l’enregistrer comme un bloc réutilisable pour l’ajouter facilement à l’avenir. Cela ne fonctionne que dans l’éditeur Gutenberg, pour info.
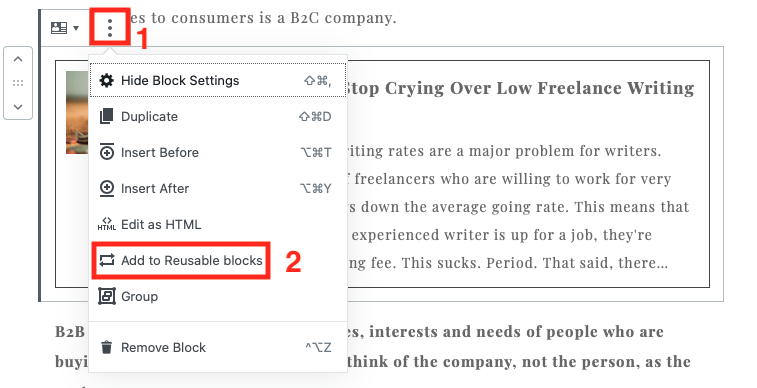
Lorsque vous avez terminé de créer votre bloc, cliquez sur l’icône à trois points en haut, la même que vous avez utilisée pour accéder à la barre latérale des options. Ensuite, choisissez Ajouter aux blocs réutilisables. Vous pouvez donner un titre au bloc, et il se retrouvera dans votre bibliothèque de blocs pour une utilisation ultérieure.
Utilisation du plugin avec l’éditeur classique
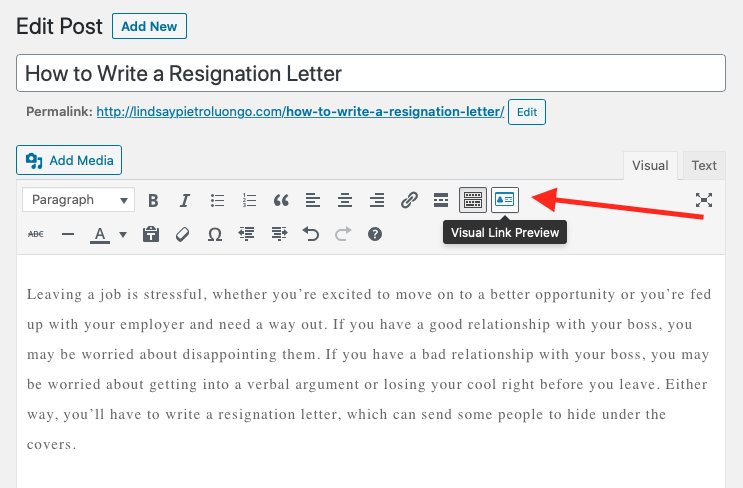
À l’aide de l’éditeur classique, ouvrez votre article ou votre page et allez à l’endroit où vous voulez ajouter le lien visuel. Cliquez sur le bouton Aperçu du lien visuel en haut de la page :
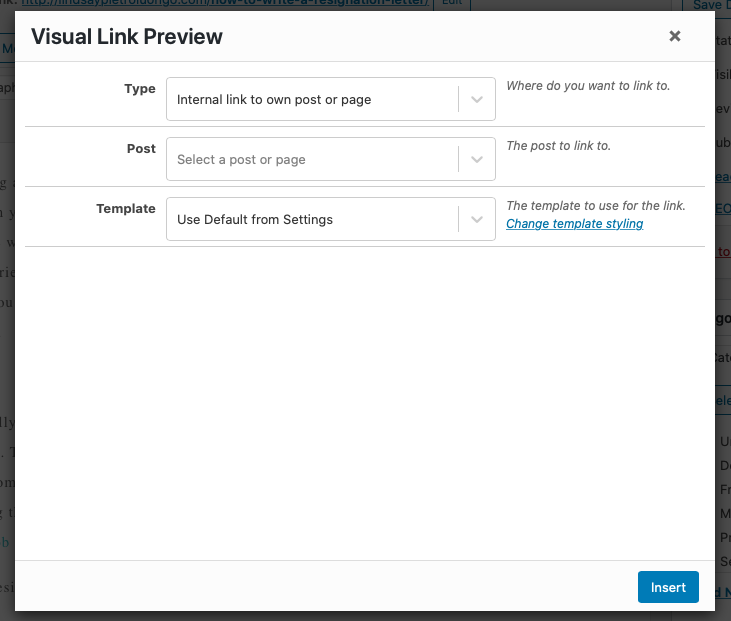
Cette boîte s’affiche :
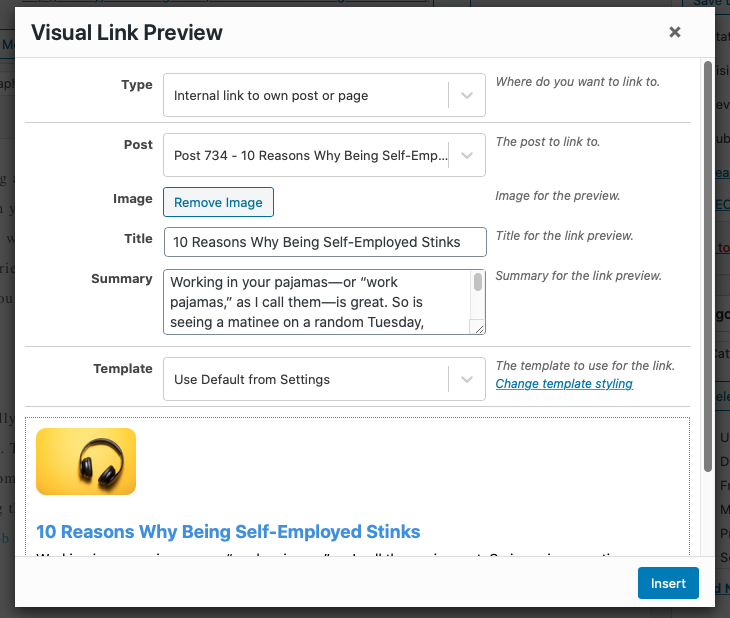
Dans la liste déroulante Type, vous pouvez choisir d’ajouter votre propre lien ou un lien externe. Dans un premier temps, je vais ajouter mon propre lien. Une fois que vous avez choisi le contenu vers lequel créer un lien, les champs se remplissent automatiquement, comme avec Gutenberg. C’est ici que vous allez apporter des modifications. Vous pouvez supprimer l’image et choisir d’en ajouter une nouvelle, modifier le titre et mettre à jour le résumé depuis cette fenêtre. Vous pouvez également utiliser les paramètres par défaut du plugin ou votre modèle personnalisé ici, comme avec Gutenberg.
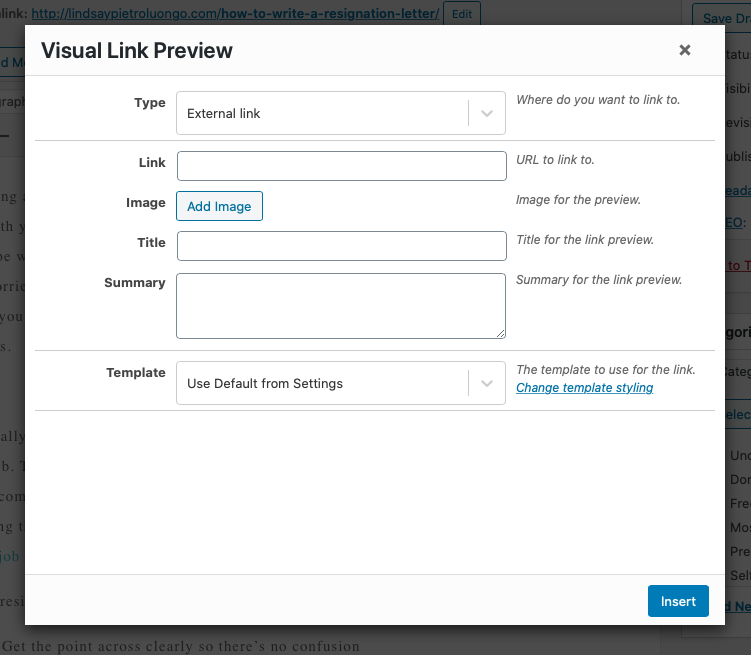
Ajout d’un lien externe avec l’éditeur classique
Cette fois-ci, je vais ajouter un lien externe. Voici les champs pour un lien externe :
Lorsque vous ajoutez l’URL, les champs se mettent automatiquement à jour, comme pour un lien interne. Vous pouvez ensuite apporter les modifications que vous souhaitez avant de l’insérer dans votre page ou votre article. Vous disposez également de l’option Enregistrer l’image localement dans l’éditeur classique.
Personnalisation du modèle et du bloc d’aperçu visuel du lien
La barre de paramètres du bloc comprend également une section Style en bas, où vous pouvez choisir entre le modèle Utiliser les paramètres par défaut et le modèle Simple. Cela peut prêter à confusion, car il s’agit en fait de la même chose. Je vais vous en dire plus dans un instant. Tout d’abord, voyons comment personnaliser la boîte d’aperçu des liens.
Dans la section Style, cliquez sur le lien Modifier le style du modèle. Une nouvelle page s’ouvre et vous permet de créer un modèle personnalisé (vous pouvez également accéder à cette page via les paramètres du plugin). Encore une fois, les personnalisations sont simples, explicatives et directes, donc vous devriez avoir du mal à vous y retrouver. Voici à quoi ressemble le modèle après que j’ai joué avec quelques personnalisations :
Pas terrible. Une partie du problème est que le texte de l’aperçu est trop long. De retour sur votre article ou votre page, si vous cliquez sur le bloc, l’éditeur devrait s’afficher dans la barre latérale droite. Vous pouvez alors aller dans la section Contenu et cliquer dans les champs titre et extrait pour apporter des modifications.
Au lieu d’utiliser une vignette, je suis retourné à la page de personnalisation du modèle et j’ai entré une taille personnalisée pour l’image, ce qui l’a transformée en carré (et, heureusement, en une image parfaitement coupée). J’ai encore joué avec la copie du titre et de l’extrait pour qu’elle soit mieux dimensionnée dans le bloc et à côté de l’image. C’est mieux comme ça :
Vous pourriez passer beaucoup de temps à trouver les bonnes personnalisations, et vous devriez le faire, surtout que vous ne pouvez créer qu’un seul modèle personnalisé.
Prévisualisation des personnalisations de votre modèle
Il n’est pas possible d’afficher un aperçu en direct lorsque vous personnalisez le modèle. Vous devez ouvrir votre article ou votre page dans une nouvelle fenêtre, effectuer les modifications sur la page de personnalisation du modèle, puis revenir à l’article ou à la page. Passez d’une option de modèle à l’autre (rappelez-vous qu’elles ne sont pas vraiment différentes l’une de l’autre) – cela actualise la boîte pour que vous puissiez voir vos dernières modifications.
Comment récupérer le style par défaut
Imaginons que vous effectuez un certain nombre de modifications et que vous vous rendiez compte que vous préférez le style par défaut. Si vous laissez le bouton Utiliser un style personnalisé activé dans les paramètres du modèle, vos paramètres personnalisés seront appliqués lorsque vous reviendrez sur votre page ou article, que vous sélectionniez Utiliser le style par défaut dans Paramètres ou Simple dans la liste déroulante Modèle (comme je l’ai dit, c’est déroutant).
Si vous souhaitez revenir aux paramètres par défaut du plugin, vous pouvez aller sur la page des paramètres du modèle et désactiver le bouton Utiliser le style personnalisé. Toutes vos personnalisations seront conservées si vous souhaitez les réactiver, mais vous pourrez ainsi utiliser les paramètres par défaut du plugin si vous préférez leur apparence.
Inconvénients du plugin Visual Link Preview
Le plugin Visual Link Preview est un plugin simple et direct qui fait ce qu’il dit qu’il va faire, et il est super facile à apprendre à utiliser. Cependant, parce qu’il est si basique, il est également absent dans quelques domaines qui pourraient être améliorés.
Il n’y a pas de menu déroulant avec tout votre contenu. Je voulais cette option au lieu de devoir me souvenir du nom d’un article de blog ou d’une page à ajouter comme lien.
Il n’est pas possible de voir un aperçu en direct du modèle personnalisé. Il est assez compliqué de faire des allers-retours entre l’article et la page des paramètres du modèle chaque fois que l’on veut savoir si la quantité de remplissage est parfaite ou quel type de bordure utiliser.
Vous ne pouvez créer qu’un seul modèle personnalisé. C’est le plus gros inconvénient du plugin. Vous ne pouvez pas créer plusieurs modèles et ensuite choisir celui que vous utilisez pour correspondre à une page spécifique, un article de blog ou un type de lien. Vous ne pouvez pas non plus configurer certaines cases d’aperçu pour qu’elles utilisent votre modèle personnalisé et d’autres pour qu’elles utilisent les valeurs par défaut du plugin – c’est l’un ou l’autre.
Conclusion
Dans l’ensemble, même malgré ses inconvénients, j’ai aimé le plugin Visual Link Preview. C’est un jeu d’enfant total à configurer et à utiliser, peu importe l’éditeur avec lequel vous préférez travailler – Gutenberg ou classique. Et c’est certainement une façon plus esthétique et accrocheuse d’ajouter des liens, ce qui peut aller loin si vous êtes impliqué dans le marketing d’affiliation ou si vous voulez créer des liens vers vos pages de destination. Pour l’instant, comme vous ne pouvez pas créer plus d’un modèle, il est préférable que les sites Web aient un aspect standardisé pour tous les articles et toutes les pages. Ainsi, si vous disposez de plusieurs pages de destination différentes dans des styles variés, vous aurez du mal à créer un modèle de boîte de prévisualisation qui s’adapte à l’endroit où il est placé. Sinon, il s’agit d’un plugin léger qui fait bien son travail.
Vous pouvez également aimer cet article avec cinq choses cool que vous pouvez faire dans Divi avec des liens d’ancrage.