Les entonnoirs de vente sont les méthodes les plus importantes et les plus efficaces pour vendre sur un site Web. Un entonnoir de vente bien conçu permet de capturer des prospects, d’améliorer les conversions et d’augmenter les profits. La création d’entonnoirs de vente efficaces est facile à réaliser avec Divi. Dans cet article, nous allons voir comment créer un entonnoir de vente Divi en 3 étapes en utilisant un plugin gratuit appelé Funnel Builder par CartFlows.
Installation et configuration de CartFlows
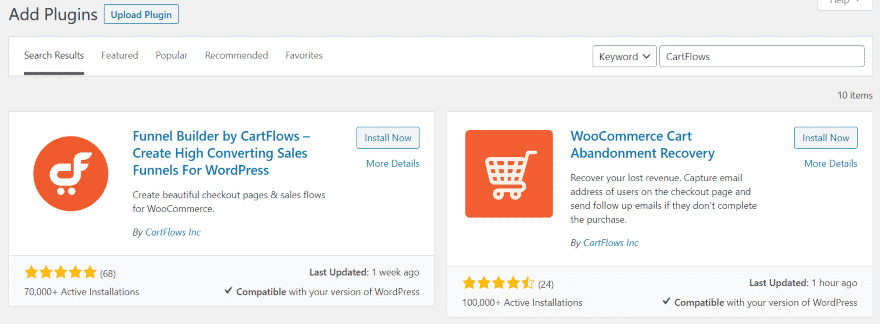
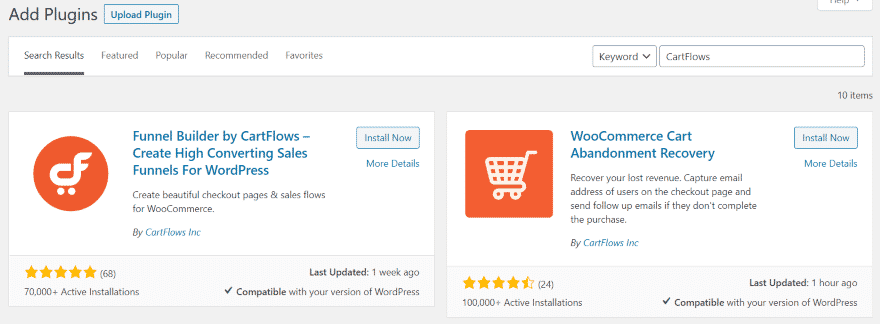
Nous allons utiliser trois plugins pour créer notre entonnoir de vente Divi, mais nous n’avons besoin d’installer que le premier dans la zone des plugins WordPress. Recherchez et installez Funnel Builder by CartFlows.
Cliquez sur Start Wizard. Cela lancera l’assistant de configuration qui installera les deux plugins suivants et permettra de configurer CartFlows pour Divi.
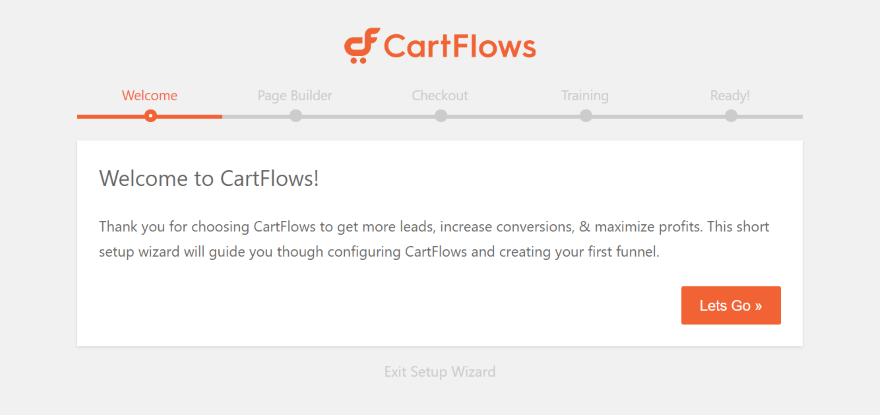
Cliquez sur Let’s Go.
Sélectionnez Divi dans la liste des constructeurs de pages. Cela indiquera à CartFlows les modèles auxquels se connecter.
Cliquez sur Oui pour installer WooCommerce et le plugin gratuit WooCommerce Cart Abandonment Recovery de CartFlows.
Choisissez si vous voulez un cours de formation gratuit de CartFlows.
Vous êtes maintenant prêt à créer un flux. Le flux est l’entonnoir de vente qui comprend une page de renvoi, une page de paiement, une page de remerciement, etc.
Création d’un flux
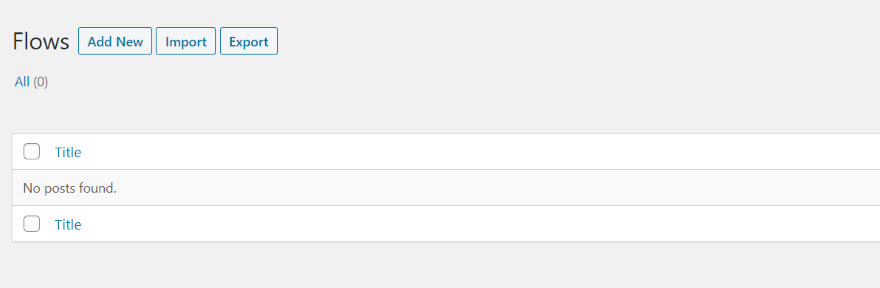
Dans le menu Flows (allez à CartFlows > Flows dans le tableau de bord WordPress), sélectionnez Add New. Vous pouvez également voir vos flux, importer, exporter, cloner, etc.
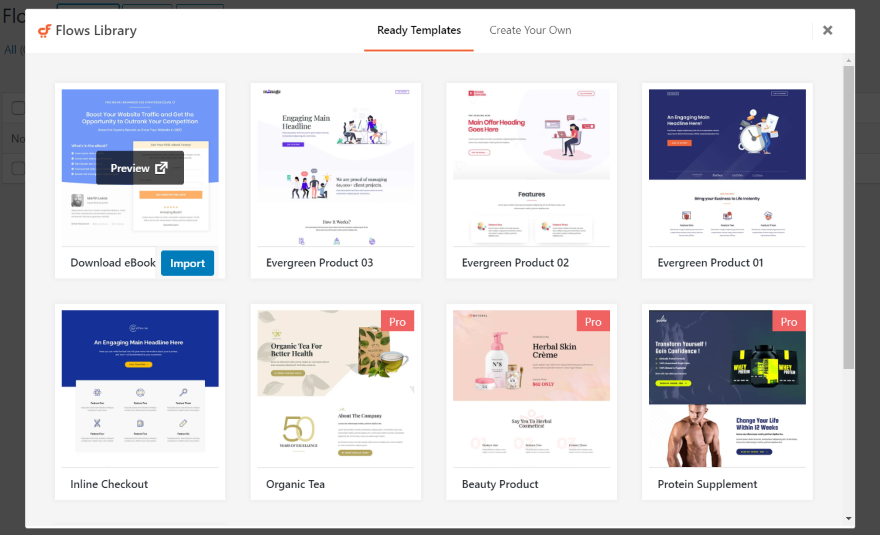
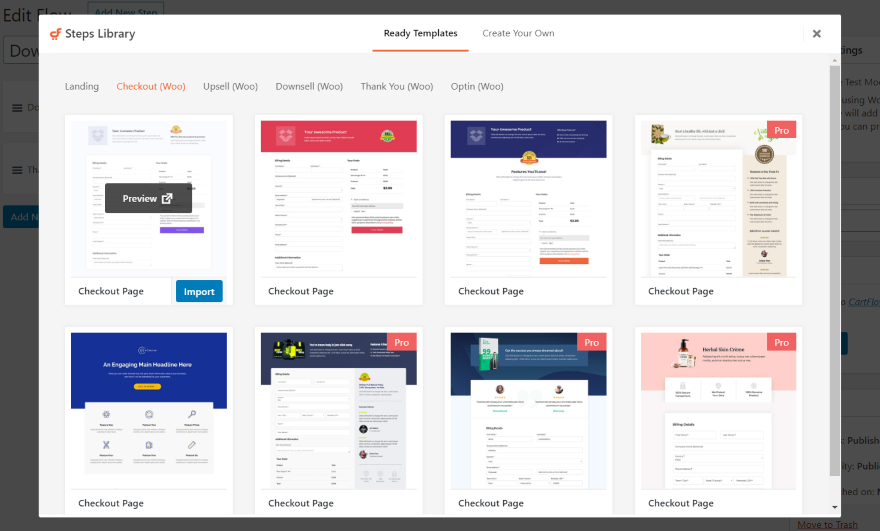
La création d’un flux ouvre une modale où vous pouvez choisir un modèle ou créer le vôtre. Il existe des modèles gratuits et des modèles pro. Les modèles pro nécessitent la version pro du plugin. En les survolant, des options de prévisualisation ou d’importation apparaissent. Les modèles comprennent plusieurs pages pour créer les étapes du flux. Chacune des pages a été réalisée avec Divi et vous pouvez les modifier avec le Divi Builder.
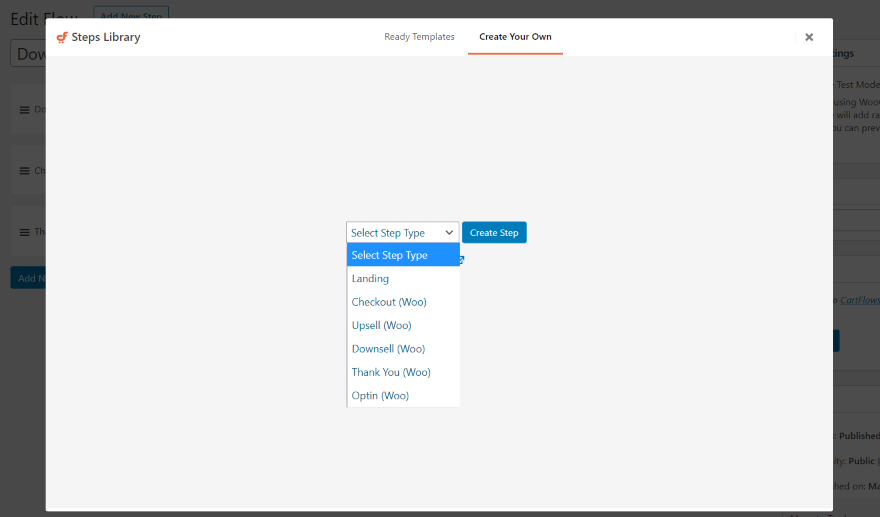
Vous pouvez également créer vos propres modèles. Sélectionnez le type d’étape que vous souhaitez créer et cliquez sur Créer une étape. Les options pour les étapes incluent Landing, Checkout, Upsell, Downsell, Thank You, et Optin. Upsell et Downsell nécessitent la version pro.
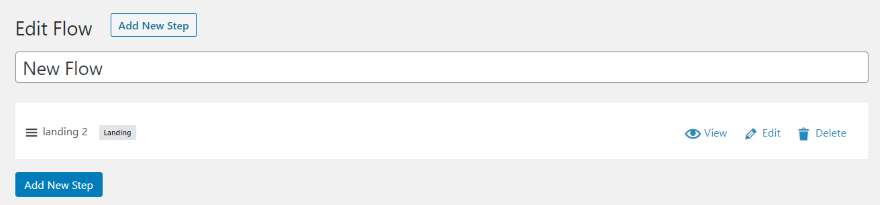
L’étape est ajoutée au flux. Vous pouvez maintenant modifier l’étape et en ajouter d’autres.
Création d’un entonnoir de vente
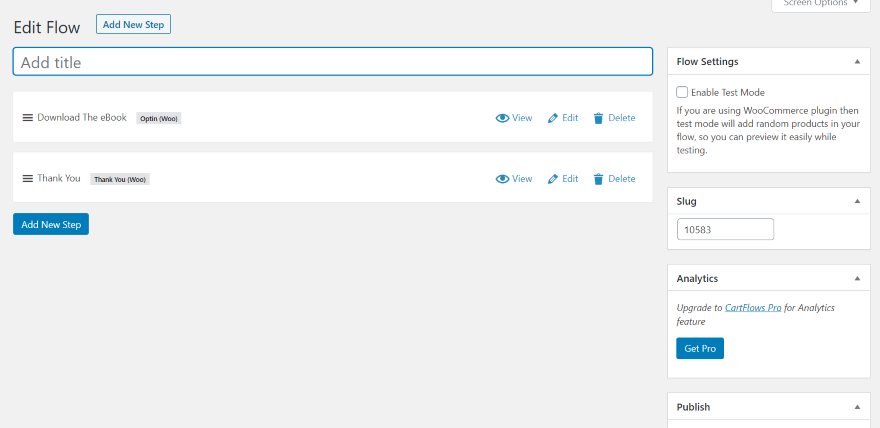
J’ai importé le premier modèle, Download eBook, pour mon exemple. Une fois l’importation terminée, vous êtes redirigé vers l’éditeur de type de message Flow. Celui-ci comprend les étapes de l’entonnoir. Vous pouvez les modifier, ajouter de nouvelles étapes, les afficher, les supprimer ou les réorganiser. Les ajustements et les paramètres de Flow comprennent le nom, le mode texte, le slug, la publication et l’image vedette. L’édition pro ajoute des analyses.
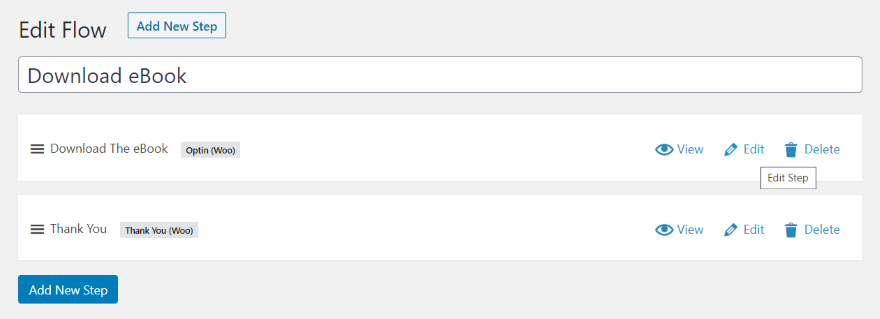
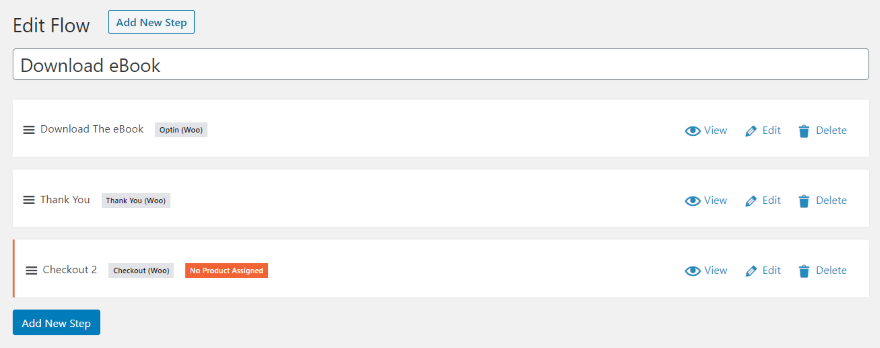
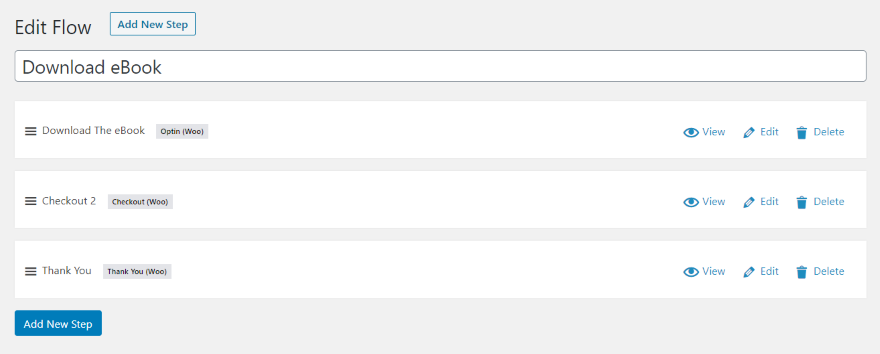
Voici les deux étapes incluses dans le modèle Télécharger un livre électronique : Télécharger le livre électronique (une option Woo) et Merci. Ces étapes sont présentées à l’utilisateur dans cet ordre. Il va d’abord télécharger l’eBook, puis il sera dirigé vers une page de remerciement. Nous les utiliserons comme étapes 1 et 3 de notre entonnoir de vente en 3 étapes.
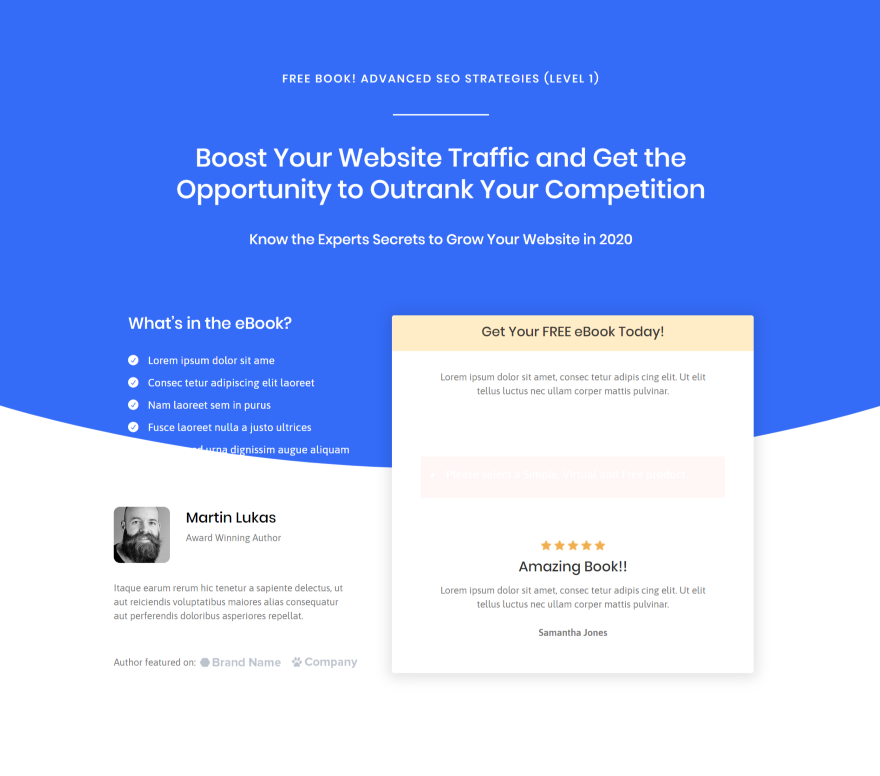
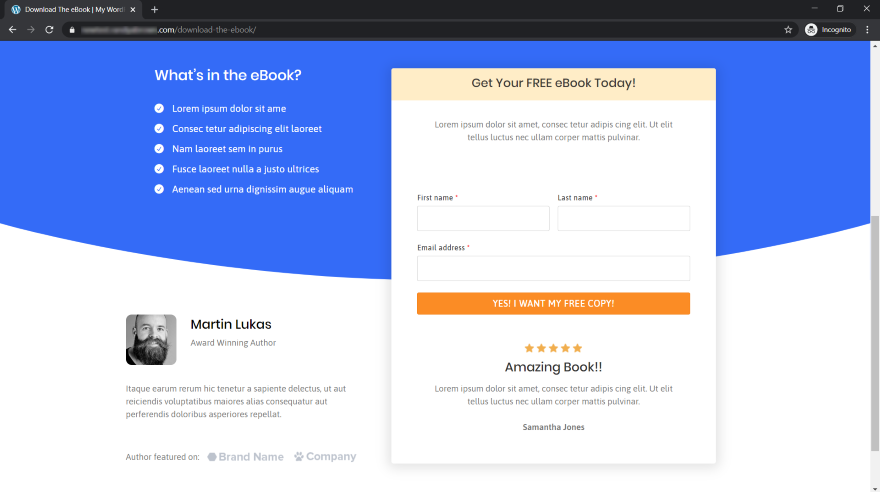
Voici le modèle de téléchargement. Il n’inclut pas encore le formulaire pour obtenir le fichier de téléchargement, mais il le fera lorsque nous ajouterons le fichier. Le fichier sera un produit WooCommerce.
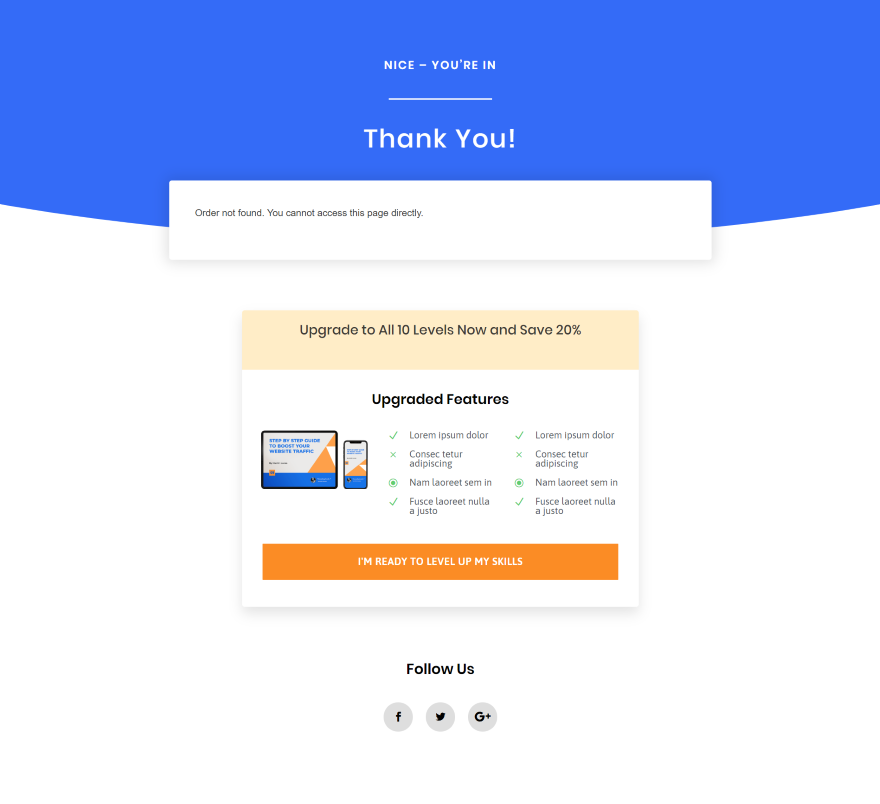
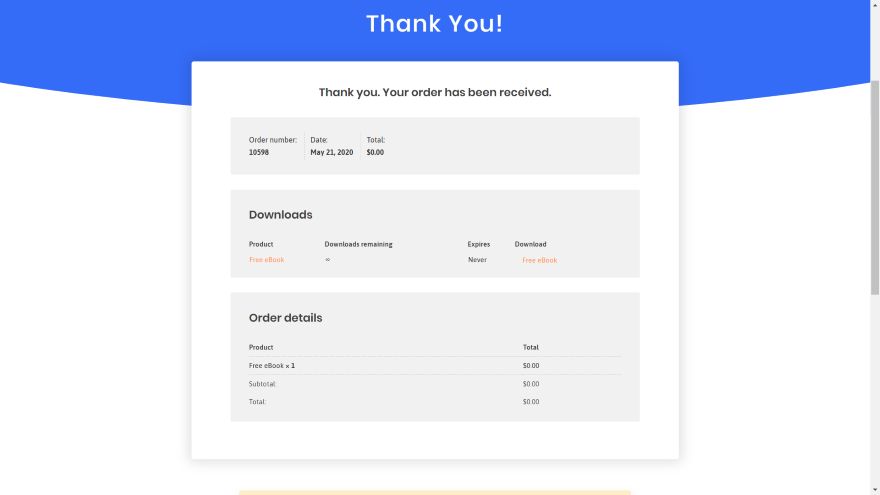
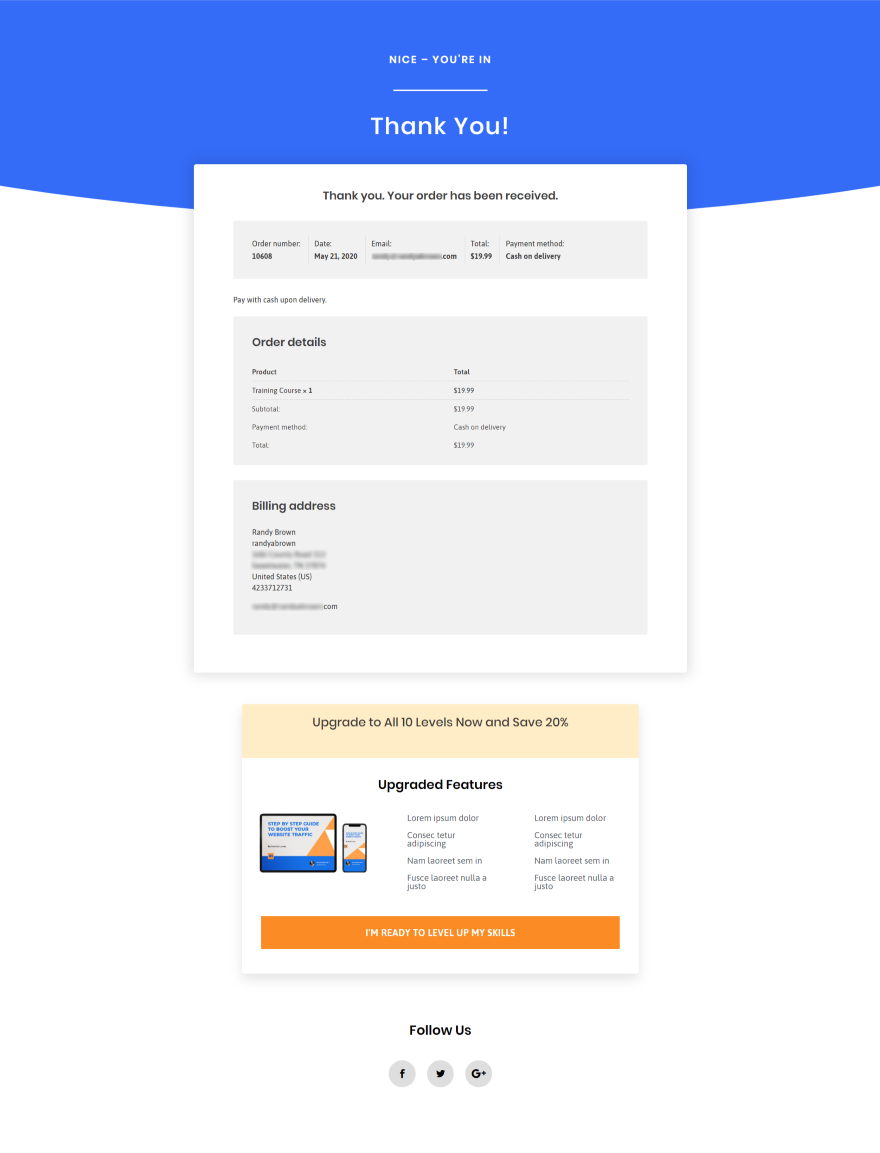
Voici la page de remerciement. Elle comprend une vente incitative et des boutons de suivi des médias sociaux.
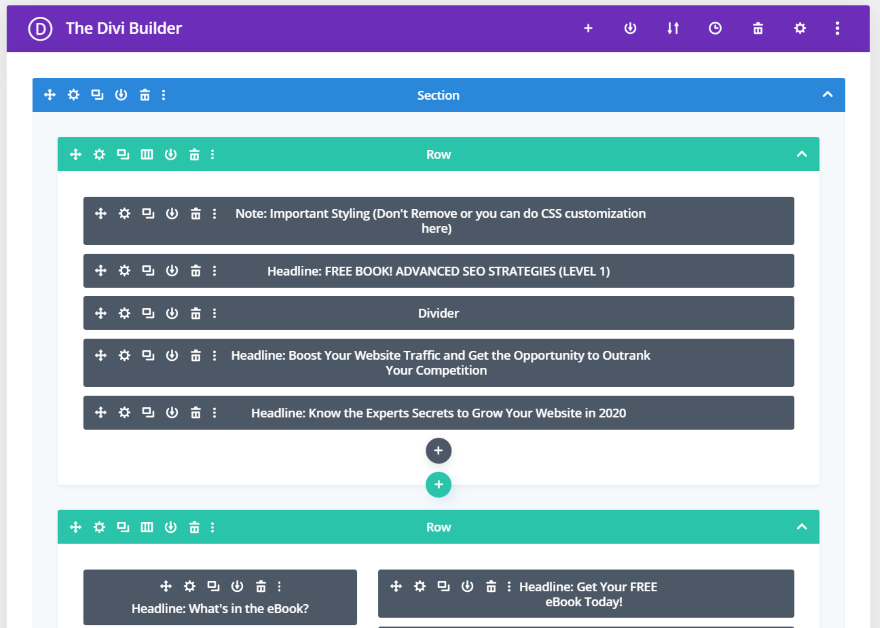
Les modèles sont réalisés avec le Divi Builder et comprennent des CSS et des shortcodes personnalisés.
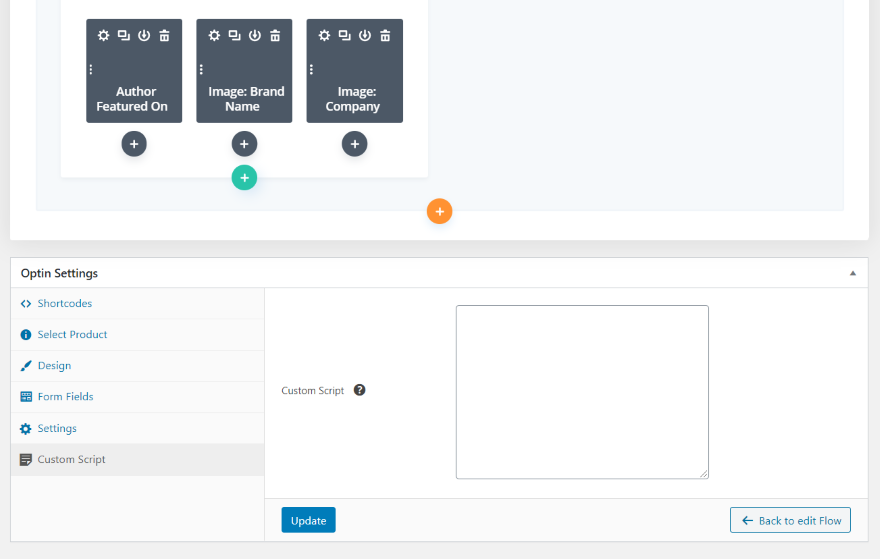
L’éditeur comprend également des paramètres pour chacun des types d’étapes. Il s’agit des paramètres optin. Ici, vous pouvez ajouter des shortcodes, sélectionner un produit, concevoir, modifier les champs du formulaire, ajuster les paramètres et ajouter des scripts personnalisés.
Ajout d’un téléchargement
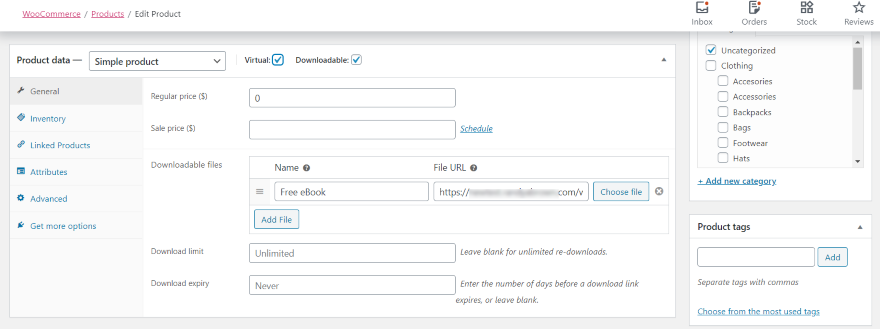
Pour ajouter le téléchargement à l’optin Woo, créez un produit WooCommerce. Sélectionnez Virtuel et Téléchargeable, définissez le prix à 0, et téléchargez le fichier. Ajoutez les descriptions et les images que vous souhaitez, puis publiez le produit.
Revenez au flux et sélectionnez pour modifier l’étape.
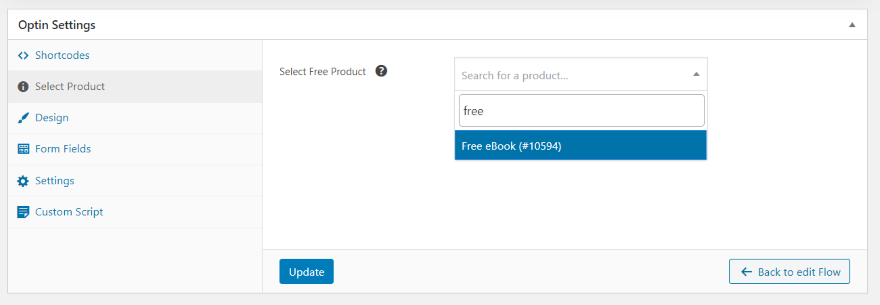
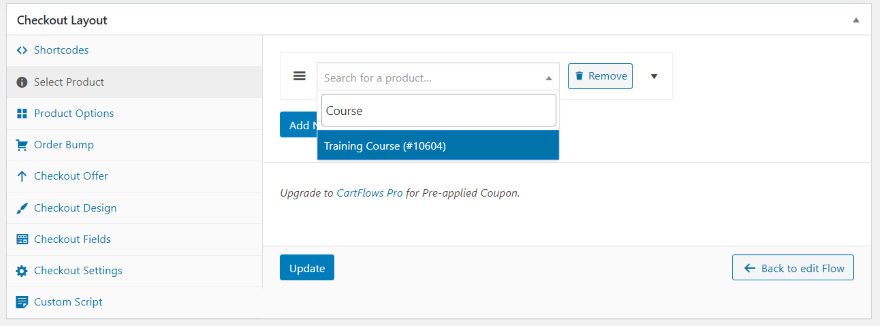
Faites défiler l’écran jusqu’aux paramètres et choisissez Sélectionner un produit. Recherchez le produit que vous souhaitez ajouter, choisissez-le dans la liste et cliquez sur Mettre à jour. Le produit est maintenant lié au formulaire optin de capture de prospects.
Voici la page de flux avec le formulaire d’optin. Nous pouvons également modifier la page pour remplacer le contenu fictif par notre propre contenu. Il s’agit d’une page réelle avec une URL, qui peut donc être utilisée comme page d’accueil, dans la structure du menu, comme lien pour un CTA, etc.
Lorsque quelqu’un remplit le formulaire et clique sur le bouton, il est dirigé vers la page de remerciement qui contient le lien de téléchargement et les détails de la commande.
Ajouter de nouvelles étapes
Pour créer de nouvelles étapes, cliquez sur Ajouter une nouvelle étape au-dessus du titre ou en dessous des étapes dans l’éditeur. Cela ouvre une autre modale où vous pouvez choisir le type de modèle que vous voulez. Choisissez entre Landing, Checkout, Upsell, Downsell, Thank You, et Optin. J’ajoute une page Woo Checkout pour créer notre entonnoir en 3 étapes.
Création d’un entonnoir de vente en 3 étapes
Vous pouvez transformer votre aimant à prospects en un entonnoir de vente complet en ajoutant une étape de paiement. J’ai ajouté une étape dans l’exemple ci-dessus. Elle apparaît automatiquement en bas, ce qui en fait l’étape 3. Elle montre qu’il n’y a pas de produits affectés. Je vais la faire glisser vers le milieu pour en faire l’étape 2 de l’entonnoir de vente à 3 étapes et attribuer un produit.
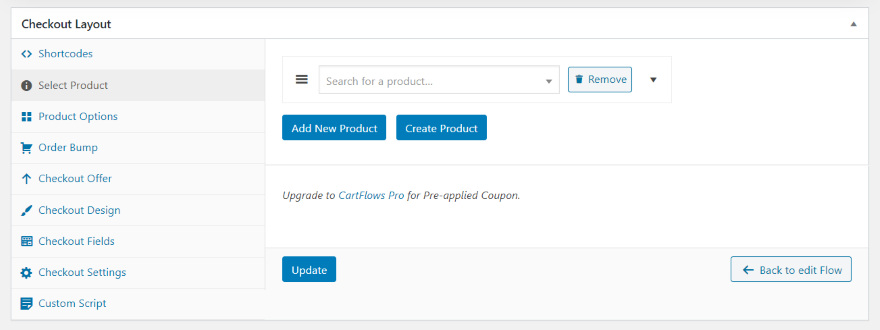
Les options de paiement comprennent une fonction permettant d’ajouter un produit existant ou de créer un nouveau produit. Je vais créer un nouveau produit à partir d’ici.
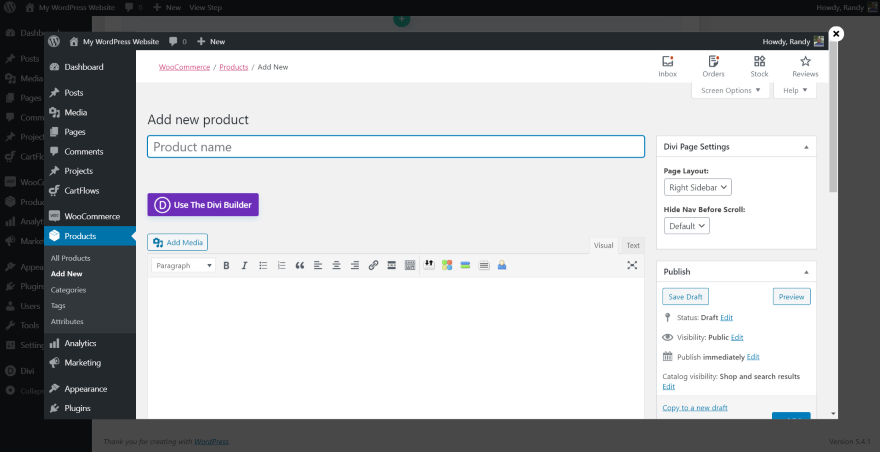
Cela ouvre un éditeur de produit sous forme de modale, de sorte que vous n’avez pas à quitter l’éditeur de flux.
Une fois que vous avez créé le produit et fermé la fenêtre, il est immédiatement disponible dans la boîte de recherche de produits. Mettez à jour les paramètres et sélectionnez Back to Edit Flow en haut de la page.
J’ai maintenant un flux avec trois étapes. J’ai fait glisser l’étape de paiement au milieu, de sorte que le client passe maintenant par ma nouvelle commande avec les étapes de téléchargement, de paiement et de remerciement.
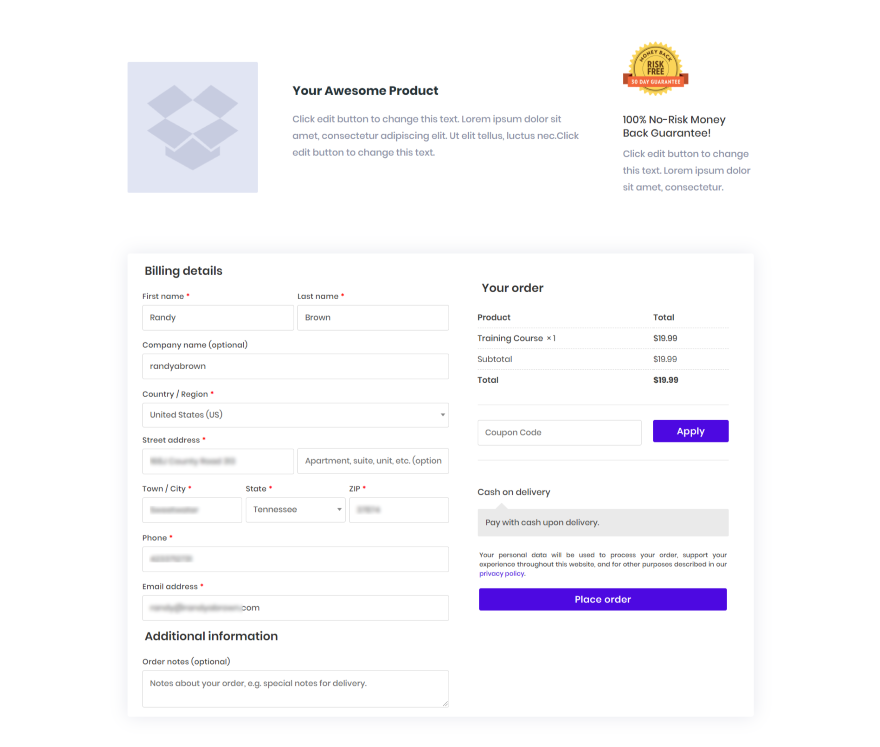
Maintenant, après que quelqu’un ait rempli le formulaire de la première étape, il verra la nouvelle deuxième page – Caisse. Cette page reprend les informations que j’ai saisies dans le champ de la page d’optin et remplit automatiquement les détails. Le nouveau produit est automatiquement ajouté à la commande. Le haut de cette page comprend des modules Divi pour les images et les informations.
La page de remerciement affiche les détails de la commande.
Split-Testing de l’entonnoir de vente avec Divi
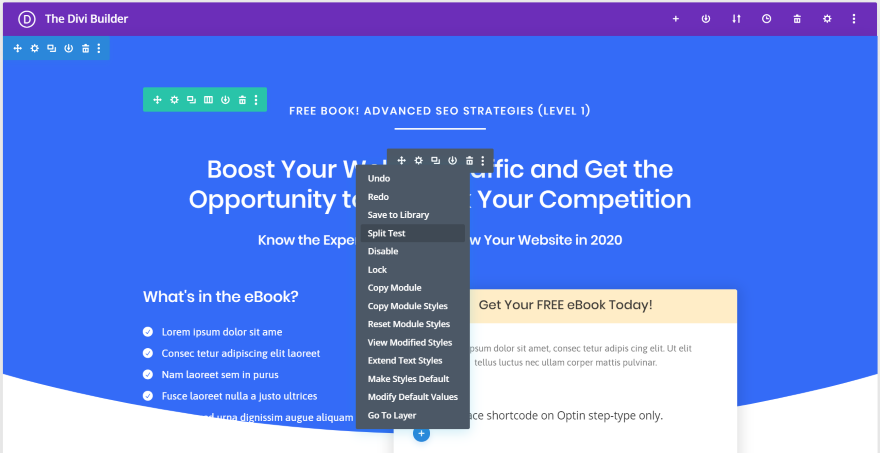
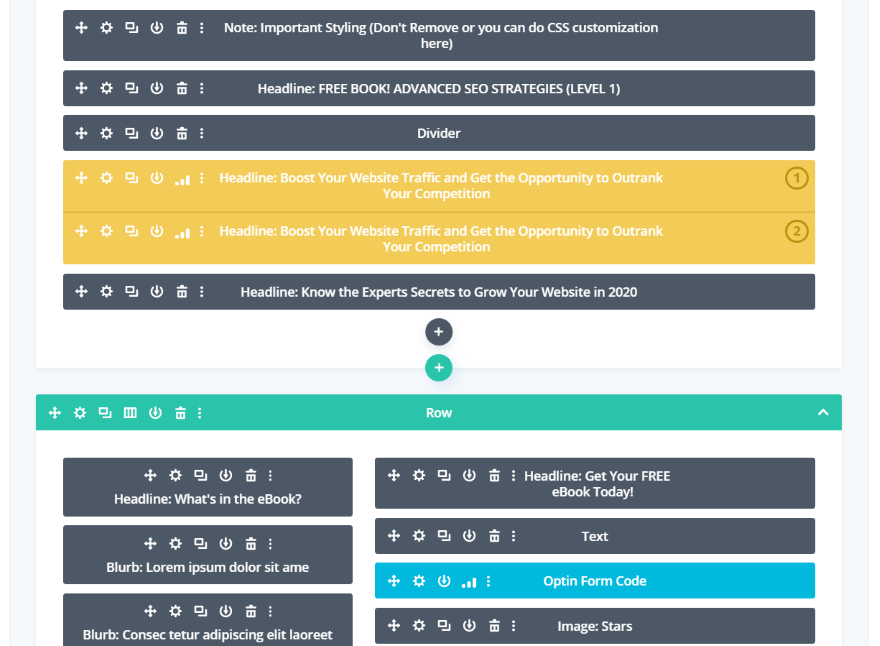
Étant donné que toutes les étapes d’un flux sont des pages créées avec Divi, nous pouvons utiliser le test fractionné a/b de Divi pour tester nos entonnoirs de vente et les améliorer. Cliquez avec le bouton droit de la souris sur la section, la ligne ou le module que vous souhaitez tester et sélectionnez Split Test. Vous pouvez créer plusieurs versions de tous les éléments que vous souhaitez. Je veux tester différents titres, je sélectionne donc le module de texte du titre.
Ensuite, sélectionnez l’objectif. Puisqu’il s’agit d’un entonnoir de vente, mon objectif est d’obtenir autant d’optins que possible. Je vais sélectionner le module de code avec le formulaire d’optin. Une fois que vous avez sélectionné l’objectif, votre sujet de test (dans mon cas, le titre) sera dupliqué. Vous pouvez maintenant personnaliser la deuxième option avec du texte, des couleurs, des polices, etc. différents.
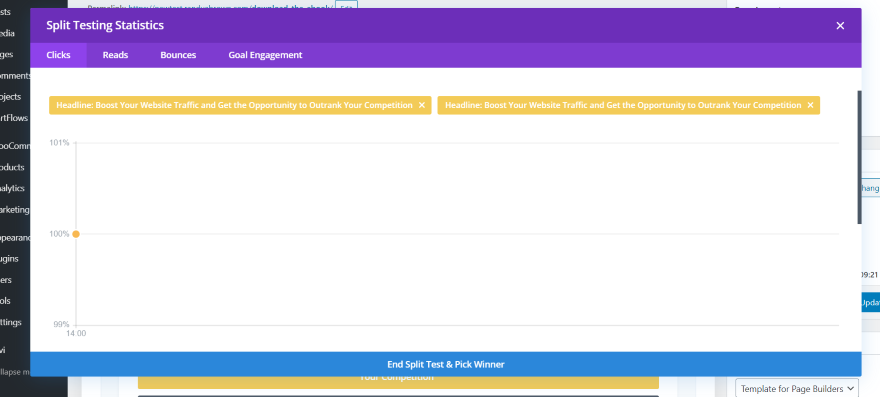
Une fois que vous avez suffisamment de trafic vers votre entonnoir de vente Divi (ce qui sera beaucoup plus que ce que j’utilise pour mon site de test), vous pouvez consulter les statistiques de test fractionné de Divi pour obtenir les résultats de votre test. Il montre les deux options et affiche les résultats dans un graphique et un tableau. Vous pouvez voir les résultats en fonction du temps (dernières 24 heures, derniers 7 jours, dernier mois, et tout le temps). Les graphiques comprennent les clics, les lectures, les rebonds et l’engagement des objectifs. Voici le graphique des clics.
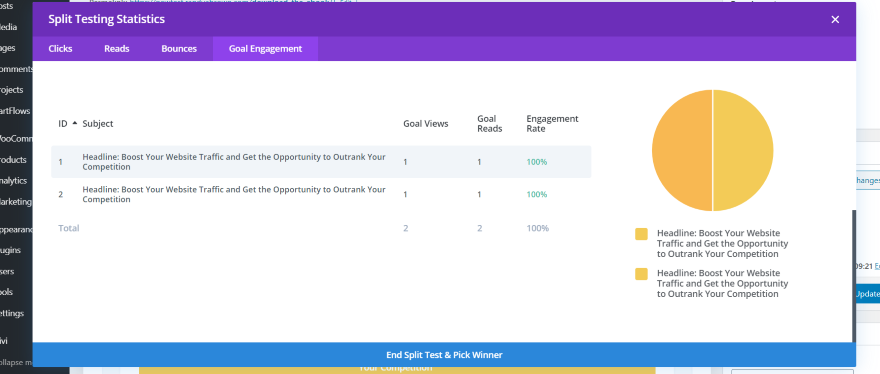
Voici le graphique circulaire pour le Goal Engagement.
Les fonctions de split-testing de Divi sont excellentes pour tester les aimants à prospects et les entonnoirs de vente. Testez les couleurs, les images, les familles de polices, le placement des éléments, la conception générale de la mise en page, les titres et bien d’autres choses encore. Avec Divi, il est facile de savoir ce qui fonctionne et ce qui ne fonctionne pas. Il est préférable de toujours effectuer des tests a/b sur vos pages Divi. Pour plus d’informations sur l’utilisation des fonctions de test fractionné de Divi, consultez l’article Comment réaliser facilement des tests A/B avec WordPress et Divi Leads. N’oubliez pas non plus de rechercher le terme « split testing » sur le blog d’ET
CartFlows Pro
Nous n’avons examiné que la version gratuite de Funnel Builder de CartFlows. Pour encore plus de fonctionnalités, consultez la version pro. Elle comprend un nombre illimité d’entonnoirs, des modèles premium, plus d’options de paiement, des offres de paiement, des champs personnalisés, des ventes incitatives en un clic, des sauts de commande et l’abandon de panier.
Réflexions finales
C’est notre regard sur la façon de créer un entonnoir de vente Divi en 3 étapes. CartFlows simplifie le processus et le rend aussi facile que possible. La version gratuite fournit suffisamment d’outils puissants et de mises en page Divi pour créer à peu près n’importe quel type d’entonnoir de vente dont vous pourriez avoir besoin. C’est remarquablement simple et puissant. Pour des outils encore plus puissants, jetez un œil à la version pro.
Nous voulons connaître votre avis. Avez-vous créé un entonnoir de vente Divi ? Faites-nous part de votre expérience dans les commentaires