Lorsque vous créez un site Web pour un de vos clients, vous vous demandez quel type d’en-tête construire. Le plus utilisé sur le Web est la barre de menu horizontale en haut, mais il existe d’autres options, comme le menu coulissant. Les menus coulissants vous permettent de limiter l’espace occupé par l’en-tête global. Plutôt que d’afficher tous les éléments de votre menu dès le départ, vous pouvez laisser un menu coulissant apparaître lorsque vos visiteurs cliquent sur l’icône hamburger dans le coin supérieur droit. L’utilisation d’un menu coulissant vous permet d’ajouter une interaction supplémentaire à votre site Web.
Dans le tutoriel Divi d’aujourd’hui, nous allons vous montrer comment en créer un à l’aide de Divi Theme Builder, des éléments intégrés de Divi et de quelques codes supplémentaires. La conception de ce menu coulissant correspond parfaitement au pack de mise en page pour professeurs de yoga, mais vous êtes libre de le modifier pour l’adapter à tout site Web que vous créez. Vous pourrez également télécharger gratuitement le fichier JSON !
C’est parti !
Prévisualisation
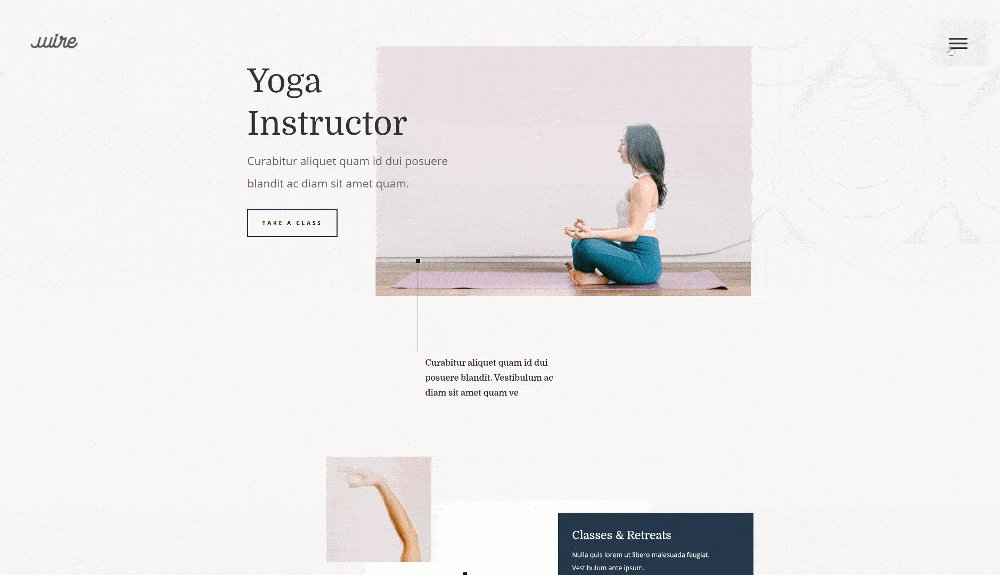
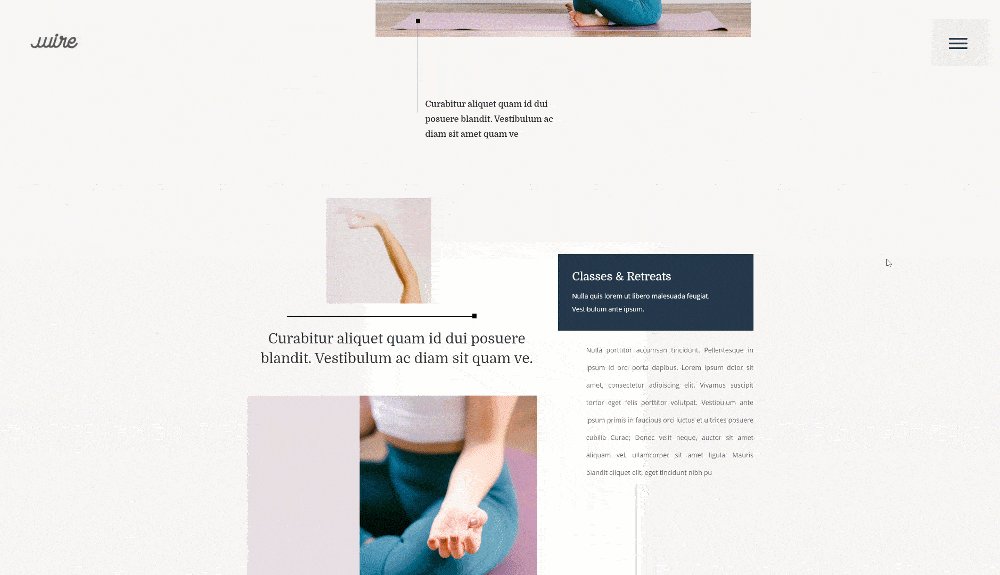
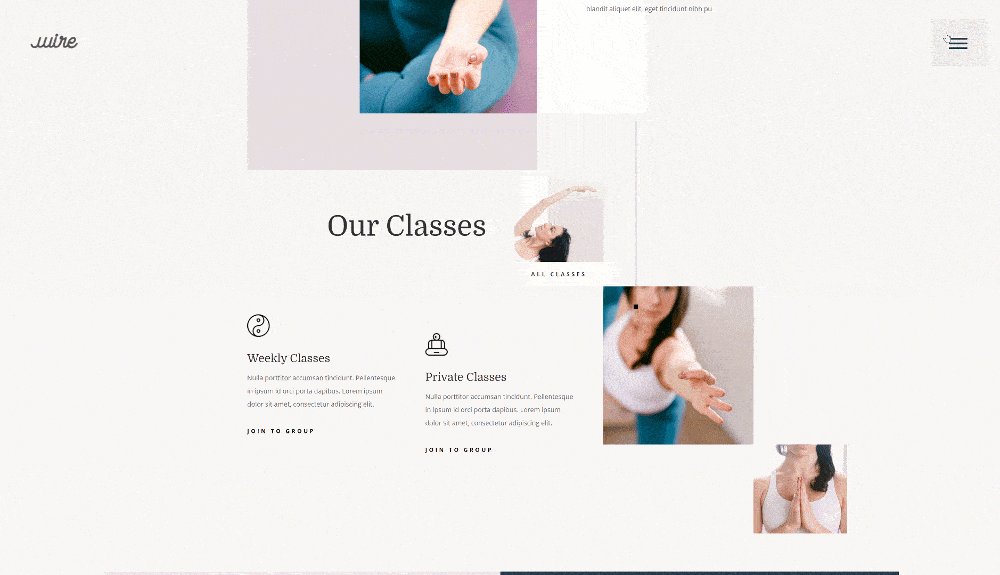
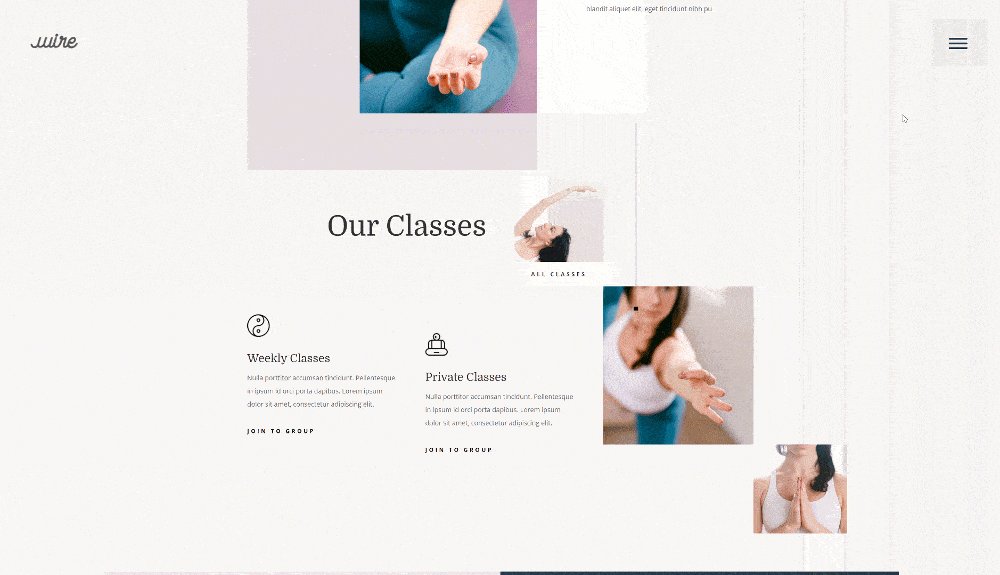
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
Bureau
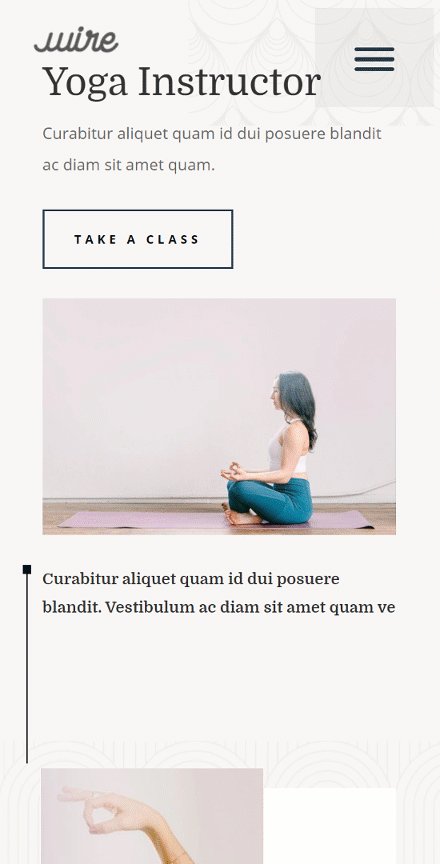
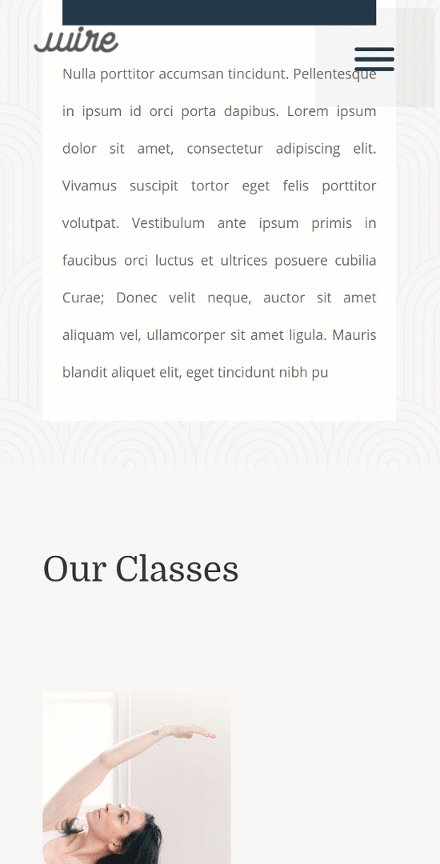
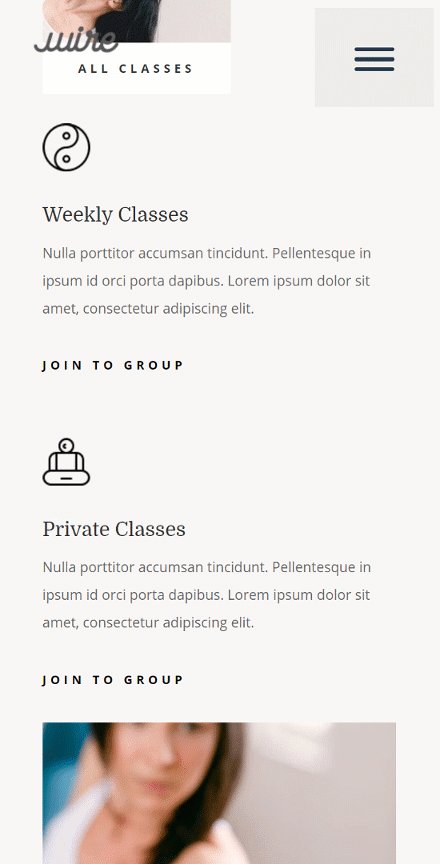
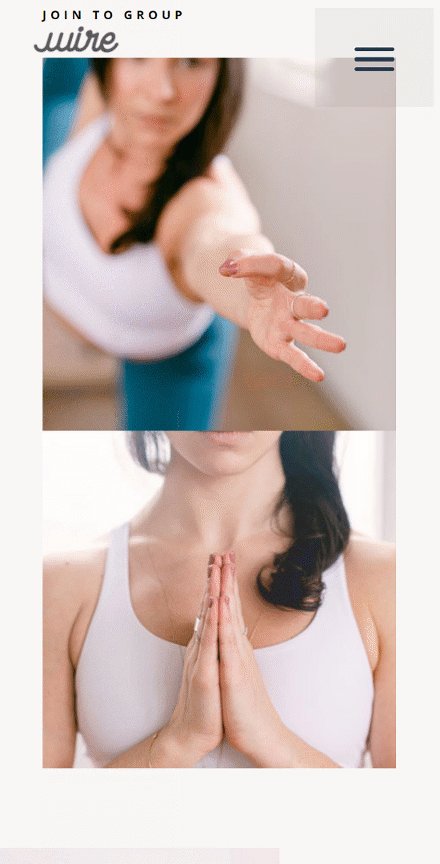
Mobile
1. Allez sur Divi Theme Builder et commencez à construire l’en-tête global
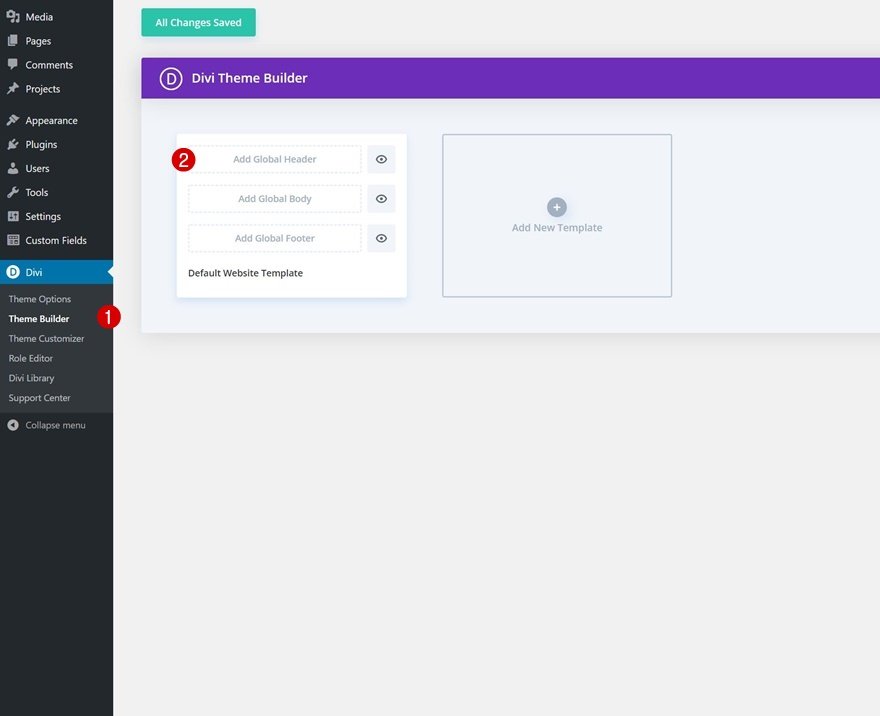
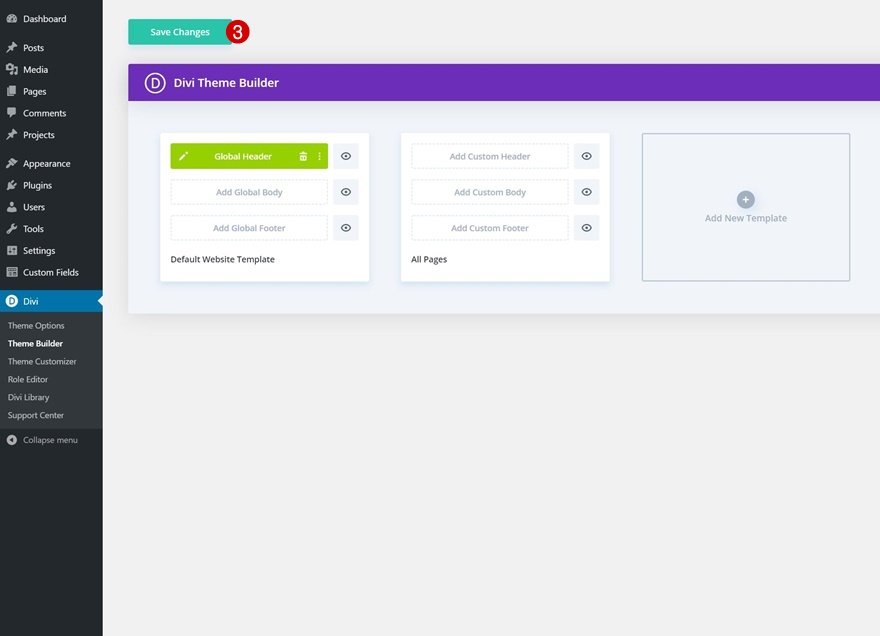
Allez dans le Divi Theme Builder
Commencez par vous rendre sur Divi Theme Builder dans le backend de votre site WordPress et cliquez sur « Add Global Header ».
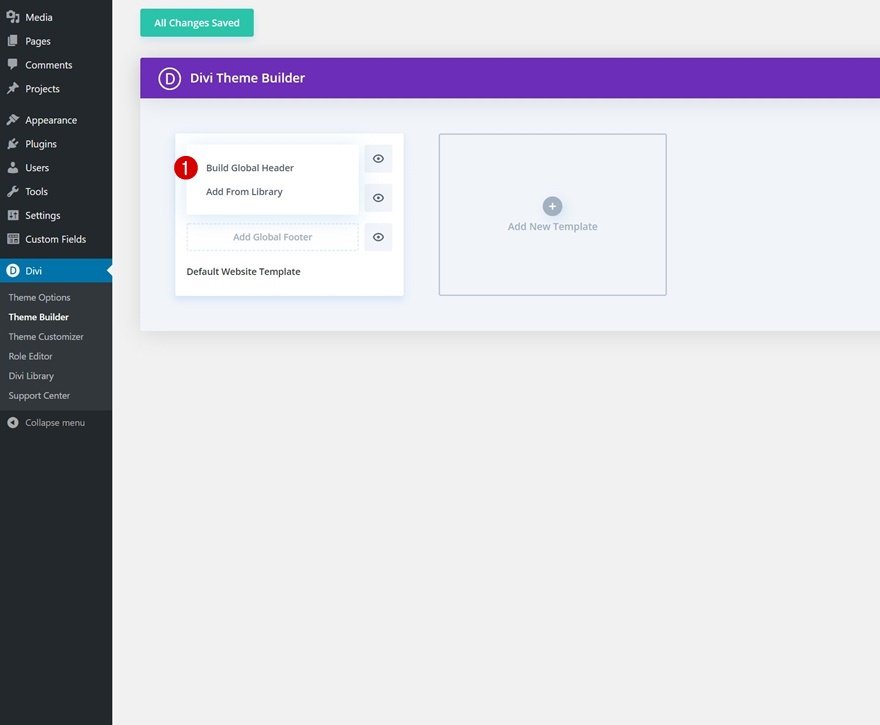
Commencez à créer l’en-tête global
Continuez en sélectionnant « Build Global Header ».
2. Créer le design de l’en-tête
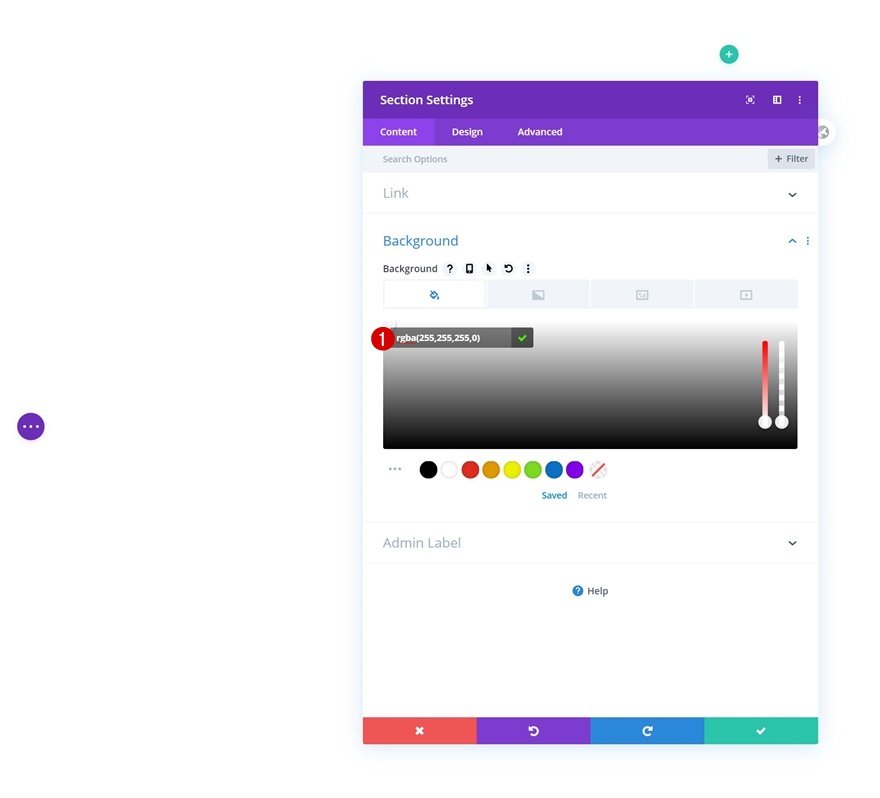
Paramètres des sections
Couleur d’arrière-plan
Une fois dans l’éditeur de modèle, vous remarquerez une section. Ouvrez cette section et rendez la couleur d’arrière-plan transparente.
- Couleur d’arrière-plan : rgba(255,255,255,0)
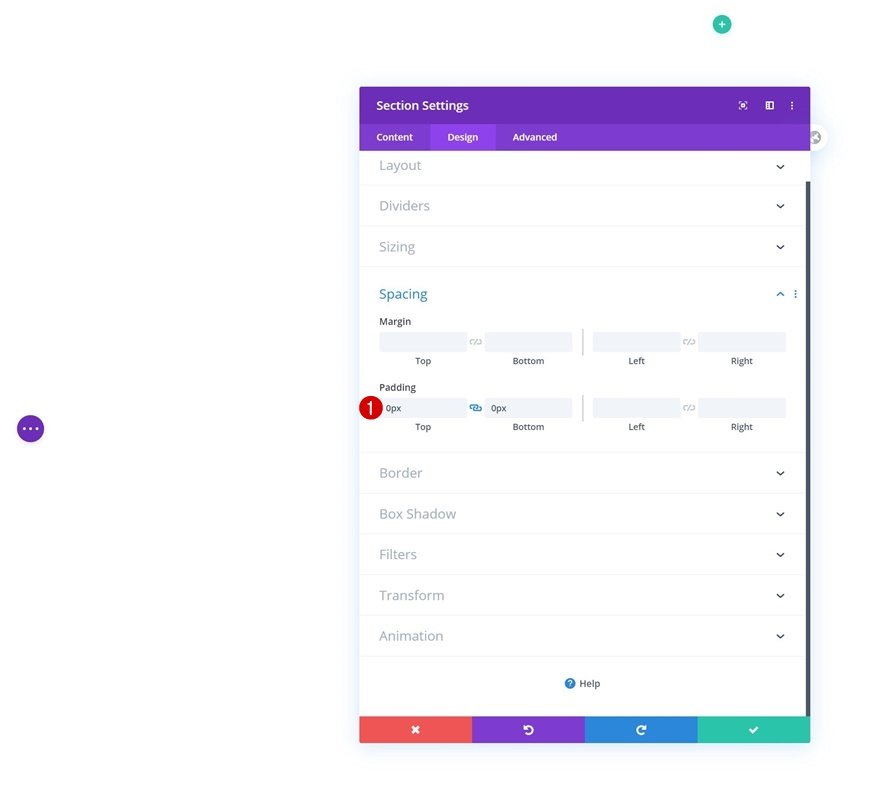
Espacement
Passez à l’onglet Conception et supprimez tous les renforts supérieurs et inférieurs par défaut.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
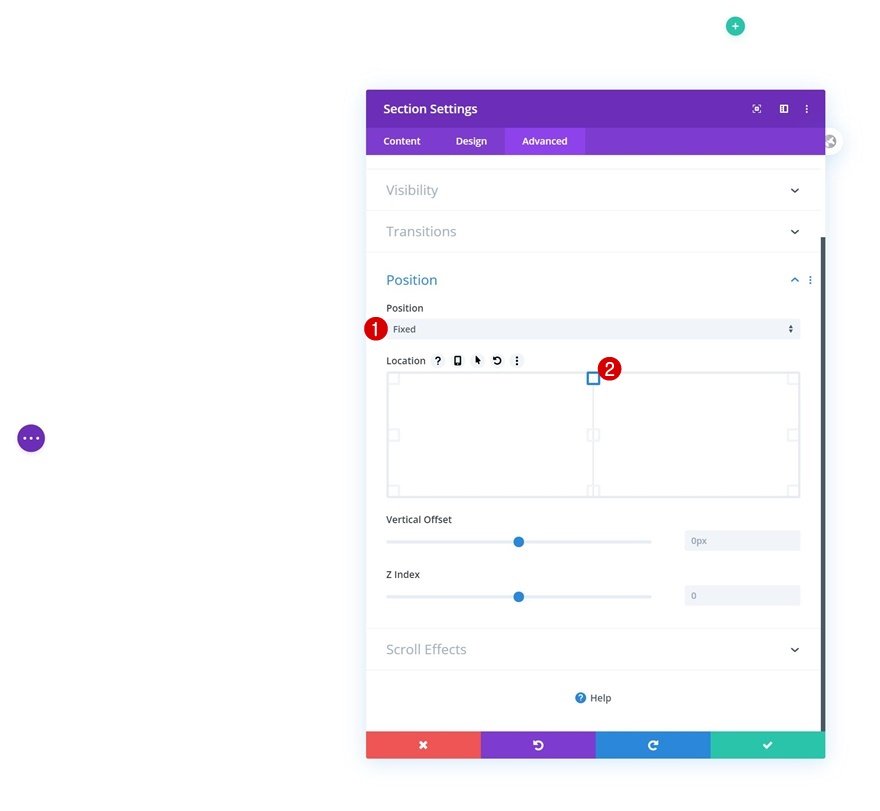
Position
Ensuite, nous allons rendre la section fixe en allant dans l’onglet avancé et en modifiant les paramètres de position.
- Position : Fixe
- Emplacement : Centre supérieur
Ajouter la rangée #1
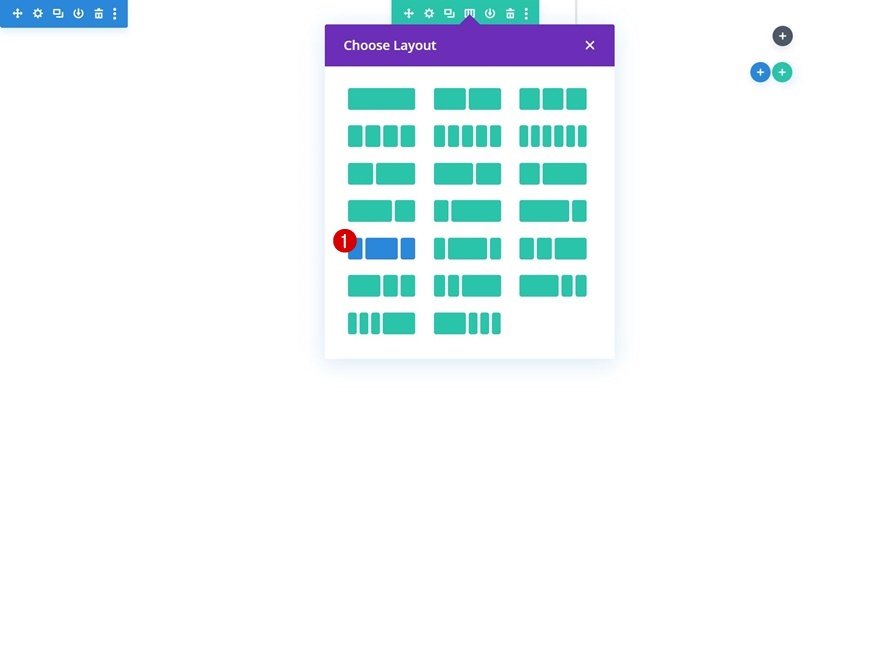
Structure des colonnes
Une fois que vous avez terminé les paramètres de la section, ajoutez une nouvelle ligne en utilisant la structure de colonne suivante :
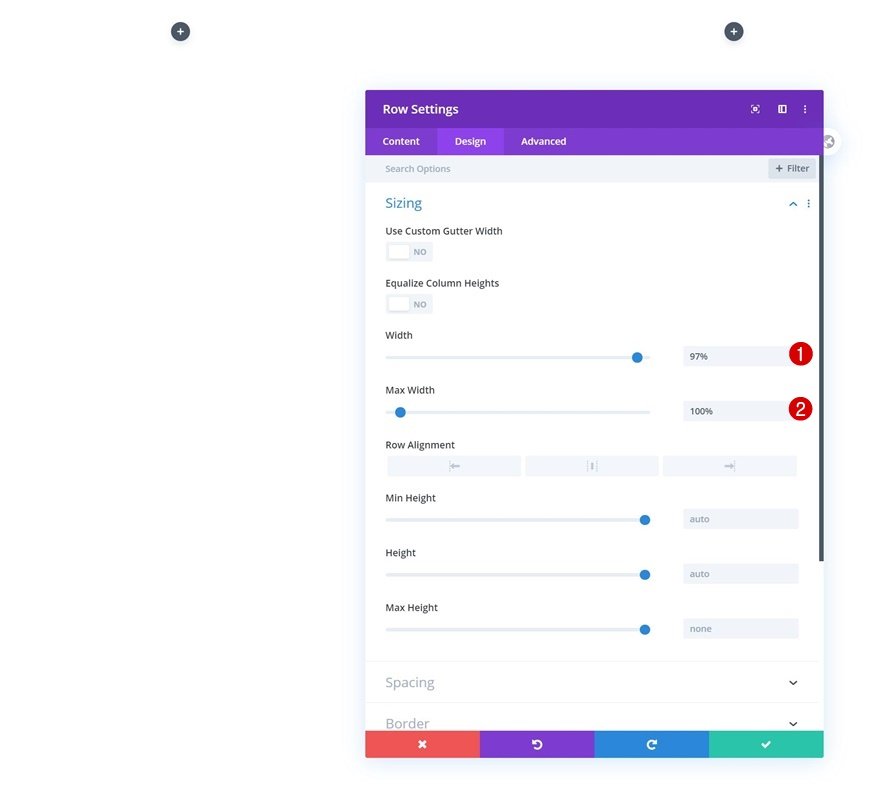
Dimensionnement
Sans ajouter de modules, ouvrez les paramètres de la ligne et modifiez les paramètres de dimensionnement comme suit :
- Largeur : 97
- Largeur maximale : 100
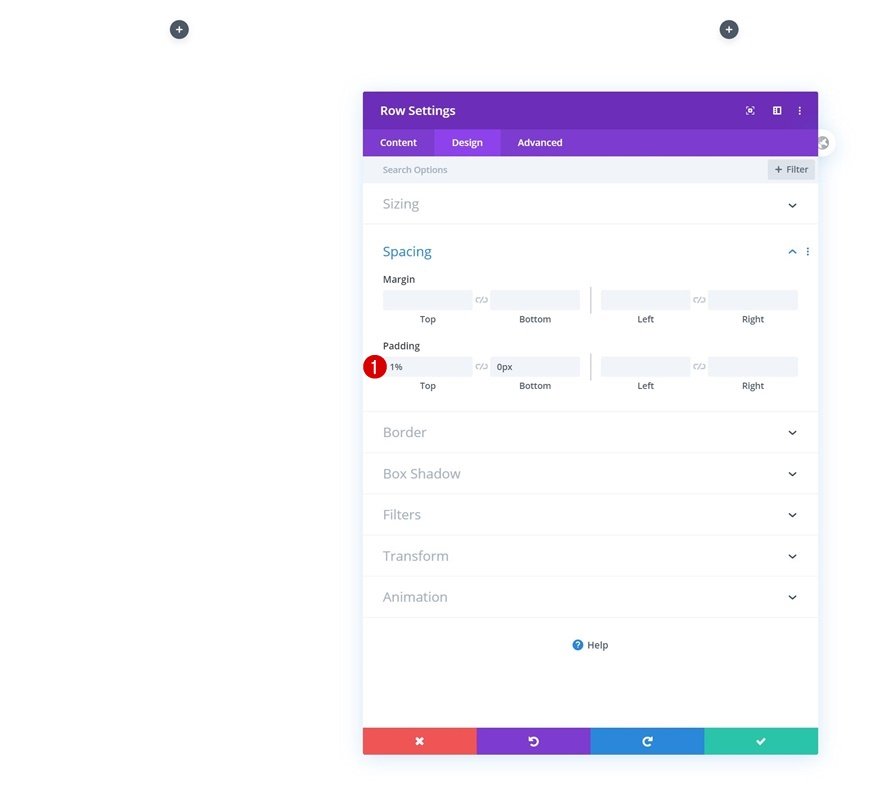
Espacement
Modifiez ensuite les paramètres d’espacement.
- Rembourrage supérieur : 1%
- Rembourrage inférieur : 0px
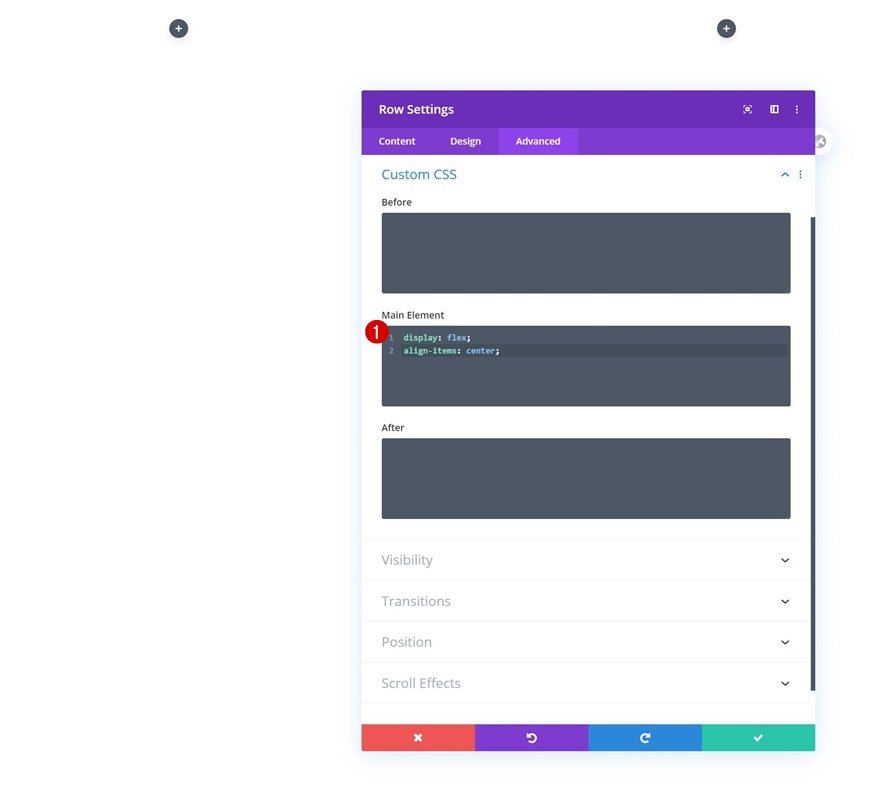
Élément principal
Ensuite, allez dans l’onglet avancé et ajoutez deux lignes de code CSS à l’élément principal de la ligne. Cela nous aidera à aligner verticalement le contenu des colonnes dans notre rangée.
display : flex ; align-items : center ;
Ajouter un module image à la colonne 1
Télécharger le logo
Il est temps d’ajouter des modules, en commençant par un module image dans la colonne 1. Téléchargez votre logo.
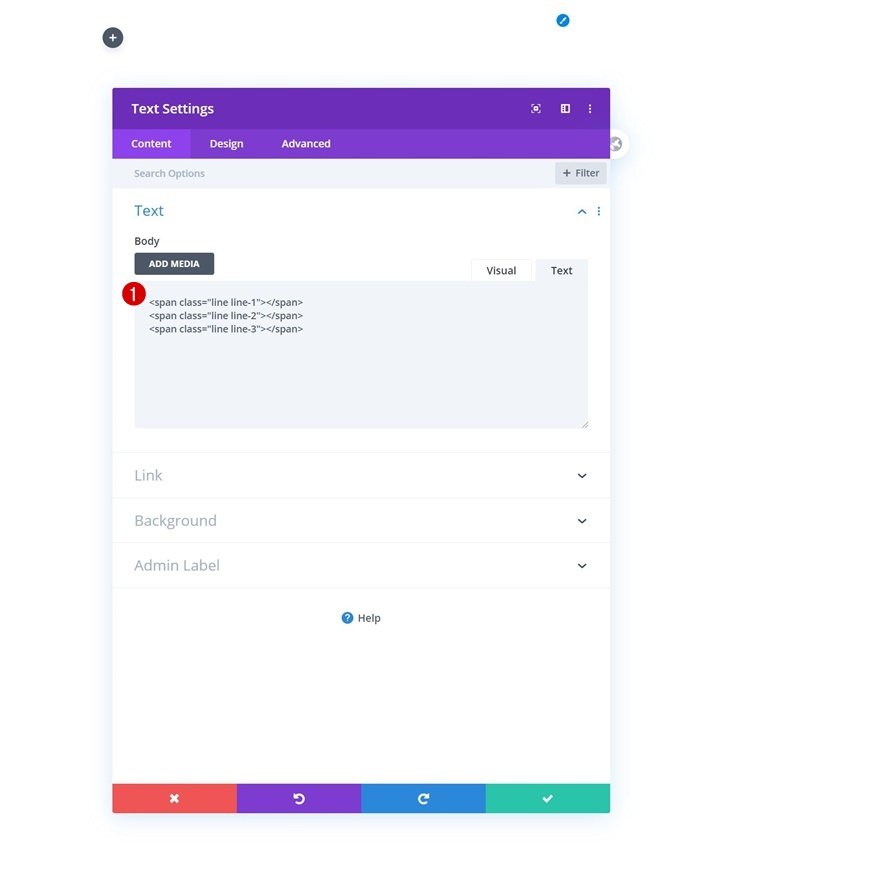
Ajoutez un module texte à la colonne 3
Ajoutez 3 travées au cadre de contenu
Ensuite, passez à la troisième colonne et ajoutez un module de texte. Nous utiliserons l’onglet de texte du module Texte pour ajouter trois espaces HTML auxquels seront attribuées des classes personnalisées. Plus tard dans le tutoriel, nous utiliserons ces espaces pour créer notre icône de hamburger interactif.
Couleur d’arrière-plan
Modifiez ensuite la couleur d’arrière-plan du module.
- Couleur d’arrière-plan : rgba(0,0,0,0,0.04)
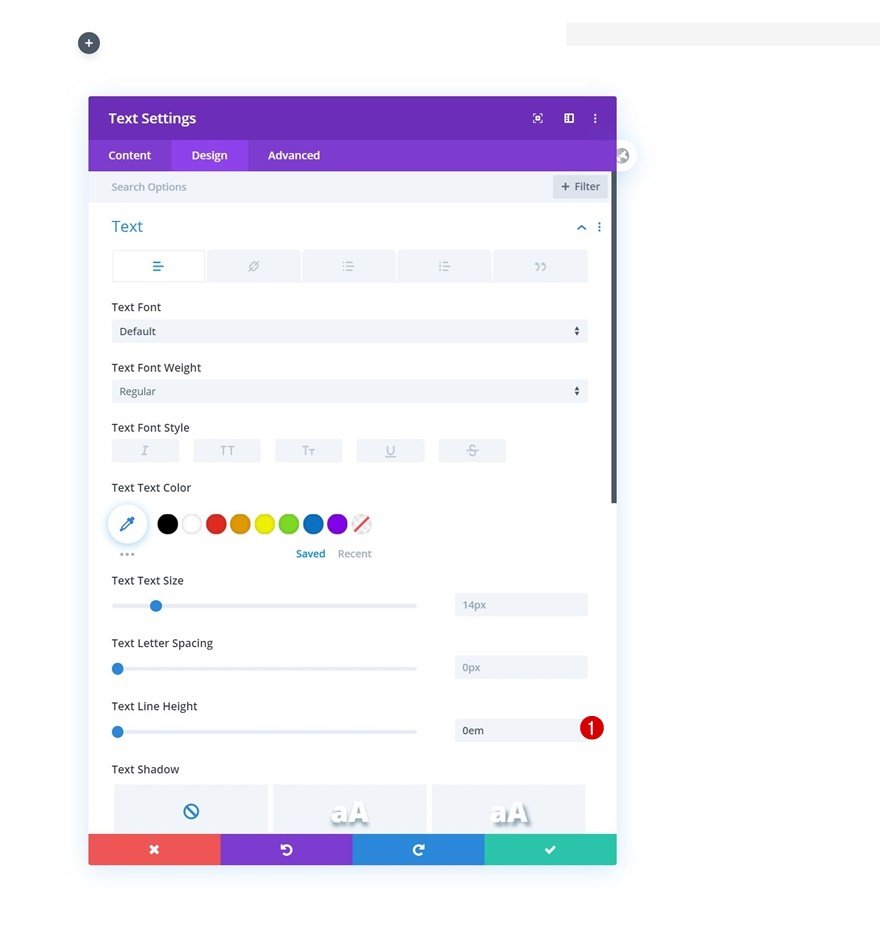
Paramètres du texte
Ensuite, passez à l’onglet design et supprimez la hauteur de la ligne de texte. Cela nous permettra d’avoir un contrôle total sur les travées que nous avons ajoutées.
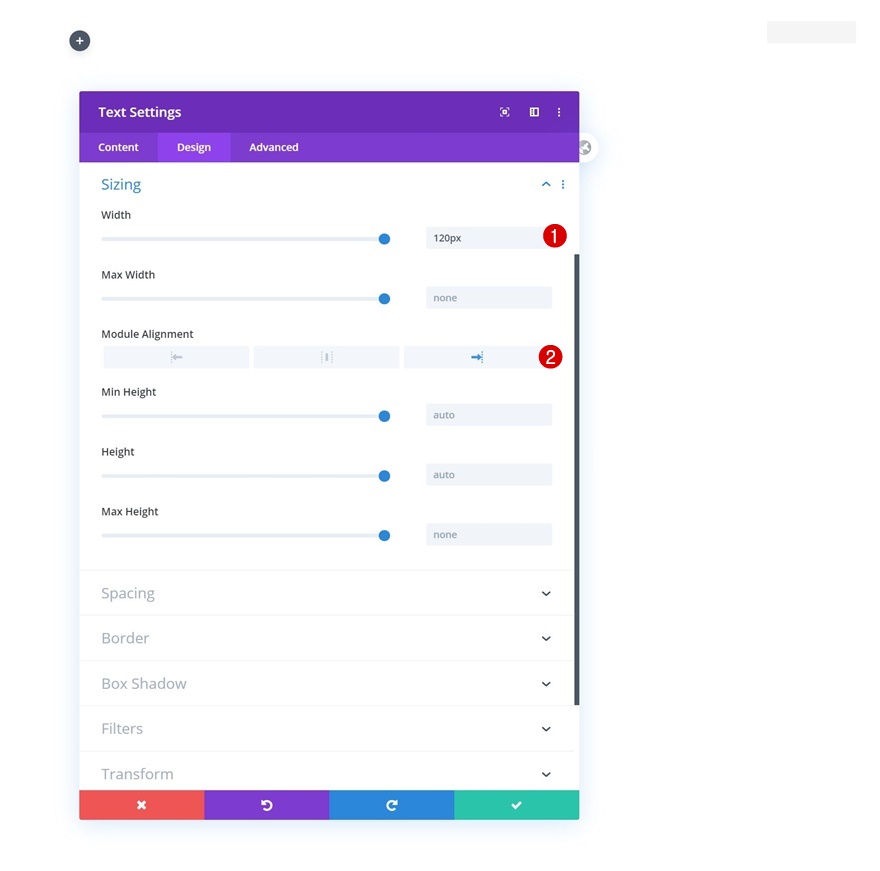
Dimensionnement
Ensuite, nous allons modifier les paramètres de dimensionnement du module.
- Largeur : 120px
- Alignement du module : Droite
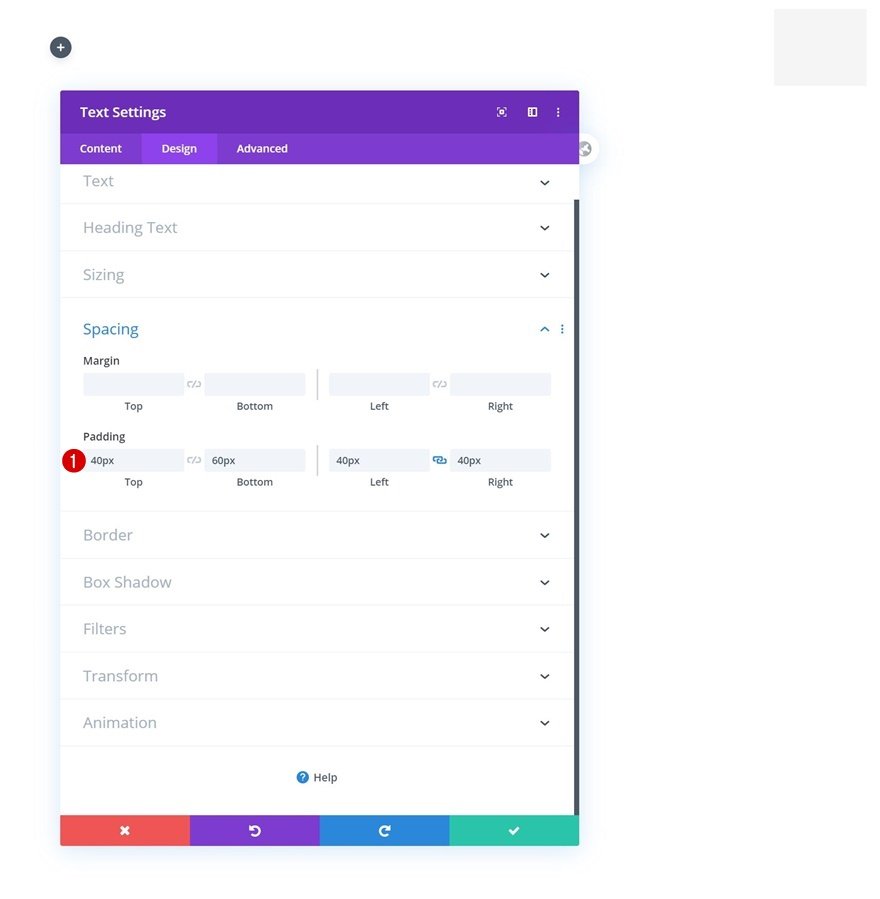
Espacement
Et nous terminerons les paramètres du module en transformant le module en un carré à l’aide de valeurs de padding personnalisées dans les paramètres d’espacement.
- Rembourrage supérieur : 40px
- Rembourrage inférieur : 60px
- Remplacement à gauche : 40px
- Rembourrage à droite : 40px
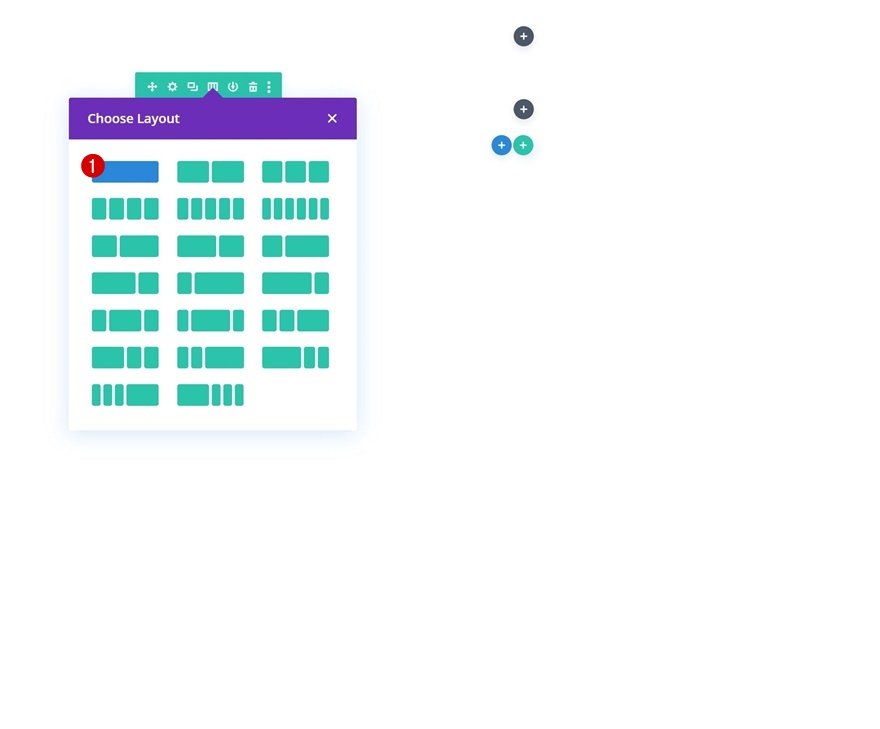
Ajouter la rangée n°2
Structure de la colonne
Passons à la ligne suivante ! Nous allons utiliser cette rangée pour concevoir l’ensemble de notre menu déroulant. Utilisez la structure de colonnes suivante :
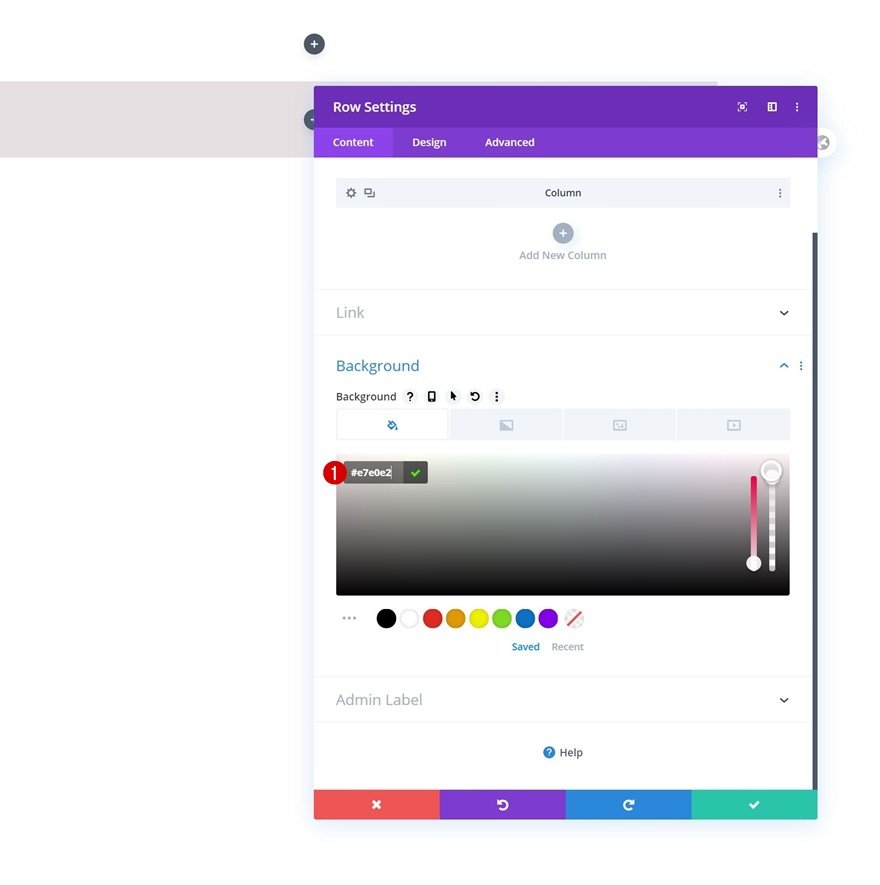
Couleur d’arrière-plan
Sans ajouter de modules, ouvrez les paramètres de la ligne et modifiez la couleur d’arrière-plan comme suit :
- Couleur d’arrière-plan : #e7e0e2
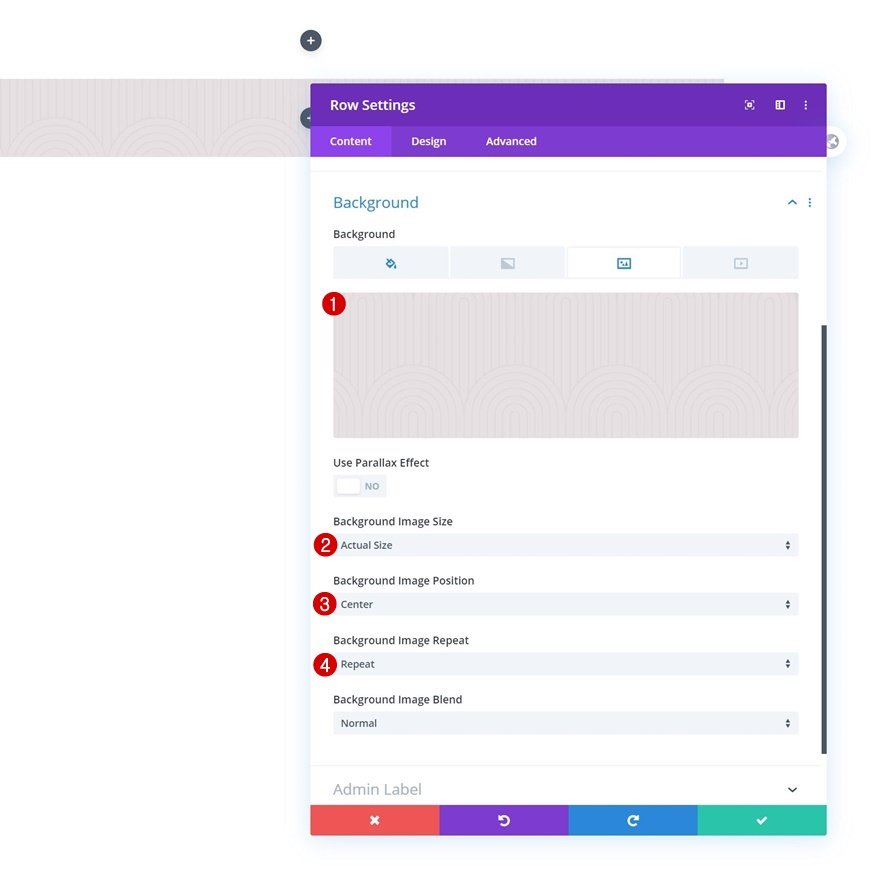
Image d’arrière-plan
Nous utilisons également une image d’arrière-plan à motif. Vous pouvez trouver l’image que nous avons utilisée dans le dossier de téléchargement que vous avez pu télécharger au début de ce tutoriel, mais n’hésitez pas à utiliser tout autre motif d’arrière-plan de votre choix.
- Taille de l’image d’arrière-plan : Taille réelle
- Position de l’image d’arrière-plan : Centre
- Répétition de l’image d’arrière-plan : Répéter
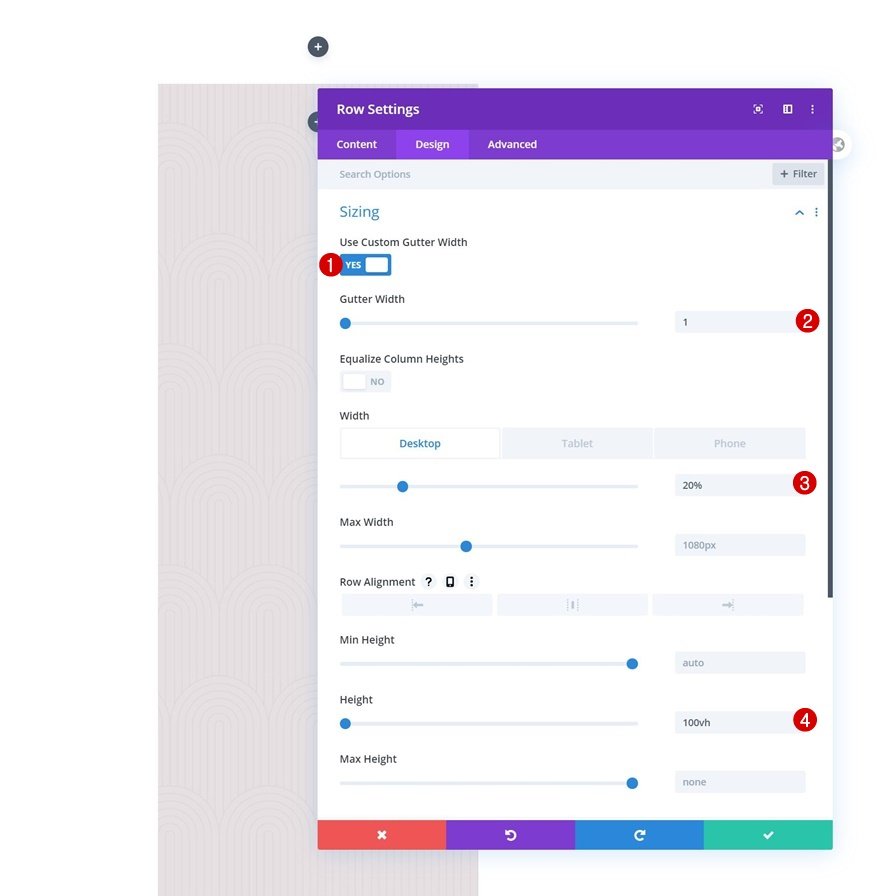
Dimensionnement
Ensuite, passez à l’onglet Conception et modifiez les paramètres de dimensionnement en conséquence :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Largeur : 20 % (Bureau), 40 % (Tablette), 60 % (Téléphone)
- Hauteur : 100vh
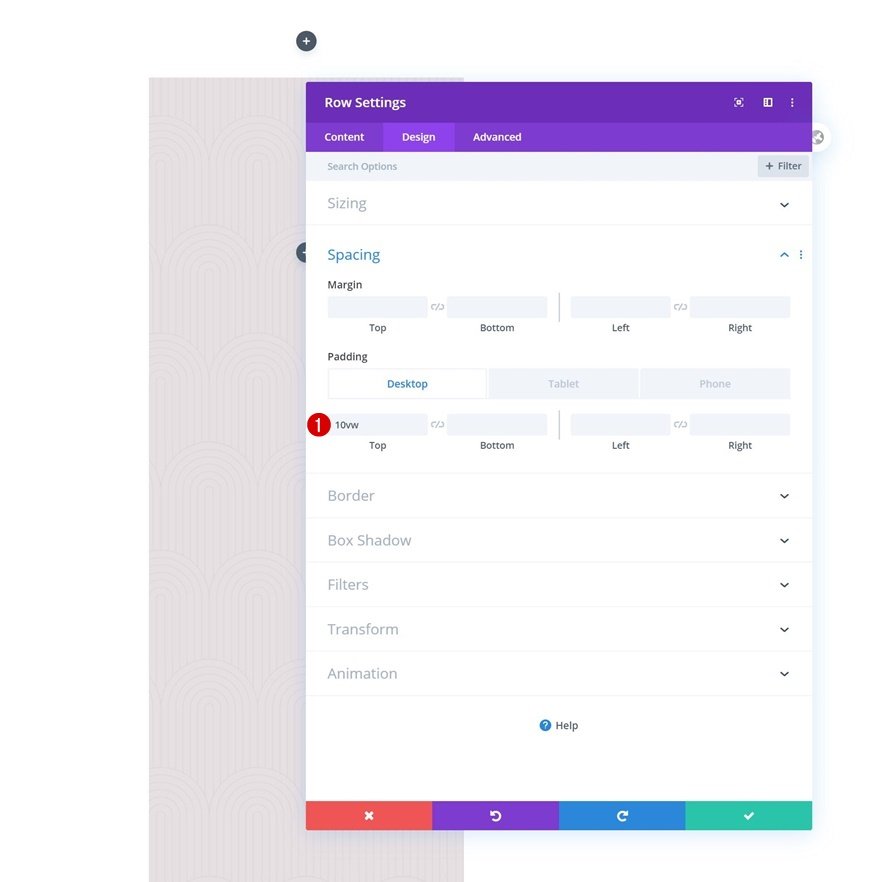
Espacement
Modifiez également les paramètres d’espacement pour les différentes tailles d’écran.
- Rembourrage supérieur : 10vw (Bureau), 30vw (Tablette), 40vw (Téléphone)
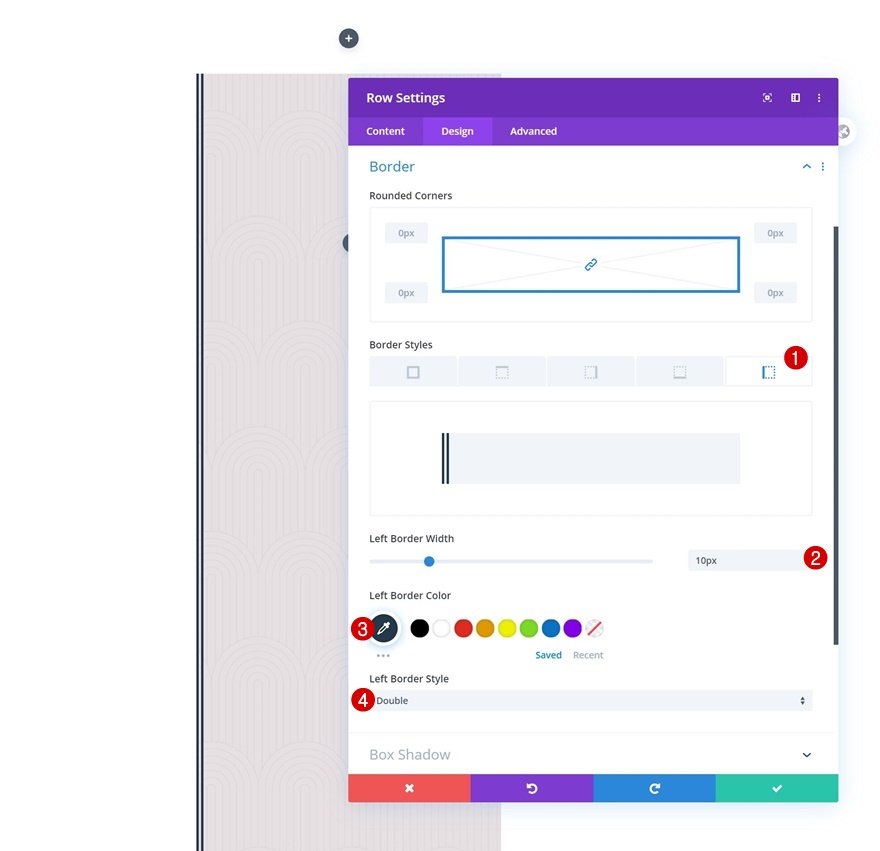
Bordure
Et complétez les paramètres de la ligne en ajoutant une bordure gauche.
- Largeur de la bordure gauche : 10px
- Couleur de la bordure gauche : #24394a
- Style de la bordure gauche : Double
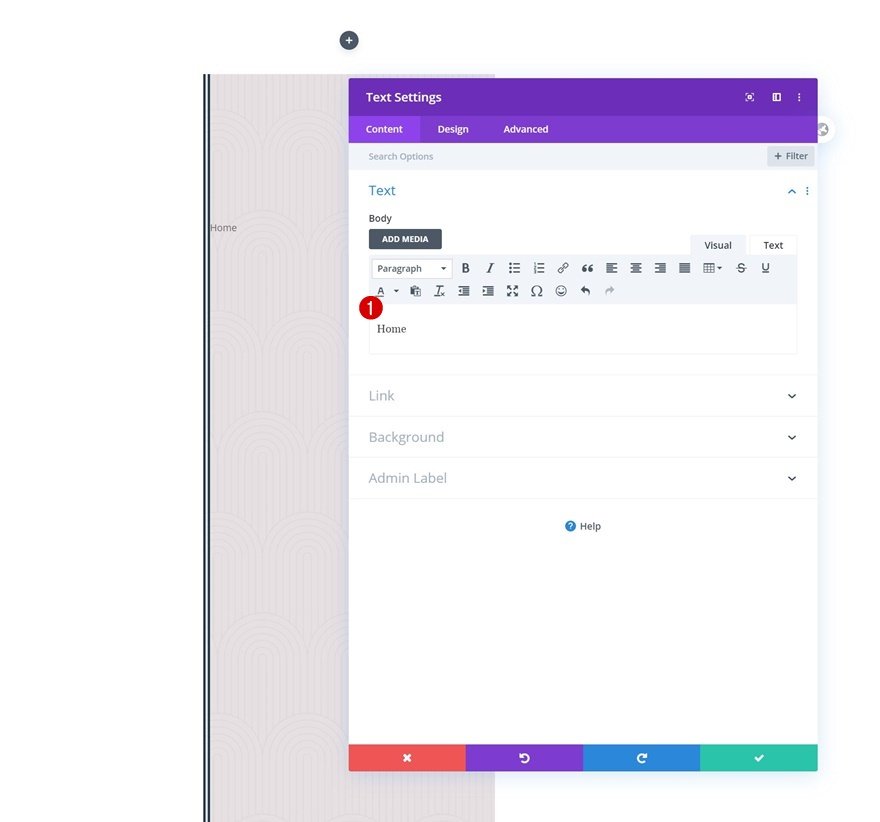
Ajouter un module de texte à une colonne
Ajouter du contenu
Il est temps d’ajouter le premier élément de menu Module de texte ! Ajoutez-le à la boîte de contenu.
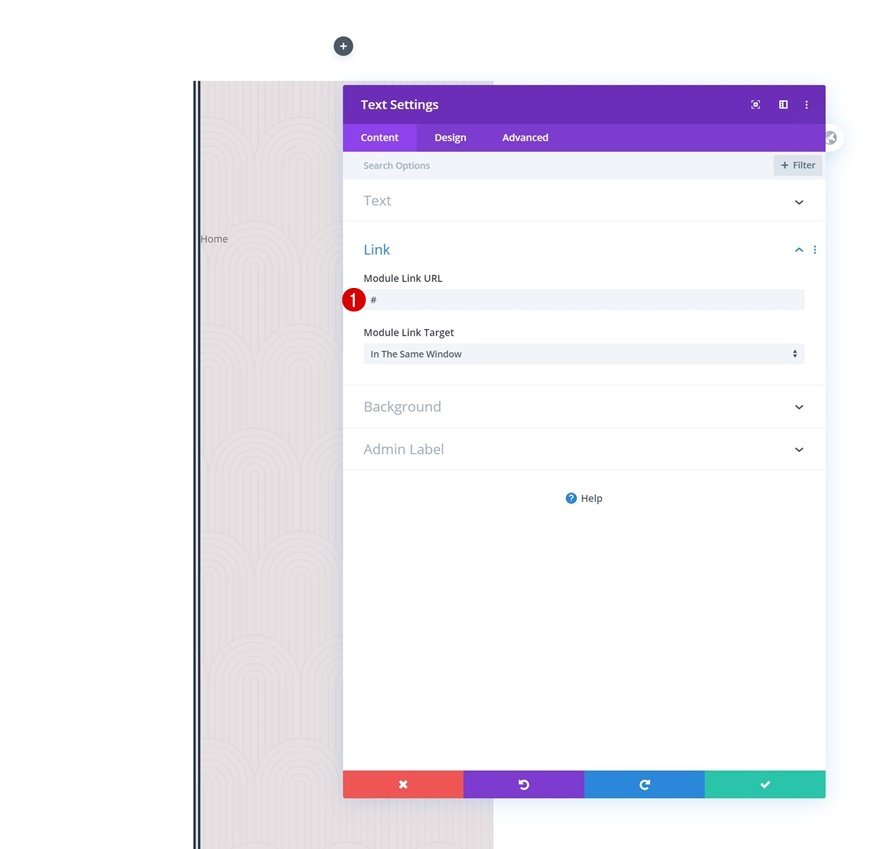
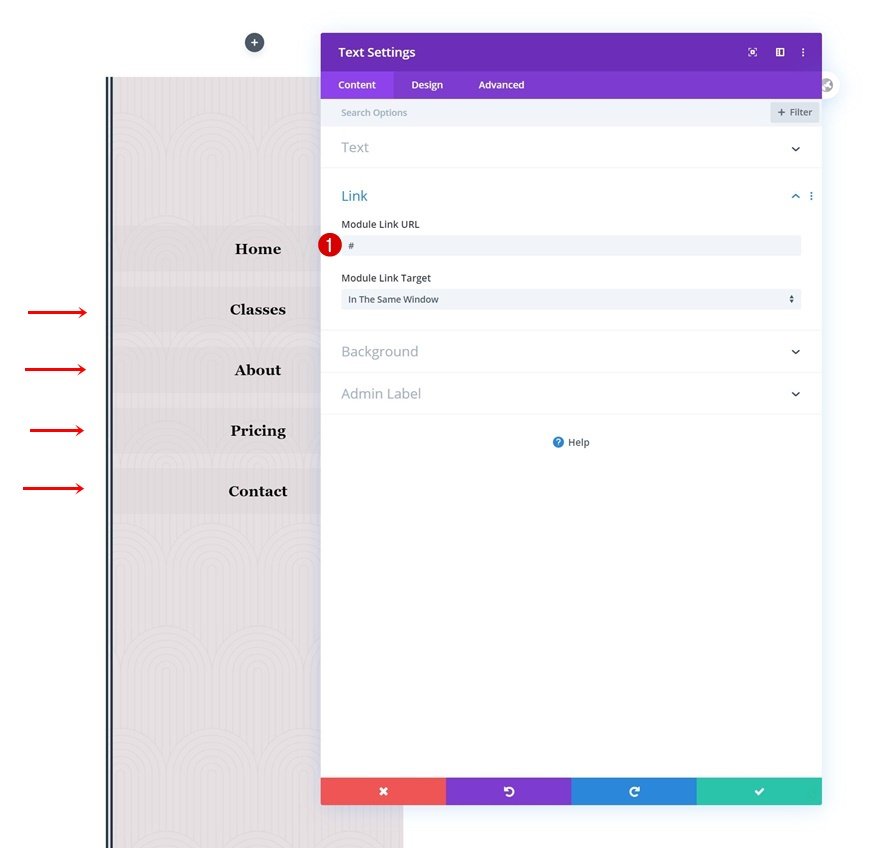
Ajouter un lien
Continuez en ajoutant un lien pertinent à l’élément de menu.
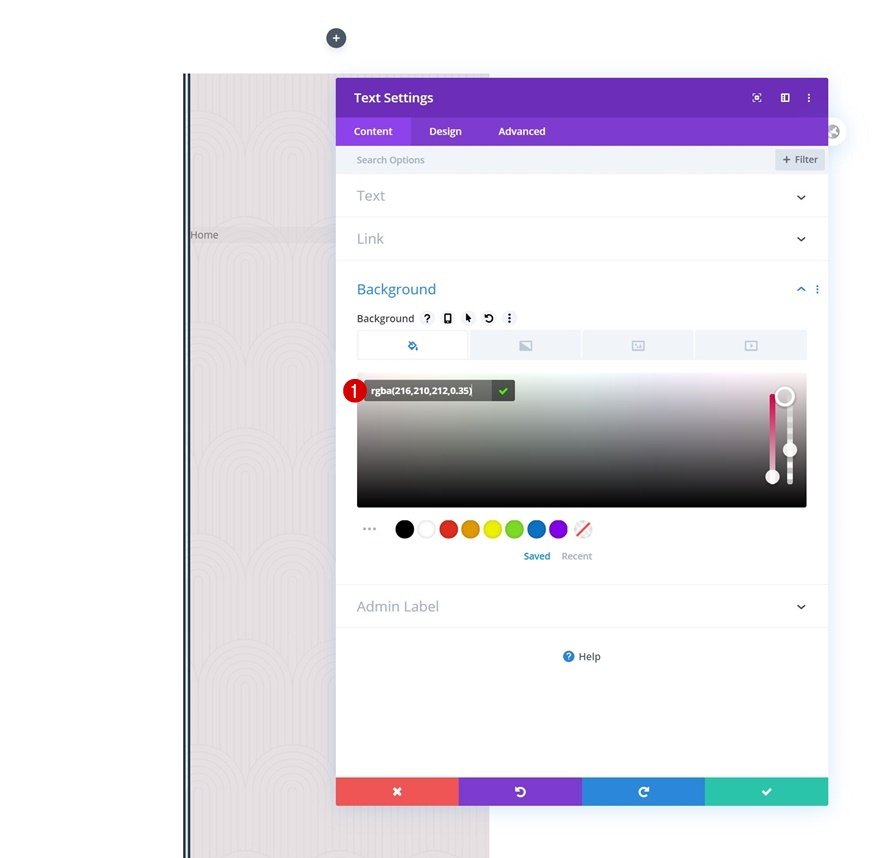
Couleur de fond
Modifiez ensuite la couleur d’arrière-plan.
- Couleur de fond : rgba(216,210,212,0.35)
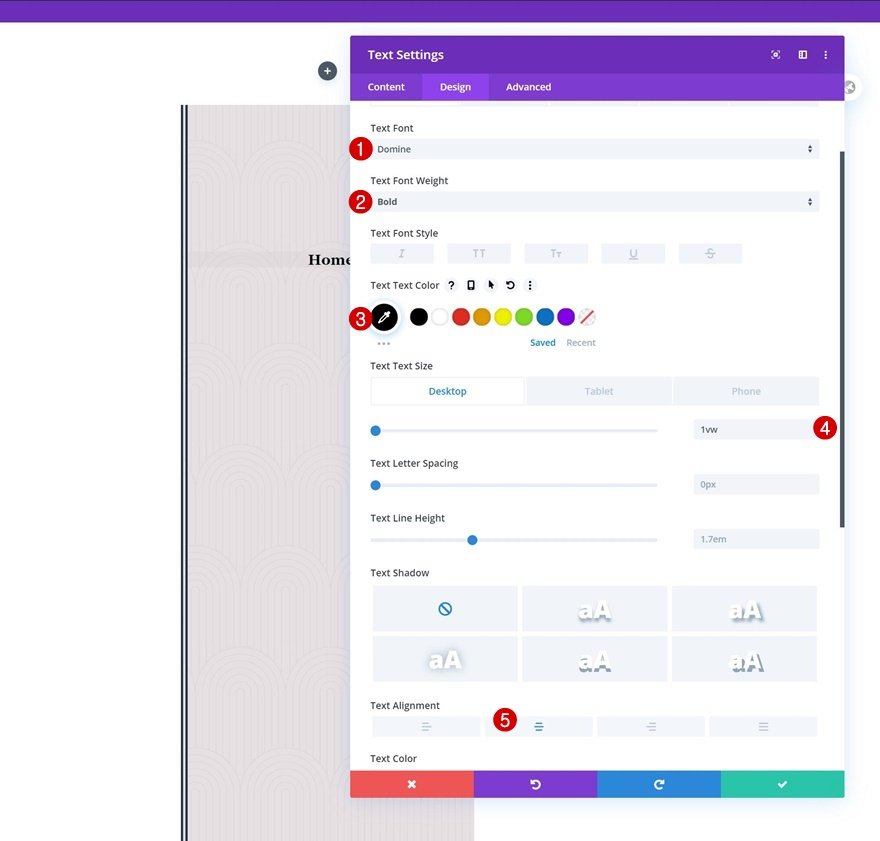
Paramètres du texte
Ensuite, passez à l’onglet Conception et modifiez les paramètres du texte comme suit :
- Police du texte : Domine
- Poids de la police du texte : Gras
- Couleur du texte : #000000
- Taille du texte : 1vw (Desktop), 2vw (Tablet), 3vw (Phone)
- Alignement du texte : Centre
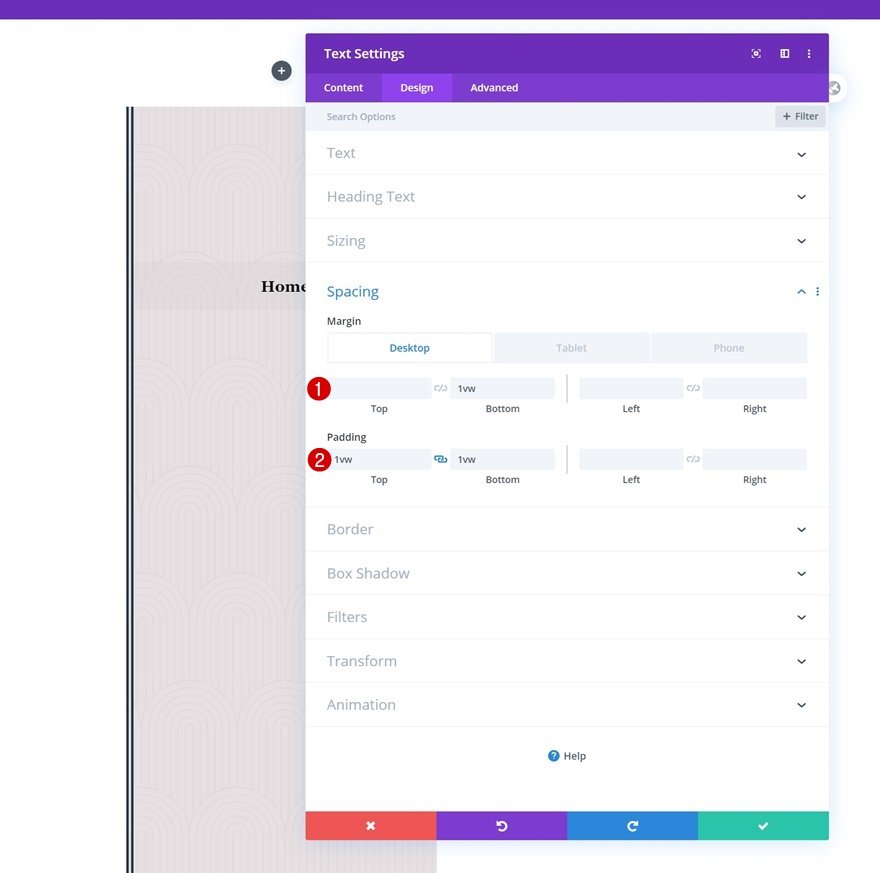
Espacement
Complétez les paramètres du module en ajoutant quelques valeurs d’espacement personnalisées pour différentes tailles d’écran.
- Marge inférieure : 1vw (Bureau), 2vw (Tablette), 3vw (Téléphone)
- Marge supérieure : 1vw
- Rembourrage inférieur : 1vw
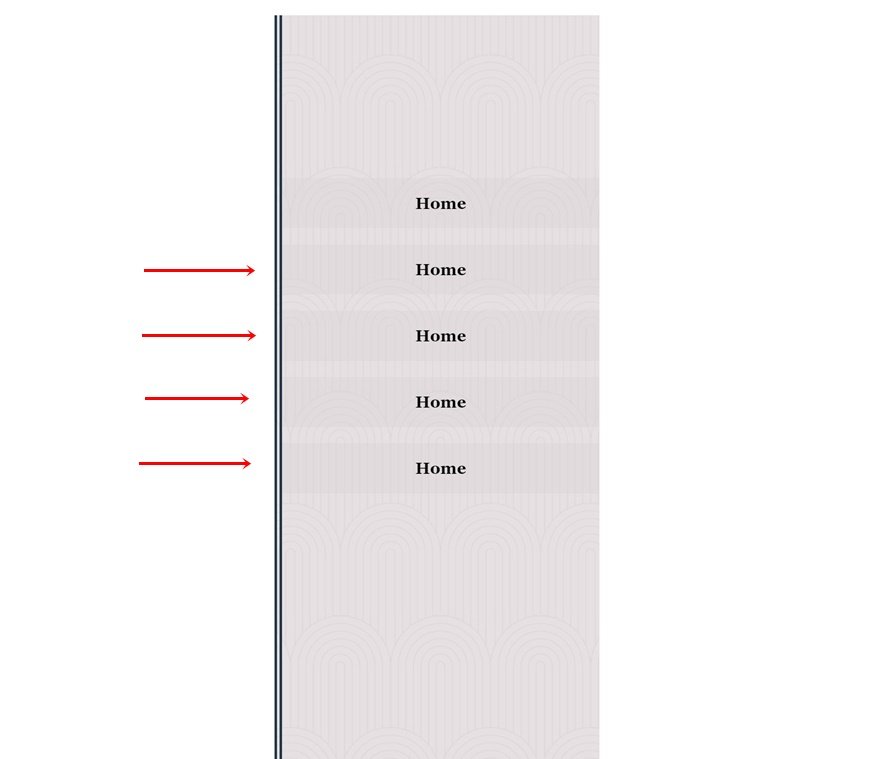
Cloner le module de texte (1 module par élément de menu)
Une fois que vous avez terminé le premier module de texte de l’élément de menu, vous pouvez le cloner autant de fois que nécessaire. Veillez simplement à ce que vos modules ne dépassent pas la hauteur de la fenêtre d’affichage.
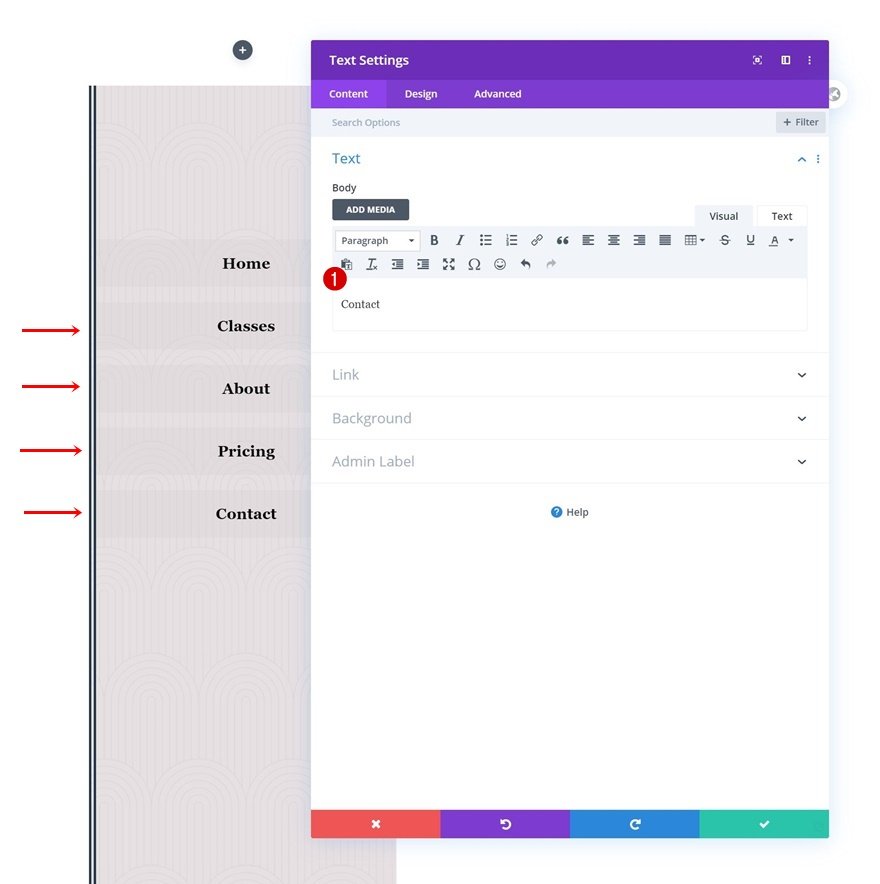
Modifier le contenu et les liens des modules de texte dupliqués
Modifiez le contenu et les liens de chaque module de texte dupliqué.
Ajouter un module bouton à une colonne
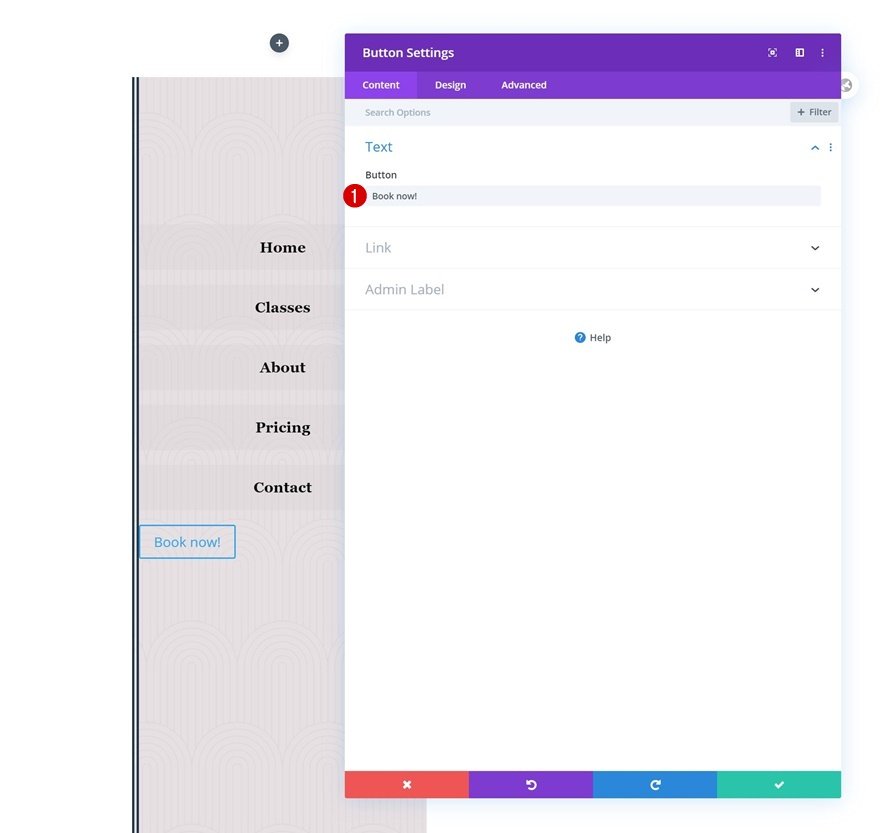
Ajouter une copie
Le dernier module dont nous avons besoin dans cette rangée est un module bouton. Ajoutez une copie de votre choix.
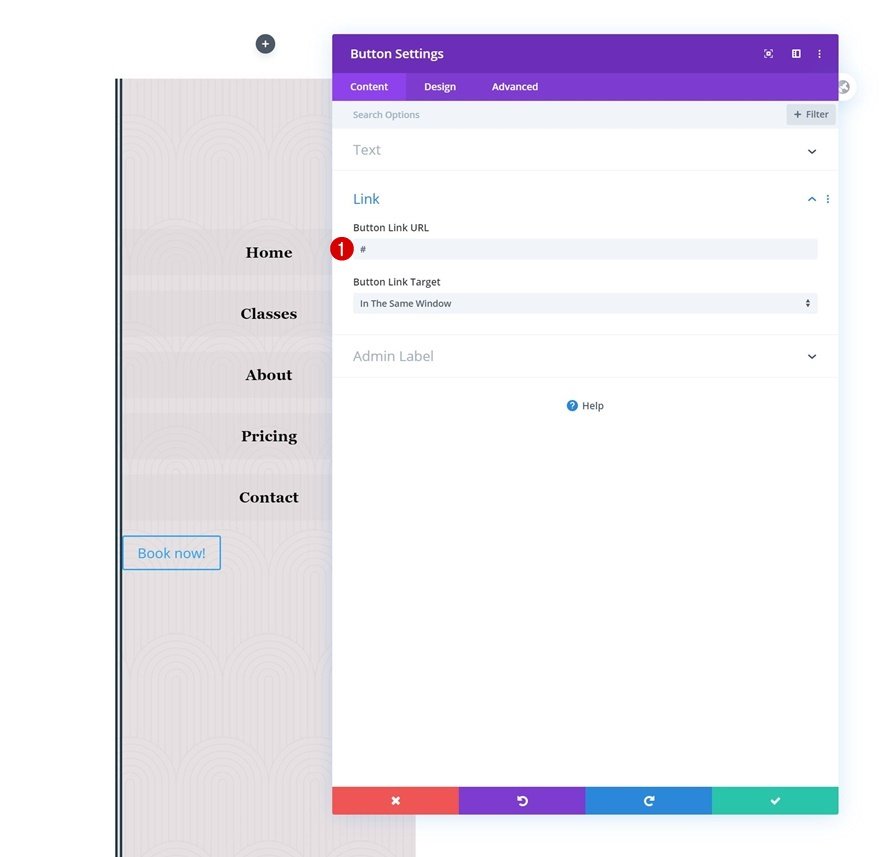
Ajouter un lien
Ajoutez également un lien.
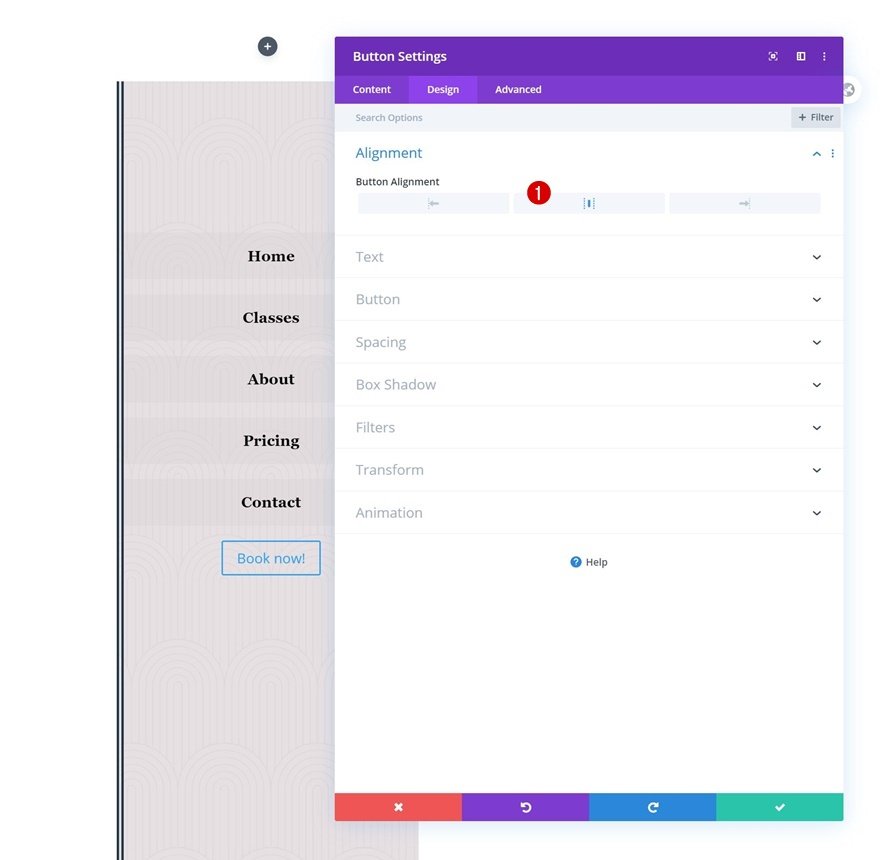
Alignement
Passez à l’onglet « Design » et modifiez l’alignement des boutons.
Paramètres des boutons
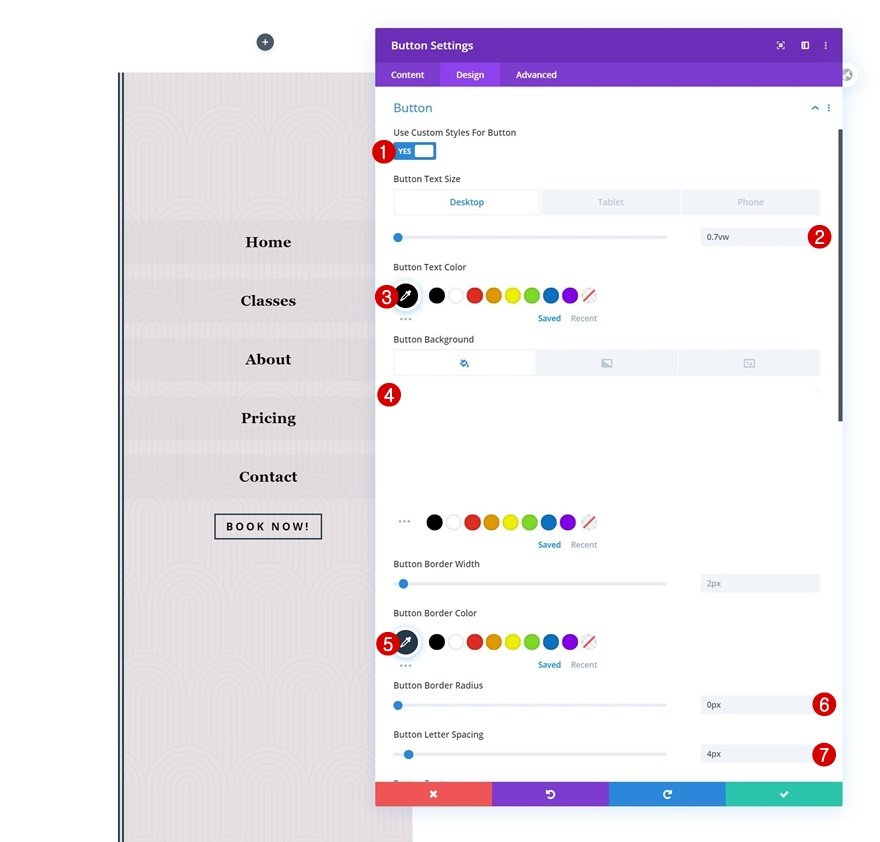
Continuez en stylisant le module du bouton comme suit :
- Utiliser des styles personnalisés pour le bouton : Oui
- Taille du texte du bouton : 0.7vw (Desktop), 1.5vw (Tablet), 2.5vw (Phone)
- Couleur du texte du bouton : #000000
- Couleur d’arrière-plan du bouton : rgba(0,0,0,0)
- Couleur de la bordure du bouton : #24394a
- Rayon de la bordure du bouton : 0px
- Espacement des lettres du bouton : 4px
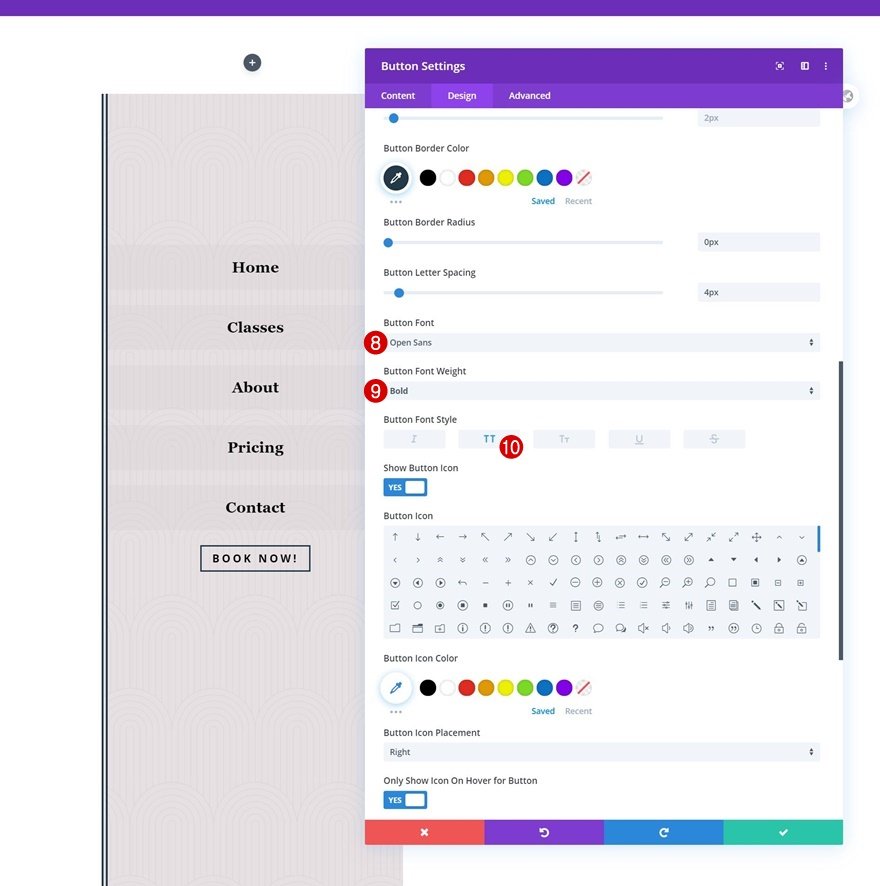
- Police du bouton : Open Sans
- Poids de la police du bouton : Gras
- Style de la police des boutons : Majuscules
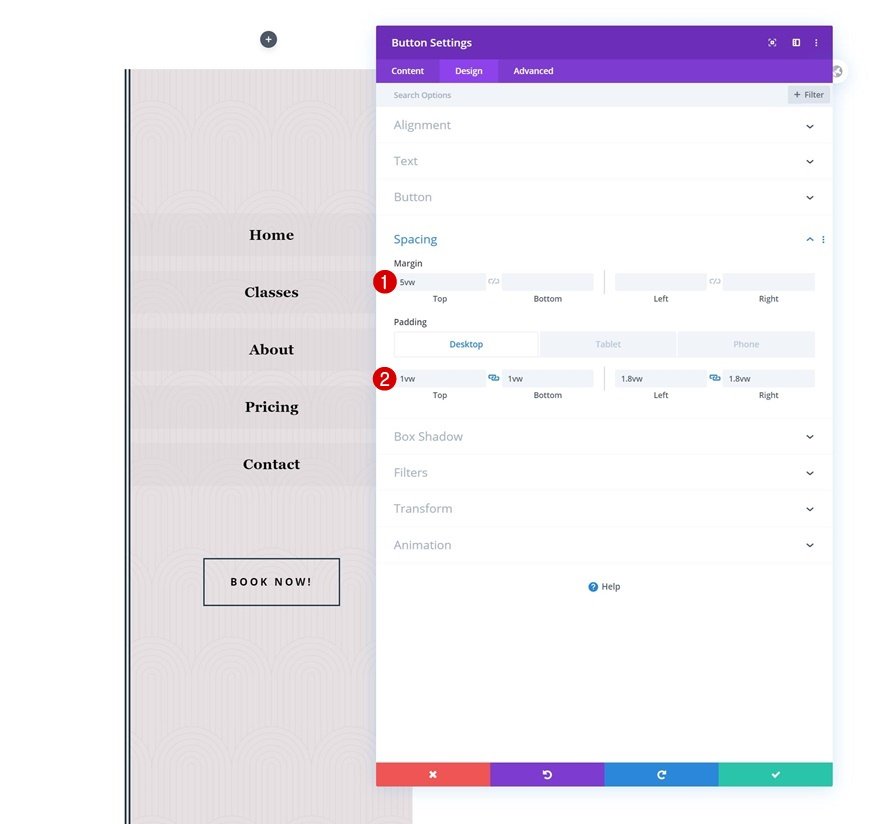
Espacement
Et complétez les paramètres du module en ajoutant des valeurs d’espacement personnalisées pour différentes tailles d’écran.
- Marge supérieure : 5vw
- Rembourrage supérieur : 1vw (ordinateur de bureau), 2vw (tablette), 3vw (téléphone)
- Rembourrage inférieur : 1vw (Bureau), 2vw (Tablette), 3vw (Téléphone)
- Rembourrage gauche : 1.8vw (ordinateur de bureau), 3vw (tablette), 4vw (téléphone)
- Rembourrage droit : 1.8vw (ordinateur de bureau), 3vw (tablette), 4vw (téléphone)
3. Ajout de la fonctionnalité Slide-In
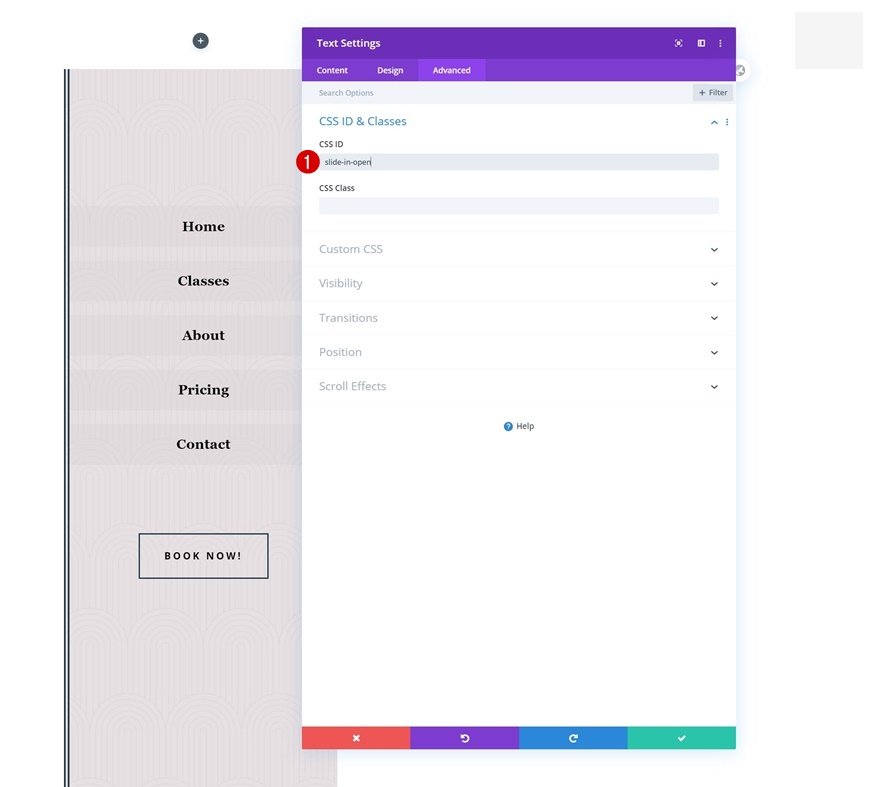
Ajouter l’ID CSS au module de texte de l’icône de menu
Maintenant que tous les éléments sont en place, il est temps de créer l’effet de menu coulissant réactif ! Tout d’abord, ouvrez le module Texte (contenant les travées) dans la troisième colonne de votre première ligne et utilisez un ID CSS personnalisé dans l’onglet avancé. Nous utiliserons cet ID CSS pour créer une fonction de clic dans notre code.
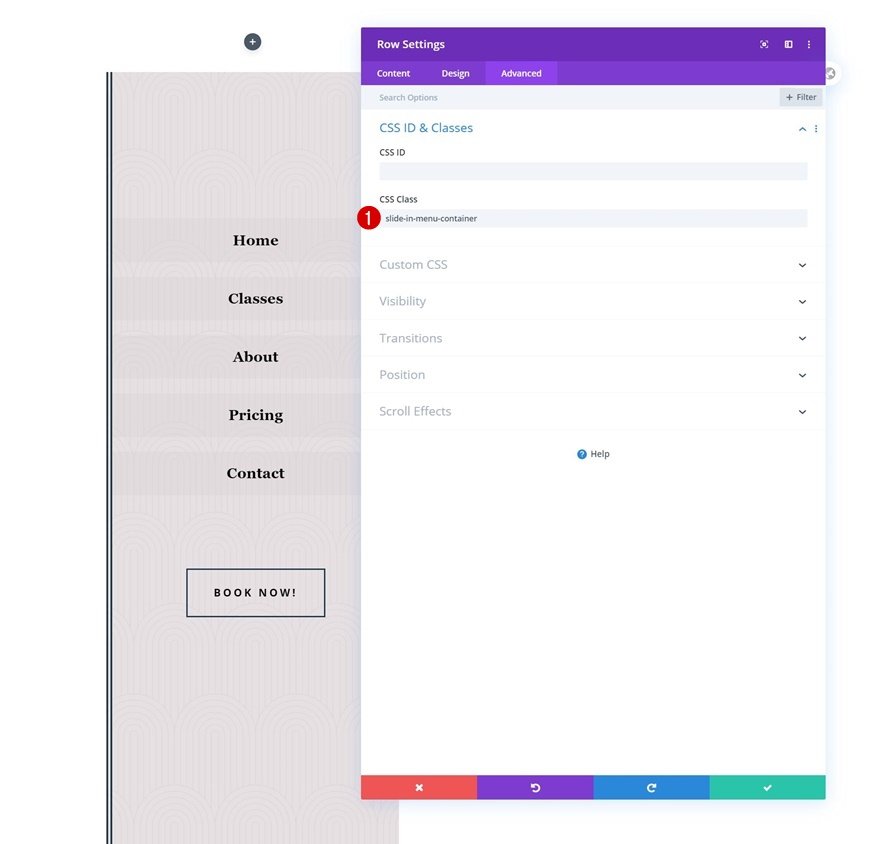
Ajoutez une classe CSS à la rangée n° 2
Ensuite, ouvrez la deuxième ligne, allez dans l’onglet avancé et ajoutez une classe CSS personnalisée. En cas de clic, la rangée pourra glisser vers l’intérieur.
- Classe CSS : slide-in-menu-container
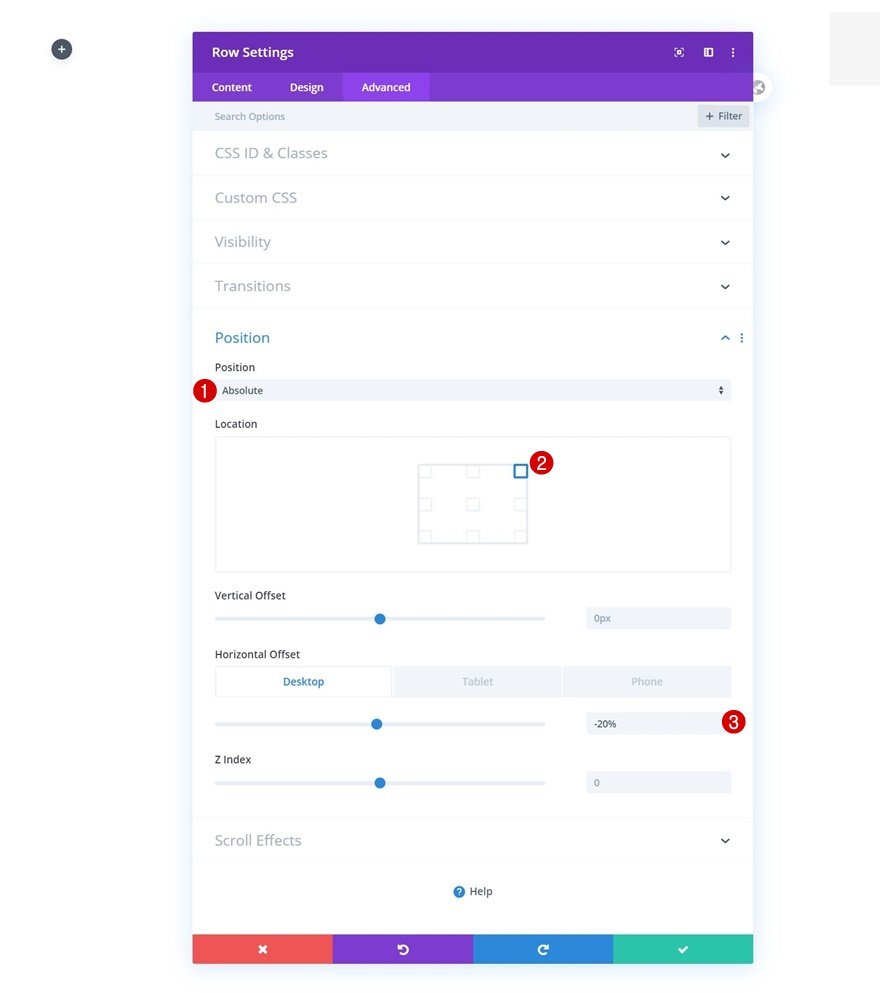
Modification du positionnement de la rangée n° 2
Nous allons également repositionner cette rangée. Remarquez que le décalage horizontal correspond à la largeur de la rangée pour différentes tailles d’écran dans les paramètres de dimensionnement.
- Position : Absolu
- Emplacement : En haut à droite
- Décalage horizontal : -20% (ordinateur de bureau), -40% (tablette), -60% (téléphone)
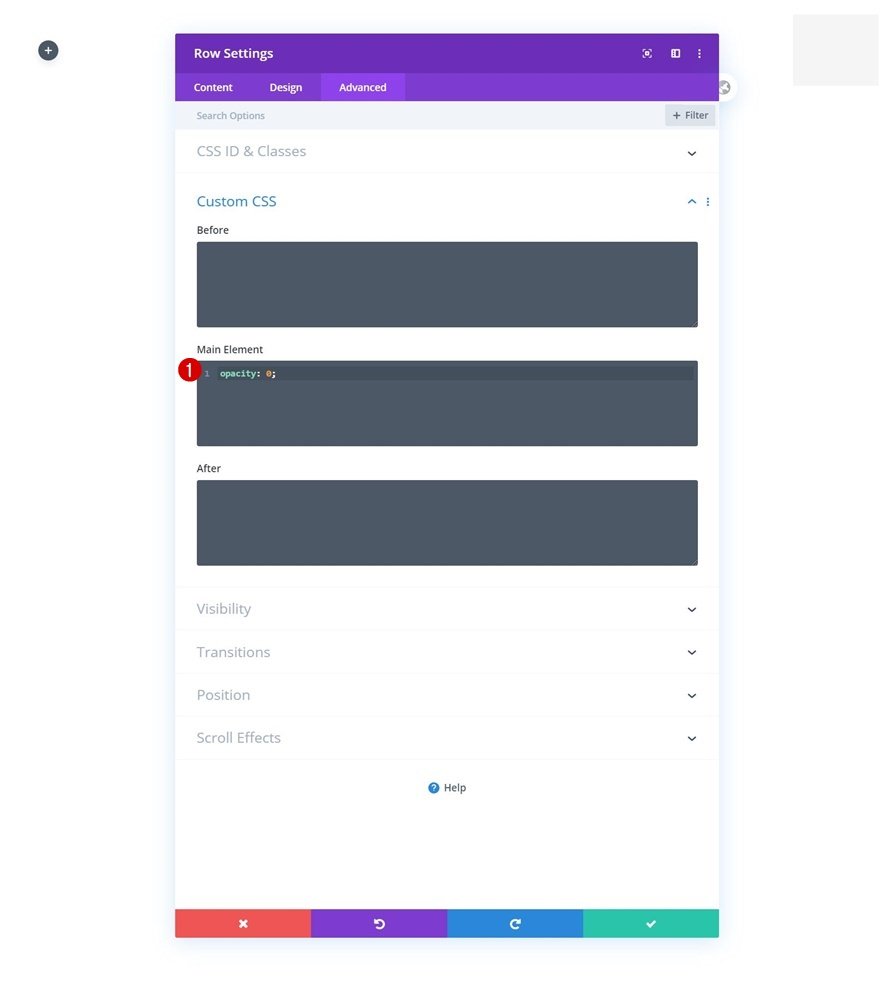
Modifier l’opacité de la rangée 2
Et mettez l’opacité à 0 dans un état par défaut.
opacité : 0 ;
Ajouter un module de code à la deuxième colonne de la première rangée
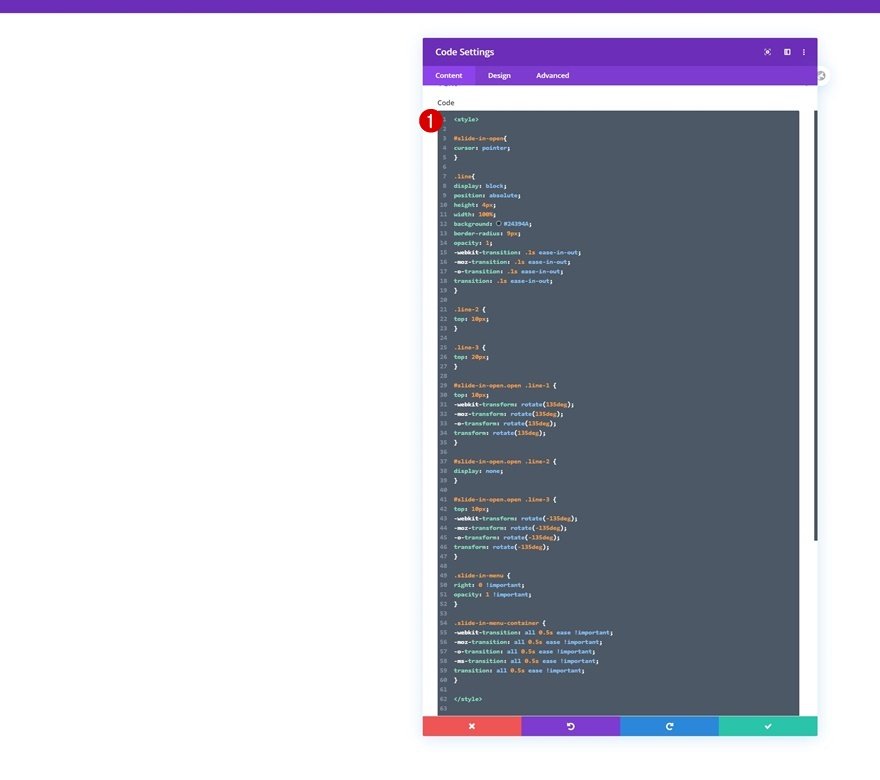
Insérez le code CSS
Pour créer l’effet de fonction de clic et styliser les travées de notre icône de hamburger, nous aurons besoin de code CSS. Ajoutez un module de code à la deuxième colonne de votre première ligne et placez les lignes de code CSS suivantes entre les balises de style, comme vous pouvez le remarquer dans l’écran d’impression ci-dessous :
#slide-in-open{
cursor : pointer ;
}
.line{
affichage : bloc ;
position : absolue ;
hauteur : 4px ;
largeur : 100% ;
background : #24394A ;
border-radius : 9px ;
opacité : 1 ;
-webkit-transition : .1s ease-in-out ;
-moz-transition : .1s ease-in-out ;
-o-transition : .1s ease-in-out ;
transition : .1s ease-in-out ;
}
.line-2 {
top : 10px ;
}
.line-3 {
top : 20px ;
}
#slide-in-open.open .line-1 {
top : 10px ;
-webkit-transform : rotate(135deg) ;
-moz-transform : rotate(135deg) ;
-o-transform : rotate(135deg) ;
transform : rotate(135deg) ;
}
#slide-in-open.open .line-2 {
display : none ;
}
#slide-in-open.open .line-3 {
top : 10px ;
-webkit-transform : rotate(-135deg) ;
-moz-transform : rotate(-135deg) ;
-o-transform : rotate(-135deg) ;
transform : rotate(-135deg) ;
}
.slide-in-menu {
right : 0 !important ;
opacité : 1 !important ;
}
.slide-in-menu-container {
-webkit-transition : all 0.5s ease !.important ;
-moz-transition : all 0.5s ease !.important ;
-o-transition : all 0.5s ease !.important ;
-ms-transition : all 0.5s ease !.important ;
transition : all 0.5s ease !.important ;
}
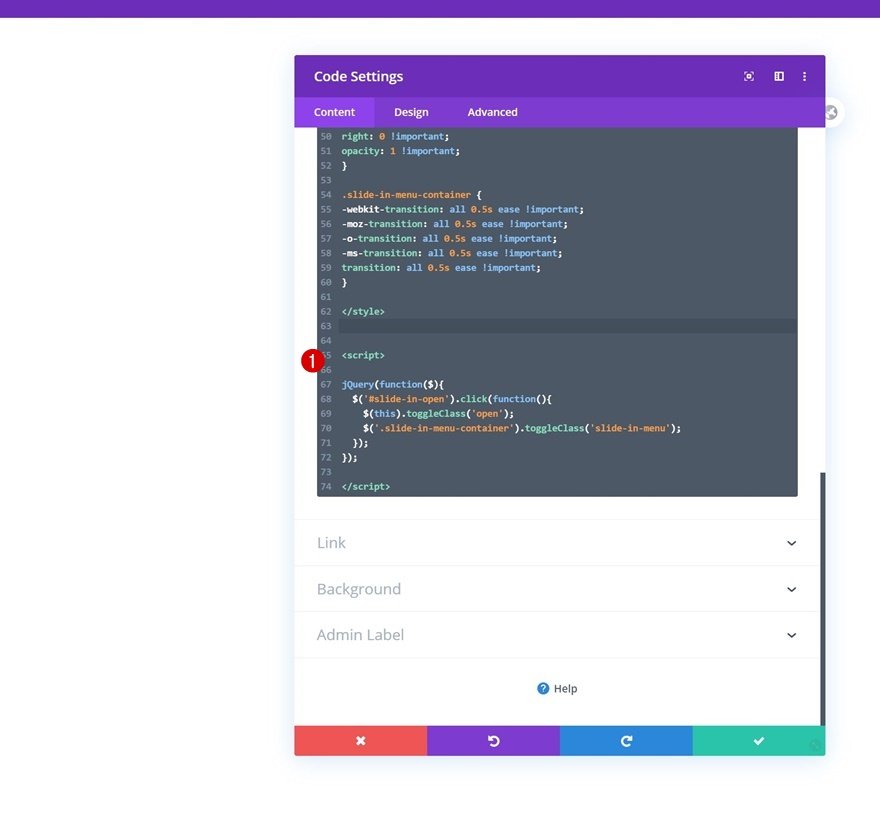
Insertion du code JQuery
Nous devons également ajouter du code JQuery pour la fonction de clic. Veillez à placer le code entre les balises de script, comme vous pouvez le remarquer dans l’écran d’impression ci-dessous :
jQuery(function($){
$('#slide-in-open').click(function(){
$(this).toggleClass('open') ;
$('.slide-in-menu-container').toggleClass('slide-in-menu') ;
}) ;
}) ;
4. Enregistrer les modifications apportées par le constructeur de thème et afficher le résultat sur le site Web
Une fois que vous avez terminé tous les éléments de votre en-tête global, il ne vous reste plus qu’à enregistrer toutes les modifications et à visualiser le résultat sur votre site Web !
Prévisualisation de
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.
Bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons montré comment utiliser le Divi Theme Builder pour créer un menu coulissant réactif pour votre prochain projet Divi. Nous avons combiné le meilleur des éléments et options intégrés de Divi avec un code de fonction de clic personnalisé. Cela vous permet de vous concentrer sur la conception du menu slide-in et de laisser le code prendre en charge la partie fonctionnelle de l’en-tête global ! Vous avez également pu télécharger gratuitement le fichier JSON. Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section commentaire ci-dessous.