Dans le passé, nous avons partagé différents types d’en-têtes que vous pouvez créer avec Divi et le Créateur de thème Divi. En fait, vous pouvez trouver tous ces tutoriels dans ce billet de navigation. Dans cet article, vous remarquerez que nous vous avons montré comment créer un en-tête plein écran, mais pour vous aider à aller encore plus loin dans la conception de votre en-tête, nous vous montrerons également comment créer un menu hamburger animé personnalisé. Le menu hamburger que nous allons créer présente quelques particularités :
- Dès que les visiteurs cliquent sur l’icône du hamburger, un en-tête en plein écran apparaît, et chaque élément du menu s’affiche un par un, ce qui lui confère un aspect et une sensation animés personnalisés
- Les animations personnalisées sont déclenchées chaque fois que le menu est ouvert
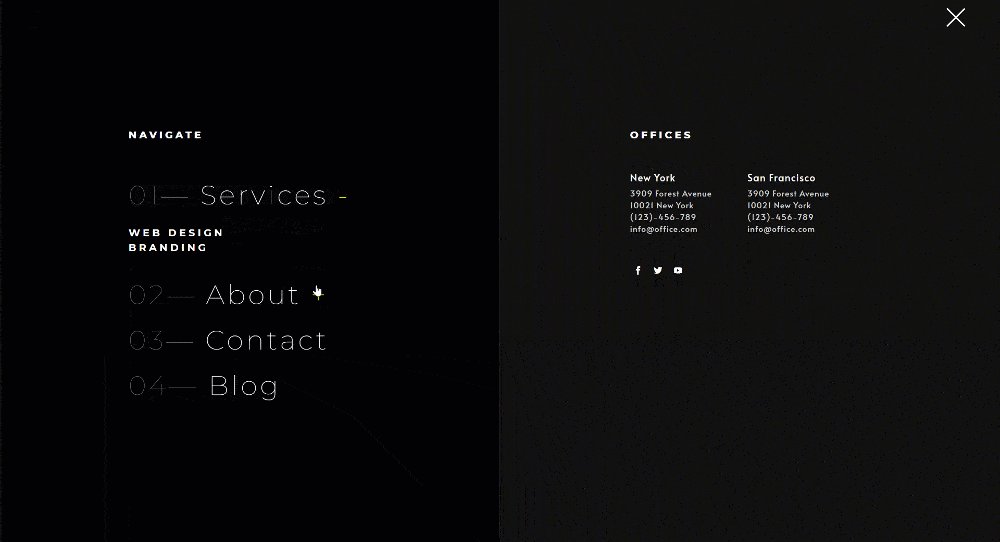
- Vous pourrez également ajouter des éléments déroulants aux éléments du menu principal, qui s’ouvrent au moment du clic et se ferment automatiquement dès que quelqu’un ferme le menu ou clique sur un élément de navigation
En d’autres termes, il s’agit d’un tutoriel sur les en-têtes qui vous permettra d’ajouter une touche avancée à votre site Web. Vous pouvez également modifier le style des éléments comme vous le souhaitez et vous pourrez télécharger gratuitement le fichier modèle JSON !
C’est parti !
Aperçu
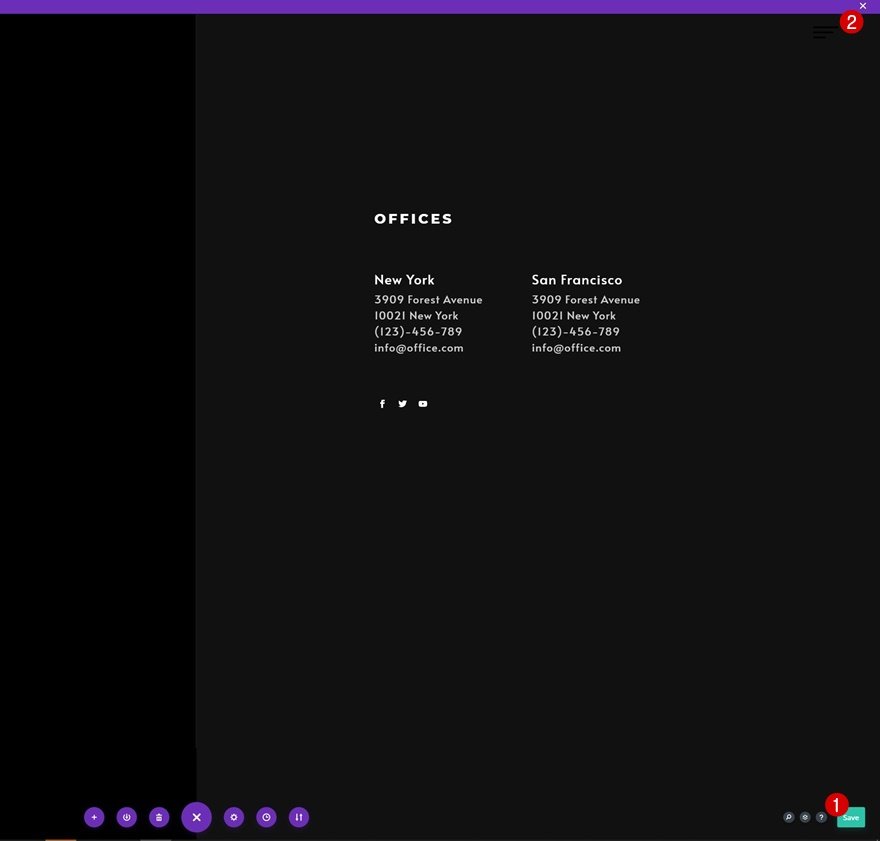
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
Bureau
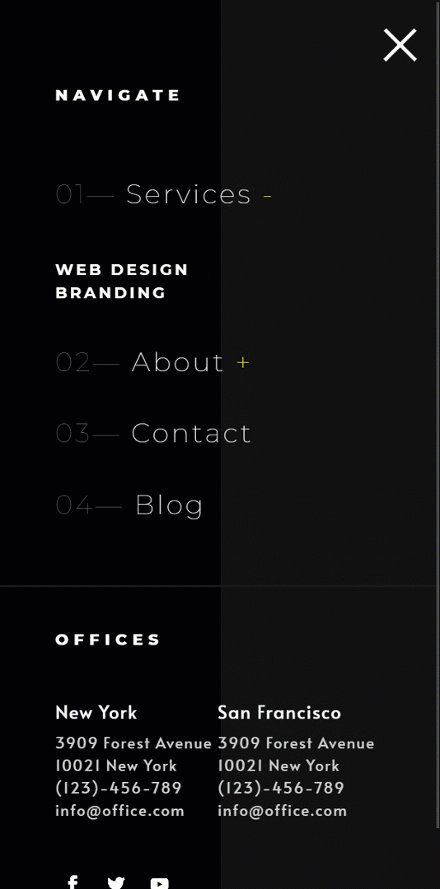
Mobile
1. Créer un nouveau modèle d’en-tête
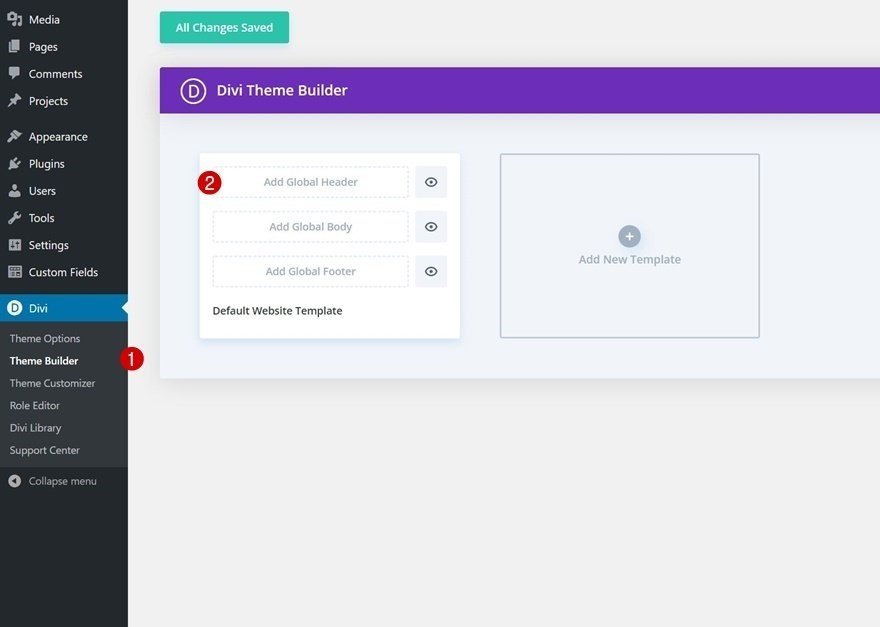
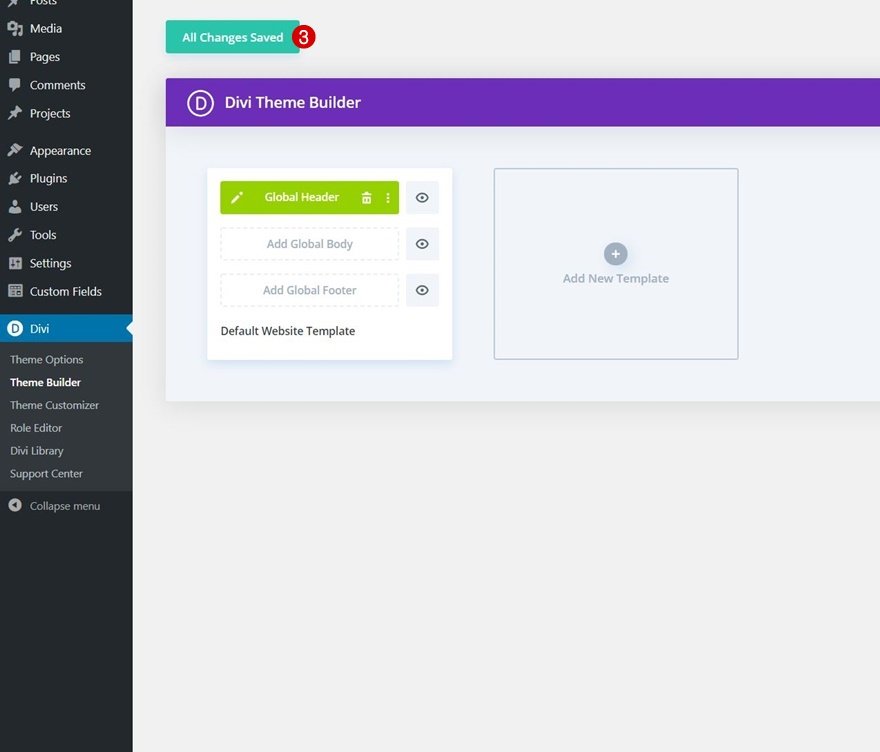
Allez dans Divi Theme Builder et ajoutez un nouveau modèle d’en-tête global
Commencez par vous rendre dans le Créateur de thèmes de Divi. Une fois là, ajoutez un nouvel en-tête global.
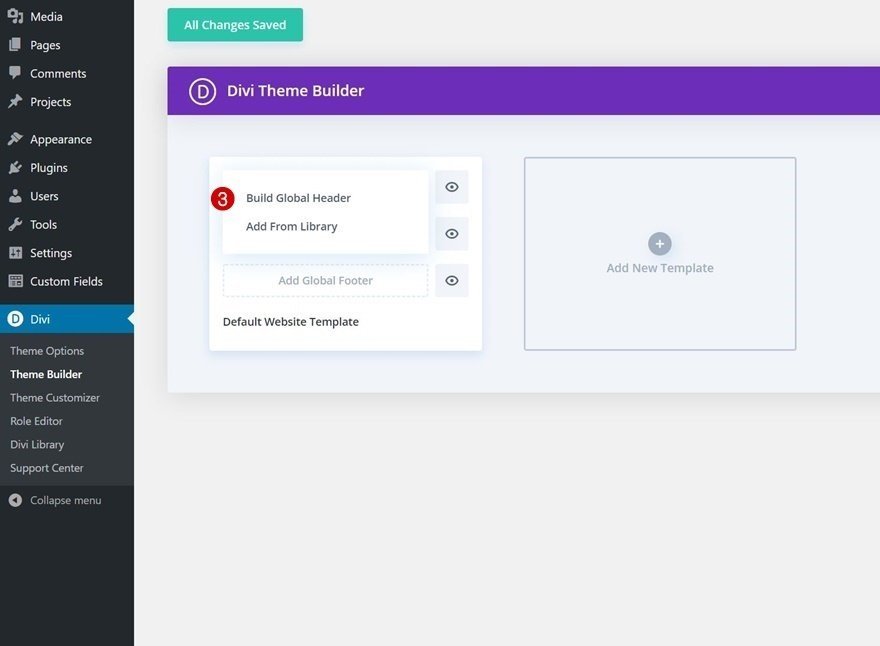
Commencez à construire à partir de zéro
Et commencez à construire le design de l’en-tête à partir de zéro.
2. Créer un logo et une icône de hamburger
Paramètres des sections
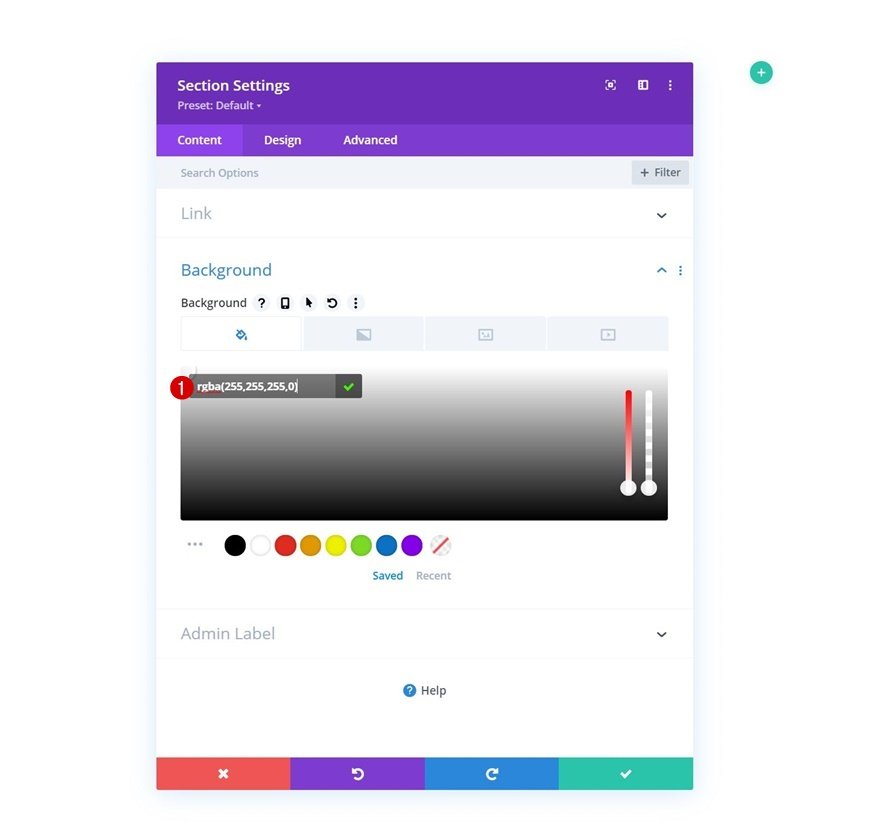
Couleur d’arrière-plan
Une fois dans l’éditeur de modèle, nous allons commencer par créer le logo et l’icône du hamburger. Vous remarquerez qu’il y a déjà une section. Ouvrez les paramètres de la section et appliquez une couleur d’arrière-plan transparente.
- Couleur d’arrière-plan : rgba(255,255,255,0)
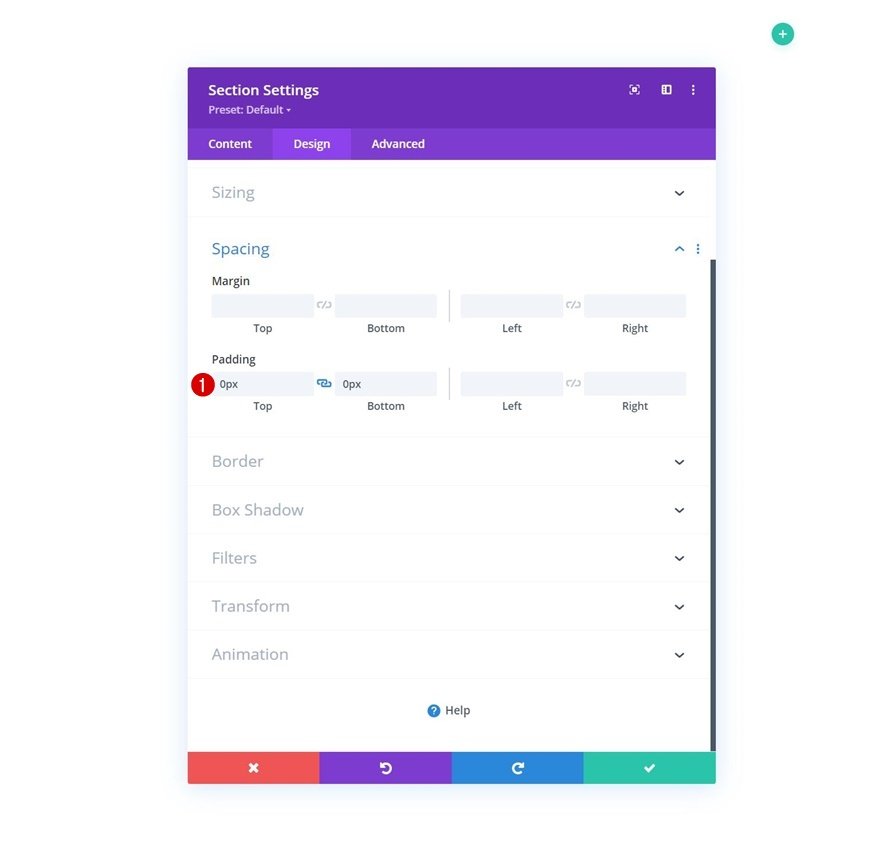
Espacement
Passez à l’onglet de conception de la section et supprimez ensuite tous les paddings supérieurs et inférieurs par défaut.
- Rembourrage en haut : 0px
- Rembourrage en bas : 0px
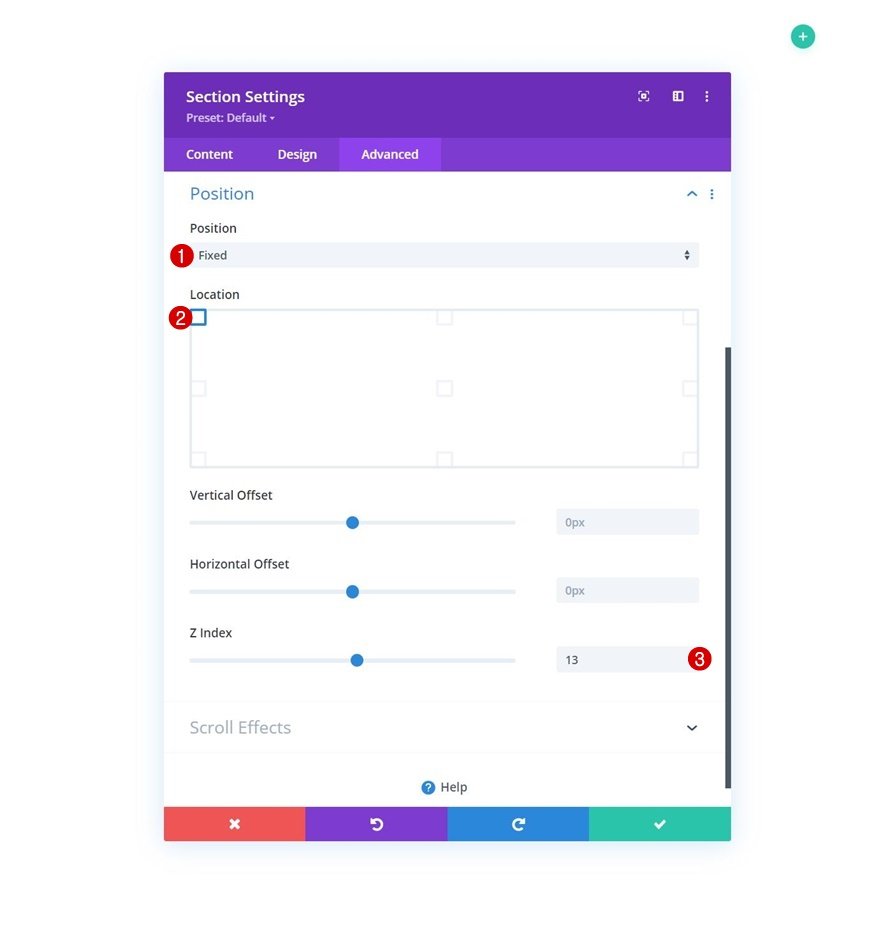
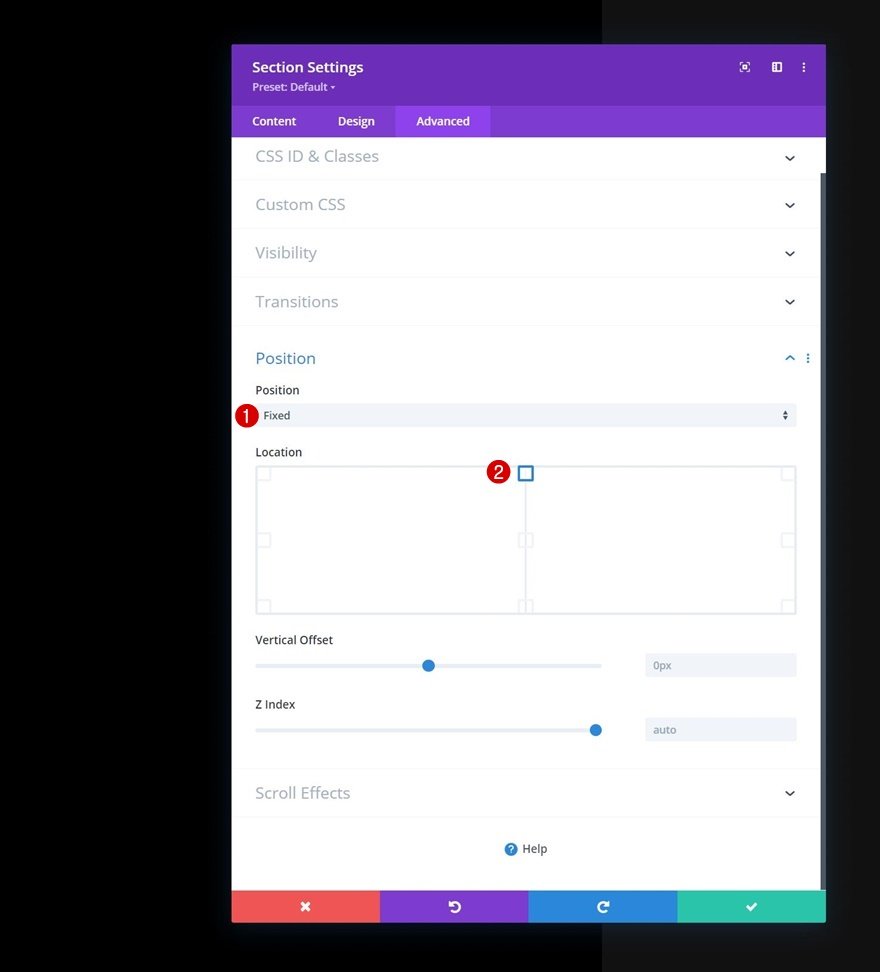
Positionnez
Ensuite, allez dans l’onglet avancé et rendez la section fixe.
- Position : Fixe
- Emplacement : En haut à gauche
- Index Z : 13
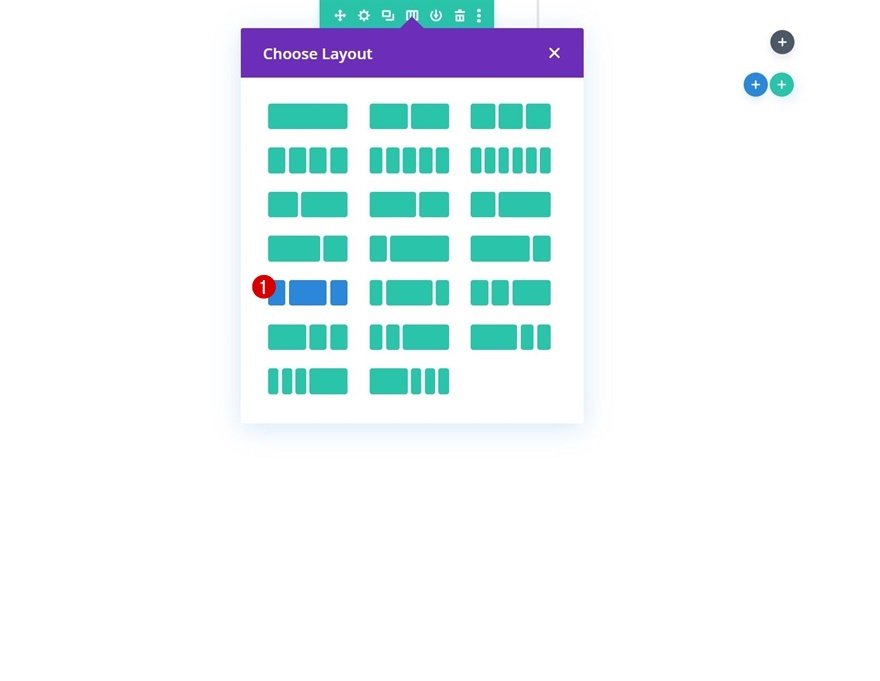
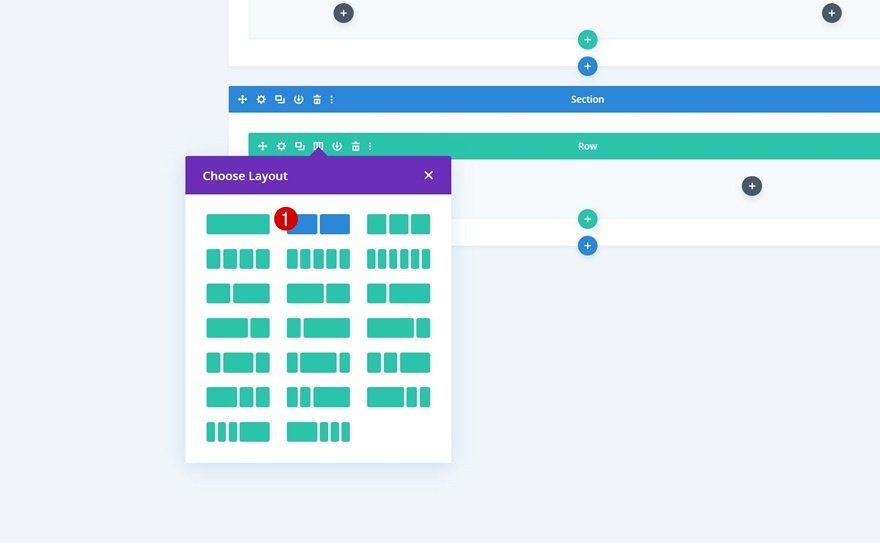
Ajouter une nouvelle rangée
Structure des colonnes
Continuez en ajoutant une nouvelle ligne à la section en utilisant la structure de colonne suivante :
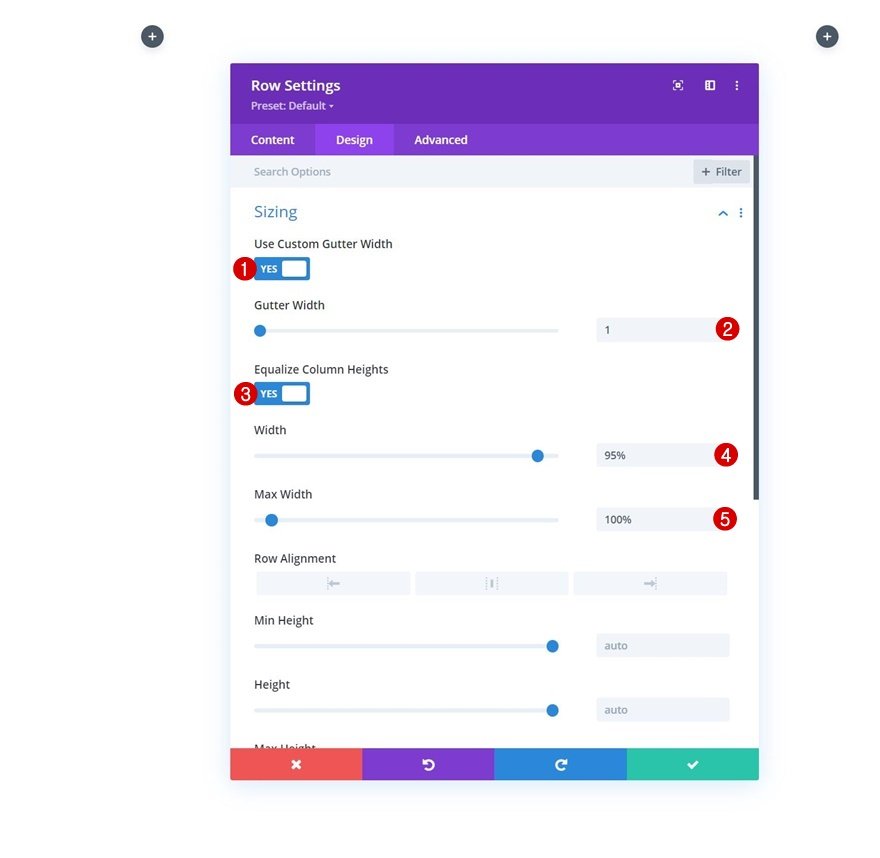
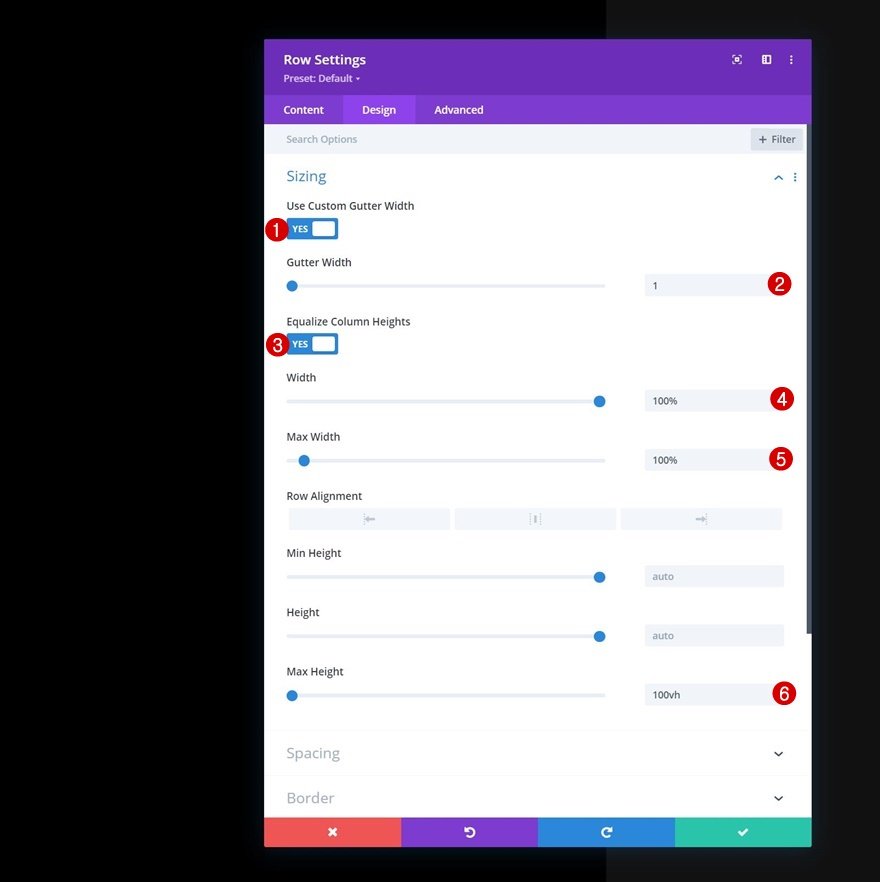
Dimensionnement
Sans ajouter de modules, ouvrez les paramètres de la ligne, passez à l’onglet de conception et modifiez les paramètres de dimensionnement en conséquence :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Égaliser la hauteur des colonnes : Oui
- Largeur : 95
- Largeur maximale : 100
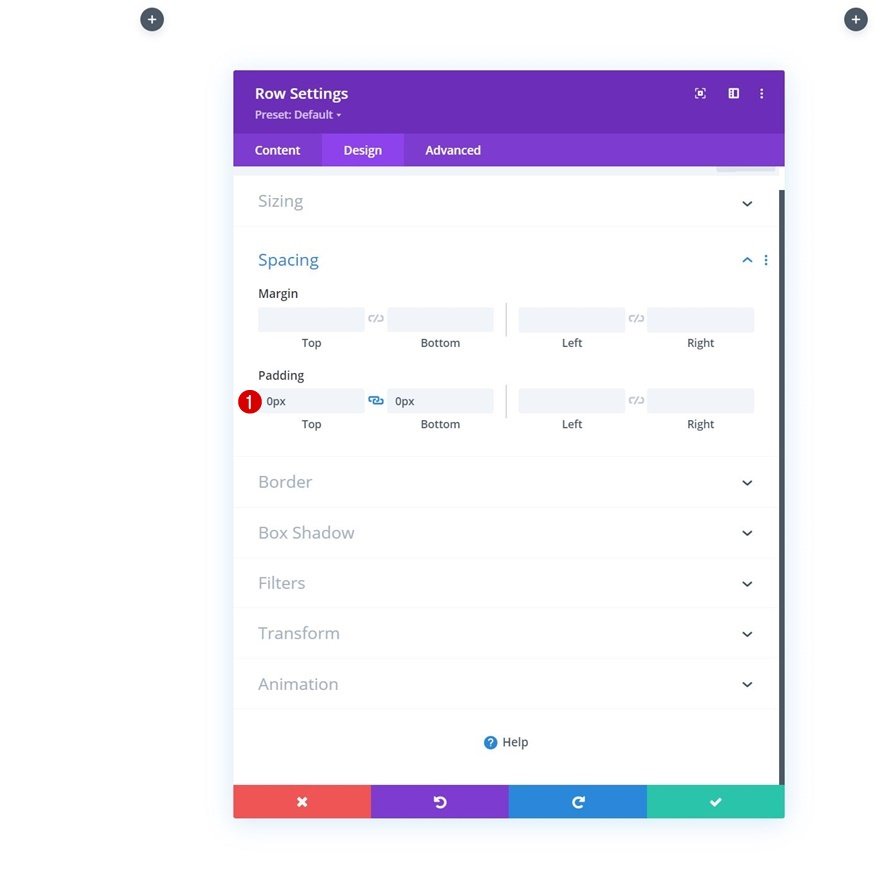
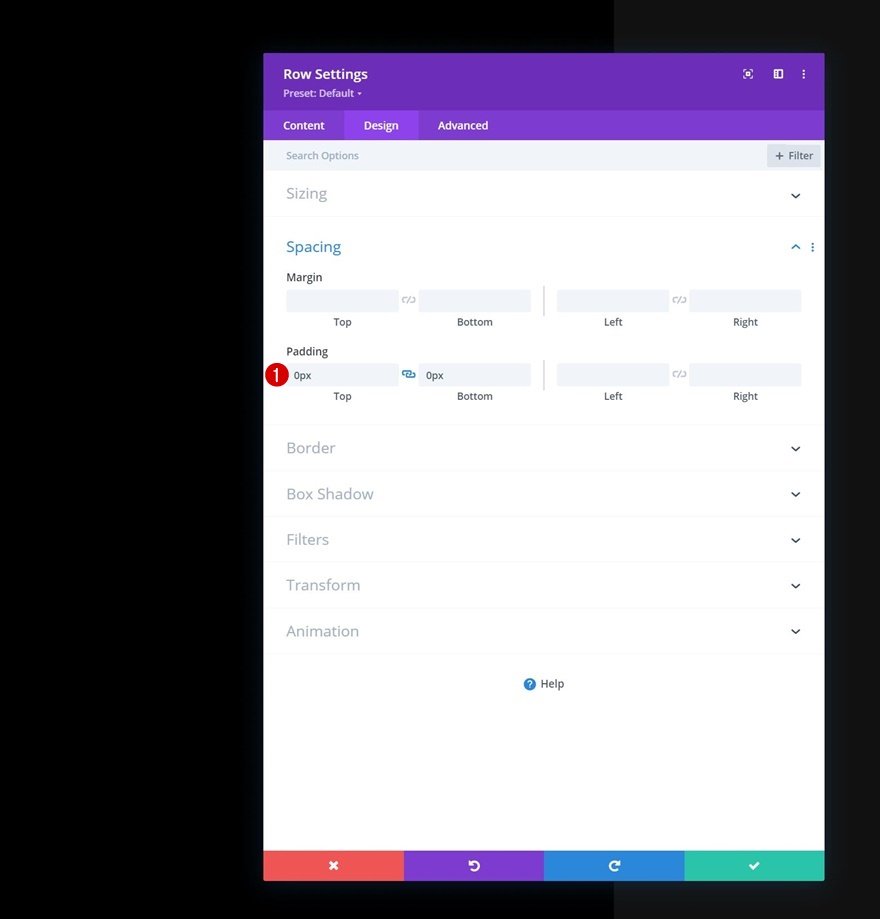
Espacement
Supprimez ensuite tous les paddings supérieurs et inférieurs par défaut.
- Rembourrage supérieur : 0px
- Rembourrage en bas : 0px
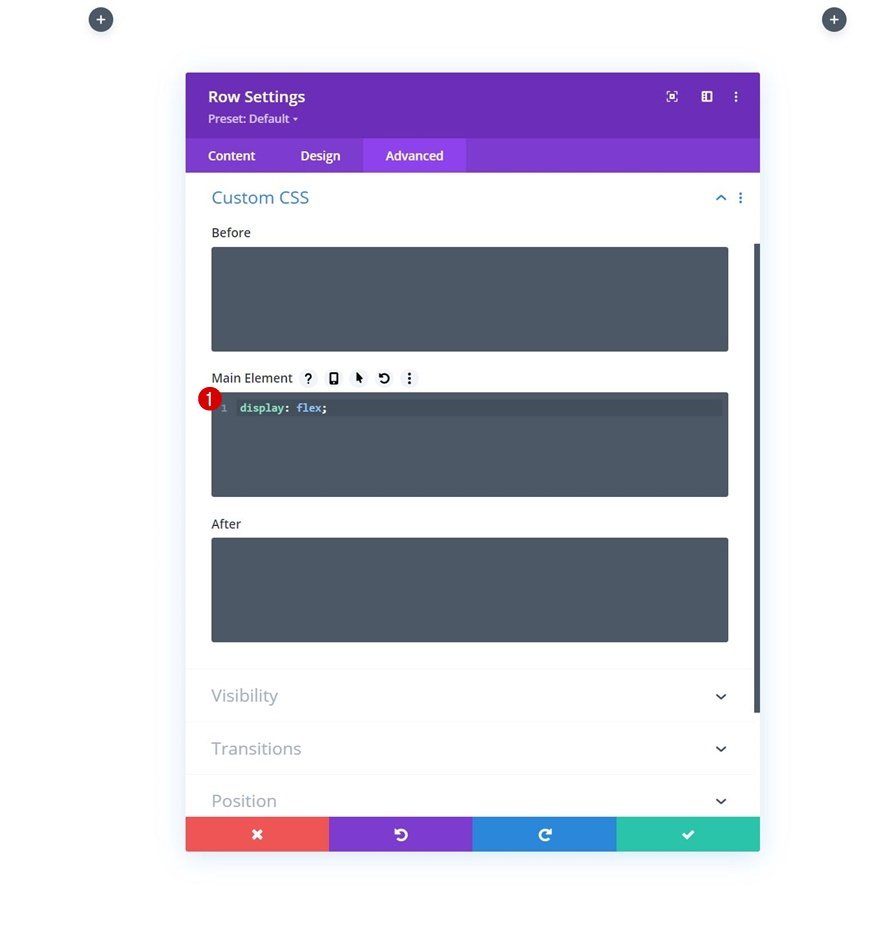
CSS de l’élément principal
Pour nous assurer que le logo et l’icône du hamburger apparaissent l’un à côté de l’autre sur les écrans de petite taille, nous allons insérer une ligne de code CSS dans l’élément principal de la rangée.
display : flex ;
Ajouter un module image à la colonne 1
Télécharger le logo
Il est temps d’ajouter des modules, en commençant par un module Image dans la colonne 1. Téléchargez le logo de votre choix.
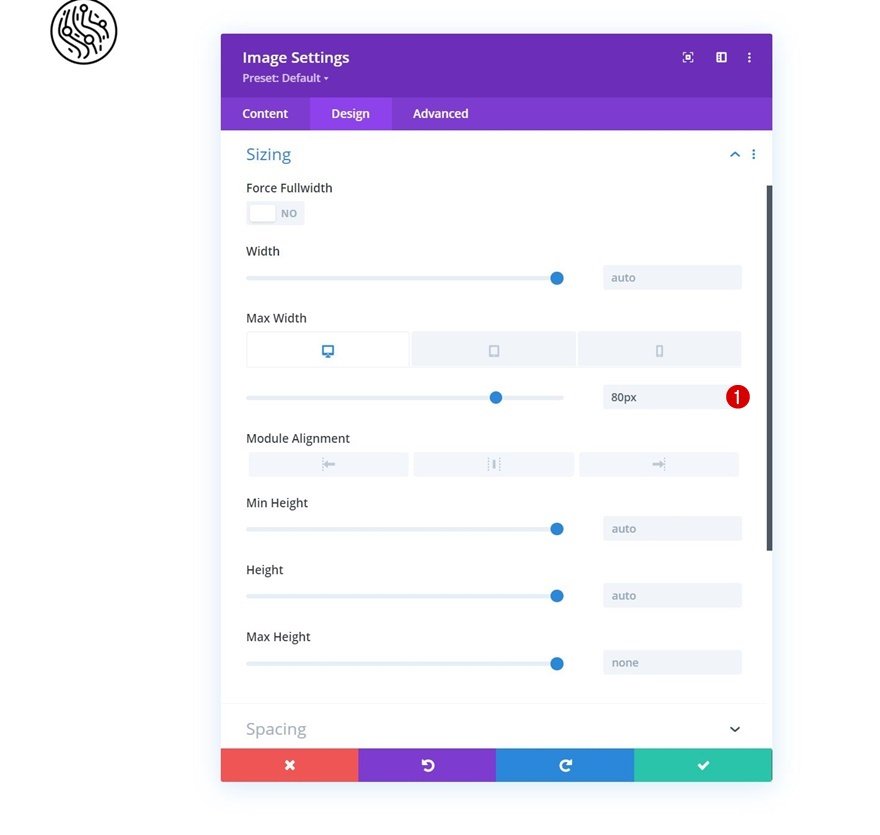
Dimensionnement
Passez à l’onglet Conception et modifiez ensuite les paramètres de dimensionnement.
- Largeur maximale :
- Bureau : 80px
- Tablette et téléphone : 50px
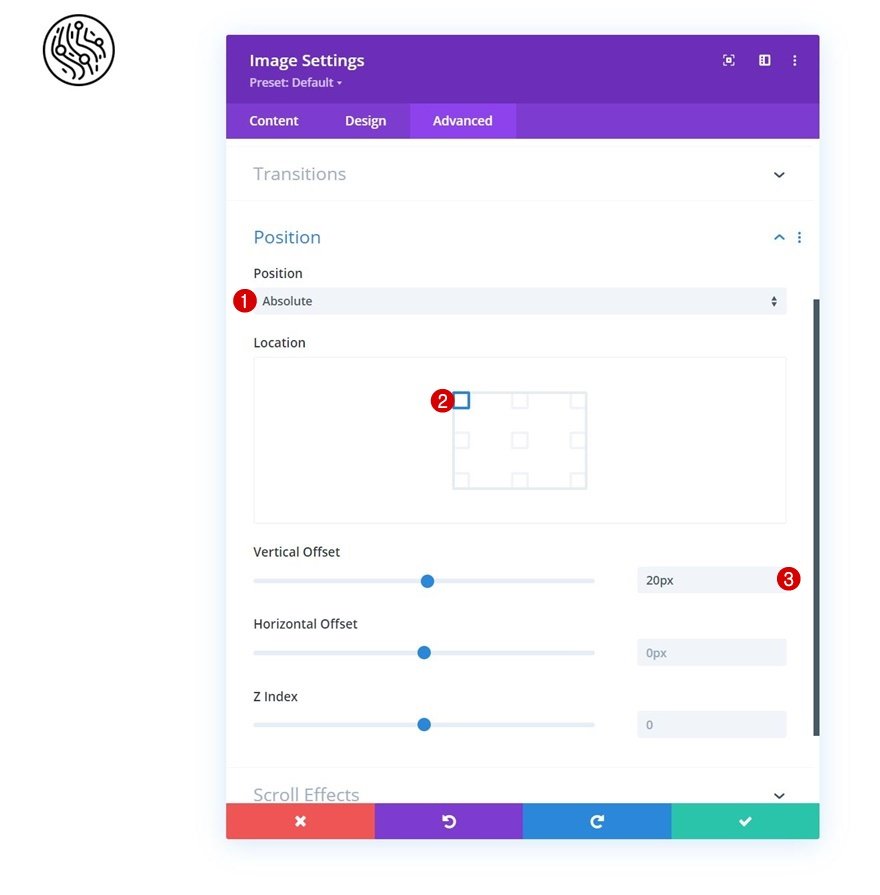
Positionnez
Ensuite, repositionnez l’ensemble du module.
- Position : Absolue
- Emplacement : En haut à gauche
- Décalage vertical : 20px
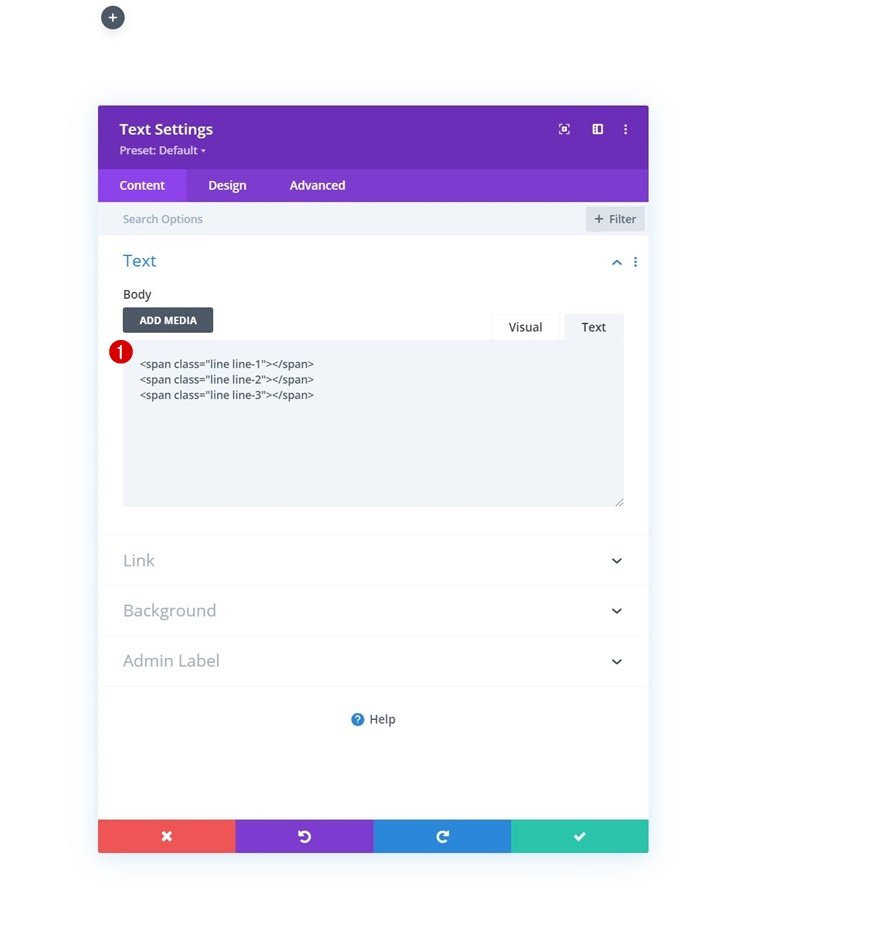
Ajouter un module de texte à la colonne 3
Structure HTML dans le cadre de contenu
Dans la troisième colonne, nous allons ajouter un module de texte. Nous allons utiliser ce module texte pour créer notre icône de hamburger. Commencez par passer à l’onglet texte dans le cadre de contenu et insérez les balises HTML suivantes :
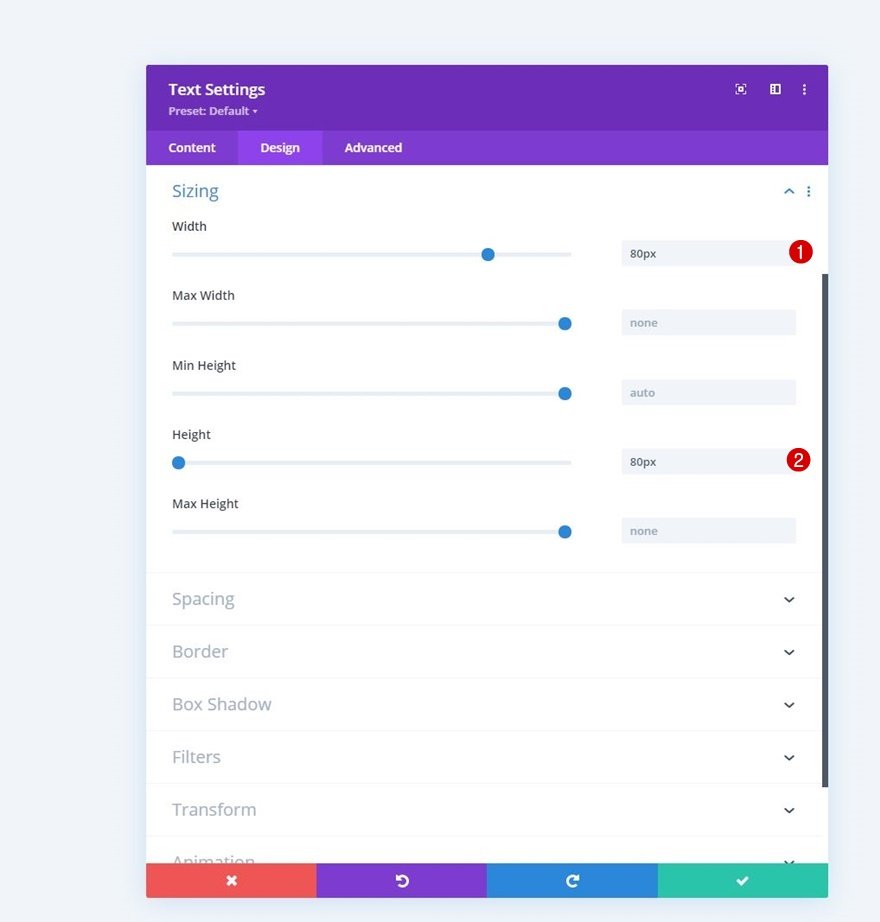
Dimensionnement
Modifiez ensuite les paramètres de dimensionnement du module.
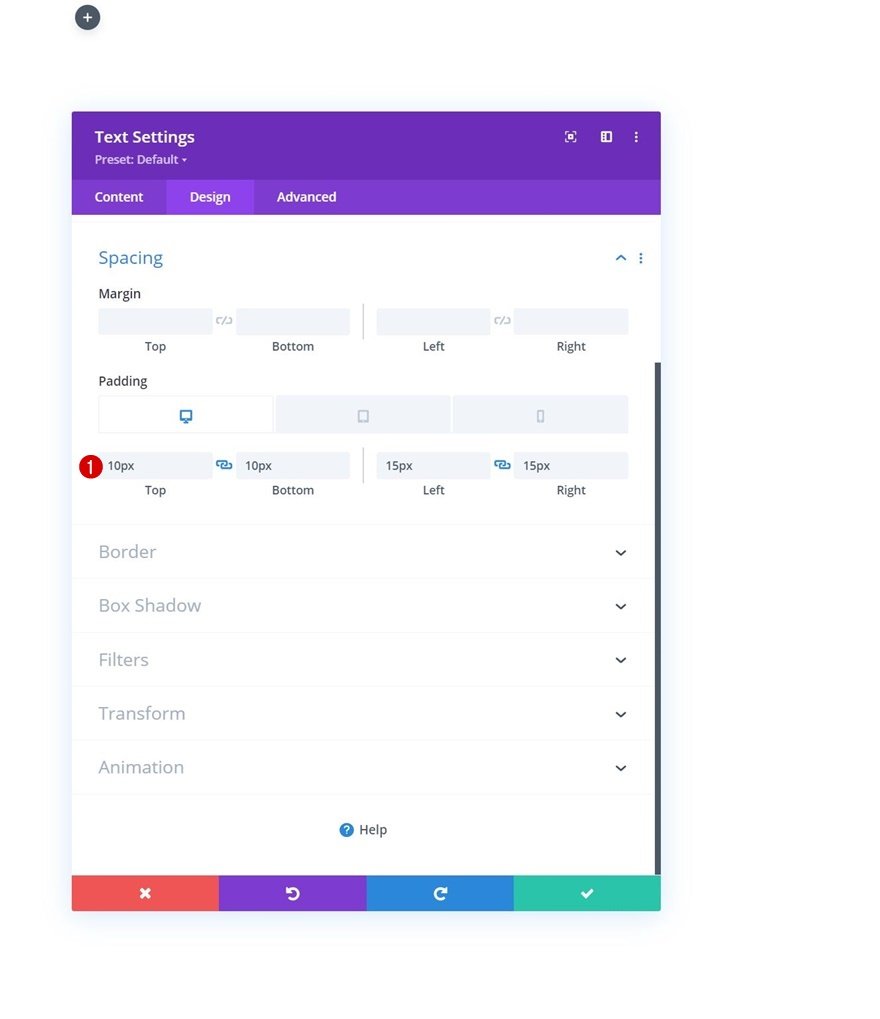
Espacement
Appliquez ensuite des valeurs d’espacement personnalisées pour différentes tailles d’écran.
- Rembourrage supérieur :
- Bureau : 10px
- Tablette et téléphone : 17px
- Rembourrage inférieur :
- Bureau : 10px
- Tablette et téléphone : 17px
- Gauche Rembourrage :
- Ordinateur de bureau : 15px
- Tablette et téléphone : 30px
- Rembourrage à droite :
- Ordinateur de bureau : 15px
- Tablette et téléphone : 10px
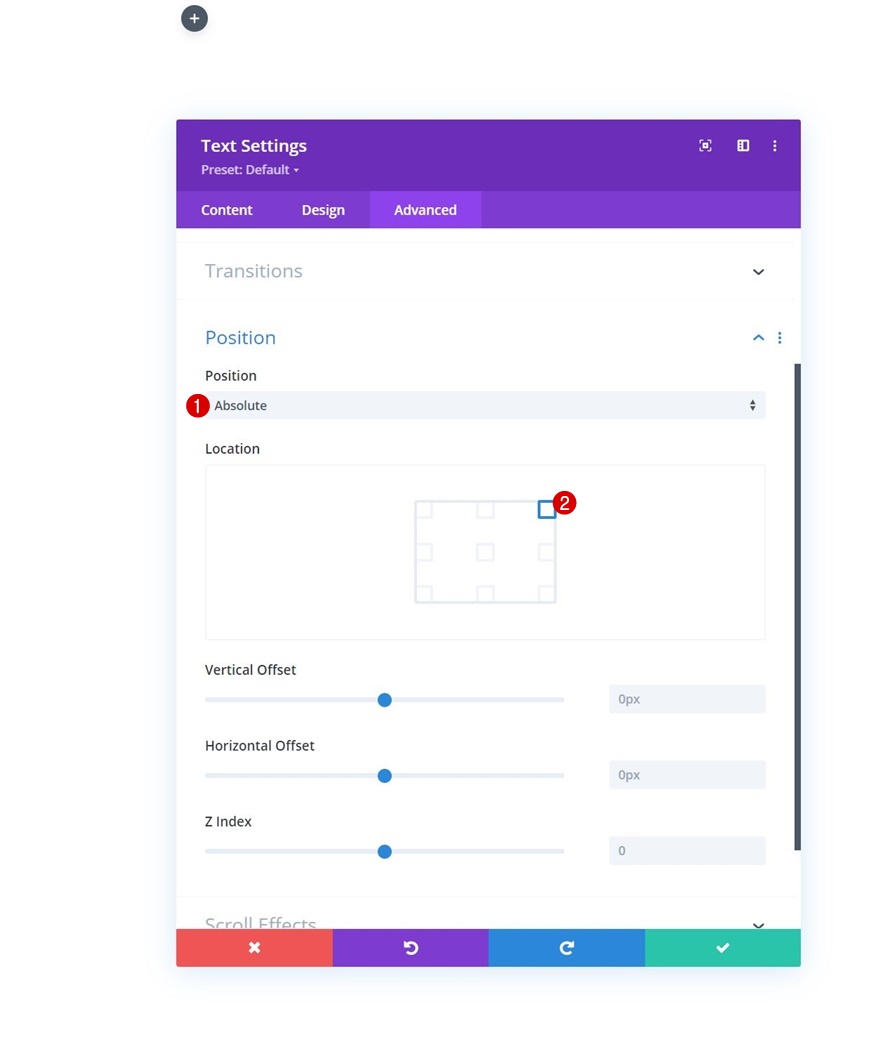
Positionner
Repositionnez également ce module.
- Position : Absolue
- Emplacement : Coin supérieur gauche
3. Construire le menu Hamburger
Ajouter une nouvelle section
Fond dégradé
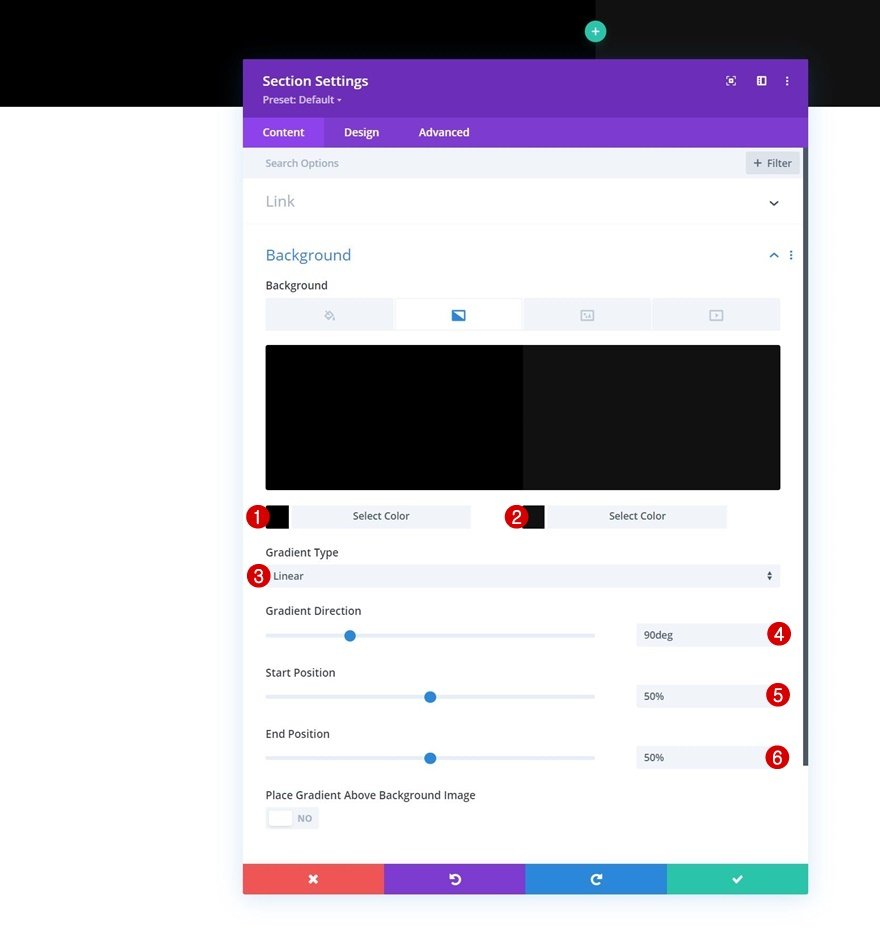
Maintenant que le logo et l’icône du hamburger sont en place, nous pouvons passer à la partie suivante, consacrée à la création du menu hamburger et de tous ses éléments. Commencez par ajouter une nouvelle section, ouvrez les paramètres de la section et appliquez un fond en dégradé.
- Couleur 1 : #000000
- Couleur 2 : #111111
- Type de gradient : Linéaire
- Direction du dégradé : 90deg
- Position de départ : 50%
- Position de fin : 50%
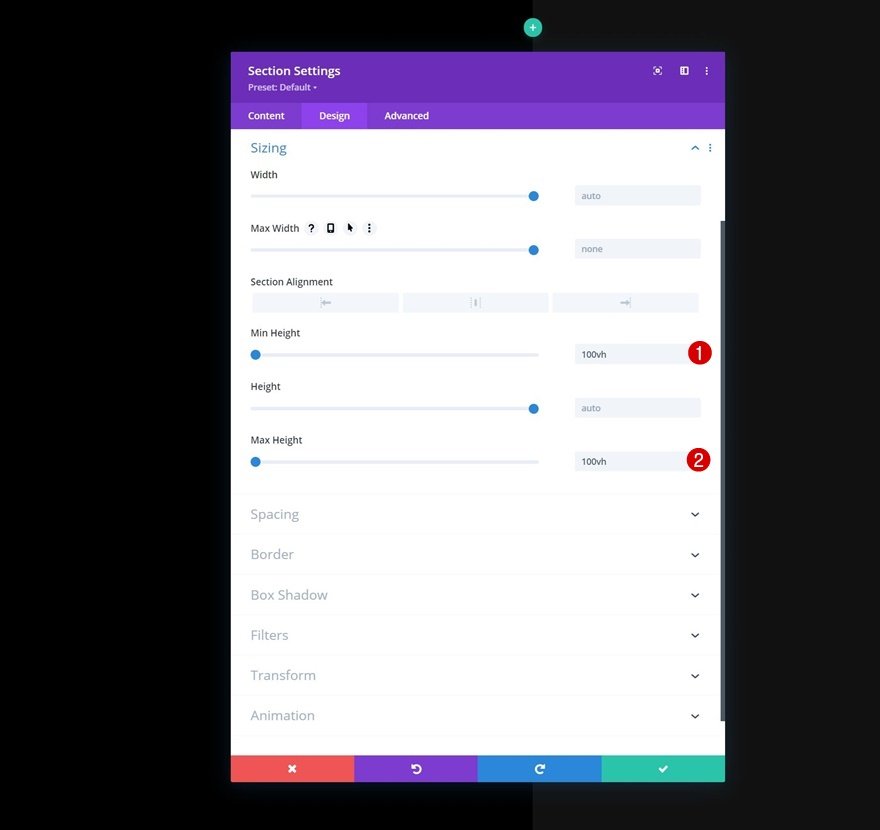
Dimensionnement de
Appliquez une hauteur minimale et une hauteur maximale aux paramètres de dimensionnement suivants.
- Hauteur minimale : 100vh
- Hauteur maximale : 100vh
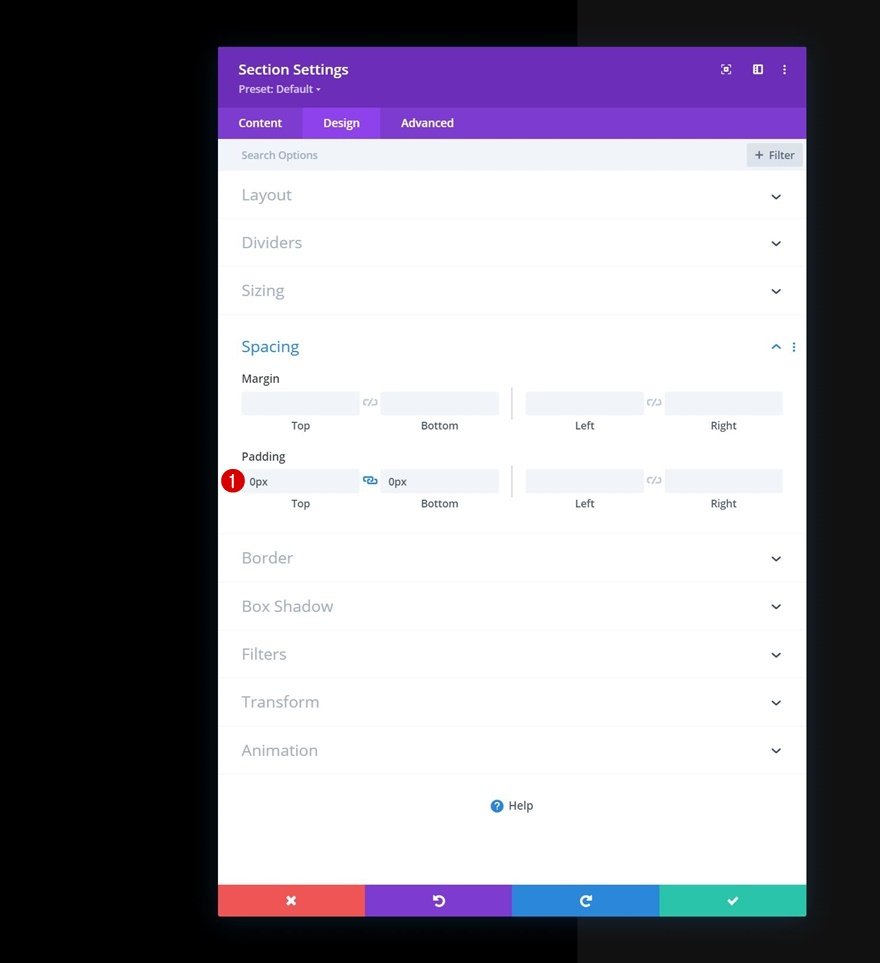
Espacement
Ensuite, supprimez tous les paddings supérieurs et inférieurs par défaut des sections.
- Rembourrage en haut : 0px
- Rembourrage en bas : 0px
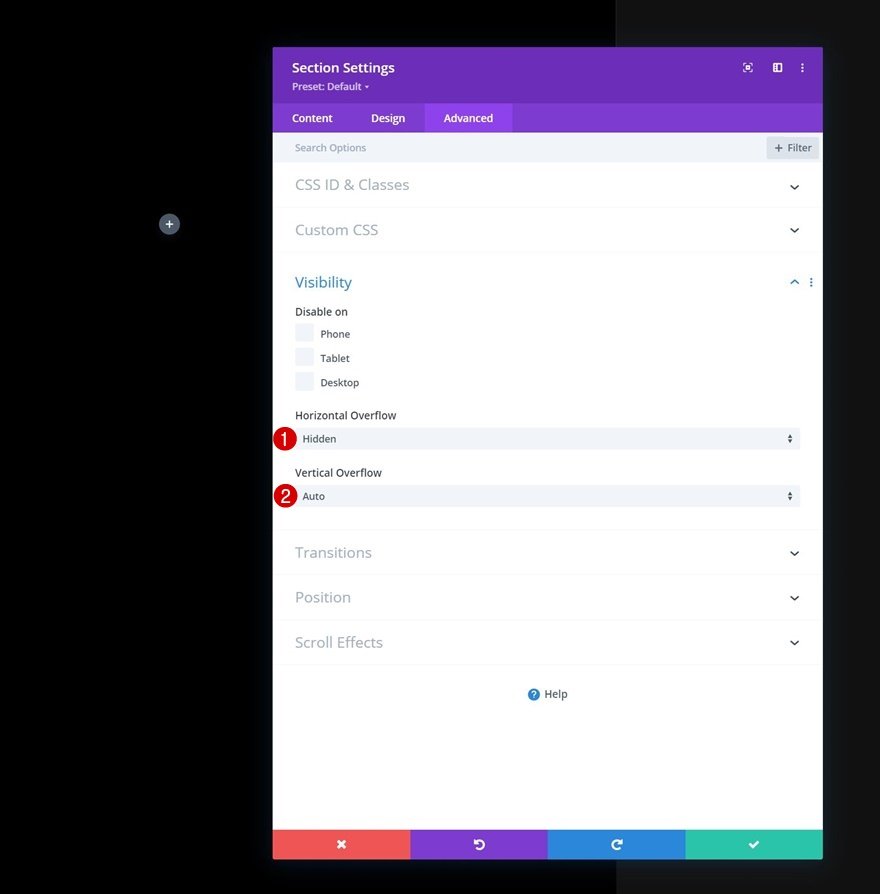
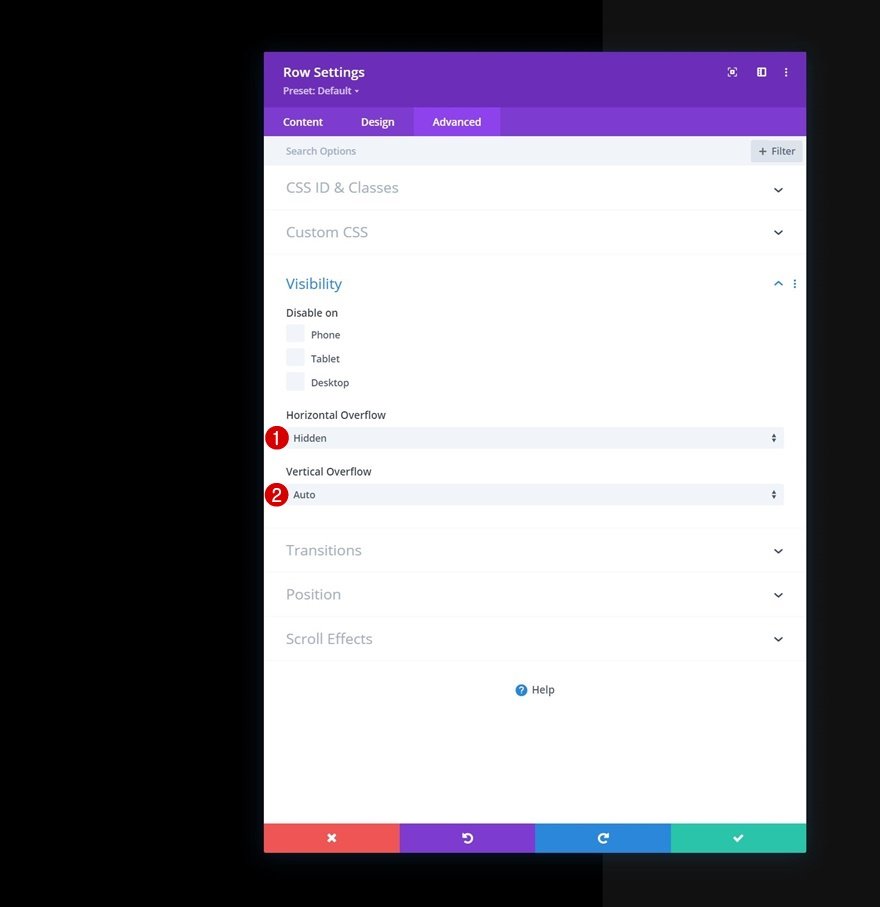
Débordements
Modifiez également les débordements.
- Débordement horizontal : Caché
- Débordement vertical : Auto
Positionner
Pour s’assurer que le menu peut être ouvert à tout moment, nous allons repositionner la section dans l’onglet avancé.
- Position : Fixe
- Emplacement : Centre supérieur
Ajouter une nouvelle rangée
Structure des colonnes
Continuez en ajoutant une nouvelle ligne à la section en utilisant la structure de colonne suivante :
Dimensionnement
Sans ajouter de modules, ouvrez les paramètres de la ligne, passez à l’onglet de conception et modifiez les paramètres de dimensionnement comme suit :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Égaliser la hauteur des colonnes : Oui
- Largeur : 100
- Largeur maximale : 100
Espacement
Supprimez ensuite tous les paddings supérieurs et inférieurs par défaut.
- Rembourrage supérieur : 0px
- Rembourrage en bas : 0px
Débordements
Ensuite, allez dans l’onglet avancé et modifiez les débordements.
- Débordement horizontal : Caché
- Débordement vertical : Auto
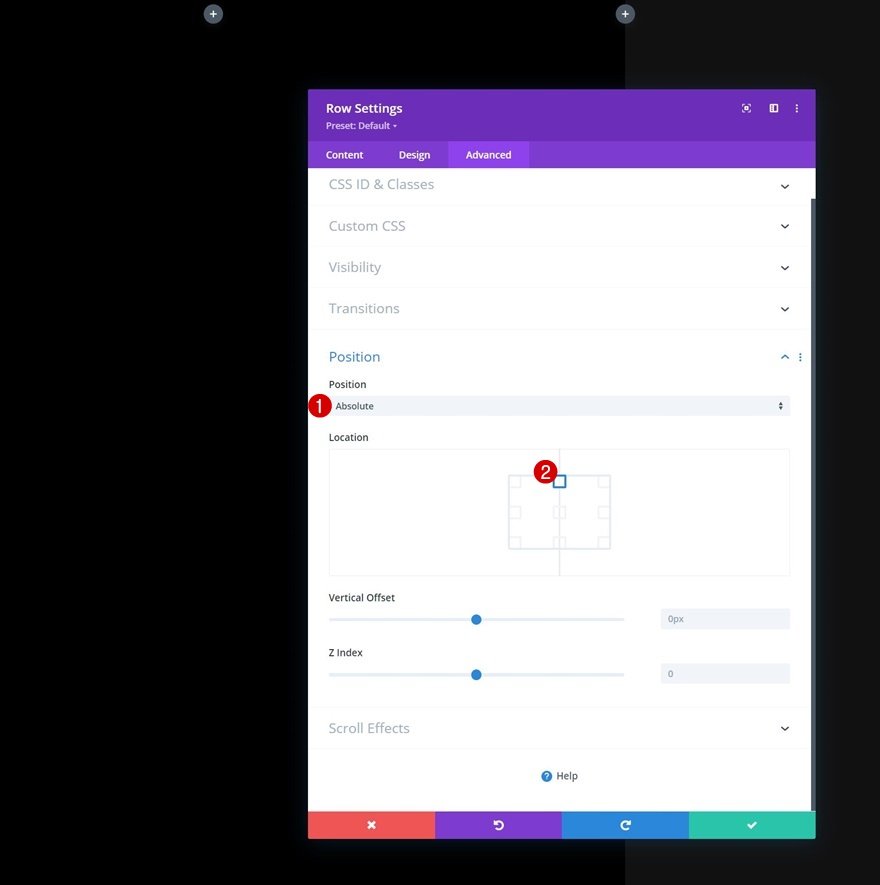
Positionnez
Repositionnez également la ligne.
- Position : Absolue
- Emplacement : Centre supérieur
Paramètres de la colonne 1
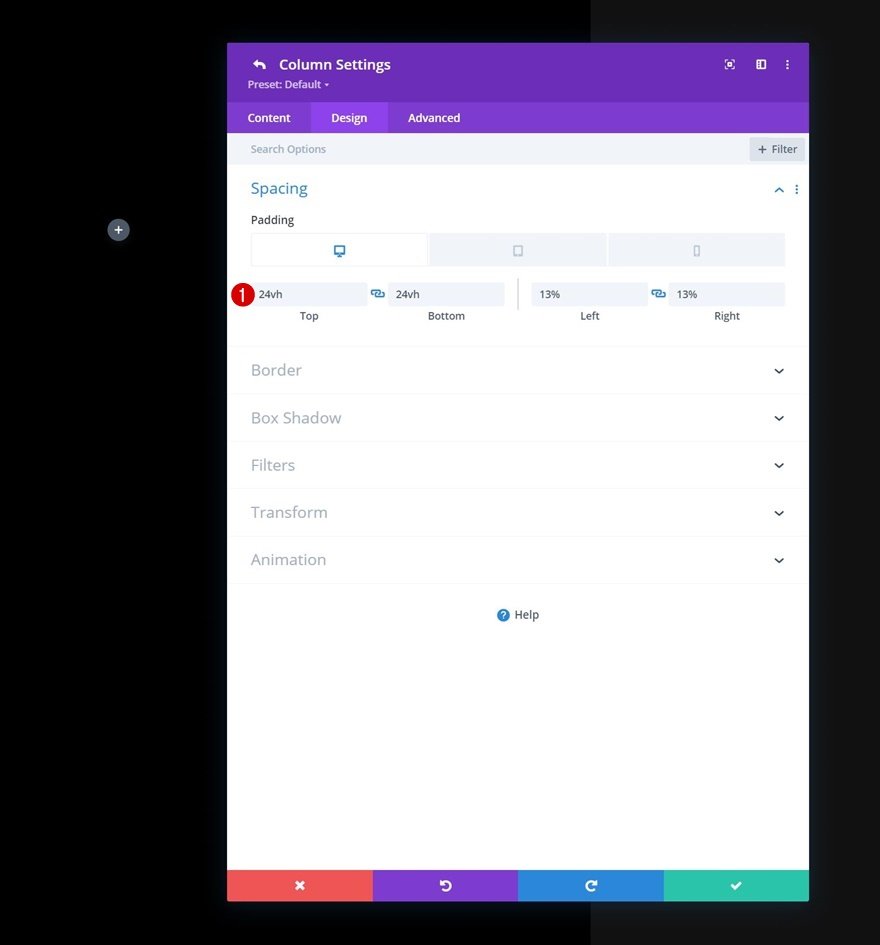
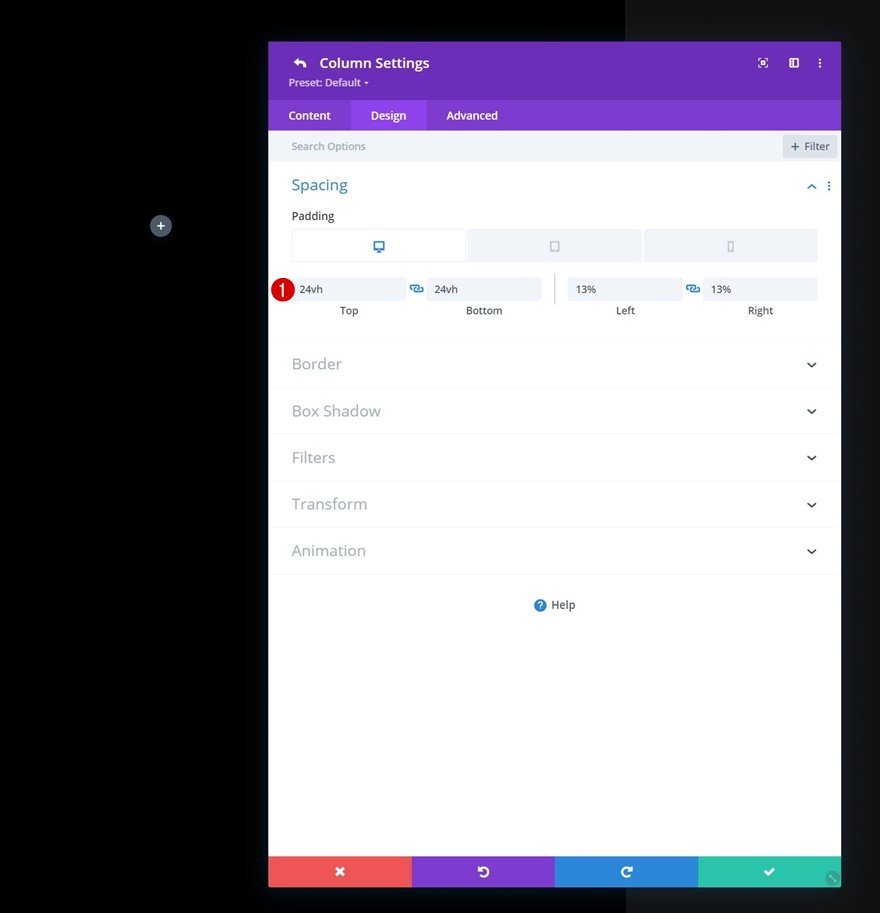
Espacement
Ensuite, nous allons ouvrir les paramètres de la colonne 1 de notre ligne et appliquer des valeurs d’espacement personnalisées.
- Haut Rembourrage :
- Bureau : 24vh
- Tablette et téléphone : 10vh
- Rembourrage inférieur :
- Ordinateur de bureau : 24vh
- Tablette et téléphone : 5vh
- Rembourrage à gauche : 13%
- Rembourrage à droite : 13%
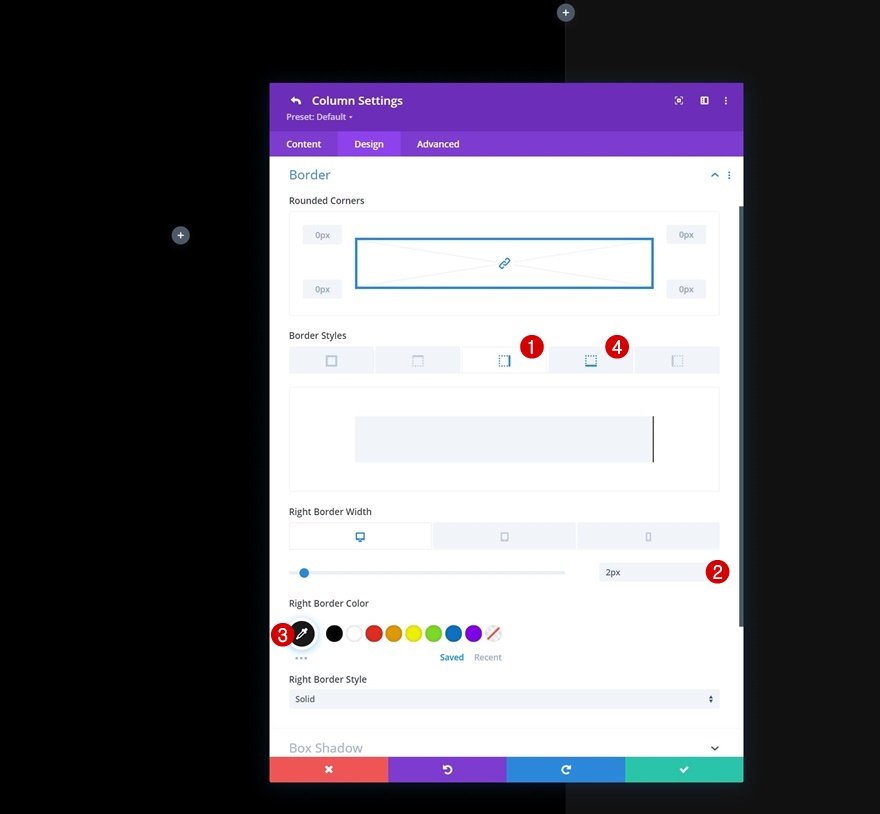
Bordure
Nous allons également appliquer quelques paramètres de bordure :
- Bordure droite Largeur :
- Bureau : 2px
- Tablette et téléphone : 0px
- Couleur de la bordure droite : #191919
- Largeur de la bordure inférieure :
- Ordinateur de bureau : 0px
- Tablette et téléphone : 2px
- Couleur de la bordure droite : #191919
Paramètres de la colonne 2
Espacement
Ensuite, nous allons passer à la colonne 2 et y appliquer des valeurs d’espacement personnalisées.
- Top Padding :
- Bureau : 24vh
- Tablette et téléphone : 5vh
- Rembourrage inférieur :
- Ordinateur de bureau : 24vh
- Tablette et téléphone : 5vh
- Rembourrage à gauche : 13%
- Rembourrage à droite : 13%
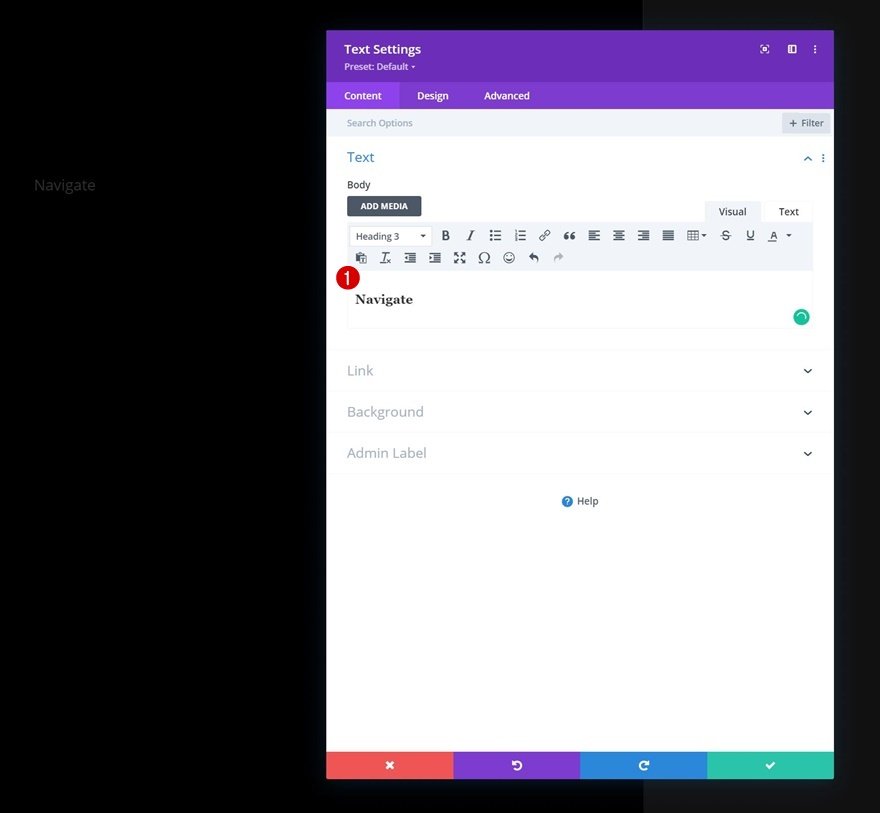
Ajouter le module de texte #1 à la colonne 1
Ajouter le contenu H3
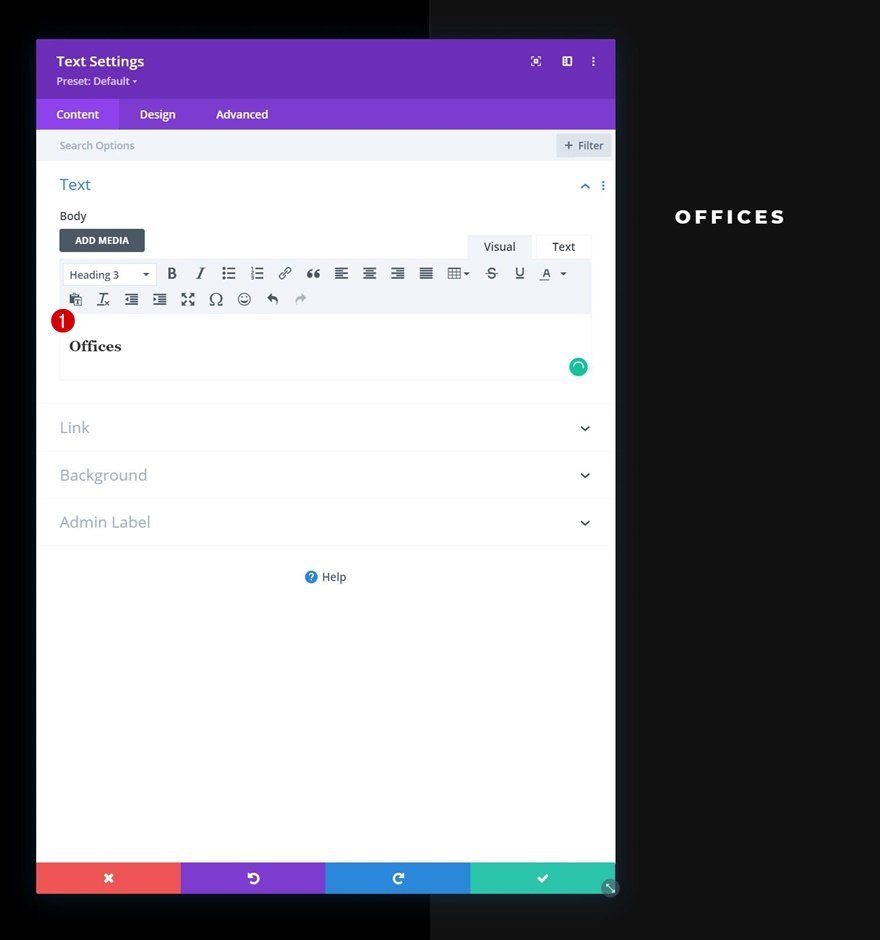
Il est temps d’ajouter des modules, en commençant par un premier module de texte dans la colonne 1. Ajoutez du contenu H3 de votre choix.
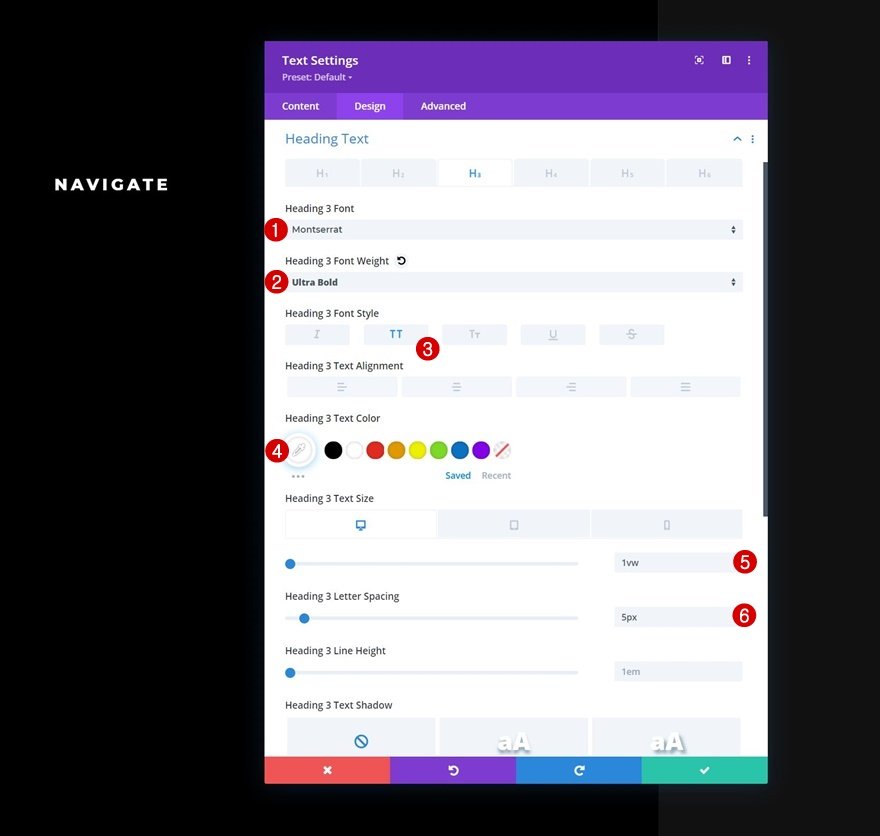
Paramètres du texte H3
Passez à l’onglet Conception et modifiez les paramètres du texte H3 comme suit :
- Heading 3 Font : Montserrat
- Poids de la police Heading 3 : Ultra Bold
- Style de la police Heading 3 : Majuscule
- Couleur du texte de l’entête 3 : #ffffff
- Taille du texte de l’en-tête 3
- Bureau : 1vw
- Tablette : 2.5vw
- Téléphone : 3.5vw
- Espacement des lettres de l’en-tête 3 : 5px
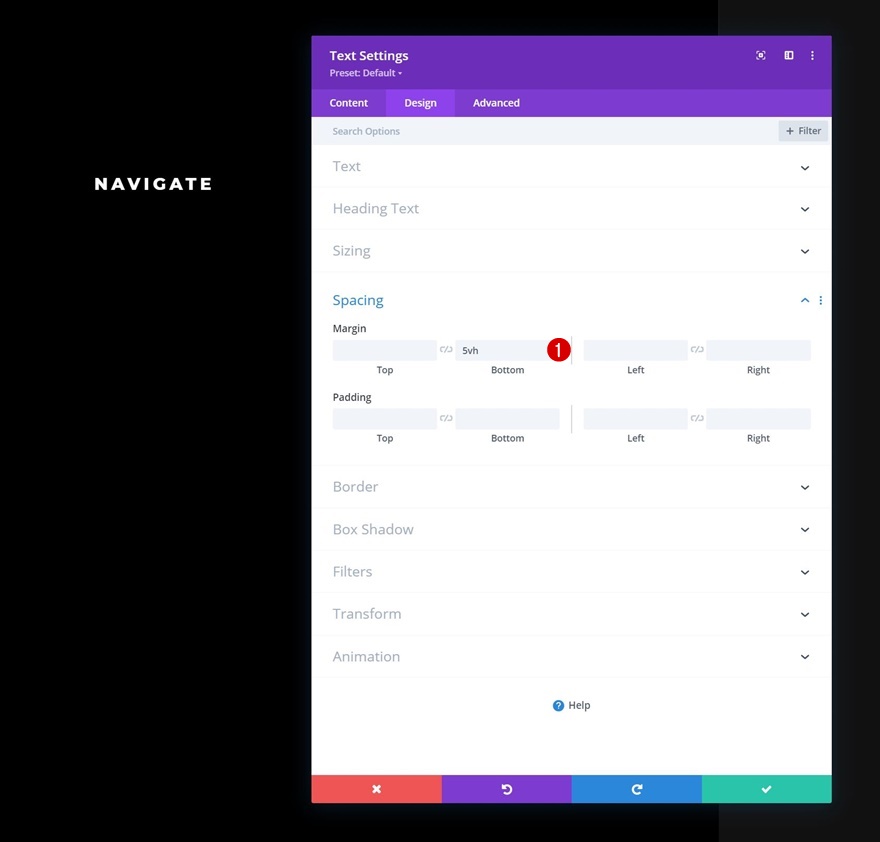
Espacement
Ajoutez ensuite une marge inférieure.
Cloner le module de texte et placer le duplicata dans la colonne 2
Une fois que vous avez terminé ce premier module, vous pouvez le cloner une fois et placer le duplicata dans la colonne 2.
Modifier le contenu
Veillez à modifier le contenu de ce module dupliqué.
Ajouter le module de texte #2 à la colonne 2
Structure HTML dans le cadre de contenu
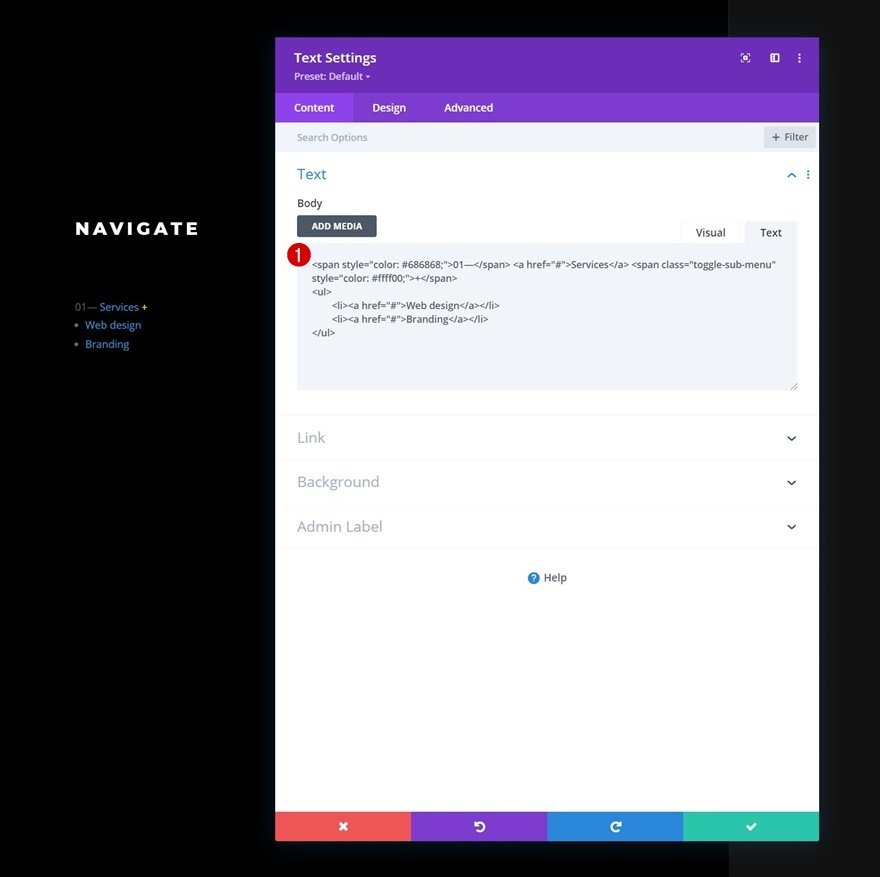
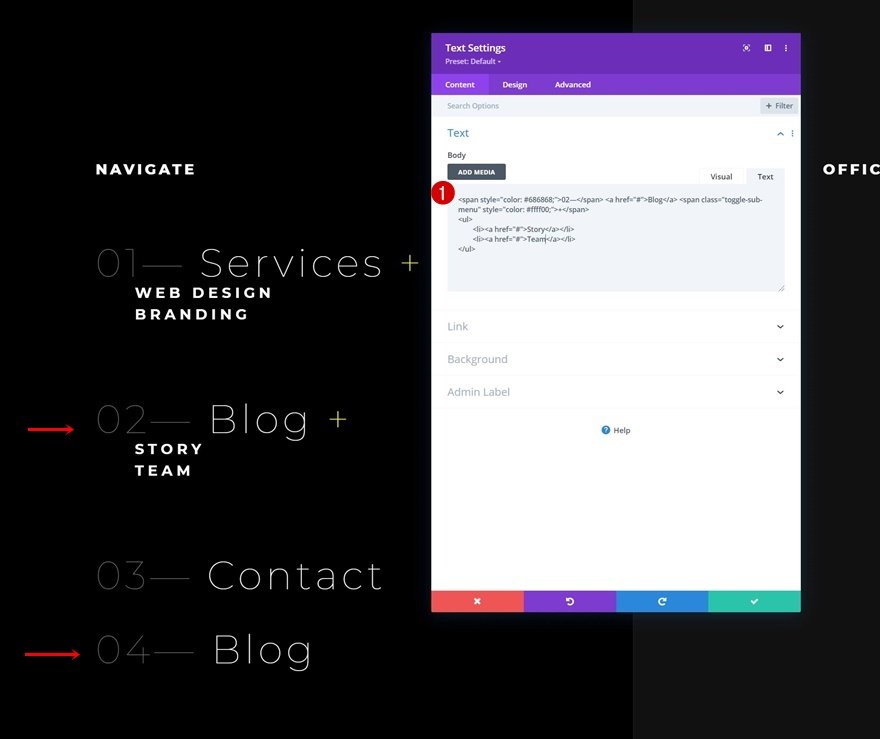
Pour présenter les éléments de notre menu, y compris les éléments de sous-menu, nous allons utiliser l’onglet texte d’un nouveau module de texte. Allez-y et ajoutez un nouveau module de texte à la colonne 1 et insérez le HTML suivant :
01- Services
Paramètres du texte
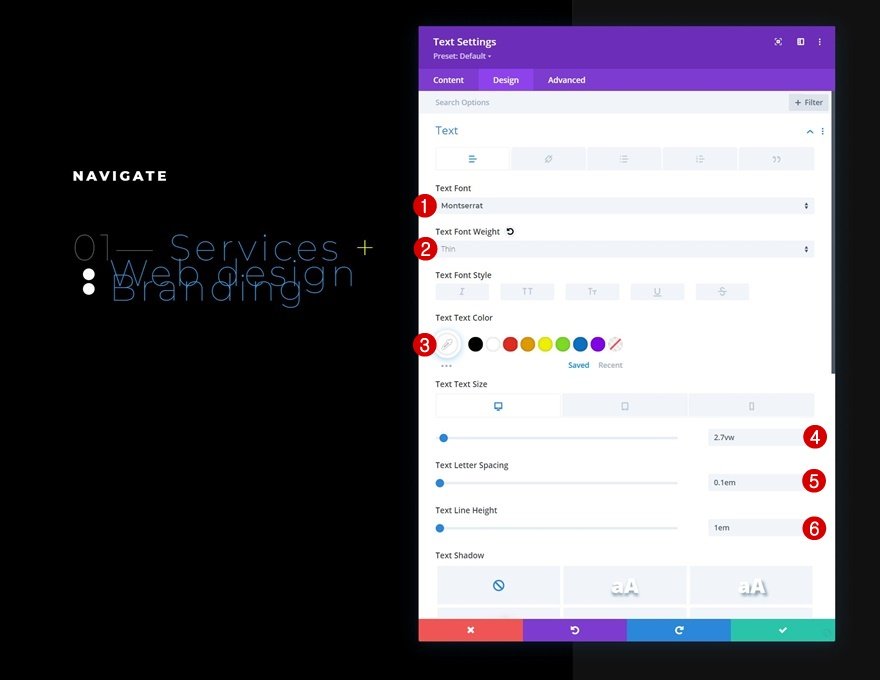
Passez à l’onglet de conception du module et modifiez les paramètres du texte comme suit :
- Police du texte : Montserrat
- Poids de la police du texte : Mince
- Couleur du texte : #ffffff
- Taille du texte :
- Bureau : 2.7vw
- Tablette : 4vw
- Téléphone : 6vw
- Espacement des lettres du texte : 0.1em
- Hauteur de la ligne de texte : 1em
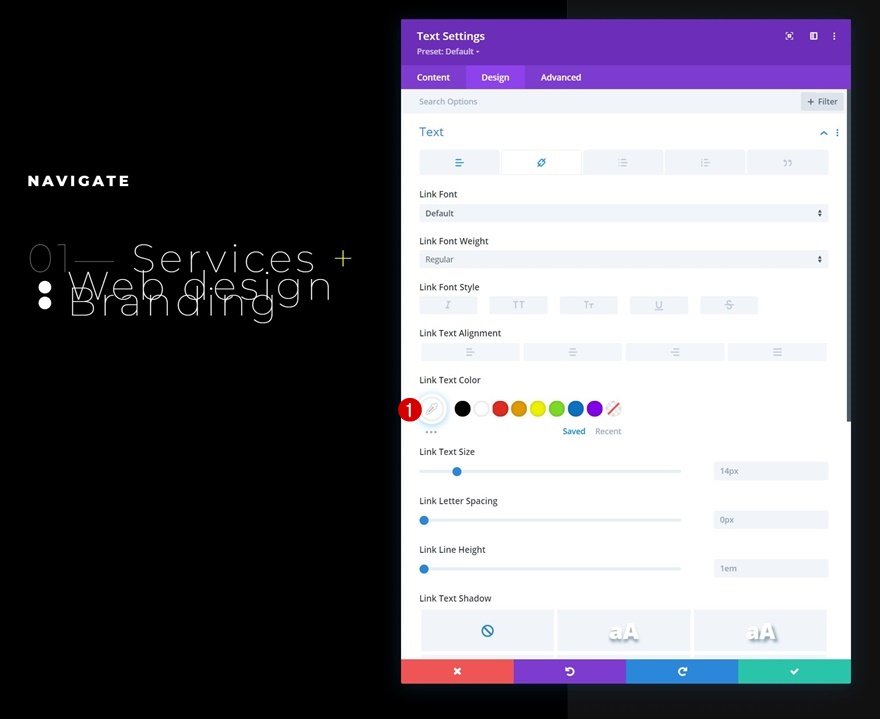
Paramètres du texte des liens
Modifiez également la couleur du texte du lien.
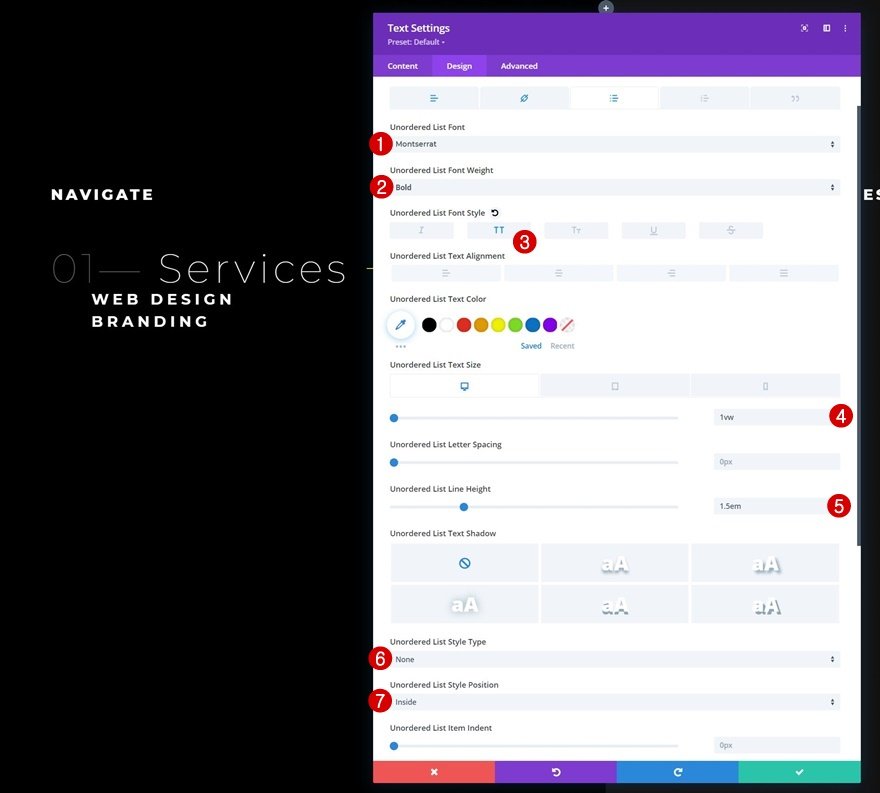
Paramètres du texte de la liste non ordonnée
Ensuite, modifiez les paramètres du texte de la liste non ordonnée.
- Police de la liste non ordonnée : Montserrat
- Poids de la police de la liste non ordonnée : Gras
- Style de police de la liste non ordonnée : Majuscules
- Taille du texte non ordonné :
- Bureau : 1vw
- Tablette : 2.5vw
- Téléphone : 3.5vw
- Hauteur de ligne de la liste non ordonnée : 1.5em
- Type de style de liste non ordonnée : Aucun
- Position du style de liste non ordonnée : À l’intérieur de
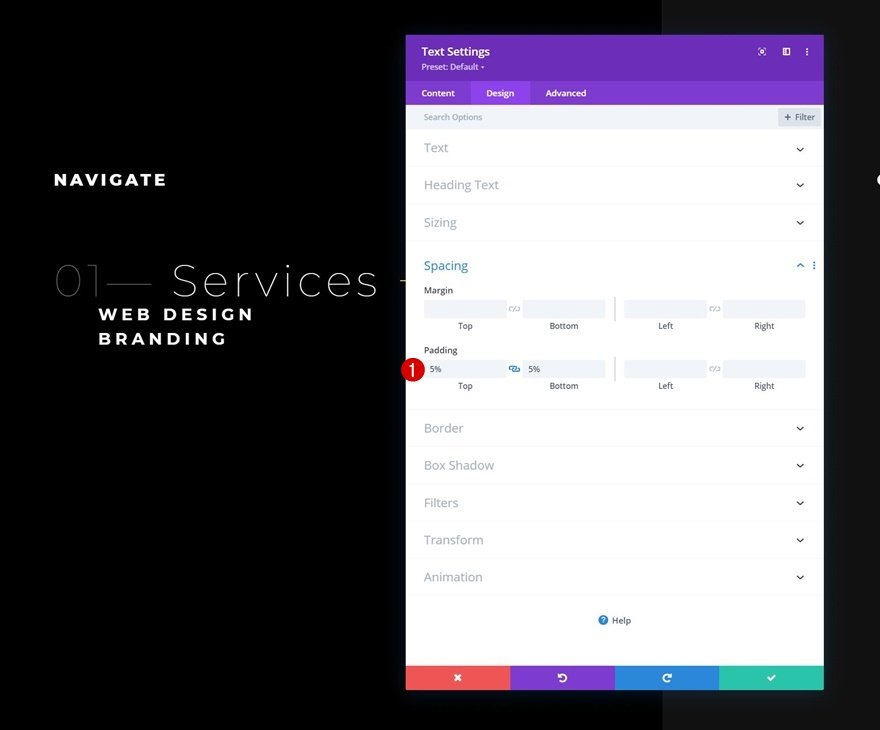
Espacement
Enfin, complétez les paramètres du module en ajoutant des espaces personnalisés en haut et en bas.
- Rembourrage supérieur : 5%
- Rembourrage en bas : 5%
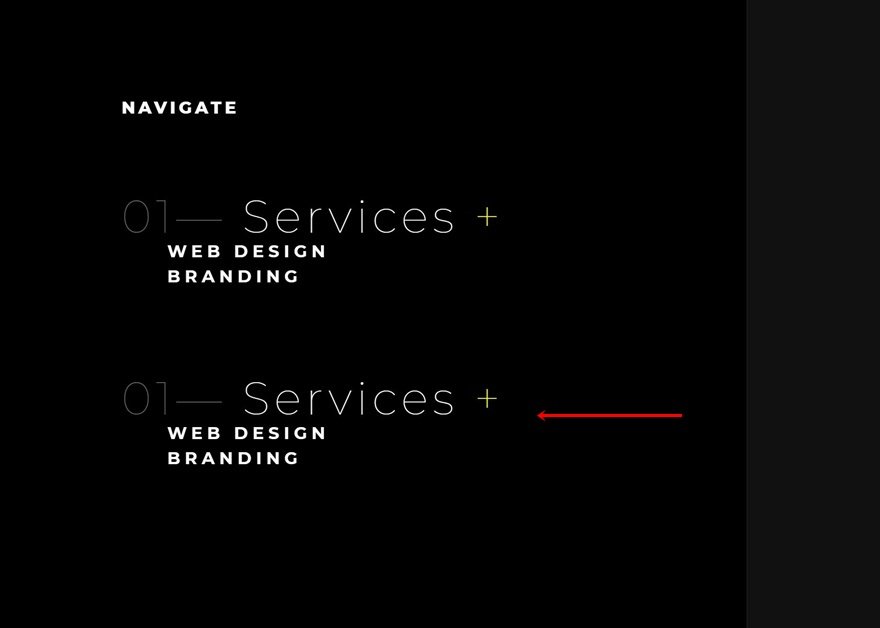
Cloner le module Texte pour créer une variation sans sous-menu
Une fois que vous avez terminé le premier module, vous pouvez le cloner une fois. Nous allons utiliser cette duplication pour créer une variation de l’élément de menu sans sous-menu.
Suppression du sous-menu et de l’icône de basculement
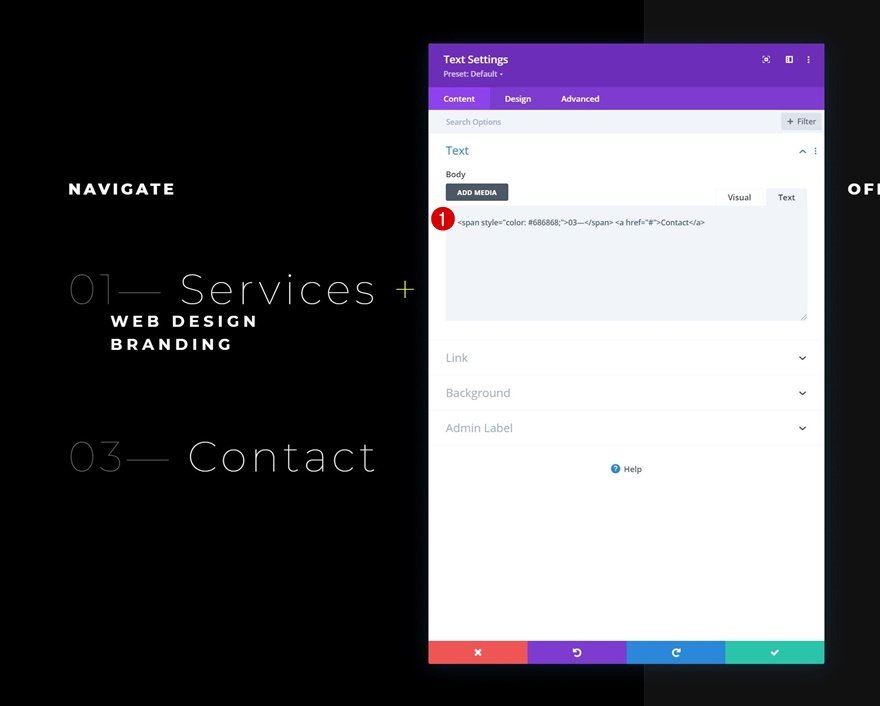
Pour transformer ce module dupliqué en un élément de menu ordinaire sans éléments de sous-menu, utilisez plutôt cette structure HTML :
03- Contact
Réutiliser les deux types d’éléments de menu
Une fois que vous avez mis en place les deux variantes des éléments de menu, vous pouvez les réutiliser en conséquence en les clonant et en modifiant le contenu.
Ajoutez le module de texte n° 2 à la colonne 2
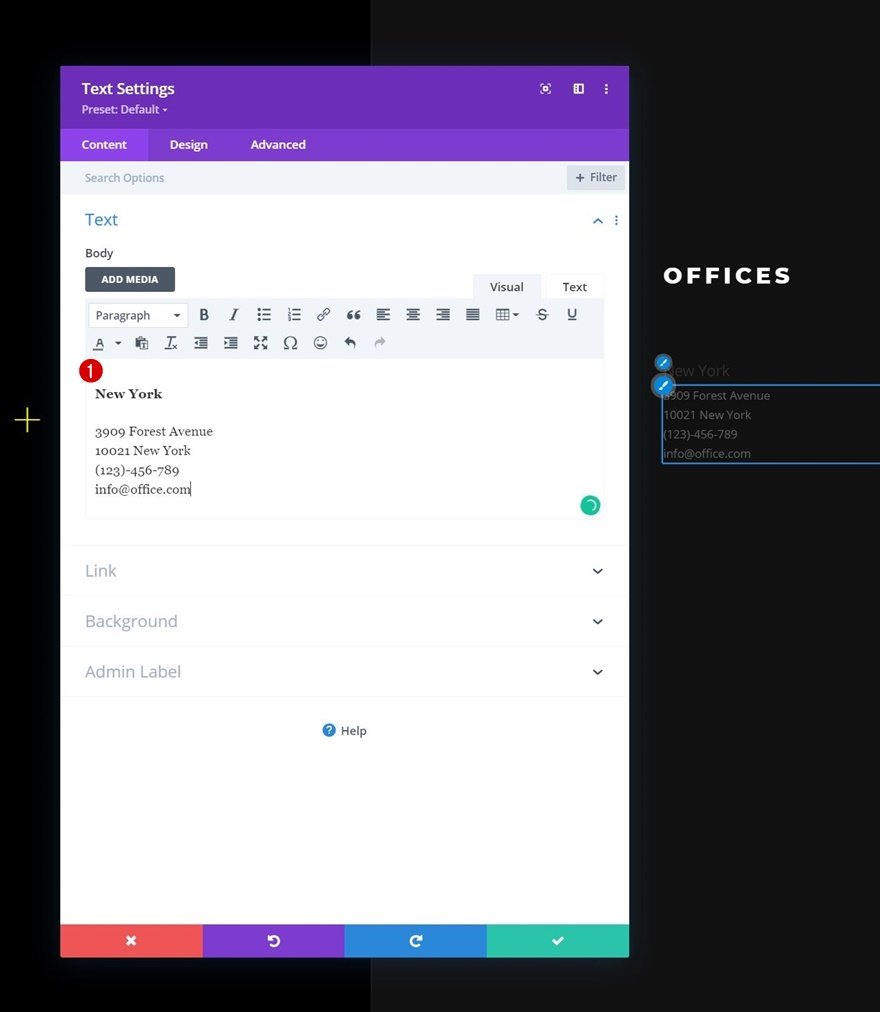
Ajoutez le contenu de H4 et de paragraphe à la boîte de contenu
Dans la colonne 2, nous allons ajouter un autre module de texte avec un contenu H4 et un paragraphe de notre choix.
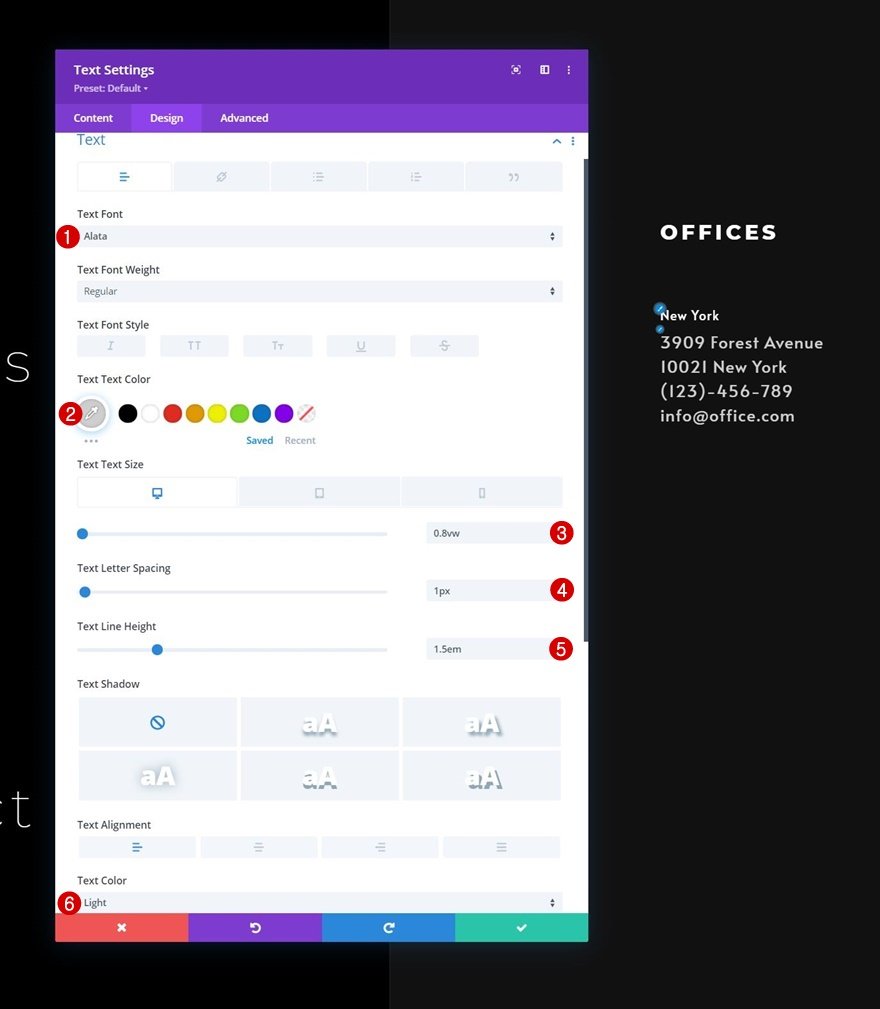
Paramètres du texte
Passez à l’onglet Conception et modifiez les paramètres du texte en conséquence :
- Police du texte : Alata
- Couleur du texte : #cececece
- Taille du texte :
- Bureau : 0.8vw
- Tablette : 2.4vw
- Téléphone : 3.4vw
- Espacement des lettres du texte : 1px
- Hauteur de la ligne de texte : 1.5em
- Couleur du texte : Clair
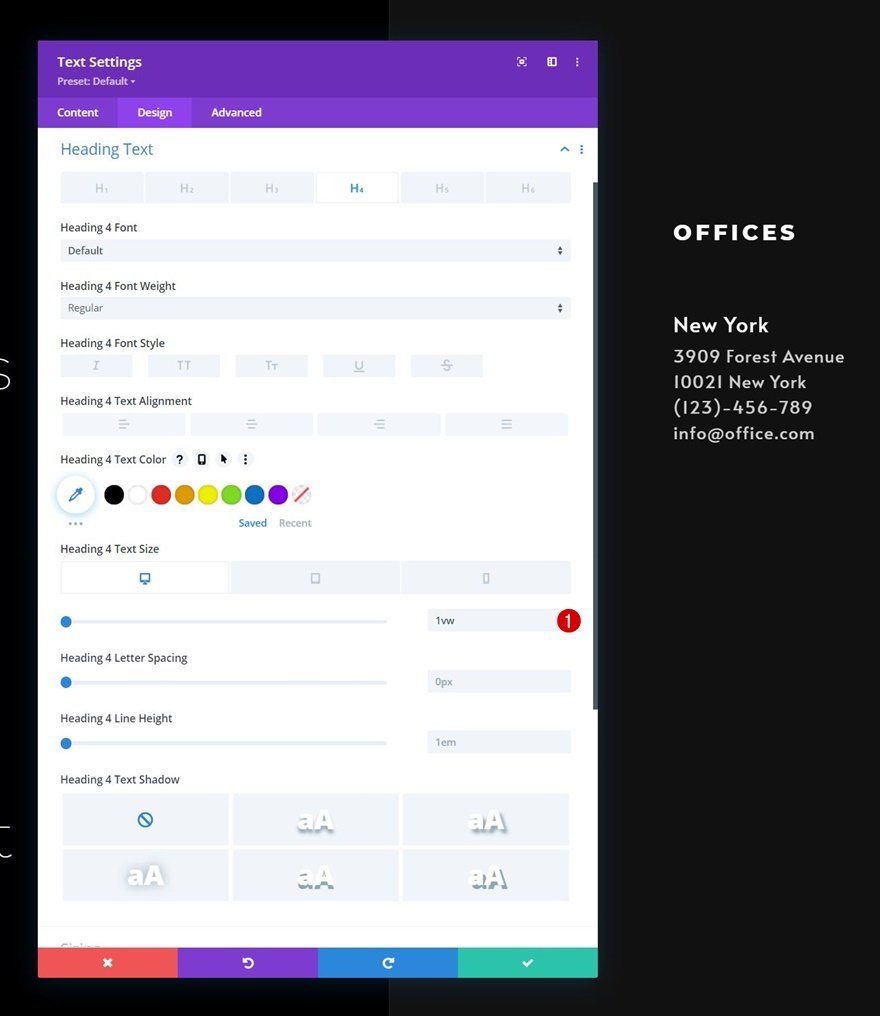
Paramètres du texte H4
Apportez également quelques modifications aux paramètres du texte H4.
- En-tête 4 Taille du texte :
- Bureau : 1vw
- Tablette : 3vw
- Téléphone : 4vw
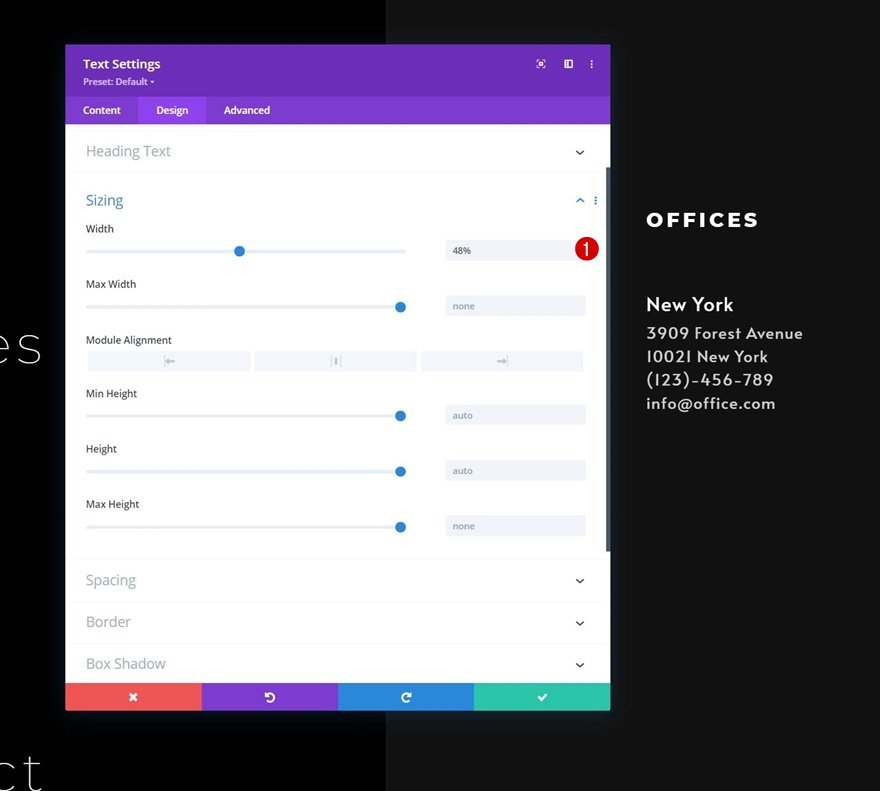
Dimensionnement
Ensuite, modifiez la largeur du module dans les paramètres de dimensionnement.
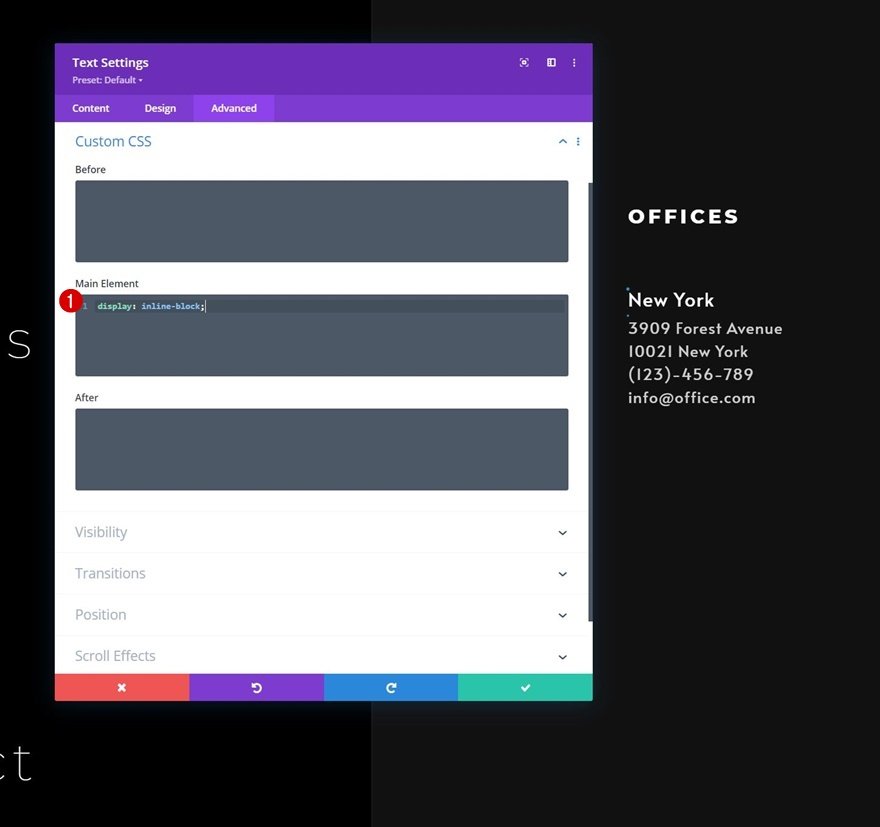
CSS de l’élément principal
Ajoutez une ligne de code CSS à l’élément principal du module. Cette ligne de code CSS nous aidera à placer deux modules de texte l’un à côté de l’autre.
display : inline-block ;
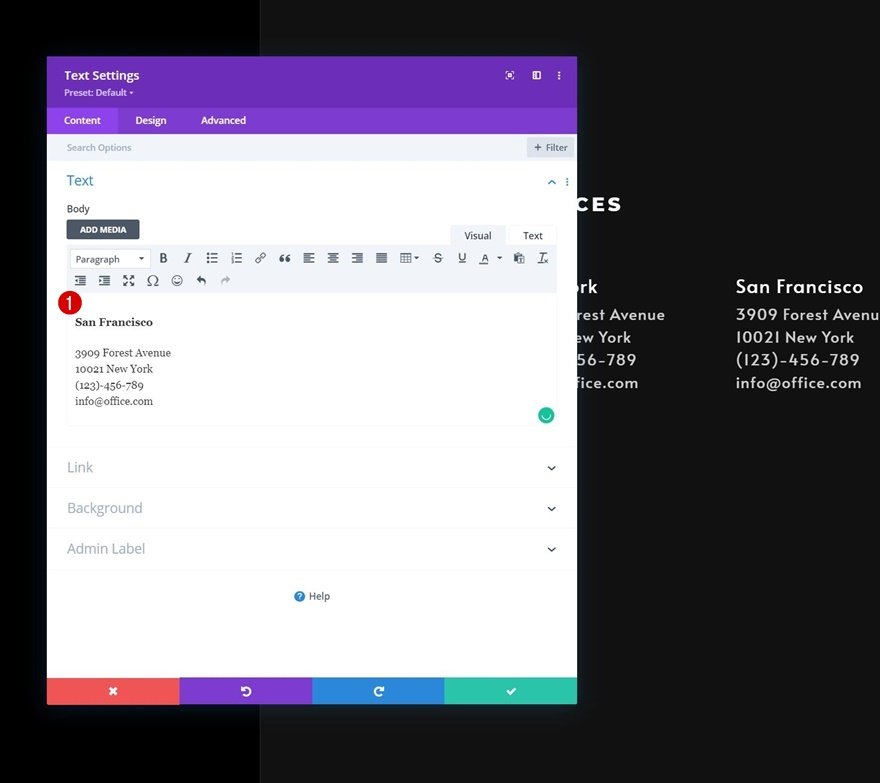
Cloner le module de texte n° 2
Modifier la copie
Une fois que vous avez terminé le module de texte, vous pouvez le cloner une fois et modifier le contenu en conséquence.
Ajoutez le module de suivi des médias sociaux à la colonne 2
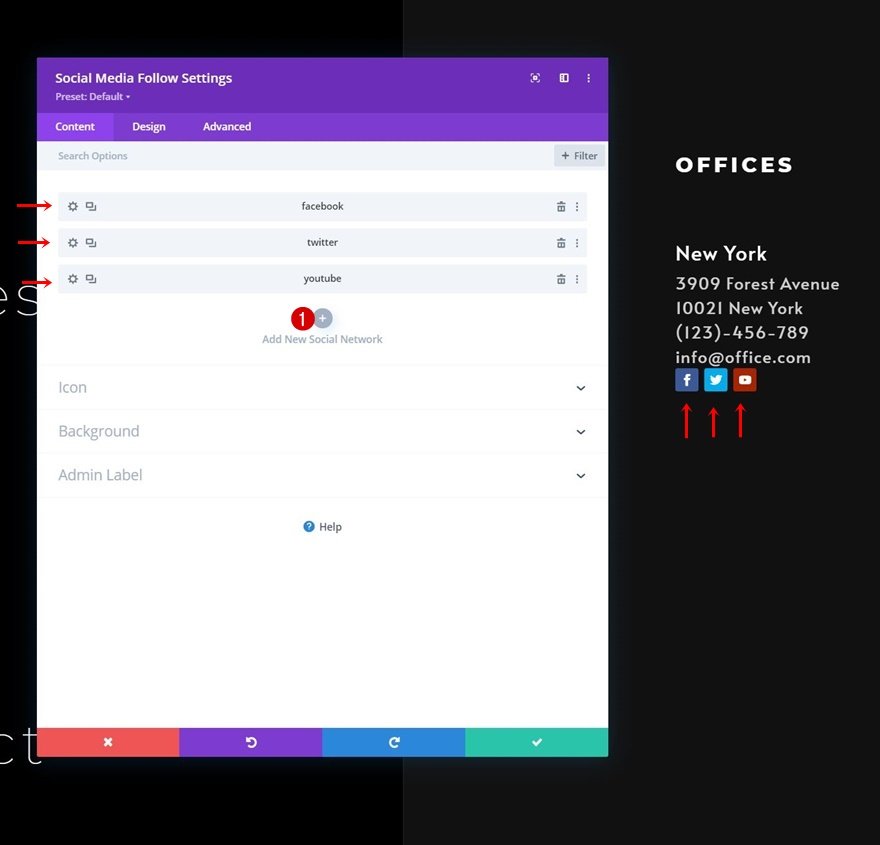
Ajoutez les réseaux sociaux de votre choix
Le dernier module dont nous avons besoin dans cette conception est un module de suivi des médias sociaux dans la colonne 2. Ajoutez les réseaux sociaux de votre choix.
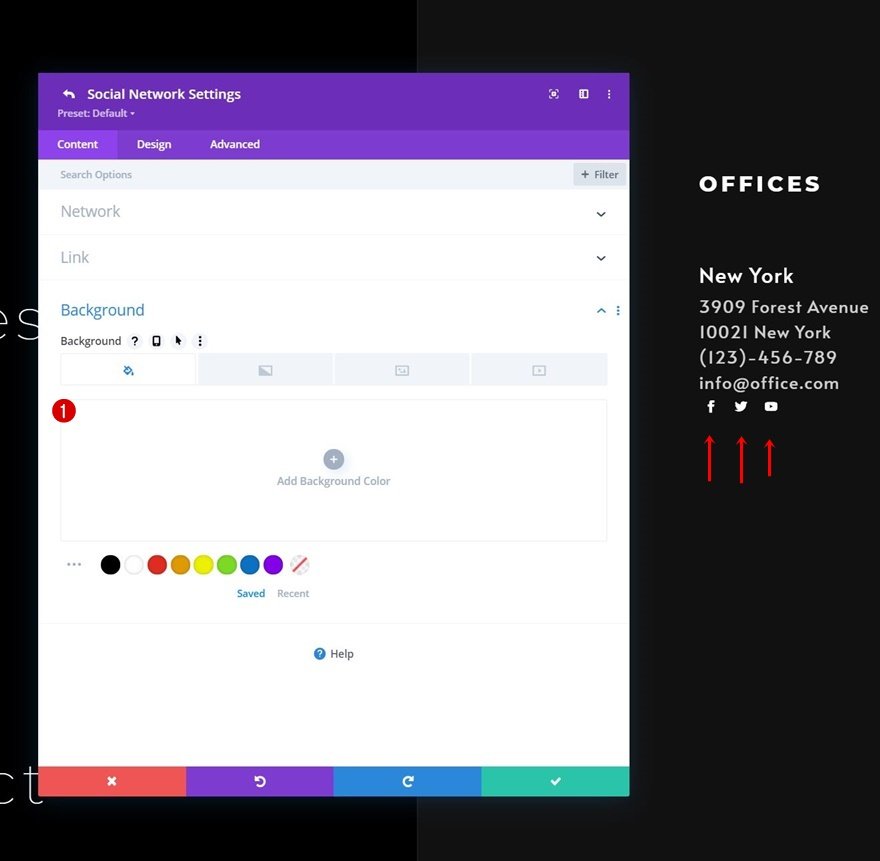
Supprimez la couleur d’arrière-plan de chaque réseau social individuellement
Supprimez la couleur d’arrière-plan de chaque réseau social individuellement.
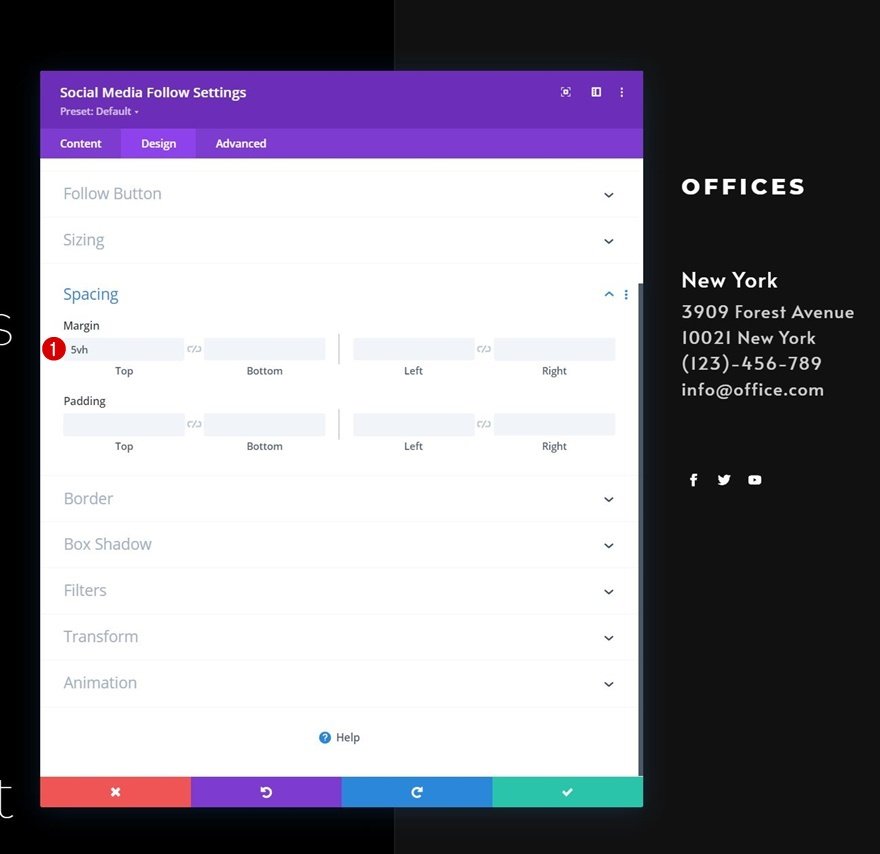
Espacer
Ensuite, retournez dans les paramètres généraux du module et appliquez une marge supérieure.
4. Ajouter une fonctionnalité
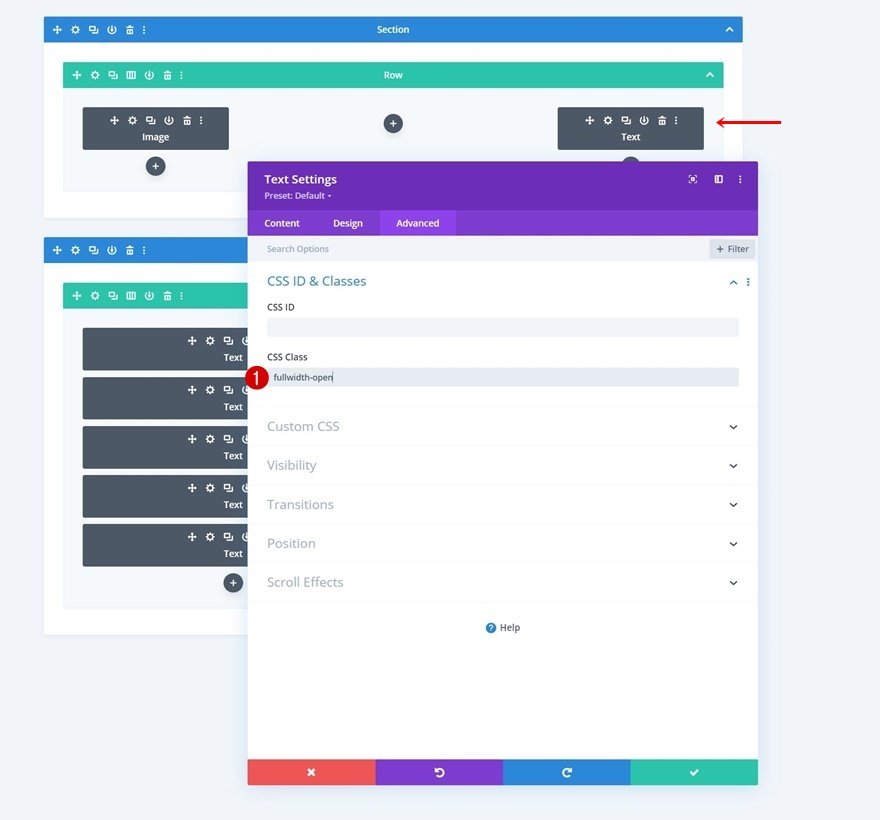
Ajout d’une classe CSS au module de texte de l’icône du hamburger
Maintenant que les bases de la conception de notre menu hamburger sont posées, nous pouvons nous concentrer sur l’ajout de fonctionnalités ! La première chose à faire est d’ouvrir le module de texte contenant l’icône du hamburger et d’ajouter la classe CSS suivante :
- Classe CSS : fullwidth-open
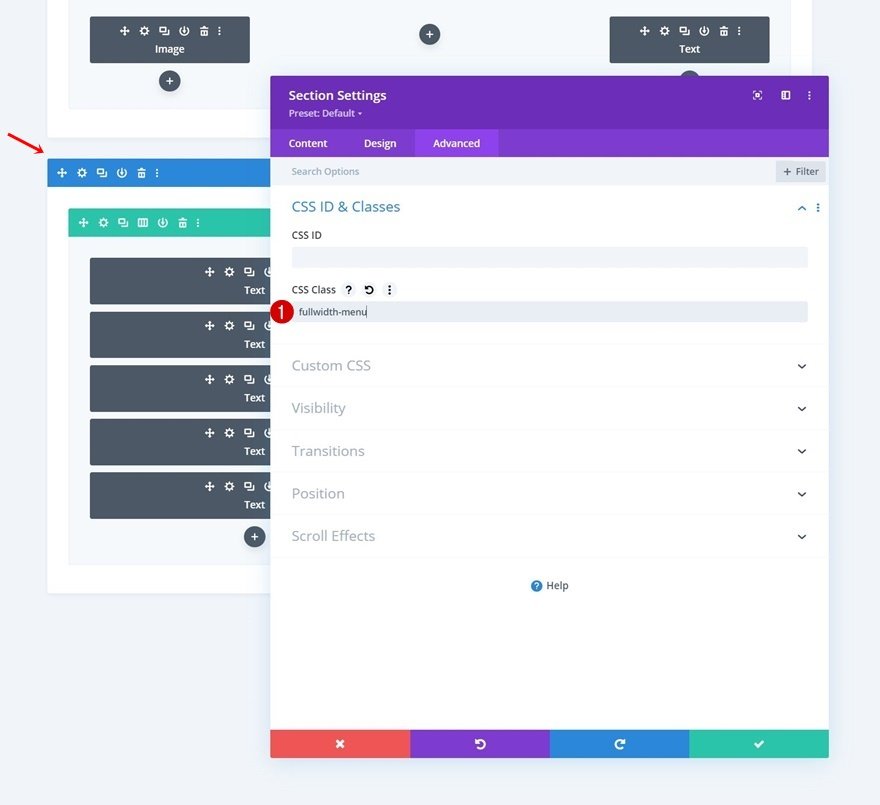
Ajouter une classe CSS à la section n° 2
Ensuite, ouvrez la section du menu hamburger, section #2, et ajoutez la classe CSS suivante :
- Classe CSS : fullwidth-menu
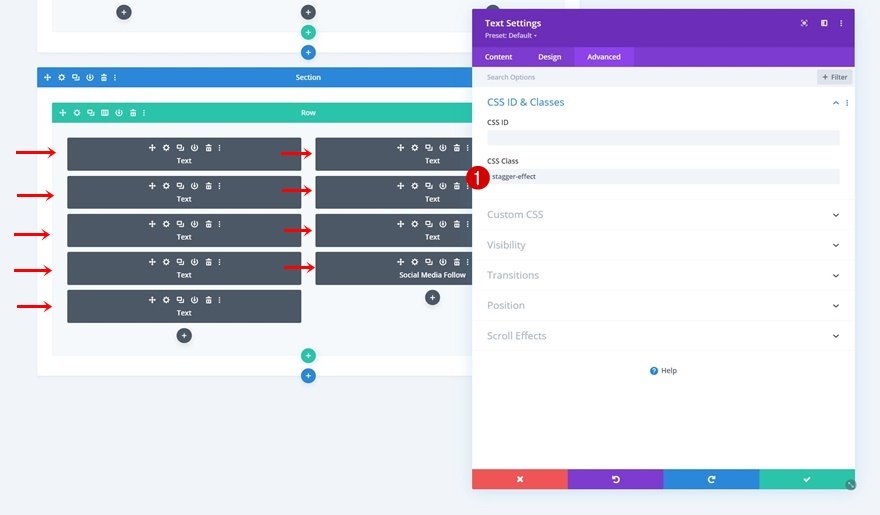
Ajouter une classe CSS à chaque module du menu pleine largeur
Pour créer l’effet d’animation décalée personnalisé, nous devons appliquer la classe CSS suivante à chaque module de la section 2.
- Classe CSS : stagger-effect
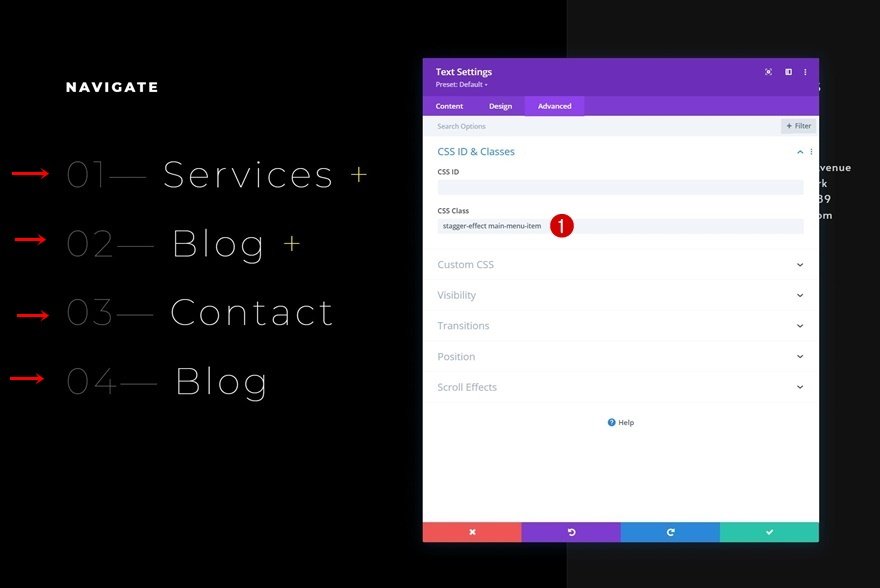
Ajoutez une classe CSS supplémentaire aux éléments du menu
Ajoutez une classe CSS supplémentaire, appelée « main-menu-item », à chacun des éléments de menu de la colonne 1.
- Classe CSS : stagger-effect main-menu-item
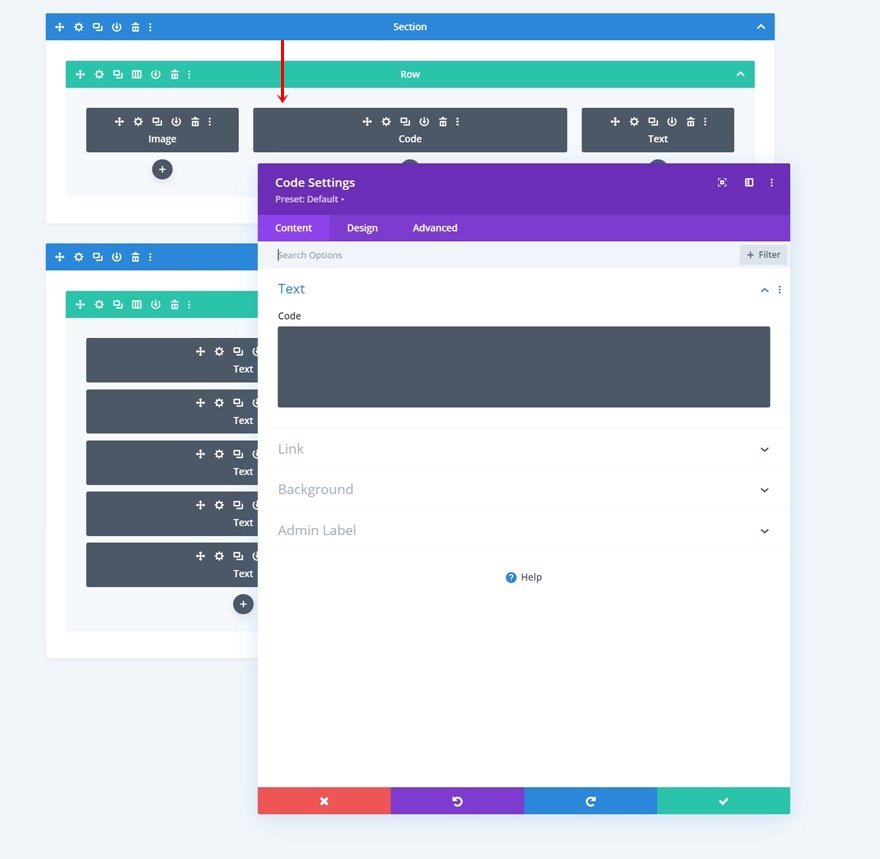
Ajout d’un module de code à la section 1
Pour appliquer la fonctionnalité, nous allons utiliser un code CSS et JQuery personnalisé. Nous placerons ce code dans un nouveau module de code dans la deuxième colonne de notre ligne de la section 1.
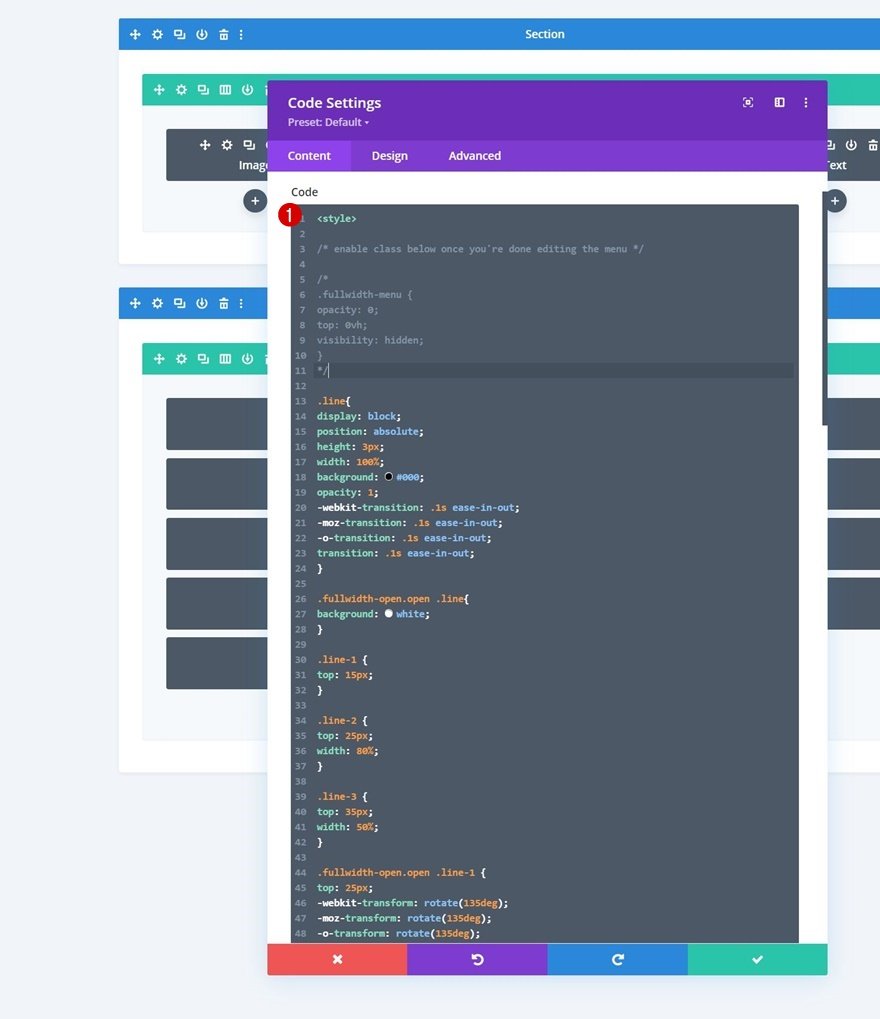
Insérer le code CSS
Ajoutez le code CSS suivant au module de code , entre les balises de style, comme vous pouvez le remarquer dans l’écran d’impression ci-dessous.
/* activez la classe ci-dessous une fois que vous avez fini de modifier le menu */
/*
.fullwidth-menu {
opacité : 0 ;
top : 0vh ;
visibilité : caché ;
}
*/
.line{
affichage : bloc ;
position : absolue ;
hauteur : 3px ;
largeur : 100% ;
background : #000 ;
opacité : 1 ;
-webkit-transition : .1s ease-in-out ;
-moz-transition : .1s ease-in-out ;
-o-transition : .1s ease-in-out ;
transition : .1s ease-in-out ;
}
.fullwidth-open.open .line{
background : white
}
.line-1 {
top : 15px
}
.line-2 {
top : 25px ;
largeur : 80% ;
}
.line-3 {
top : 35px ;
largeur : 50% ;
}
.fullwidth-open.open .line-1 {
top : 25px ;
-webkit-transform : rotate(135deg) ;
-moz-transform : rotate(135deg) ;
-o-transform : rotate(135deg) ;
transform : rotate(135deg) ;
}
.fullwidth-open.open .line-2 {
display : none ;
}
.fullwidth-open.open .line-3 {
top : 25px ;
largeur : 100% ;
-webkit-transform : rotate(-135deg) ;
-moz-transform : rotate(-135deg) ;
-o-transform : rotate(-135deg) ;
transform : rotate(-135deg) ;
}
.fullwidth-menu-open {
opacité : 1 !important ;
top : 0 !important ;
visibility : visible !important ;
}
.fullwidth-menu {
-webkit-transition : all 0.5s ease !important ;
-moz-transition : all 0.5s ease !.important ;
-o-transition : all 0.5s ease !.important ;
-ms-transition : all 0.5s ease !.important ;
transition : all 0.5s ease !.important ;
}
.main-menu-item ul {
display : none
padding : 0 ;
margin-top : 50px ;
}
.toggle-sub-menu {
curseur : pointeur ;
}
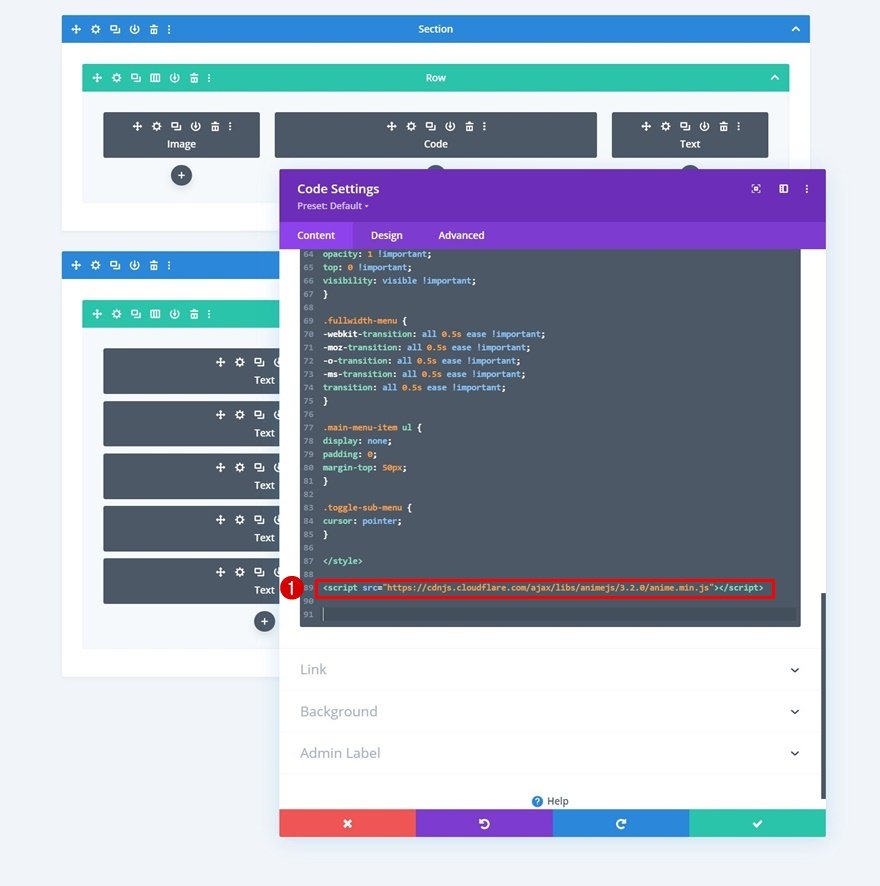
Insérer la bibliothèque Anime.js
Continuez en ajoutant la bibliothèque JavaScript Anime à l’aide de balises de script, comme vous pouvez le voir dans l’écran d’impression ci-dessous. Nous allons utiliser cette bibliothèque géniale pour créer l’effet de décalage dans l’étape suivante du tutoriel.
- src= »https://cdnjs.cloudflare.com/ajax/libs/animejs/3.2.0/anime.min.js »
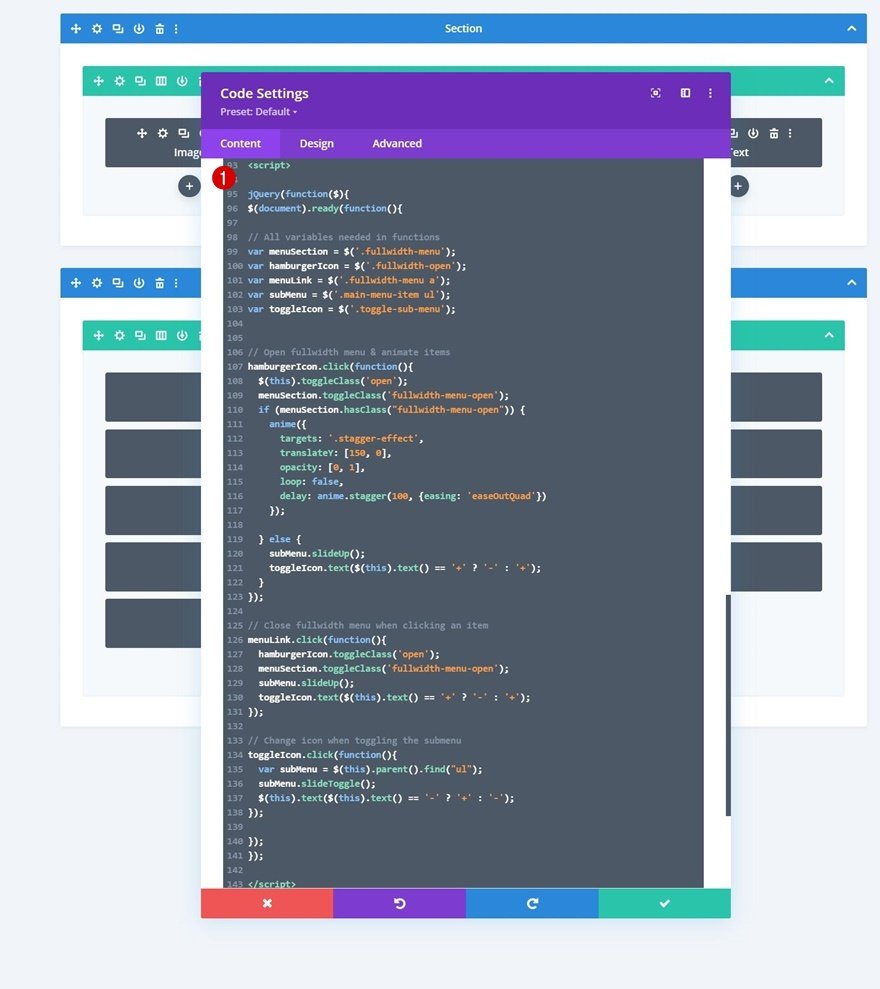
Insérez le code JQuery
Les fonctionnalités de clic dans notre menu hamburger sont alimentées par le code JQuery suivant. Veillez à placer ce code entre les balises de script, comme vous pouvez le voir dans l’écran d’impression ci-dessous.
jQuery(function($){
$(document).ready(function(){
// Toutes les variables nécessaires dans les fonctions
var menuSection = $('.fullwidth-menu') ;
var hamburgerIcon = $('.fullwidth-open') ;
var menuLink = $('.fullwidth-menu a') ;
var subMenu = $('.main-menu-item ul') ;
var toggleIcon = $('.toggle-sub-menu') ;
// Ouvrir le menu en pleine largeur et animer les éléments
hamburgerIcon.click(function(){
$(this).toggleClass('open') ;
menuSection.toggleClass('fullwidth-menu-open') ;
if (menuSection.hasClass("fullwidth-menu-open")) {
anime({
targets : '.stagger-effect',
translateY : [150, 0],
opacité : [0, 1],
boucle : false,
delay : anime.stagger(100, {easing : 'easeOutQuad'})
}) ;
} else {
subMenu.slideUp()
toggleIcon.text($(this).text() == '+' ? '-' : '+')
}
}) ;
// Fermeture du menu en largeur en cliquant sur un élément
menuLink.click(function(){
hamburgerIcon.toggleClass('open') ;
menuSection.toggleClass('fullwidth-menu-open')
subMenu.slideUp()
toggleIcon.text($(this).text() == '+' ? '-' : '+')
}) ;
// Changement d'icône lors du basculement du sous-menu
toggleIcon.click(function(){
var subMenu = $(this).parent().find("ul") ;
subMenu.slideToggle()
$(this).text($(this).text() == '-' ? '+' : '-')
})
}) ;
}) ;
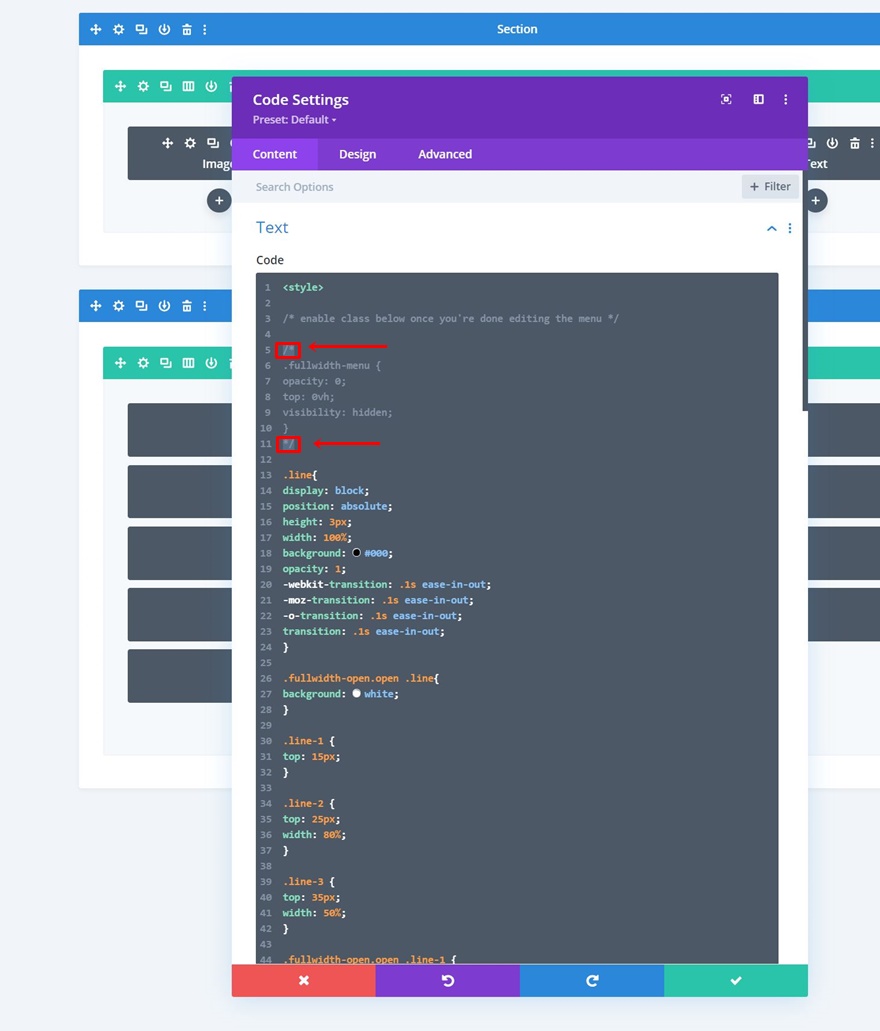
Activez la classe CSS dès que vous avez terminé la conception de votre en-tête plein écran
Enfin, nous allons activer une classe CSS dans le module de code que vous trouverez dans la première section. Ouvrez le module de code et supprimez les « /* */ » au début et à la fin de la classe. L’activation de cette classe (en combinaison avec du code JQuery déjà activé) permettra de s’assurer que la section contenant les éléments du menu ne se charge pas immédiatement lorsqu’une personne visite l’une de vos pages. Une fois cette classe activée, la deuxième section de votre page disparaîtra du Visual Builder, mais vous pourrez toujours y accéder en mode Fil de fer ou désactiver la classe CSS si vous souhaitez apporter des modifications supplémentaires.
5. Enregistrez les modifications apportées à l’en-tête et au constructeur de thème
Voilà, c’est fait ! La seule chose qui reste à faire est d’enregistrer le modèle et le constructeur de thème Divi et de voir le résultat sur votre site Web !
Prévisualisation
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.
Bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons montré comment être créatif avec votre en-tête Divi. Plus précisément, nous vous avons montré comment créer un menu hamburger animé personnalisé. Dès qu’un visiteur clique sur l’icône du hamburger, un menu plein écran se met en place et révèle les éléments du menu un par un, ce qui se traduit par une belle expérience utilisateur. Vous avez également pu télécharger gratuitement le fichier JSON du modèle ! Si vous avez des questions, n’hésitez pas à laisser un commentaire dans la section commentaire ci-dessous.