Prévisualisation
Voici à quoi ressemblera notre pied de page Divi plein écran lorsque nous aurons terminé. J’ai inclus un en-tête dans mes exemples.
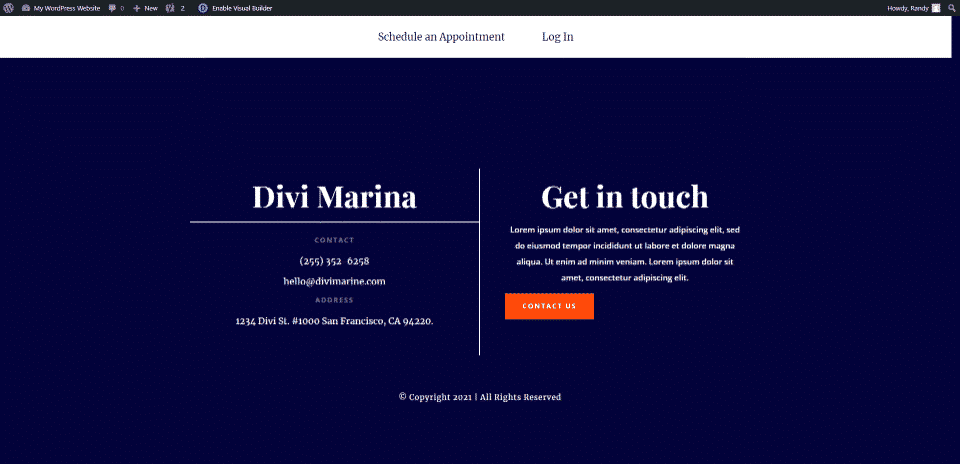
Pied de page Divi plein écran sur le bureau
Voici notre pied de page Divi en plein écran à la taille d’écran normale pour un ordinateur de bureau.
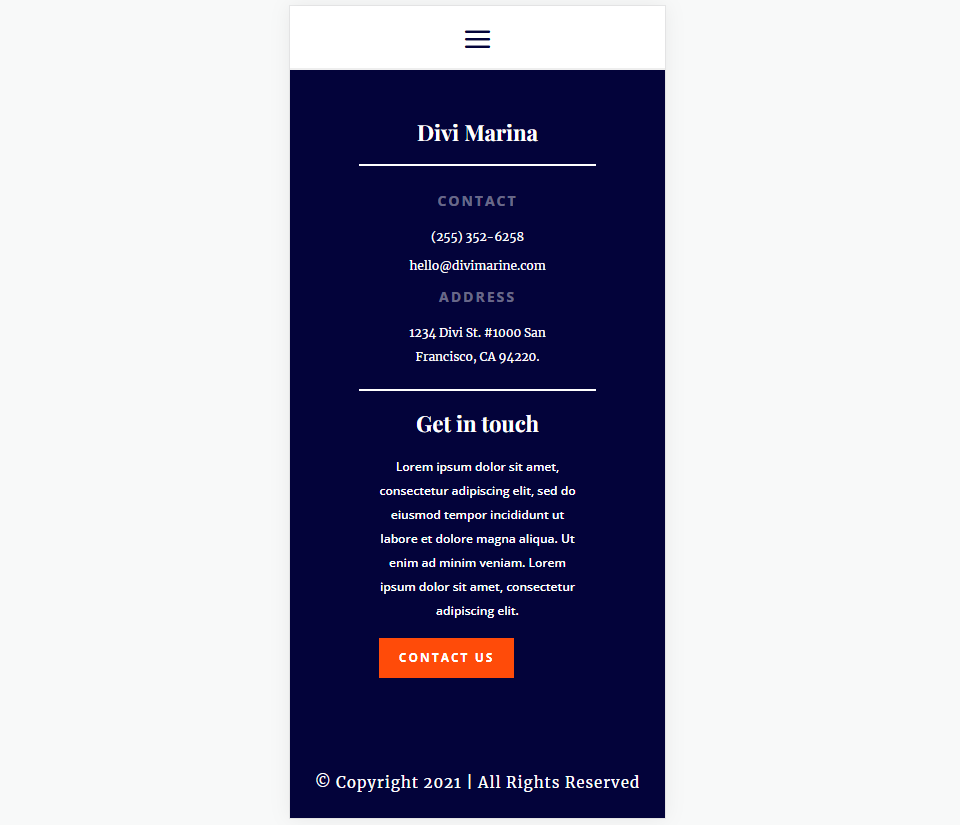
Pied de page Divi en plein écran sur un téléphone
Voici comment notre pied de page s’affichera sur un téléphone.
Télécharger un modèle de pied de page Divi
Tout d’abord, vous aurez besoin d’un modèle de pied de page plus court que l’écran. Nous le développerons pour qu’il s’adapte à l’espace disponible, quelle que soit la taille de l’écran ou le niveau de zoom de l’utilisateur. Pour ce tutoriel, nous voulons un modèle comportant une seule section. Vous pouvez utiliser un pied de page avec plusieurs sections, mais vous devrez déplacer toutes les lignes dans une seule section. Nous allons faire en sorte qu’une section soit en plein écran.
Vous pouvez créer le modèle à partir de zéro ou modifier un modèle existant. Je vais utiliser le pied de page du modèle GRATUIT d’en-tête et de pied de page du pack de mise en page Marina de Divi. Ce pied de page est déjà plus grand que l’écran, je vais donc le modifier pour notre exemple.
Vous pouvez trouver d’autres modèles de pied de page sur le blog d’Elegant Themes. Il suffit de chercher « free footer ». Une fois que vous avez téléchargé votre modèle de pied de page, décompressez le fichier. Vous téléchargerez le fichier JSON décompressé dans le créateur de thème Divi.
Télécharger votre modèle de pied de page Divi plein écran
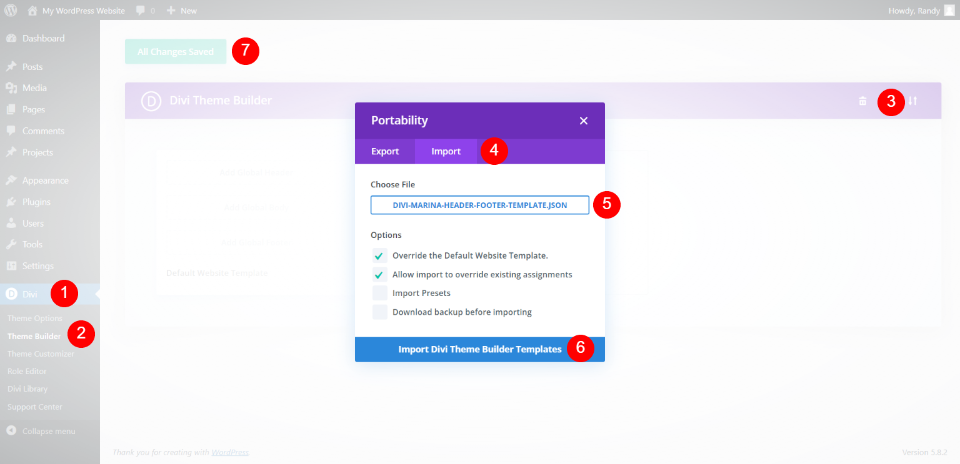
Ensuite, téléchargez votre fichier JSON dans le Créateur de thèmes de Divi. Allez dans Divi > Theme Builder dans le tableau de bord WordPress. Sélectionnez Portabilité et cliquez sur l’onglet Importer dans la modale qui s’ouvre. Cliquez sur Choose File et naviguez jusqu’au fichier JSON sur votre ordinateur et sélectionnez-le.
Enfin, cliquez sur Importer les modèles Divi Theme Builder. Attendez que le téléchargement soit terminé et enregistrez les modifications. Vous pouvez modifier le pied de page dans le Créateur de thème ou sur le front-end.
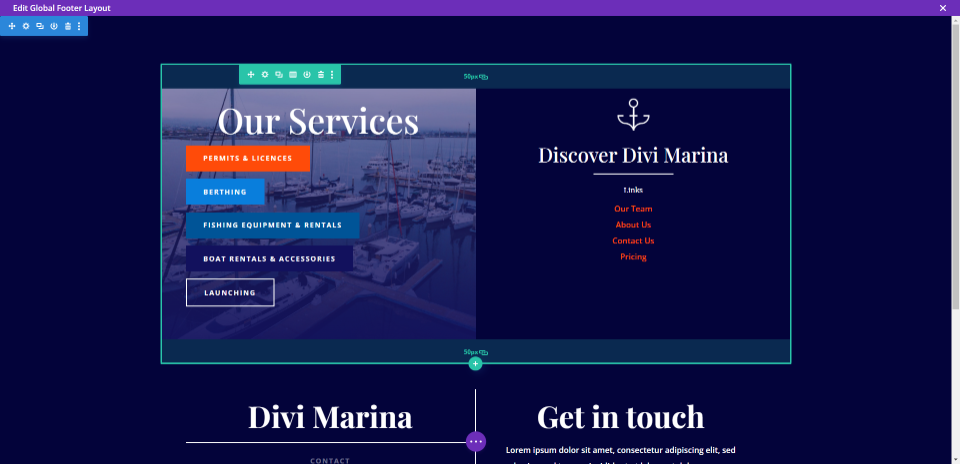
Comme ce modèle de pied de page est plus grand que l’écran, je vais supprimer la première ligne pour créer une version modifiée de ce pied de page. Le seul objectif ici est d’avoir un pied de page plus petit que l’écran. Passez la souris sur la ligne que vous souhaitez supprimer et cliquez sur l’icône de la poubelle.
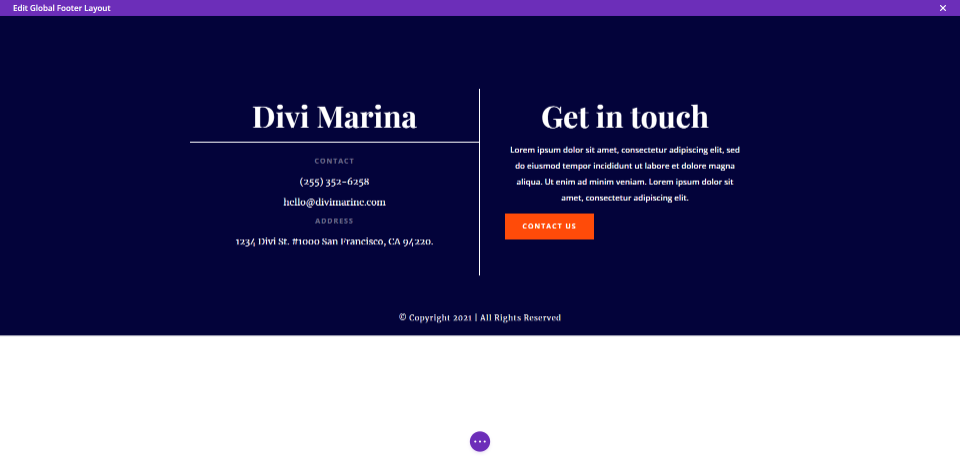
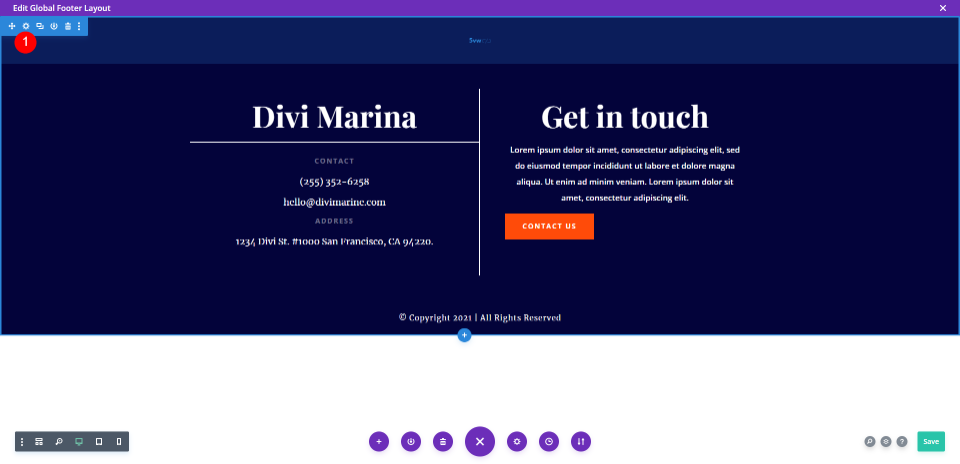
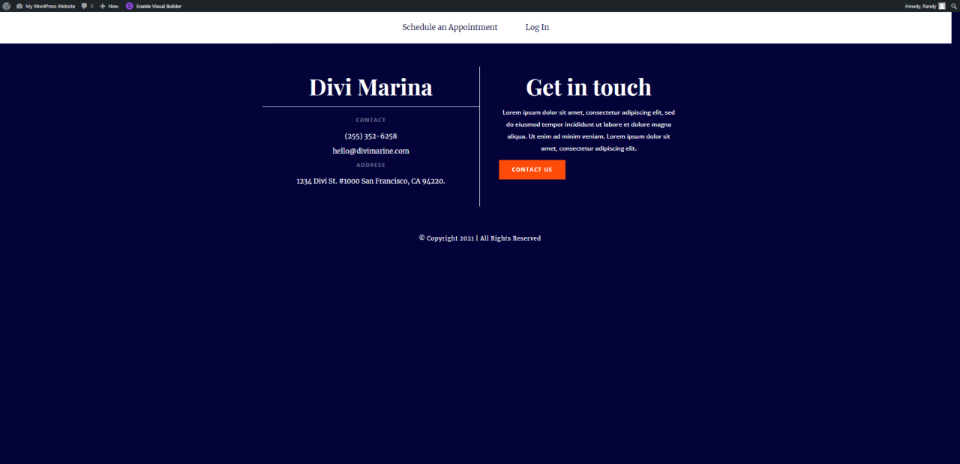
Nous avons maintenant un modèle de pied de page court qui ne remplit pas l’écran. Cet exemple montre notre pied de page dans le Créateur de thème Divi. Vous pouvez voir que le bas de l’écran est vide. Maintenant, transformons-le en un pied de page Divi plein écran.
Paramètres du pied de page Divi plein écran
Passez la souris sur les paramètres de la section et cliquez sur l’icône d’engrenage.
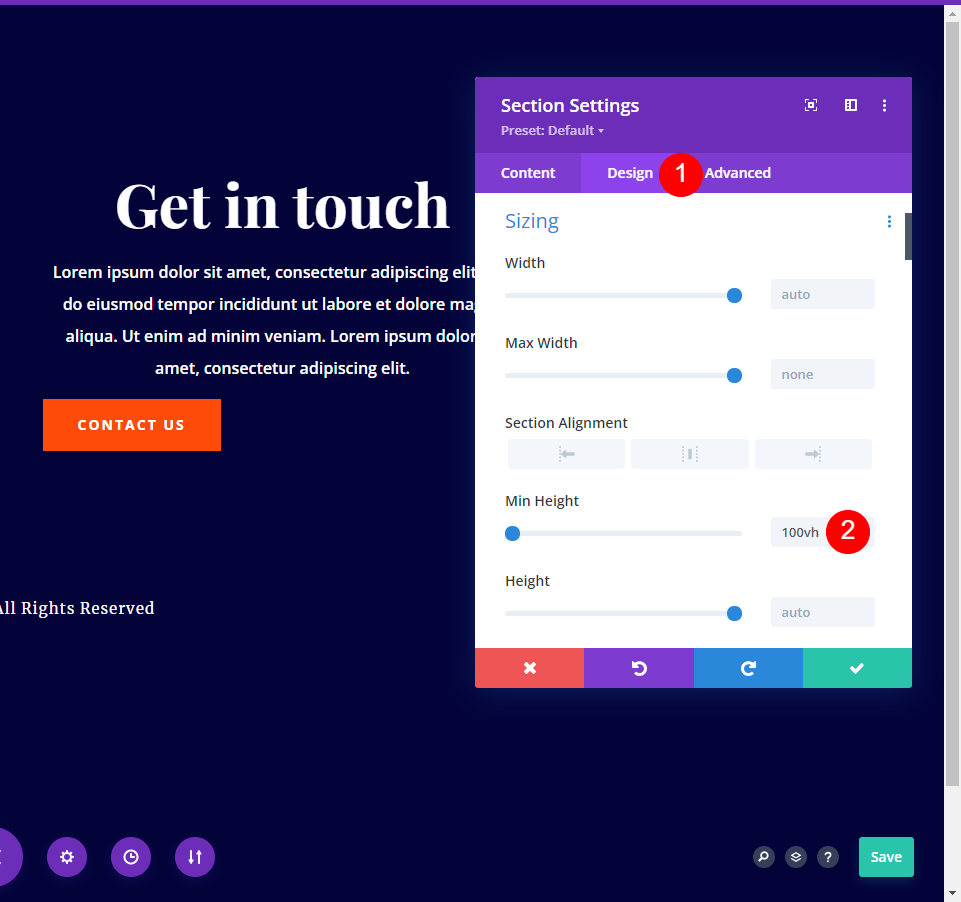
Sélectionnez l’onglet Conception. Faites défiler la page jusqu’à Dimensionnement et entrez 100vh dans le champ Hauteur minimale. Cela permet à l’arrière-plan de remplir l’écran, quelle que soit sa taille. Je l’expliquerai dans la section suivante.
- Hauteur minimale : 100vh
Vous pouvez voir que l’arrière-plan a déjà rempli l’écran. Cependant, les éléments du pied de page ne sont pas centrés. Ceci à une taille d’écran de 100%.
Le fait que le contenu ne soit pas centré est encore plus apparent si je fais un zoom arrière. Cette image a une taille d’écran de 75 %. L’arrière-plan remplit toujours l’écran comme nous le souhaitons, mais le contenu n’est pas centré.
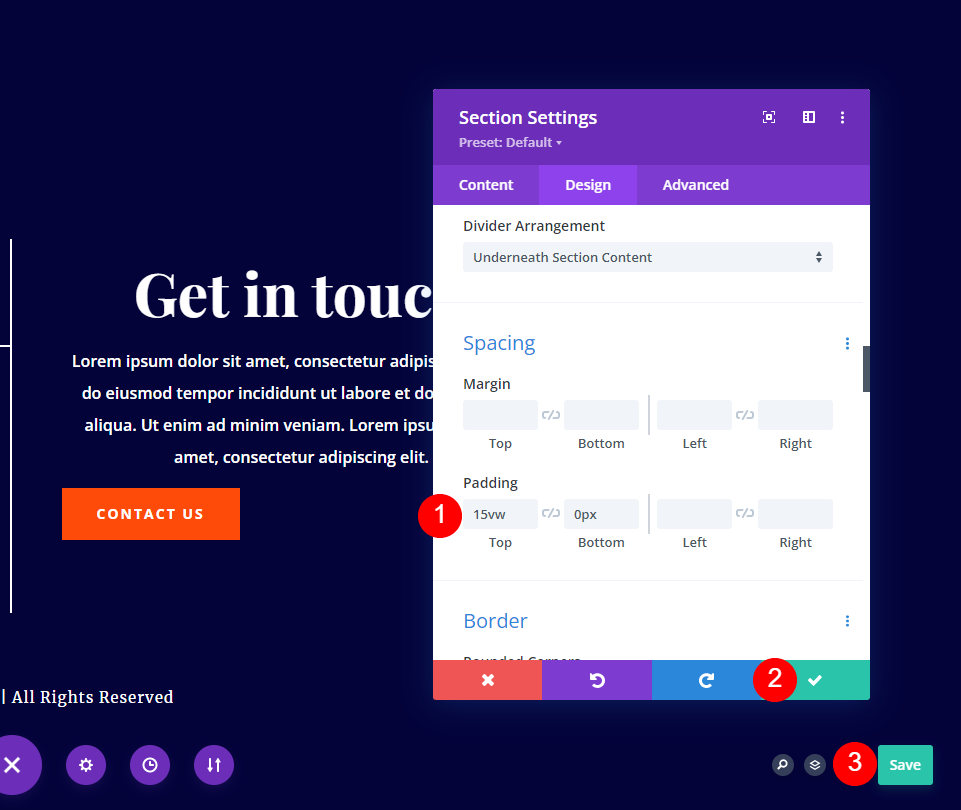
Toujours dans l’onglet Conception de la section, faites défiler l’écran jusqu’à Espacement et ajoutez 15vh au Rembourrage supérieur. Cela permet d’ajouter suffisamment de remplissage en haut pour centrer le contenu, quelle que soit la taille de l’écran ou le niveau de zoom. Le montant du remplissage peut varier en fonction de quelques facteurs que nous allons aborder.
- Rembourrage du haut : 15vh
Maintenant, même à 75 %, nous avons un pied de page Divi plein écran qui centre les éléments du pied de page.
Ajustement de votre pied de page Divi plein écran
Ce sont les seuls ajustements dont vous aurez besoin : Ajoutez 100 vh à la hauteur minimale, puis ajoutez des unités vh au padding supérieur de la section. En fonction de la hauteur du contenu du pied de page, vous devrez peut-être modifier le padding pour centrer le contenu de votre pied de page Divi plein écran. Vous devrez également tenir compte de l’utilisation ou non d’un menu collant. Vous pouvez également ajouter du padding entre les modules si nécessaire.
À propos des paramètres
Pourquoi 100vh ? La mesure vh est une unité d’affichage. V est l’abréviation de viewport. H signifie hauteur. 100vh indique à la fenêtre d’affichage de s’afficher à pleine hauteur. La fenêtre d’affichage comprend la totalité de l’écran. Cela inclut l’espace sous le menu d’en-tête si nous utilisons un menu collant. Pour tenir compte de l’espace du menu, ajoutez du remplissage en haut jusqu’à ce que le contenu soit centré.
La fenêtre d’affichage inclut également la barre d’adresse sur un appareil mobile dans des navigateurs tels que Chrome et Safari. Ces éléments défilent hors du champ de vision, mais n’oubliez pas qu’ils peuvent être visibles.
Résultats
Voici à quoi ressemble notre pied de page Divi en plein écran sur un ordinateur de bureau et un smartphone. J’ai laissé mon en-tête autocollant en place pour mes exemples.
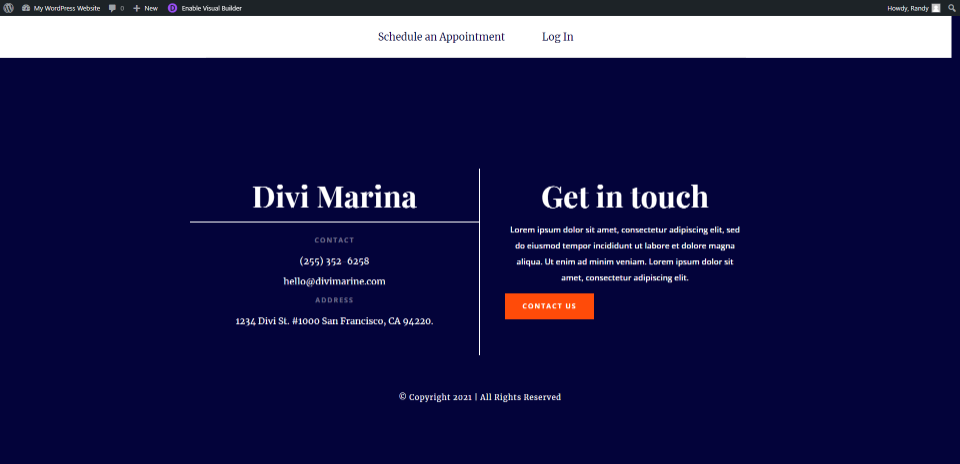
Pied de page Divi plein écran sur ordinateur de bureau
Voici notre pied de page Divi à la taille d’écran normale pour un ordinateur de bureau. L’arrière-plan est en plein écran, quels que soient le niveau de zoom et la taille de l’écran, et le contenu reste centré.
Pied de page Divi en plein écran sur un téléphone
Cette image montre le pied de page sur un téléphone. Tant que le pied de page est plus petit que l’écran du téléphone, il s’adaptera à l’écran pour créer un pied de page Divi plein écran. En d’autres termes, il s’agrandira pour s’adapter, mais ne diminuera pas en taille.
Réflexions finales
Voilà comment créer un pied de page Divi plein écran. Tout pied de page plus court que l’écran peut être transformé en plein écran, quelle que soit la taille de l’écran ou le niveau de zoom. Les paramètres Min Height et Padding de la section devraient être les seuls ajustements dont vous avez besoin. En fonction du contenu de votre pied de page et de la taille de votre en-tête, vous devrez peut-être ajuster le padding pour centrer correctement le contenu.
Nous voulons connaître votre avis. Avez-vous utilisé cette méthode pour créer un pied de page Divi plein écran pour votre site Web ? Faites-nous part de votre expérience dans les commentaires ci-dessous