Les liens de contact, comme le lien « click-to-call », peuvent déclencher un appel sur votre téléphone mobile en un seul clic. D’autres, comme un lien d’itinéraire, peuvent ouvrir l’itinéraire vers une adresse professionnelle dans Google Maps. Ces liens sont très pratiques pour les utilisateurs et indispensables pour certaines entreprises.
Dans ce tutoriel, nous allons vous montrer comment créer une barre de contact mobile Divi avec des liens Click-to-Call, Email, SMS, et Directions. Pour ce faire, nous allons utiliser le constructeur Divi pour concevoir la barre et les boutons sur un pied de page global. Ensuite, nous ajouterons des URL personnalisées à chaque lien de contact pour apporter la fonctionnalité dont nous avons besoin.
C’est parti !
Coup d’œil rapide
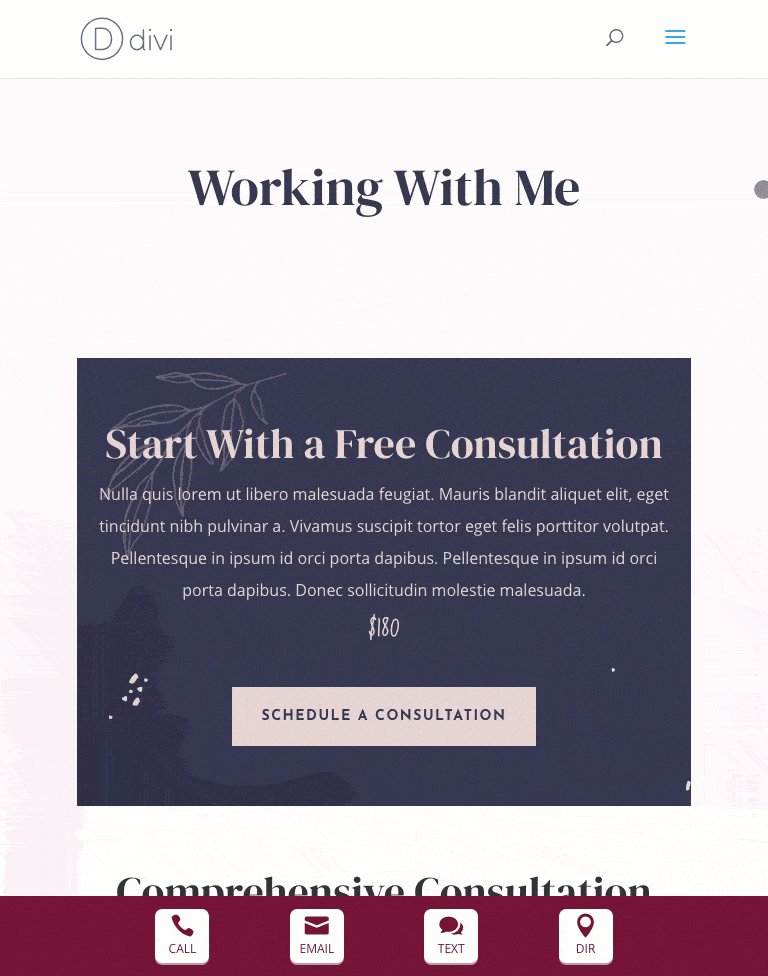
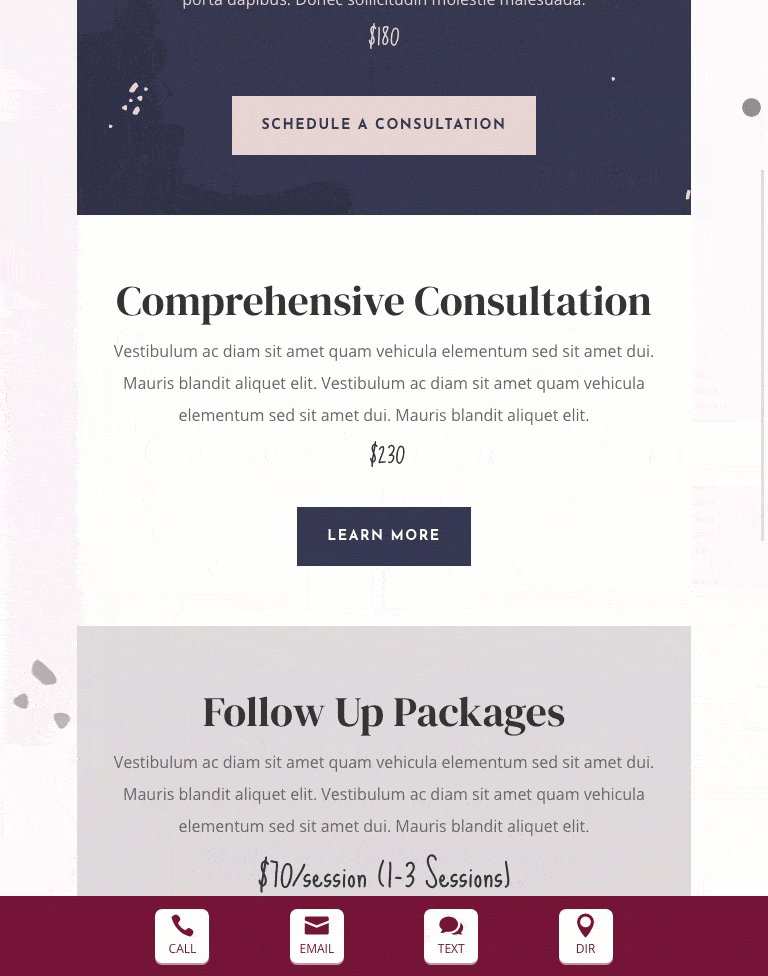
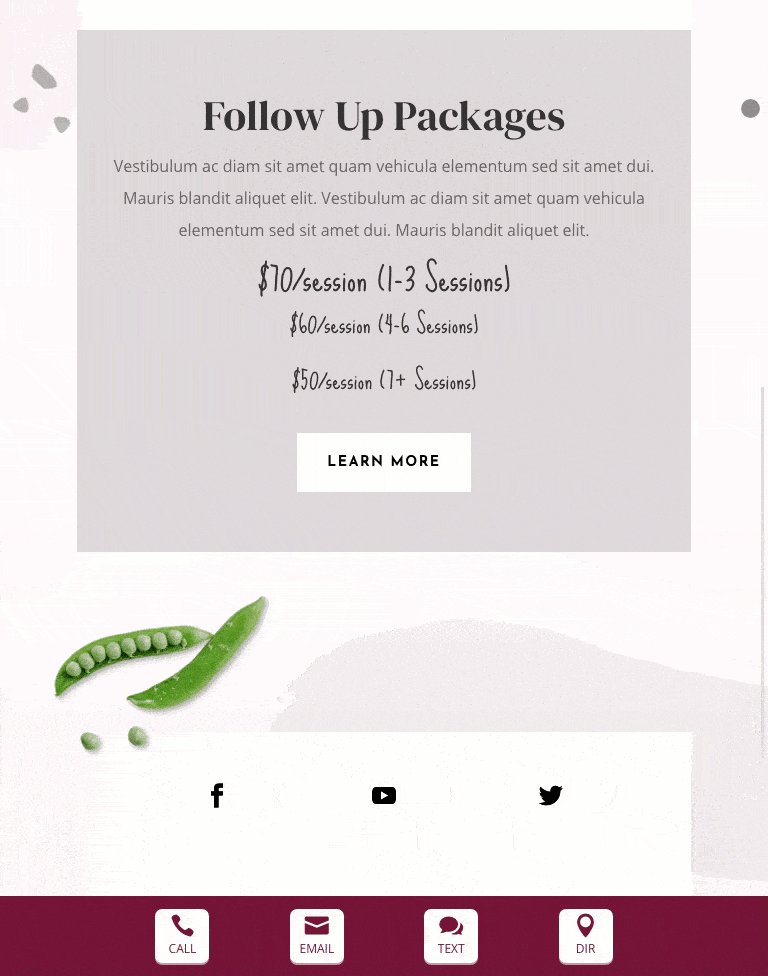
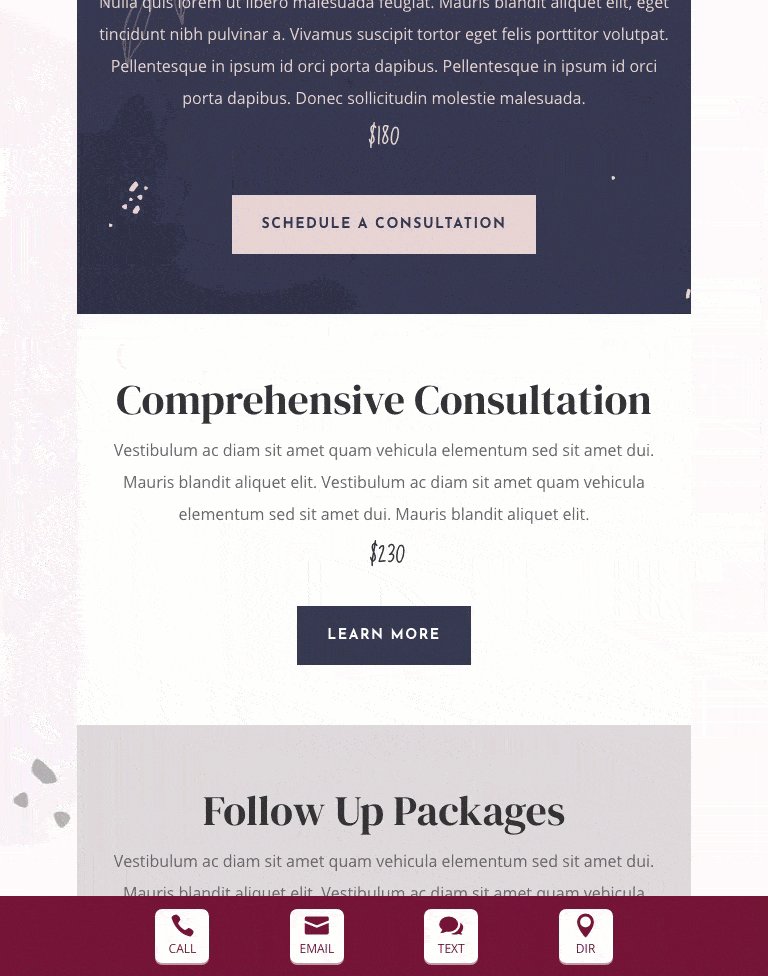
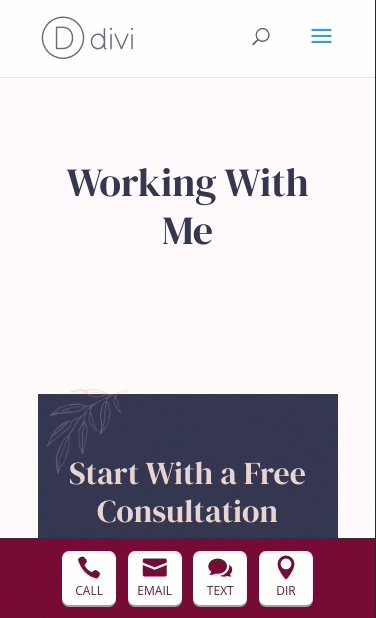
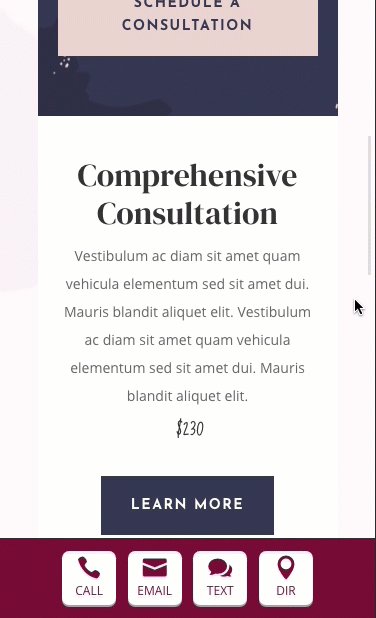
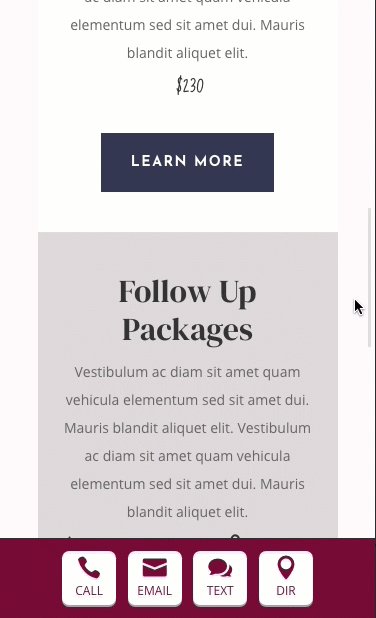
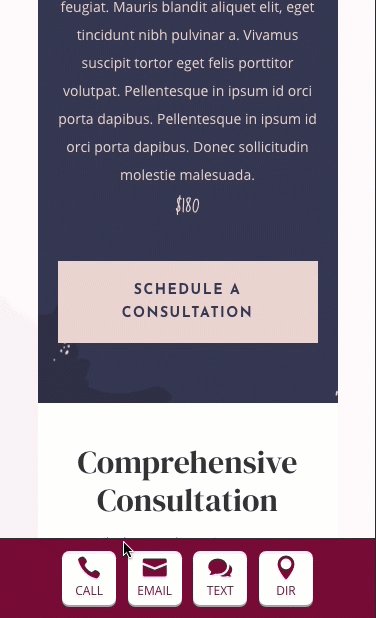
Voici un aperçu du design que nous allons créer dans ce tutoriel.
Téléchargez la mise en page GRATUITEMENT
Pour mettre la main sur les modèles de ce tutoriel, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour accéder au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Comment ajouter le téléchargement du modèle de barre de contact fixe à votre site Divi
ATTENTION ! L’ajout de ce modèle remplacera le modèle de site par défaut (si vous en avez un) sur votre site Divi. Nous vous suggérons de l’ajouter à un site de test afin de ne rien gâcher sur un site réel.
Pour importer le modèle de barre de pied de page fixe sur votre propre site Web, décompressez le fichier zip de téléchargement pour accéder au fichier JSON.
Ensuite, allez dans le tableau de bord de WordPress et naviguez vers Divi > Theme Builder.
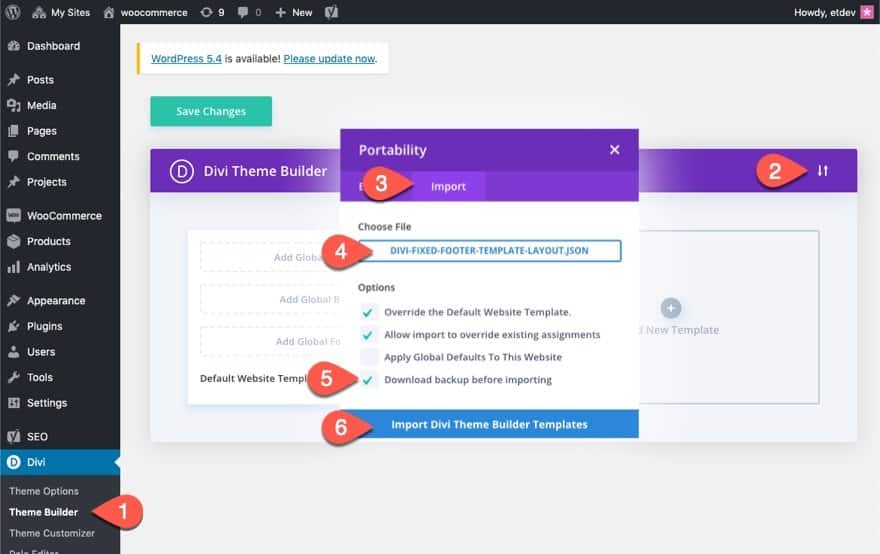
Cliquez ensuite sur l’icône de portabilité en haut à droite de la page.
Dans la fenêtre popup de portabilité, choisissez le fichier JSON que vous venez de dézipper et sélectionnez l’option « Télécharger la sauvegarde avant l’importation », juste au cas où vous aviez quelque chose dans le modèle de site Web par défaut auparavant que vous ne vouliez pas remplacer.
Cliquez ensuite sur le bouton Importer.
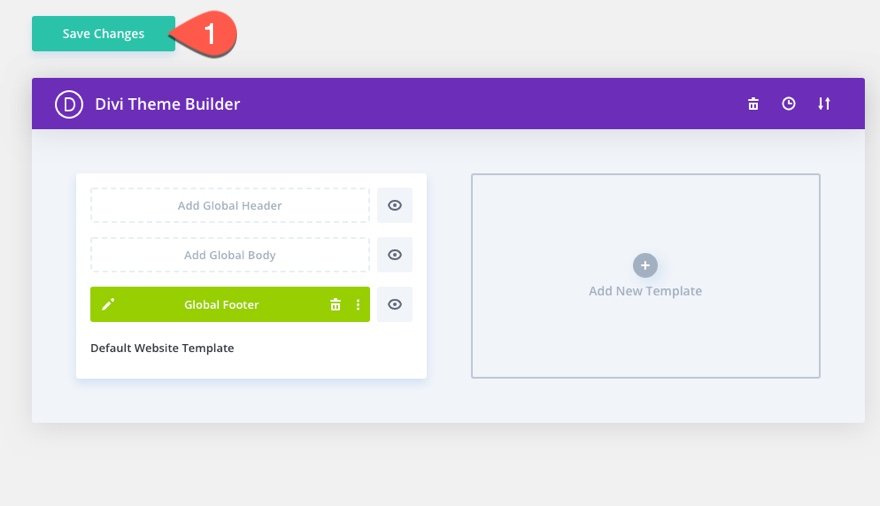
Enfin, enregistrez les modifications apportées par le constructeur de thème et affichez une page en direct pour voir la barre de bas de page fixe.
Maintenant, passons au tutoriel, d’accord ?
Partie 1 : Création d’un pied de page global
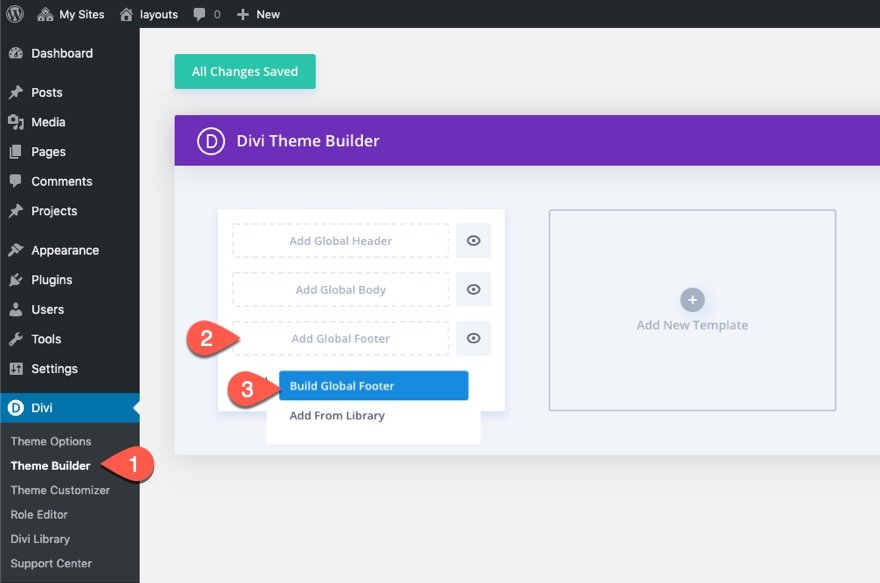
Dans ce tutoriel, nous allons ajouter une barre de contact mobile au pied de page global à l’aide du Créateur de thème Divi. Commencez par naviguer dans Divi > Theme Builder. Cliquez ensuite sur la zone de pied de page global dans le modèle de site Web par défaut. Dans la liste déroulante, sélectionnez Construire le pied de page global.
REMARQUE : si vous avez déjà un pied de page global, vous pouvez l’ouvrir, le modifier et ajouter la barre de contact en plus du pied de page actuel.
Choisissez l’option « Build From Scratch ».
Partie 2 : création de la barre de contenu fixe
Dans l’éditeur de mise en page du pied de page global, commencez le processus de conception en ajoutant une rangée d’une colonne à la section par défaut.
Paramètres de la section
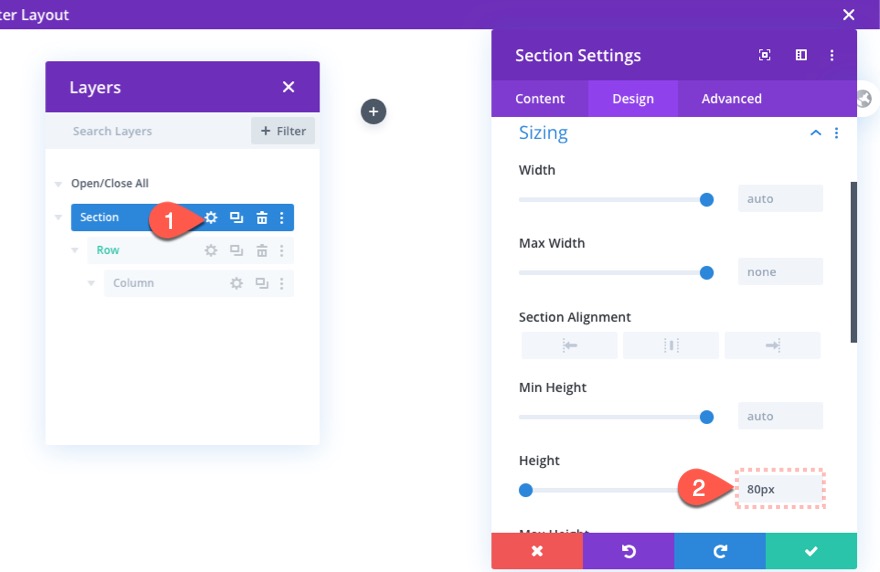
Avant de commencer à ajouter des modules, ouvrez les paramètres de la section et donnez-lui une hauteur définie comme suit :
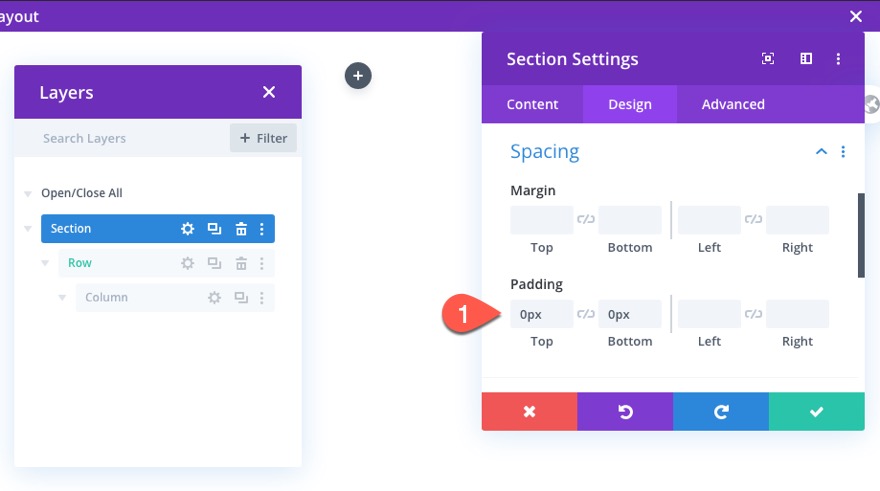
Ceci est important pour créer l’espace en bas de la page où la rangée fixe finira par s’arrêter. Nous allons également supprimer les paddings par défaut en haut et en bas.
- Rembourrage : 0px haut, 0px bas
Paramètres de la rangée
Maintenant que notre section est prête, nous sommes prêts à personnaliser la rangée qui servira de barre de contact fixe. Ouvrez les paramètres de la rangée et mettez à jour les éléments suivants :
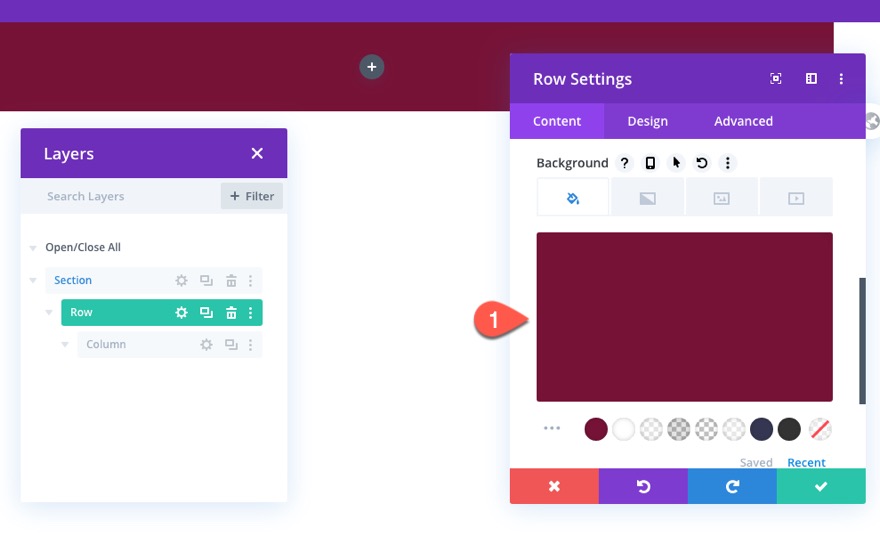
Arrière-plan
- Couleur d’arrière-plan : #751136
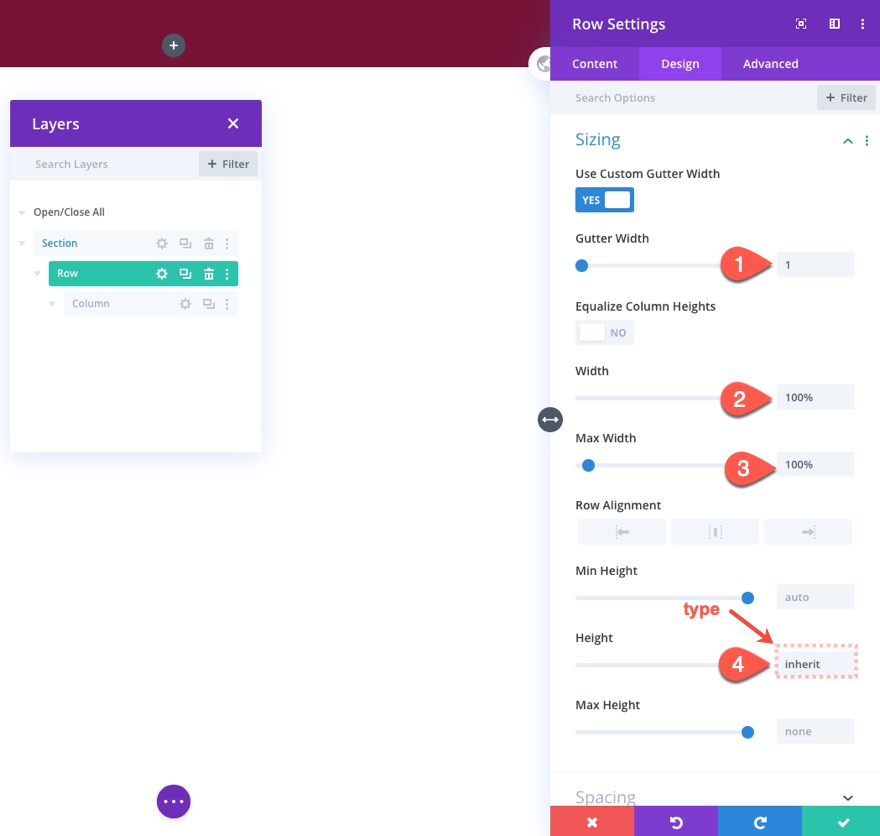
Taille
- Largeur de la gouttière : 1
- Largeur maximale : 100
- Largeur maximale : 100
- Hauteur : héritée
Bien que la rangée soit fixe, nous souhaitons que sa hauteur corresponde à celle de la section parent afin que l’espace en bas de la page contienne la rangée de manière adéquate. Pour ce faire, nous devons saisir le texte « inherit » pour la hauteur.
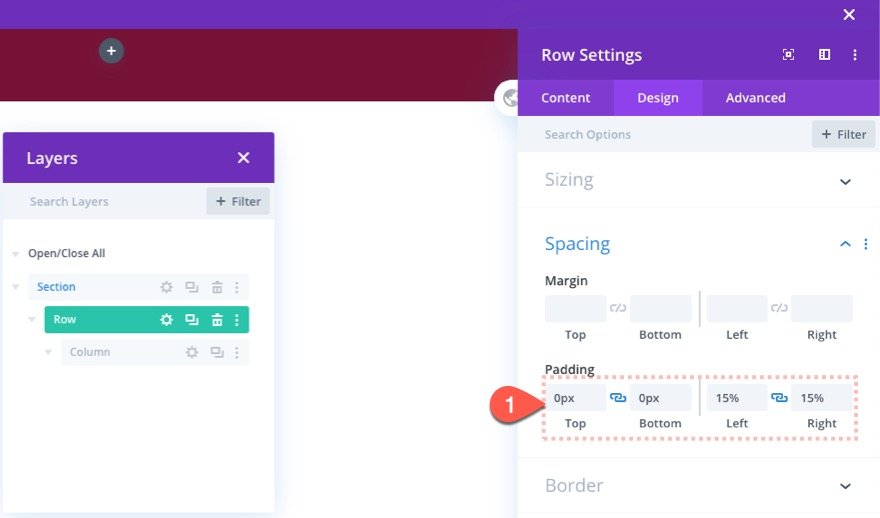
Espacement
- Rembourrage : 0px haut, 0px bas, 15% gauche, 15% droite
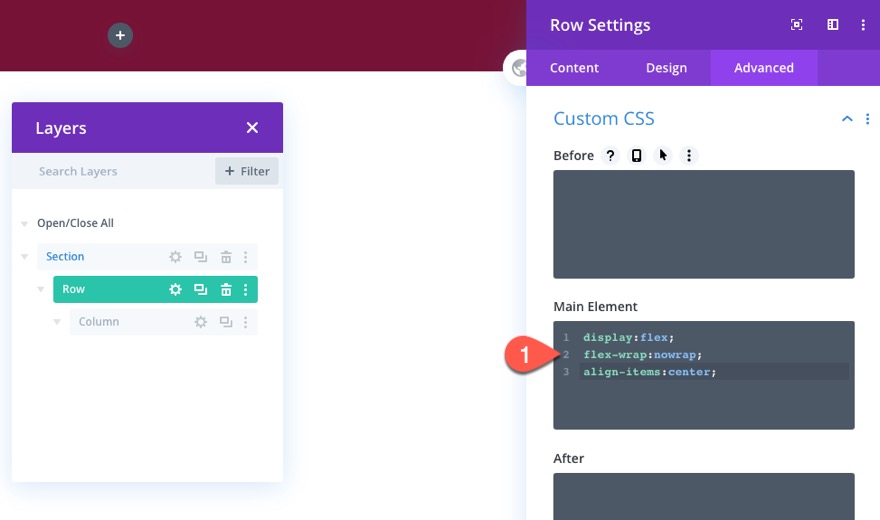
CSS personnalisé
Nous voulons nous assurer que le contenu de la rangée reste aligné verticalement et que les colonnes ne se brisent pas sur les mobiles. Pour ce faire, ajoutez le CSS personnalisé suivant à l’élément principal de la rangée :
display:flex ; flex-wrap:nowrap ; align-items:center ;
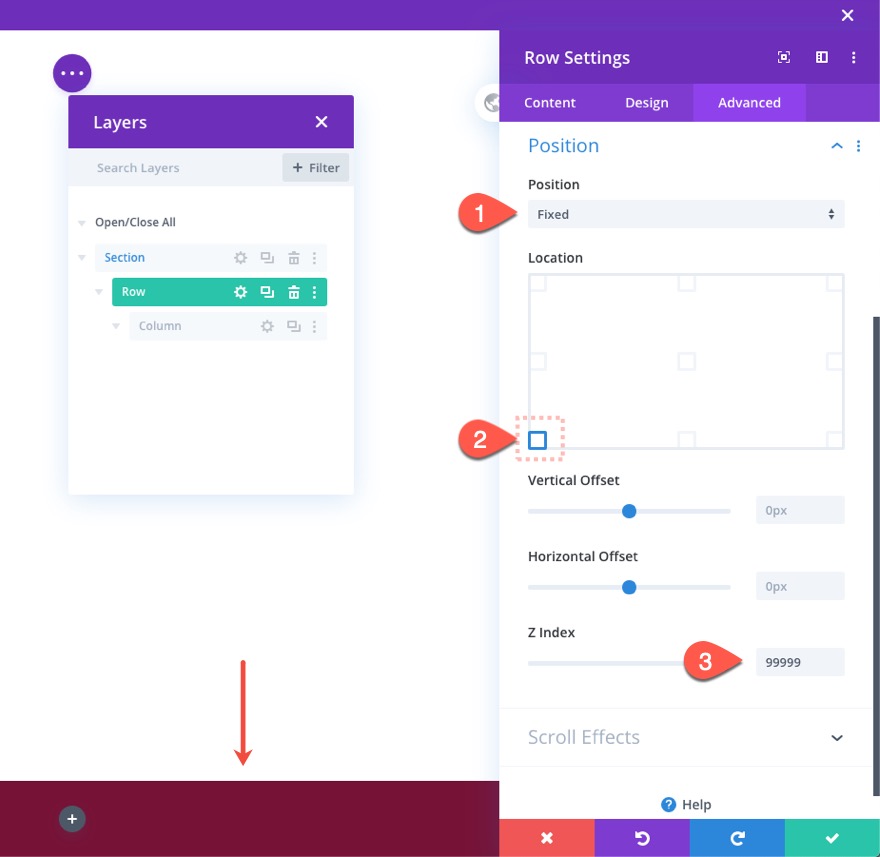
Positionnement fixe
Pour rendre la rangée fixe afin qu’elle flotte au bas de l’écran, nous devons lui donner une position fixe à l’emplacement inférieur gauche comme suit :
- Position : Fixe
- Emplacement : en bas à gauche
- Index Z : 99999
Partie 3 : création des liens d’appel au clic, d’e-mail, de SMS et de direction
Maintenant que notre barre de contact est complète, nous sommes prêts à ajouter les boutons de contact cliquables ainsi que les URL personnalisées.
Conception du bouton « Cliquer pour appeler
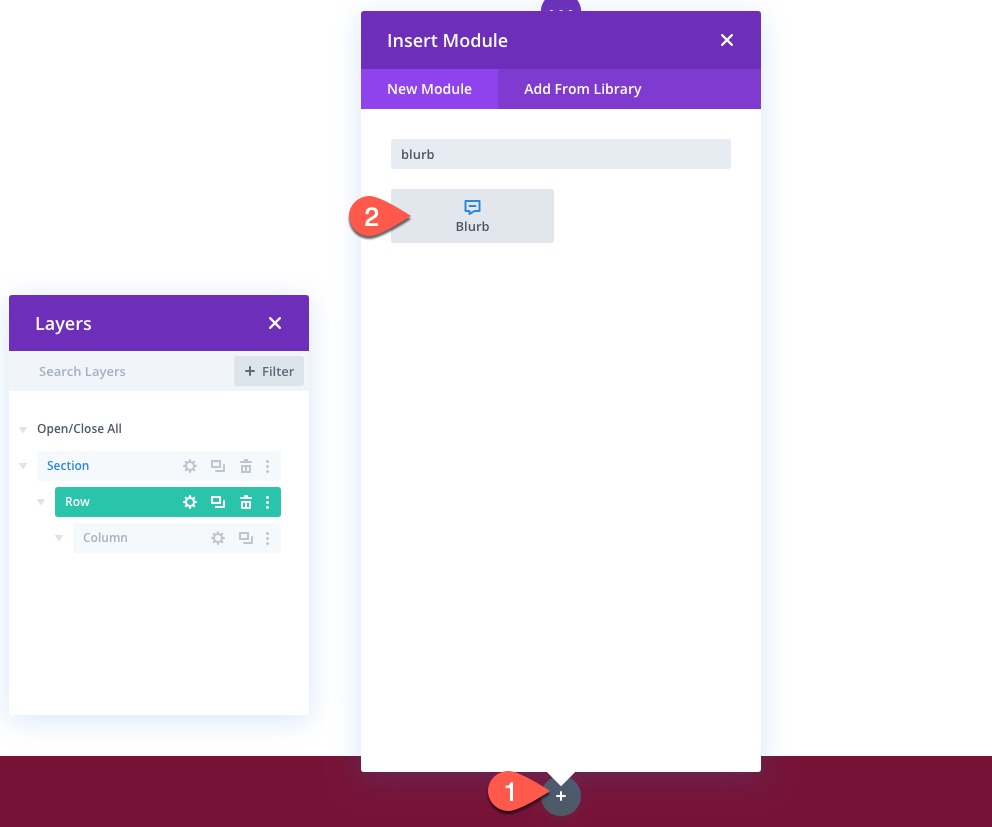
Le premier bouton de contact que nous allons créer est le bouton « cliquer pour appeler ». Pour le créer, ajoutez un nouveau module blurb à la colonne.
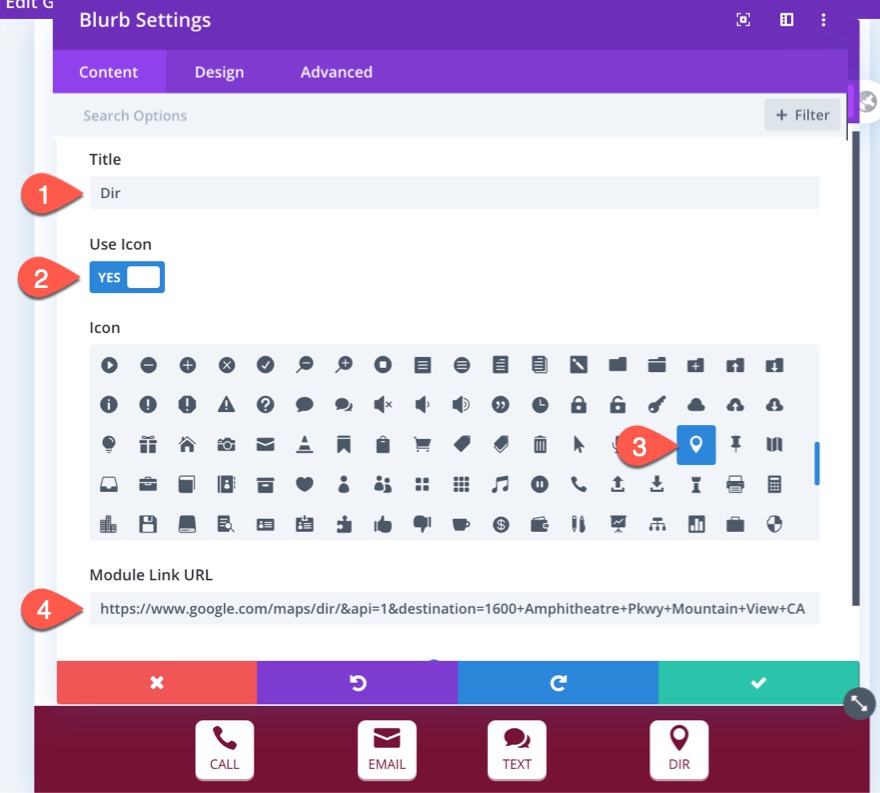
Contenu
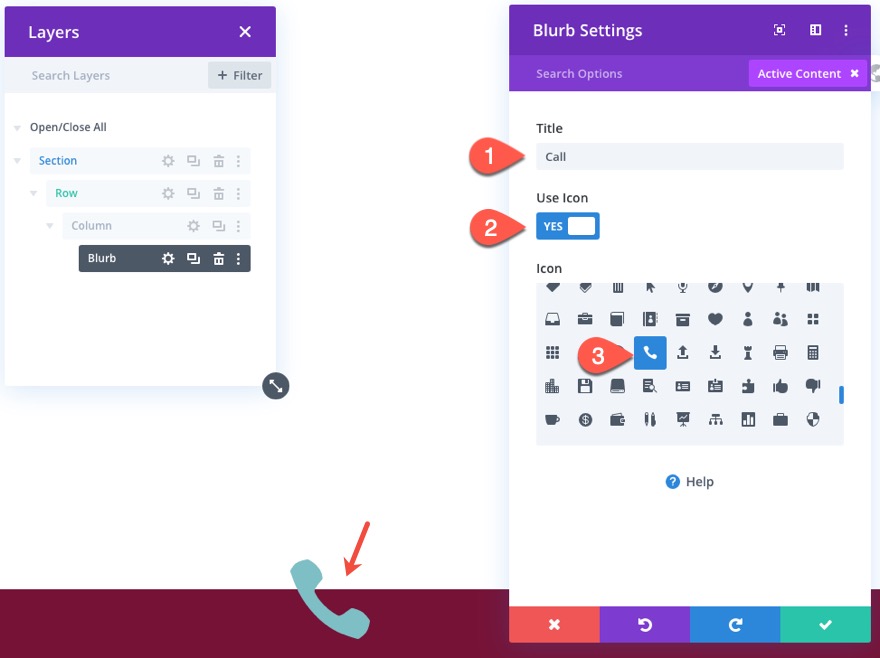
Sous l’onglet Contenu, ajoutez un titre et une icône au texte d’accompagnement comme suit :
- Titre : Appeler
- Utiliser l’icône : OUI
- Icône : téléphone
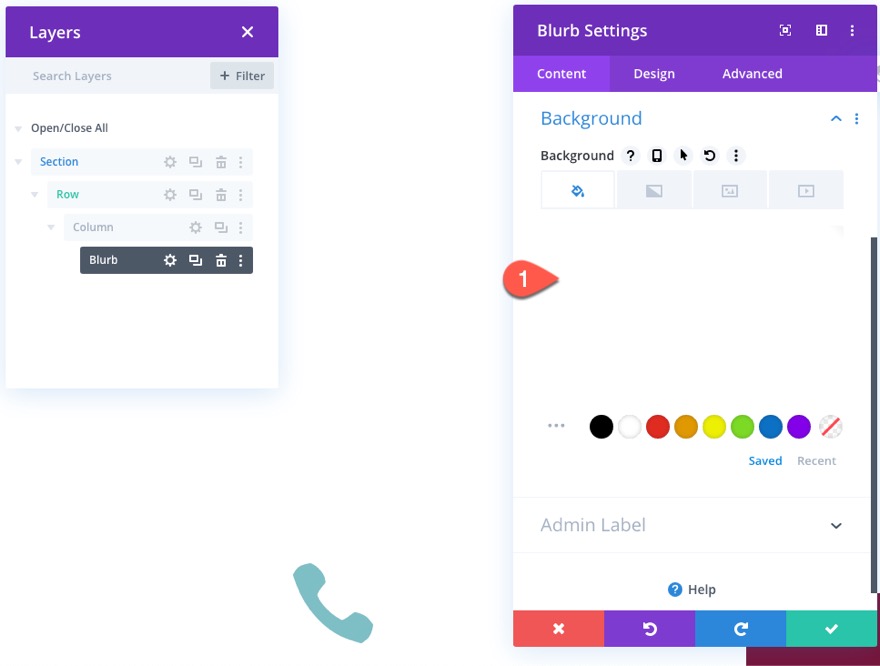
Arrière-plan
Le donner une couleur de fond blanche :
- Couleur de fond : #ffffff
Paramètres de conception
Passez à l’onglet « Design » et mettez à jour les paramètres comme suit :
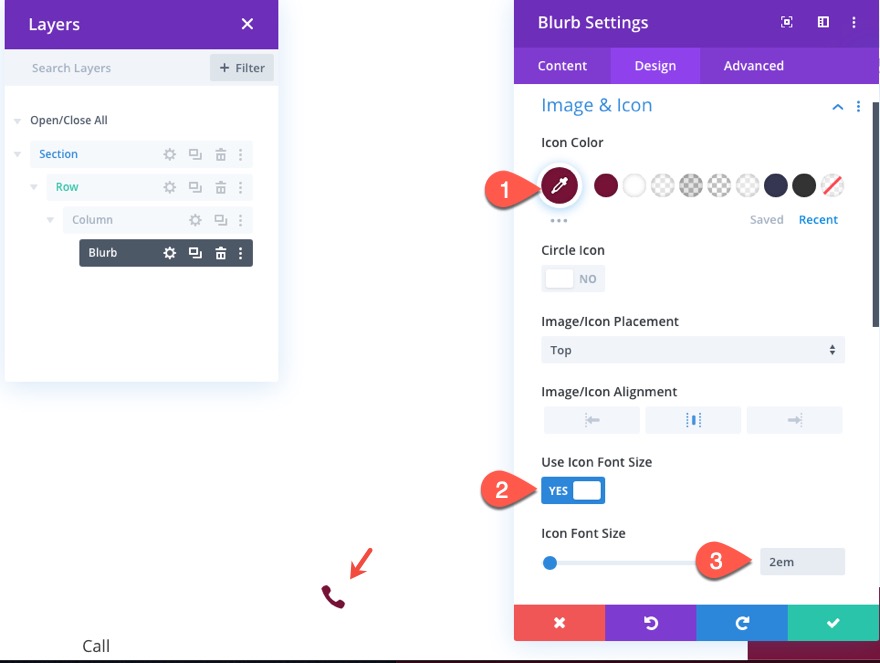
Icône
- Couleur de l’icône : #751136
- Utiliser la taille de la police de l’icône : OUI
- Taille de la police de l’icône : 2em
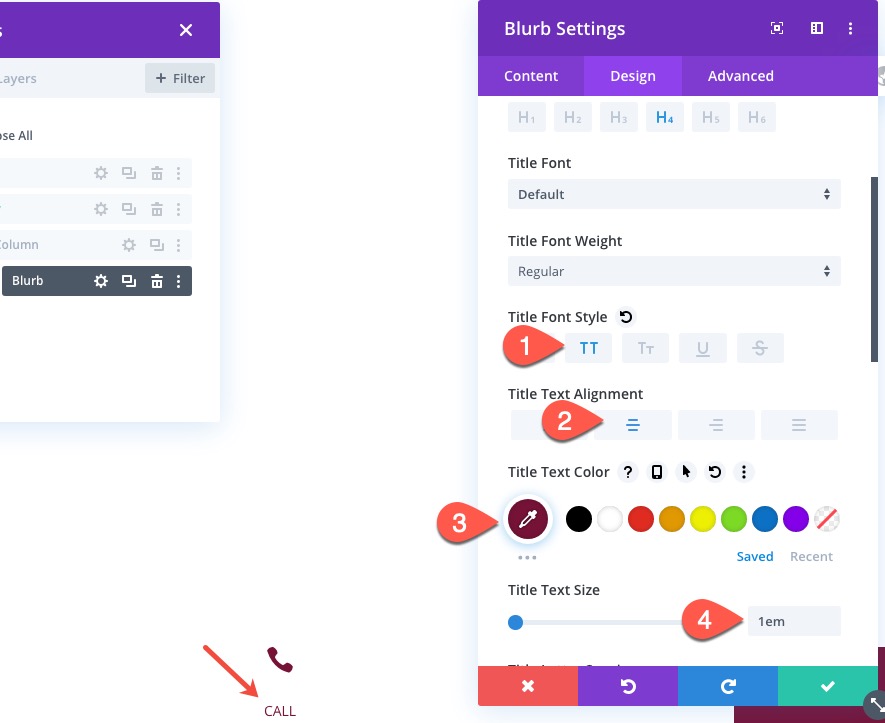
Police du titre
- Style de police Tite : TT
- Alignement du texte du titre : Centre
- Couleur du texte du titre : #751136
- Taille du texte du titre : 1em
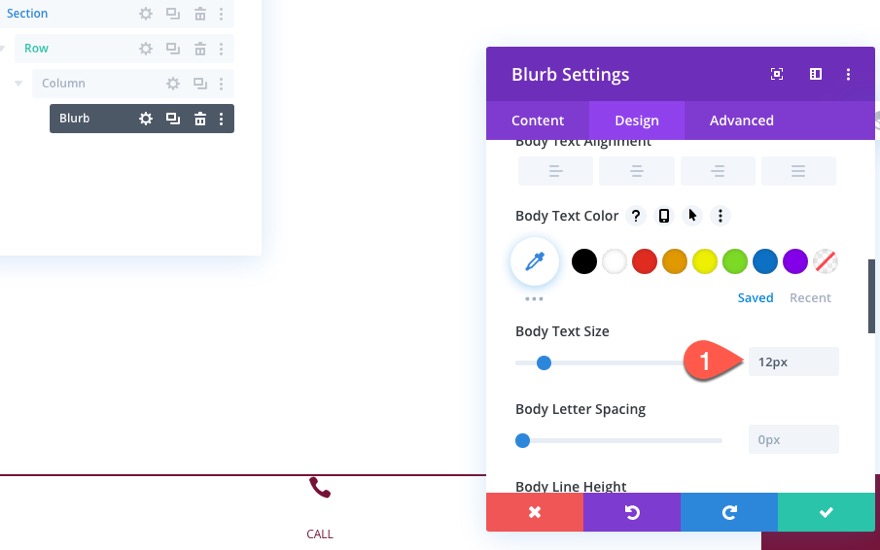
Taille du texte du corps
Si vous l’avez remarqué, nous avons utilisé l’unité de longueur « em » pour dimensionner les éléments du texte de présentation. Cette unité est relative à la taille du corps du texte. Par conséquent, le fait d’ajuster la taille du corps du texte du blurb (même s’il n’a pas de corps affiché) ajustera la taille de tous les éléments du blurb avec l’unité de longueur « em ». Il s’agit simplement d’un moyen pratique de modifier la taille du bouton sans avoir à ajuster chaque élément individuellement.
Mettez à jour le corps du texte comme suit :
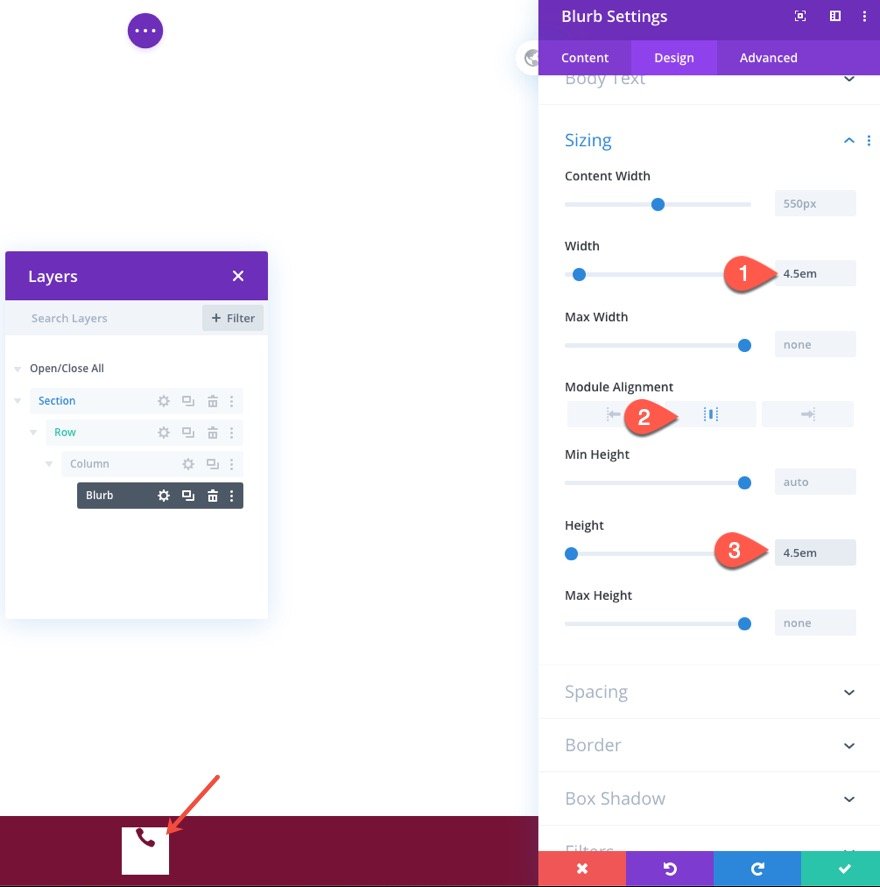
Taille
Donnez au texte d’accompagnement une hauteur et une largeur définies comme suit :
- Largeur : 4.5em
- Alignement du module : centre
- Hauteur : 4.5em
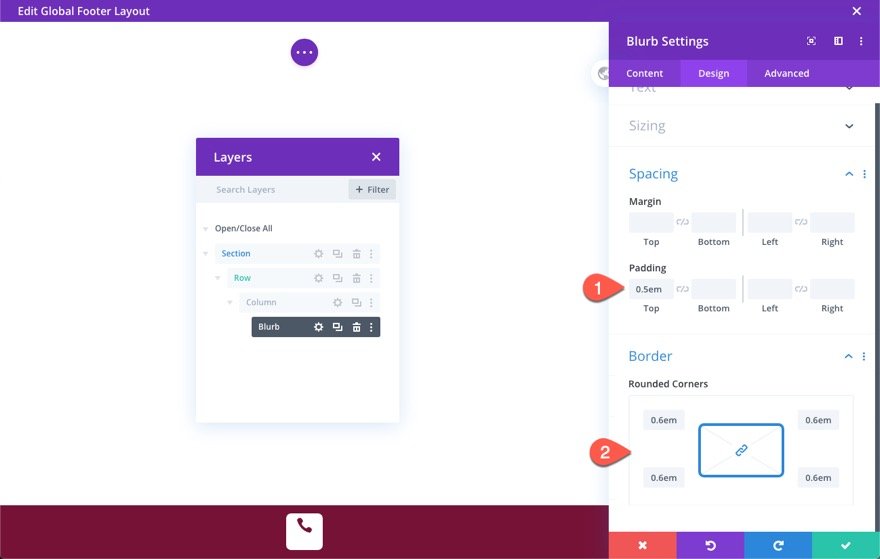
Rembourrage et coins
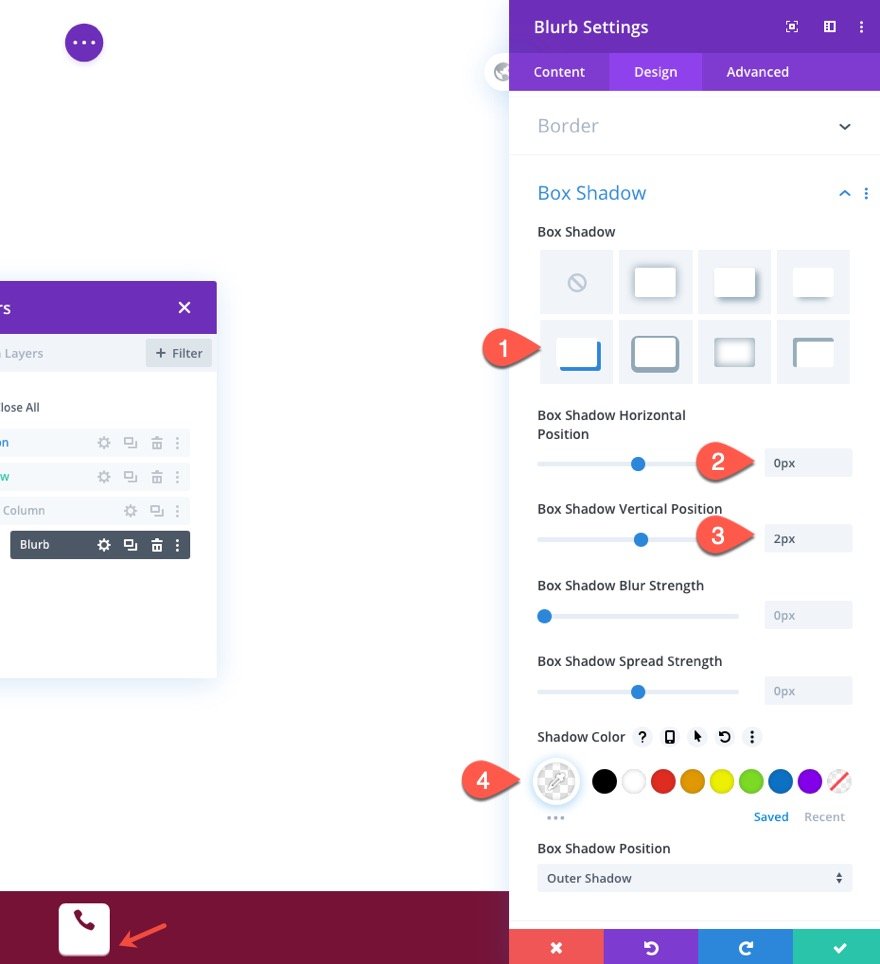
Ombre de la boîte
- Ombre de la boîte : voir la capture d’écran
- Position horizontale de l’ombre de la boîte : 0px
- Position verticale de l’ombre de la boîte : 2px
- Couleur de l’ombre : rgba(255,255,255,0.55)
CSS personnalisé
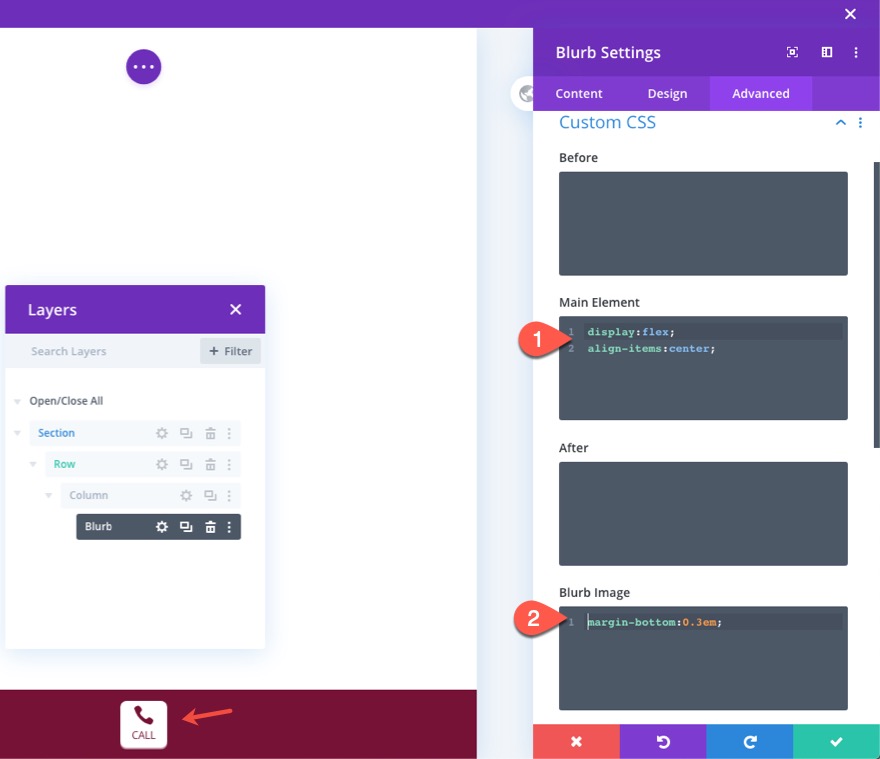
Pour que le contenu du module de présentation soit centré verticalement, ajoutez le CSS personnalisé suivant à l’élément principal :
display:flex ; align-items:center ;
Et supprimez l’espacement sous l’icône blurb en ajoutant l’image blurb suivante :
margin-bottom : 0.3em ;
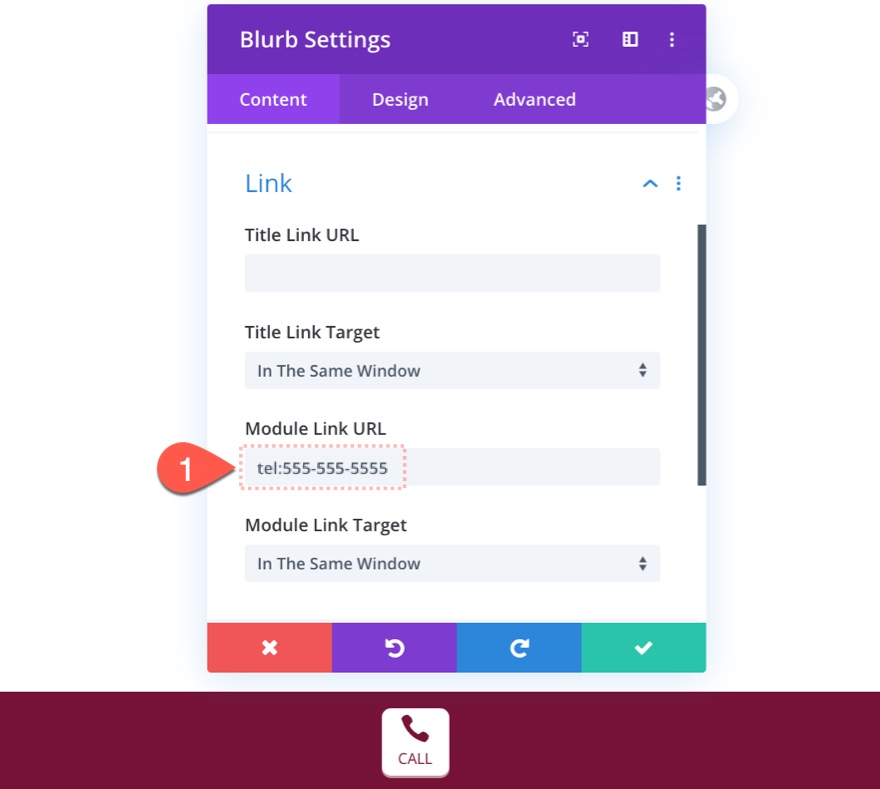
Ajout de l’URL du lien d’appel
Pour ajouter une URL de lien d’appel qui déclenchera un appel sur un téléphone portable, ajoutez le numéro après le préfixe « tel : ».
- URL du lien du module : tel:555-555-5555
Conception du bouton e-mail
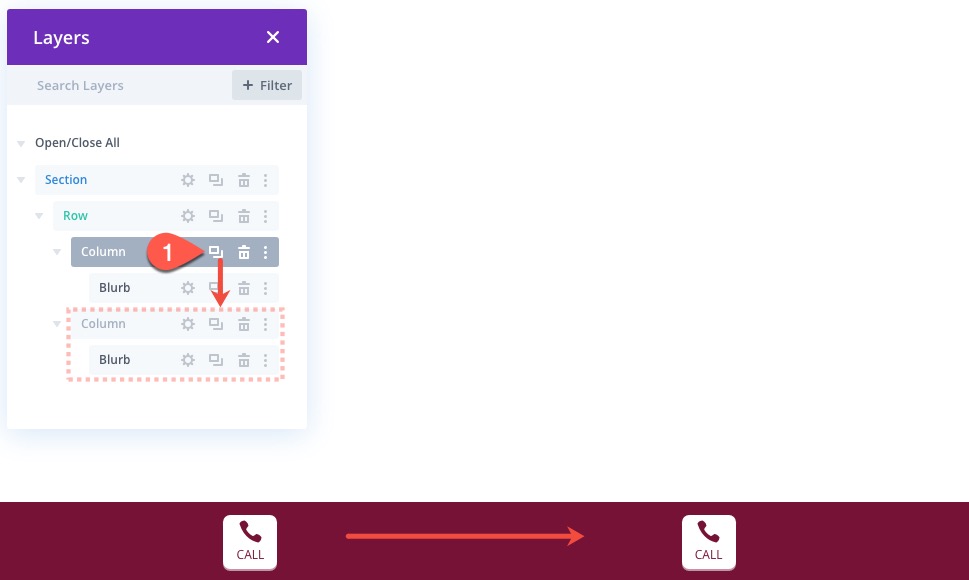
Pour créer le bouton d’e-mail, dupliquez la colonne entière.
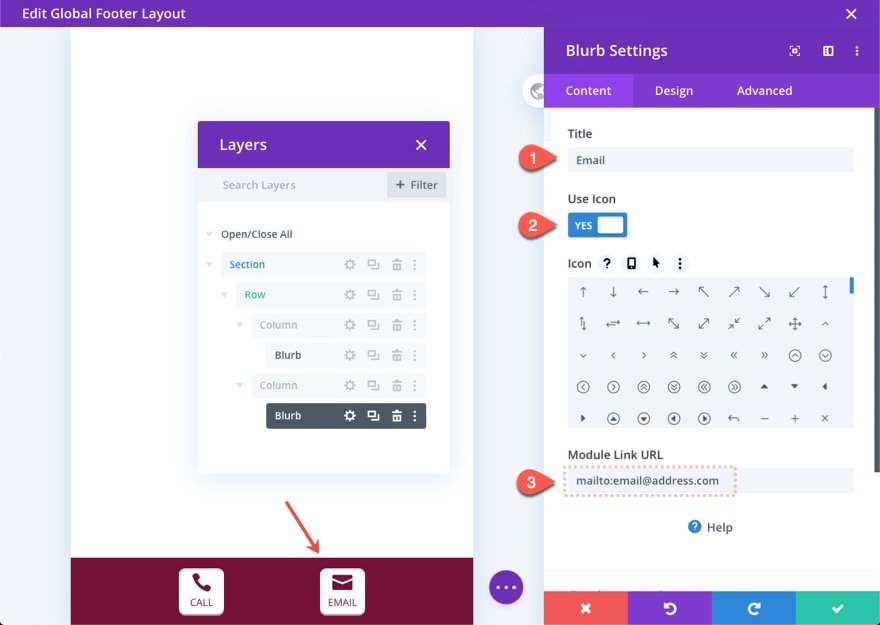
Ajout de l’icône d’e-mail et de l’URL du lien
Mettez ensuite à jour le texte dupliqué de la colonne 2 avec un nouveau titre et une nouvelle icône.
Afin d’ajouter un lien URL qui déclenchera l’envoi d’un e-mail sur une application mobile, ajoutez l’adresse e-mail après le préfixe « mailto : ».
Conception du bouton SMS (message texte)
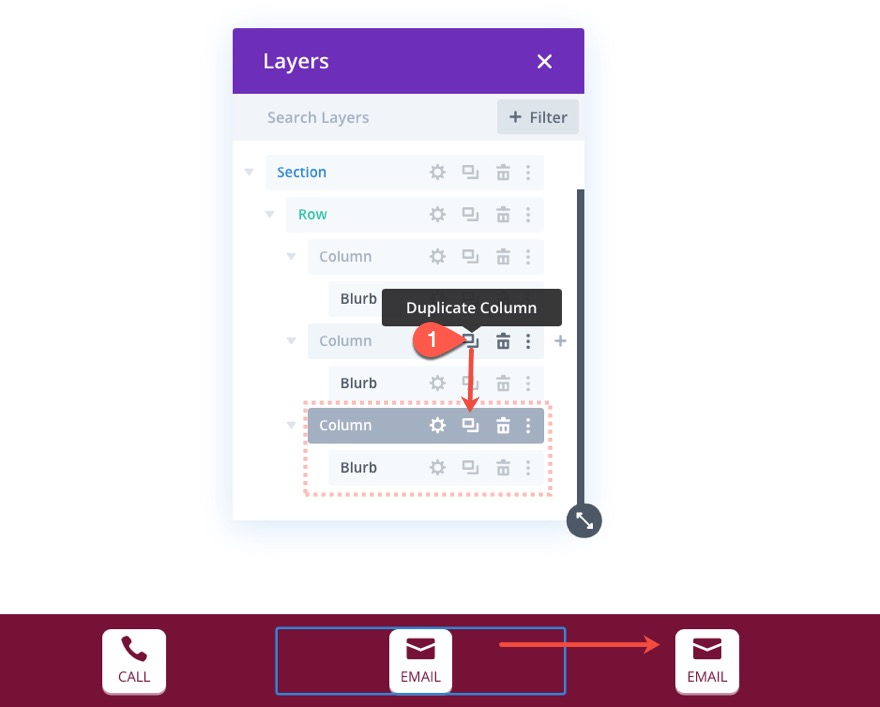
Pour créer le bouton SMS, dupliquez la colonne 2.
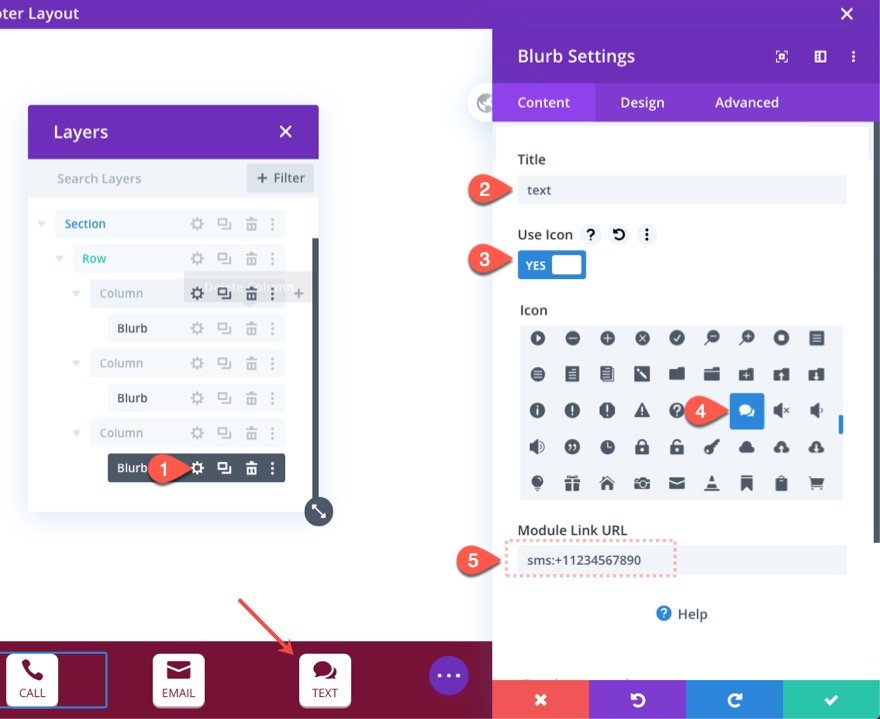
Ajout de l’icône SMS et du lien URL
Mettez ensuite à jour le texte dupliqué de la colonne 2 avec un nouveau titre et une nouvelle icône.
Afin d’ajouter une URL de lien d’appel qui déclenchera un e-mail sur une application mobile, ajoutez l’adresse e-mail après le préfixe « sms : ».
- URL du lien du module : sms:+15555555555
Conception du bouton d’instructions
Pour créer le bouton SMS, dupliquez la colonne 3.
Ajout de l’icône Directions et de l’URL du lien
Mettez ensuite à jour le texte dupliqué de la colonne 3 avec un nouveau titre et une nouvelle icône.
Pour ajouter un lien URL d’appel qui déclenchera l’itinéraire via Google Maps, utilisez ces structures URL d’itinéraire.
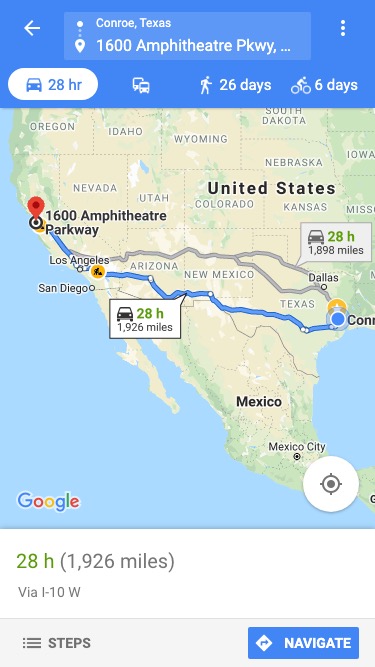
Dans le cadre de ce tutoriel, nous allons ajouter un lien d’itinéraire qui générera un itinéraire depuis l’emplacement actuel de l’utilisateur jusqu’au GooglePlex de Mountain View, en Californie.
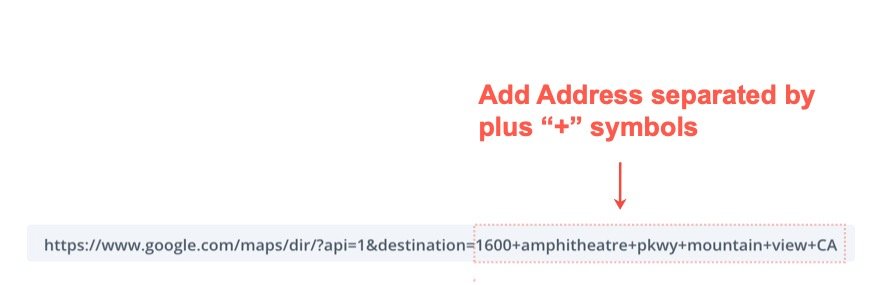
Pour ajouter votre propre adresse à l’URL, remplacez le texte après « destination= » dans l’URL, en veillant à séparer les mots par des symboles plus (« + »).
En cliquant sur le bouton, vous devriez obtenir quelque chose de similaire à ceci..
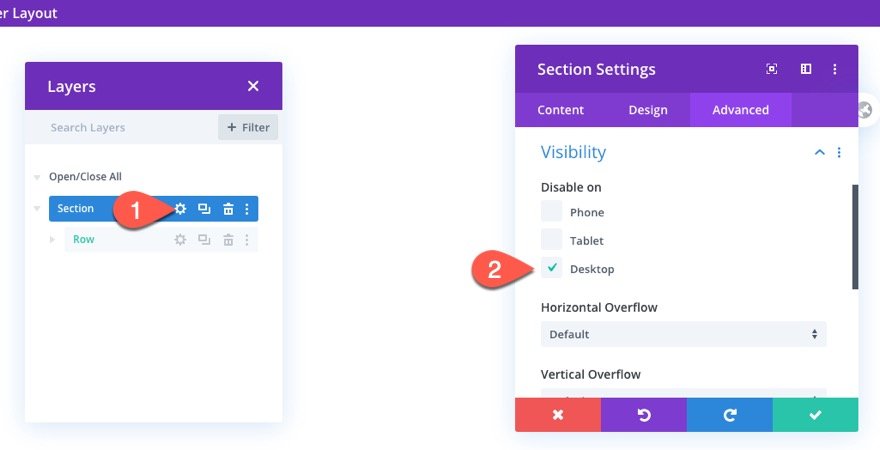
Masquer la section sur le bureau
Comme nous voulons que la barre de contact ne s’affiche que sur les appareils mobiles, nous pouvons désactiver toute la section sur le bureau. Pour ce faire, ouvrez les paramètres de la section et mettez à jour ce qui suit :
Résultats finaux
Plus de liens de contact
Avec HTML5, vous n’êtes pas limité aux numéros de téléphone. Vous pouvez ajouter d’autres appels à l’action tels que l’e-mail, la messagerie, le fax, etc. Les protocoles HTML5 incluent :
tel : – passer un appel téléphonique
mailto : – ouvrir une application de messagerie
callto : ouvrir Skype
sms : – envoyer un message texte
fax : – envoyer un fax
Et si vous le souhaitez, vous pouvez également ajouter un lien Waze ciblé pour l’URL d’itinéraire.
Réflexions finales
La barre de contact semble être un excellent ajout au site Web de toute entreprise qui souhaite que les utilisateurs puissent la contacter facilement depuis un appareil mobile. Et une fois que vous vous serez familiarisé avec les structures des URL des liens, vous serez prêt à créer le type de lien de contact que vous souhaitez.
Pour en savoir plus, consultez notre billet sur les liens téléphoniques.
J’ai hâte de lire vos commentaires.
À la vôtre !