Lorsque vous créez un site Web, quel qu’il soit, il y a de fortes chances pour que vous souhaitiez également bloguer de temps en temps sur ce site. En plus d’avoir besoin d’une page de blog qui présente tous vos articles de blog sous forme de liste, vous aurez besoin d’un modèle d’article de blog que vous pourrez attribuer automatiquement aux nouveaux articles de blog que vous créerez. La conception d’un modèle d’article de blog avec le Theme builder de Divi est incroyablement simple. Et maintenant, avec les nouvelles options adhésives de Divi, vous pouvez également rendre votre barre latérale adhésive dès le départ ! Dans le tutoriel d’aujourd’hui, nous allons vous montrer exactement comment le faire et vous pourrez également télécharger gratuitement le fichier JSON du modèle de billet de blog !
C’est parti !
Prévisualisation
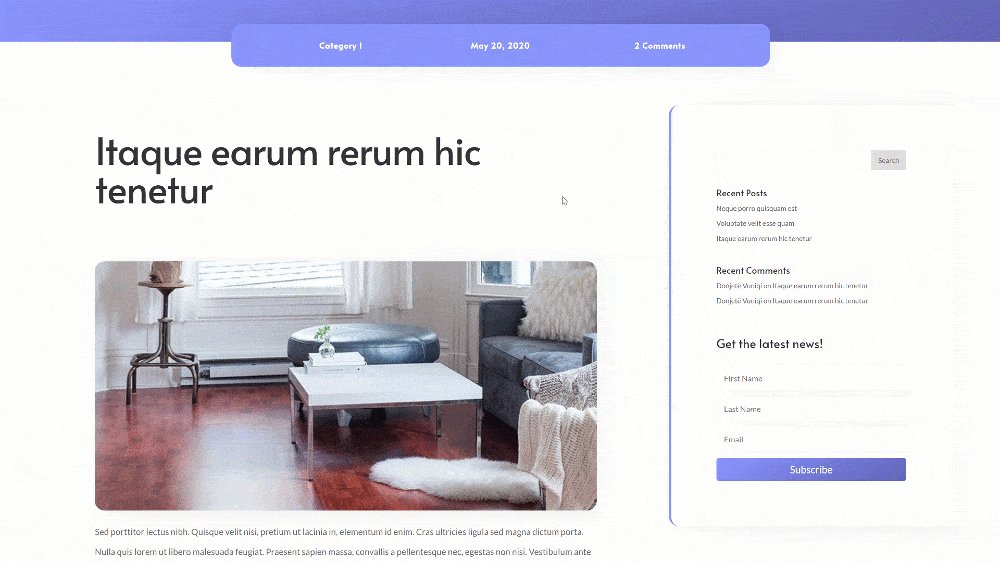
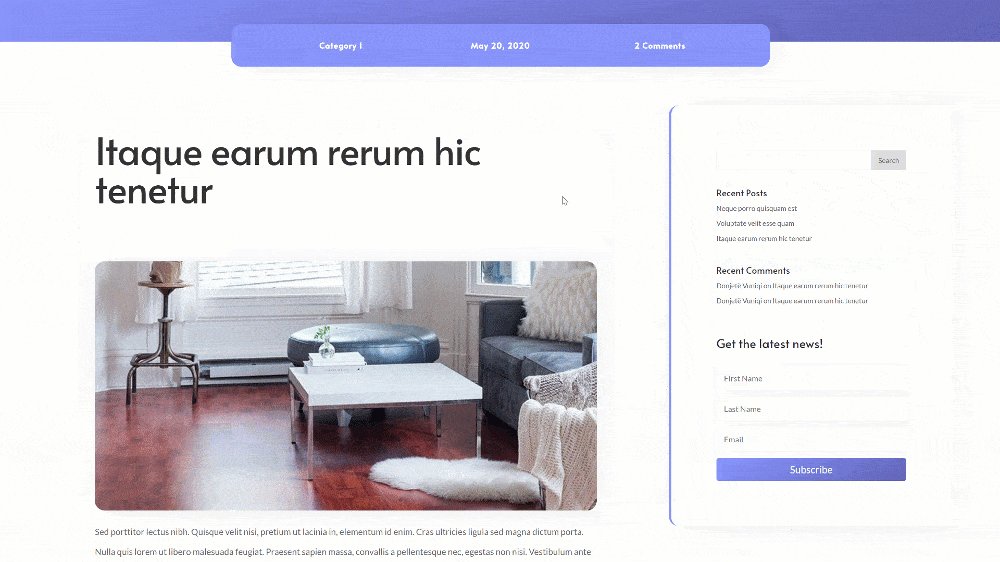
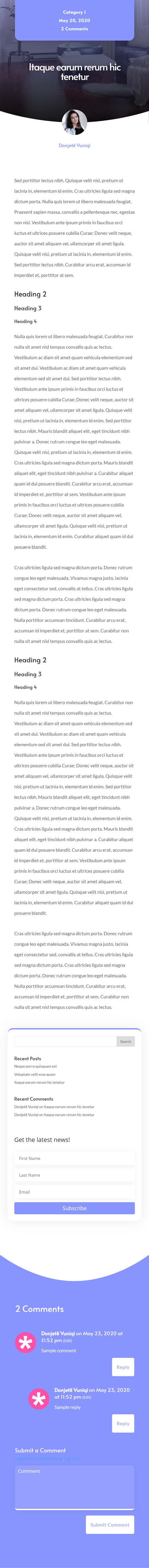
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
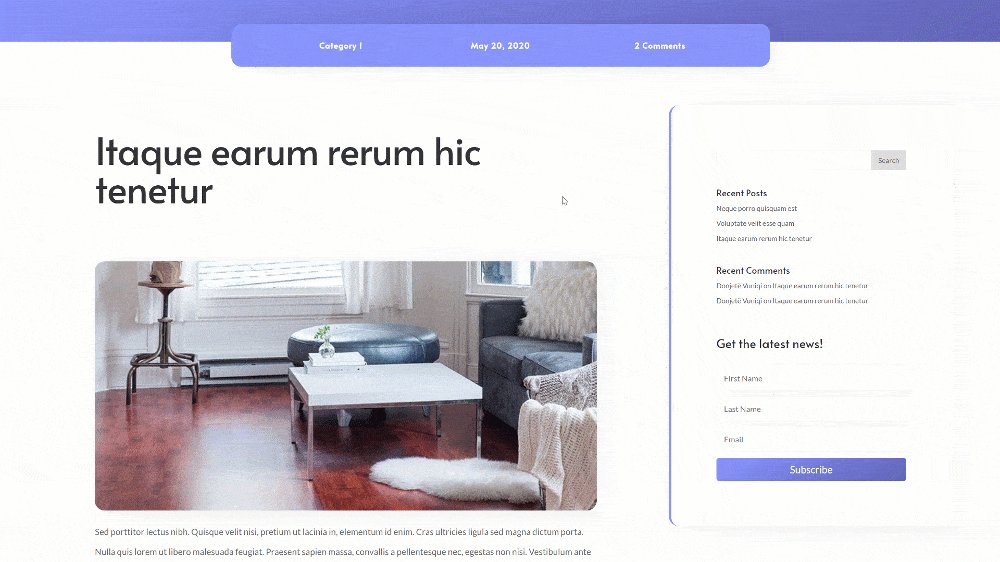
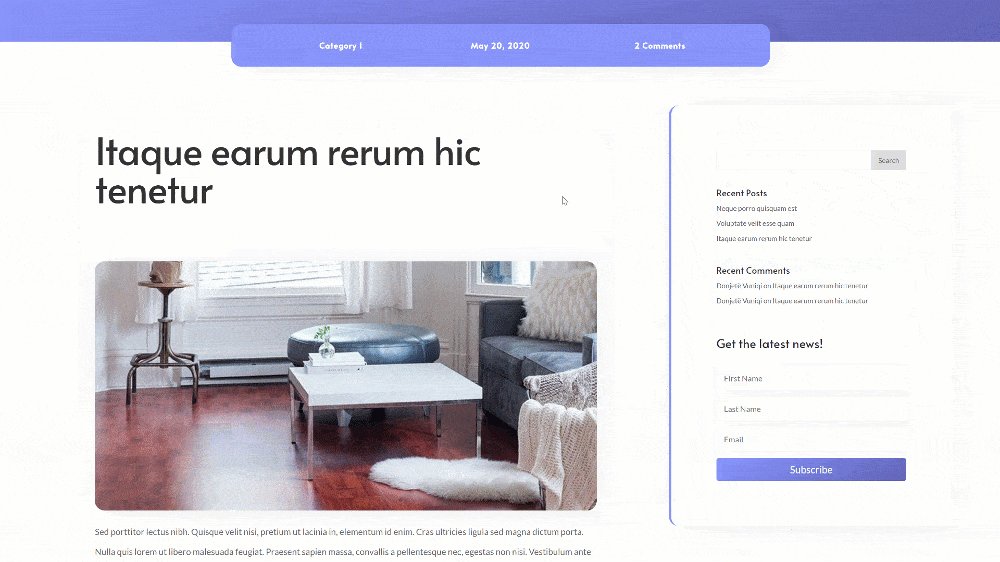
Bureau
Mobile
S’abonner à notre chaîne Youtube
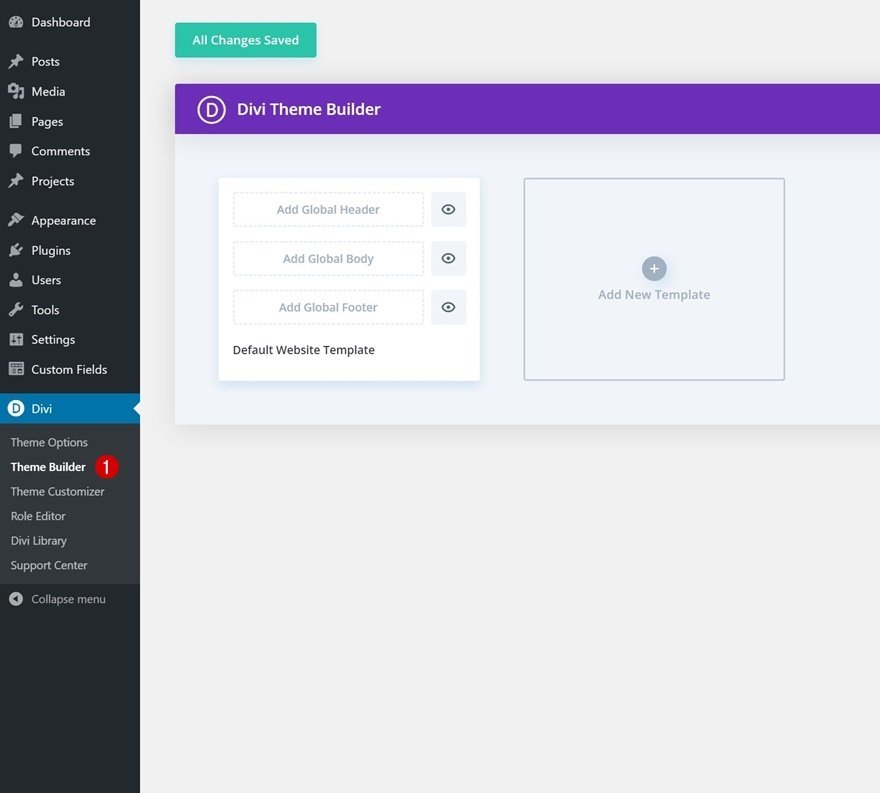
1. Allez dans Divi Theme Builder & Add New Template
Allez dans Divi Theme Builder et ajoutez un nouveau modèle
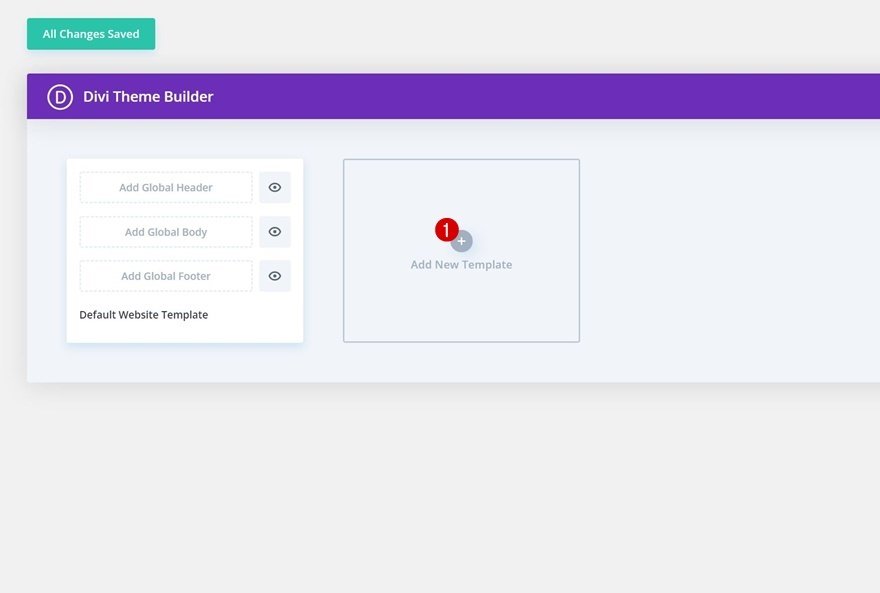
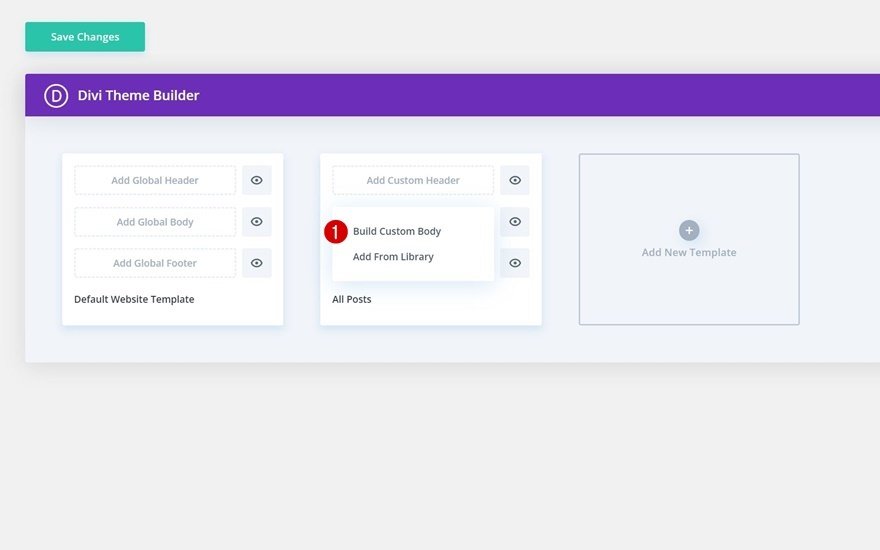
Commencez par vous rendre dans le Créateur de thème de Divi et ajoutez un nouveau modèle.
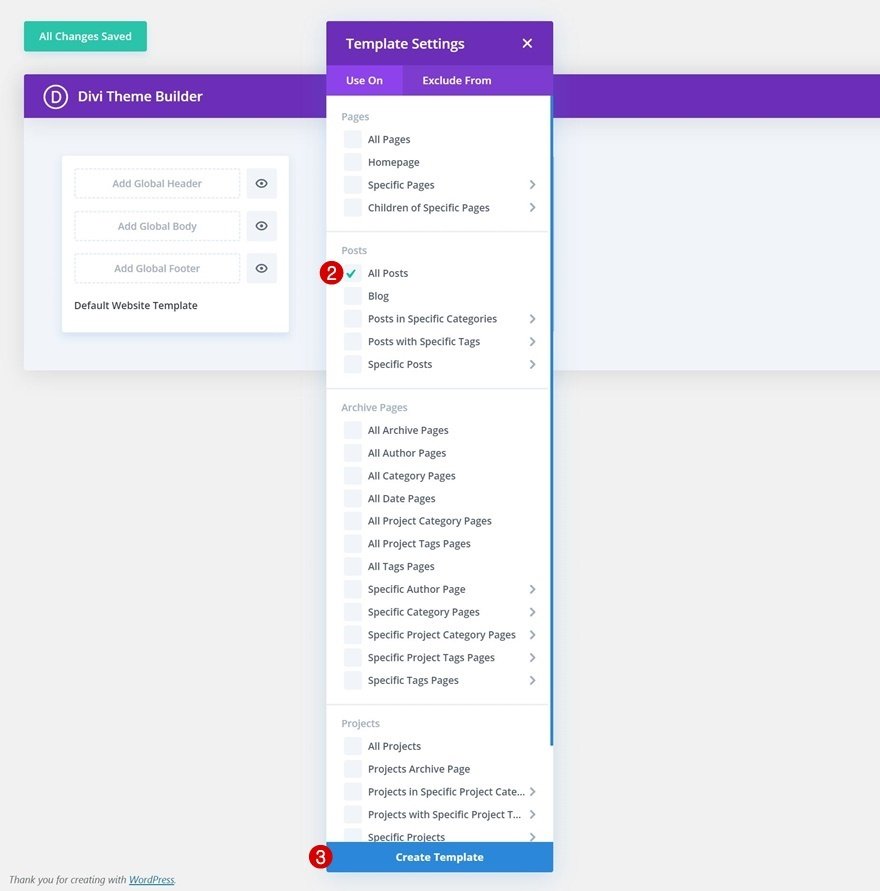
Utilisez le modèle sur tous les articles
Utilisez ce nouveau modèle sur tous les articles.
Commencez à créer le corps du modèle
Ensuite, commencez à créer le corps personnalisé de votre modèle de message.
2. Commencer à créer le corps de l’article de blog (barre latérale droite)
Paramètres de la section 1
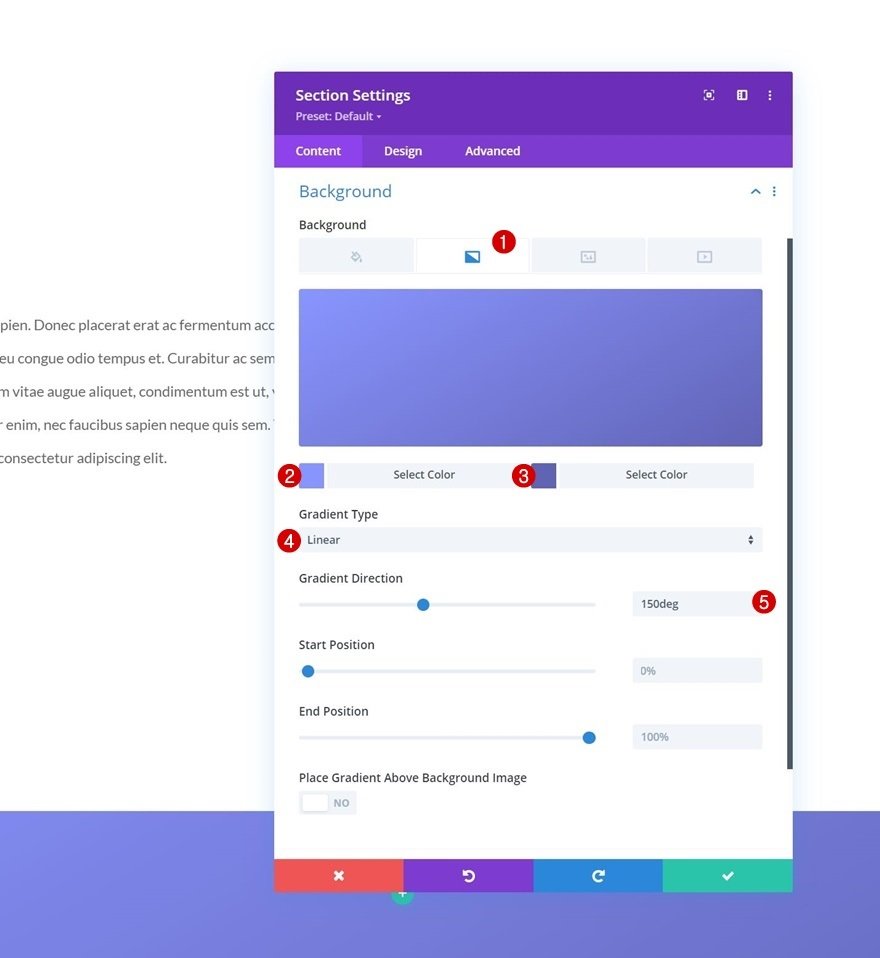
Arrière-plan dégradé
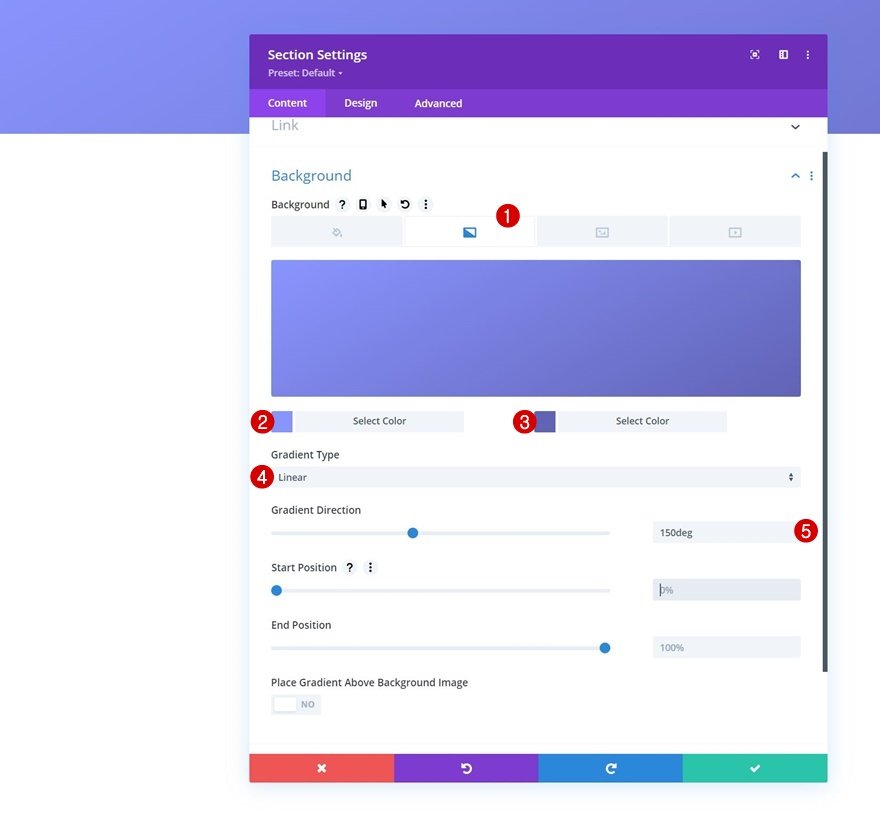
Une fois dans l’éditeur de modèle, vous pouvez commencer à créer le design. Ouvrez la section que vous pouvez remarquer en haut du modèle et appliquez un fond dégradé.
- Couleur 1 : #8995ff
- Couleur 2 : #6163b5
- Direction du gradient : 150deg
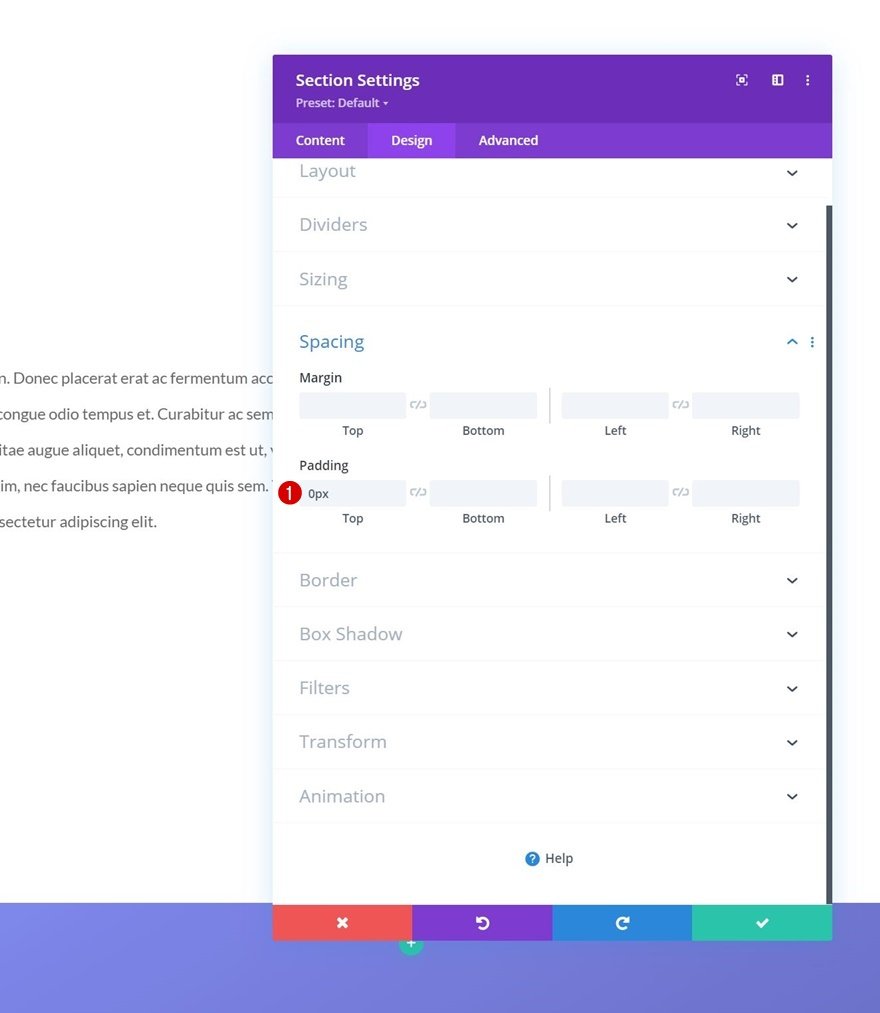
Espacement
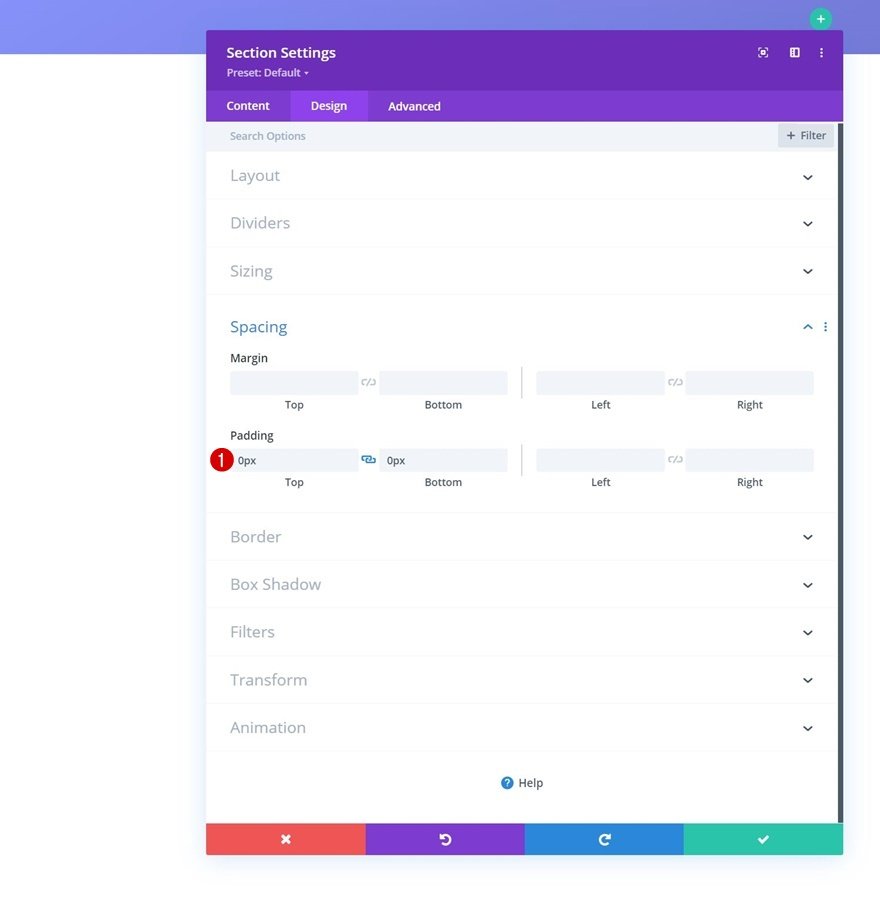
Passez à l’onglet Conception de la section et supprimez tous les renforts supérieurs et inférieurs par défaut.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
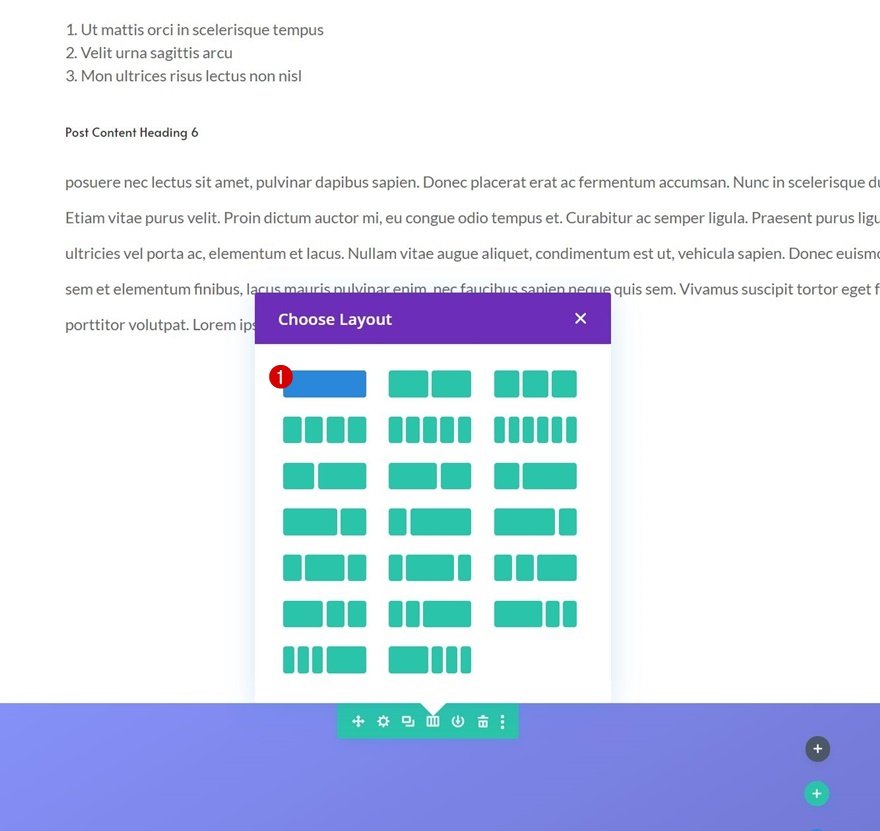
Ajouter une nouvelle rangée
Structure des colonnes
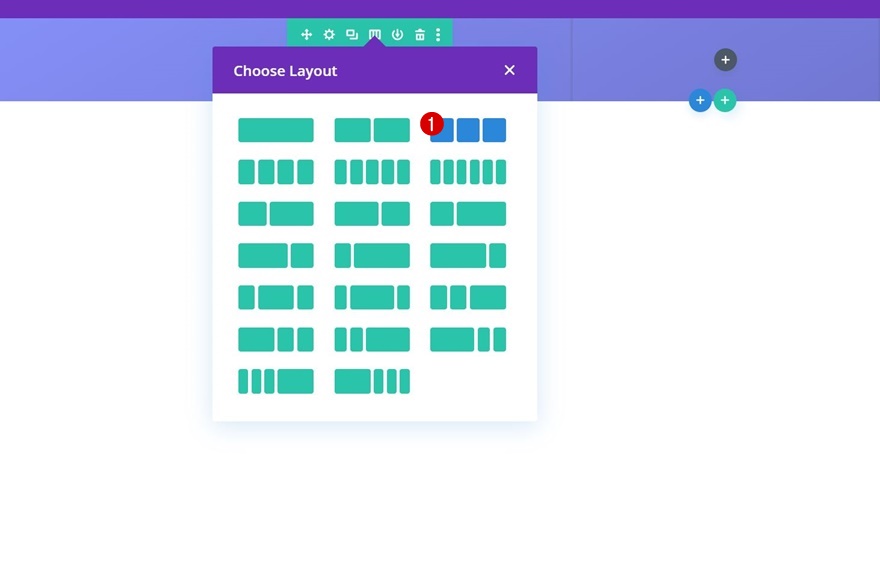
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonne suivante :
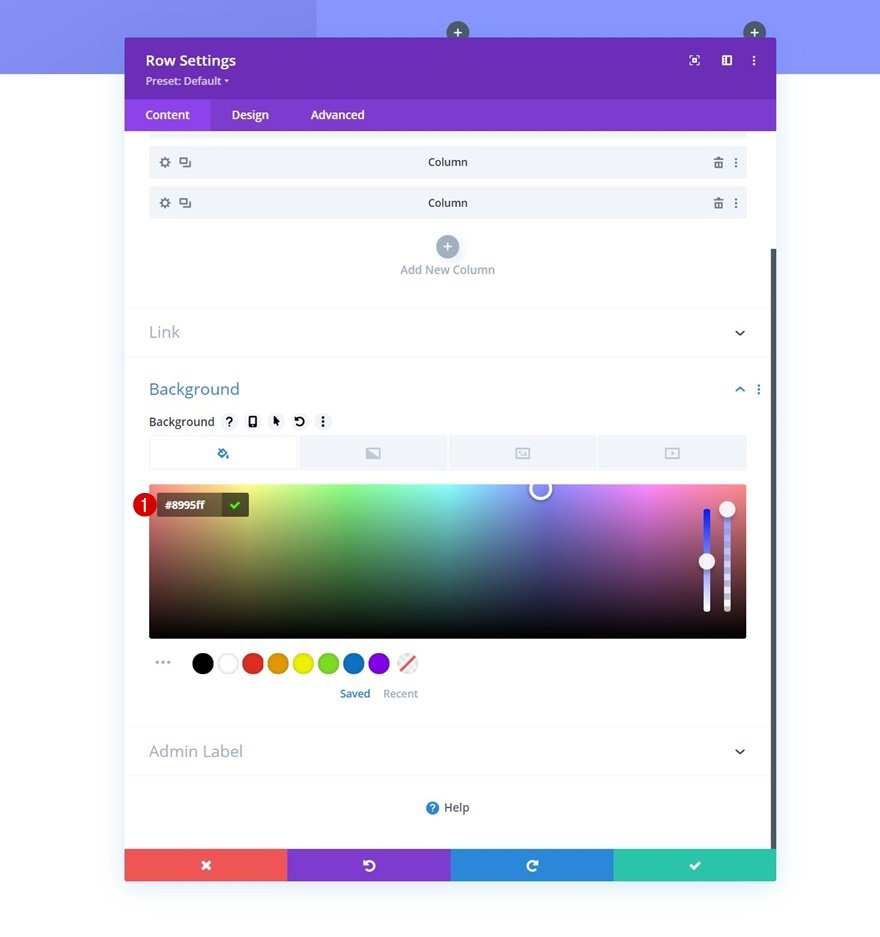
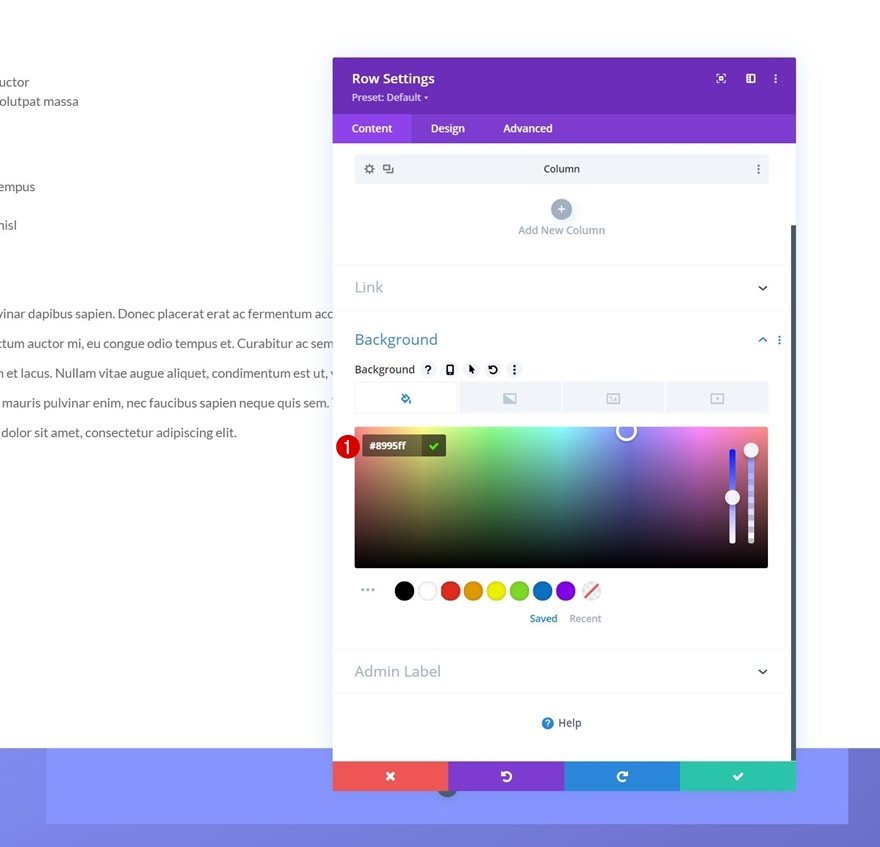
Couleur d’arrière-plan
Sans ajouter de modules, ouvrez les paramètres de la ligne et appliquez une couleur de fond.
- Couleur d’arrière-plan : #8995ff
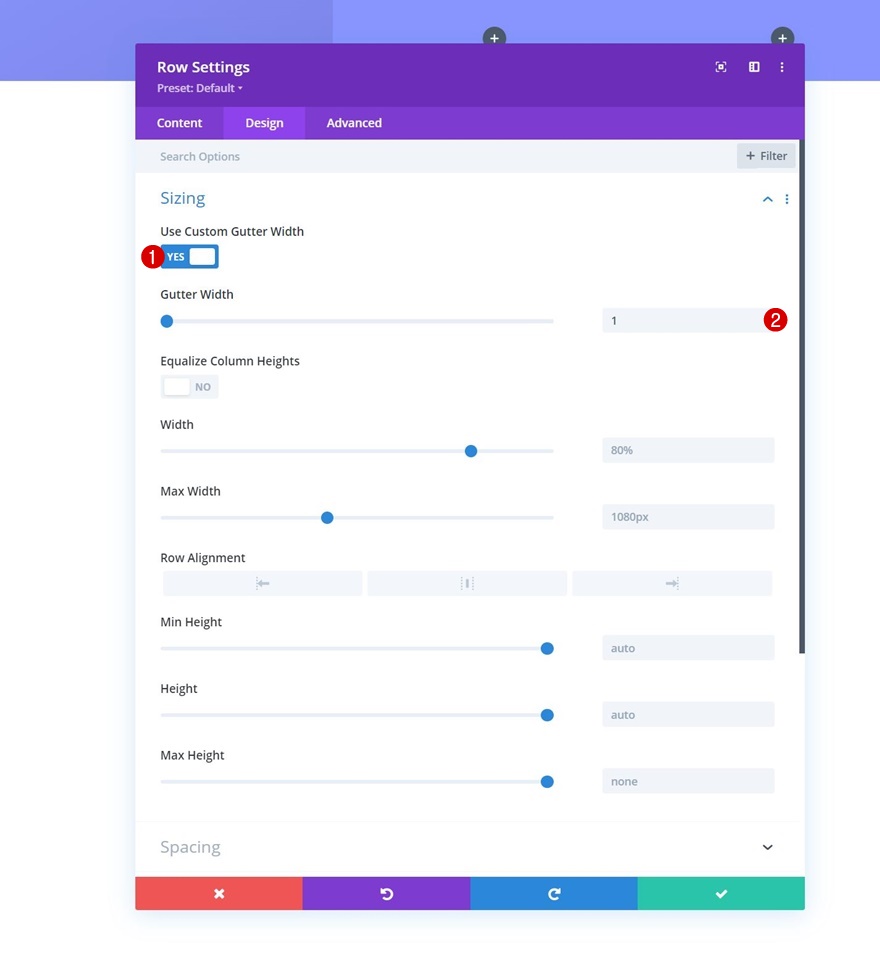
Dimensionnement de
Passez à l’onglet de conception de la rangée et modifiez les paramètres de dimensionnement en conséquence :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
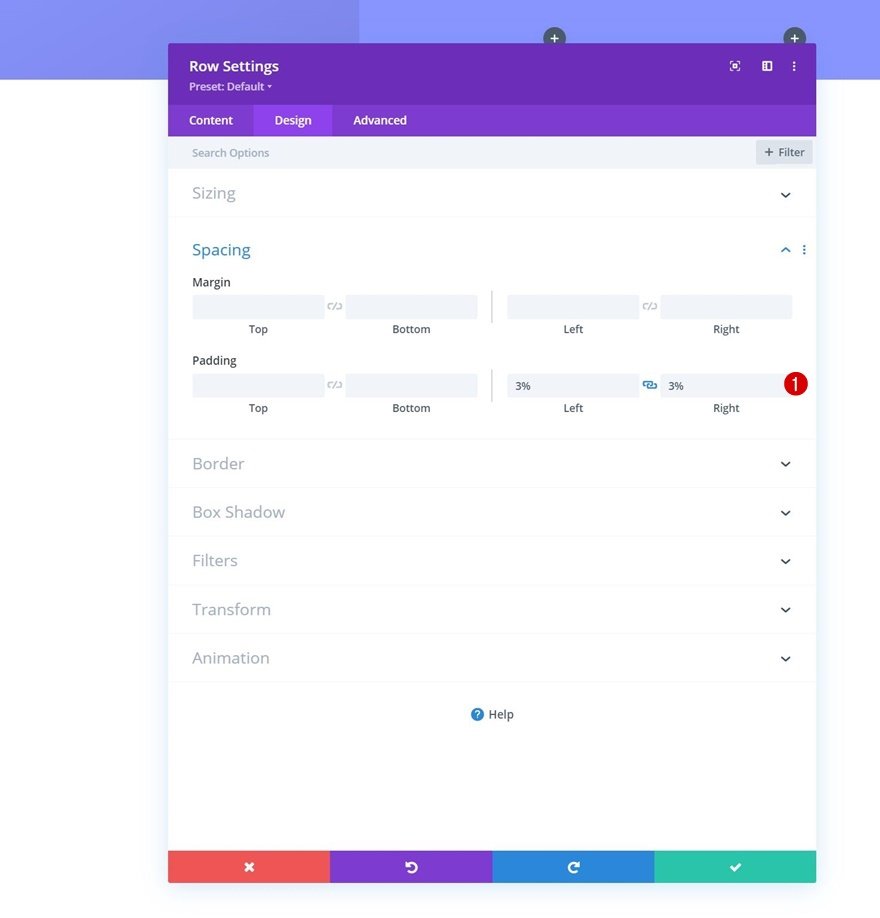
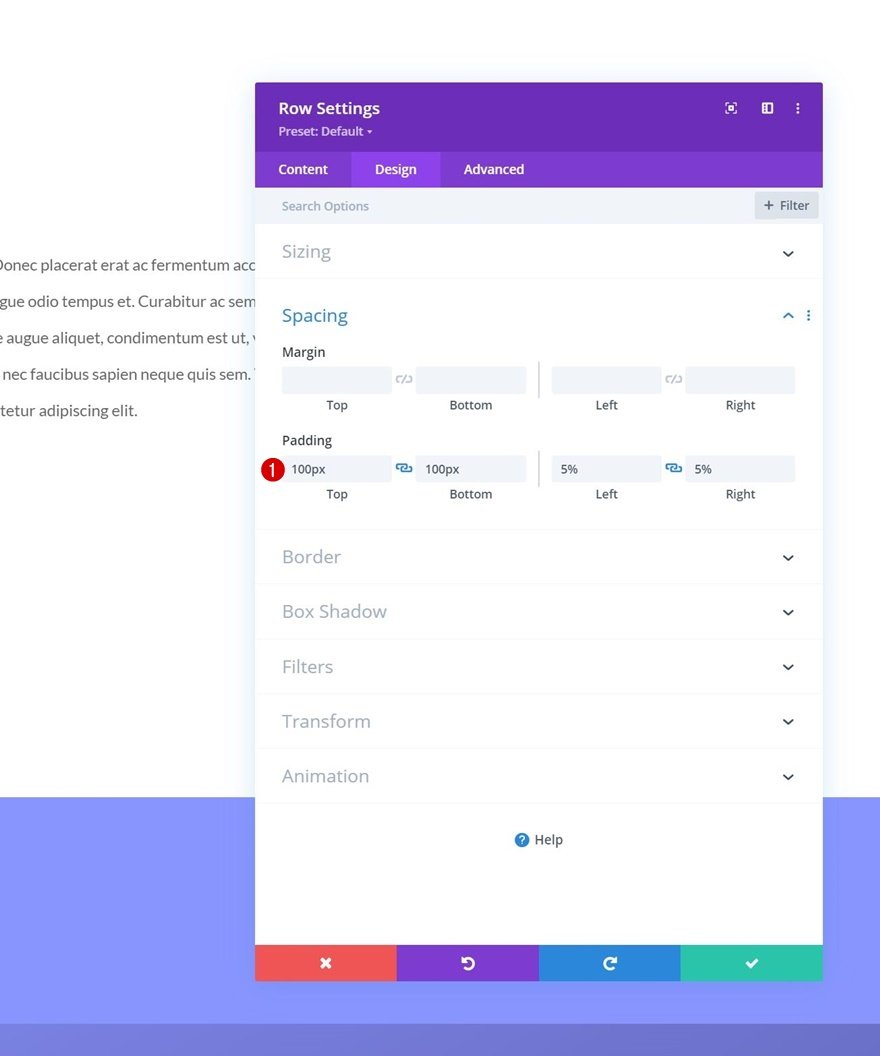
Espacement
Ajoutez ensuite des espaces à gauche et à droite.
- Rembourrage gauche : 3%
- Rembourrage à droite : 3%
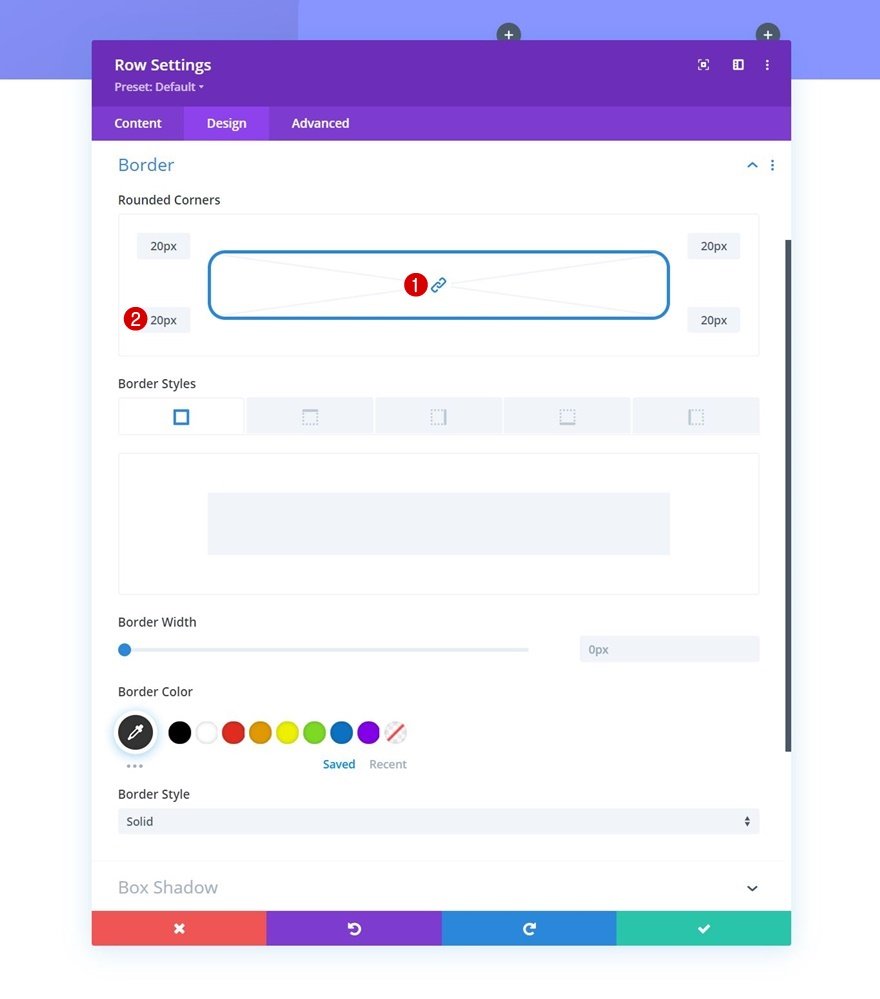
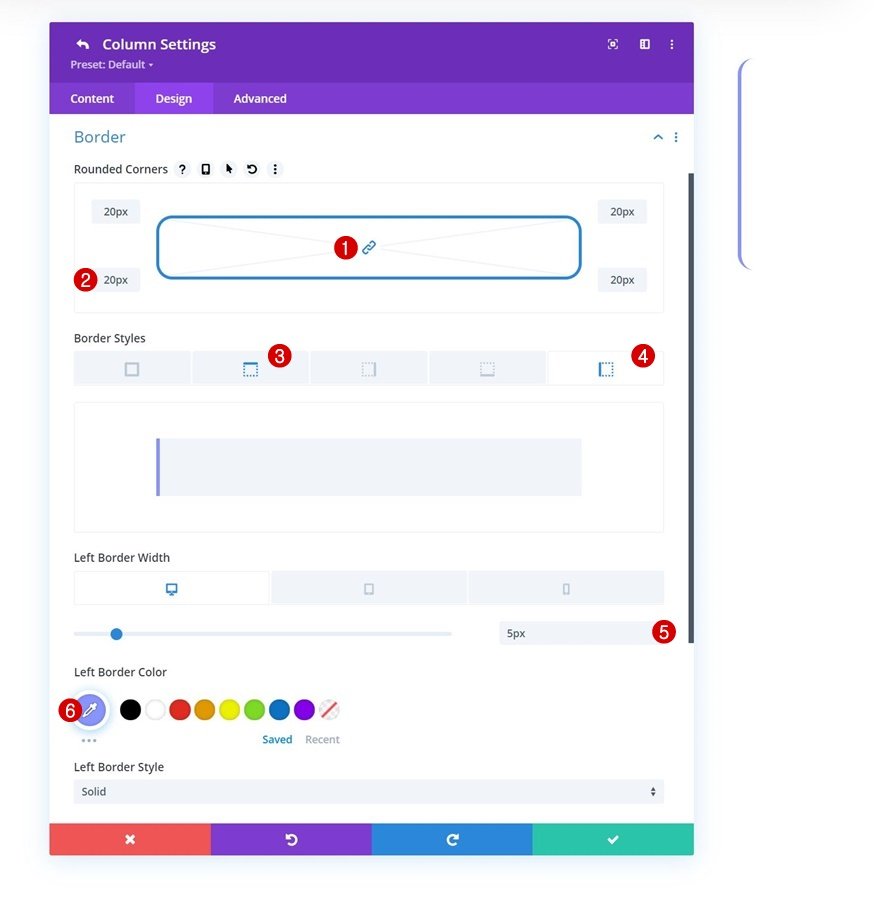
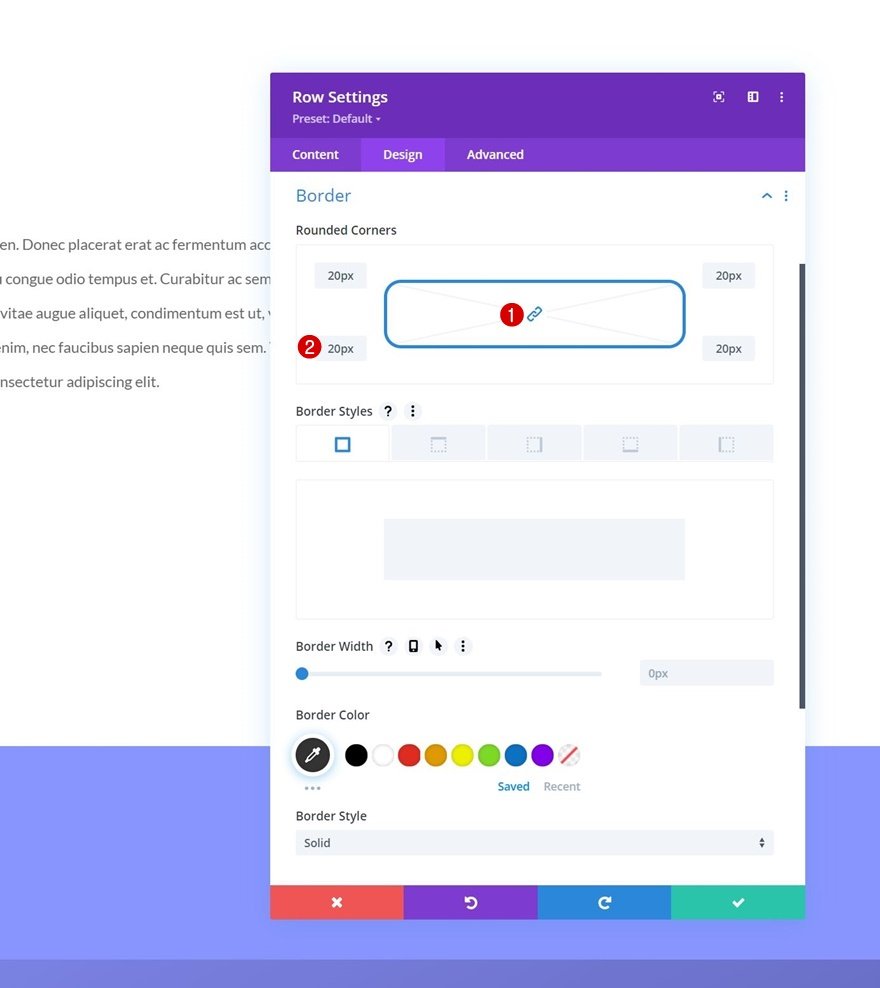
Bordure
Ajoutez ensuite des coins arrondis dans les paramètres de la bordure.
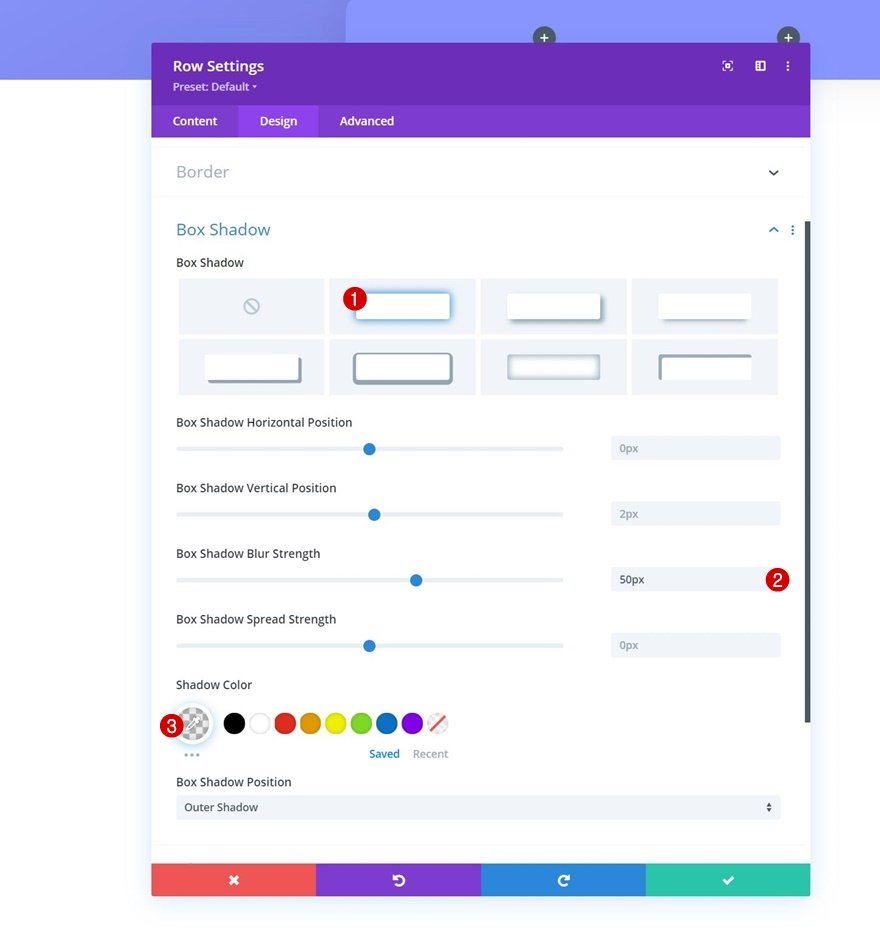
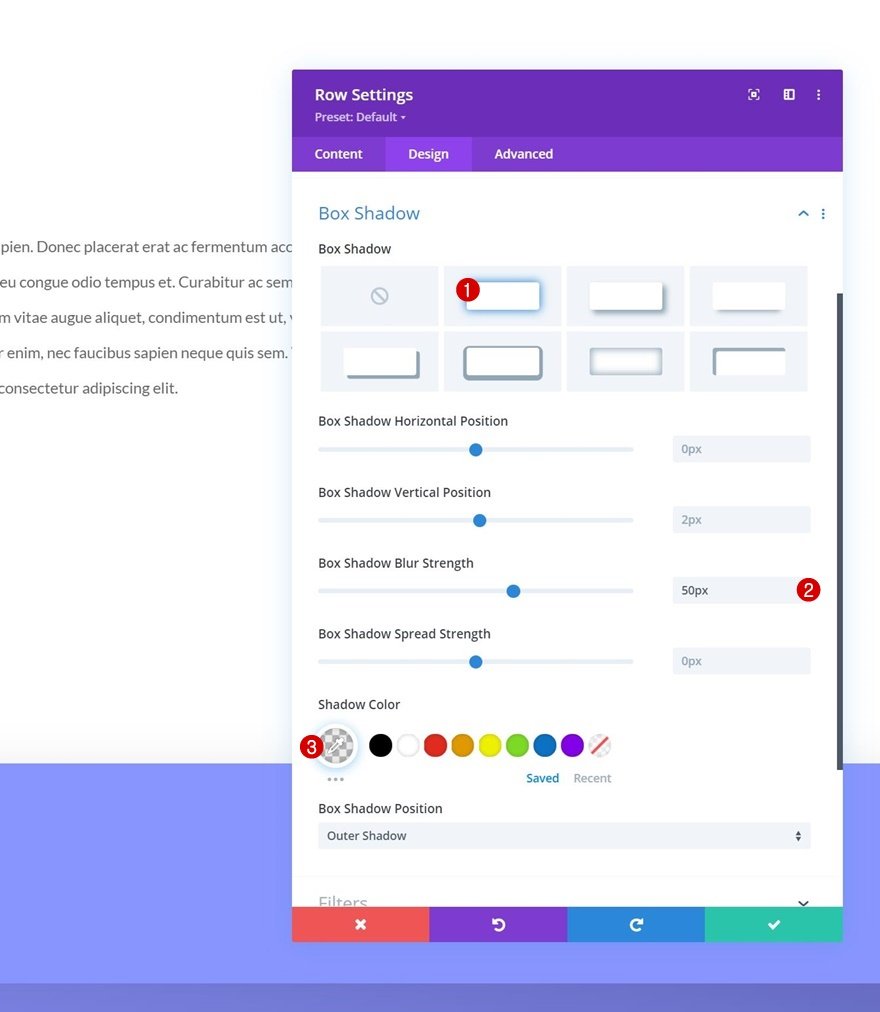
Ombre de la boîte
Appliquez également une ombre portée.
- Intensité du flou de l’ombre de la boîte : 50px
- Couleur de l’ombre : rgba(0,0,0,0,0.08)
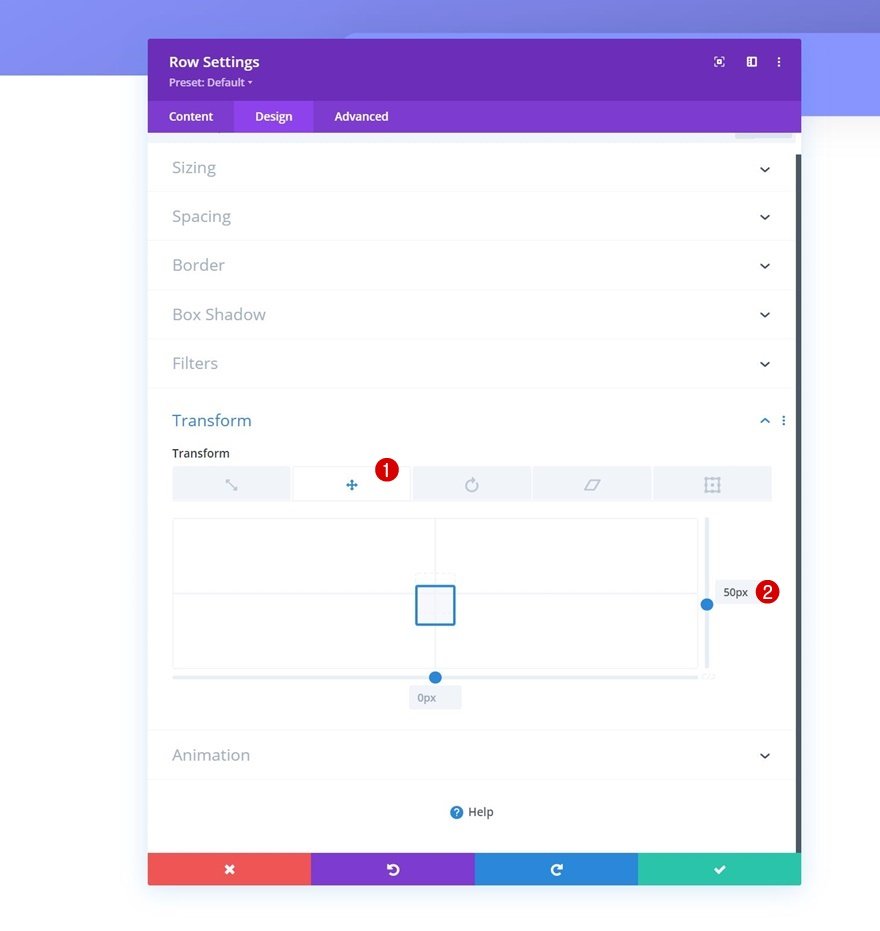
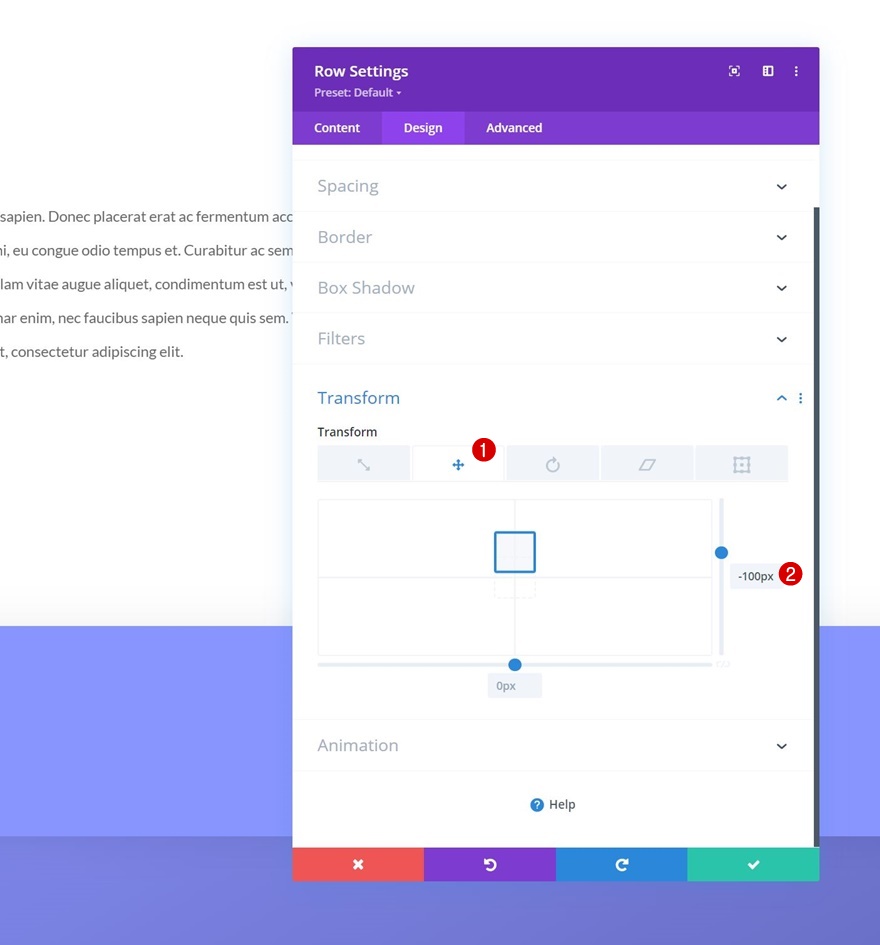
Transformer Traduire
Et complétez les paramètres de la ligne en modifiant les paramètres de transformation et de translation en conséquence :
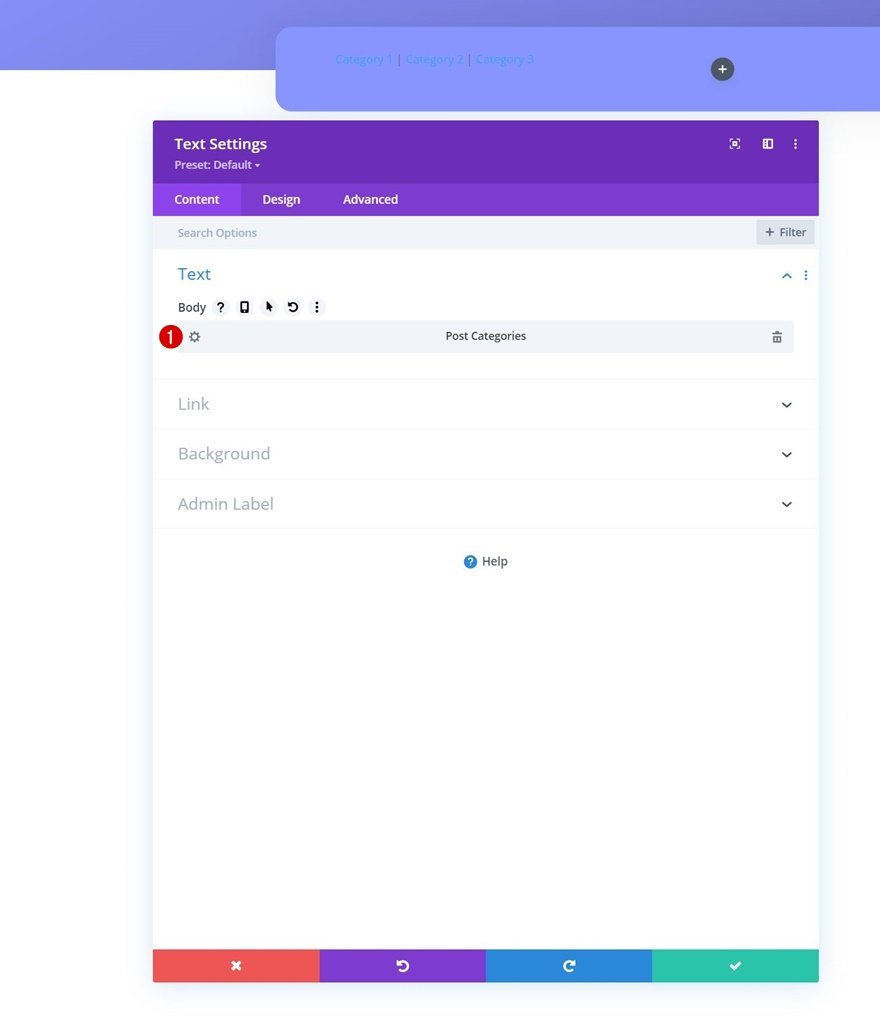
Ajouter un module de texte à la colonne 1
Contenu dynamique
Ajoutez un premier module de texte à la colonne 1 et sélectionnez le contenu dynamique suivant :
- Contenu dynamique : Catégories d’articles
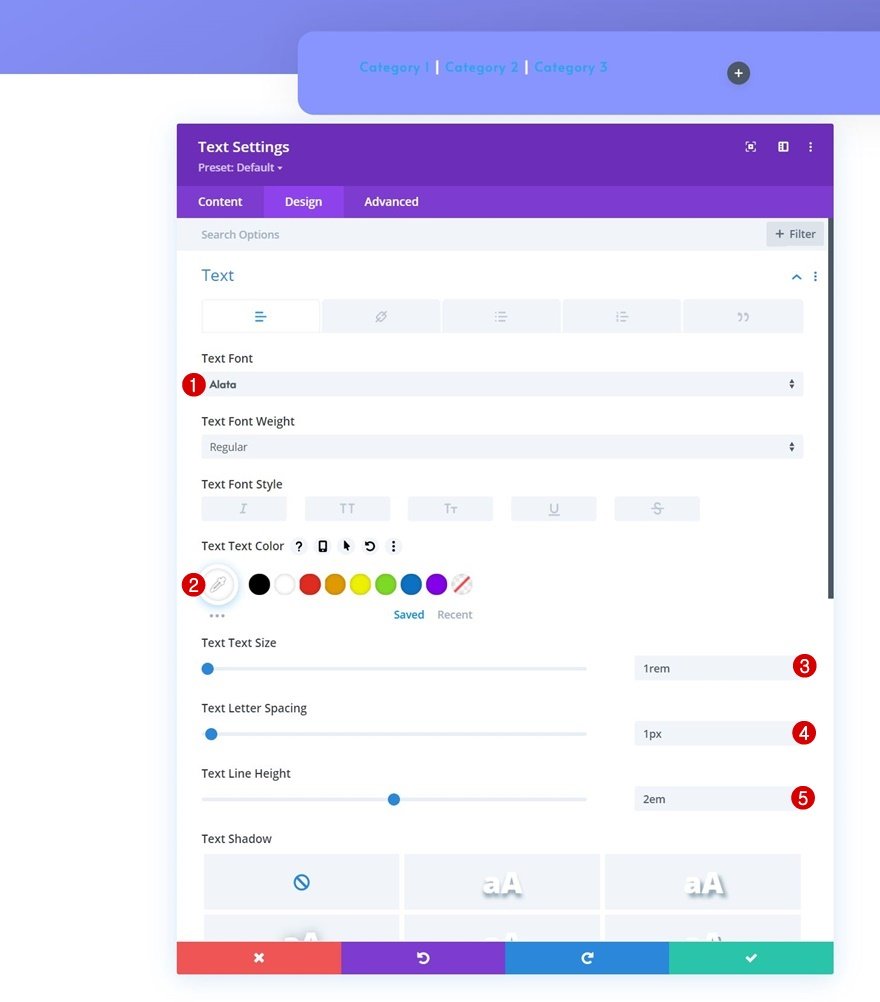
Paramètres du texte
Passez à l’onglet de conception du module et définissez le style du texte en conséquence :
- Police du texte : Alata
- Couleur du texte : #ffffff
- Taille du texte : 1rem
- Espacement des lettres du texte : 1px
- Hauteur de la ligne de texte : 2em
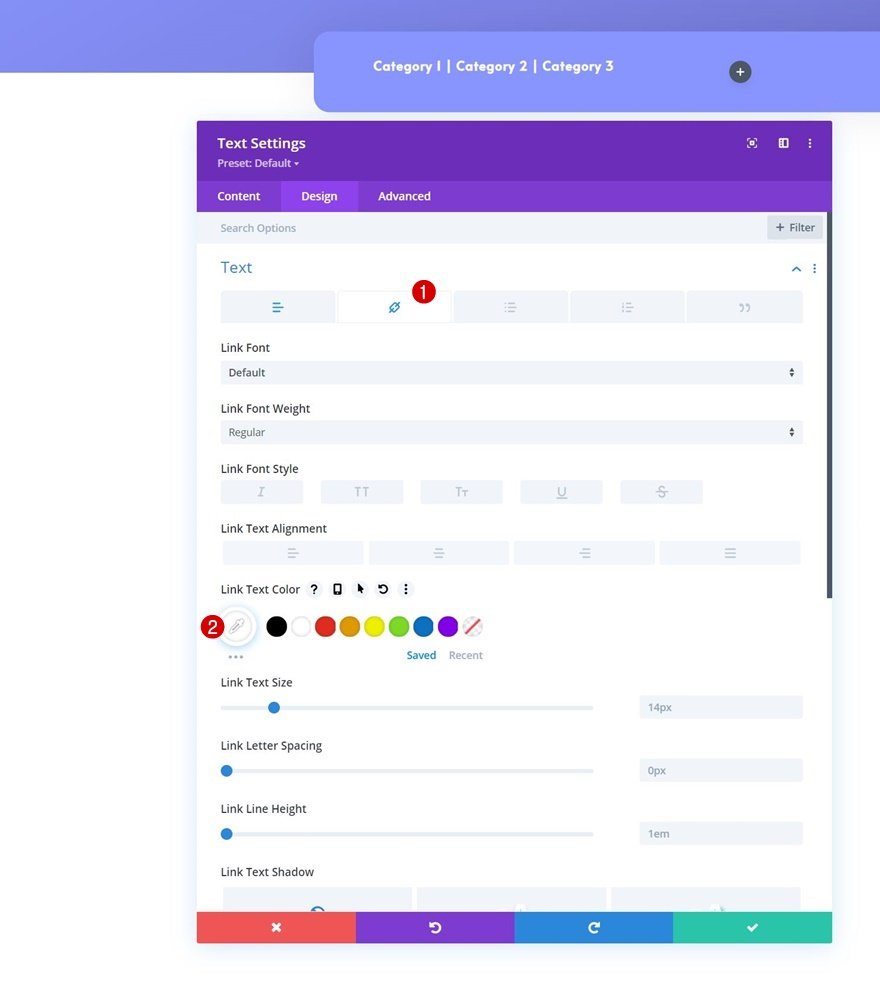
Paramètres du texte du lien
Modifiez également la couleur du texte du lien.
Clonez deux fois le module de texte et placez les duplicatas dans les colonnes restantes
Une fois que vous avez terminé le premier module de texte, vous pouvez cloner l’ensemble du module deux fois et placer les doublons dans les deux colonnes restantes de la rangée.
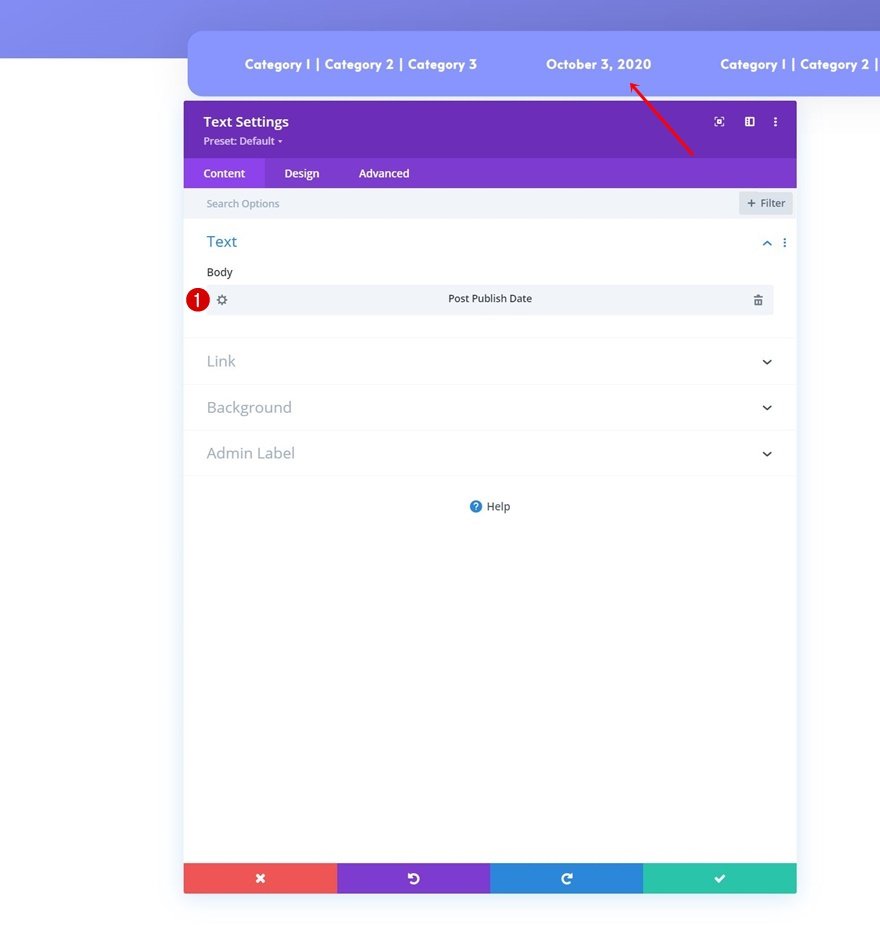
Modifier le contenu dynamique
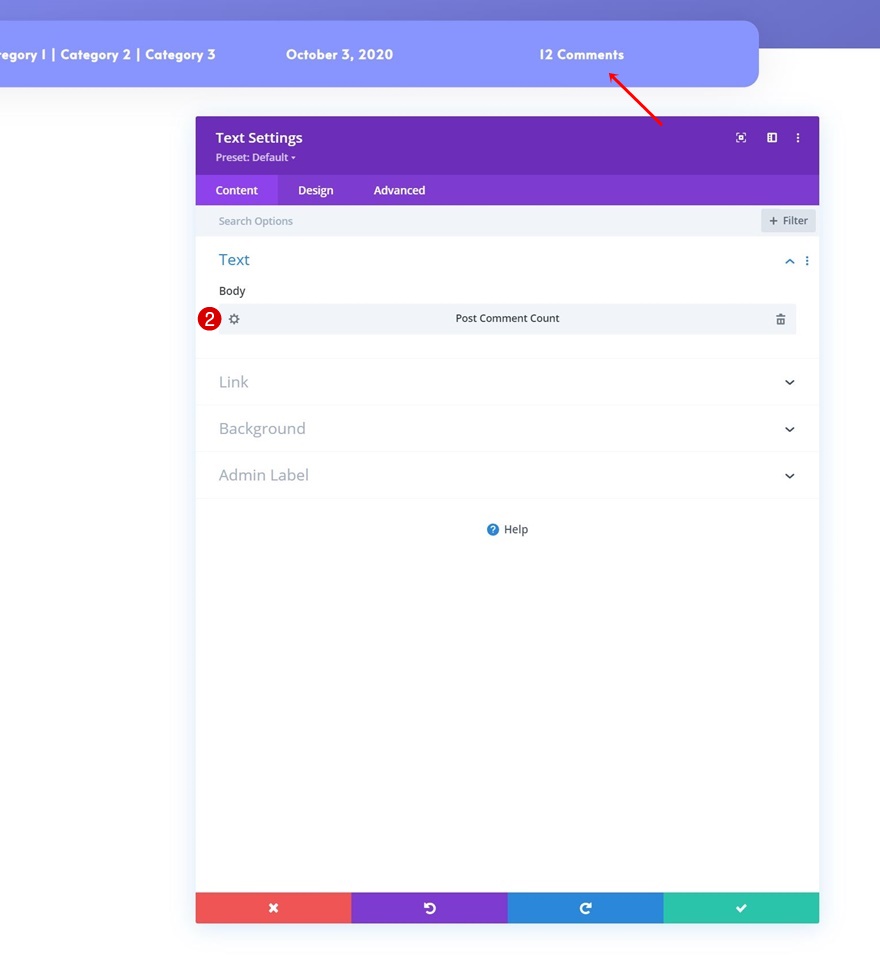
Modifiez le contenu dynamique de chacun des doublons.
- Premier duplicata : Date de publication de l’article
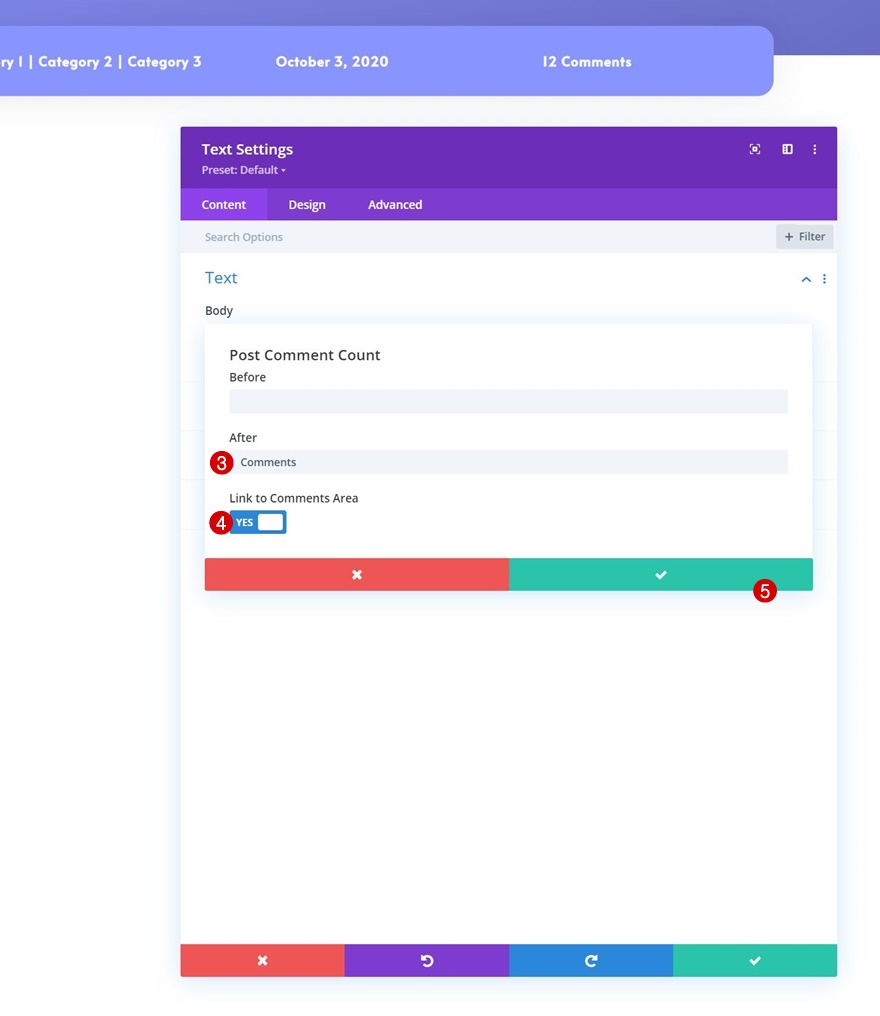
- Deuxième duplicata : Nombre de commentaires
- Après : Commentaires
- Lien vers la zone des commentaires : Oui
Ajouter la section #2
Espacement
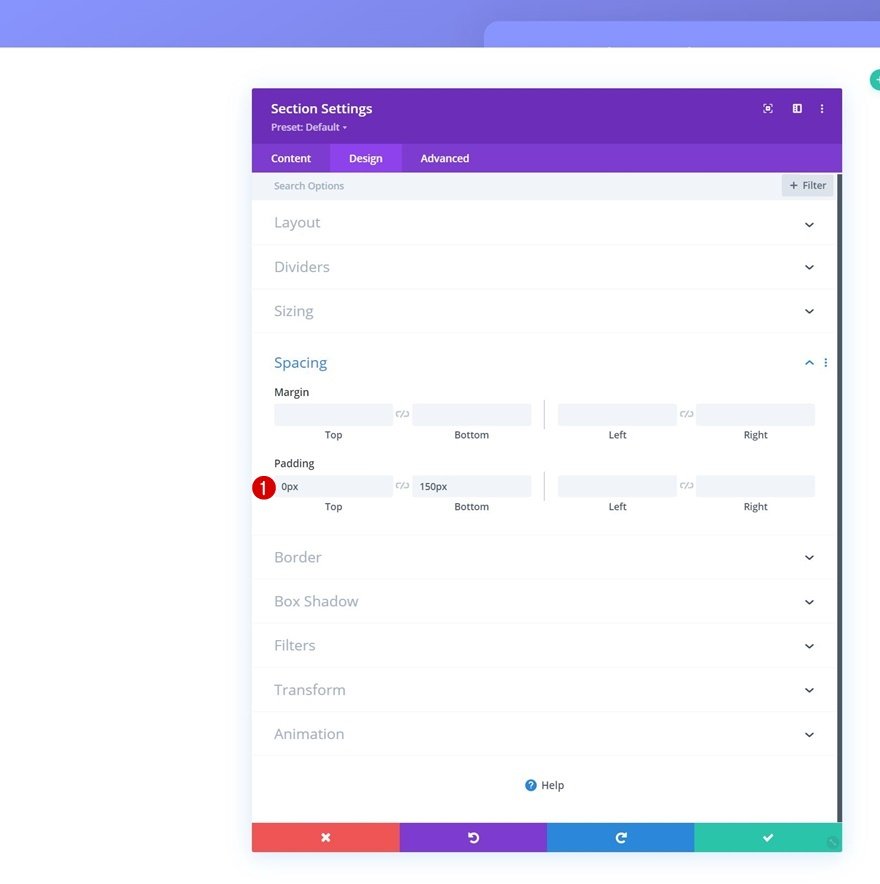
Ajoutez une autre section juste en dessous de la précédente. Ouvrez les paramètres de la section et appliquez les valeurs de remplissage supérieures et inférieures suivantes :
- Top Padding : 0px
- Rembourrage inférieur : 150px
Ajouter une nouvelle rangée
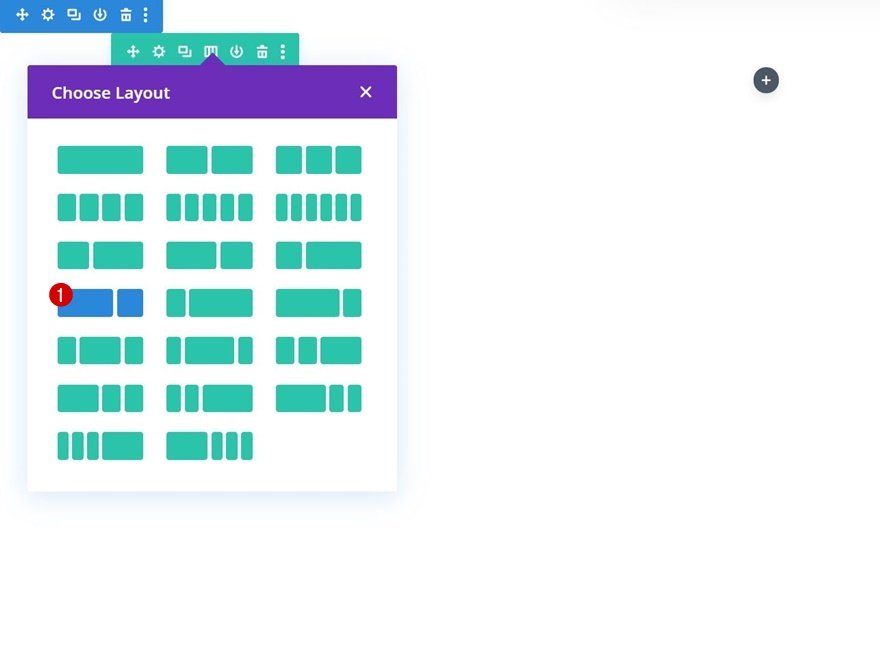
Structure des colonnes
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonne suivante :
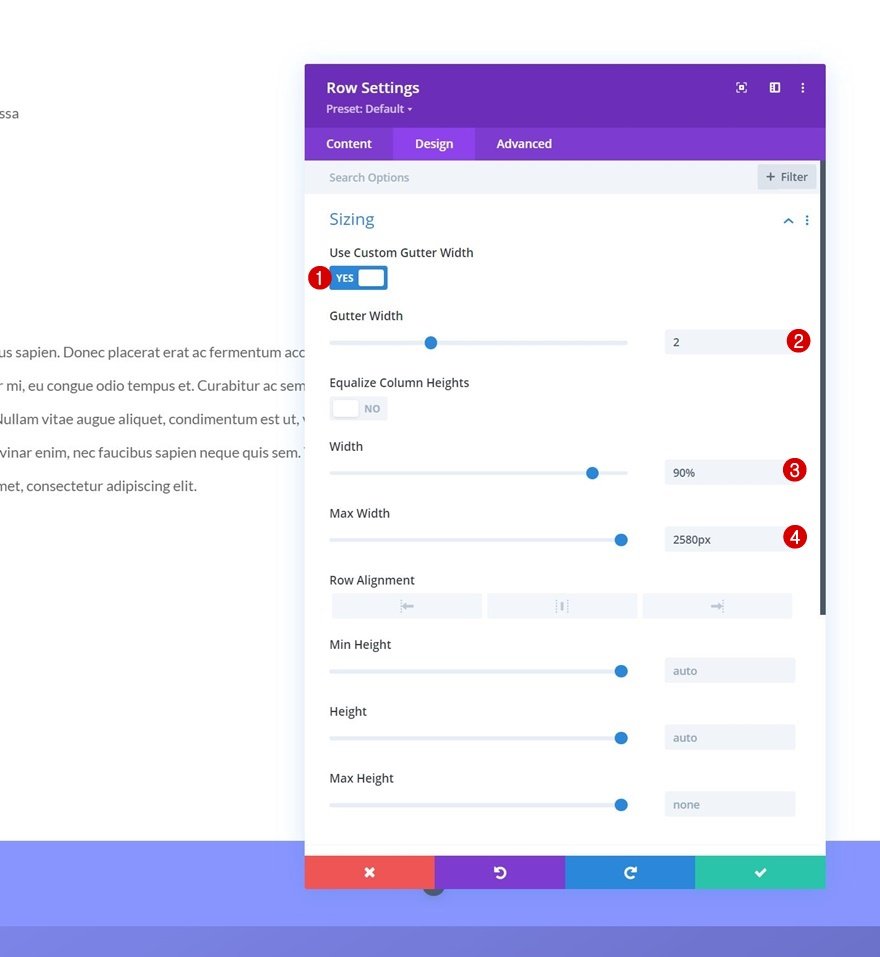
Dimensionnement
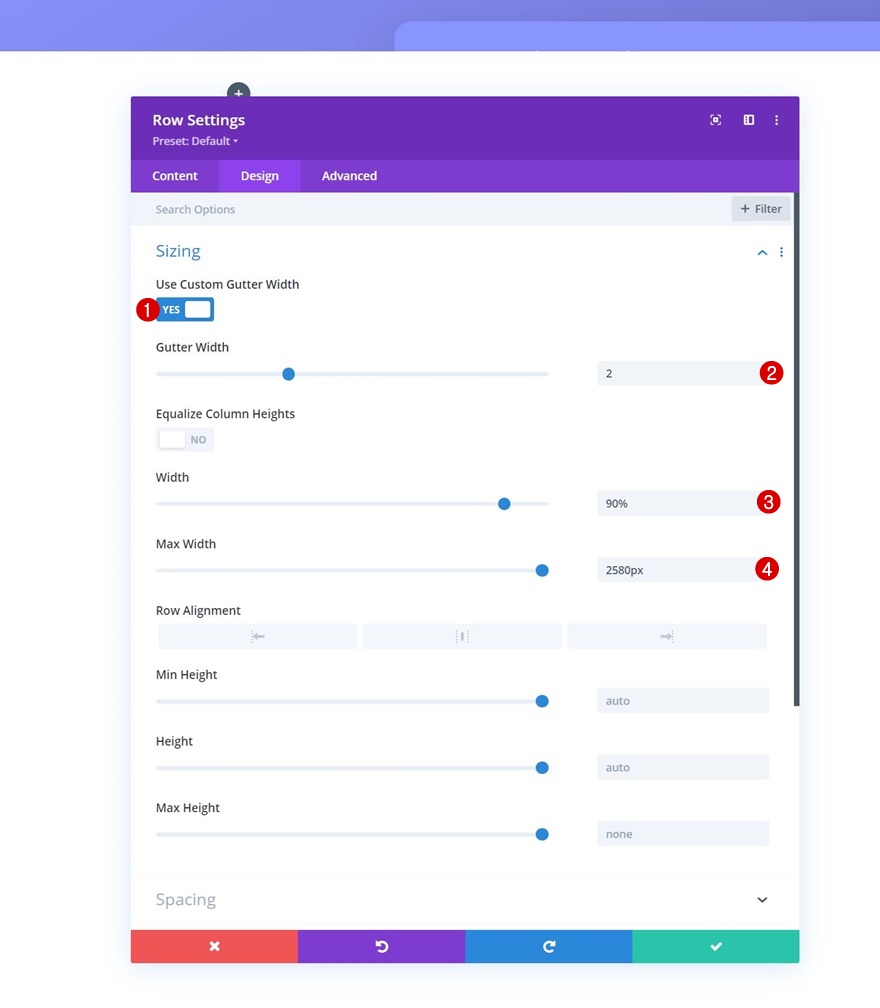
Sans ajouter de modules, ouvrez les paramètres de la ligne et modifiez les paramètres de dimensionnement en conséquence :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 2
- Largeur : 90
- Largeur maximale : 2580px
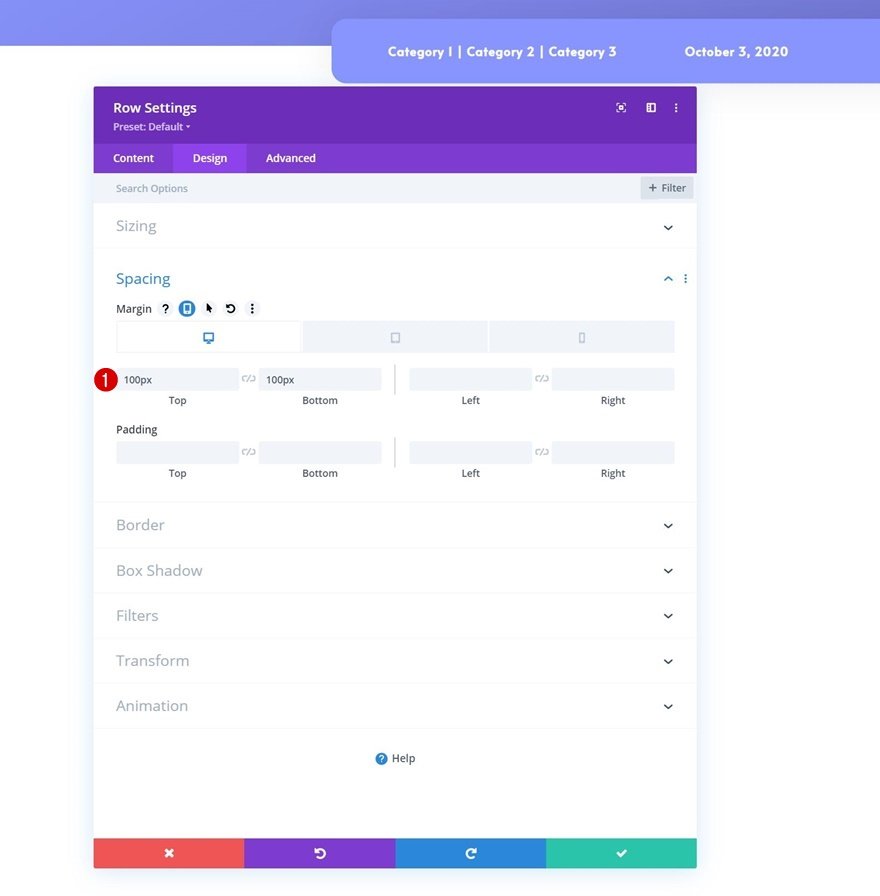
Espacement
Ajoutez ensuite des valeurs de marge personnalisées.
- Marge supérieure : 100px
- Marge inférieure :
- Bureau : 100px
- Tablette et téléphone : 50px
Paramètres de la colonne 1
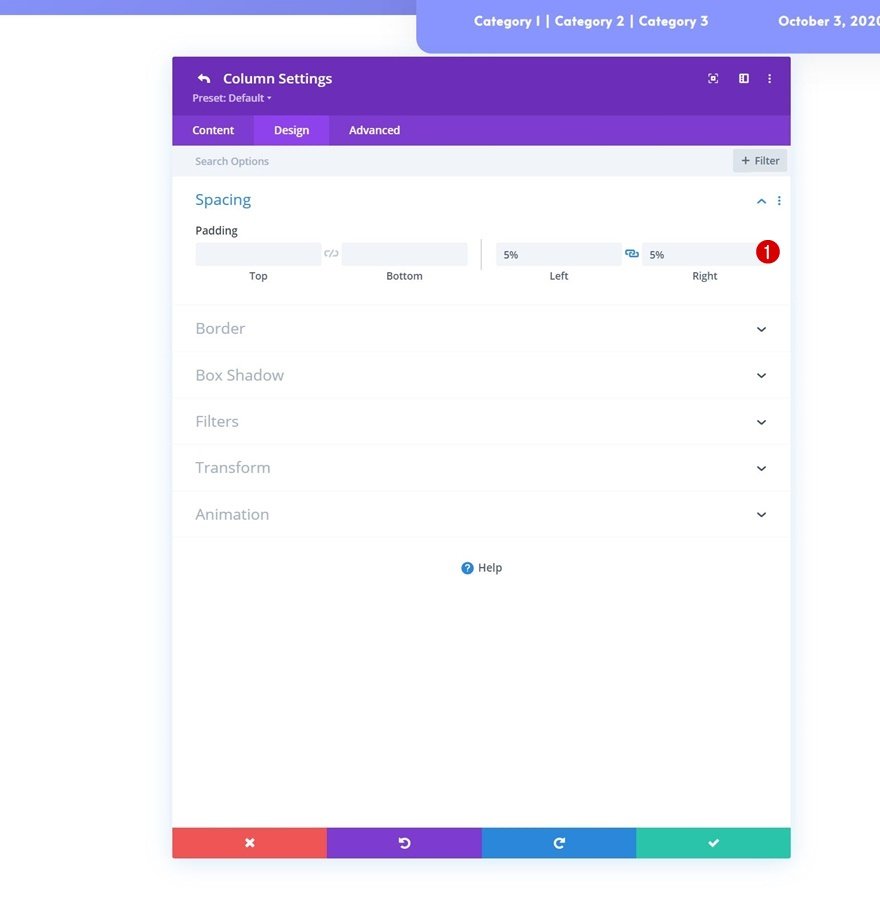
Espacement
Ensuite, ouvrez les paramètres de la colonne 1 et appliquez un espacement à gauche et à droite.
- Rembourrage gauche : 5%
- Rembourrage à droite : 5%
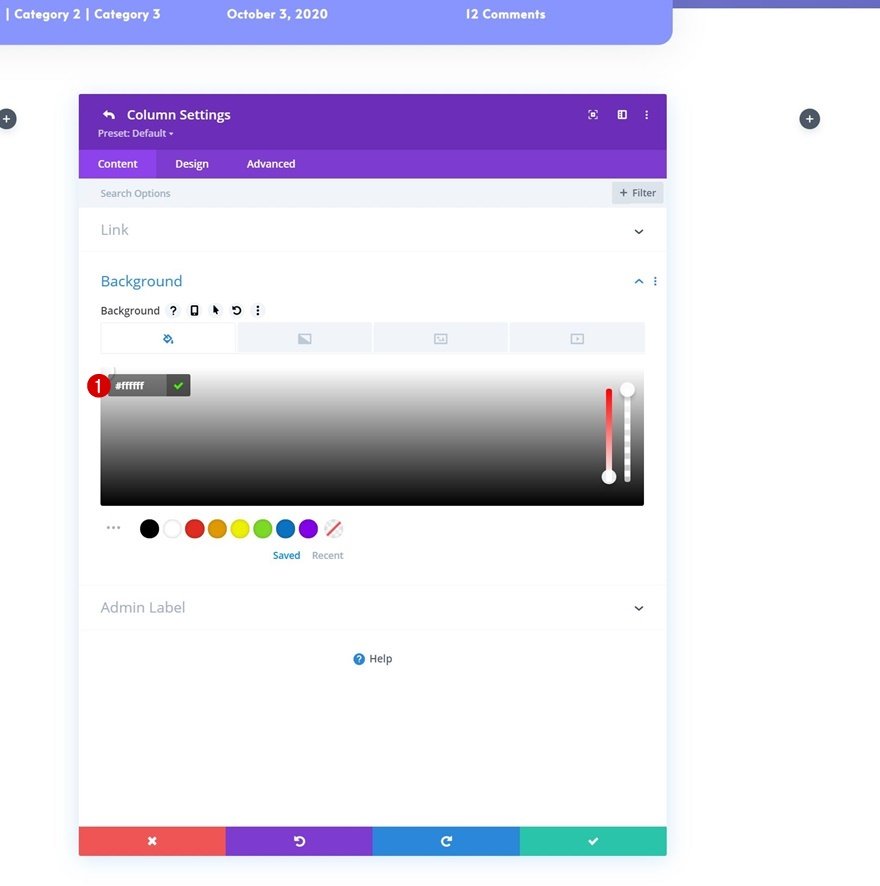
Paramètres de la colonne 2
Couleur de fond
Passez aux paramètres de la colonne 2 et appliquez une couleur d’arrière-plan blanche.
- Couleur d’arrière-plan : #ffffff
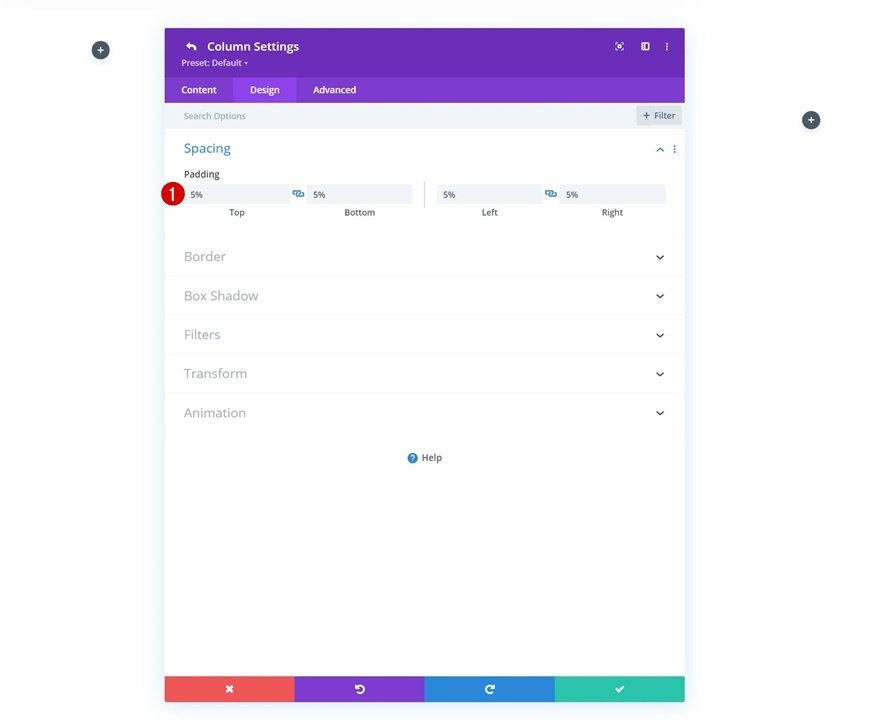
Espacement
Ajoutez également quelques valeurs de remplissage personnalisées.
- Rembourrage supérieur : 5%
- Rembourrage inférieur : 5%
- Rembourrage gauche : 5%
- Remplissage droit : 5%
Bordure
Ensuite, allez dans les paramètres de la bordure et appliquez les paramètres suivants :
- Tous les coins : 20px
- Bordure supérieure :
- Largeur de la bordure supérieure :
- Bureau : 0px
- Tablette et téléphone : 5px
- Couleur de la bordure supérieure : #8995ff
- Largeur de la bordure supérieure :
- Bordure gauche :
- Largeur de la bordure gauche :
- Ordinateur de bureau : 5px
- Tablette et téléphone : 0px
- Couleur de la bordure gauche : #8995ff
- Largeur de la bordure gauche :
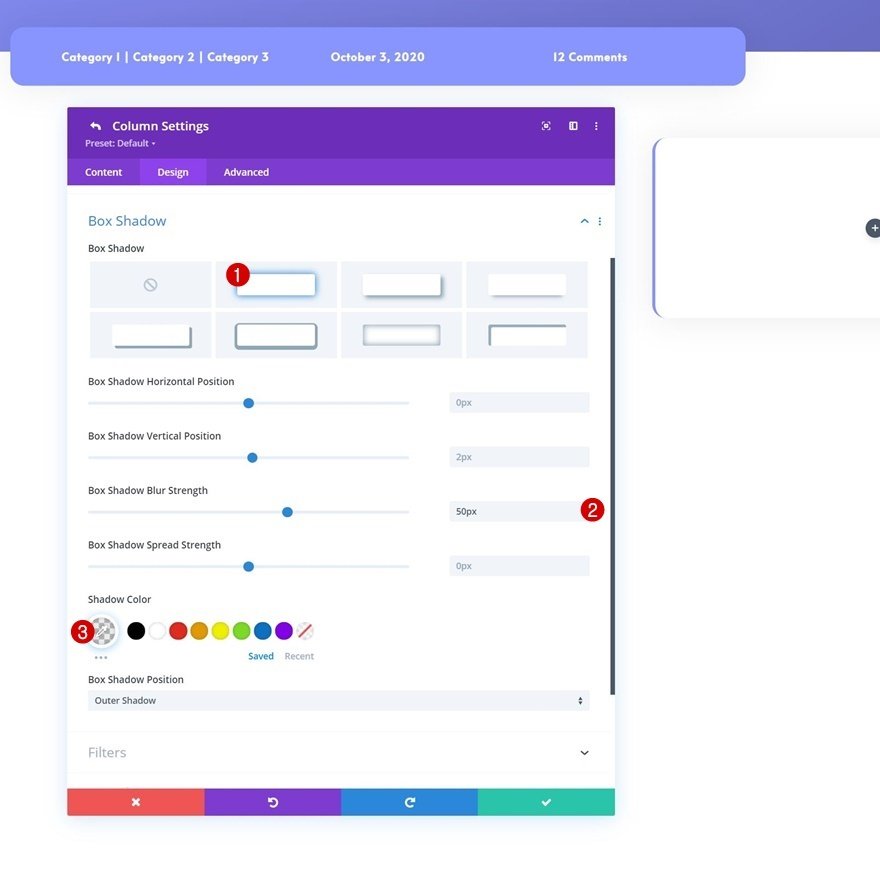
Ombre de la boîte
Complétez les paramètres de la colonne en appliquant l’ombre portée suivante :
- Intensité du flou de l’ombre de la boîte : 50px
- Couleur de l’ombre : rgba(0,0,0,0,0.08)
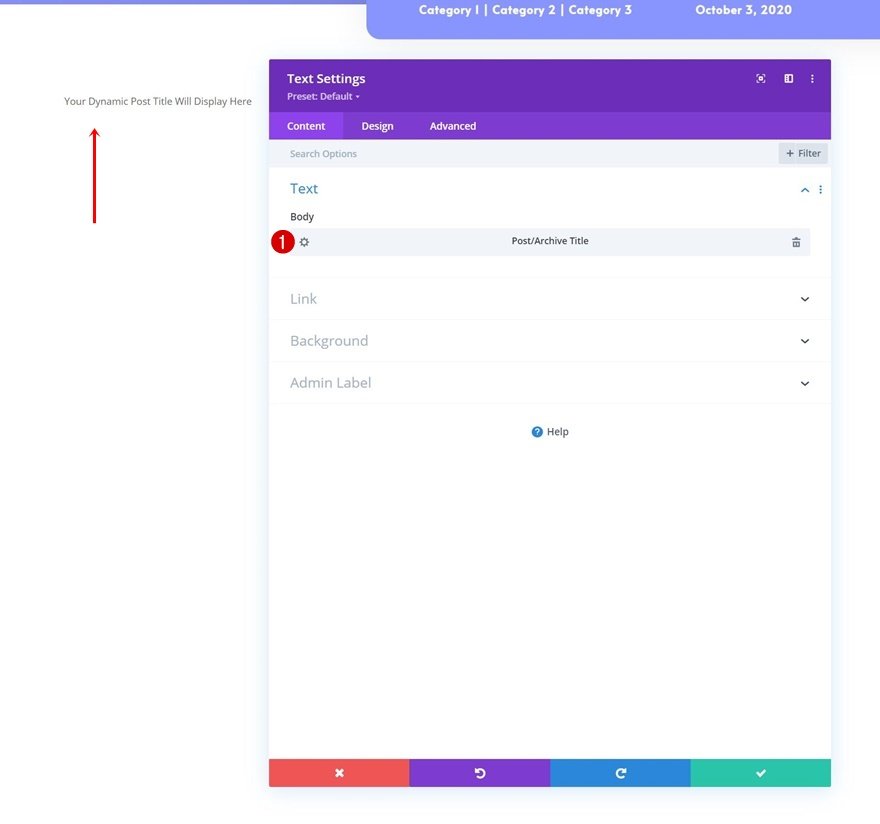
Ajoutez le module de texte 1 à la colonne 1
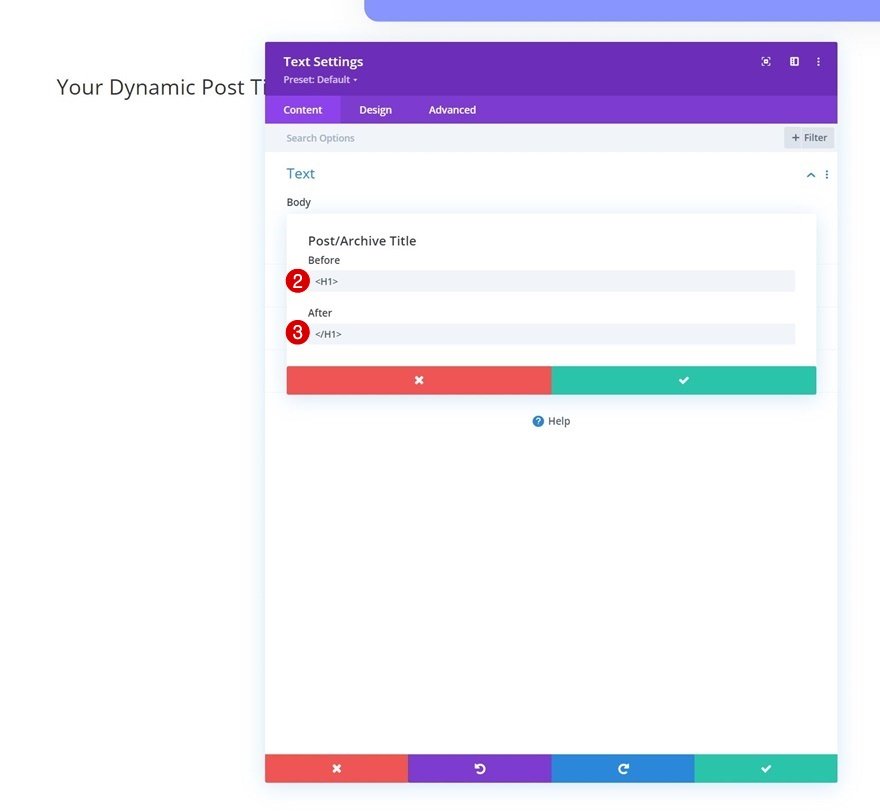
Contenu dynamique H1
Il est temps d’ajouter des modules, en commençant par un module de texte dans la colonne 1. Sélectionnez le contenu dynamique suivant :
- Contenu dynamique : Titre du message/de l’archive
- Avant :
- Après :
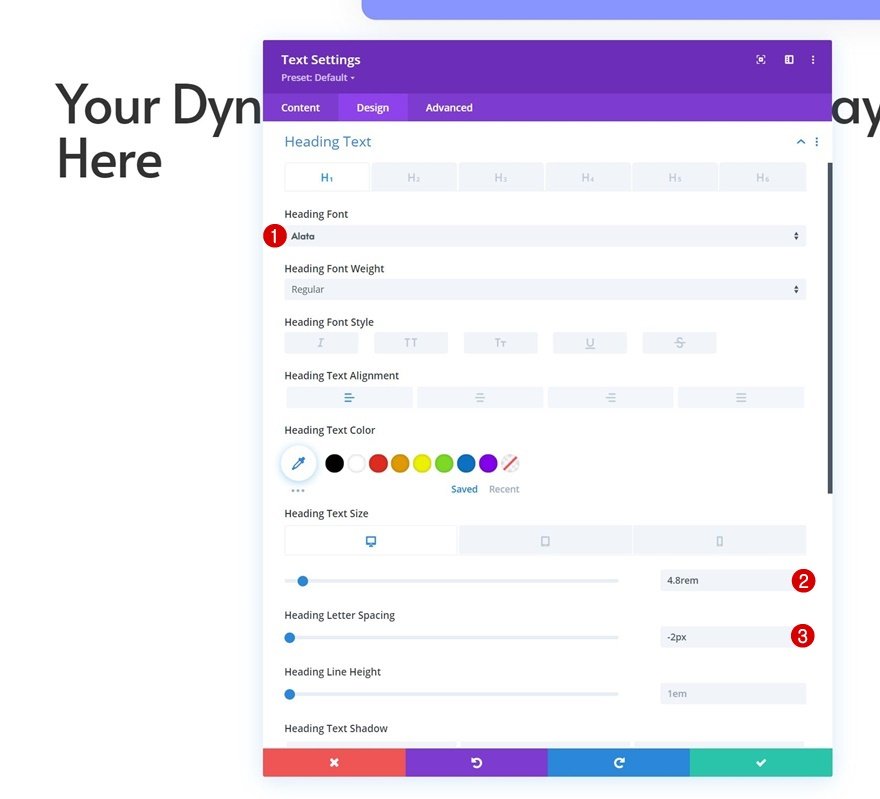
Paramètres du texte H1
Passez à l’onglet de conception du module et modifiez les paramètres du texte H1 en conséquence :
- Police de l’en-tête : Alata
- Heading Taille du texte :
- Bureau : 4.8rem
- Tablette : 3.2rem
- Téléphone : 2,3rem
- Espacement des lettres d’en-tête : -2px
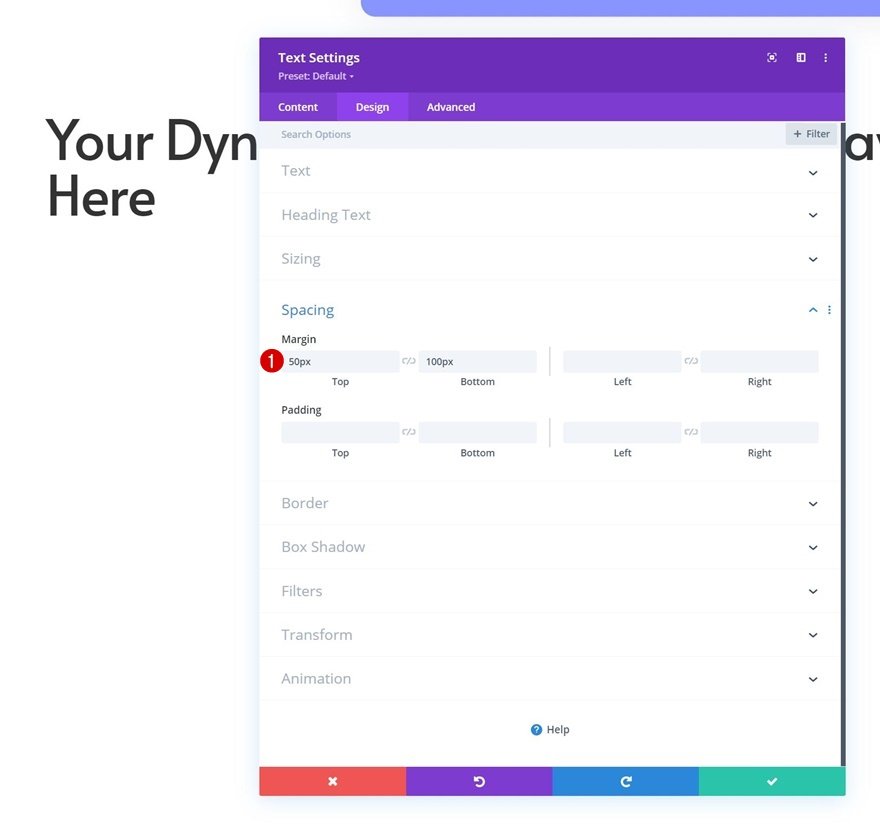
Espacement
Ajoutez également des marges supérieures et inférieures personnalisées.
- Marge supérieure : 50px
- Marge inférieure : 100px
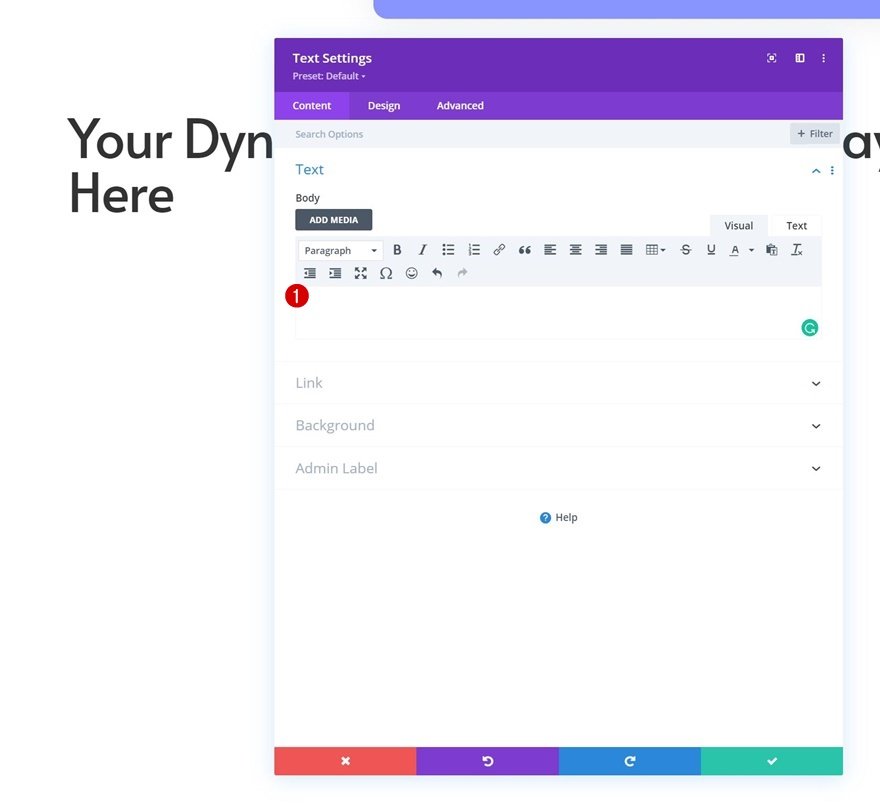
Ajouter le module de texte #2 à la colonne 1
Laissez le cadre de contenu vide
Ajoutez un autre module de texte à la colonne 1 et laissez le champ de contenu vide.
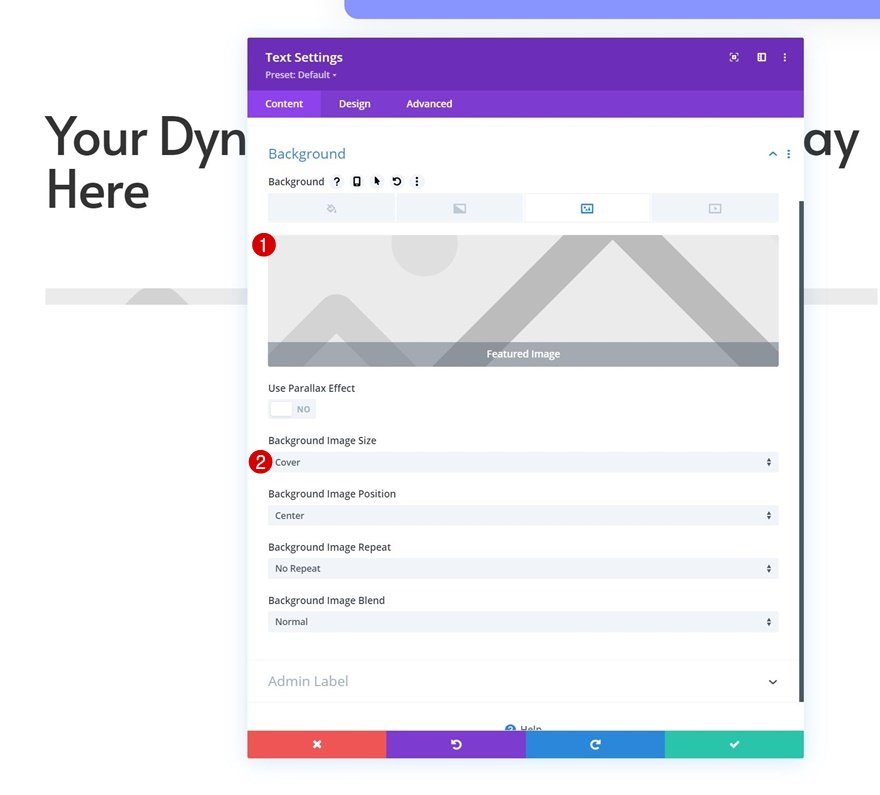
Image d’arrière-plan dynamique
Nous allons plutôt utiliser le module de texte pour présenter l’image dynamique de l’article en tant qu’image d’arrière-plan.
- Image d’arrière-plan dynamique : Image vedette
- Taille de l’image d’arrière-plan : Couverture
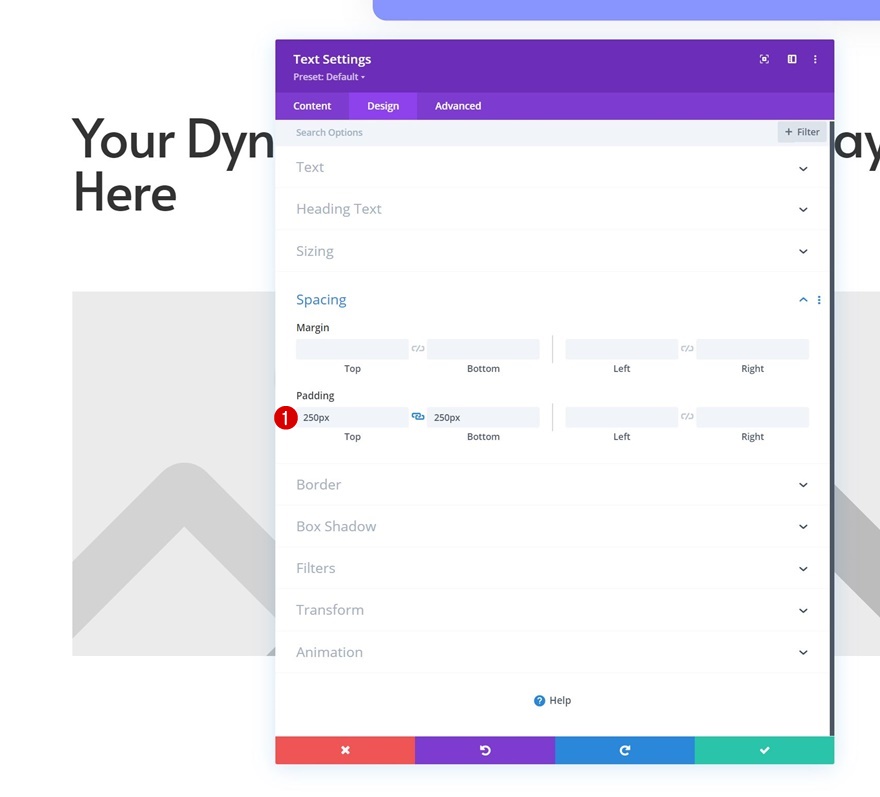
Espacement
Passez à l’onglet Conception du module et appliquez les valeurs de remplissage suivantes :
- Top Padding : 250px
- Rembourrage inférieur : 250px
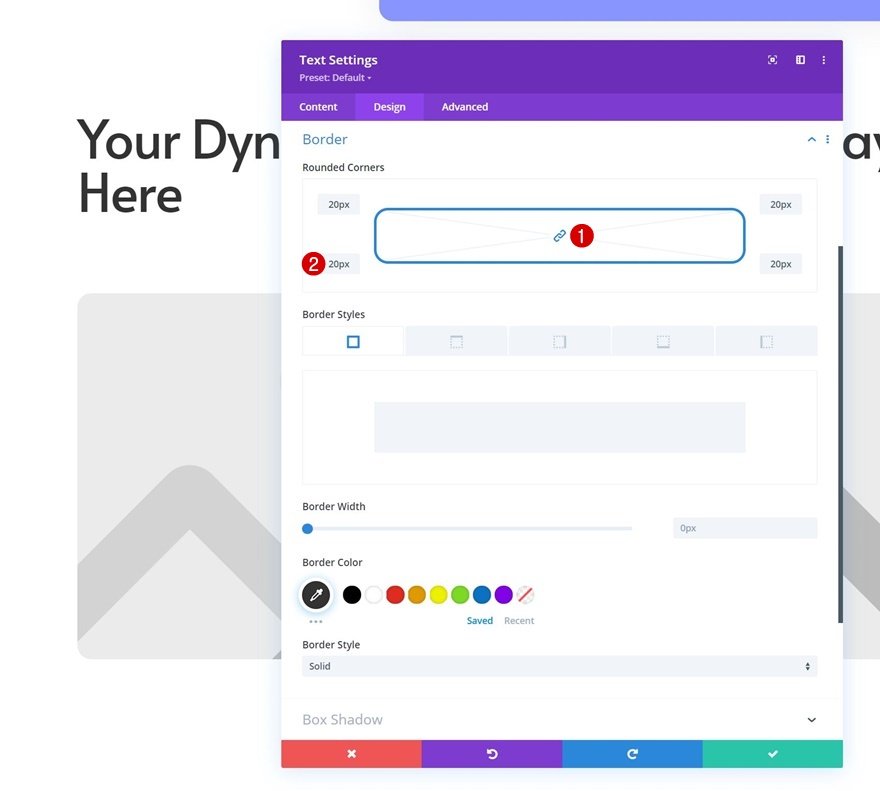
Bordure
Ensuite, allez dans les paramètres de la bordure et ajoutez des coins arrondis.
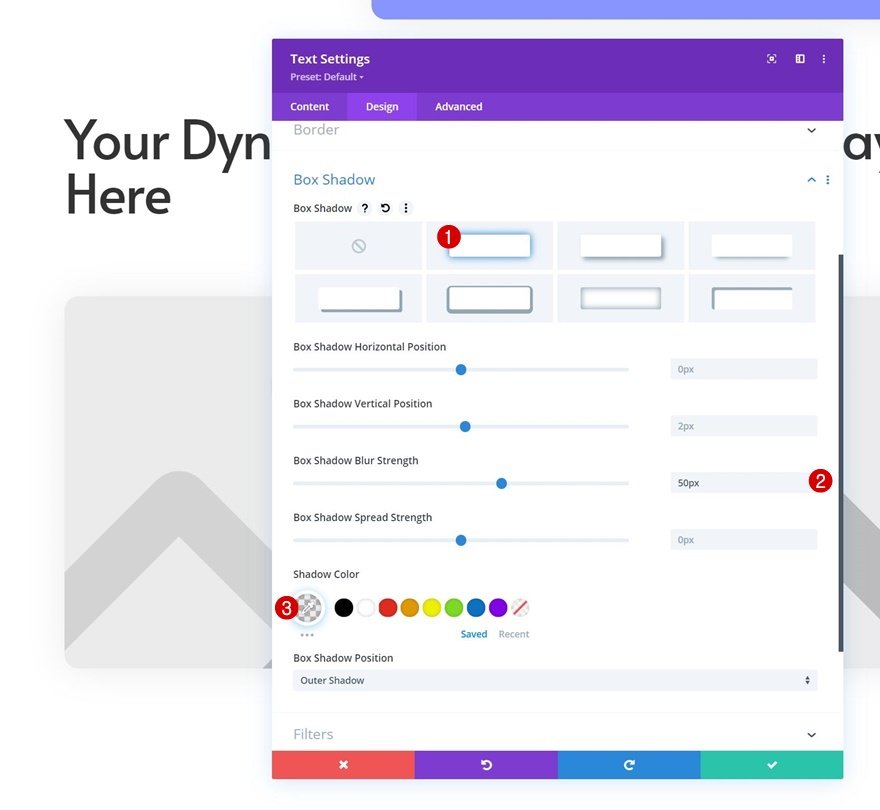
Ombre de la boîte
Complétez les paramètres du module en appliquant les paramètres d’ombre de boîte suivants :
- Intensité du flou de l’ombre de la boîte : 50px
- Couleur de l’ombre : rgba(0,0,0,0,0.08)
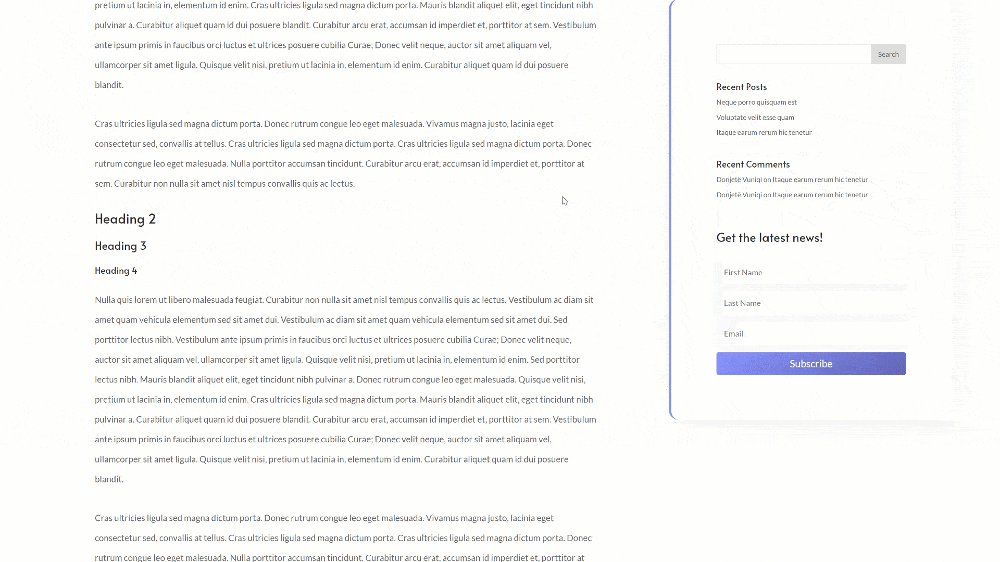
Ajouter un module de contenu de message à la colonne 1
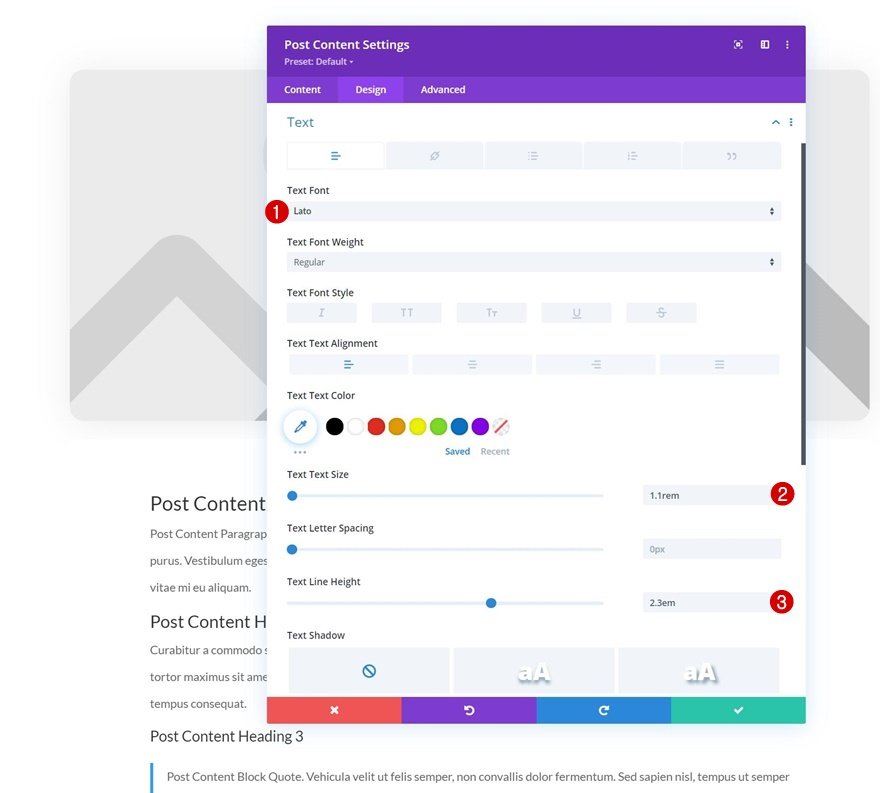
Paramètres du corps du texte
Le module suivant dont nous avons besoin dans notre modèle d’article est le module de contenu d’article. Ce module représente le contenu dynamique de votre article de blog. Passez à l’onglet de conception du module et modifiez les paramètres du texte comme suit :
- Police du texte : Lato
- Taille du texte : 1.1rem
- Hauteur de la ligne de texte : 2.3em
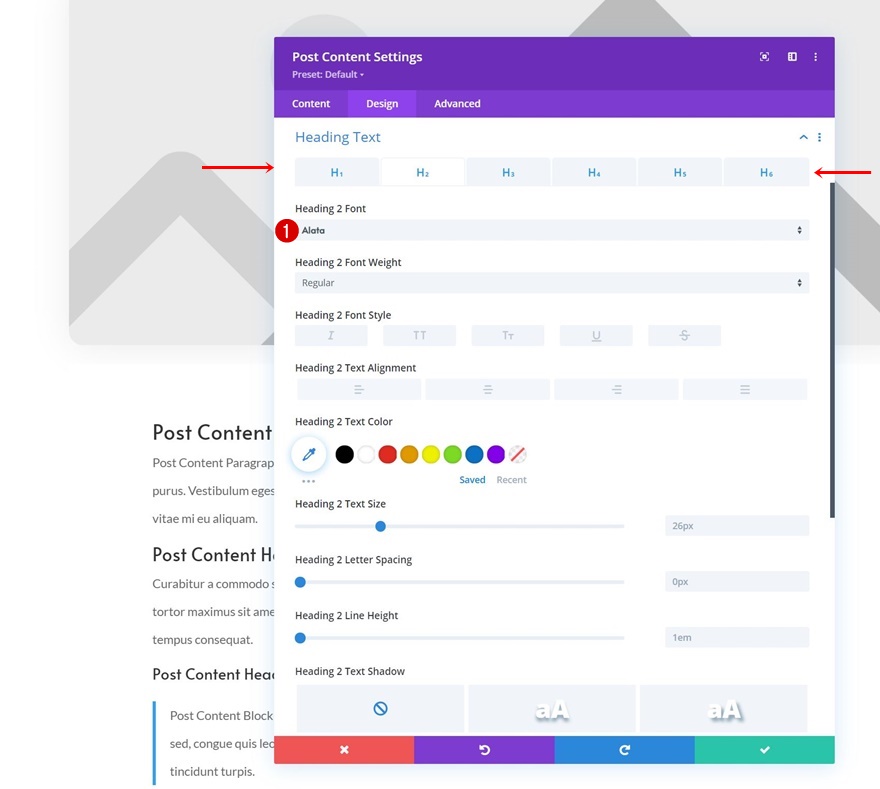
Paramètres du texte de l’en-tête
Modifiez également la police des titres.
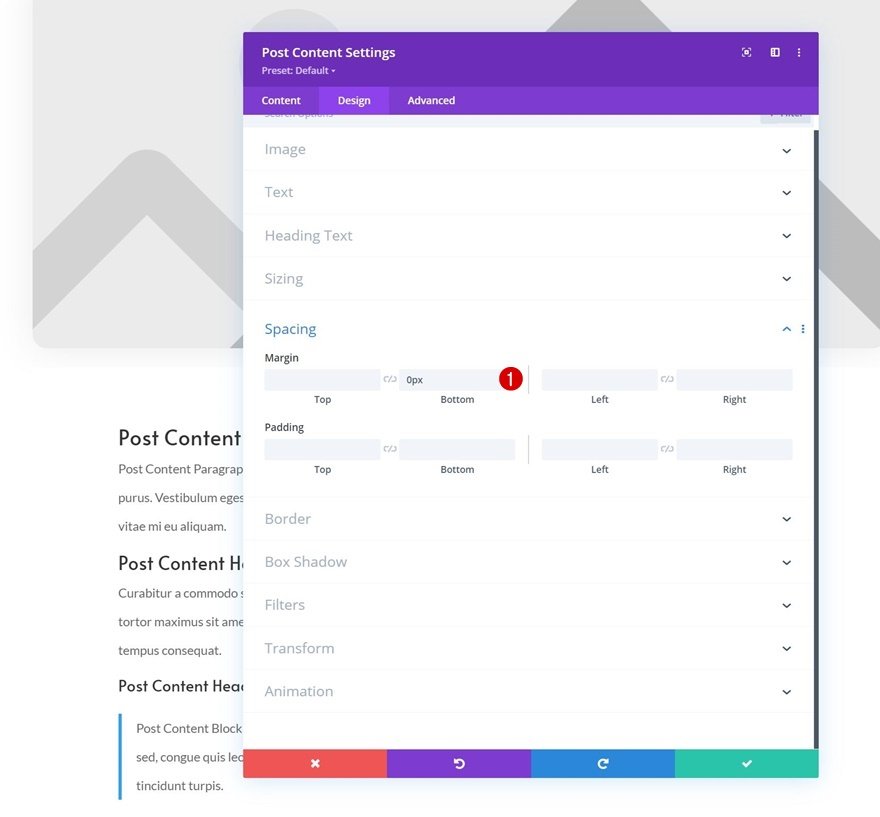
Espacement
Et supprimez la marge inférieure par défaut.
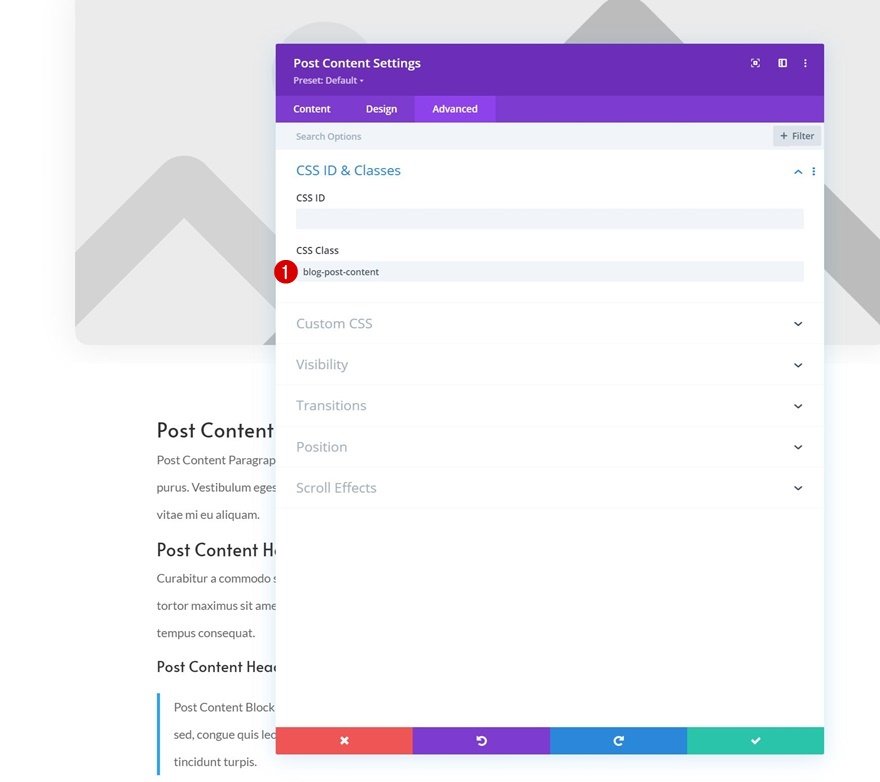
Classe CSS
Enfin, allez dans l’onglet avancé et appliquez la classe CSS suivante :
- Classe CSS : blog-post-content
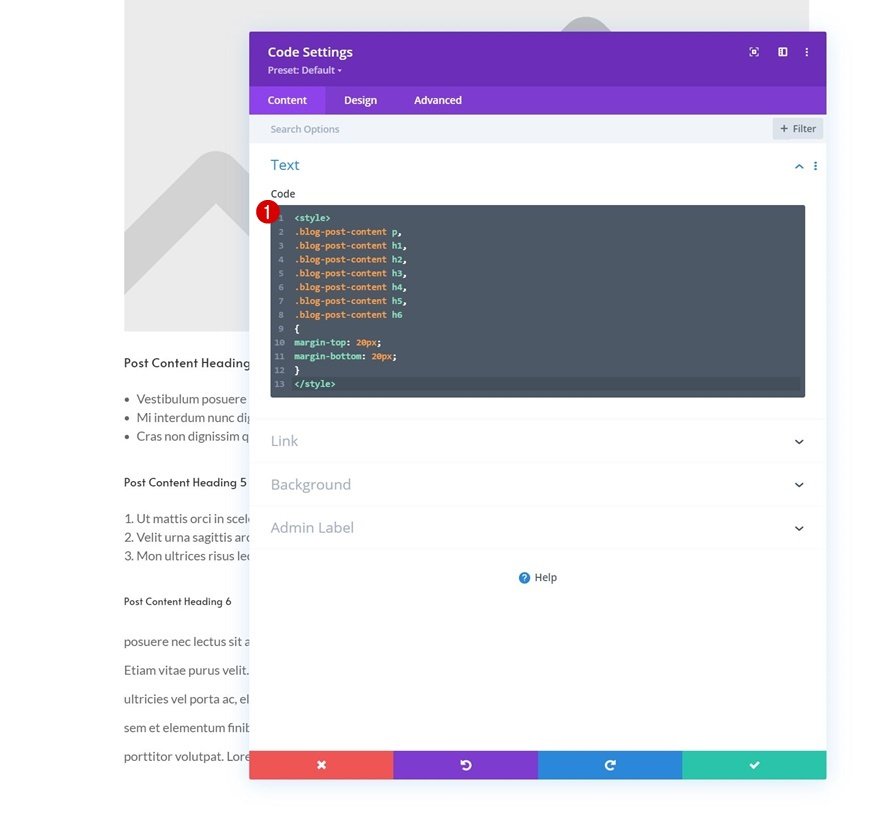
Ajoutez le module de code à la colonne 1
Ajouter le code CSS pour l’espace entre les titres et le contenu des paragraphes
Nous utilisons la classe CSS que nous avons attribuée au module de contenu des messages pour ajouter de l’espace entre les titres et les paragraphes. Ajoutez un module de code juste en dessous du module de contenu des messages et placez le code CSS suivant dans le module :
<style> ;
.blog-post-content p,
.blog-post-content h1,
.blog-post-content h2,
.blog-post-content h3,
.blog-post-content h4,
.blog-post-content h5,
.blog-post-content h6
{
margin-top : 20px ;
margin-bottom : 20px ;
}
</style> ;
Ajouter un module de barre latérale à la colonne 2
Mise en page
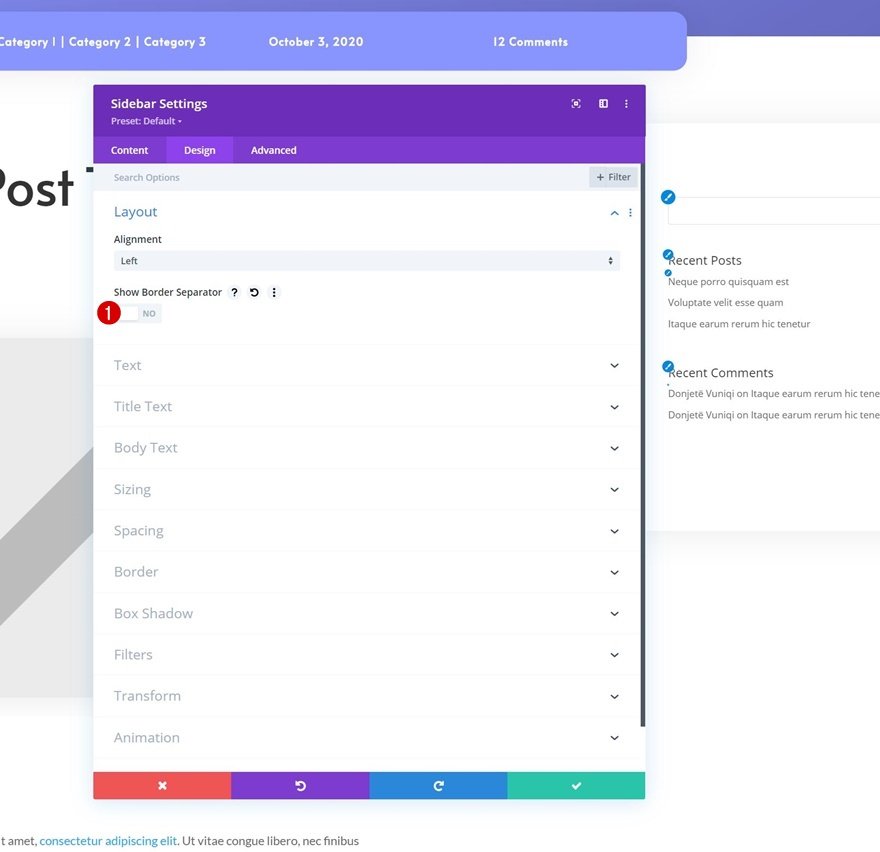
Passons à la colonne suivante. Nous allons y ajouter un module de barre latérale. Accédez à l’onglet de conception du module et masquez le séparateur de bord.
- Afficher le séparateur de bord : Non
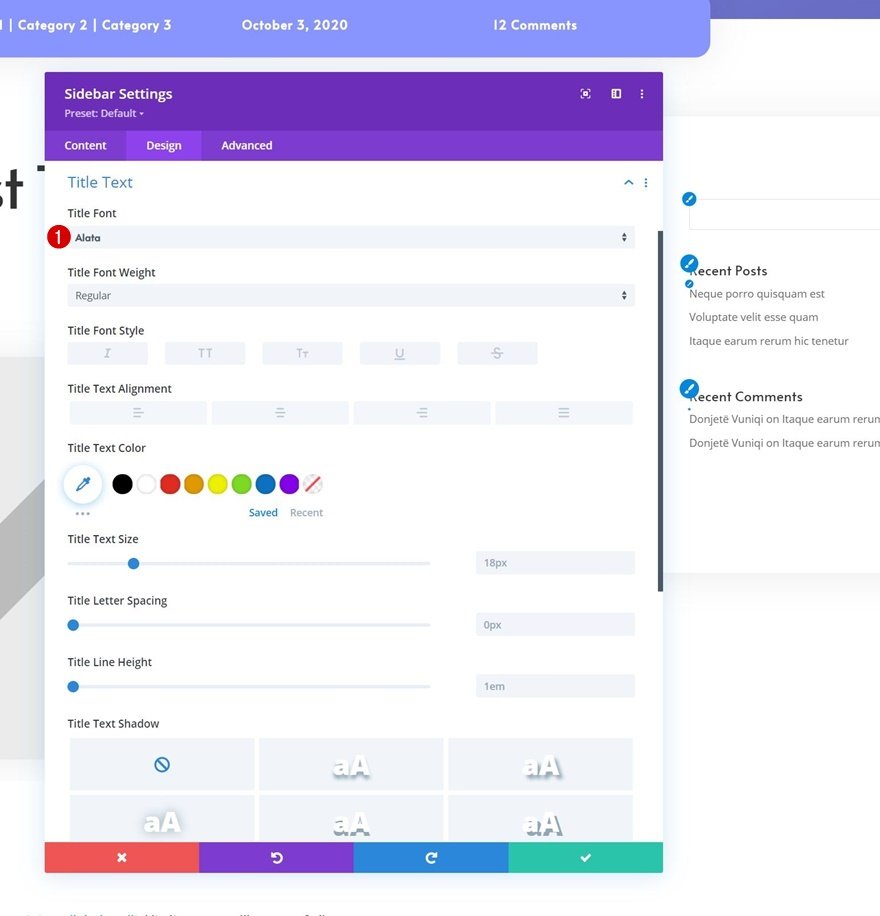
Paramètres du texte du titre
Modifiez ensuite la police du titre.
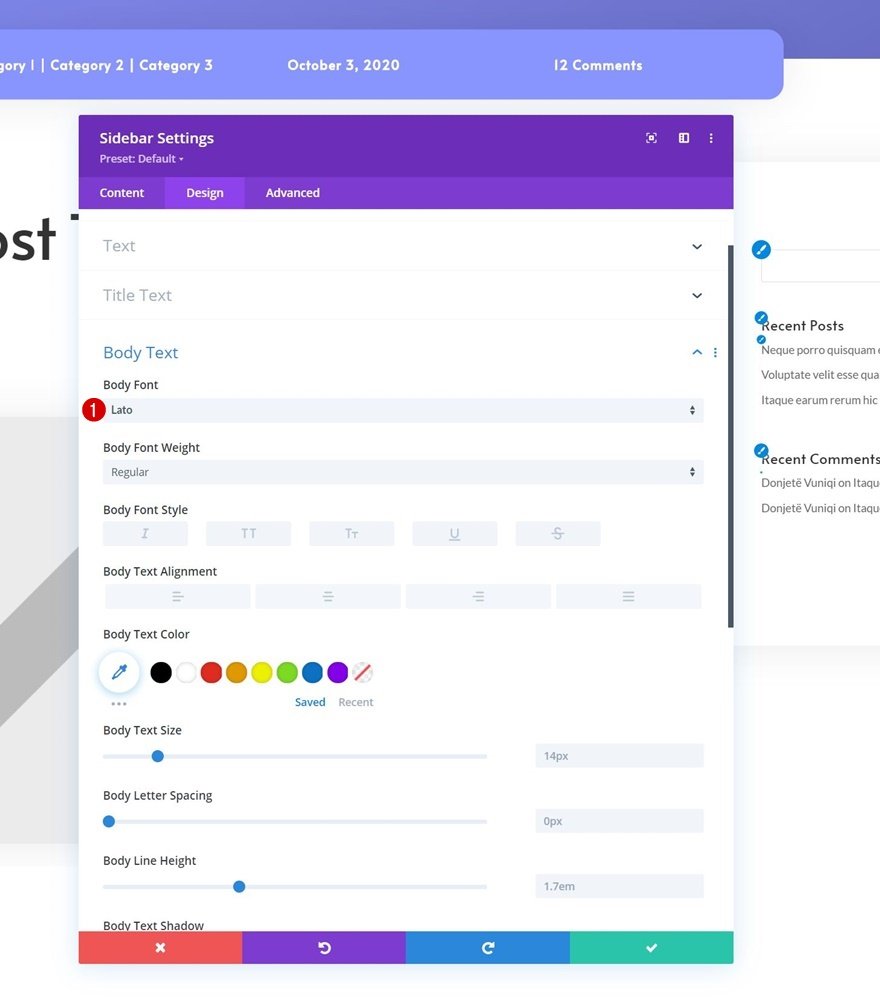
Paramètres du texte du corps
Avec la police du corps du texte.
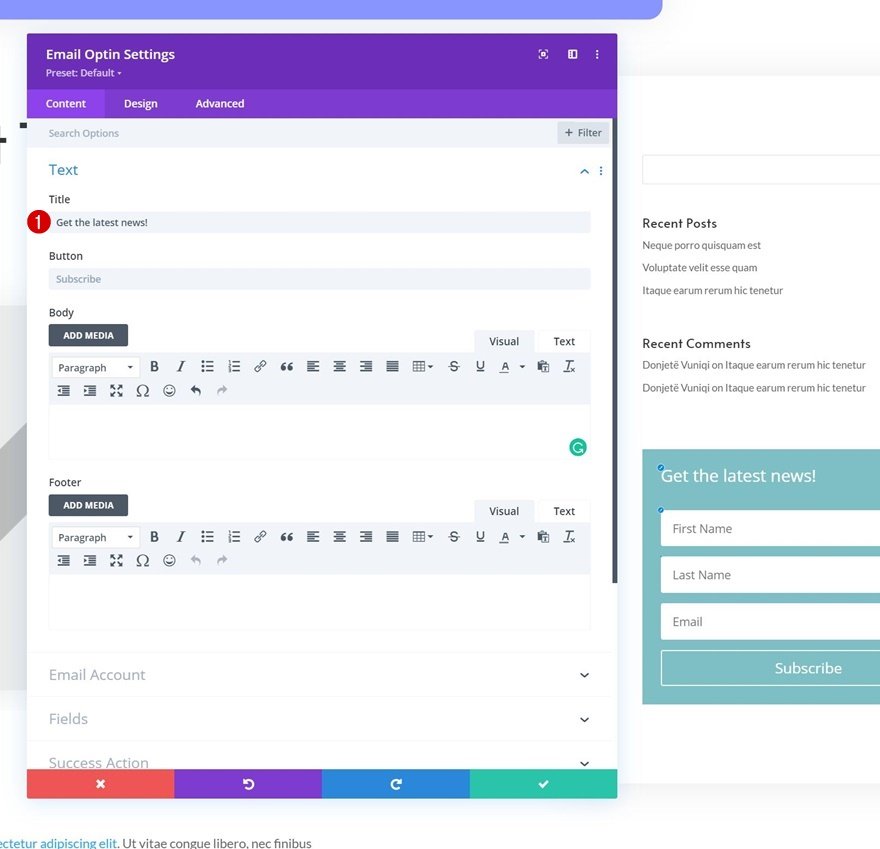
Ajouter le module d’optin d’email à la colonne 2
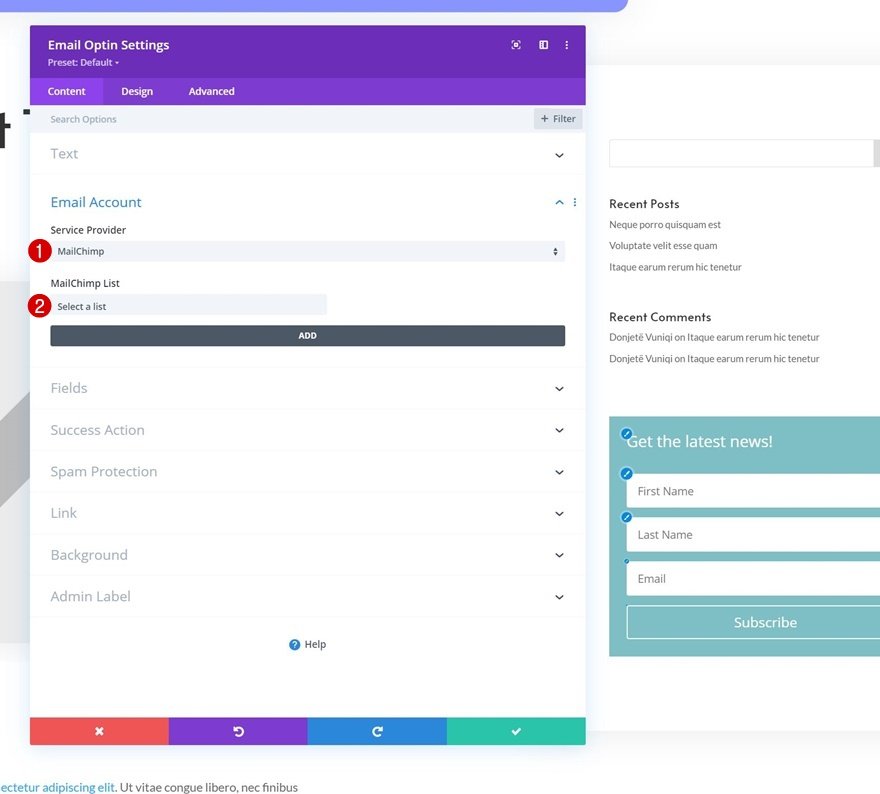
Ajouter du contenu
Juste en dessous du module Sidebar, nous allons ajouter un module d’opt-in d’email. Ajoutez le texte de votre choix.
Ajouter un compte
Reliez votre compte e-mail ensuite.
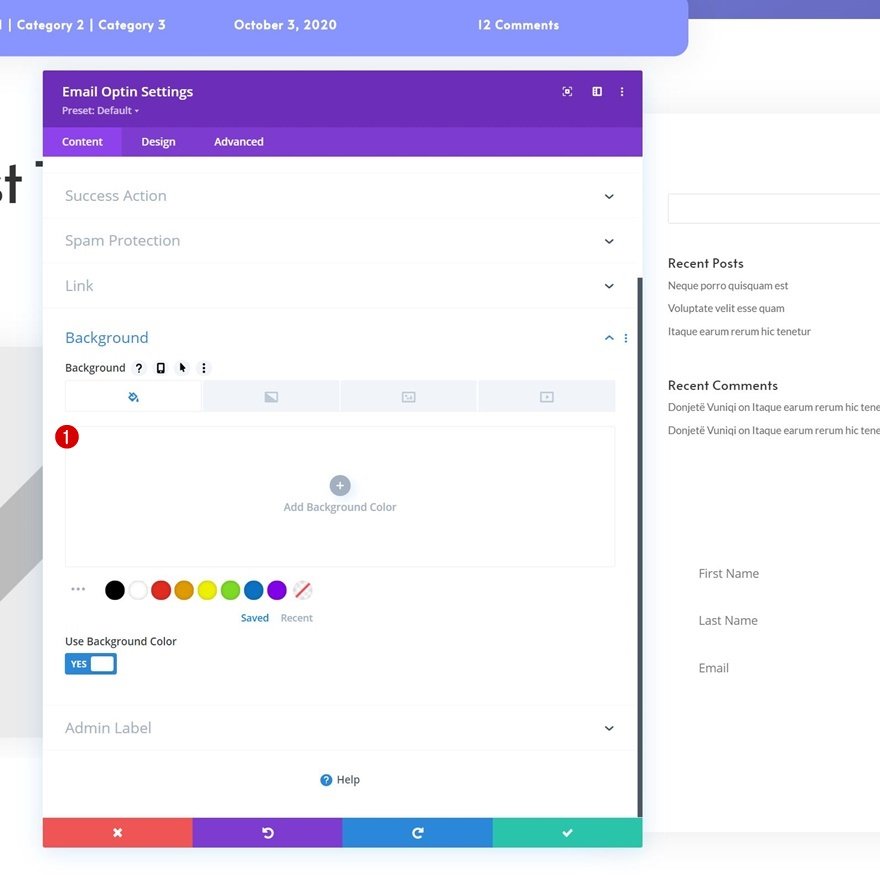
Supprimer la couleur de fond
Ensuite, supprimez la couleur de fond.
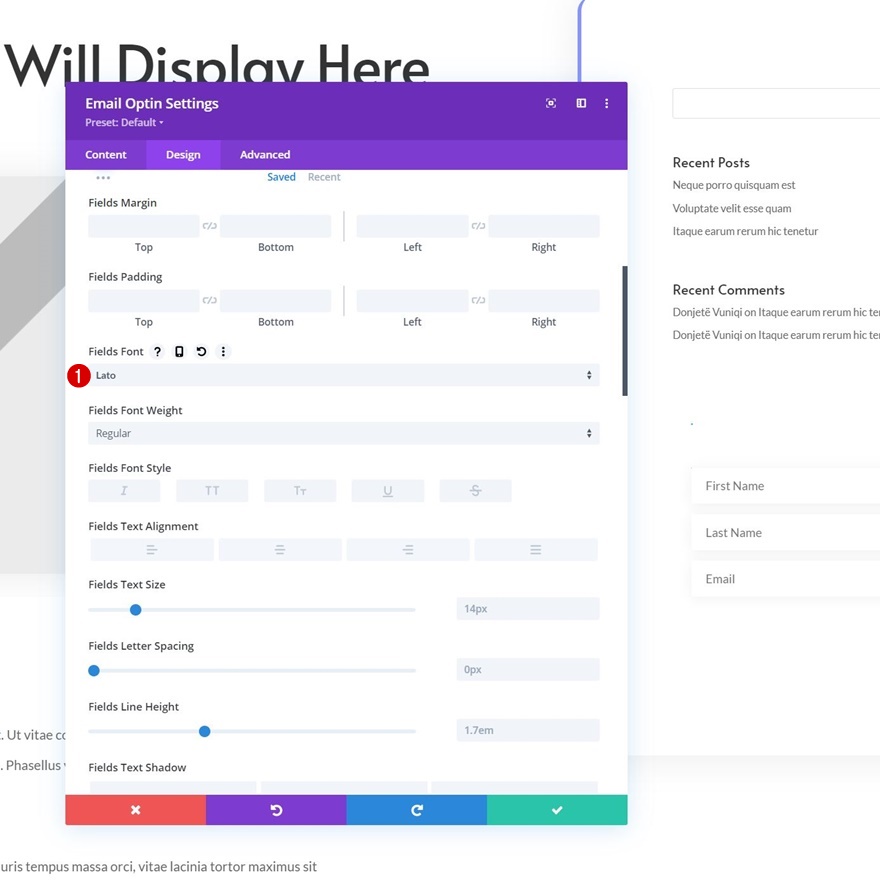
Paramètres des champs
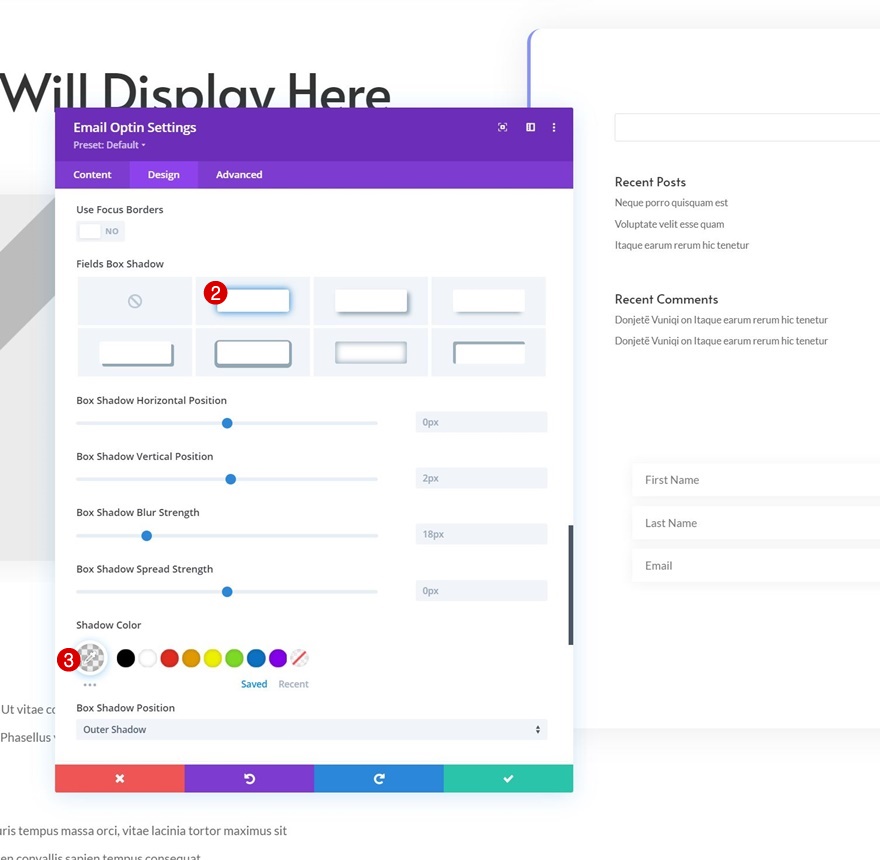
Passez à l’onglet de conception du module et modifiez les paramètres des champs en conséquence :
- Ombre de la boîte : Première option
- Couleur de l’ombre : rgba(0,0,0,0,0.06)
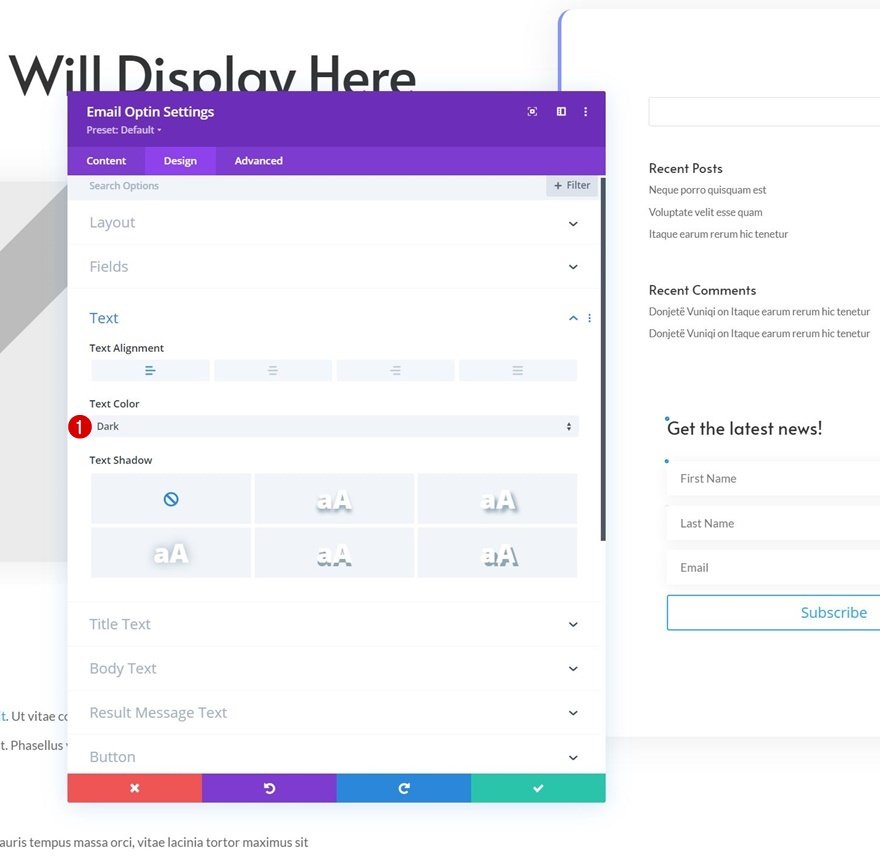
Paramètres du texte
Nous modifions également la couleur du texte dans les paramètres du texte.
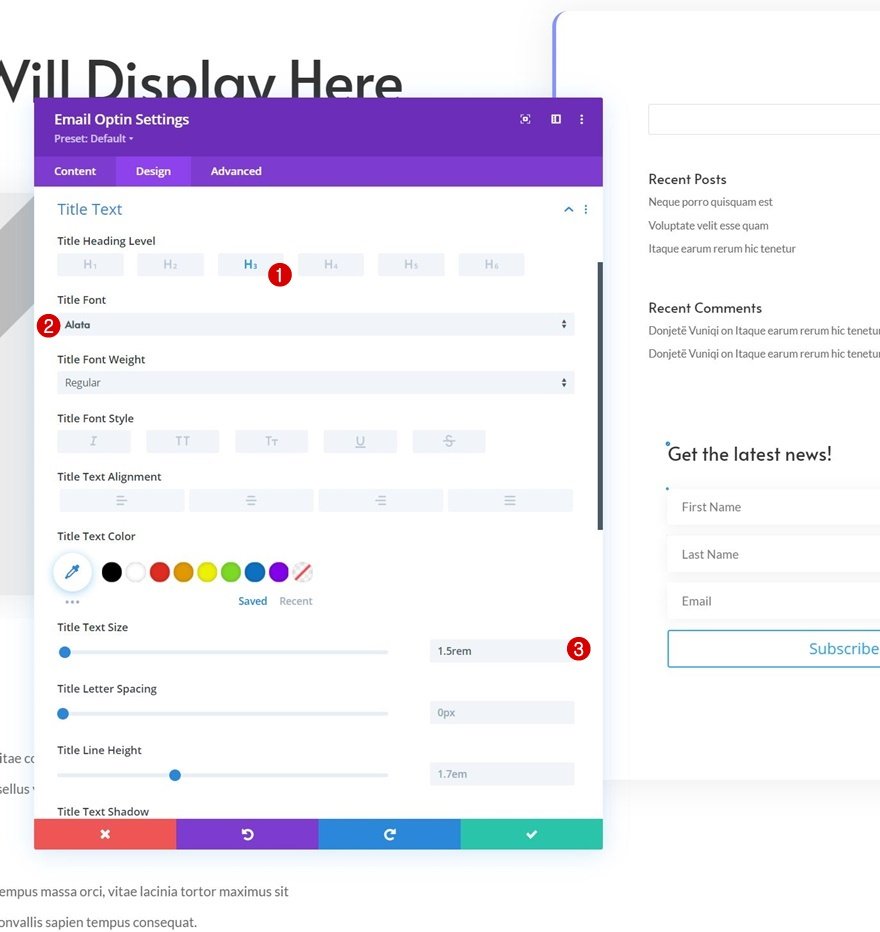
Paramètres du texte du titre
Ensuite, nous allons modifier les paramètres du texte du titre.
- Niveau de l’en-tête du titre : H3
- Police du titre : Alata
- Taille du texte du titre : 1.5rem
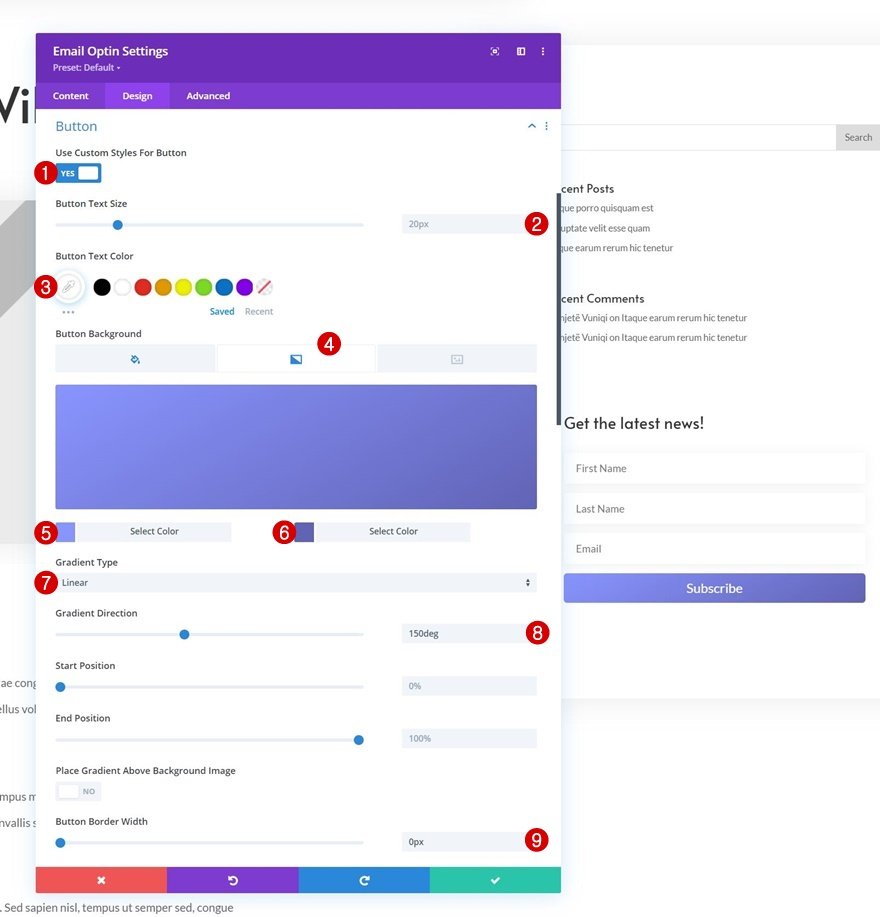
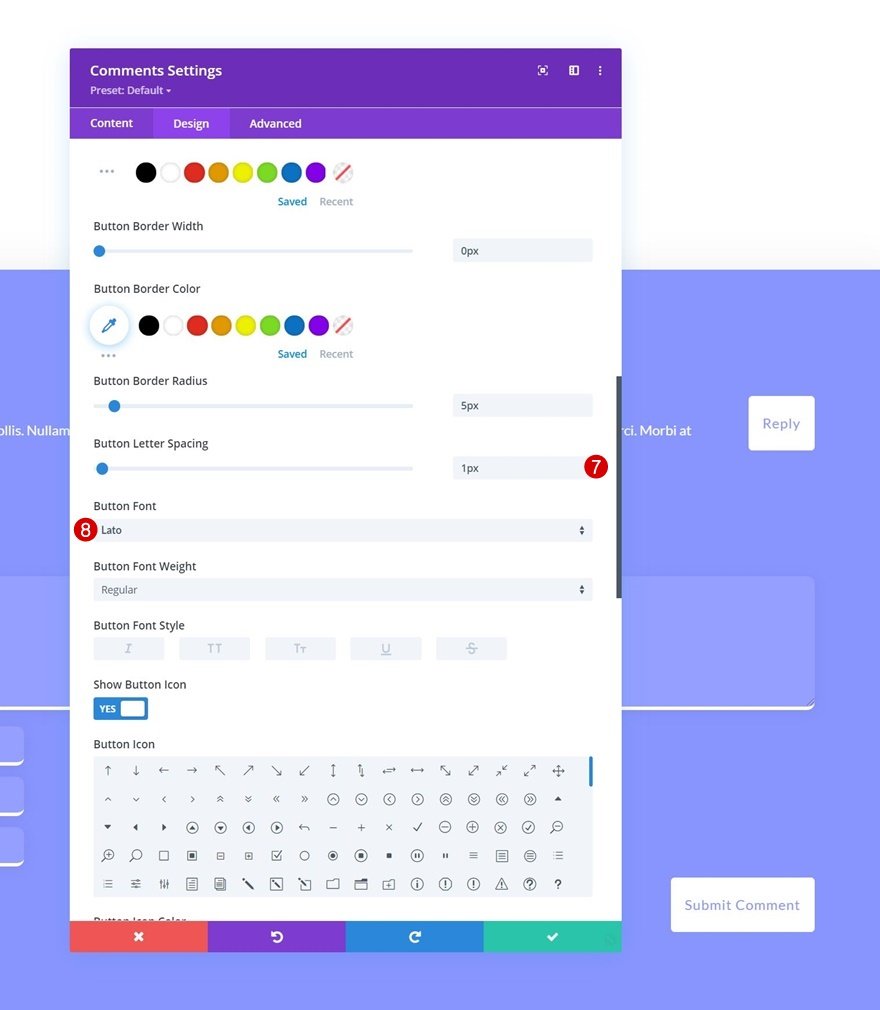
Paramètres du bouton
Ensuite, nous allons définir le style du bouton.
- Utiliser des styles personnalisés pour le bouton : Oui
- Taille du texte du bouton : 20px
- Couleur du texte du bouton : #ffffff
- Couleur du dégradé 1 : #8995ff
- Couleur du dégradé 2 : #6163b5
- Type de dégradé : Linéaire
- Direction du dégradé : 150deg
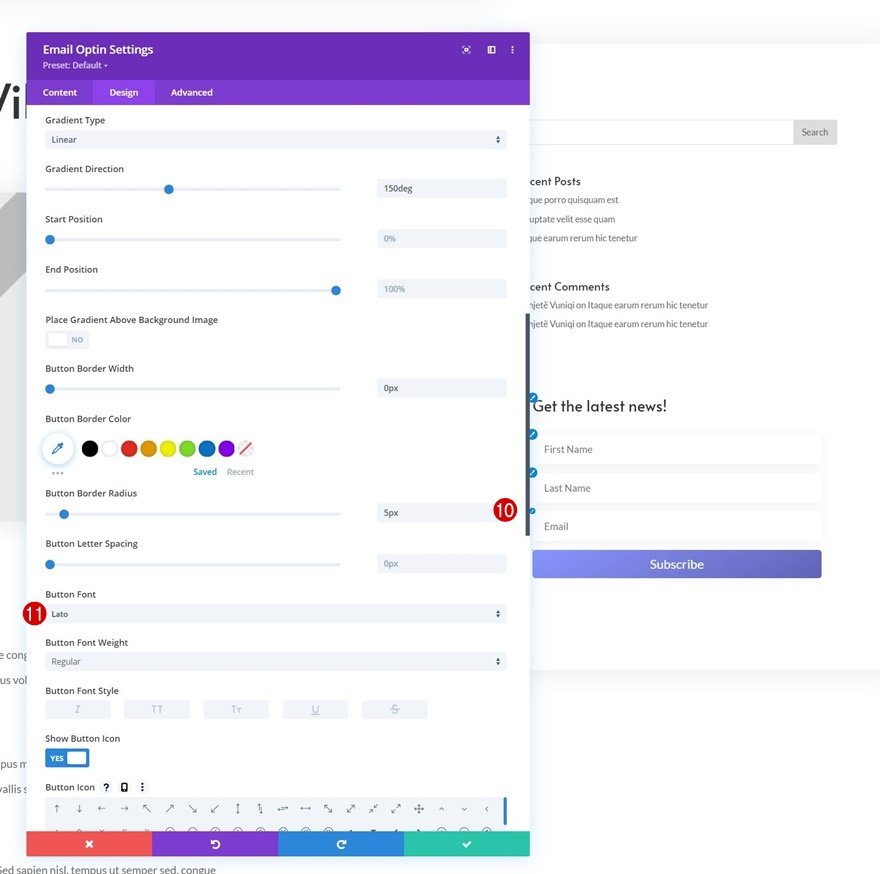
- Largeur de la bordure du bouton : 0px
- Rayon de la bordure du bouton : 5px
- Police du bouton : Lato
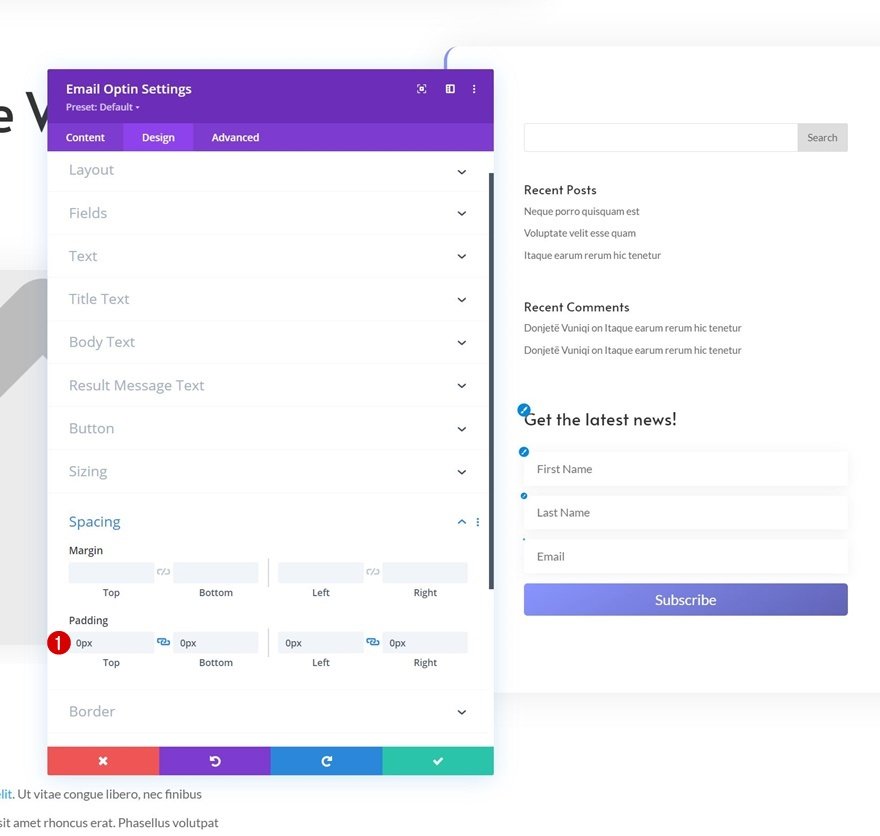
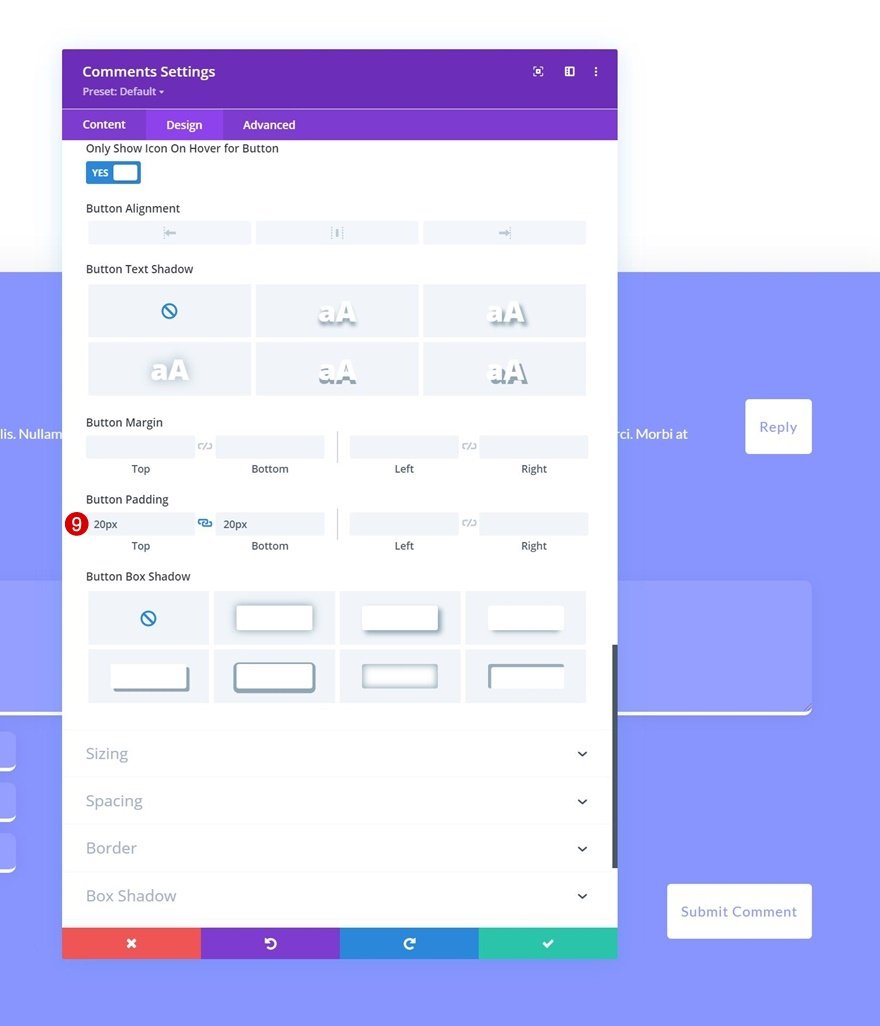
Espacement
Et nous compléterons les paramètres du module en supprimant les valeurs de padding par défaut dans les paramètres d’espacement.
- Top Padding : 0px
- Rembourrage en bas : 0px
- Left Padding : 0px
- Right Padding : 0px
Ajouter la section 3
Fond dégradé
Passons à la prochaine et dernière section. Ajoutez le fond dégradé suivant :
- Couleur 1 : #8995ff
- Couleur 2 : #6163b5
- Type de gradient : Linéaire
- Direction du dégradé : 150deg
Espacement
Passez à l’onglet de conception de la section et supprimez le remplissage supérieur par défaut.
Ajouter une nouvelle rangée
Structure de colonne
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonne suivante :
Couleur d’arrière-plan
Sans ajouter de modules, ouvrez les paramètres de la rangée et appliquez une couleur d’arrière-plan.
- Couleur d’arrière-plan : #8995ff
Dimensionnement de
Passez à l’onglet de conception de la rangée et modifiez les paramètres de dimensionnement comme suit :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 2
- Largeur : 90
- Largeur maximale : 2580px
Espacement
Modifiez les valeurs d’espacement en conséquence :
- Top Padding : 100px
- Rembourrage en bas : 100px
- Rembourrage gauche : 5%
- Remplissage à droite : 5%
Bordure
Ensuite, ajoutez des coins arrondis.
Ombre de la boîte
Nous allons également ajouter une ombre portée.
- Intensité du flou de l’ombre de la boîte : 50px
- Couleur de l’ombre : rgba(0,0,0,0,0.08)
Transformer Traduire
Et nous terminerons les paramètres de la ligne en appliquant les valeurs de transformation et de translation suivantes :
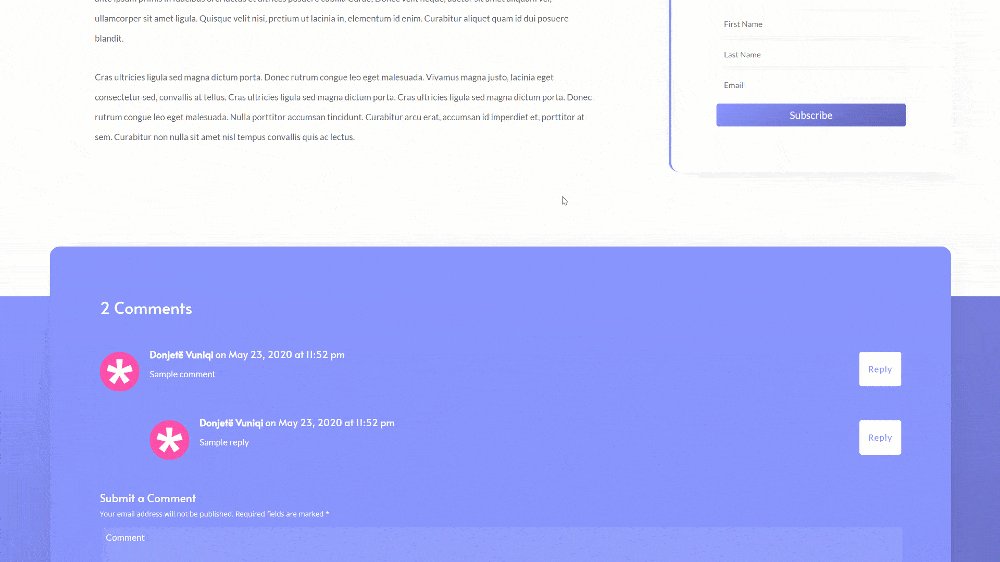
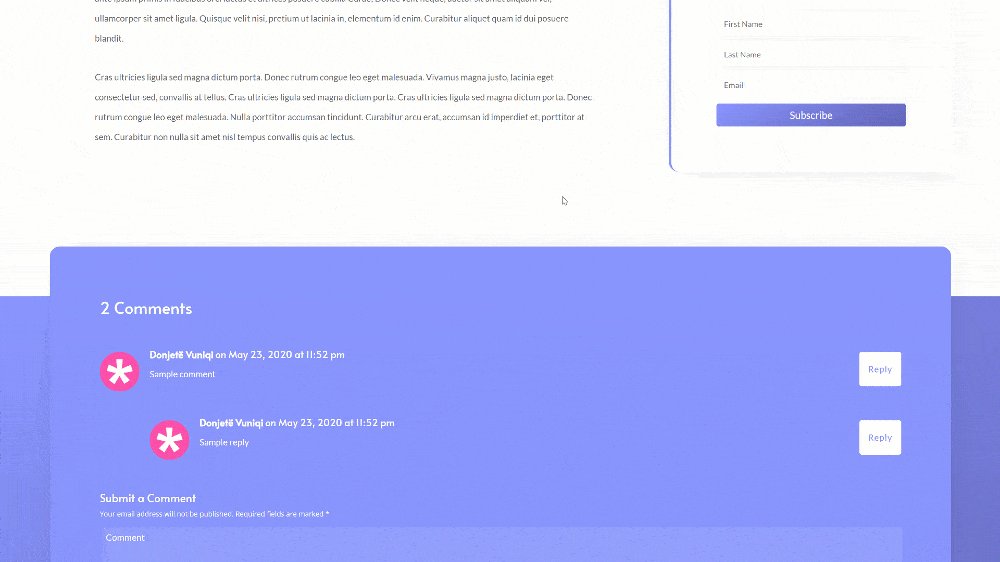
Ajouter le module Commentaires à la colonne
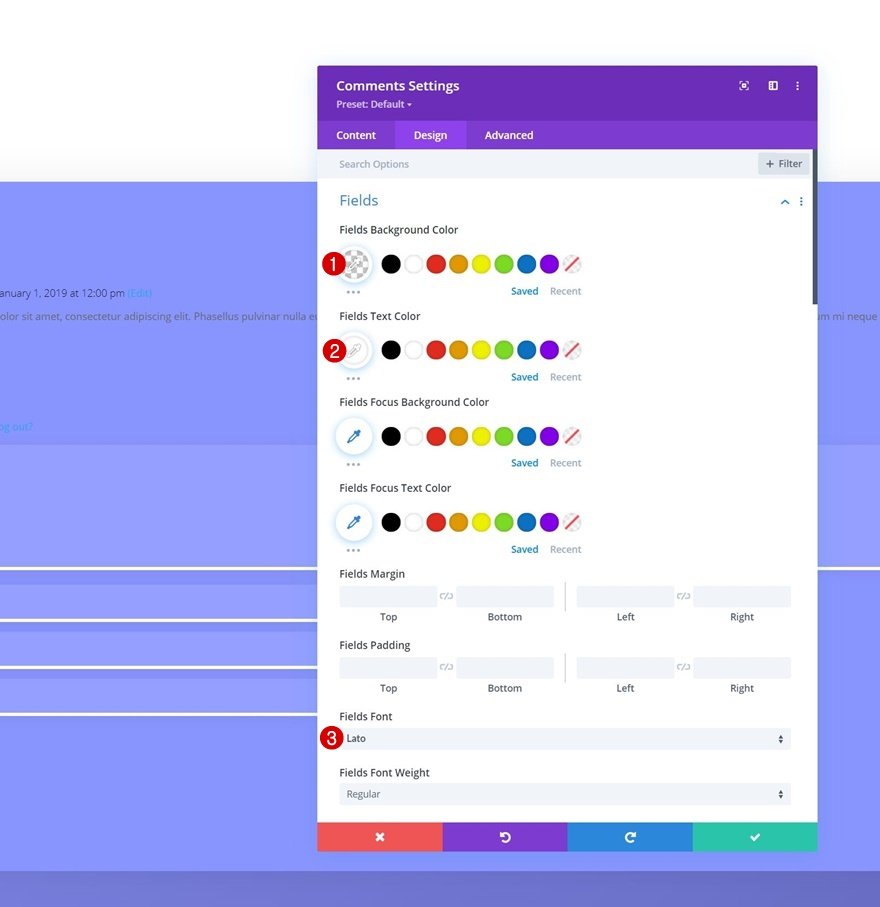
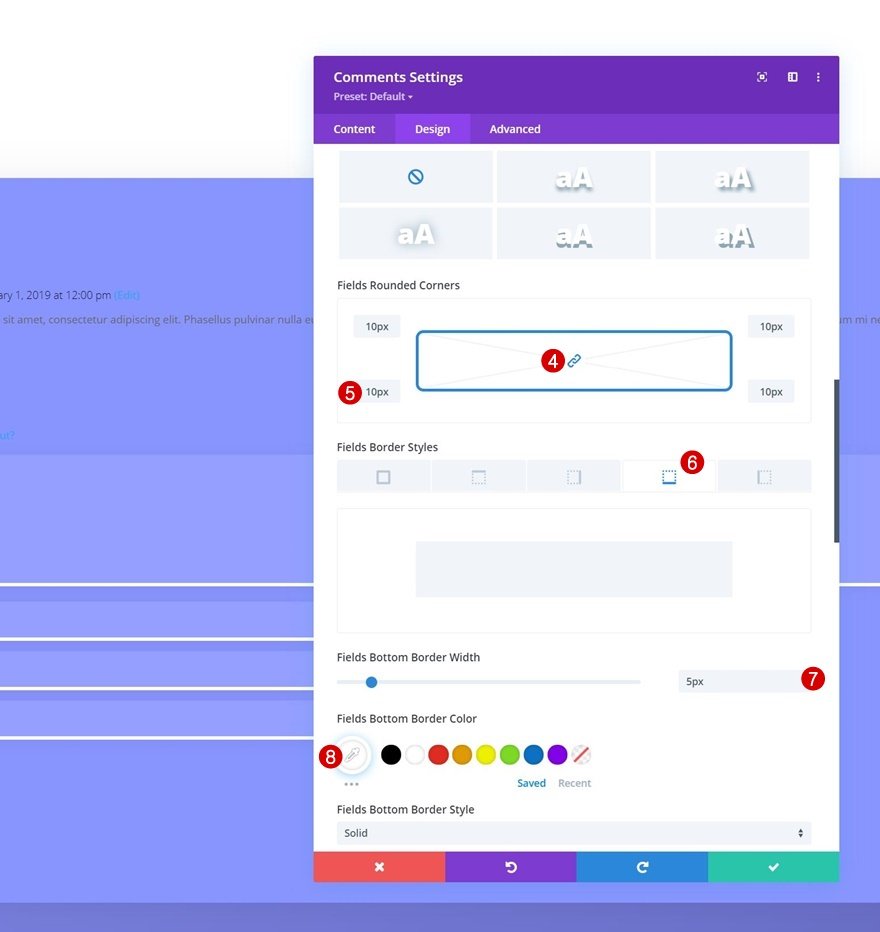
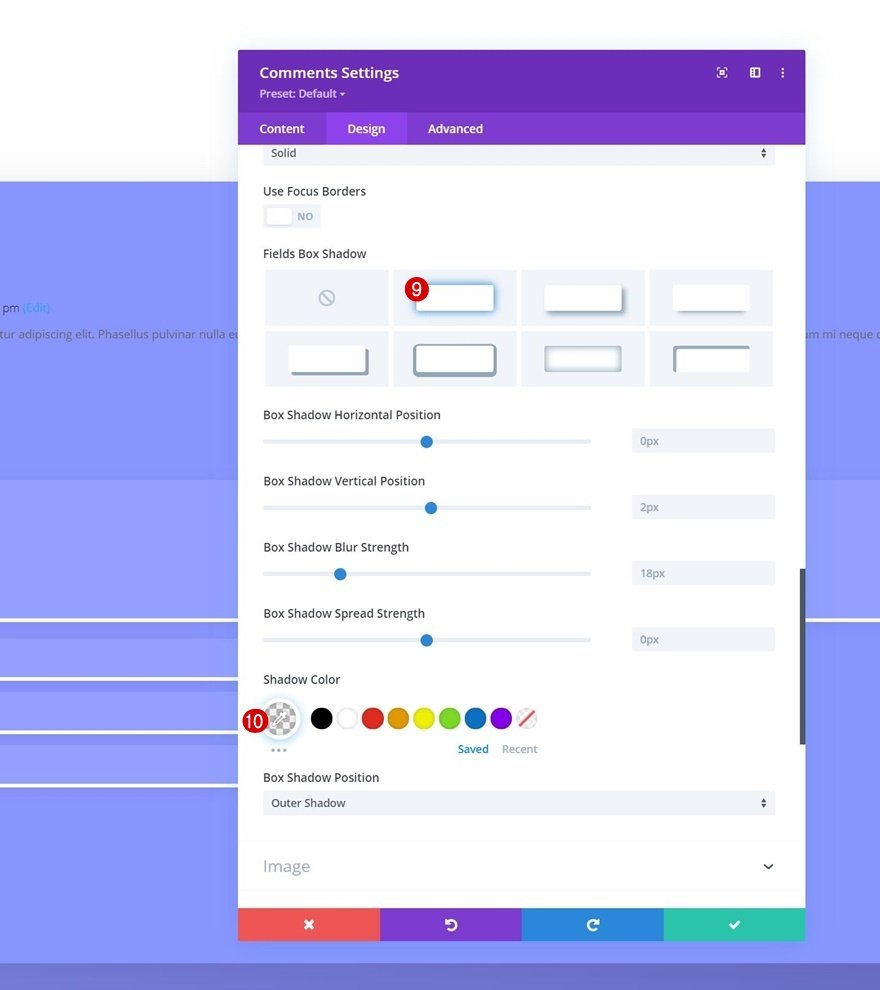
Paramètres des champs
Le seul module dont nous avons besoin dans la rangée est un module de commentaires. Passez à l’onglet de conception du module et définissez le style des champs :
- Couleur d’arrière-plan des champs : rgba(255,255,255,0.09)
- Couleur du texte des champs : #ffffff
- Police des champs : Lato
- Champs Coins arrondis : 10px (tous les coins)
- Largeur de la bordure inférieure des champs : 5px
- Couleur de la bordure inférieure des champs : #ffffff
- Champs Box Shadow : Première option
- Couleur de l’ombre : rgba(0,0,0,0,0.06)
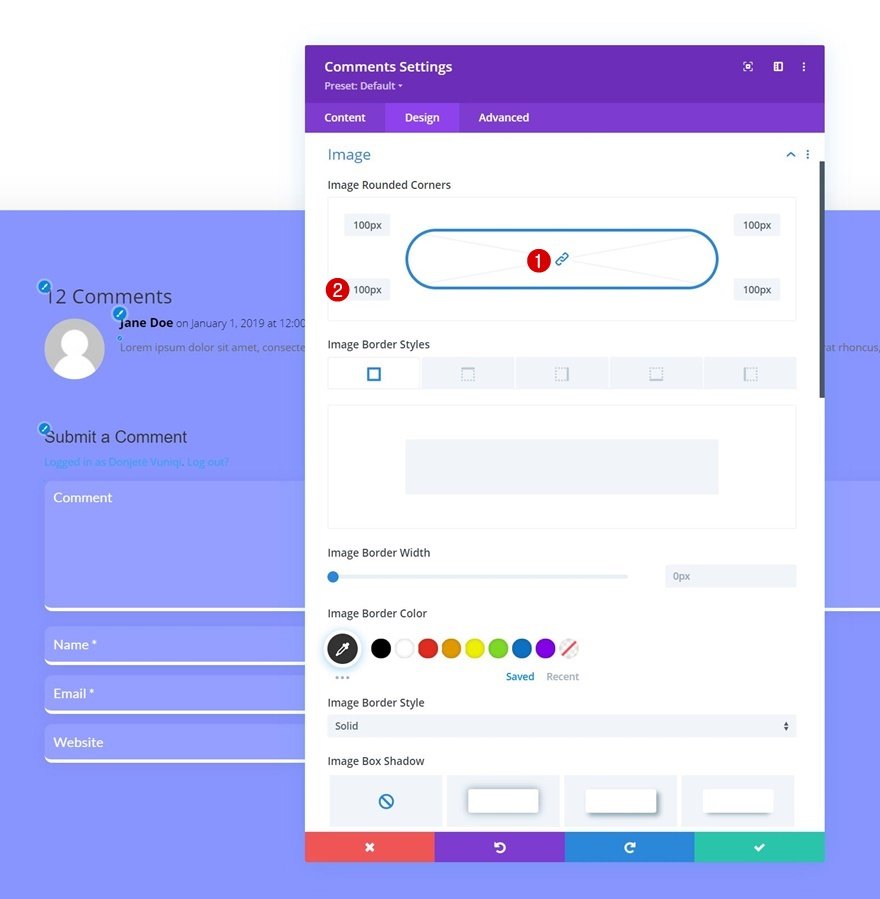
Paramètres de l’image
Modifiez également les paramètres de l’image.
- Coins arrondis de l’image : 100px (tous les coins)
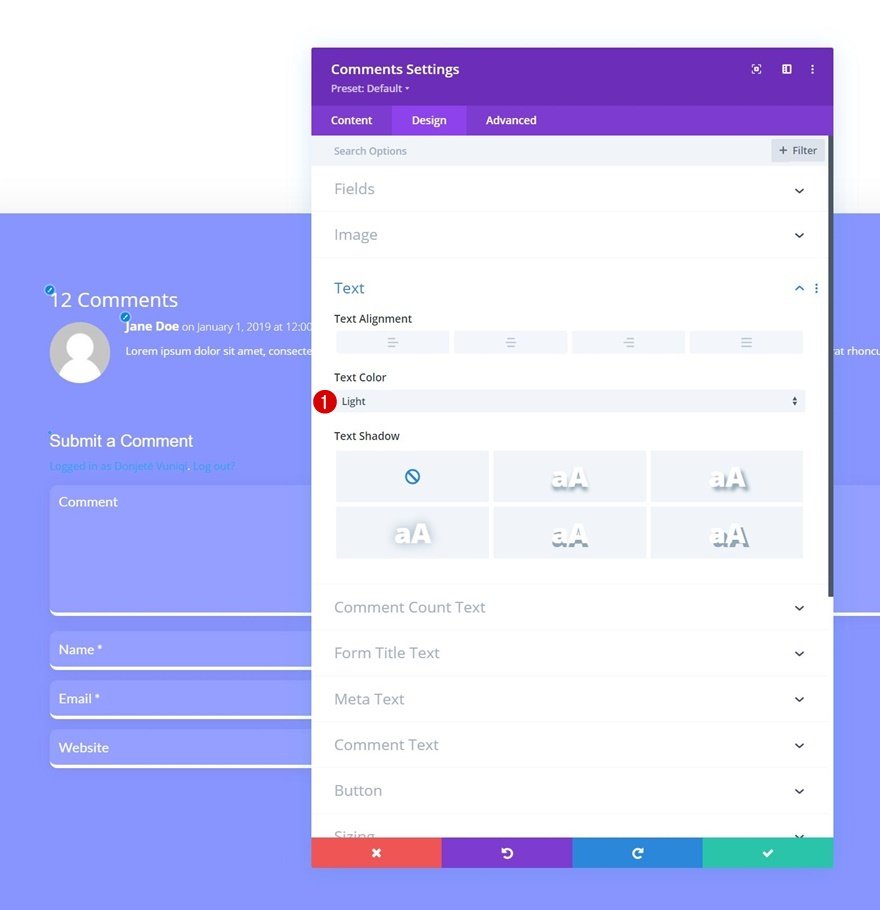
Paramètres du texte
Ensuite, modifiez la couleur du texte dans les paramètres du texte.
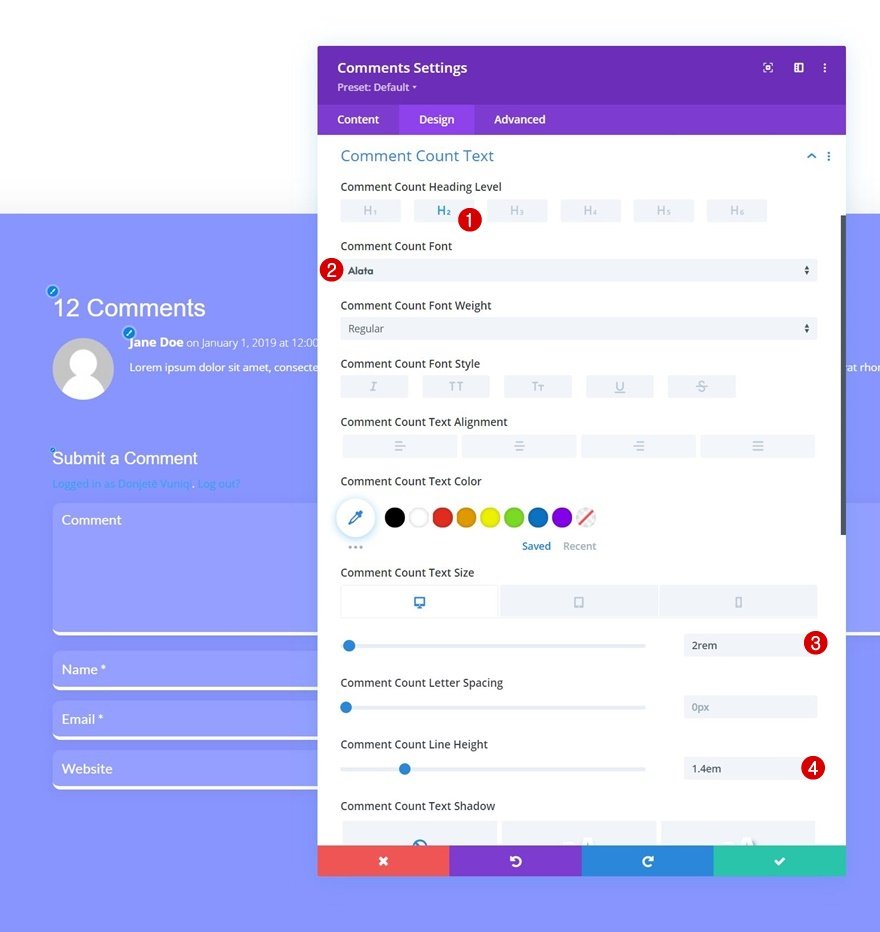
Paramètres du texte du nombre de commentaires
Nous modifions également les paramètres du texte du nombre de commentaires.
- Niveau de l’en-tête du compte de commentaires : H2
- Police du compte de commentaires : Alata
- Taille du texte du compte de commentaires : 2rem
- Hauteur de la ligne de comptage des commentaires : 1.4em
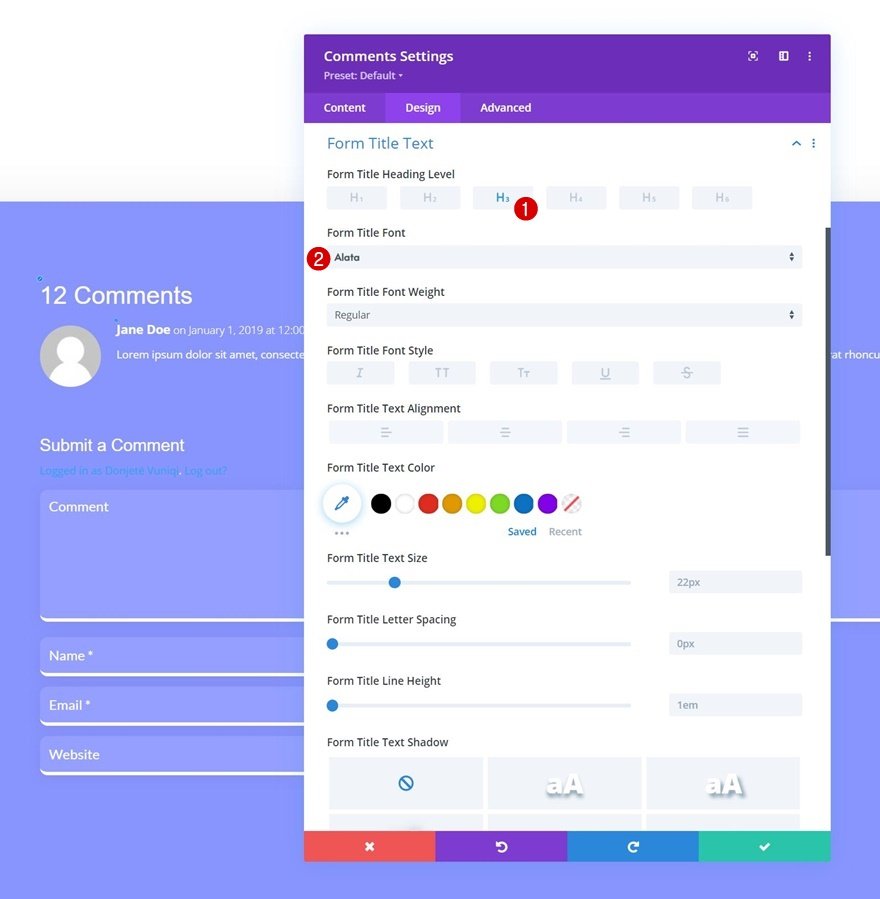
Paramètres du texte du titre du formulaire
Avec les paramètres du texte du titre du formulaire.
- Niveau de l’en-tête du titre du formulaire : H3
- Police du titre du formulaire : Alata
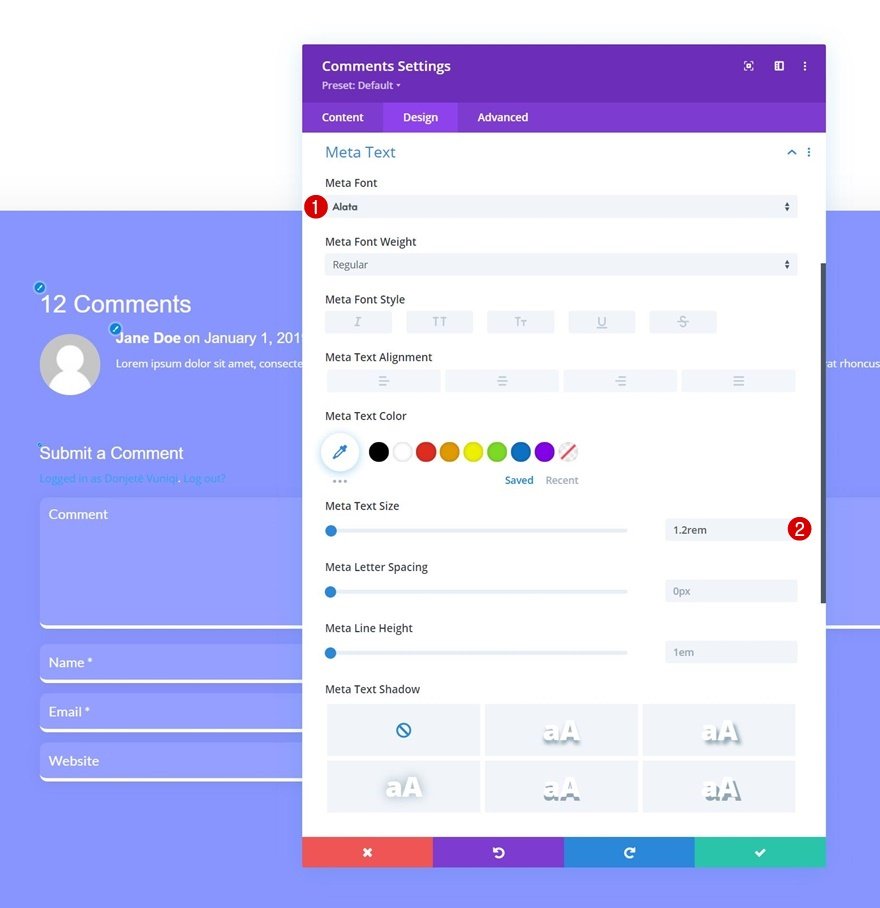
Paramètres du méta texte
Ensuite, les paramètres du méta texte.
- Police Meta : Alata
- Taille du méta texte : 1.2rem
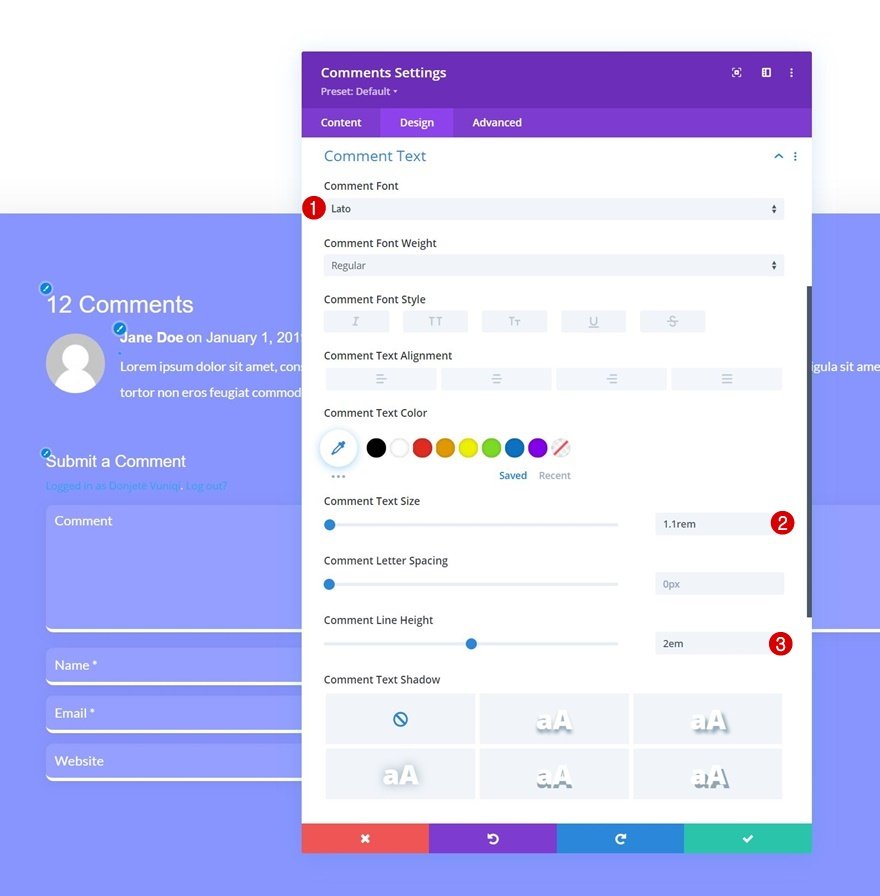
Paramètres du texte du commentaire
Nous allons également modifier les paramètres du texte du commentaire.
- Police du commentaire : Lato
- Taille du texte du commentaire : 1.1rem
- Hauteur de la ligne de commentaire : 2em
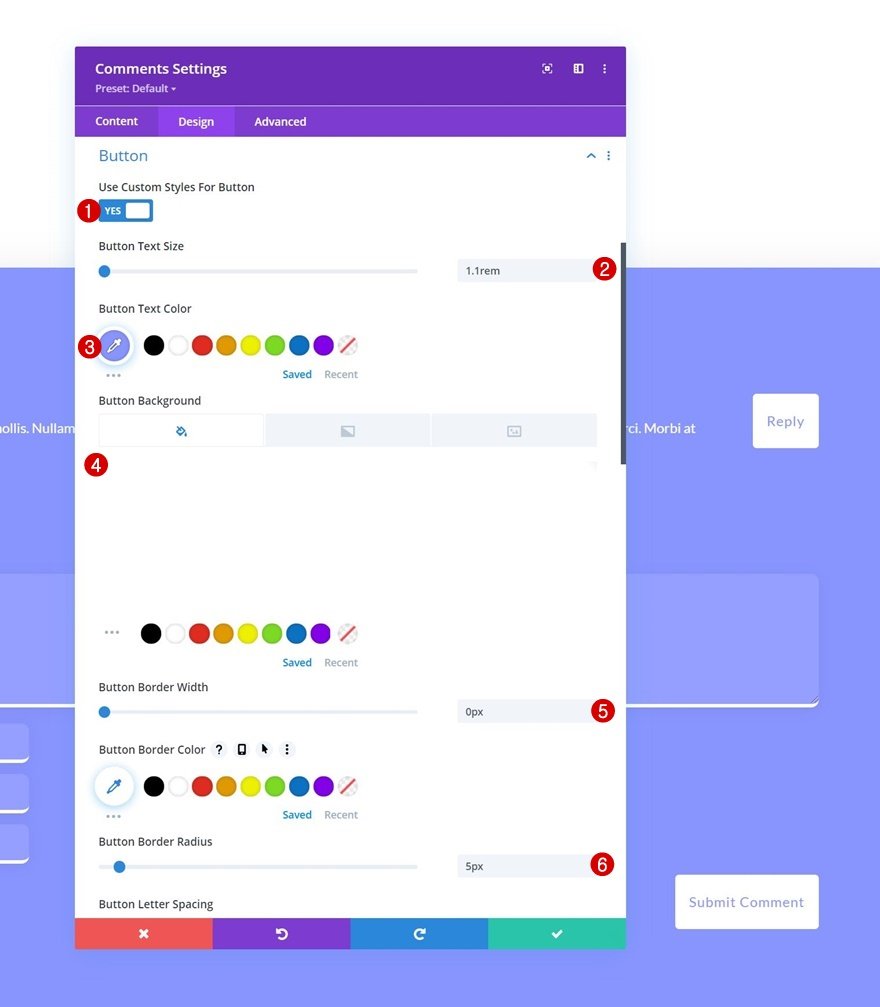
Paramètres du bouton
Et nous allons styliser le bouton en conséquence :
- Utiliser des styles personnalisés pour le bouton : Oui
- Taille du texte du bouton : 1.1rem
- Couleur du texte du bouton : #8995ff
- Couleur d’arrière-plan du bouton : #ffffff
- Largeur de la bordure du bouton : 0px
- Rayon de la bordure du bouton : 5px
- Espacement des lettres du bouton : 1px
- Police du bouton : Lato
- Rembourrage supérieur du bouton : 20px
- Remplissage du bouton en bas : 20px
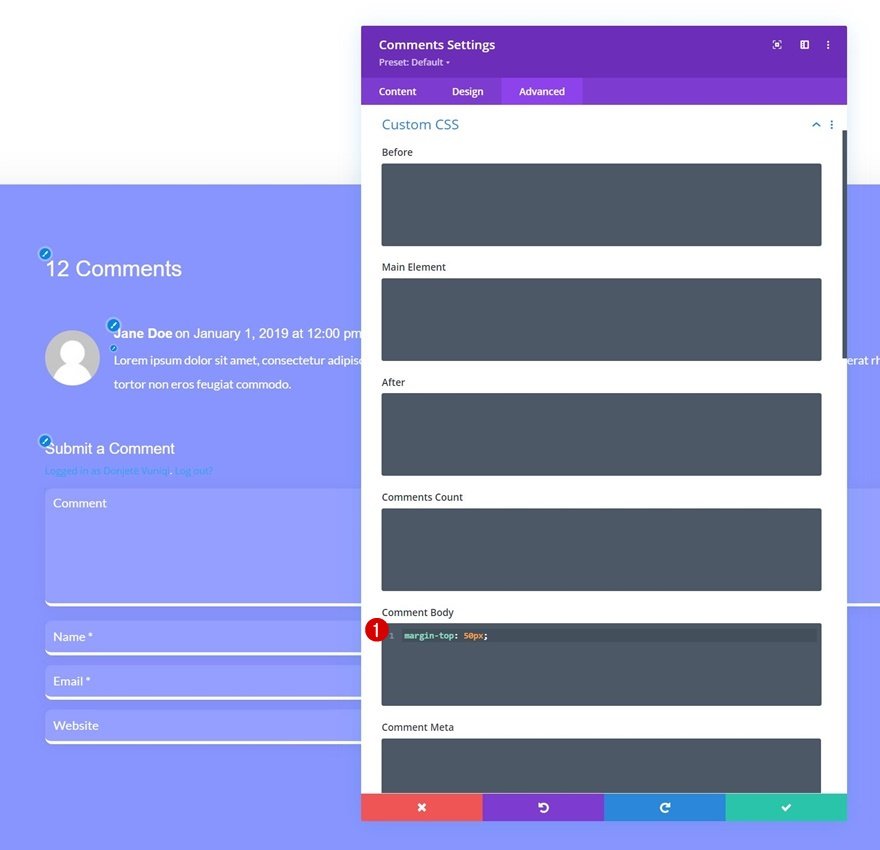
CSS du corps du commentaire
Enfin, nous allons compléter les paramètres du module en appliquant la ligne de code CSS suivante au corps du commentaire dans l’onglet avancé :
margin-top : 50px ;
3. Appliquer l’effet collant à la colonne de la barre latérale
Ouvrir la colonne de la barre latérale
Maintenant que la conception de notre modèle d’article de blog est terminée, nous allons rendre la colonne de la barre latérale collante à l’aide des options de collage de Divi. Ouvrez les paramètres de la colonne 2.
Appliquer l’effet collant
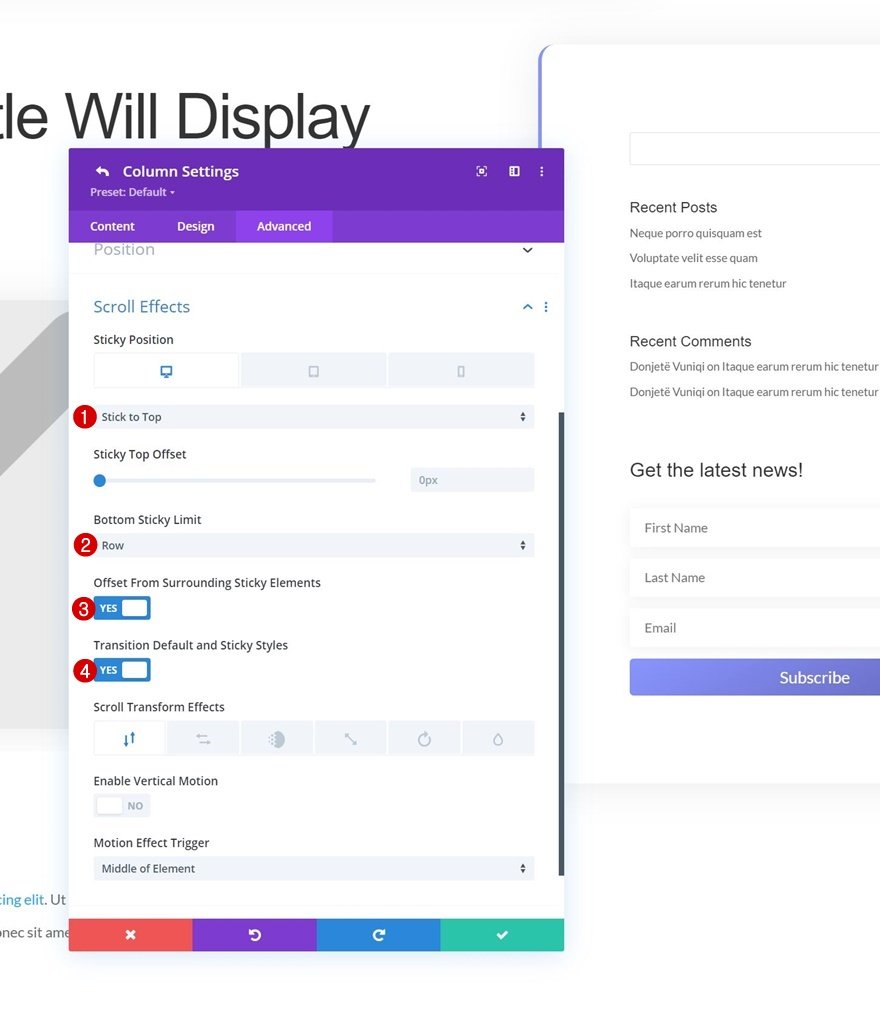
Passez à l’onglet avancé de la colonne et appliquez les paramètres collants suivants :
- Sticky Position :
- Bureau : Coller en haut
- Tablette et téléphone : Ne pas coller
- Limite de collage en bas : Row
- Décalage par rapport aux éléments collants environnants : Oui
- Styles de transition par défaut et d’accrochage : Oui
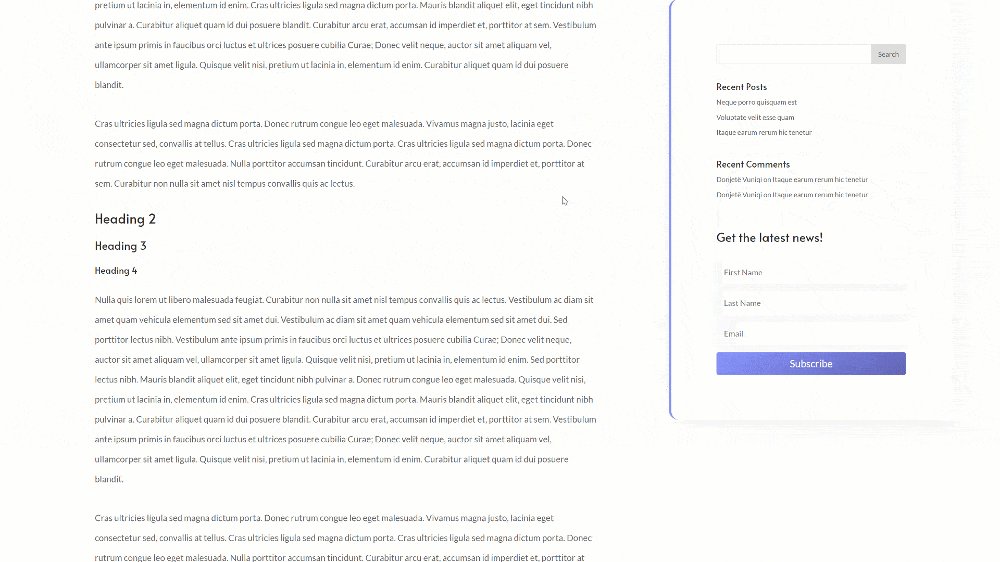
4. Placer la barre latérale sur le côté gauche
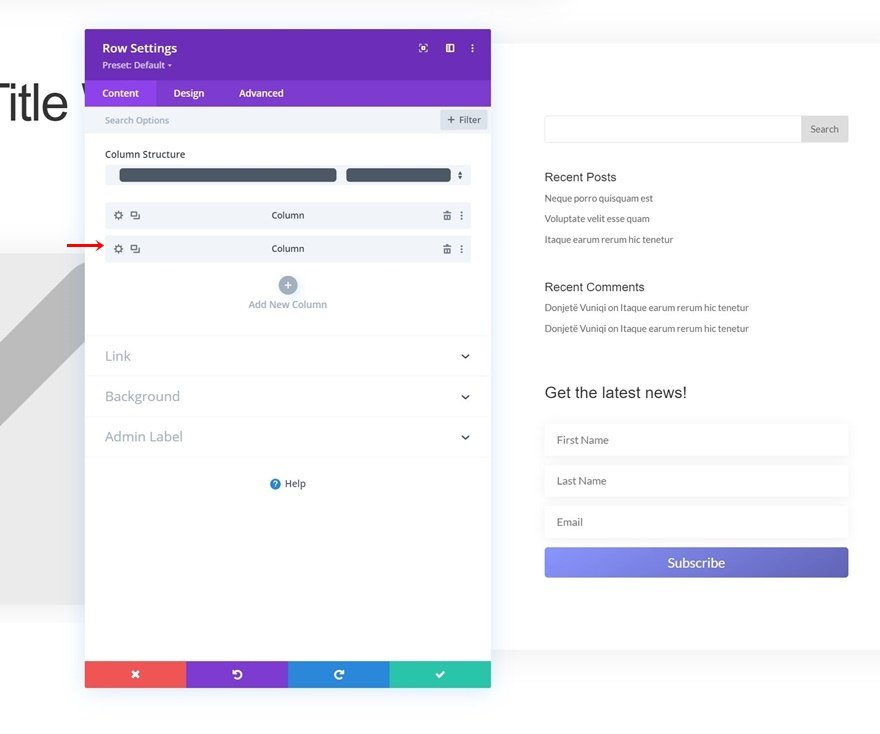
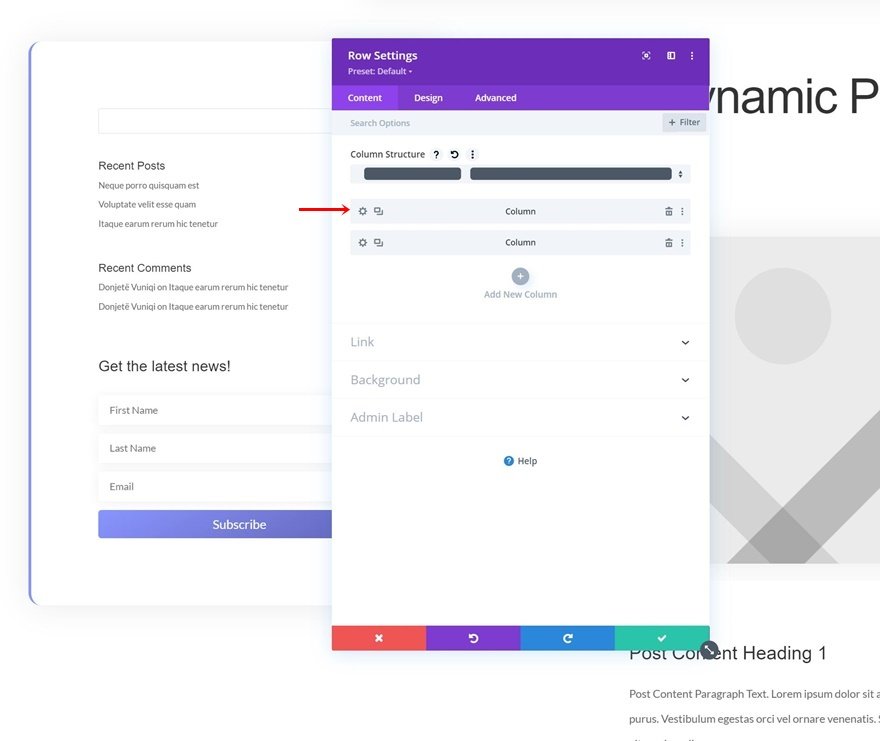
Faites glisser la colonne de la barre latérale au-dessus de la colonne 1
Si vous souhaitez placer la barre latérale sur le côté gauche de votre modèle, ouvrez les paramètres de ligne et faites glisser la deuxième colonne vers le haut.
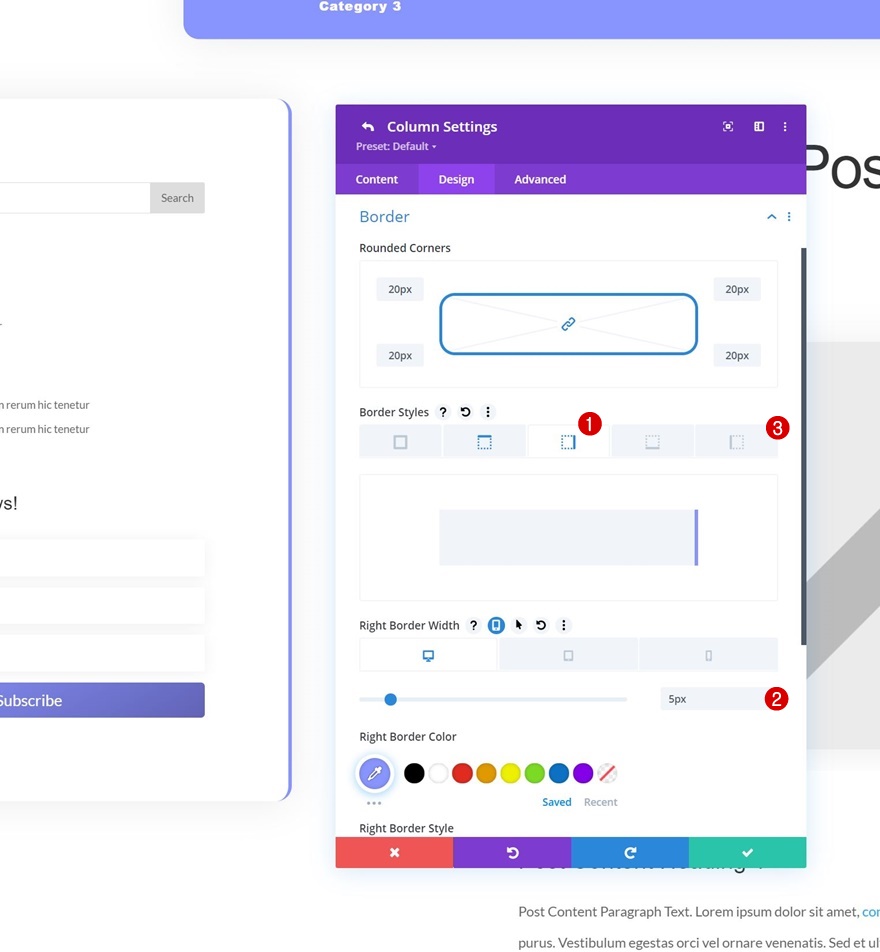
Modifier la bordure de la colonne de la barre latérale
Ouvrez la colonne contenant la barre latérale et modifiez les paramètres de bordure en conséquence :
- Bordure droite Largeur :
- Bureau : 5px
- Tablette et téléphone : 0px
- Couleur de la bordure droite : #8995ff
- Largeur de la bordure gauche : Aucune
Inversez les colonnes si vous le souhaitez
Si vous décidez d’opter pour une barre latérale adhésive sur le côté gauche de votre modèle d’article de blog, vous voudrez peut-être placer la barre latérale sous le contenu de l’article sur les écrans de petite taille. Pour ce faire, vous pouvez utiliser la deuxième approche décrite dans ce tutoriel Divi sur la manière d’inverser l’ordre d’empilement des colonnes de Divi.
Prévisualisez
Maintenant que nous avons suivi toutes les étapes, jetons un coup d’œil final au résultat sur différentes tailles d’écran.
Bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons montré comment tirer le meilleur parti de votre modèle d’article de blog créé à l’aide du Créateur de thème de Divi. Plus précisément, nous vous avons montré, étape par étape, comment inclure une barre latérale adhésive, rendue possible par les options adhésives de Divi. La barre latérale adhésive suivra vos visiteurs pendant qu’ils lisent le contenu de l’article, ce qui leur permettra de voir les articles connexes, votre option de messagerie ou tout autre élément que vous décidez de placer dans votre barre latérale adhésive. Vous avez également pu télécharger gratuitement le fichier JSON du modèle ! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section ci-dessous.