Si vous aimez créer des sites Web en tenant compte de l’interaction avec l’utilisateur, vous allez adorer ce tutoriel de conception Divi. Aujourd’hui, nous allons vous montrer comment créer une grille de survol transparente. Le design est initialement simple et propre. Dès que quelqu’un survole l’un des éléments, l’image d’arrière-plan est révélée et les styles des modules changent en même temps. Il en résulte une belle expérience de survol. Dans ce tutoriel, nous vous guiderons pas à pas dans le processus de création. Vous pourrez également télécharger gratuitement le fichier JSON de la mise en page !
C’est parti !
Aperçu de
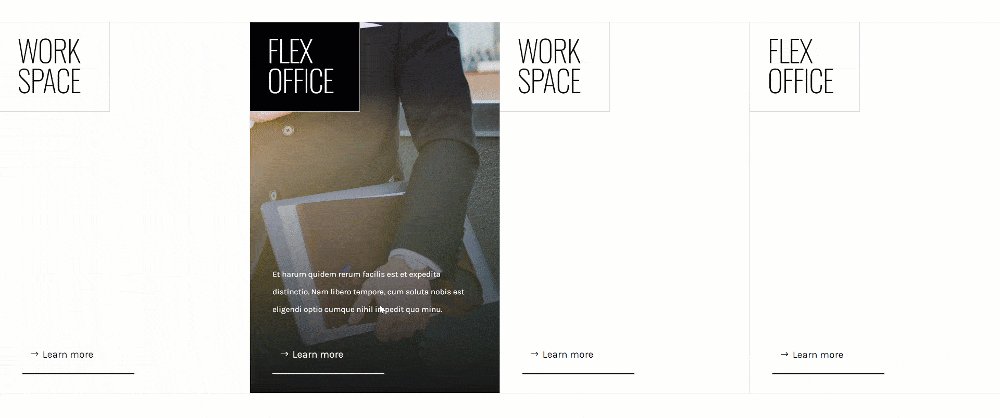
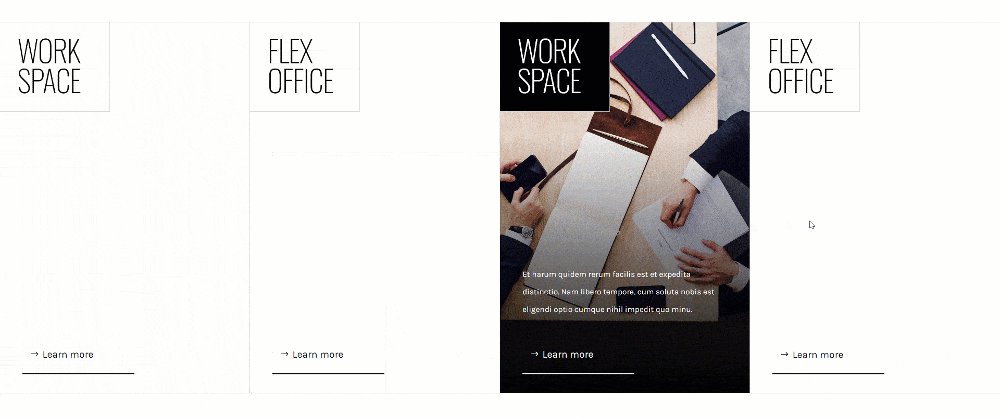
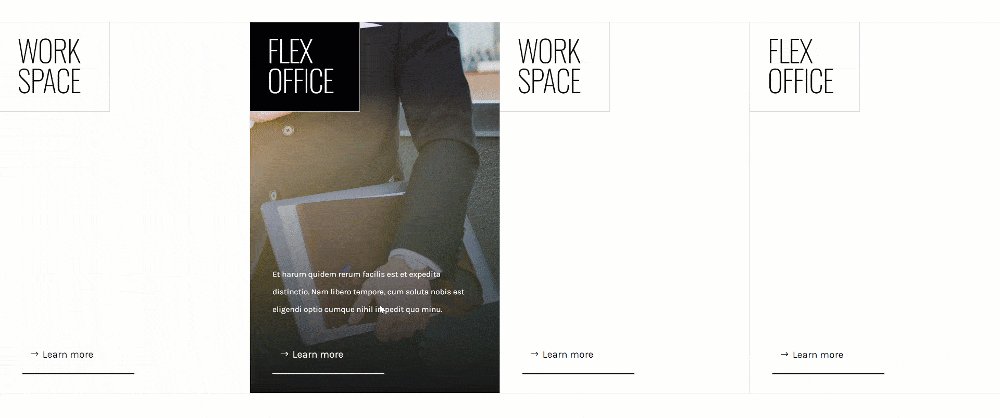
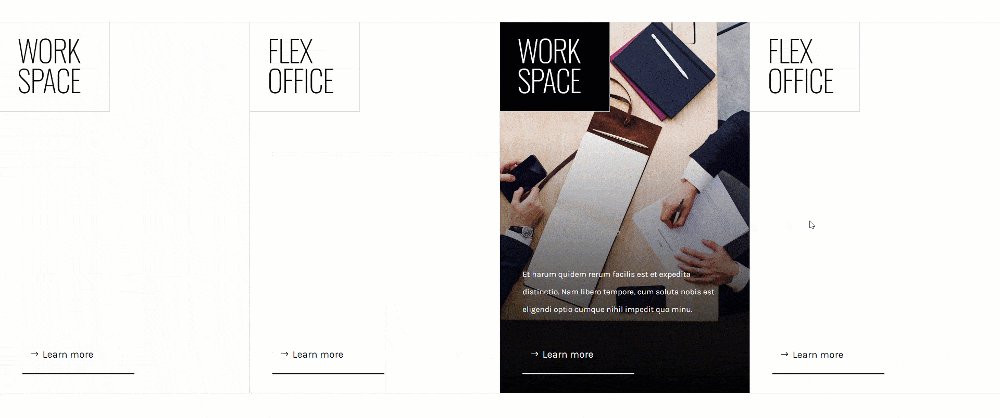
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
Bureau
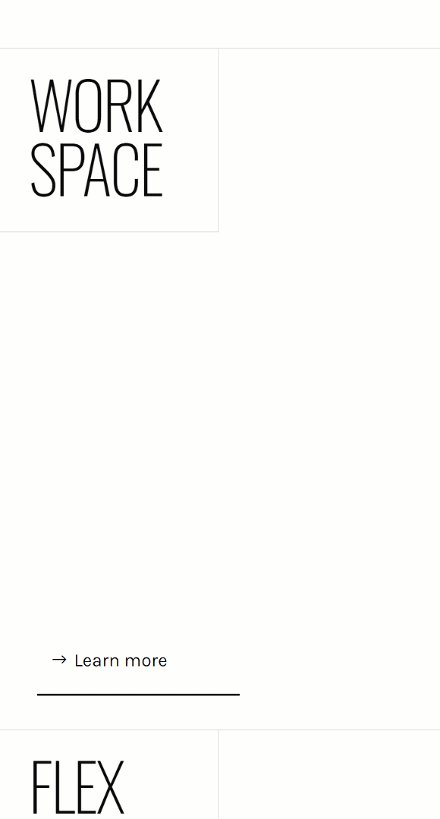
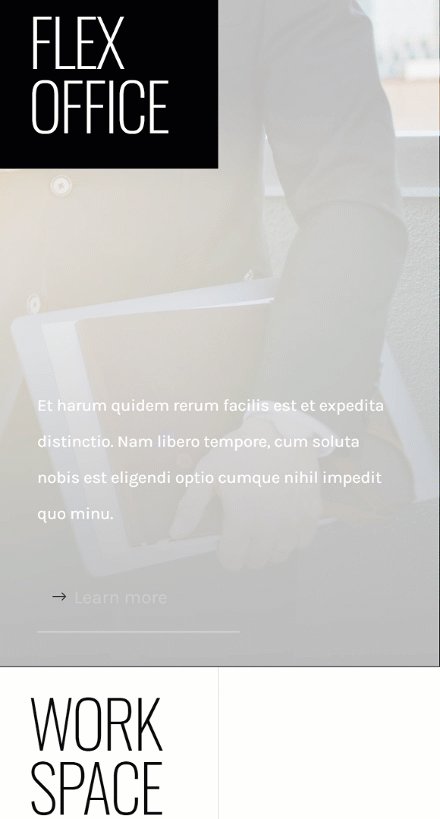
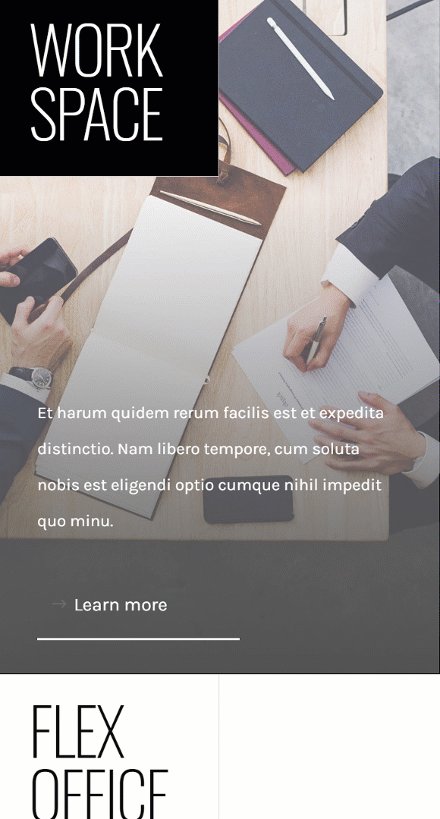
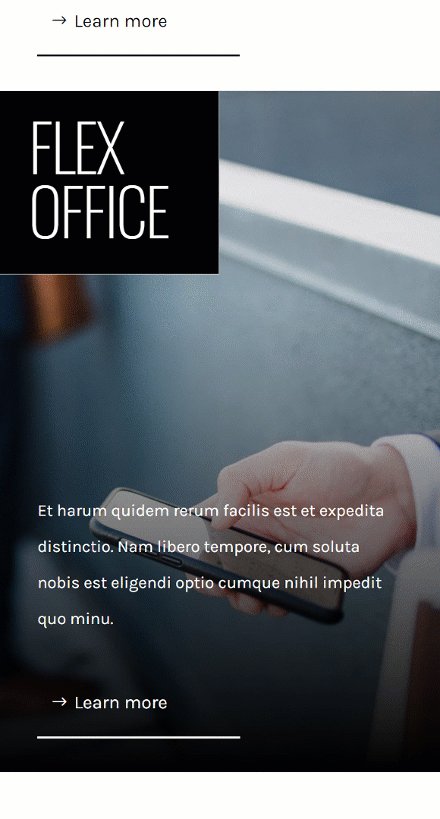
Mobile
Commençons à recréer !
Ajouter une nouvelle section
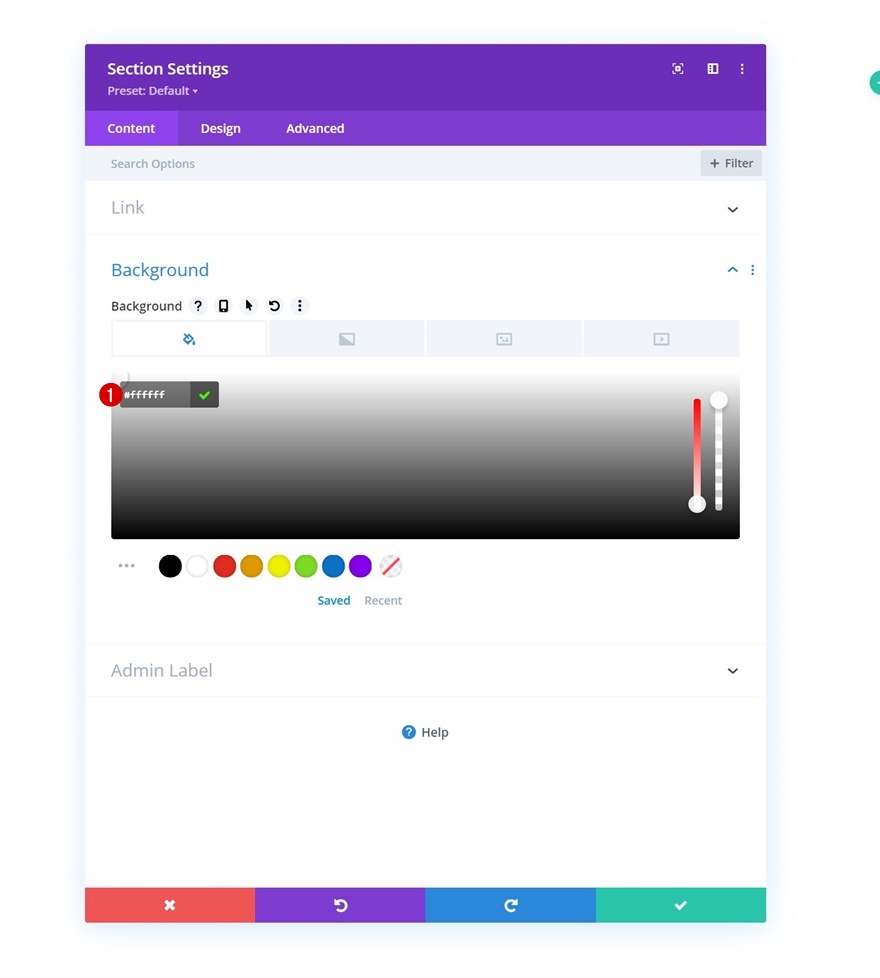
Couleur de fond
Commencez par ajouter une nouvelle section à la page sur laquelle vous travaillez. Ouvrez les paramètres de la section et appliquez une couleur d’arrière-plan blanche.
- Couleur d’arrière-plan : #ffffff
Ajouter la rangée 1
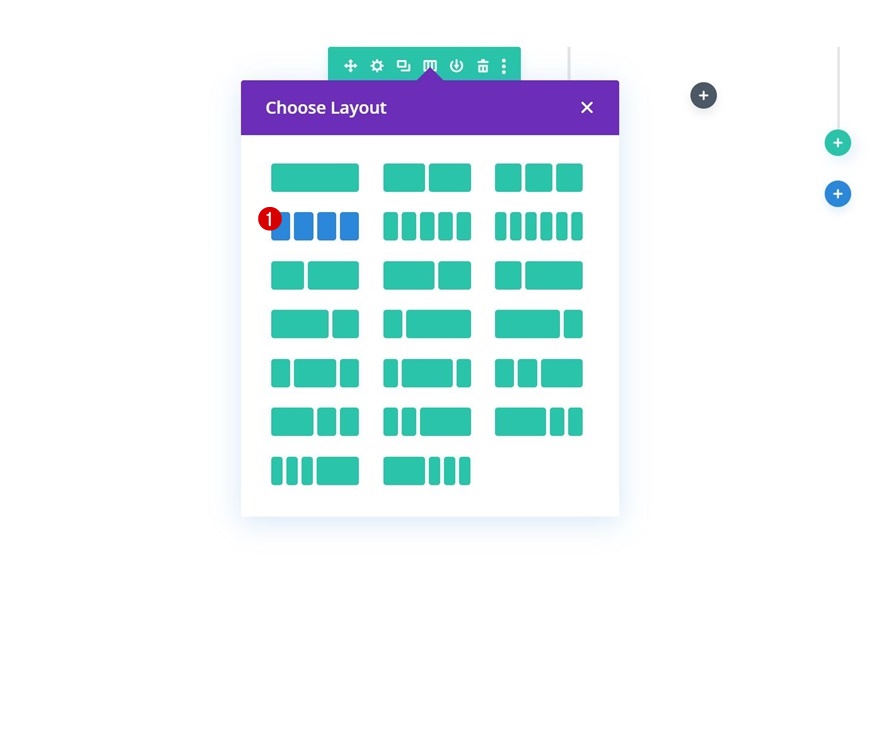
Structure des colonnes
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonne suivante :
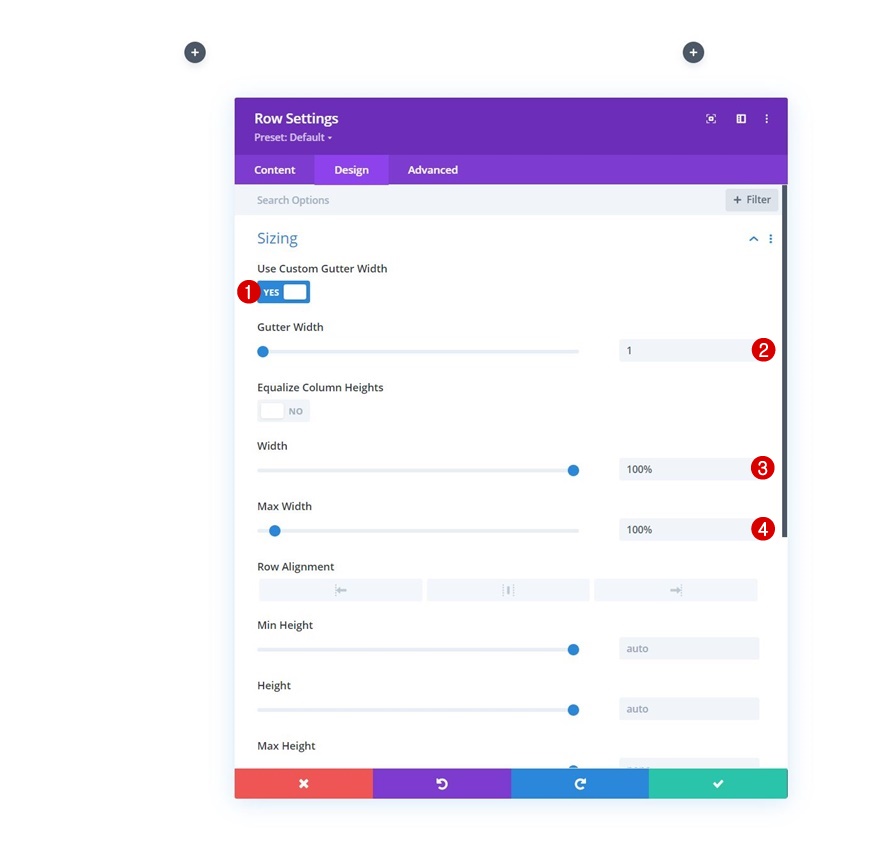
Dimensionnement
Sans encore ajouter de modules, ouvrez les paramètres de la rangée et modifiez les paramètres de dimensionnement comme suit :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Largeur : 100
- Largeur maximale : 100
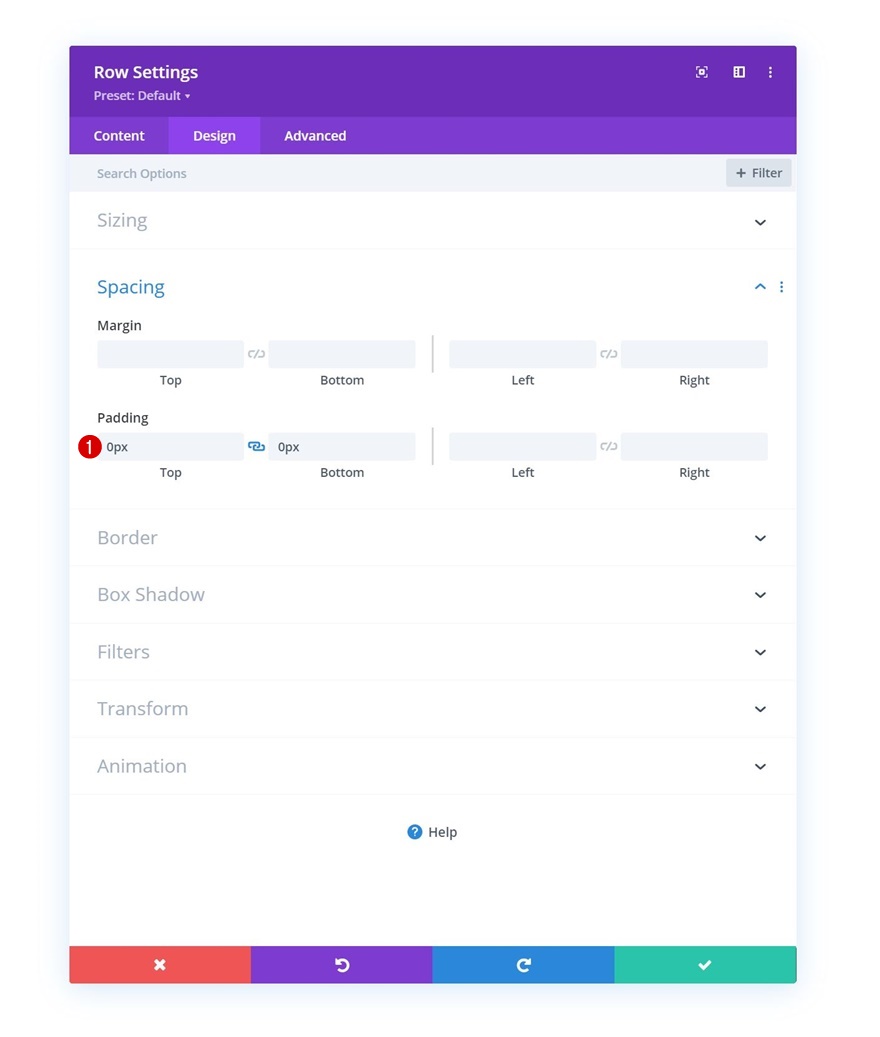
Espacement
Supprimez ensuite tous les espaces par défaut en haut et en bas.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
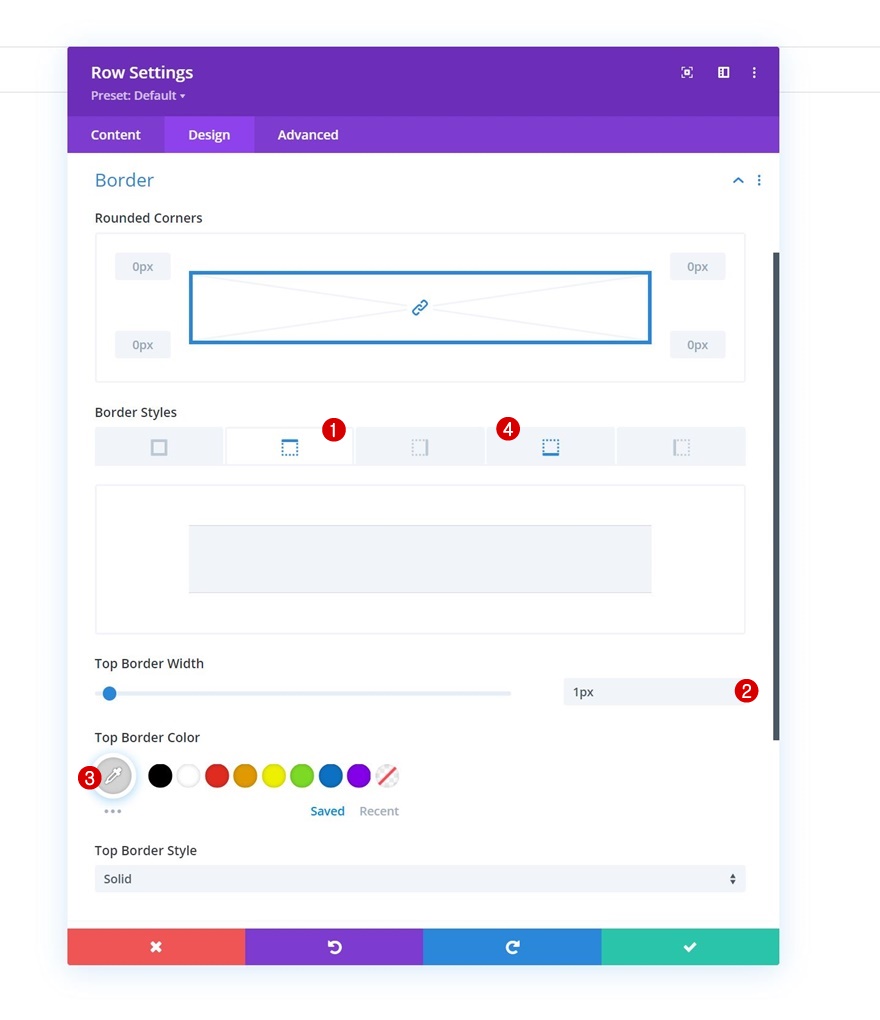
Bordure
Et incluez une bordure supérieure et inférieure.
- Largeur de la bordure supérieure et inférieure : 1px
- Couleur de la bordure supérieure et inférieure : #d3d3d3
Paramètres de la colonne 1
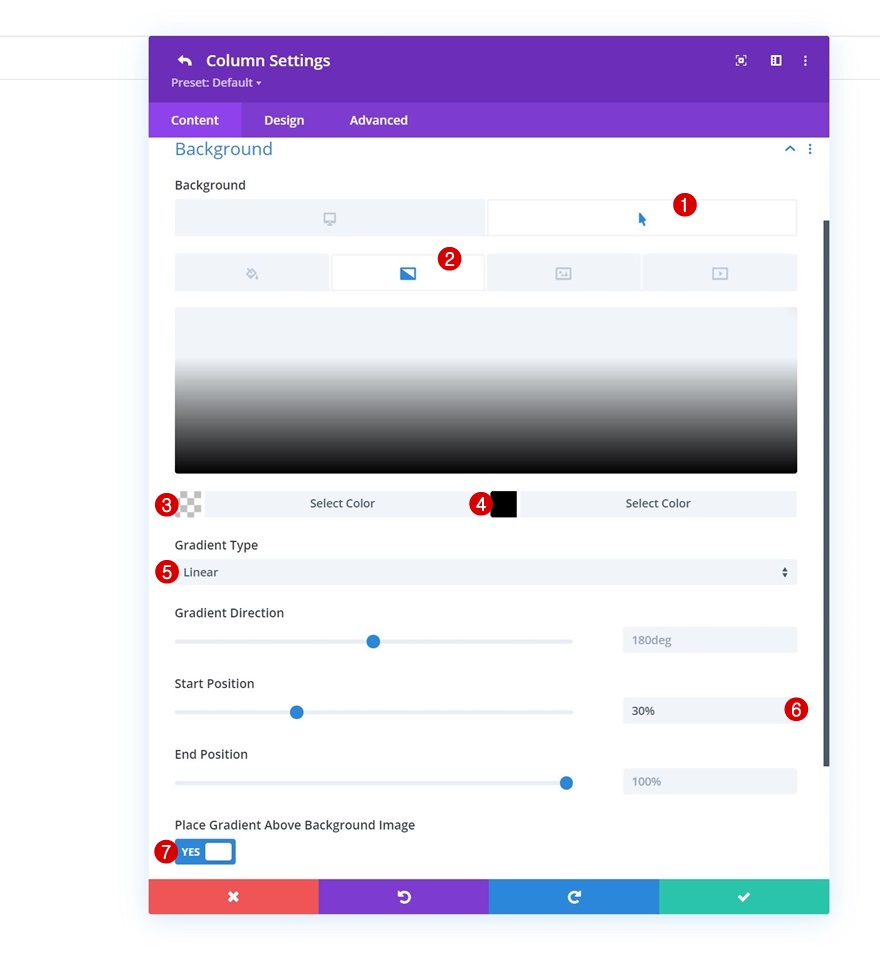
Fond dégradé au survol
Ensuite, nous avons les paramètres de la colonne 1. Appliquez un fond dégradé au survol.
- Couleur 1 : rgba(255,255,255,0)
- Couleur 2 : #000000
- Type de gradient : Linéaire
- Position de départ : 30%
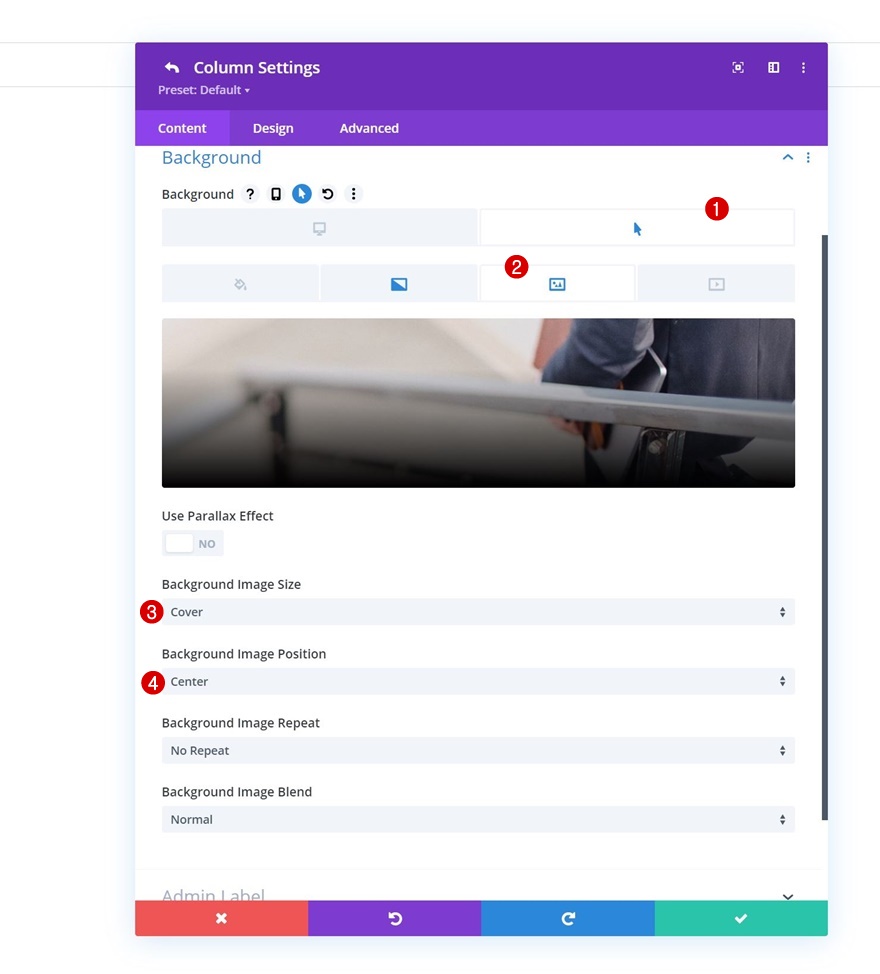
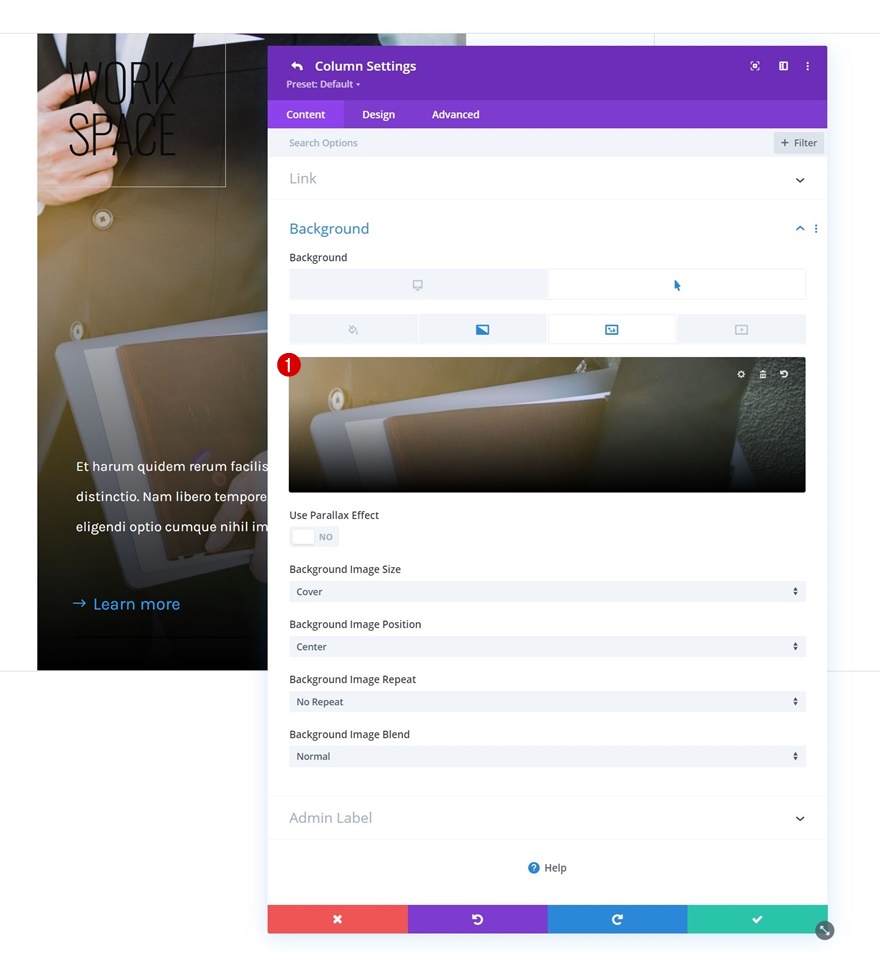
Image d’arrière-plan au survol
Téléchargez également une image d’arrière-plan au survol.
- Taille de l’image d’arrière-plan : Couverture
- Position de l’image d’arrière-plan : Centre
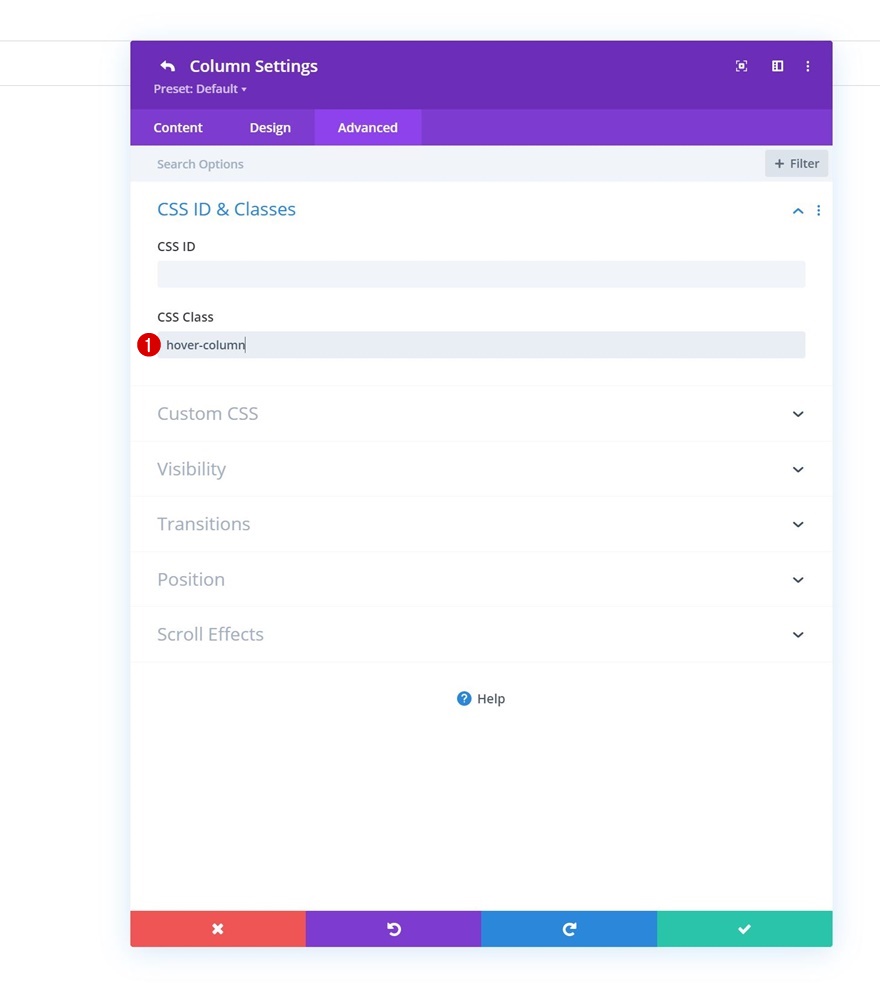
Classe CSS
Et complétez les paramètres de la colonne en attribuant la classe CSS suivante dans l’onglet avancé :
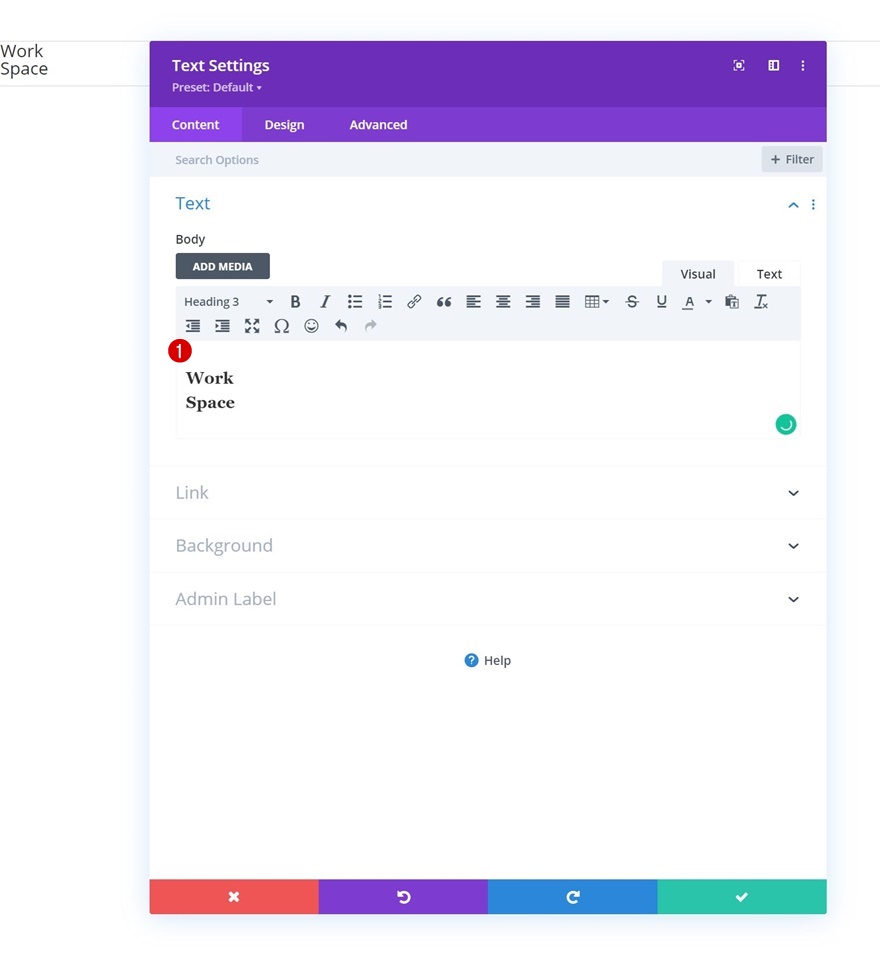
Ajouter le module de texte #1 à la colonne 1
Ajouter le contenu H3
Il est temps d’ajouter des modules, en commençant par un premier module de texte dans la colonne 1. Utilisez un contenu H3 de votre choix.
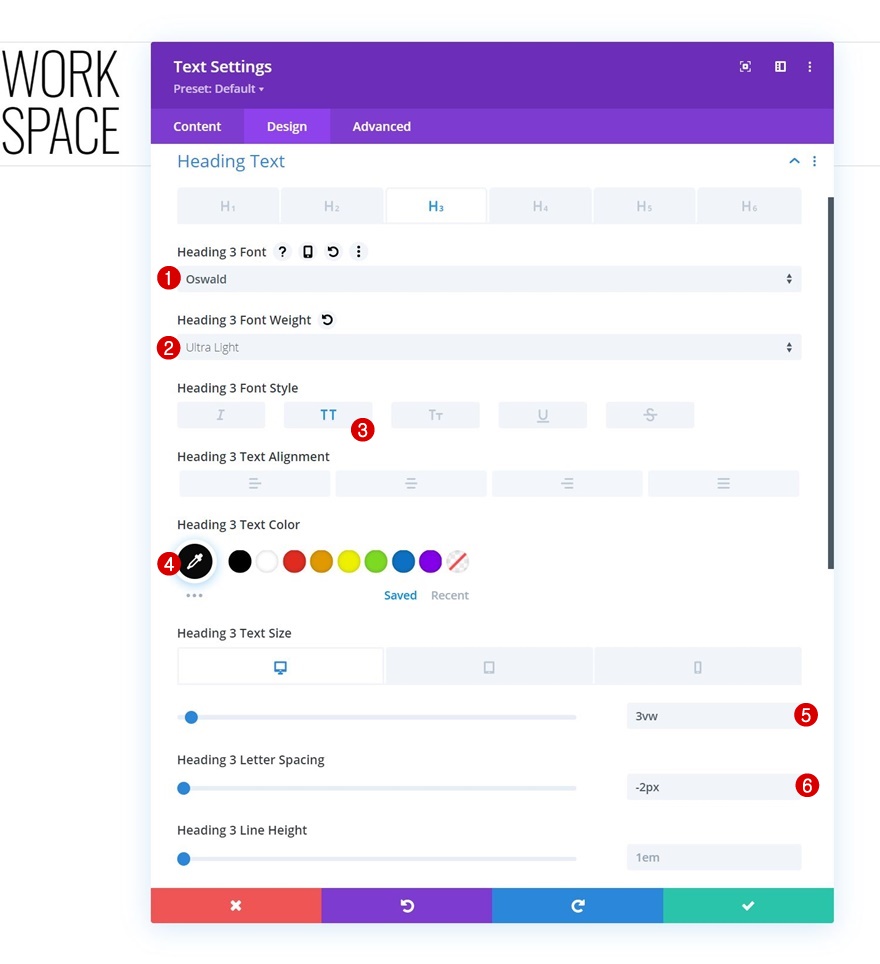
Paramètres du texte H3
Passez à l’onglet de conception du module et modifiez les paramètres du texte H3 comme suit :
- Titre 3 Police : Oswald
- Poids de la police Heading 3 : Ultra Light
- Style de la police Heading 3 : Uppercase
- Couleur du texte de l’entête 3 : #0a0a0a
- Taille du texte de la rubrique 3 :
- Bureau : 3vw
- Tablette : 7vw
- Téléphone : 14vw
- Espacement des lettres de l’en-tête 3 : -2px
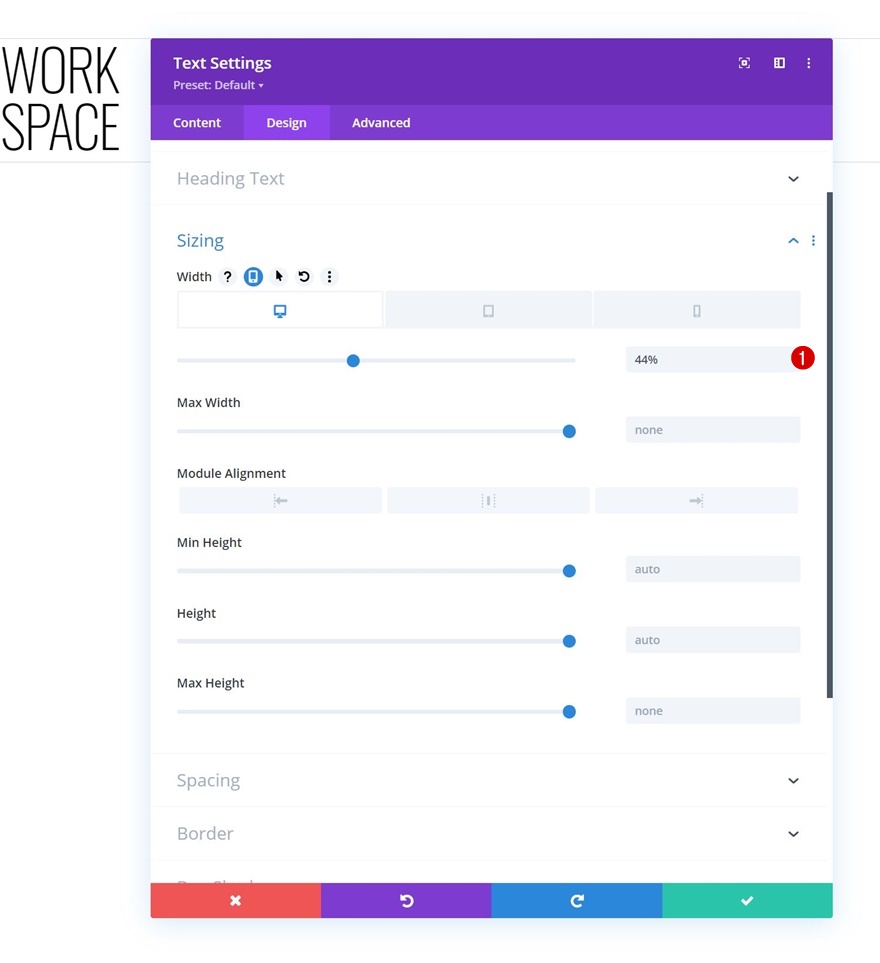
Dimensionnement
Modifiez la largeur en fonction des différentes tailles d’écran dans les paramètres de dimensionnement.
- Largeur :
- Ordinateur de bureau : 44%
- Tablette : 48%
- Téléphone : 50%
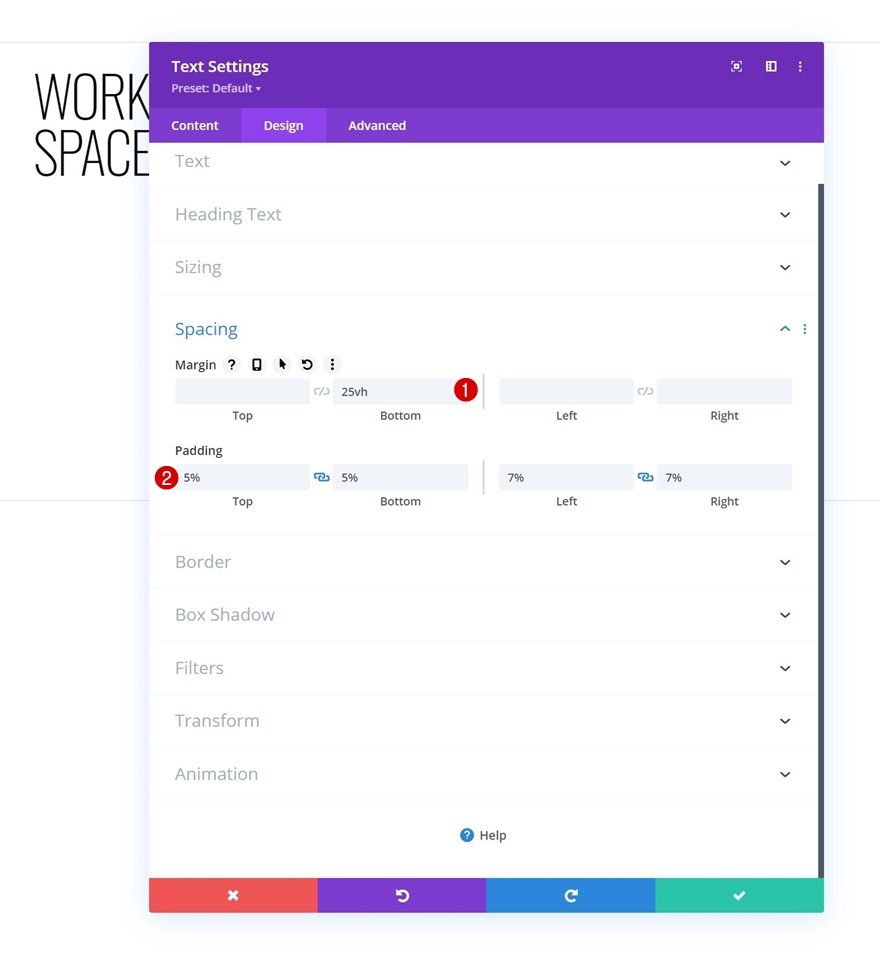
Espacement
Nous utilisons également des valeurs de marge et de remplissage personnalisées.
- Marge inférieure : 25vh
- Rembourrage supérieur : 5%
- Rembourrage inférieur : 5%
- Remplissage gauche : 7%
- Rembourrage à droite : 7%
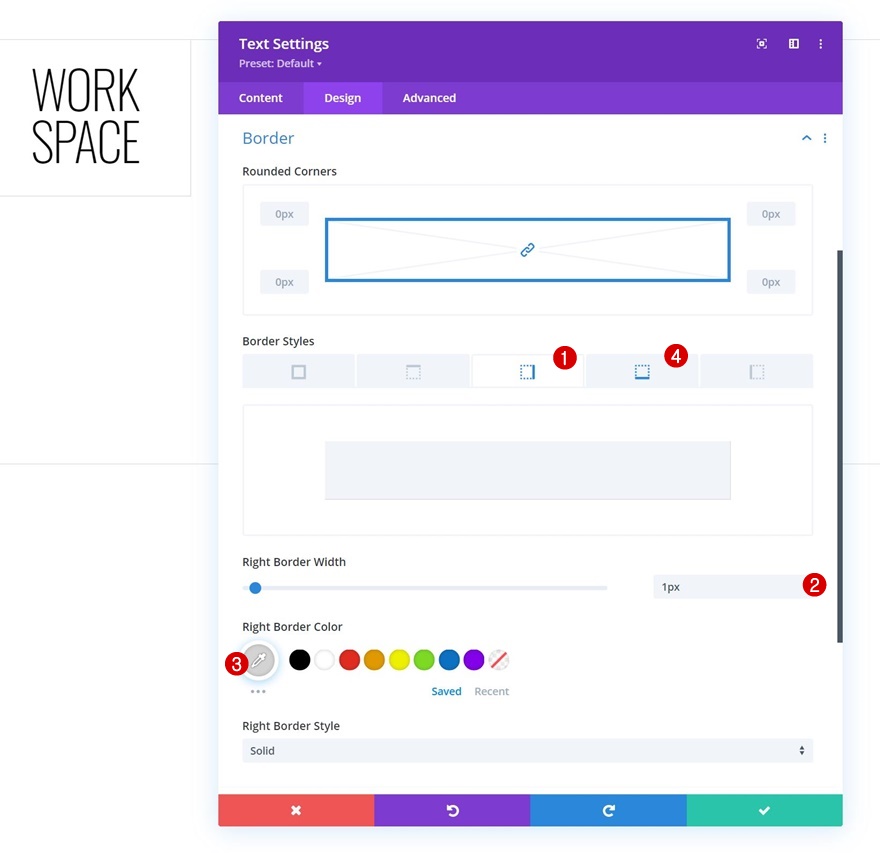
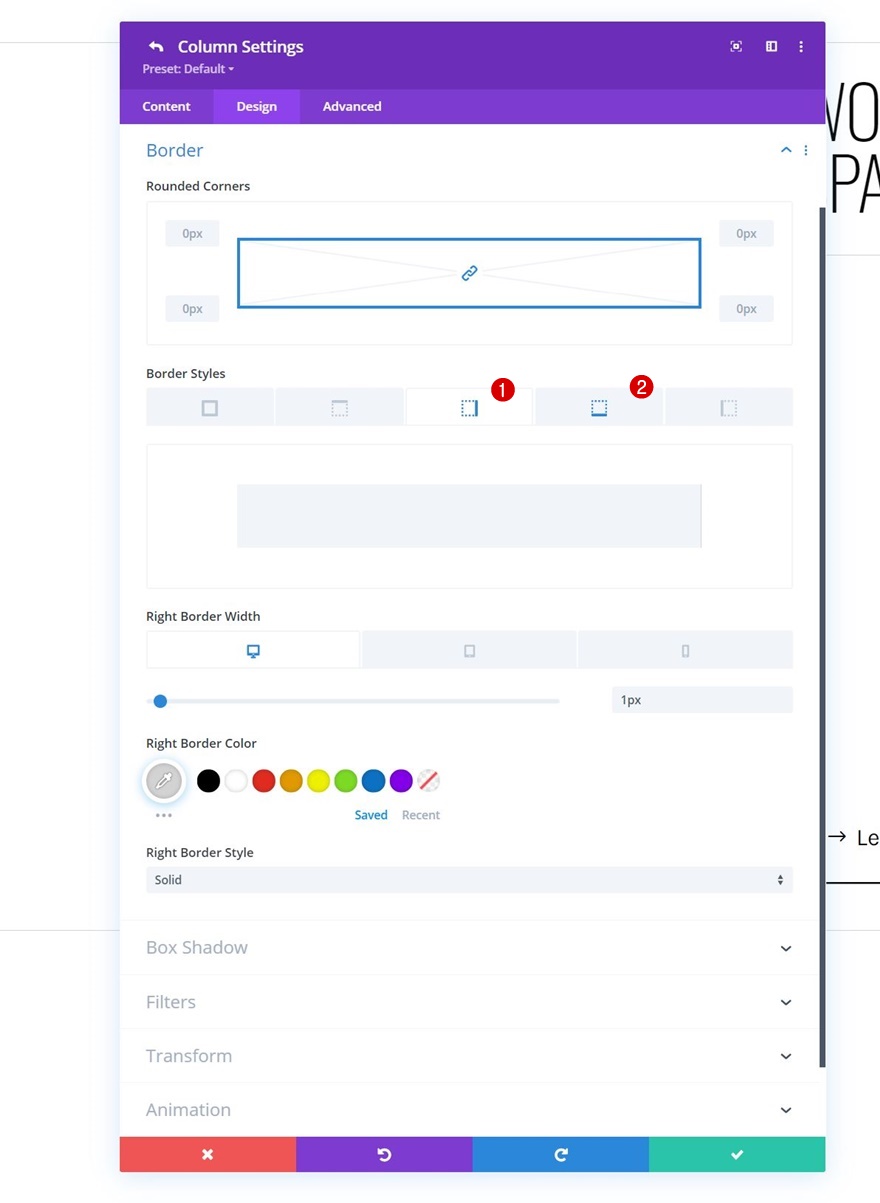
Bordure
Ensuite, nous allons ajouter des bordures à droite et en bas.
- Largeur des bordures droite et inférieure : 1px
- Largeur des bordures droite et inférieure : 1px
- Couleur des bordures droite et inférieure : #d3d3d3
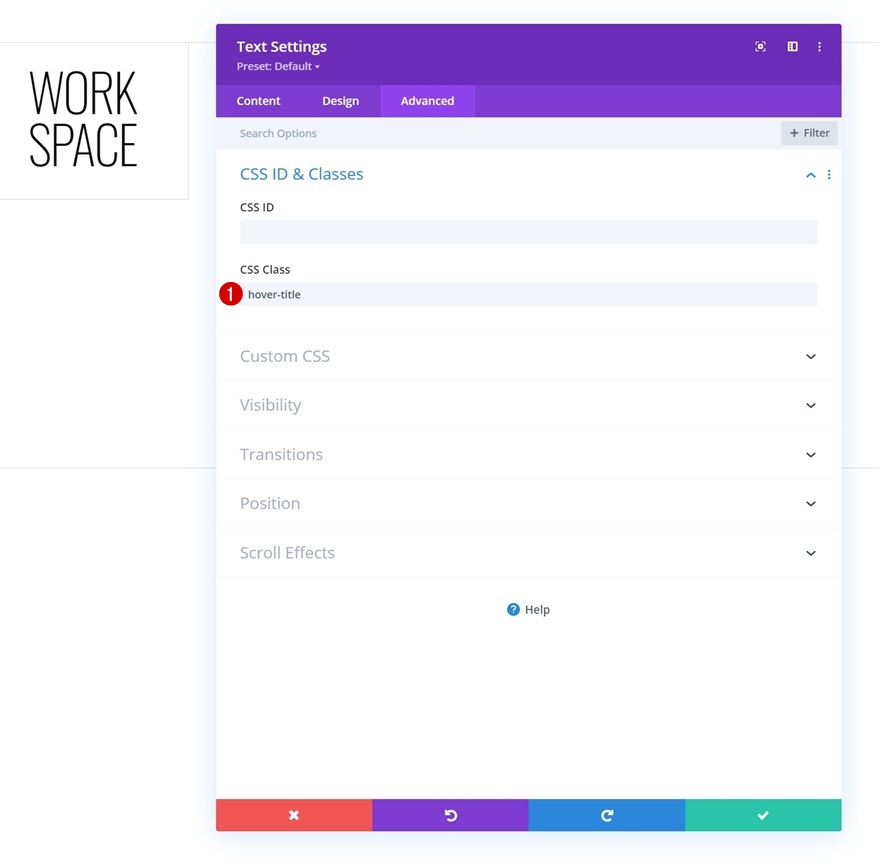
Classe CSS
Nous terminerons les paramètres du module en attribuant la classe CSS suivante au module de texte :
Ajouter le module de texte n° 2 à la colonne 2
Ajouter du contenu
Ajoutez un autre module de texte juste en dessous du précédent avec un contenu de description de votre choix.
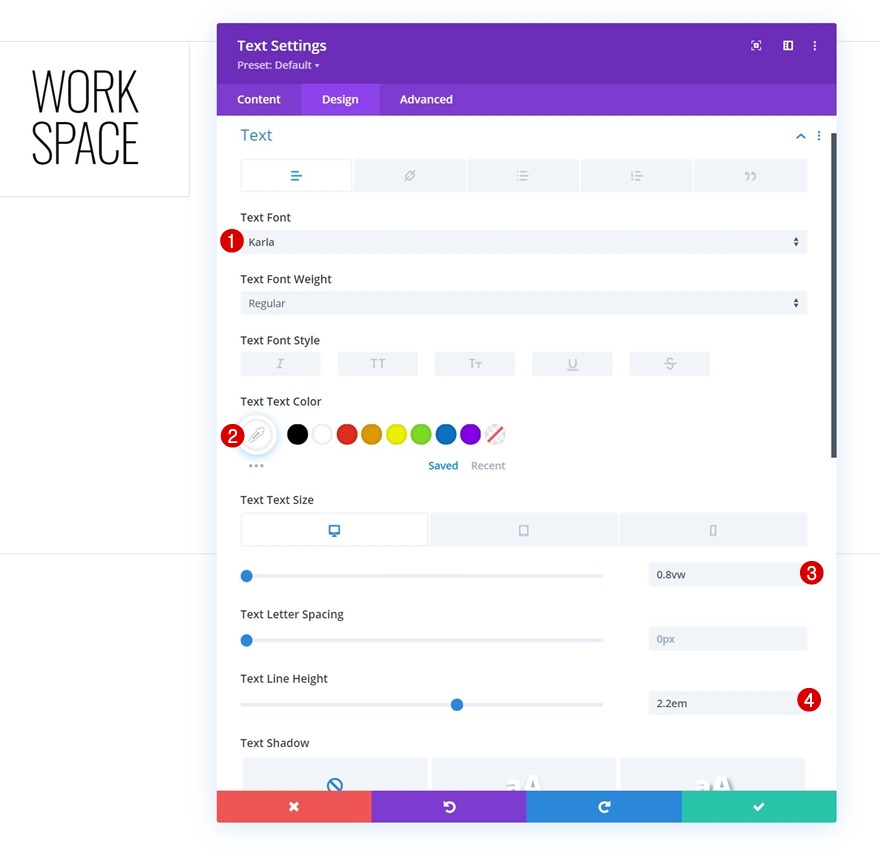
Paramètres du texte
Passez à l’onglet de conception du module et modifiez les paramètres du texte en conséquence :
- Police du texte : Karla
- Couleur du texte : #ffffff
- Taille du texte :
- Bureau : 0.8vw
- Tablette : 2vw
- Téléphone : 3.6vw
- Hauteur de la ligne de texte : 2.2em
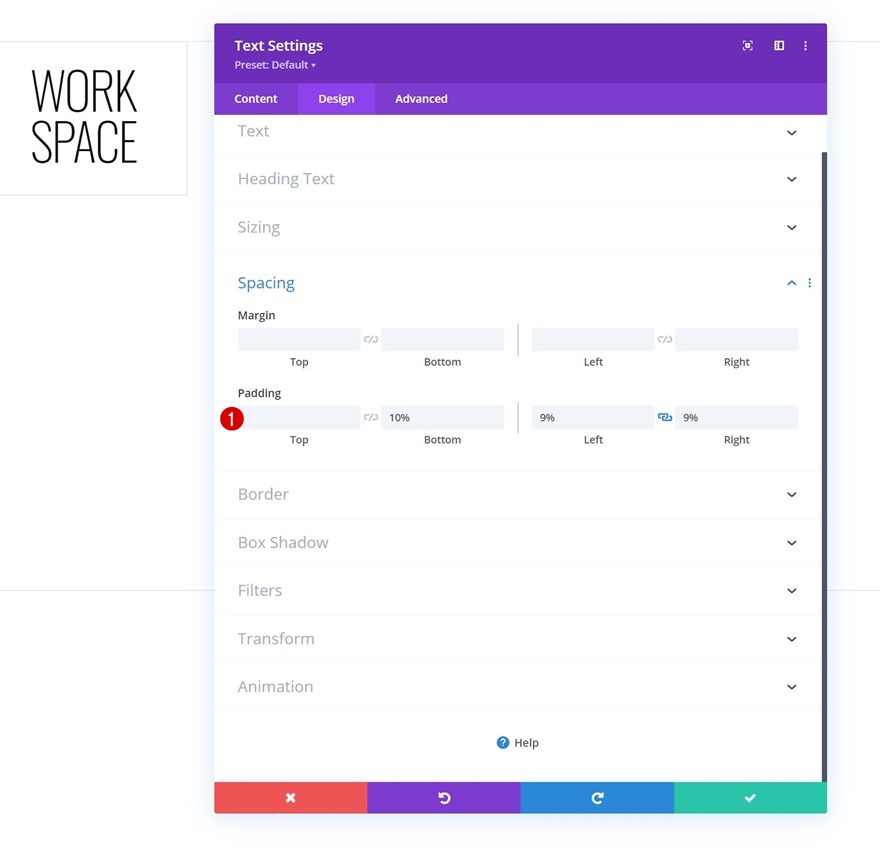
Espacement
Appliquez également des valeurs de remplissage personnalisées.
- Rembourrage en bas de page : 10%
- Rembourrage à gauche : 9%
- Rembourrage à droite : 9%
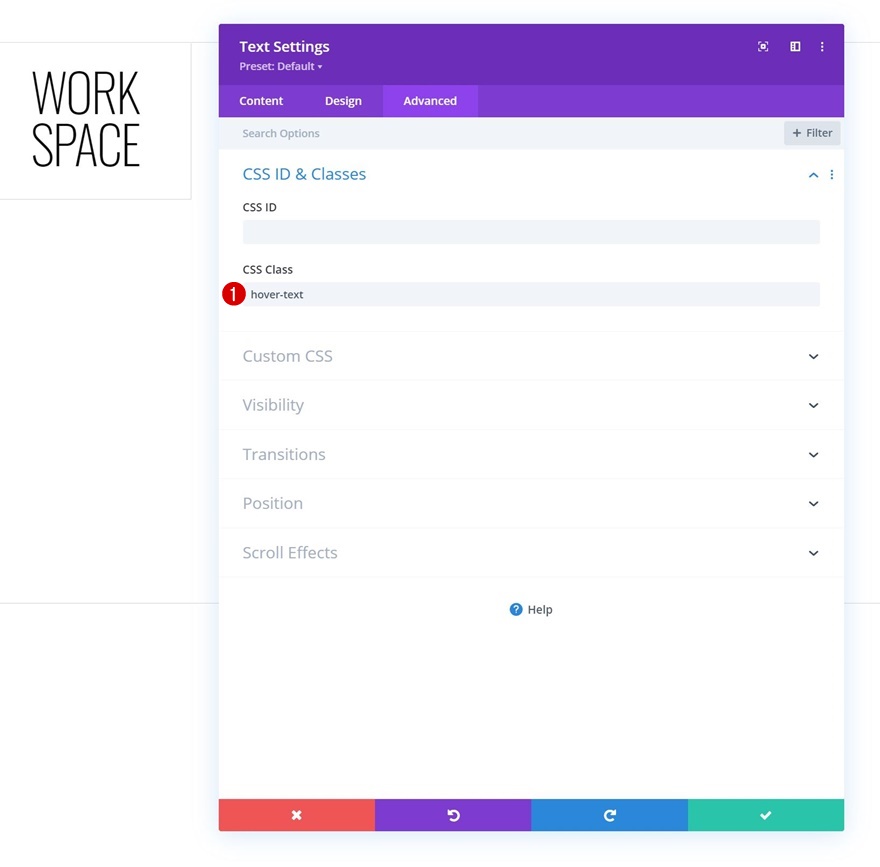
Classe CSS
Et complétez les paramètres du module en utilisant la classe CSS suivante pour le module :
Ajouter le module bouton à la colonne 2
Ajouter une copie
Le prochain et dernier module dont nous avons besoin est un module de bouton. Ajoutez une copie de votre choix.
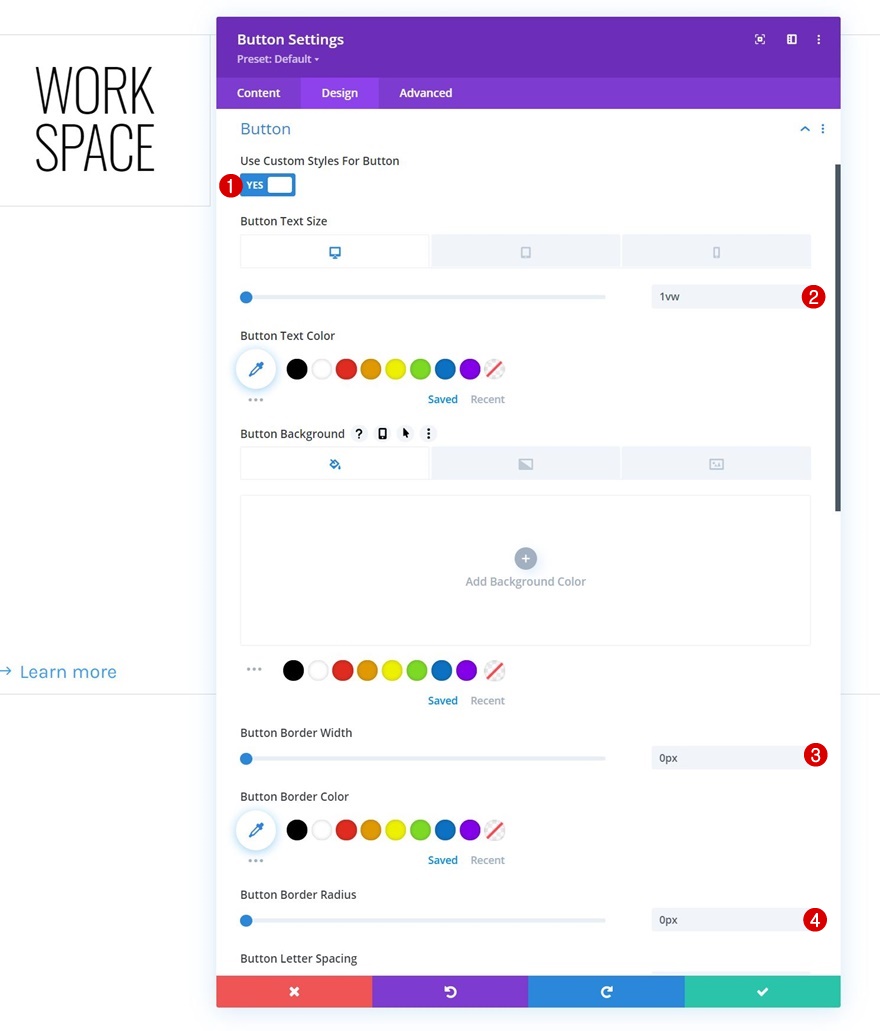
Paramètres des boutons
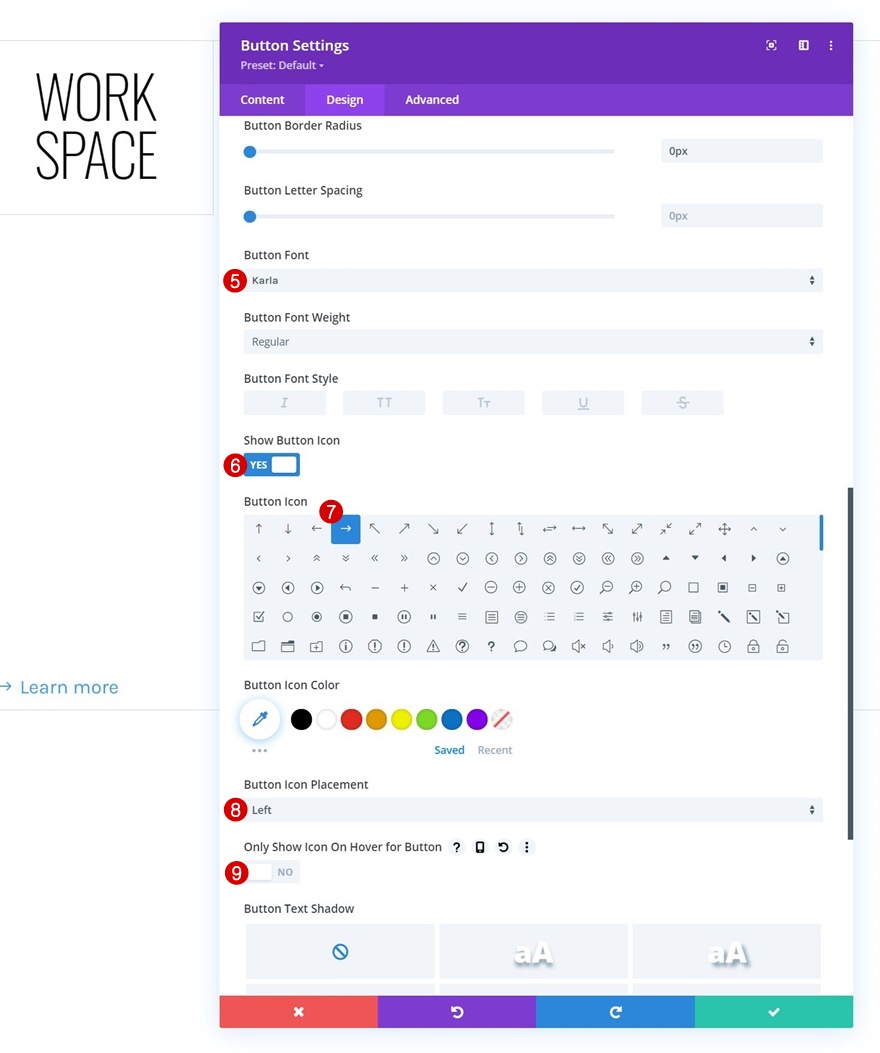
Modifiez les paramètres des boutons du module comme suit :
- Utiliser des styles personnalisés pour les boutons : Oui
- Taille du texte du bouton :
- Bureau : 1vw
- Tablette : 2.5vw
- Téléphone : 4vw
- Largeur de la bordure du bouton : 0px
- Rayon de la bordure du bouton : 0px
- Police du bouton : Karla
- Afficher l’icône du bouton : Oui
- Placement de l’icône du bouton : Gauche
- Afficher l’icône au survol du bouton uniquement : Non
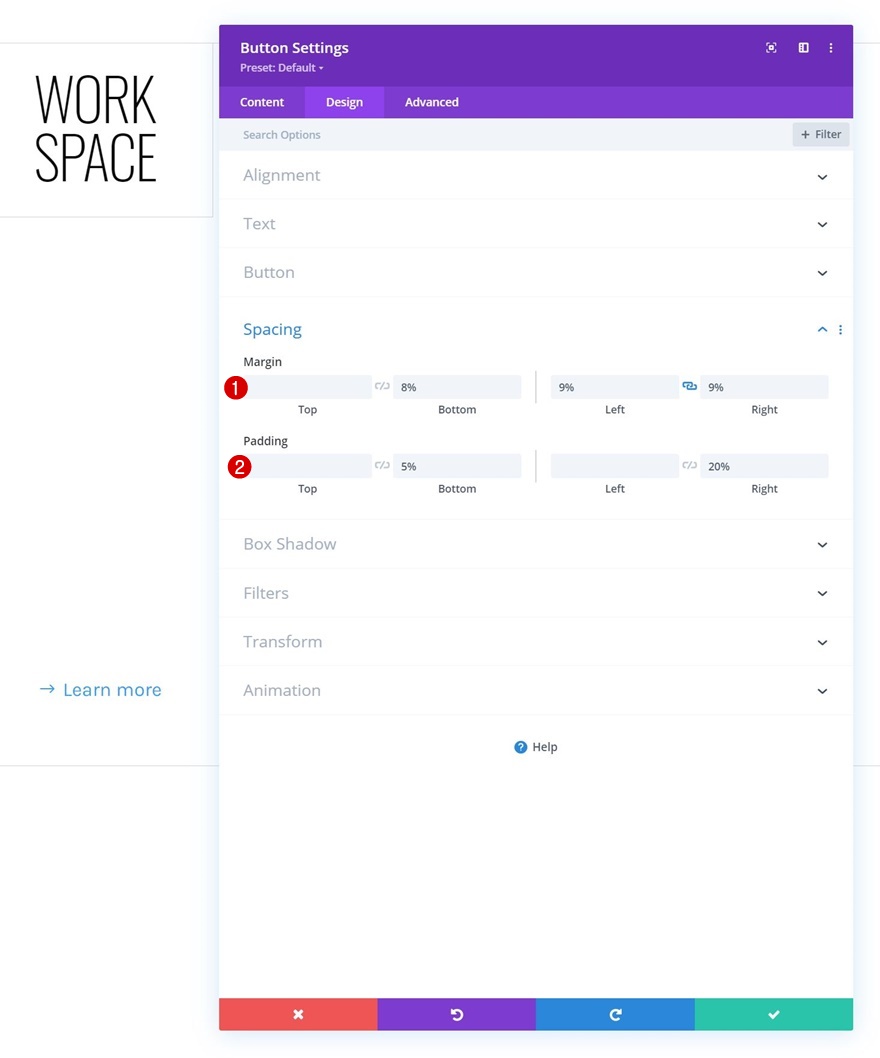
Espacement
Ajoutez également des valeurs d’espacement personnalisées.
- Marge inférieure : 8
- Marge gauche : 9
- Marge droite : 9
- Rembourrage inférieur : 5%
- Marge droite : 20%
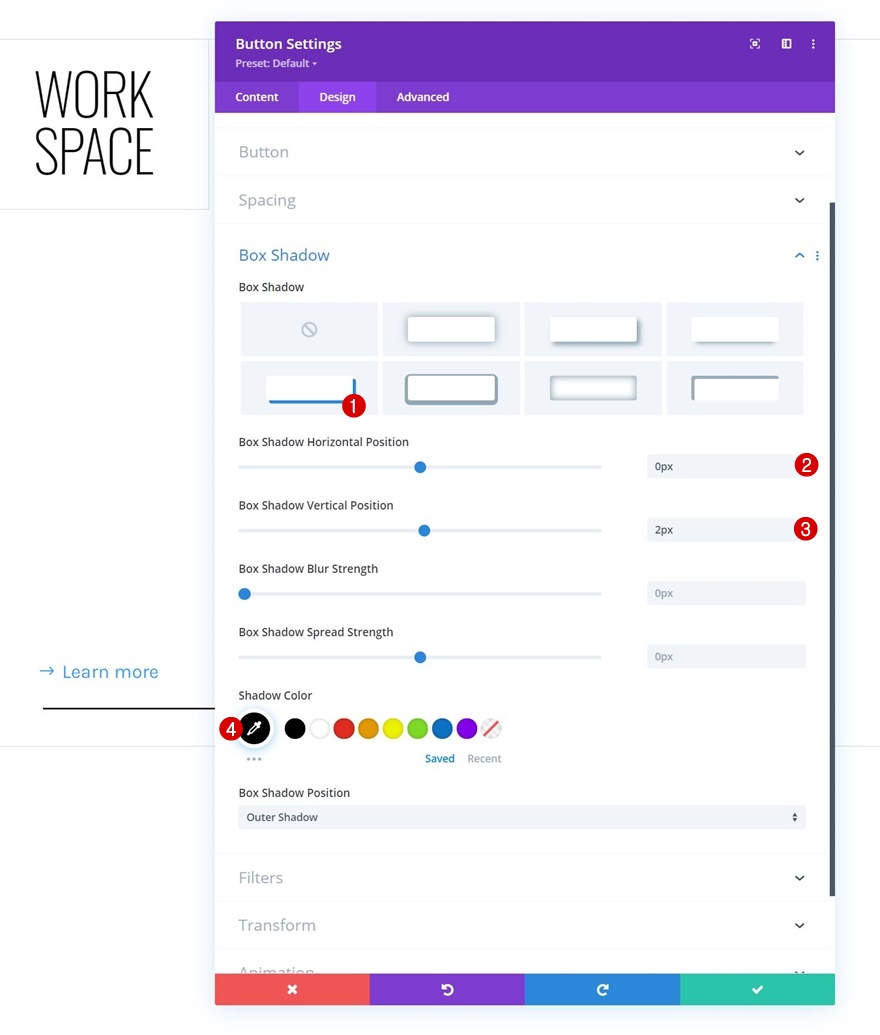
Ombre de la boîte
Appliquez ensuite une ombre portée.
- Position horizontale de l’ombre de la boîte : 0px
- Position verticale de l’ombre de la boîte : 2px
- Couleur de l’ombre : #000000
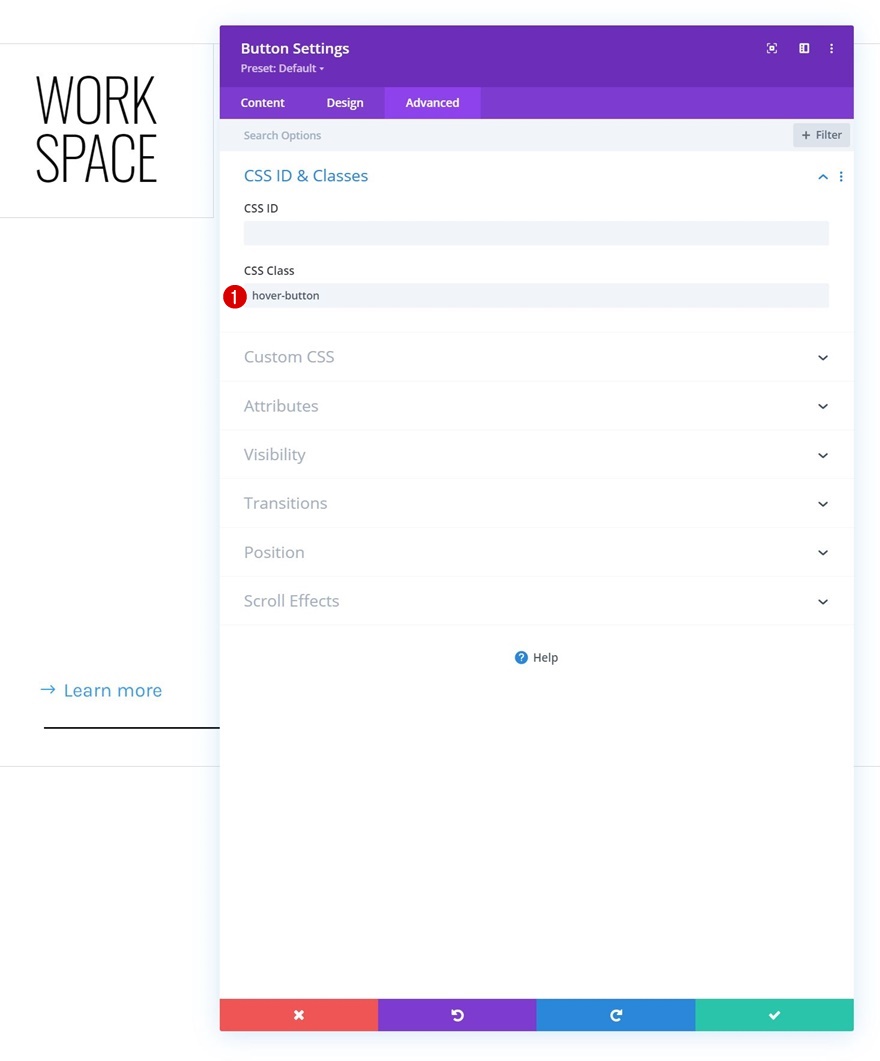
Classe CSS
Et complétez les paramètres du module en attribuant la classe CSS suivante au bouton :
Réutiliser la colonne 1
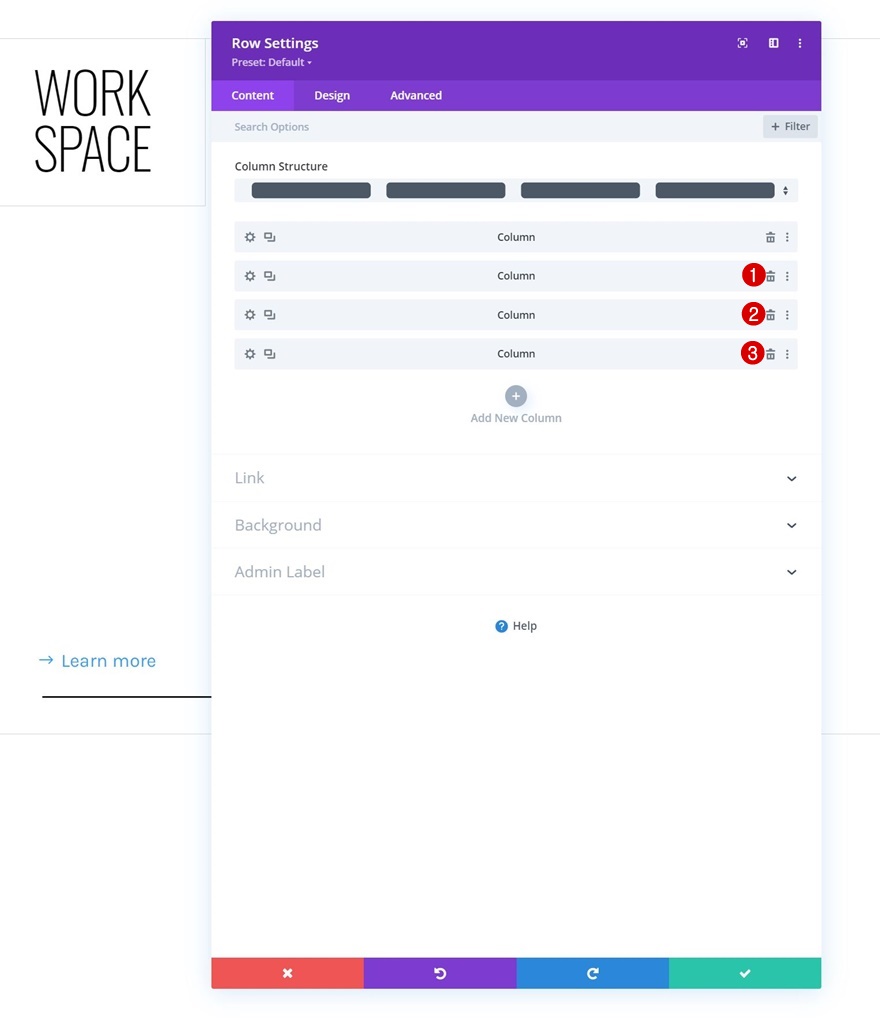
Supprimer les colonnes 2, 3 et 4
Maintenant que nous avons créé la première colonne, nous pouvons la réutiliser. La première chose que nous allons faire est de supprimer les colonnes vides de notre rangée.
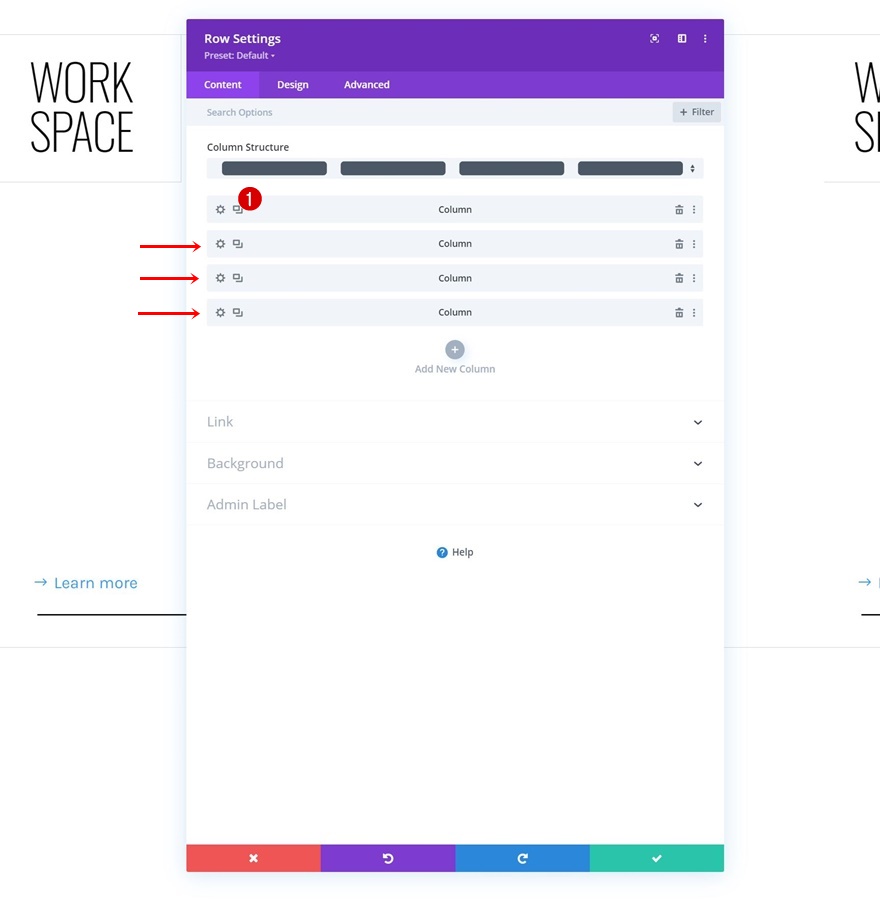
Clonez la colonne 1 trois fois
Nous allons réutiliser la colonne 1 en la clonant trois fois.
Modifiez les images d’arrière-plan de survol des colonnes dupliquées
Modifiez les images d’arrière-plan des colonnes dupliquées dans chaque colonne dupliquée.
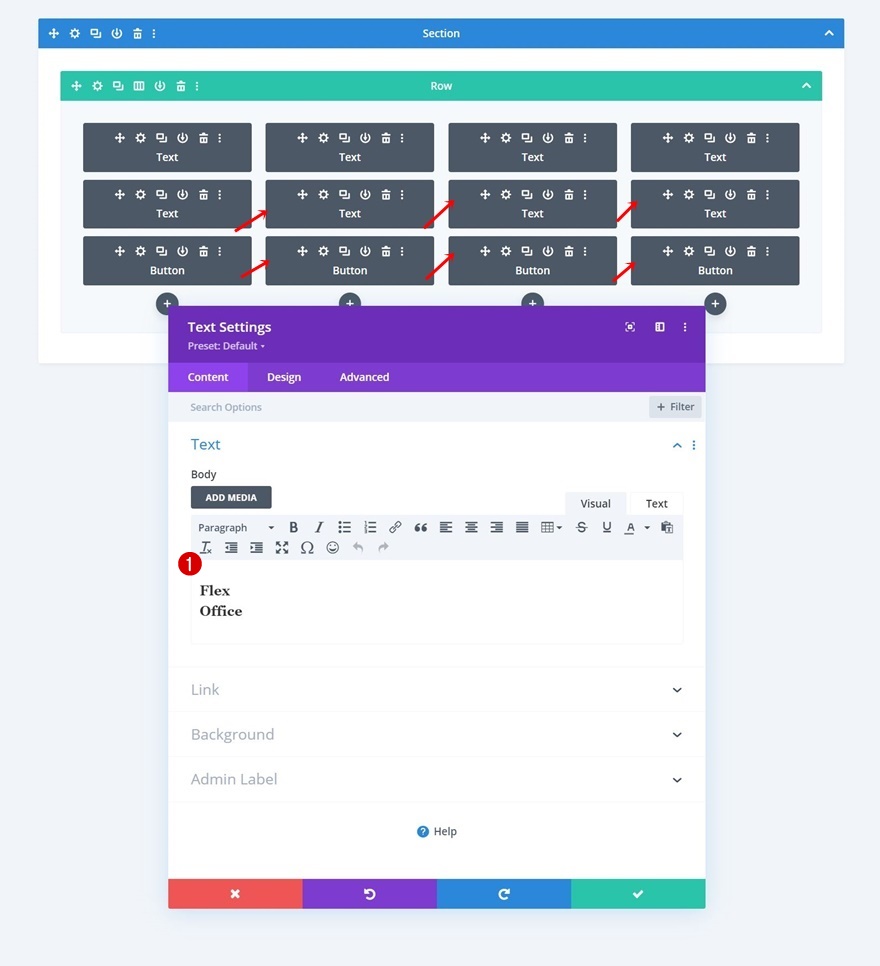
Modifier le contenu en double
Changez le contenu du module dans chaque colonne dupliquée.
Bordures de colonne uniques
Colonne 1
Nous allons devoir appliquer des paramètres de bordure uniques à chaque colonne, en commençant par la colonne 1.
- Bordure droite Largeur :
- Bureau : 1px
- Tablette : 1px
- Téléphone : 0px
- Couleur de la bordure droite : #d3d3d3
- Largeur de la bordure inférieure :
- Desktop : 0px
- Tablet : 1px
- Téléphone : 1px
- Couleur de la bordure inférieure : #d3d3d3
Colonne 2
Ensuite, nous avons la colonne 2.
- Largeur de la bordure droite :
- Bureau : 1px
- Tablet : 0px
- Téléphone : 0px
- Couleur de la bordure droite : #d3d3d3
- Largeur de la bordure inférieure :
- Desktop : 0px
- Tablet : 1px
- Téléphone : 1px
- Couleur de la bordure inférieure : #d3d3d3
Colonne 3
Nous utiliserons les paramètres de bordure suivants pour la colonne 3 :
- Largeur de la bordure droite :
- Bureau : 1px
- Tablette : 1px
- Téléphone : 0px
- Couleur de la bordure droite : #d3d3d3
- Largeur de la bordure inférieure :
- Desktop : 0px
- Tablet : 0px
- Téléphone : 1px
- Couleur de la bordure inférieure : #d3d3d3
Ajouter le code CSS personnalisé aux paramètres de la page
Ouvrir les paramètres de la page
Maintenant que nous avons mis en place l’ensemble de la conception, il ne reste plus qu’à ajouter un code CSS personnalisé pour aider à déclencher les effets de survol sur les éléments enfants (les modules). Pour ce faire, ouvrez les paramètres de la page.
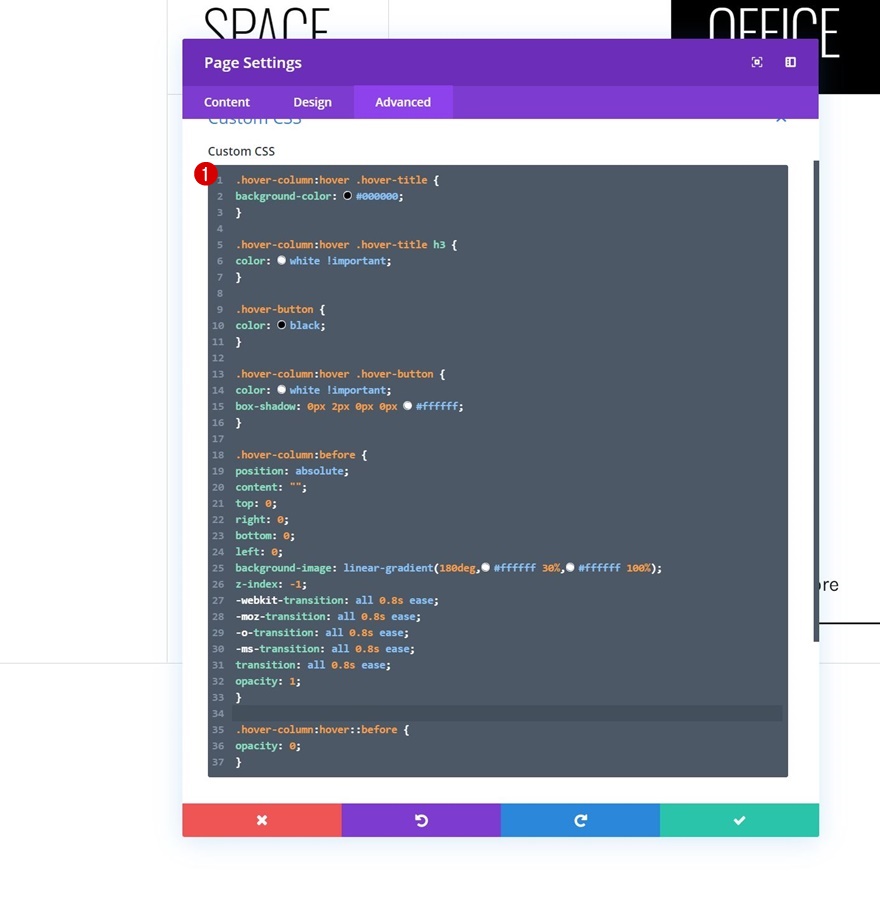
Ajouter le code CSS
Et copiez-collez les lignes suivantes du code CSS :
.hover-column:hover .hover-title {
background-color : #000000 ;
}
.hover-column:hover .hover-title h3 {
color : white !important ;
}
.hover-button {
color : black ;
}
.hover-column:hover .hover-button {
color : white !important ;
box-shadow : 0px 2px 0px 0px #ffff ;
}
.hover-column:before {
position : absolute ;
content : "" ;
top : 0 ;
droite : 0 ;
bas : 0 ;
gauche : 0 ;
background-image : linear-gradient(180deg,#ffff 30%,#ffff 100%) ;
z-index : -1 ;
-webkit-transition : all 0.8s ease ;
-moz-transition : all 0.8s ease ;
-o-transition : all 0.8s ease ;
-ms-transition : all 0.8s ease ;
transition : all 0.8s ease ;
opacité : 1 ;
}
.hover-column:hover::before {
opacité : 0 ;
}
Aperçu
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat en fonction de la taille de l’écran.
Bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons montré comment créer un magnifique design de survol. Plus précisément, nous avons créé une grille en colonnes qui commence par être simple et propre. Dès que les visiteurs survolent un élément particulier de la grille, l’image de fond est révélée et les styles des modules changent. Vous avez également pu télécharger le fichier JSON gratuitement ! Si vous avez des questions, n’hésitez pas à laisser un commentaire dans la section commentaire ci-dessous.