Les superpositions d’images restent un atout de conception populaire pour l’affichage d’images sur votre site Web. Non seulement elles offrent un moyen créatif de mettre en valeur les images, mais elles peuvent également rendre la visualisation des images plus amusante et engageante pour les visiteurs, en particulier lorsque vous ajoutez des animations personnalisées lors du survol ou du clic sur l’image.
Dans ce tutoriel, nous allons vous montrer comment créer une superposition d’images avec une animation d’obturateur de texte divisé dans Divi. Tout d’abord, nous allons vous montrer comment construire l’image superposée personnalisée avec des volets de texte divisé. Ensuite, nous vous montrerons comment utiliser les options de transformation intégrées de Divi pour créer trois modèles d’animation de volets d’images totalement uniques. Nous vous montrerons même quelques exemples supplémentaires pour stimuler votre créativité
Allons-y et commençons !
Coup d’œil rapide
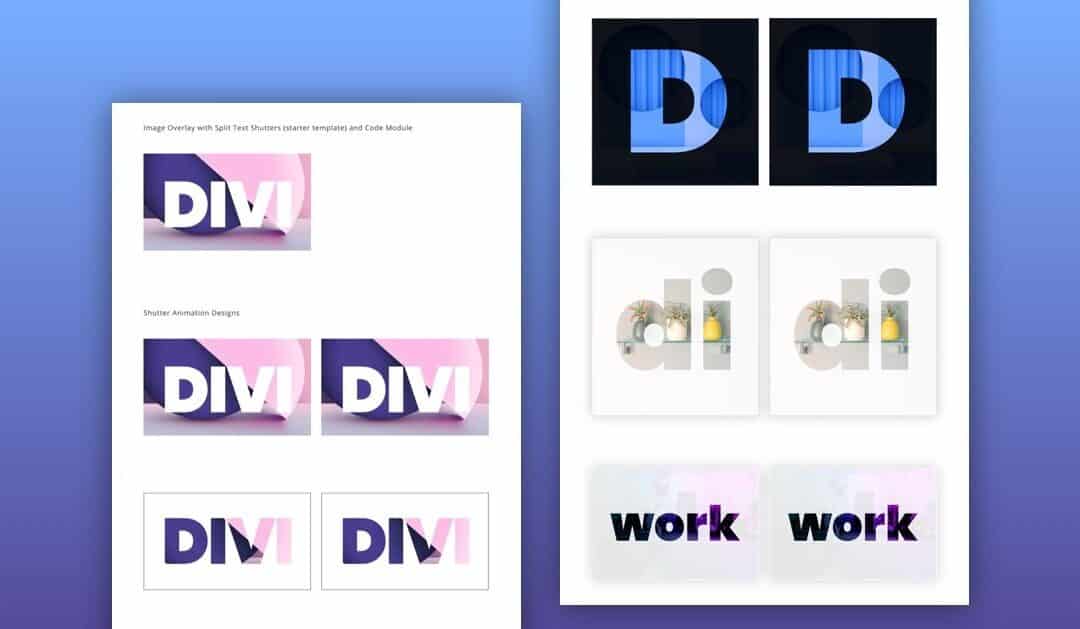
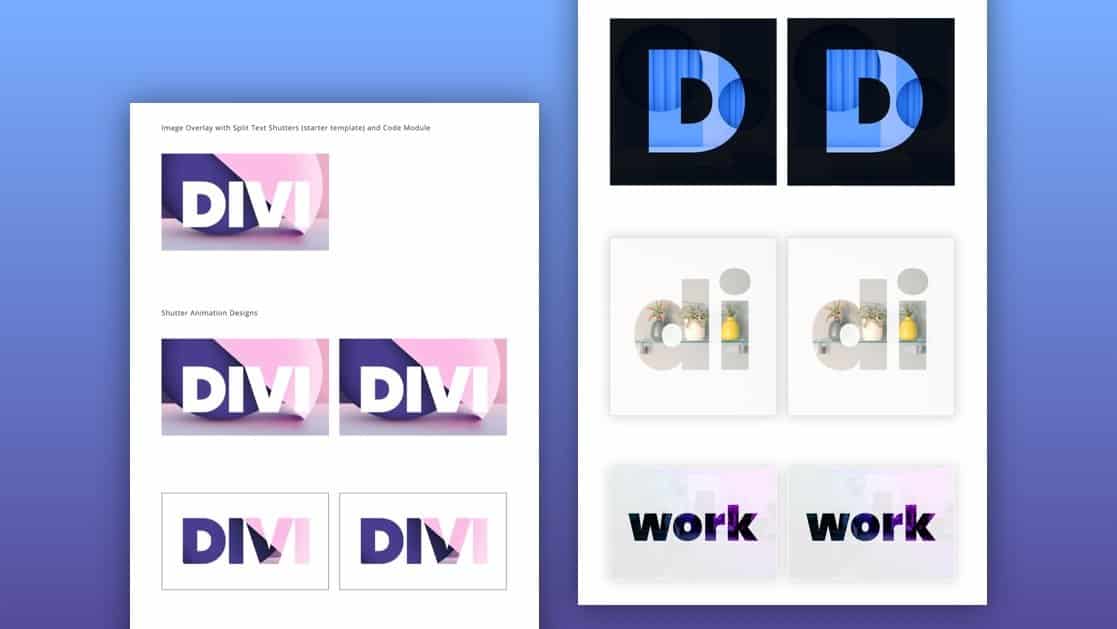
Voici un aperçu des modèles de superposition d’images de ce tutoriel.
Et voici un codepen qui illustre le même modèle que celui utilisé dans ce tutoriel.
Pour importer la mise en page de section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la popup de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour modifier la page sur le front-end (constructeur visuel).
- Choisissez l’option « Build From Scratch ».
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Partie 1 : Construire la superposition d’images avec des volets de texte fractionné
Pour cette première partie du tutoriel, nous allons construire la configuration initiale de l’image superposée avec les volets de texte divisé. Une fois que cela sera fait, nous pourrons ajouter des animations aux volets par la suite.
La rangée
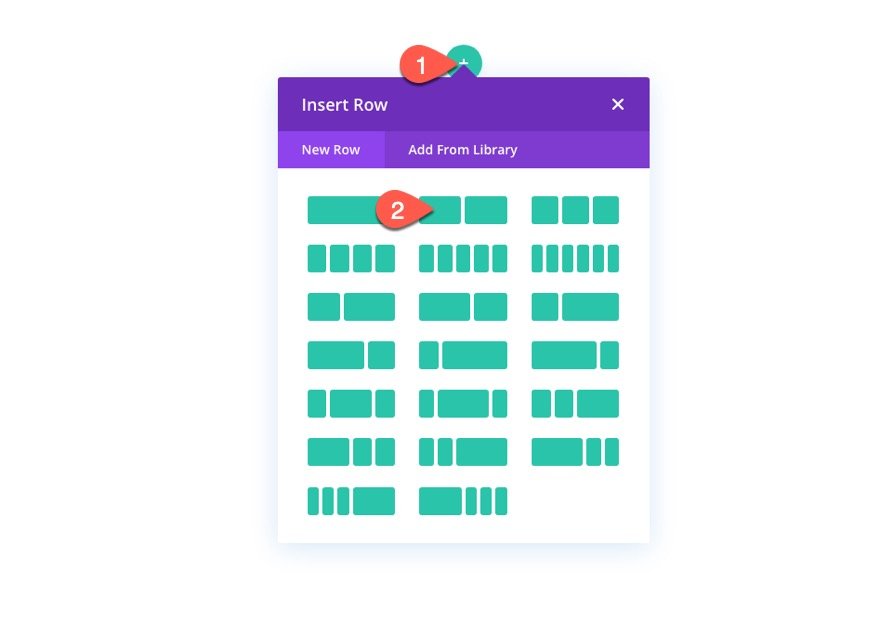
Pour commencer, ajoutez une rangée de deux colonnes à la section régulière.
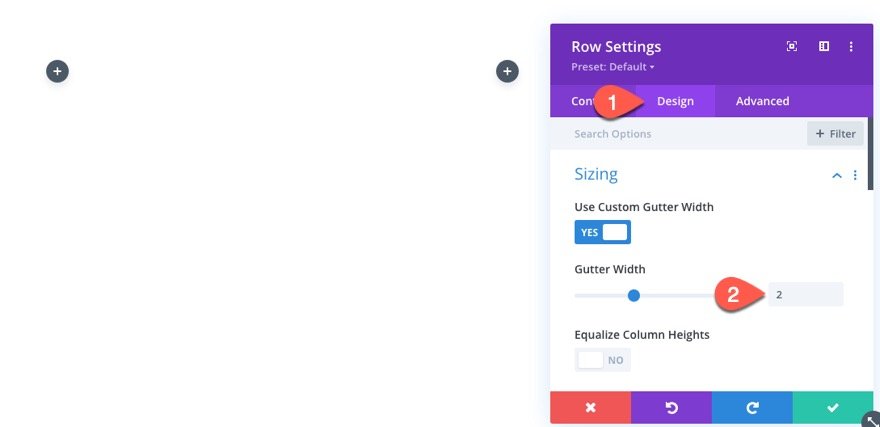
Avant d’ajouter des modules, ouvrez les paramètres de la rangée et mettez à jour la largeur de la gouttière :
Mise à jour de la colonne
La colonne sera le conteneur principal qui contiendra notre image et les éléments de superposition des volets. Elle sera également la cible principale qui déclenchera l’animation du volet au survol. En d’autres termes, lorsque le curseur se déplace à l’intérieur de la colonne, l’animation des éléments enfants (les volets) s’active et lorsque le curseur se déplace à l’extérieur de la colonne, l’animation s’arrête.
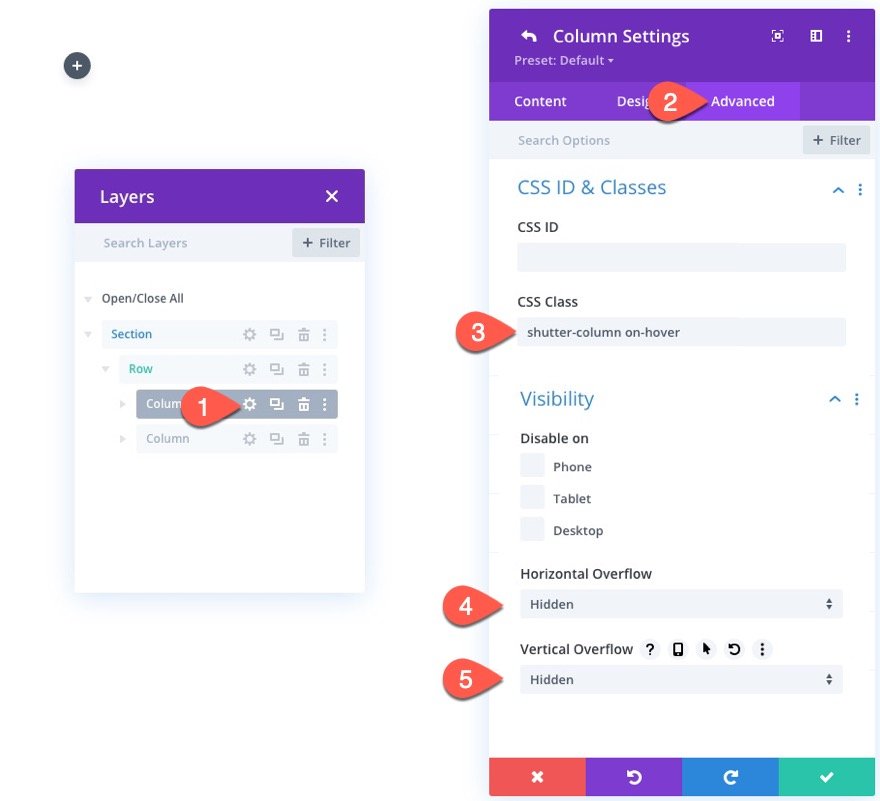
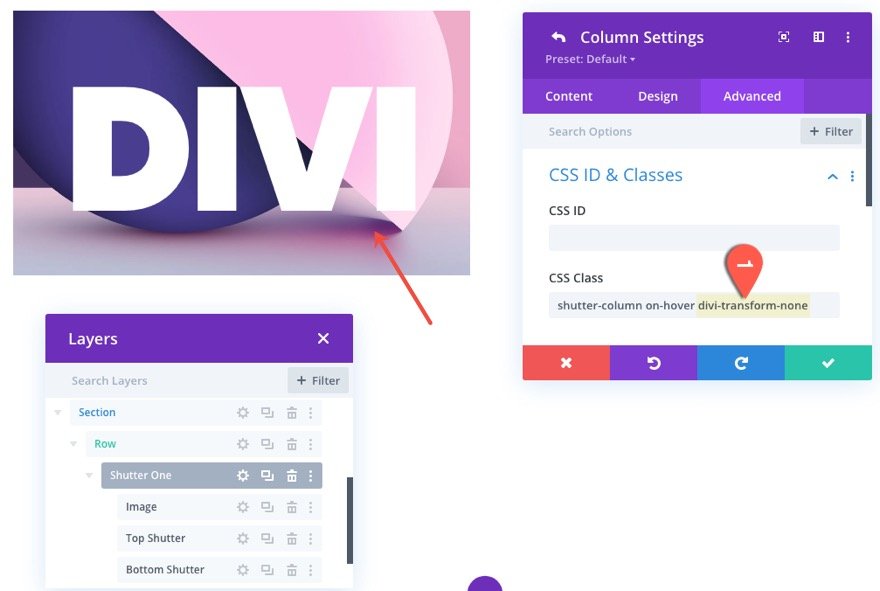
Pour désigner notre colonne comme la « colonne des volets » et l’animer ultérieurement « au survol », ajoutez les classes CSS suivantes à la colonne :
- Classe CSS : shutter-column on-hover
Mettez ensuite à jour les débordements en leur donnant la valeur hidden afin de ne pas voir les éléments transformés lorsqu’ils dépassent le conteneur de la colonne pendant l’animation.
- Débordement horizontal : Caché
- Débordement vertical : Caché
Ajout de l’image principale
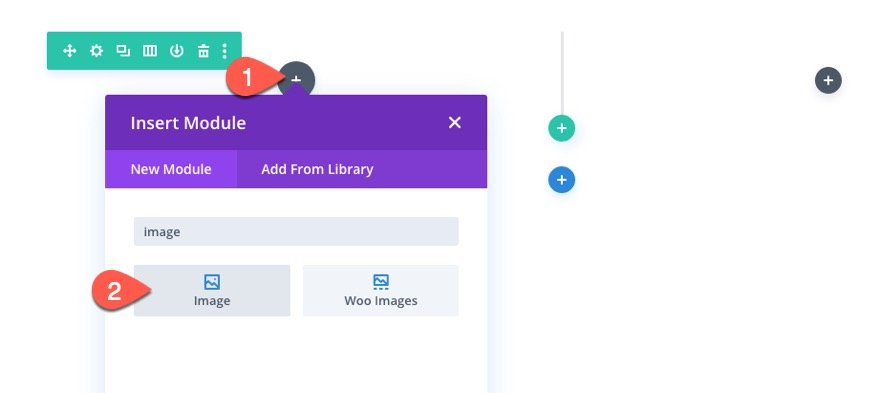
À l’intérieur de la colonne 1, ajoutez un module image. Il s’agira de l’image principale que nous placerons derrière le volet superposé.
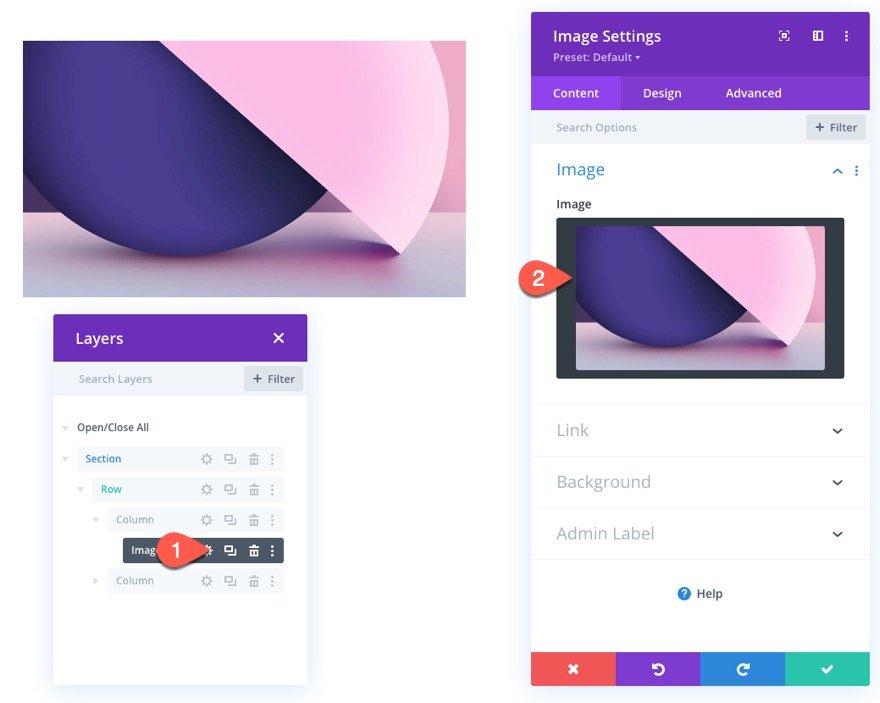
Téléchargez une image dans le module image.
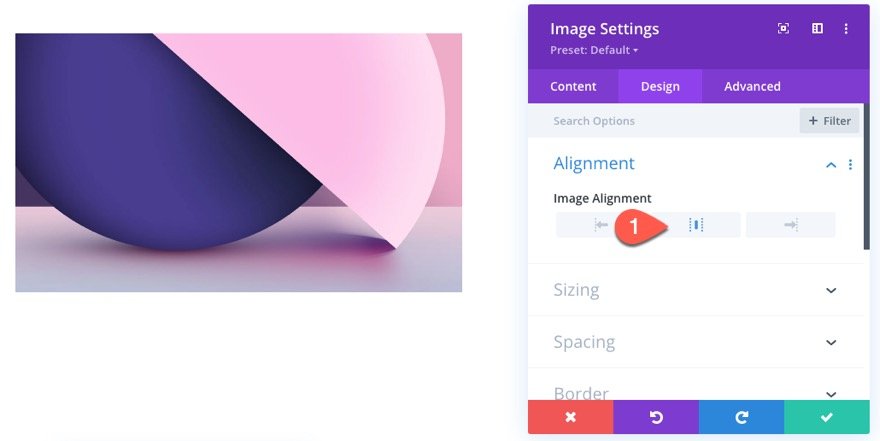
Puis réglez l’alignement de l’image au centre.
Création de l’obturateur supérieur avec texte divisé
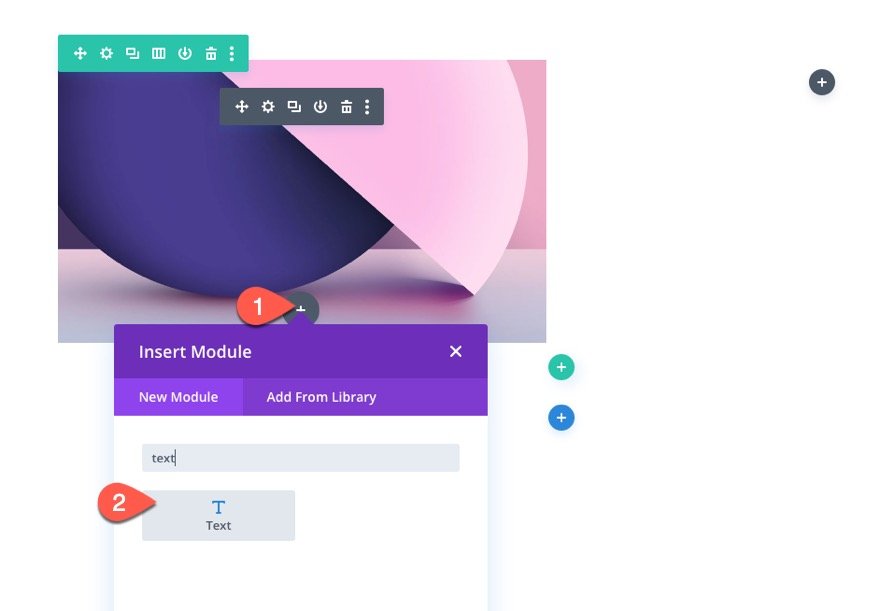
Maintenant que notre image est en place, nous allons ajouter le volet supérieur à l’aide d’un module de texte. Ajoutez un nouveau module de texte sous l’image.
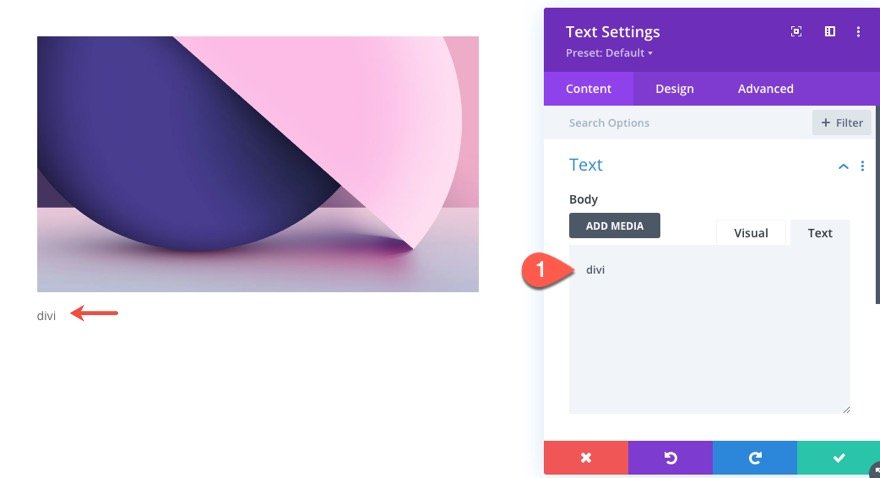
Mettez à jour le contenu du module de texte en ajoutant le texte « divi » dans la zone du corps.
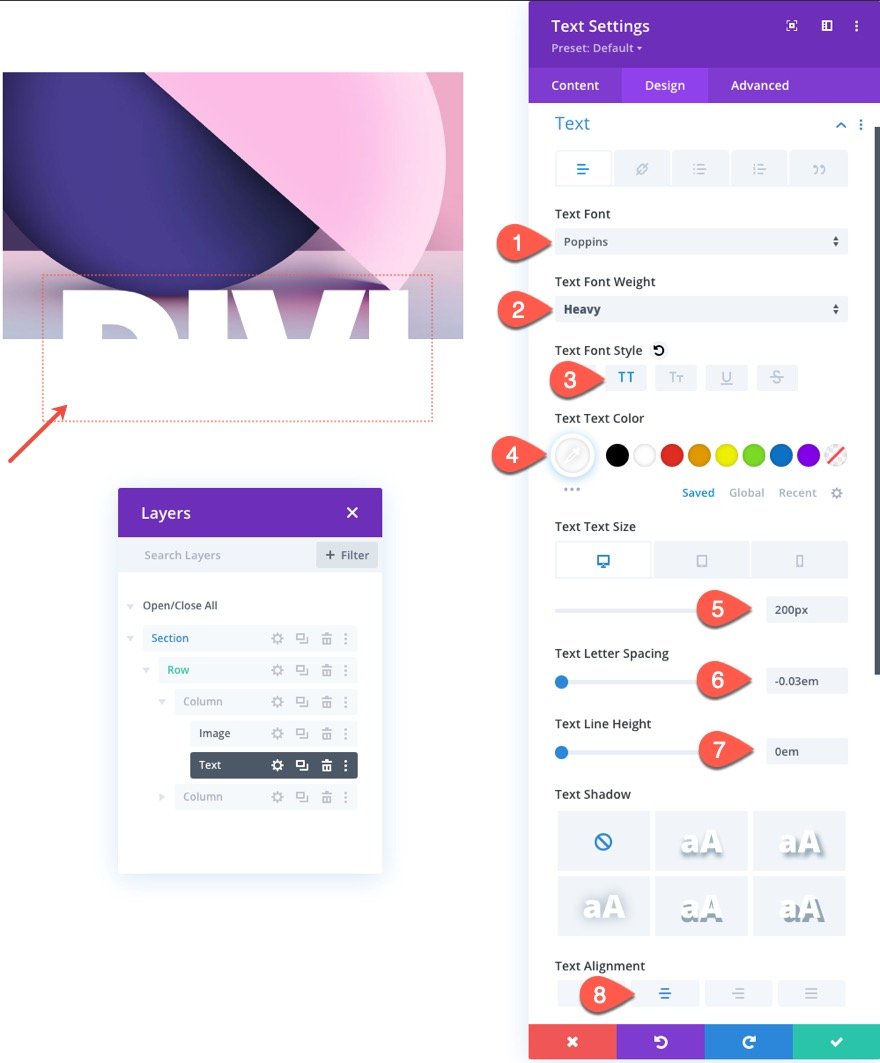
Sous l’onglet design, mettez à jour le style de texte comme suit :
- Police du texte : Poppins
- Poids de la police du texte : lourd
- Style de la police du texte : TT
- Couleur de la police du texte : #ffffff
- Taille du texte : 200px (ordinateur de bureau), 30vw (tablette et téléphone)
- Espacement des lettres du texte : -0.03em
- Hauteur de la ligne du texte : 0em
- Alignement du texte : Centre
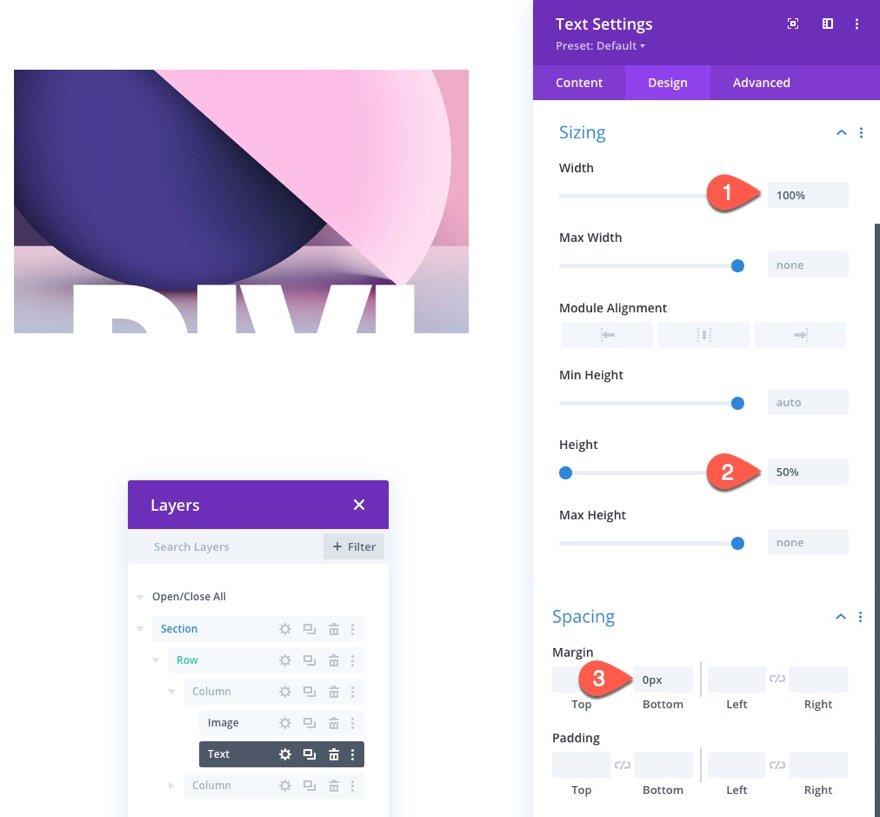
Ensuite, mettez à jour les options de dimensionnement et d’espacement :
- Largeur : 100
- Hauteur : 50
- Marge : 0px bas
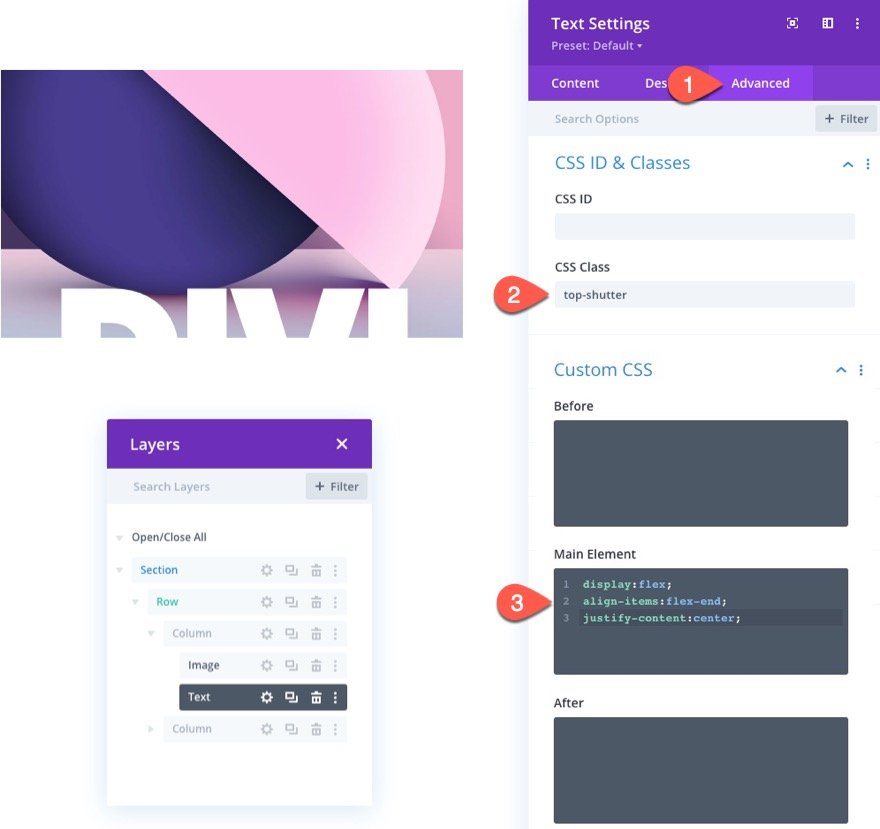
Sous l’onglet Avancé, mettez à jour les éléments suivants :
Nous utiliserons la classe CSS pour activer et désactiver l’animation de transformation avec notre code plus tard.
Ajoutez ensuite ce CSS personnalisé à l’élément principal :
display:flex ; align-items:flex-end ; justify-content:center ;
Ce code utilise flex pour s’assurer que le texte est aligné verticalement au bas du module. Puisque le texte a une hauteur de ligne de 0, le texte sera affiché comme divisé en ne montrant que la moitié supérieure.
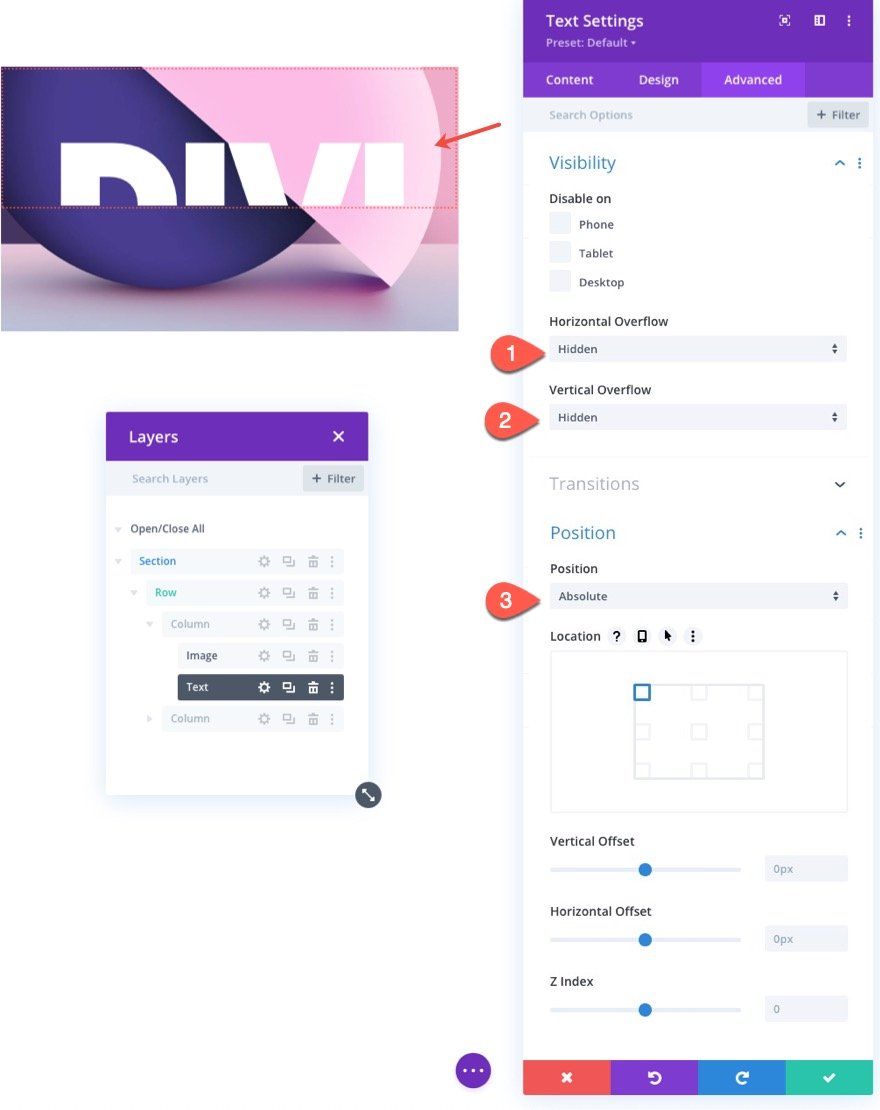
Pour positionner notre volet supérieur, nous devons d’abord masquer le débordement du texte, puis lui donner une position absolue comme suit :
- Débordement horizontal : Caché
- Débordement vertical : Caché
- Position : Absolu
Cela va déplacer le volet sur la moitié supérieure de l’image.
Création de l’obturateur inférieur avec le texte fractionné correspondant
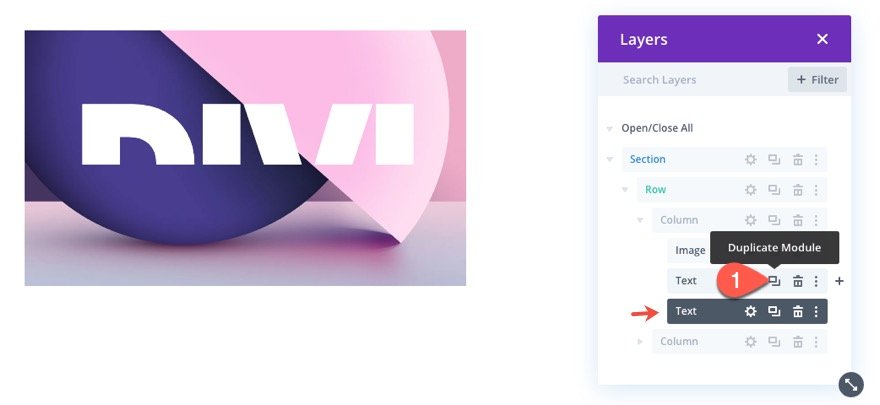
Maintenant que notre volet supérieur est terminé, nous pouvons commencer à créer le volet inférieur en dupliquant le module de texte du volet supérieur.
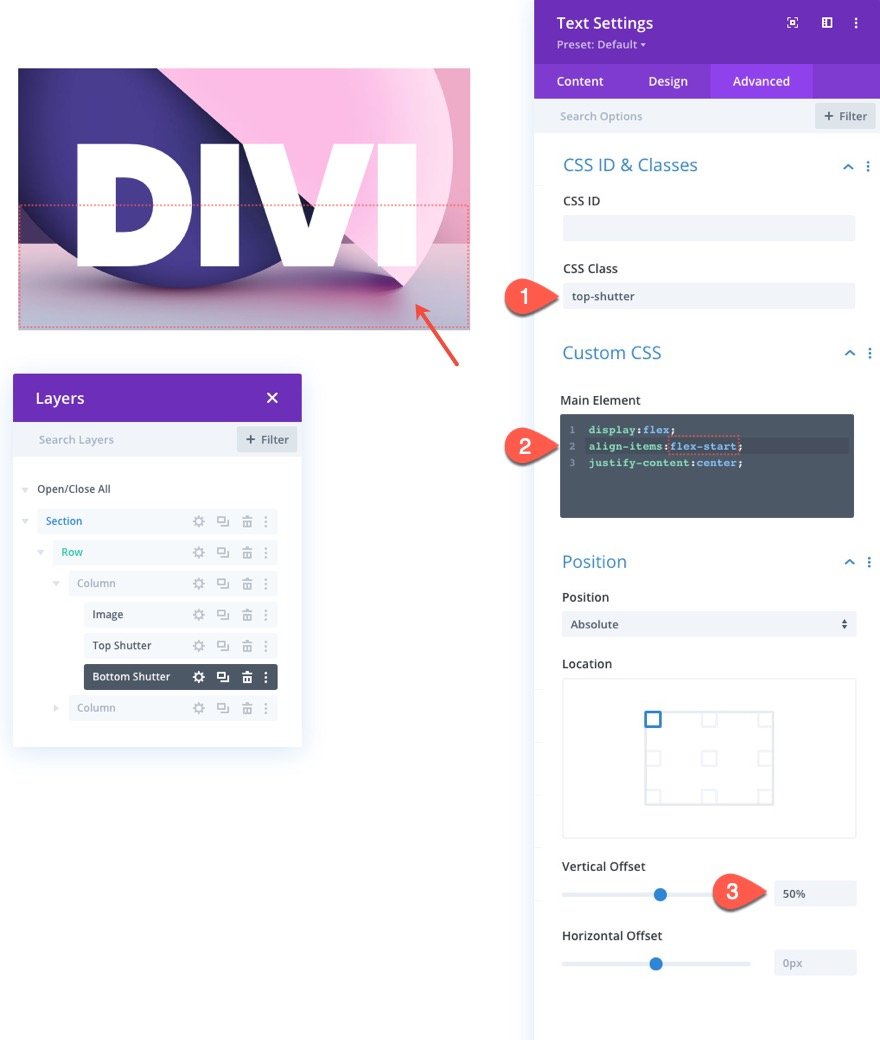
Ouvrez ensuite le module de texte dupliqué et mettez à jour les éléments suivants :
Mettez à jour le CSS de l’élément principal en remplaçant « flex-end » par « flex-start » pour la propriété align-items. Voici le CSS final :
display:flex ; align-items:flex-start ; justify-content:center ;
Avec « flex-start », le texte est aligné verticalement en haut du module. Et comme le texte a une hauteur de ligne de 0, le texte sera affiché comme divisé, ne montrant que la moitié inférieure.
Ensuite, mettez à jour la position absolue avec un décalage vertical comme suit :
Cela amène le module de texte du volet à se situer au-dessus de la moitié inférieure de l’image.
Le texte divisé des deux volets devrait maintenant être aligné et correspondre parfaitement.
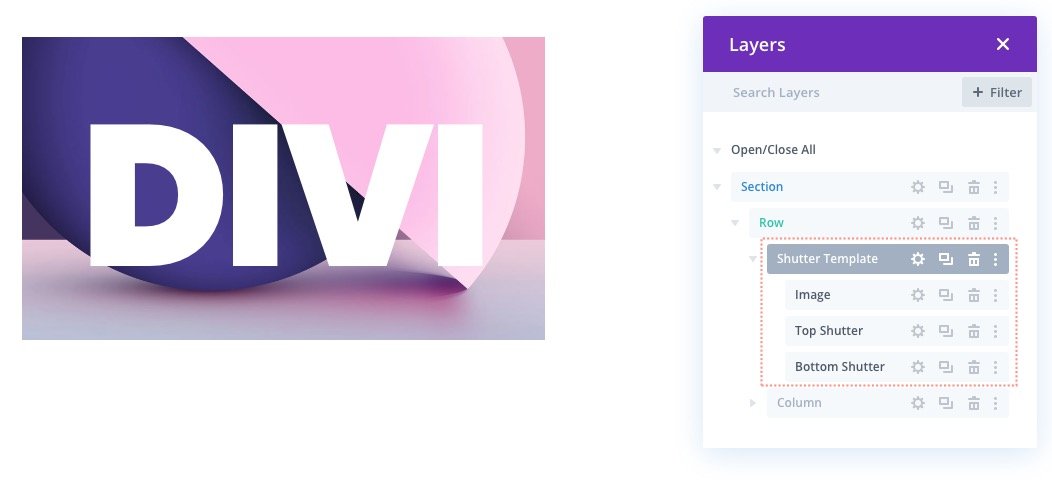
À ce stade, nous avons réussi à créer la configuration de notre superposition d’images de volets à texte divisé. Elle se compose de la colonne du volet en tant que conteneur, de l’image principale, du volet supérieur qui se trouve dans la moitié supérieure de l’image et du volet inférieur qui se trouve dans la moitié inférieure de l’image.
Nous l’utiliserons comme une sorte de modèle de démarrage pour les prochains exemples qui incluront les animations de l’effet de volet à l’aide des propriétés de transformation.
Partie 2 : le code
Pour ajouter la fonctionnalité de l’animation d’obturateur, nous avons besoin de quelques extraits de CSS et de JS en utilisant un module de code.
Ajoutez un nouveau module de code à la page. Nous pouvons l’ajouter à la colonne de droite de la toute première section supérieure que nous avons utilisée pour notre construction initiale de la superposition.
Le CSS
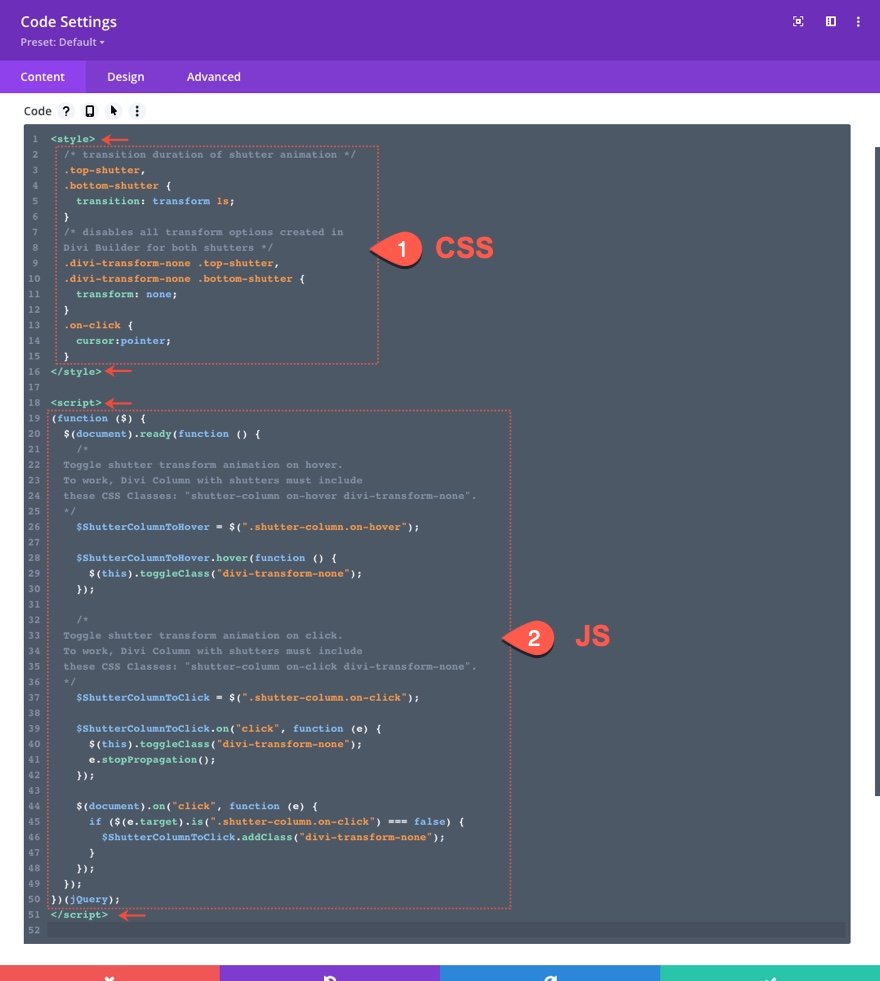
Collez le CSS suivant dans le module de code en veillant à l’entourer des balises de style nécessaires :
/* durée de transition de l'animation de l'obturateur */
.top-shutter,
.bottom-shutter {
transition : transform 1s ;
}
/* désactive toutes les options de transformation créées dans
Divi Builder pour les deux volets */
.divi-transform-none .top-shutter,
.divi-transform-none .bottom-shutter {
transform : none ;
}
.on-click {
cursor:pointer ;
}
Ce CSS est vraiment simple. Tout ce qu’elle fait, c’est appliquer la propriété transform : none aux volets à l’intérieur de la colonne avec la classe « divi-transform-none ». Cette classe sera activée et désactivée par JS pour créer l’animation. Le transform : 1s fixe simplement la durée de la transition (ou de l’animation) à 1 seconde.
Le JS
Après le CSS, ajoutez le JQuery suivant dans la boîte de code en veillant à l’entourer des balises de script nécessaires :
(function ($) {
$(document).ready(function () {
/*
Activez l'animation de la transformation du volet au survol.
Pour fonctionner, les colonnes Divi avec volets doivent inclure
ces classes CSS : "shutter-column on-hover divi-transform-none".
*/
$ShutterColumnToHover = $(".shutter-column.on-hover") ;
$ShutterColumnToHover.hover(function () {
$(this).toggleClass("divi-transform-none") ;
}) ;
/*
Basculer l'animation de la transformation du volet au clic.
Pour fonctionner, les colonnes Divi avec volets doivent inclure
ces classes CSS : "shutter-column on-click divi-transform-none".
*/
$ShutterColumnToClick = $(".shutter-column.on-click") ;
$ShutterColumnToClick.on("click", function (e) {
$(this).toggleClass("divi-transform-none") ;
e.stopPropagation() ;
}) ;
$(document).on("click", function (e) {
if ($(e.target).is(".shutter-column.on-click") === false) {
$ShutterColumnToClick.addClass("divi-transform-none") ;
}
}) ;
}) ;
})(jQuery) ;
La première partie du code ajoute la fonctionnalité qui permet de basculer les animations de transformation de l’obturateur au survol lorsqu’une colonne possède les classes « shutter-column on-hover divi-transform-none ».
$ShutterColumnToHover = $(".shutter-column.on-hover") ;
$ShutterColumnToHover.hover(function () {
$(this).toggleClass("divi-transform-none") ;
}) ;
La deuxième partie du code ajoute la fonctionnalité qui bascule les animations de transformation de l’obturateur au clic lorsqu’une colonne a les classes « shutter-column on-click divi-transform-none ».
$ShutterColumnToClick = $(".shutter-column.on-click") ;
$ShutterColumnToClick.on("click", function (e) {
$(this).toggleClass("divi-transform-none") ;
e.stopPropagation() ;
}) ;
$(document).on("click", function (e) {
if ($(e.target).is(".shutter-column.on-click") === false) {
$ShutterColumnToClick.addClass("divi-transform-none") ;
}
}) ;
Partie 3 : conceptions d’animations de volets de texte fractionné
Conception n° 1
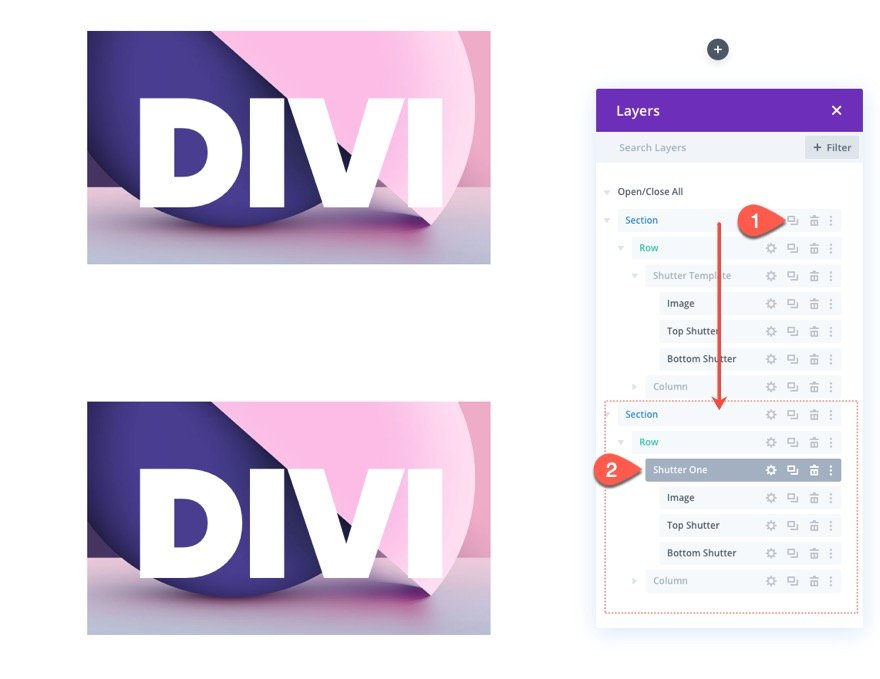
Pour créer notre premier modèle d’animation de volets, nous allons démarrer le processus de conception en dupliquant la première section. Nous obtiendrons ainsi une nouvelle section avec une image superposée préconstruite et des volets de texte divisé prêts à être utilisés.
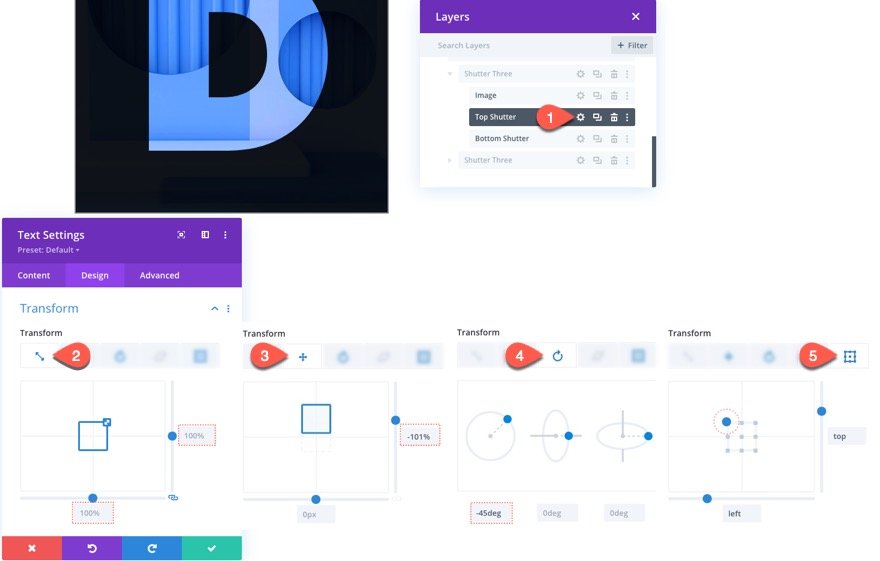
Ajoutez des propriétés de transformation au volet supérieur
Normalement, lorsque vous utilisez le CSS pour animer quelque chose avec des propriétés de transformation, l’élément n’a pas de style de transformation au départ, puis le style de transformation est appliqué lorsque l’utilisateur survole ou clique sur l’élément. Dans Divi, nous allons inverser le processus et commencer par ajouter le style de transformation à l’élément à l’aide du Divi Builder. Cela nous permet d’utiliser les options de transformation intégrées tout en modifiant visuellement le design. Ensuite, une fois que nous avons fini d’ajouter tous les éléments de transformation, nous pouvons les désactiver initialement (à l’aide d’une classe CSS), puis les activer et les désactiver lorsque l’utilisateur interagit avec la superposition.
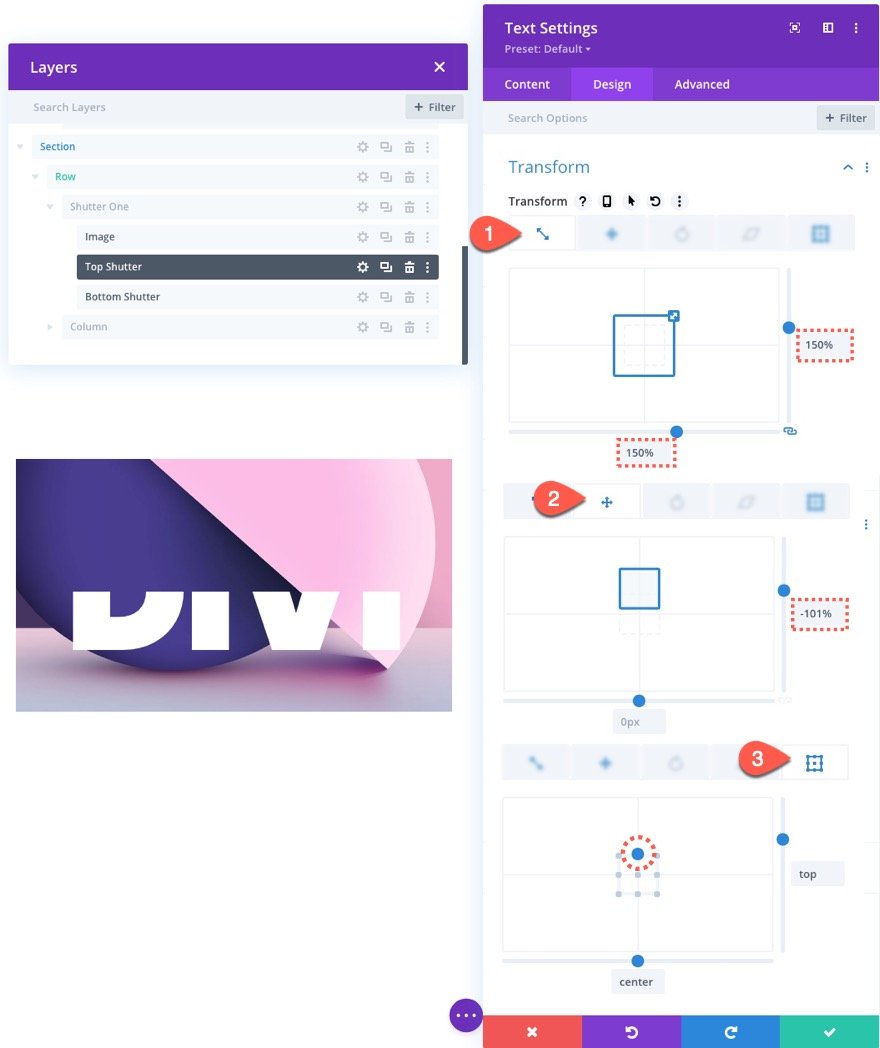
Pour ajouter le motif de transformation au volet supérieur, ouvrez les paramètres du module de texte du volet supérieur et mettez à jour les éléments suivants :
- Transformer l’échelle (X et Y) : 150 %
- Transposition de l’axe Y : -101 %
- Transform Origin : top center
Si vous avez bien fait, le volet supérieur ne sera plus visible, ce qui est souhaitable car nous voulons que l’image principale soit entièrement exposée après la transition de l’animation.
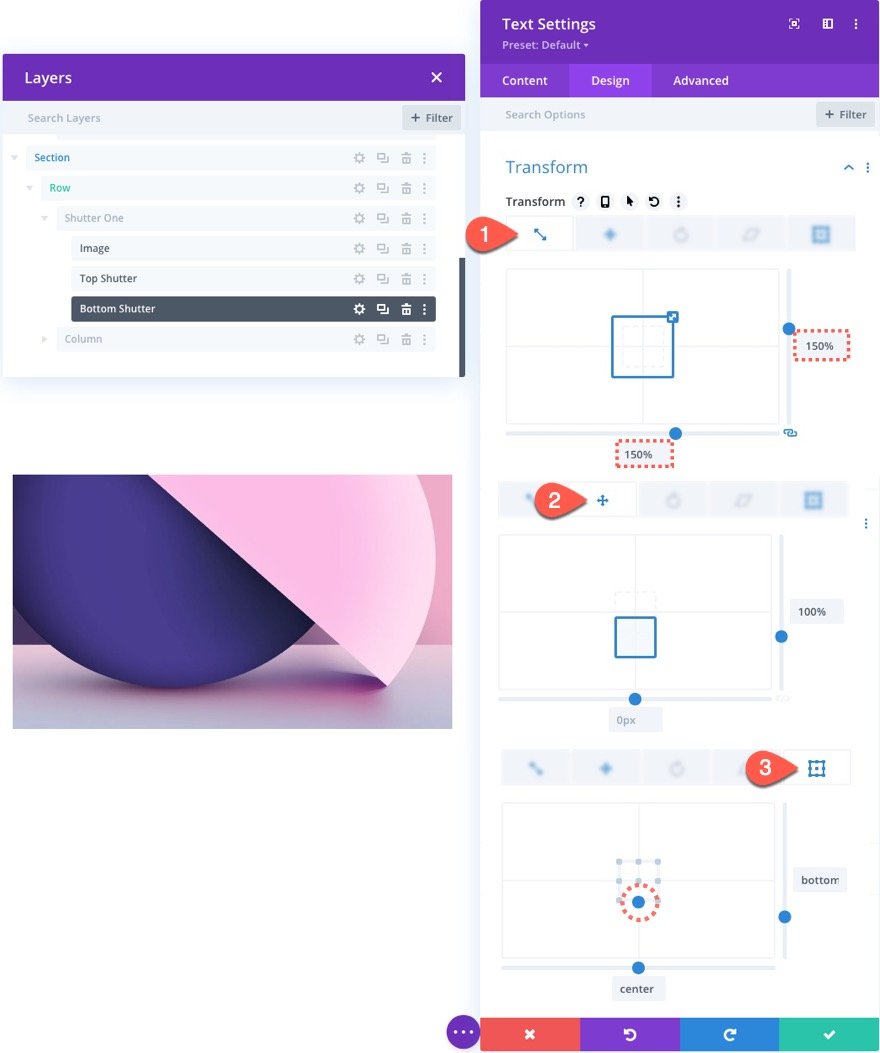
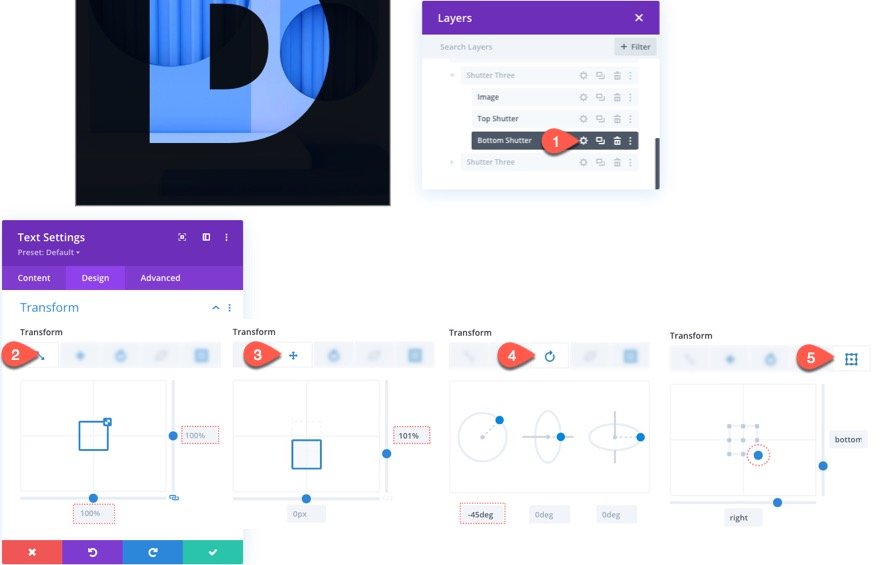
Ajoutez des propriétés de transformation au volet inférieur
Pour le volet inférieur, mettez à jour les options de conception de transformation suivantes :
- Transformer l’échelle (X et Y) : 150 %
- Transform Translate Y axis : 101%
- Transform Origin : bottom center
Ajoutez une classe pour désactiver les conceptions de transformation au départ
Comme je l’ai mentionné précédemment, une fois que nous avons ajouté les modèles de transformation nécessaires à l’animation de notre volet, nous pouvons désactiver ces modèles de transformation en ajoutant une classe CSS.
Grâce au code CSS personnalisé que nous avons ajouté précédemment, le design apparaîtra sans aucun motif de transformation.
Ajouter la fonctionnalité de clic à l’aide d’une seule classe
Pour que la même animation soit déclenchée au clic plutôt qu’au survol, il suffit de remplacer une seule classe dans la colonne.
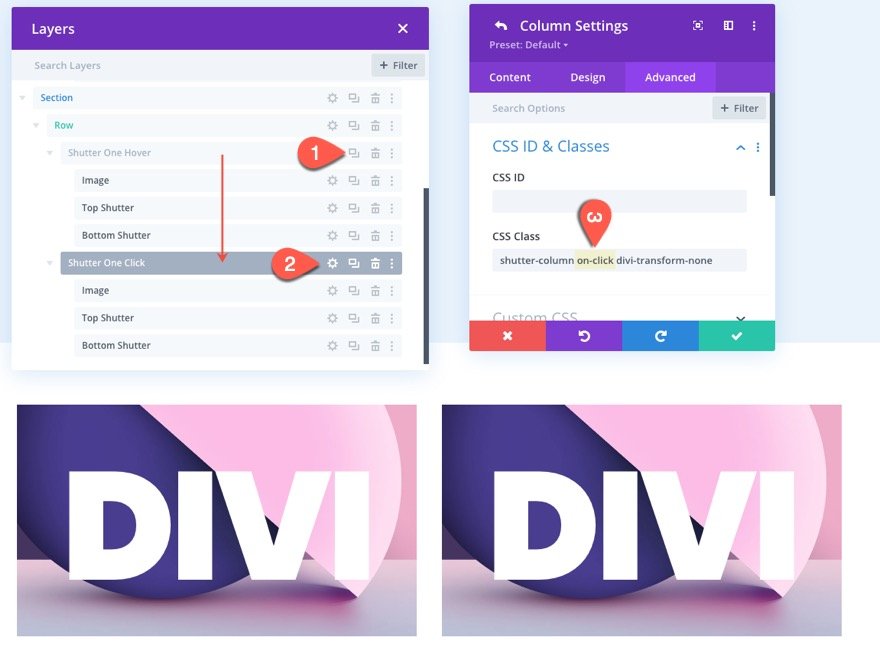
Tout d’abord, dupliquez la colonne 1 avec notre premier exemple de fonctionnement au survol. Ensuite, supprimez la colonne vide. Vous devriez maintenant avoir deux colonnes identiques avec les mêmes classes et le même contenu.
Ouvrez les paramètres de la colonne 2 et remplacez la classe « on-hover » par la classe « on-click ». Voici ce que doivent être les trois dernières classes :
- Classe CSS : shutter-column on-click divi-transform-none
Résultat
Inversion de l’animation de l’obturateur au survol de l’écran
Si vous souhaitez que l’image principale s’affiche à découvert au départ, puis qu’elle soit recouverte au survol de l’image (à l’inverse du fonctionnement actuel), vous pouvez supprimer la classe « divi-transform-none » dans la colonne utilisée pour le volet. Vous obtiendrez ainsi l’effet suivant.
Modèle n° 2
Pour créer la deuxième animation de volet, nous pouvons reprendre la section précédente avec notre première animation de volet.
Mettre à jour les volets
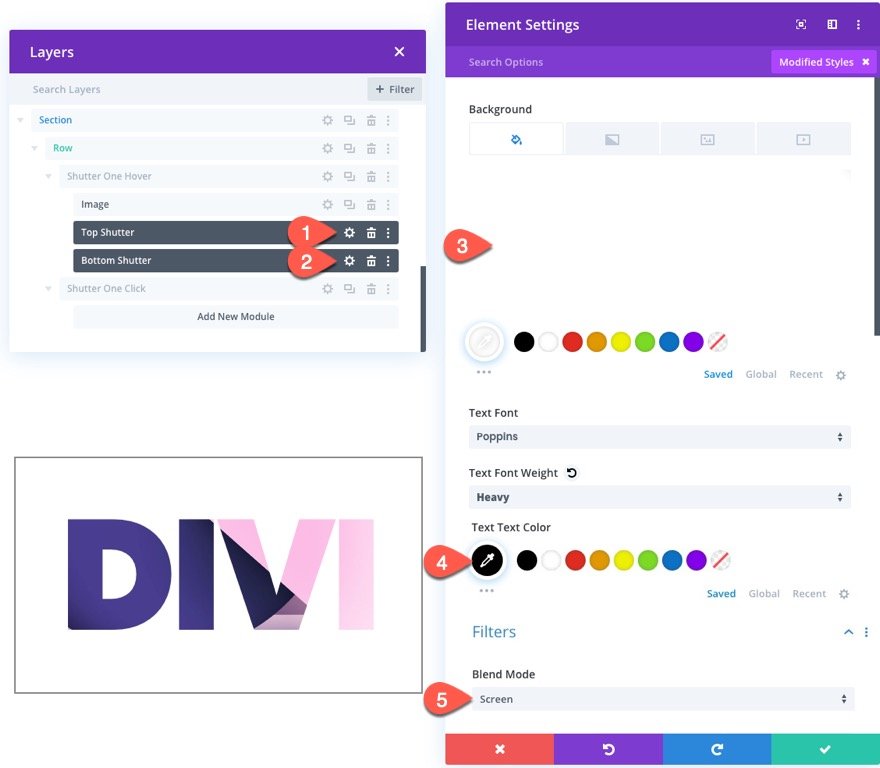
Utilisez ensuite le multiselect pour sélectionner les modules de texte du volet supérieur et du volet inférieur. Ouvrez ensuite les paramètres des éléments pour les deux et mettez à jour les éléments suivants :
- Arrière-plan : #ffffff
- Couleur du texte : #000000
- Mode de mélange : Écran
Résultat
Modèle n° 3
Pour créer le troisième motif de superposition d’images d’animation d’obturateur, reproduisez la section précédente.
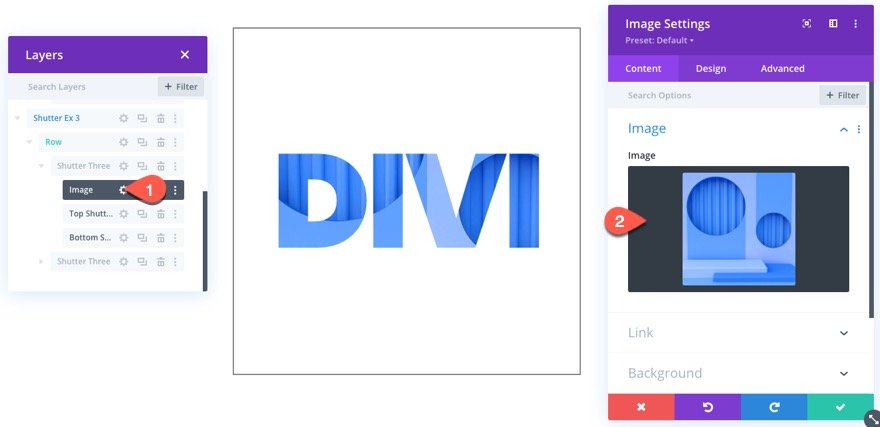
Ajoutez une nouvelle image
Mettez ensuite à jour le module d’image avec une nouvelle image.
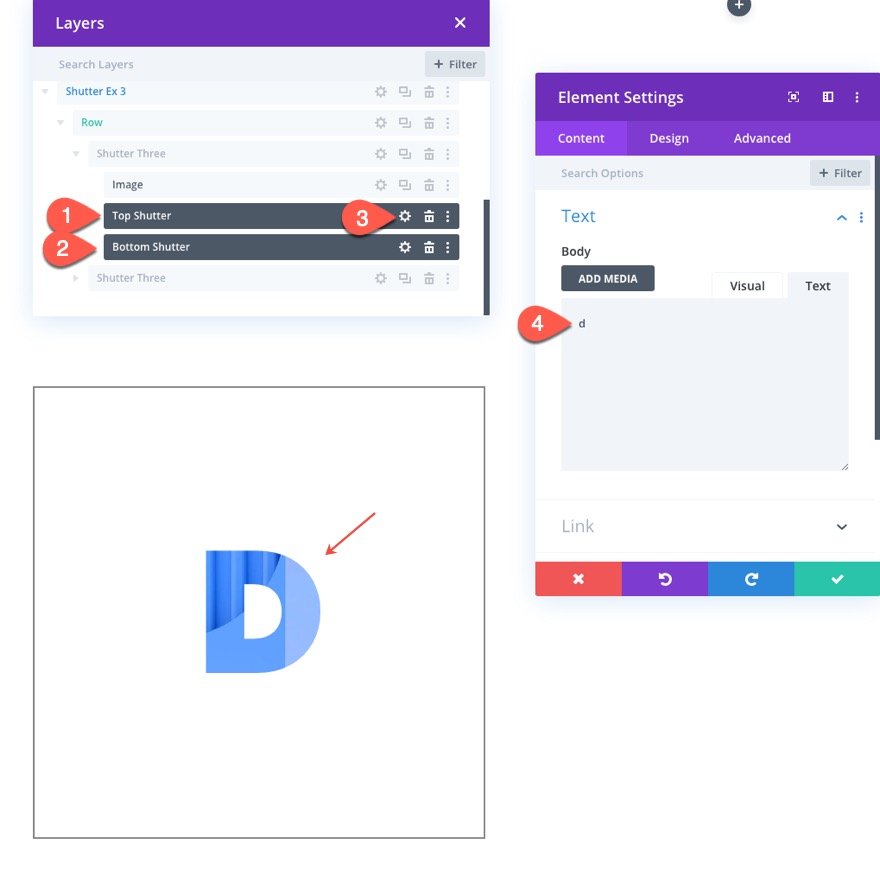
Mettre à jour les volets
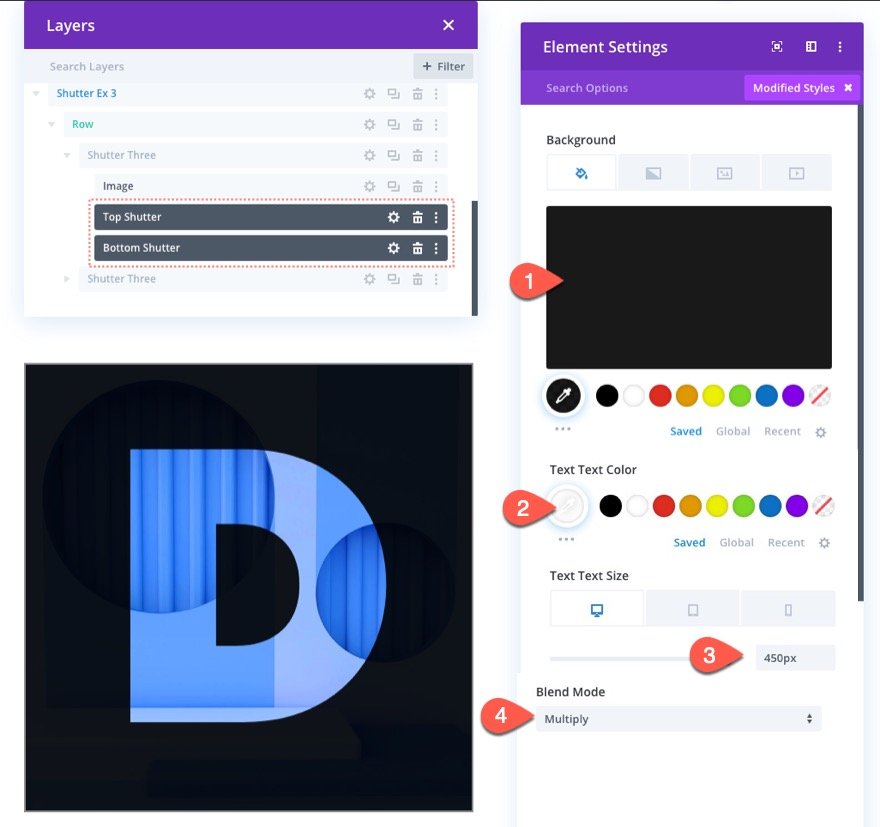
Utilisez la sélection multiple pour sélectionner les modules de texte du volet supérieur et du volet inférieur et ouvrez les paramètres de l’élément pour les deux afin de mettre à jour les éléments suivants :
- Arrière-plan : rgba(0,0,0,0,0.9)
- Couleur du texte : #ffffff
- Taille du texte : 450px (ordinateur de bureau), 70vw (tablette et téléphone)
- Mode de mélange : Multiplier
Ouvrez les paramètres du module de texte du volet supérieur et mettez à jour les options de transformation suivantes :
- Transform Scale (X et Y) : 100% (par défaut)
- Transformer Translate Y axis : -101% (par défaut)
- Transformation Rotation axe Z : -45deg
- Origine de la transformation : en haut à gauche
Mettez ensuite à jour les paramètres du module de texte du volet inférieur et mettez à jour les options de transformation suivantes :
- Transform Scale (X et Y) : 100% (par défaut)
- Transform Translate Y axis : 101% (par défaut)
- Transformation Rotation axe Z : -45deg
- Origine de la transformation : en bas à droite
Résultat
Autres exemples et possibilités
Voici quelques autres exemples de conceptions utilisant les mêmes techniques.
En voici un qui est similaire au modèle n°2, mais sans l’échelle de transformation sur les volets. Il montre également comment l’effet de boîte à lumière fonctionne toujours sur l’image.
Et voici un autre exemple qui utilise transform translate pour faire glisser les volets horizontalement.
Résultats finaux
Réflexions finales
La création de superpositions d’images avec des animations de volets en texte fractionné dans Divi peut être une approche efficace pour faire ressortir vos images et attirer les visiteurs d’une manière originale
Nous espérons que cela stimulera votre créativité pour ajouter vos propres designs et transformer les effets d’animation en utilisant différentes couleurs, polices, modes de fusion, etc. Les possibilités semblent infinies.
J’ai hâte de lire vos commentaires.
À la vôtre !