Quel que soit l’état du marché du travail, les gens sont toujours à la recherche d’un emploi. Qu’il s’agisse d’indépendants, de personnes cherchant à changer de domaine ou d’employeur, ou tout simplement de personnes essayant de décrocher quelques missions secondaires, les sites d’offres d’emploi sont l’une des ressources les plus recherchées. Savoir comment créer un tableau d’affichage des offres d’emploi sur votre site WordPress peut faire passer votre site d’une bonne ressource à un incontournable en un rien de temps. Il existe plusieurs façons de le faire, mais nous allons vous guider à travers la méthode la plus simple et la plus facile pour que vous puissiez commencer à publier immédiatement.
WP Job Manager
Automattic, les gens derrière WordPress, ont un plugin appelé WP Job Manager. Si vous cherchez le moyen le plus simple et le plus facile de créer un tableau d’affichage des offres d’emploi, c’est celui-là. Et comme il a été développé par Automattic, vous pouvez vous attendre à une assistance solide et continue et à des mises à jour.
Les fonctionnalités de base du plugin comprennent des listes d’offres d’emploi filtrables, une interface utilisateur basée sur l’administration de WordPress, des listes d’offres d’emploi uniques et la soumission d’offres d’emploi en front-end. Combinées, elles font de WP Job Manager une excellente option pour créer votre premier (et peut-être dernier) site d’emploi avec WordPress.
Méthodes sans plugin
L’utilisation d’un plugin n’est pas la seule façon d’apprendre à créer un site d’emploi. Divi offre beaucoup de personnalisation pour les sites d’emploi, mais cela peut être un peu plus un processus manuel que lors de l’utilisation d’un plugin comme WP Job Manager. Cela dit, vous pouvez créer de fantastiques modèles de publication d’offres d’emploi à l’aide du constructeur de thème et de l’ACF de Divi. Et vous pouvez également utiliser la fonction de contenu dynamique pour créer une page de tableau d’affichage des offres d’emploi avec le module de blog de Divi qui s’intègre directement au modèle d’affichage.
De plus, si vous aimez le design de ces articles et souhaitez les utiliser avec WP Job Manager, vous pouvez utiliser Divi pour créer les designs et les appliquer aux types d’articles personnalisés que WP Job Manager crée pour vous. Donc, plugin ou pas, Divi est là pour rendre votre tableau d’affichage des emplois beau et fonctionnel.
Mise en route
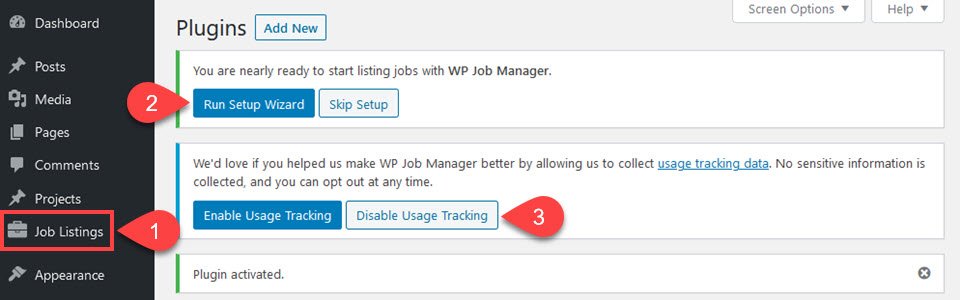
Après l’installation et l’activation, WP Job Manager crée un nouvel élément de menu dans la barre latérale de gauche, appelé Liste des emplois. Vous remarquerez également un assistant de configuration et une option de suivi de l’utilisation au-dessus de votre liste de plugins. Vous êtes entièrement libre de choisir le suivi de l’utilisation, car cela n’affecte en rien la fonction du plugin. Cependant, nous vous suggérons de passer par l’assistant de configuration. Il permet de faire avancer les choses beaucoup plus rapidement qu’en réglant les options manuellement.
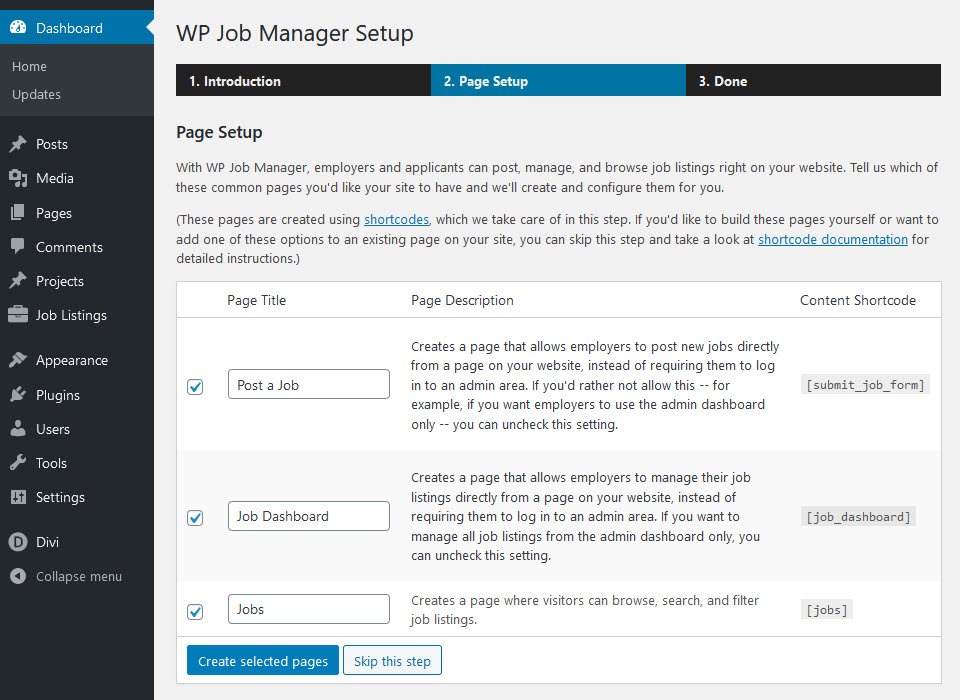
L’objectif principal de l’assistant de configuration est de s’assurer que votre site Web dispose de toutes les pages dont il a besoin pour fonctionner comme un site d’emploi. Si vous ne profitez pas du fait que le plugin crée les pages pour vous, vous devrez vous plonger dans la documentation des shortcodes pour vous assurer que les choses fonctionnent si vous les créez vous-même.
Vous pouvez également leur donner le nom que vous souhaitez pour respecter l’image de marque de votre site. Cela n’affectera pas le shortcode utilisé pour rendre le tableau d’affichage des offres d’emploi.
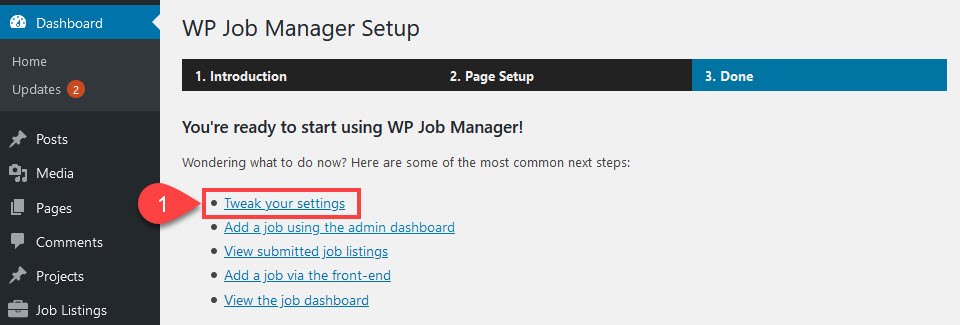
Une fois que vous avez terminé, vous pouvez cliquer sur le lien Modifier vos paramètres pour vous assurer que tout fonctionne exactement comme vous le souhaitez. (Vous pouvez également accéder au même endroit via Listes d’emplois – Paramètres dans la barre latérale du tableau de bord d’administration)
Paramètres de WP Job Manager
La page des paramètres du plugin est en fait très robuste. Vous avez accès à 6 onglets d’options distincts, chacun contrôlant divers aspects du tableau d’affichage des offres d’emploi :
- Général
- Listes d’offres d’emploi
- Soumission des offres d’emploi
- reCAPTCHA
- Pages
- Notifications par courriel
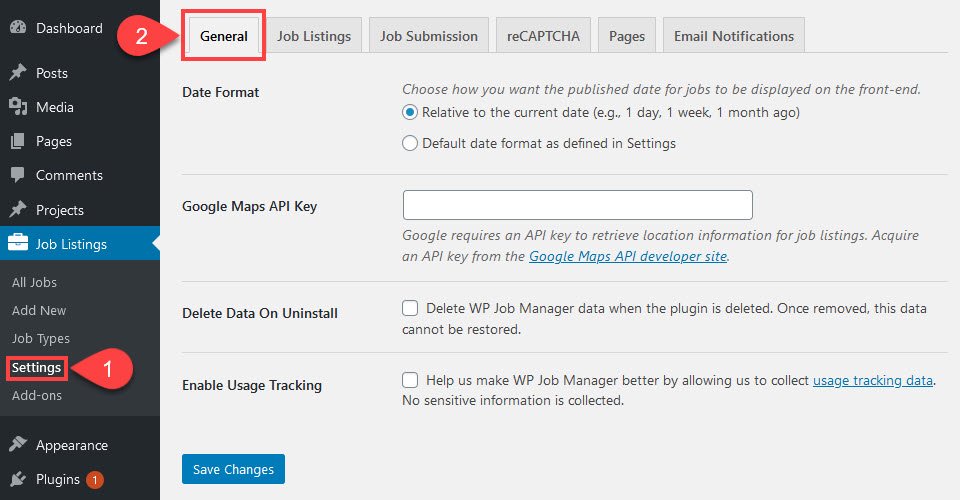
L’onglet Général est très simple. Choisissez le mode d’affichage des dates et saisissez votre clé API Google Maps (pour le champ de localisation sur l’offre d’emploi elle-même). Vous décidez si vous voulez conserver ou supprimer les données si vous supprimez le plugin, et là encore, Automattic vous demande d’accepter la collecte de données.
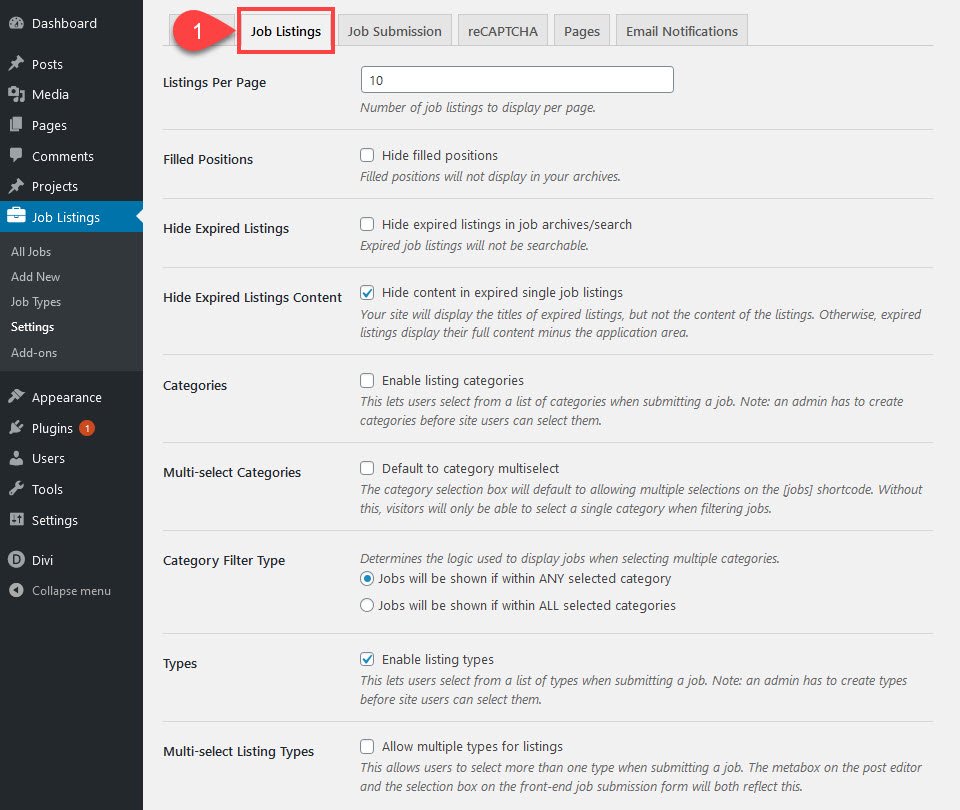
L’onglet Offres d’emploi est l’endroit où sont réglés les détails les plus importants. Vous choisissez la visibilité et le nombre de messages, ainsi que la manière dont les offres d’emploi sont classées et étiquetées, sans oublier de donner à l’utilisateur la possibilité de sélectionner plusieurs options et types de listes pour ses emplois. Quel que soit l’aspect que vous souhaitez donner à votre site d’emploi, c’est ici que vous définissez les principaux comportements.
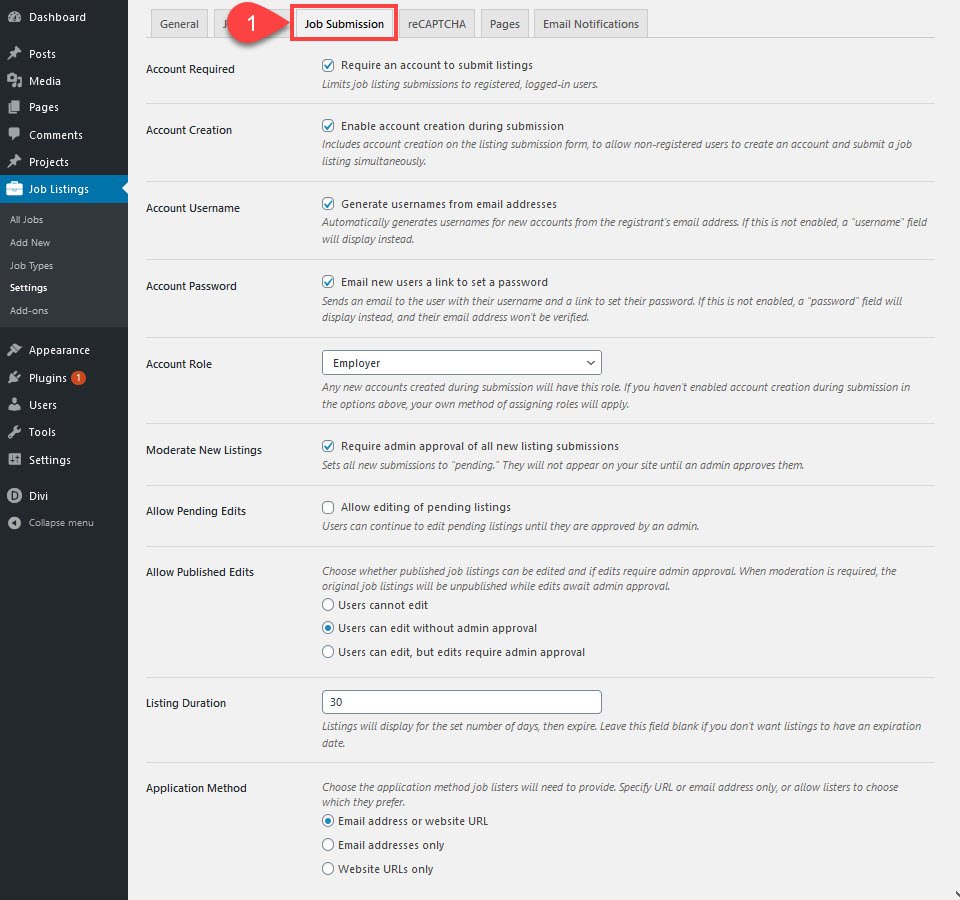
L’onglet Soumission des offres d’emploi est en fait l’onglet de contrôle de l’utilisateur. Vous choisissez la manière dont sont traités ceux qui soumettent des offres d’emploi sur votre site. S’ils ont besoin d’un compte ou non. S’ils choisissent leurs propres noms d’utilisateur ou si des e-mails les génèrent. Quel rôle d’utilisateur souhaitez-vous leur attribuer ? Le plugin crée l’Employeur. Mais si vous voulez d’autres rôles avec des autorisations différentes, vous pouvez le faire aussi. La définition des autorisations de modification relève également de cet onglet.
En outre, vous pouvez définir la manière dont les demandeurs d’emploi interagissent avec les offres d’emploi. Comment ils postulent, combien de temps ils peuvent voir l’offre, etc.
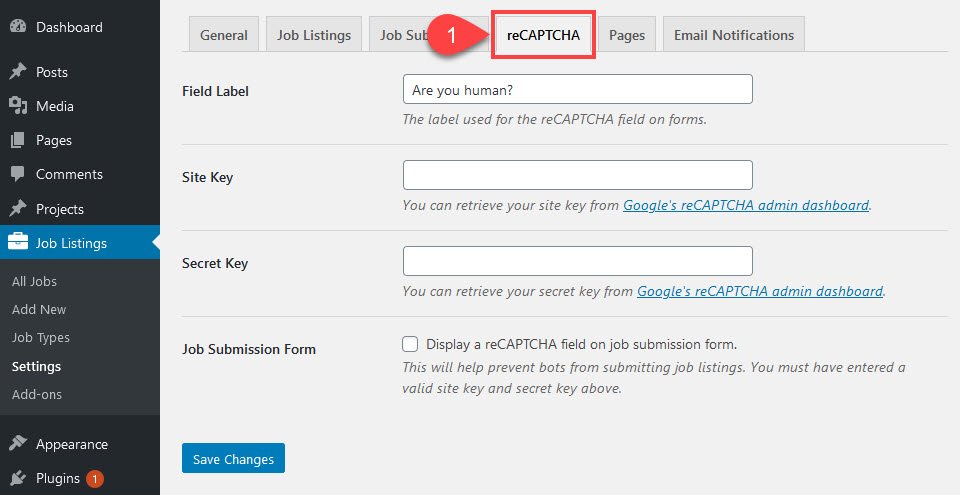
L’onglet reCAPTCHA est également très simple. Il vous suffit d’ajouter vos clés de site Google reCAPTCHA et d’entrer un libellé. C’est simple comme bonjour.
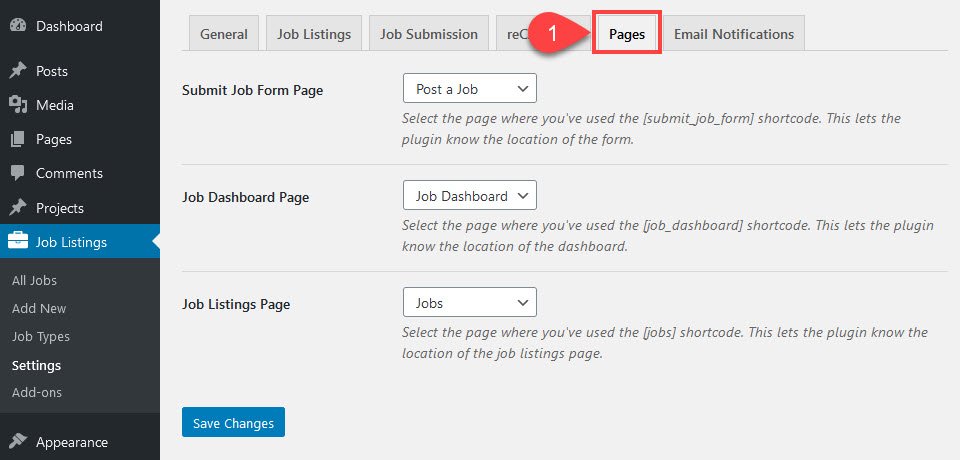
L’onglet Pages est un miroir de l’assistant de configuration. Vous choisissez les pages que le plugin utilise pour rendre via shortcode.
La liste déroulante ne comporte pas d’option permettant de créer une nouvelle page à partir de cet écran, vous devrez donc le faire manuellement via WordPress (Pages – Add New). Cependant, toute page que vous créez pour le site apparaît dans la liste déroulante.
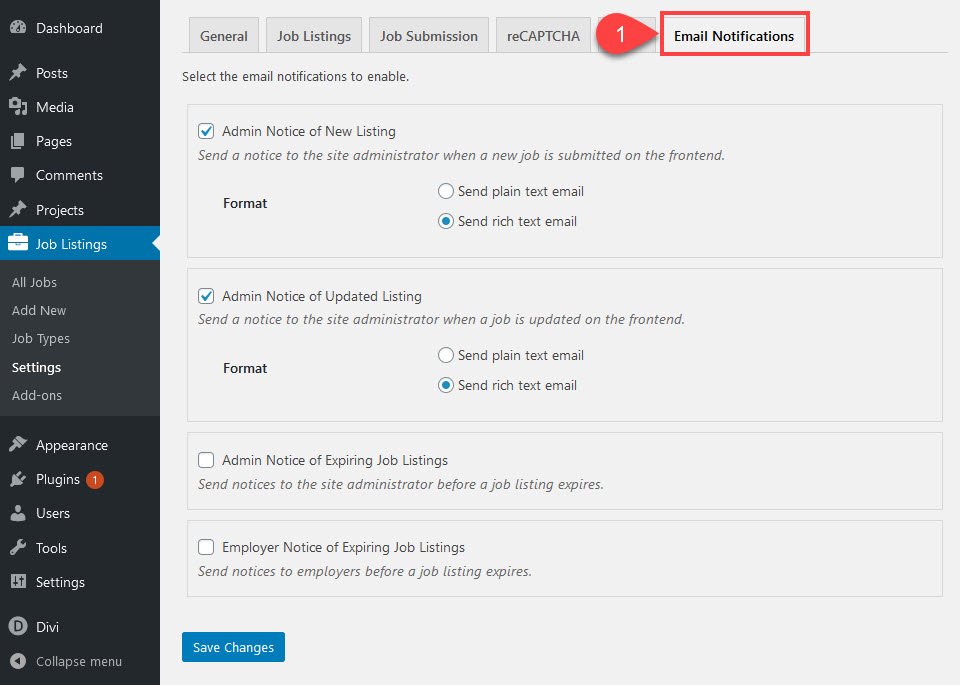
En ce qui concerne l’onglet Notifications par courriel, vous devez absolument vous assurer que les paramètres sont corrects.
Vous pouvez choisir si les administrateurs sont avertis des nouvelles annonces (ou des annonces mises à jour), et s’il y a ou non des notifications d’expiration. Cet onglet est très important en fonction de la manière dont vous souhaitez gérer votre site d’offres d’emploi.
Création d’offres d’emploi
Le véritable objectif de la création d’un site d’emploi est de créer des offres d’emploi. Maintenant que nous avons tout mis en place du côté de l’administration, nous pouvons commencer à mettre en ligne ces offres d’emploi. Le moyen le plus rapide de créer une offre d’emploi est de naviguer vers Listes d’emplois – Ajouter nouveau. Cela fait apparaître un site familier : l’éditeur de blocs de WordPress.
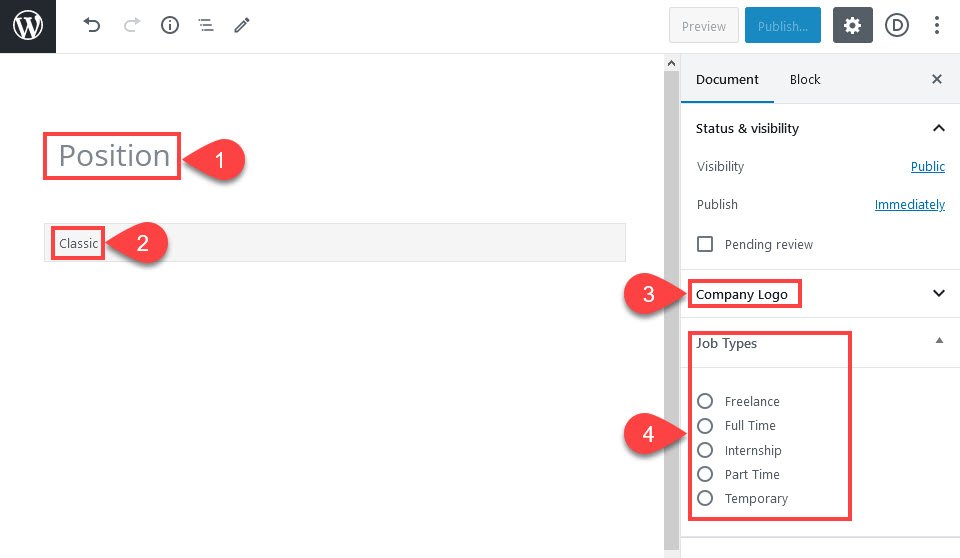
Par défaut, l’offre d’emploi comporte un bloc classique dans lequel vous saisissez la description de l’article. À la place du titre de l’article, vous saisissez le titre du poste. Vous pouvez télécharger un logo pour l’entreprise que vous représentez, comme vous le feriez pour une image vedette, et les types d’emploi applicables apparaissent sous forme de boutons d’option sur la droite – freelance, temps plein, temps partiel, etc.
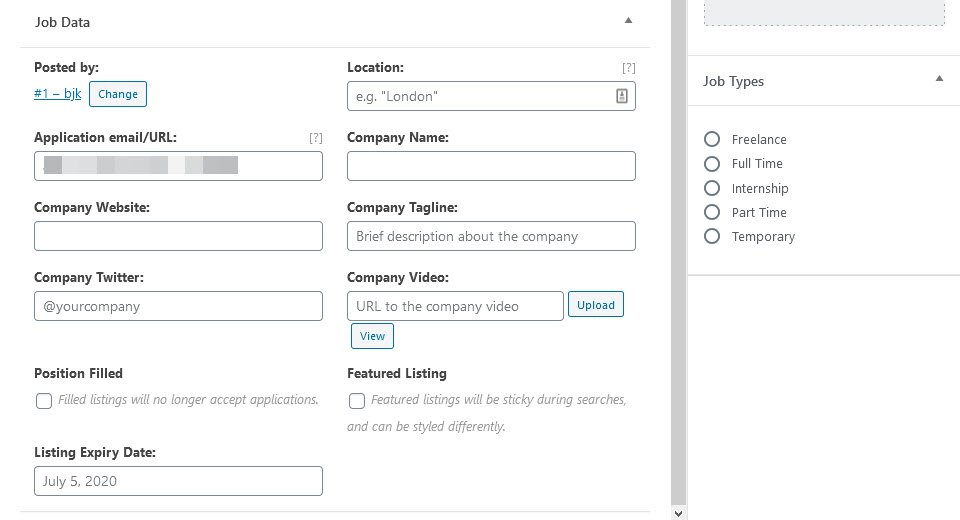
En faisant défiler la page vers le bas jusqu’aux métaboxes du contenu de l’article, vous obtenez les détails les plus précis de l’offre d’emploi.
Vous pouvez y saisir l’URL ou l’adresse électronique de la candidature, le site Web de l’entreprise, l’identifiant Twitter, la localisation (c’est pourquoi l’API Google Maps entre en jeu dans les paramètres), le nom de l’entreprise, l’accroche et une vidéo si vous le souhaitez. Vous pouvez également marquer le poste comme étant pourvu ou le mettre en vedette, ainsi que définir une date d’expiration en tant qu’administrateur (si vous souhaitez prolonger la liste ou la raccourcir en fonction de critères supplémentaires).
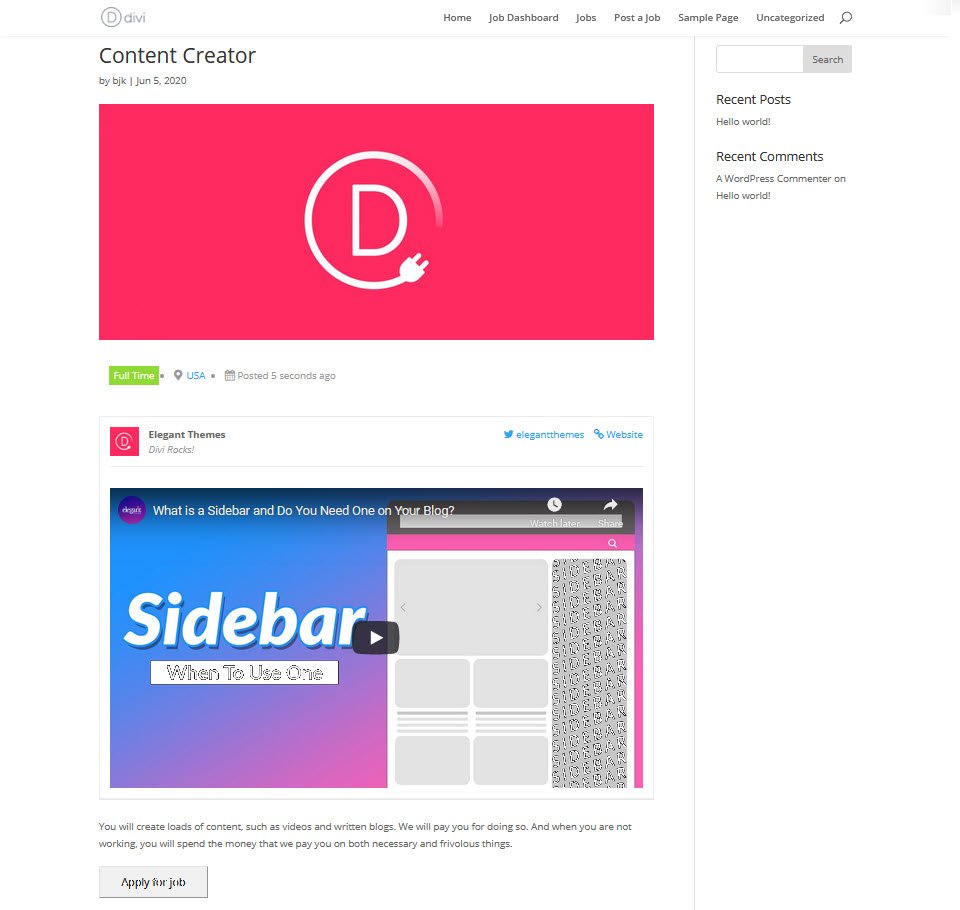
Une fois publiée, l’offre d’emploi apparaît comme suit :
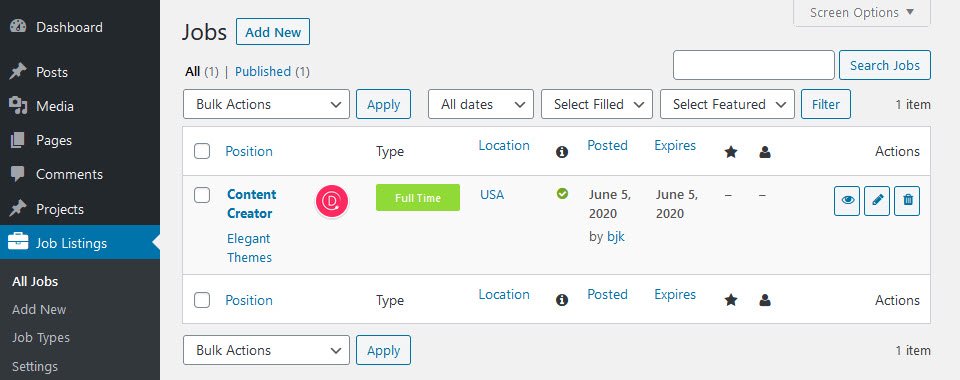
Et dans la liste des postes du backend, elle apparaît comme ceci :
Le tableau d’affichage des offres d’emploi en première ligne
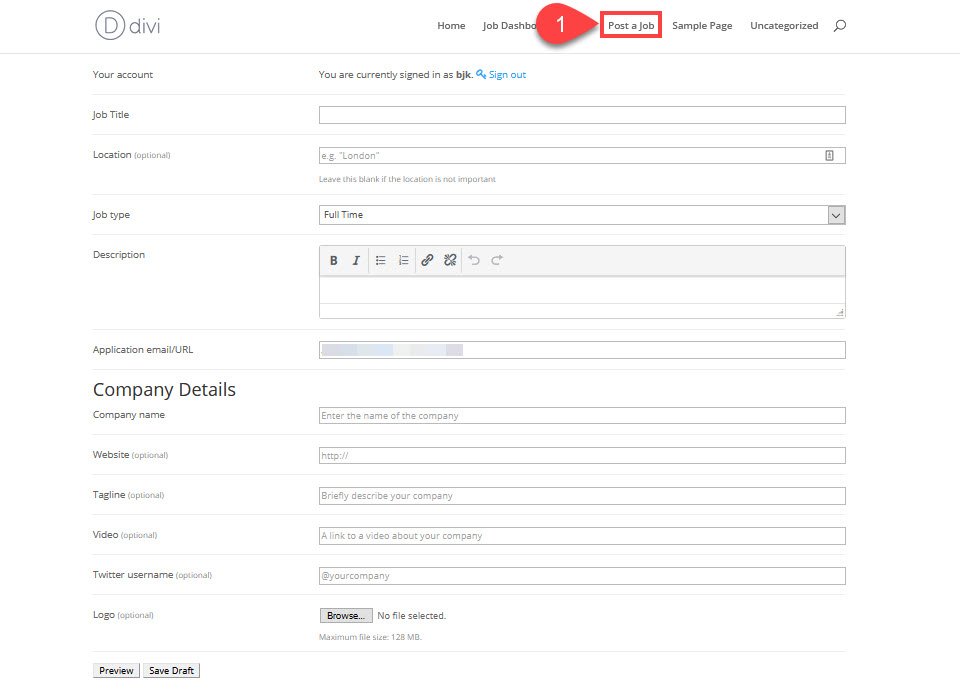
La vraie beauté d’un site d’offres d’emploi, c’est qu’il peut être aussi pratique que vous le souhaitez. Plutôt que de disposer d’un formulaire distinct pour vous soumettre des offres d’emploi, les utilisateurs peuvent simplement utiliser la page Publier un emploi pour modifier et soumettre leur propre offre d’emploi en tant qu’article personnalisé sur le site.
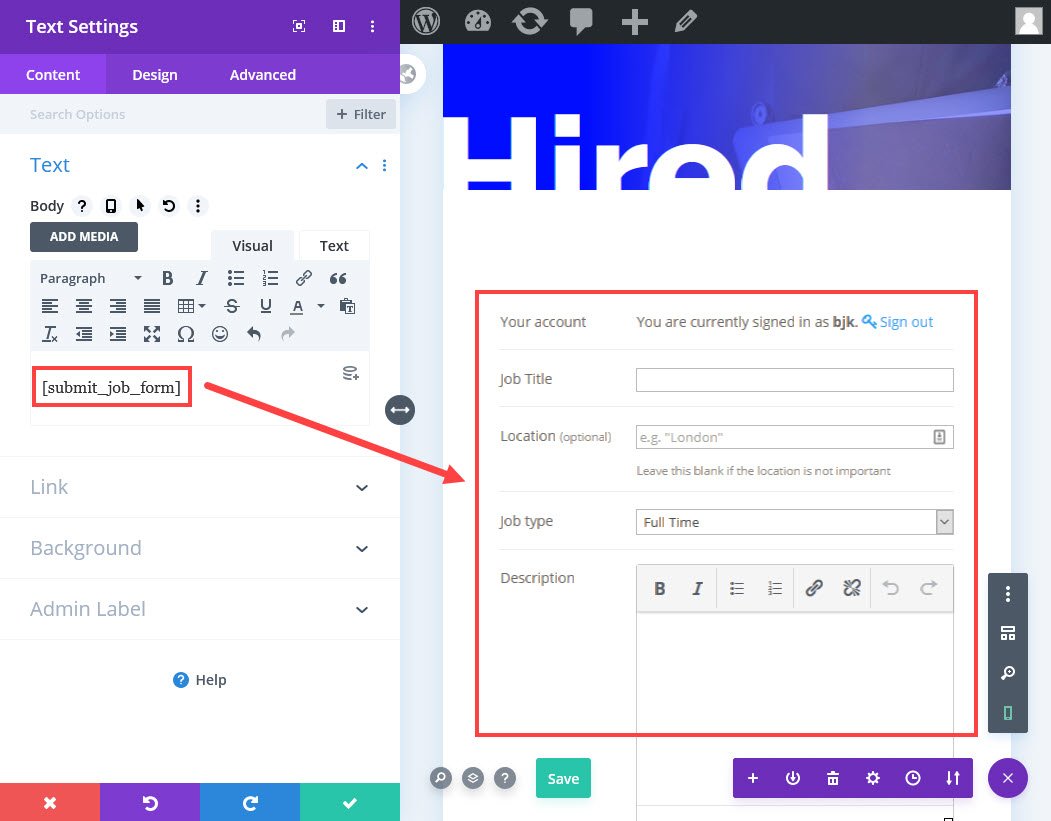
Les informations demandées dans le formulaire sont exactement les mêmes que celles qui figuraient précédemment dans le backend. La différence est que ce formulaire est simplement un shortcode rendu. Même si ces pages ont été créées par le plugin, vous pouvez les concevoir comme vous le souhaitez et ensuite rendre le shortcode pour la liste des offres d’emploi, la description de l’offre elle-même et le formulaire de soumission où vous le souhaitez. Vous n’êtes pas du tout redevable au plugin pour cela.
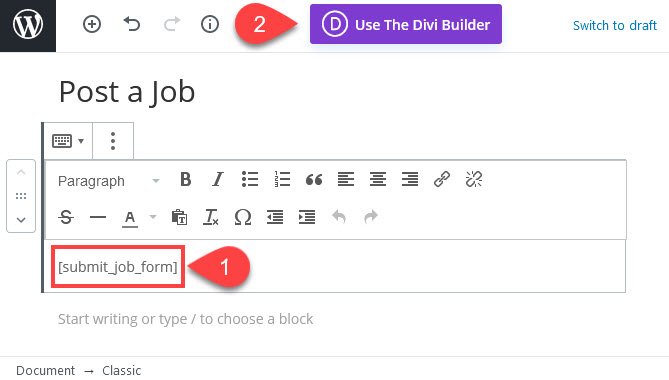
Cela signifie que vous pouvez styliser la page comme vous le souhaitez en utilisant Divi ou le constructeur de pages de votre choix. Si vous cliquez sur Utiliser le constructeur Divi à partir de l’écran d’édition, vous pouvez sélectionner la mise en page ou le design que vous voulez (ou inclure le code court dans un design existant que vous avez). Si vous voulez afficher le formulaire [submit_job_form] dans une page existante, vous pourriez voir quelque chose comme ceci.
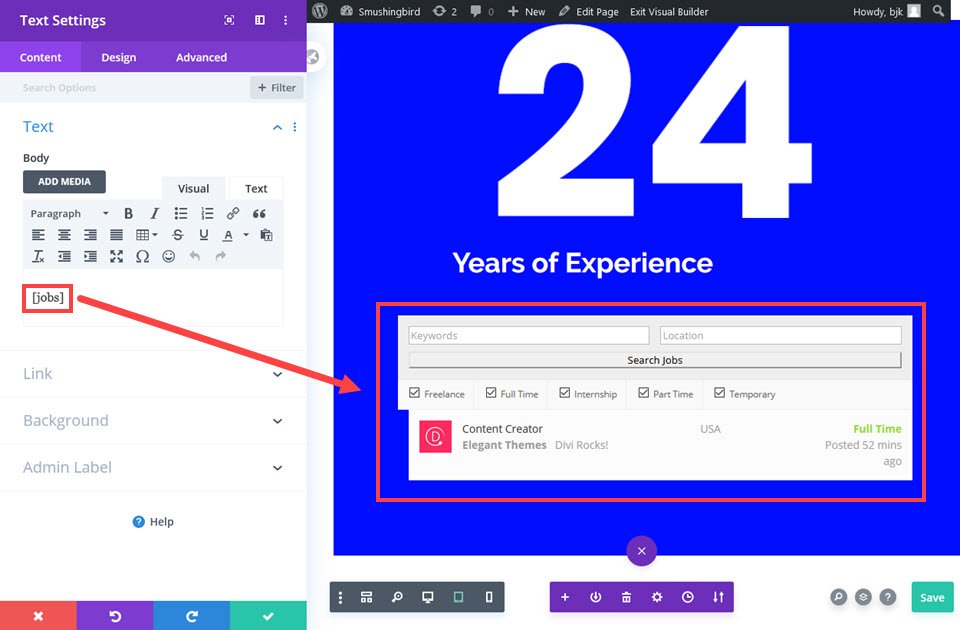
Le code court [jobs] qui répertorie toutes les offres d’emploi en ligne sur le site est tout aussi facile à concevoir et à insérer.
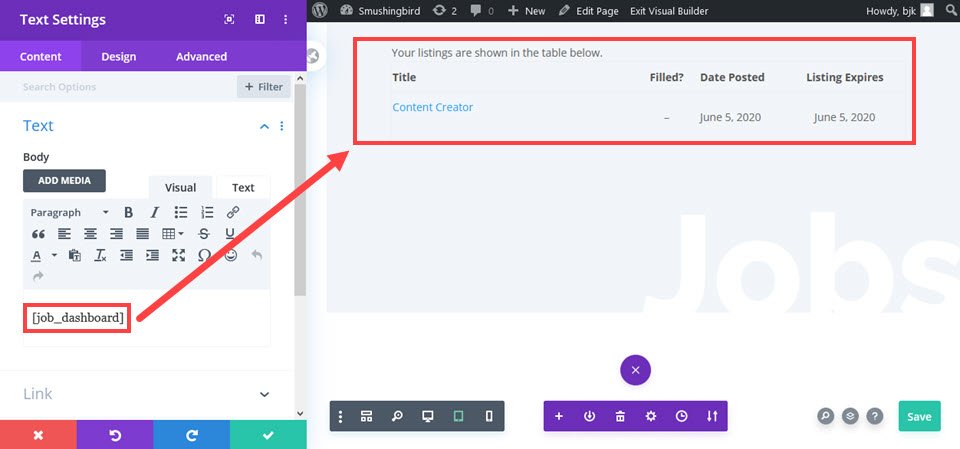
Le shortcode [jobs_dashboard] permet aux utilisateurs de voir leurs propres annonces et de les gérer. Vous pouvez les inclure dans n’importe quelle page et ils s’intègrent parfaitement à n’importe quel design sans être gênants. Ainsi, vous pouvez demander aux utilisateurs de revenir sur votre site pour relancer des offres d’emploi, en publier de nouvelles ou modifier celles qu’ils ont déjà publiées.
Et comme ça, vous avez appris à créer un tableau d’affichage des offres d’emploi et à fournir aux gens une ressource indispensable.
Conclusion
Quelle que soit la raison pour laquelle vous voulez apprendre à créer un tableau d’affichage des offres d’emploi pour votre site WordPress, nous espérons que vous voyez que cela ne doit pas être une tonne de travail manuel et laborieux. WP Job Manager est un plugin simple mais puissant qui fonctionne sans avoir besoin de beaucoup d’ajustements supplémentaires. Rappelez-vous, si vous êtes un utilisateur de Divi, vous pouvez créer un tableau d’offres d’emploi et un affichage en utilisant ACF et Divi, et ensuite, vous pouvez combiner votre conception avec ce plugin. Une victoire solide dans les deux catégories.
Que recherchez-vous dans un site d’emploi lorsque vous publiez ou recherchez un emploi ?