Plus vous explorez de sites Web sur le web, plus vous rencontrez des expériences sur page vraiment personnalisées. Vous vous êtes peut-être demandé comment réaliser certaines fonctionnalités avancées et la réponse est souvent la suivante : en utilisant une bibliothèque d’animation JavaScript. Une bibliothèque d’animation populaire aujourd’hui est GSAP. Mais ce n’est pas parce que vous voulez utiliser une bibliothèque JavaScript pour quelque chose que vous devez aussi passer manuellement par la partie HTML et CSS. Divi peut prendre en charge la plus grande partie de votre processus de conception Web, à savoir la construction et la conception, ce qui vous laisse plus de temps pour vous concentrer sur les fonctionnalités et les animations personnalisées. Dans le tutoriel d’aujourd’hui, par exemple, nous allons vous montrer comment faire défiler horizontalement des pages qui défilent en réalité verticalement, en utilisant Divi et GSAP. Il en résulte un effet d’animation avancé que vous pouvez personnaliser comme vous le souhaitez. Vous pourrez également télécharger le fichier JSON gratuitement !
C’est parti !
Prévisualisation
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
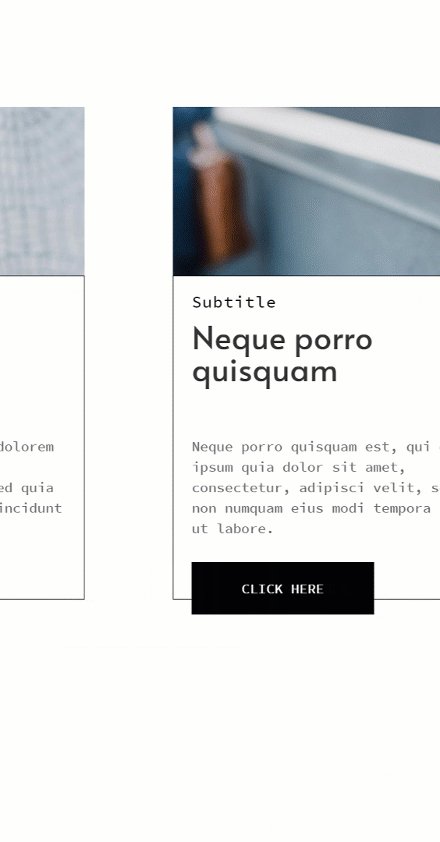
Bureau
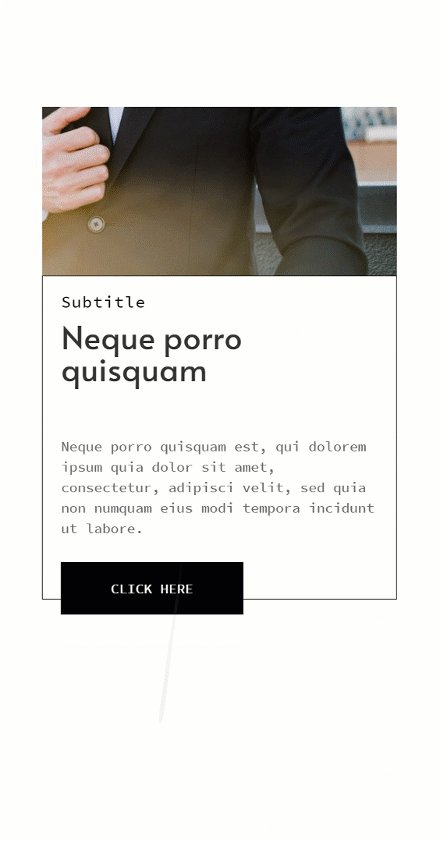
Mobile
Ce que nous créons
- Faux défilement horizontal lors d’un défilement vertical
- Effet d’épingle
- Faire fonctionner l’effet sur un certain nombre de sections de notre choix (pas nécessairement la page entière)
- Une expérience d’écran horizontal sans effort sur toutes les tailles d’écran
1. Ajouter des sections de placement
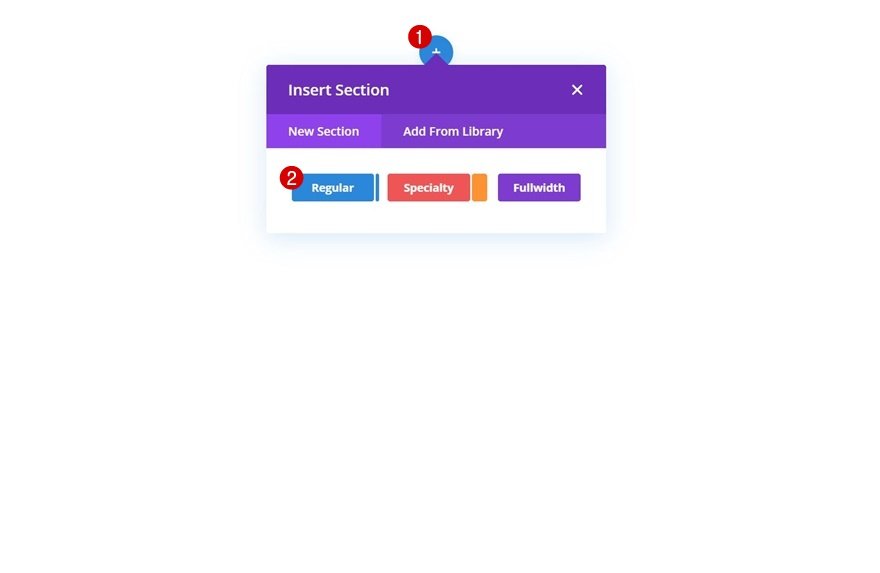
Ajouter la section 1
Commencez par ajouter une première section à la page sur laquelle vous travaillez. Cette section servira de support pour que nous puissions observer l’effet se mettre en place.
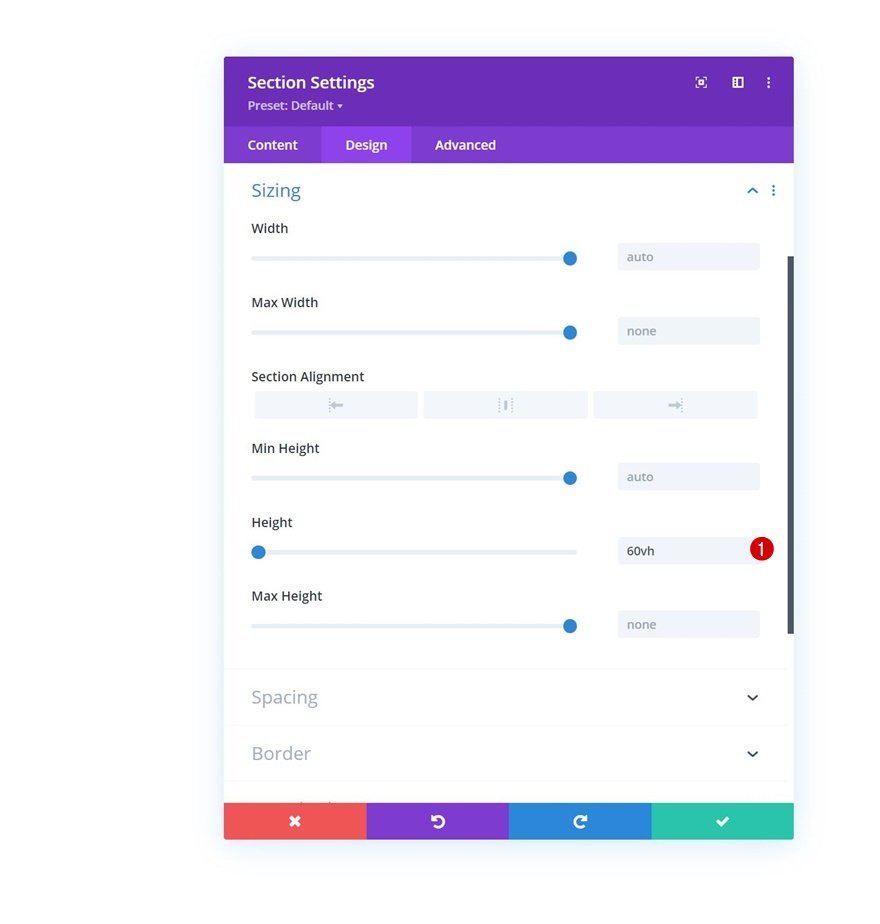
Dimensionnement
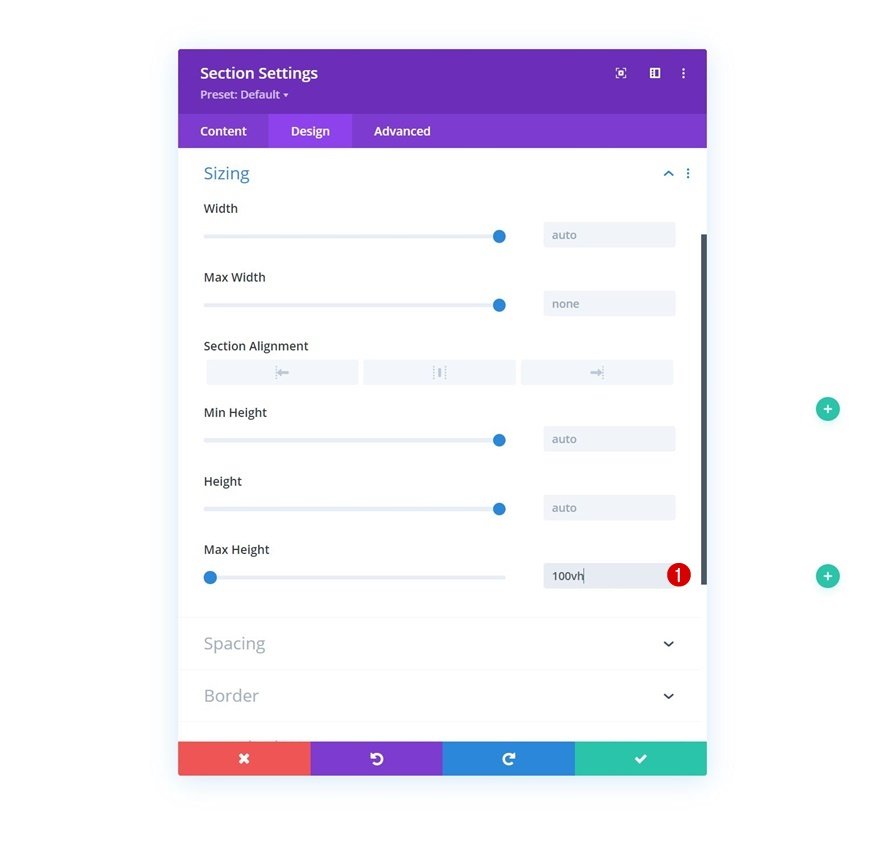
Ouvrez les paramètres de la section et attribuez une hauteur aux paramètres de dimensionnement.
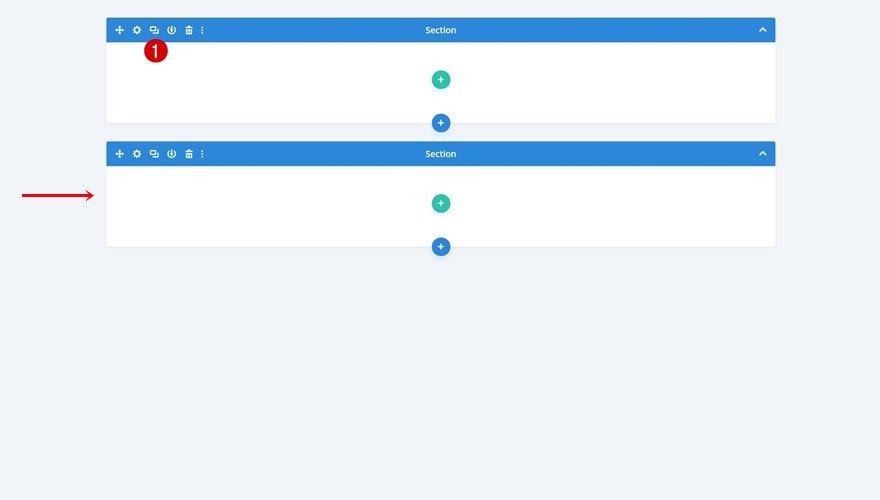
Clonez la section 1
Ensuite, clonez une fois la section de type placeholder. Cela nous aidera à générer un peu d’espace en haut et en bas de notre page, sans qu’il fasse partie du défilement horizontal (voir l’aperçu).
1. Construire le design de la section
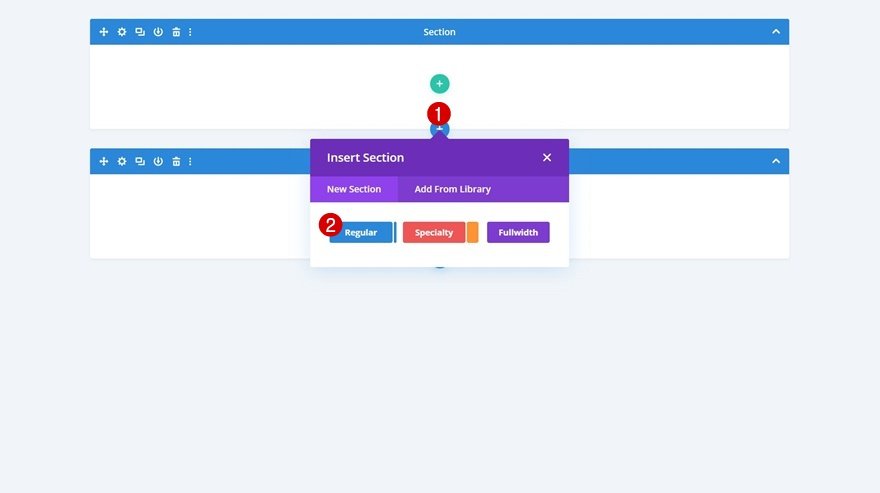
Ajout d’une nouvelle section entre les sections
Maintenant que nous avons les deux sections en place, il est temps de créer la première section que nous utiliserons dans notre défilement horizontal. Ajoutez cette section juste entre les deux sections de type placeholder.
Dimensionnement de
Ouvrez les paramètres de la section et attribuez une hauteur maximale dans les paramètres de dimensionnement.
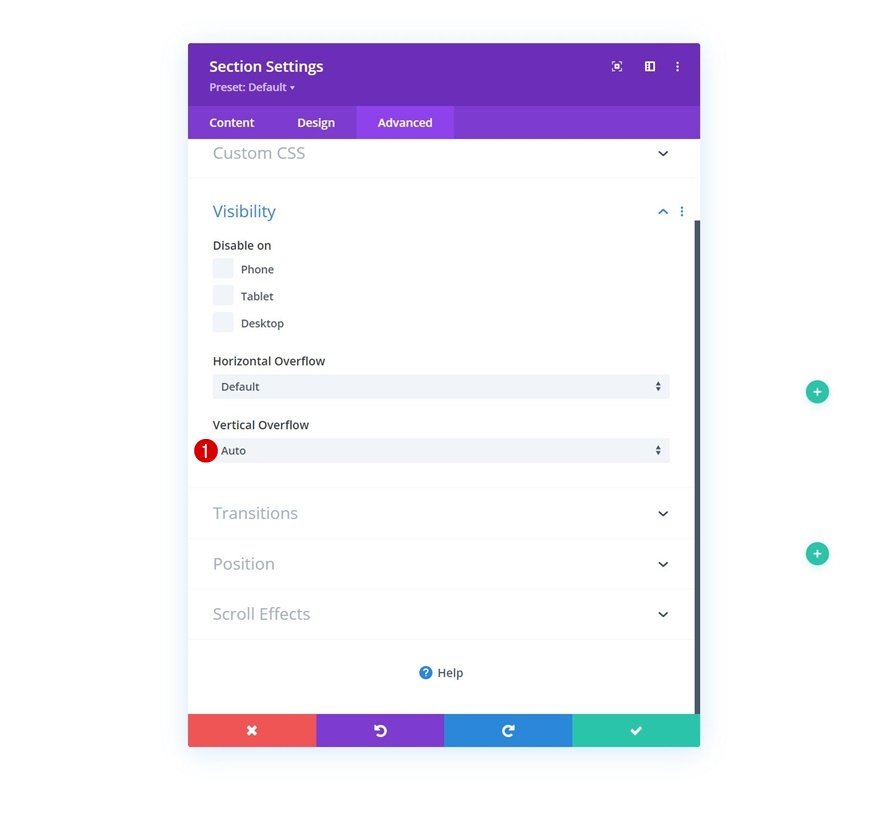
Débordements
Nous définissons également le débordement vertical sur auto. Ceci, en combinaison avec la hauteur maximale de l’étape précédente, nous aidera à générer automatiquement une barre de défilement sur certaines tailles d’écran où les éléments de la section dépassent la hauteur de la fenêtre d’affichage.
Ajouter une nouvelle rangée
Structure des colonnes
Continuez en ajoutant une nouvelle ligne à la section en utilisant la structure de colonne suivante :
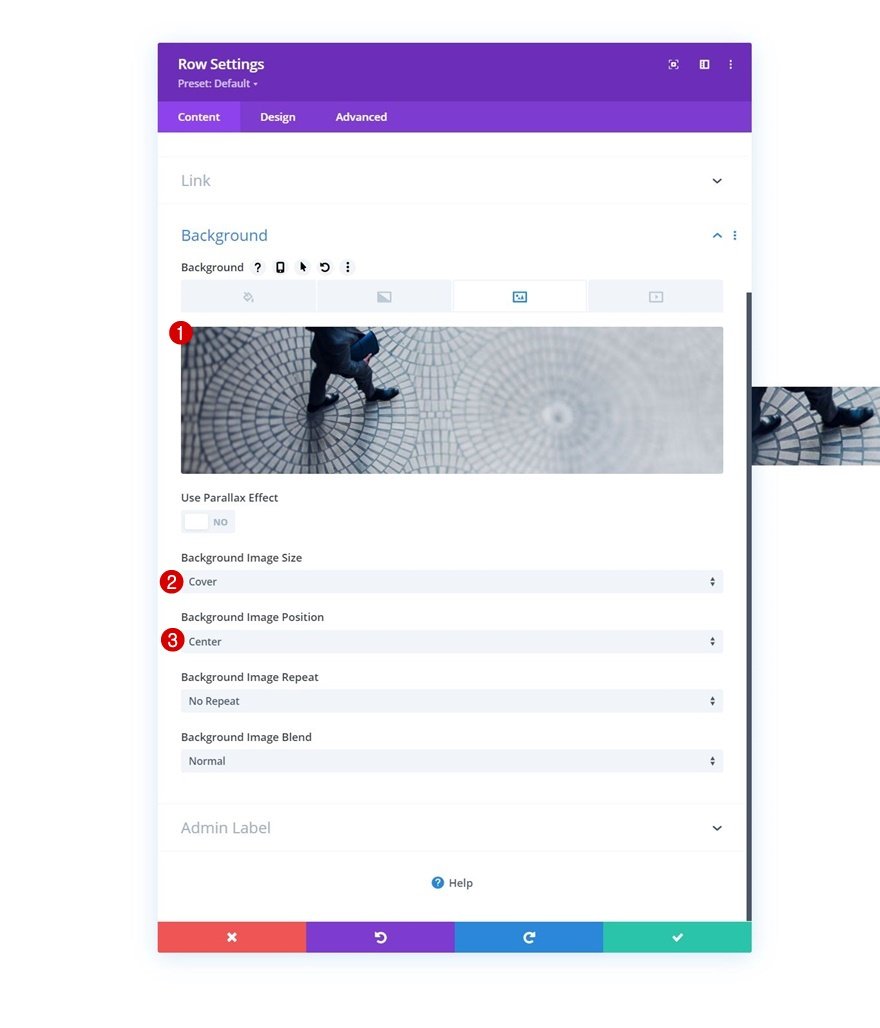
Image d’arrière-plan
Sans ajouter de modules, ouvrez les paramètres de la ligne et utilisez une image de fond.
- Taille de l’image d’arrière-plan : Couverture
- Position de l’image d’arrière-plan : Centre
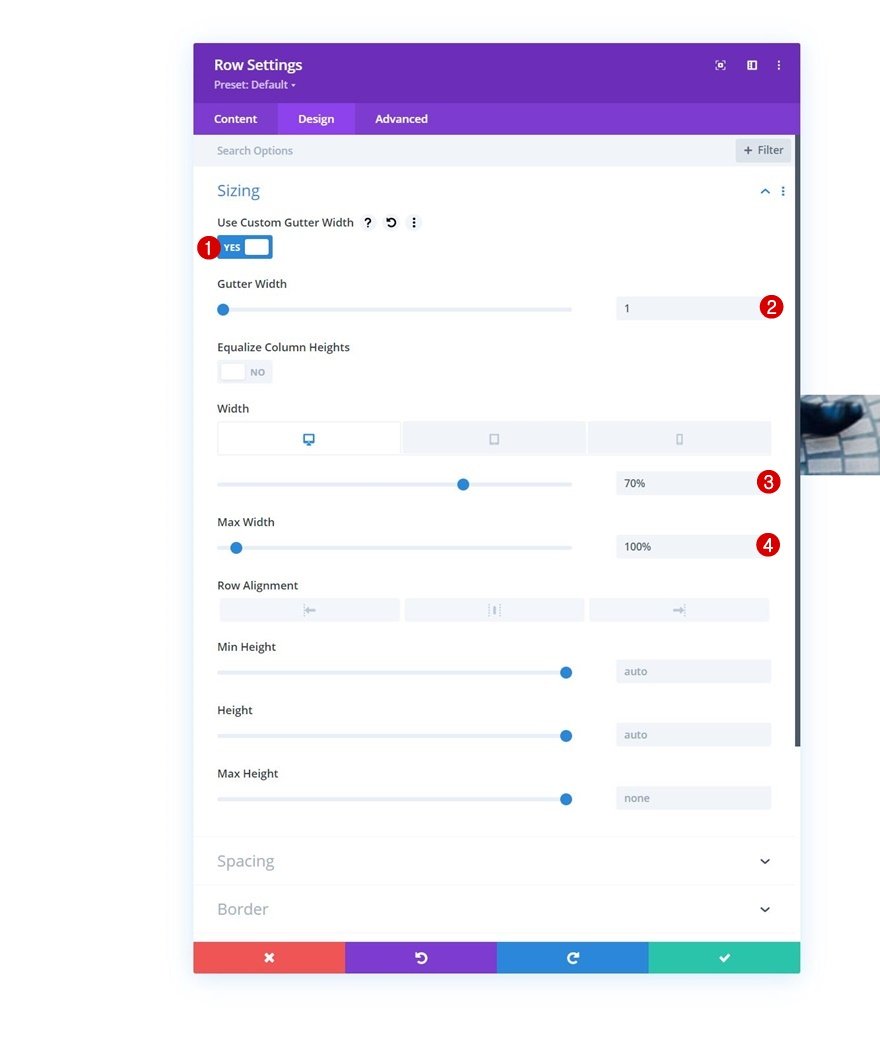
Dimensionnement
Modifiez les paramètres de dimensionnement de la ligne suivante.
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Largeur :
- Bureau : 70%
- Tablette et téléphone : 80
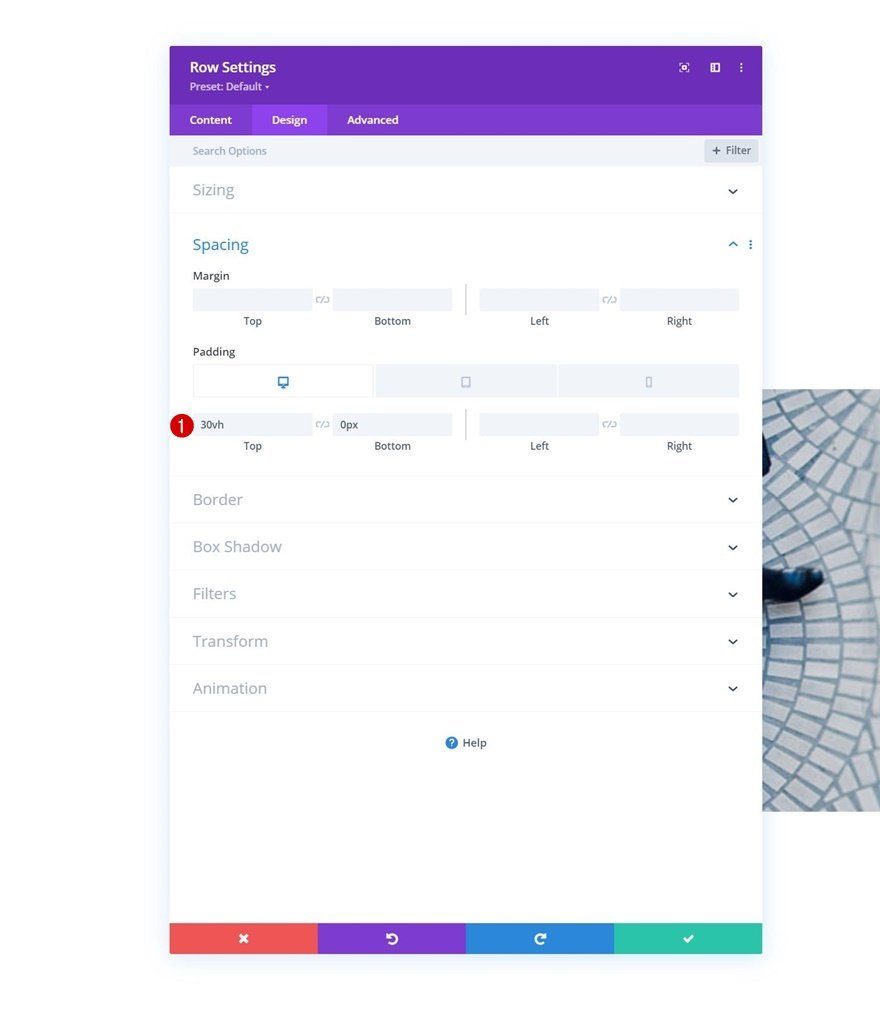
Espacement
Avec les paramètres d’espacement.
- Rembourrage supérieur :
- Bureau : 30vh
- Tablette et téléphone : 20vh
- Rembourrage en bas de page : 0px
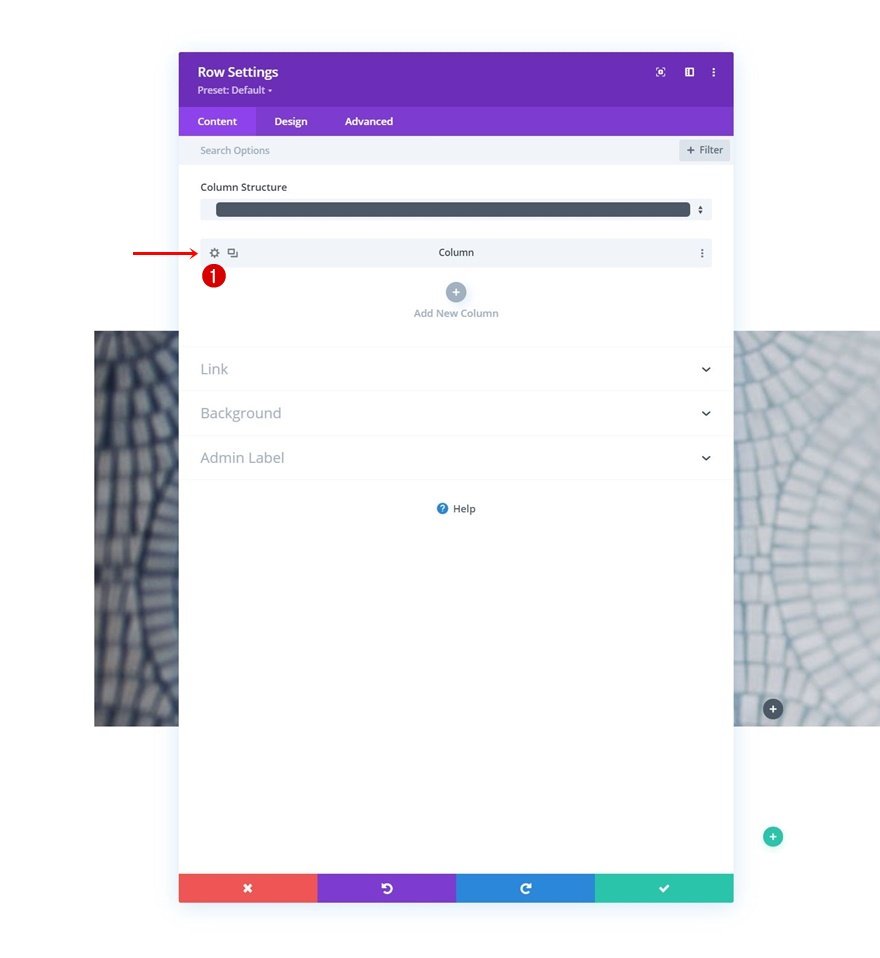
Paramètres des colonnes
Ensuite, ouvrez les paramètres de la colonne.
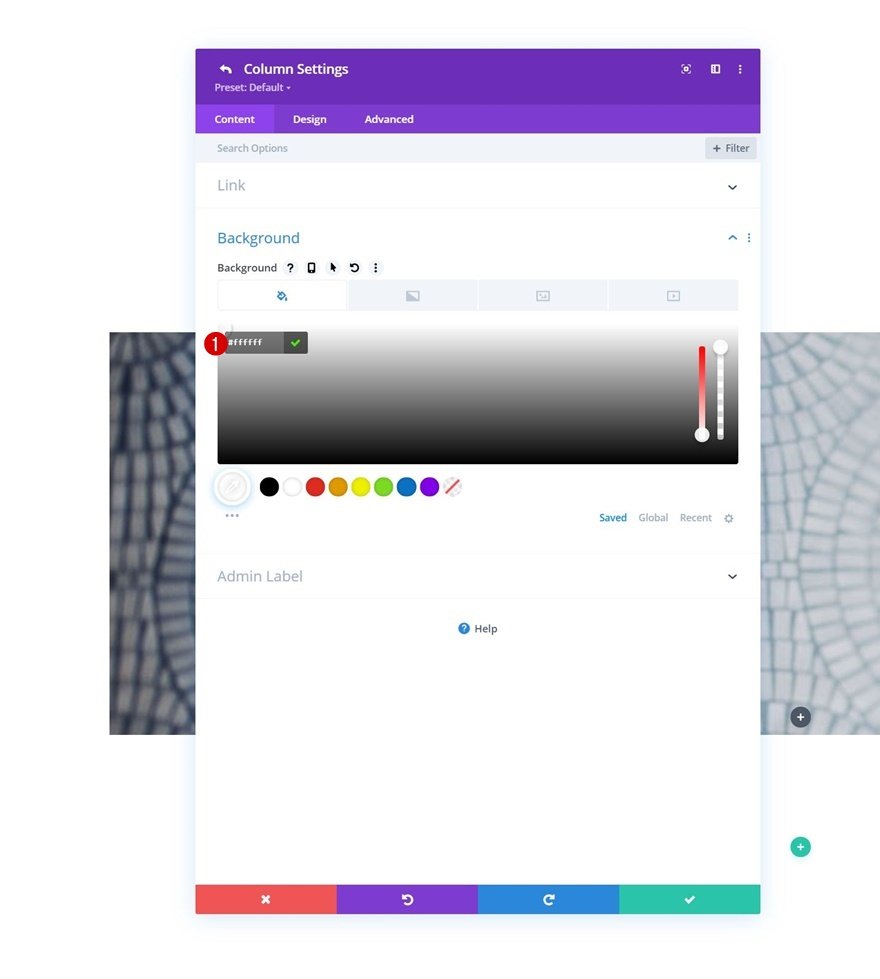
Couleur de fond
Utilisez une couleur de fond blanche pour la colonne.
- Couleur d’arrière-plan : #ffffff
Espacement
Passez à l’onglet de conception de la colonne et appliquez des valeurs d’espacement personnalisées.
- Rembourrage supérieur : 5%
- Rembourrage inférieur : 5%
- Rembourrage gauche : 5%
- Remplissage droit : 5%
Bordure
Utilisez également une bordure.
- Largeur de la bordure : 1px
- Couleur de la bordure : #000000
Ajouter le module de texte #1 à la colonne
Ajouter du contenu H4
Il est temps d’ajouter des modules, en commençant par un premier module de texte contenant du contenu H4.
Paramètres du texte H4
Passez à l’onglet de conception du module et modifiez les paramètres du texte H4 comme suit :
- Police de l’en-tête 4 : Source Code Pro
- Couleur du texte de l’en-tête 4 : #000000
- Taille du texte de l’en-tête 4 :
- Bureau : 1.2vw
- Tablette : 2.5vw
- Téléphone : 3.5vw
- Espacement des lettres de l’en-tête 4 : 1px
Ajouter le module de texte #2 à la colonne
Ajouter du contenu H3
Ajoutez un autre module de texte juste en dessous du précédent et utilisez du contenu H3 dans la zone de contenu.
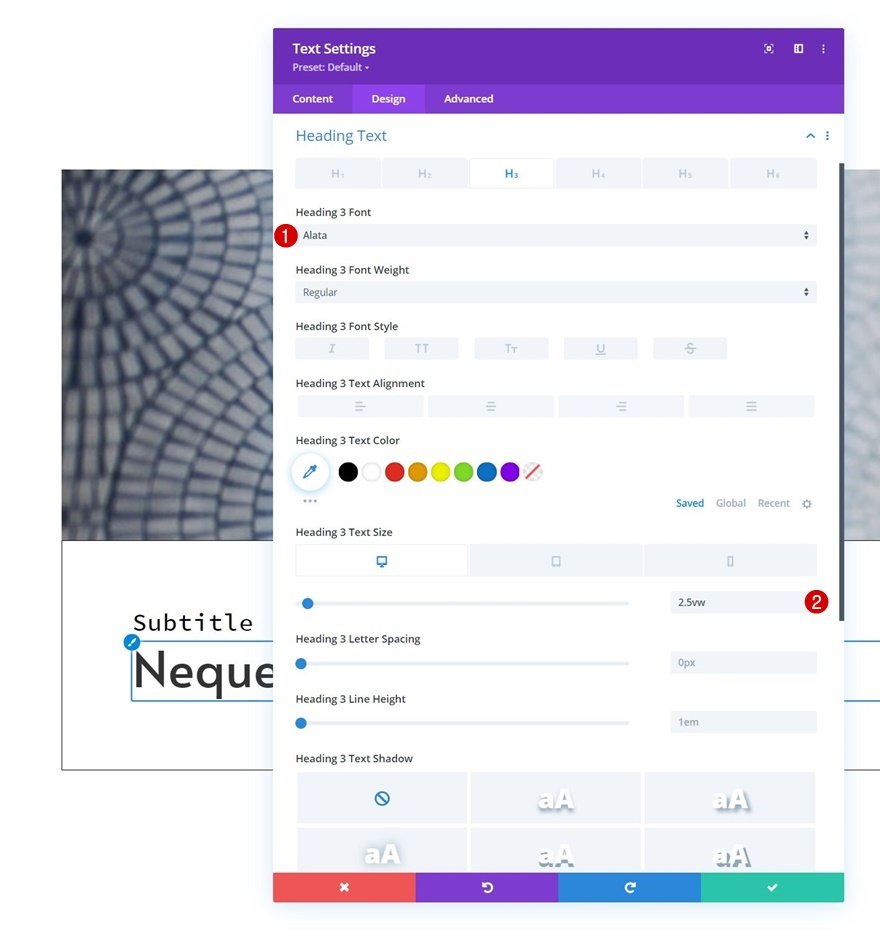
Paramètres du texte H3
Passez à l’onglet de conception du module et modifiez les paramètres du texte H3 en conséquence :
- Heading 3 Font : Alata
- Taille du texte de l’en-tête 3 :
- Desktop : 2.5vw
- Tablette : 4vw
- Téléphone : 7vw
Ajouter le module de texte n°3 à la colonne
Ajouter du contenu
Ajoutez un dernier module de texte à la colonne avec un contenu de description de votre choix.
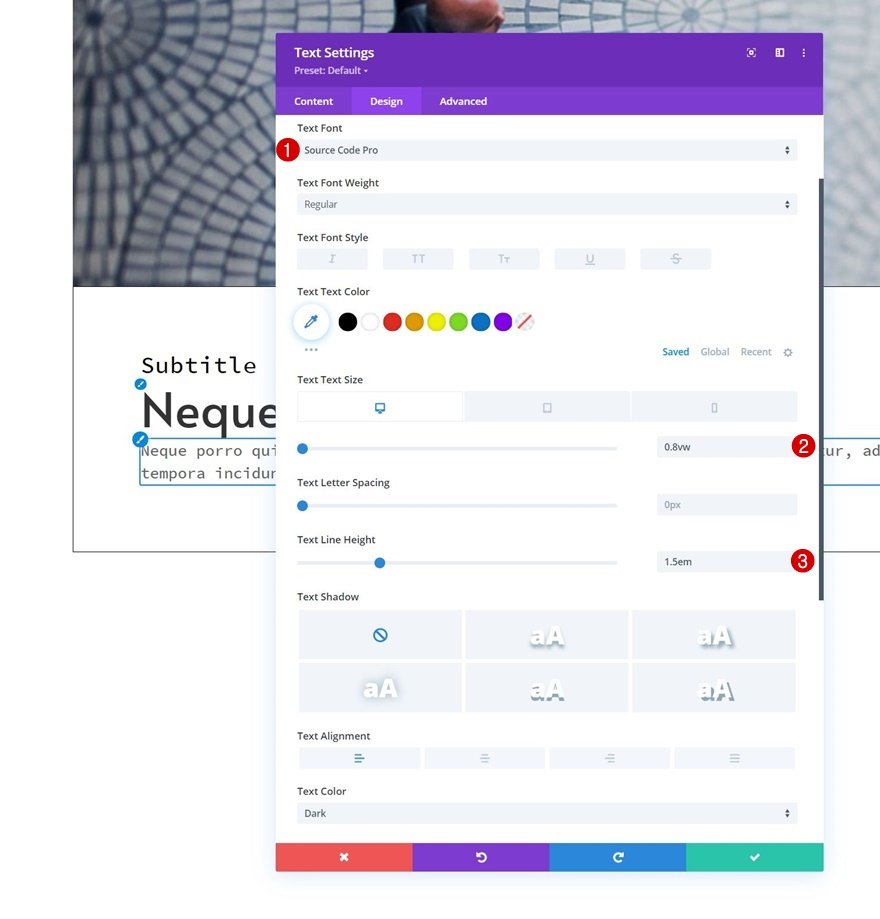
Paramètres du texte
Modifiez les paramètres du texte du module en conséquence :
- Police du texte : Source Code Pro
- Taille du texte :
- Desktop : 0.8vw
- Tablette : 2vw
- Téléphone : 3vw
- Hauteur de la ligne de texte : 1.5em
Dimensionnement
Modifiez ensuite les paramètres de dimensionnement.
- Largeur :
- Bureau : 67%
- Tablette et téléphone : 100%
Espacement
Complétez les paramètres du module en appliquant des valeurs de padding réactives aux paramètres d’espacement.
- Rembourrage supérieur :
- Bureau : 3vh
- Tablette et téléphone : 5vh
- Rembourrage du fond :
- Bureau : 3vh
- Tablette et téléphone : 5vh
Ajouter un module de bouton à une colonne
Ajouter la copie
Le dernier module dont nous avons besoin pour compléter la conception de la ligne est un module de bouton. Ajoutez une copie de votre choix.
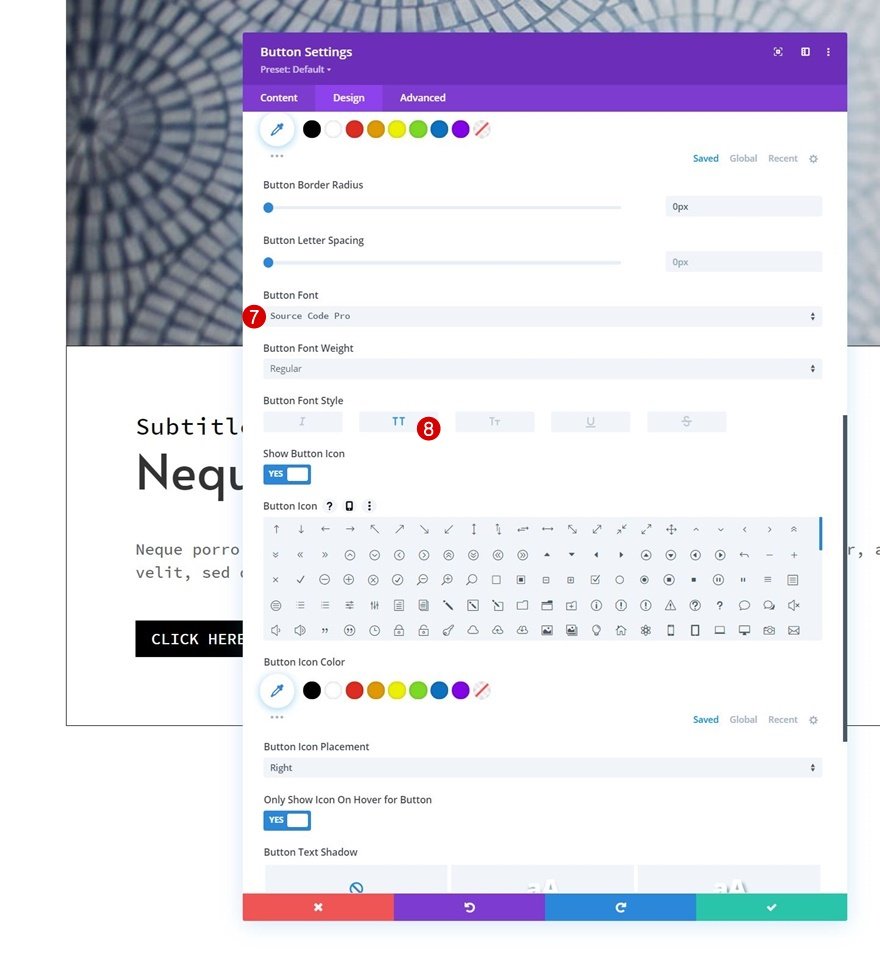
Paramètres des boutons
Passez à l’onglet de conception du module et modifiez les paramètres des boutons en conséquence :
- Utiliser des styles personnalisés pour le bouton : Oui
- Taille du texte du bouton :
- Desktop : 0.8vw
- Tablette : 2vw
- Téléphone : 3vw
- Couleur du texte du bouton : #ffffff
- Couleur d’arrière-plan du bouton : #000000
- Largeur de la bordure du bouton : 0px
- Rayon de la bordure du bouton : 0px
- Police du bouton : Source Code Pro
- Style de la police du bouton : Uppercase
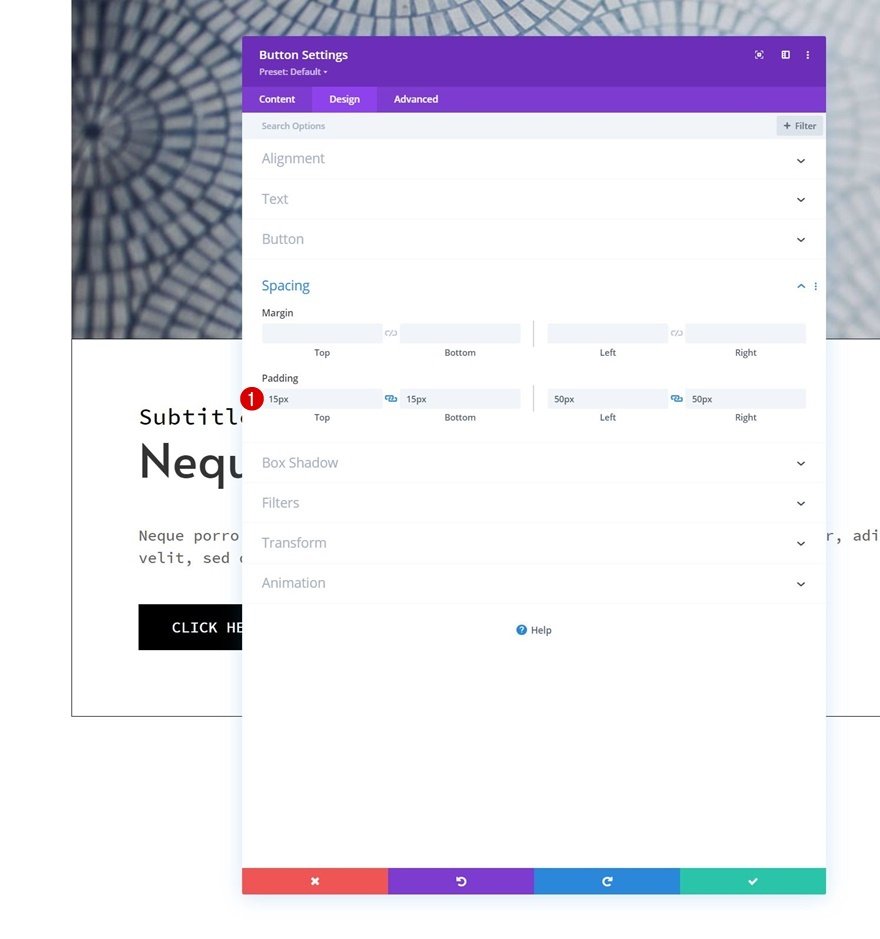
Espacement
Ajoutez ensuite des valeurs d’espacement personnalisées.
- Rembourrage supérieur : 15px
- Rembourrage inférieur : 15px
- Remplacement à gauche : 50px
- Remplacement à droite : 50px
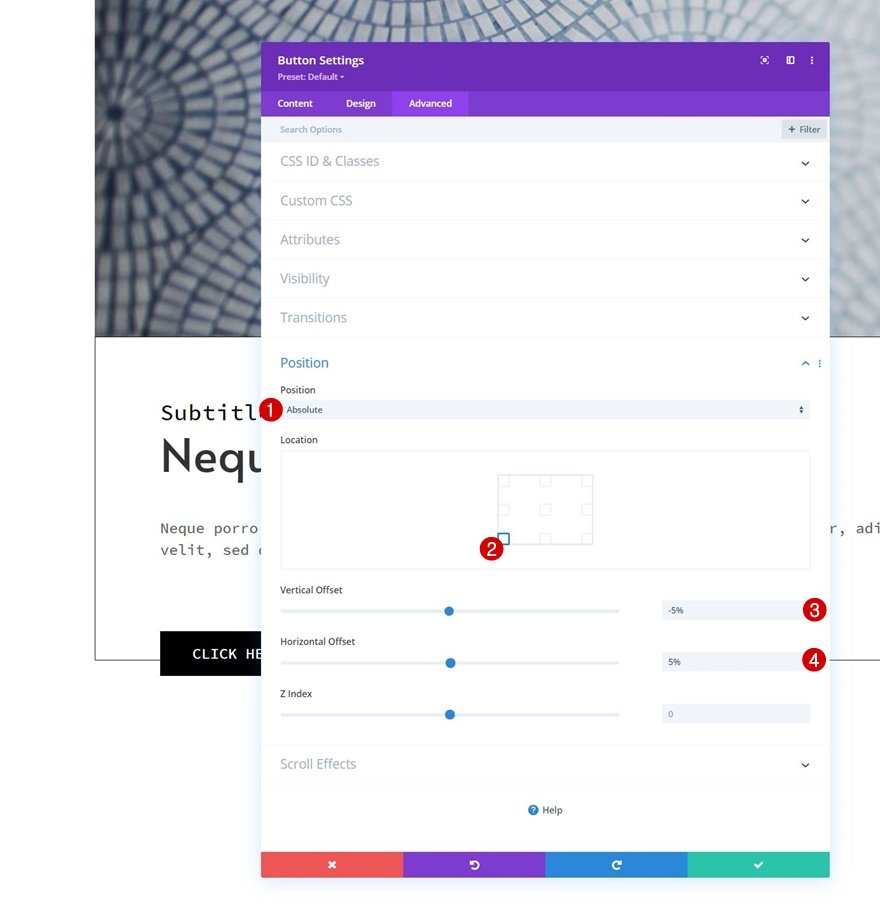
Positionnez
Et repositionnez le module dans l’onglet avancé.
- Position : Absolue
- Emplacement : Coin inférieur gauche
- Décalage vertical : -5
- Décalage horizontal : 5%
2. Réutiliser la section
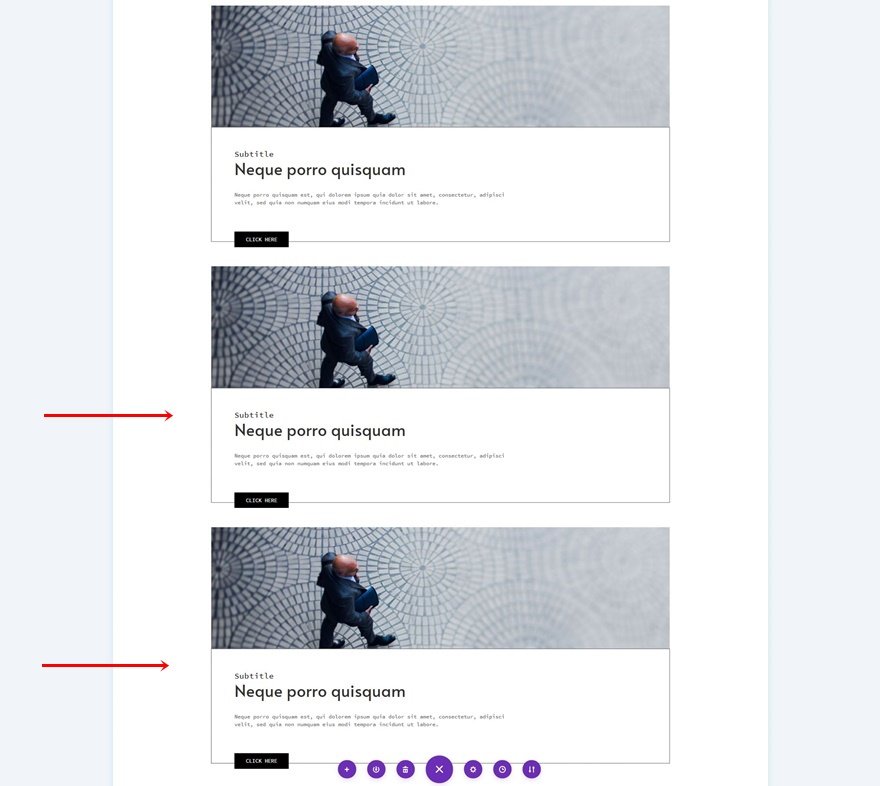
Cloner la section deux fois
Une fois que vous avez terminé la première section, vous pouvez la cloner deux fois.
Changez l’image, la copie et le lien
Veillez à modifier l’image, la copie et le lien dans chaque section dupliquée.
2. Ajouter une fonctionnalité
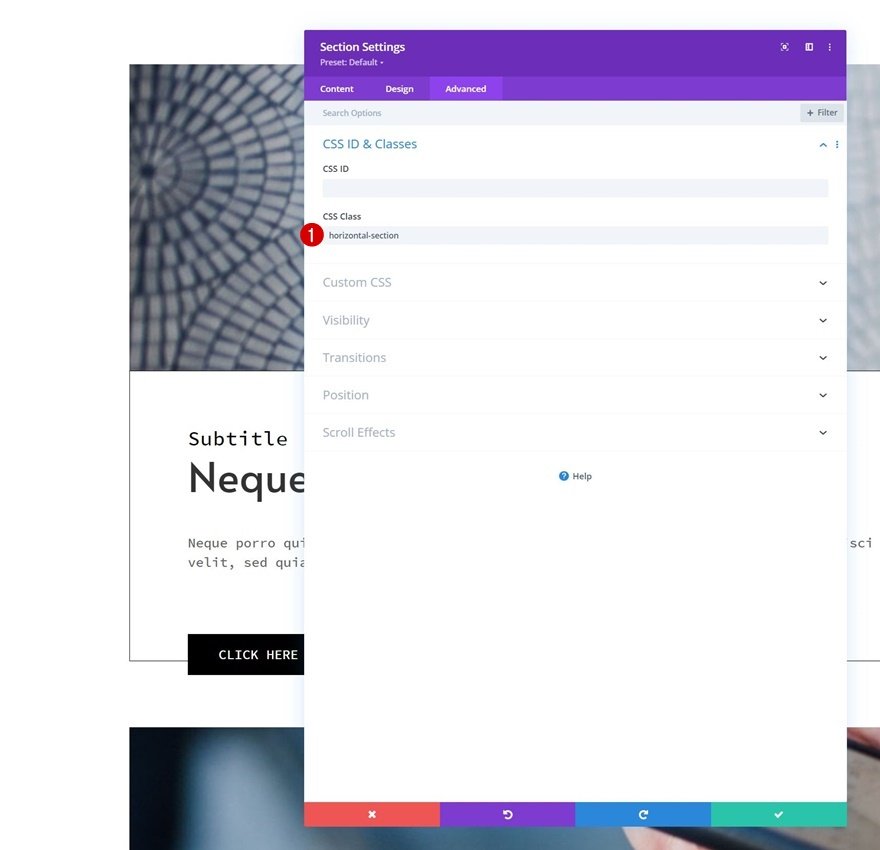
Ajoutez une classe CSS à chaque section que vous souhaitez inclure dans le défilement horizontal
Maintenant que tous les éléments sont en place, nous pouvons commencer à nous concentrer sur la fonctionnalité de l’ensemble. La première étape pour parvenir à ce résultat consiste à attribuer une classe CSS personnalisée à chaque section que vous souhaitez inclure dans le défilement horizontal. Dans ce cas, il s’agit des trois sections situées entre les sections placeholder.
- Classe CSS : horizontal-section
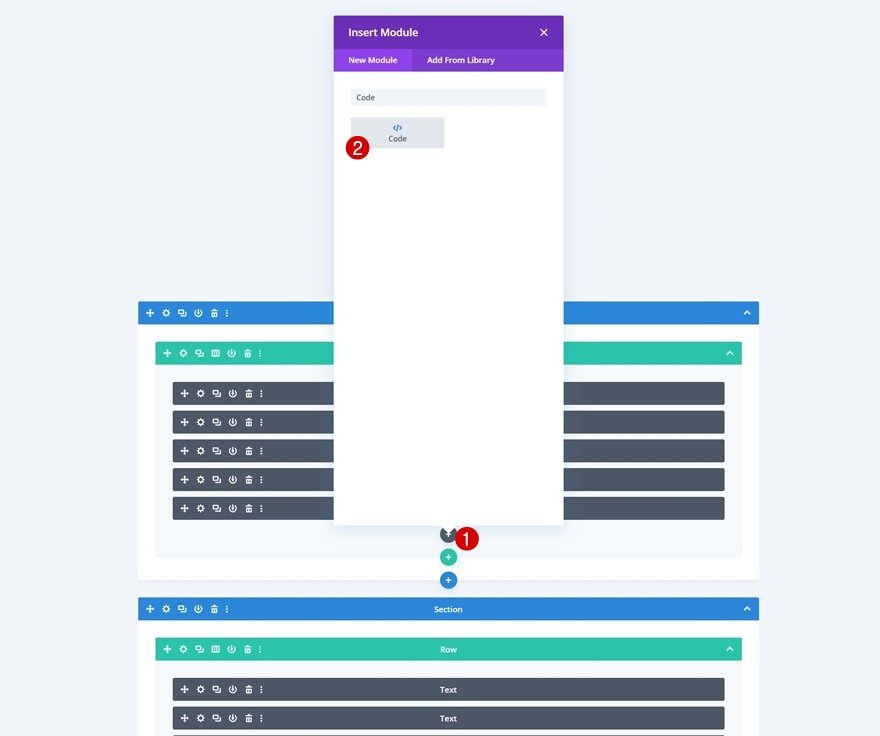
Ajoutez un nouveau module de code à l’intérieur de la page
Ensuite, ajoutez un module de code à la page. Il peut être placé où vous le souhaitez.
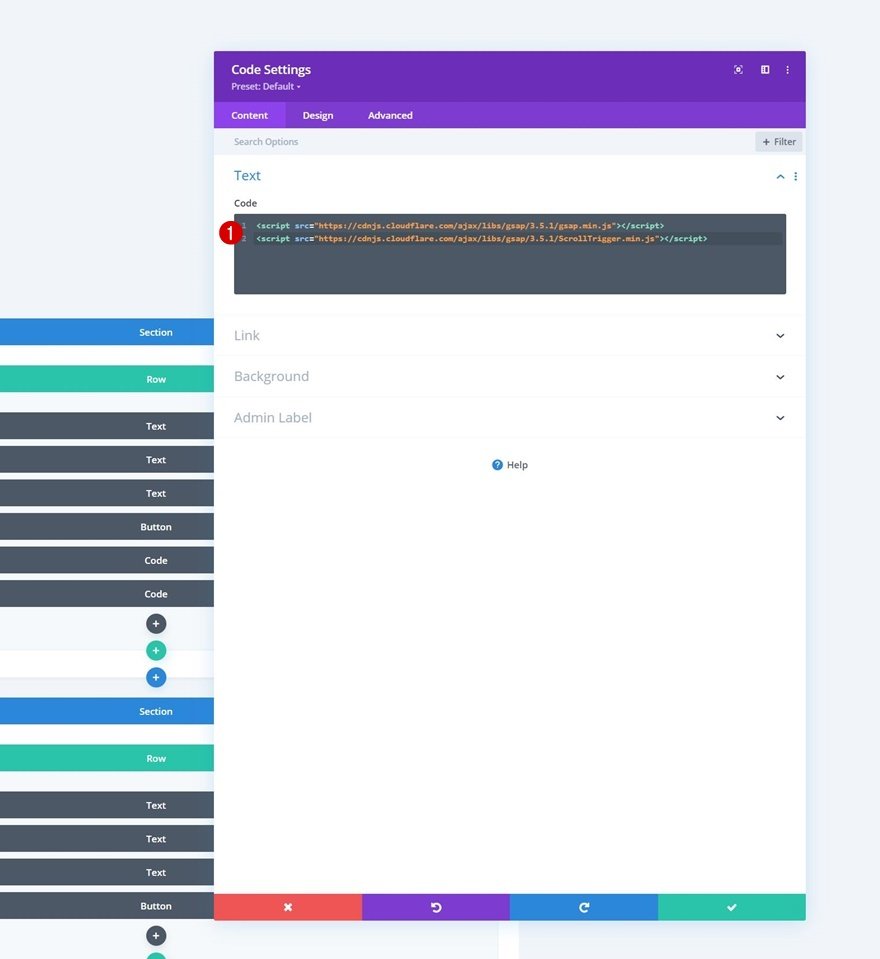
Ajouter d’abord les bibliothèques GSAP et ScrollTrigger
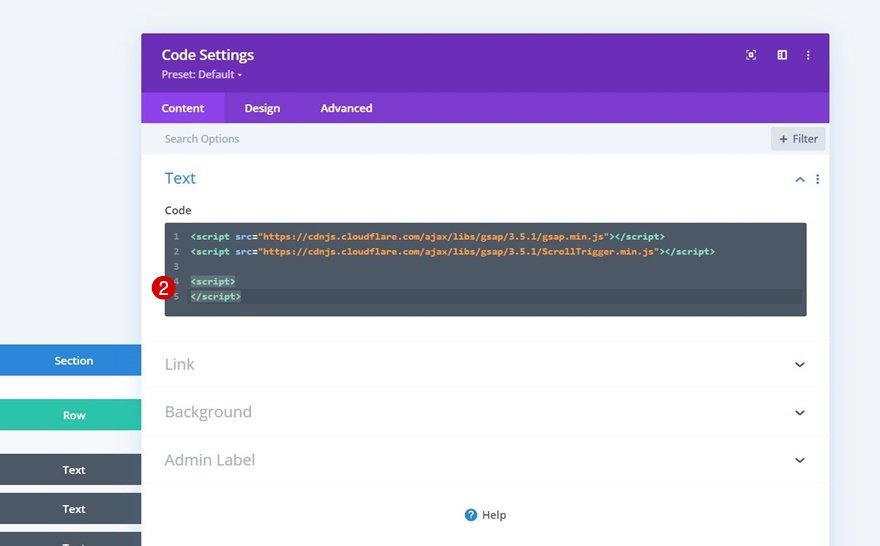
Copiez-collez les bibliothèques GSAP et ScrollTrigger dans le module de code. Utilisez les balises de script pour cela avec les sources suivantes :
src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.5.1/gsap.min.js" src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.5.1/ScrollTrigger.min.js"
Ajouter de nouvelles balises de script pour le code personnalisé
Juste en dessous des balises de script de la bibliothèque, nous allons ajouter de nouvelles balises de script.
Ajouter du code JS
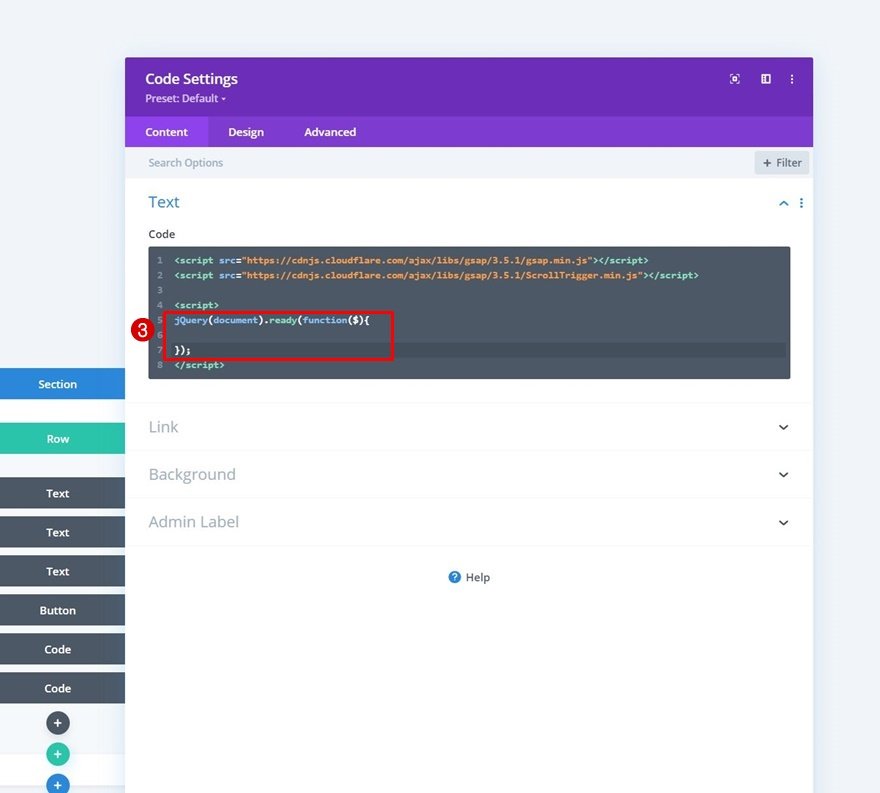
Préparer l’utilisation de JQuery
À l’intérieur de ces balises de script, nous allons commencer par charger JQuery.
jQuery(document).ready(function($){
}) ;
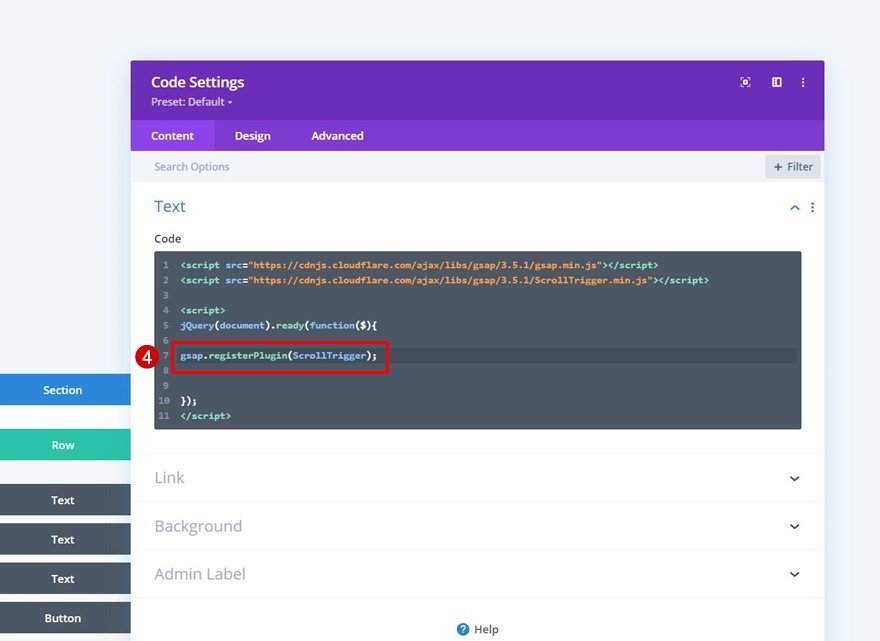
Enregistrement du plugin ScrollTrigger
Ensuite, nous allons enregistrer le plugin ScrollTrigger.
gsap.registerPlugin(ScrollTrigger) ;
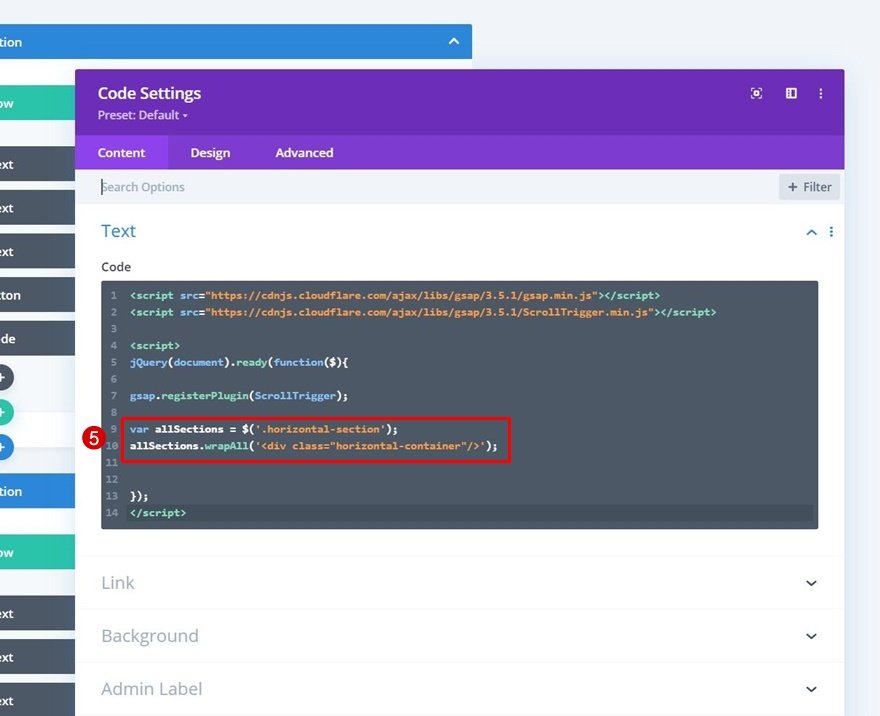
Envelopper toutes les sections pertinentes dans un nouveau Div
Nous allons également placer chacune des sections pertinentes à l’intérieur d’un nouveau div en utilisant les lignes de code suivantes :
var allSections = $('.horizontal-section') ;
allSections.wrapAll('
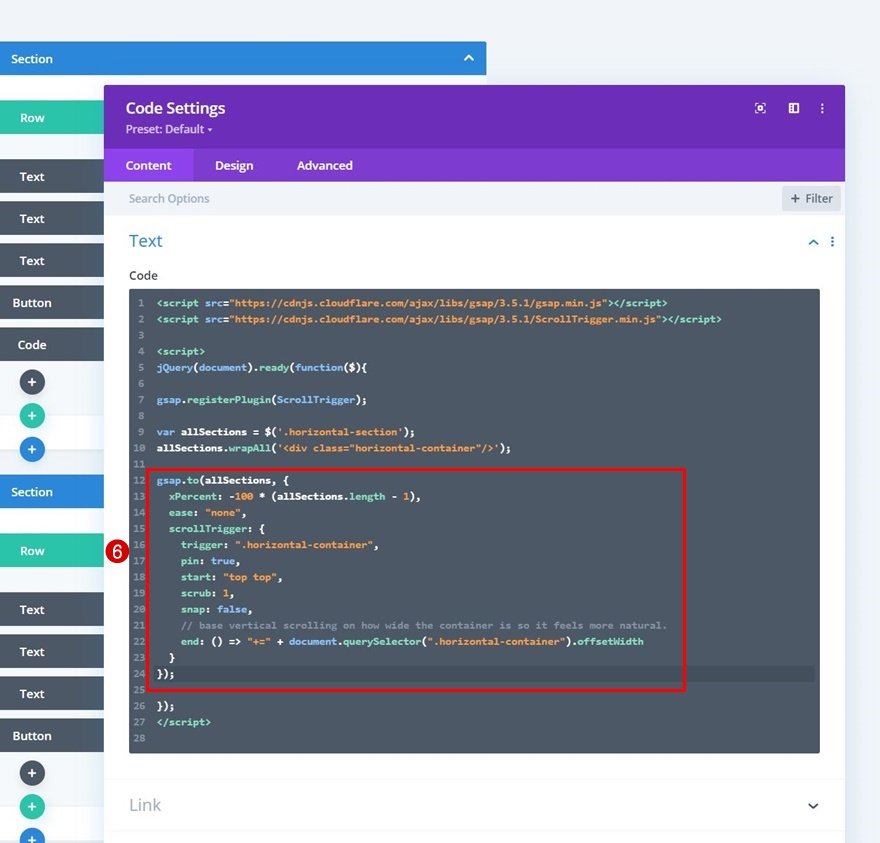
Créer un nouveau Tween GSAP avec ScrollTrigger
Pour faire fonctionner le faux défilement horizontal, nous allons utiliser un nouveau tween avec un déclencheur de défilement. Le code qui permet d’y parvenir est le suivant :
gsap.to(allSections, {
xPercent : -100 * (allSections.length - 1),
ease : "none",
scrollTrigger : {
trigger : ".horizontal-container",
pin : true,
start : "top top",
scrub : 1,
snap : false,
// Le défilement vertical est basé sur la largeur du conteneur, ce qui le rend plus naturel.
fin : () => "+=" + document.querySelector(".horizontal-container").offsetWidth
}
}) ;
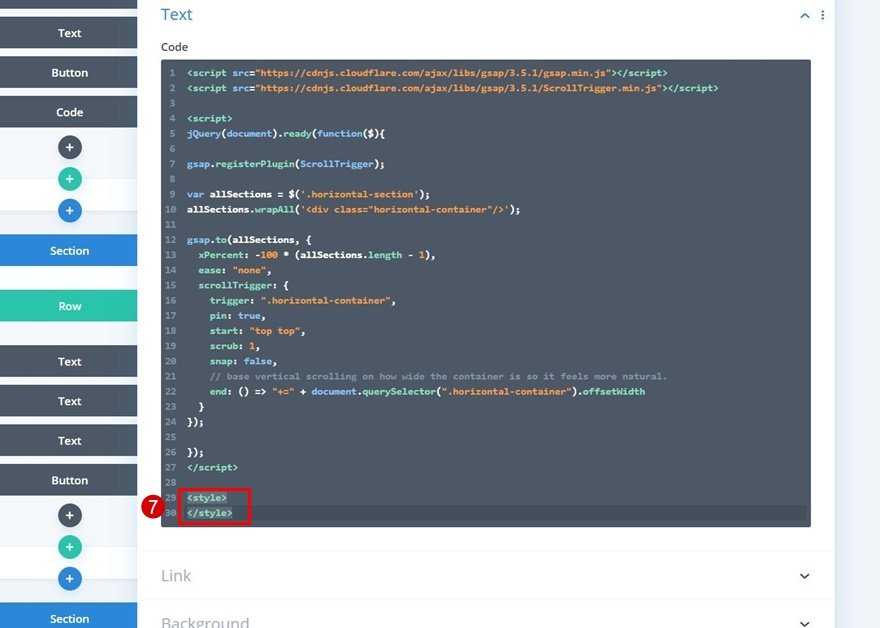
Ajout de balises de style pour le code CSS personnalisé
Ensuite, nous allons ajouter quelques balises de style à notre module de code.
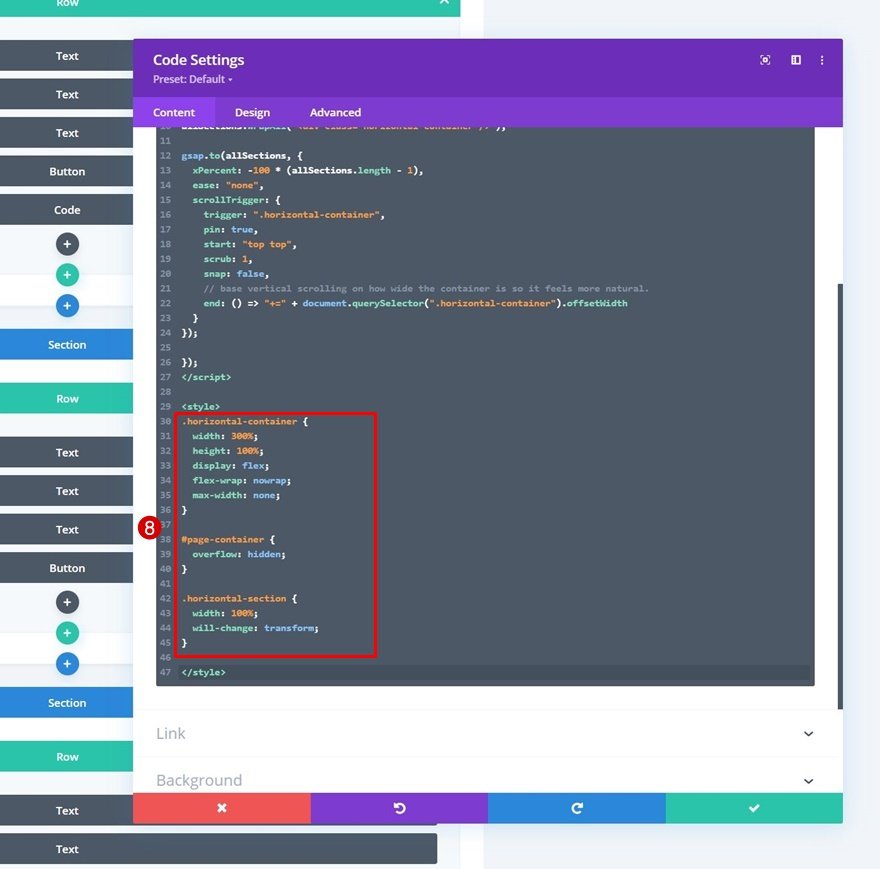
Insérer du code CSS entre les balises de style
Et nous terminerons le tutoriel, et la fonctionnalité, en ajoutant les lignes suivantes de code CSS entre les balises de style :
.horizontal-container {
width : 300% ;
height : 100% ;
display : flex ;
flex-wrap : nowrap ;
max-width : none ;
}
#page-container {
overflow : hidden ;
}
.horizontal-section {
largeur : 100% ;
will-change : transform ;
}
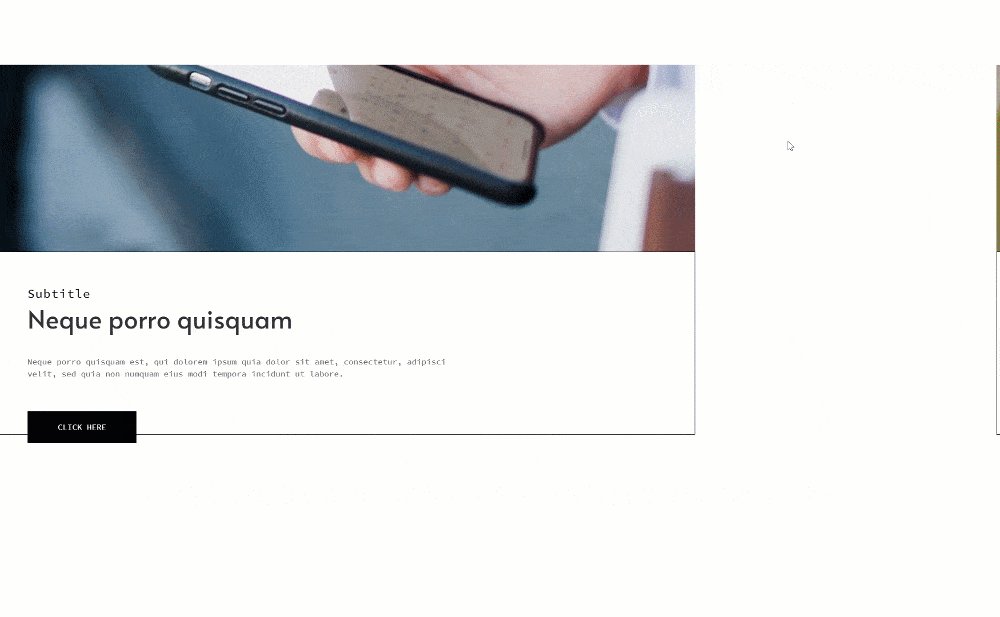
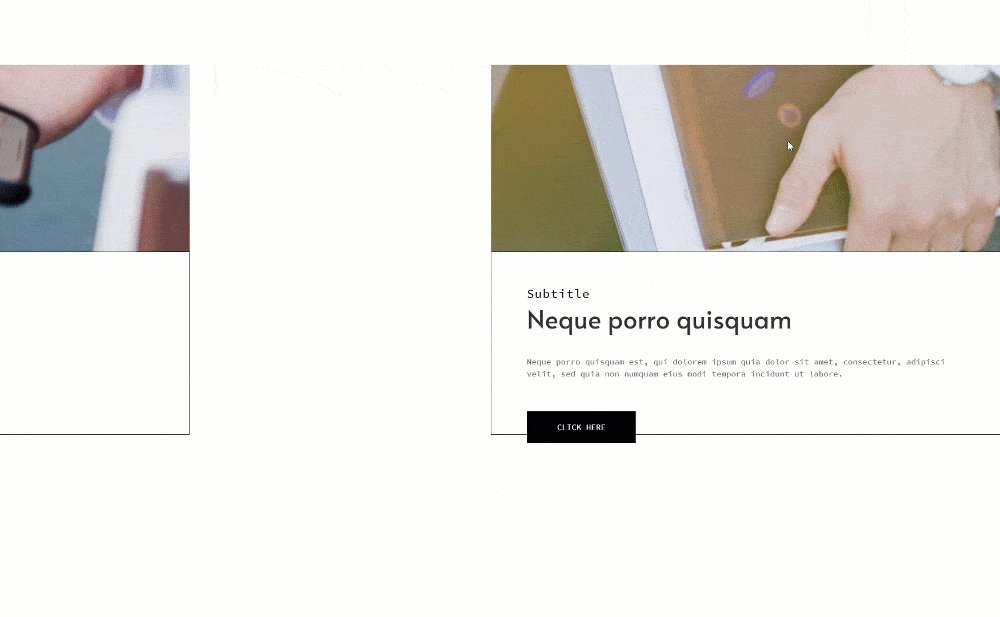
Aperçu
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat en fonction de la taille de l’écran.
Bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons montré comment aller plus loin pour votre site Web avec Divi et GSAP. Plus précisément, nous vous avons montré comment faire défiler votre page horizontalement lorsque vous la faites défiler verticalement. Il s’agit d’un type d’animation personnalisé que vous avez peut-être rencontré à un certain moment et vous vous êtes demandé comment vous pouviez le faire avec DIvi. Vous avez également pu télécharger le fichier JSON gratuitement ! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section commentaire ci-dessous.
Si vous êtes impatient d’en savoir plus sur Divi et de recevoir d’autres gratuités Divi, assurez-vous de vous abonner à notre newsletter par e-mail et à notre chaîne YouTube afin de toujours être l’une des premières personnes à connaître et à bénéficier de ce contenu gratuit.