C’est parti !
Prévisualisation
Tout d’abord, regardons ce que nous sommes en train de faire.
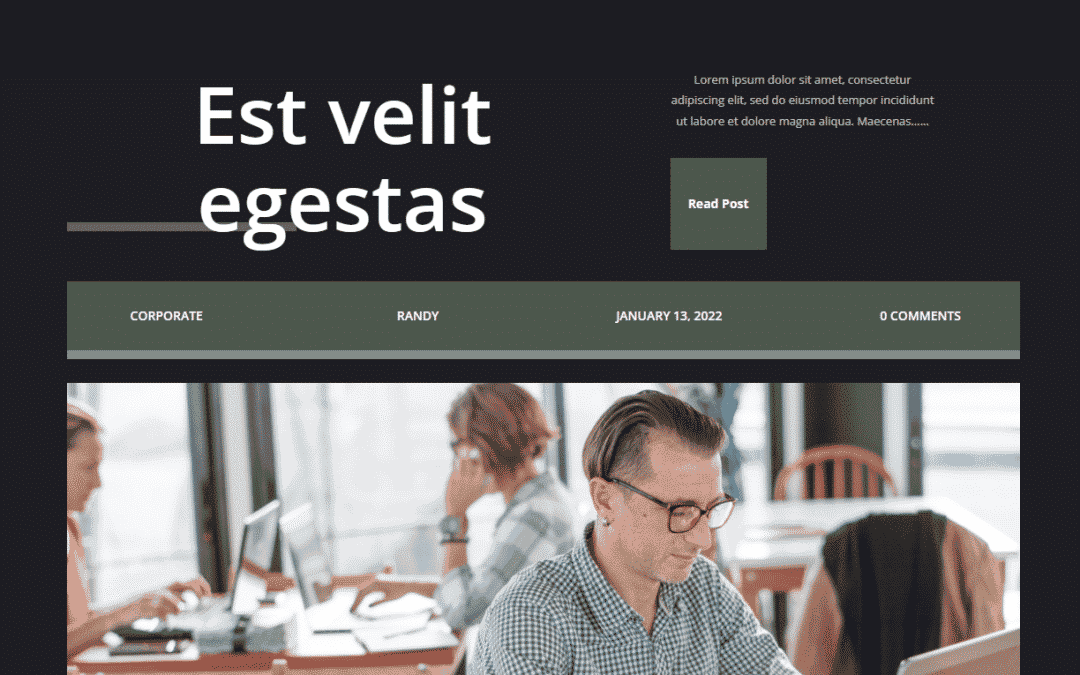
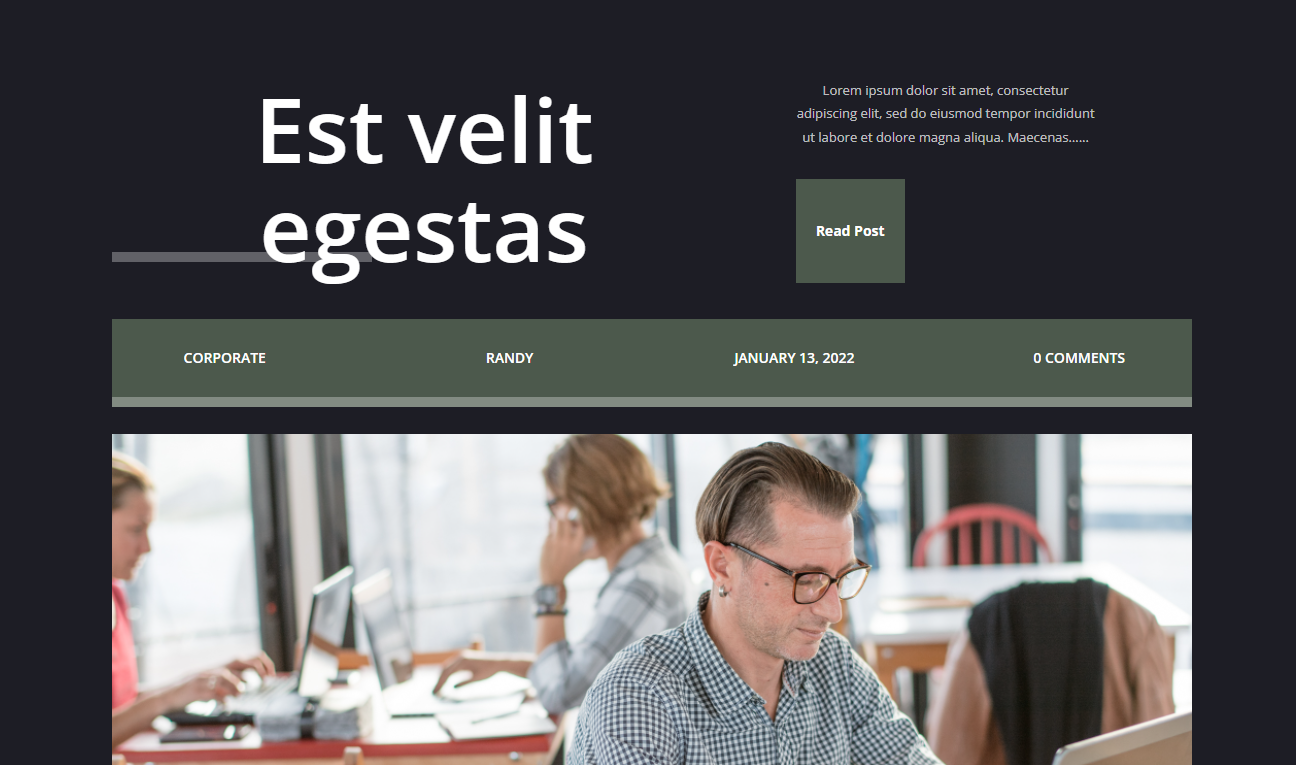
Modèle d’article de blog avec métadonnées sur le bureau
Voici à quoi ressembleront les métadonnées sur un ordinateur de bureau.
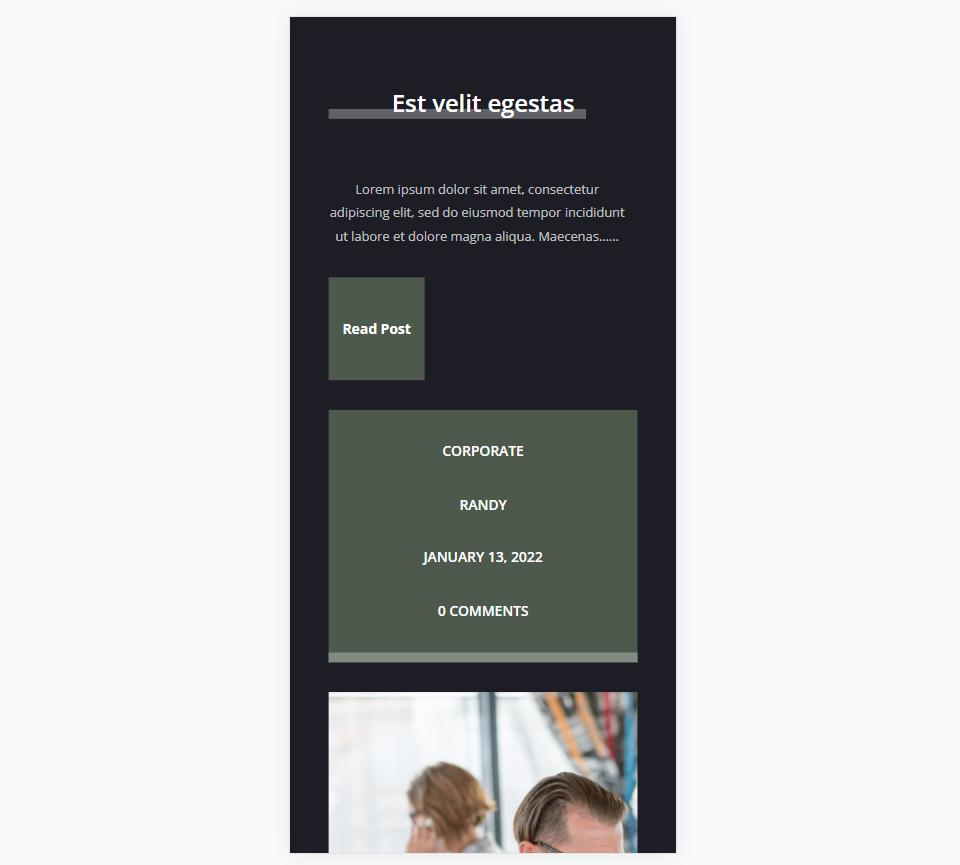
Modèle de billet de blog avec métadonnées sur le téléphone
Voici à quoi ressembleront nos métadonnées sur un téléphone.
Qu’est-ce que les métadonnées ?
Les métadonnées sont des informations sur le contenu. Il existe plusieurs types de métadonnées. Pour les articles de blog, il s’agit de métadonnées descriptives. Il s’agit d’informations telles que le nom de l’auteur, la catégorie de l’article, les balises de l’article, la date de publication et le nombre de commentaires.
Les lecteurs utilisent ces métadonnées pour savoir si la catégorie les intéresse, si elle est écrite par un auteur qu’ils connaissent, si le contenu est actuel et si les visiteurs ont interagi avec le contenu. Ce type de métadonnées est facile à ajouter à vos modèles d’articles de blog Divi.
Pourquoi utiliser le contenu dynamique pour les métadonnées avec Divi ?
Il existe plusieurs façons d’ajouter des métadonnées à vos modèles d’articles de blog Divi. Il s’agit du module Post Title et des modules Text. Voici un aperçu des deux et pourquoi je recommande le module Texte pour la plupart des modèles.
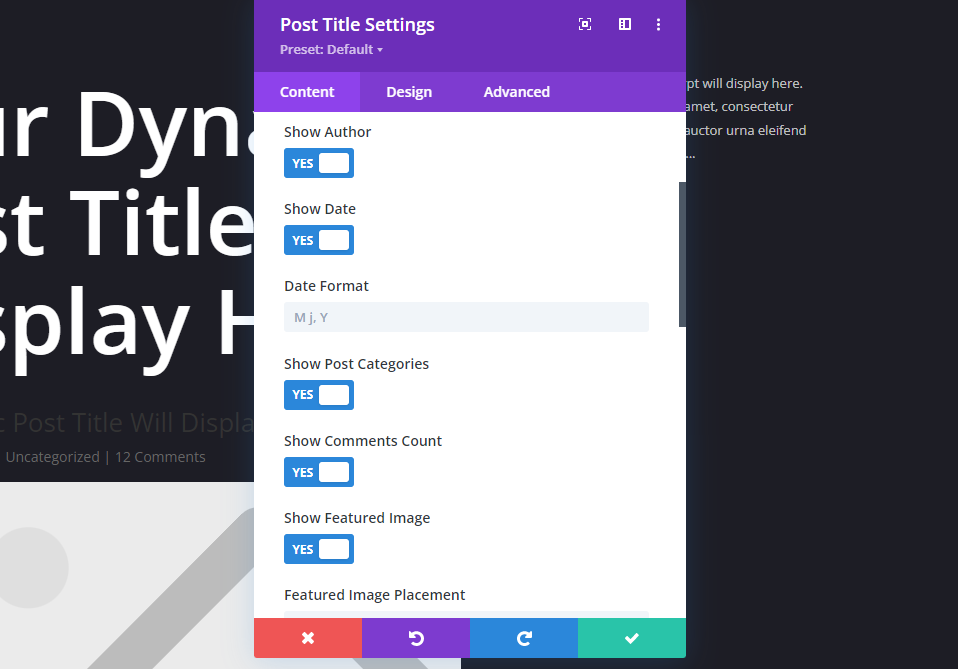
Le module Post Title comprend des métadonnées. Celui-ci comprend des boutons à bascule pour activer les métadonnées spécifiques que vous souhaitez utiliser. Il est idéal pour afficher un titre avec des métadonnées. Il y a beaucoup de choses dans ce module qui ne sont pas nécessaires si vous voulez simplement afficher des métadonnées. De plus, les métadonnées sont placées les unes à côté des autres et vous n’avez aucun contrôle sur leur ordre ou leur emplacement.
Les modules de texte vous offrent le plus de contrôle et de fonctionnalités. Les modules de texte comprennent un contenu dynamique pour le corps du texte. Cela vous permet de sélectionner tout type de métadonnées à afficher dans l’élément de texte. Utilisez plusieurs modules de texte pour afficher toutes les métadonnées indépendamment ou ensemble, dans n’importe quel ordre ou disposition.
Fonctionnement des métadonnées dynamiques dans les modules de texte Divi
Plutôt que de saisir manuellement le contenu à afficher, le contenu dynamique fait apparaître le contenu en fonction du type de contenu que vous choisissez. Par exemple, si vous sélectionnez le titre de l’article, Divi affiche le titre qui est unique à cet article.
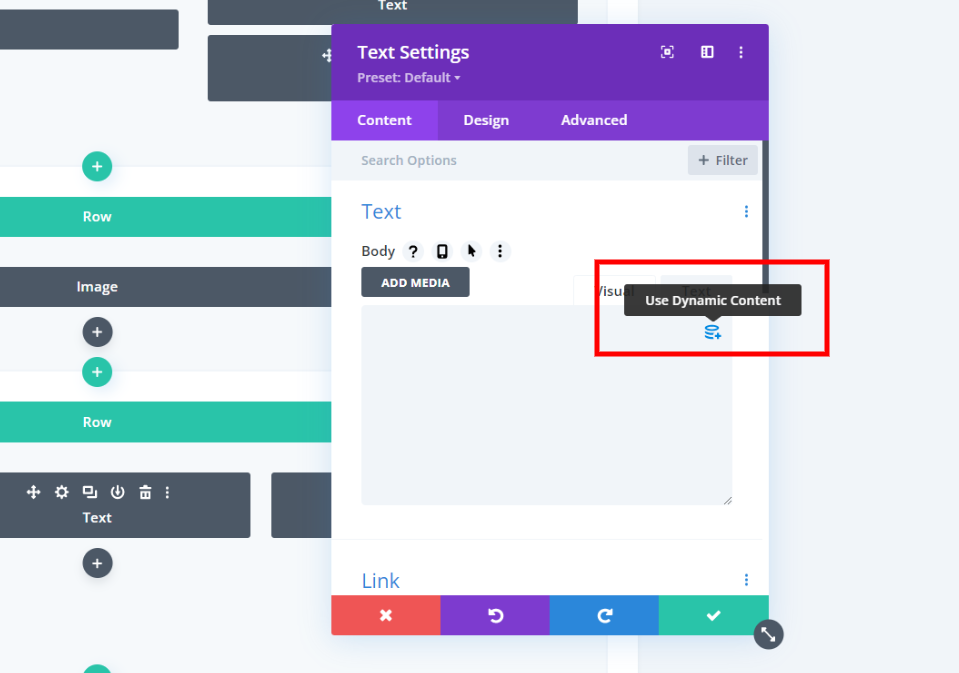
Les modules Texte de Divi disposent d’une option d’affichage de contenu dynamique. Lorsque vous survolez la zone de contenu, vous verrez une petite icône dans le coin droit où vous pouvez choisir le type de contenu dynamique à afficher.
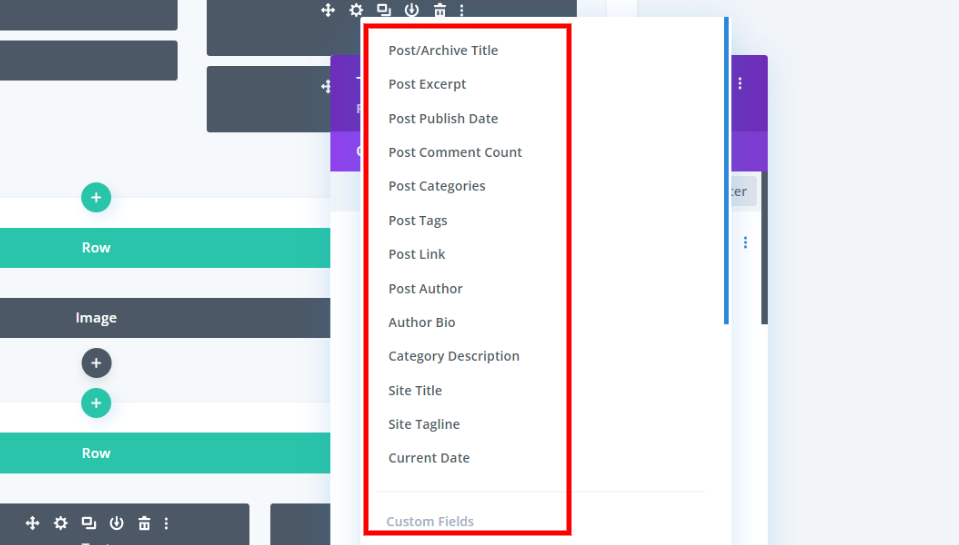
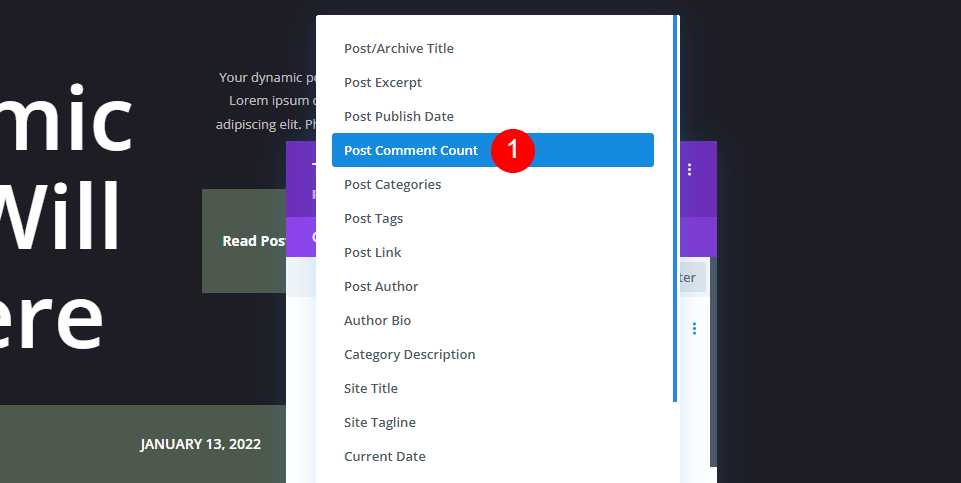
Chaque module affiche un type de contenu dynamique. Il vous propose une liste de contenus à choisir parmi plusieurs types de métadonnées. Vous pouvez en choisir un par module. Pour afficher plusieurs types de métadonnées, vous devez ajouter des modules Texte supplémentaires.
Options de contenu dynamique
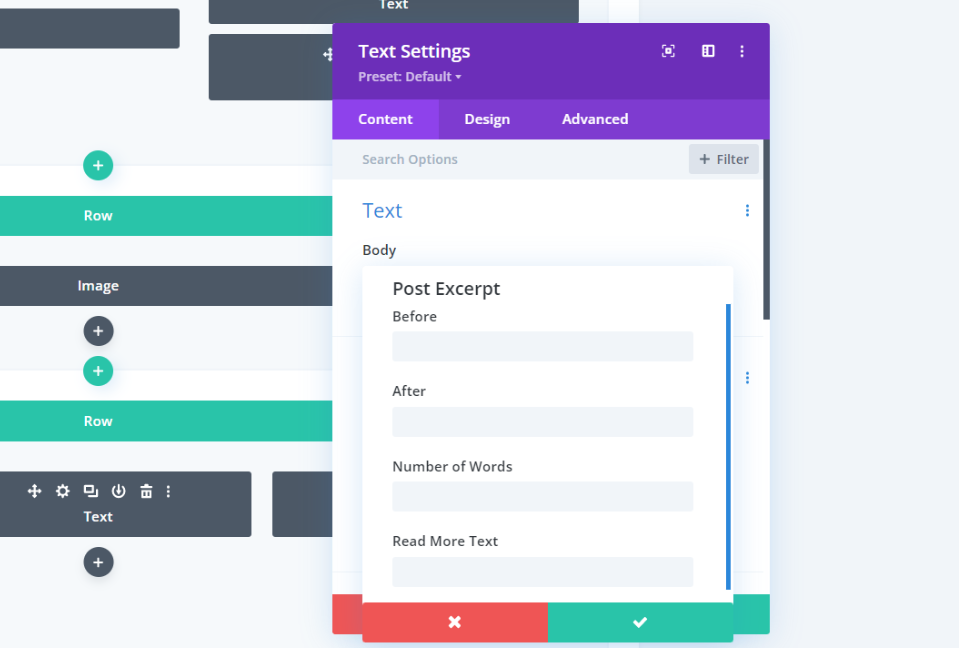
Certains types de contenu comportent des options supplémentaires. Ces options ne sont pas dynamiques. En d’autres termes, elles affichent le texte exact que vous saisissez dans leurs champs ou les paramètres que vous entrez, tels que le nombre de caractères à afficher. Cet exemple d’extrait de message comprend les options Avant, Après, Nombre de mots et Texte à lire. Par exemple, le texte que vous saisissez dans le champ Avant s’affiche avant le contenu dynamique.
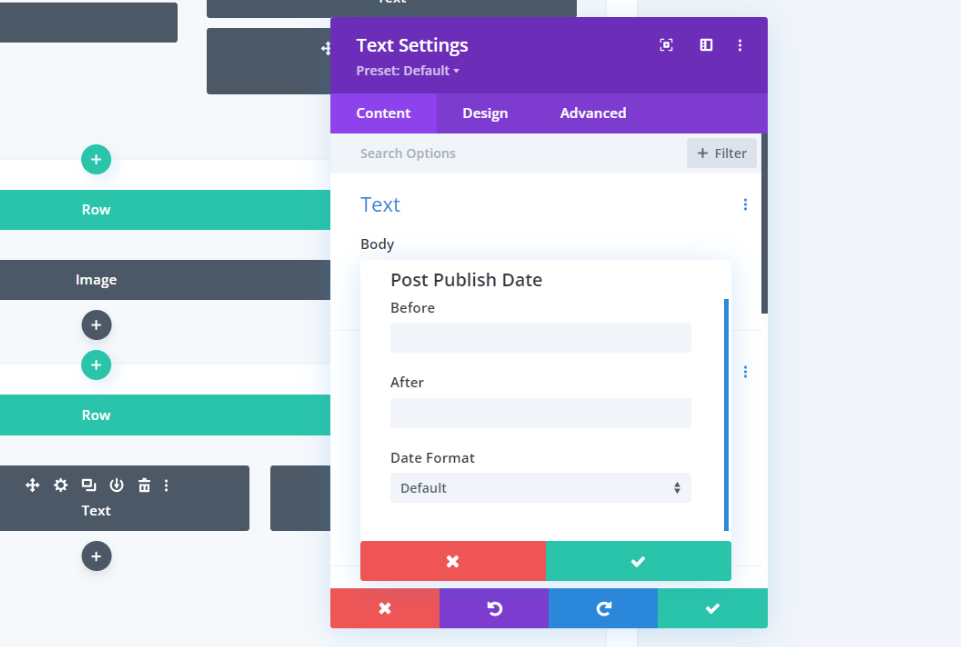
Le champ Date de publication comprend les champs Avant et Après, et vous pouvez choisir le format de la date.
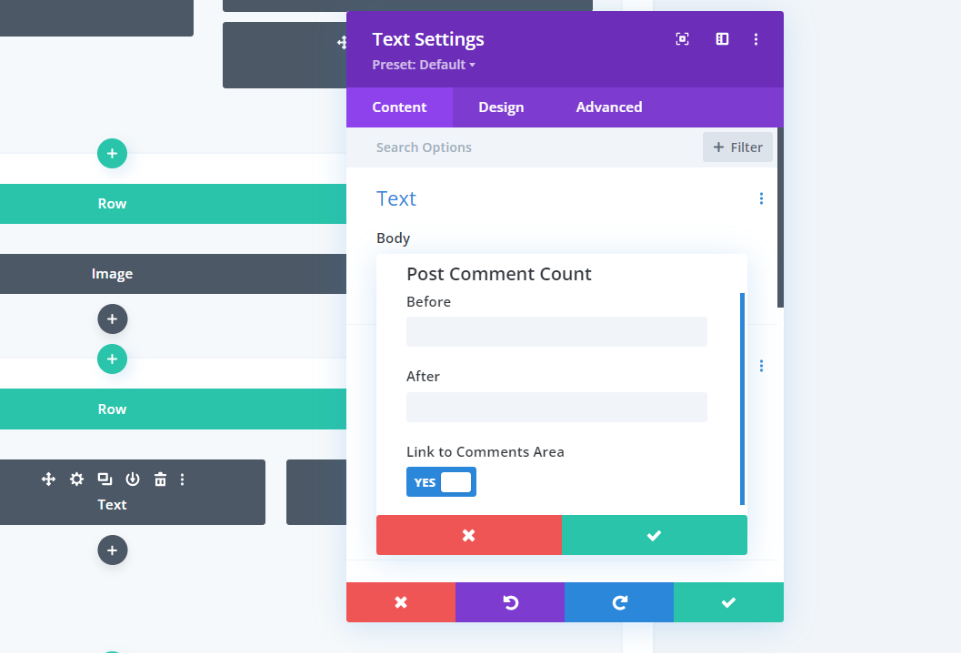
Le champ Compteur de commentaires comprend les champs Avant et Après, ainsi que la possibilité de créer un lien vers la zone de commentaires. Par exemple, si vous saisissez « Commentaires » dans le champ Après, et que le message comporte 12 commentaires, cet élément de texte affiche le texte « 12 Commentaires ».
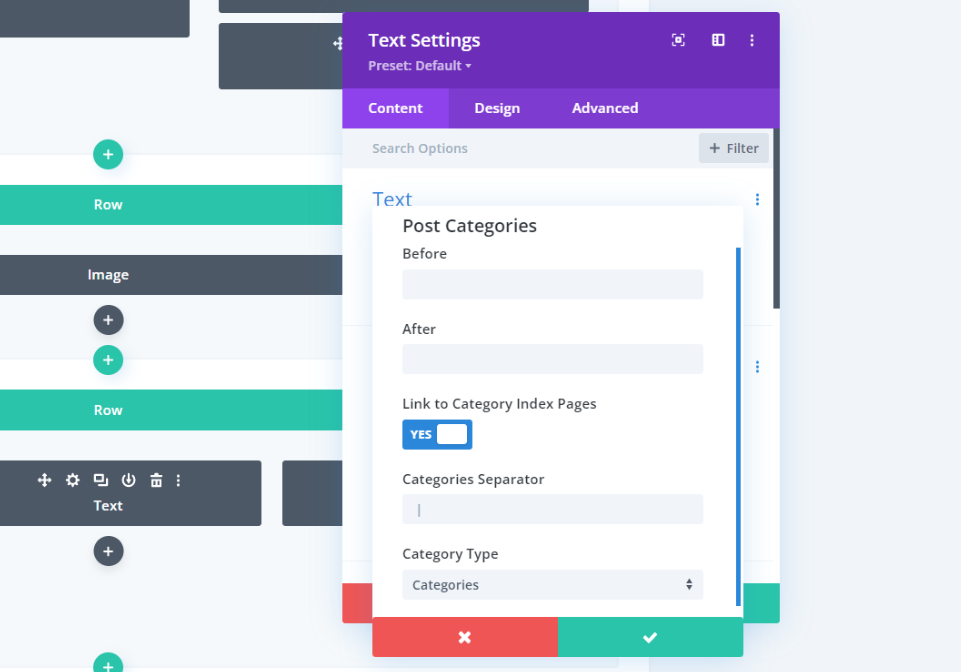
Catégories d’articles inclut les champs Avant et Après, l’option de lien vers les pages d’index des catégories, le séparateur de catégories et le type de catégorie.
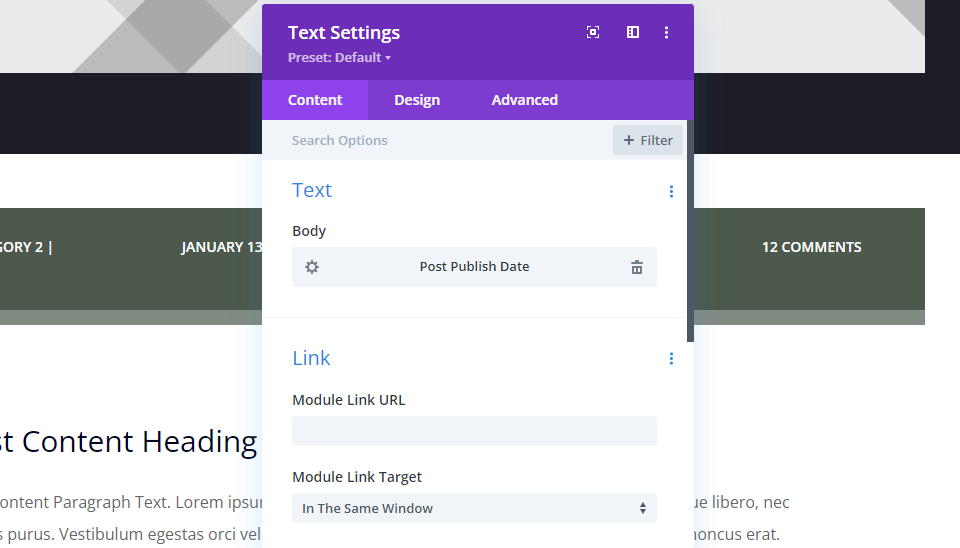
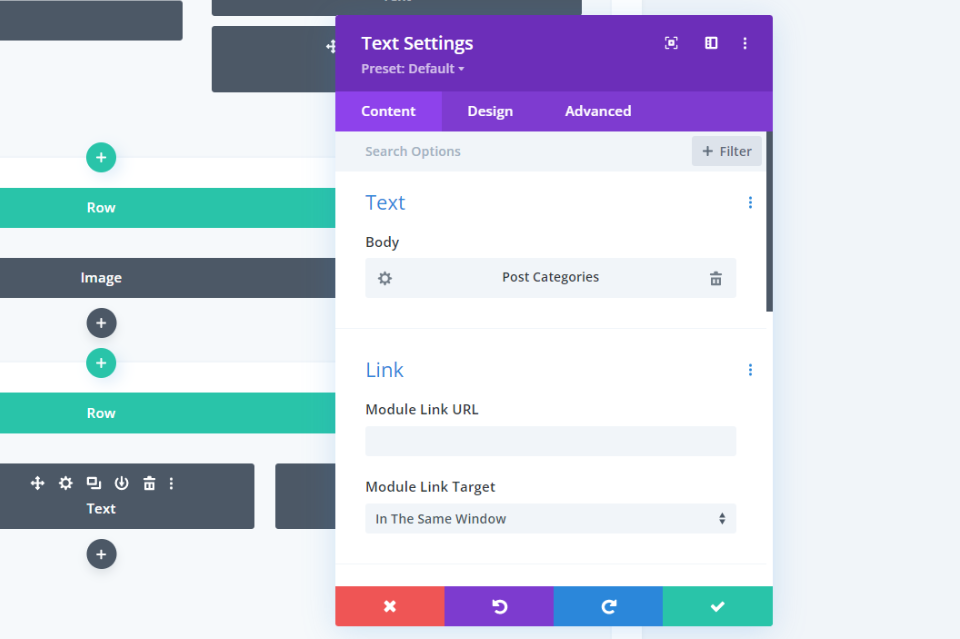
Une fois que vous avez fait votre choix, le module Texte affiche le type de contenu dynamique qu’il va afficher. Vous pouvez modifier ses paramètres et personnaliser le module comme d’habitude.
Inclure des métadonnées dans votre modèle d’article de blog avec Divi
Tout d’abord, vous devez créer ou télécharger un modèle de billet de blog Divi dans le Créateur de thème Divi. ET fournit de nombreux modèles d’articles de blog gratuits qui correspondent aux packs de mise en page Divi. Pour trouver un modèle gratuit, recherchez sur le blog « modèle de billet de blog gratuit ». Téléchargez et décompressez votre modèle.
J’utilise le modèle gratuit de billet de blog d’entreprise pour mes exemples.
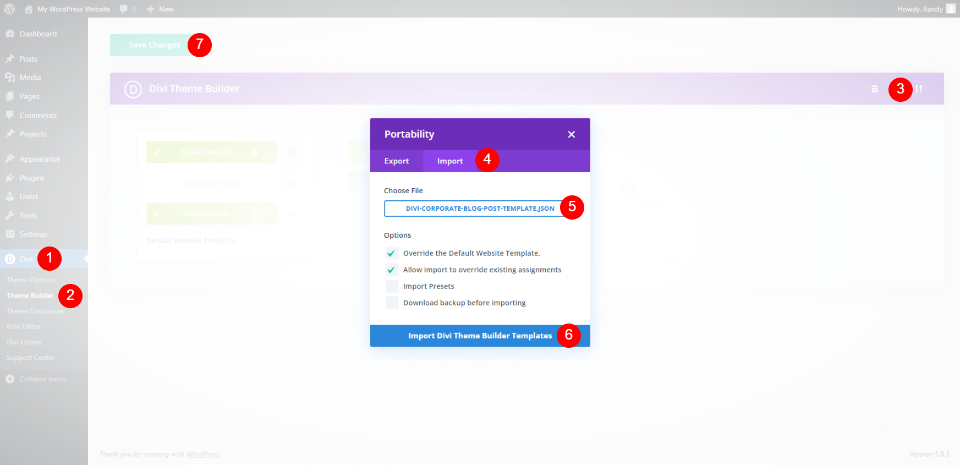
Ensuite, téléchargez le fichier JSON dans le créateur de thème Divi. Allez dans Divi > Theme Builder dans le tableau de bord de WordPress. Sélectionnez Portabilité et cliquez sur Importer dans la modale qui s’ouvre. Cliquez sur Choose File et naviguez jusqu’à votre fichier JSON et sélectionnez-le. Cliquez sur Importer les modèles de Divi Theme Builder. Enregistrez vos paramètres.
- Divi
- Créateur de thèmes
- Portabilité
- Importez
- Choisir un fichier
- Importer des modèles de Divi Theme Builder
- Sauvegarder vos paramètres
Ajouter des métadonnées à votre modèle de billet de blog Divi
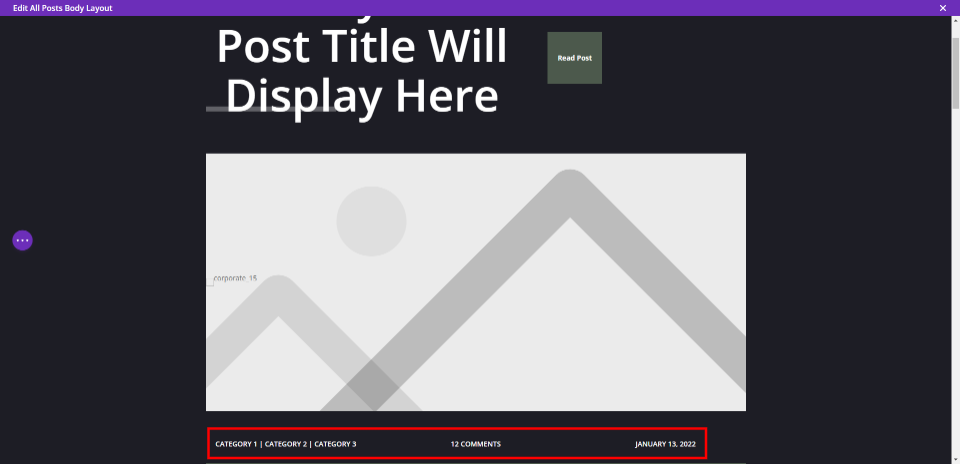
Ce modèle comprend déjà des métadonnées, mais nous allons les supprimer et ajouter les nôtres à un autre endroit.
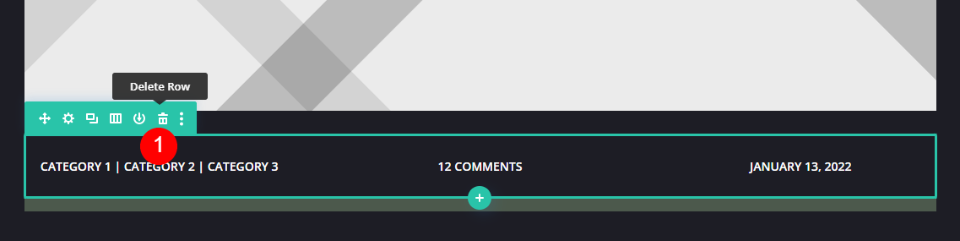
Passez la souris sur la rangée qui contient les métadonnées et supprimez-la. Vous pouvez également la faire glisser et la déposer au nouvel emplacement, mais je veux vous montrer comment configurer chacun des éléments.
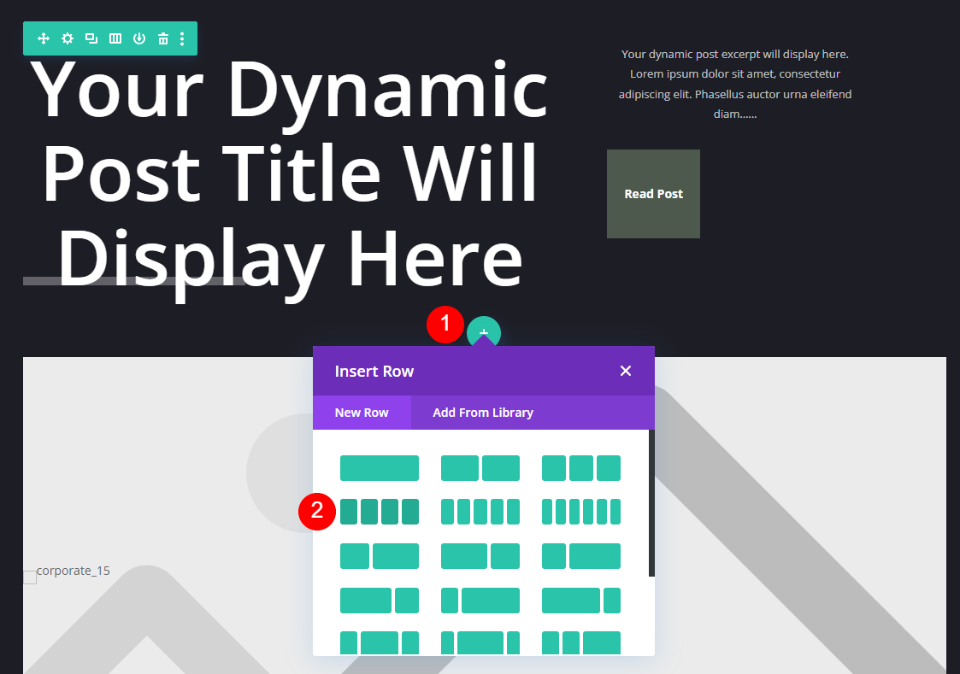
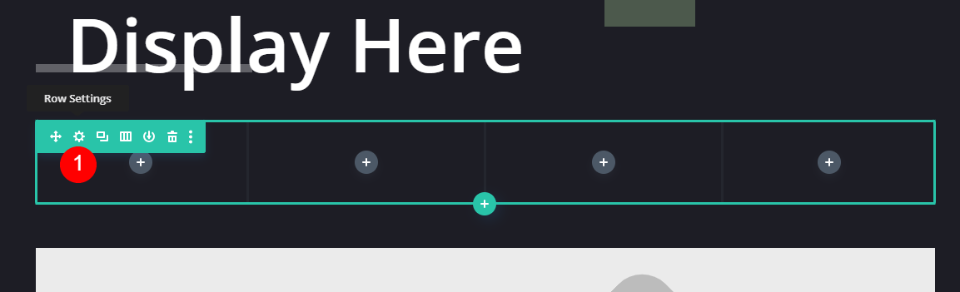
Ajoutez une rangée à 4 colonnes sous la première rangée.
Donnez un style à la rangée
Tout d’abord, nous allons donner un style à la rangée. Ouvrez les paramètres de la rangée en cliquant sur l’icône d’engrenage.
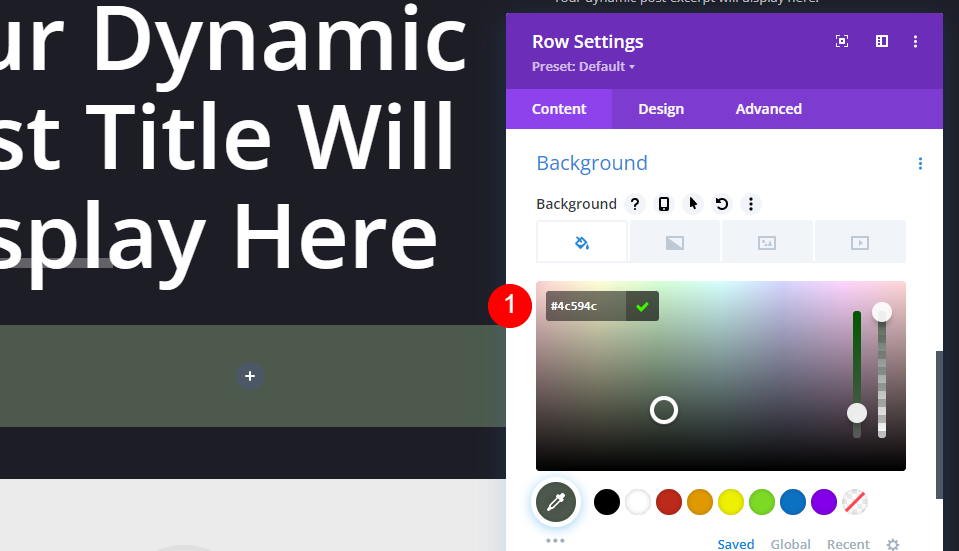
Faites défiler jusqu’aux paramètres d’arrière-plan et entrez #4c594c comme couleur.
- Couleur d’arrière-plan : #4c594c
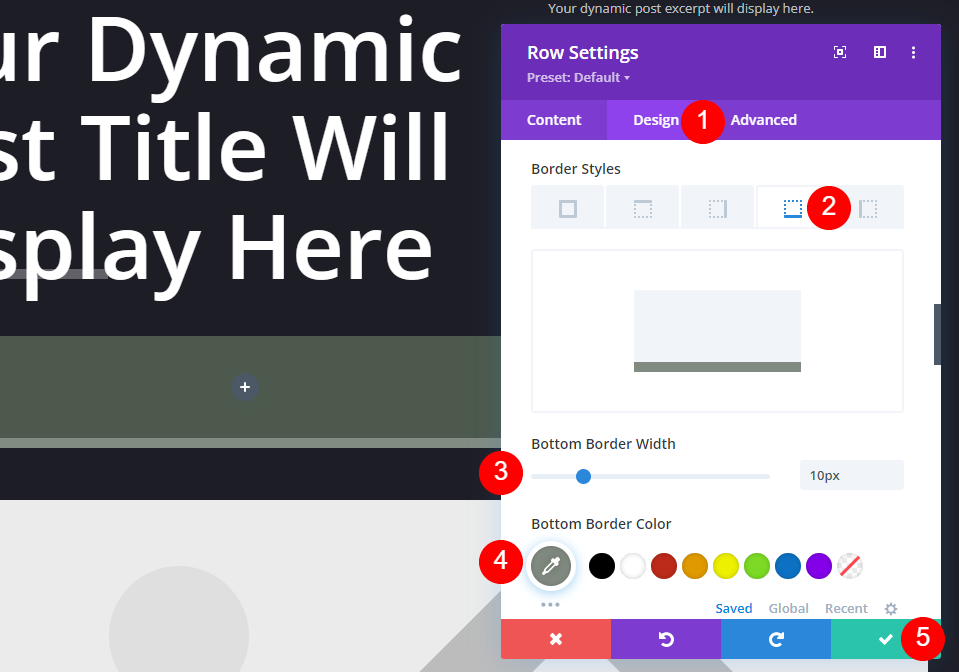
Allez dans l’onglet Conception, faites défiler la liste jusqu’à Bordure et sélectionnez Bordure inférieure. Définissez la largeur de la bordure sur 10px et la couleur de la bordure sur #828b82. Fermez les paramètres de la rangée.
- Largeur de la bordure inférieure : 10px
- Couleur de la bordure inférieure : #828b82
Premier module de texte
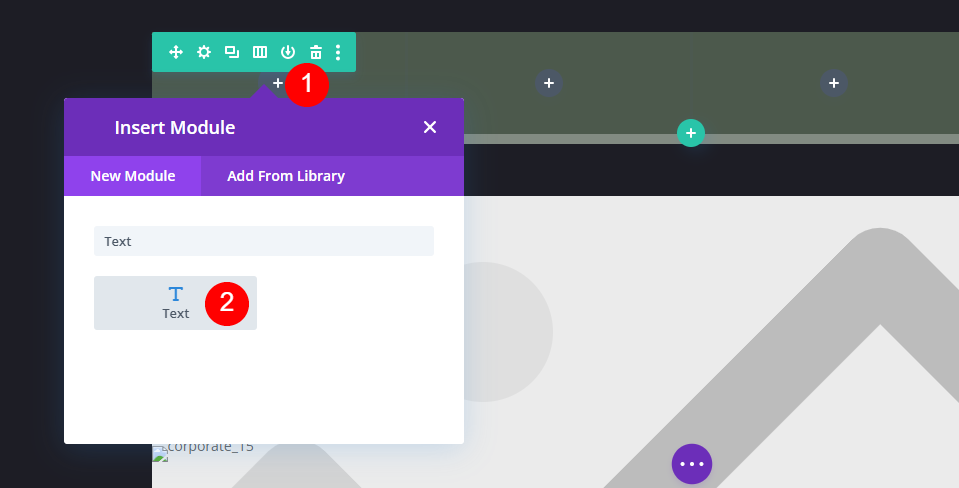
Cliquez sur l’icône gris foncé et ajoutez un module Texte dans la colonne de gauche.
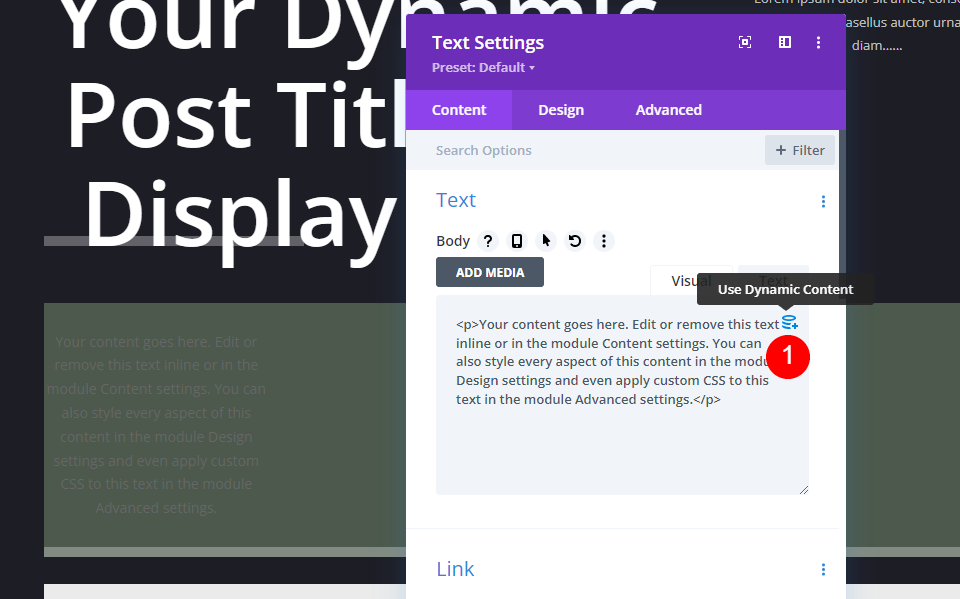
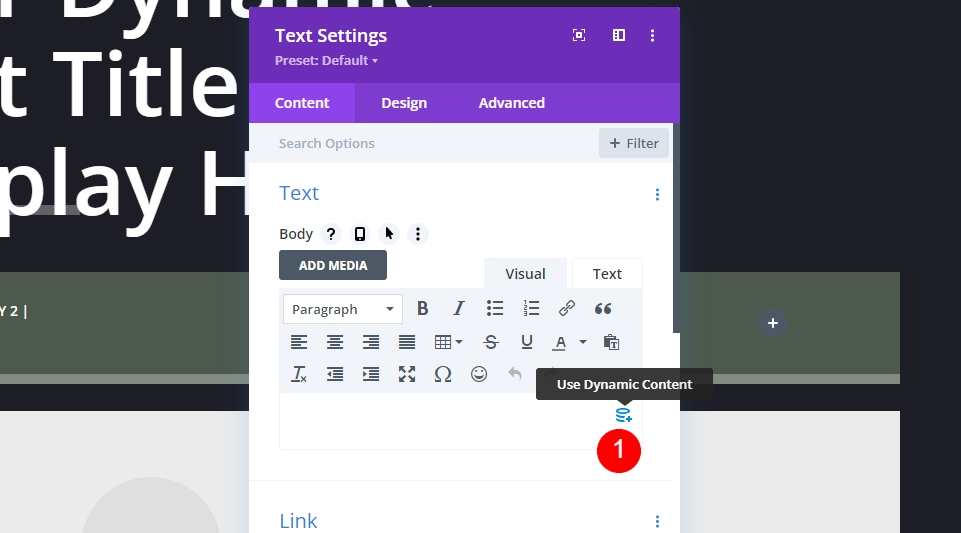
Sélectionnez l’option Utiliser le contenu dynamique.
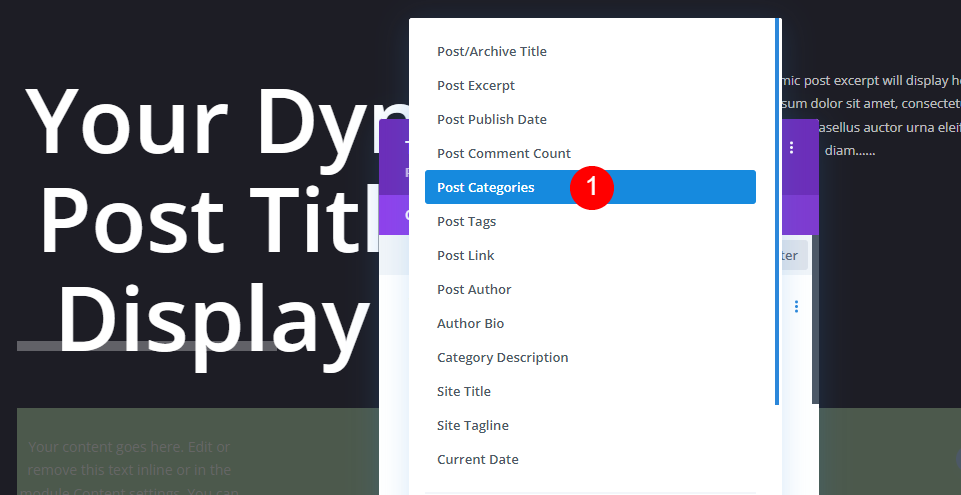
Choisissez Post Categories dans la liste d’options.
- Contenu dynamique : Catégories d’articles
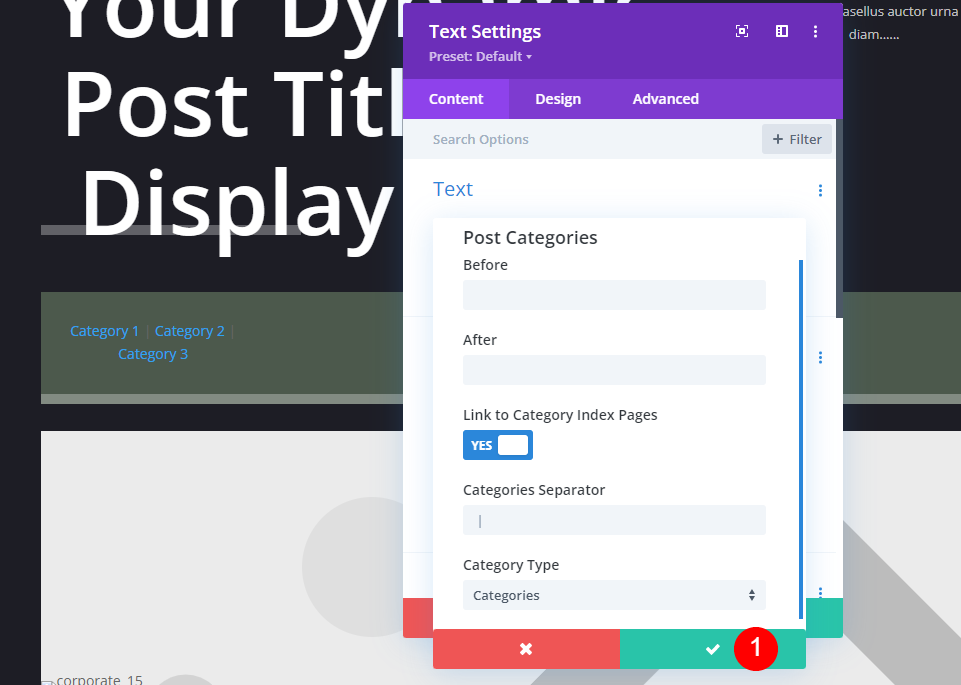
Cette page affiche les paramètres de ce contenu dynamique. Ici, vous pouvez ajouter le texte avant et après, choisir de créer un lien vers la page d’index de la catégorie, modifier le séparateur et choisir le type de catégorie. Je vais laisser ces options par défaut et cliquer pour fermer les paramètres.
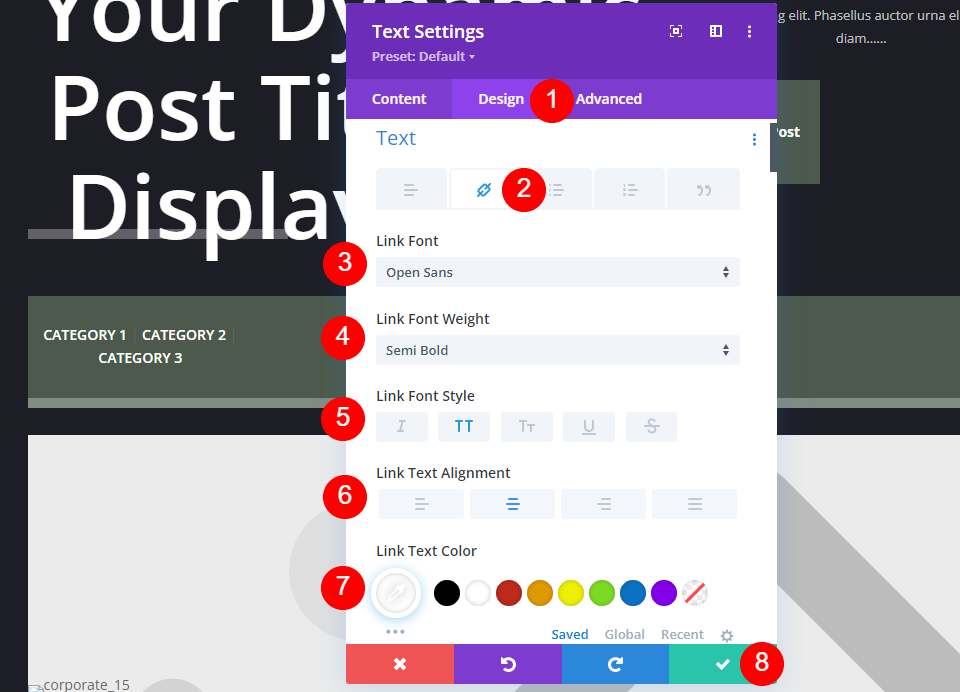
Styliser le module de texte
Allez dans l’onglet Design. Puisque nous avons laissé les catégories sous forme de liens cliquables, nous devons styliser la version lien du texte. Sélectionnez l’icône Lien. Définissez la police de caractères du lien sur Open Sans, semi gras, tout en majuscules, alignement central et couleur blanche. Fermez les paramètres.
- Police du lien : Open Sans
- Poids : Semi Bold
- Style : Tout en majuscules
- Alignement : Centre
- Couleur : #ffffff
Deuxième module de texte
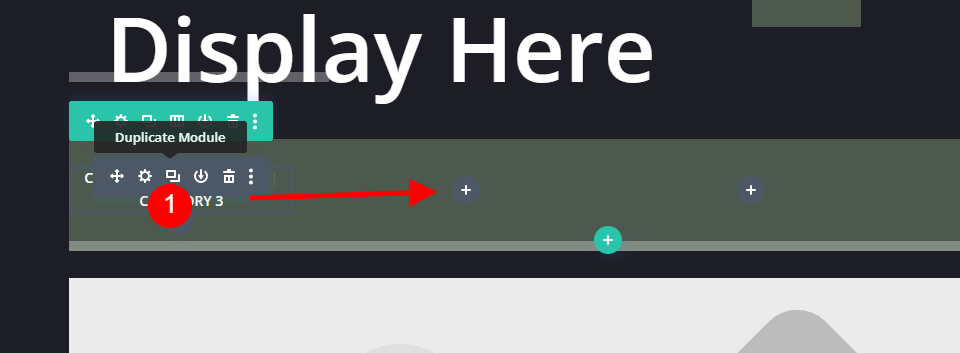
Dupliquez le module Texte et faites-le glisser vers la colonne suivante.
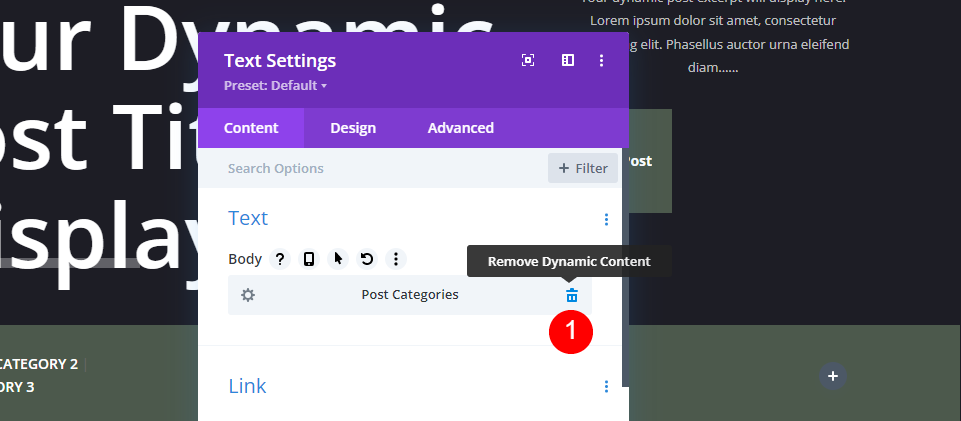
Supprimez le contenu dynamique.
Sélectionnez l’option Utiliser le contenu dynamique.
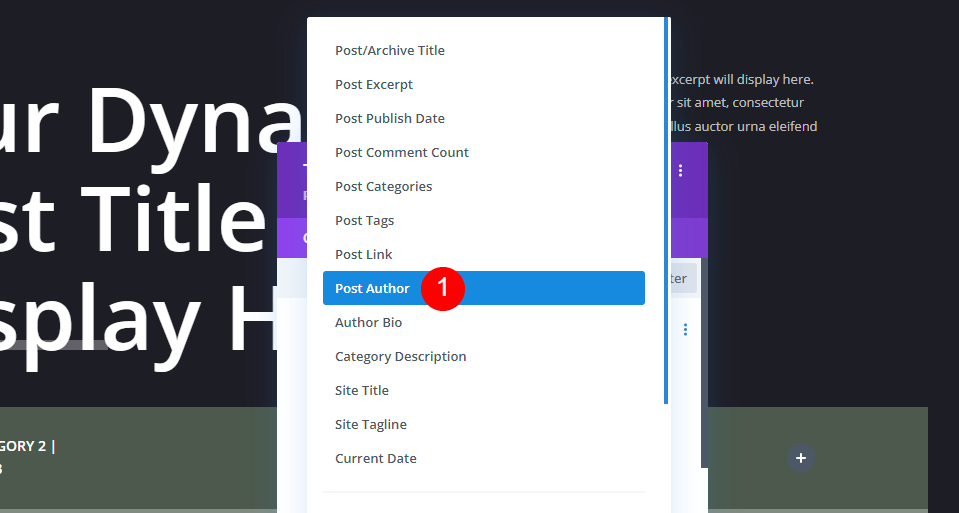
Choisissez Post Author dans la liste des options.
- Contenu dynamique : Auteur du message
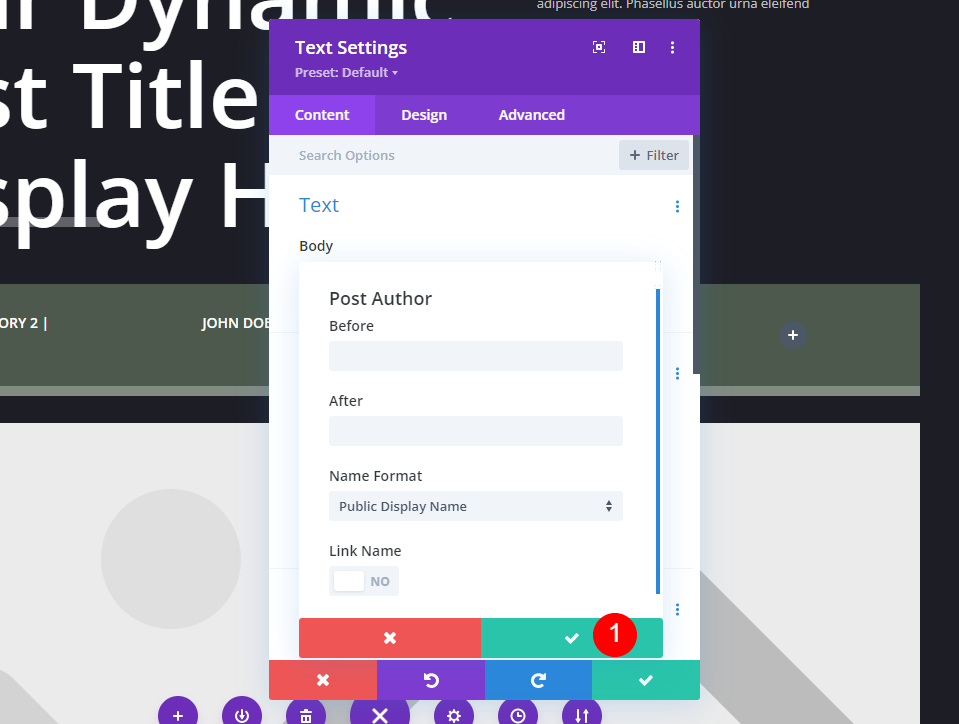
Cela ouvre une autre série d’options avec du texte avant et après, le format du nom, et l’option de faire du nom un lien. Je vais laisser ces options par défaut et cliquer pour fermer les paramètres.
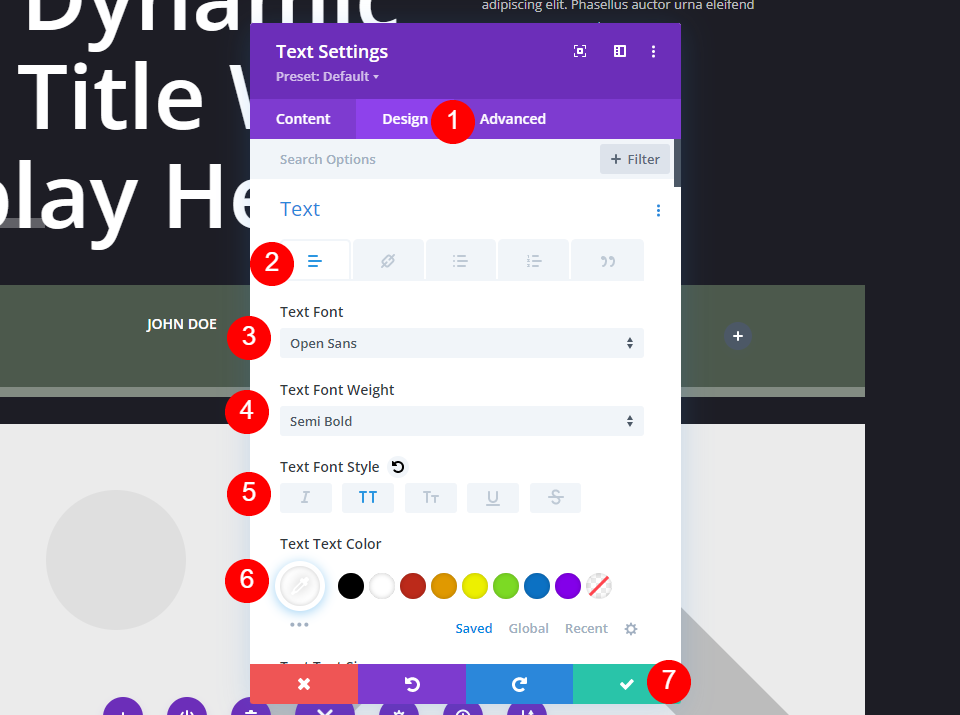
Styliser le module Texte
Puisque ce texte n’est pas un lien, nous devons styliser le texte normal au lieu du texte du lien. Cependant, Divi modifie le style du texte normal pour nous. Fermez le module.
Les paramètres comprennent déjà :
- Link Font : Open Sans
- Poids : Semi-bold
- Style : Tout en majuscules
- Alignement : Centre
- Couleur : #ffffff
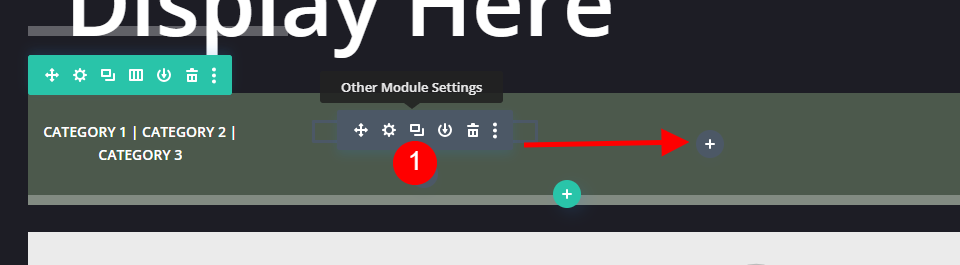
Troisième module de texte
Dupliquez le module Post Author et faites-le glisser vers la colonne suivante.
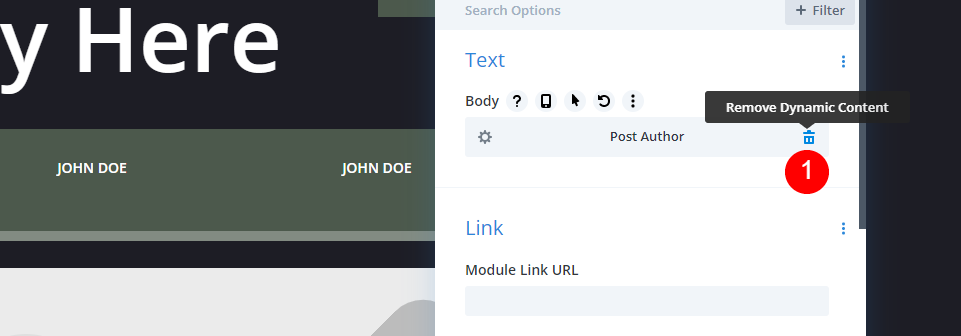
Supprimez le contenu dynamique du module Post Author.
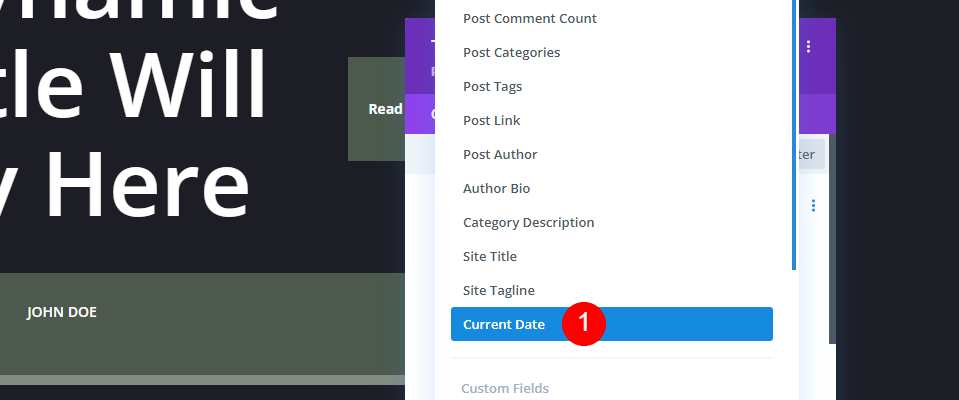
Sélectionnez l’option Utiliser le contenu dynamique et choisissez Date du jour.
- Contenu dynamique : Date du jour
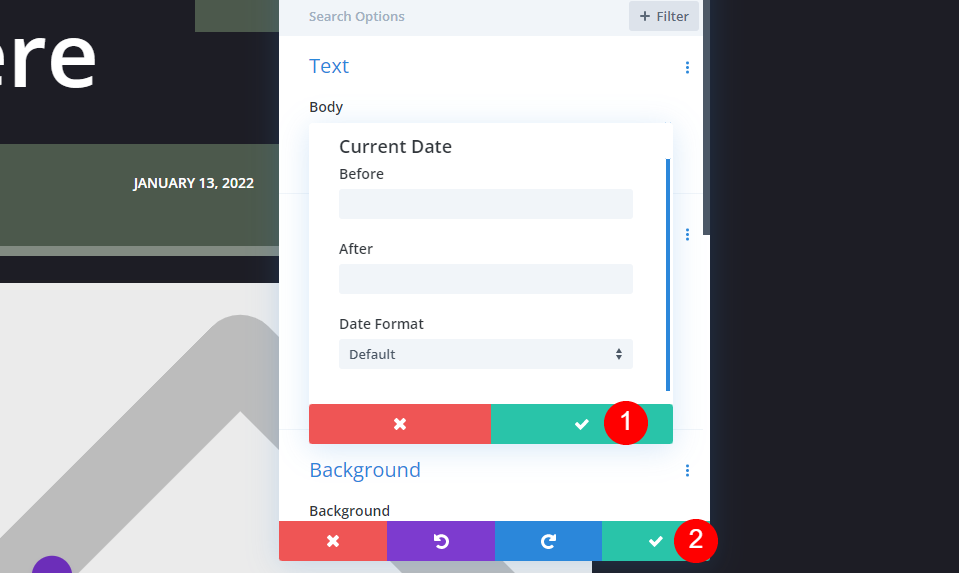
Cela ouvre des options avec le texte Avant et Après et le format de la date. Je vais laisser ces options par défaut et cliquer pour fermer les paramètres, puis fermer le module. Le style a été copié du dernier module, nous n’avons donc pas besoin de l’ajuster.
Quatrième module de texte
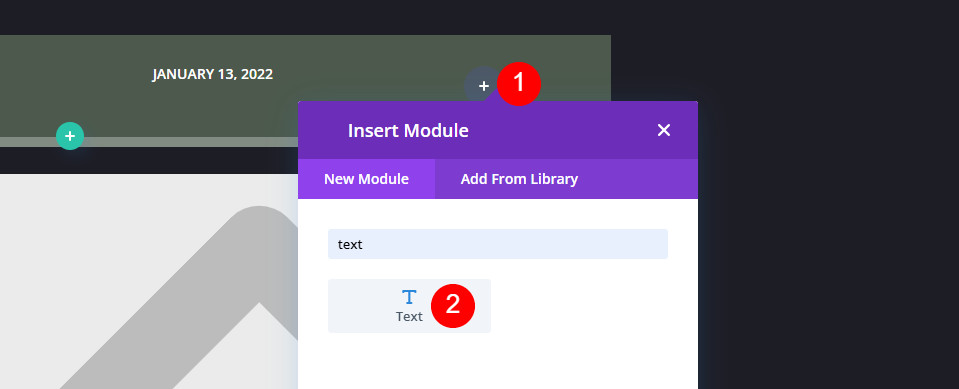
Enfin, cliquez pour ajouter un nouveau module dans la dernière colonne.
Cliquez sur Utiliser le contenu dynamique et sélectionnez Compter les commentaires.
- Contenu dynamique : Nombre de commentaires sur les messages
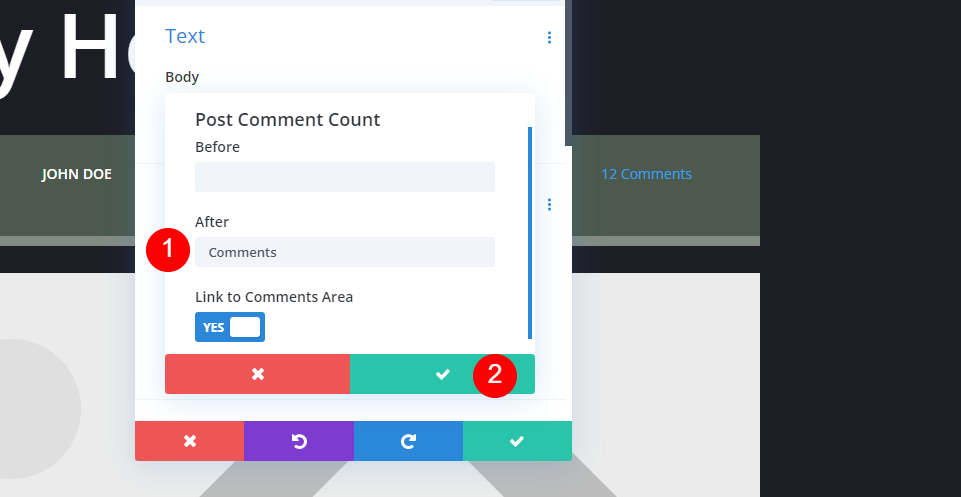
Cette option permet de définir le nombre de commentaires à afficher, avec du texte avant et après, ainsi que l’option de créer un lien vers la zone des commentaires. Dans le champ Après, ajoutez un espace et le mot Commentaires. Fermez les paramètres de l’option.
- Après : Commentaires
Styliser le module de texte
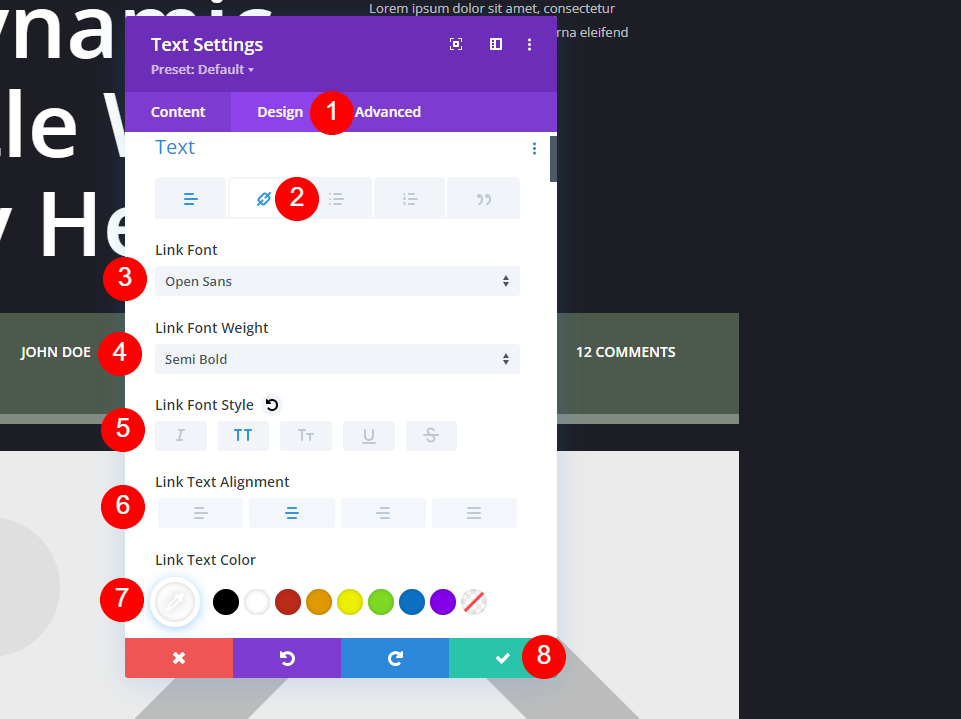
Sélectionnez l’onglet Design, puis cliquez sur l’icône Lien. Définissez la police de caractères du lien sur Open Sans, semi gras, tout en majuscules, alignement central et couleur blanche. Fermez le module et enregistrez vos paramètres.
- Police du lien : Open Sans
- Poids : Semi Bold
- Style : Tout en majuscules
- Alignement : Centre
- Couleur : #ffffff
Résultats
Modèle de billet de blog avec métadonnées sur le bureau
Voici à quoi ressemblent les modules de métadonnées sur un ordinateur de bureau.
Modèle de billet de blog avec métadonnées sur téléphone
Voici à quoi ressemblent nos métadonnées sur un téléphone.
Réflexions finales
C’est ainsi que nous avons vu comment inclure des métadonnées dans votre modèle d’article de blog avec Divi. Les métadonnées sont simples, mais elles fournissent des informations importantes à vos lecteurs. Heureusement, il est facile de les ajouter à n’importe quel modèle d’article Divi grâce aux modules de texte et au contenu dynamique.
Nous voulons connaître votre avis. Incluez-vous des métadonnées dans votre modèle d’article de blog Divi ? Faites-nous en part dans les commentaires