Si vous optez pour un style de conception épuré lors de la création d’un nouveau site Web, vous voudrez probablement trouver un moyen d’ajouter une dimension supplémentaire à votre site. C’est l’objet de ce tutoriel. Nous allons vous montrer comment utiliser les options de collage de Divi pour modifier les styles de collage sans mouvement. Concrètement, cela signifie que dès que les visiteurs passent devant une certaine partie de votre page, les styles de cette partie changeront mais les éléments resteront en place. Ce type d’effet est entièrement axé sur le comportement de l’utilisateur. Le changement des styles collants ne se produit que lorsque les gens passent devant, ce qui donne un beau résultat. Dans ce tutoriel, nous allons vous montrer, étape par étape, comment y parvenir. Une fois que vous aurez compris l’approche, vous serez en mesure de l’utiliser dans n’importe quel type de design que vous créerez ! Vous pourrez également télécharger gratuitement le fichier JSON.
C’est parti.
Prévisualisation
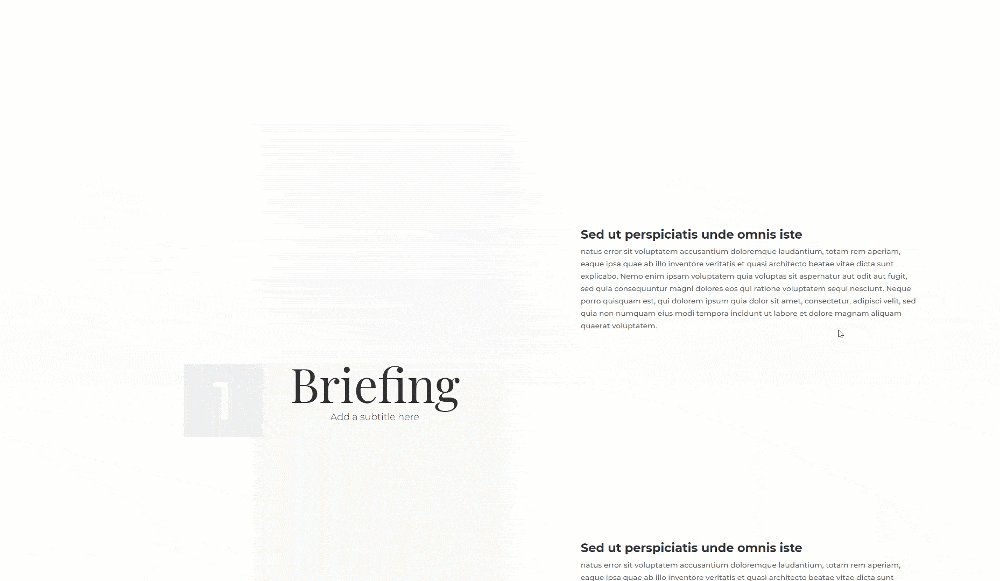
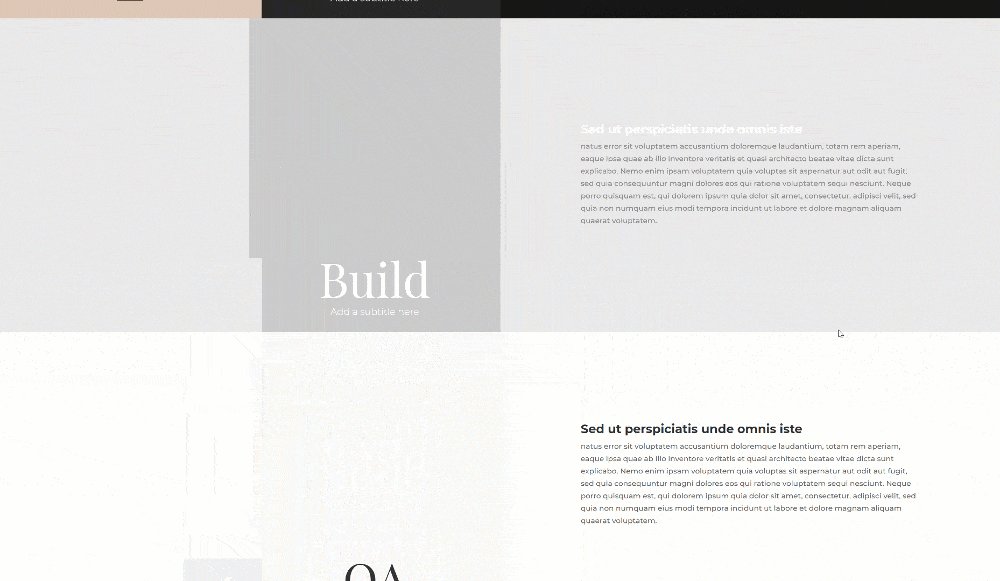
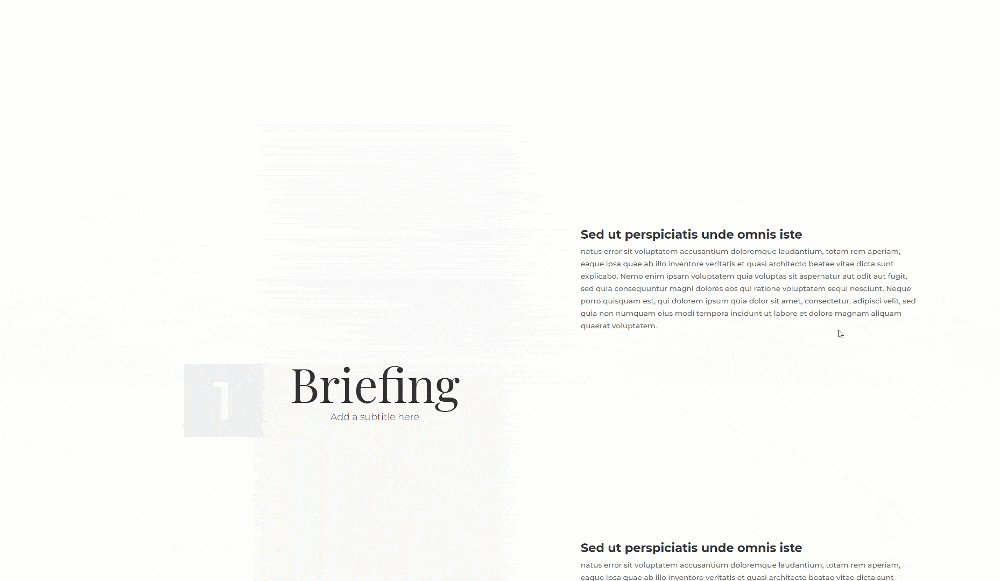
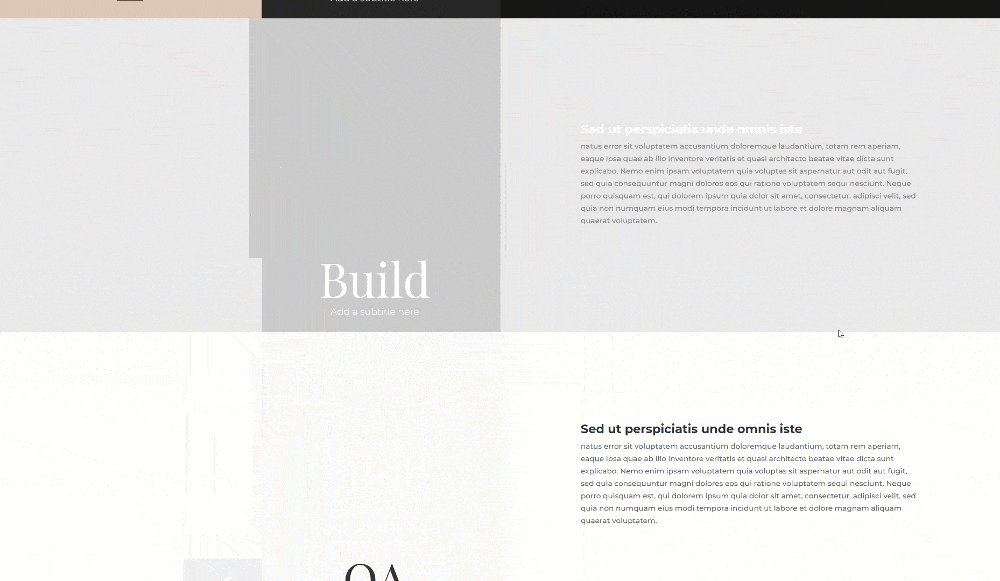
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
Bureau
Mobile
Ajouter une nouvelle section
Visibilité
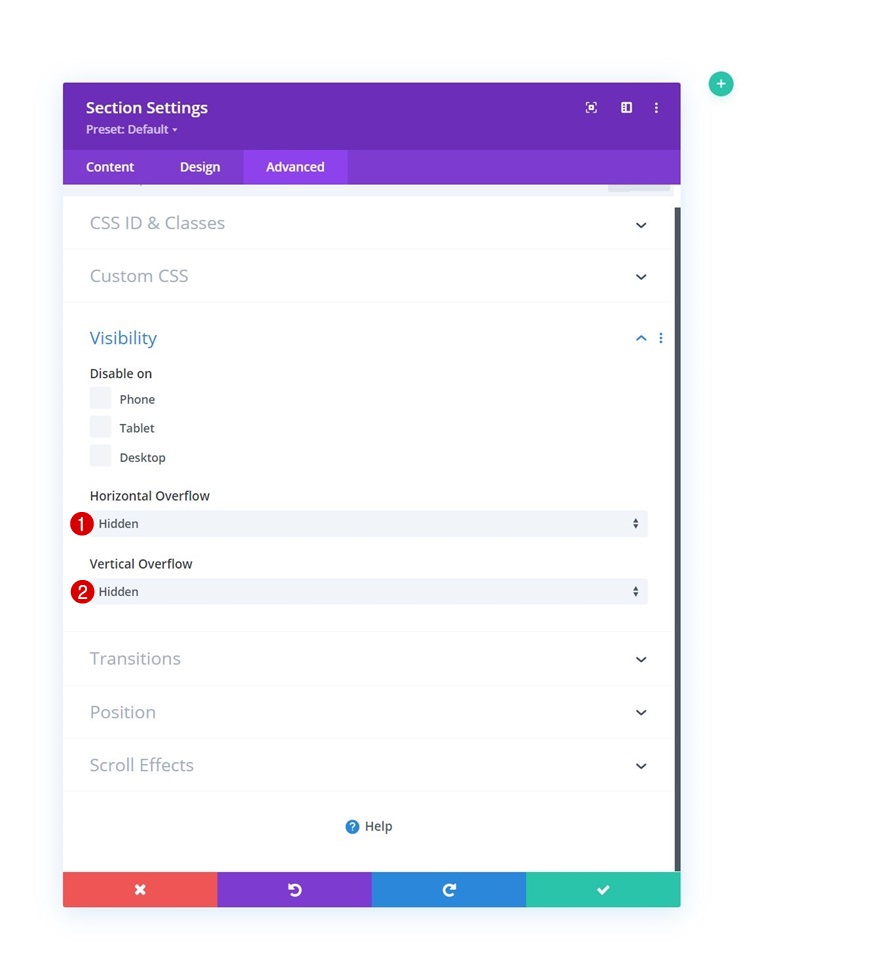
Commencez par ajouter une nouvelle section à la page sur laquelle vous travaillez. Ouvrez les paramètres de la section et masquez les débordements dans l’onglet avancé. Cela permettra de s’assurer qu’aucune barre de défilement horizontale n’apparaît.
- Débordement horizontal : Caché
- Débordement vertical : Caché
Ajouter une nouvelle rangée
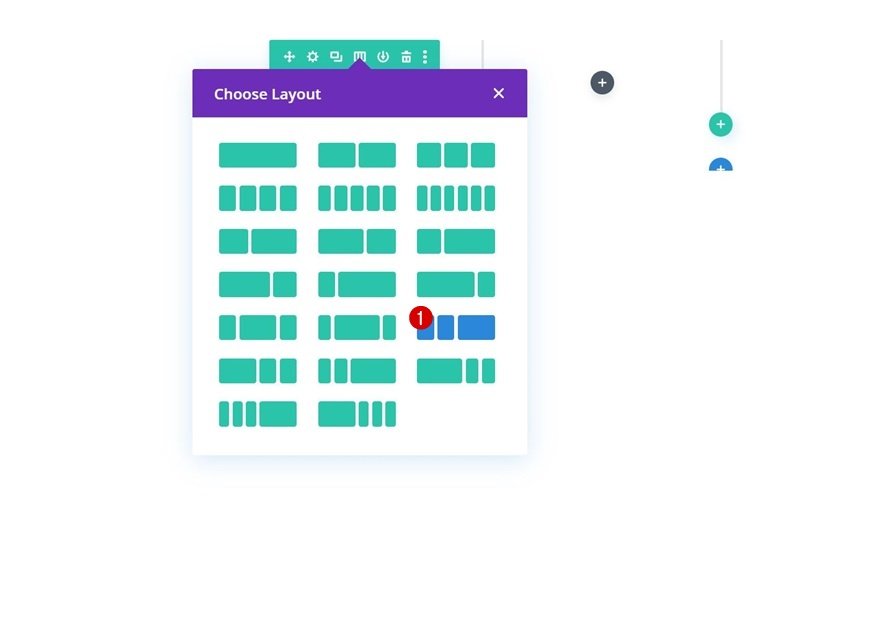
Structure des colonnes
Continuez en ajoutant une nouvelle ligne à la section en utilisant la structure de colonne suivante :
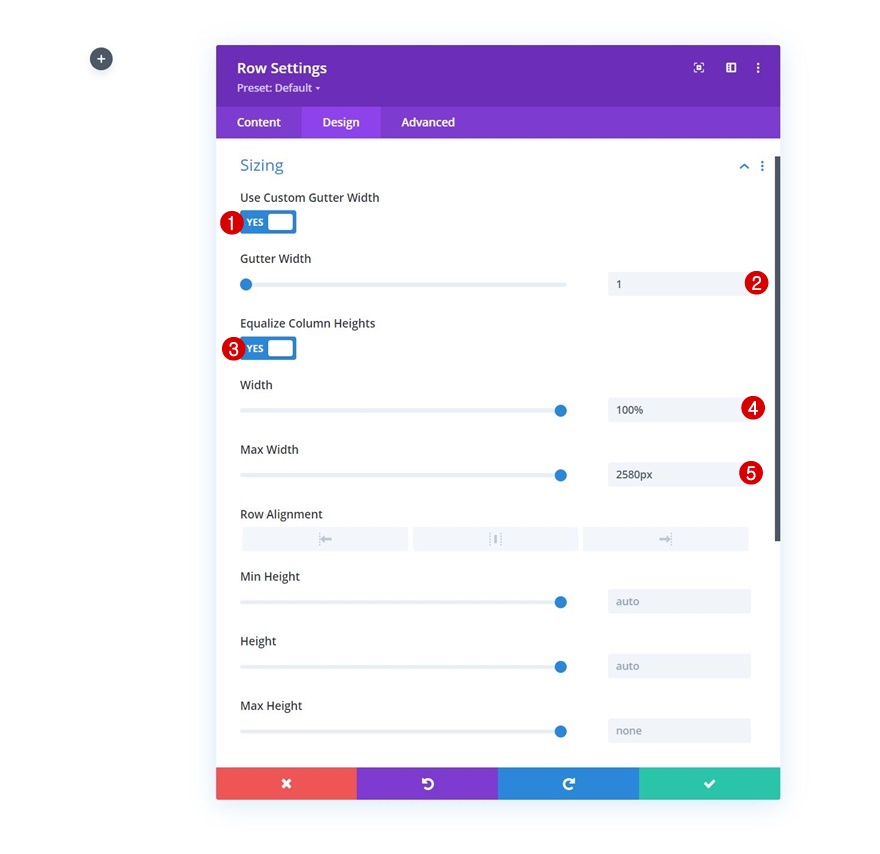
Dimensionnement
Sans ajouter de modules, ouvrez les paramètres de la ligne et modifiez les paramètres de dimensionnement en conséquence :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Égalisation de la hauteur des colonnes : Oui
- Largeur : 100
- Largeur maximale : 2580px
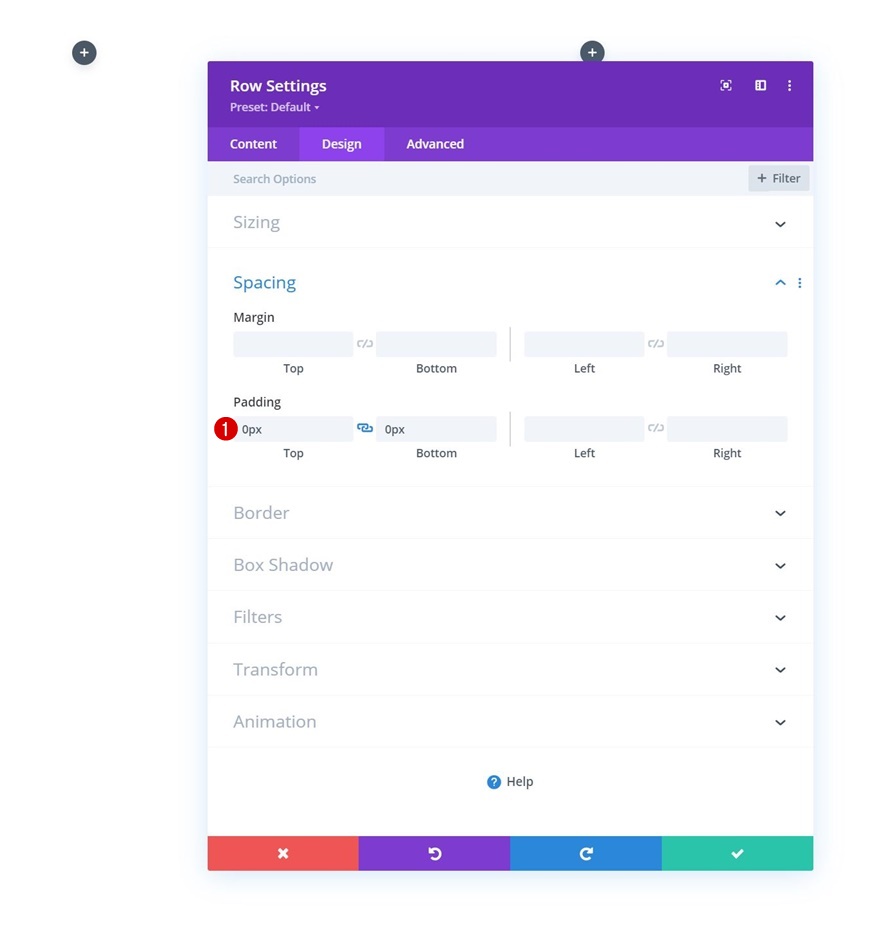
Espacement
Supprimez ensuite tous les rembourrages supérieurs et inférieurs par défaut.
- Rembourrage supérieur : 0px
- Rembourrage en bas : 0px
Paramètres de la colonne 1
Espacement
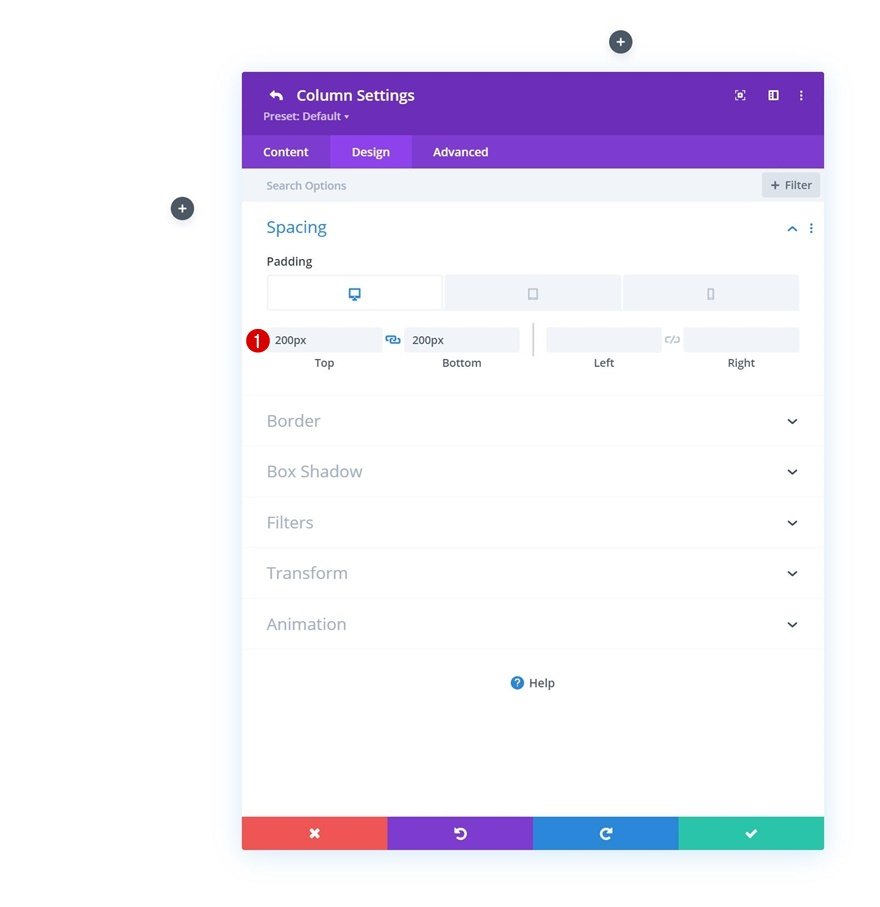
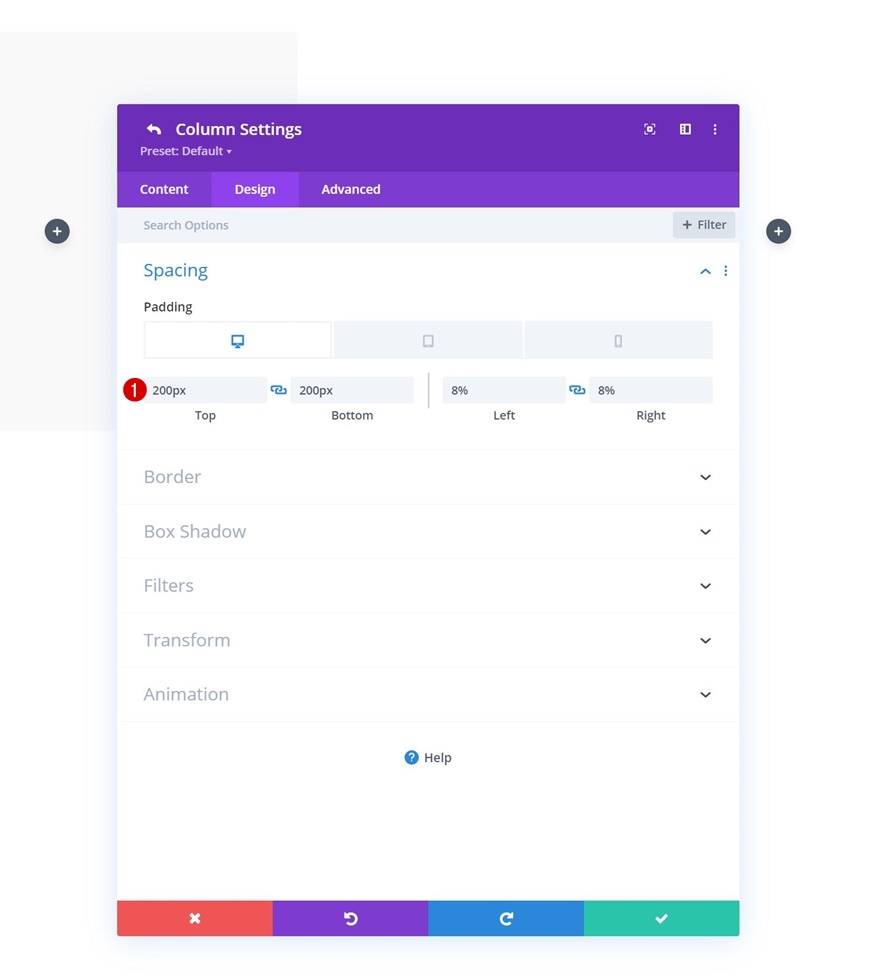
Ensuite, ouvrez les paramètres de la colonne 1 et appliquez des valeurs d’espacement personnalisées pour différentes tailles d’écran.
- Rembourrage supérieur :
- Bureau : 200px
- Tablette : 100px
- Téléphone : 80px
- Rembourrage inférieur :
- Bureau : 200px
- Tablette : 100px
- Téléphone : 80px
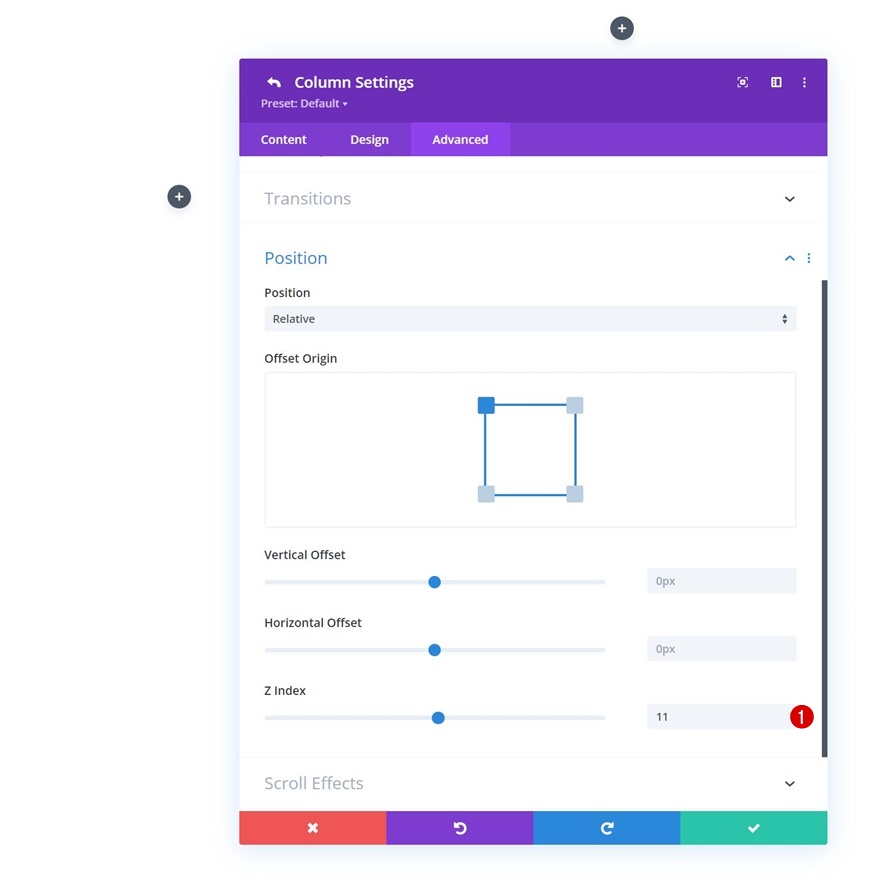
Indice Z
Augmentez également l’indice z de cette colonne. Plus tard dans le tutoriel, nous allons créer un chevauchement horizontal entre les colonnes 1 et 2. Nous augmentons l’indice z pour nous assurer que les modules de la colonne 1 restent au-dessus de ceux de la colonne 2.
Paramètres de la colonne 2
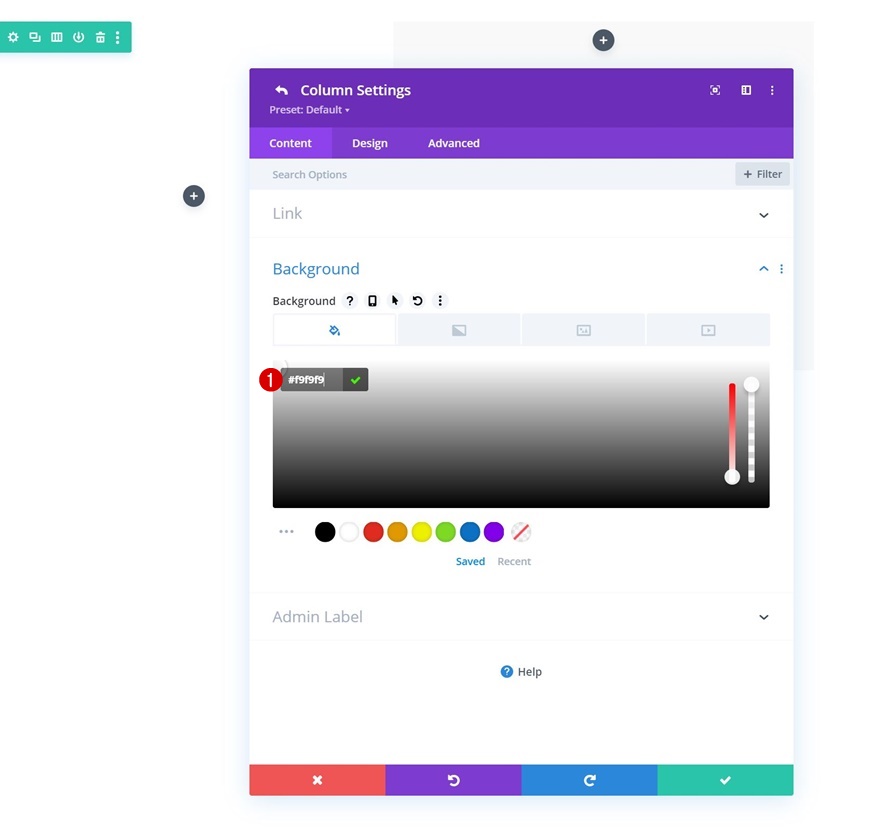
Couleur d’arrière-plan
Ensuite, nous allons ajouter une couleur d’arrière-plan à la colonne 2.
- Couleur de fond : #f9f9f9
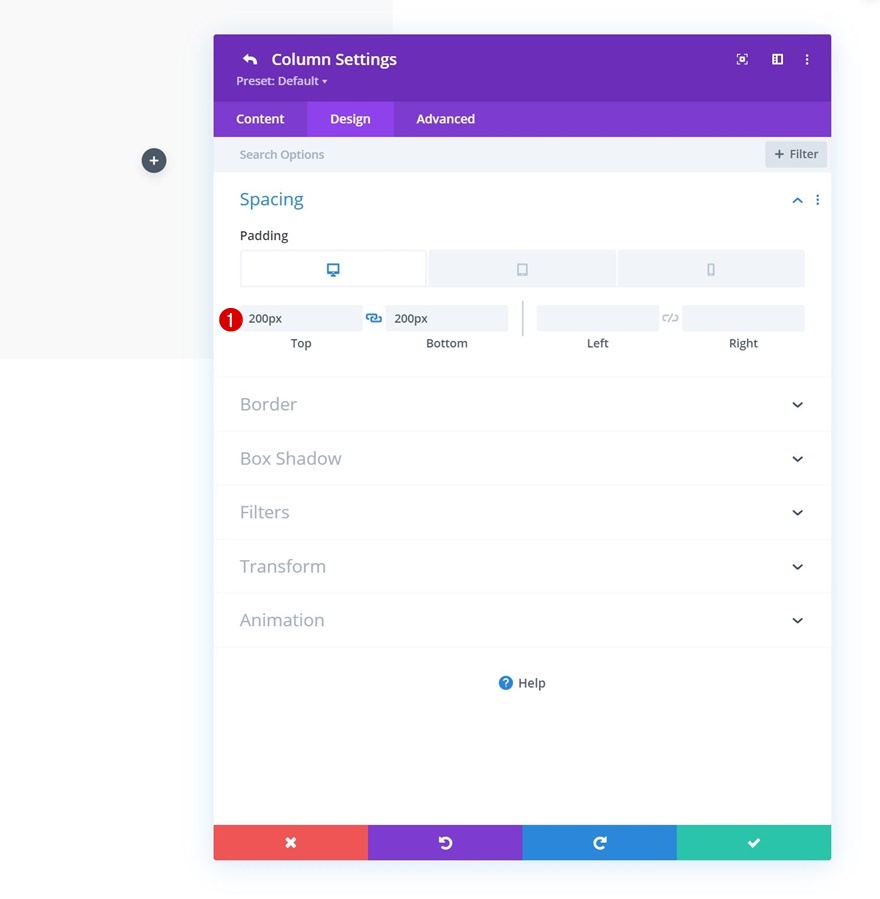
Espacement
Nous allons également utiliser des valeurs de remplissage personnalisées pour les différentes tailles d’écran.
- Rembourrage supérieur :
- Bureau : 200px
- Tablette : 150px
- Téléphone : 100px
- Rembourrage inférieur :
- Ordinateur de bureau : 200px
- Tablette : 150px
- Téléphone : 100px
Paramètres de la colonne 3
Espacement
Enfin, nous allons également ajouter des valeurs d’espacement personnalisées à la colonne 3.
- Rembourrage supérieur :
- Ordinateur de bureau : 200px
- Tablette : 100px
- Téléphone : 50px
- Rembourrage inférieur :
- Ordinateur de bureau : 200px
- Tablette : 100px
- Téléphone : 50px
- Rembourrage à gauche : 8%
- Remplacement à droite : 8%
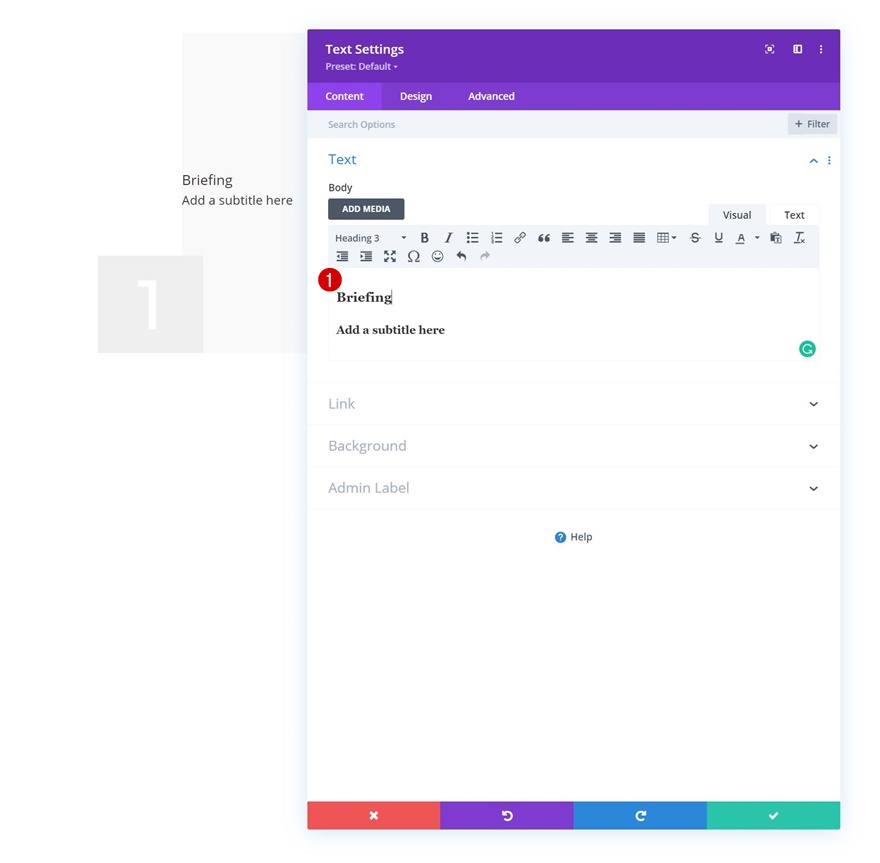
Ajouter le module Texte à la colonne 1
Ajouter la copie
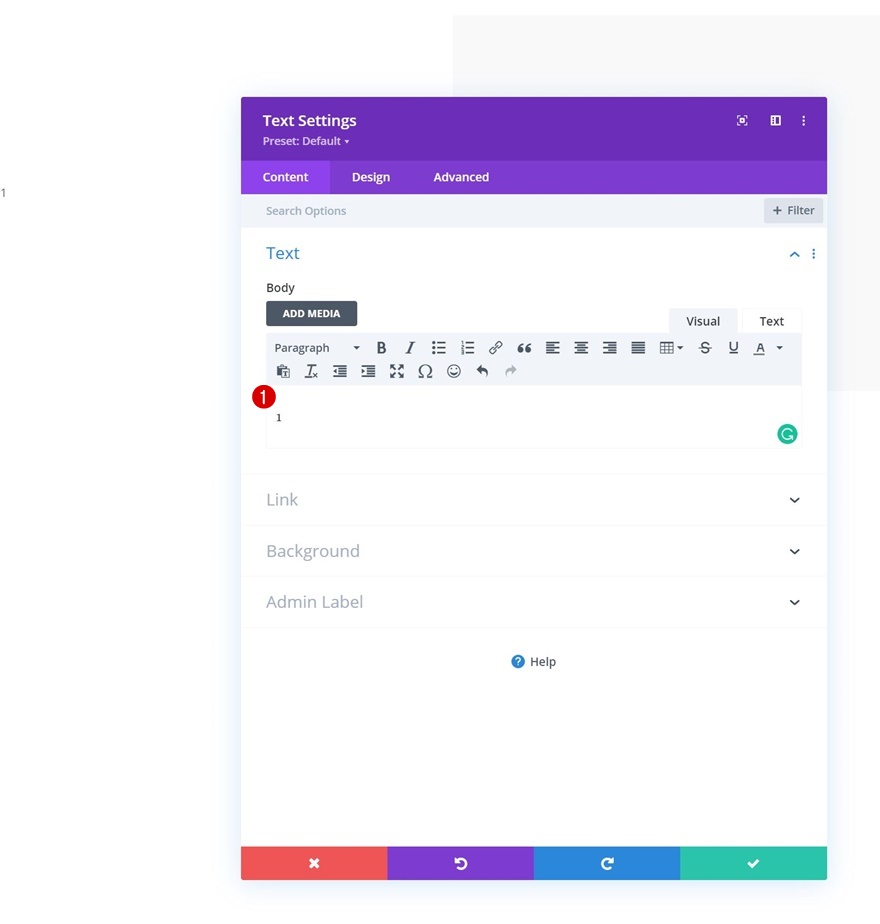
Il est temps d’ajouter des modules, en commençant par un module texte dans la colonne 1. Ajoutez un numéro à la boîte de contenu.
Couleur de fond
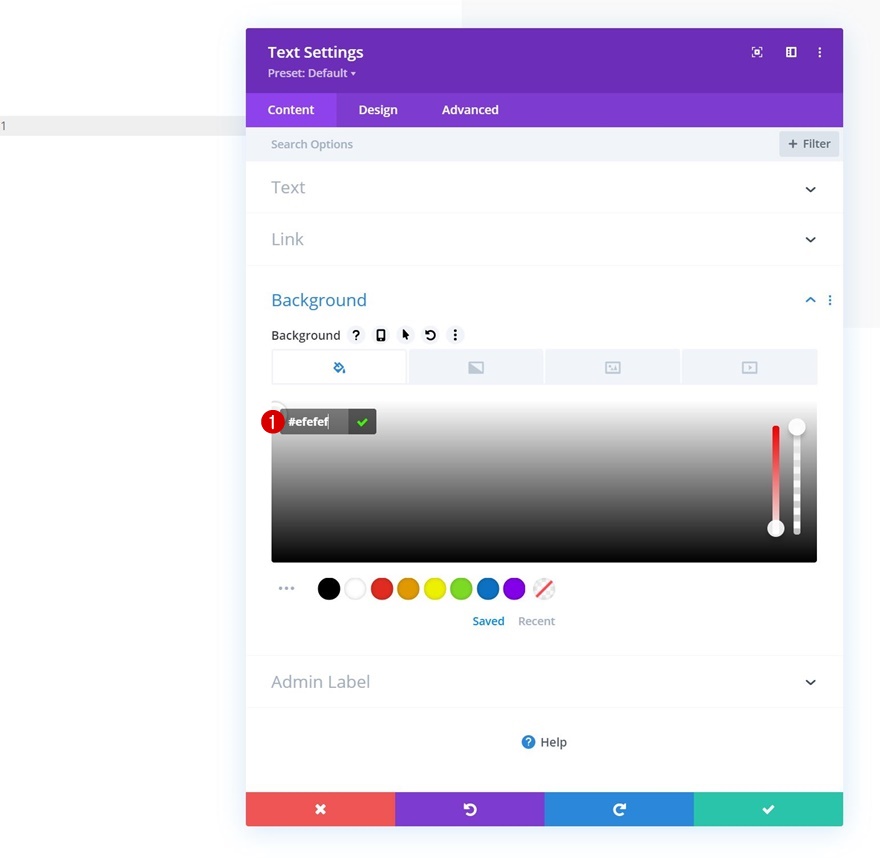
Modifiez ensuite la couleur d’arrière-plan.
- Couleur de fond : #efefef
Paramètres du texte
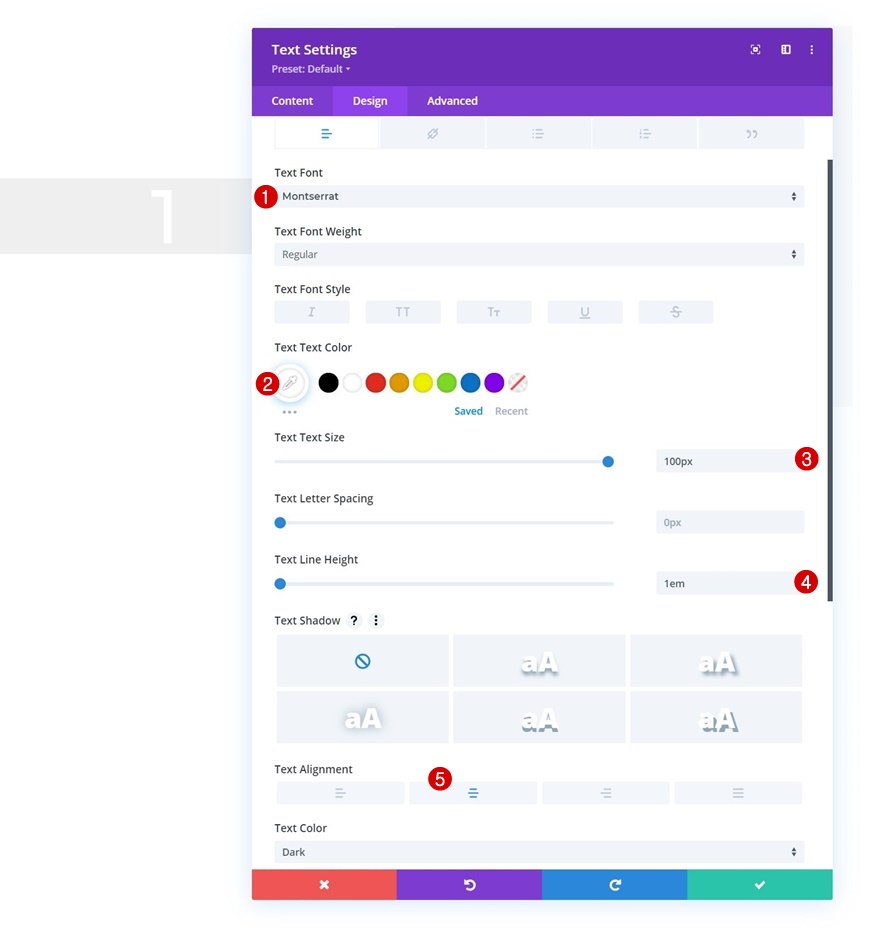
Passez à l’onglet Conception et modifiez les paramètres du texte en conséquence :
- Police du texte : Montserrat
- Couleur du texte : #ffffff
- Taille du texte : 100px
- Hauteur de la ligne de texte : 1em
- Alignement du texte : Centre
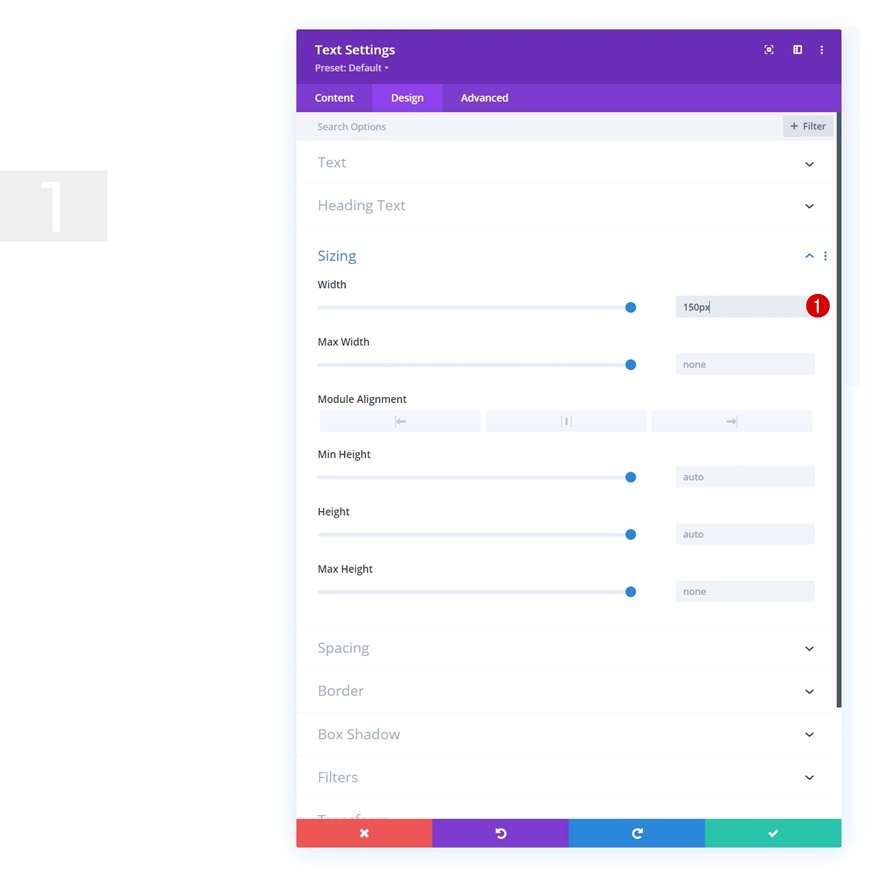
Dimensionnement
Modifiez ensuite la largeur.
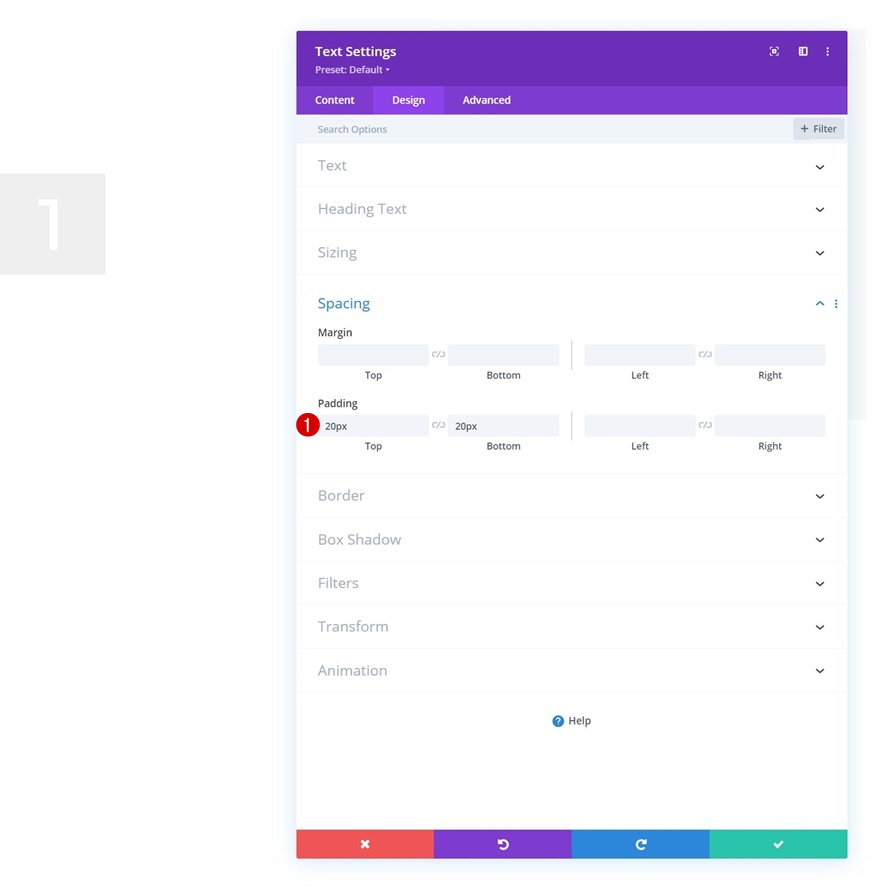
Espacement
Ensuite, ajoutez un rembourrage personnalisé en haut et en bas.
- Top Padding : 20px
- Remplissage en bas : 20px
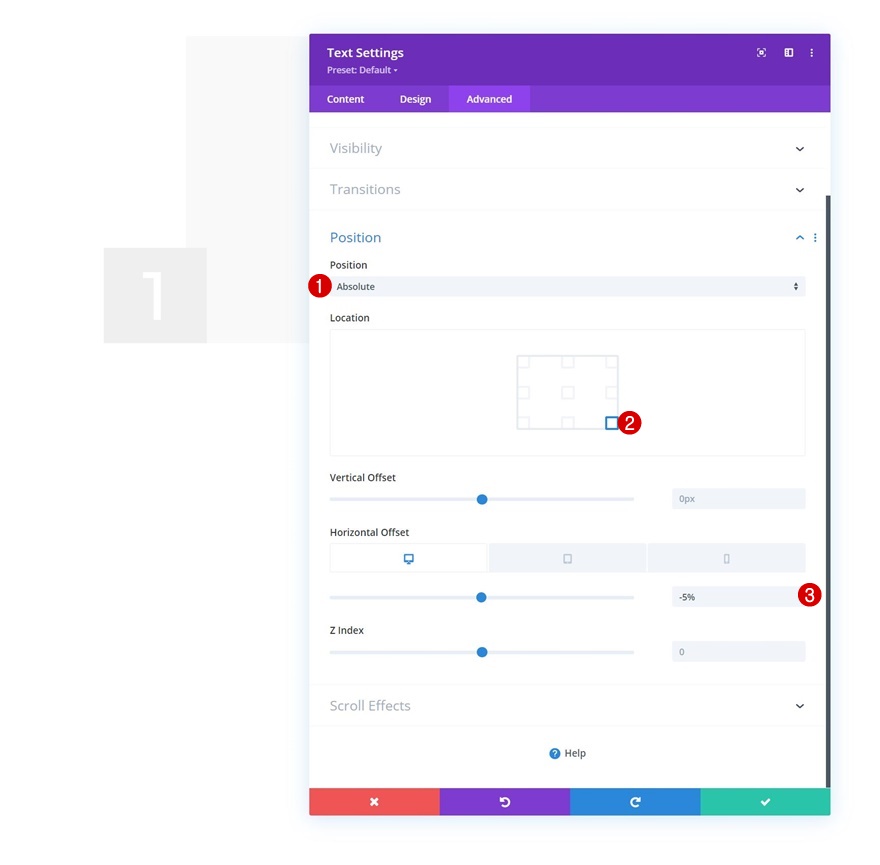
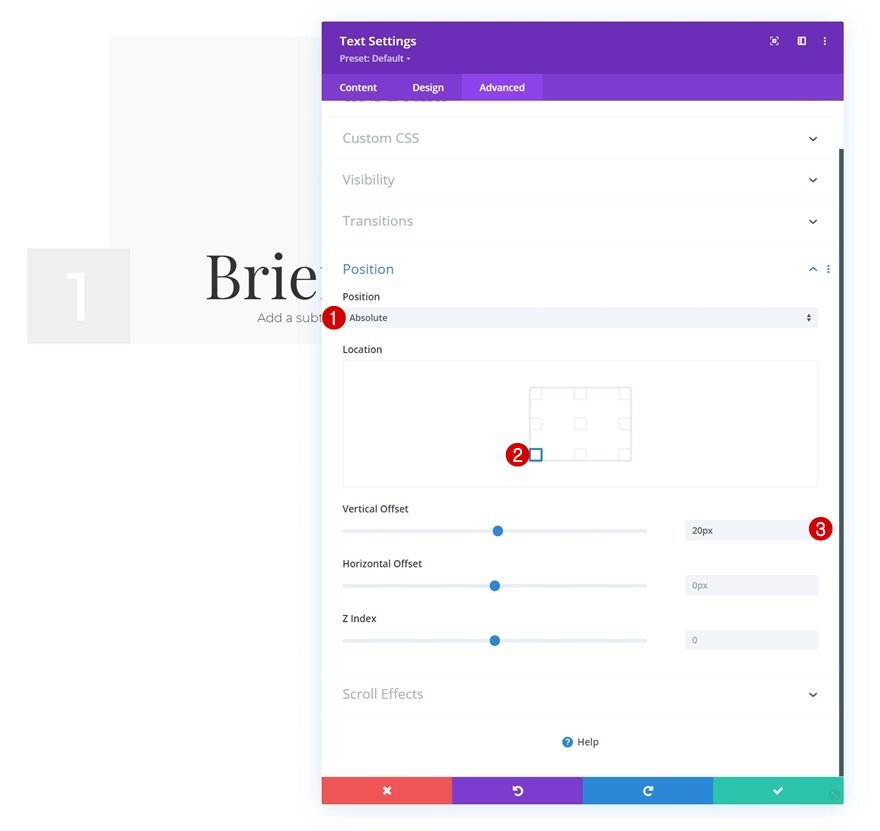
Positionnez
Repositionnez également le module.
- Position : Absolue
- Emplacement : En bas à droite
- Décalage horizontal : -5 %
Ajouter le module de texte à la colonne 2
Ajouter les copies H3 et H4
Passons à la deuxième colonne. Là, nous allons ajouter un module de texte avec une copie H3 et H4.
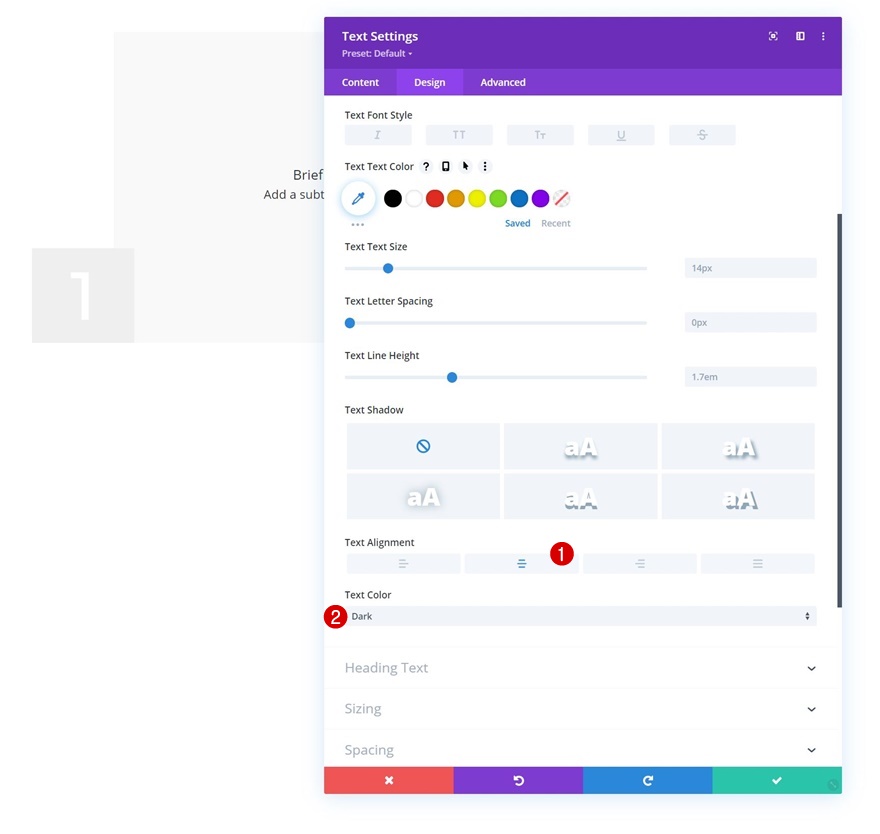
Paramètres du texte
Passez à l’onglet de conception du module et modifiez les paramètres du texte comme suit :
- Alignement du texte : Centre
- Couleur du texte : foncé
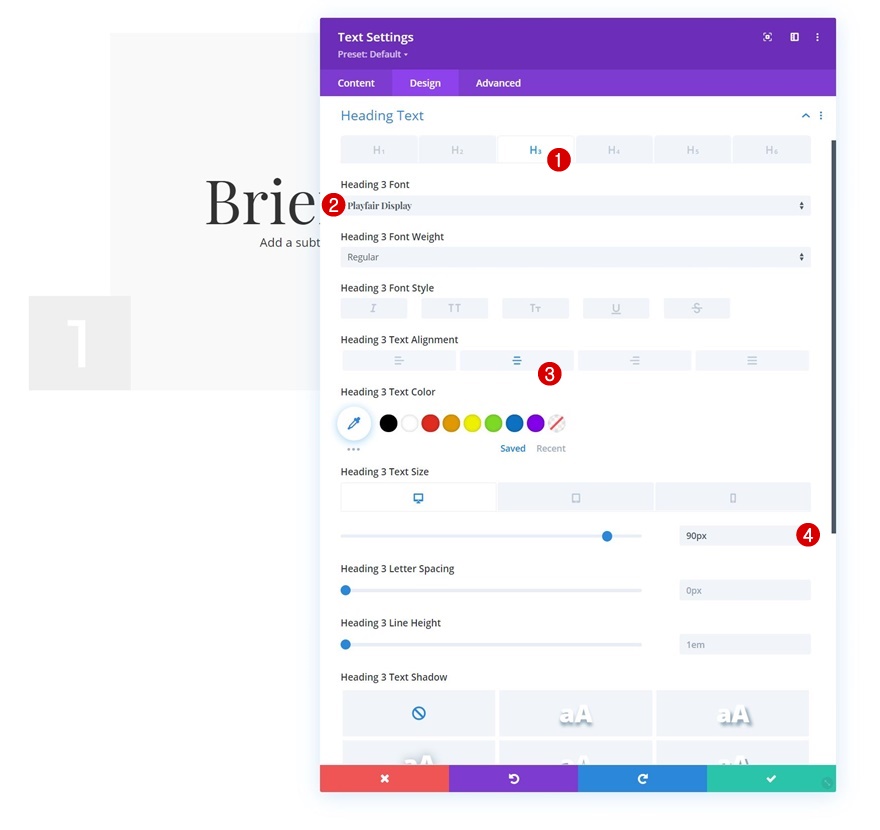
Paramètres du texte H3
Ensuite, modifiez les paramètres du texte H3.
- Police de l’en-tête 3 : Playfair Display
- Alignement du texte de l’entête 3 : Centre
- Heading 3 Taille du texte :
- Bureau : 90px
- Tablette : 70px
- Téléphone : 60px
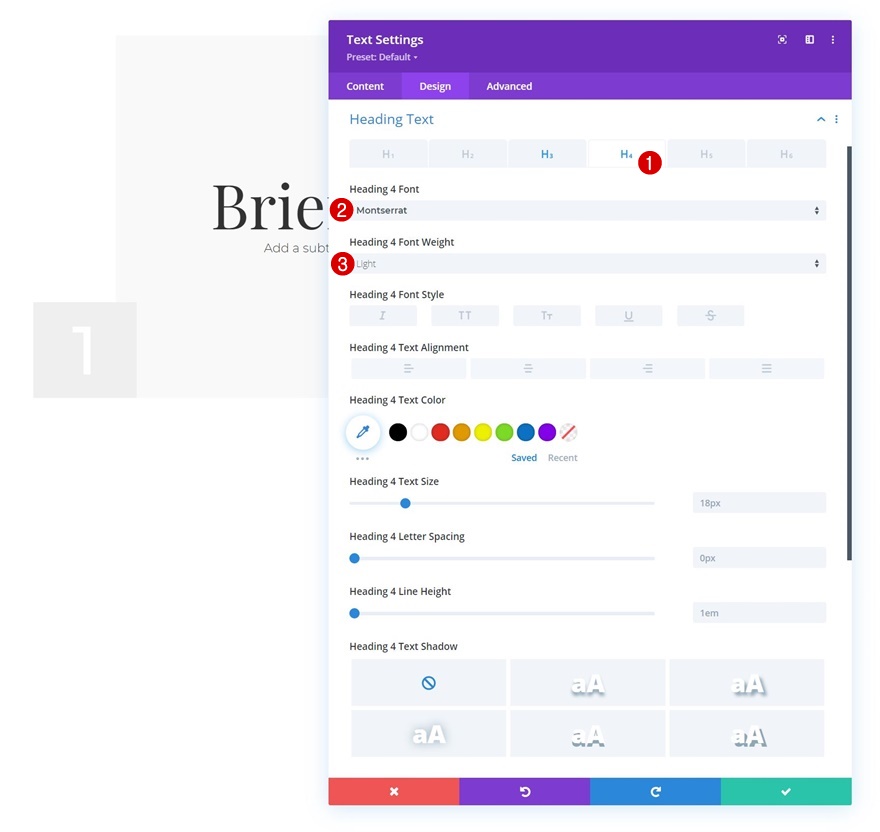
Paramètres du texte H4
Donnez également du style au texte H4.
- Police de caractères Heading 4 : Montserrat
- Poids de la police Heading 4 : Léger
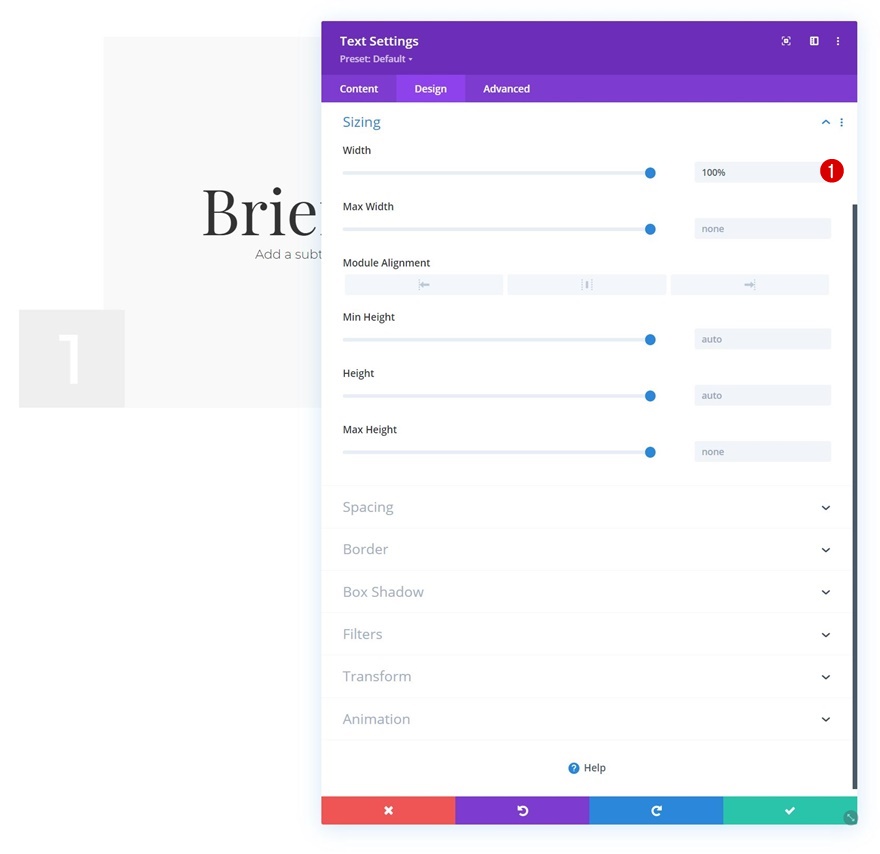
Dimensionnement
Ensuite, allez dans les paramètres de dimensionnement et appliquez une largeur de « 100% ». Cela facilitera l’étape suivante, qui consiste à repositionner le module.
Positionner
Complétez les paramètres du module en allant dans l’onglet avancé et en modifiant les paramètres de position comme suit :
- Position : Absolue
- Emplacement : En bas à gauche
- Décalage vertical : 20px
Ajouter le module de texte à la colonne 3
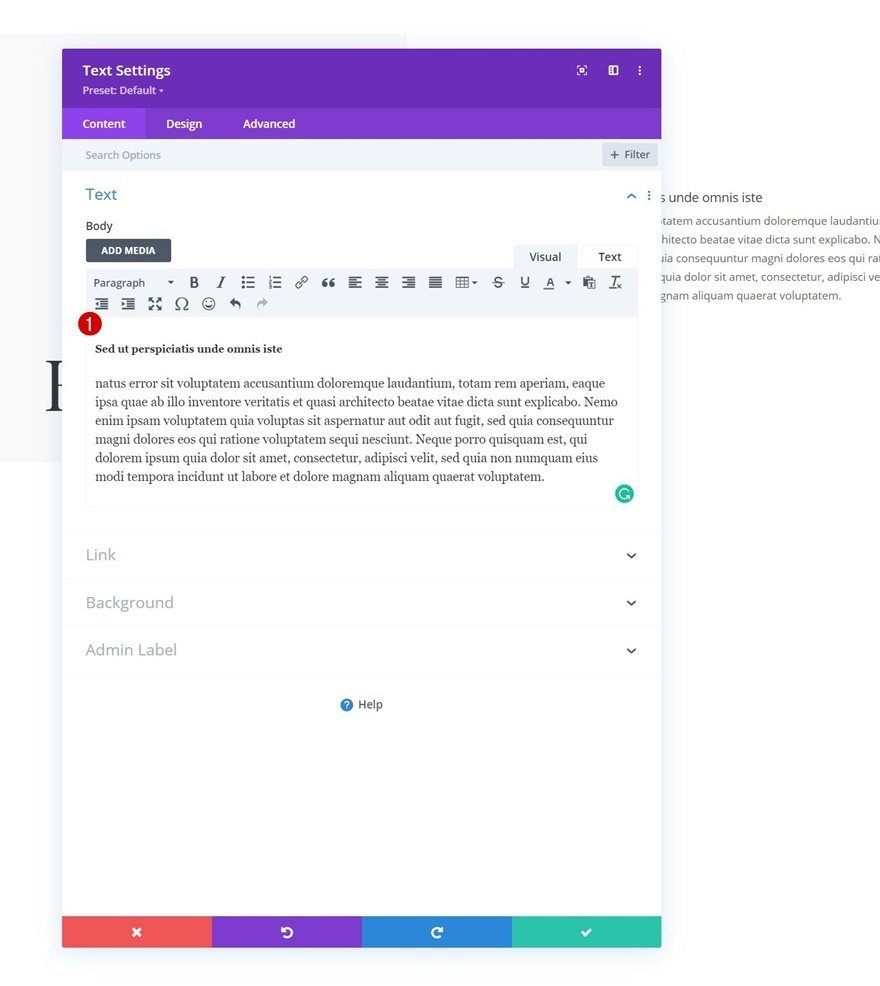
Ajouter un contenu H5 et un paragraphe
Passons à la troisième colonne. Ajoutez un module de texte avec un contenu H5 et un paragraphe de votre choix.
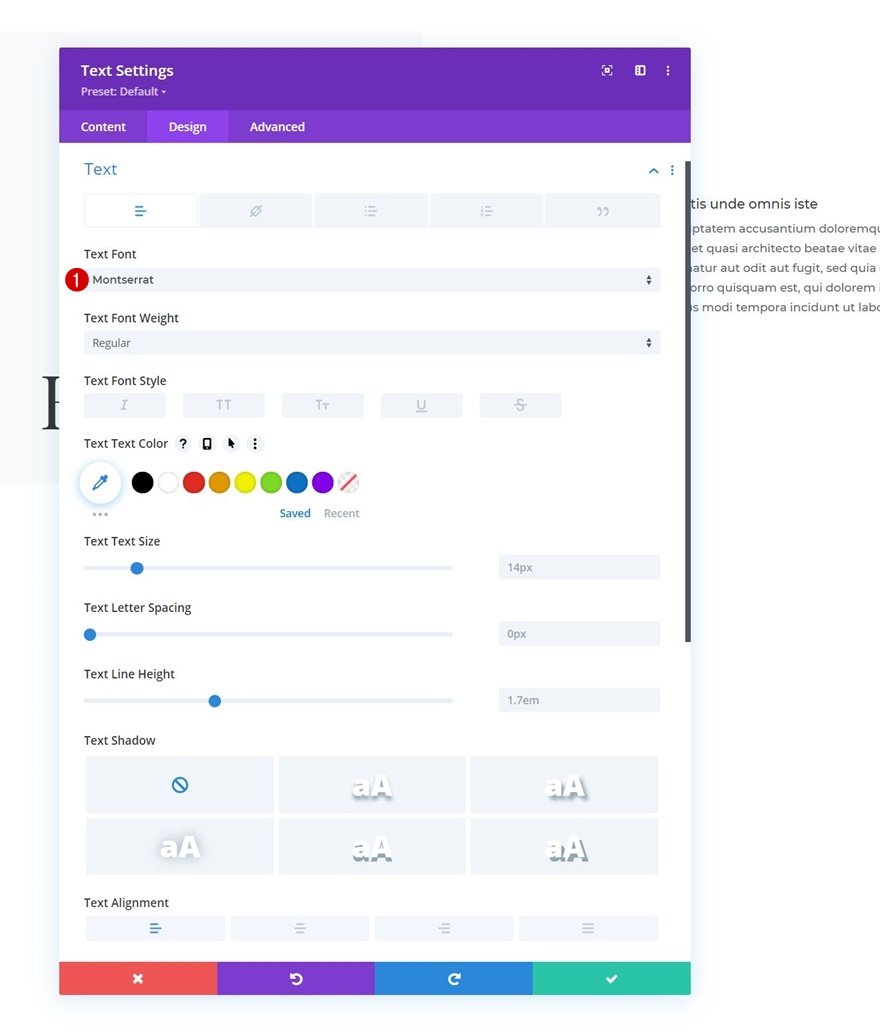
Paramètres du texte
Passez à l’onglet de conception du module et modifiez la police dans les paramètres du texte.
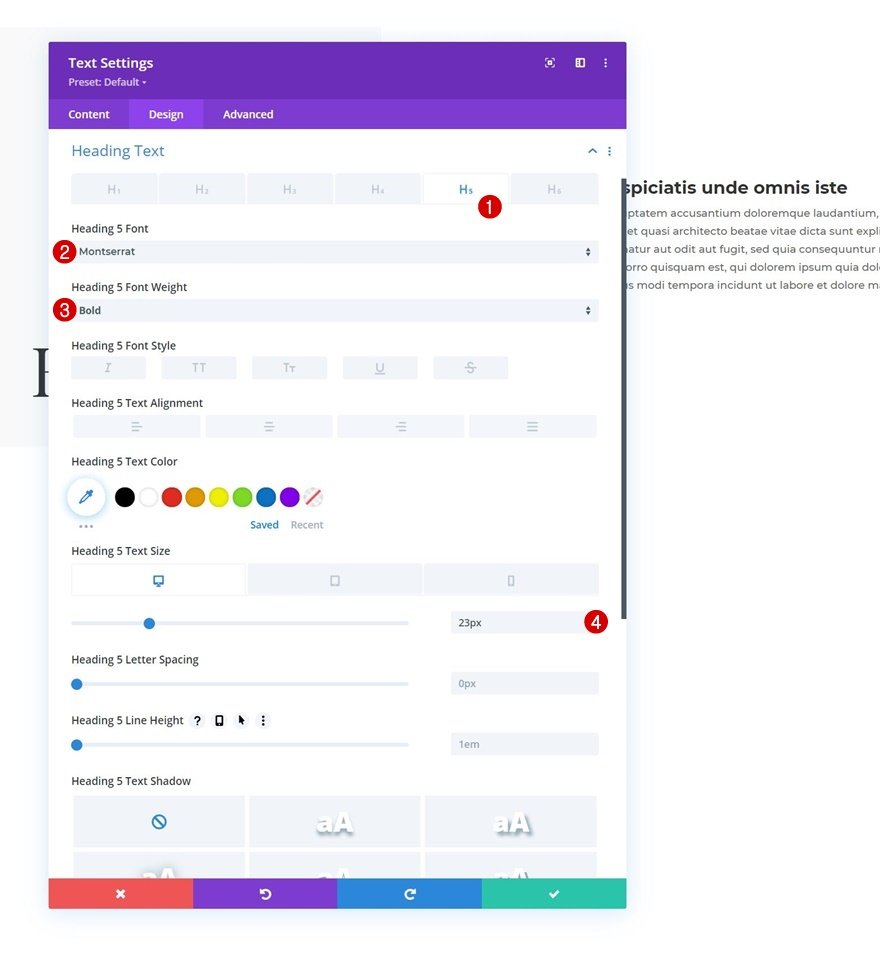
Paramètres du texte H5
Donnez également du style au texte H5.
- Heading 5 Font : Montserrat
- Poids de la police Heading 5 : Gras
- En-tête 5 Taille du texte :
- Ordinateur de bureau et tablette : 23px
- Téléphone : 18px
2. Principales modifications pour créer un effet
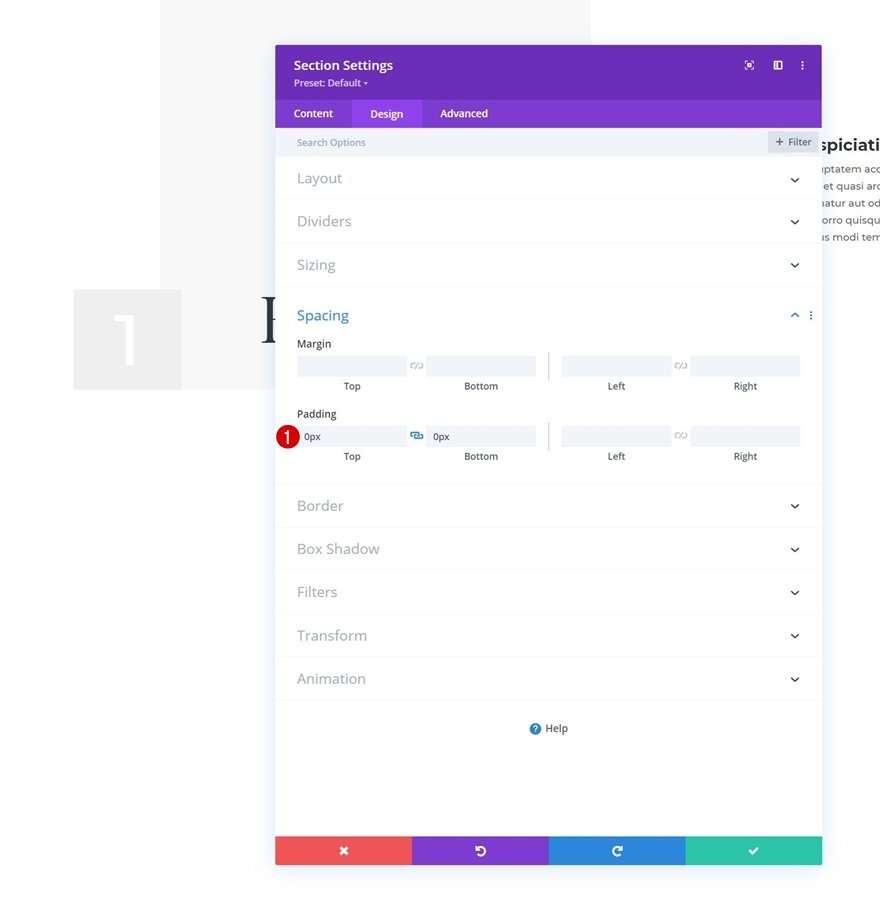
Section
Supprimer le remplissage de la section
Maintenant que nous avons posé les bases de notre conception, nous pouvons commencer à créer l’effet de styles autocollants personnalisés que vous avez pu voir dans l’aperçu de cet article. La première étape pour obtenir cet effet consiste à s’assurer que les valeurs de rembourrage supérieur et inférieur de votre section sont égales à zéro. Cela nous permettra de nous assurer que la section et la ligne commencent et se terminent au même endroit. C’est important lorsque nous ajouterons la position adhésive à notre rangée dans les étapes suivantes. En fixant la limite au bas de la section, nous ne laissons aucune place au déplacement de la rangée. Cependant, la rangée sera rendue collante pendant ces quelques secondes et mettra en évidence les styles collants modifiés dans notre conception.
- Rembourrage supérieur : 0px
- Rembourrage en bas : 0px
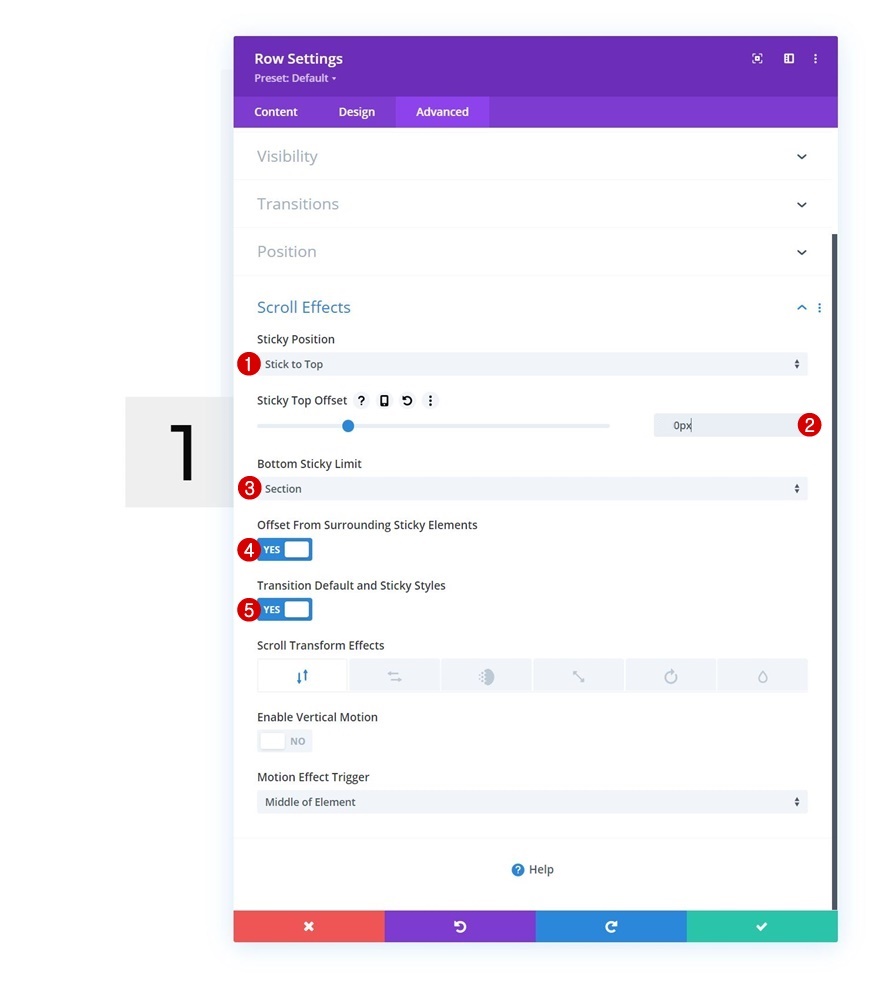
Rangée
Rangée collante
Ouvrez les paramètres de la rangée et rendez la rangée adhésive. Comme indiqué à l’étape précédente, il est important de s’assurer que la limite inférieure collante de notre rangée est la section. Comme il n’y a pas d’espace entre la fin de la rangée et la fin de la section, la rangée collante restera en place.
- Position de l’autocollant : Coller en haut
- Décalage du haut de l’autocollant : 0px
- Limite de l’autocollant en bas : Section
- Décalage par rapport aux éléments collants environnants : Oui
- Styles de transition par défaut et d’accroche : Oui
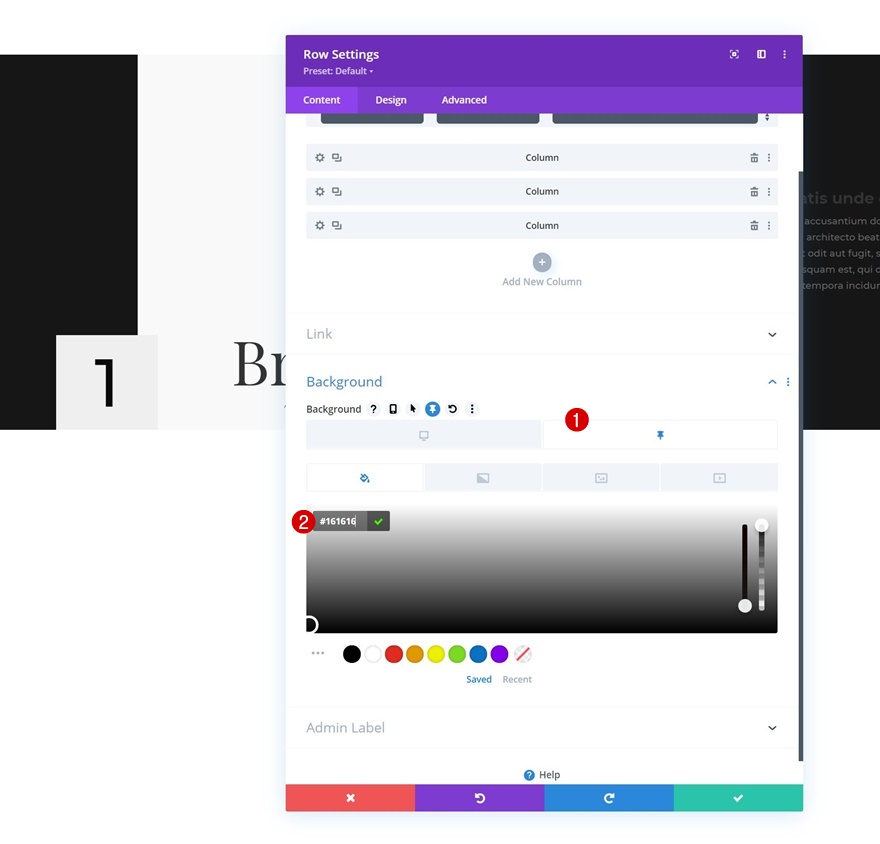
Couleur d’arrière-plan de la rangée adhésive
Il est temps de commencer à appliquer des styles collants à nos éléments ! Commençons par la couleur de fond de la rangée.
- Couleur de fond : #161616
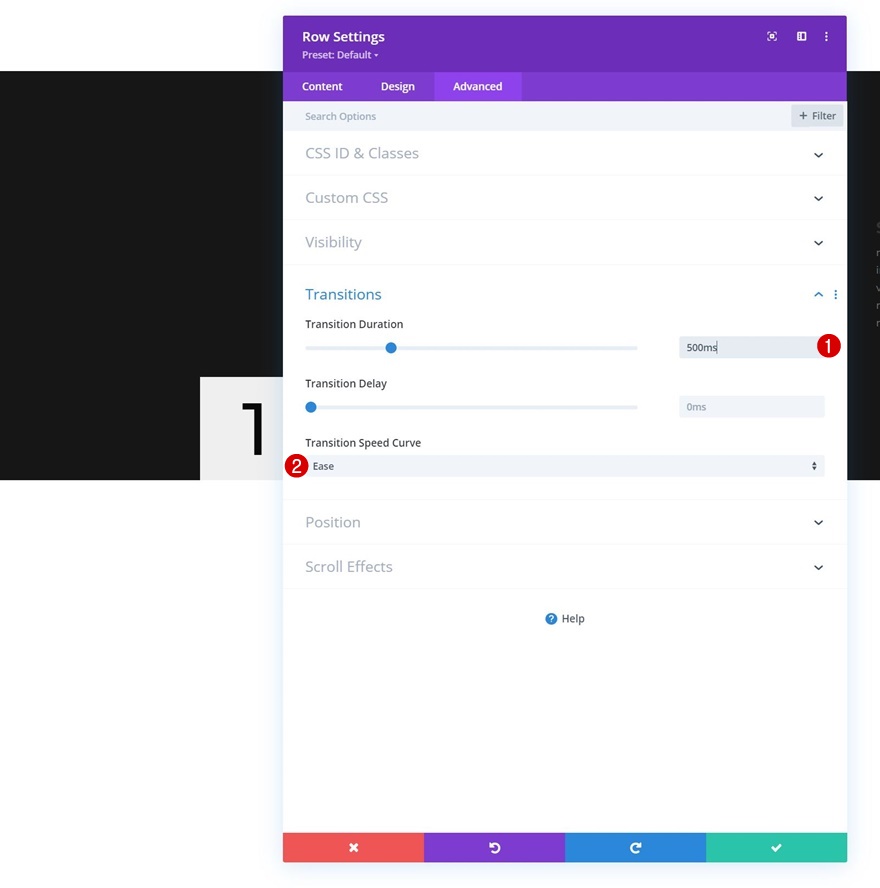
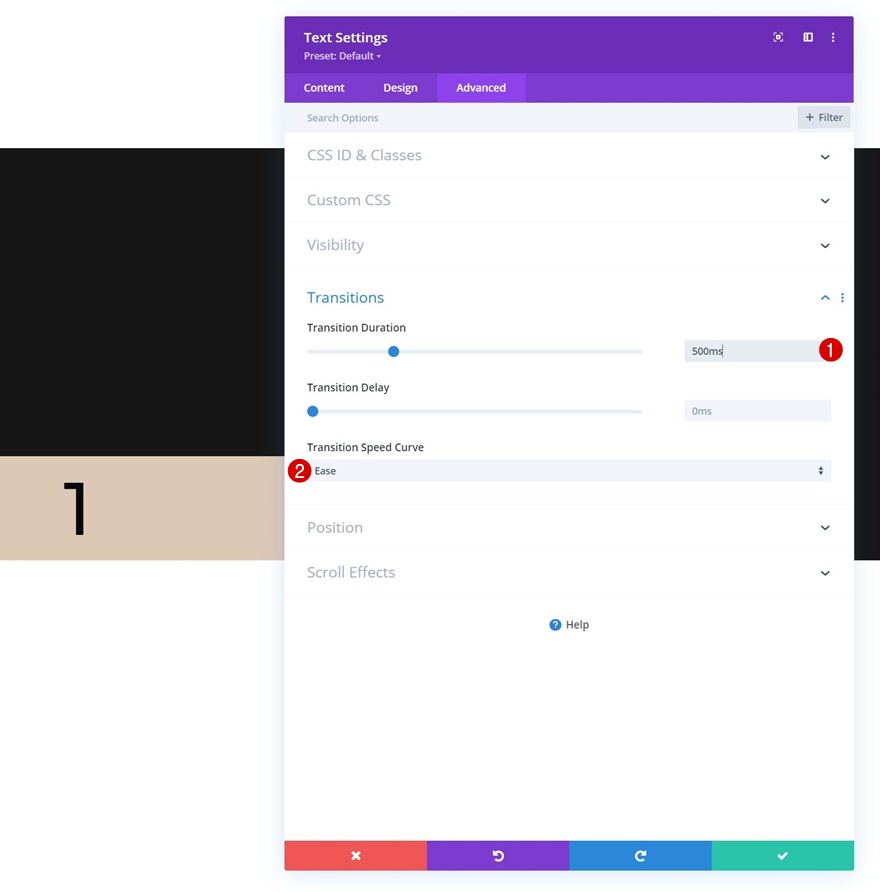
Transition de la rangée
Pour assurer une transition en douceur, nous allons augmenter la durée de la transition dans l’onglet avancé de la rangée.
- Durée de la transition : 500 ms
- Courbe de vitesse de la transition : Ease
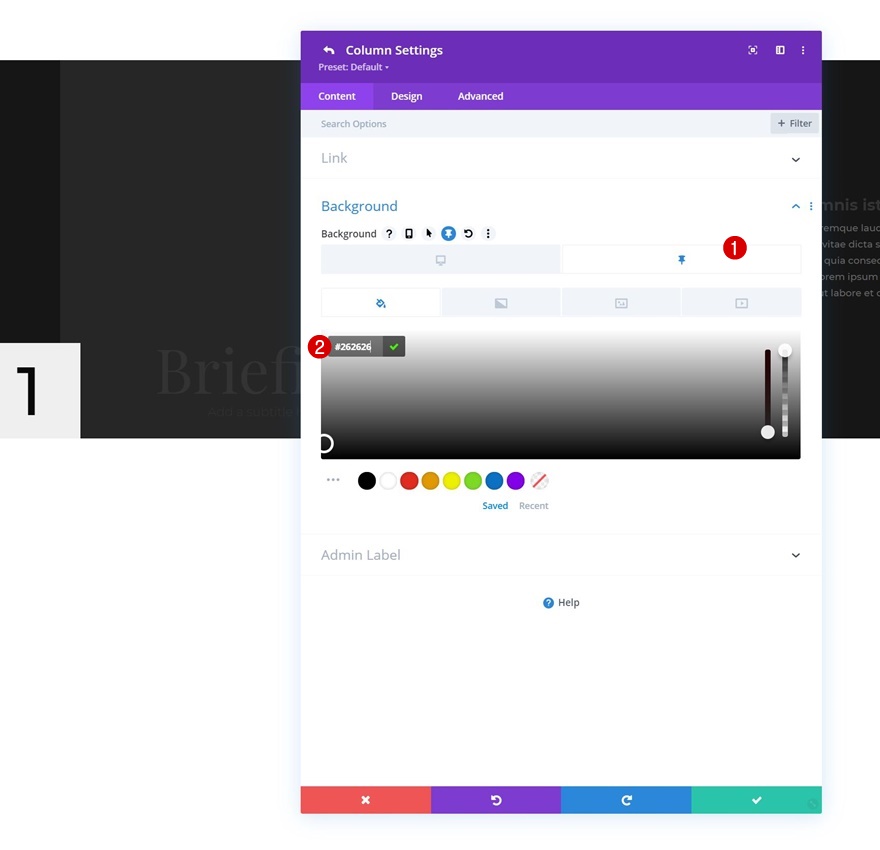
Couleur d’arrière-plan de la colonne 2
Nous allons ensuite modifier la couleur d’arrière-plan de la colonne 2.
- Couleur de fond : #262626
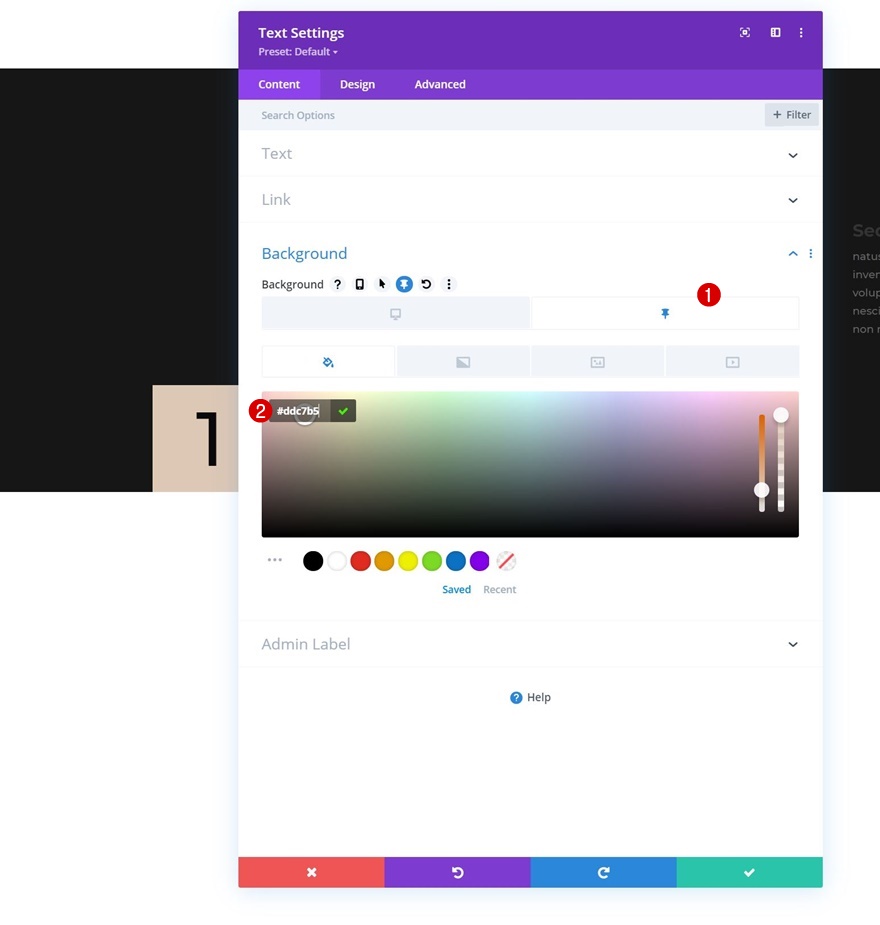
Module de texte dans la colonne 1
Couleur d’arrière-plan collante
Nous allons également modifier la couleur d’arrière-plan du module de texte de la colonne 1.
- Couleur de fond : #ddc7b5
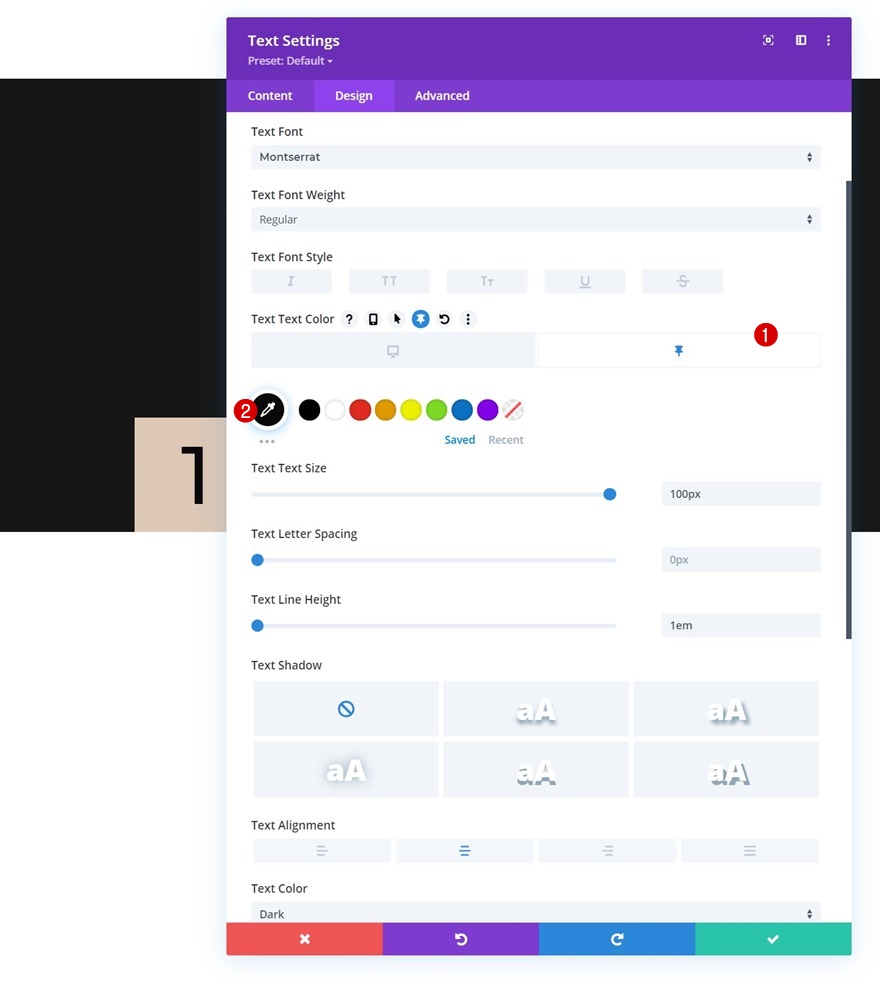
Couleur du texte collant
Avec la couleur du texte collant.
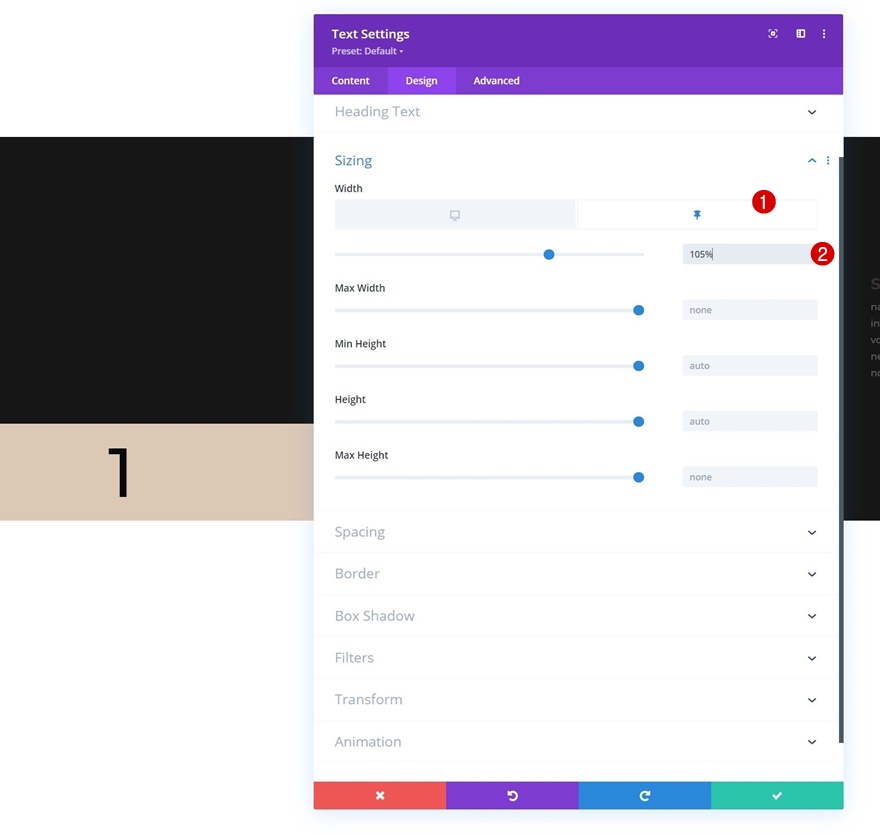
Taille de l’autocollant
Et nous allons augmenter la largeur du module dans les paramètres de dimensionnement.
Transition
Nous assurons une transition en douceur en modifiant la durée de transition du module dans l’onglet avancé.
- Durée de la transition : 500 ms
- Courbe de vitesse de la transition : Ease
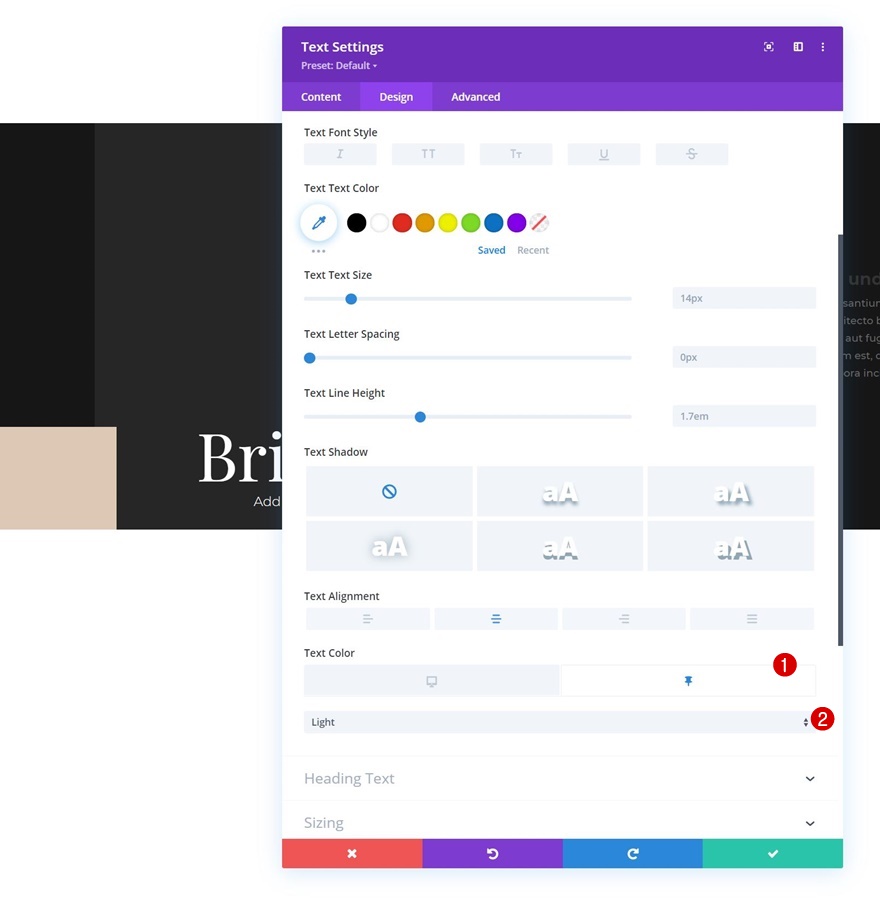
Module de texte dans la colonne 2
Couleur du texte collant
Ensuite, nous avons le module de texte de la colonne 2. Nous allons changer la couleur du texte pour qu’elle soit claire dans un état collant.
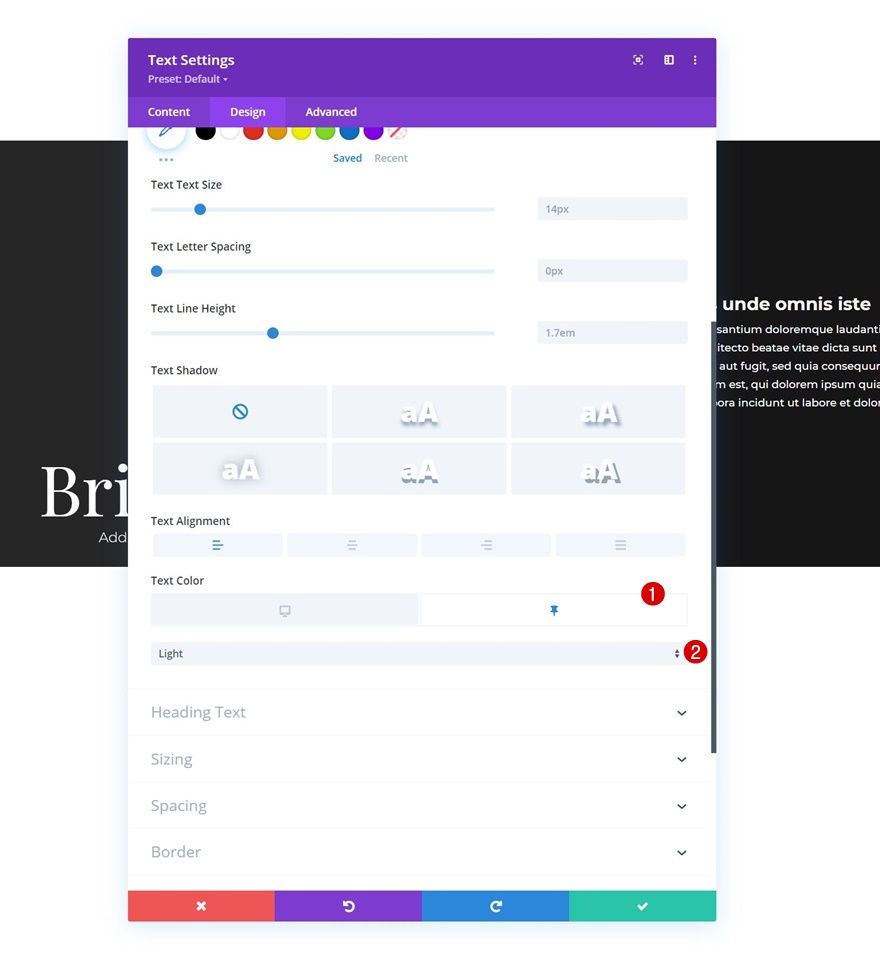
Module de texte de la colonne 3
Couleur du texte collant
Il en va de même pour le module de texte de la colonne 3.
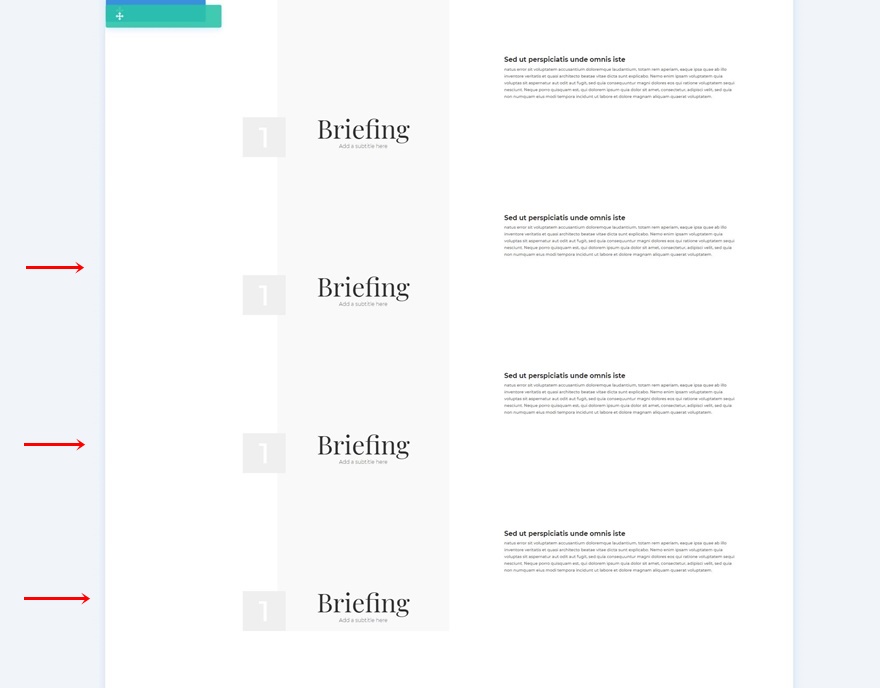
3. Cloner la section pour la réutiliser
Maintenant que nous avons terminé la première section, y compris l’effet de changement de style, nous pouvons réutiliser cette section autant de fois que nous le souhaitons en la clonant.
Modifiez toutes les copies
Assurez-vous de modifier toutes les copies en double.
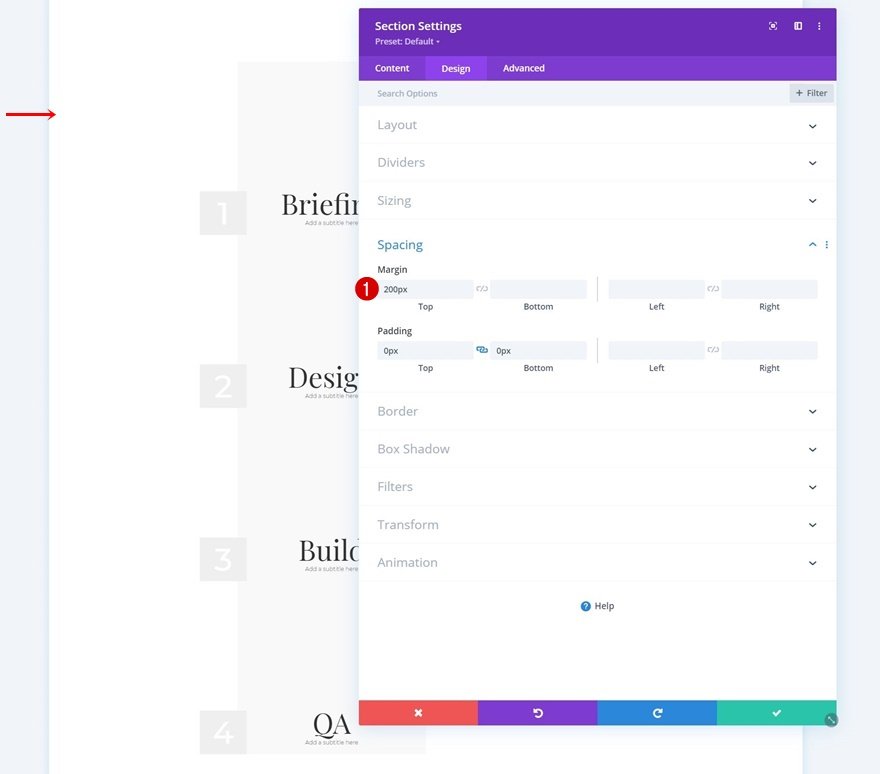
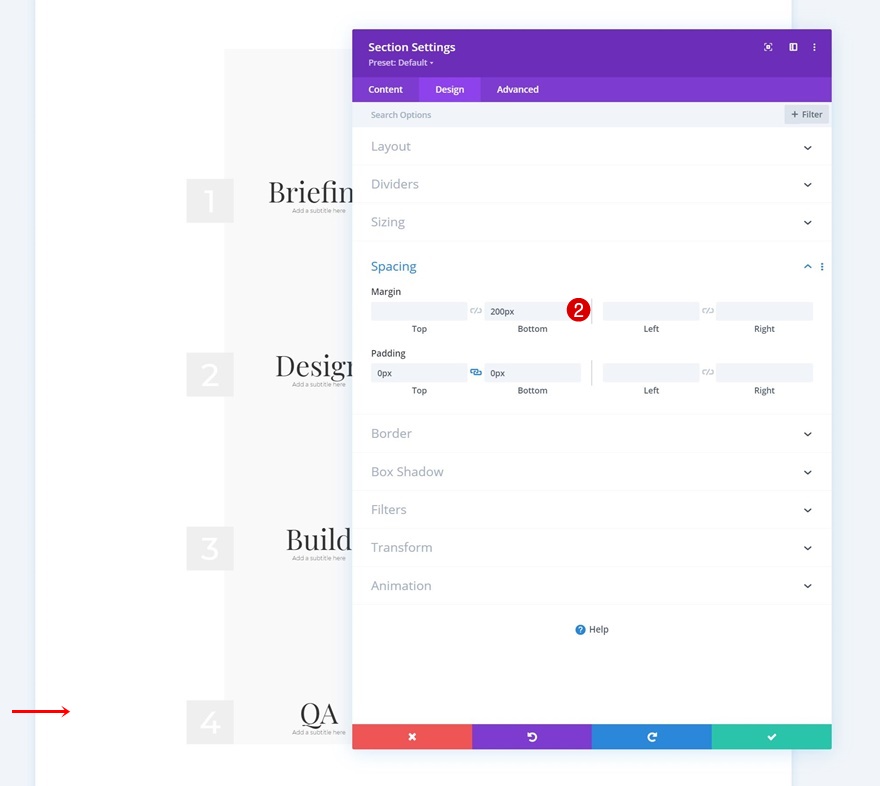
Ajouter une marge supérieure à la première section et une marge inférieure à la dernière section
Enfin, nous allons ajouter une marge supérieure à la première section et une marge inférieure à la dernière section. Cela nous aidera à éviter une transition immédiate avant que les gens ne commencent à défiler. Voilà, c’est fait !
Prévisualisation
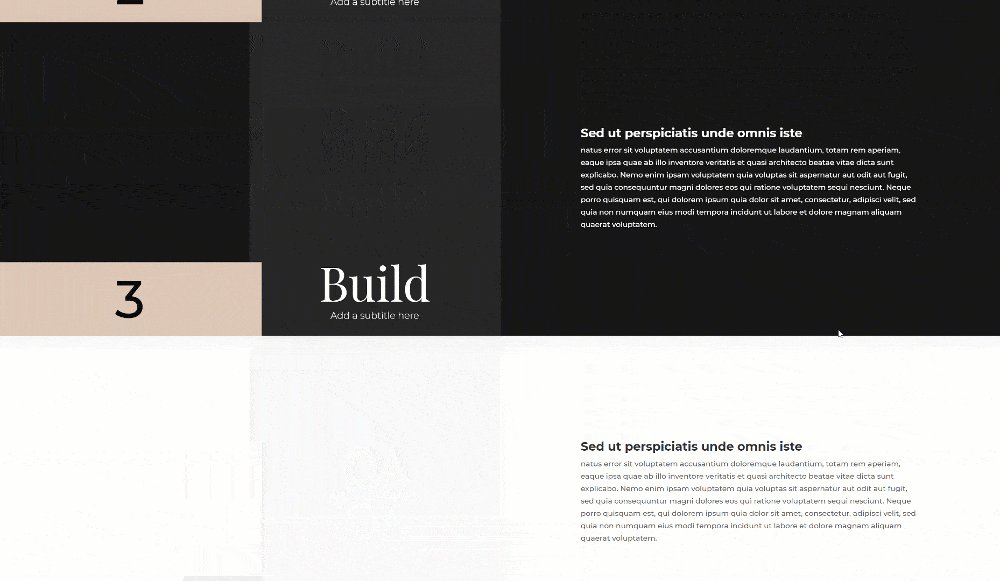
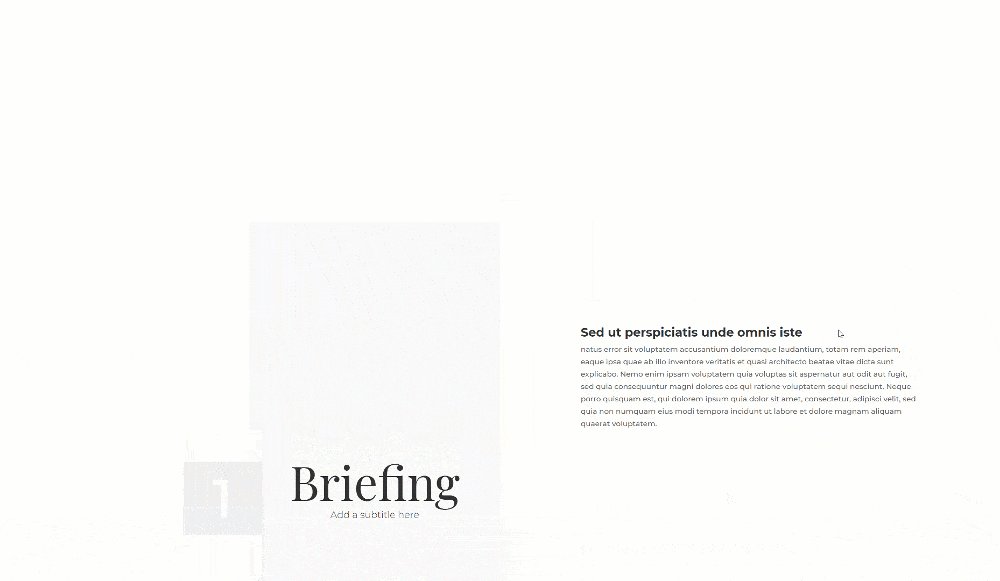
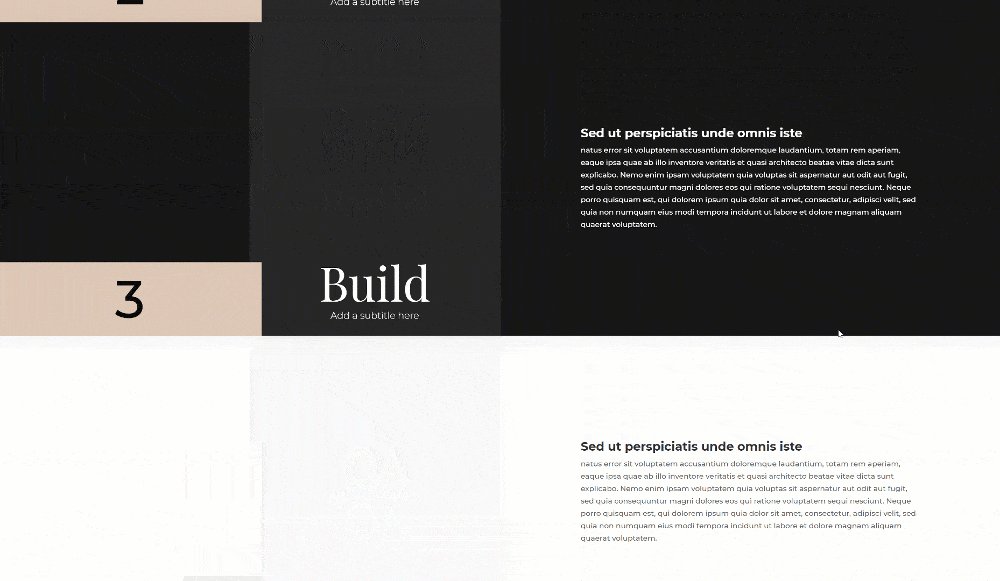
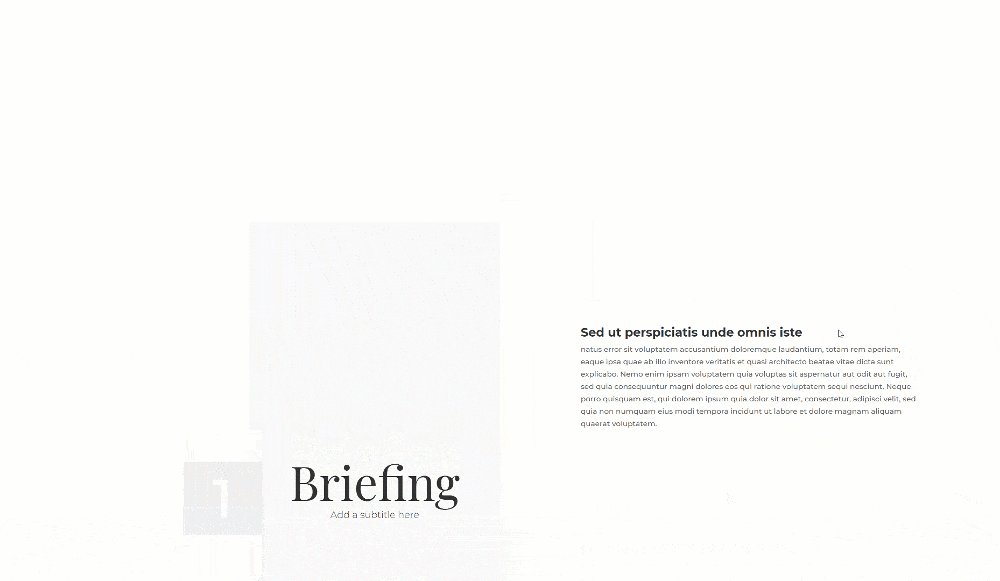
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.
Bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons montré comment faire preuve de créativité avec les options de collage de Divi. Plus précisément, nous avons utilisé les options d’accroche de Divi pour modifier les styles d’accroche sans ajouter de mouvement. Dès que les gens passent devant une certaine partie de votre page, les styles du design changent, ce qui met en évidence cette partie spécifique de la page. Vous avez également pu télécharger le fichier JSON gratuitement ! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section commentaire ci-dessous.
Si vous êtes impatient d’en savoir plus sur Divi et d’obtenir d’autres gratuités Divi, assurez-vous de vous abonner à notre newsletter par e-mail et à notre chaîne YouTubeafin d’être toujours l’une des premières personnes à connaître et à bénéficier de ce contenu gratuit.