Pourquoi utiliser un pied de page adhésif ?
L’utilisation d’un pied de page adhésif présente plusieurs avantages.
Tout d’abord, les pages qui n’ont pas assez de contenu pour remplir la hauteur de l’écran auront un pied de page flottant par défaut. Un pied de page collant bloque le pied de page au bas de l’écran, l’empêchant de flotter. La page est ainsi plus belle et moins distrayante pour les lecteurs.
Un autre avantage est que c’est un endroit idéal pour placer des appels à l’action ou des informations que l’utilisateur peut utiliser du bout des doigts. Les informations de contact, les annonces de vente, les bannières publicitaires et bien d’autres choses encore peuvent être placées dans le pied de page adhésif. Les numéros de téléphone sont particulièrement utiles pour les téléphones car vous pouvez les rendre cliquables.
Rendre votre pied de page Divi collant
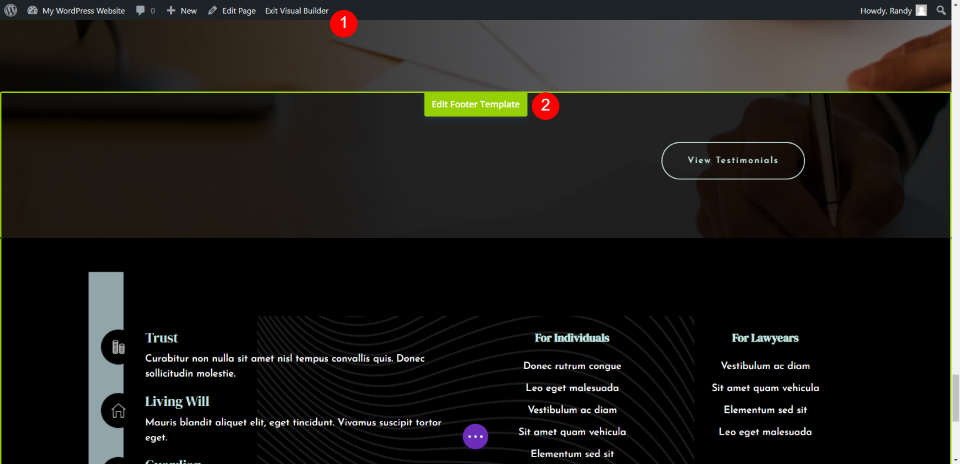
Je travaille sur le front-end afin de pouvoir voir les résultats en direct et m’assurer que cela fonctionne avec le corps du site. Sur le front-end, sélectionnez Activer Visual Builder et faites défiler jusqu’au pied de page, puis sélectionnez Modifier le modèle de pied de page.
Paramètres de la section Sticky Divi Footer
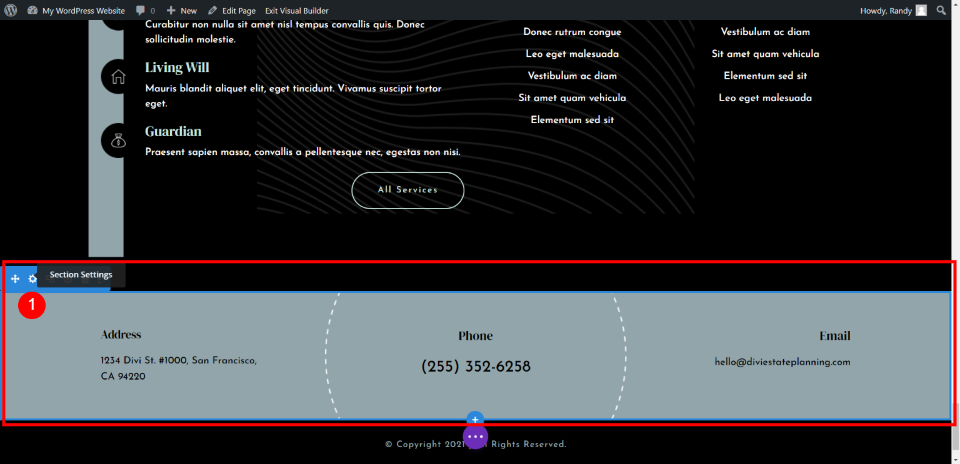
Nous allons rendre une section du pied de page adhésive. Cette section comprend l’adresse, le téléphone et l’e-mail. Nous la rendrons plus petite lorsqu’elle sera collante et nous ferons différents ajustements pour le bureau et le pied de page. Passez la souris sur la section que nous voulons rendre collante et sélectionnez l’icône de paramètres.
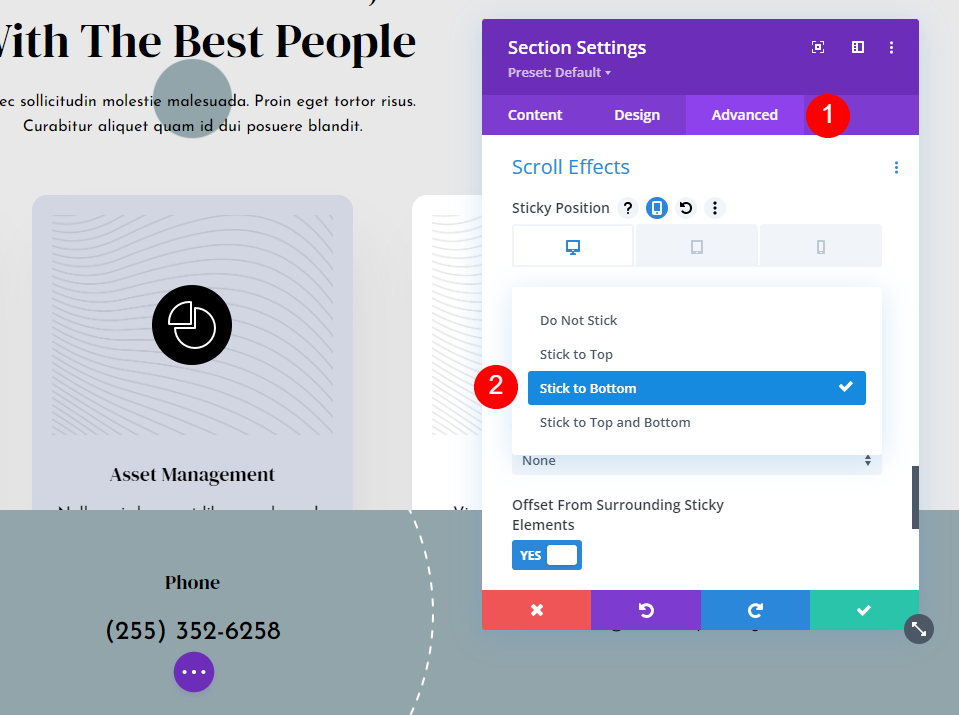
Sélectionnez l’onglet Avancé et faites défiler vers le bas jusqu’à Effets de défilement. Le premier paramètre est Sticky Position. Cliquez sur la liste déroulante et choisissez Coller au bas de la page. Cela permettra d’activer les options de collage dans toute la section.
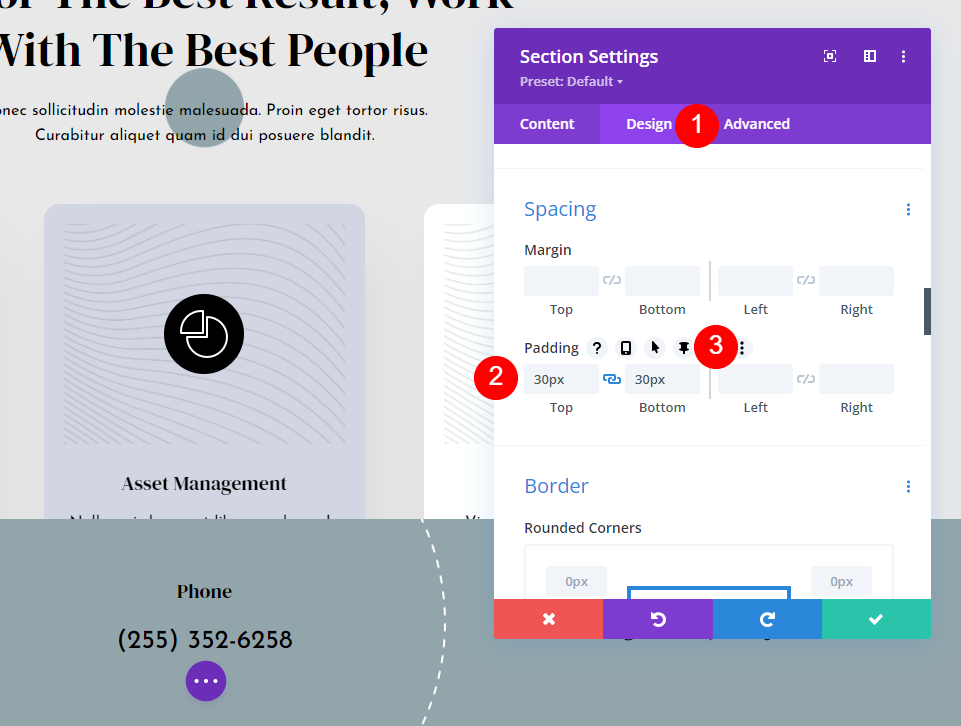
Ensuite, allez dans l’onglet Conception et faites défiler la page jusqu’à Espacement. Le padding pour le haut et le bas devrait déjà être en place, mais s’il n’y est pas, ajoutez 30px à chacun.
- Rembourrage : 30px, en haut et en bas
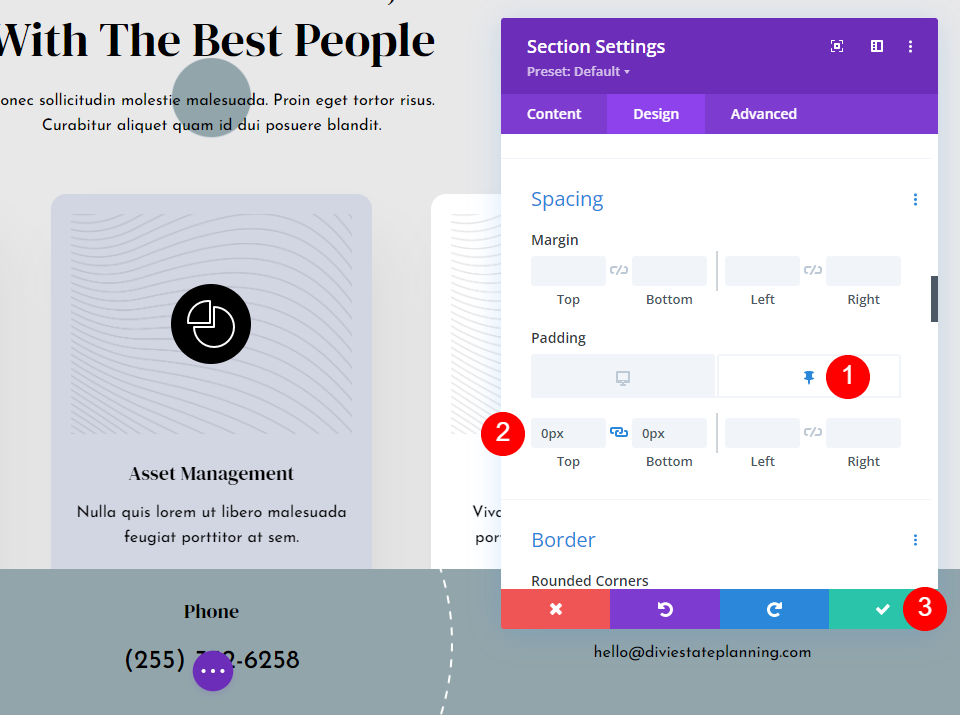
Passez la souris sur les champs pour faire apparaître plusieurs options. Cliquez sur l’icône représentant une épingle. Cela ouvre les ajustements collants pour ce paramètre.
Vous verrez une icône de bureau et une icône d’épingle. L’icône du bureau sera active. Cliquez sur l’icône de l’épingle pour ajuster le remplissage pour l’état collant de la section. Ajoutez 0px pour le haut et le bas.
- Rembourrage collant : 0px, en haut et en bas.
Vous pouvez déjà voir que la section est plus courte qu’elle ne l’était. Cela permettra à la section d’avoir l’air plus petite lorsqu’elle se trouve en dehors de sa section, puis de retrouver sa taille normale lorsqu’elle se verrouille en place dans le pied de page. C’est tout ce que nous devons faire pour les paramètres de bureau. Les tablettes suivront automatiquement ces paramètres.
Paramètres des colonnes du pied de page de Divi Sticky
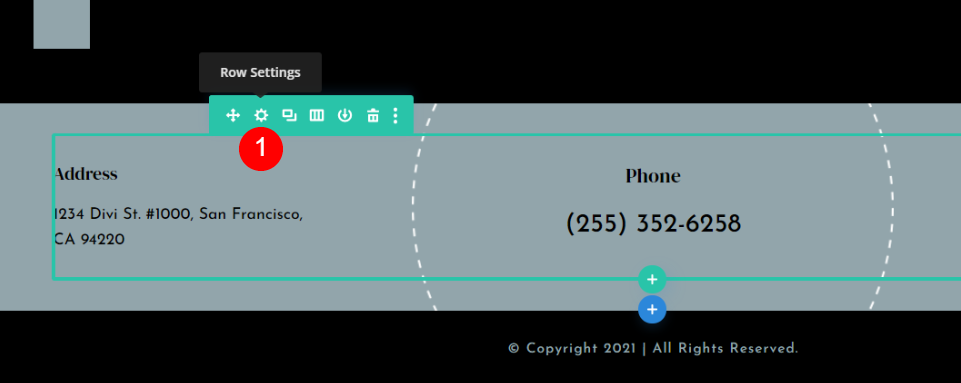
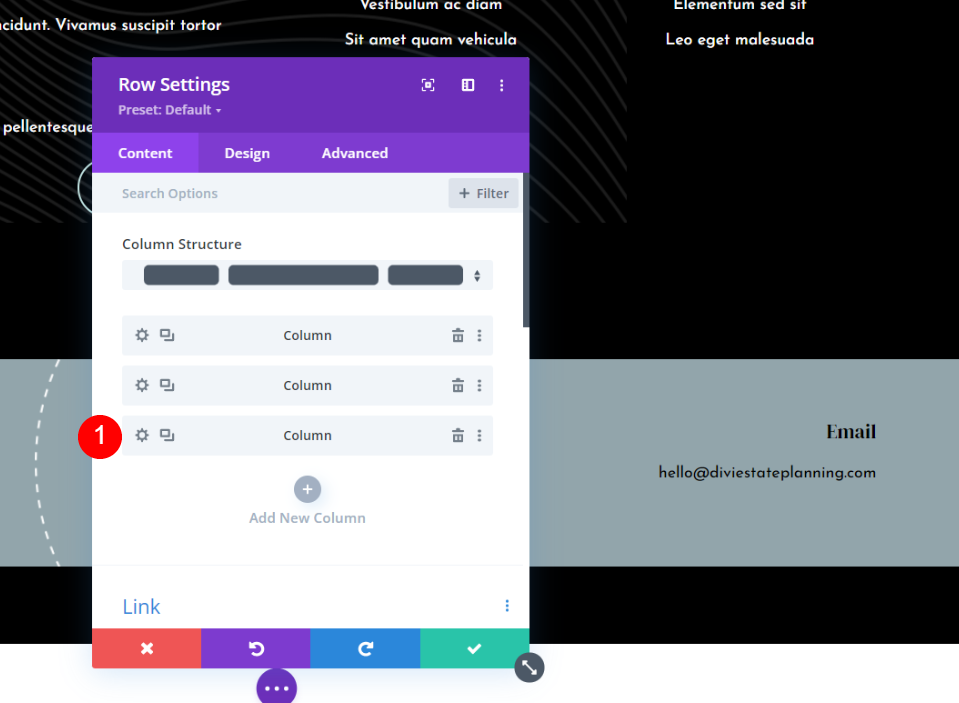
Nous allons apporter quelques modifications au design du pied de page pour le téléphone. Passez la souris sur la rangée et cliquez sur l’icône des paramètres.
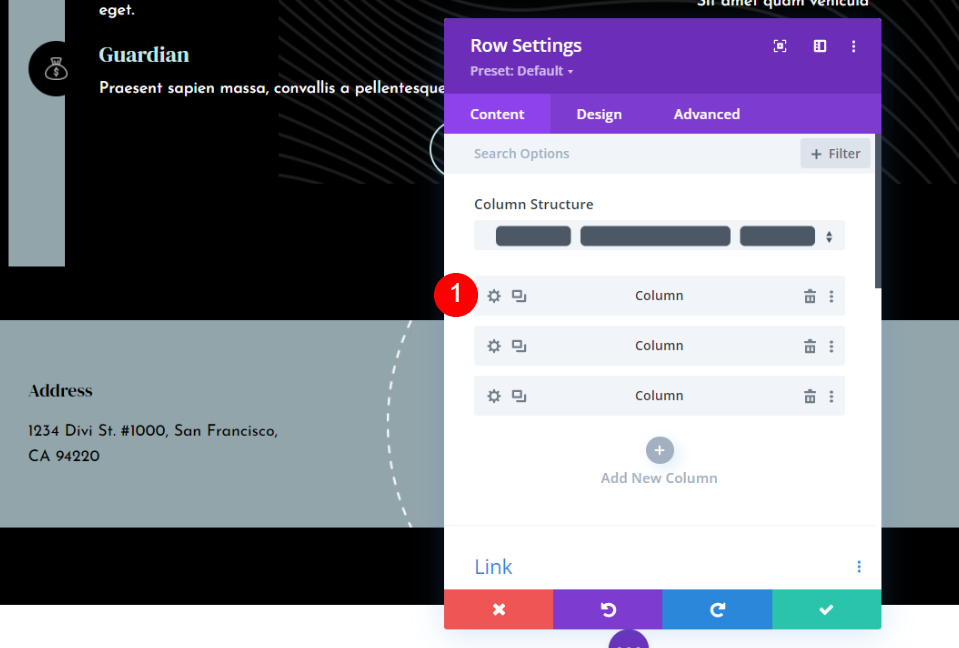
Ensuite, nous allons apporter des modifications à deux des colonnes. Cliquez sur l’icône des paramètres de la première colonne.
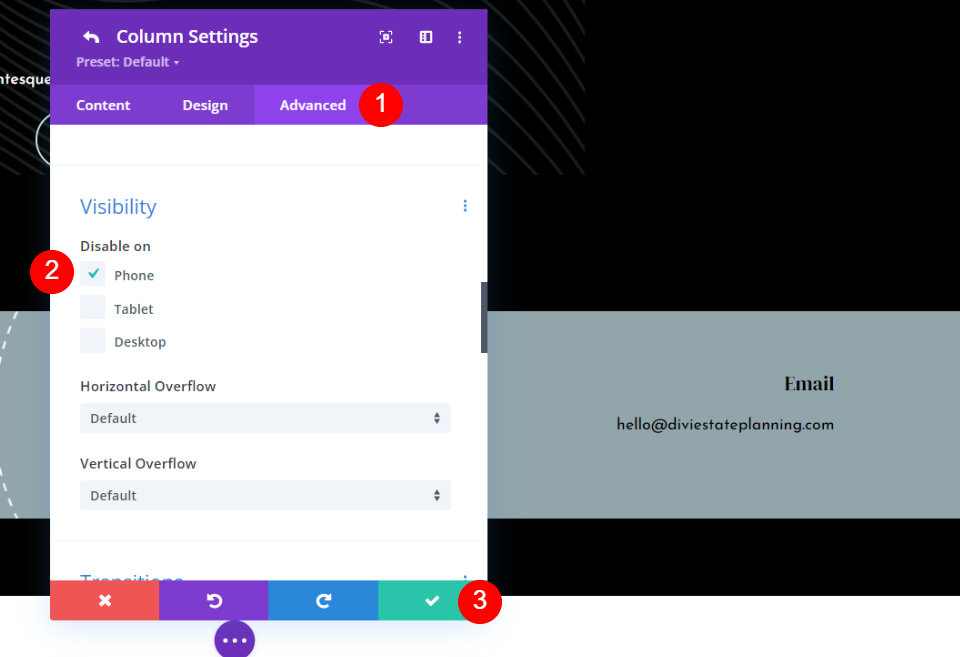
Sélectionnez l’onglet Avancé et faites défiler la liste jusqu’à Visibilité. Sous Désactiver sur, cochez Téléphone. Nous la laisserons activée sur une tablette car elle fonctionne de la même manière que sur un ordinateur de bureau. Cliquez sur la flèche retour dans le coin supérieur gauche de la modale.
- Désactiver sur : Téléphone
Ensuite, cliquez sur l’icône des paramètres de la troisième colonne.
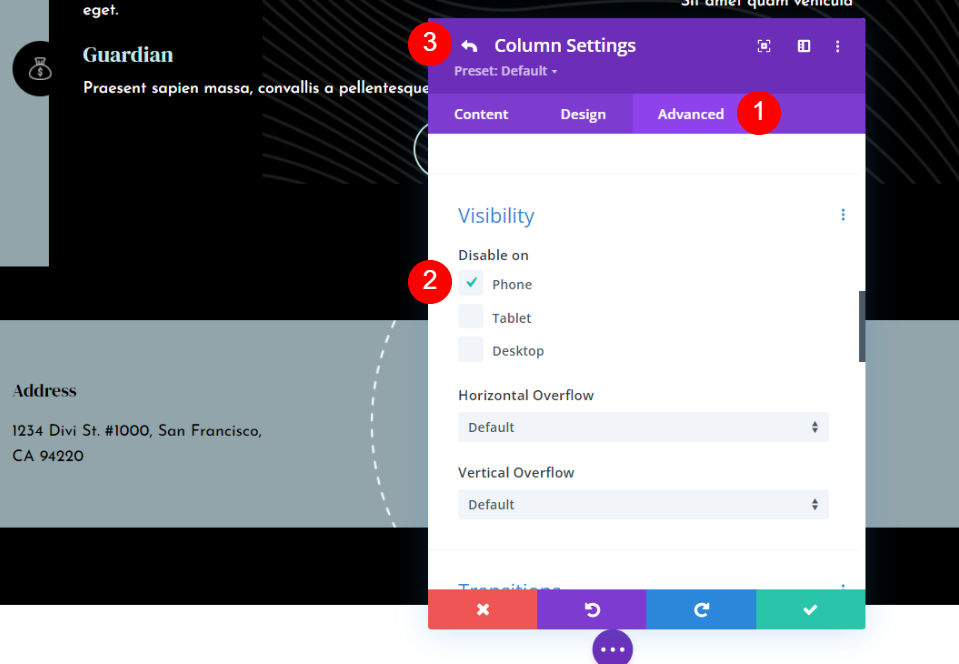
Allez dans l’onglet Avancé, faites défiler jusqu’à Visibilité, et désactivez-la sur Téléphone. Cliquez sur la coche verte en bas ou sur la flèche de retour en haut.
- Désactiver sur : Téléphone
Fermez la modale et enregistrez vos modifications.
Numéro de téléphone cliquable
Étant donné que la version téléphone de ce pied de page adhésif n’affichera que le numéro de téléphone, je veux le rendre cliquable. Cela permet d’utiliser le numéro de téléphone qui reste à l’écran et de créer un appel à l’action. Cliquez sur les paramètres de l’élément de texte qui contient le numéro de téléphone.
Nous allons rendre le numéro cliquable pour les téléphones uniquement. Les ordinateurs de bureau et les tablettes ne seront pas cliquables. Si vous voulez qu’il soit cliquable sur le bureau, ne cliquez pas sur l’icône.
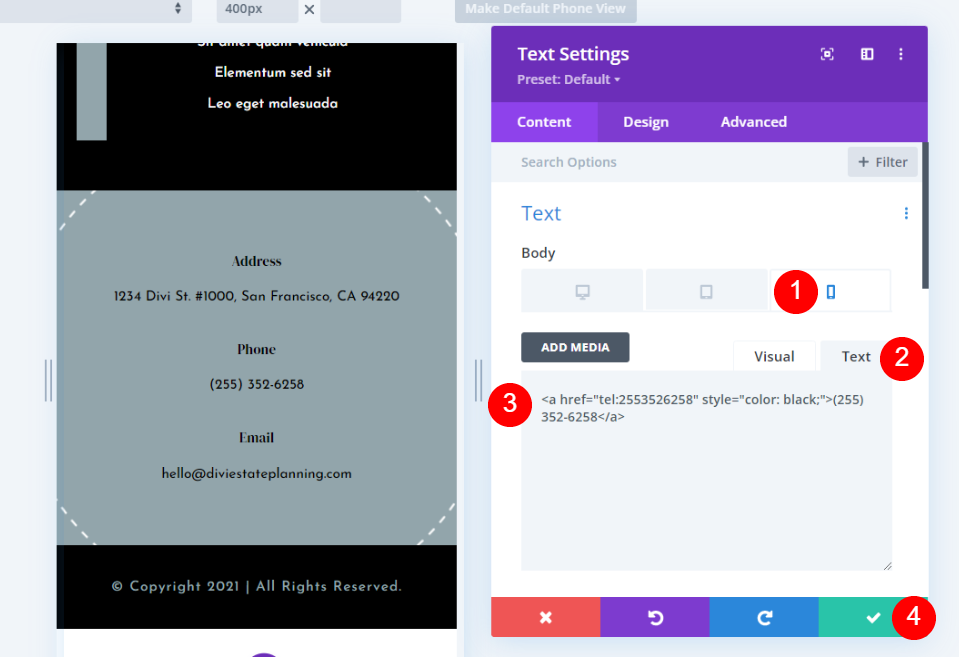
Sélectionnez l’icône Téléphone. Sélectionnez l’onglet Texte dans l’éditeur de contenu du corps et collez ce HTML pour un numéro de téléphone cliquable :
(255) 252-6258
Pour mon exemple, j’utilise le numéro fourni avec le modèle. Il suffit de remplacer le numéro par le vôtre. Étant donné que les liens cliquables prennent automatiquement la couleur par défaut du lien, j’ai également ajouté quelques feuilles de style CSS en ligne pour changer la couleur du lien cliquable en noir. Changez la couleur en ajoutant le nom ou le code hexadécimal.
Vous pouvez également changer le titre de Téléphone à Cliquer pour appeler, ou quelque chose de similaire.
Enfin, fermez vos paramètres et enregistrez votre mise en page.
Résultats
Voici comment se présente notre pied de page Divi adhésif sur un ordinateur de bureau et un téléphone.
Pied de page Divi collant sur un ordinateur de bureau
Voici à quoi ressemble notre pied de page Divi collant sur un ordinateur de bureau.
Pied de page adhésif Divi pour téléphone
Voici à quoi ressemble notre pied de page Divi adhésif sur un téléphone. Le numéro de téléphone est cliquable sur ce pied de page.
Réflexions finales
C’est ainsi que nous avons vu comment rendre votre pied de page Divi collant à l’aide des options de collage de Divi Builder. L’ensemble du pied de page, ou n’importe quel élément du pied de page, peut être rendu collant d’un simple clic. Les options d’état du pied de page permettent aux éléments d’avoir un aspect différent lorsqu’ils sont collants. Cela ouvre un grand nombre d’options de conception pour les pieds de page collants.
Nous voulons connaître votre avis. Avez-vous utilisé les options de collage de Divi pour rendre votre pied de page Divi collant ? Faites-nous part de votre expérience dans les commentaires ci-dessous