La conception d’un modèle d’article de blog est assez facile avec le constructeur de thème Divi. Mais il y a une chose qui a tendance à être négligée lors de la conception de modèles de blog, et c’est la section des commentaires. Heureusement, Divi dispose d’un module de commentaires personnalisable qui peut facilement être ajouté à un modèle d’article de blog. Dans cet article, nous allons vous montrer comment créer deux designs de section de commentaires personnalisés que vous pouvez inclure dans n’importe quel modèle de blog. Vous pourrez également télécharger gratuitement le fichier JSON !
C’est parti !
Prévisualisation
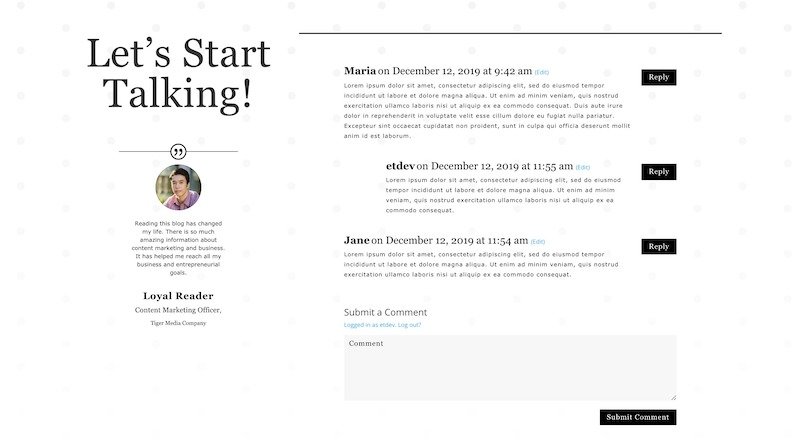
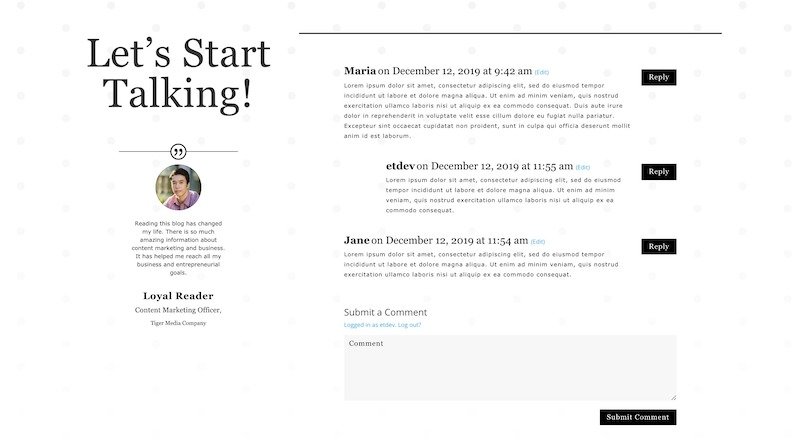
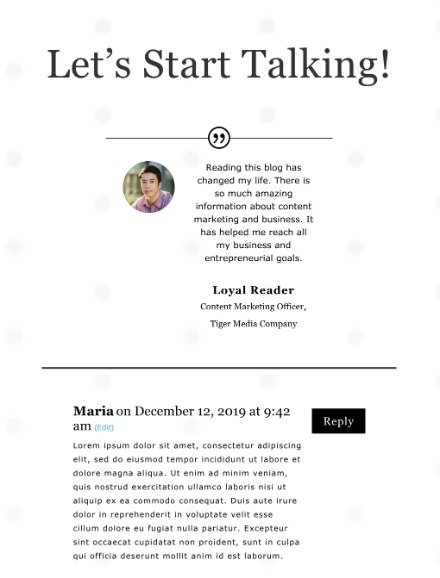
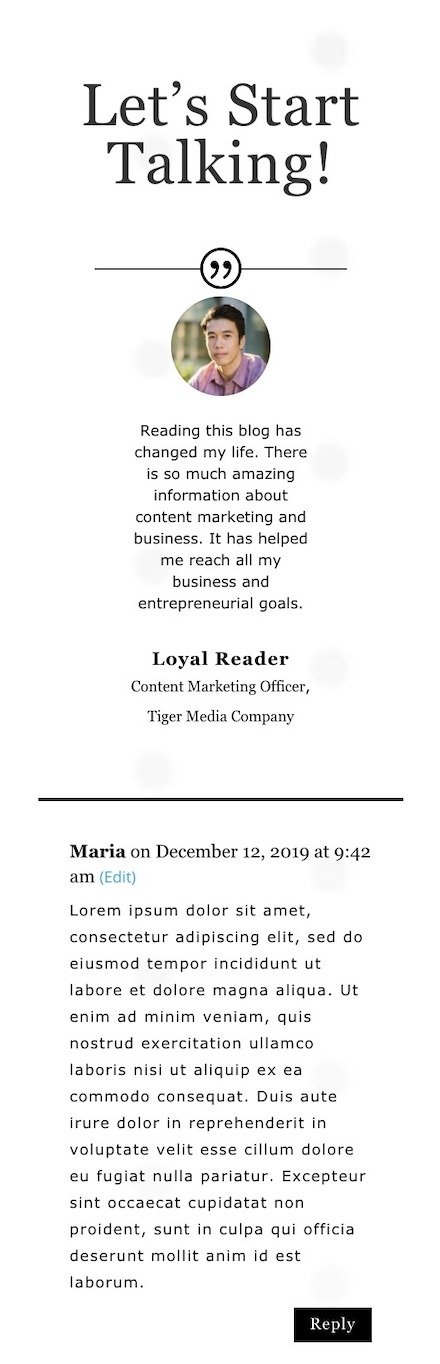
Jetons un coup d’œil à l’aspect de la mise en page des commentaires sur différentes tailles d’écran. Le premier modèle est un style minimal en noir et blanc et le second est plus coloré.
Bureau
Tablette
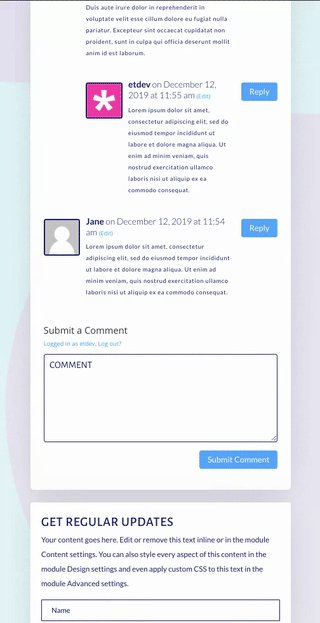
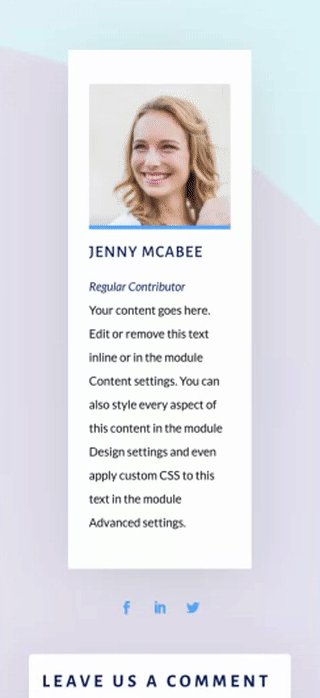
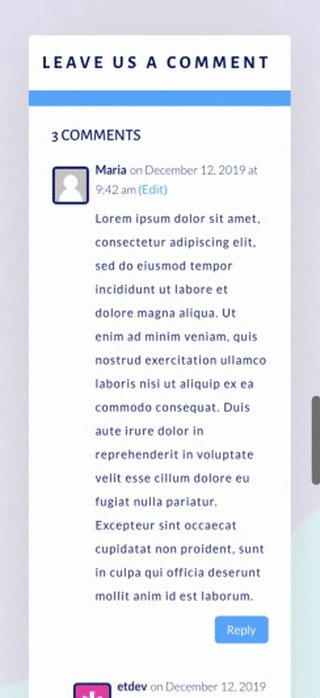
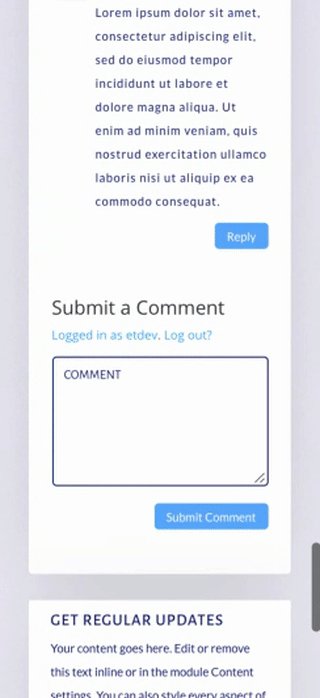
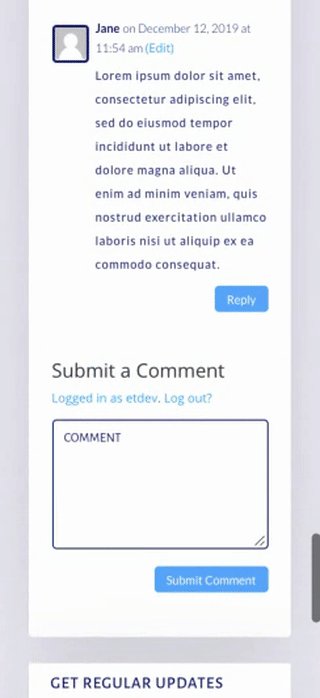
Téléphone
Ordinateur de bureau
Tablette
Mobile
Recréons le design du module Commentaires #1
Créer un design d’arrière-plan
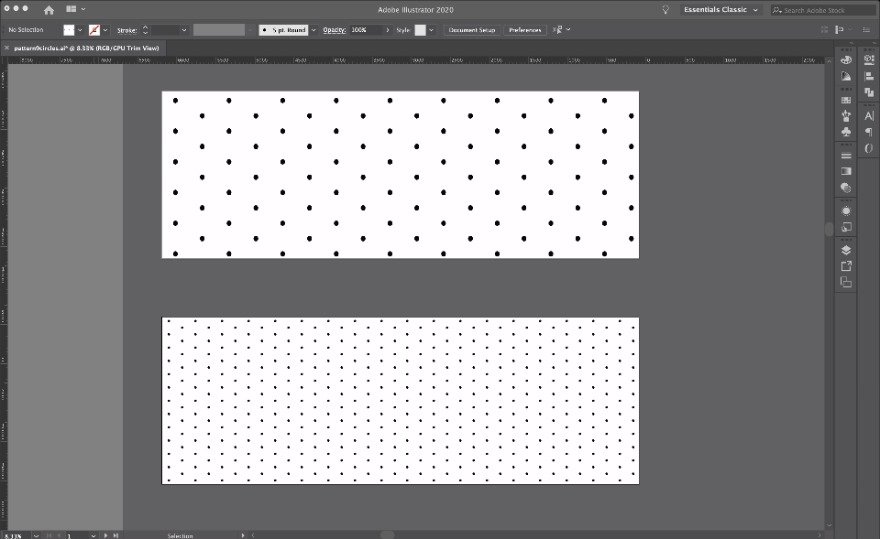
La première étape pour recréer le modèle de mise en page des commentaires en noir et blanc consiste à concevoir l’arrière-plan des points. Un pour l’affichage de bureau et un autre pour les écrans réactifs. Si vous souhaitez le créer vous-même, vous aurez besoin de l’outil de création de motifs d’Adobe Illustrator. Sinon, vous pouvez trouver un motif similaire sur Internet ou utiliser celui qui est inclus dans le fichier .zip téléchargeable ci-dessus.
- Dans Adobe Illustrator, créez un tableau vierge d’environ 1920 px de haut + 670 px de large.
- Créez un cercle noir à l’intérieur d’un carré blanc avec des marges correspondant à la moitié de la taille du cercle.
- Sélectionnez les deux formes et créez un motif en cliquant sur objet > motif > faire.
- Dans le créateur de motifs, choisissez « brique par colonne » et enregistrez comme échantillon de motif.
- Créez une forme de la taille de l’artboard et appliquez le motif.
- Pour les tailles d’écran réactives, réduisez la forme à la moitié de sa taille. Appuyez sur la touche Maj pour conserver le rapport des cercles.
- Copiez et collez la forme à motif à côté de la première et vous avez maintenant le même motif avec des cercles plus petits.
- Téléchargez les deux séparément.
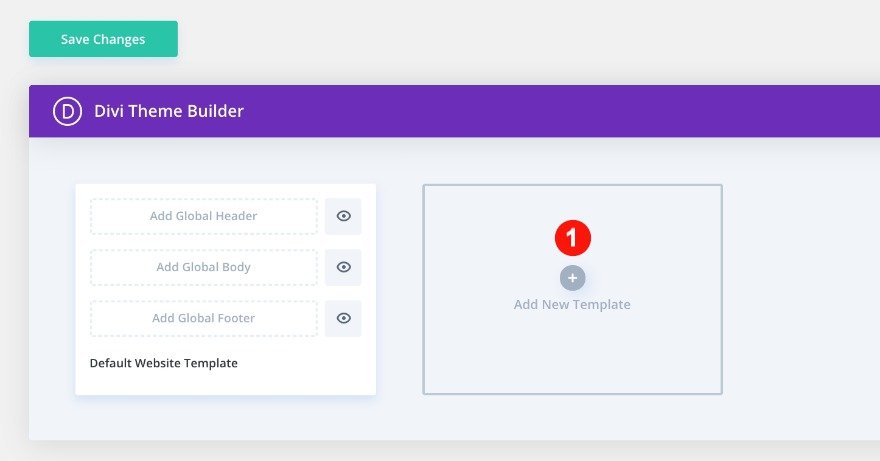
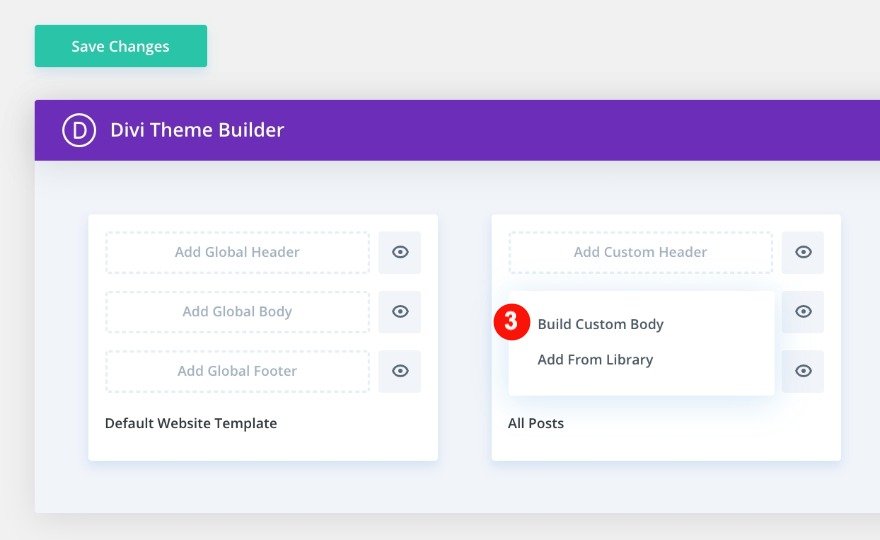
Ouvrez Theme Builder et ajoutez un nouveau modèle
Il est maintenant temps d’ouvrir le créateur de thème. Ajoutez un nouveau modèle.
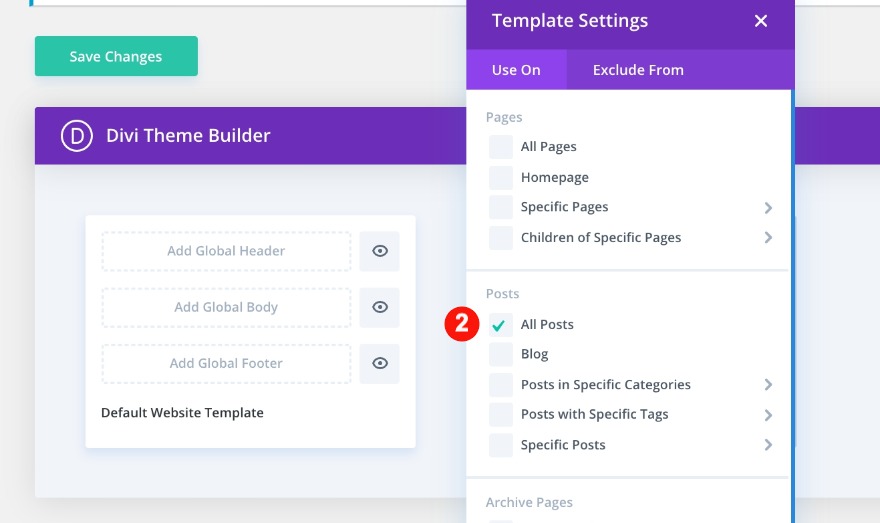
Sélectionnez le modèle pour tous les articles
Utilisez le nouveau modèle sur tous les articles.
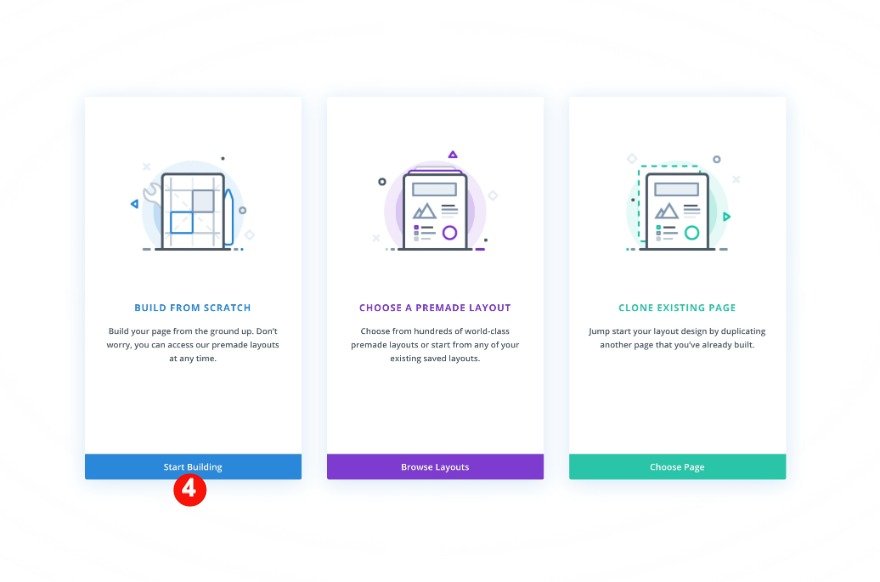
Ajoutez un corps personnalisé et créez de toutes pièces
Dernier point mais non le moindre, commencez à construire le corps personnalisé du modèle.
Ajouter une nouvelle section
Arrière-plan
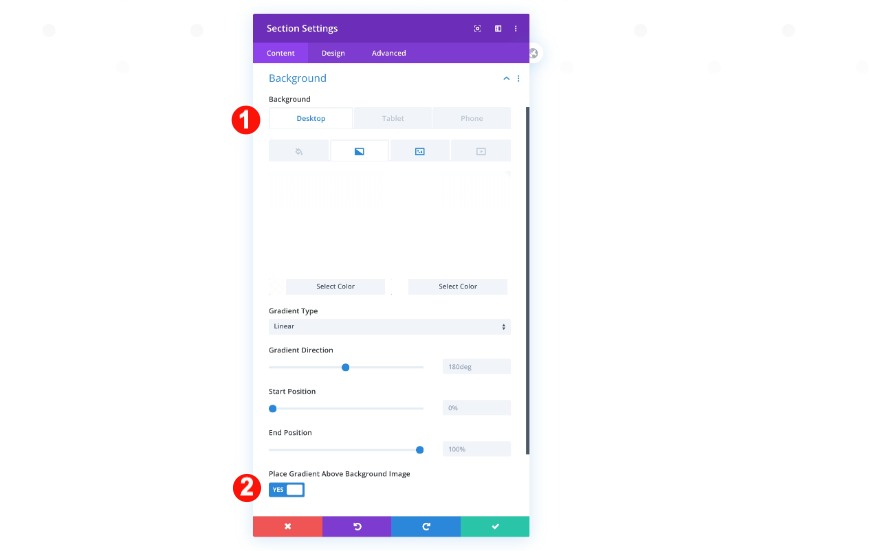
Nous pouvons maintenant commencer à créer le design de la mise en page des commentaires. Dans l’éditeur de modèle, vous remarquerez une section. Ouvrez les paramètres de la section et téléchargez les images d’arrière-plan du modèle. Ajoutez également un dégradé de superposition.
- Arrière-plan : Dégradé
- Couleur 1 : Blanc semi-transparent rgba(255,255,255,0.96)
- Couleur 2 : Blanc #ffffff
- Placez le dégradé au-dessus de l’image d’arrière-plan : Oui
- Image :
- Bureau : Image 1 du motif à pois
- Tablette et téléphone : Image 2 du motif à pois
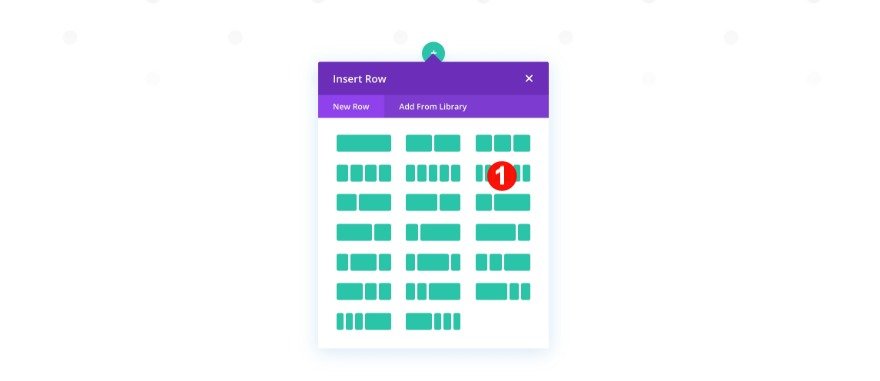
Ajouter une nouvelle rangée
Structure des colonnes
Maintenant, ajoutez une nouvelle ligne avec deux colonnes.
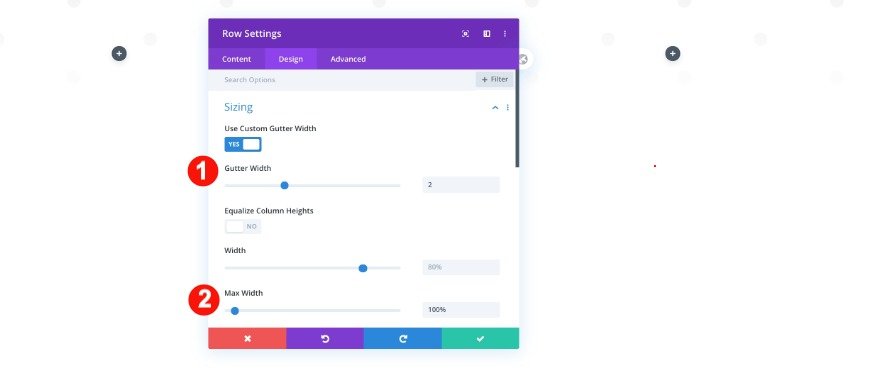
Dimensionnement
Ajustez ensuite la taille de la rangée.
- Largeur de la gouttière personnalisée : 2
- Largeur : 80
- Largeur maximale : 100
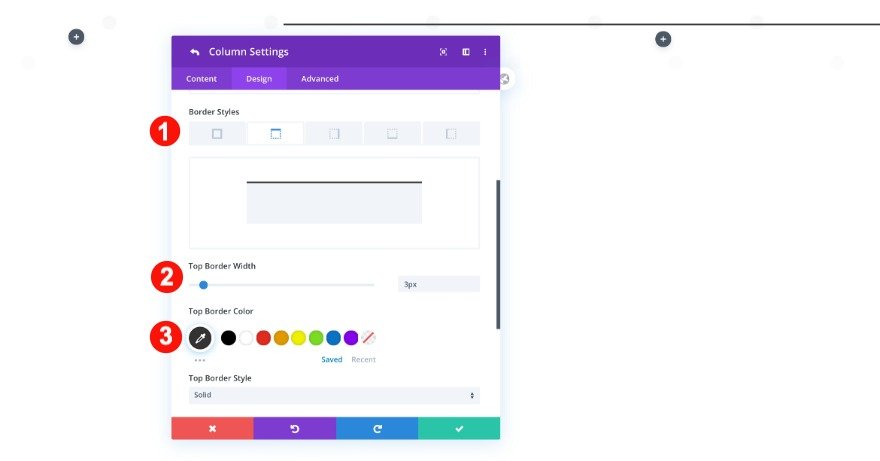
Paramètres de la colonne 2
Bordure
Dans les paramètres des colonnes, ajoutez une bordure supérieure à la deuxième colonne.
- Style : Haut seulement
- Largeur : 3px
- Couleur : Noir #ffffff
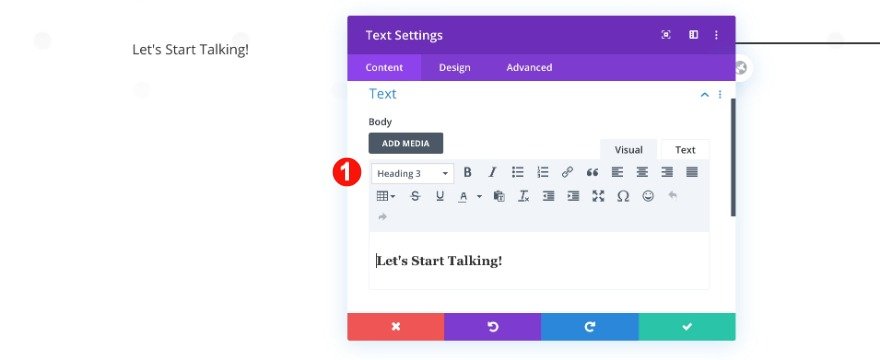
Ajouter un module de texte à la colonne 1
Contenu
Ajoutez le premier module de texte à la colonne 1 avec un contenu H3 de votre choix.
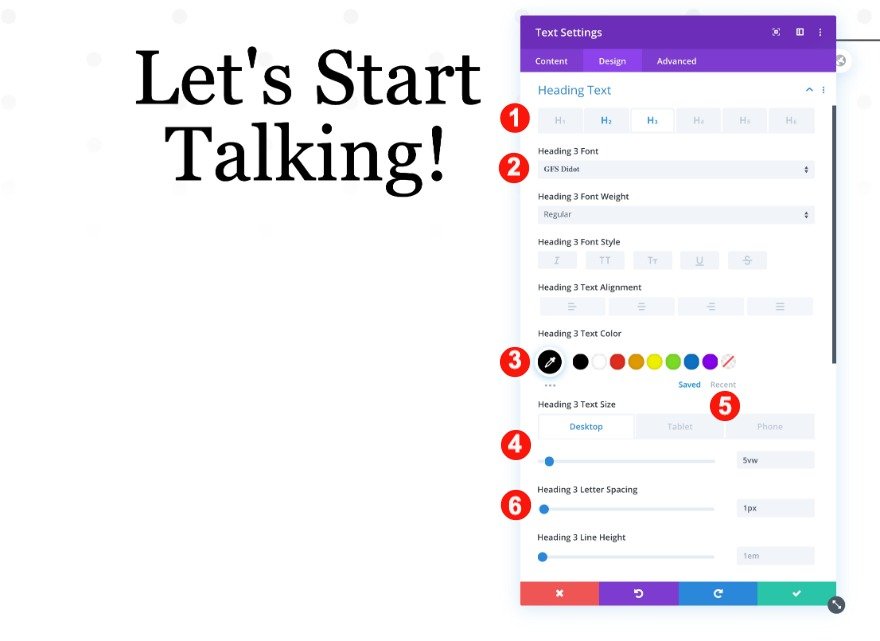
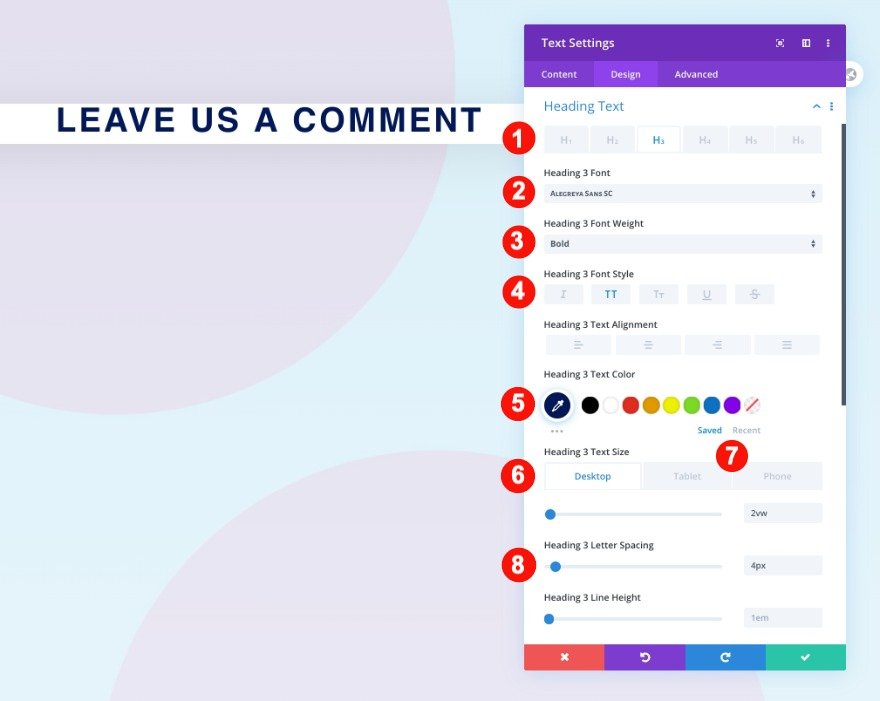
Texte de l’en-tête
Puis, dans l’onglet Conception, donnez un style au texte de l’en-tête.
- Niveau de l’en-tête : H3
- Police : GFS Didot
- Couleur : Noir #000000
- Taille :
- Bureau : 5vw
- Tablette : 9vw
- Téléphone : 13vw
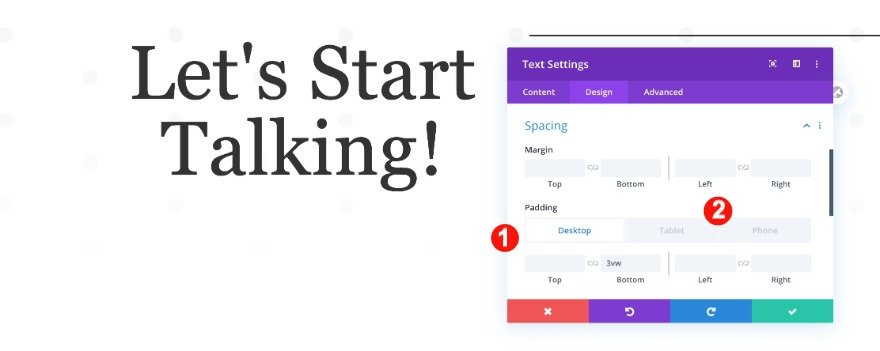
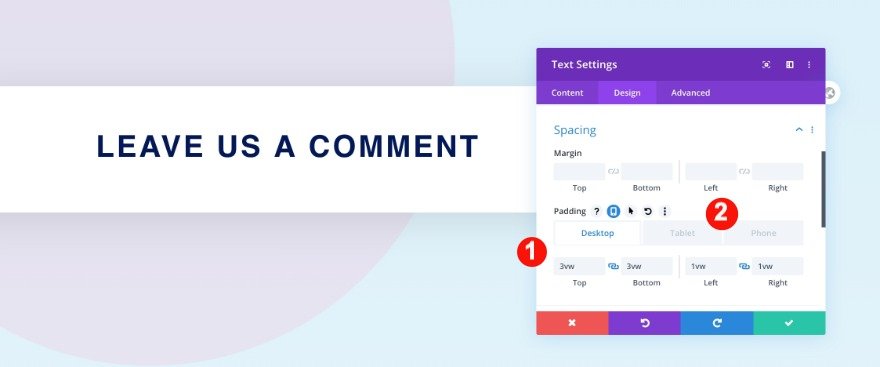
Espacement
Ajustez également l’espacement.
- Rembourrage inférieur
- Bureau : 3vw
- Tablette et téléphone : 7vw
Ajouter un module de témoignage à la colonne 1
Contenu
Maintenant, ajoutez un module de témoignage à la colonne 1 avec le contenu de votre choix. Téléchargez également une image.
- Auteur : Loyal Reader
- Titre du poste : Responsable du marketing de contenu
- Company : Tiger Media Company
- Corps du texte : Texte du paragraphe
- Image : Portrait Photo
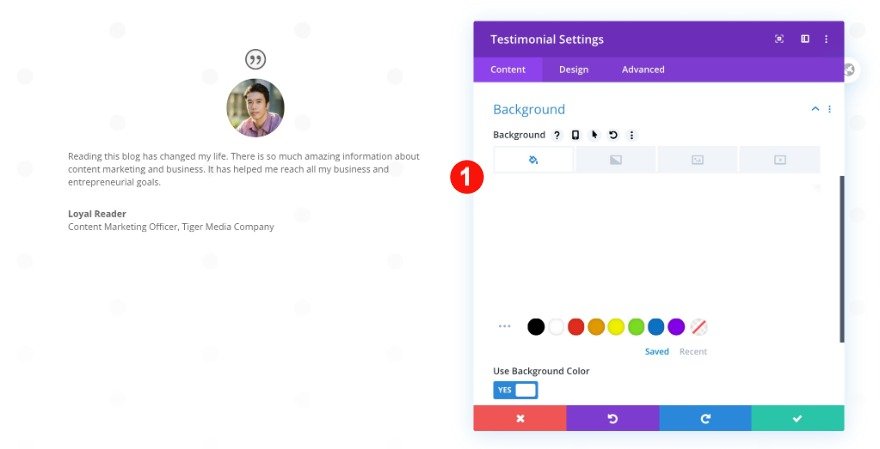
Arrière-plan
Assurez-vous que l’arrière-plan est transparent
- Couleur de l’arrière-plan : Transparent
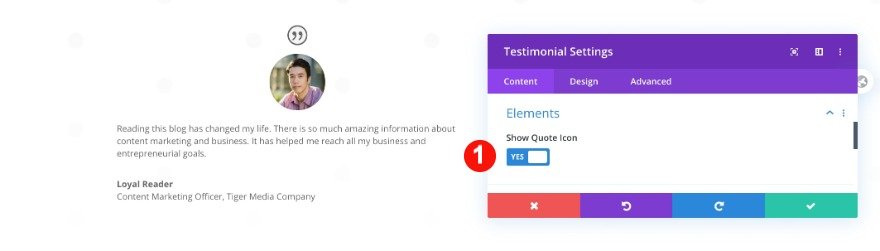
Éléments
Dans l’onglet Éléments, choisissez d’afficher l’icône de citation.
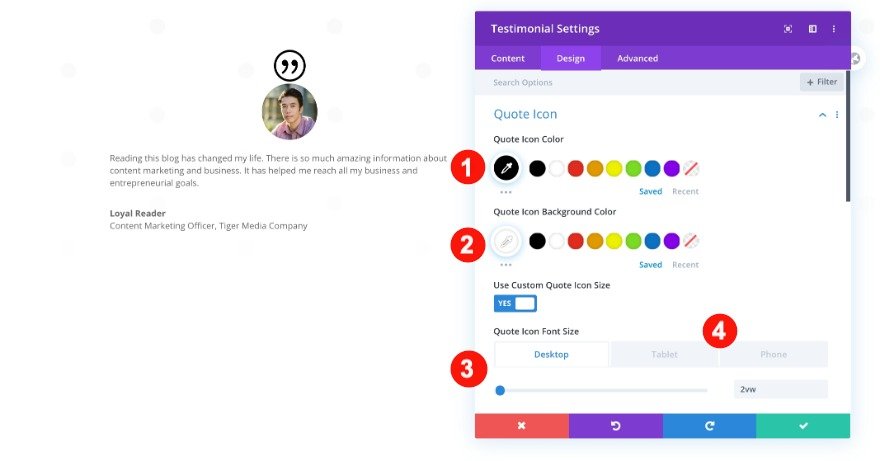
Icône de citation
Ensuite, donnez à l’icône de citation le style suivant.
- Couleur : Noir #000000
- Arrière-plan : Blanc #ffffff
- Taille de la police de l’icône :
- Bureau : 2vw
- Tablette : 5vw
- Téléphone : 9vw
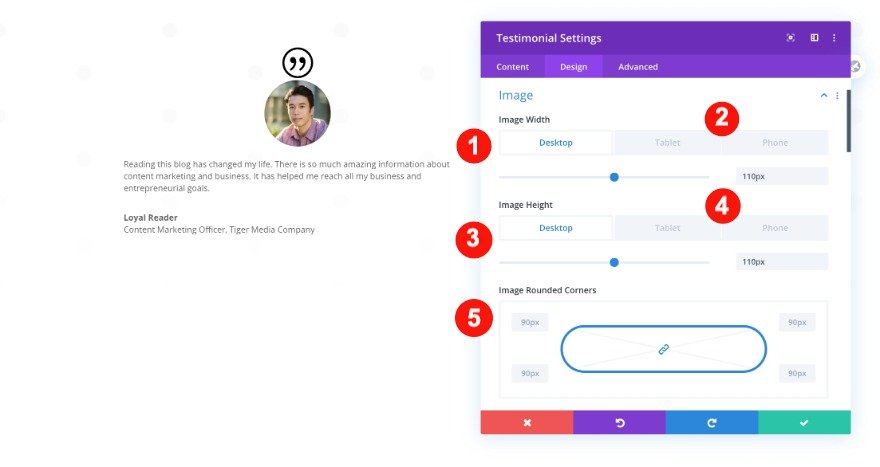
Image
Modifiez les paramètres d’image suivants.
- Largeur et hauteur :
- Bureau : 110px
- Tablette et téléphone : 90px
- Coins arrondis : 90px
- Couleur de la bordure : Transparent
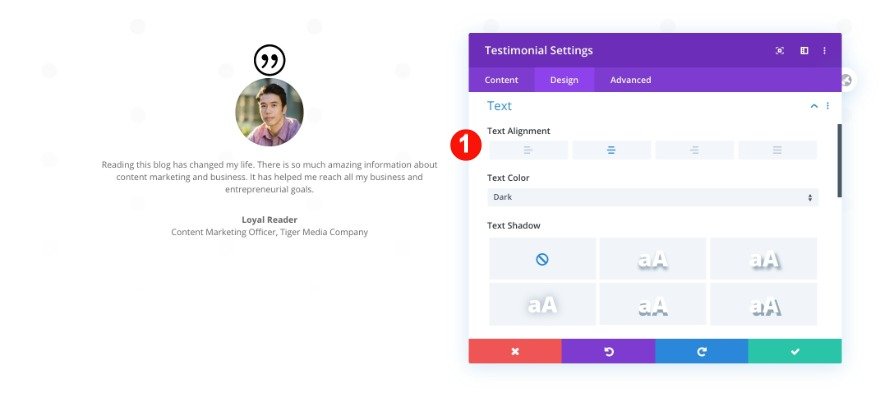
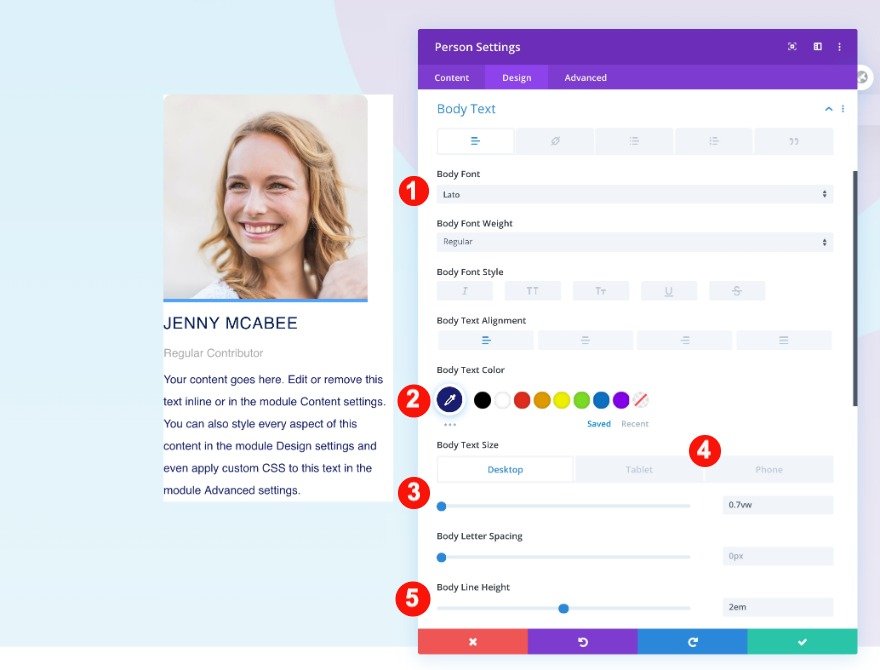
Texte
Modifiez également l’alignement du texte.
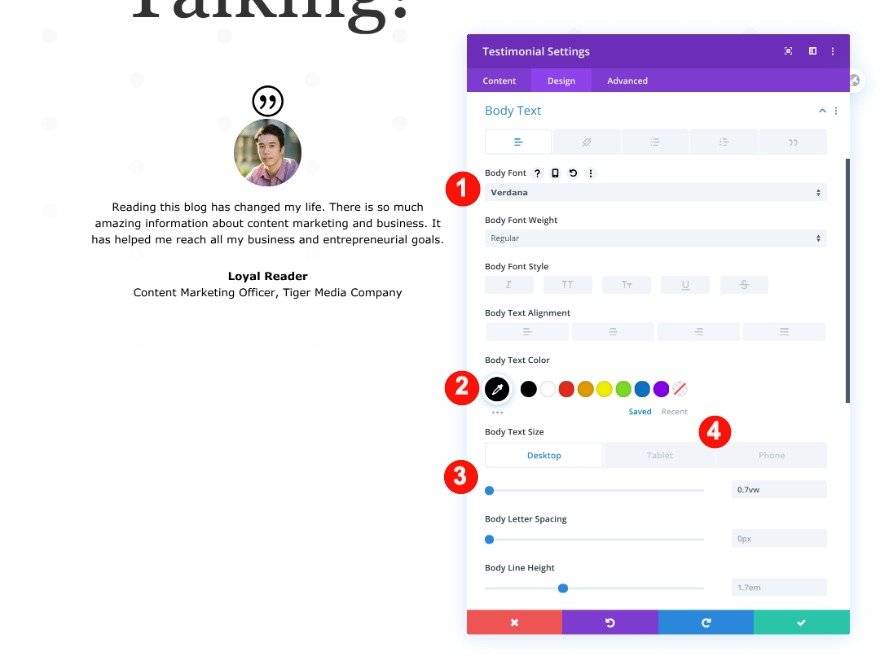
Texte du corps
Ensuite, donnez un style au corps du texte.
- Police : Verdana
- Couleur : Noir
- Taille :
- Bureau : 0.7vw
- Tablette : 2vw
- Téléphone : 3vw
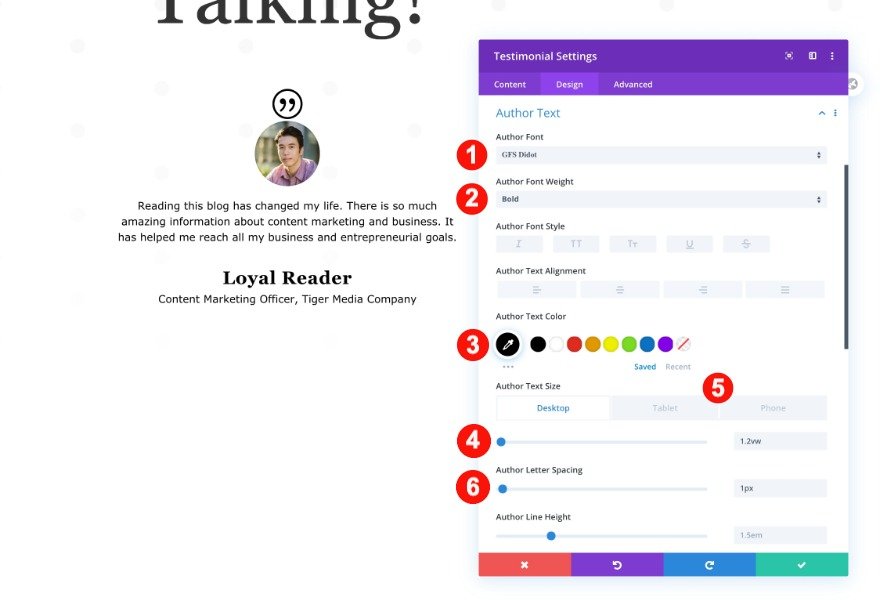
Texte de l’auteur
Continuez en stylisant le texte de l’auteur.
- Police de caractères : GFS Didot
- Poids : Gras
- Couleur : Noir #ffffff
- Taille :
- Bureau : 1.2vw
- Tablette : 2.5vw
- Téléphone : 4vw
- Espacement des lettres : 1px
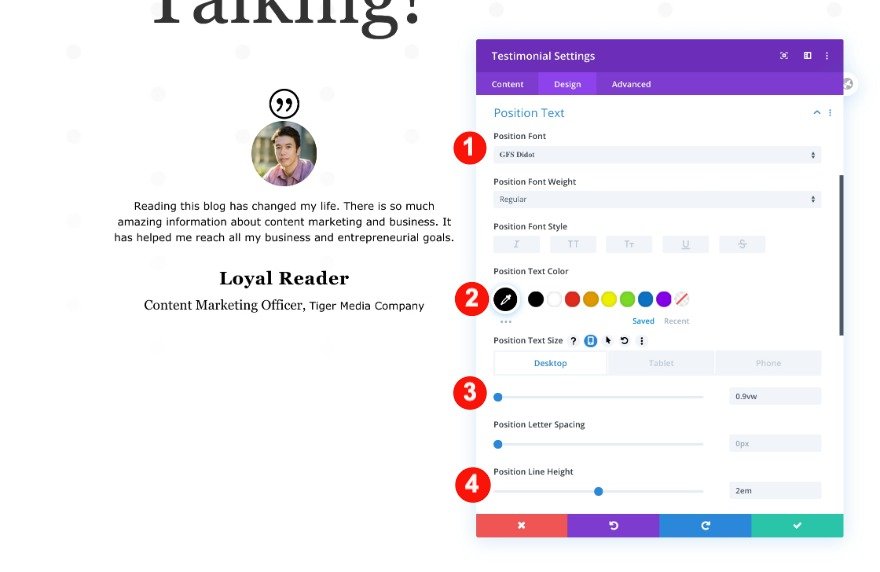
Texte de position
Ensuite, le texte de position.
- Police de caractères : GFS Didot
- Couleur : Noir #ffffff
- Taille :
- Bureau : 0.9vw
- Tablette : 2vw
- Téléphone : 3vw
- Hauteur de ligne : 2em
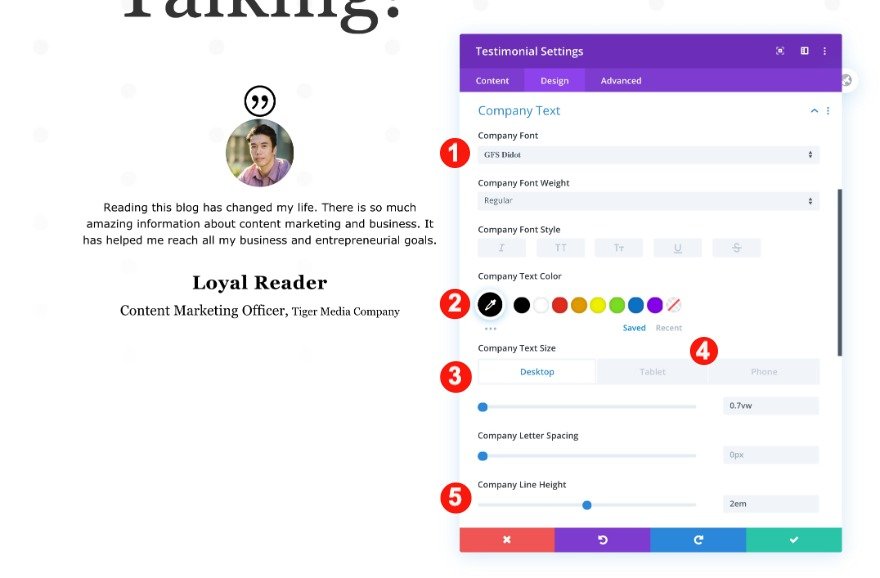
Texte de l’entreprise
Le texte de l’entreprise.
- Police de caractères : GFS Didot
- Couleur : Noir #ffffff
- Taille :
- Bureau : 0.7vw
- Tablette : 2vw
- Téléphone : 3vw
- Hauteur de ligne : 2em
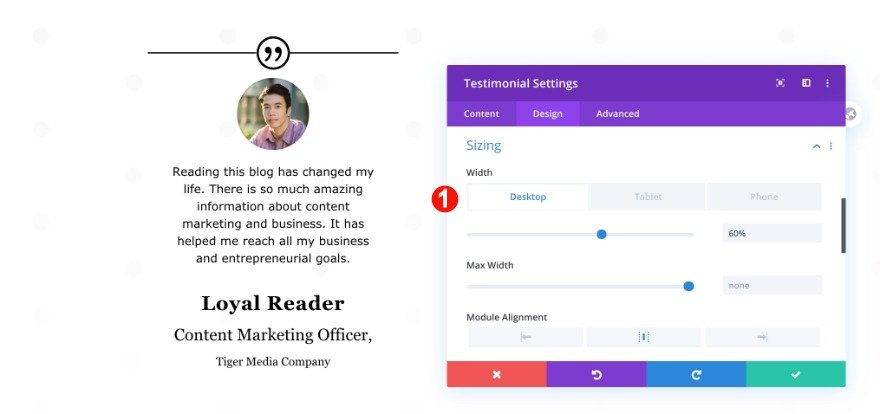
Dimensionnement de
Continuez en ajustant la taille du module.
- Largeur :
- Bureau : 60%
- Tablette : 65%
- Téléphone : 75%
- Alignement du module : Centre
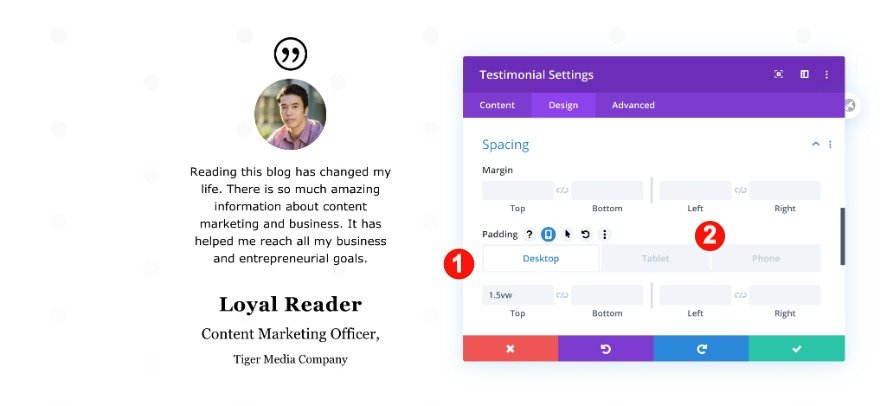
Espacement
Ajustez également l’espacement.
- Rembourrage supérieur :
- Bureau : 1.5vw
- Tablette : 5vw
- Téléphone : 6vw
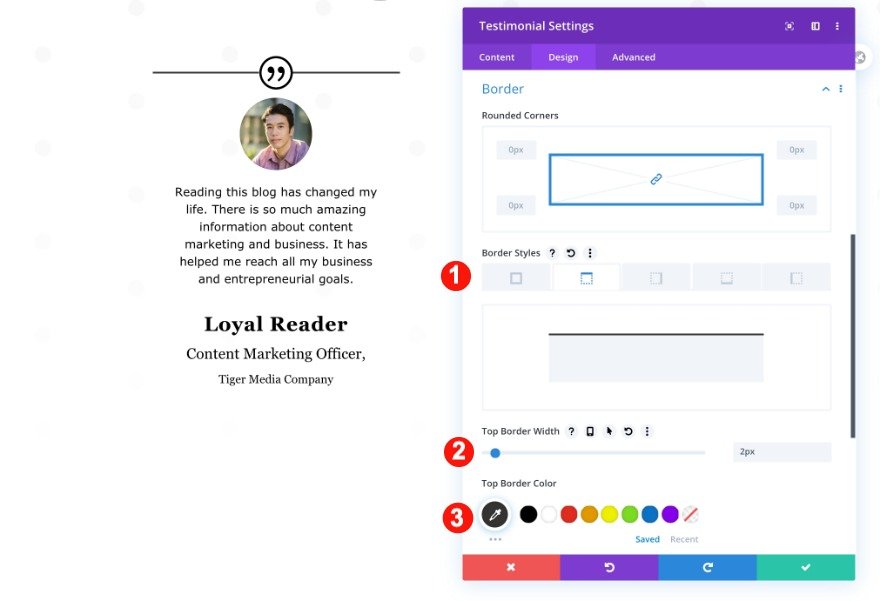
Bordure
Enfin, ajoutez une bordure supérieure au module.
- Styles de bordure : Top only
- Largeur : 2px
- Couleur : Noir #ffffff
Ajouter le module Commentaires à la colonne 2
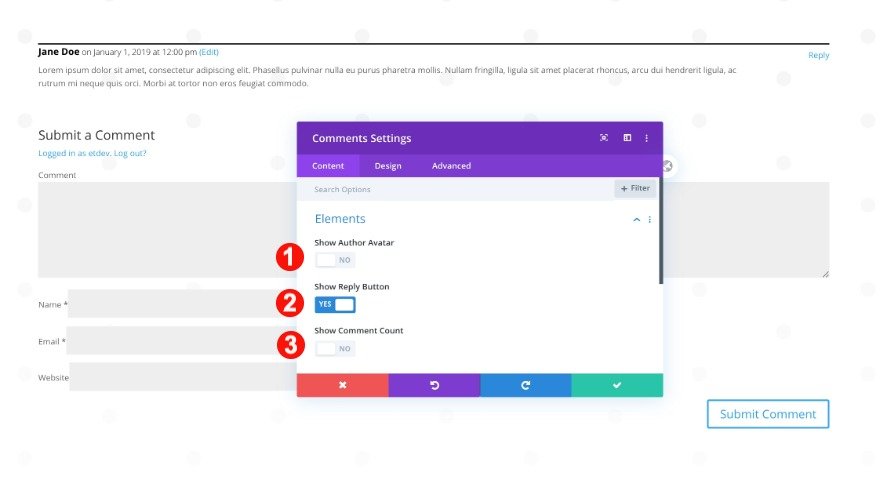
Éléments
Passez à la colonne 2 et ajoutez un module de commentaires. Modifiez les paramètres des éléments comme suit.
- Afficher l’avatar de l’auteur : Non
- Afficher le bouton de réponse : Oui
- Afficher le nombre de commentaires : Non
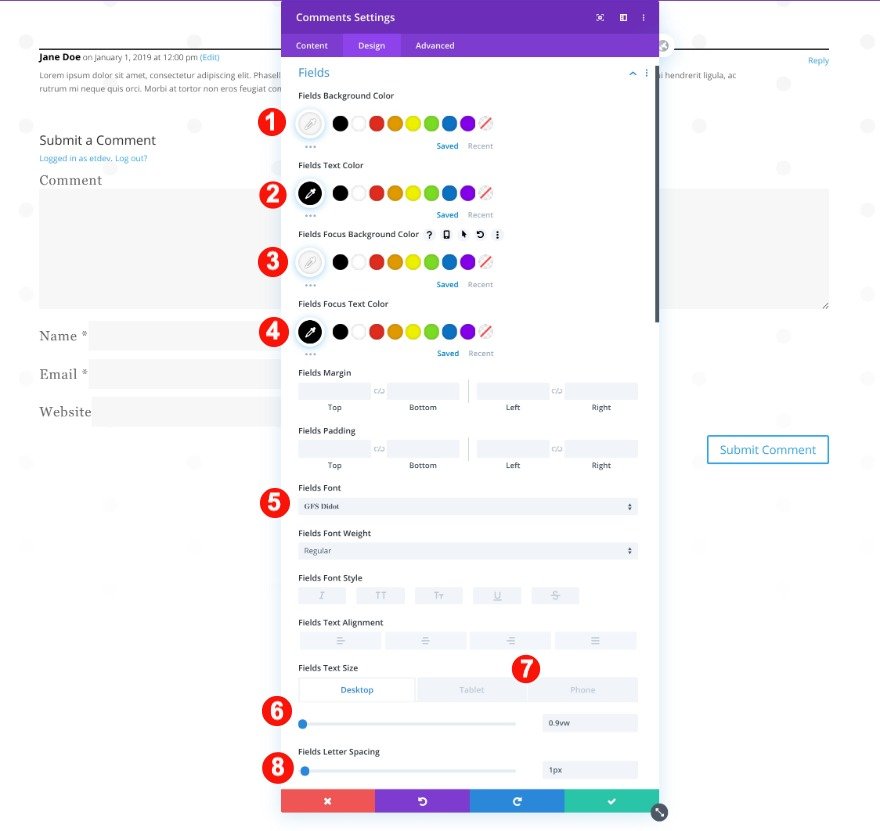
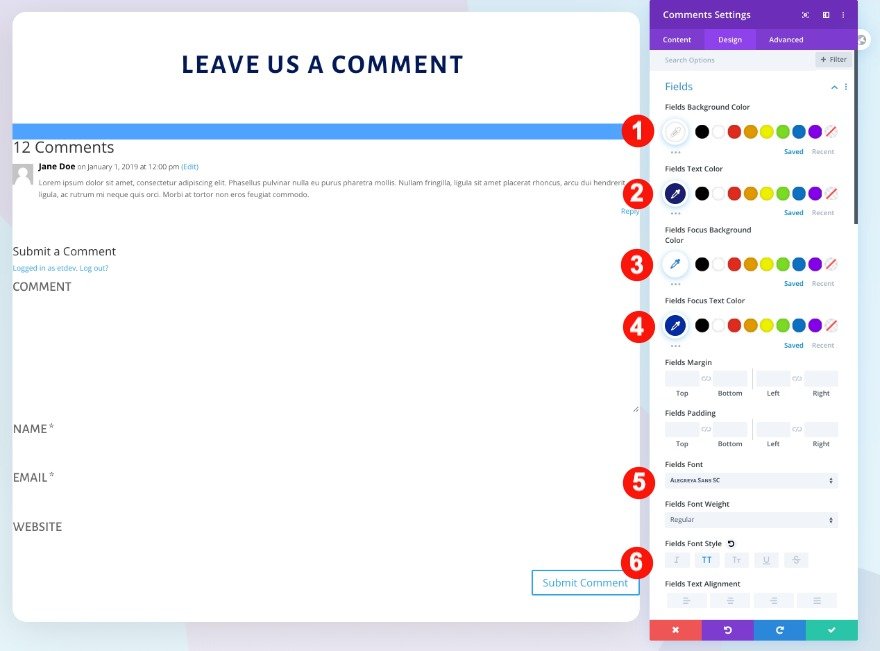
Champs
Passez à l’onglet de conception du module et modifiez les paramètres des champs.
- Couleur du texte : Noir #oooooo
- Couleur d’arrière-plan : Gris pâle #f7f7f7
- Couleur du texte ciblé : Noir #oooooo
- Couleur d’arrière-plan : Gris pâle #f7f7f7
- Police : GFS Didot
- Taille du texte :
- Bureau : 0.9vw
- Tablette : 1.5vw
- Téléphone : 2.5vw
- Espacement des lettres : 1px
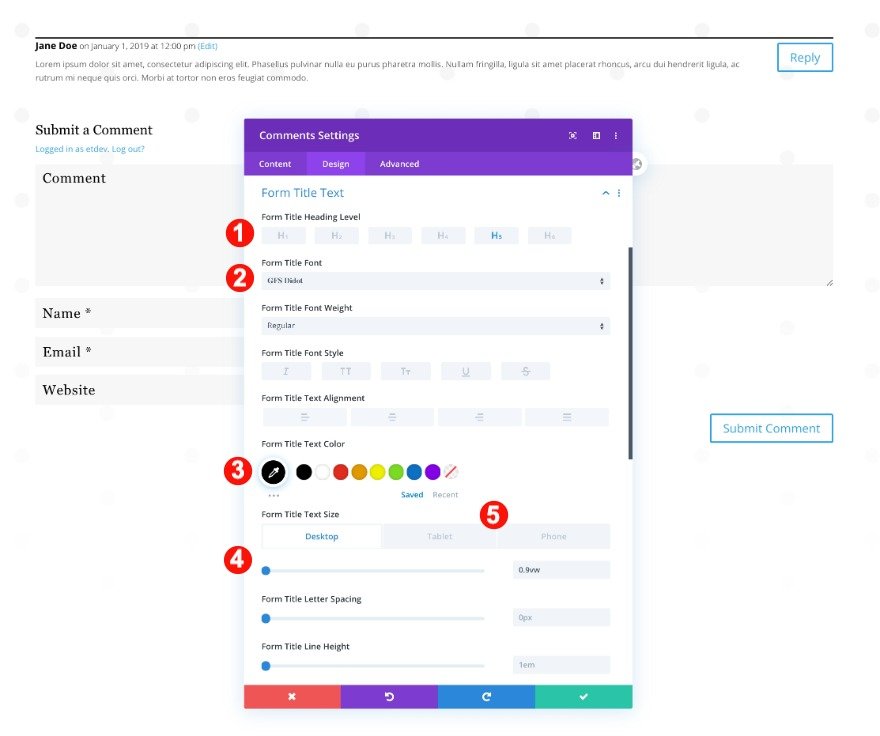
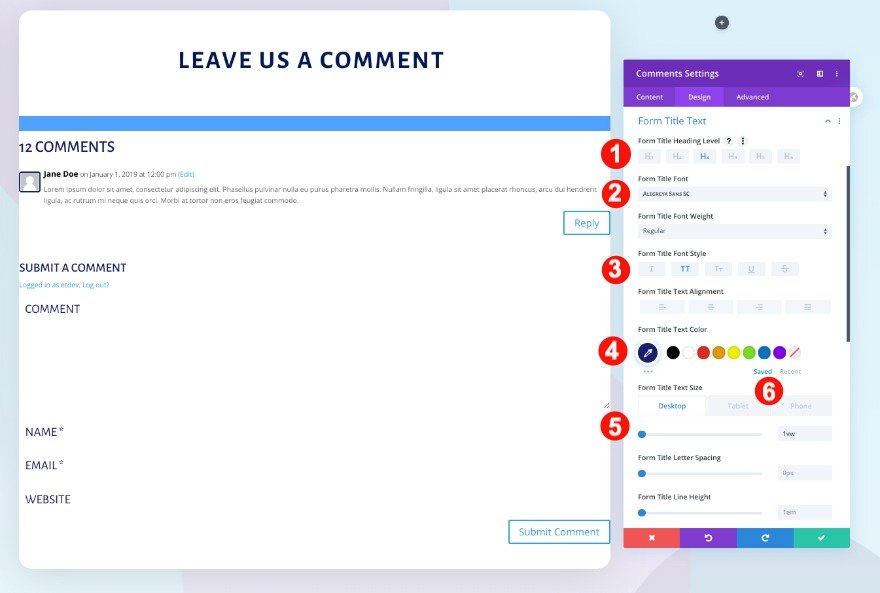
Texte du titre du formulaire
Modifiez ensuite les paramètres du texte du titre du formulaire.
- Police : GFS Didot
- Couleur : Noir #ffffff
- Taille :
- Bureau : 0.9vw
- Tablette : 2.5vw
- Police : 3.5vw
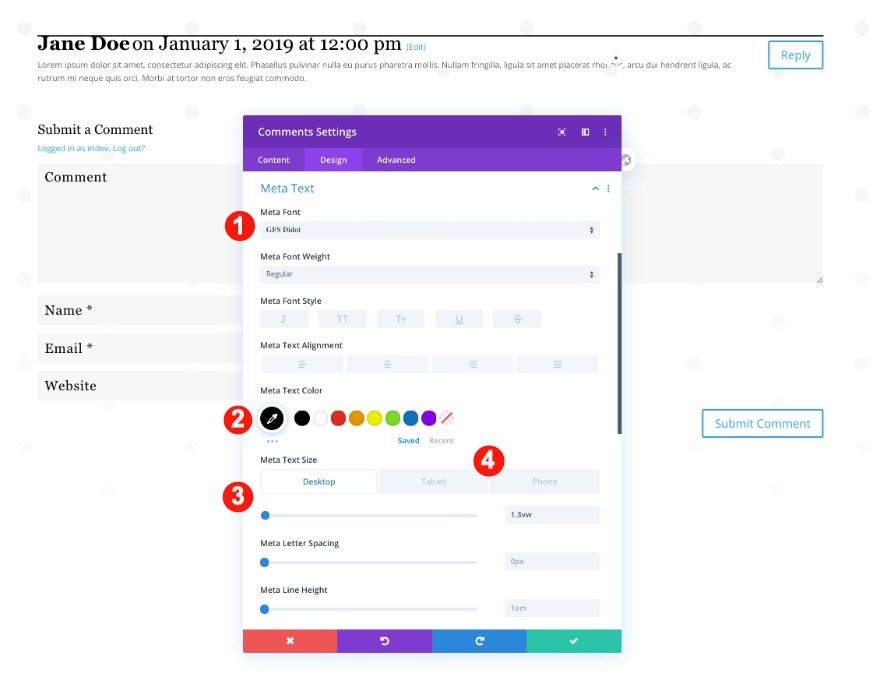
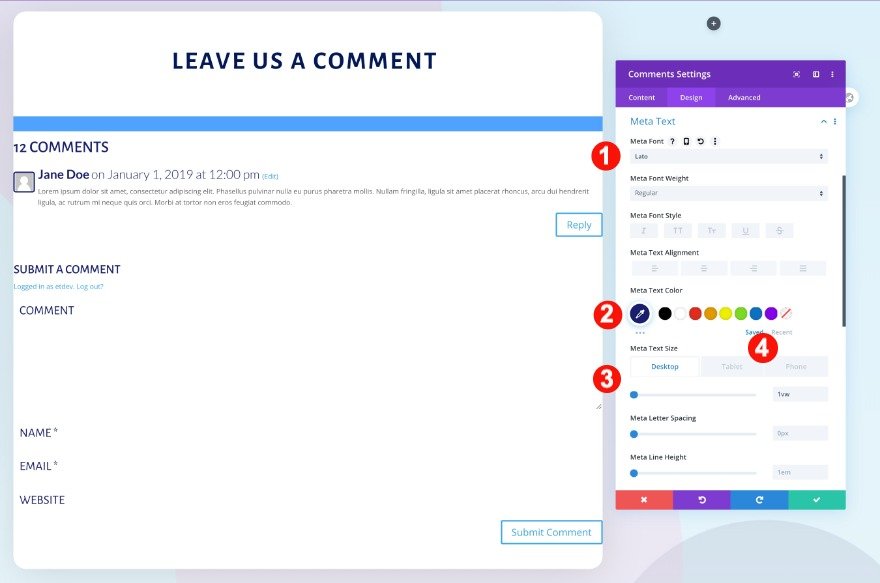
Méta texte
Continuez en stylisant le méta texte.
- Police : GFS Didot
- Couleur : Noir #ffffff
- Taille :
- Bureau : 1.3vw
- Tablette : 3vw
- Téléphone : 4vw
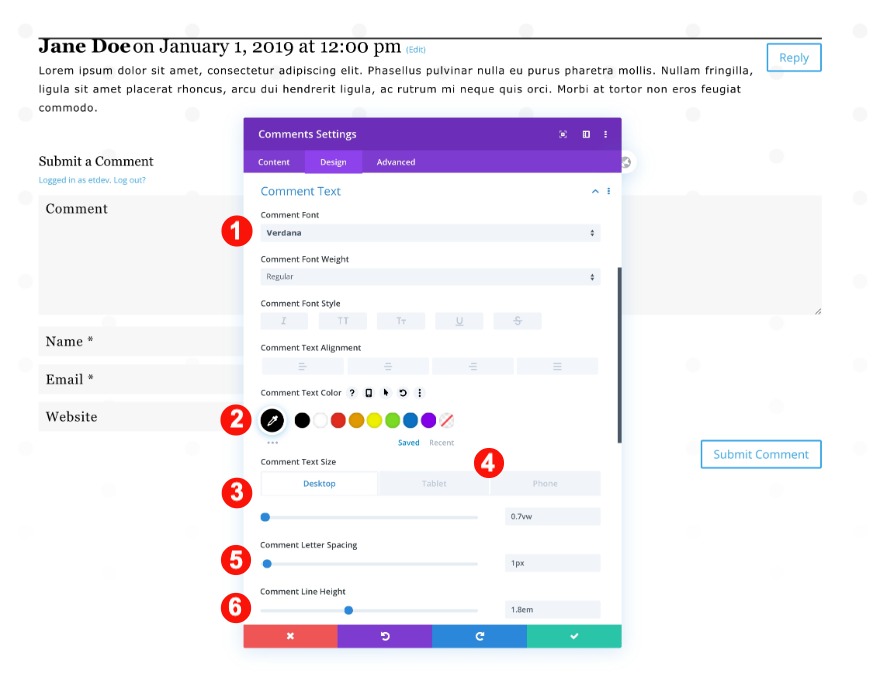
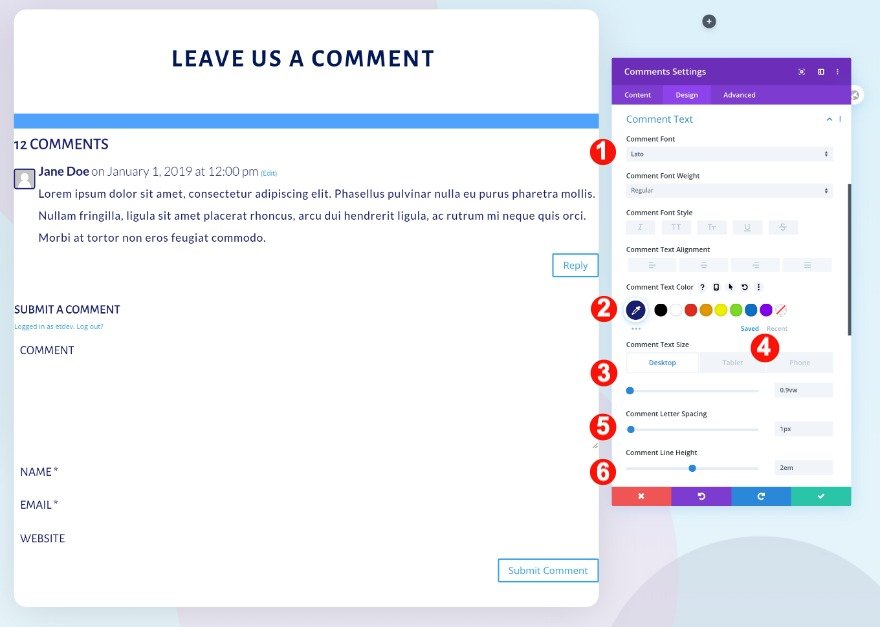
Texte du commentaire
Aussi, le texte du commentaire.
- Police de caractères : Verdana
- Couleur : Noir #ffffff
- Taille :
- Bureau : 0.7vw
- Tablette : 1.7vw
- Téléphone : 2.7vw
- Espacement des lettres : 1px
- Hauteur de ligne : 1.8em
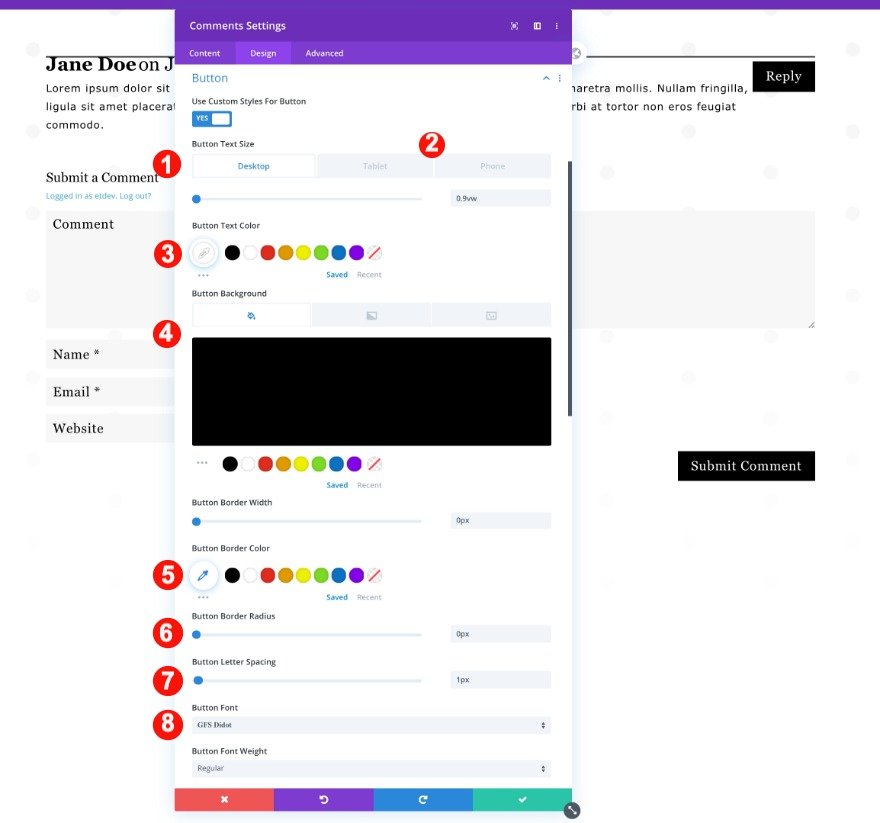
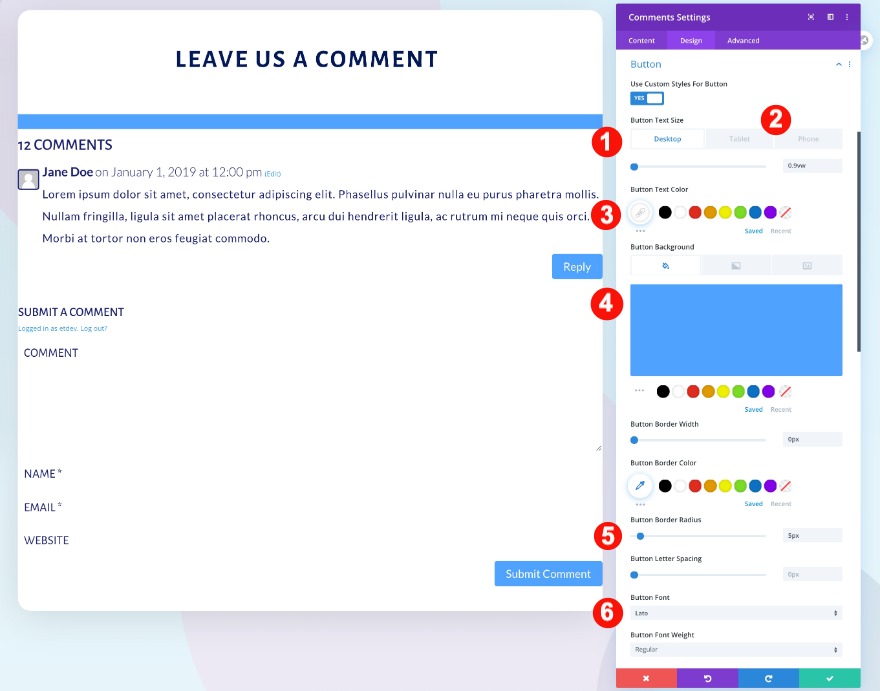
Bouton
Passons au style des boutons.
- Taille du texte :
- Bureau : 0.9vw
- Tablette : 2.5vw
- Téléphone : 3.5vw
- Couleur du texte : Blanc #000000
- Arrière-plan : Noir #ffffff
- Espacement des lettres : 1px
- Police de caractères : GFS Didot
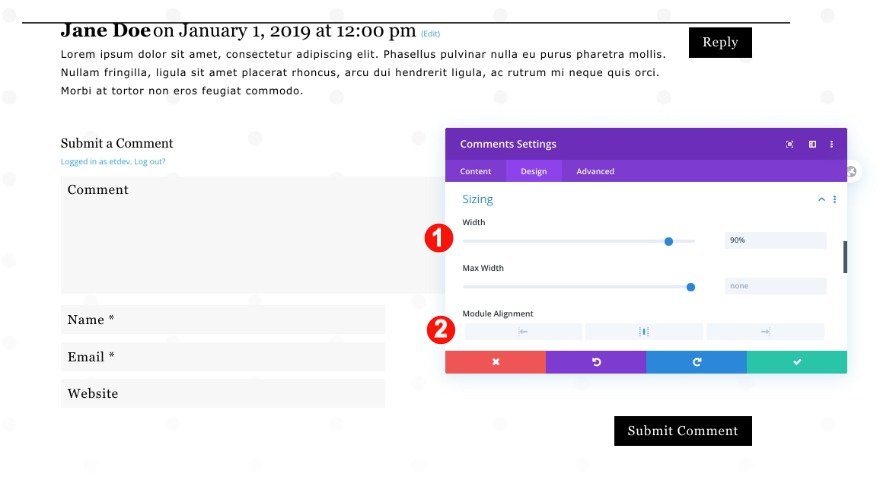
Dimensionnement
Ajustez ensuite les paramètres de dimensionnement du module.
- Largeur : 90
- Alignement du module : Centre
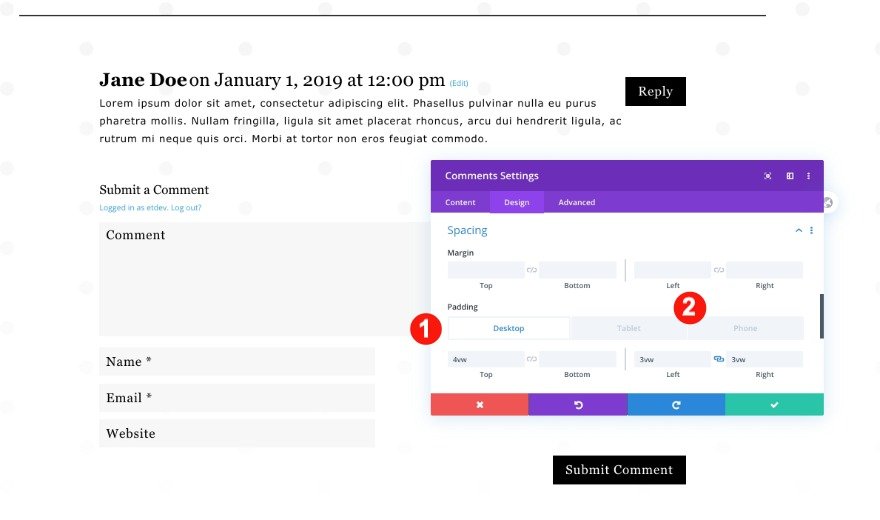
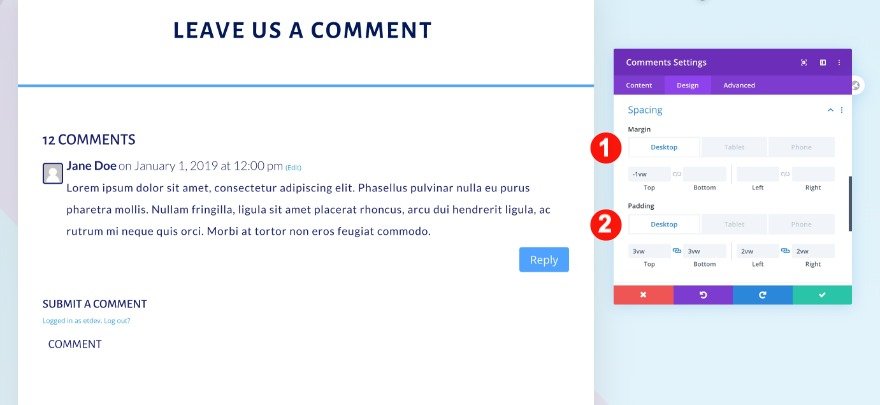
Espacement
Enfin, l’espacement aussi.
- Haut Rembourrage :
- Bureau : 4vw
- Tablette et téléphone : 8vw
- Rembourrage gauche et droit : 3vw
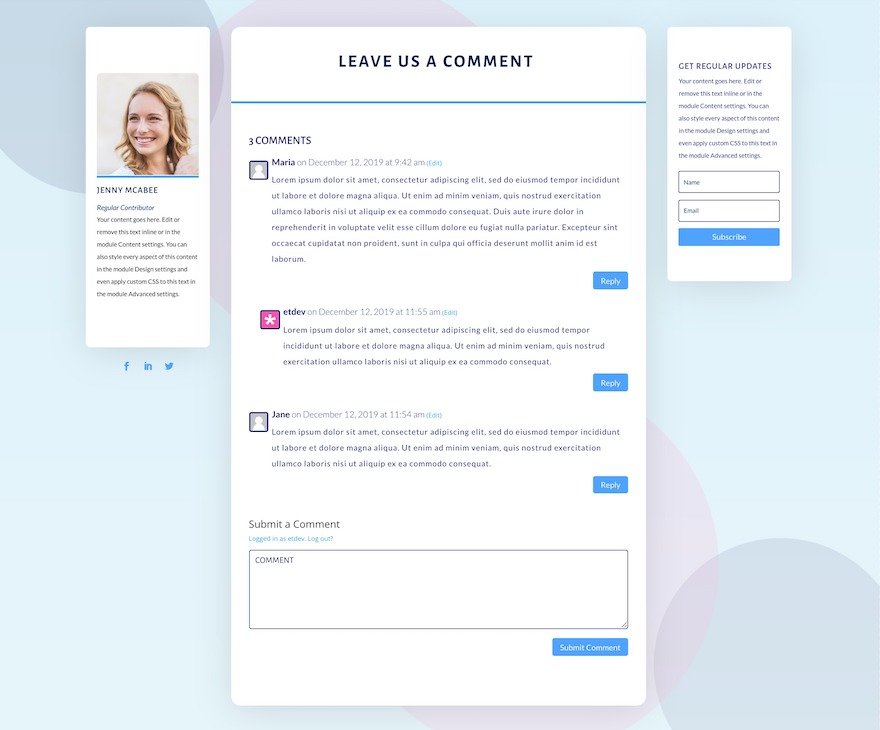
Recréons le design du module de commentaires n°2
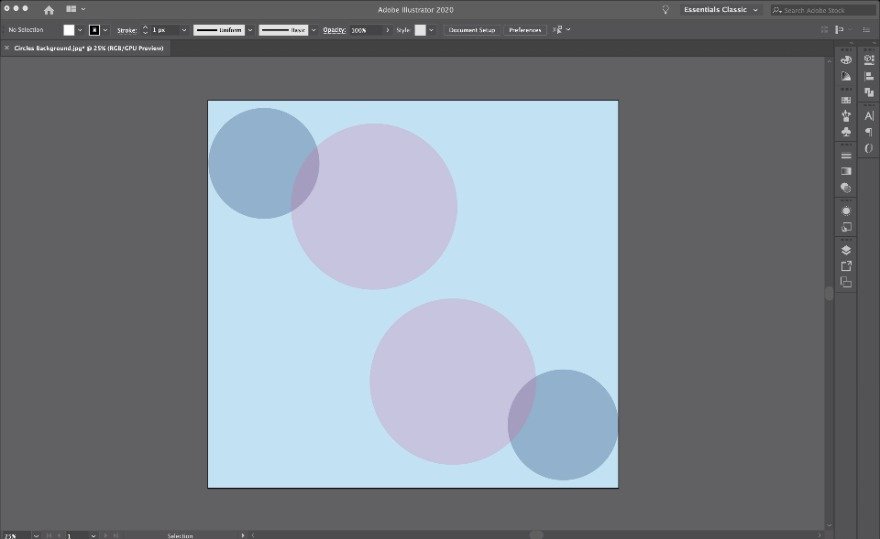
Créer un arrière-plan
La première étape pour recréer la disposition du module de commentaires des cercles colorés consiste à préparer un motif d’arrière-plan. Vous pouvez créer un simple motif de cercle dans votre éditeur graphique préféré. Voici les étapes à suivre pour créer l’image d’arrière-plan :
- Créez une toile de 1800px de large et d’environ 1800px de haut.
- Ajoutez deux cercles, l’un plus grand que l’autre.
- Colorez les cercles et ajoutez de la transparence.
- Placez les deux cercles un peu en chevauchement en haut et à gauche de la toile.
- Regroupez les cercles en un seul objet et dupliquez-les.
- Retournez les cercles et placez-les en diagonale vers le bas et à droite des deux premiers.
- Veillez à laisser de l’espace en haut et en bas. Lorsqu’il y a beaucoup de commentaires, l’image se répétera et sera disposée verticalement.
Le motif d’arrière-plan que nous avons créé pour ce modèle de mise en page des commentaires est également disponible dans le dossier zippé que vous pouvez télécharger au début du tutoriel.
Ouvrez le Créateur de thèmes et ajoutez un nouveau modèle
Il est maintenant temps d’ouvrir le constructeur de thèmes. Ajoutez un nouveau modèle.
Sélectionnez le modèle pour tous les articles
Appliquez le modèle à tous les articles.
Ajoutez un corps personnalisé et créez de toutes pièces
Et commencez à construire le corps personnalisé du modèle.
Ajouter une nouvelle section
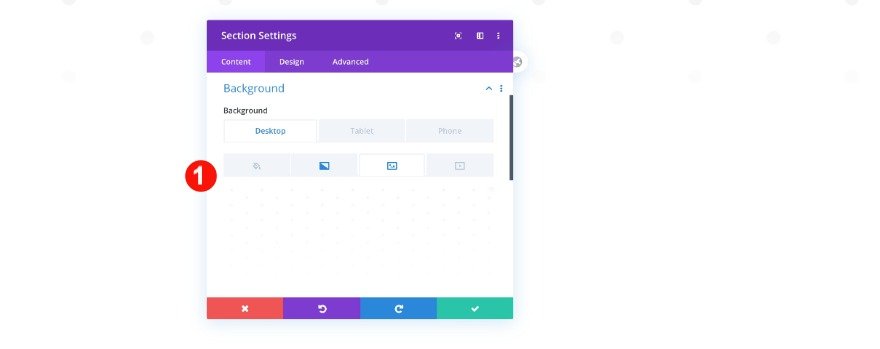
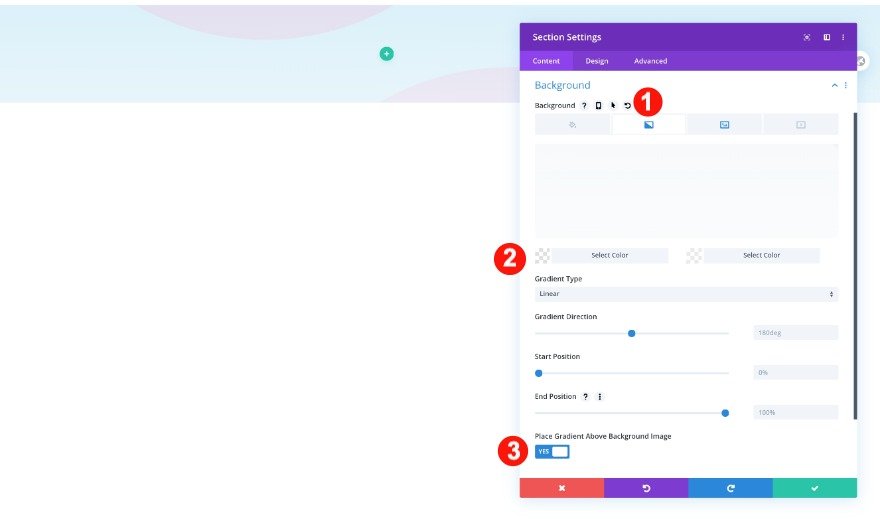
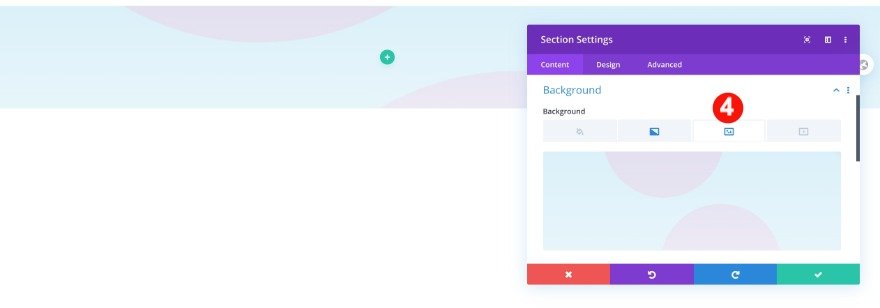
Une fois dans l’éditeur de modèle, vous remarquerez une section. Ouvrez cette section et téléchargez l’image d’arrière-plan. Incluez également une superposition de couleurs en dégradé.
Arrière-plan
- Arrière-plan : Dégradé
- Couleur du dégradé 1 : Blanc transparent rgba(255,255,255,0.55)
- Couleur de dégradé 2 : Blanc transparent rgba(255,255,255,0.55)
- Image : Fond de cercles
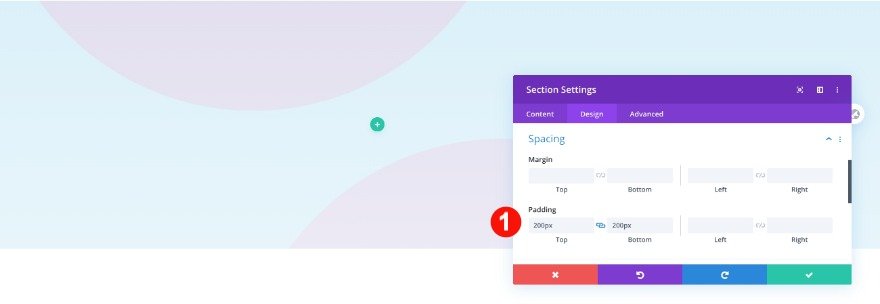
Espacement
Ajustez également l’espacement de la section avant d’ajouter une rangée.
- Rembourrage en haut et en bas : 200px
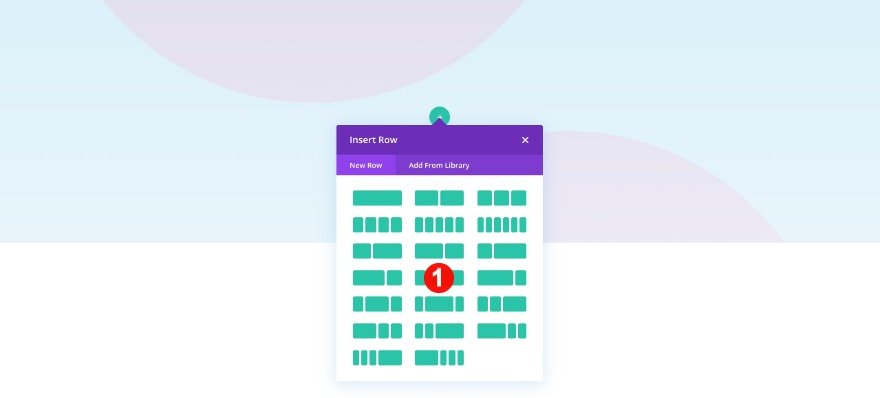
Ajouter une nouvelle rangée
Structure des colonnes
Ajoutez maintenant une rangée avec trois colonnes.
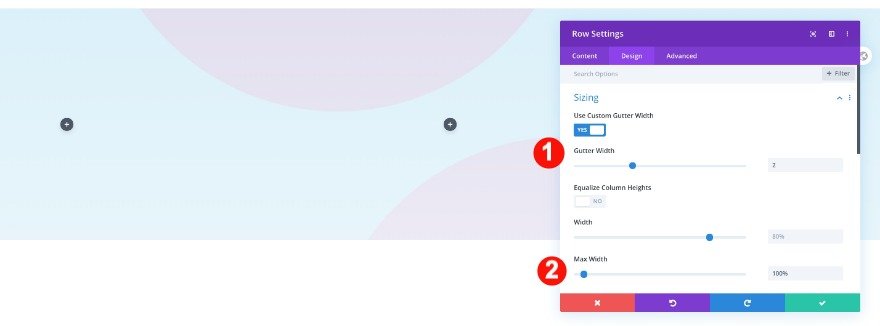
Dimensionnement de
Avant d’ajouter des modules, ajustez la taille de la rangée.
- Largeur de la gouttière personnalisée : 2
- Largeur : 80
- Largeur maximale : 100
Paramètres de la colonne 2
Arrière-plan
Maintenant, donnez du style à la deuxième colonne en ajoutant un arrière-plan bleu.
- Couleur d’arrière-plan : Bleu #51a2ff
Bordure
Continuez en arrondissant les bordures.
- Coins arrondis : 1vw les quatre coins
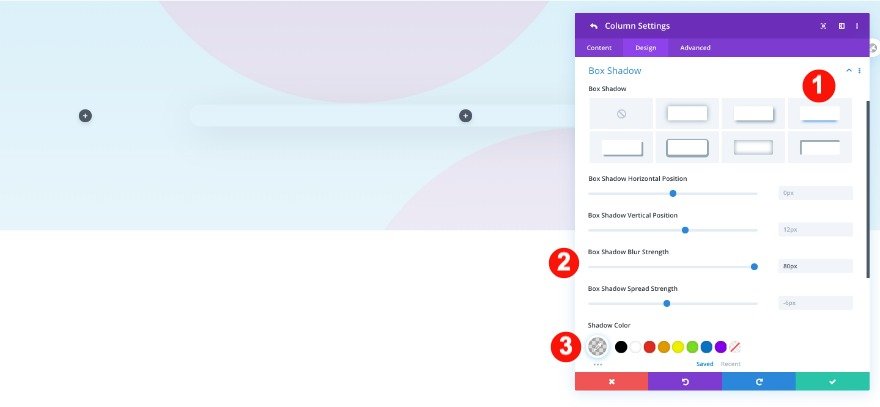
Ombre de la boîte
Enfin, ajoutez également une ombre portée.
- Ombre : Troisième option
- Intensité du flou : 80px
- Couleur : rgba(0,0,0,0,0.13)
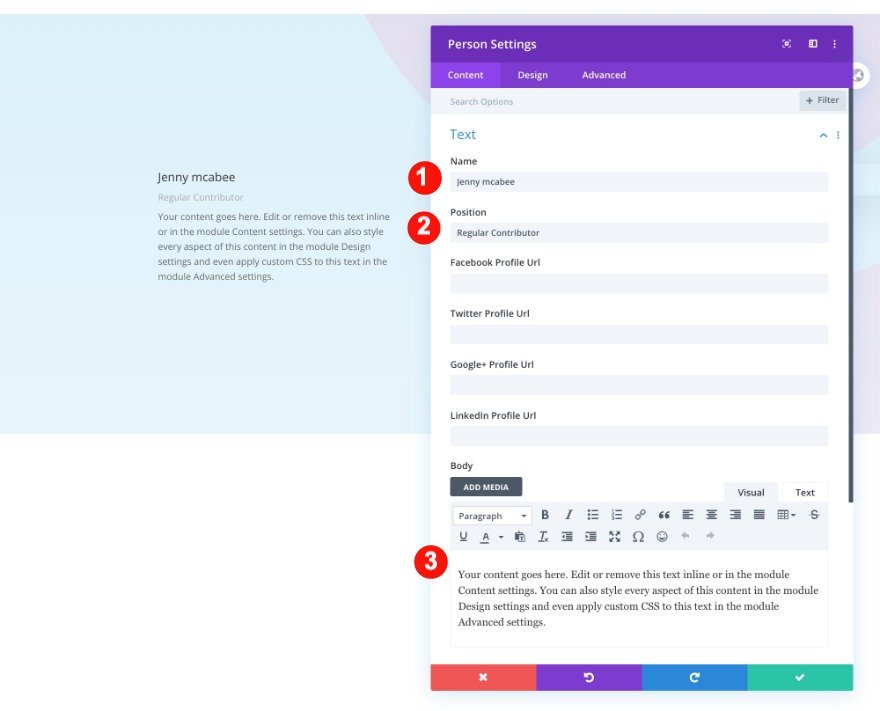
Ajouter le module Personne à la colonne 1
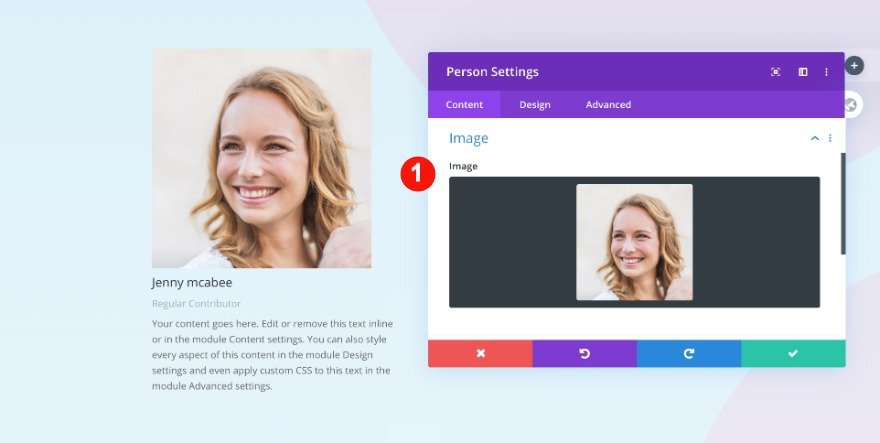
Contenu
Il est temps d’ajouter les modules. Commencez par un module personne dans la colonne 1 et ajoutez le contenu.
- Nom : Jenny McAbee
- Position : Contributeur régulier
- Corps : Texte du paragraphe
- Image : Portrait Photo
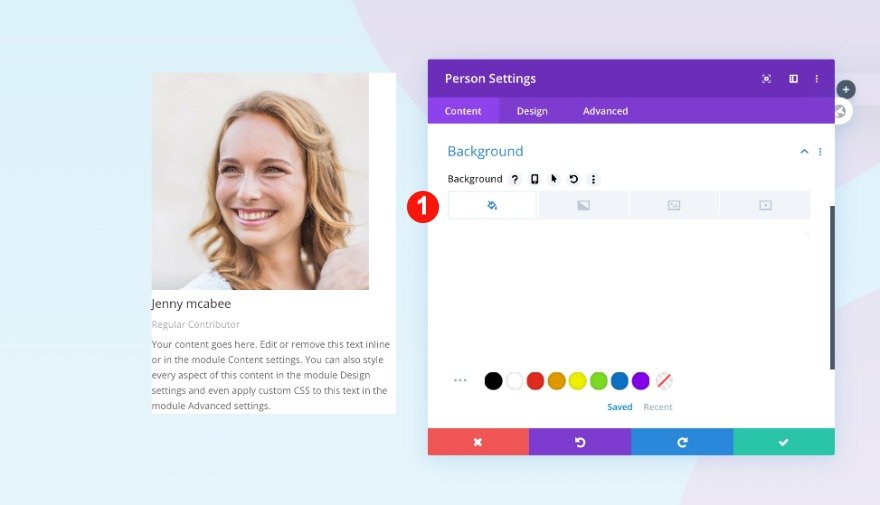
Arrière-plan
Ajoutez un arrière-plan blanc au module.
- Couleur d’arrière-plan : Blanc #000000
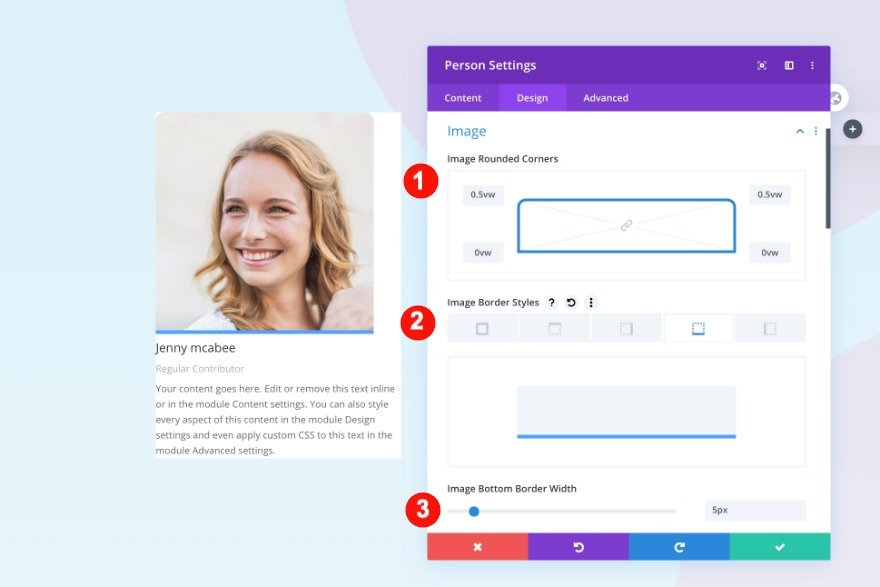
Image
Dans l’onglet Conception, donnez un style à la bordure de l’image comme suit.
- Coins arrondis : 0.5vw en haut à gauche et en haut à droite
- Styles de bordure : Bordure inférieure
- Largeur : 5px
- Couleur : Bleu #51a2ff
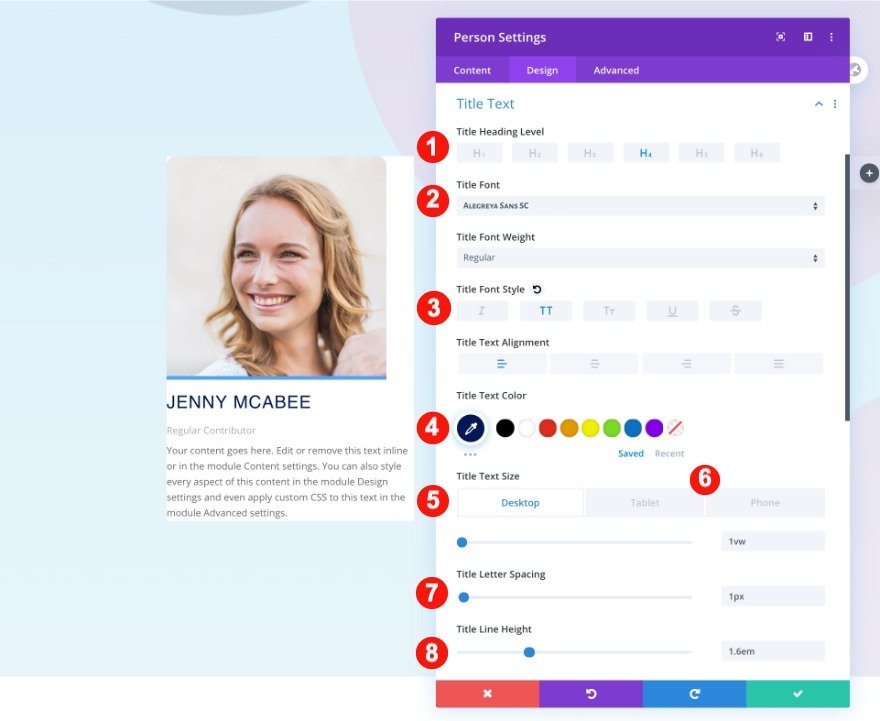
Texte du titre
Continuez en stylisant le texte du titre.
- Niveau de l’en-tête : H4
- Police : Alegreya Sans SC
- Style : TT
- Couleur : #021859
- Taille :
- Bureau : 1vw
- Tablette : 3vw
- Téléphone : 5vw
- Espacement des lettres : 1px
- Hauteur de ligne : 1.6em
Texte du corps
Et puis aussi, le corps du texte.
- Police de caractères : Lato
- Couleur : Bleu #1a1f73
- Taille :
- Bureau : 0.7vw
- Tablette : 2vw
- Téléphone : 3vw
- Hauteur de la ligne : 2em
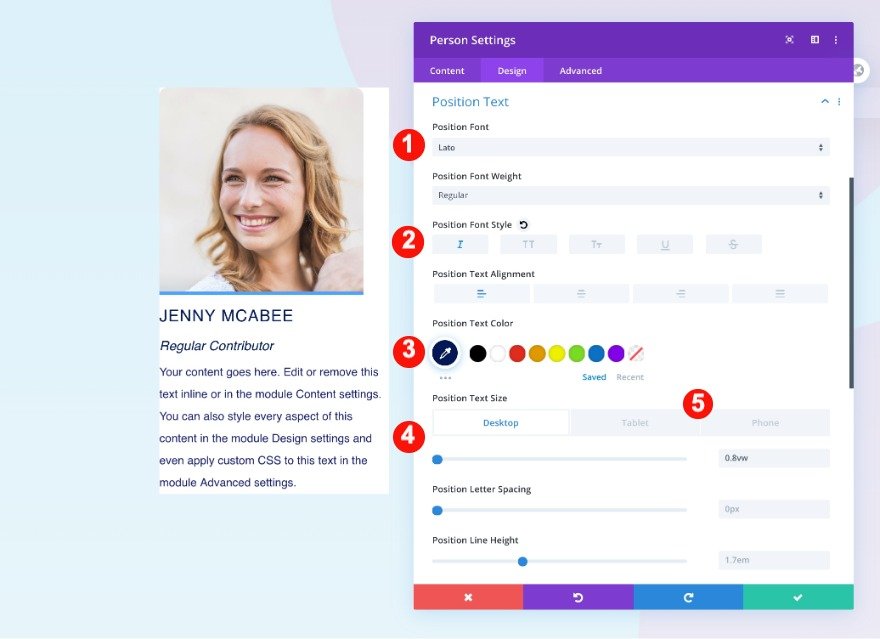
Texte de position
Continuez avec le texte de position.
- Police : Lato
- Style : Italique
- Couleur : #021859
- Taille :
- Bureau : 0.8vw
- Tablette : 3vw
- Téléphone : 3.5vw
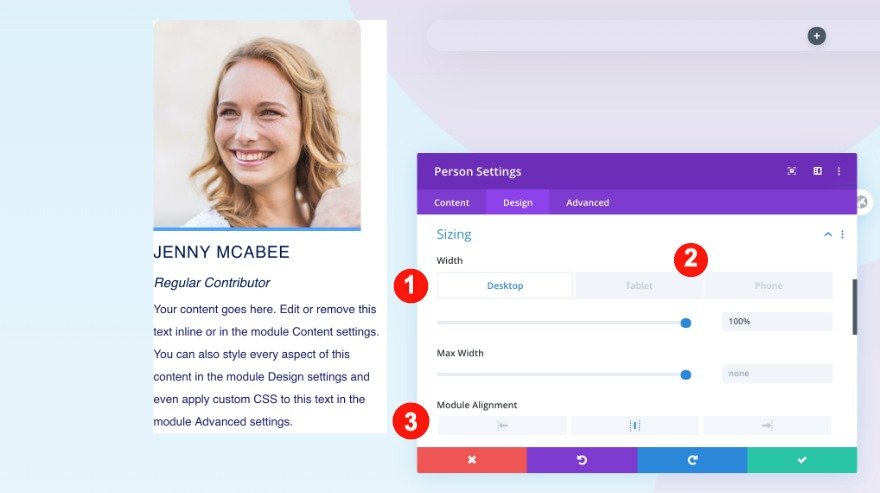
Dimensionnement
Ensuite, ajustez la taille.
- Largeur :
- Bureau : 100%
- Tablette : 50%
- Téléphone : 70%
- Alignement du module : Centre
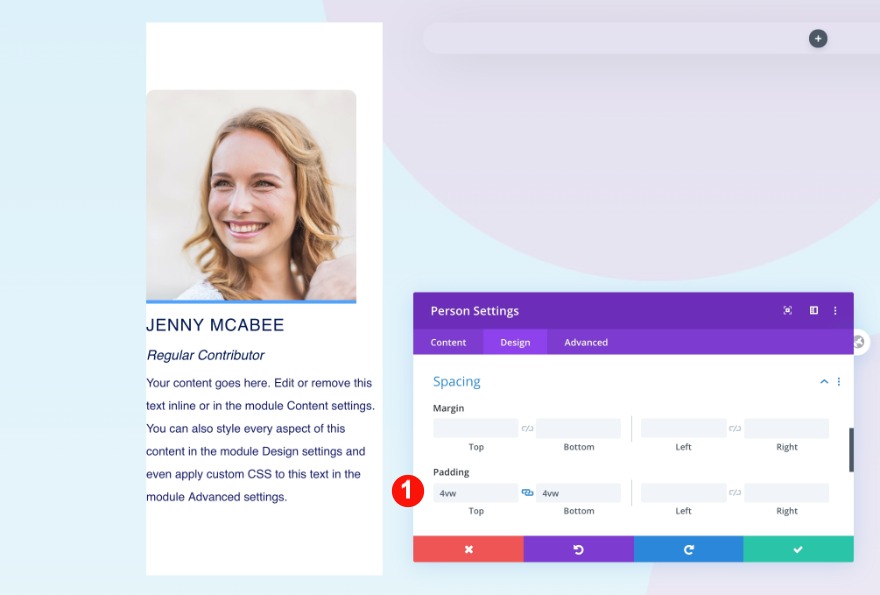
Espacement
L’espacement également.
- Rembourrage en haut et en bas : 4vw
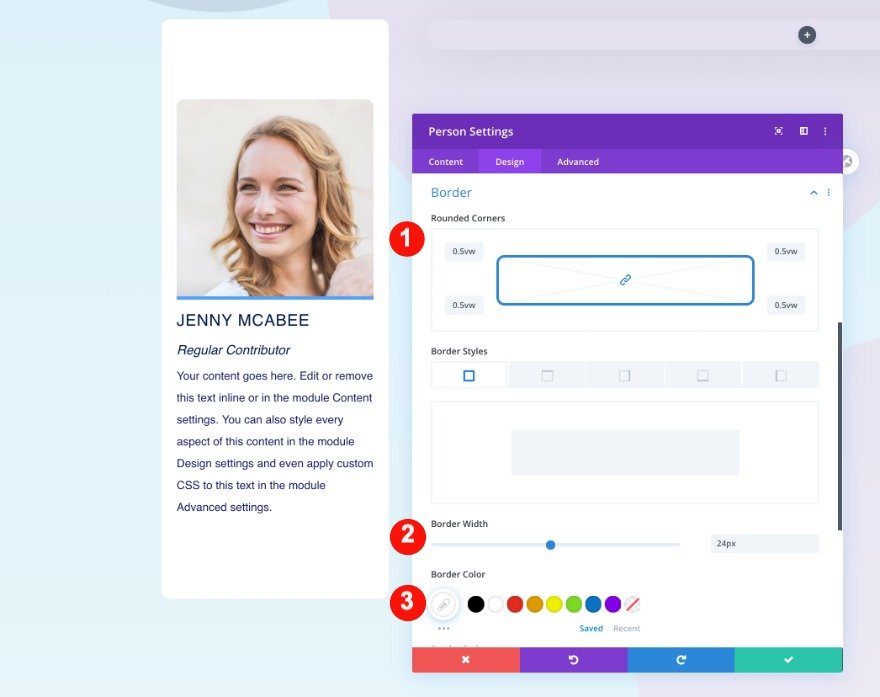
Bordure
Puis, ajoutez des coins arrondis.
- Coins arrondis : o.5vw sur les quatre coins
- Styles de bordure : 24 px sur les quatre côtés
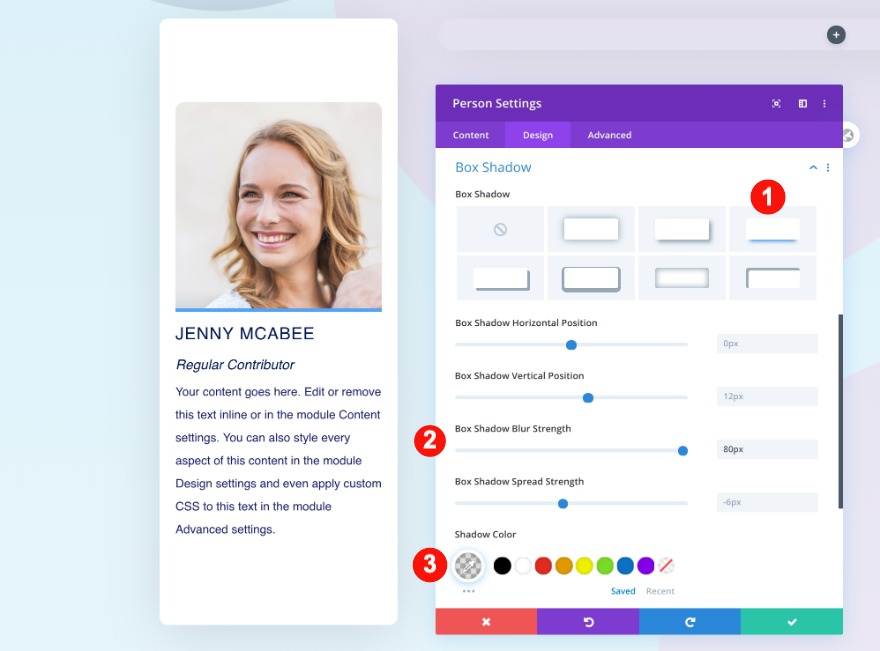
Ombre de la boîte
Enfin, ajoutez une ombre portée.
- Ombre : Troisième option
- Intensité du flou : 80px
- Couleur : rgba(0,0,0,0,0.13)
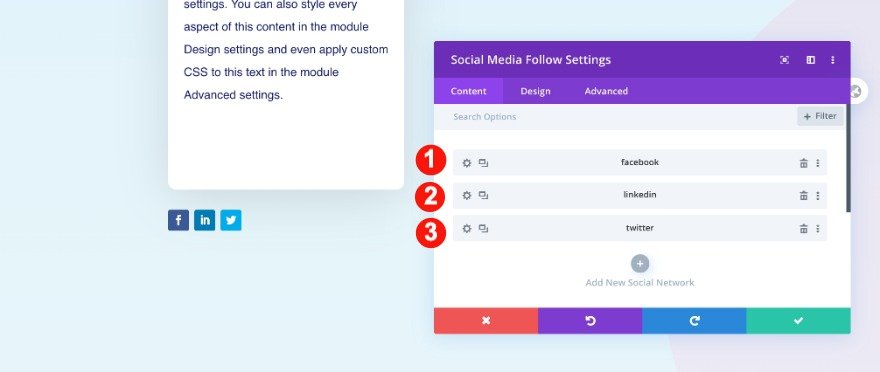
Ajoutez le module de suivi des médias sociaux à la colonne 1
Réseaux
Sous le module de la personne, ajoutez un module de suivi des médias sociaux avec trois réseaux sociaux.
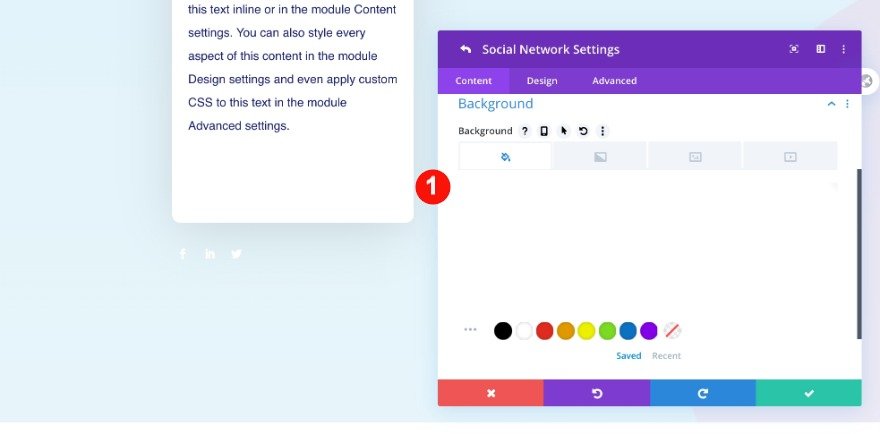
Paramètres des réseaux
Appliquez une couleur de fond transparente à chaque réseau social. Vous devez le faire un par un.
Alignement
Dans les paramètres de conception principaux, centrez l’alignement du module.
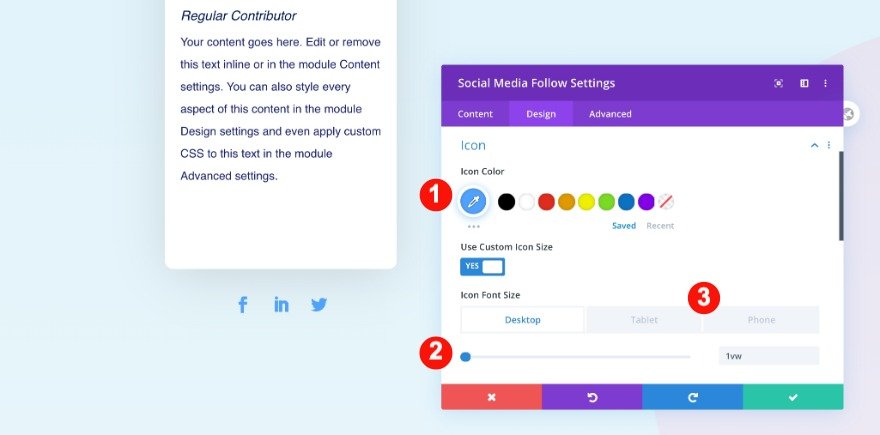
Icône
Enfin, colorez les icônes en bleu.
- Couleur : Bleu #51a2ff
- Taille :
- Bureau : 1vw
- Tablette et téléphone : 4vw
Ajouter un module de texte à la colonne 2
Contenu
Passez à la colonne 2. Ajoutez un module de texte avec un contenu h3 de votre choix.
Arrière-plan
Ajoutez un arrière-plan blanc.
- Couleur d’arrière-plan : Blanc #ffffff
Texte de l’en-tête
Passez ensuite à l’onglet Conception et donnez un style au texte de l’en-tête.
- Niveau de l’en-tête : H3
- Police : Alegreya Sans SC
- Poids : Gras
- Style de la police : TT
- Couleur : Bleu #021859
- Taille :
- Bureau : 2vw
- Tablette et téléphone : 5.5vw
Espacement
Enfin, ajustez l’espacement.
- Rembourrage supérieur :
- Ordinateur de bureau : 3vw
- Tablette : 2vw
- Téléphone : 6vw
- Rembourrage du fond
- Rembourrage gauche et droit :
Ajouter le module de commentaires à la colonne 2
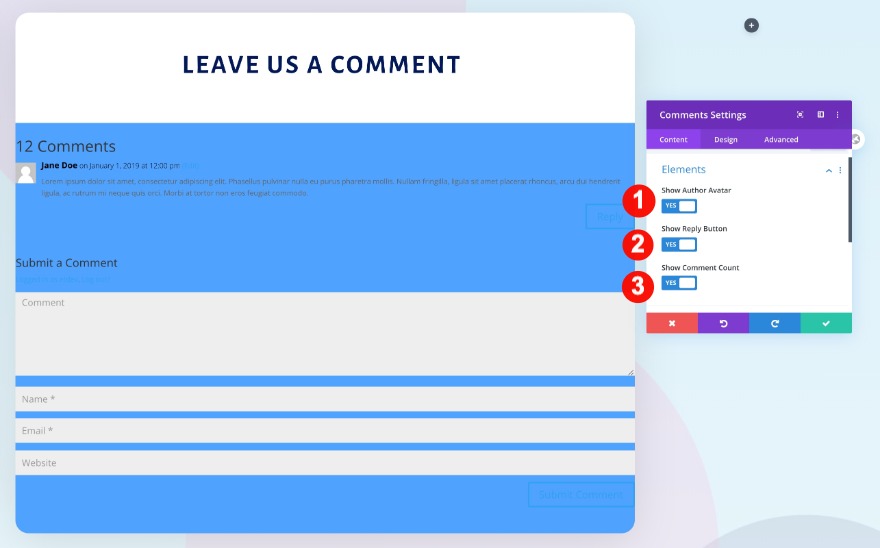
Éléments
Ajoutez maintenant le module de commentaires à la colonne 2. Activez tous les éléments.
- Afficher l’avatar de l’auteur : Oui
- Afficher le bouton de réponse : Oui
- Afficher le nombre de commentaires : Oui
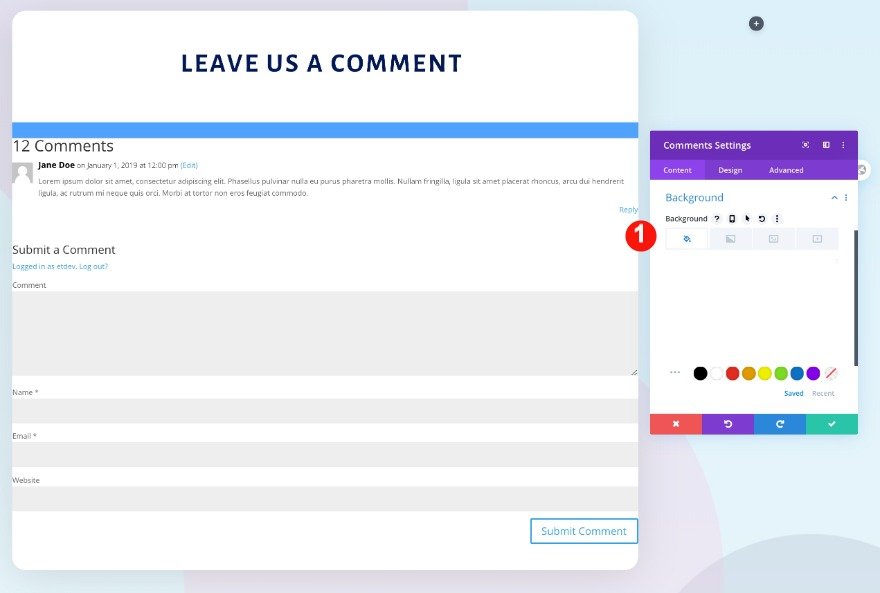
Arrière-plan
Ajoute un arrière-plan blanc au module des commentaires.
- Couleur d’arrière-plan : Blanc #ffffff
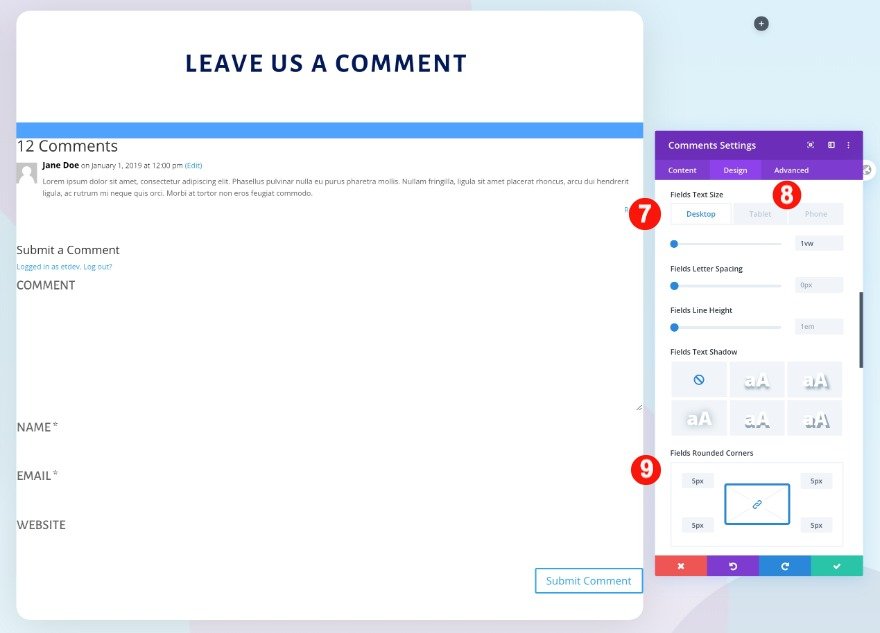
Champs
Ensuite, commencez à styliser le module en ajustant les paramètres des champs comme suit
- Couleur d’arrière-plan : blanc #ffffff
- Couleur du texte : Bleu #1a1f73
- Couleur d’arrière-plan : White #ffffff
- Couleur du texte : Bleu #1a1f73
- Police : Alegreya Sans SC
- Style : TT
- Taille :
- Bureau : 1vw
- Tablette : 3vw
- Téléphone : 4vw
- Coins arrondis : 5px tous les coins
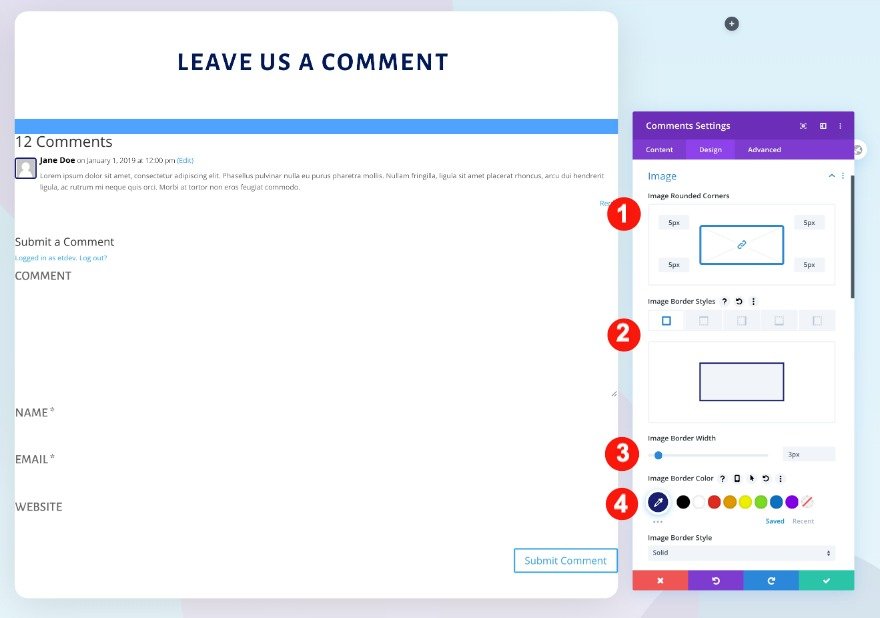
Image
Modifiez également les paramètres de l’image.
- Coins arrondis : 5px
- Style de bordure : tous les côtés
- Largeur : 3px
- Couleur : Bleu #1a1f73
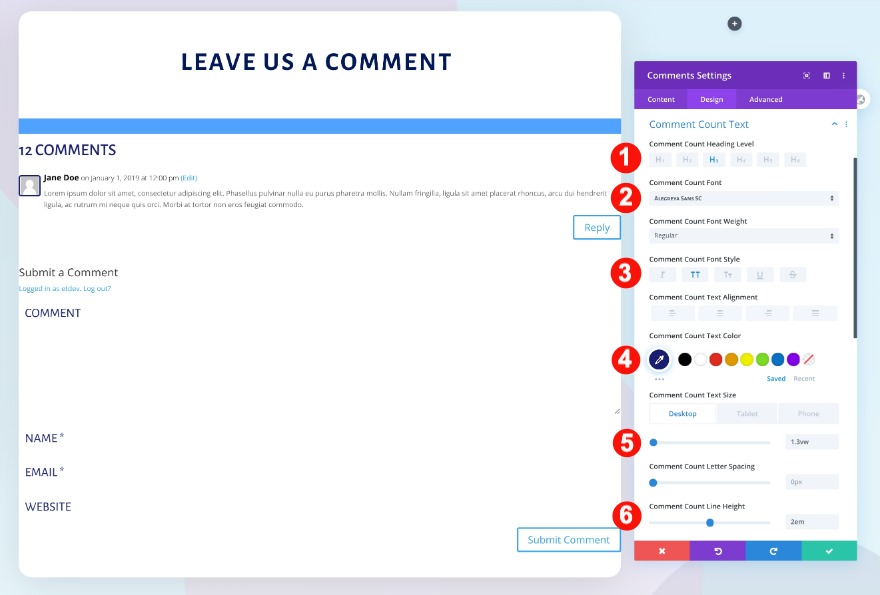
Texte de comptage des commentaires
Ensuite, le texte de comptage des commentaires.
- Niveau de l’en-tête : H3
- Police : Alegreya Sans SC
- Style de police : TT
- Couleur : Bleu #021859
- Taille :
- Bureau : 1.3vw
- Tablette : 3vw
- Téléphone : 5vw
- Hauteur de ligne : 2 em
Texte du titre du formulaire
Donnez également un style au texte du titre du formulaire.
- Niveau de l’en-tête : H3
- Police : Alegreya Sans SC
- Style de la police : TT
- Couleur : Bleu #021859
- Taille :
- Bureau : 1vw
- Tablette : 3vw
- Téléphone : 5vw
- Hauteur des lignes : 2 em
Méta texte
Passez au méta texte et au style comme suit.
- Police : Lato
- Couleur : #021859
- Taille :
- Bureau : 1vw
- Tablette : 2.7vw
- Téléphone : 3.5vw
Texte du commentaire
Puis le texte du commentaire.
- Police de caractères : Lato
- Couleur : #021859
- Taille :
- Bureau : 0.9vw
- Tablette : 1.8vw
- Téléphone : 2.5vw
Boutons
N’oubliez pas de styliser également les boutons.
- Taille du texte :
- Ordinateur de bureau : 0.9vw
- Tablette : 2.5vw
- Téléphone : 3.5vw
- Couleur du texte : Blanc #ffffff
- Rayon de la bordure : 5px
- Police : Lato
Espacement
Aussi, l’espacement du module des commentaires.
- Marge supérieure :
- Bureau : -1vw
- Tablette et téléphone : -3.3vw
- Haut Rembourrage :
- Ordinateur de bureau et tablette : 3vw
- Téléphone : 4vw
- Rembourrage inférieur :
- Ordinateur de bureau : 3vw
- Téléphone et tablette : 0vw
- Rembourrage gauche et droit :
- Ordinateur de bureau : 2vw
- Tablette : 4vw
- Téléphone : 7vw
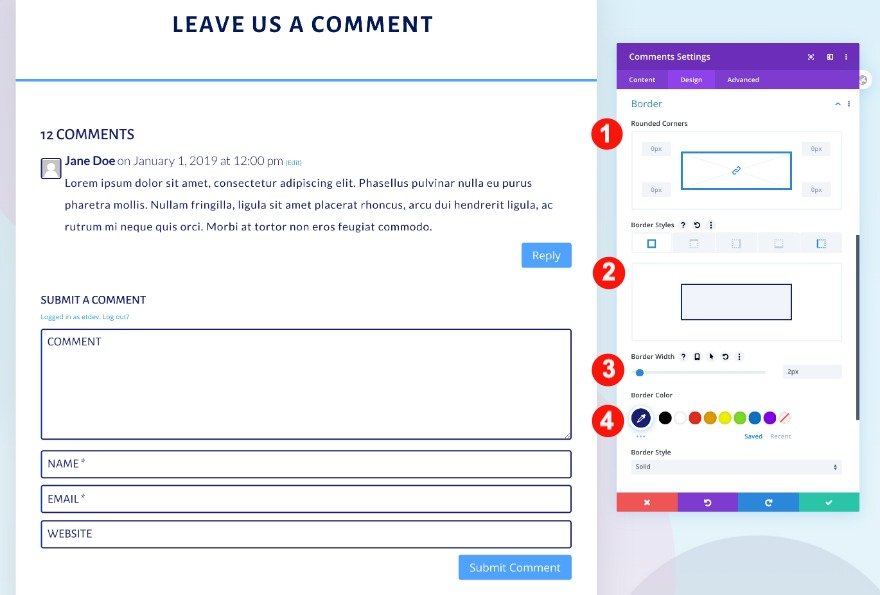
Bordure
Enfin, ajoutez quelques coins arrondis au module de commentaires.
- Styles de bordure : 2px sur les quatre côtés
- Couleur : Bleu #1a1f73
Ajouter le module d’optin d’email à la colonne 3
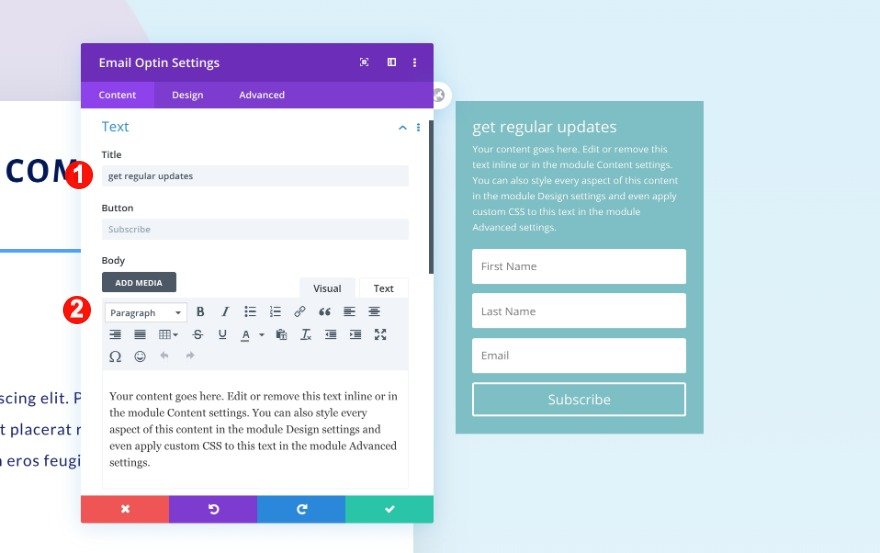
Contenu
Passez à la colonne 3 et à un module d’optin d’email. Donnez un titre au module.
- Texte : Recevez des mises à jour régulières
- Corps : Texte du paragraphe
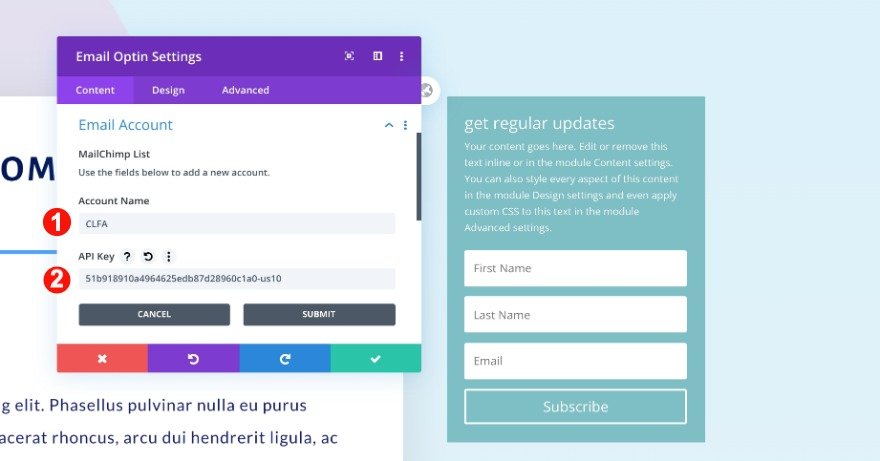
Compte de messagerie
Configurez votre fournisseur de messagerie dans l’onglet Compte de messagerie. Choisissez une liste et ajoutez votre clé API.
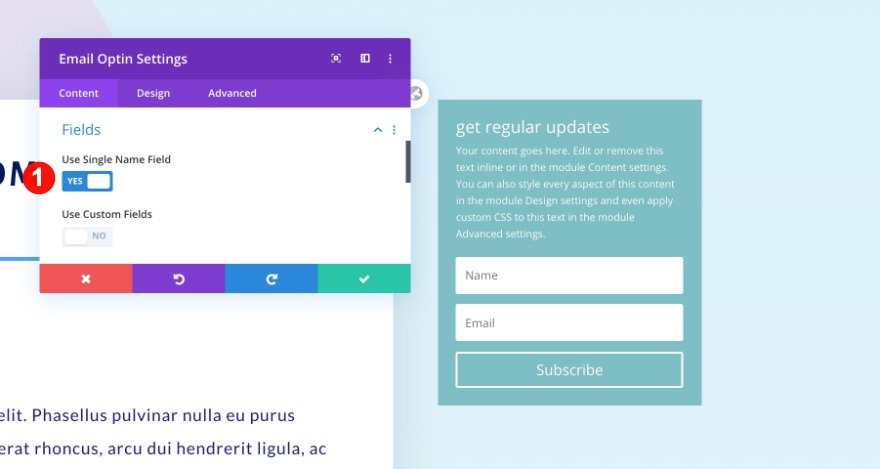
Champs
Ensuite, sélectionnez l’utilisation d’un seul champ de nom.
- Utiliser un seul champ de nom : Oui
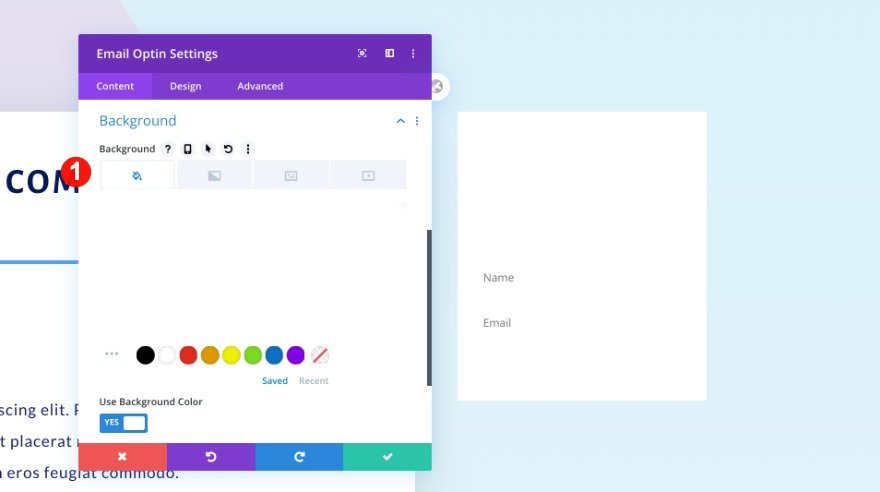
Arrière-plan
Ajoutez un arrière-plan blanc au module.
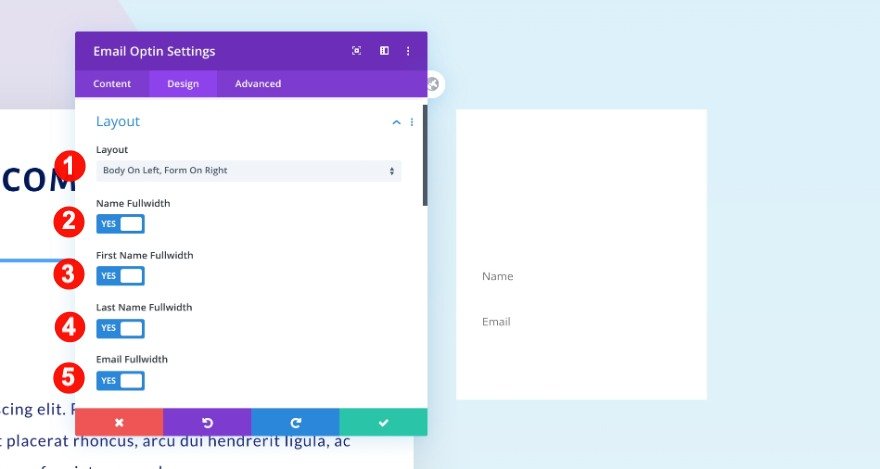
Mise en page
Passez à l’onglet Conception et modifiez les paramètres de mise en page comme suit.
- Mise en page : Corps à gauche, formulaire à droite
- Nom en pleine largeur : Oui
- Prénom en pleine largeur : Oui
- Nom de famille en largeur : Oui
- Largeur de l’adresse électronique : Oui
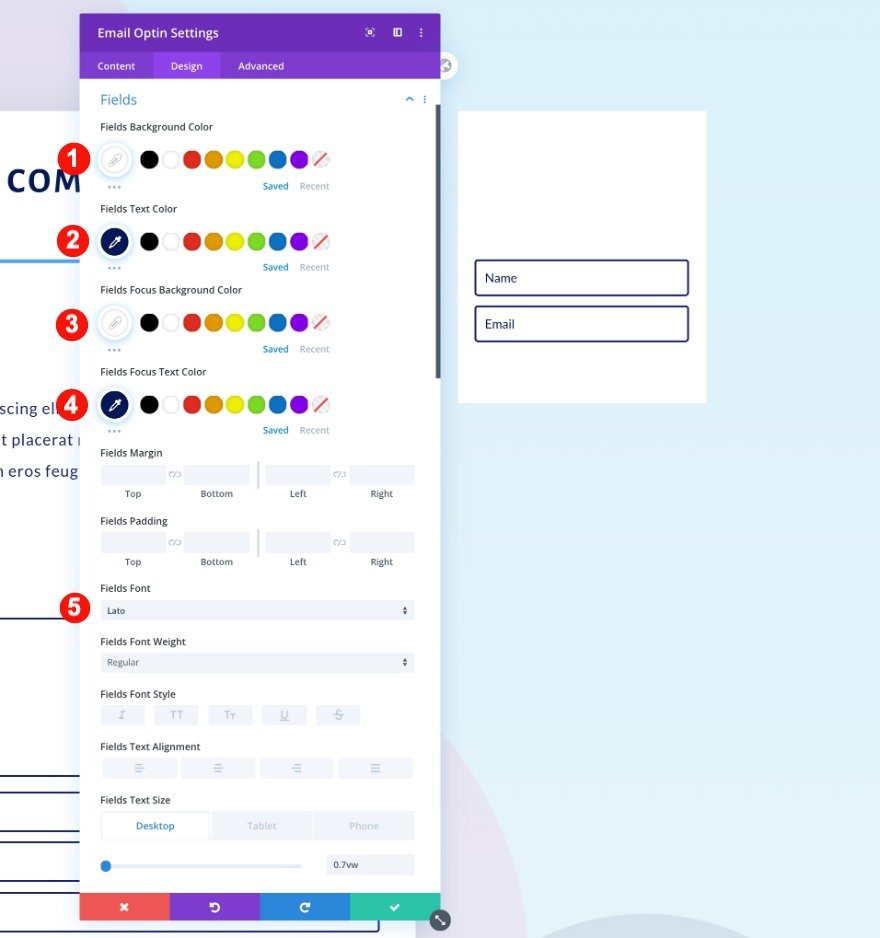
Champs
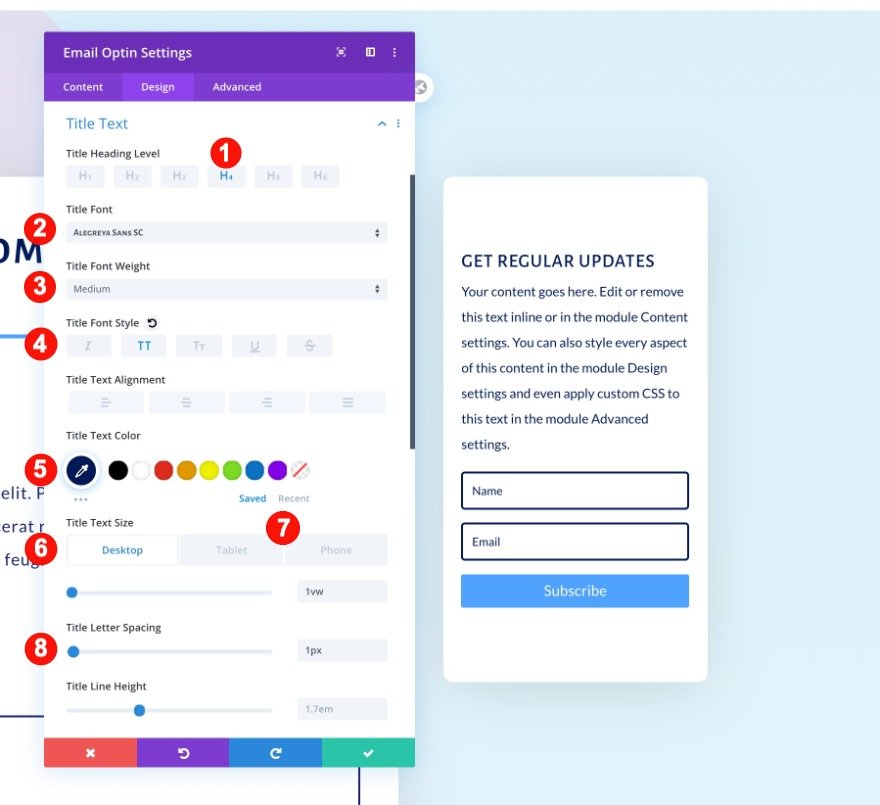
Ensuite, définissez les paramètres des champs.
- Couleur du texte : Bleu #1a1f73
- Couleur d’arrière-plan : Blanc #ffff
- Couleur du texte : Bleu #1a1f73
- Couleur d’arrière-plan : Blanc #ffff
- Police : Lato
- Taille du texte :
- Bureau : 0.7vw
- Tablette : 2.2vw
- Téléphone : 3.2vw
- Espacement des lettres : 1px
- Coins arrondis : 0.2vw sur tous les coins
- Styles de bordures : Les quatre côtés
- Largeur : 2px
- Couleur : Bleu #1a1f73
Texte du titre
Suivi du texte du titre.
- Niveau de l’en-tête : H4
- Police : Alegreya Sans SC
- Poids : Moyenne
- Style de la police : TT
- Couleur : Bleu #1a1f73
- Taille :
- Bureau : 1vw
- Tablette : 4vw
- Téléphone : 5vw
- Espacement des lettres : 1px
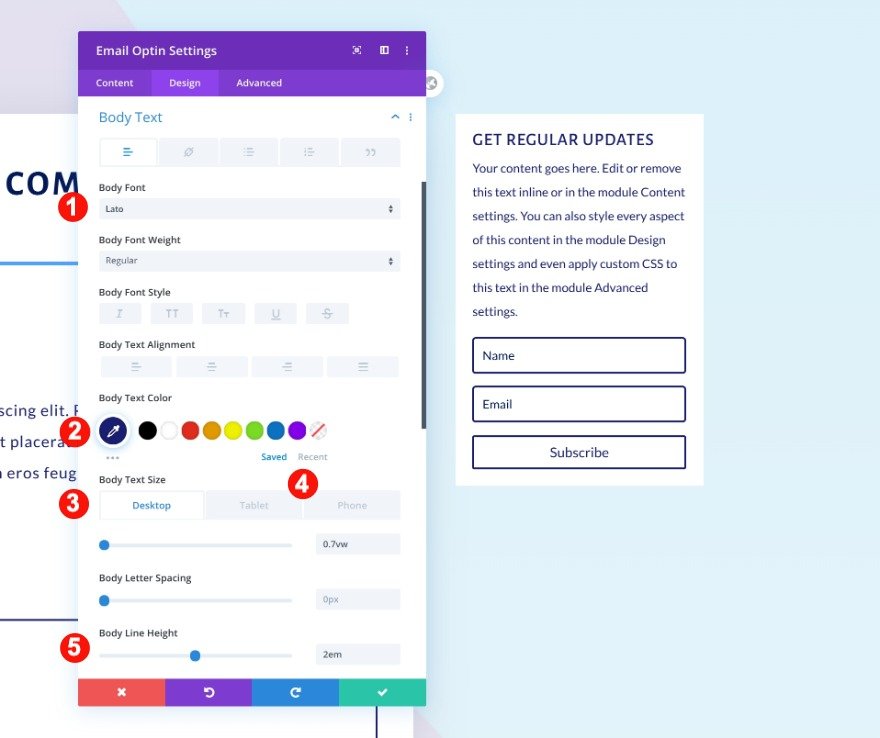
Texte du corps
Aussi, le texte du corps.
- Police de caractères : Lato
- Couleur : Bleu #1a1f73
- Taille :
- Bureau : 0.7vw
- Tablette : 2.3vw
- Téléphone : 3vw
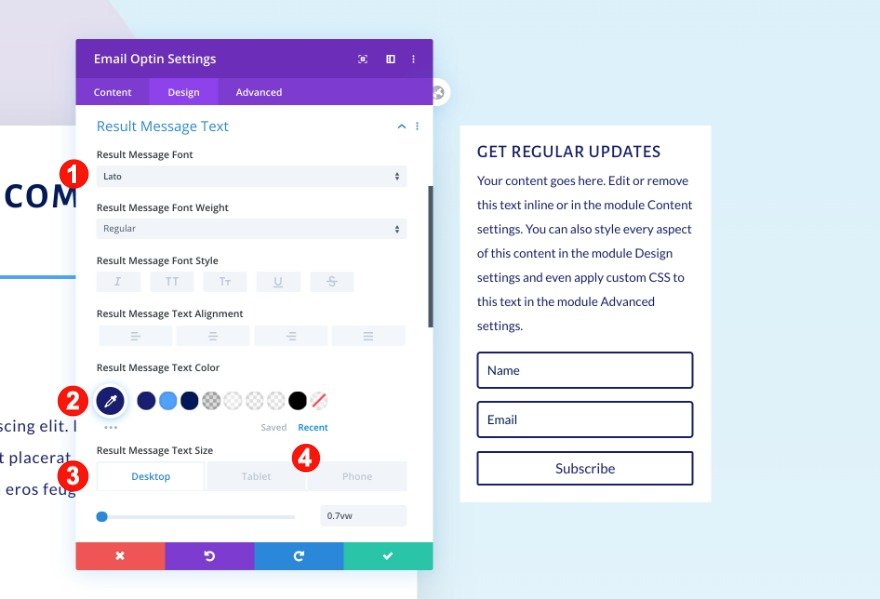
Texte du message de résultat
N’oubliez pas le texte du message de résultat.
- Police de caractères : Lato
- Couleur : Bleu #1a1f73
- Taille :
- Bureau : 0.7vw
- Tablette : 2.3vw
- Téléphone : 3vw
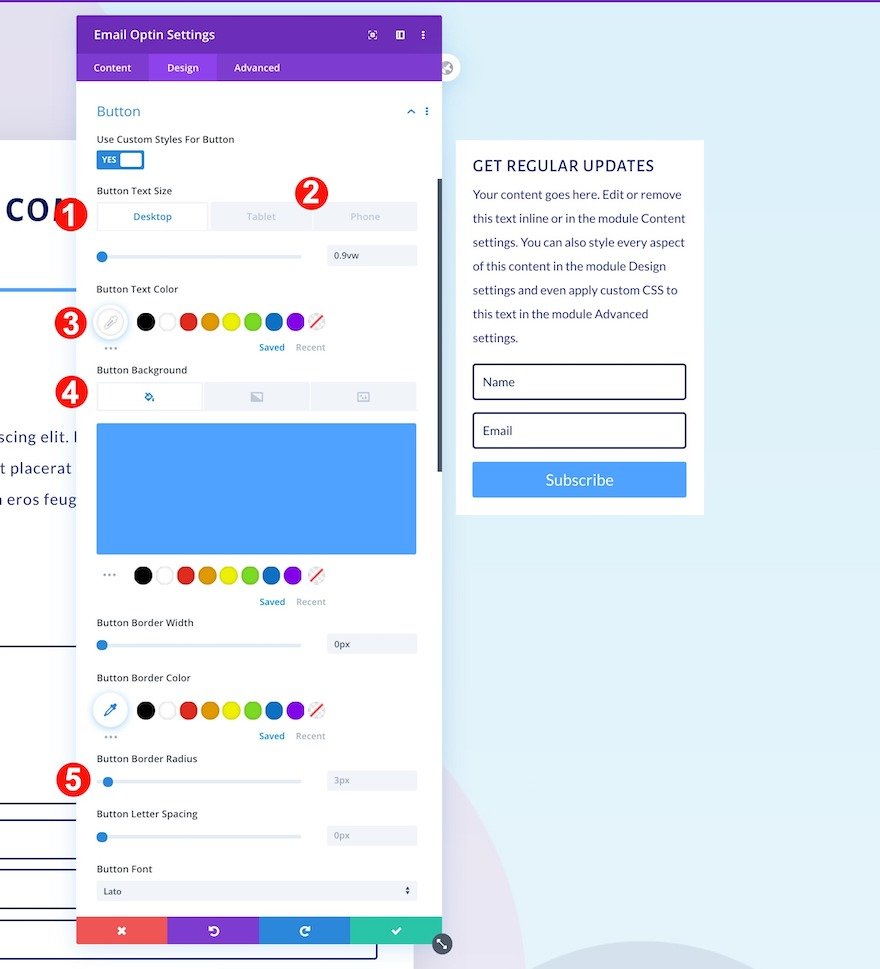
Bouton
Donnez aussi un style au bouton.
- Taille du texte :
- Ordinateur de bureau : 0.7vw
- Tablette : 2.3vw
- Téléphone : 3vw
- Couleur du texte : Blanc #ffffff
- Couleur d’arrière-plan : Bleu #51a2ff
- Police : Lato
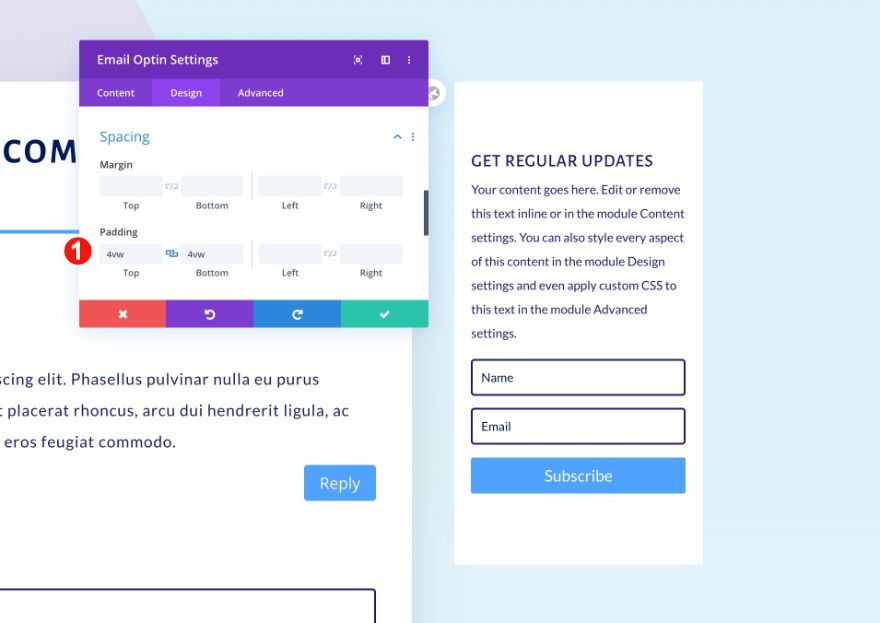
Espacement
Ajustez l’espacement.
- Rembourrage en haut et en bas : 4vw
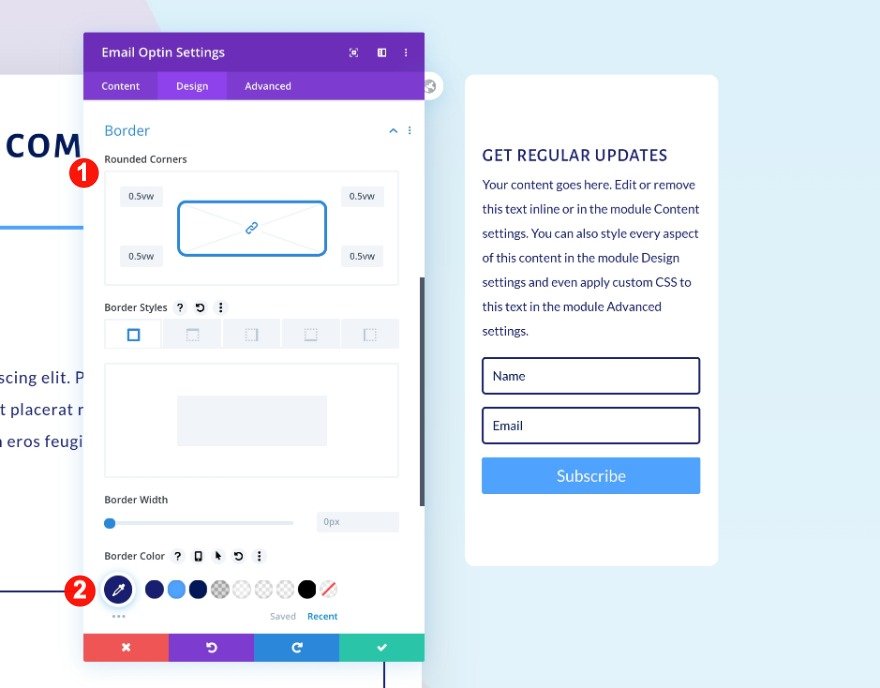
Bordure
Ajoutez ensuite des coins arrondis.
- Coins arrondis : o.5vw sur les quatre coins
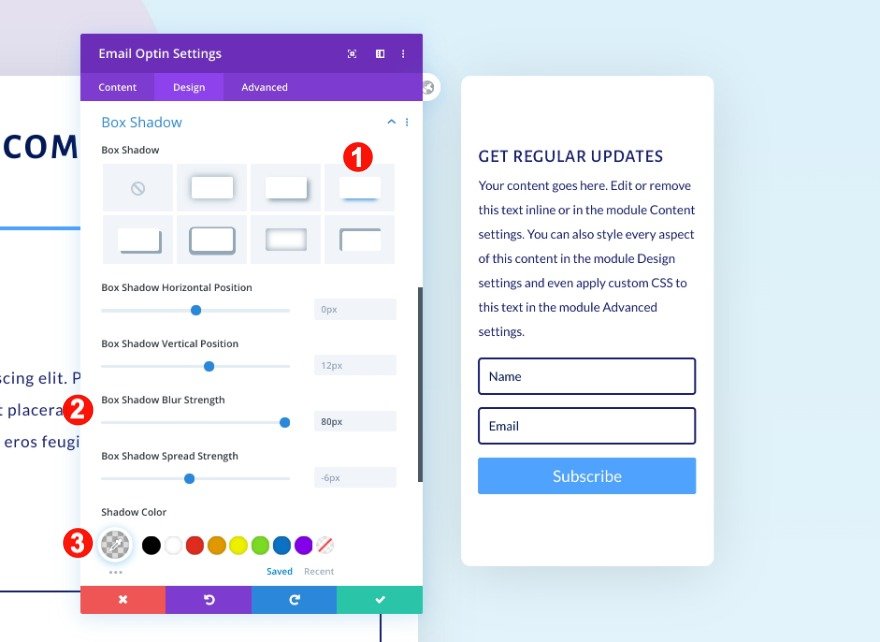
Ombre de la boîte
Enfin, ajoutez une ombre portée.
- Ombre : Troisième option
- Intensité du flou : 80px
- Couleur : rgba(0,0,0,0,0.13)
Prévisualisation
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat de ce tutoriel.
Bureau
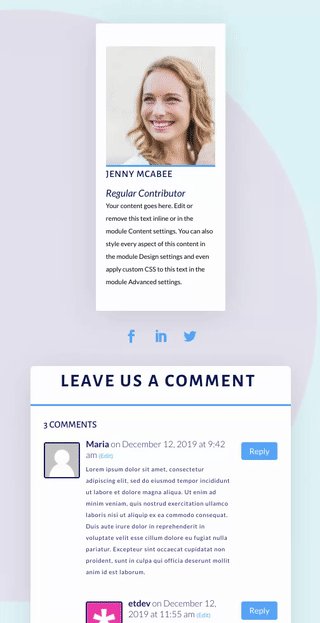
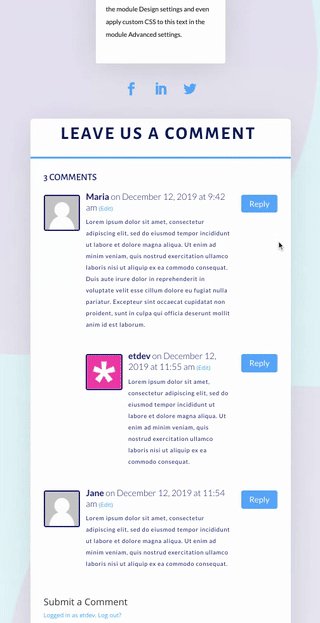
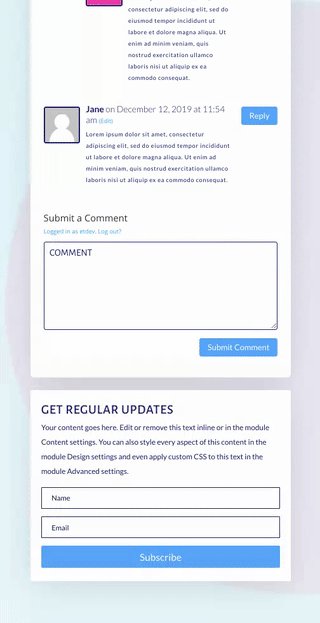
Tablette
Téléphone
Ordinateur de bureau
Tablette
Mobile
C’est un module de commentaires qui se termine !
Voilà, c’est fait ! Vous venez d’ajouter une section de commentaires personnalisée à votre modèle d’article de blog. Nous espérons que ces designs inspireront vos propres créations de constructeur de thème Divi. Vous avez pu télécharger les fichiers JSON des deux designs au début de ce tutoriel. Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section commentaire ci-dessous !