L’affichage du code dans les pages et les articles de WordPress peut être délicat. Le simple fait d’afficher le code dans le contenu peut avoir des résultats intéressants, surtout si WordPress l’affiche de manière incorrecte ou si votre sécurité vous bloque pour activité malveillante. Heureusement, le bloc de code WordPress permet d’afficher facilement des extraits de code. En sachant comment utiliser ce bloc, vous pourrez afficher le code dans votre contenu de la meilleure façon possible, tant pour votre site Web que pour vos lecteurs.
Dans cet article, nous allons examiner le bloc de code WordPress et voir ce qu’il fait. Nous verrons comment l’ajouter à vos articles et à vos pages et nous examinerons ses paramètres et ses options. Restez dans les parages jusqu’à la fin de l’article pour découvrir des conseils et des bonnes pratiques sur la façon de l’utiliser, ainsi que les questions les plus fréquemment posées.
Comment ajouter le bloc de code à votre message ou votre page
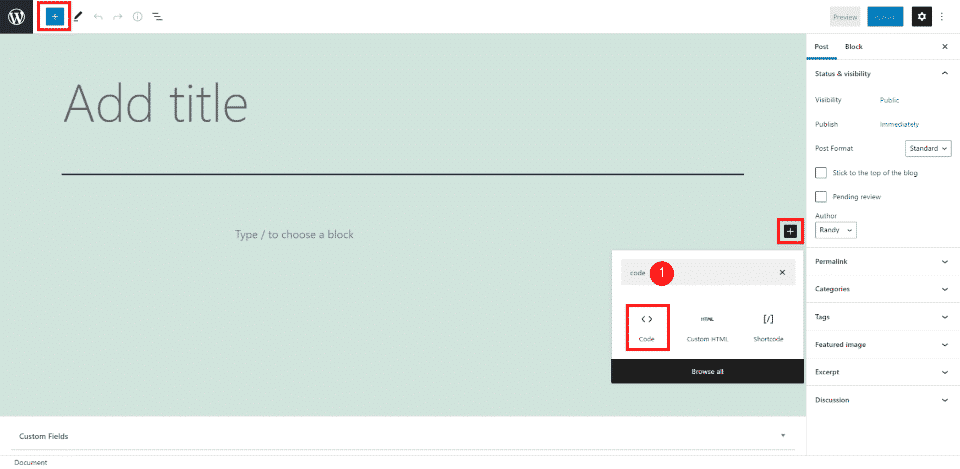
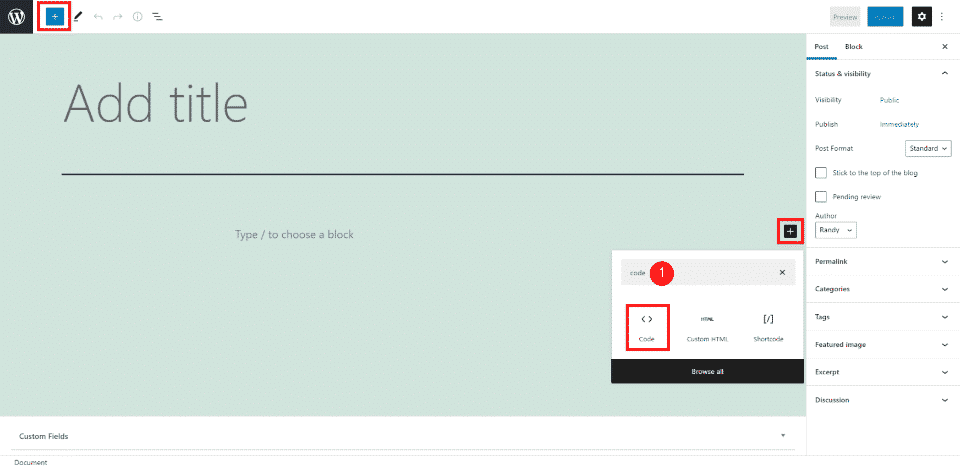
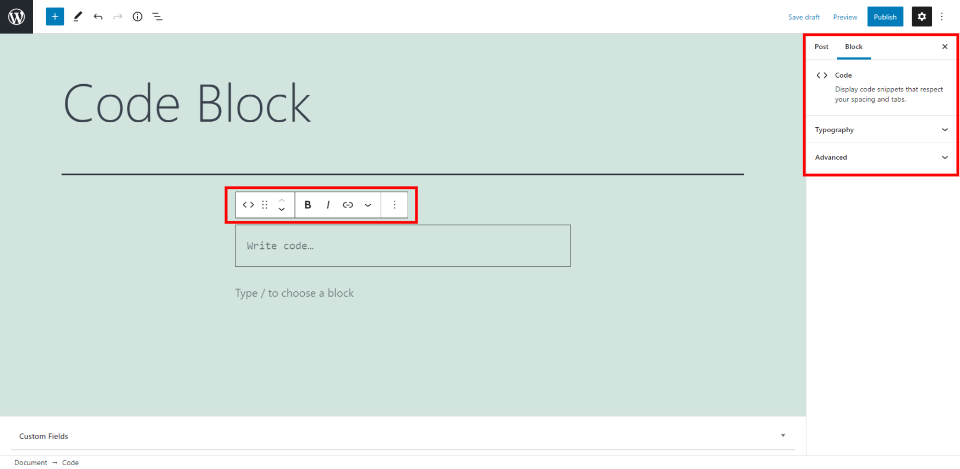
Pour ajouter le bloc de code à vos pages et messages, sélectionnez l’outil d’insertion de bloc à côté de la zone de contenu où vous souhaitez placer le bloc, ou sélectionnez l’outil d’insertion dans le coin supérieur gauche de la page. Saisissez le nom du bloc et sélectionnez-le lorsqu’il apparaît ou faites défiler les blocs pour voir ce qu’il y a.
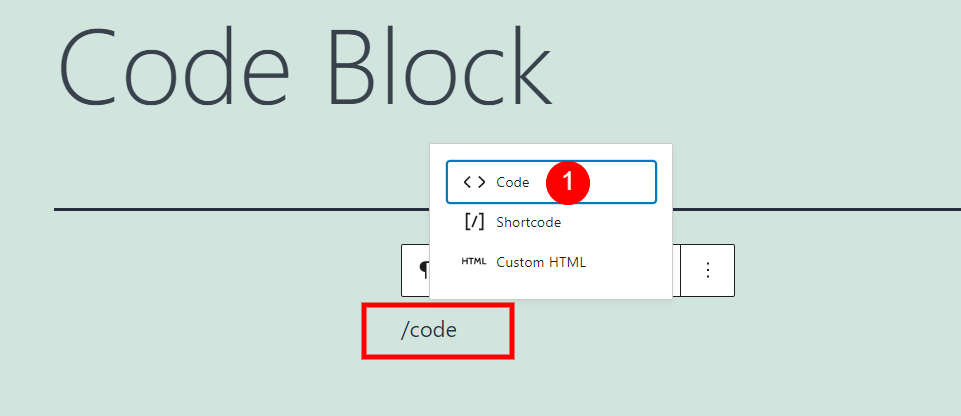
Si vous préférez, vous pouvez taper /code dans la zone où vous voulez que le bloc apparaisse. Il vous suffit ensuite d’appuyer sur la touche Entrée ou de sélectionner le bloc dans les options qui s’affichent.
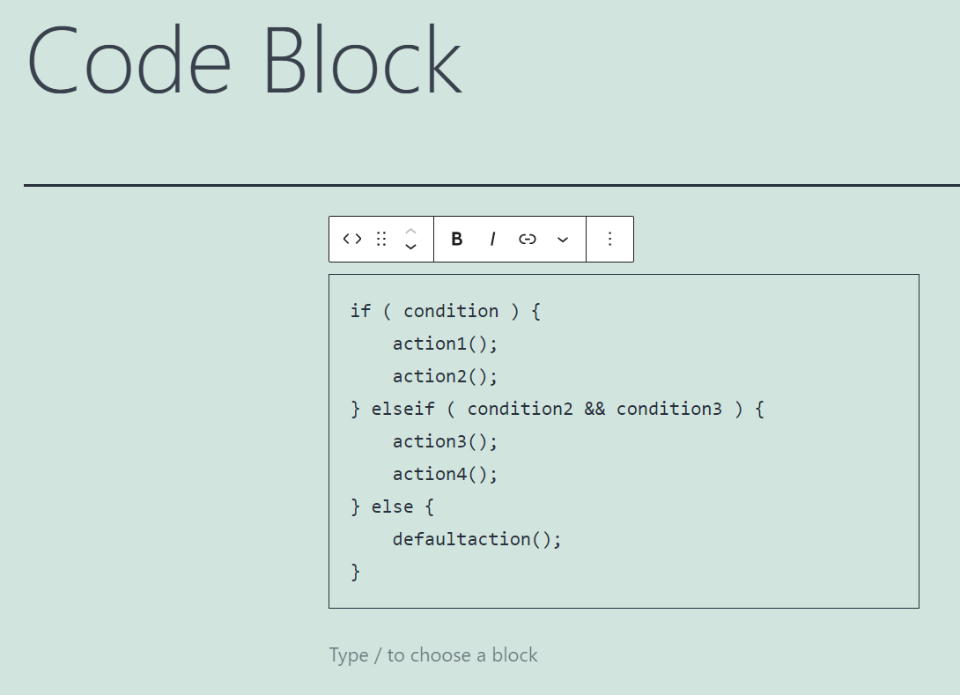
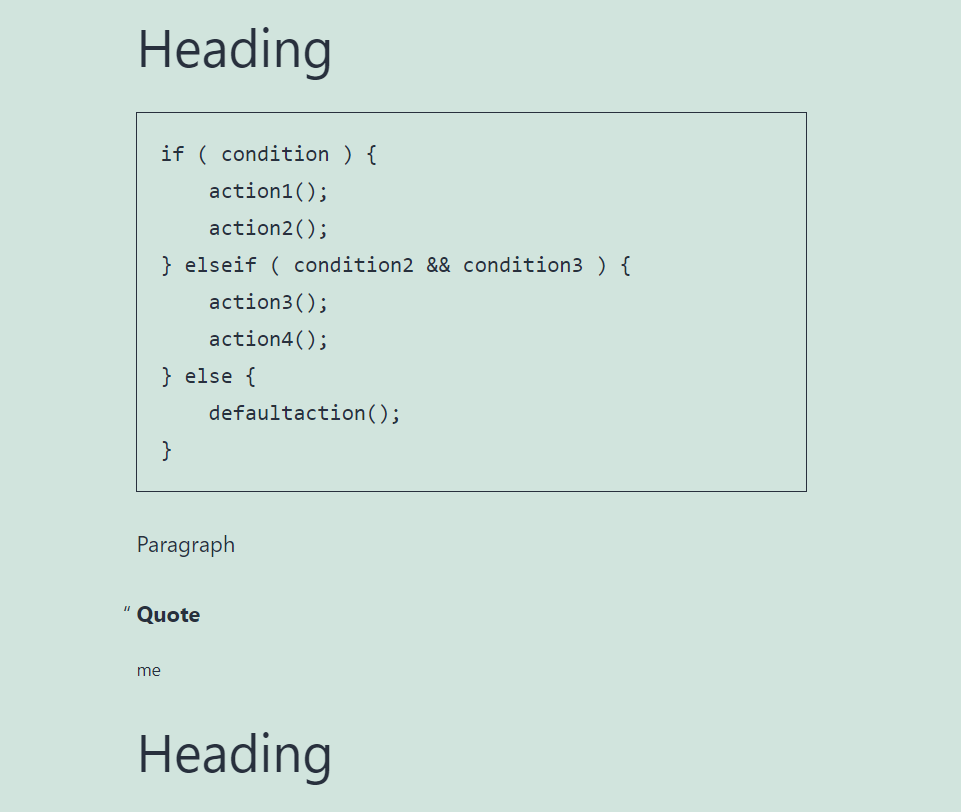
Vous disposez maintenant d’un bloc de code dans votre contenu où vous pouvez ajouter tout type de code que vous souhaitez afficher. Le code est automatiquement marqué par des balises de code, de sorte qu’il s’affiche correctement en tant que code. Cela permet de fournir aux lecteurs des exemples dont ils peuvent s’inspirer ou qu’ils peuvent utiliser dans leurs propres projets. Dans cet exemple, j’utilise le pseudo-code de la page d’assistance de WordPress (car) lazy.level = advanced.
Paramètres et options du bloc de code
Le bloc de code comporte deux endroits où vous trouverez des paramètres et des options. Le premier est la barre d’outils de code située au-dessus du bloc. Le second est constitué par les options de la barre latérale droite. Nous allons examiner les deux.
Barre d’outils du bloc de code
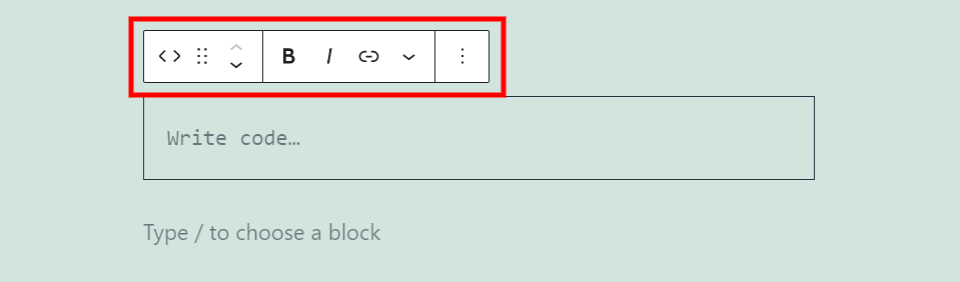
Cliquez n’importe où dans le bloc pour afficher sa barre d’outils. Si vous ne voyez pas tous les outils, placez votre souris sous le bloc dans un nouvel emplacement de bloc, puis cliquez sur le bloc. Tous les paramètres s’affichent.
Modifier le type ou le style de bloc de code
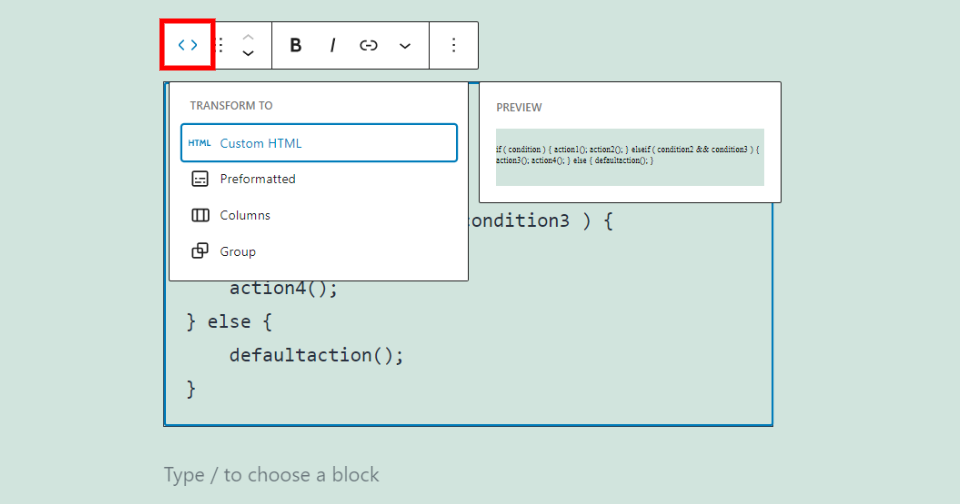
Le premier paramètre utilise les flèches gauche et droite. Il permet de transformer le bloc en bloc HTML personnalisé ou en bloc préformaté, de modifier les colonnes et de créer un groupe afin de pouvoir ajuster la couleur d’arrière-plan, les bordures et d’autres options. En les survolant, vous obtenez un aperçu de l’apparence de chacun d’eux. Je passe la souris sur l’option HTML personnalisé.
Faites glisser
L’outil de déplacement comprend six points. Saisissez ces points pour faire glisser le bloc où vous voulez. Une ligne bleue apparaît à l’endroit où il sera placé à chaque fois que vous survolez les différentes zones.
Lorsque vous le déposez, le bloc sera placé à son nouvel emplacement.
Déplacer
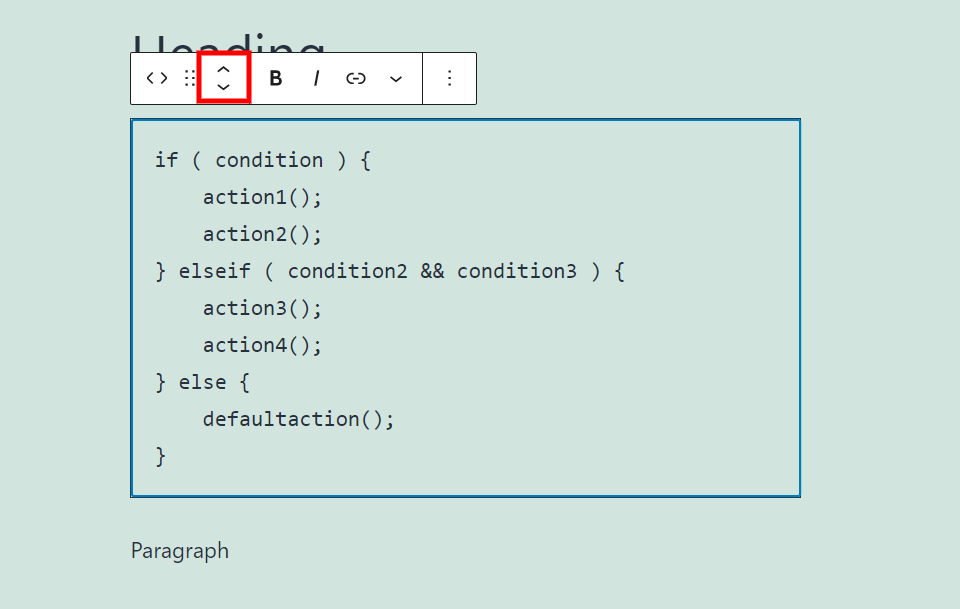
Les flèches de déplacement vers le haut et vers le bas déplacent le bloc vers le haut ou vers le bas d’un bloc dans les blocs de contenu chaque fois que vous cliquez dessus.
Gras et italique
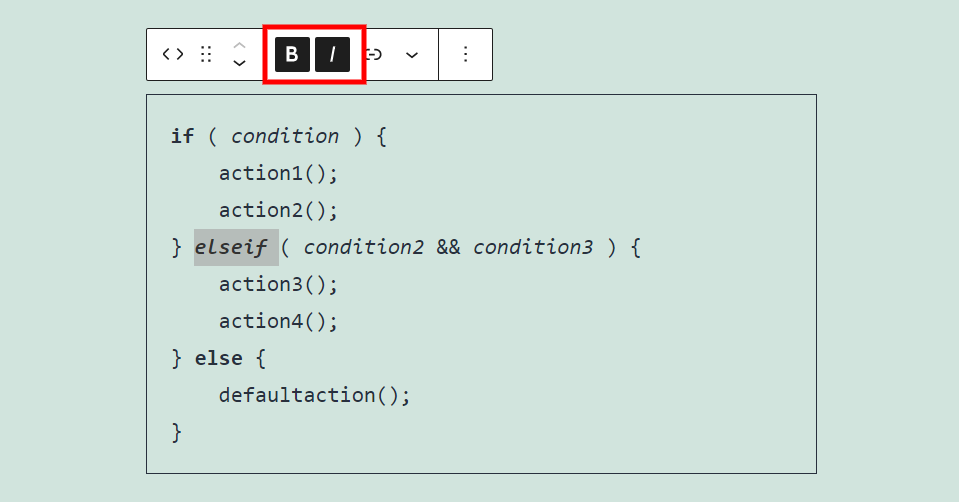
Les paramètres de gras et d’italique s’appliquent au code que vous avez mis en évidence. Vous pouvez les utiliser ensemble ou individuellement. Je les utilise ensemble et indépendamment dans cet exemple. C’est un bon moyen d’attirer l’attention sur certaines lignes ou commandes du code.
Lien
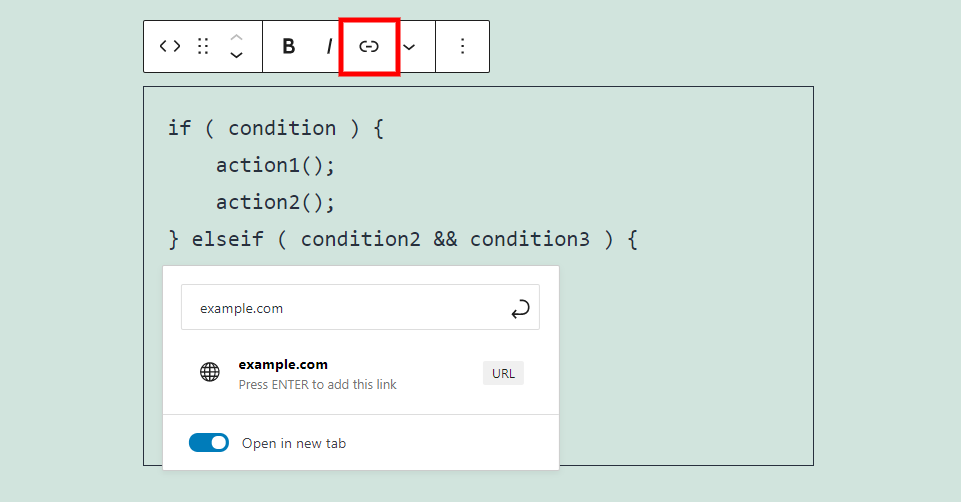
Le lien vous permet de faire de n’importe quelle partie du code un lien cliquable. Vous pouvez rechercher ou saisir l’URL de la partie du code que vous avez mise en évidence. C’est une bonne idée si vous voulez créer un lien vers des didacticiels pour chacune des commandes, d’autres exemples, l’origine du code, etc. Vous pouvez faire en sorte que le lien s’ouvre dans le même onglet ou dans un nouvel onglet.
Autres paramètres
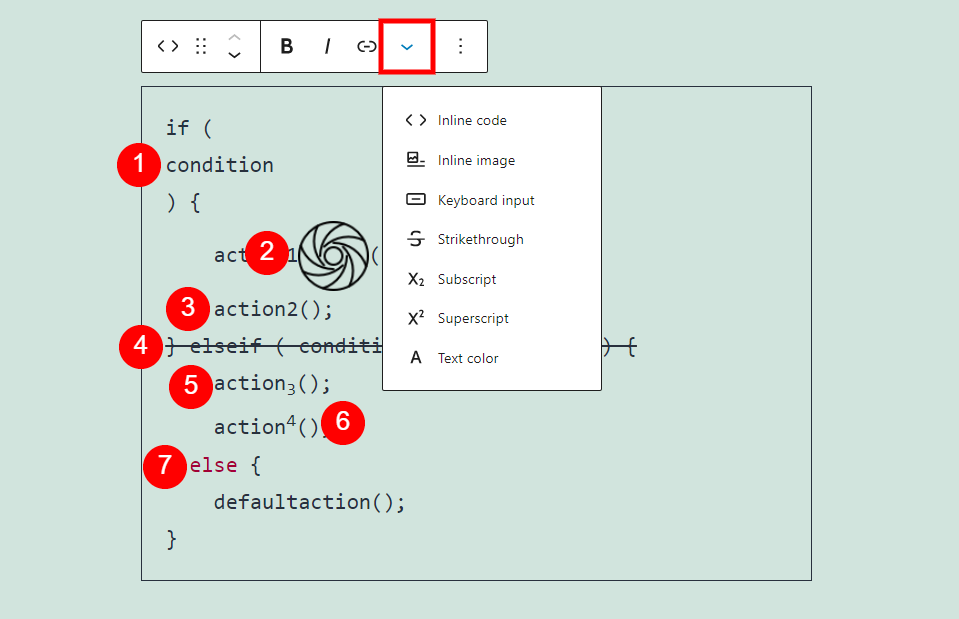
L’option Plus de paramètres du bloc de code ouvre une liste déroulante contenant plusieurs options. J’ai appliqué chacune de ces options dans cet exemple.
Code en ligne – affiche le texte formaté comme du code. Il place le texte sur une ligne à part. Comme tout est formaté comme du code, la police de caractères est la même.
Inline Image – place une image dans le texte à l’endroit où vous avez placé la souris. Cela ouvre la bibliothèque de médias où vous pouvez sélectionner une image. Si vous cliquez sur l’image, vous verrez une liste déroulante dans laquelle vous pouvez modifier sa largeur.
Saisie clavier – ajoute des balises clavier au code que vous avez sélectionné. Le code est affiché dans la police monospace par défaut du navigateur.
Barré – ajoute une ligne au code que vous avez mis en évidence.
Subscript – formate le code comme un indice.
Superscript – formate le code en exposant. Vous pouvez utiliser l’indice et l’exposant ensemble. Cela réduit la taille de la police et centre horizontalement le code.
Text Color – modifie la couleur du code que vous avez mis en évidence. Sélectionnez l’une des couleurs prédéfinies, choisissez une couleur à l’aide de l’outil de sélection des couleurs ou saisissez la valeur sous forme de HEX, RBG ou HSL.
Options
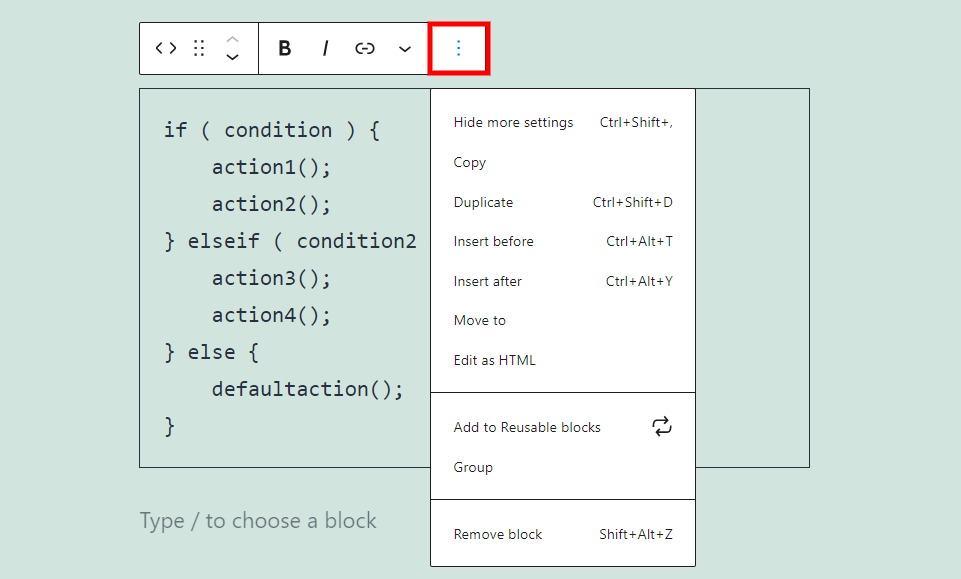
Les options du Bloc de code sont situées dans les trois points à l’extrême droite de la barre d’outils. Ces options sont les suivantes :
Masquer plus de paramètres – masque la barre latérale droite pour vous donner un espace de travail propre et large.
Copier – copie le bloc afin que vous puissiez le coller n’importe où dans la zone de contenu.
Dupliquer: duplique le bloc et le place sous l’original.
Insérer avant – ajoute une zone de contenu au-dessus du bloc de code.
Inséreraprès: ajoute une zone de contenu sous le bloc de code.
Déplacer vers – vous permet de déplacer le bloc en plaçant une ligne bleue que vous pouvez déplacer vers le haut ou vers le bas avec les touches fléchées. Lorsque vous avez placé la ligne à l’endroit souhaité, appuyez simplement sur la touche Entrée.
Edit as HTML (Modifier en tant que HTML ) – permet d’accéder à l’éditeur de code du bloc, où vous pouvez modifier le code en tant que HTML. Sélectionnez Edit Visually (Modifier visuellement) pour ramener le bloc en mode visuel.
Ajouter aux blocs réutilisables: ajoute le bloc à vos blocs réutilisables afin que vous puissiez le réutiliser sur n’importe quelle page ou article.
Groupe – ajoute le bloc à un groupe pour que vous puissiez le modifier en tant qu’unité unique.
Supprimer le bloc – supprime le bloc de code.
Paramètres du bloc de code
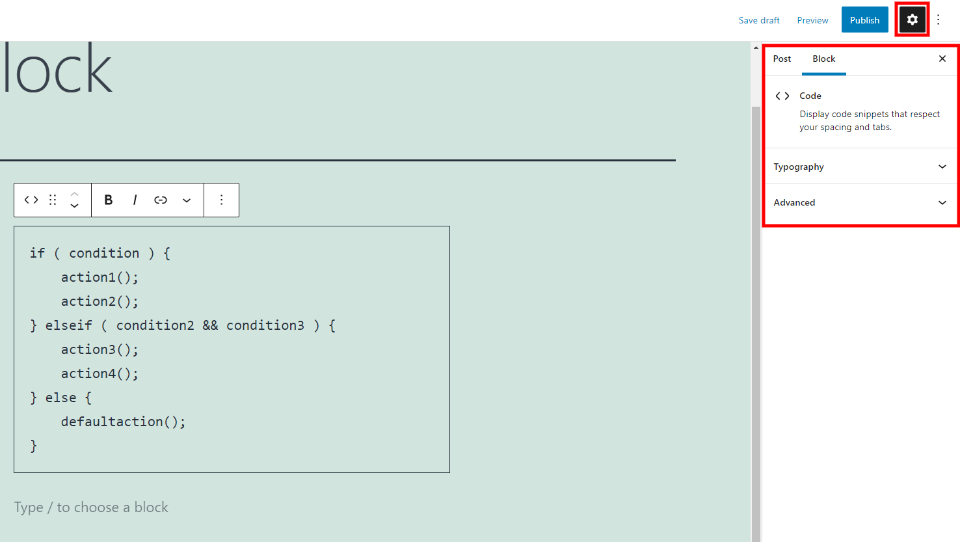
Les paramètres du Code Block sont placés dans la barre latérale droite. Ils comprennent des paramètres de typographie et des paramètres avancés. Sélectionnez le bloc pour afficher les paramètres. Si la barre latérale n’est pas affichée, cliquez sur l’icône d’engrenage dans le coin supérieur droit.
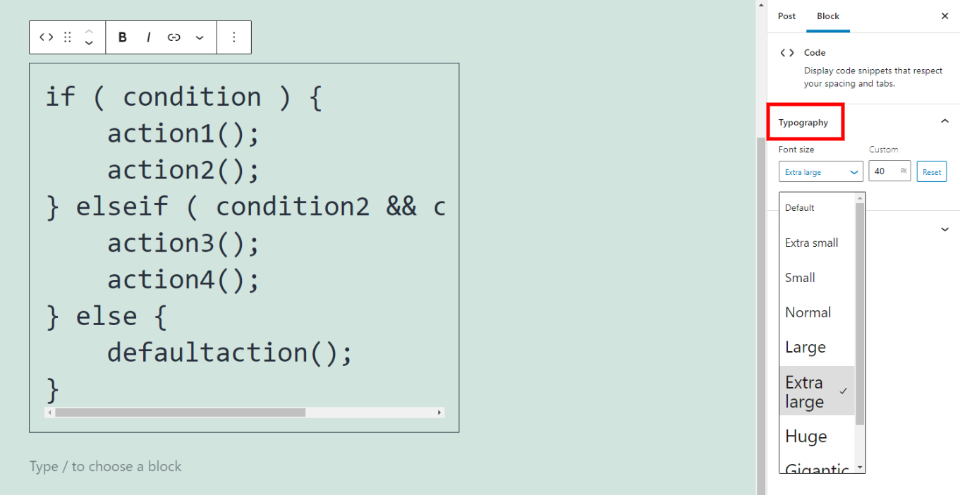
Typographie
La typographie vous permet de sélectionner la taille de la police pour l’ensemble du bloc. Choisissez la taille de la police dans une liste déroulante proposant 7 tailles ou saisissez une taille personnalisée dans le champ. Cliquez sur Réinitialiser pour revenir à la taille de police par défaut.
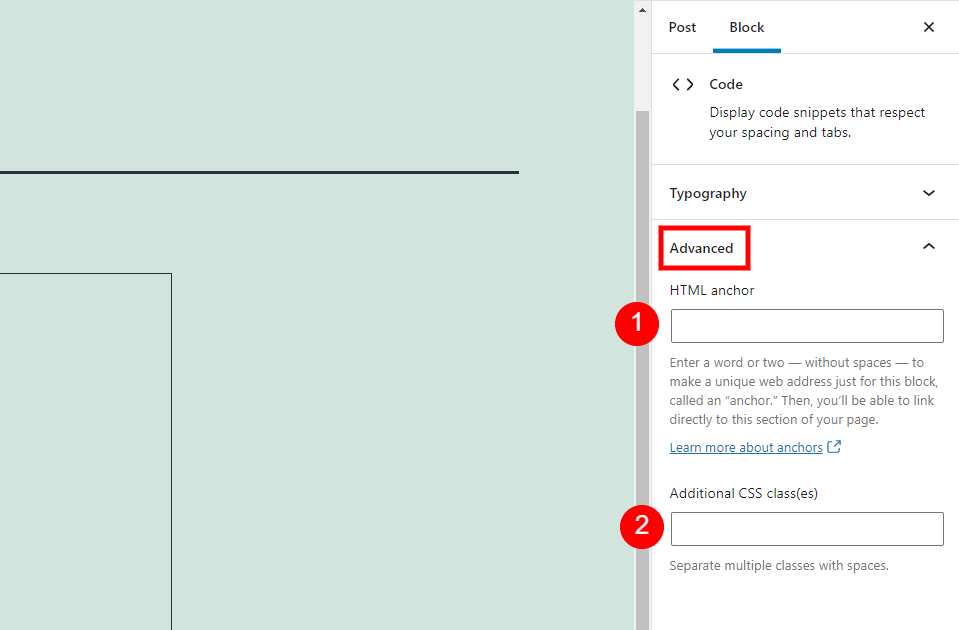
Avancé
Les paramètres avancés comprennent une ancre HTML et un champ pour les classes CSS supplémentaires. L’ancre est une URL propre à ce bloc, ce qui vous permet d’établir un lien direct avec celui-ci. Le champ Classes CSS supplémentaires vous permet d’ajouter une classe CSS personnalisée pour styliser le bloc.
Conseils et meilleures pratiques pour une utilisation efficace du bloc de code
Utilisez ce bloc chaque fois que vous souhaitez afficher un code dans votre contenu. Le code lui-même n’a aucun effet sur le bloc.
Formatez le code avec des espaces comme vous le feriez en créant du code avec un éditeur de texte. Utilisez les paramètres de gras et d’italique pour attirer l’attention sur certains extraits de votre code.
Comme pour tout code, étiquetez-le bien pour qu’il soit facile à comprendre. Vous pouvez commenter le code ou ajouter des notes dans le bloc, mais assurez-vous qu’elles ne se trouvent pas dans les éléments de code au cas où quelqu’un voudrait copier le code.
Questions fréquemment posées sur le bloc de code
Quel est l’objectif du bloc de code WordPress ?
Afficher le code pour que les autres puissent le voir et l’utiliser. Il affiche le code dans une mise en page propre qui respecte votre espacement.
Le bloc de code exécute-t-il le code ?
Non. Il affiche le code formaté pour que vos lecteurs puissent le voir et l’utiliser. Le code est automatiquement entouré des balises de code HTML.
Quels types de code peut-il afficher ?
Il affiche tout code provenant de n’importe quel langage de programmation ou de script. Le langage ne fait aucune différence.
Formate-t-il le code ?
Non. Il ne fonctionne pas comme un éditeur de code, donc il ne change pas l’espacement, les couleurs, ajoute des chiffres, etc. Il affiche simplement le code tel que vous le tapez.
En quoi le bloc de code est-il différent du bloc HTML ?
Le bloc HTML vous permet de créer du HTML sans avoir à passer à l’affichage de l’éditeur de code de votre page. Il exécutera le HTML sur le front-end. Vous pouvez prévisualiser les résultats à partir de l’arrière-plan. Vous pouvez utiliser le bloc de code pour afficher le HTML si vous ne voulez pas qu’il soit exécuté.
Quelle est la différence avec le bloc préformaté ?
Le bloc préformaté affiche le texte avec vos espaces dans une police monospace. Il ajoute des couleurs de police et d’arrière-plan pour les options de la barre latérale.
Conclusion
C’est notre regard sur le bloc de code WordPress. Ce bloc est simple et facile à utiliser. Comme il n’exécute pas le code, la langue elle-même n’a pas d’importance. Ce bloc est un bon moyen d’afficher tout type de code pour que vos lecteurs puissent le copier ou l’apprendre.
Nous voulons connaître votre avis. Avez-vous utilisé le bloc de code WordPress ? Faites-nous savoir ce que vous en pensez dans les commentaires