Automattic, la société mère de WordPress, a déjà publié certains des plugins WP les plus connus. WooCommerce, Jetpack, Akismet, BuddyPress, bbPress… et la liste est longue. Maintenant, ils ont ajouté un autre plugin puissant à leur liste déjà longue : Event Block. Il s’agit d’une solution incroyablement simple pour faire savoir à vos utilisateurs ce que vous avez à venir.
Qu’est-ce que l’Event Block ?
Contrairement à de nombreux nouveaux blocs avec WordPress 5.8, le bloc d’événements doit être installé manuellement par le biais du dépôt de plugins au lieu du répertoire de blocs dans l’éditeur lui-même.
L’essence de la philosophie de conception moderne d’Automattic est en plein essor avec ce plugin. Il est simple, facile à utiliser et élégant. Il suffit de naviguer dans Plugins dans votre panneau d’administration et de rechercher ou de télécharger pour l’installer. Il apparaîtra alors dans votre liste de plugins en tant qu’événement.
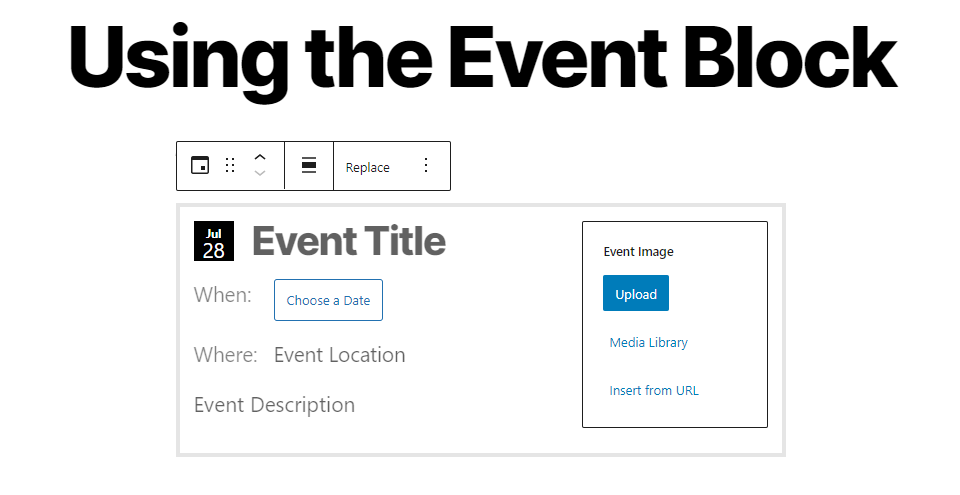
Le bloc lui-même vous permet d’ajouter des descriptions d’événements, des heures et des lieux, et d’ajouter des images à la carte qui s’affiche pour vos visiteurs. En outre, vous disposez d’options et de paramètres spécifiques au bloc que vous pouvez ajuster pour que le bloc s’adapte mieux au design de votre site et à l’apparence de l’événement que vous affichez.
Comment ajouter le bloc d’événement à votre article ou à votre page ?
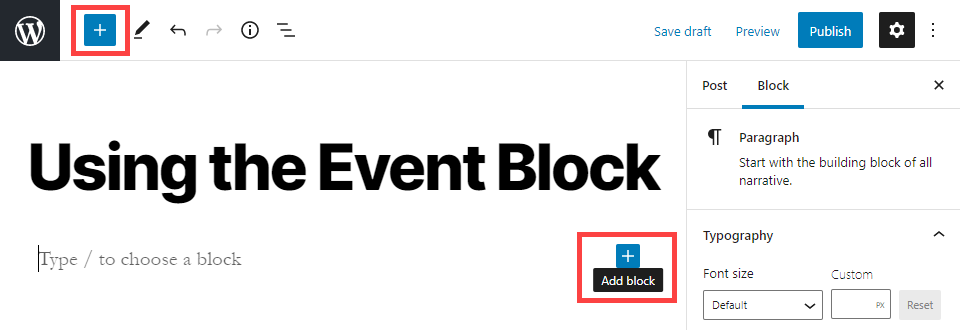
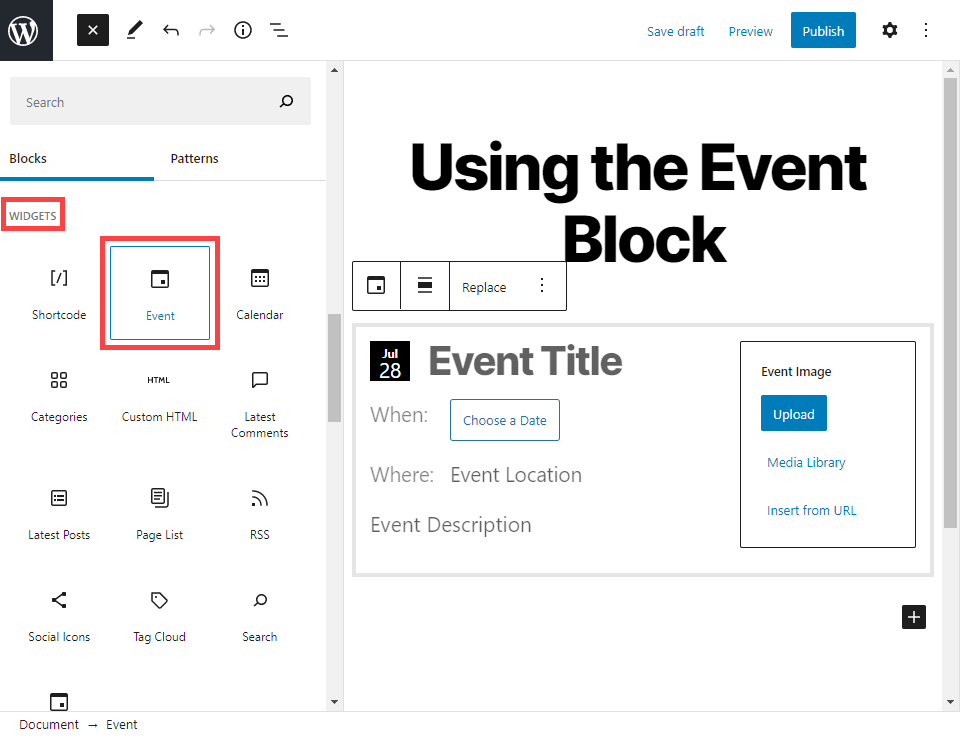
Une fois le plugin installé, ajouter le bloc d’événement à votre page est un jeu d’enfant. Dans l’éditeur de blocs WordPress, appuyez simplement sur le bouton + pour ajouter un nouveau bloc. Vous pouvez trouver ce bouton dans la barre d’outils supérieure ou à droite de tout bloc vide.
La barre latérale de sélection des blocs s’affiche. Vous pouvez trouver le bloc événement dans la section Widgets si vous faites défiler et parcourez l’ensemble des blocs installés. Vous pouvez également rechercher un événement pour le trouver immédiatement. (Notez que la recherche d’événements ne fait pas apparaître le bloc)
Chaque bloc affiche une carte pour un seul événement. Si vous prévoyez d’utiliser ce bloc pour afficher un festival ou une série d’événements (par exemple, les horaires de représentation d’une pièce de théâtre qui se déroule sur plusieurs jours), vous devrez soit inclure ces informations dans la description, soit créer plusieurs fiches pour chaque spectacle.
Paramètres et options du bloc d’événements
Comme nous l’avons dit plus haut, une option qui n’est pas incluse est la possibilité de présenter une série d’événements. Techniquement, il ne s’agit pas de la possibilité de présenter une série de dates. Cela dit, voyons ce que le plugin Event Block peut faire exactement.
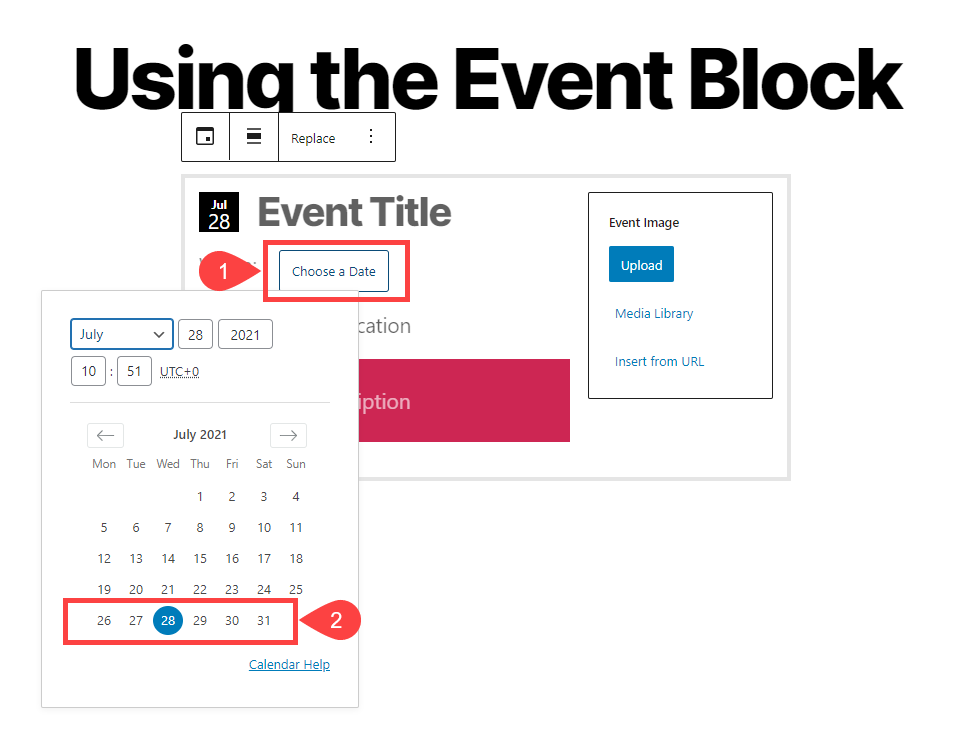
Pour définir la date de l’événement, il suffit de cliquer sur le bouton Choisir une date. Un calendrier contextuel apparaît, dans lequel vous pouvez choisir la date et l’heure de l’événement. Si vous ne sélectionnez pas d’heure, l’événement se déroulera par défaut à l’heure à laquelle vous avez choisi la date. La date remplace alors le bouton et apparaît dans le coin supérieur gauche du bloc.
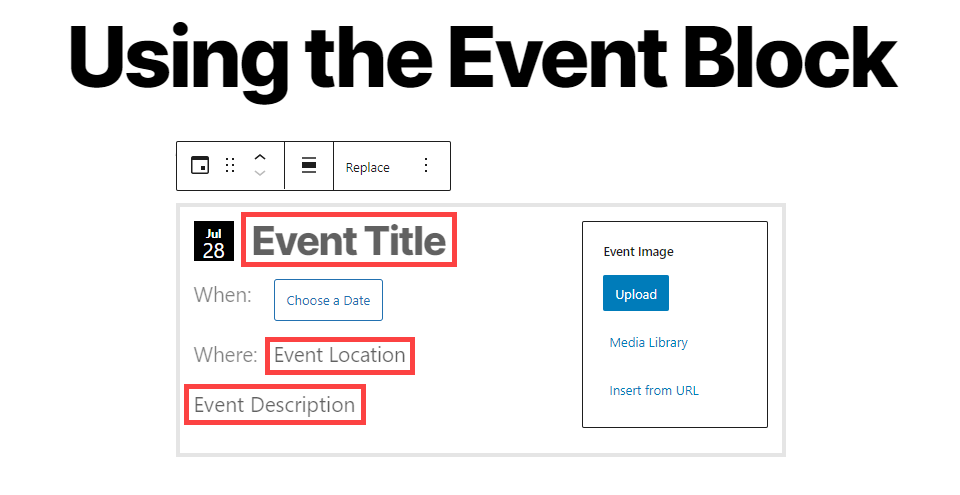
Les autres champs – titre, lieu et description – sontsimplement deszones de texte dans lesquelles vous tapez les informations pertinentes. Ils sont assez explicites par nature.
Un inconvénient majeur de cette carte, cependant, est que les lieux ne sont pas cliquables. Pour qu’ils renvoient à une carte, vous devrez l’inclure séparément dans le message en utilisant un bloc ou une autre méthode. Les numéros de téléphone sont cliquables par défaut sur les mobiles.
Il convient de noter que vous pouvez créer un lien hypertexte avec n’importe quel texte dans les cases de description ou de localisation. Cela signifie que si vous allez sur Google Maps et saisissez le lieu de l’événement, vous pouvez prendre l’URL de cette recherche et créer un hyperlien en utilisant le texte du lieu si vous le souhaitez. Ce n’est pas une solution idéale, mais peut-être la meilleure dont vous disposez sans ajouter d’autres plugins.
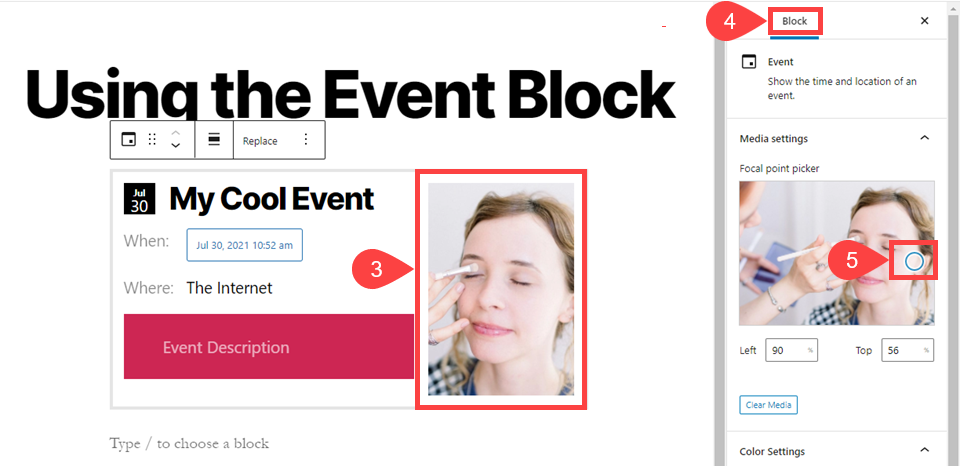
L’image d’événement est essentiellement un bloc d’image placé sur le côté du bloc d’événement. Il s’étire pour s’adapter au bloc. Vous pouvez régler la mise au point de l’image dans les paramètres du bloc à droite en positionnant le cercle bleu sous l’intitulé Focal Point Picker.
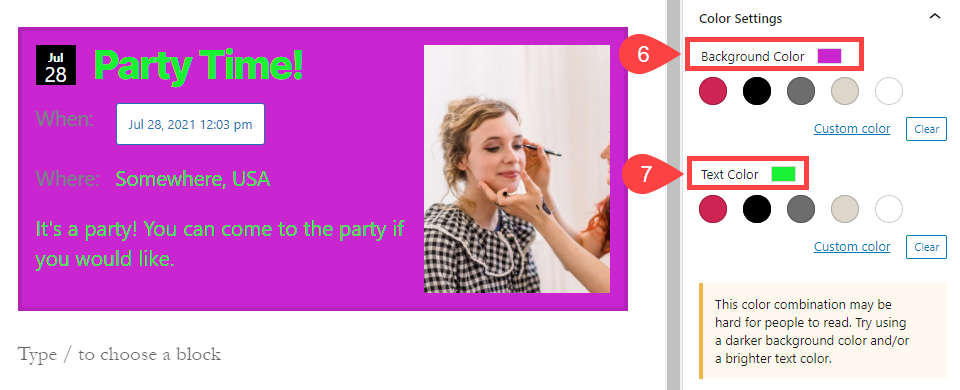
En dessous, se trouve la section Paramètres de couleur. Ces paramètres vous permettent d’adapter le bloc à l’apparence que vous souhaitez, en définissant une couleur d’arrière-plan et de texte pour l’ensemble du bloc.
Heureusement, l’éditeur a prévu un avertissement pour les personnes qui n’ont pas l’œil pour les combinaisons de couleurs et vous préviendra si la combinaison que vous avez choisie est difficile à lire.
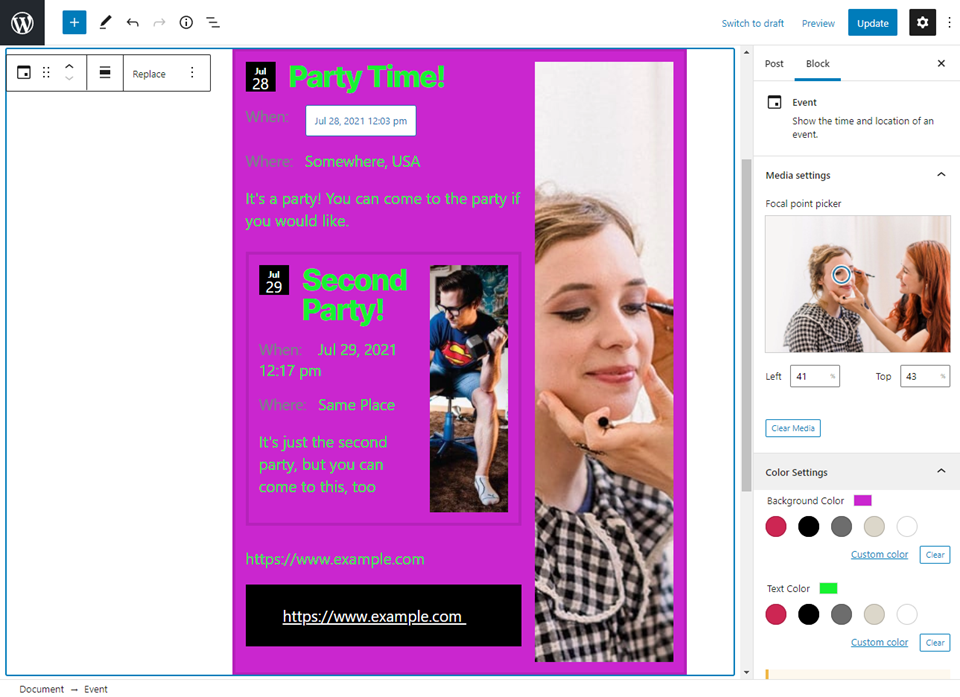
La meilleure option pour le bloc d’événement est que vous pouvez y ajouter des sous-blocs. Il suffit d’appuyer sur la touche Entrée/Retour après la description, et vous obtiendrez un autre bouton +, comme dans l’éditeur de base. À partir de là, vous pouvez ajouter un nombre quelconque d’autres blocs à l’intérieur de l’événement lui-même. Même d’autres événements.
Chaque élément du bloc d’événement peut être ajusté individuellement. Vous pouvez traiter votre bloc d’événements nouvellement créé comme une zone de contenu plus petite de l’article ou de la page sur laquelle vous travaillez déjà. Chaque sous-événement peut avoir son propre design et sa propre image, de même que chaque bloc de paragraphe ou autre. Les options des blocs s’affichent toutes à droite dans la barre latérale des options de bloc, en fonction du bloc que vous avez sélectionné.
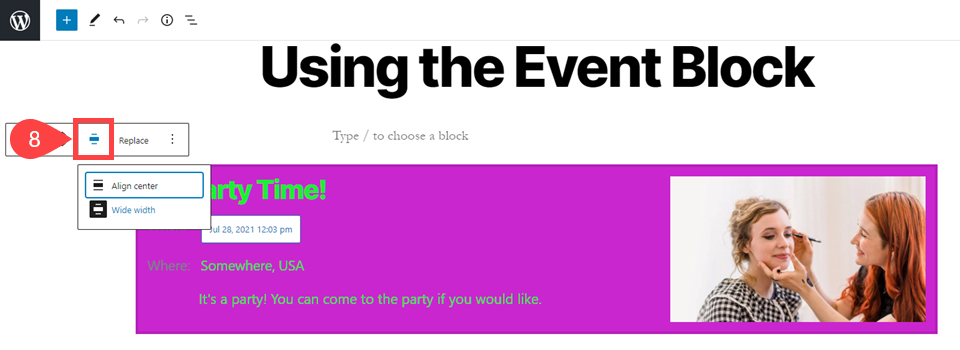
La dernière option pour le plugin de bloc d’événement est de décider si vous voulez que l’événement lui-même s’affiche comme un élément aligné au centre ou s’étende sur la largeur de votre zone de contenu.
Dans le menu contextuel, l’icône d’alignement vous donne le choix entre les deux. Quel que soit votre choix, tous les sous-blocs que vous avez créés à l’intérieur s’adapteront à ce changement. Les images seront toujours centrées à l’endroit indiqué, mais elles s’étendront et afficheront une plus grande partie de l’image de base si la largeur le permet.
Conseils et meilleures pratiques pour une utilisation efficace du bloc d’événements
Le plugin Event Block est simple et puissant, et vous pouvez faire beaucoup de choses avec lui. Voici quelques conseils pour vous assurer que vous vous démarquez auprès de vos invités.
1. Utilisez la couleur
Ne laissez pas les options de couleur se perdre avec le bloc événement. Profitez de la possibilité d’ajuster le design afin de compléter le design de votre page ainsi que d’autres blocs dans l’événement et sur la même page.
Et si vous utilisez des blocs dans le bloc événement lui-même, veillez à leur donner un style qui les distingue de leur conteneur afin que vos utilisateurs soient plus susceptibles de les remarquer.
2. Utilisez des images de taille appropriée
Les images peuvent faire ou défaire un événement, vraiment. Si votre événement n’a pas l’air passionnant ou engageant, les gens auront moins envie d’y participer. Veillez à utiliser des images de haute qualité qui représentent votre événement dans une variété de tailles et de formes. Comme les images sont réactives et ajustent leur placement en fonction de l’espace dont elles disposent, il est possible de mettre en place une photographie granuleuse de rien en particulier.
Testez toujours vos images pour vous assurer qu’elles s’affichent bien sous plusieurs aspects.
3. Tirez parti des sous-blocs
N’ayez pas peur d’ajouter des blocs complémentaires au sein même de l’événement. Bien sûr, vous pouvez en ajouter au contenu de la page, mais si vous voulez garantir la visibilité de cette information, l’intégrer au bloc de l’événement est la meilleure façon de le faire.
Par exemple, vous pouvez utiliser le bloc Divi dans un événement pour utiliser notre module Maps, car il n’y en a pas par défaut dans WordPress et le bloc événement ne rend pas les adresses cliquables par défaut. (N’oubliez pas non plus que vous pouvez utiliser un lien hypertexte pour coller une URL Google Maps vers l’emplacement si vous le souhaitez)
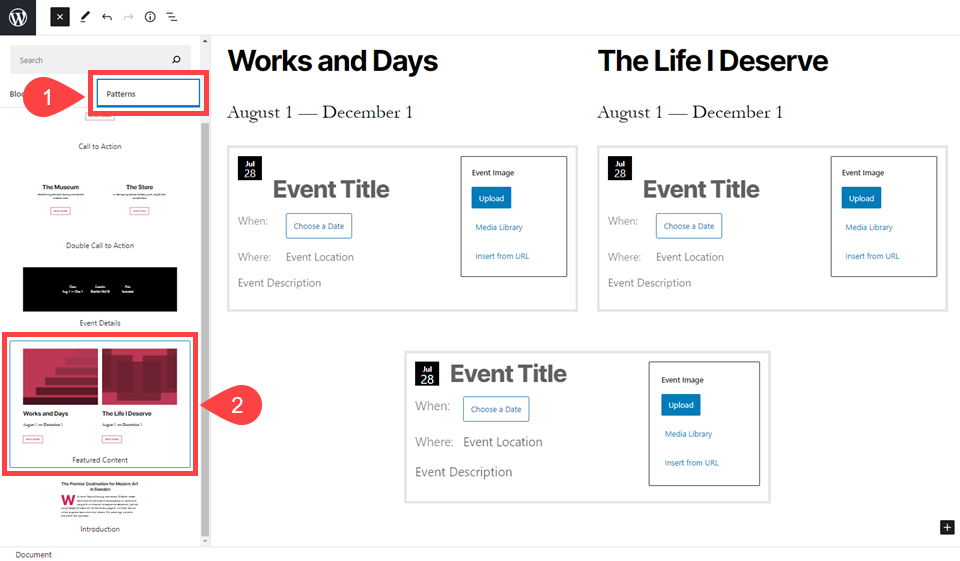
4. Expérimentez avec l’onglet Motifs
WordPress 5.8 a introduit l’onglet Patterns dans l’éditeur. En combinaison avec le plugin Event Block, vous pouvez créer des designs de page très agréables avec très peu d’efforts.
Dans toutes les situations où vous pouvez ajouter un bloc, vous pouvez sélectionner l’onglet Patterns dans la barre latérale de gauche. En sélectionnant l’un d’entre eux, vous l’ajouterez à votre modèle, et vous pourrez continuer à partir de là. Dans l’image ci-dessus, nous avons simplement ajouté un bloc d’événement au bas de chaque colonne dans laquelle le motif a mis, ainsi qu’un dans une colonne de page par défaut. Parce que l’éditeur Gutenberg permet d’ajuster partout, vous pouvez expérimenter en créant vos propres Patterns, aussi. De cette façon, vos événements ne seront pas perdus dans une grille ou une liste standard.
Conclusion
Le plugin Event Block peut ne pas sembler robuste au premier abord. Mais avec un peu de réflexion sur la conception et les options, vous pouvez embellir n’importe quelle page avec un bloc. Avec des sous-blocs de toutes sortes disponibles et la possibilité d’imbriquer d’autres événements à l’intérieur, le bloc événement est sûr d’améliorer à peu près n’importe quel type de site. Qu’il s’agisse d’un événement en personne, d’une fête virtuelle, ou même simplement d’un espace pour une grande annonce, ce plugin est probablement le moyen le plus simple de le faire.
Quel genre de choses avez-vous fait avec le plugin Event Block jusqu’à présent ?