Le bloc HTML personnalisé vous permet d’ajouter du contenu HTML et de le modifier sans avoir à afficher la page ou le message en HTML. Vous pouvez intégrer du HTML et même l’utiliser pour baliser votre texte, puis le convertir en bloc de paragraphe avec du texte stylisé si vous le souhaitez. Ce bloc est idéal pour ceux qui préfèrent travailler en HTML et c’est l’un des meilleurs moyens d’intégrer certains types de code, comme Google Maps.
Dans cet article, nous allons examiner de près le bloc HTML personnalisé. Nous verrons comment l’ajouter à vos articles et à vos pages, nous examinerons ses paramètres et ses options, nous verrons des conseils sur la façon de l’utiliser et nous consulterons les questions fréquemment posées.
Comment ajouter le bloc HTML personnalisé à votre article ou page
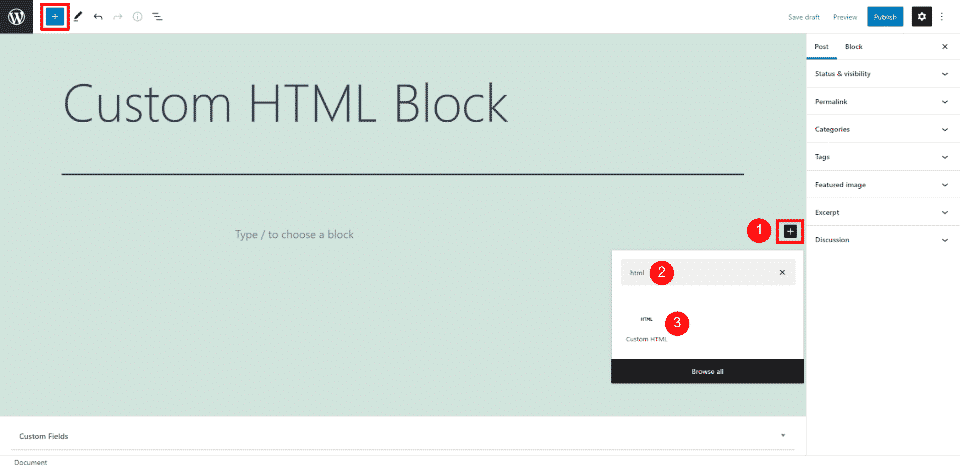
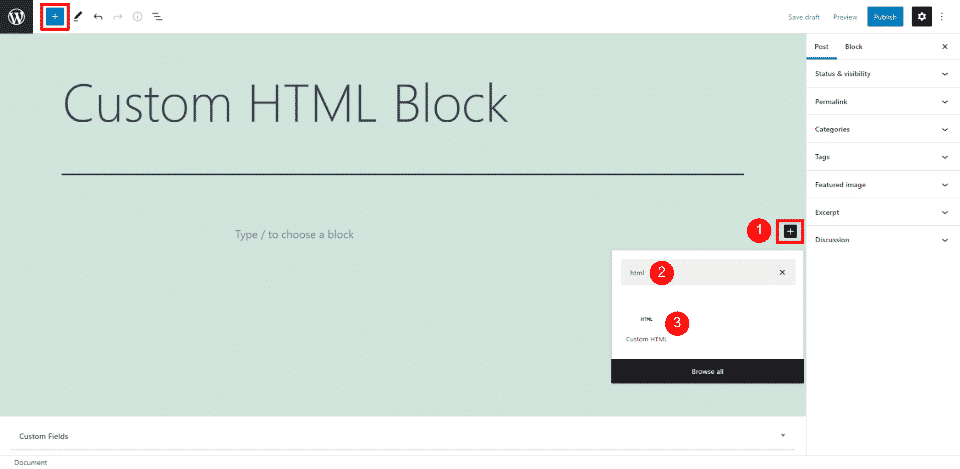
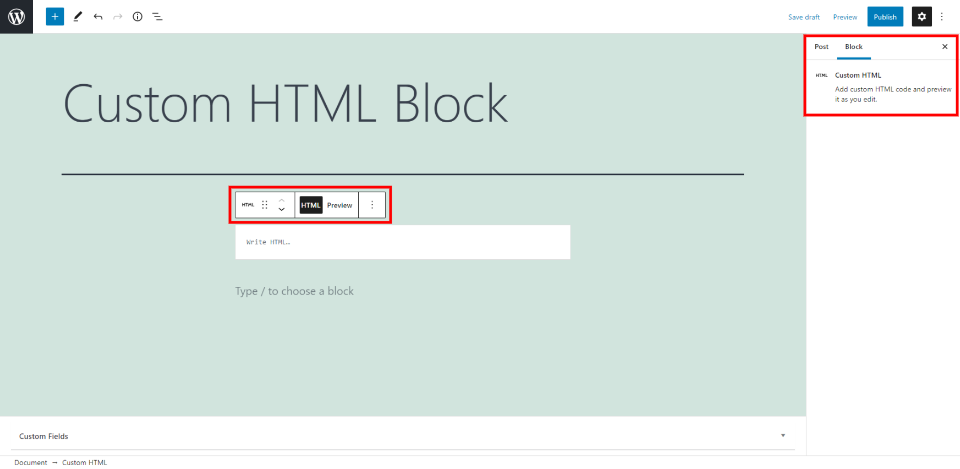
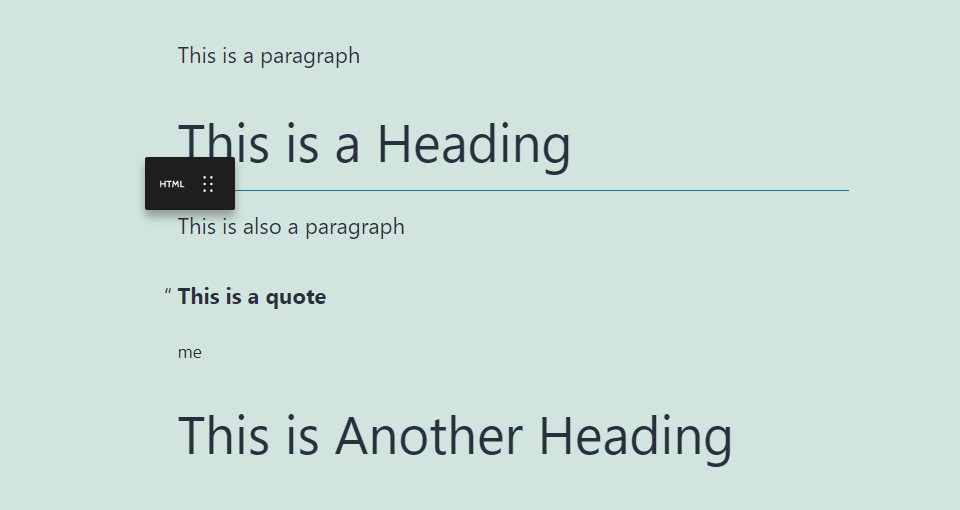
Pour ajouter le bloc HTML personnalisé à votre contenu, placez votre curseur à l’endroit où vous voulez que le bloc apparaisse et sélectionnez l’outil d’insertion. Une boîte de recherche s’ouvre, dans laquelle vous pouvez saisir un terme de recherche ou faire défiler les options. Recherchez html et sélectionnez le bloc lorsqu’il s’affiche dans les résultats.
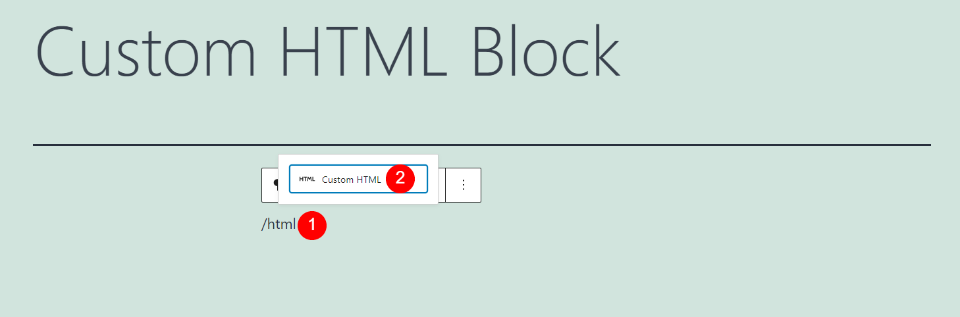
Vous pouvez également taper /html à l’endroit où vous souhaitez que le bloc apparaisse et appuyer sur la touche Entrée ou le sélectionner dans les options situées au-dessus de la zone de bloc.
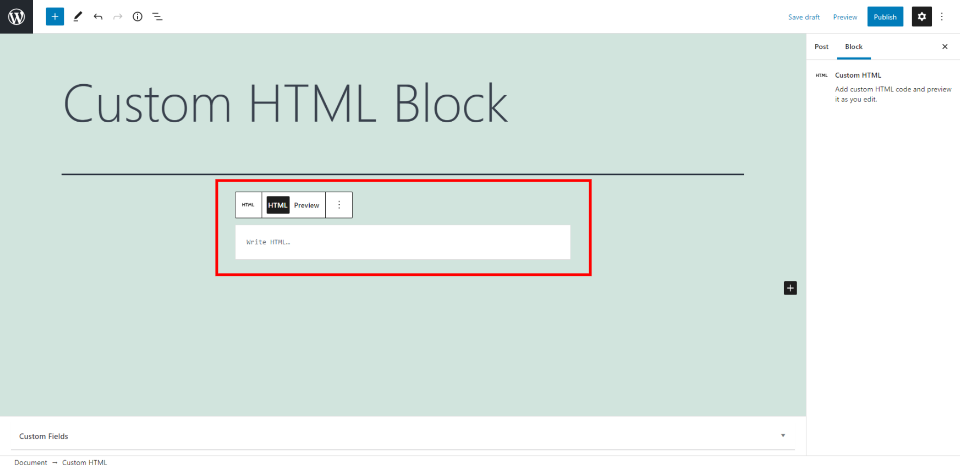
Vous avez maintenant un bloc HTML personnalisé dans votre contenu où vous pouvez ajouter du HTML. Nous verrons quelques exemples avec du code au fur et à mesure que nous parcourrons les paramètres.
Paramètres et options du bloc HTML personnalisé
Contrairement à la plupart des blocs, le bloc HTML personnalisé ne comporte pas d’options dans la barre latérale de l’éditeur. Vous trouverez toutes les options dont vous avez besoin dans la barre d’outils.
Barre d’outils de bloc HTML personnalisé
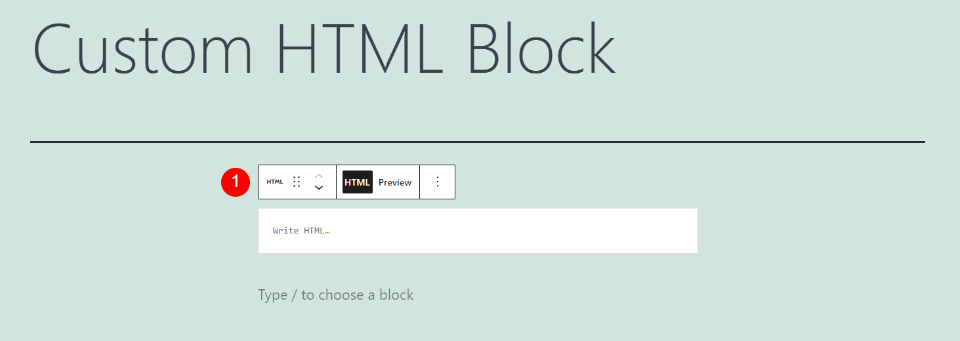
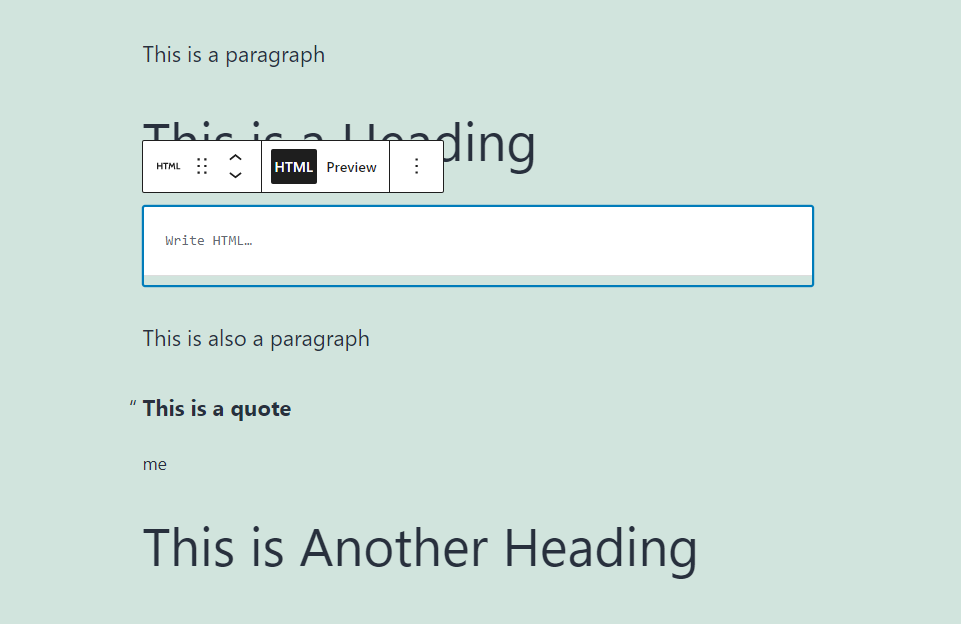
Cliquez n’importe où dans le bloc pour voir ses outils. Si vous ne les voyez pas tous, cliquez sous le bloc dans une nouvelle zone, et le reste des outils s’affichera lorsque vous sélectionnerez à nouveau le bloc.
Chaque bloc possède ses propres commandes spécifiques qui vous permettent de sélectionner des options pour le bloc. Un petit ensemble d’options de bloc au-dessus de la barre d’outils vous permet de modifier le type de bloc, de convertir en blocs et d’ouvrir les options.
Examinons chaque paramètre en détail.
Bloc ou style de modification HTML personnalisé
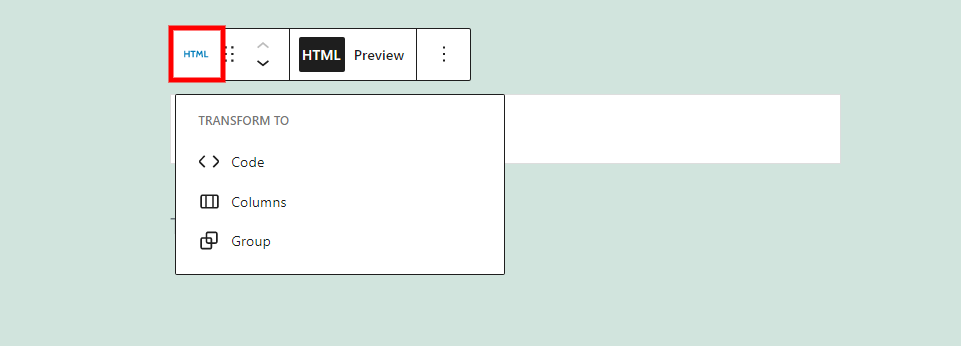
En sélectionnant HTML dans les options, vous ouvrez une liste déroulante dans laquelle vous pouvez transformer le bloc en d’autres types de blocs. Les options comprennent Code, Colonnes ou Groupe.
Code – transforme le bloc HTML personnalisé en un bloc de code afin que vous puissiez afficher différents types de code.
Colonnes – place le bloc dans des colonnes.
Groupe – ajoute le bloc à un groupe pour que vous puissiez les ajuster comme un seul bloc.
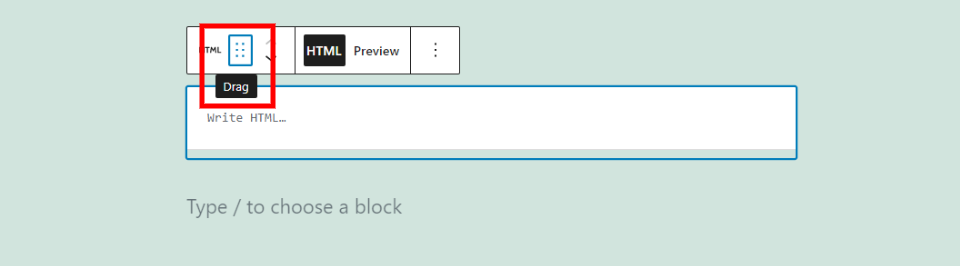
Outil de déplacement du bloc HTML personnalisé
L’outil de déplacement comprend six points que vous pouvez saisir avec votre souris pour le déplacer.
Ensuite, il suffit de faire glisser le bloc où vous voulez dans votre contenu et de le déposer. Une ligne bleue apparaîtra pour indiquer où le bloc sera déposé au fur et à mesure que vous le ferez glisser.
Lorsque la ligne bleue apparaît à l’endroit où vous voulez placer le bloc, relâchez le bouton de la souris et votre bloc sera placé à son nouvel emplacement.
Déplacement d’un bloc HTML personnalisé
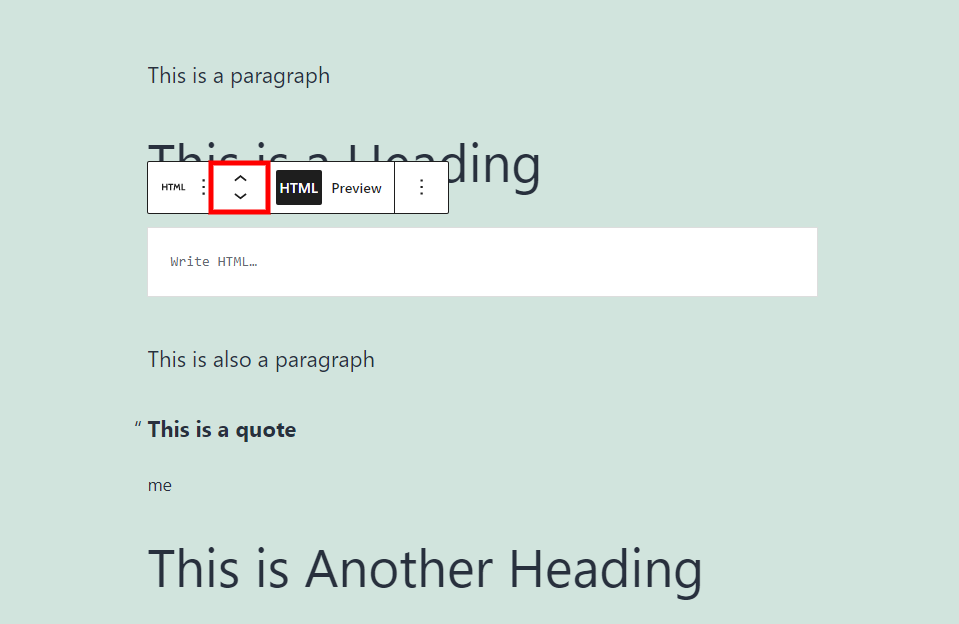
Les flèches haut et bas déplacent le bloc d’une section de contenu chaque fois que vous cliquez dessus. L’écran défile alors que le bloc se déplace automatiquement vers son nouvel emplacement. Il s’agit d’un moyen simple de déplacer le bloc d’une section ou deux.
Bloc HTML personnalisé et aperçu
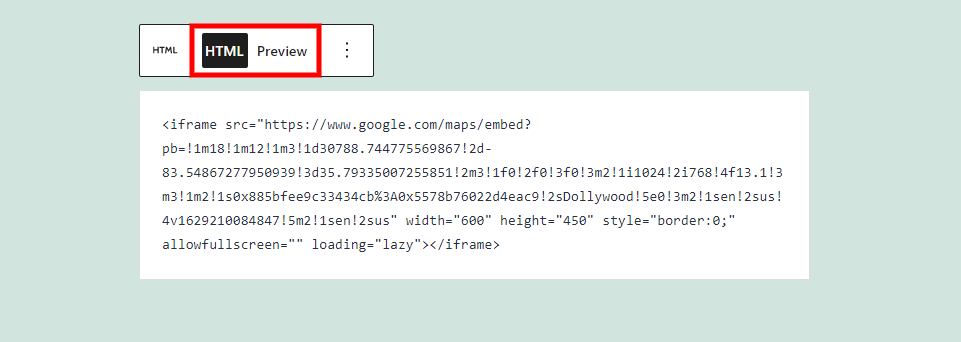
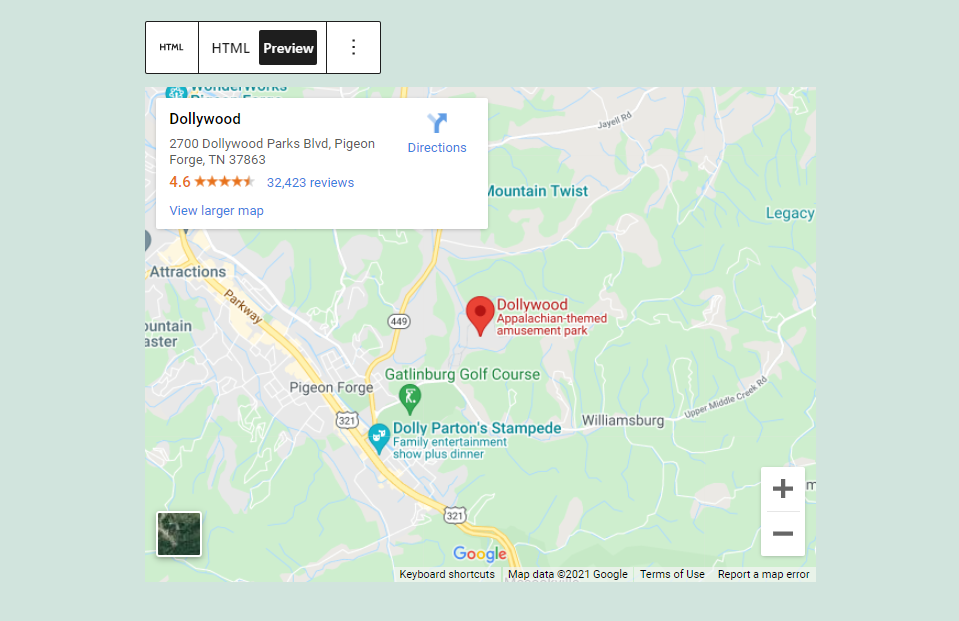
Les boutons HTML et Aperçu vous permettent de choisir comment le bloc fonctionne avec le langage HTML dans l’éditeur. Le bouton HTML est sélectionné par défaut. Cela permet de montrer le HTML sous sa forme de code plutôt que de l’exécuter. Cet exemple montre le HTML d’une carte Google.
La sélection de l’option Aperçu montre comment le HTML se présentera sur le front-end lorsqu’il sera exécuté dans le navigateur. Il est facile de passer d’une vue à l’autre pour modifier le code HTML et voir comment il s’affiche pour l’utilisateur final. Il s’agit d’un excellent moyen de procéder à des modifications et de visualiser rapidement les résultats. Cet exemple montre une carte Google Map intégrée telle qu’elle apparaîtrait dans le contenu.
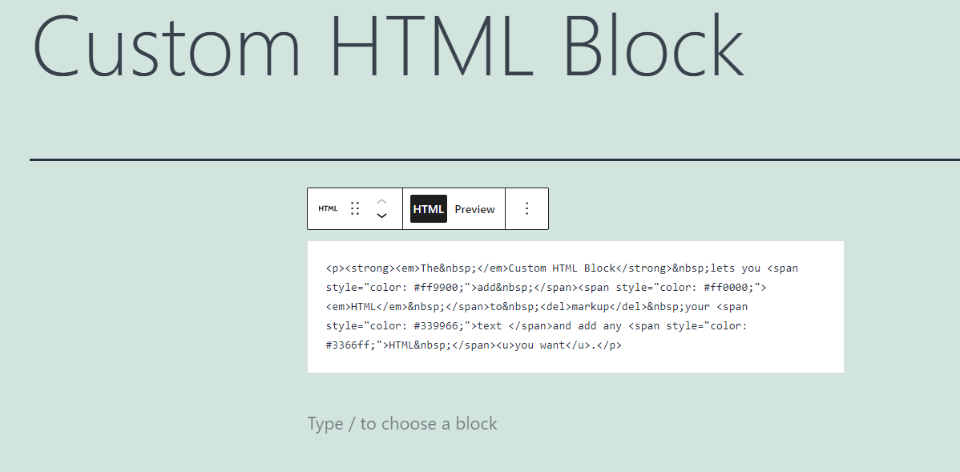
Comme autre exemple, voici du HTML pour ajouter du style à une ligne de texte. Voici la vue HTML, où je peux créer et modifier le HTML.
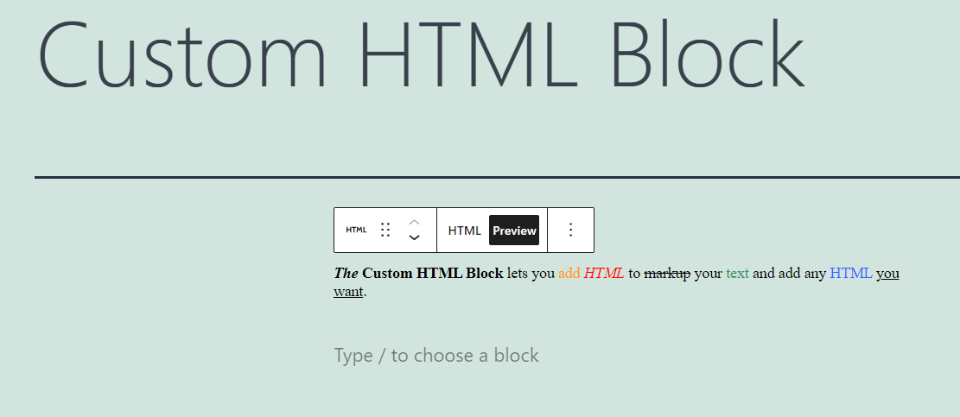
Voici le mode Aperçu qui montre comment cela se présente sur le front-end.
Options du bloc HTML personnalisé
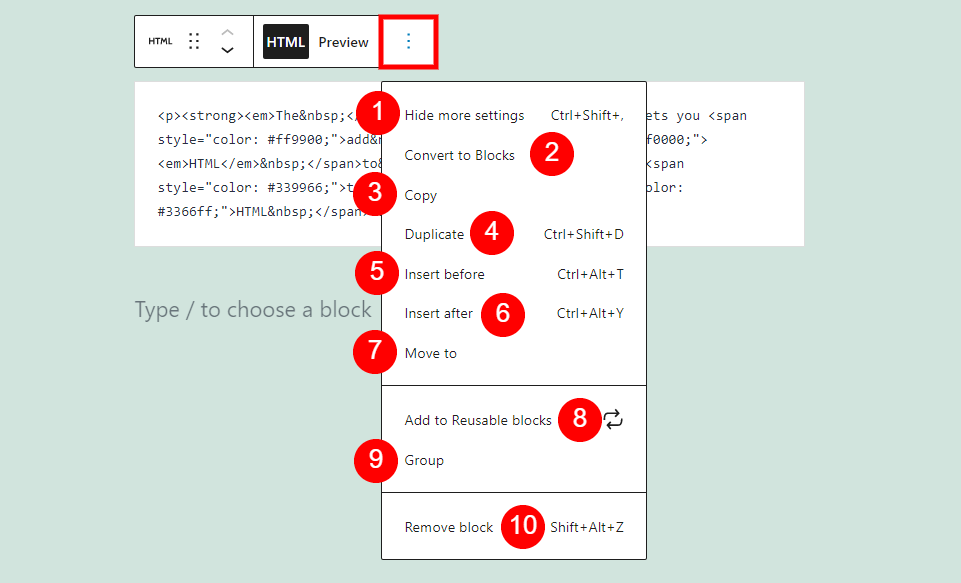
À l’extrême droite de la barre d’outils se trouvent trois points dans une pile verticale. Ces trois points ouvrent un ensemble de 10 options réparties en trois divisions qui vous permettent de masquer les paramètres, de convertir en blocs, de copier, de dupliquer, d’insérer avant ou après, de déplacer vers, d’ajouter à des blocs réutilisables, de grouper ou de supprimer le bloc.
Voici ce que les options du bloc HTML personnalisé peuvent faire :
Masquer d’autres paramètres – cette option permet de masquer la barre latérale droite et d’élargir votre espace de travail.
Convertir en blocs : cette option convertit le contenu en blocs appropriés. Le texte sera converti en blocs Paragraphe, les images en blocs Image, etc. Le code intégré, tel que le code Google Map que j’ai utilisé dans mon exemple, restera un bloc HTML personnalisé. Si d’autres éléments HTML du bloc peuvent être convertis, ils seront supprimés du bloc et placés dans un autre bloc.
Copier – cette option copie le bloc dans le presse-papiers afin que vous puissiez le coller n’importe où dans l’éditeur.
Dupliquer : cette fonction permet de placer une copie du bloc sous l’original.
Insérer avant : ajoute une zone de bloc avant le bloc HTML personnalisé afin que vous puissiez placer un autre bloc.
Insérer après : ajoute une zone après le bloc, où vous pouvez placer un autre bloc.
Déplacer vers – cette option vous permet de déplacer le bloc vers le haut ou vers le bas à l’aide des touches fléchées. Vous déplacerez une ligne bleue. Lorsqu’elle atteint l’emplacement que vous souhaitez, appuyez sur la touche Entrée et le bloc est déplacé instantanément.
Ajouter aux blocs réutilisables : ajoute le bloc HTML personnalisé à vos blocs réutilisables afin que vous puissiez le réutiliser sur n’importe quelle page ou article.
Grouper – ajoute le bloc à un groupe pour que vous puissiez ajuster les blocs comme une seule unité.
Supprimer le bloc : supprime le bloc.
Conseils et meilleures pratiques pour une utilisation efficace du bloc HTML personnalisé
Utilisez ce bloc pour styliser votre texte et modifier d’abord le HTML, puis utilisez l’outil Convertir en blocs pour créer des paragraphes ou d’autres types de contenu. Cela vous donne plus de contrôle sur le contenu et est particulièrement utile si vous n’avez pas besoin de conserver la version HTML. Vous pouvez afficher l’aperçu au fur et à mesure. Cela vous évite d’avoir à basculer entre l’éditeur visuel et l’éditeur de code dans les paramètres WordPress de la barre latérale.
Utilisez ce bloc pour les cartes intégrées, les publicités, les vidéos, etc. Cela vous évite de devoir passer à l’affichage de l’éditeur de code et d’ajouter le code dans d’autres types de blocs, comme le bloc Paragraphe.
L’utilisation de ce bloc plutôt que de la version de l’éditeur de code de vos pages et de vos messages vous évite de devoir travailler avec les balises des pages et des messages. Cela crée un environnement de travail plus propre et plus facile à utiliser.
Que vous ajoutiez votre propre code HTML ou que vous intégriez le code d’une autre source, utilisez souvent la fonction Aperçu pour vous assurer que votre code HTML s’exécutera comme vous le souhaitez.
N’utilisez pas la balise script dans le bloc. Elle pourrait être supprimée et votre code ne fonctionnerait pas.
Questions fréquemment posées sur le bloc HTML personnalisé
Que fait le bloc HTML personnalisé ?
Il vous permet de saisir du code HTML dans un champ afin que vous puissiez travailler dessus tout en conservant la page ou le message dans l’éditeur visuel.
Comment le bloc HTML personnalisé peut-il être utilisé ?
N’importe quel HTML avec les balises prises en charge peut être ajouté. Vous pouvez utiliser le bloc pour des publicités, des cartes, des vidéos, tout ce qui contient des iframes, des tableaux, etc. C’est aussi un moyen facile de baliser votre texte et de le convertir en bloc de paragraphe.
Les balises sont-elles codées par couleur ?
Non, le balisage dans le bloc ressemble à celui de n’importe quel éditeur de texte.
Le bloc HTML personnalisé exécute-t-il le HTML ?
Il exécute le HTML comme d’habitude sur le front-end. Dans l’éditeur, il peut exécuter le HTML ou vous montrer le code. C’est vous qui décidez de l’affichage, et vous pouvez choisir entre les deux options à tout moment en cliquant sur un seul bouton.
Toutes les balises HTML sont-elles prises en charge ?
Non. Vous pouvez voir une liste des balises HTML qui sont prises en charge sur la page WordPress Supported Code.
Conclusion
C’est notre regard sur le bloc HTML personnalisé. Ce bloc n’est pas seulement destiné aux développeurs. Le principal avantage de l’utilisation de ce bloc est que vous n’avez pas à basculer entre l’éditeur visuel et l’éditeur de code pour travailler avec du HTML. Cela signifie que vous pouvez travailler avec le reste du contenu affiché normalement. Vous pouvez ensuite travailler avec du HTML dans le bloc et le prévisualiser à tout moment. Le bloc HTML personnalisé offre un moyen simple de travailler avec du HTML dans l’éditeur de blocs.
Nous souhaitons connaître votre avis. Utilisez-vous le bloc HTML personnalisé ? Faites-nous part de votre expérience dans les commentaires.