Ce bloc permet aux clients de choisir une fourchette de prix spécifique. WooCommerce mettra alors à jour la liste des produits pour afficher uniquement les articles qui correspondent à ce budget. Cet article vous montrera comment placer le bloc Filtrer les produits par prix et comment le configurer. Nous aborderons également les meilleures pratiques d’utilisation de cet élément.
C’est parti !
Comment ajouter le bloc WooCommerce Filtrer les produits par prix à votre article ou à votre page ?
Avant d’expliquer comment utiliser le bloc Filtrer les produits par prix , il est important de noter qu’il ne fonctionne que conjointement avec le bloc Tous les produits WooCommerce. Si vous placez le bloc Filtrer les produits par prix sur une page qui n’ inclut pas le bloc Tous les produits , la fonction de filtrage ne fonctionnera pas.
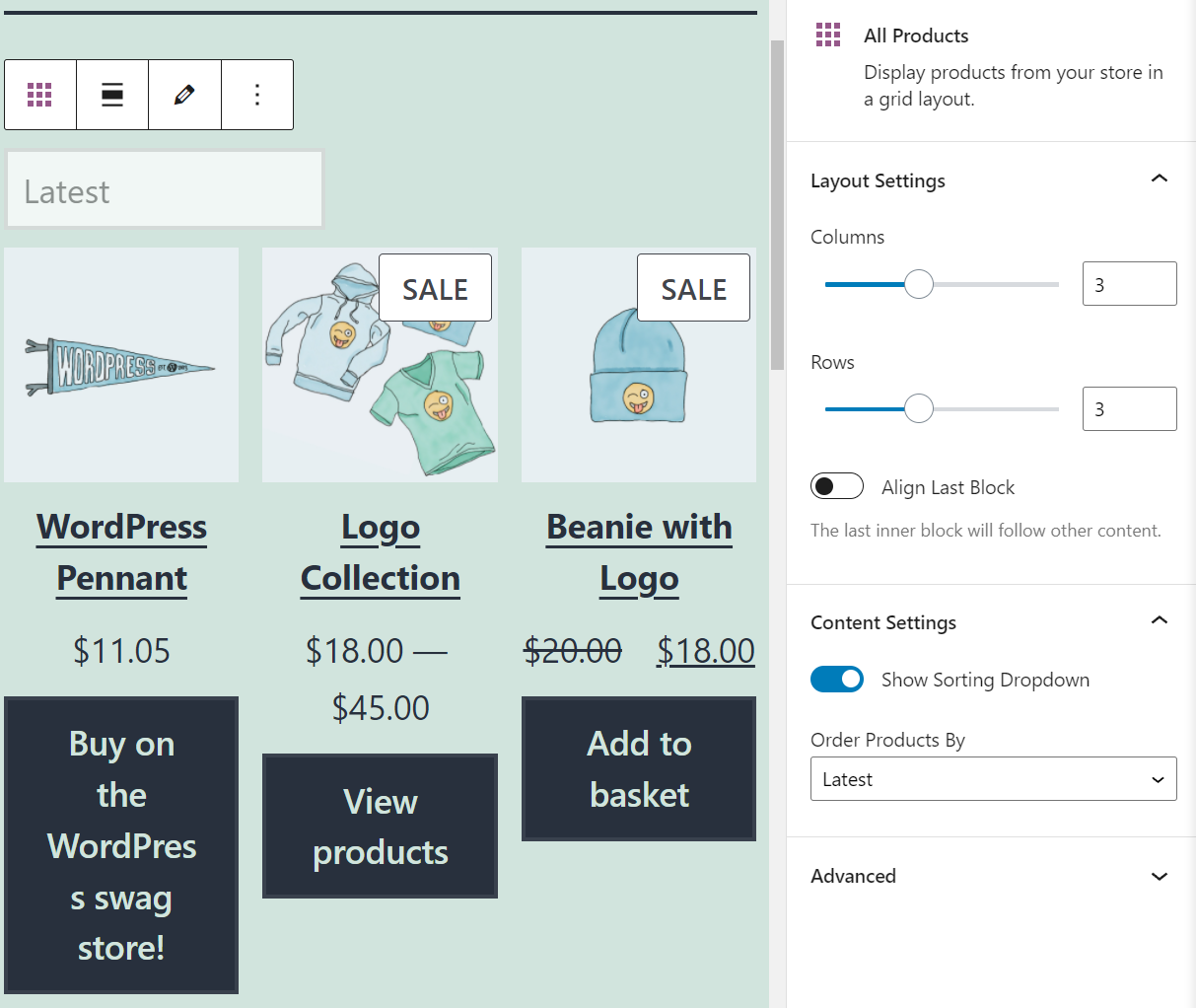
Ensemble, ces deux blocs forment une combinaison parfaite pour la page principale de la boutique de votre magasin. Dans cette optique, ouvrez l’éditeur de blocs et placez d’abord le bloc Tous les produits:
Ce bloc génère une grille de produits qui inclut tous les articles de votre catalogue. Vous pouvez configurer le nombre de lignes et de colonnes de cette grille de produits et modifier l’ordre dans lequel les articles apparaissent :
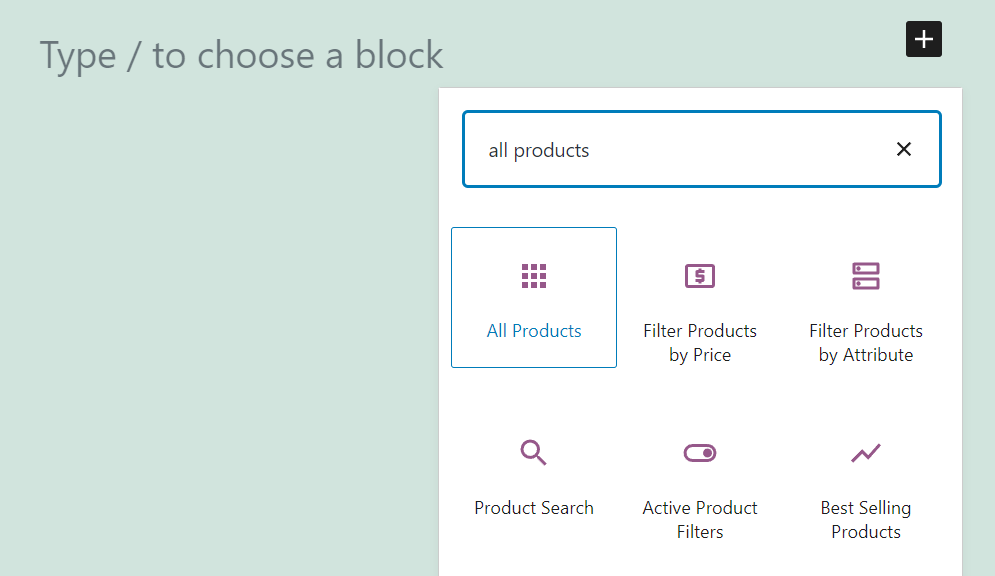
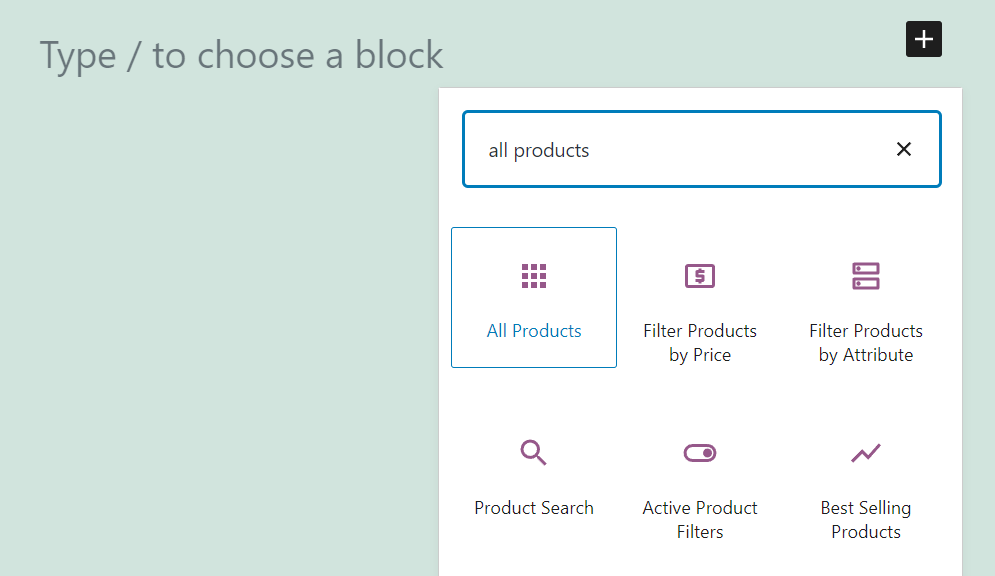
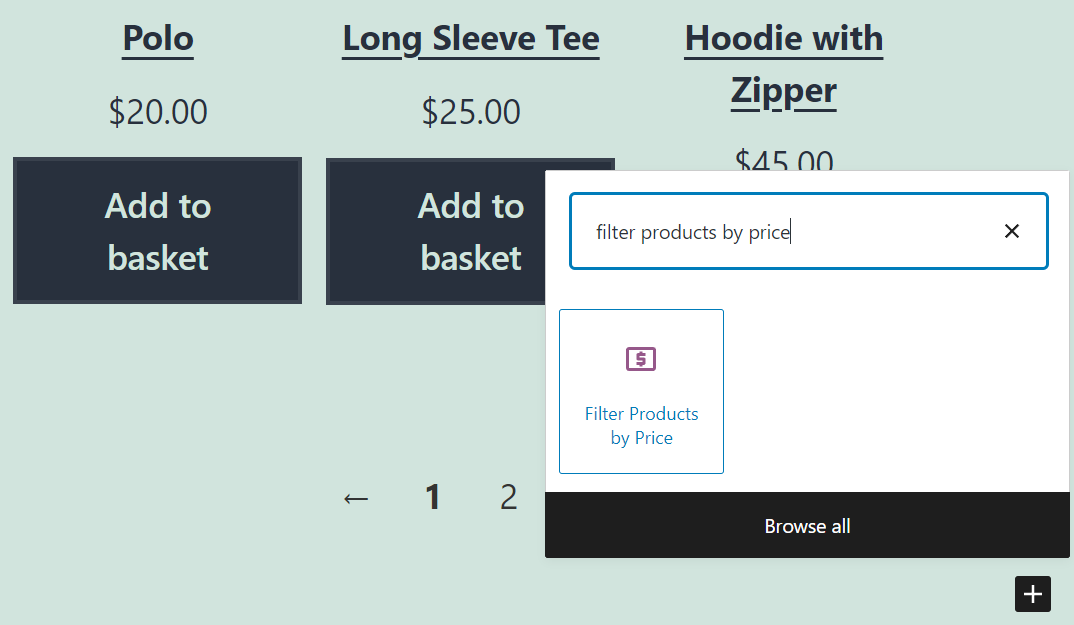
Pour l’instant, nous n’allons pas modifier ces paramètres. Sélectionnez plutôt l’option permettant d’ajouter un nouveau bloc au-dessus de l’élément Tous les produits . Recherchez le bloc Filtrer les produits par prix :
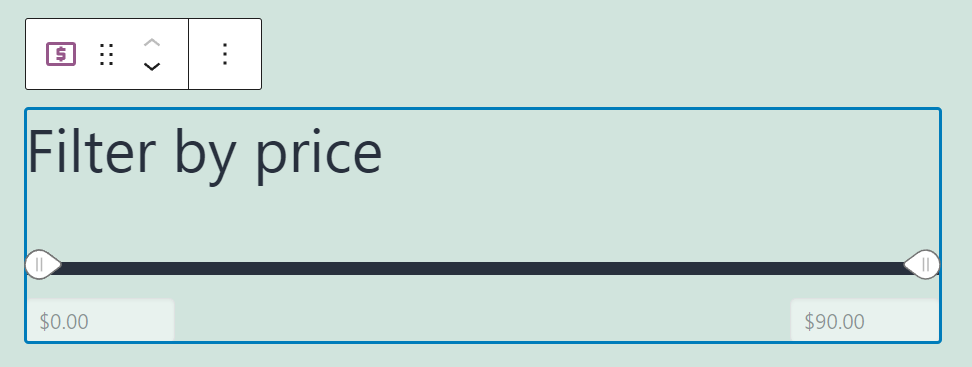
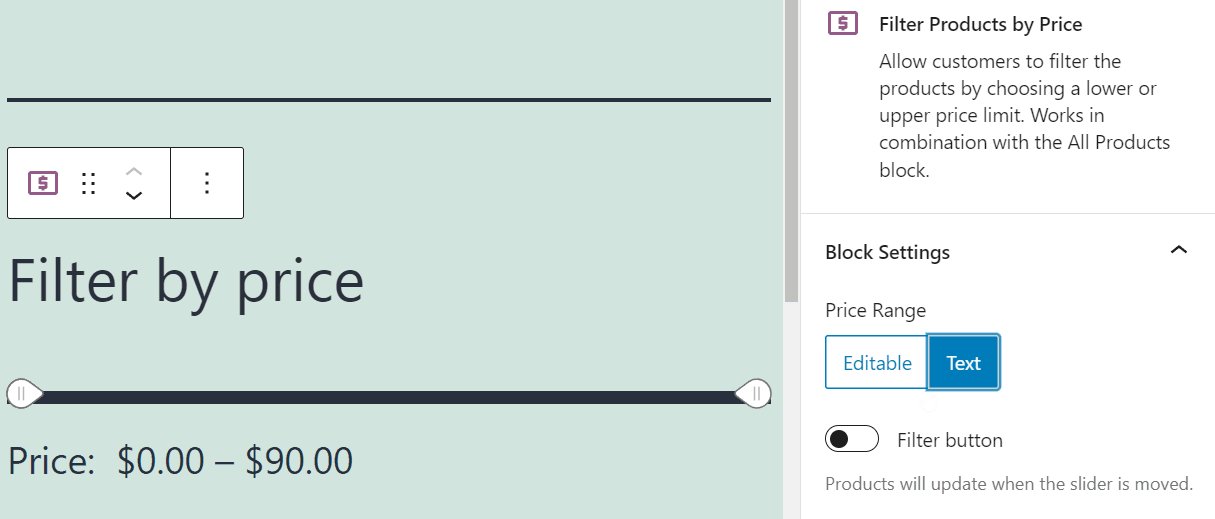
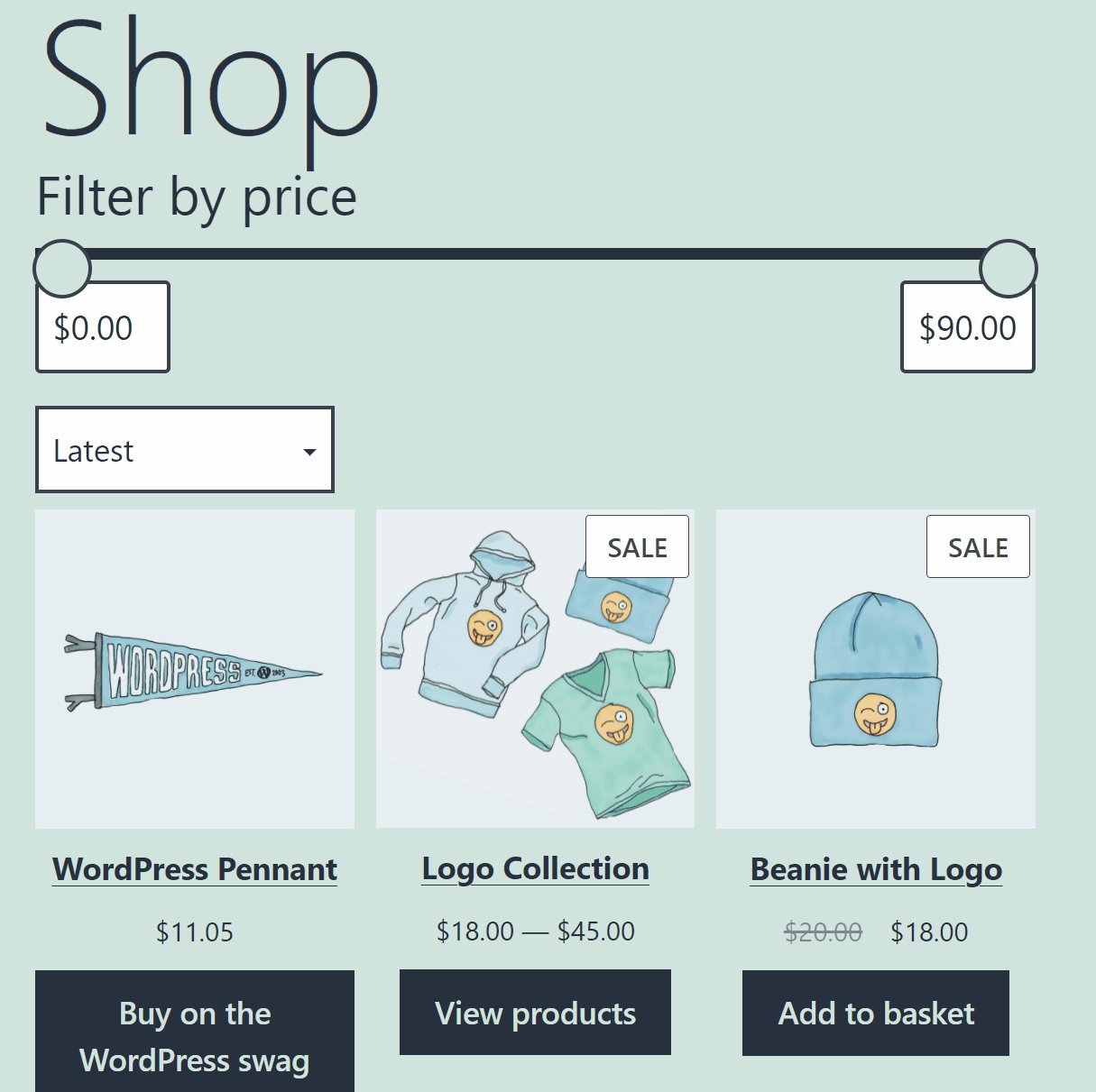
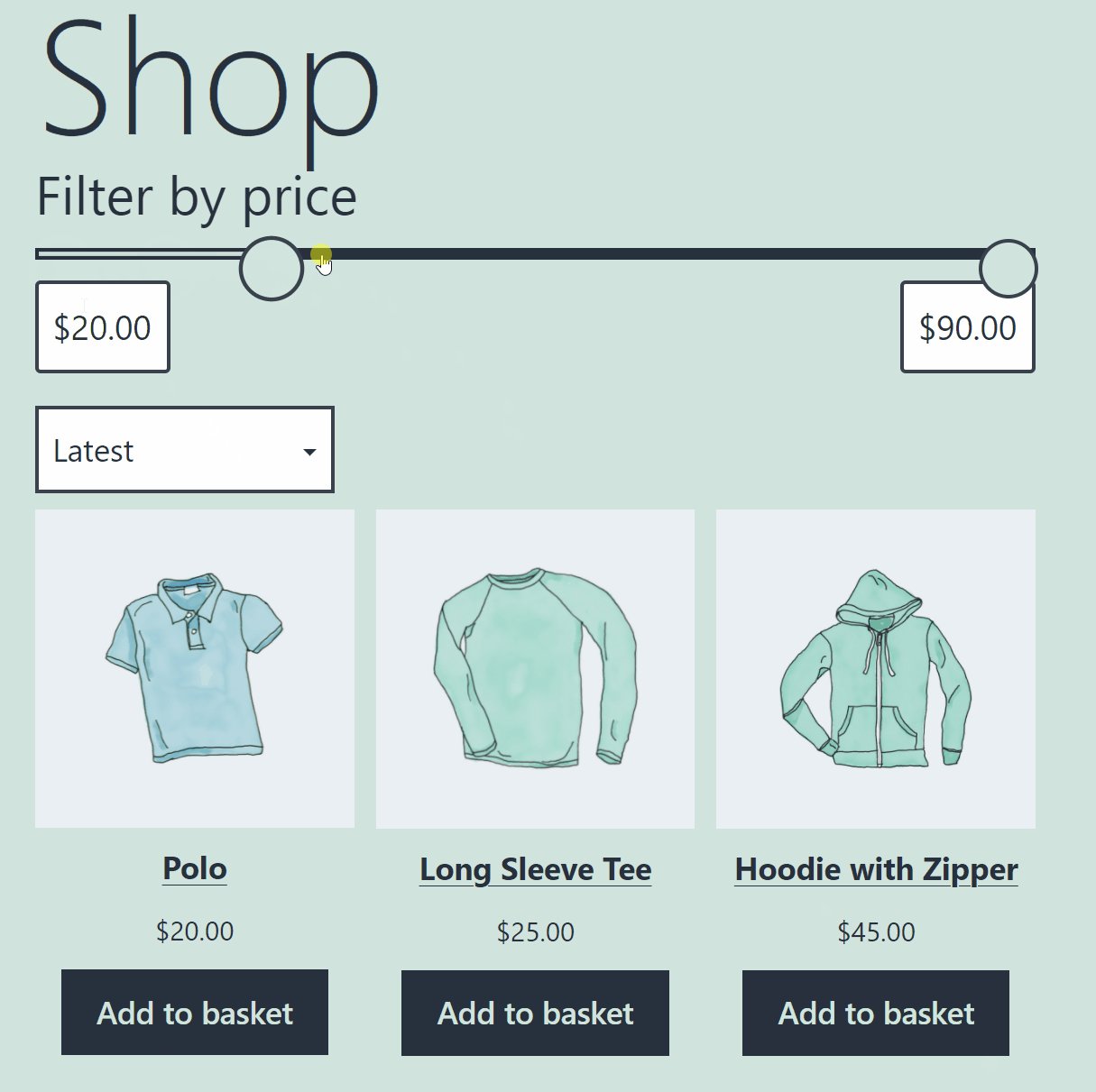
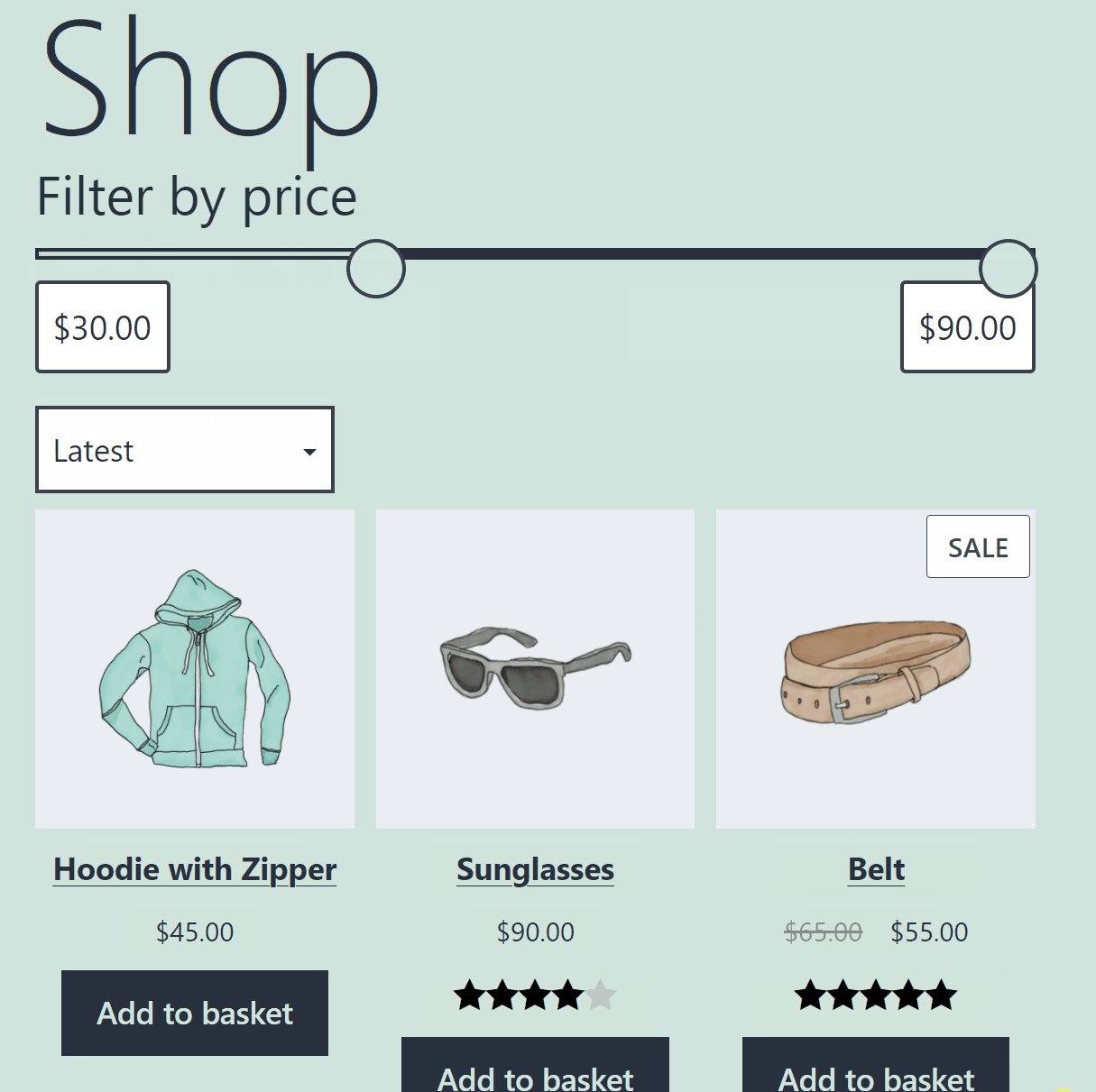
Une fois que vous aurez placé cet élément, l’éditeur de blocs affichera un curseur de prix commençant à 0 $ et se terminant au prix de l’article le plus cher de votre boutique. Dans notre cas, il s’agit d’un produit de 90 dollars, le curseur va donc de 0 à 90 dollars :
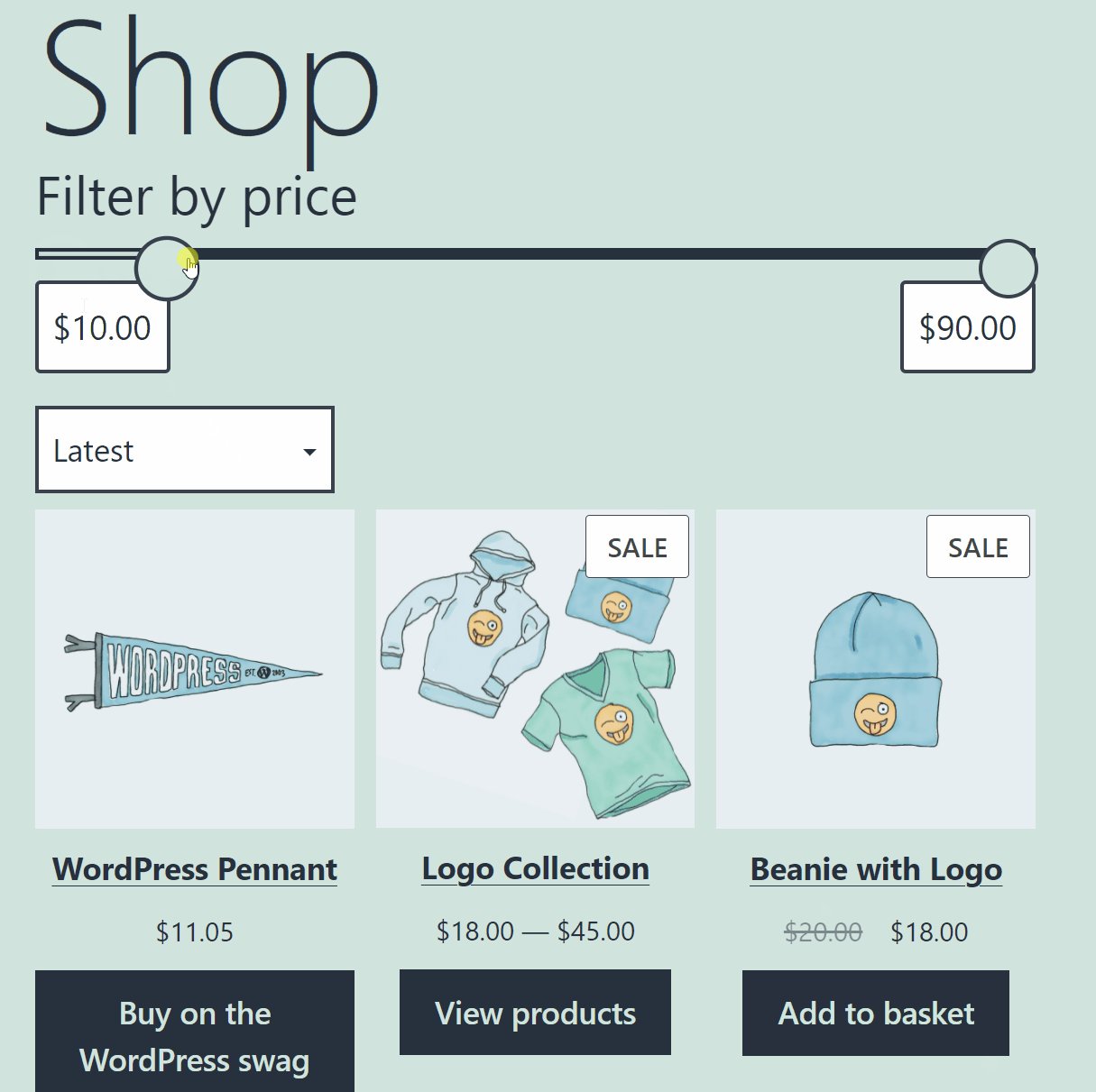
Vous remarquerez que le curseur n’est pas fonctionnel dans l’écran de votre éditeur. Pour voir le bloc en action, vous devez prévisualiser la page (ou la publier et y accéder depuis le front-end). Si le bloc n’a pas encore l’air bien, ne vous inquiétez pas, nous allons vous expliquer comment le configurer.
Paramètres et options du bloc WooCommerce Filtrer les produits par prix
Le bloc Filtrer les produits par prix n’offre pas un large éventail de paramètres. Cependant, vous pouvez configurer quelques aspects de l’apparence et du fonctionnement du bloc.
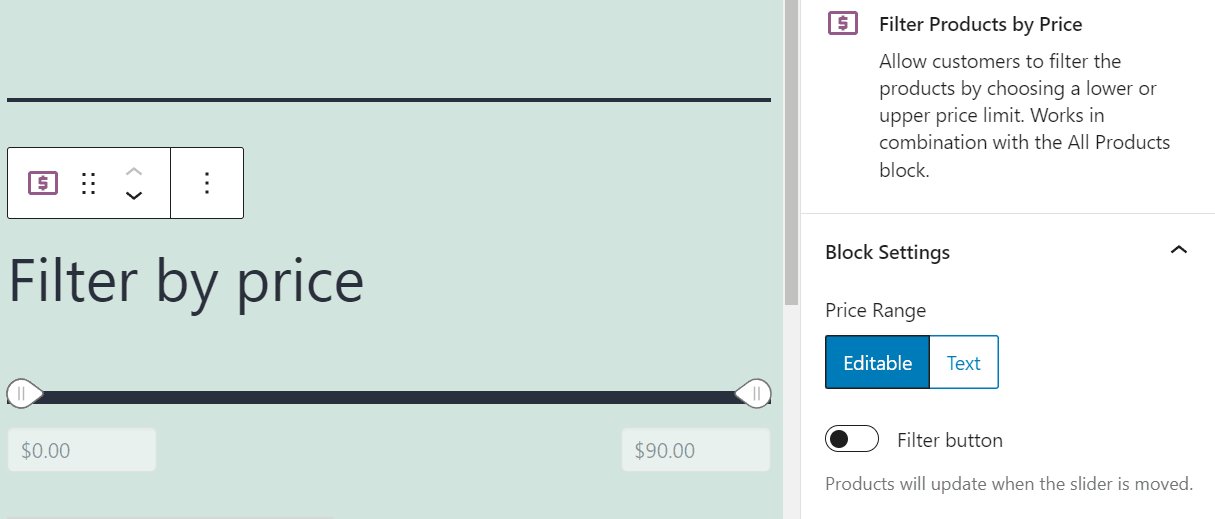
Pour accéder à ces paramètres, sélectionnez l’élément dans l’éditeur de blocs et cliquez sur l’icône d’engrenage dans le coin supérieur droit de l’écran. Le menu des paramètres du bloc s’ouvre alors sur la droite. Dans ce menu, vous pouvez activer ou désactiver l’option des champs de texte de prix modifiables :
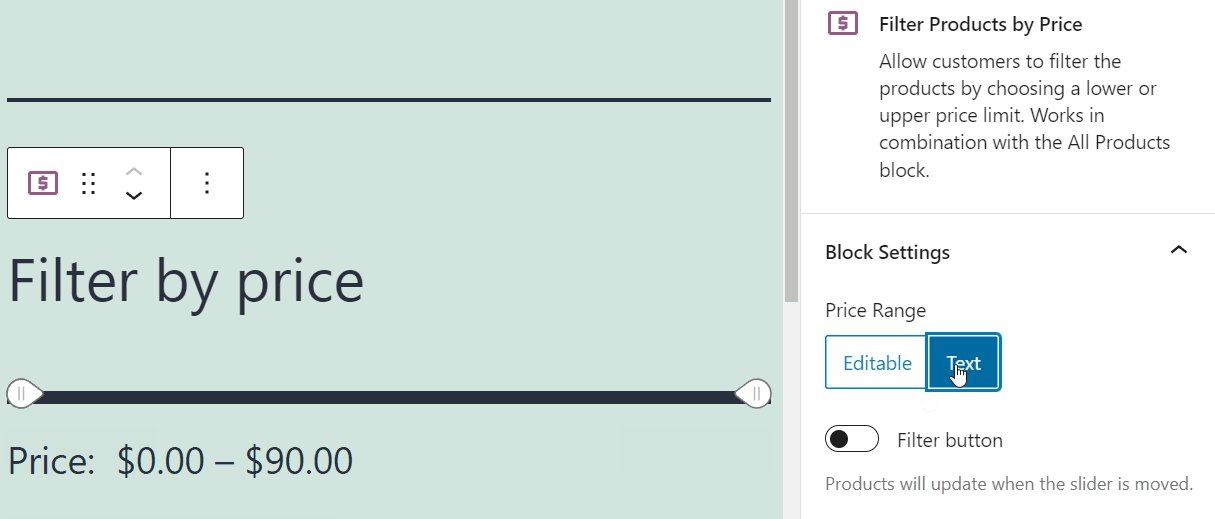
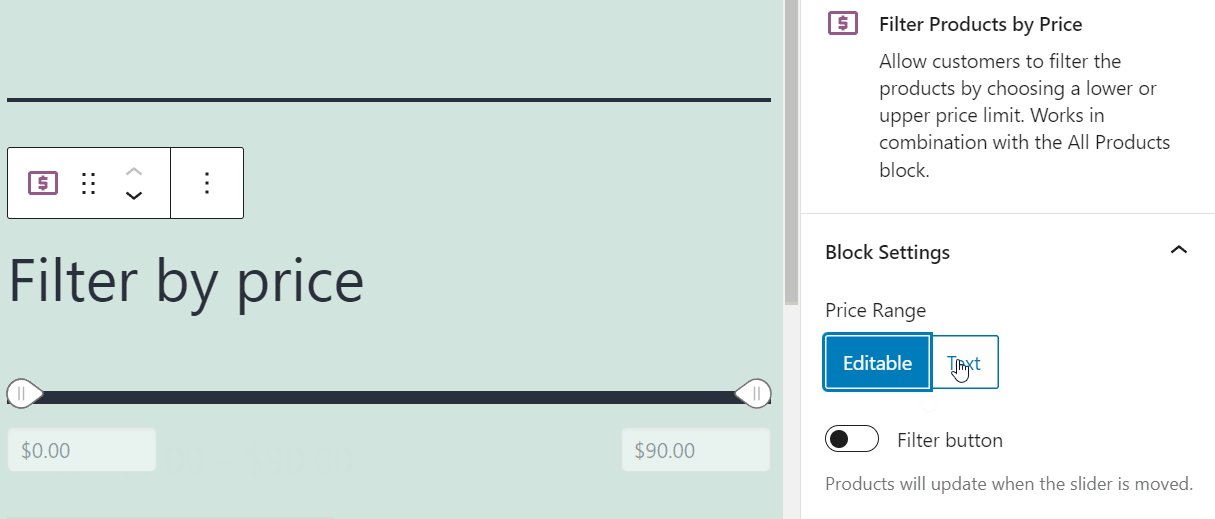
Si vous sélectionnez l’option Texte , les utilisateurs pourront uniquement filtrer les prix en utilisant le curseur. L’option éditable par défaut leur permet également de modifier les champs de prix manuellement.
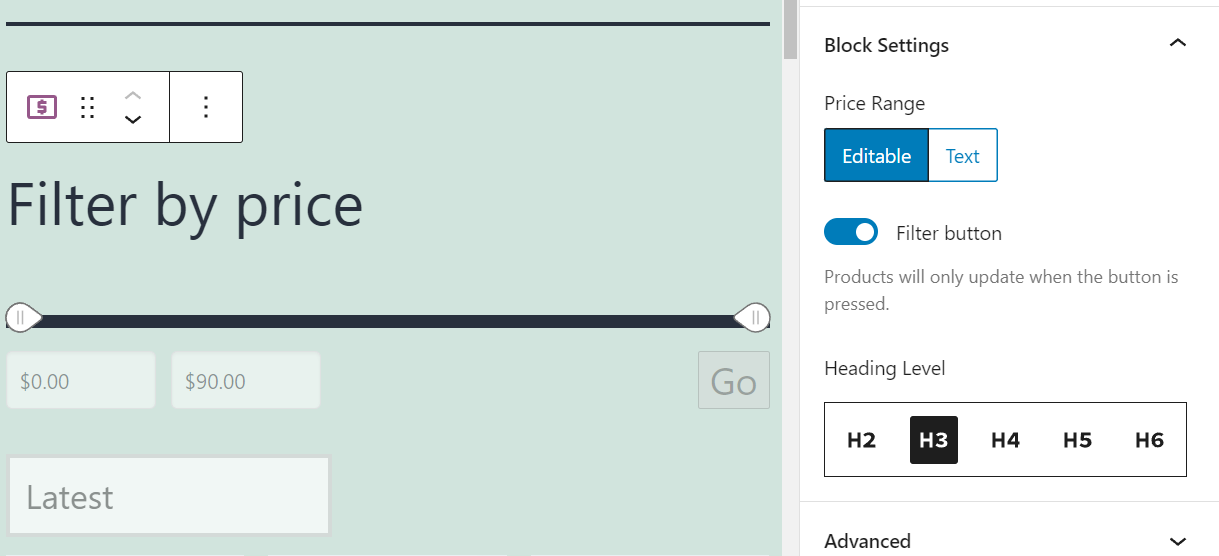
Le menu des paramètres du bloc comprend une option permettant d’ajouter un bouton de confirmation ou de « filtre ». Si vous activez ce paramètre, les utilisateurs devront cliquer sur un bouton pour confirmer la fourchette de prix qu’ils ont définie. Enfin, vous pouvez modifier le niveau d’en-tête du texte de l’étiquette Filtrer les produits par prix :
La configuration du bloc Filtrer les produits par prix ne devrait pas prendre longtemps, puisque l’élément ne comprend qu’une poignée de paramètres. Si vous n’êtes pas sûr des options à sélectionner, nous vous parlerons des paramètres recommandés dans la section suivante.
Conseils et meilleures pratiques pour une utilisation efficace du bloc WooCommerce Filtrer les produits par prix
La première chose dont vous devez tenir compte lorsque vous utilisez le bloc Filtrer les produits par prix est qu’il ne fonctionne qu’avec le bloc Tous les produits WooCommerce. Le bloc Tous les produits ne vous permet pas de filtrer les produits par catégories ou tout autre attribut. Cela signifie qu’il est judicieux de coupler les deux blocs si vous créez une page de boutique WooCommerce.
Comme nous l’avons déjà mentionné, il est judicieux de placer le bloc Filtrer les produits par prix au-dessus de l’élément Tous les produits . Ainsi, les utilisateurs ne manqueront pas la fonction de filtrage lorsqu’ils parcourront la page de la boutique.
Le bloc Filtrer les produits par prix comprend déjà un en-tête d’identification, qui indique « Filtrer par prix ». Cet en-tête est parfait pour la plupart des boutiques, tout comme son niveau H3 par défaut. Nous ne recommandons l’utilisation de niveaux d’en-tête inférieurs que si d’autres éléments H3 de la page ont la priorité.
Pour des raisons de convivialité, nous vous recommandons également de conserver les champs de texte modifiables par défaut qui accompagnent le bloc Filtrer les produits par prix . Le fait d’offrir aux utilisateurs la possibilité de modifier les prix manuellement ou d’utiliser le curseur rend le bloc plus adaptable.
En ce qui concerne l’ajout d’un bouton de confirmation, nous vous laissons le choix. L’activation du bouton signifie que votre grille de produits ne sera pas mise à jour automatiquement lorsque vous utiliserez le curseur Filtrer les produits par prix . Toutefois, cela peut être un compromis valable si votre site Web souffre déjà de problèmes de performance.
Questions fréquemment posées sur le module WooCommerce Filtrer les produits par prix
Si vous avez encore des questions sur le bloc Filtrer les produits par prix , cette section vise à y répondre. Commençons par parler des conditions requises pour que ce bloc fonctionne.
Pourquoi le bloc Filtrer les produits par prix ne fonctionne-t-il pas ?
Le bloc Filtrer les produits par prix ne fonctionne que si vous l’associez au bloc Tous les produits de WooCommerce. Si vous placez le bloc Filtrer les produits par prix à côté de tout autre type de grille de produits, il ne fonctionnera tout simplement pas. Vous pourrez déplacer le curseur, mais les produits ne seront pas mis à jour en conséquence.
Puis-je modifier les prix minimum et maximum dans le bloc Filtrer les produits par prix ?
Le bloc Filtrer les produits par prix règle automatiquement son curseur de prix pour qu’il commence à 0 $ et se termine au prix du produit le plus cher de votre boutique. Vous ne pouvez modifier la valeur du curseur qu’en changeant les prix des produits dans votre boutique.
Conclusion
L’élément Filtrer les produits par prix est un bloc WooCommerce qui ne fonctionne que lorsque vous l’associez à un autre élément. Parmi les autres blocs qui ne fonctionnent que par paire, citons Filter Products by Attribute et Active Product Filters.
L’utilisation du bloc WooCommerce Filtrer les produits par prix permet aux clients de naviguer dans l’ensemble de l’inventaire de votre boutique et de ne voir que les articles qui correspondent à leur budget. Le bloc ne fonctionne qu’avec l’élément Tous les produits , alors gardez-le à l’esprit lorsque vous le placez sur votre site Web.
Vous avez des questions sur l’utilisation du module Filtrer les produits par prix ? Parlons-en dans la section des commentaires ci-dessous !