Aperçu
Avant de commencer, jetons un coup d’œil à l’aspect de notre pied de page sur un ordinateur de bureau et un smartphone.
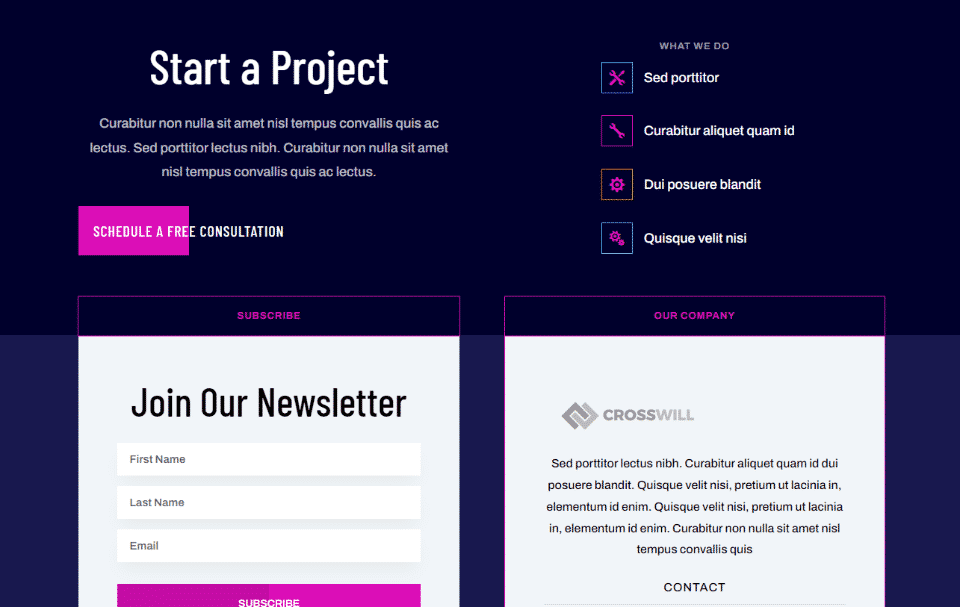
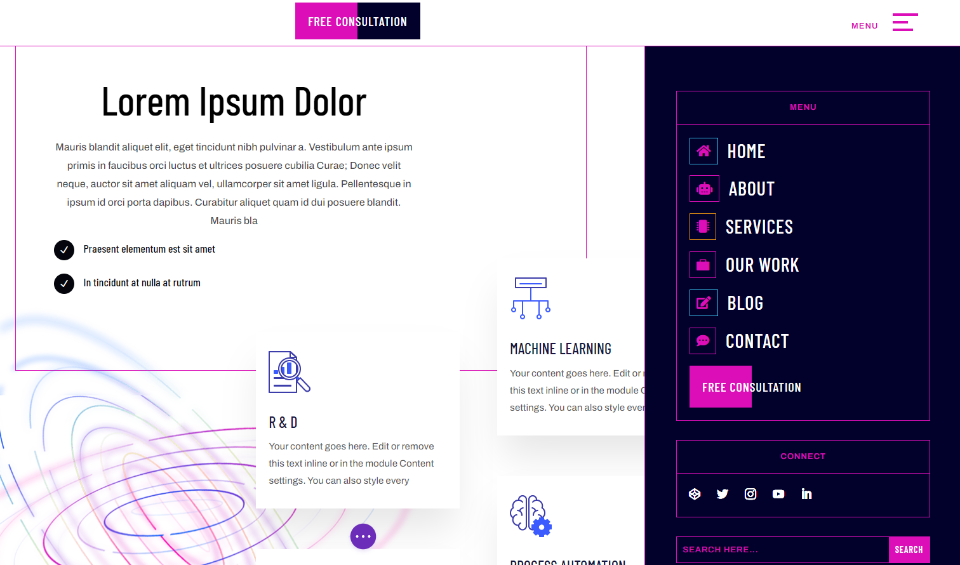
Ordinateur de bureau avec les éléments de pied de page des modules Blurb
Voici la version de bureau du pied de page que nous allons créer. Nous utilisons des flurbs dans le coin supérieur droit pour créer des liens.
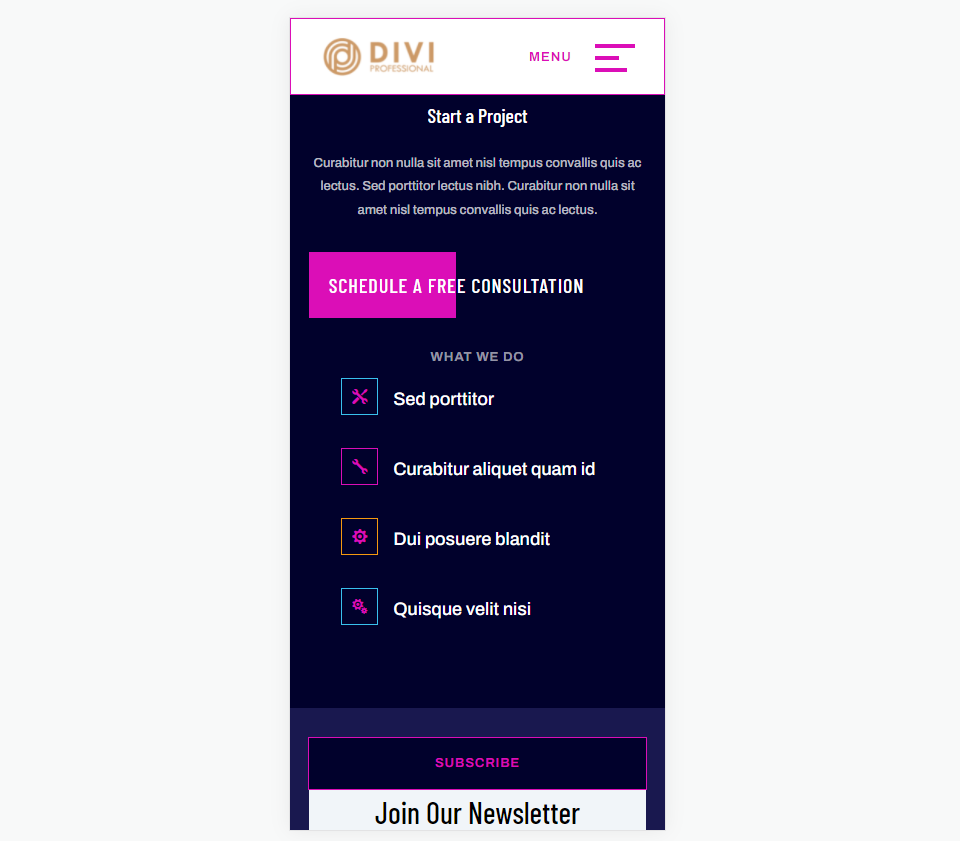
Téléphone avec les éléments du pied de page des modules Blurb
Voici comment le pied de page avec nos blurbs apparaîtra sur un smartphone.
Télécharger un modèle de pied de page Divi
Tout d’abord, vous aurez besoin d’un modèle de pied de page pour le créateur de thème Divi. Vous pouvez créer le vôtre ou utiliser l’un des modèles de pied de page gratuits qu’Elegant Themes fournit sur le blog. Vous pouvez les trouver en cherchant « free footer » sur le blog. Téléchargez et décompressez le dossier sur votre ordinateur.
Pour mes exemples, j’utilise le modèle gratuit d’en-tête et de pied de page du pack de mise en page Intelligence artificielle de Divi.
Téléchargez votre modèle de pied de page Divi
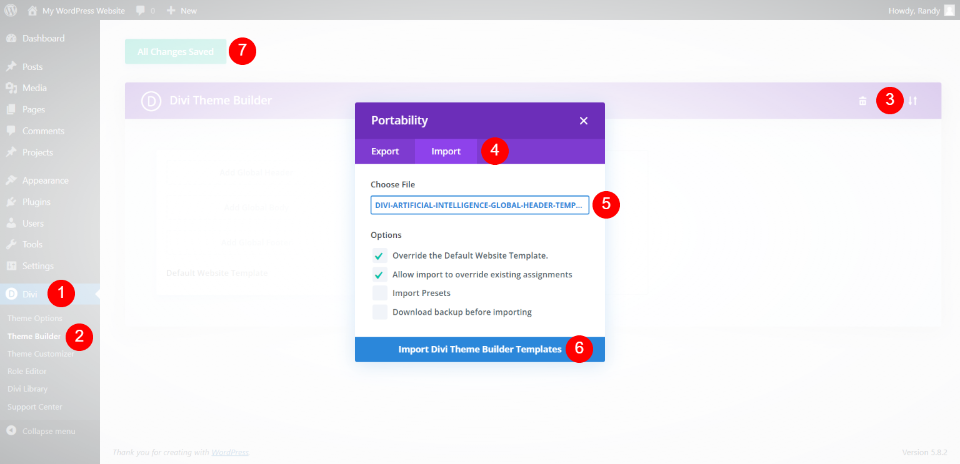
Pour télécharger votre fichier JSON, allez dans Divi > Theme Builder dans le tableau de bord WordPress. Sélectionnez Portabilité et cliquez sur l’onglet Importer de la modale qui s’ouvre. Cliquez sur Choose File et naviguez jusqu’au fichier sur votre ordinateur et sélectionnez-le. Cliquez sur Importer les modèles Divi Theme Builder et attendez que le fichier soit importé. Supprimez l’en-tête si vous ne voulez pas l’utiliser. Cliquez sur Enregistrer les modifications.
Vous êtes maintenant prêt à personnaliser votre nouveau pied de page Divi. Vous pouvez modifier le pied de page à partir d’ici, dans la partie arrière, ou vous pouvez le sélectionner dans le Visual Builder, dans la partie avant. Je vais modifier le pied de page à l’arrière parce que l’en-tête a un menu personnalisé et qu’il s’ouvre par défaut dans le constructeur.
J’utilise également la page de destination du pack de mise en page pour l’intelligence artificielle pour mes éléments de page. La mise en page et l’en-tête ont tous deux beaucoup de queues de conception à tirer. J’aime particulièrement le design du menu dans le modèle d’en-tête et de pied de page d’Artificial Intelligence. Je vais utiliser tout cela pour m’aider à concevoir les liens Blurb dans le pied de page.
Utiliser les modules Blurb comme éléments de pied de page
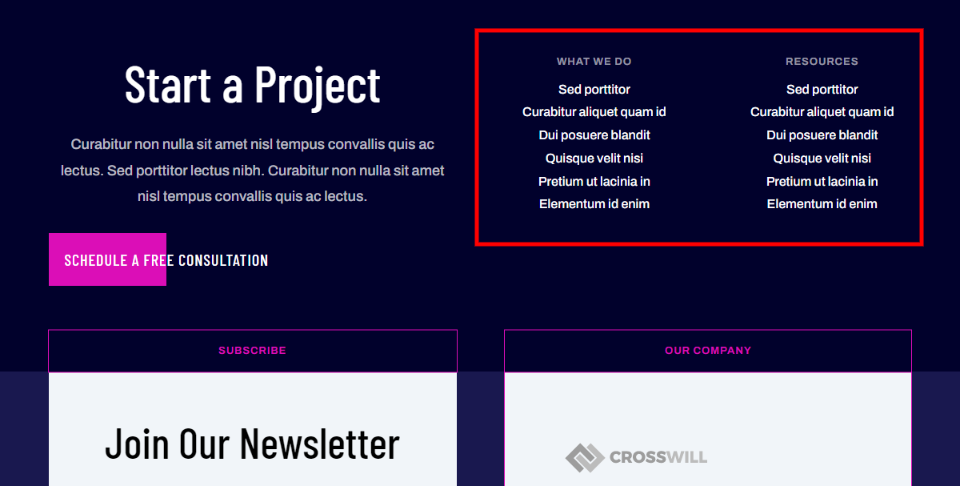
Je vais remplacer les liens dans les deux sections intitulées What We Do et Resources. Cela nous permettra d’obtenir les liens que nous voulons et de les mettre en évidence avec des icônes. Je vais utiliser le premier titre et réduire le nombre de liens. Nous allons styliser le premier, puis le cloner pour créer les autres.
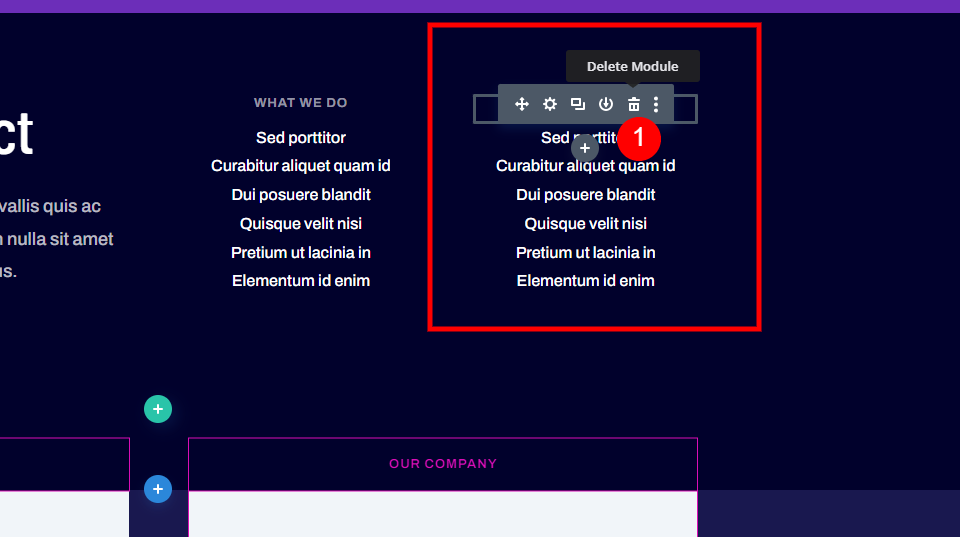
Tout d’abord, supprimez les modules dans l’une des deux colonnes. Nous allons transformer cette mise en page en deux colonnes, de sorte que nous n’aurons besoin que d’une seule colonne pour nos modules de présentation en bas de page.
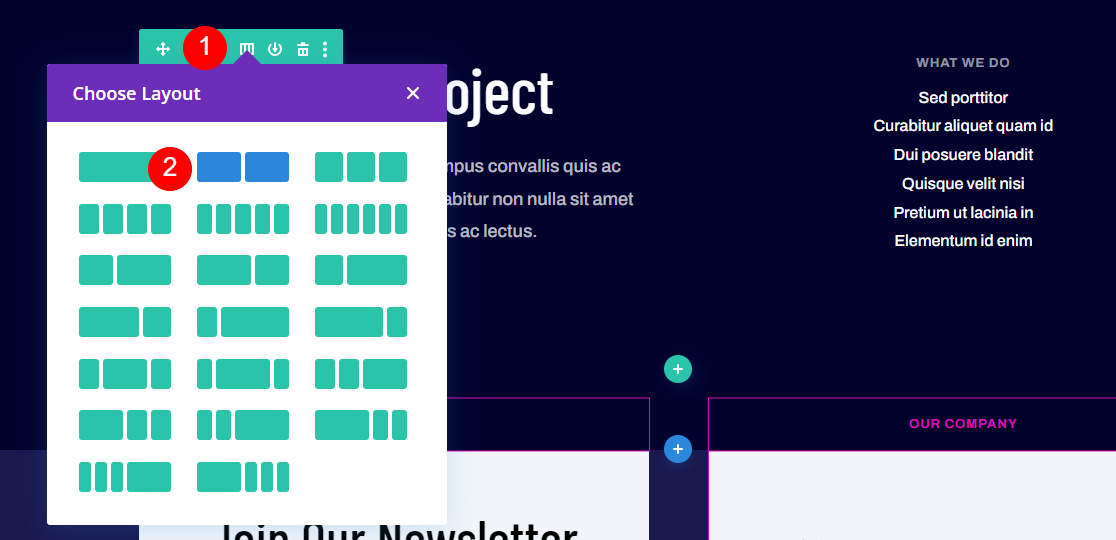
Ouvrez les paramètres de la rangée et sélectionnez une mise en page à deux colonnes.
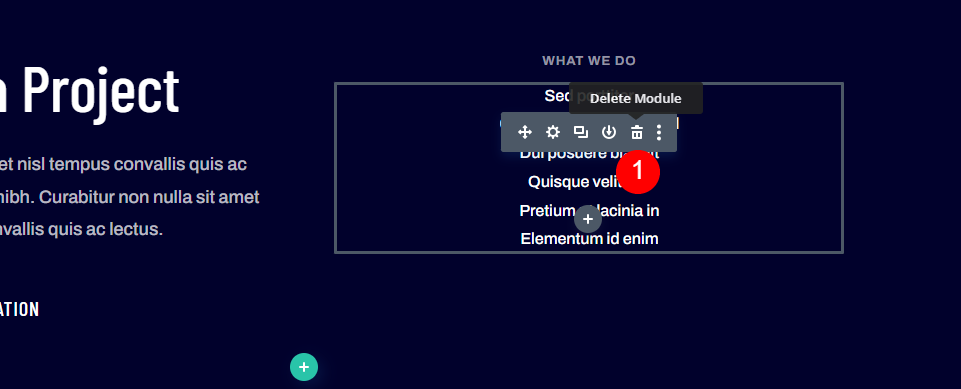
Enfin, supprimez le module de texte qui contient les liens. Nous n’avons besoin que du module titre.
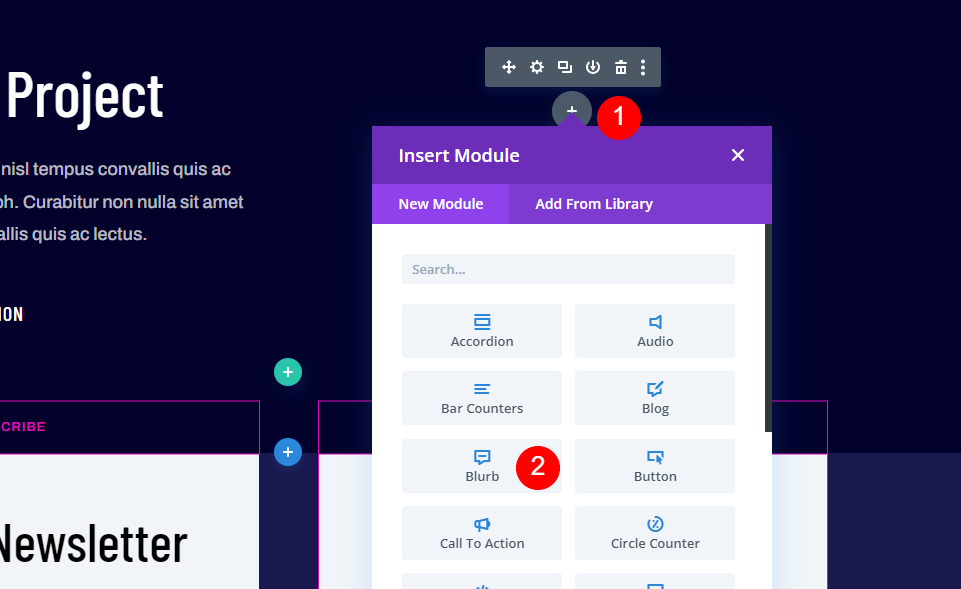
Passez la souris sur la zone où vous voulez ajouter le module et sélectionnez l’icône plus. Choisissez le module blurb dans la liste.
Configurer le module de présentation
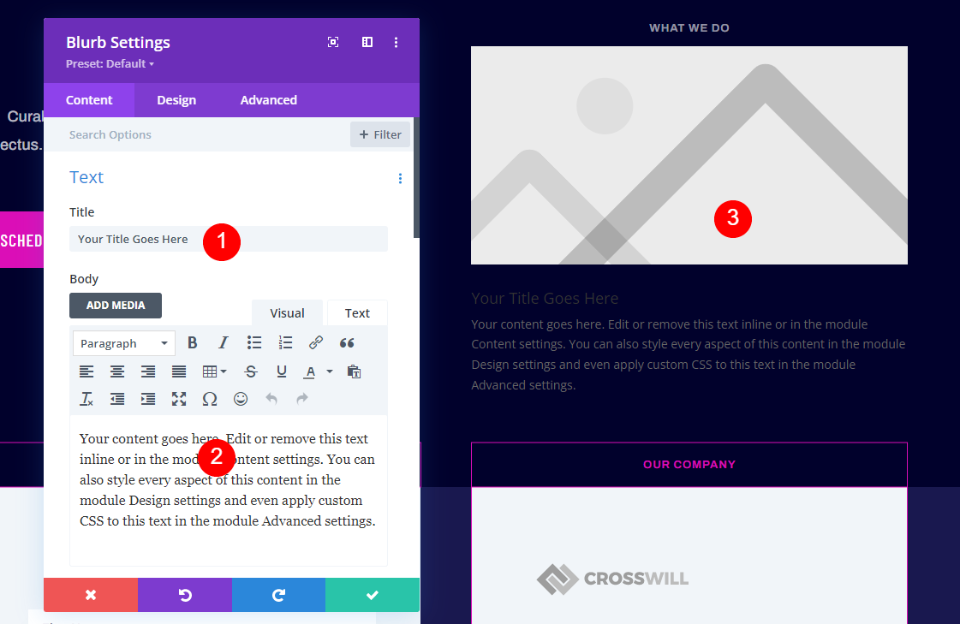
Le module de présentation comprend un titre, un corps de texte et une image. Nous utiliserons le titre comme lien. Le corps du texte peut être utilisé pour de courtes descriptions. Je vais le supprimer pour ce tutoriel. Si vous souhaitez l’utiliser, je vous recommande de garder le texte aussi court que possible et de n’utiliser que deux blurbs. À la place de l’image, nous utiliserons une icône.
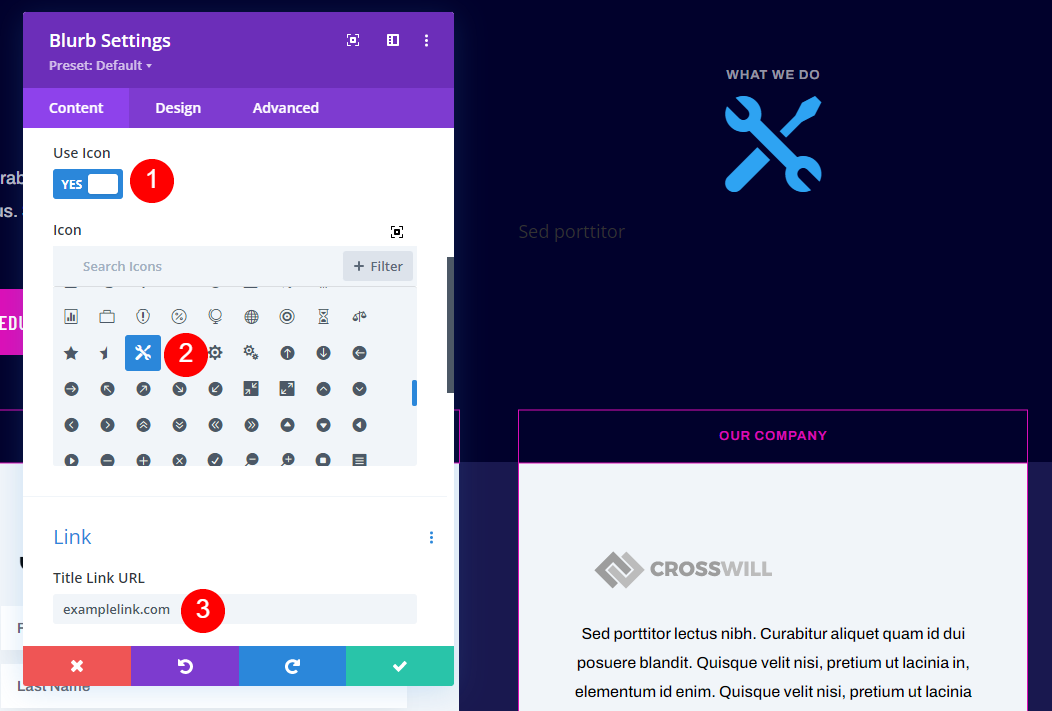
J’ai ajouté le nom du lien et supprimé le corps du texte. Ensuite, sélectionnez Utiliser une icône sous Image & Icône. Sélectionnez votre icône dans le sélecteur d’icônes. Ajoutez l’URL dans le champ Title Link URL de la section Link. Laissez les autres paramètres du lien à leur valeur par défaut. C’est tout ce que nous ferons sur cet onglet.
- Titre : le nom de votre lien
- Icône : double clé à molette
- Titre URL du lien : votre lien
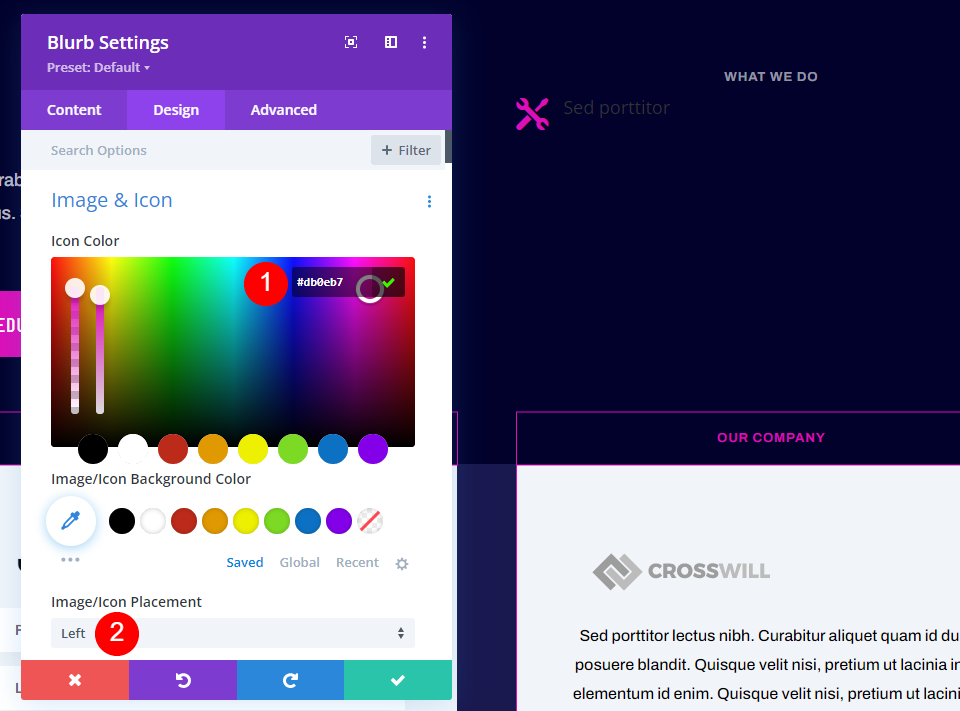
Dans l’onglet Conception, entrez #db0eb7 pour la couleur de l’icône. Placez l’image/icône à gauche.
- Couleur de l’icône : #db0eb7
- Placement de l’image/icône : Gauche
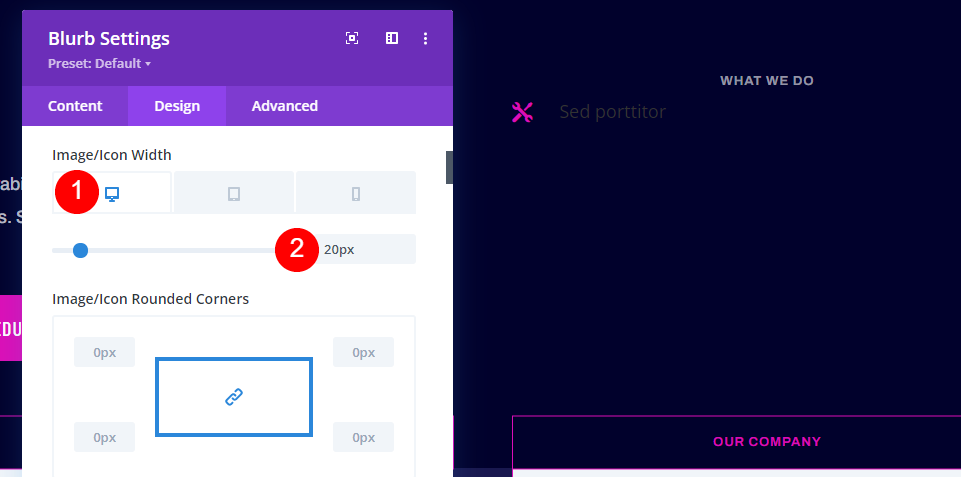
Pour la largeur de l’image/de l’icône, sélectionnez « Desktop » et fixez-la à 20px.
- Largeur de l’image/de l’icône sur le bureau : 20px
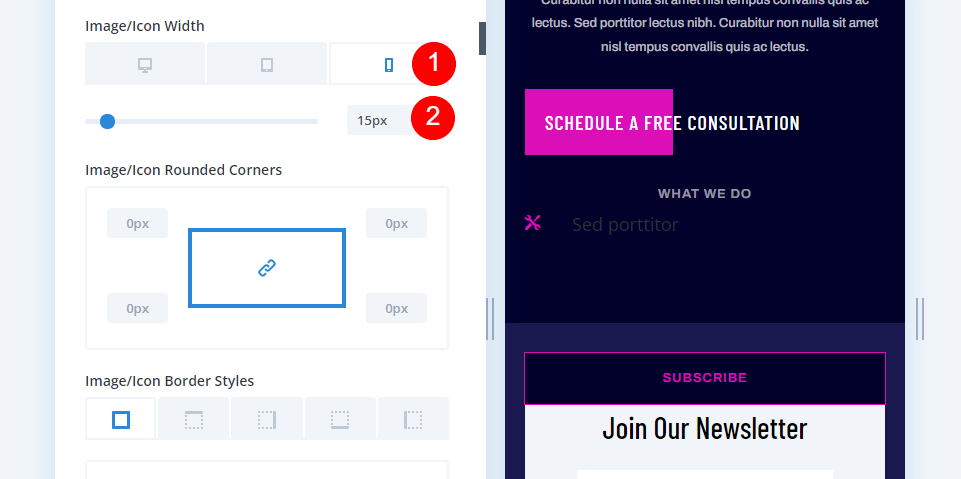
Sélectionnez Téléphone sous Largeur de l’image/de l’icône et fixez-la à 15px.
- Largeur de l’image/icône du téléphone : 15px
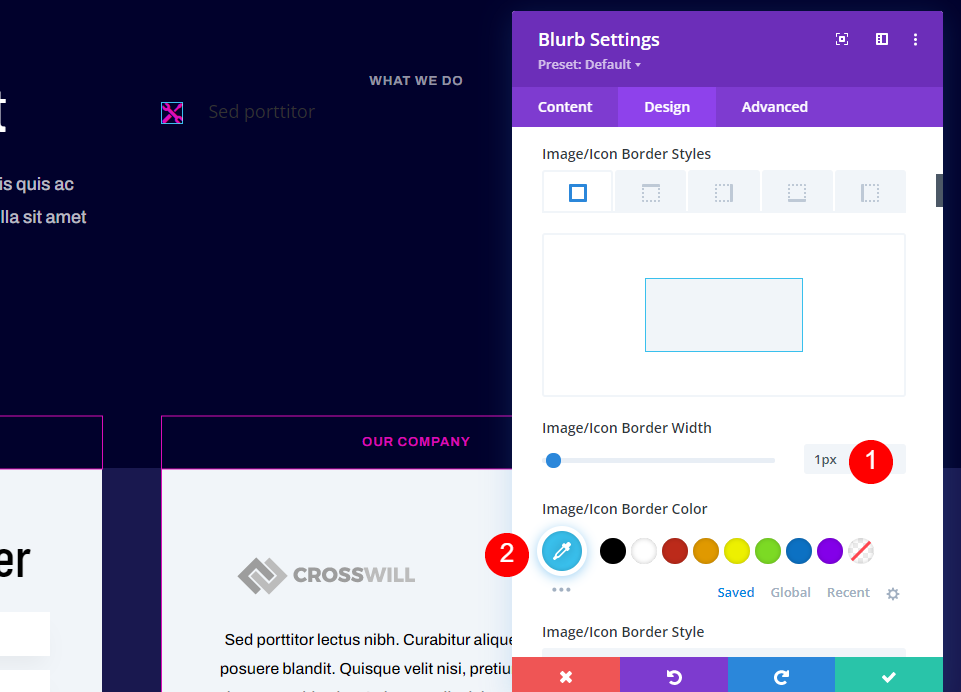
Définissez la largeur de la bordure de l’image/de l’icône à 1px et la couleur à #39c0ed.
- Largeur de la bordure de l’image/de l’icône : 1px
- Couleur de la bordure de l’image/de l’icône : #39c0ed
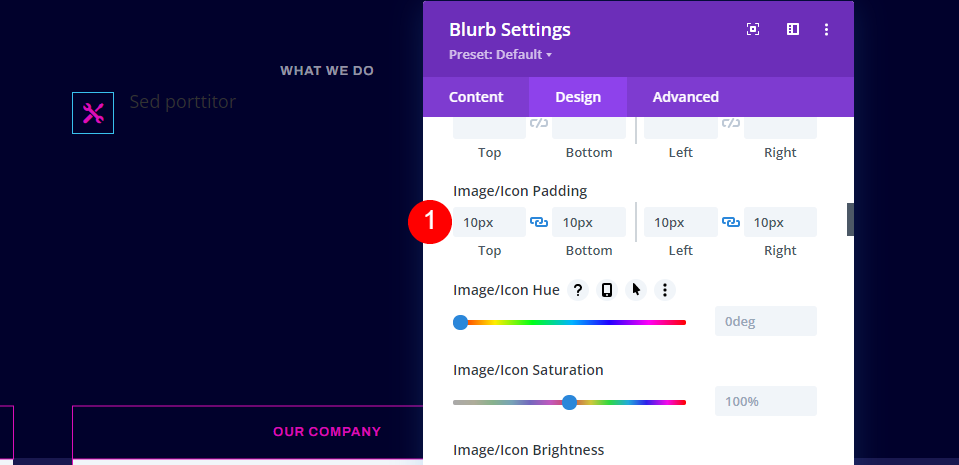
Ajoutez 10px aux quatre côtés de la bordure de l’image/de l’icône.
- Image/Icon Padding : 10px (haut, bas, gauche, droite)
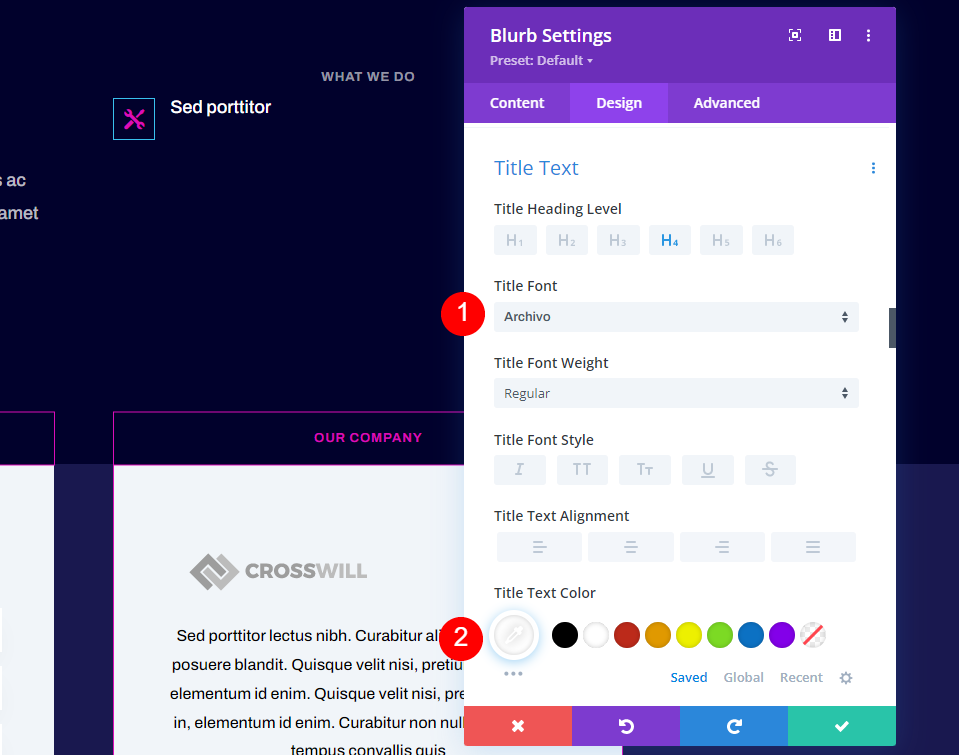
Faites défiler l’écran jusqu’au texte du titre. Définissez la police sur Archivo et la couleur sur blanc.
- Police du titre : Archivo
- Couleur du texte du titre : #ffffff
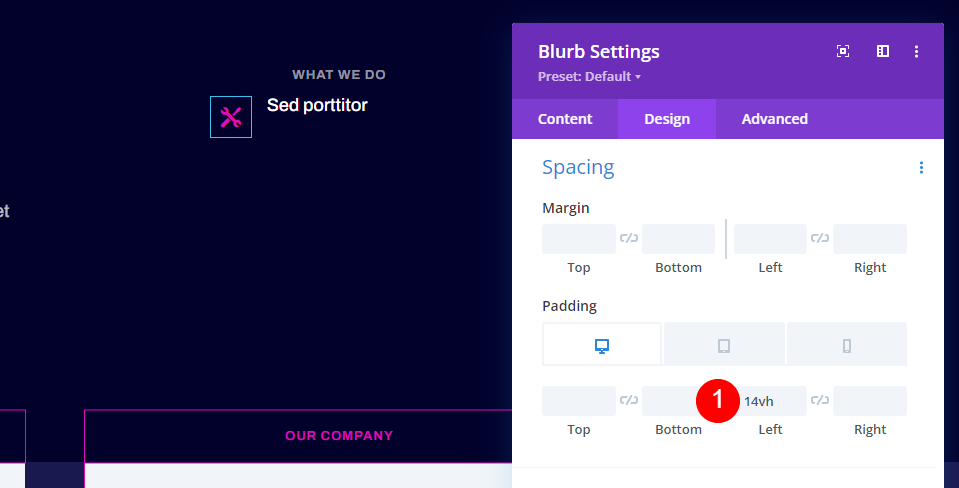
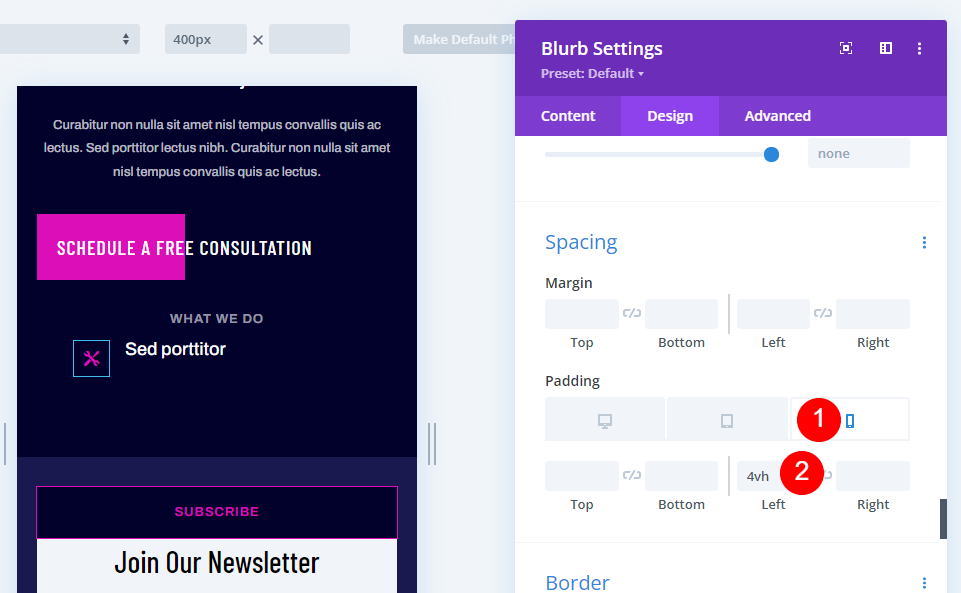
Faites défiler jusqu’à Espacement et ajoutez 14vh au Rembourrage gauche.
- Remplissage du bureau, gauche : 14vh
Sélectionnez l’icône du téléphone et ajoutez 4vh au padding de gauche. Ce nombre peut être ajusté pour s’adapter à la longueur de vos titres.
- Remplissage du téléphone, gauche : 4vh
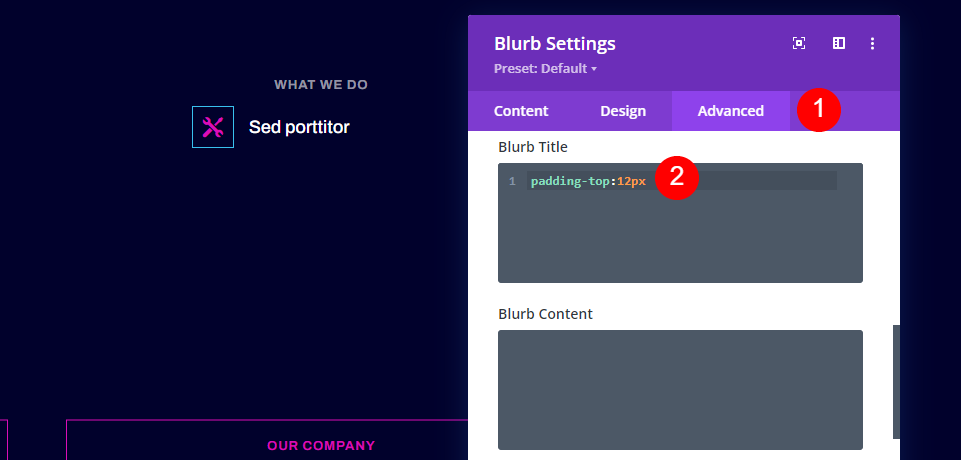
Onglet avancé
Ensuite, nous allons ajouter un CSS personnalisé au titre, afin qu’il soit centré par rapport à l’icône. Allez dans l’onglet Avancé et ajoutez 12px de remplissage en haut du Blurb Title.
- Onglet Avancé CSS personnalisé Blurb Title : padding-top:12px
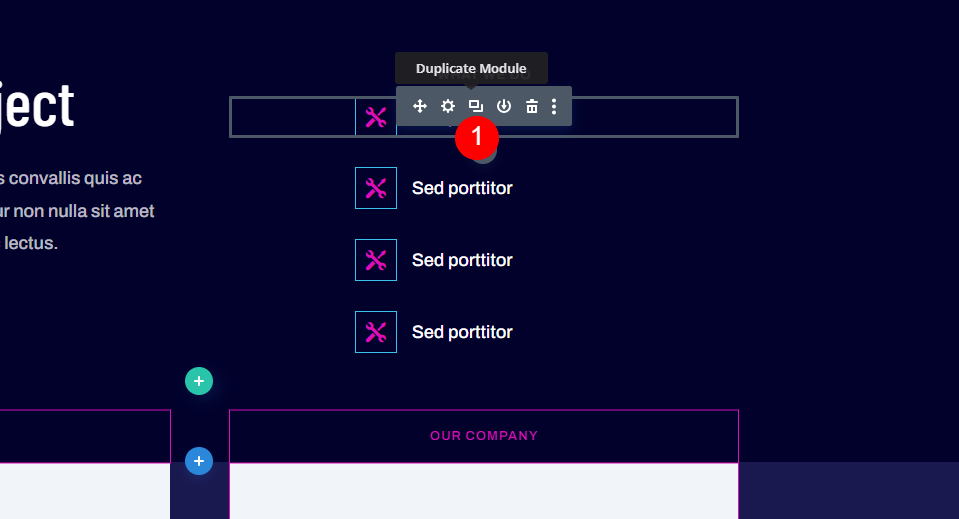
Dupliquez le module Blurb
Ensuite, créez trois copies du module blurb en cliquant trois fois sur le bouton Dupliquer le module. Cela nous permettra d’utiliser des modules de présentation pour les éléments du pied de page à la place des liens textuels.
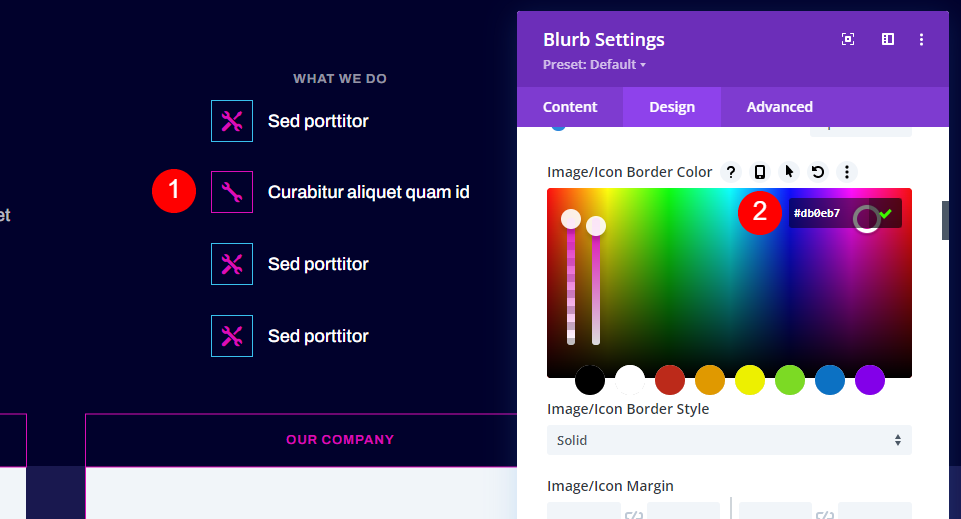
Ouvrez le deuxième module de présentation et ajoutez le titre du lien, sélectionnez une nouvelle icône et ajoutez l’URL. Ouvrez l’onglet Design et changez la couleur de la bordure de l’image/icône en #db0eb7.
- Titre : le nom de votre lien
- Icône : clé à molette
- Titre URL du lien : votre lien
- Couleur de la bordure de l’image/de l’icône : #db0eb7
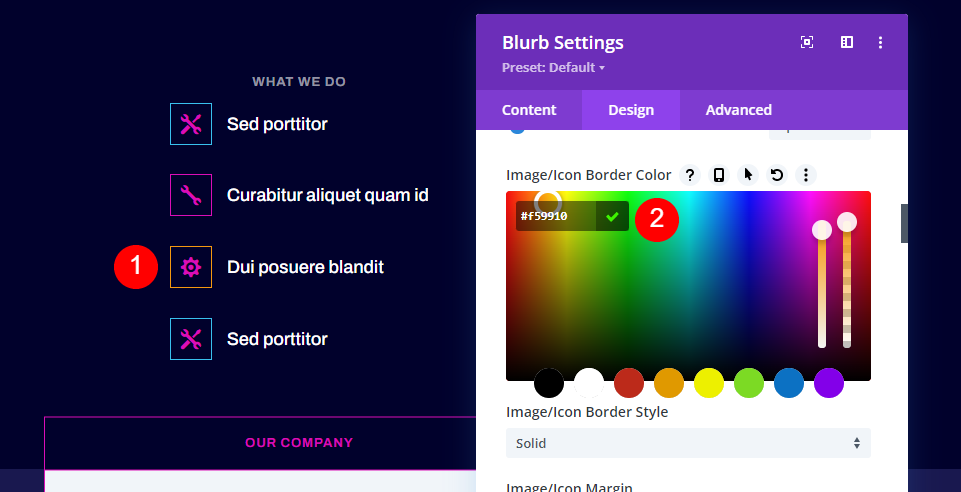
Ouvrez le troisième module de présentation et ajoutez le titre du lien, sélectionnez une nouvelle icône et ajoutez l’URL. Ouvrez l’onglet Design et changez la couleur de la bordure de l’image/icône en #f59910.
- Titre : le nom de votre lien
- Icône : Single Gear
- Titre Lien URL : votre lien
- Couleur de la bordure de l’image/de l’icône : #f59910
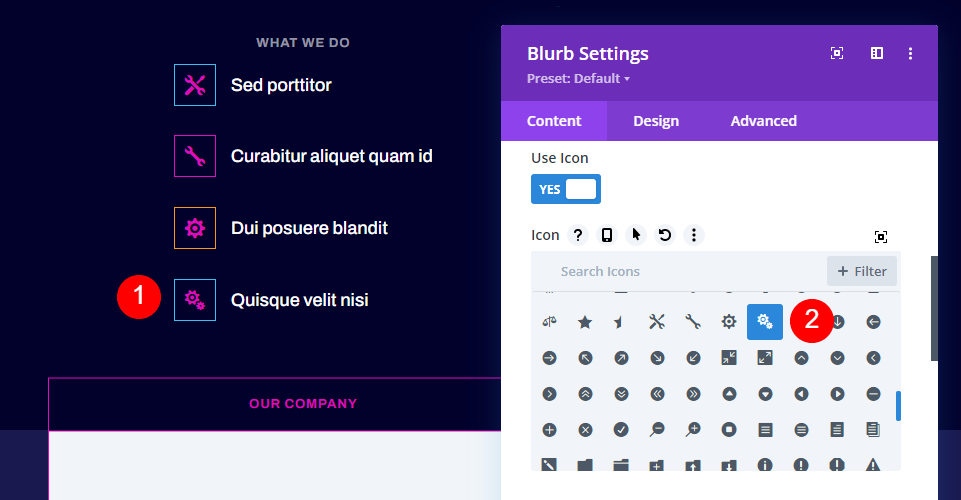
Ouvrez le quatrième module de présentation et ajoutez le titre du lien, sélectionnez une nouvelle icône et ajoutez l’URL. Ouvrez l’onglet Design et changez la couleur de la bordure de l’image/icône en #db0eb7. Cette couleur est déjà définie car vous avez cloné le premier module.
- Titre : le nom de votre lien
- Icône : Double Gears
- Titre Lien URL : votre lien
- Couleur de la bordure de l’image/de l’icône : #db0eb7
Résultats
Voici un aperçu de nos modules Divi blurb en tant qu’éléments de pied de page pour les versions bureau et téléphone de ma mise en page.
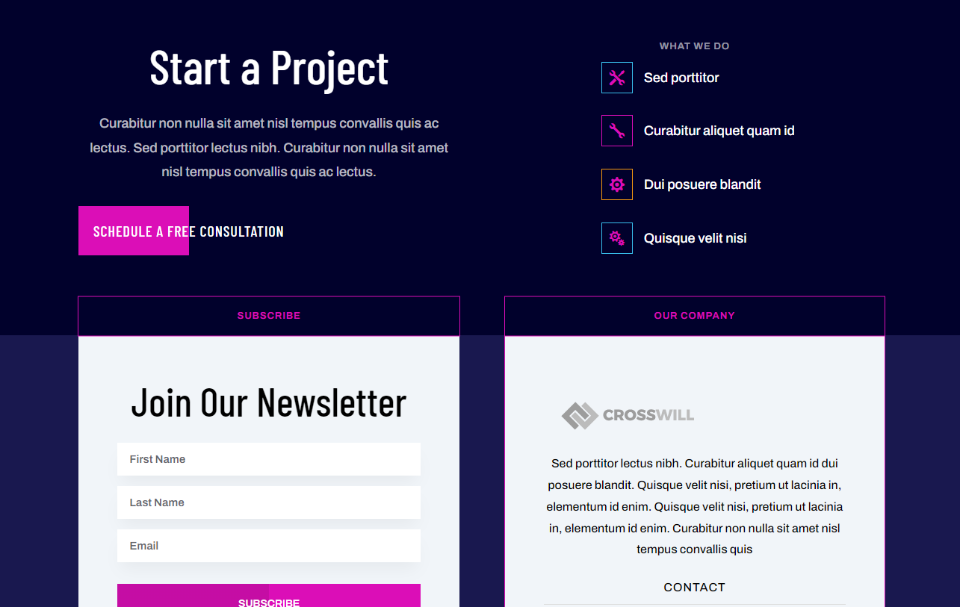
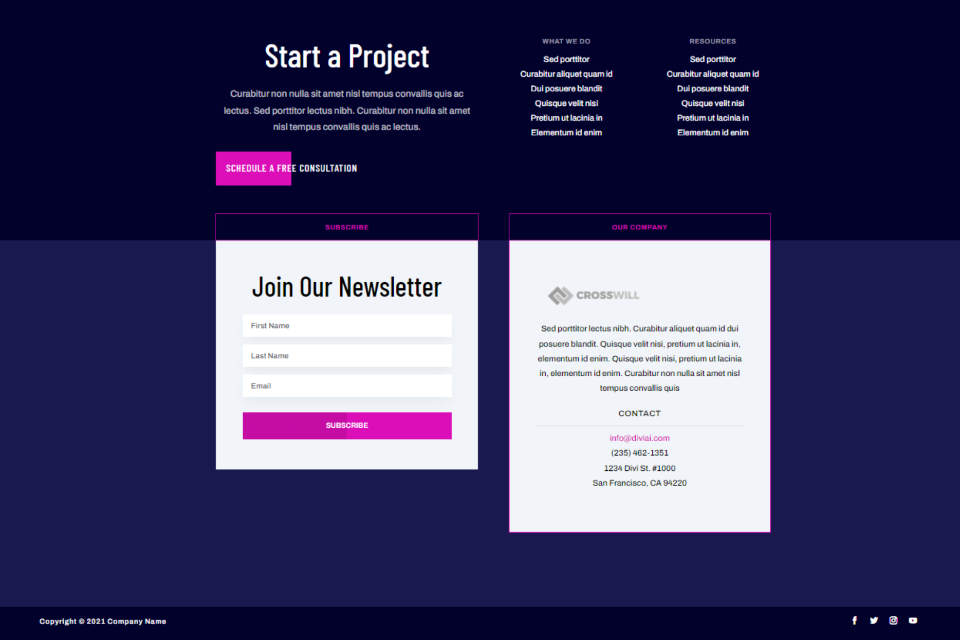
Ordinateur de bureau avec les éléments de pied de page des modules Blurb
Voici le résultat de notre version de bureau du pied de page.
Téléphone avec les éléments de pied de page des modules Blurb
Voici comment le pied de page apparaît sur un smartphone.
Dernières réflexions sur l’utilisation des éléments de pied de page des modules Blurb
C’est ainsi que nous avons vu comment utiliser les modules Blurb comme éléments de pied de page dans vos pieds de page Divi. Les blurbs sont des choix excellents pour les liens. Ils sont simples à utiliser et offrent de nombreuses options de personnalisation avec des images et des icônes. Utilisez les icônes avec ou sans bordure et faites-les aussi grandes que vous le souhaitez. Les icônes que nous avons utilisées ici s’intègrent parfaitement au design du menu de l’en-tête.
Nous voulons connaître votre avis. Avez-vous utilisé les modules blurbs pour les éléments du pied de page de votre site Divi ? Faites-nous part de votre expérience dans les commentaires