Commençons.
Qu’est-ce que la répétition en dégradé ?
L’option Répétition du dégradé crée un motif basé sur les arrêts de dégradé. Les arrêts de dégradé sont des mesures qui déterminent où les couleurs apparaissent et s’arrêtent dans le dégradé. Le Créateur de dégradé de Divi utilise ces arrêts pour créer le motif.
La dernière couleur indique au dégradé où se trouve le point d’arrêt dans le dégradé. Vous pouvez avoir autant de couleurs que vous le souhaitez avant ce point d’arrêt. Le Créateur de dégradé le répète ensuite pour remplir l’écran, ce qui crée le motif. L’option peut être ajoutée à n’importe quelle section, ligne, colonne ou module, et elles peuvent être utilisées ensemble.
Activer l’option de répétition du dégradé
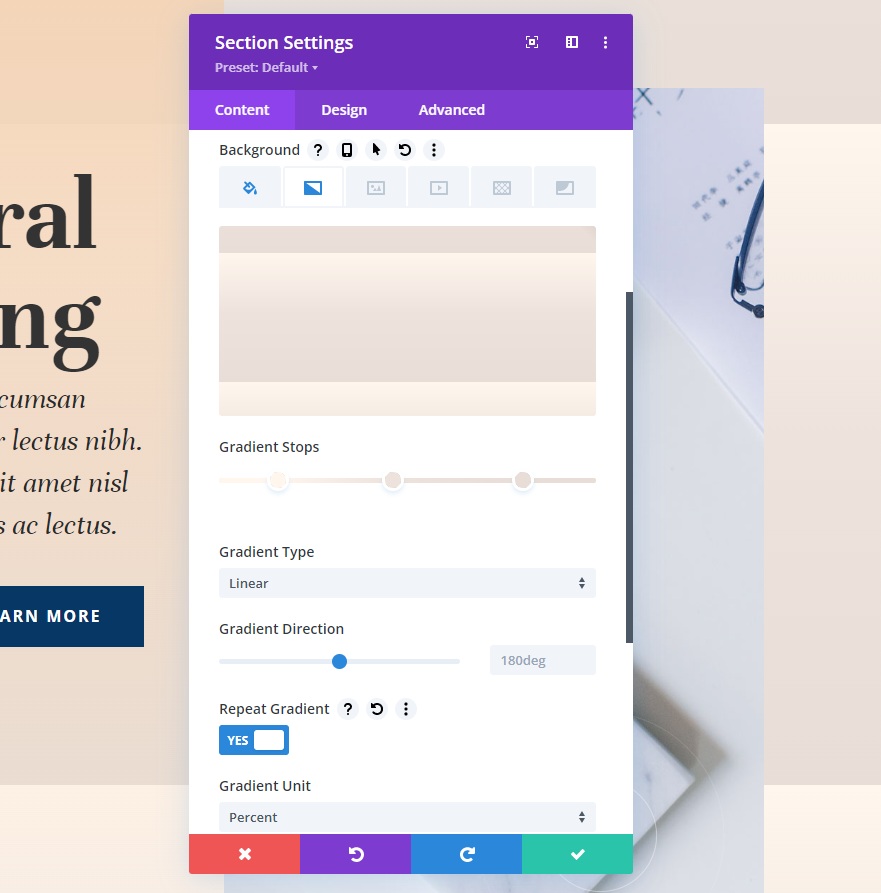
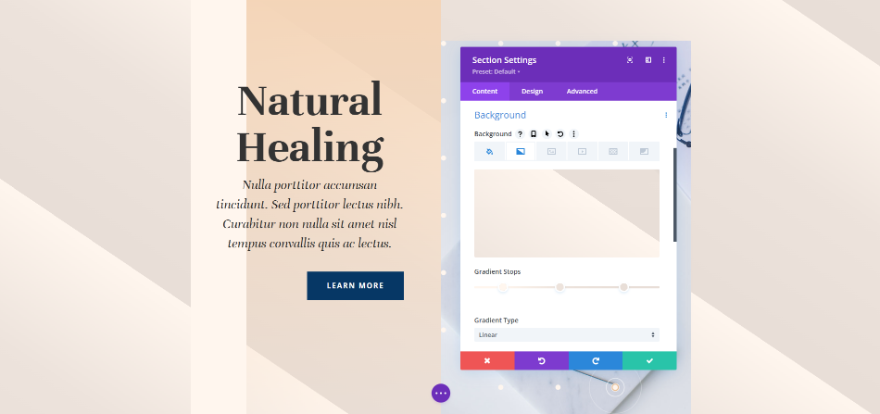
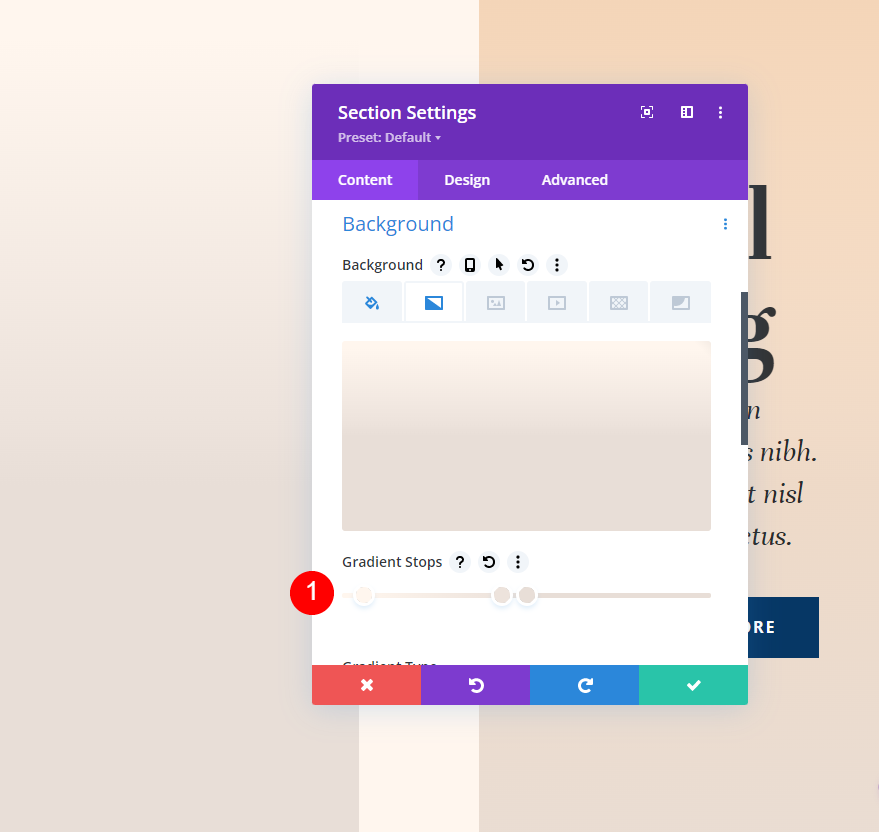
Pour activer l’option Répétition du dégradé, ouvrez les paramètres de la section en cliquant sur son icône en forme d’engrenage. Cela fonctionne également avec les lignes, les colonnes et les modules.
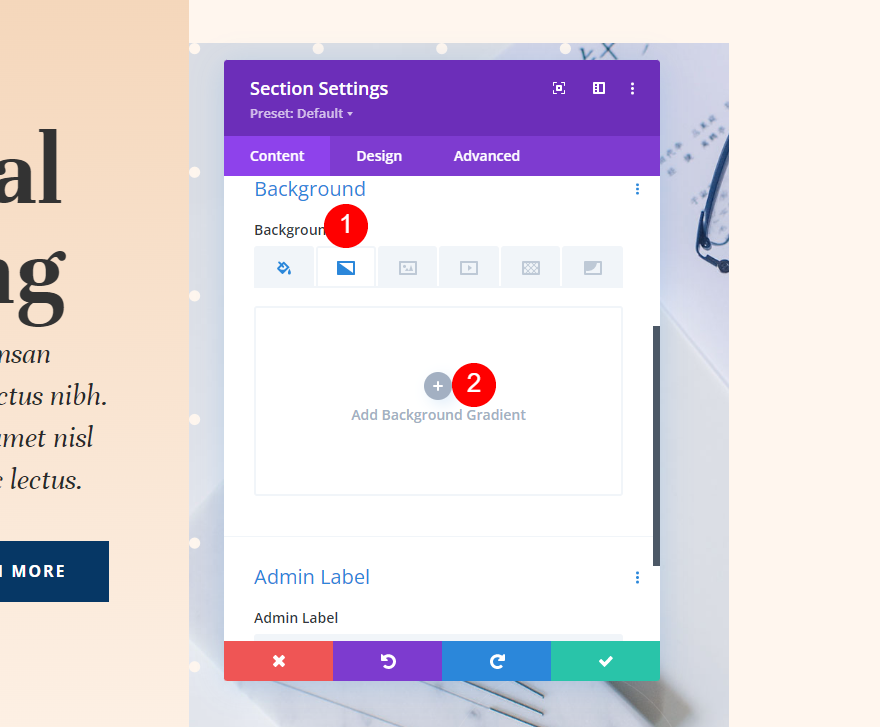
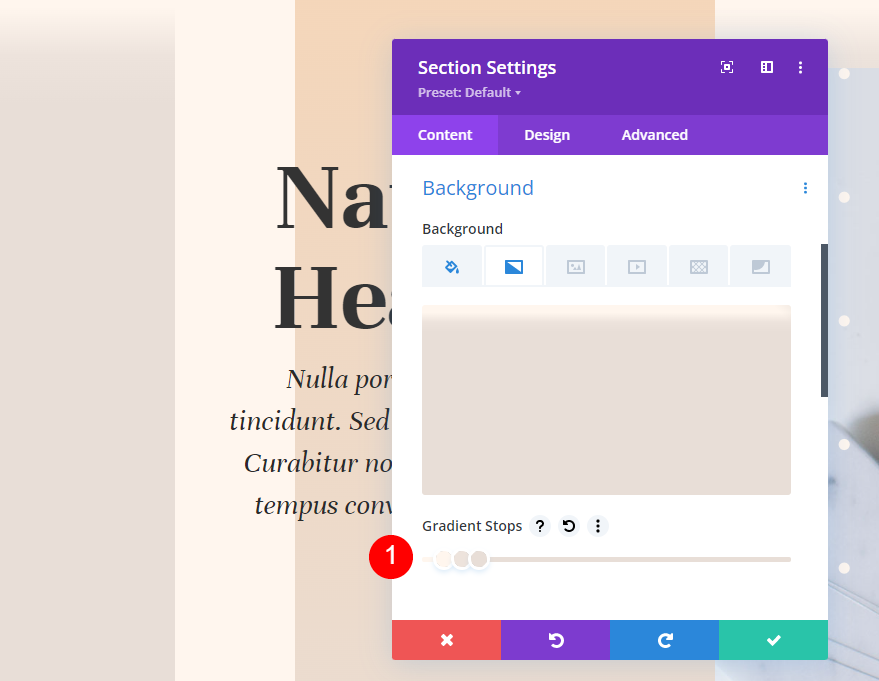
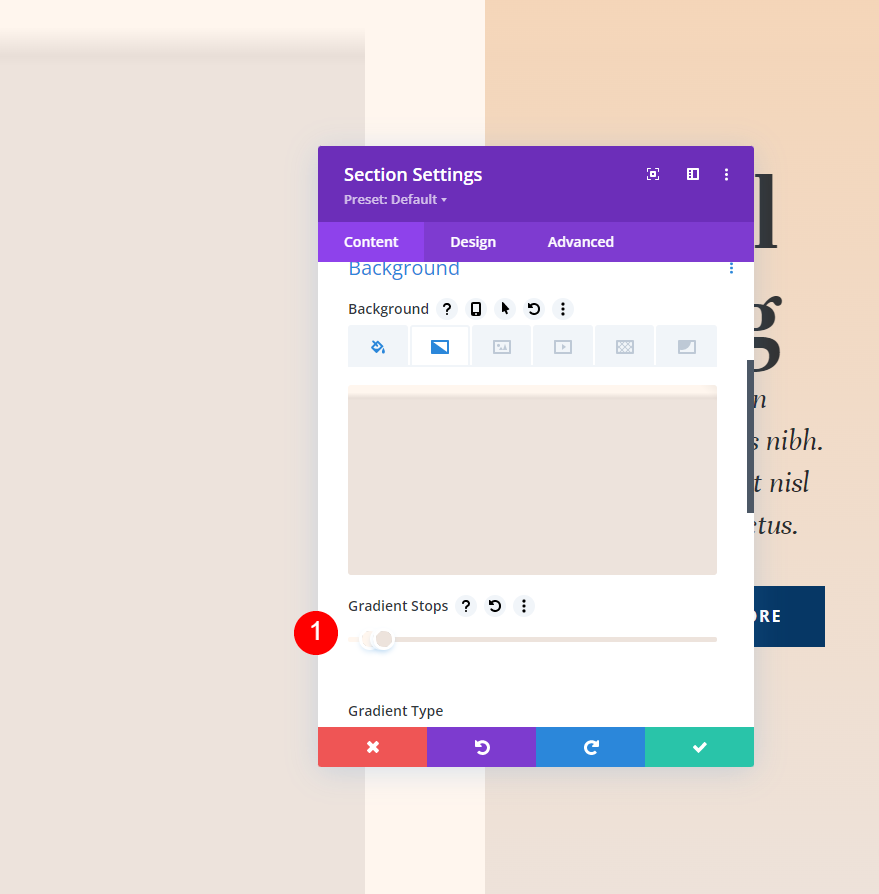
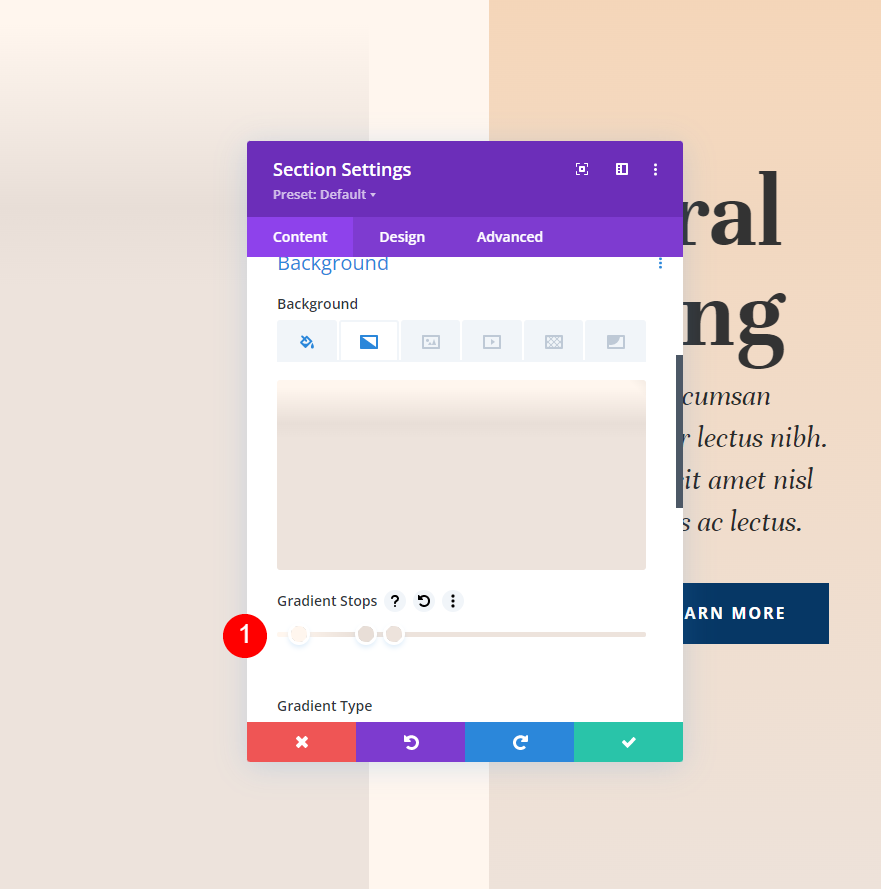
Faites défiler l’écran jusqu’à Arrière-plan. Sélectionnez l’onglet Dégradé d’arrière-plan et cliquez sur Ajouter un dégradé d’arrière-plan.
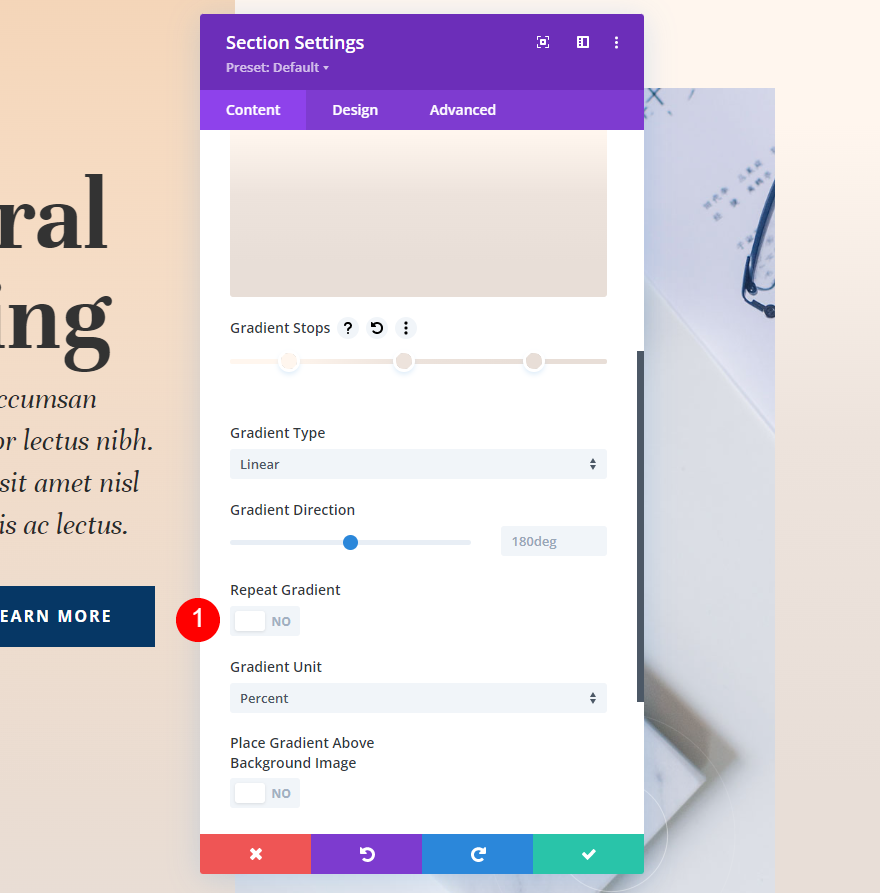
Sous la barre d’arrêt du dégradé se trouve un paramètre intitulé Repeat Gradient (Répétition du dégradé). Il est désactivé par défaut. Il suffit de cliquer dessus pour l’activer.
Le dégradé va maintenant se répéter, créant un motif basé sur vos arrêts de dégradé et vos autres paramètres de dégradé, tels que l’unité de dégradé.
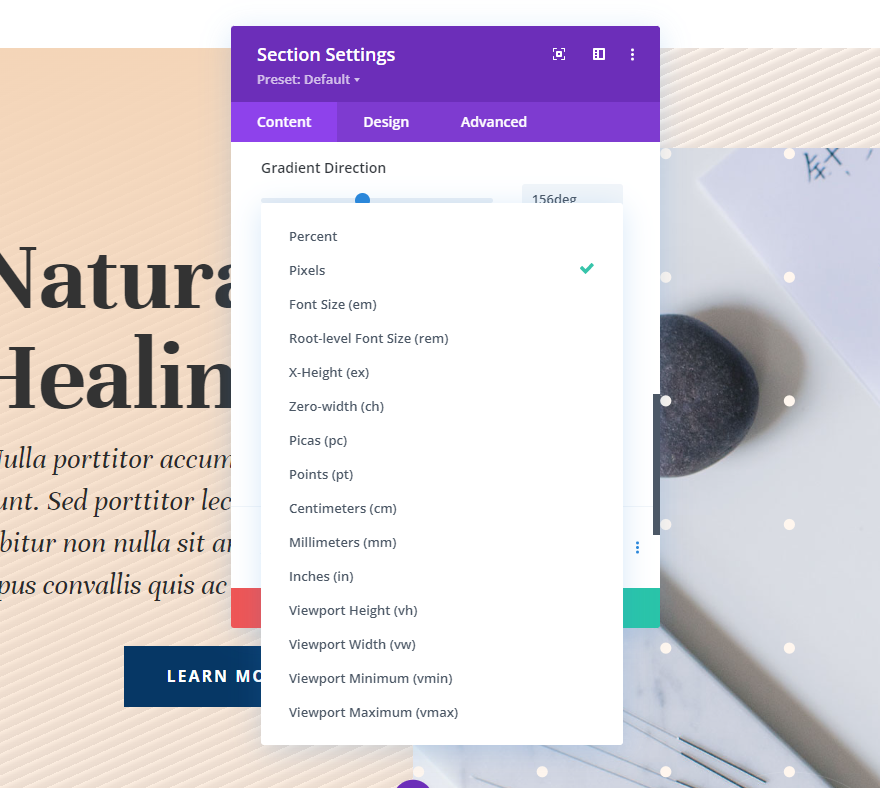
Unités de gradient
L’unité du dégradé est l’unité de mesure. Elle spécifie ce qu’indiquent les numéros des arrêts de dégradé sur la barre de dégradé, ce qui détermine la façon dont les arrêts de dégradé sont mesurés. Elle affecte le motif créé par l’option de répétition.
Le Créateur de dégradé d’arrière-plan de Divi propose 15 unités au choix. Voyons un exemple des quatre options les plus populaires. Comme nous le verrons dans nos exemples, le résultat changera en fonction du nombre d’arrêts de dégradé et des paramètres. J’utilise les couleurs de nos exemples et je les ai réglées pour qu’elles se répètent afin de les rendre plus visibles. Je vais utiliser trois couleurs avec ces paramètres :
- Couleur 1 : #fff6ee (position 14 %)
- Couleur 2 : #ede3dc (position 46 %)
- Couleur 3 : #e8ded7 (position 82 %)
Paramètres du dégradé
- Type : Linéaire
- Direction : 214deg
- Répétition du gradient : Oui
- Unité : Pourcentage
- Placer le dégradé au-dessus de l’image d’arrière-plan : Non
Pourcentage
Percent mesure les points de gradient en pourcentage. Il calcule les points de gradient en fonction de l’élément parent. Plus le dernier point de dégradé est petit, plus le motif qu’il crée est serré. Lorsque vous ajustez la position de l’une des couleurs, celle-ci se déplace tandis que les autres restent en place.
Pixels
Les pixels mesurent le nombre de pixels pour chaque arrêt de dégradé. Cela donne au dégradé un motif plus petit que beaucoup d’autres types d’unités. Le fait de déplacer la position de la première ou de la dernière couleur modifie la position de chaque couleur.
Hauteur de la fenêtre d’affichage (vh)
La fenêtre d’affichage est la zone de la fenêtre du navigateur qui est visible. Elle est mesurée séparément en hauteur et en largeur. La fonction Hauteur de la fenêtre d’affichage utilise les arrêts de dégradé pour mesurer le pourcentage de la hauteur de la fenêtre d’affichage. L’ajustement de la position de la première ou de la dernière couleur affecte toutes les couleurs.
Largeur de la fenêtre d’affichage (vw)
L’option Viewport Width (largeur de la fenêtre d’affichage) utilise les barres de gradient pour mesurer le pourcentage de la largeur de la fenêtre d’affichage (ou largeur du navigateur). Les ajustements changent en fonction de la largeur. Lorsque vous ajustez le chiffre le plus grand ou le plus petit, cette couleur spécifique change de position tandis que les autres restent les mêmes.
Exemples d’options de répétition du dégradé
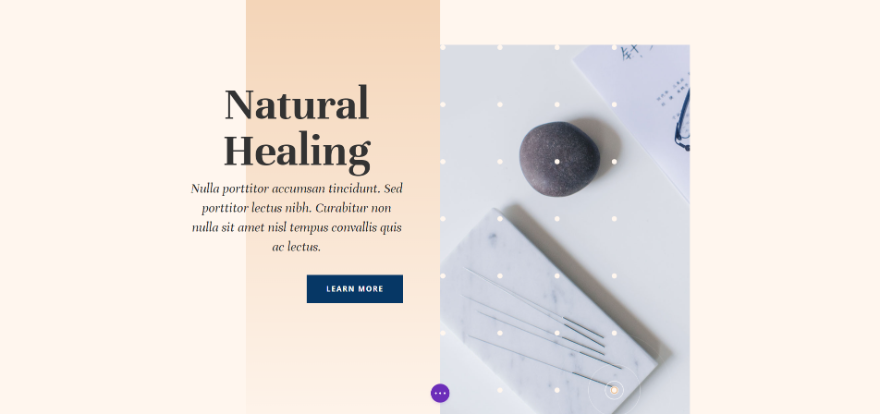
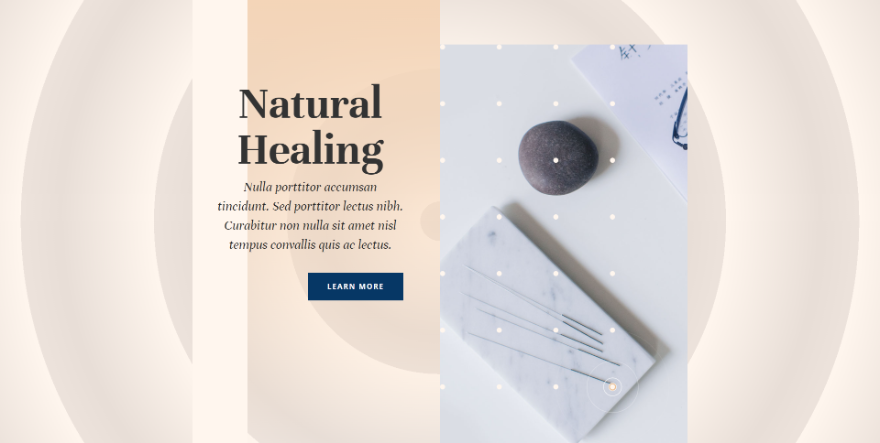
Pour nos exemples, j’utilise la section Appel à l’action de la page de destination du pack de mise en page gratuit Acupuncture disponible dans Divi.
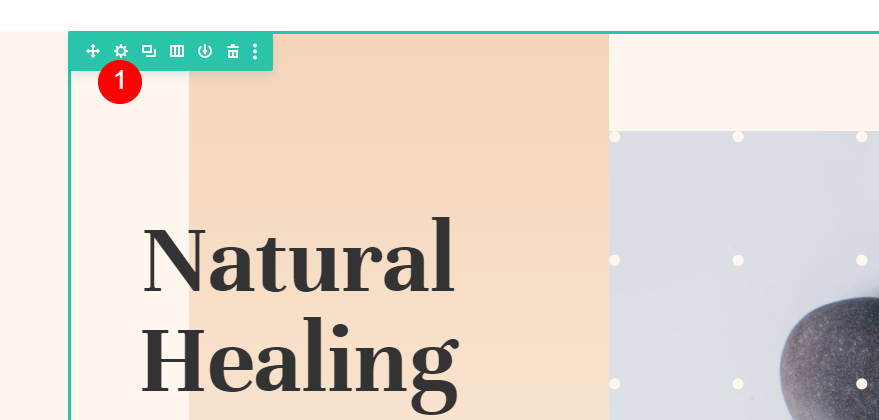
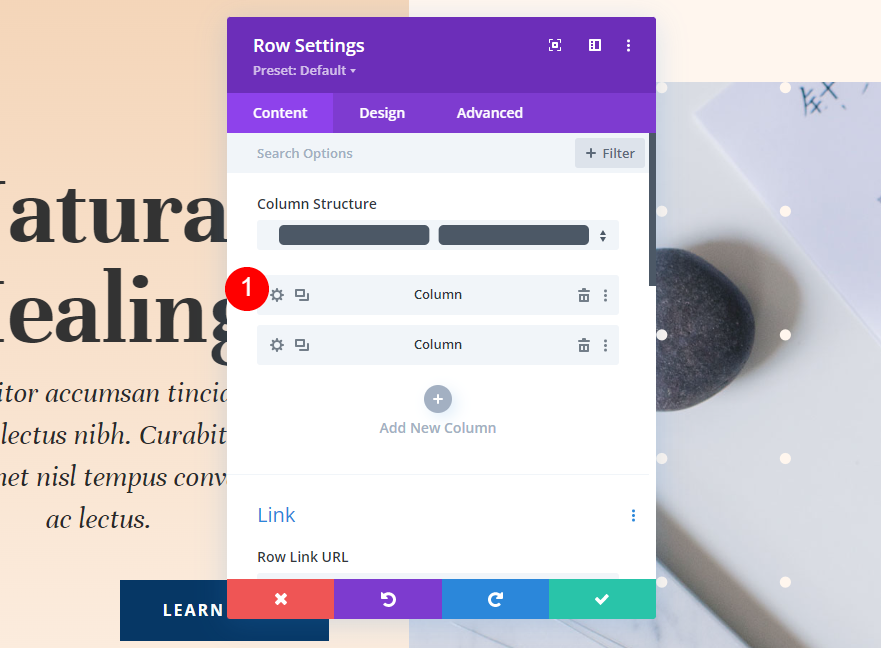
Nous devons apporter un ajustement à la première colonne de la section. Ouvrez les paramètres de la ligne en cliquant sur son icône en forme d’engrenage.
Ensuite, sélectionnez l’icône d’engrenage de la première colonne.
Dégradé de la première colonne
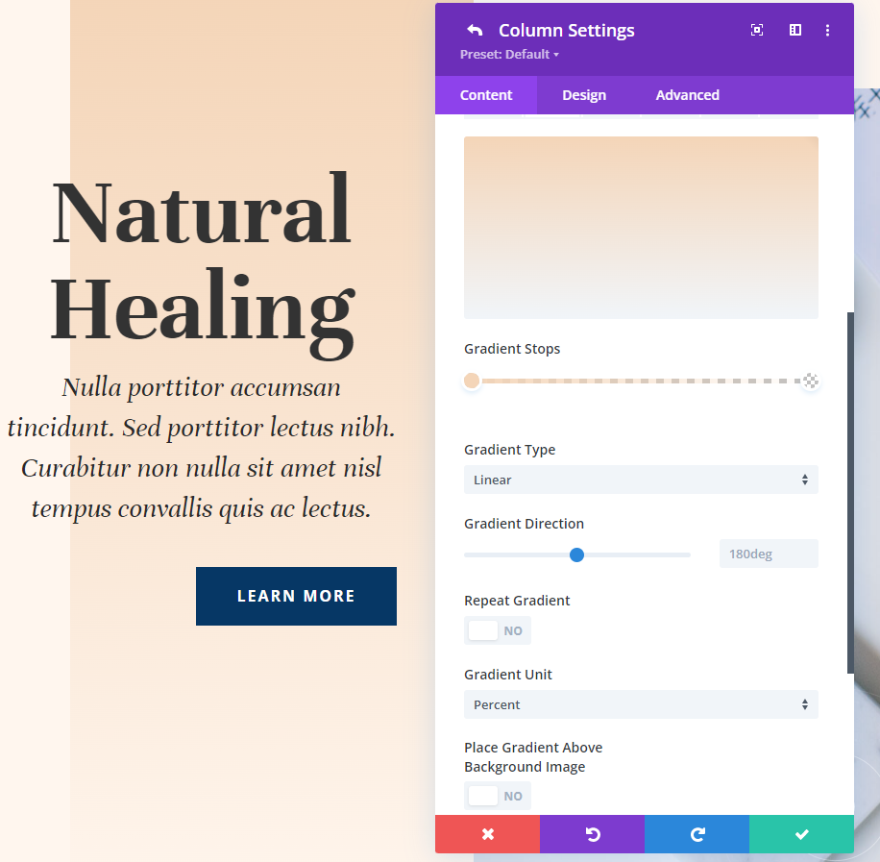
La première colonne a son propre dégradé d’arrière-plan. Cela fait partie de la mise en page. Nous ne le modifierons pas. Nous utiliserons ce même dégradé dans nos quatre exemples. Voici les paramètres au cas où vous en auriez besoin.
- Couleur 1 : #f4d5b8 (0px Position)
- Couleur 2 : rgba(244,213,184,0) (100px Position)
Paramètres du dégradé
- Type : Linéaire
- Direction : 180deg
- Répétition du gradient : Non
- Unité : Pourcentage
- Placer le dégradé au-dessus de l’image de fond : Non
Espacement
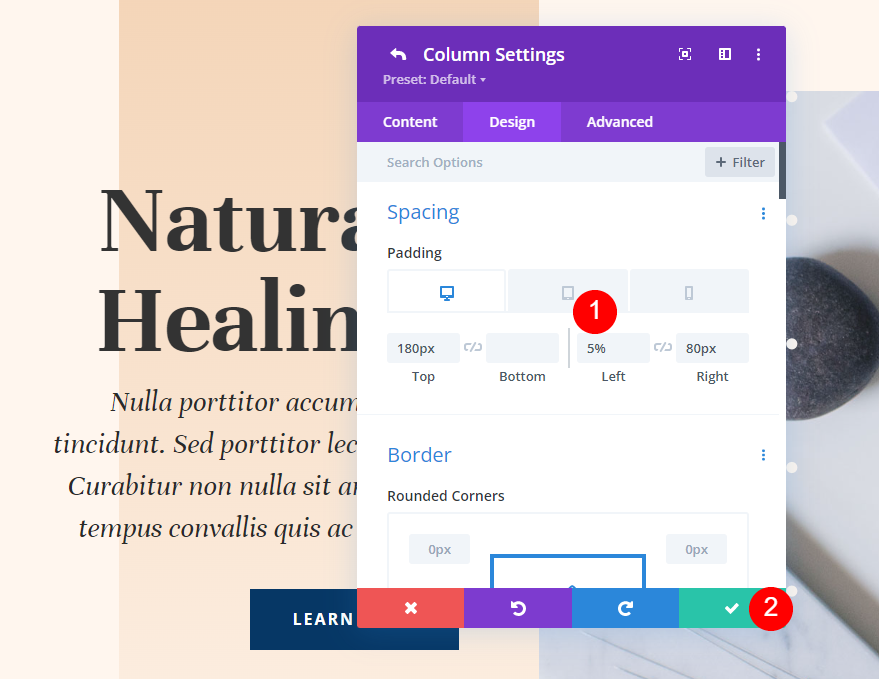
Nous allons ajouter un espacement à gauche de la colonne. Allez dans les paramètres de conception, faites défiler vers le bas jusqu’à Espacement, et sélectionnez l’icône de la tablette pour ouvrir les options du périphérique. Ajoutez 5 % d’espacement à gauche pour les onglets bureau et tablette. Choisissez l’onglet téléphone et supprimez le remplissage à gauche. Laissez les paramètres actuels pour le haut et la droite.
- Remplissage en haut : 180px
- Remplissage gauche : 5%
- Remplacement à droite : 80px
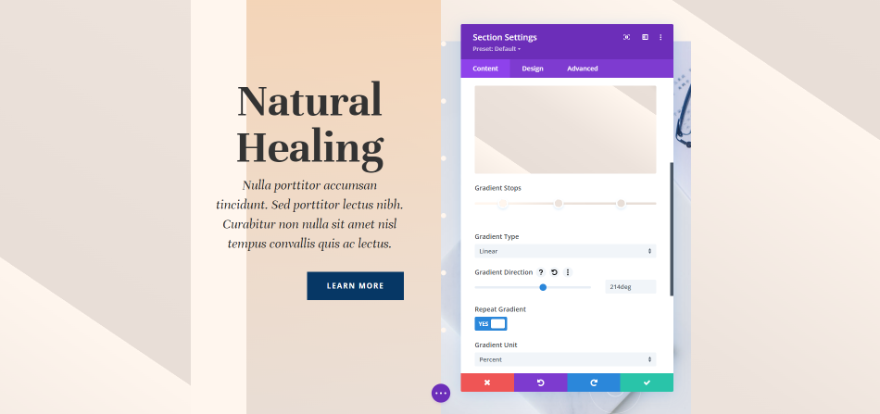
Premier exemple
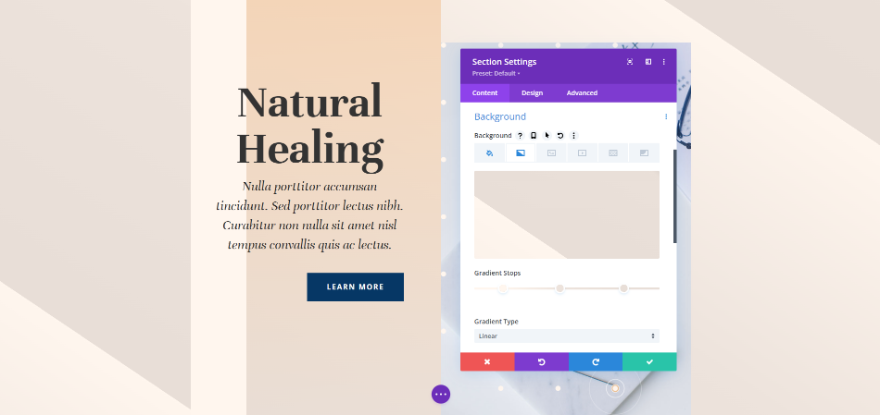
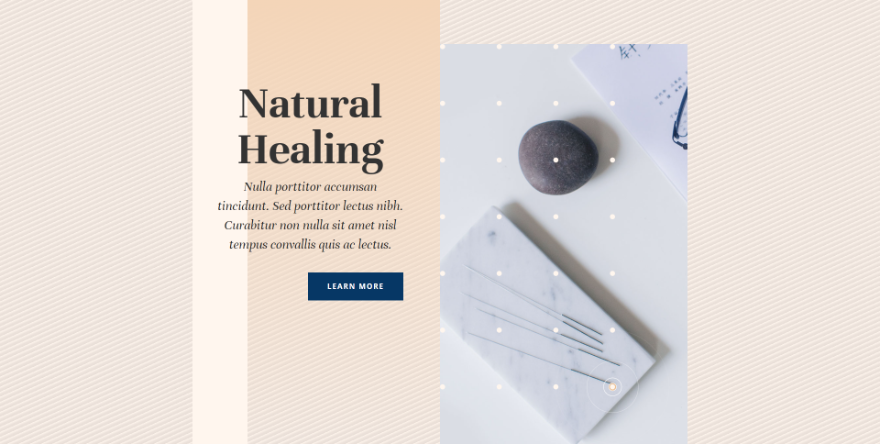
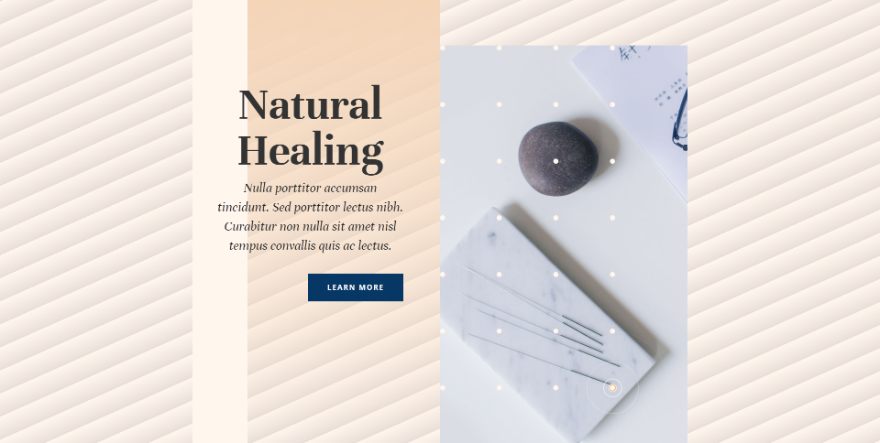
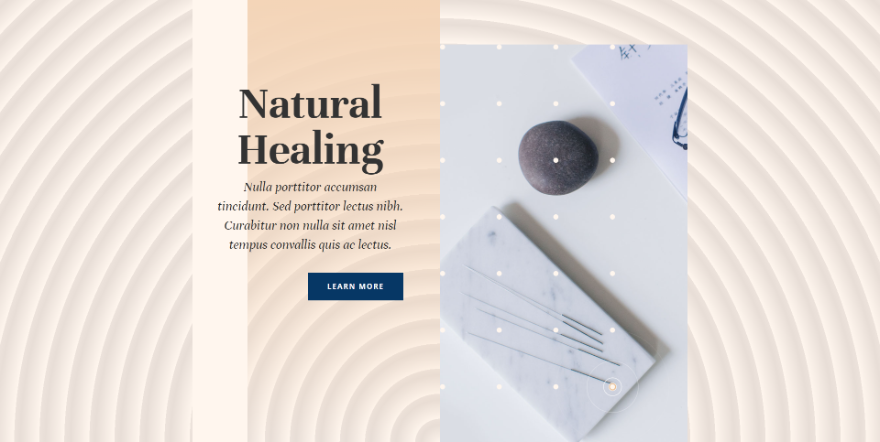
Notre premier exemple crée un motif qui se répète en diagonale avec des lignes fines.
Celui-ci comporte trois arrêts de dégradé. La première couleur est #fff6ee, placée à la position 4px. La deuxième est #ede3dc, placée à la position 9px. La dernière est #e8ded7, placée à la position 14px. Cela signifie que le dégradé s’arrête à 14 pixels, là où la répétition commencera. Les arrêts de couleur sont proches les uns des autres, ce qui permet de conserver un motif de petite taille.
- Couleur 1 : #fff6ee (position 4px)
- Couleur 2 : #ede3dc (Position 9px)
- Couleur 3 : #e8ded7 (14px Position)
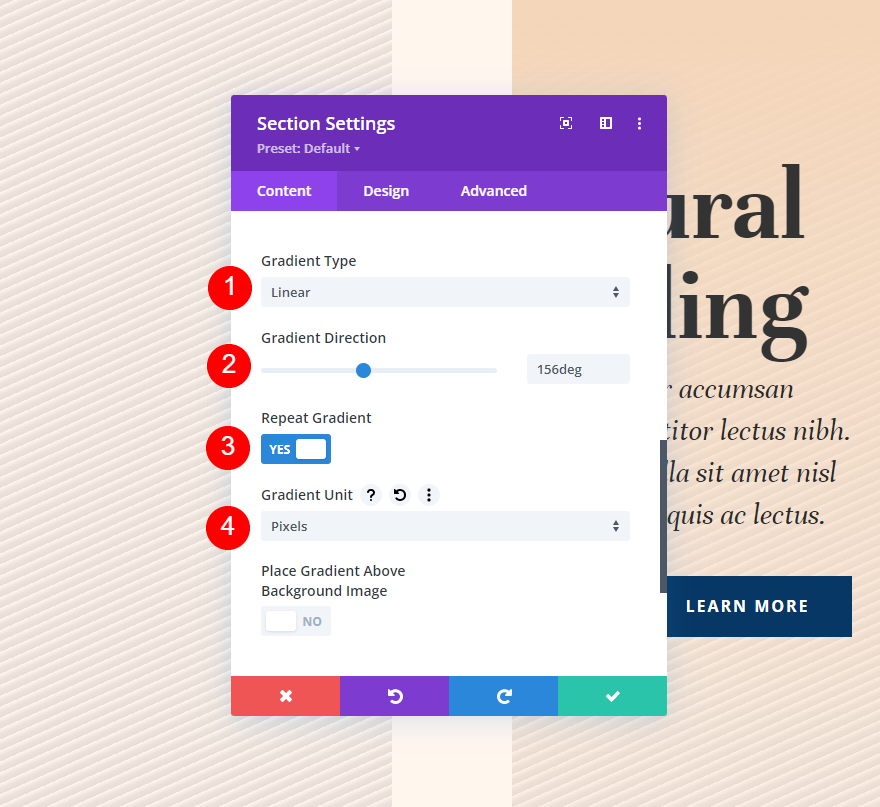
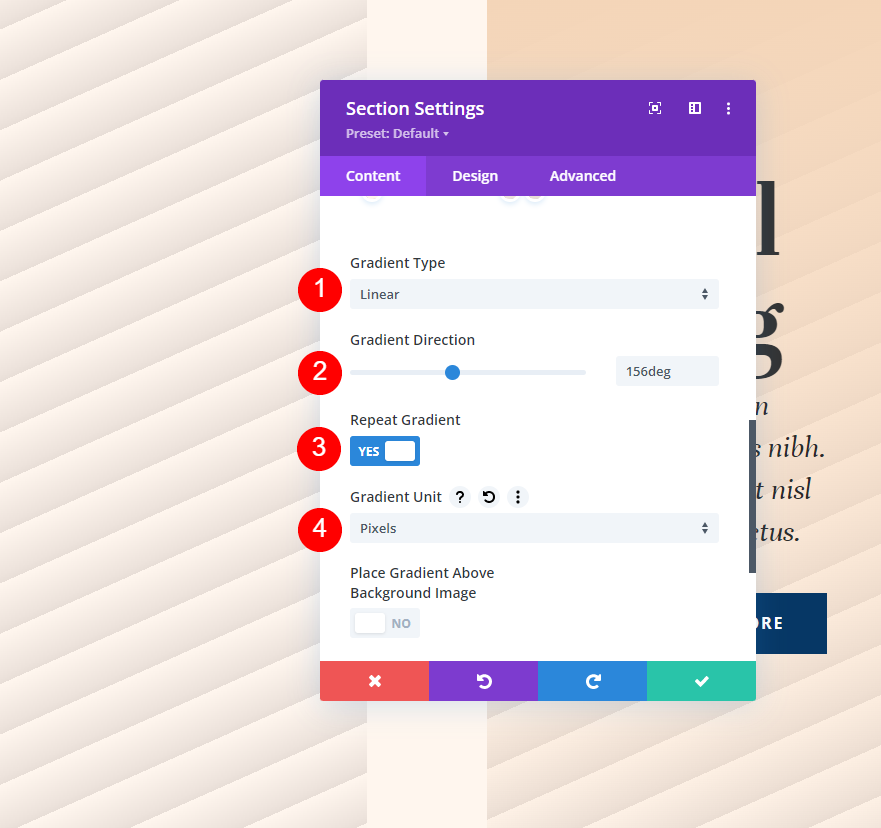
Pour les paramètres du dégradé, changez le Type de dégradé en Linéaire et définissez sa Direction à 156deg. Activez l’option Repeat Gradient. Sélectionnez Pixels pour l’unité.
- Type : Linéaire
- Direction : 156deg
- Répétition du gradient : Oui
- Unité : Pixels
- Placer le dégradé au-dessus de l’image de fond : Non
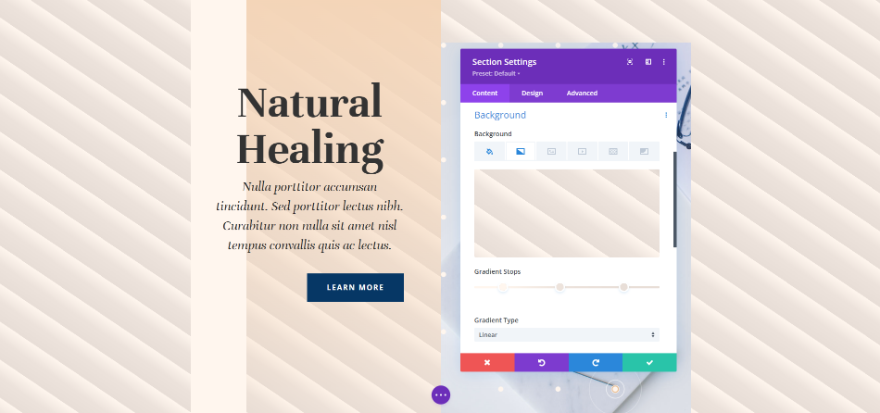
Deuxième exemple
Notre deuxième exemple crée un motif répétitif diagonal avec des lignes plus larges.
Celui-ci comporte trois arrêts de dégradé. La première est la couleur #fff6ee, placée à la position 4px. Notre deuxième couleur est #ede3dc, placée à la position 43px. La dernière est #e8ded7, placée à la position 50px. Ce gradient s’arrêtera à 50px et répétera le motif.
- Couleur 1 : #fff6ee (position 4px)
- Couleur 2 : #ede3dc (position 43px)
- Couleur 3 : #e8ded7 (position 50px)
Pour les paramètres du dégradé, sélectionnez Linéaire pour le Type et définissez la Direction à 156deg. Activez l’option Repeat Gradient et changez l’unité en Pixels.
- Type : Linéaire
- Direction : 156deg
- Répétition du gradient : Oui
- Unité : Pixels
- Placer le dégradé au-dessus de l’image de fond : Non
Troisième exemple
Notre troisième exemple crée un motif circulaire répétitif avec des cercles de taille moyenne.
Celui-ci comporte trois arrêts de dégradé. La première couleur est #fff6ee, placée à la position 4px. La deuxième couleur est #e8ded7, placée à la position 7px. La dernière couleur est #ede3dc, placée à la position 8px. Ce dégradé s’arrête à 8 pixels et les autres couleurs sont proches les unes des autres, créant ainsi un motif serré.
- Couleur 1 : #fff6ee (position 4px)
- Couleur 2 : #e8ded7 (position 7px)
- Couleur 3 : #ede3dc (8px Position)
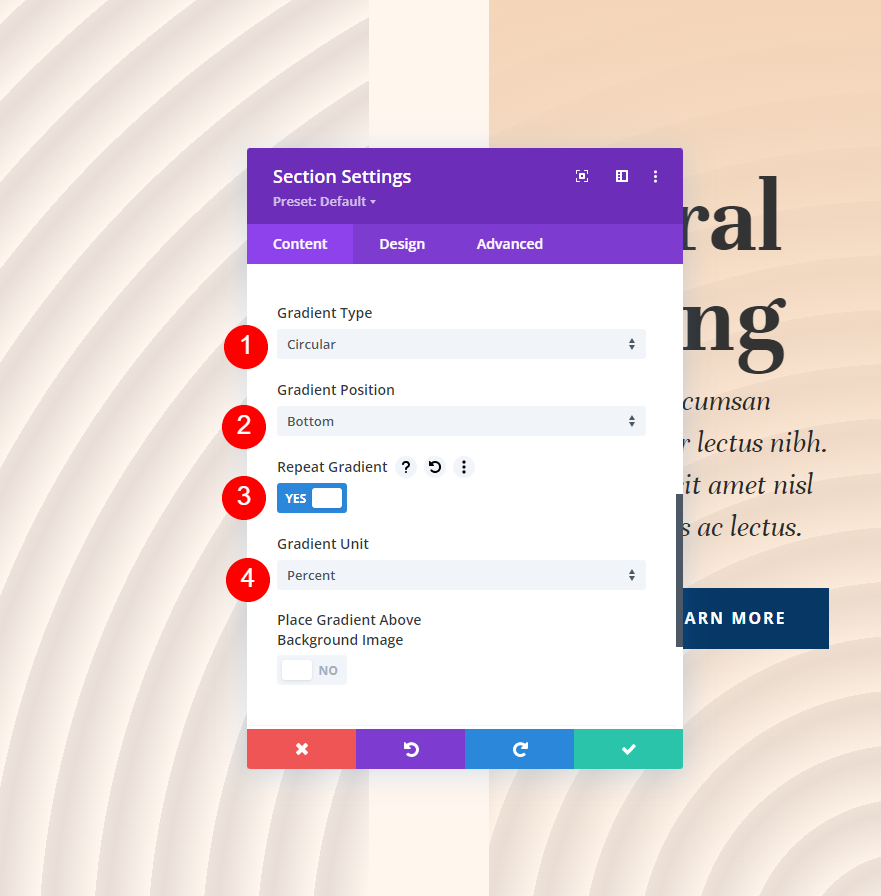
Pour les paramètres du dégradé, changez le Type en Circulaire et définissez la Direction en Bas. Activez l’option Repeat Gradient et changez l’unité en pourcentage.
- Type : Circulaire
- Direction : Bas
- Répétition du gradient : Oui
- Unité : Pourcentage
- Placer le dégradé au-dessus de l’image d’arrière-plan : Non
Quatrième exemple
Notre quatrième exemple crée un motif circulaire avec de grands cercles.
Celui-ci comporte trois arrêts de dégradé. Le premier est #fff6ee, placé à la position 4px. Le deuxième est #e8ded7, placé à la position 23px. Le troisième est #ede3dc, placé à la position 31px. Ce dégradé crée un motif plus large avec des couleurs plus espacées et s’arrêtant à 31 pixels.
- Couleur 1 : #fff6ee (position 4px)
- Couleur 2 : #e8ded7 (position 23px)
- Couleur 3 : #ede3dc (31px Position)
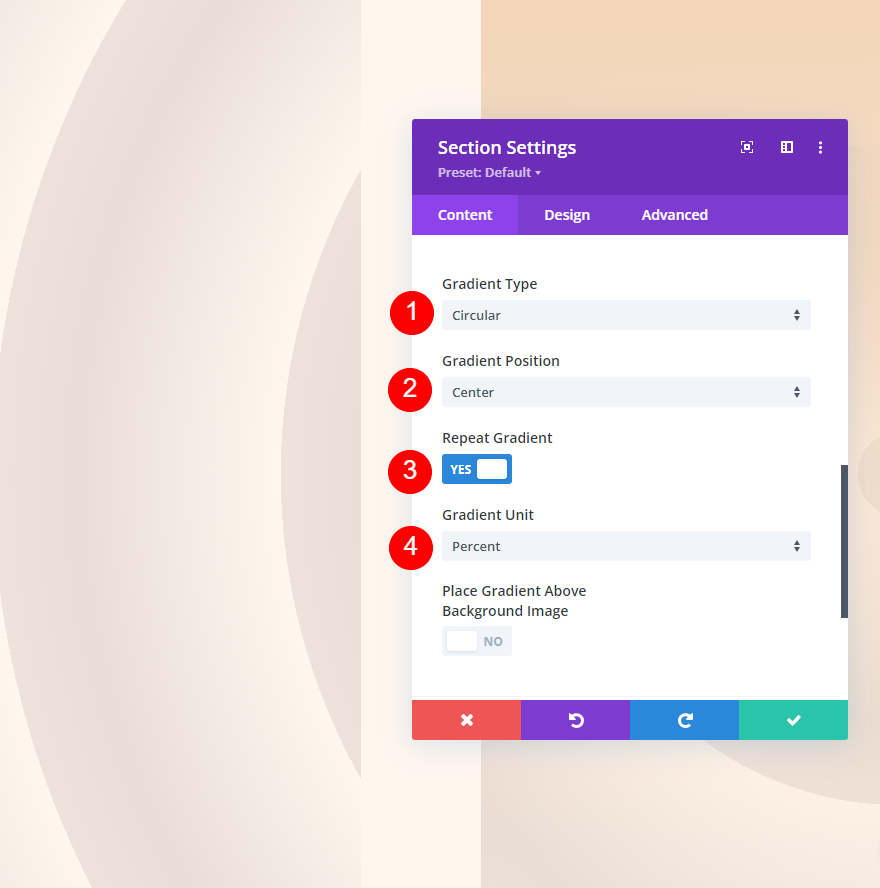
Pour les paramètres du dégradé, définissez le Type sur Circulaire et la Direction sur Centre. Activez l’option Repeat Gradient et changez l’unité en pourcentage.
- Type : Circulaire
- Direction : Centre
- Répétition du gradient : Oui
- Unité : Pourcentage
- Placer le dégradé au-dessus de l’image d’arrière-plan : Non
Réflexions finales
Voilà comment utiliser l’option de répétition du dégradé de Divi pour créer des arrière-plans personnalisés. Il y a beaucoup d’ajustements dans les paramètres du gradient qui affectent la conception du gradient. La répétition du dégradé fonctionne bien avec tous ces ajustements pour créer facilement des motifs d’arrière-plan personnalisés intéressants. Je vous recommande d’essayer les exemples que nous avons fournis ici et d’apporter des modifications pour voir comment les dégradés sont affectés et créer vos propres dégradés d’arrière-plan personnalisés.
Nous voulons connaître votre avis. Utilisez-vous l’option de répétition des dégradés de Divi avec vos arrière-plans personnalisés ? Faites-nous en part dans les commentaires