C’est parti !
Modifier la disposition de votre module de blog Divi
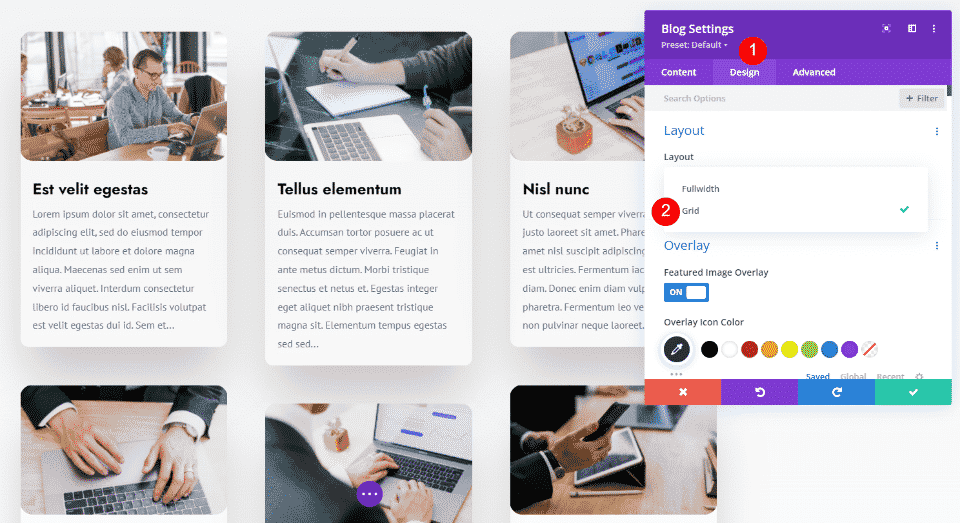
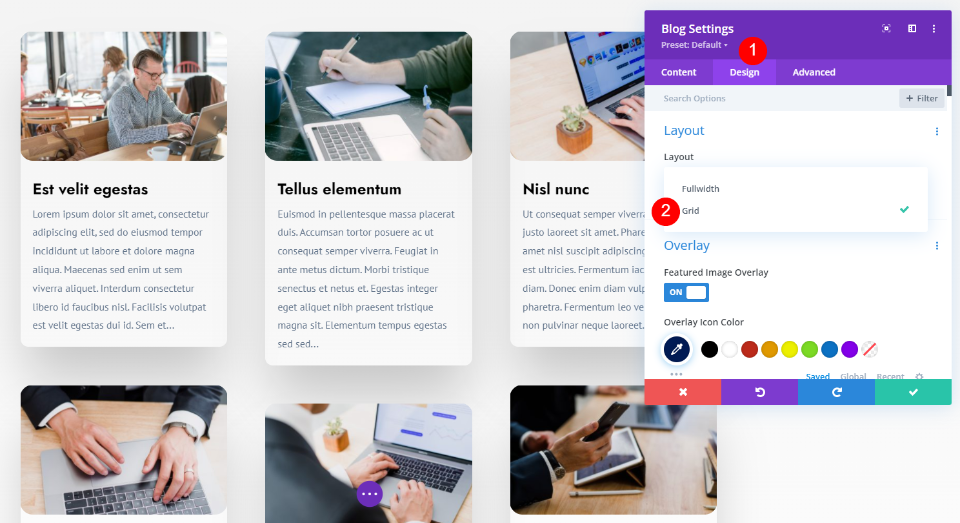
Avant d’entrer dans le vif du sujet, voyons de quoi il s’agit et comment passer d’une disposition à l’autre. Le module Divi Blog comprend des paramètres permettant de choisir entre les mises en page Grid et Fullwidth. Allez dans l’onglet Design du module Blog.
La première section s’appelle Mise en page. Elle comporte une liste déroulante avec deux options : Pleine largeur et Grille. Cet exemple montre l’option Grille. Par défaut, elle affiche 3 messages sur une ligne.
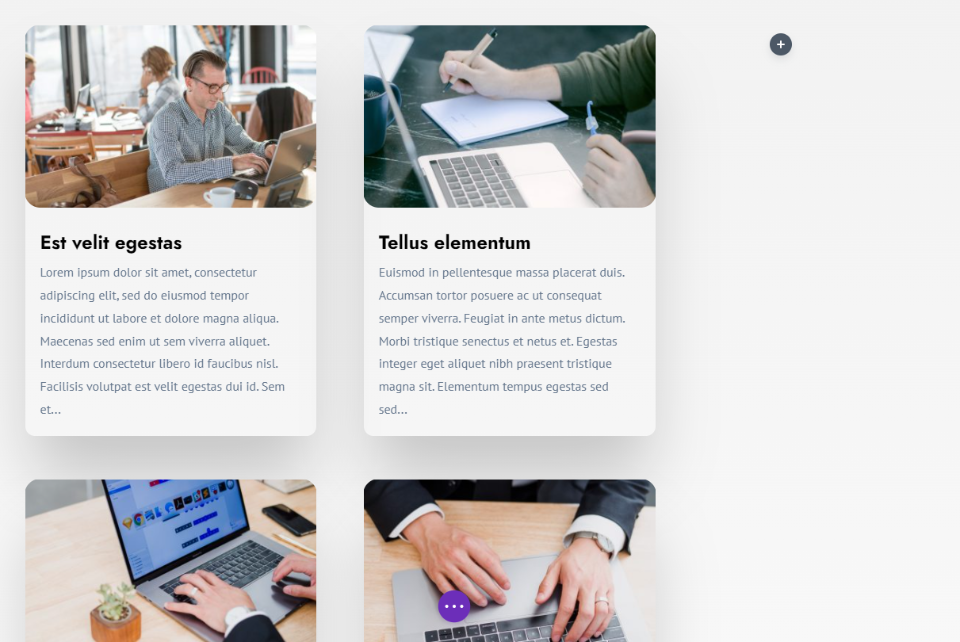
La grille est réactive, c’est-à-dire qu’elle modifie le nombre d’articles par rangée en fonction de la conception de la page. J’ai modifié le nombre de rangées pour cet exemple. La grille a réagi pour afficher deux colonnes.
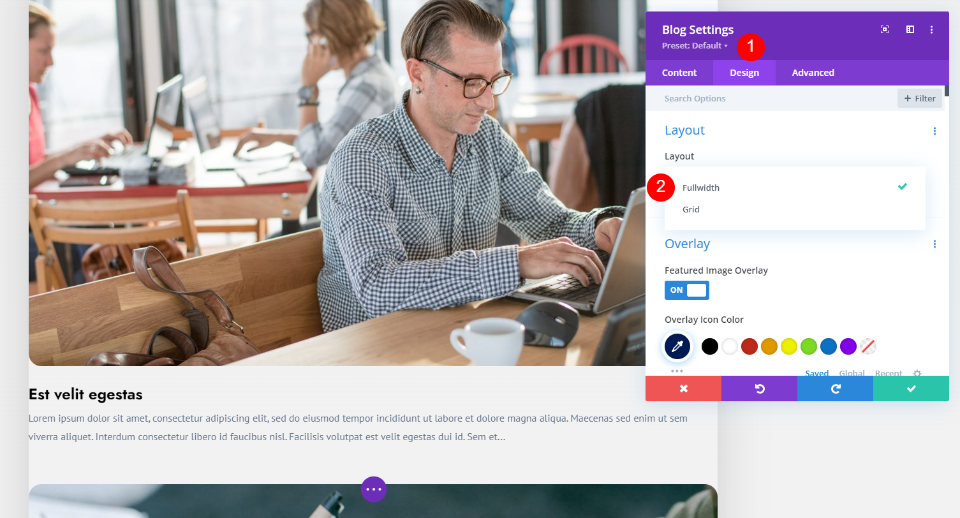
Cet exemple montre l’option Fullwidth. Elle affiche les messages empilés verticalement, de sorte qu’un seul message apparaît sur une seule ligne. Cette option est également réactive, mais elle n’affiche qu’un seul article, quelle que soit la largeur.
Regardons de plus près les deux conceptions.
Grille du module Divi Blog
Dans la conception de blog, la disposition en grille est plus populaire que la disposition pleine largeur. Elle place les articles de blog sur la page en plusieurs colonnes, créant ainsi une grille. Chaque article est présenté comme une carte. La grille est réactive, c’est-à-dire que le nombre de colonnes change en fonction de l’écran.
Les blogs de magazines et les portfolios sont connus pour ce type de mise en page. Des sites tels que Pinterest, YouTube, Amazon et d’autres boutiques en ligne affichent du contenu dans une grille. La majorité des mises en page de blog de Divi dans les packs de mises en page gratuits de Divi sont des mises en page en grille.
Exemples de mises en page de blog Divi Grid
Examinons quelques exemples de mise en page de blog en grille de Divi. Il s’agit des pages de blog de certains des packs de mise en page Divi gratuits que vous pouvez sélectionner dans Divi.
Logiciel
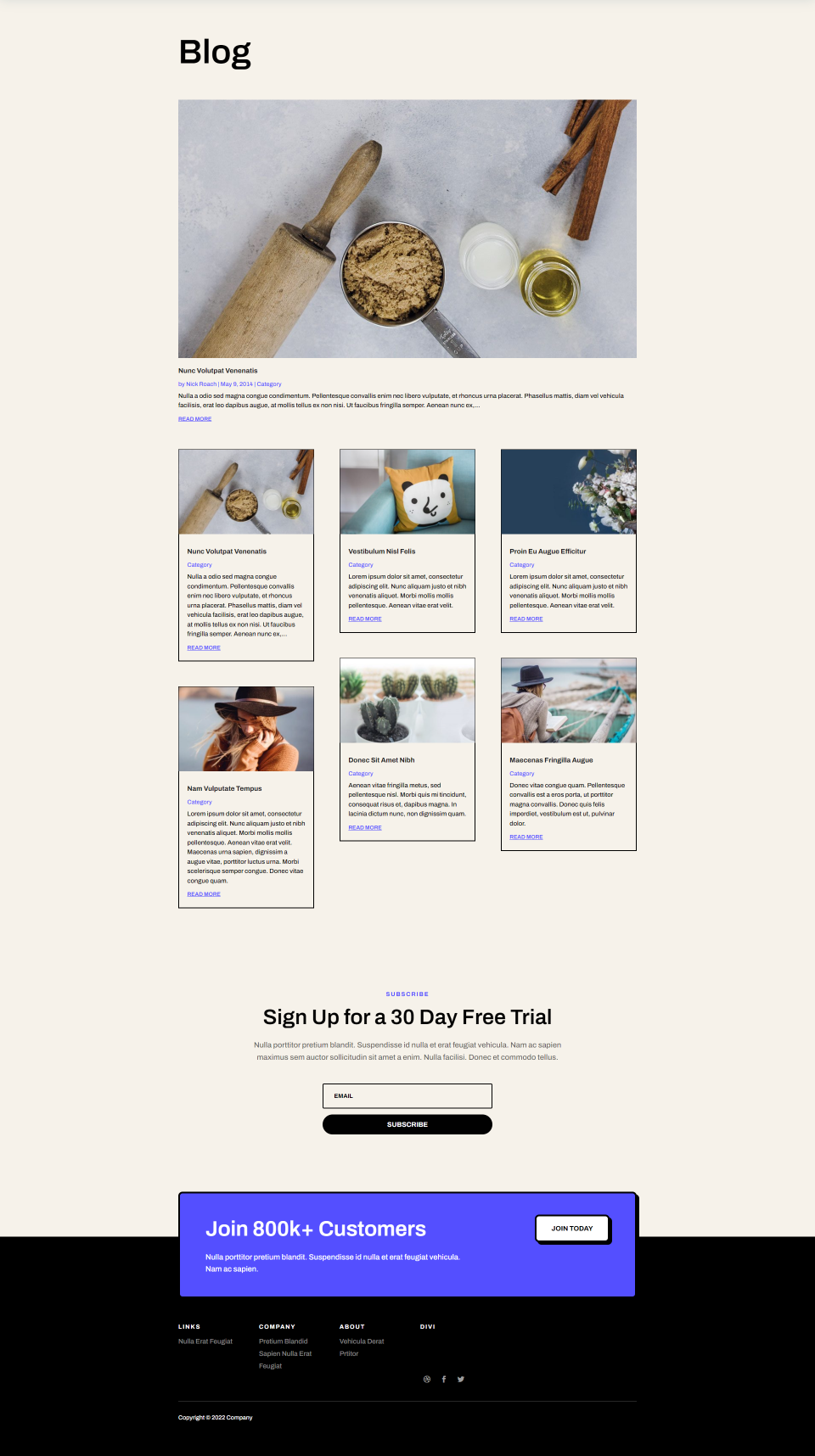
La page de blog du pack de mise en page Software comprend un article vedette dans la section héros. La grille affiche des cartes avec une bordure, ce qui les aide à se démarquer. Les métadonnées et les liens Lire la suite sont violets, ce qui les fait ressortir.
Landscape Maintenance
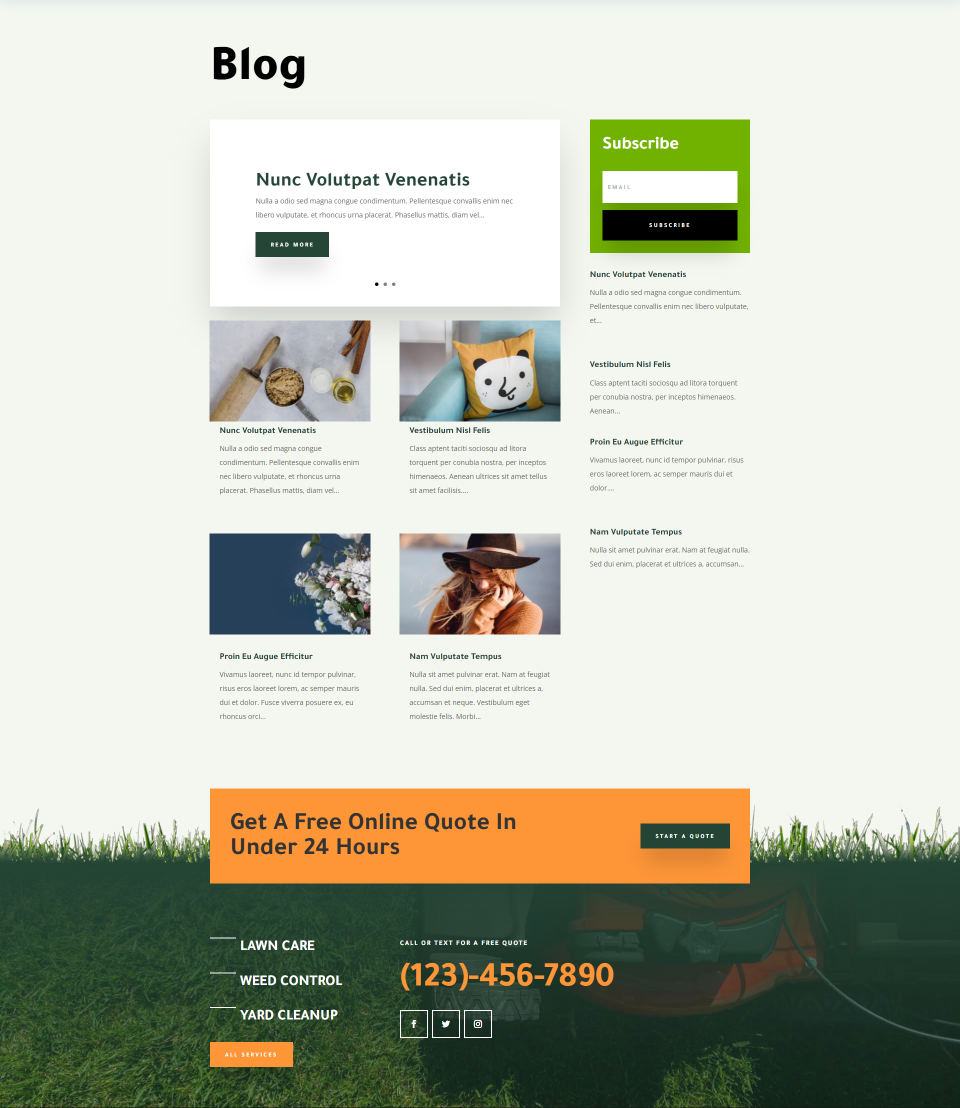
La page du blogue Landscape Maintenance utilise une grille à deux colonnes avec une barre latérale, qui comprend des articles sans images vedettes. La section héroïque comprend une barre de défilement des articles sans image vedette. Les cartes de blog ont un design minimal qui semble propre.
Flooring
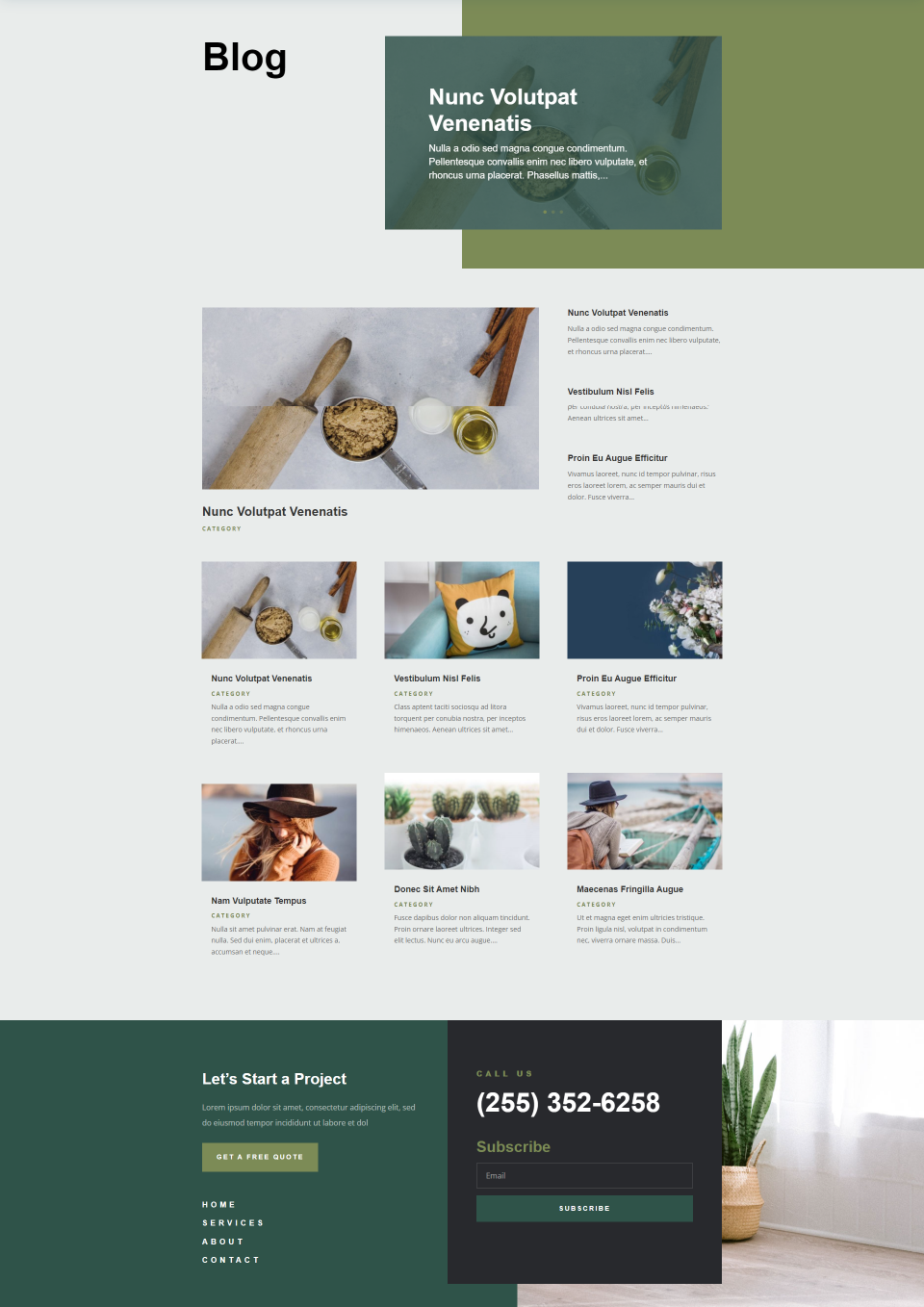
La page de blog du pack de mise en page Flooring utilise une grille à 3 colonnes avec quelques fonctionnalités qui mènent à la grille. La section du héros affiche une barre de défilement des articles sans image vedette. La section suivante affiche le dernier article dans une colonne et trois autres articles sans images vedettes à côté.
Les avantages de la grille
- La grille est bien structurée. Les fiches présentent beaucoup d’informations dans un espace réduit. Elle fait un excellent usage de l’espace. Les articles prennent moins de place sur la page, ce qui peut constituer un espace important pour les CTA et d’autres éléments. La page peut être plus petite.
- Les utilisateurs peuvent voir plus d’informations à la fois car il y a plus de contenu sur la page. Cela permet d’avoir plus de contenu dans moins d’espace. L’apparence est meilleure sur les écrans larges.
- Comme il y a plus d’informations à la fois sur l’écran, les utilisateurs peuvent trouver le contenu qui les intéresse beaucoup plus rapidement. Il est plus facile de parcourir la page et de faire défiler le contenu pour trouver les articles les plus anciens.
- Les métadonnées sont plus visibles, de sorte que les utilisateurs ont plus de possibilités de sélectionner les catégories, les auteurs, etc.
- Il est plus facile de diviser le contenu en catégories comme dans un magazine, ce qui en fait le meilleur choix pour les mises en page par catégorie.
- Il est réactif, de sorte que les articles s’affichent en pleine largeur sur les appareils mobiles.
Inconvénients de la mise en page en grille
- Il y a généralement beaucoup de contenu sur la page, ce qui la rend plus encombrée.
- Les images vedettes sont plus petites, ce qui les empêche de se démarquer. Elles attirent moins l’attention sur elles.
- Le chargement de plus de contenu peut avoir un impact sur le temps de chargement de la page.
- Il est plus facile de passer à côté d’un message car il peut se fondre dans le décor.
Mise en page pleine largeur du module Divi Blog
Les mises en page pleine largeur placent les articles de blog dans une seule colonne, de sorte que les articles sont empilés verticalement. Avec une mise en page pleine largeur, l’image vedette est l’élément le plus proéminent de l’article de blog.
Des sites tels que Facebook et les résultats de recherche d’eBay s’affichent en pleine largeur. C’est également une option populaire pour afficher des détails sur les services.
Exemples de mise en page de blog pleine largeur de Divi
Examinons quelques exemples de mise en page de blog en pleine largeur de Divi. Il s’agit des pages de blog de quelques-uns des packs de mise en page gratuits de Divi.
Consultant en médias sociaux
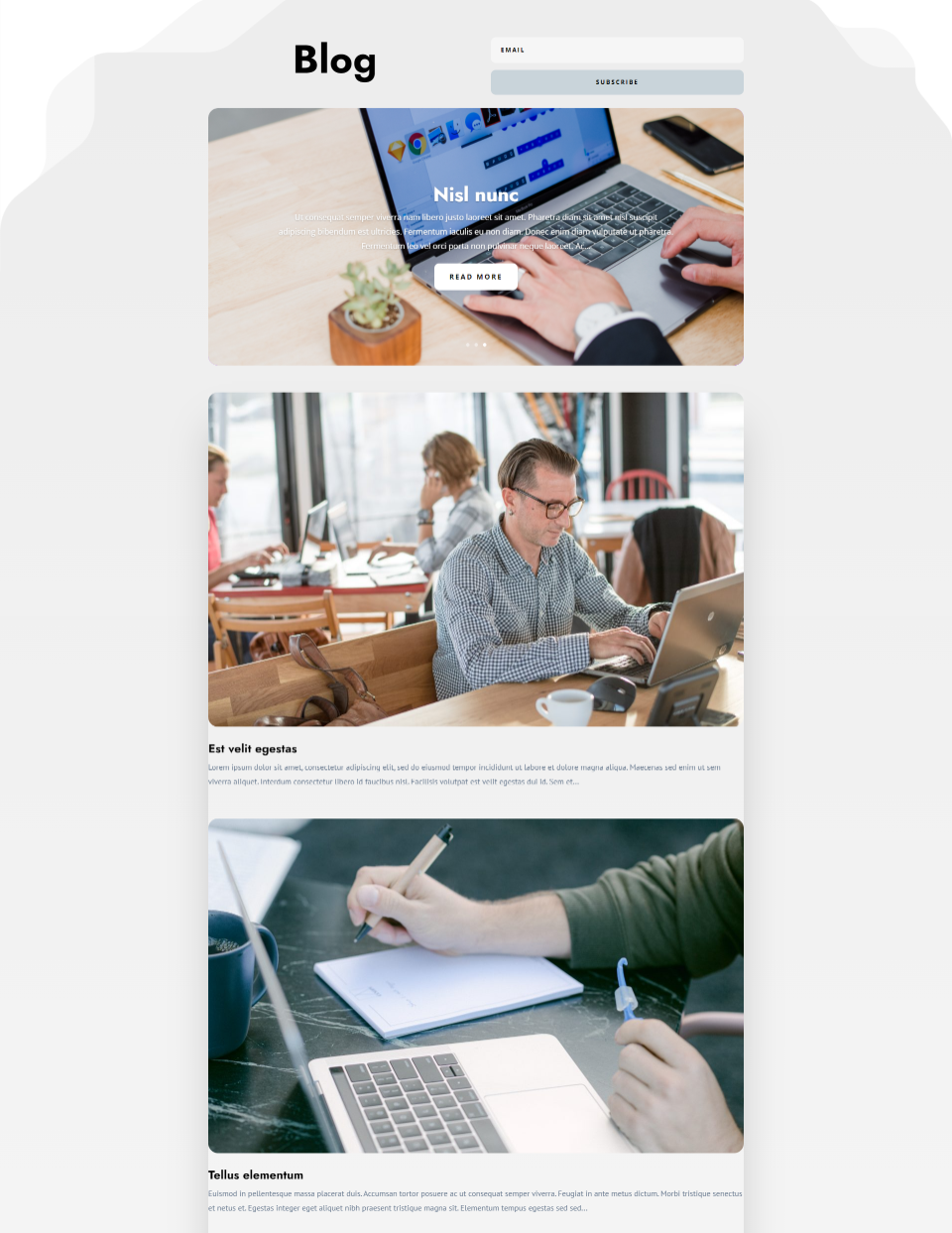
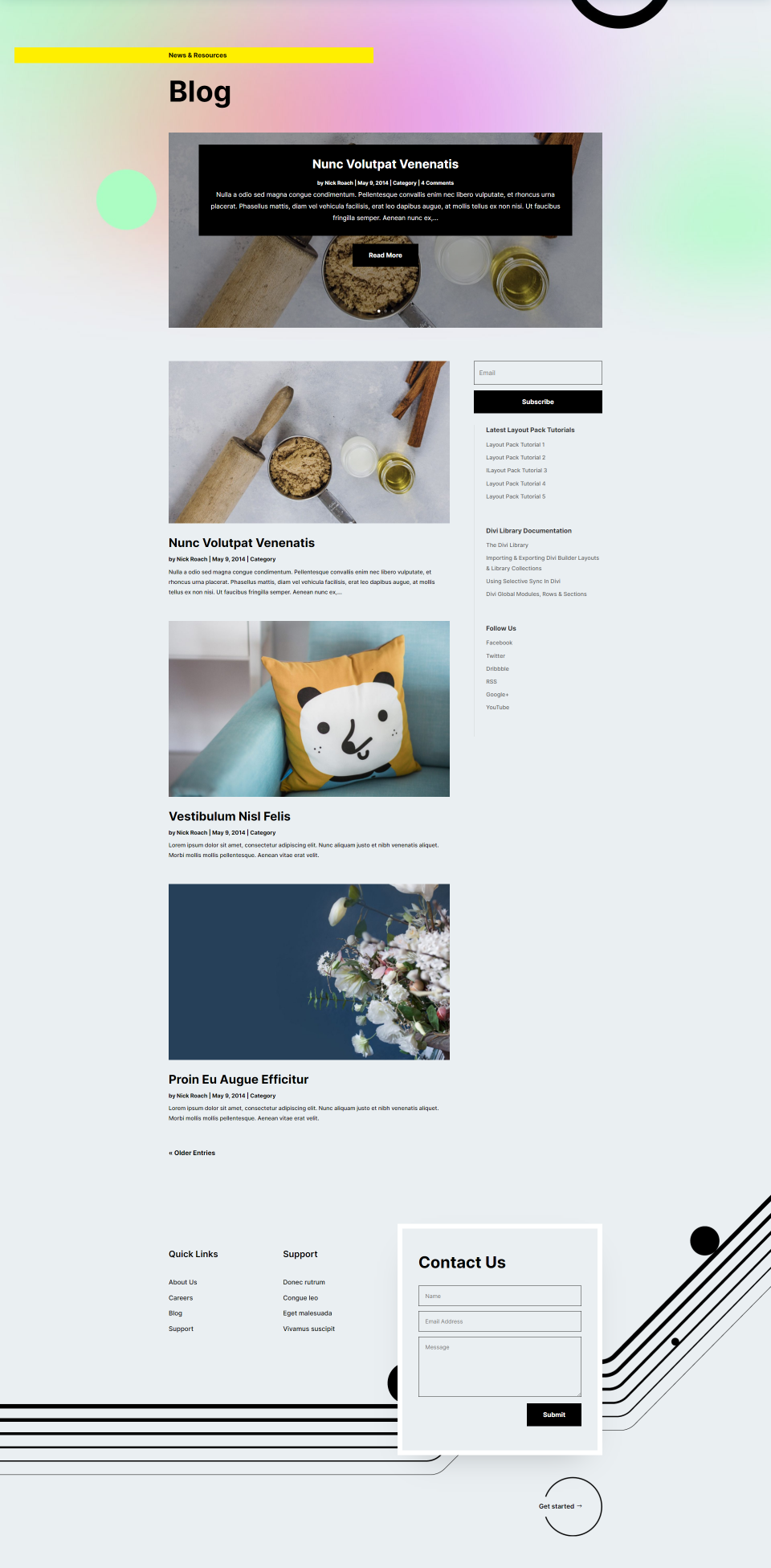
Voici la page de blog du pack de mise en page Social Media Consultant. Elle comprend une barre latérale, de sorte que l’image vedette ne prend pas une place excessive sur la page. Les titres sont grands et gras, ce qui les rend faciles à voir et à lire.
Agence d’assurance
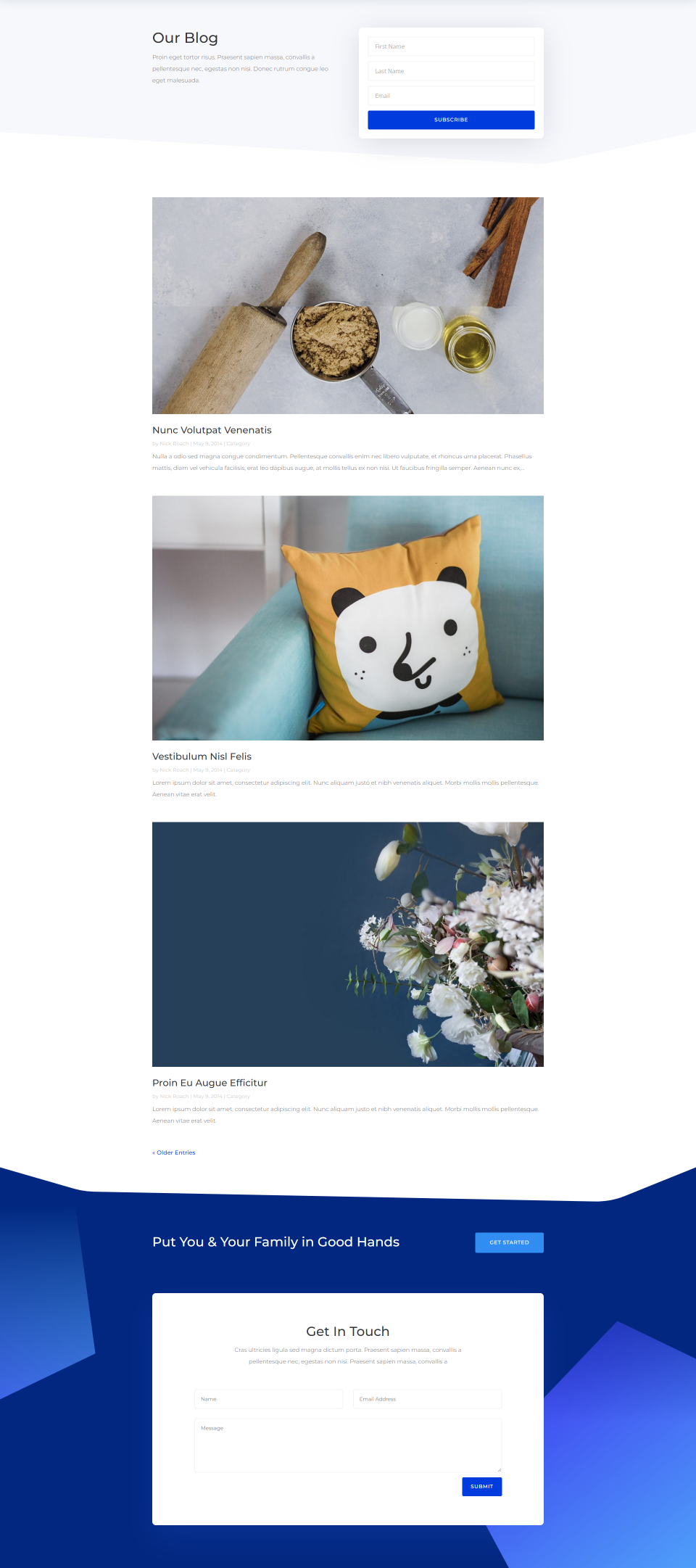
Voici la page de blog du pack de mise en page Agence d’assurance. Celle-ci ne comporte pas de barre latérale. L’accent est ainsi mis sur les images présentées.
Physiothérapie
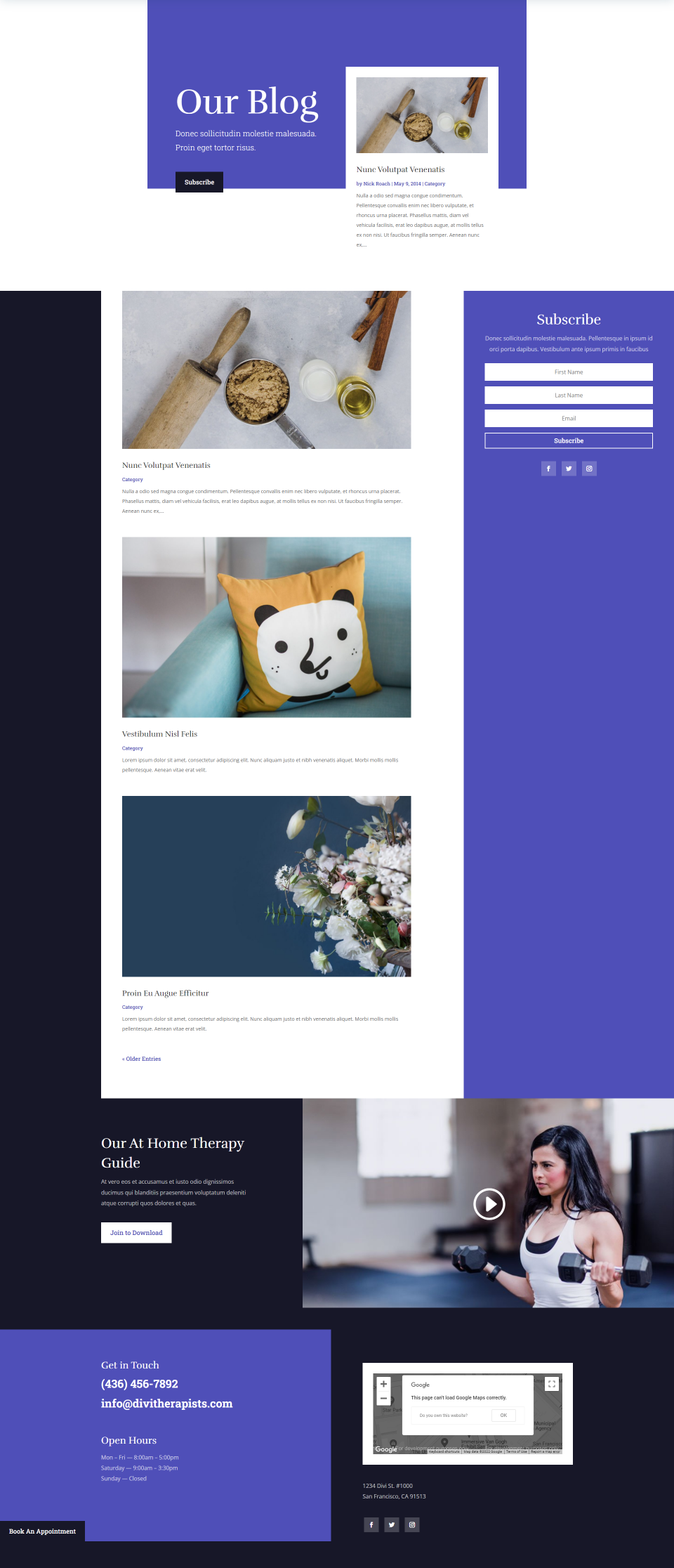
Voici la page de blog du pack de mise en page Physical Therapy. Cette page comprend une barre latérale, mais utilise également des couleurs et d’autres éléments de conception pour exploiter l’espace blanc.
Les pros de la mise en page pleine largeur
- Comme toutes les images vedettes sont en pleine largeur, elles se démarquent.
- Chaque article occupe une plus grande partie de l’écran, ce qui permet d’attirer l’attention sur tous les articles. Cela améliore l’engagement envers chaque article.
- Le design est plus minimal. Il est donc moins encombré.
- Il fonctionne parfaitement avec les barres latérales et d’autres éléments.
- Vous pouvez utiliser des CSS ou des plugins pour obtenir encore plus d’options de mise en page, par exemple en plaçant l’image d’un côté et l’extrait de l’autre. Vous pouvez aller plus loin et présenter les articles dans une disposition alternée.
Inconvénients de la mise en page pleine largeur
- Comme les images sont en pleine largeur, elles peuvent être trop grandes. Chaque article prend beaucoup de place sur la page. Cela est particulièrement vrai si vous n’utilisez pas de barre latérale.
- Les pages sont plus difficiles à parcourir. Il faut beaucoup plus de défilement pour voir quelques messages, ce qui empêche les utilisateurs de jeter un coup d’œil à la page pour voir ce qu’ils cherchent. Le défilement des pages peut prendre plus de temps.
- La mise en page ne convient pas à la présentation des magazines. Il est plus difficile de placer les articles dans les catégories de la page.
- Si les images vedettes sont réduites, la mise en page peut comporter trop d’espaces blancs.
- Il est plus facile de manquer un article si l’utilisateur ne fait pas défiler la page.
Choix entre la grille de Divi et les modules de blog pleine largeur
Pour choisir entre les deux, il n’y a pas de bonne ou de mauvaise réponse. La conception et les besoins de chaque site Web sont différents. Voici quelques réflexions que vous pouvez garder à l’esprit au moment de choisir :
- Choisissez la disposition qui correspond le mieux au design que vous recherchez.
- Regardez les mises en page de blog Divi pour voir quel design vous attire le plus.
- Considérez les avantages et les inconvénients de chacune d’elles et voyez laquelle répond le mieux à vos besoins.
- Laissez-vous guider par votre public. Vérifiez vos statistiques pour voir quelles tailles d’écran votre public utilise le plus. Si la majorité de votre public consulte votre blog sur un ordinateur de bureau, une mise en page en grille pourrait être votre meilleure option. Si la majorité de votre public consulte votre blog sur un téléphone portable, une mise en page en pleine largeur pourrait être votre meilleure option. Divi est réactif dans les deux cas, vous pouvez donc opter pour une mise en page en grille sur le bureau et en pleine largeur sur le mobile.
- Les mises en page en grille sont mieux adaptées aux blogs de type magazine. Vous pouvez regrouper et présenter différentes catégories plus facilement. Elle est également plus adaptée si vous souhaitez présenter de nombreux articles de blog. Elle permet d’afficher plus d’articles sur la page et facilite la navigation.
- Les mises en page pleine largeur sont préférables si vous n’avez que quelques articles ou si vous ne publiez pas souvent. C’est un bon choix si vous souhaitez attirer l’attention sur chaque article du flux. Elles conviennent également si vous n’avez pas besoin de mettre en valeur différentes catégories.
- Testez vous-même quelques blogs et voyez lesquels vous aimez utiliser.
- Si vous n’êtes pas sûr de ce qui convient le mieux à votre public, vous pouvez toujours essayer un test a/b split pour voir quelle disposition vous apporte le plus de trafic.
- Utilisez-les ensemble pour créer des mises en page intéressantes.
Réflexions finales
C’est ainsi que nous avons comparé les mises en page de la grille et du module de blog pleine largeur de Divi. Les deux mises en page offrent des designs de blog élégants. Vous pouvez même les utiliser ensemble en ajoutant l’article le plus récent à la zone du héros pour aider à briser le design de la page.
Avec les paramètres du module Divi Blog, il est facile de modifier la mise en page de votre blog. Vous n’êtes pas coincé avec le design que vous choisissez. Vous pouvez essayer une mise en page pendant un certain temps pour voir si elle vous plaît, puis essayer l’autre mise en page. Si vous pensez que votre blog a besoin d’un changement, il vous suffit de choisir l’autre disposition pour obtenir un nouveau look.
Nous voulons connaître votre avis. Laquelle des mises en page du module de blog de Divi préférez-vous ? Faites-le nous savoir dans les commentaires