Dans cet article, nous allons examiner de plus près la compression avec perte et la manière dont elle peut améliorer les performances de votre site. Nous allons également vous montrer comment appliquer la compression avec perte à vos images et discuter des avantages et des inconvénients de cette technique.
C’est parti !
Qu’est-ce que la compression avec perte ?
La compression réduit la taille d’un fichier. Lorsque vous compressez une image, vous réduisez effectivement la taille du fichier. Il existe différents types de compression, dont l’un est appelé « avec perte ».
Avec la compression avec perte, vous pouvez réduire la taille du fichier de manière significative. Toutefois, ce processus peut entraîner une baisse de la qualité de l’image. En effet, la compression supprime certains des pixels qui composent l’image.
Comme vous pouvez le constater, une image compressée ne sera pas aussi belle que l’image originale. Selon le niveau de compression que vous utilisez, vous pouvez constater une baisse de la qualité de l’image.
Voyons quelques exemples. Voici l’image originale, dont la taille de fichier est de 2 Mo :
Voici la même image après une compression de 50 % :
La taille du fichier est passée à 806KB. Cependant, il n’y a pas de différence notable de qualité.
Enfin, nous avons compressé l’image à 10 %, ce qui a donné une taille de fichier de 329 Ko :
Comme vous pouvez le voir, la réduction de la qualité est maintenant évidente. Cela est dû au fait que nous avons supprimé une grande quantité de données de l’image.
Comme nous l’avons mentionné précédemment, les images compressées peuvent contribuer à accélérer votre site. Pour illustrer cela, nous avons effectué un test de vitesse de page avec différentes tailles d’images à l’aide de Lighthouse.
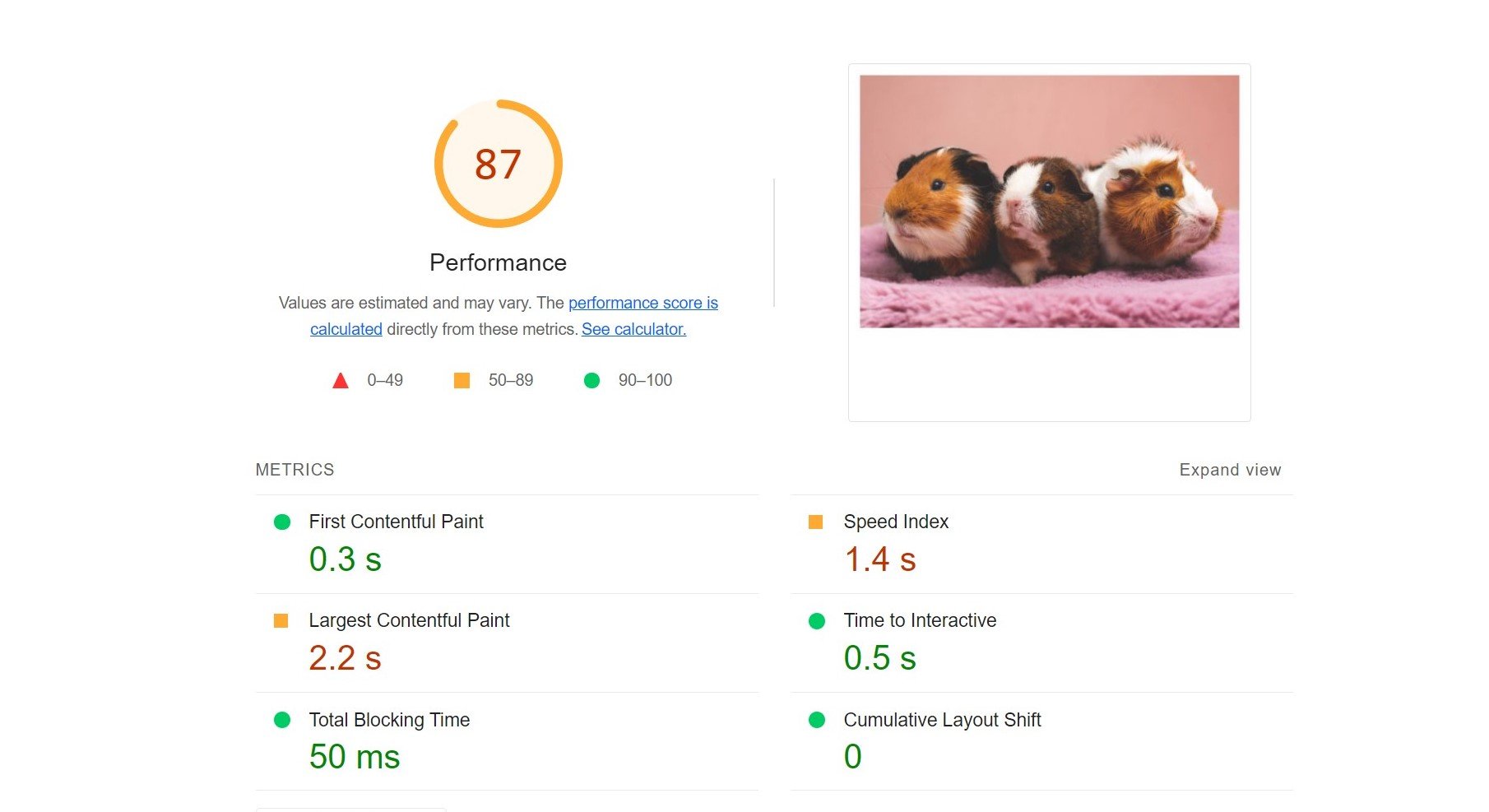
Les tests Lighthouse sont codés par couleur, et tout chiffre en vert est acceptable pour les performances de chargement. Voici le score de performance de la page lorsque nous avons utilisé l’image originale :
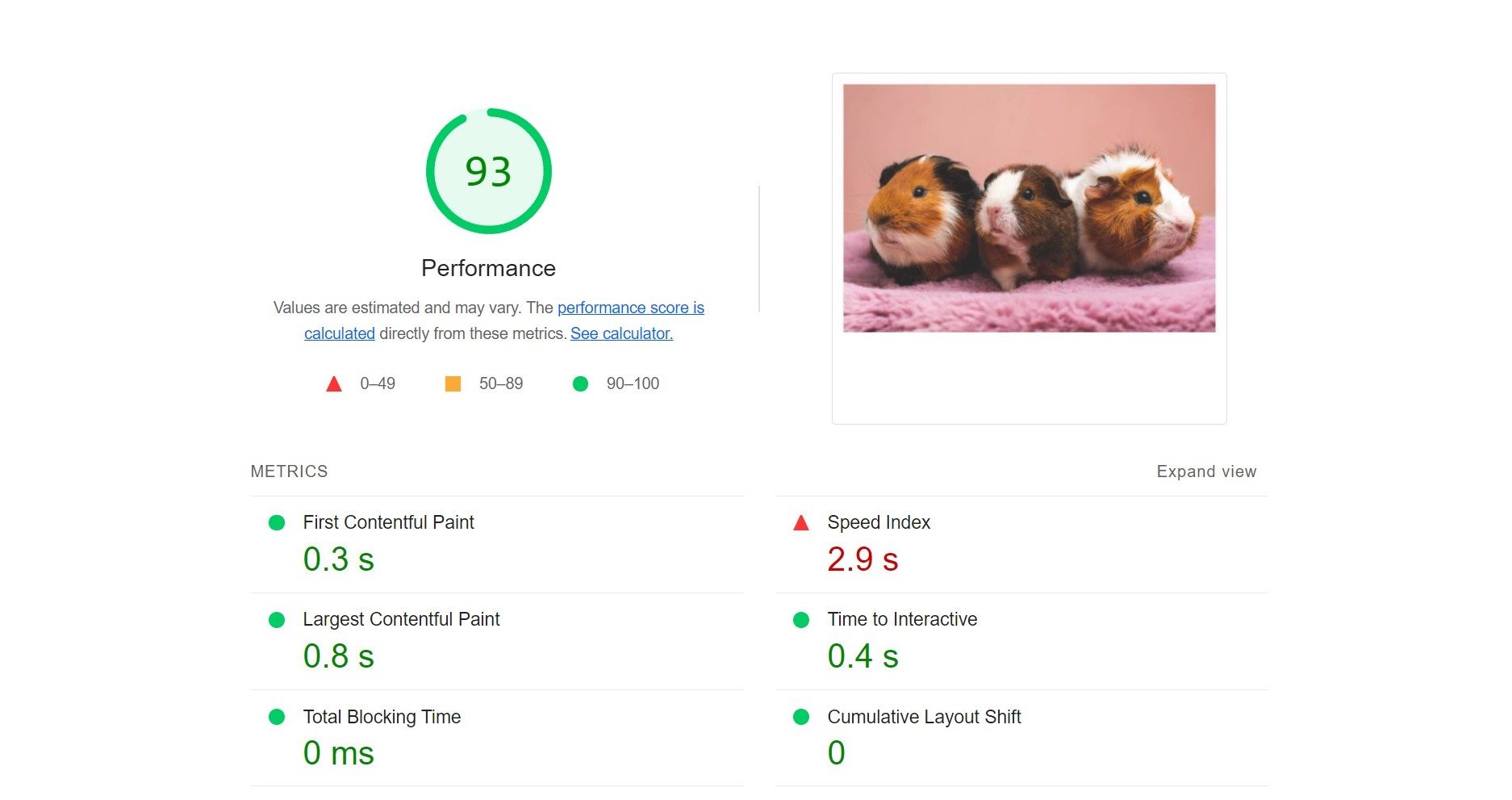
Nous avons ensuite réexécuté le test de vitesse avec l’image compressée à 50 % :
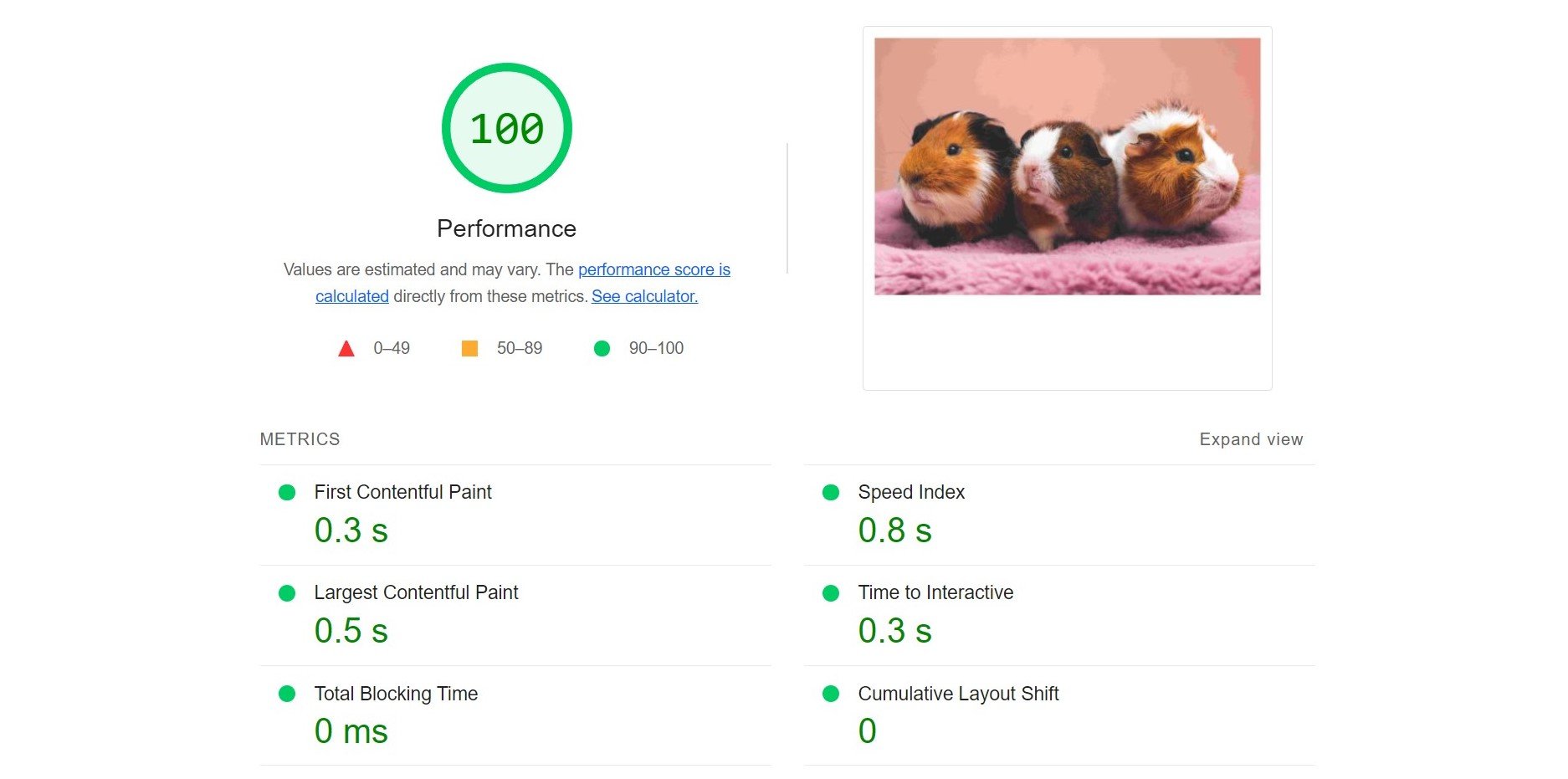
Comme vous pouvez le constater, il y a une amélioration des performances. Enfin, nous avons testé la même page en utilisant la photo que nous avons compressée à 10 % :
Comme vous pouvez le voir, la page obtient maintenant la note maximale. Ce test montre que les petits fichiers image peuvent améliorer considérablement les performances de votre site.
Si les graphiques fortement compressés peuvent faire des merveilles pour la vitesse de votre site, leur qualité inférieure peut donner une mauvaise image de votre marque. Par conséquent, nous vous déconseillons de réduire les images à plus de 50 %, sauf en cas de nécessité absolue.
Pourquoi utiliser la compression avec perte ?
Plus vous avez de données sur votre site Web, plus vos pages mettront du temps à se charger. Les fichiers tels que les plugins, les images, les fichiers audio et les vidéos peuvent augmenter le temps de chargement de votre site.
La compression avec perte peut vous aider à accélérer votre site, en particulier si vous avez un contenu riche en images. Vous pouvez utiliser ce type de compression sur différents formats de fichiers, notamment le JPEG (Joint Photographic Experts Group) et le GIF (Graphics Interchange Format). Vous pouvez également appliquer une compression avec perte aux fichiers vidéo et audio.
Comme nous l’avons déjà mentionné, la compression avec perte consiste à supprimer des données de vos images, ce qui entraîne une réduction de la taille et de la qualité. Cette méthode s’oppose à la compression sans perte, qui réduit la taille d’un fichier image sans en affecter la qualité.
Cependant, la compression avec perte peut être plus efficace que la compression sans perte. En effet, elle peut supprimer de plus grandes quantités de données de vos images. Elle peut donc libérer de l’espace dans votre espace de stockage et augmenter la vitesse de votre site.
Vous pouvez envisager d’utiliser la compression avec perte si votre site contient beaucoup d’images, comme une boutique en ligne ou un grand blog. Cette méthode de compression peut vous aider à optimiser vos images de produits, vos vignettes, vos bannières et autres fichiers JPEG sur votre site Web. En conséquence, vos pages peuvent se charger plus rapidement pour vos utilisateurs, ce qui vous aide à réduire votre taux de rebond et à augmenter le nombre de conversions.
La compression avec perte vous donne également un certain contrôle sur la qualité et la taille de vos images. En fait, de nombreux outils d’optimisation d’images vous permettent de choisir le niveau de compression de vos fichiers. Ainsi, vous pouvez opter pour une approche équilibrée qui vous aide à améliorer les performances de votre site sans compromettre la qualité de vos graphiques.
Comment appliquer la compression avec perte à vos images ?
Il est important de noter que WordPress compresse automatiquement les fichiers JPEG jusqu’à 82 %. Par conséquent, chaque fois que vous téléchargez une image sur votre site Web, elle passe par un processus de compression avec perte.
Vous pouvez ajuster ce niveau de compression automatique en modifiant votre fichier functions.php. Toutefois, cette méthode peut s’avérer délicate, et elle ne comprimera pas les images que vous avez déjà téléchargées sur votre site.
En outre, il existe des moyens plus simples (et plus efficaces) d’optimiser vos images. Examinons quelques options !
1. Compression des images avec un éditeur de photos
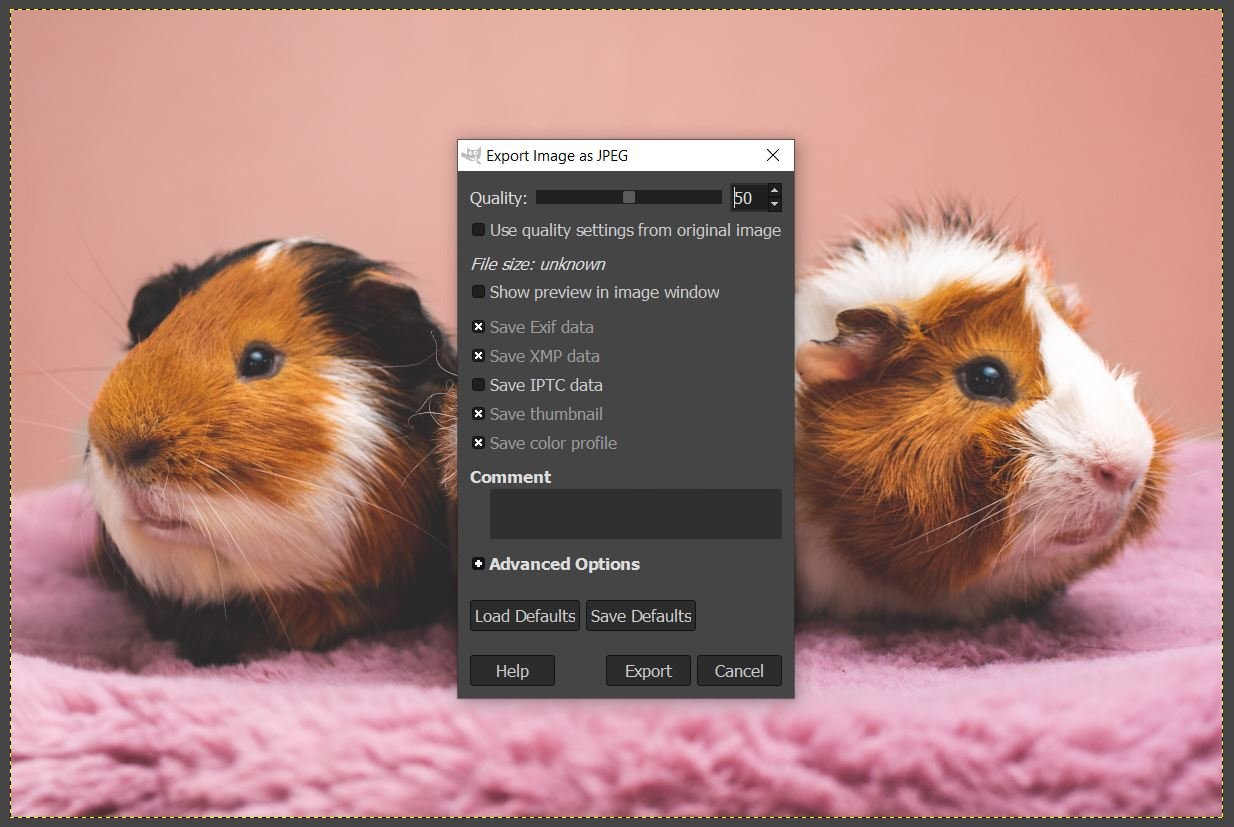
Vous pouvez facilement compresser vos images en utilisant votre logiciel de retouche photo préféré. Des outils populaires tels qu’Adobe Photoshop et GIMP vous permettent d’appliquer un niveau de qualité à vos images :
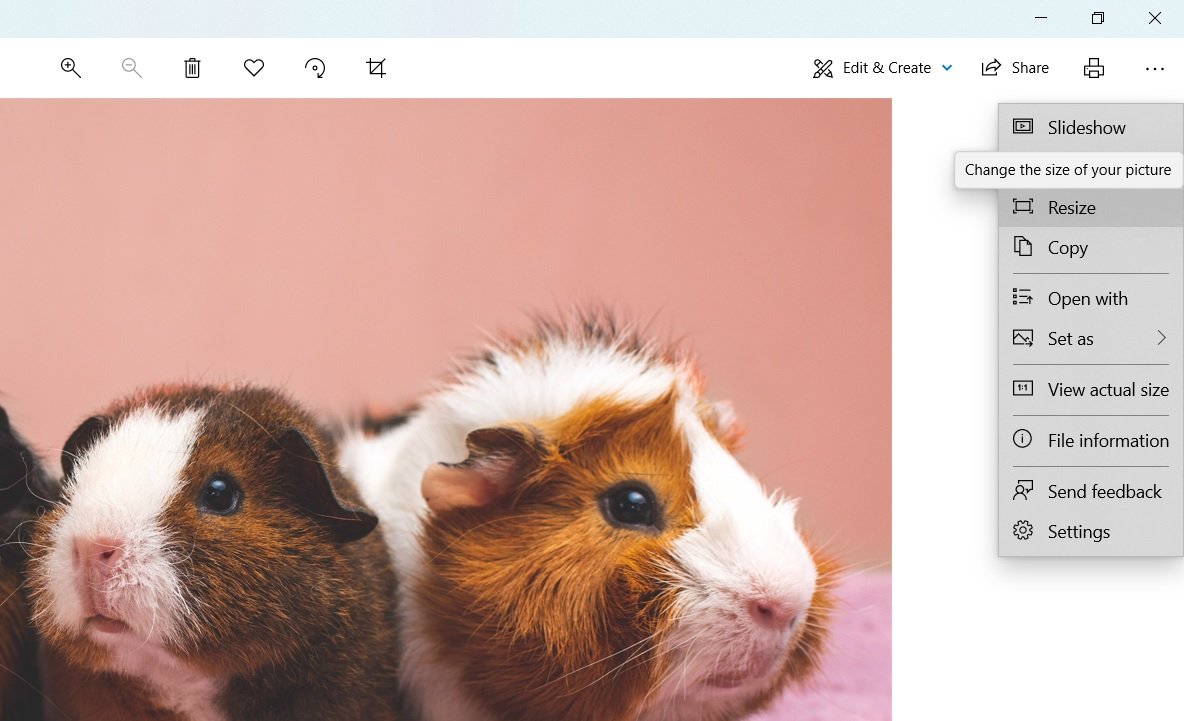
Vous pouvez également utiliser l’éditeur de photos intégré au système d’exploitation de votre ordinateur. Si vous êtes un utilisateur de Windows, ouvrez votre image dans Microsoft Photos. Ensuite, cliquez sur les trois points dans le coin supérieur droit et sélectionnez Redimensionner dans le menu déroulant :
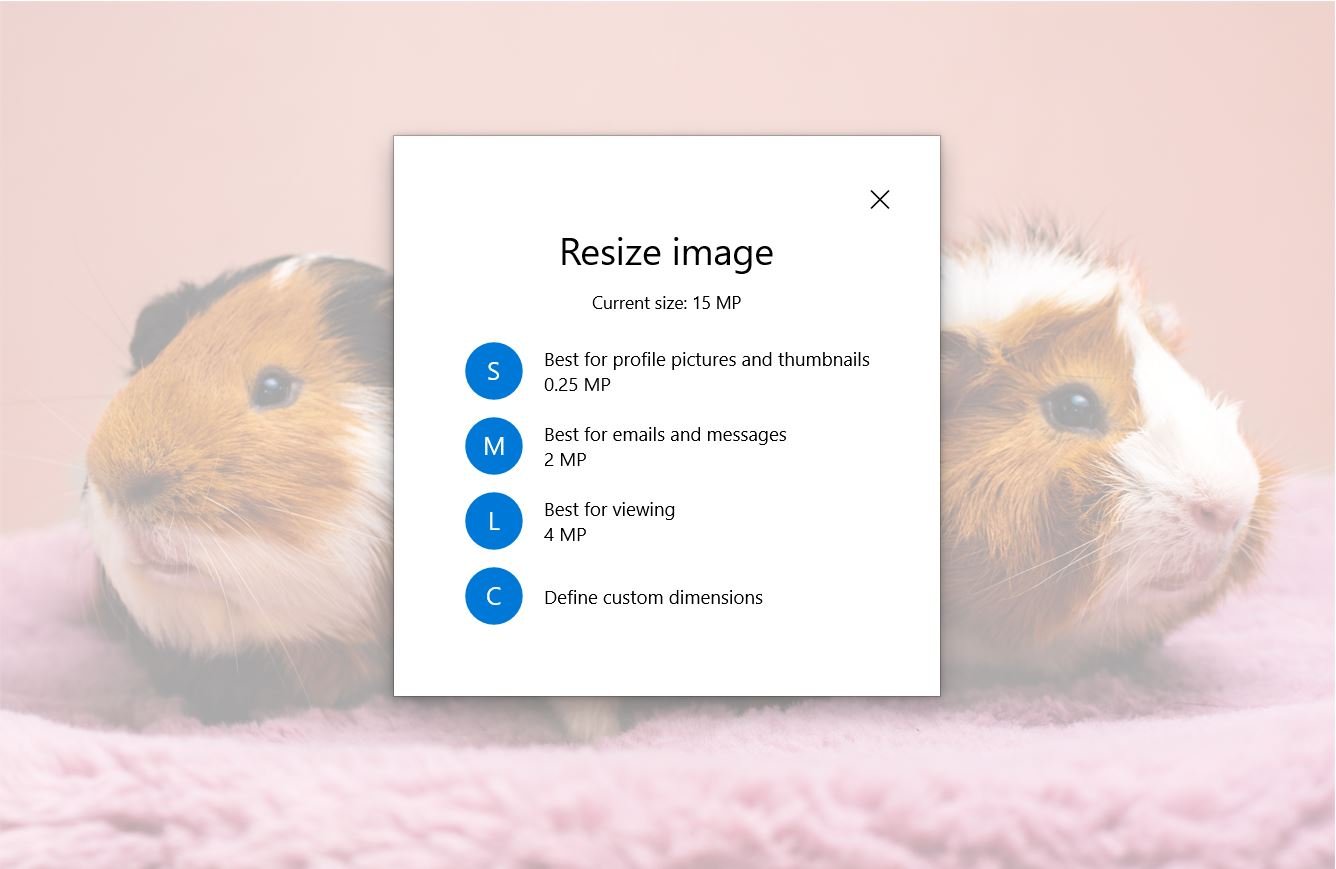
Dans la fenêtre contextuelle suivante, sélectionnez Définir les dimensions personnalisées:
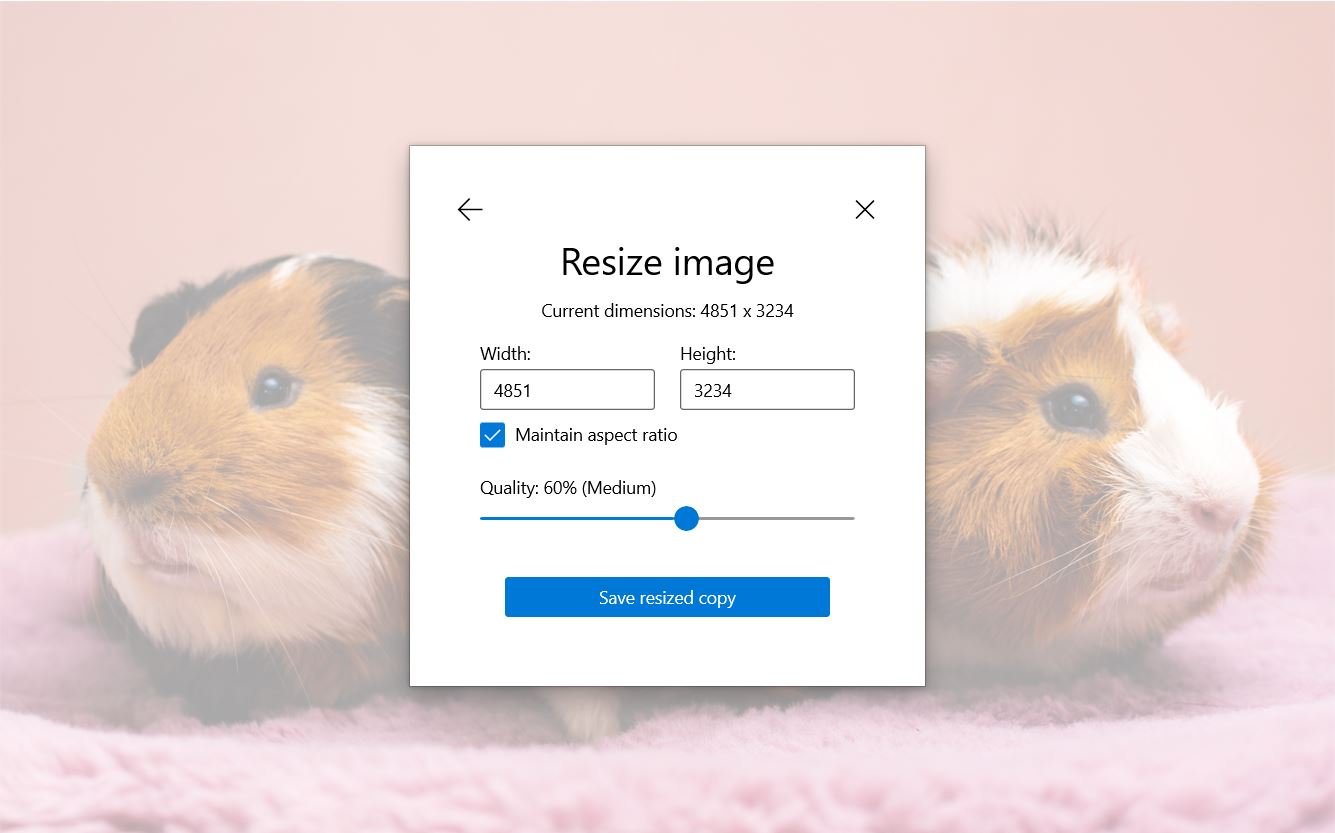
Vous pouvez ensuite définir la qualité de votre image à l’aide du curseur :
Lorsque vous êtes prêt, cliquez sur Enregistrer la copie redimensionnée. Nous vous recommandons d’enregistrer cette image compressée dans un fichier séparé. En effet, la compression avec perte est irréversible : si vous écrasez le graphique original, vous ne pourrez pas annuler vos modifications.
2. Compression d’images avec un plugin WordPress
Une autre façon de compresser vos images est d’utiliser un plugin d’optimisation d’image. Cette méthode peut vous faire gagner du temps car le plugin optimise automatiquement toutes les images que vous téléchargez sur votre site.
Un plugin d’optimisation puissant que vous pouvez utiliser est Imagify:
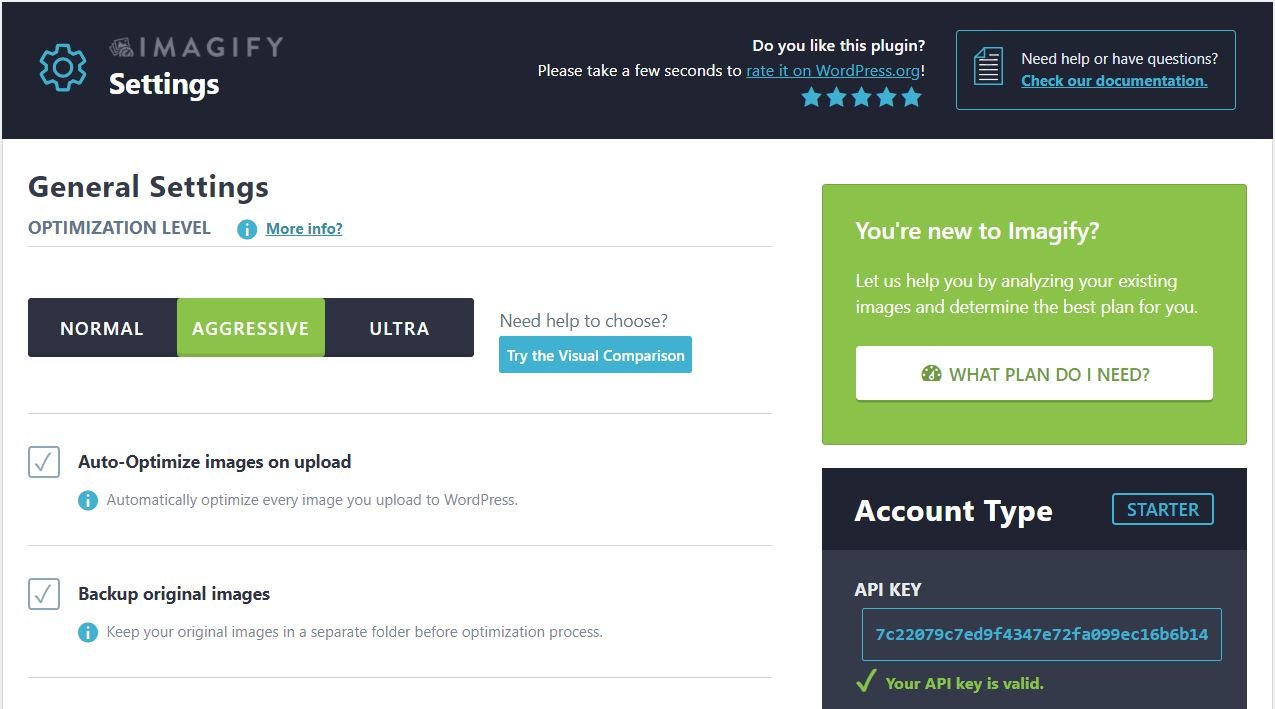
Une fois que vous avez installé et activé le plugin sur votre site, il vous sera demandé de créer un compte gratuit et d’entrer votre clé API. Lorsque vous avez terminé, vous pouvez aller dans Paramètres > Imagify pour définir vos préférences de compression.
Comme vous pouvez le constater, trois options sont disponibles :
Si vous optez pour Normal, le plugin effectuera une compression sans perte sur vos images. Cette méthode peut ne pas accélérer votre site.
En revanche, le type Agressif entraînera une compression avec perte. Cependant, il n’y aura pas de différences notables dans la qualité.
Enfin, nous avons Ultra, qui est le niveau de compression avec perte le plus fort. Ce paramètre peut entraîner des changements importants dans la qualité de vos images.
Pour obtenir les meilleurs résultats de compression, nous vous recommandons d’opter pour Agressif. Imagify optimisera automatiquement la taille originale de toute image que vous téléchargez sur WordPress.
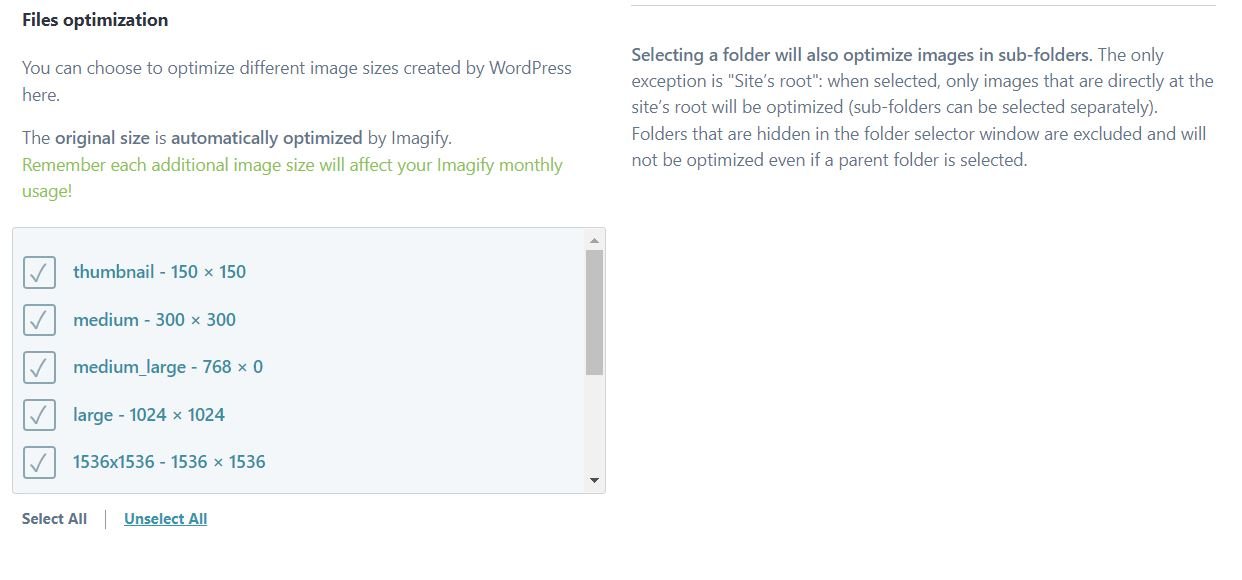
Si vous faites défiler la page vers le bas, vous verrez l’option permettant de sélectionner d’autres tailles d’images que vous souhaitez compresser, comme les vignettes :
Lorsque vous êtes prêt, cliquez sur Enregistrer les modifications. Toutes les images que vous téléchargez sur votre site seront désormais automatiquement compressées au niveau que vous souhaitez.
Avantages de la compression avec perte
Comme nous l’avons vu, la compression avec perte peut améliorer les performances de votre site et les temps de chargement des pages. Cette amélioration des performances se traduira par une meilleure expérience pour l’utilisateur. Elle peut également contribuer à améliorer l’optimisation des moteurs de recherche (SEO) de votre site.
La compression avec perte peut également être bénéfique si votre espace disque et votre bande passante sont limités. Elle réduit la quantité de données stockées sur votre site Web.
Heureusement, la compression de vos graphiques ne demande pas beaucoup d’efforts. Vous pouvez simplement installer un plugin gratuit qui réduira automatiquement la taille de toutes vos images téléchargées. En tant que telle, l’utilisation de la compression avec perte peut être un moyen rapide et facile d’améliorer les performances globales de votre site Web.
Inconvénients de la compression avec perte
Malheureusement, l’utilisation de la compression avec perte présente quelques inconvénients. Tout d’abord, vous ne pouvez pas restaurer les images compressées dans leur état d’origine. Lorsque vous optimisez vos graphiques, vous devez vous assurer que vous ne remplacez pas les fichiers d’origine.
Comme nous l’avons déjà évoqué, la compression avec perte peut également affecter négativement la qualité de vos images. Cela est dû au fait qu’elle élimine des données dans les fichiers. Par conséquent, vous devrez choisir un niveau de compression modéré pour vous assurer qu’il n’y a pas de différence de qualité notable.
Conclusion
L’utilisation de la compression avec perte sur vos images peut accélérer efficacement votre site Web WordPress. Cette technique réduit la taille de vos fichiers d’images, ce qui permet à vos pages de se charger plus rapidement. En retour, cette compression permet d’améliorer votre expérience utilisateur et votre référencement.
Vous pouvez facilement compresser vos images en utilisant votre logiciel de retouche photo préféré ou un plugin d’optimisation d’image tel que Imagify. Toutefois, nous vous recommandons d’éviter d’utiliser une compression lourde car elle peut entraîner une baisse sensible de la qualité de l’image.
Vous avez des questions sur la compression avec perte ? Faites-nous en part dans la section des commentaires ci-dessous !