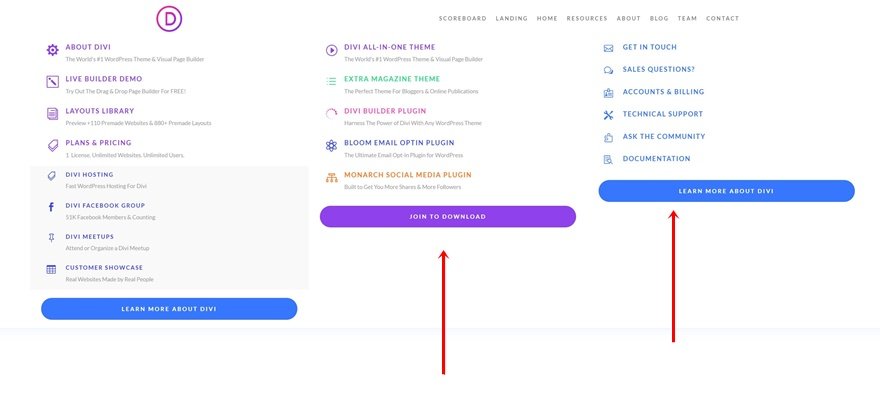
Depuis la sortie du constructeur de thème de Divi, la façon dont nous concevons les en-têtes et les pieds de page de nos sites Web avec Divi est devenue plus facile que jamais. Tout peut être personnalisé et vous pouvez obtenir le menu exact que vous avez en tête sans jamais avoir à quitter l’environnement intuitif de Divi. À un moment donné, vous avez peut-être rencontré le menu déroulant d’Elegant Themes sur notre site Web. Ce menu déroulant est un type plus avancé de méga-menu qui combine de manière créative des icônes, du texte et des CTA. Cela permet aux visiteurs de naviguer visuellement parmi les différents produits proposés. Il se traduit également par un magnifique menu imbriqué sur les écrans de petite taille.
Dans ce tutoriel, nous allons vous montrer comment recréer ce menu déroulant avancé d’Elegant Themes dans le créateur de thème de Divi. Nous allons combiner le meilleur des deux mondes ; nous utiliserons les éléments intégrés de Divi pour créer la base de nos menus déroulants et les combinerons avec un code qui place les menus déroulants dans le menu WordPress. Vous pourrez également télécharger le fichier JSON gratuitement !
C’est parti.
Aperçu
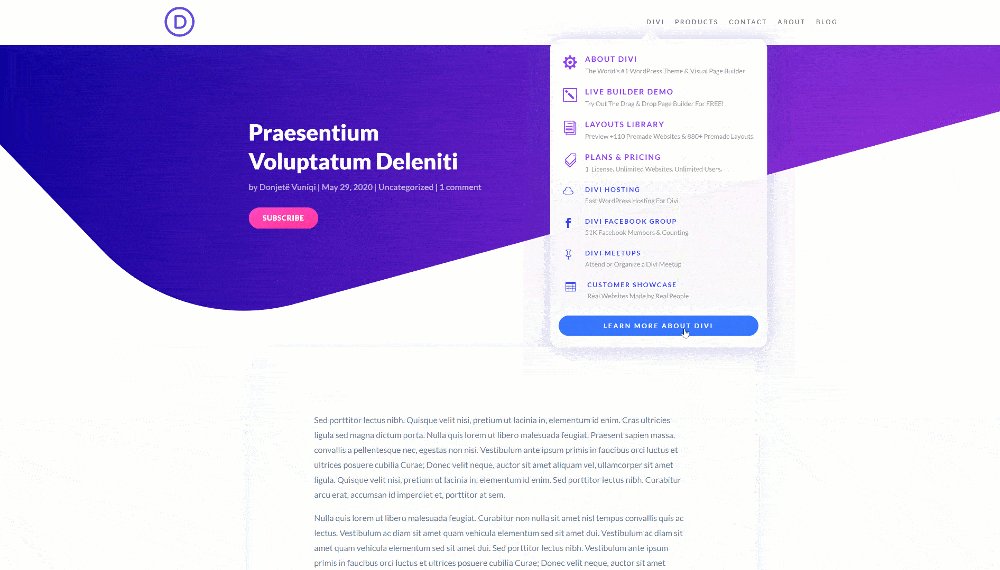
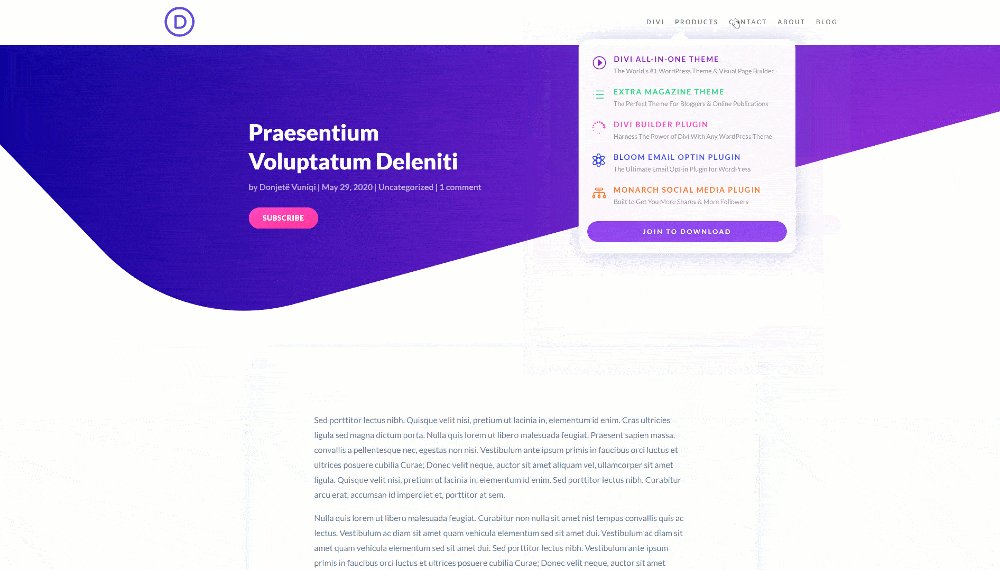
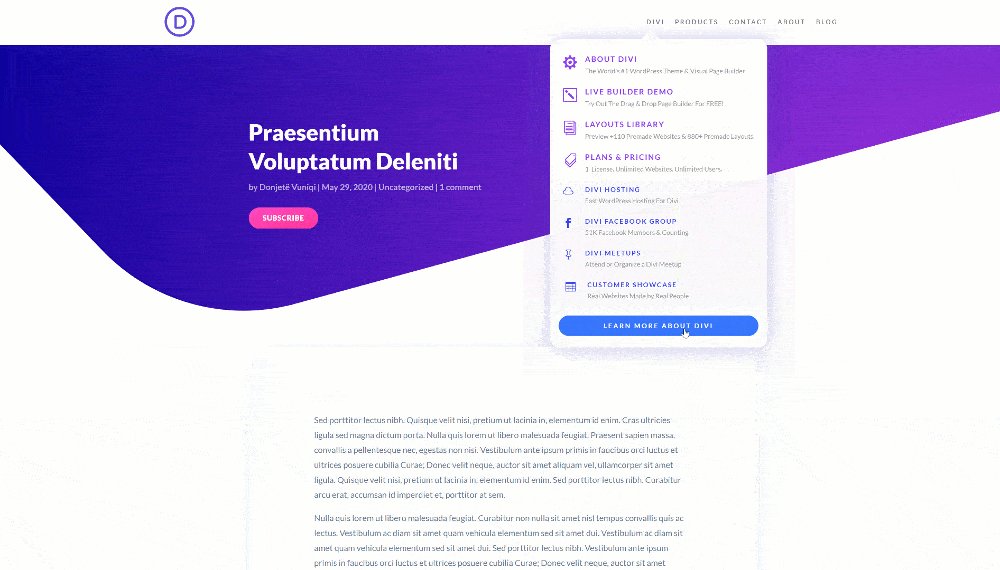
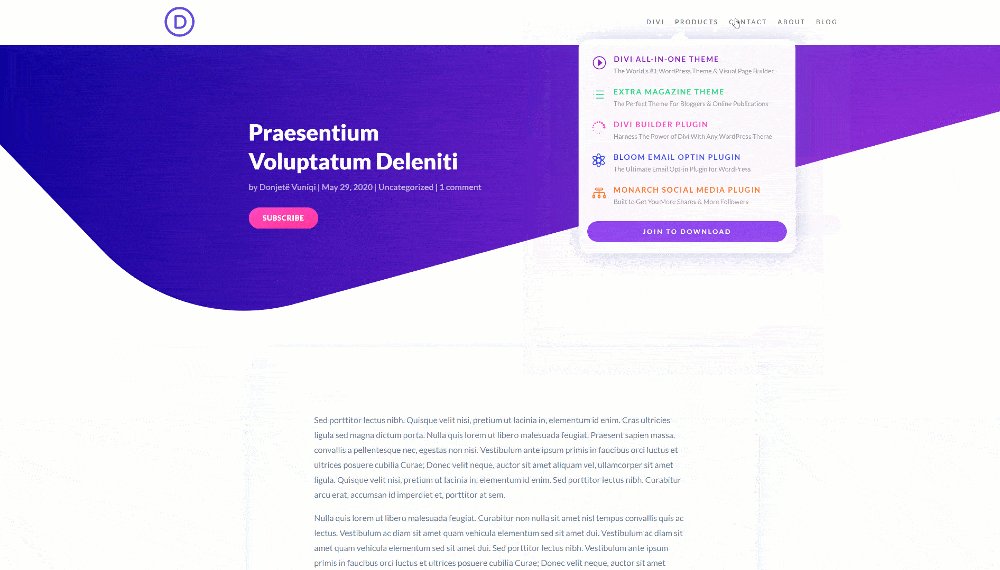
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
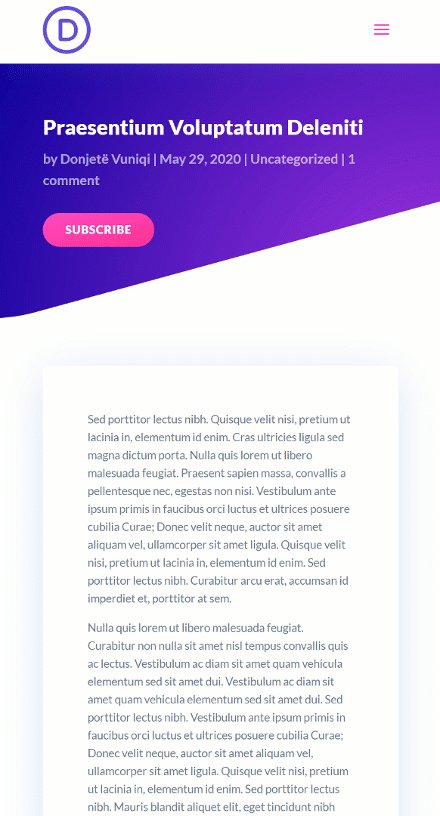
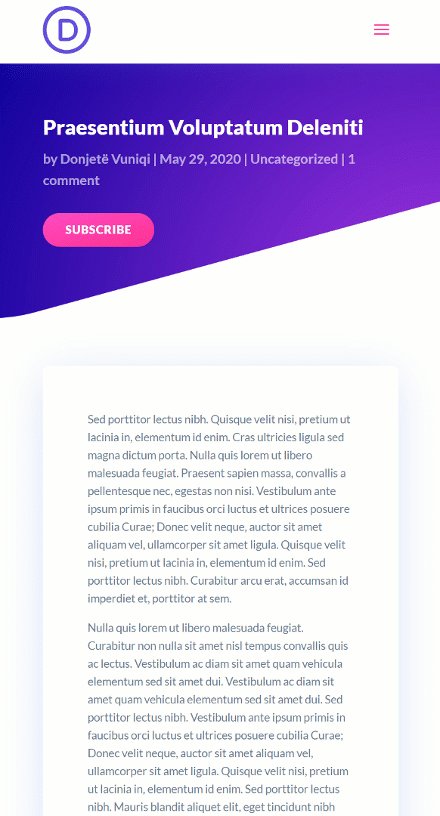
Bureau
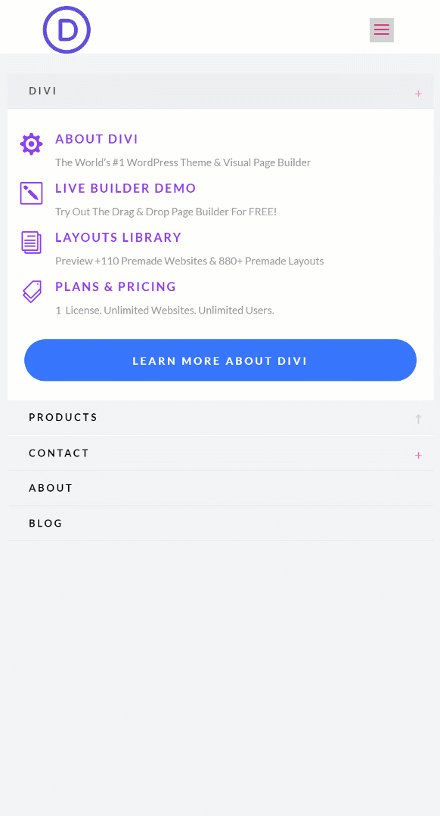
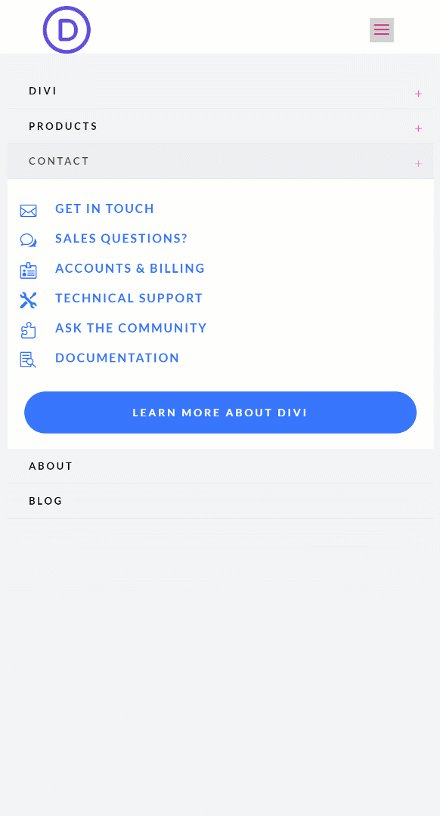
Mobile
Comment télécharger le fichier JSON
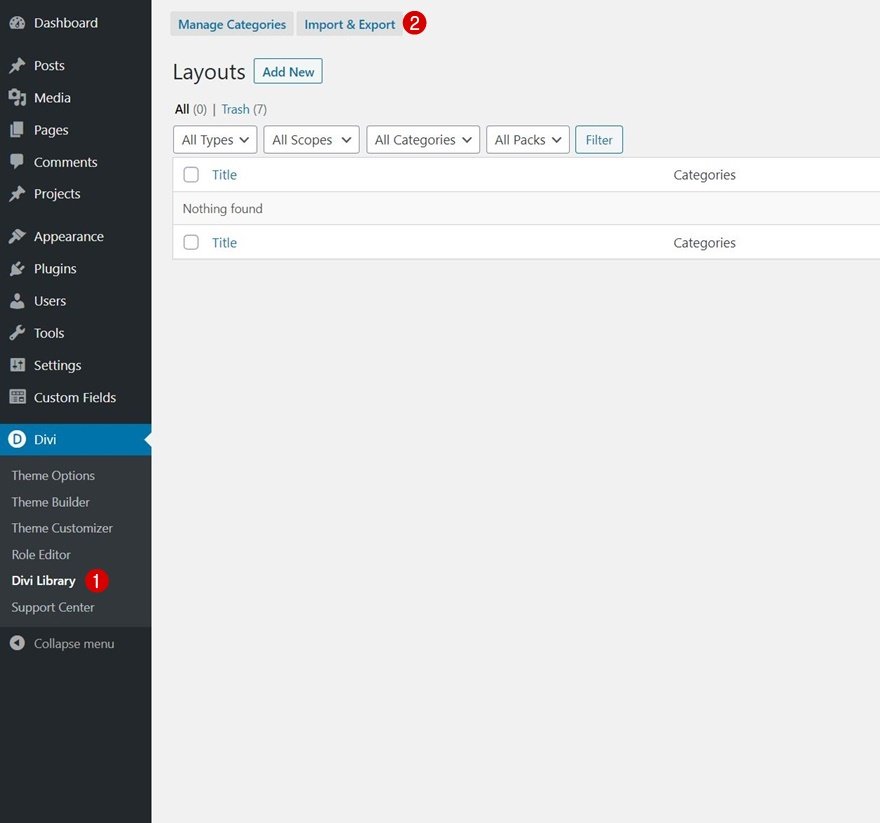
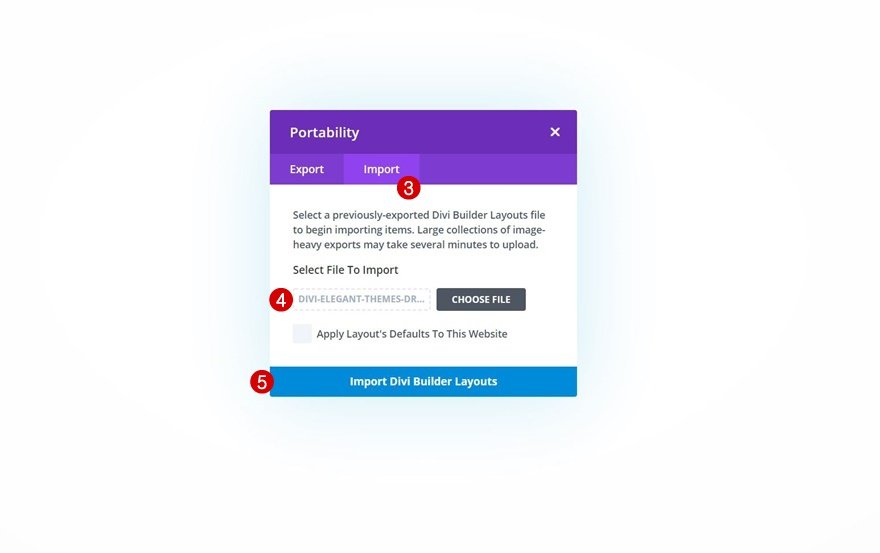
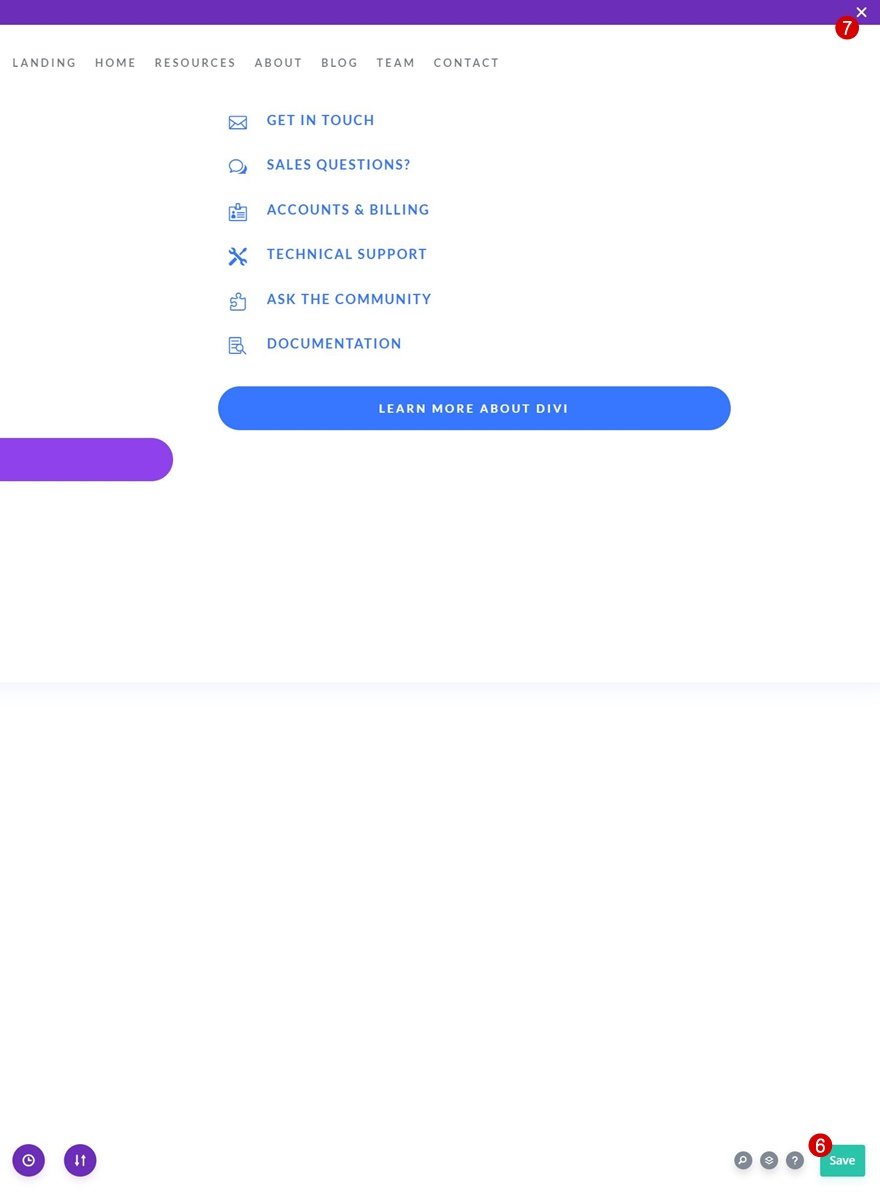
Décompressez le dossier zippé que vous avez pu télécharger ci-dessus. Ensuite, naviguez sur votre site WordPress > Divi > Divi Library et téléchargez le fichier JSON.
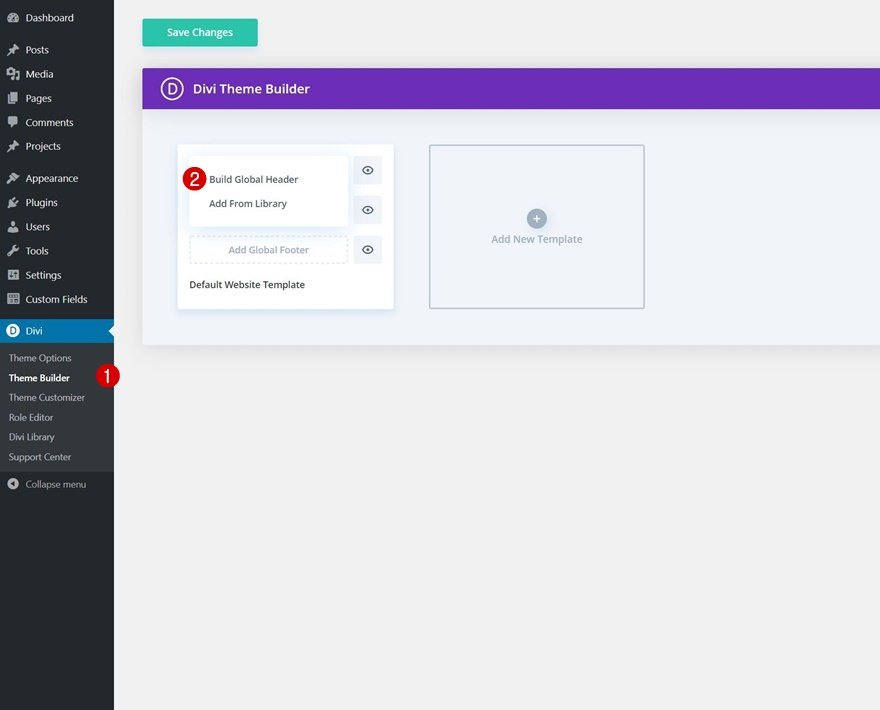
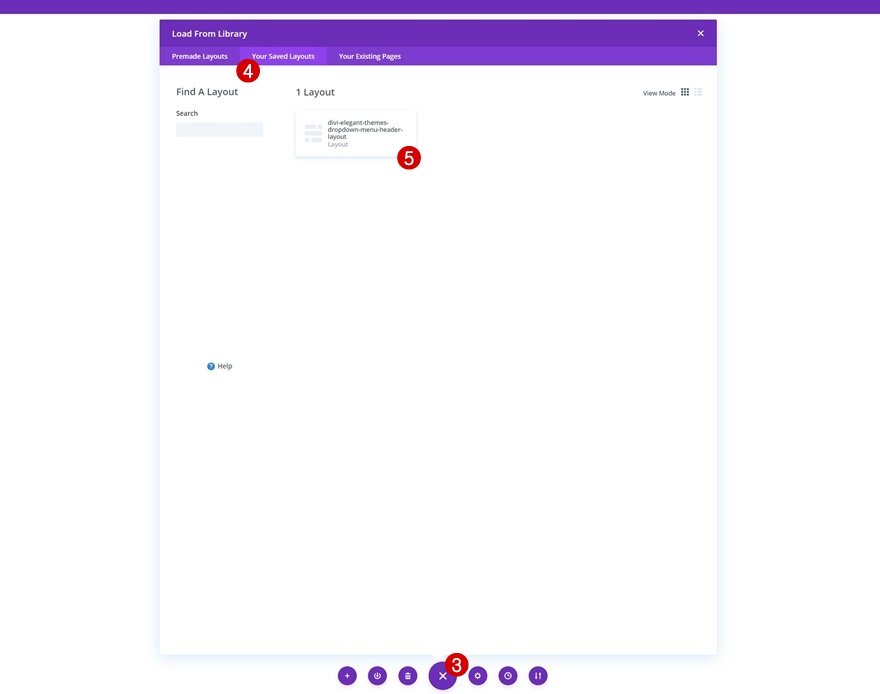
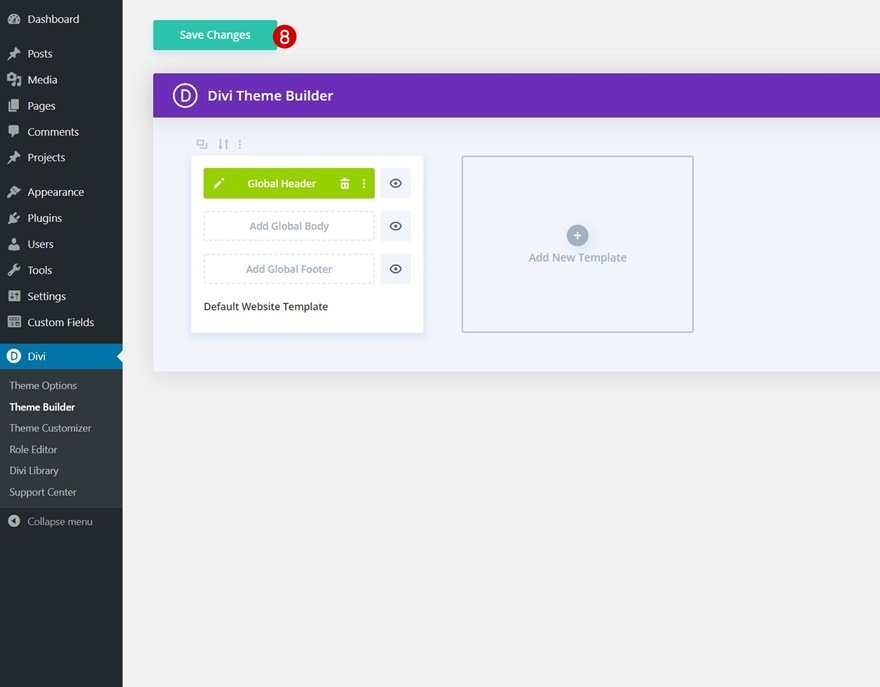
Une fois votre mise en page enregistrée dans la bibliothèque Divi, vous pouvez naviguer dans le constructeur de thème Divi et importer la mise en page enregistrée en cliquant sur « Add Global Header » ou « Add Custom Header » et en sélectionnant « Build Global/Custom Header ». Accédez à l’onglet « Vos mises en page enregistrées » dans la bibliothèque Divi, sélectionnez la mise en page que vous avez téléchargée à l’étape précédente et enregistrez toutes les modifications apportées au Créateur de thèmes Divi.
Pour avoir un menu fonctionnel dès le départ, vous devrez suivre la première partie de ce tutoriel ci-dessous : ajouter les classes CSS aux éléments du menu à un niveau individuel. Vous devrez également activer l’une des classes CSS dans le module de code, comme indiqué dans la partie 5 de ce tutoriel.
1. Ajouter des classes CSS aux éléments de menu
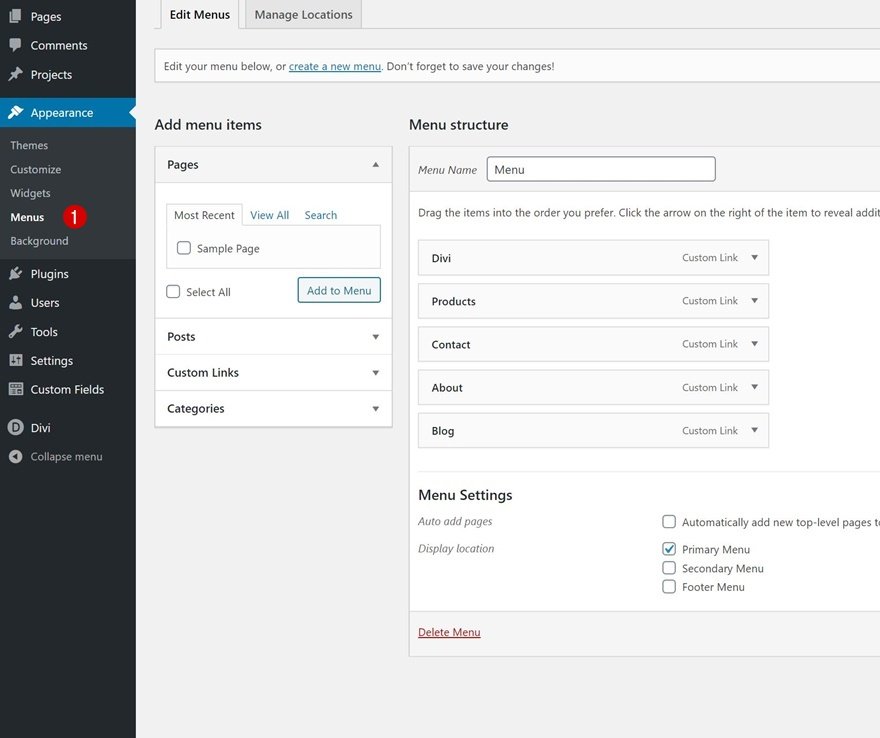
Allez dans Menus dans Apparence
La première partie de ce tutoriel se concentre sur la configuration de vos éléments de menu WordPress avec les classes CSS appropriées. Pour ce faire, accédez à votre tableau de bord WordPress > Menus > Créer un nouveau menu ou ouvrez un menu existant.
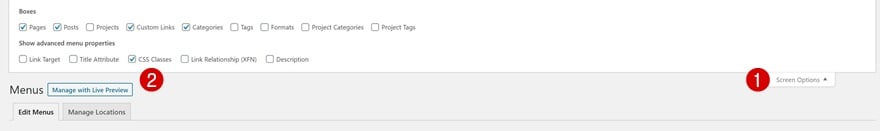
Activez l’option de classe CSS
Ensuite, dans le coin supérieur droit de votre écran, vous remarquerez les » Options de l’écran « . Basculez cette option et activez « Classes CSS » dans les propriétés avancées du menu. Cela nous permettra d’ajouter des classes CSS à des éléments de menu spécifiques à un niveau individuel.
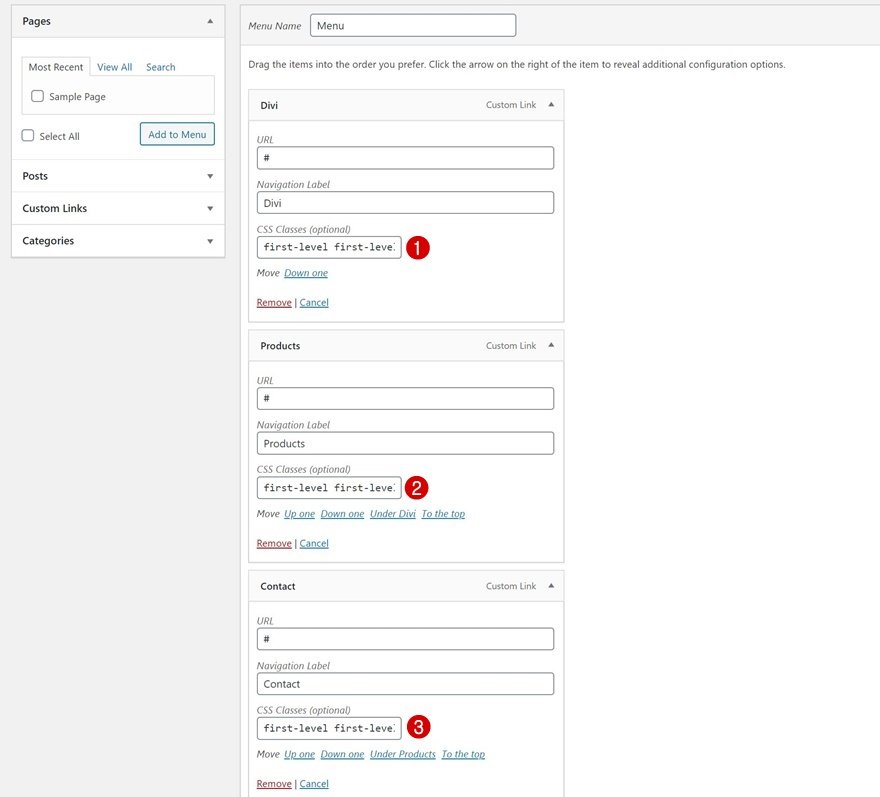
Ajouter des classes CSS consécutives aux éléments de menu qui nécessitent une liste déroulante
Tout au long de ce tutoriel, nous allons créer trois listes déroulantes différentes et les affecter chacune à un élément de menu spécifique. Pour lancer ce processus, nous devons attribuer deux classes CSS différentes aux trois éléments de menu qui doivent contenir un menu déroulant.
-
- Premier élément de menu auquel vous souhaitez attribuer un menu déroulant :
first-level first-level-1
-
- Deuxième élément de menu auquel vous souhaitez attribuer un menu déroulant :
first-level first-level-2
- Troisième élément de menu auquel vous souhaitez attribuer un menu déroulant :
first-level first-level-3
2. Créer un en-tête personnalisé avec le Créateur de thème de Divi
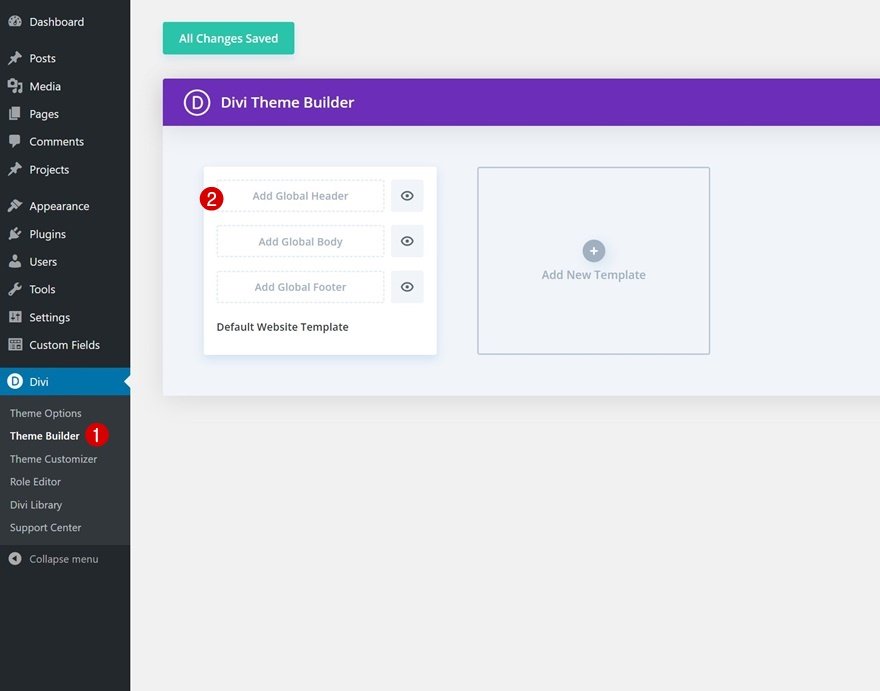
Accéder au Créateur de thème de Divi
Une fois que les classes CSS des éléments de menu sont en place, il est temps de passer à Divi. Allez dans le constructeur de thème de Divi et sélectionnez « Add Global/Custom Header ».
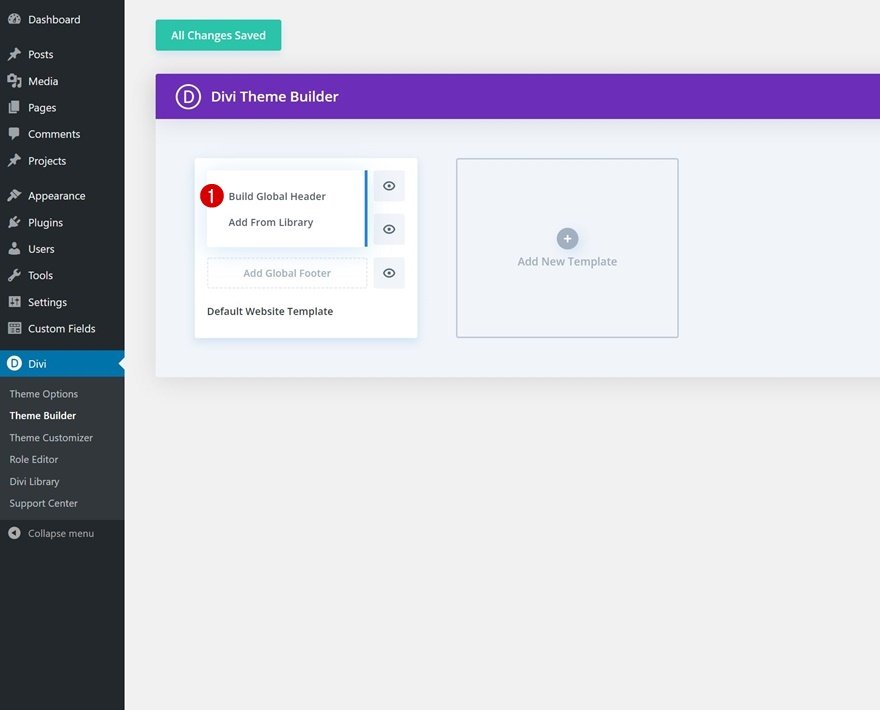
Commencer à construire l’en-tête global
Ensuite, sélectionnez « Build Global Header » pour être redirigé vers l’éditeur de modèle.
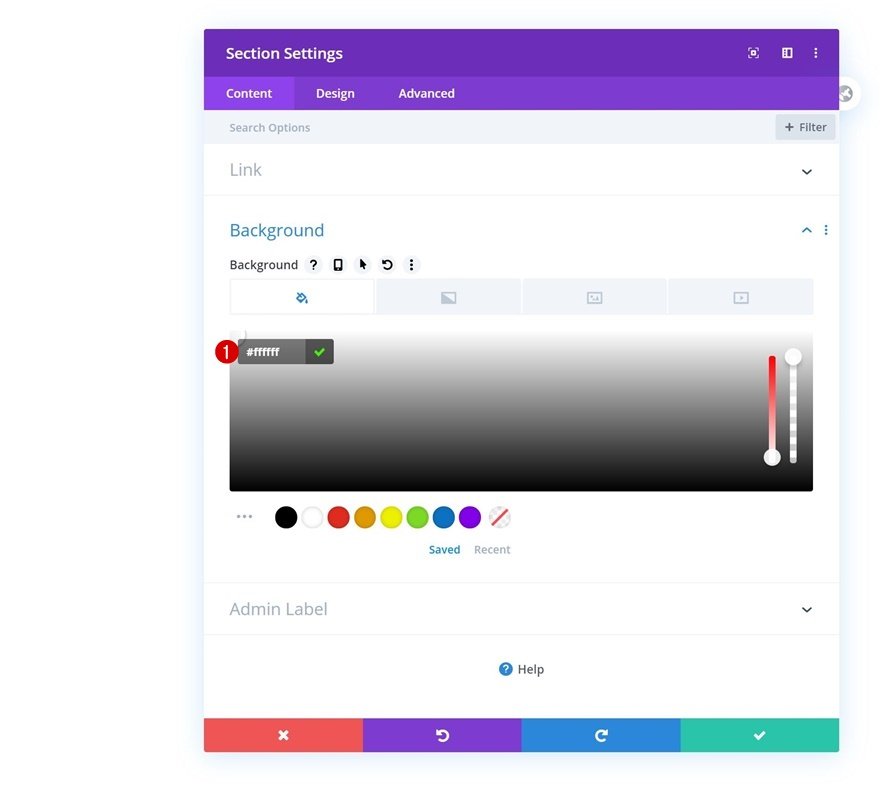
Paramètres de la section
Couleur d’arrière-plan
À l’intérieur du modèle, vous remarquerez une section. Ouvrez cette section et modifiez la couleur d’arrière-plan.
- Couleur d’arrière-plan : #ffffff
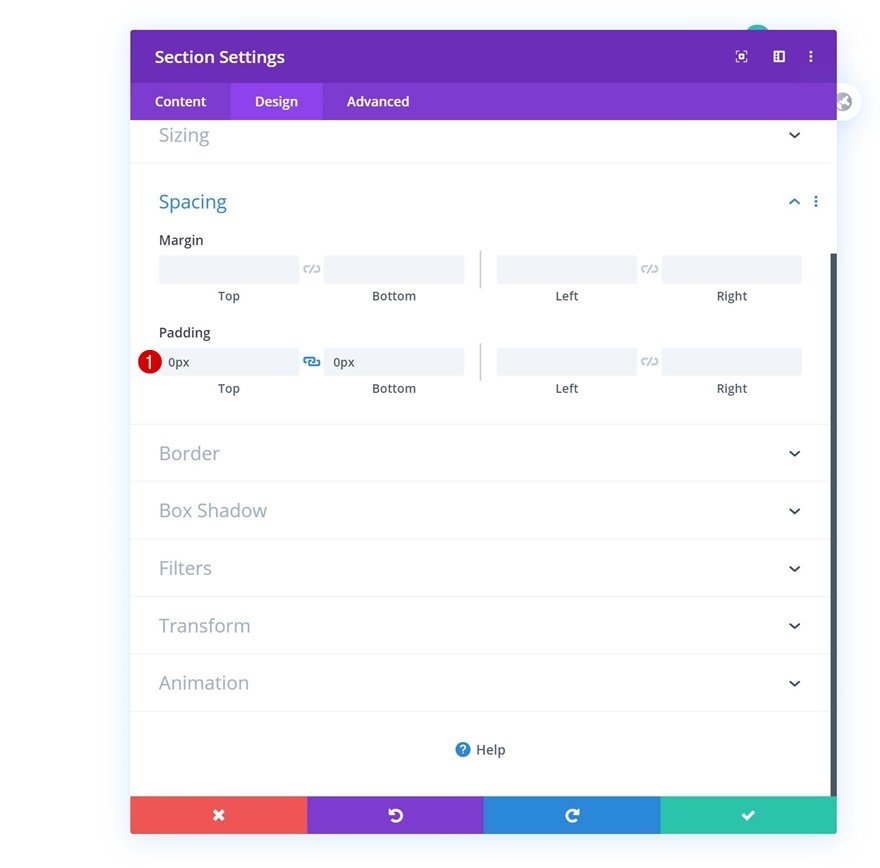
Espacement
Supprimez ensuite tous les rembourrages par défaut des sections supérieure et inférieure.
- Rembourrage du haut : 0px
- Rembourrage inférieur : 0px
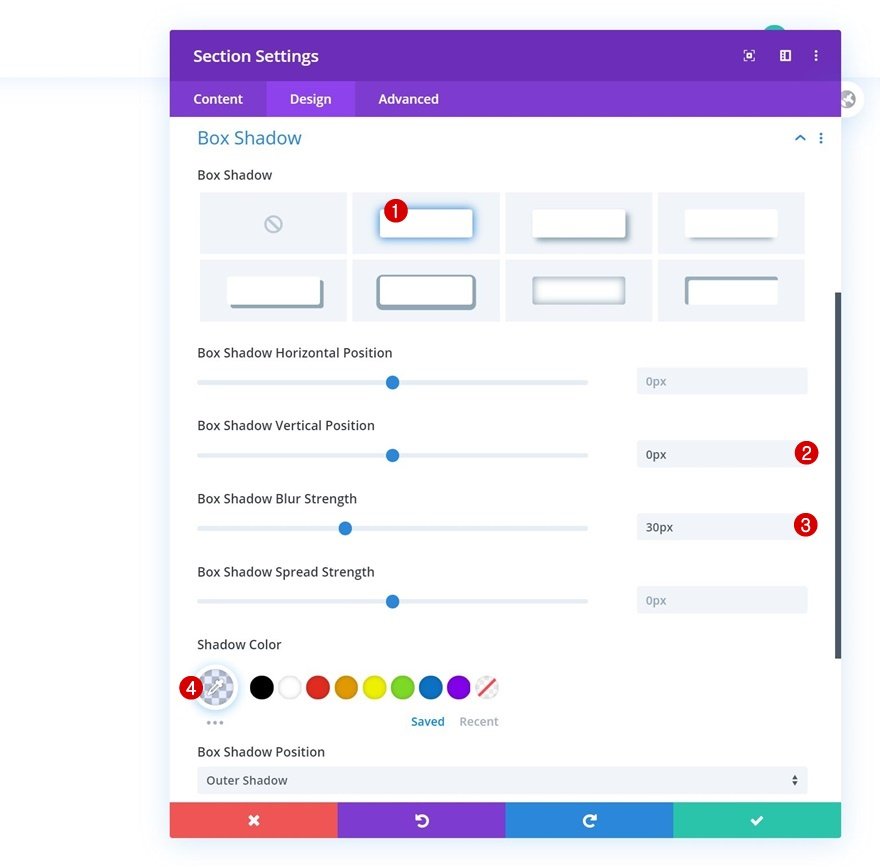
Ombre portée
Ajoutez également une ombre portée subtile.
- Position verticale de l’ombre de la boîte : 0px
- Intensité du flou de l’ombre portée : 30px
- Couleur de l’ombre : rgba(103,151,255,0.17)
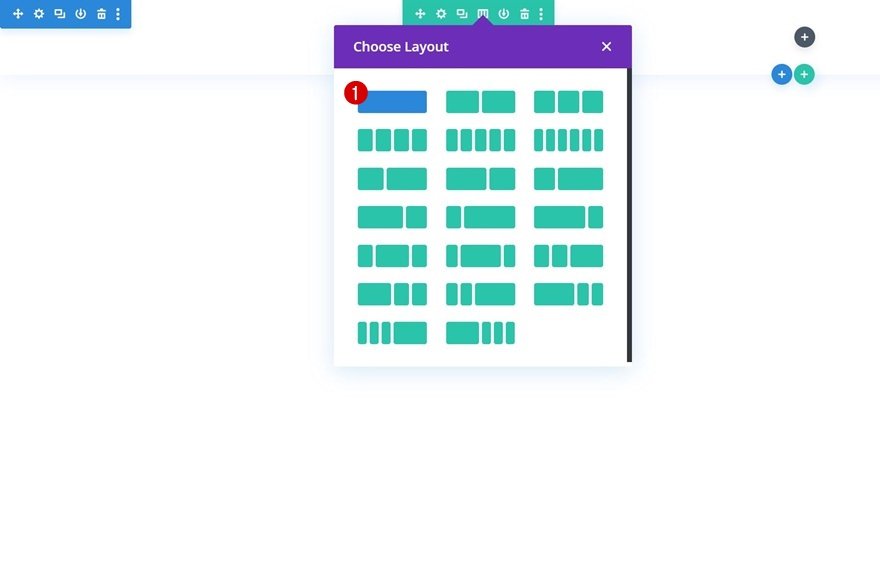
Ajouter une nouvelle rangée
Structure de colonne
Continuez en ajoutant une première ligne à la section en utilisant la structure de colonne suivante :
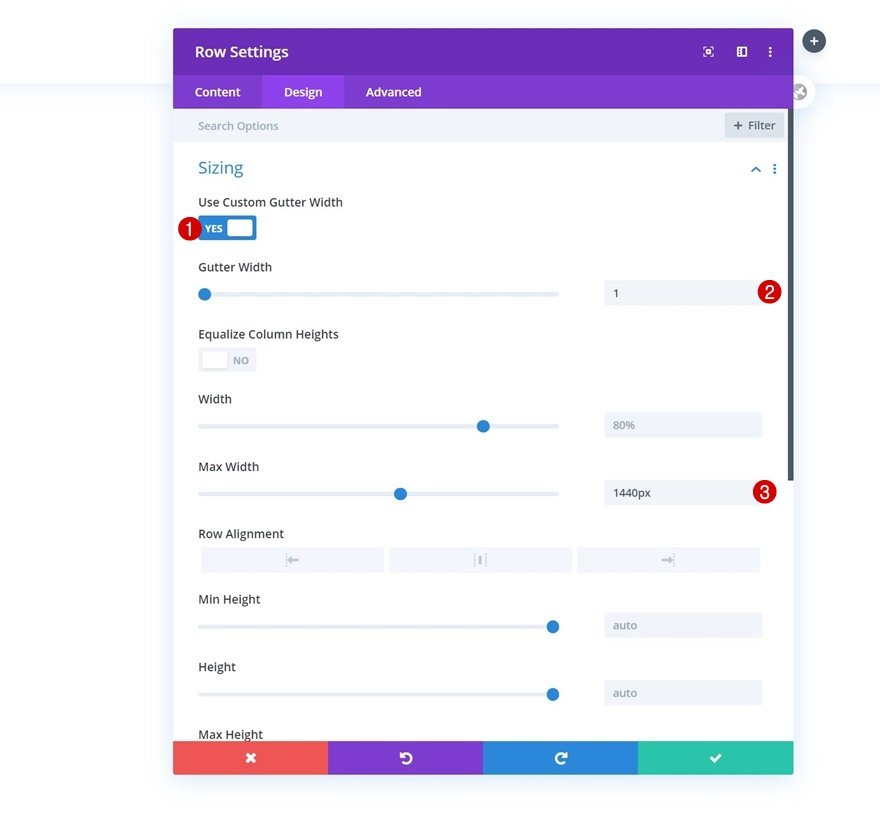
Dimensionnement
Sans ajouter encore de modules, ouvrez les paramètres de la ligne et modifiez les paramètres de dimensionnement comme suit :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Largeur maximale : 1440px
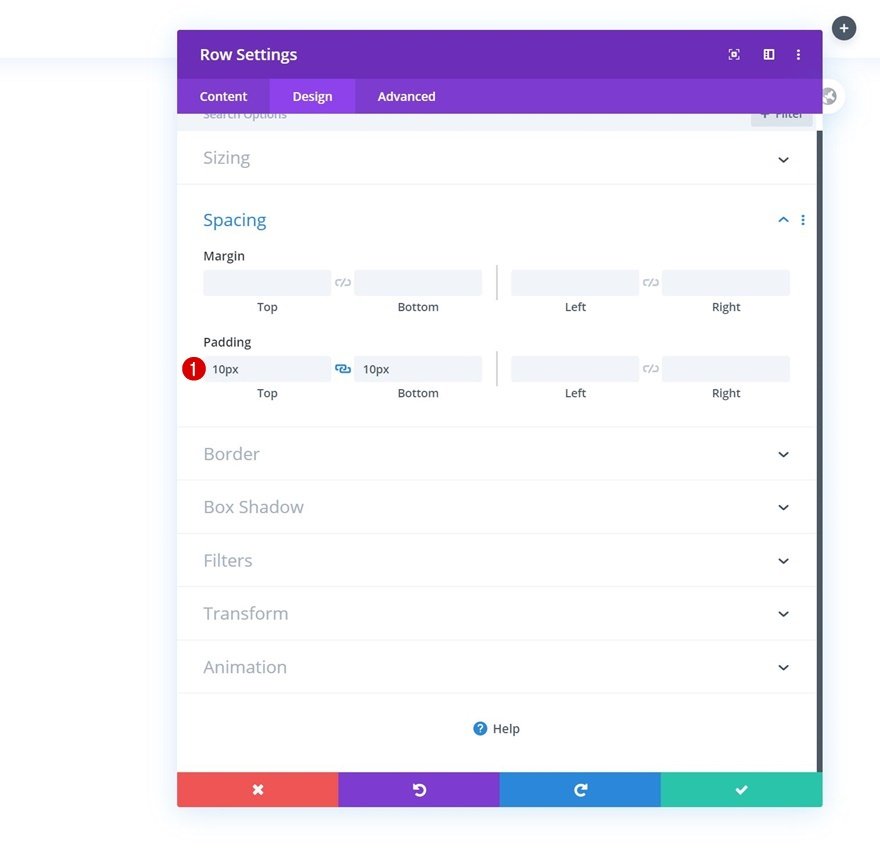
Espacement
Modifiez les valeurs de rembourrage supérieur et inférieur dans les paramètres d’espacement suivants.
- Rembourrage supérieur : 10px
- Rembourrage inférieur : 10px
Ajouter un module de menu à la rangée
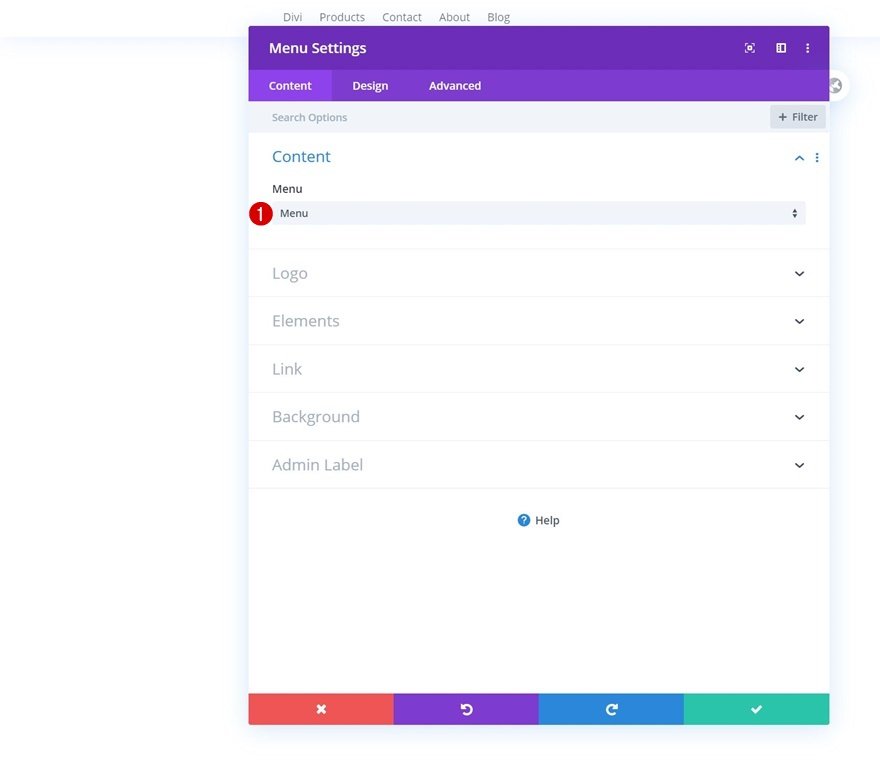
Sélectionnez le menu
Ensuite, ajoutez un module de menu à la colonne de votre ligne et sélectionnez le menu WordPress que vous avez modifié dans la première partie de ce tutoriel.
Télécharger le logo
Téléchargez ensuite un logo.
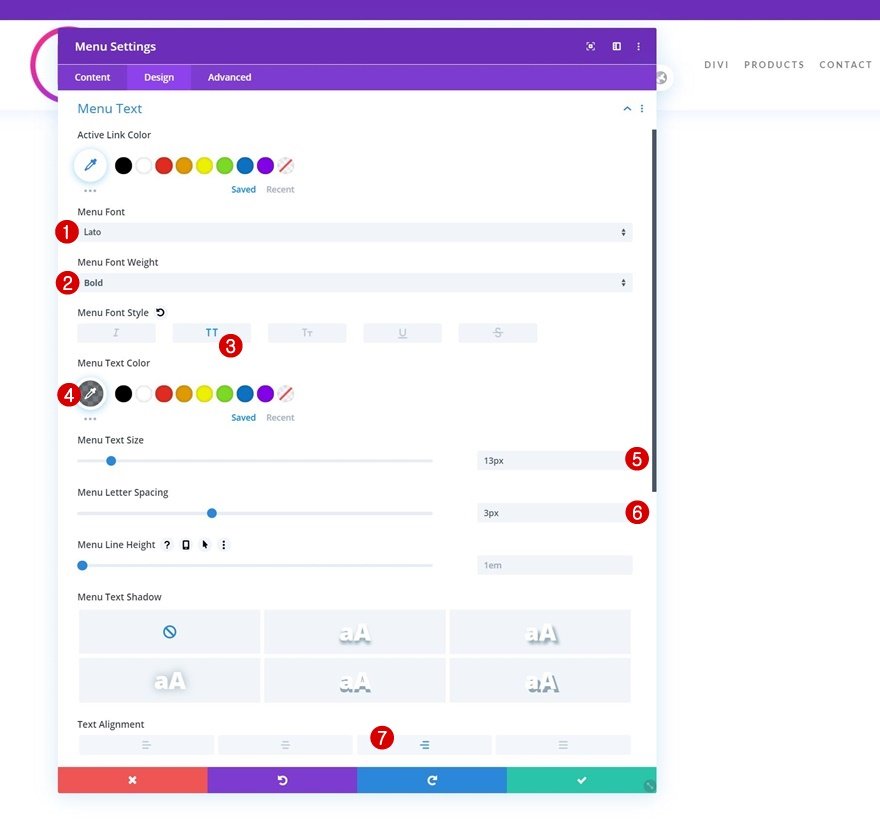
Paramètres du texte du menu
Passez à l’onglet Conception et modifiez les paramètres du texte du menu en conséquence :
- Police de caractères du menu : Lato
- Poids de la police du menu : Bold
- Style de la police du menu : Majuscules
- Couleur du texte du menu : rgba(32,41,47,0.62)
- Taille du texte du menu : 13px
- Espacement des lettres du menu : 3px
- Alignement du texte : Droite
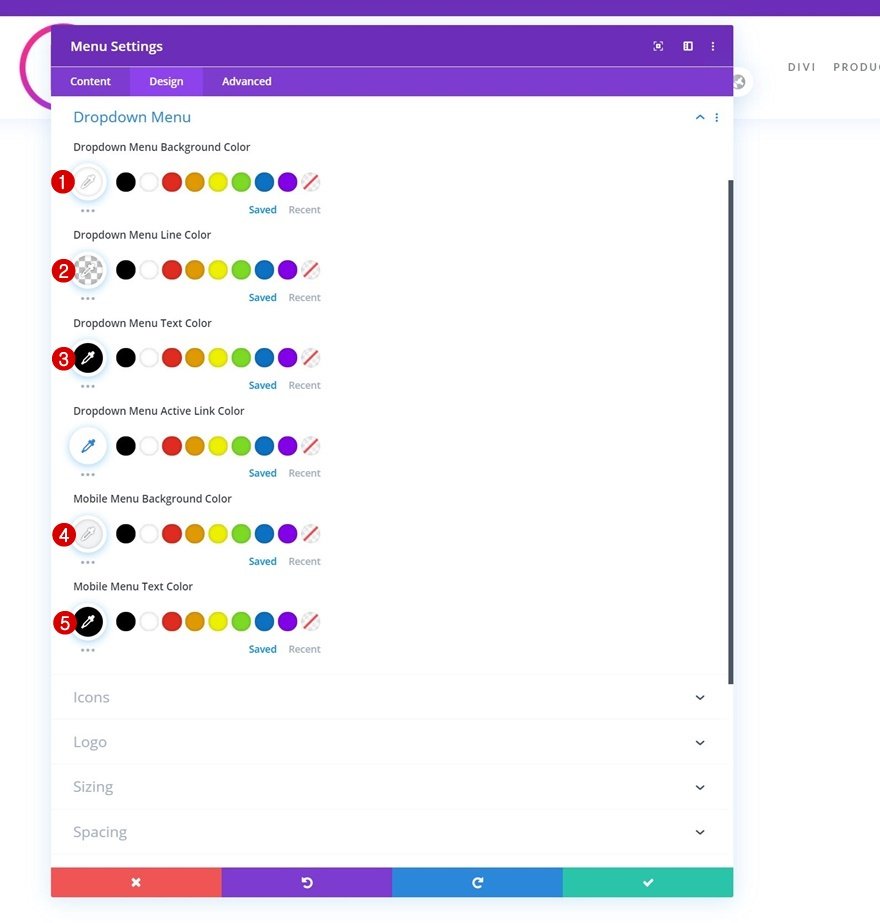
Paramètres du menu déroulant
Apportez ensuite quelques modifications aux paramètres du menu déroulant.
- Couleur d’arrière-plan du menu déroulant : #ffffff
- Couleur des lignes du menu déroulant : rgba(0,0,0,0)
- Couleur du texte du menu déroulant : #000000
- Couleur d’arrière-plan du menu mobile : #f2f4f5
- Couleur du texte du menu mobile : #000000
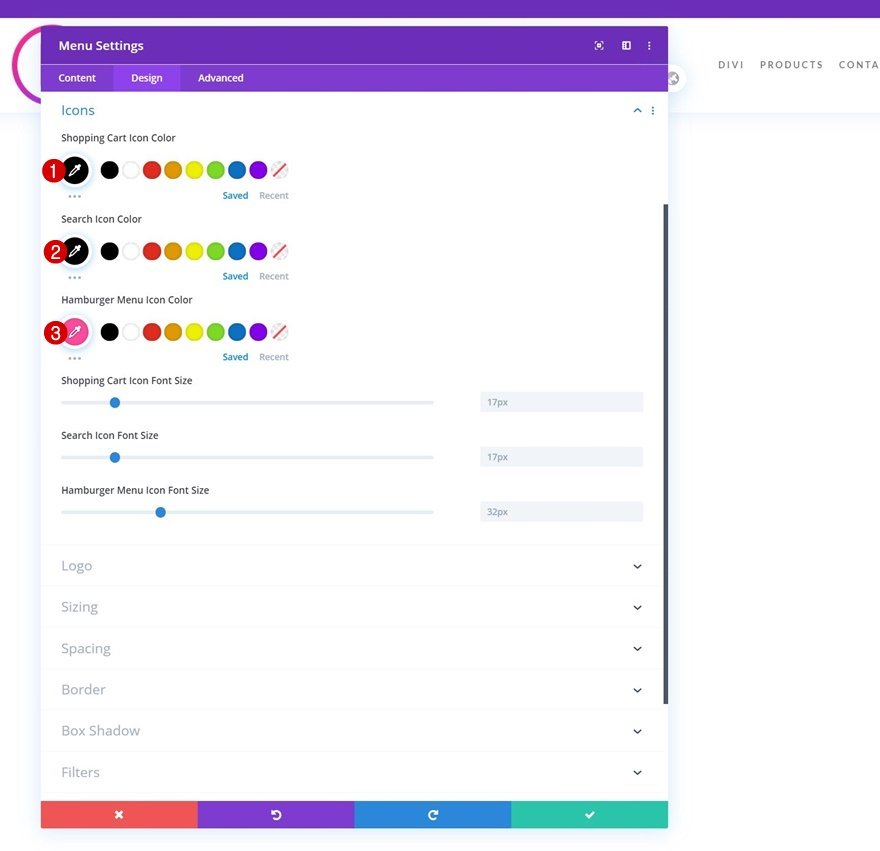
Paramètres des icônes
Ainsi que les paramètres des icônes.
- Couleur de l’icône du panier : #000000
- Couleur de l’icône de recherche : #000000
- Icône de menu hamburger Couleur : #ff4a9e
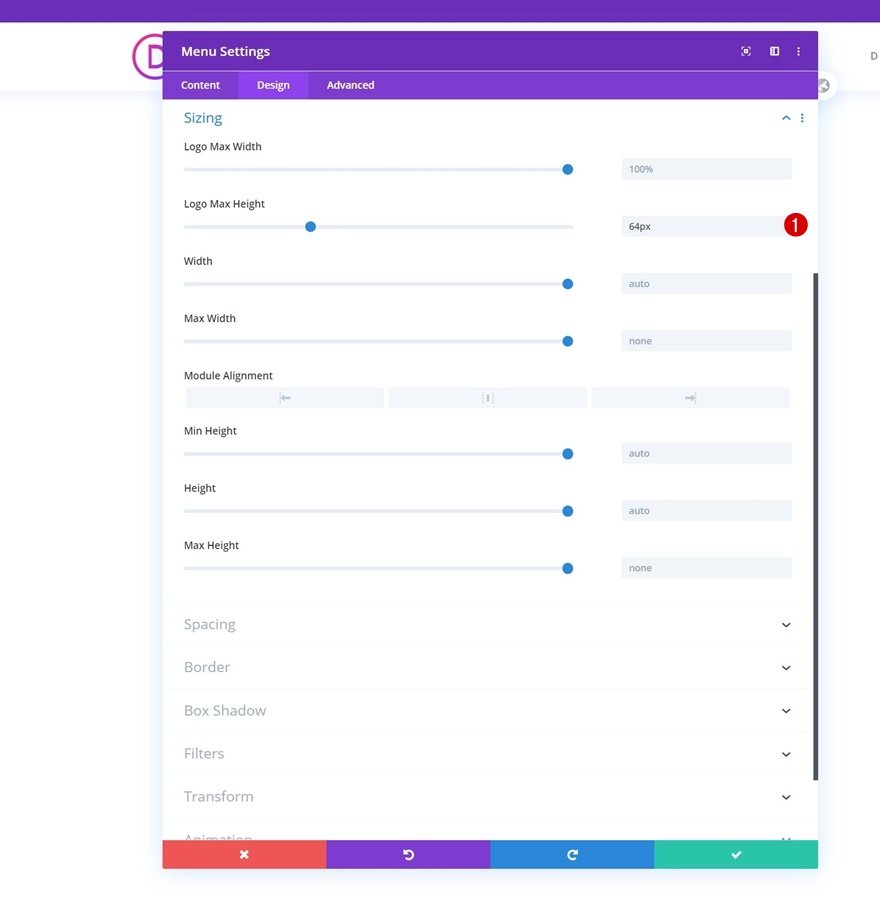
Dimensionnement
Et complétez les paramètres du module en attribuant une hauteur maximale au logo dans les paramètres de dimensionnement.
3. Créer les éléments de la liste déroulante
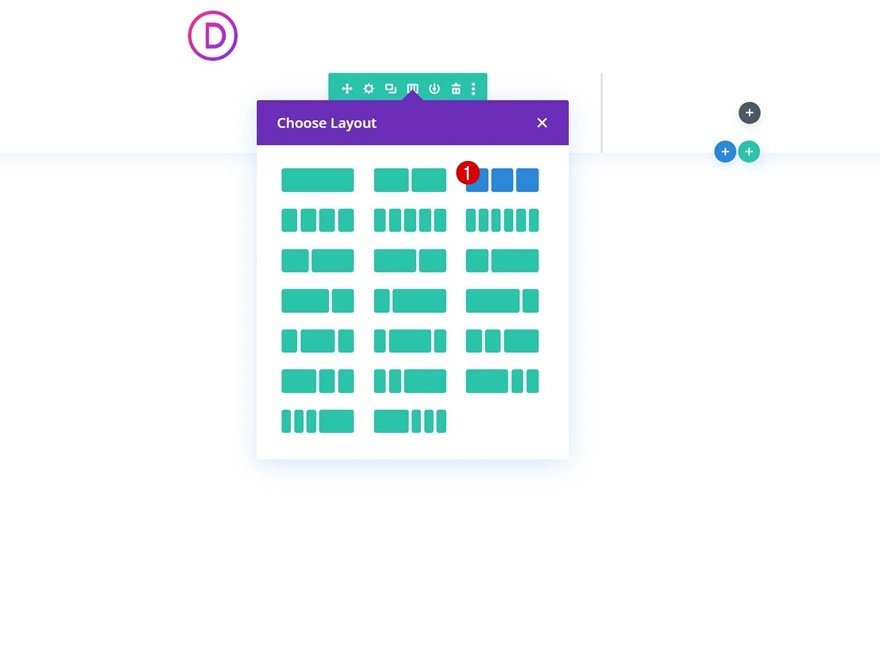
Ajouter une nouvelle rangée à la section
Structure des colonnes (en fonction du nombre de menus déroulants nécessaires)
Une fois que votre menu par défaut est en place, il est temps de créer les menus déroulants. Pour ce faire, nous allons ajouter une nouvelle ligne contenant trois colonnes de taille égale. Le nombre de colonnes correspond au nombre de menus déroulants que nous allons créer.
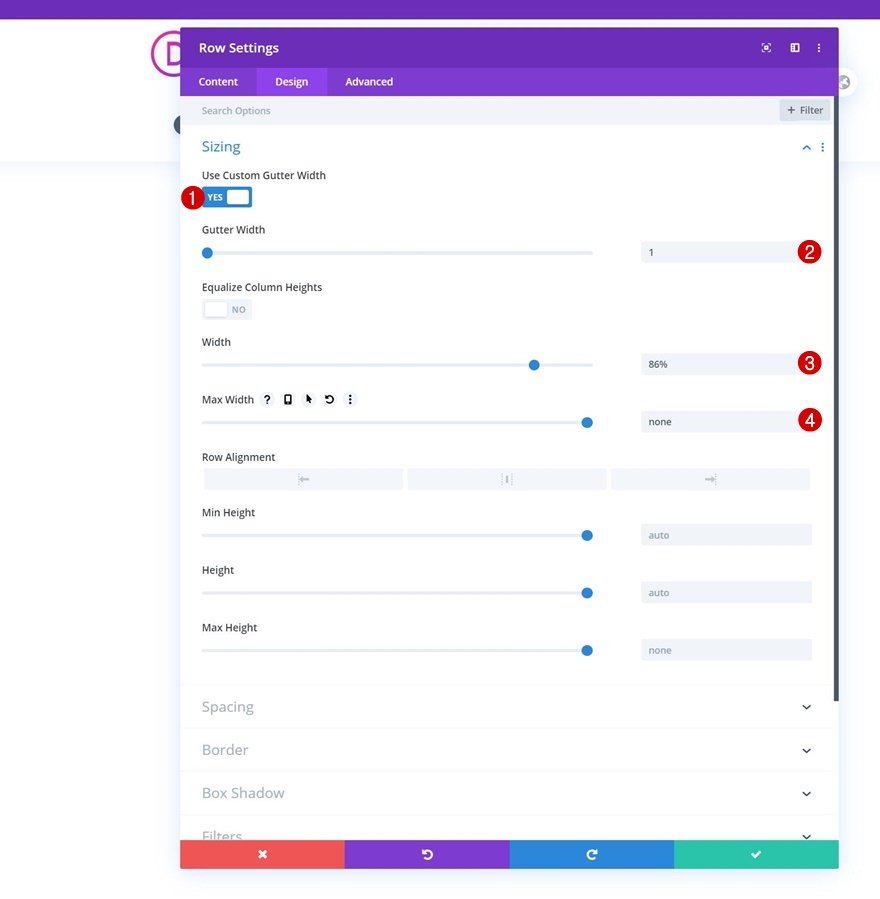
Dimensionnement de
Sans ajouter de modules, ouvrez les paramètres de la ligne et modifiez les paramètres de dimensionnement en conséquence :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Largeur : 86
- Largeur maximale : Aucune
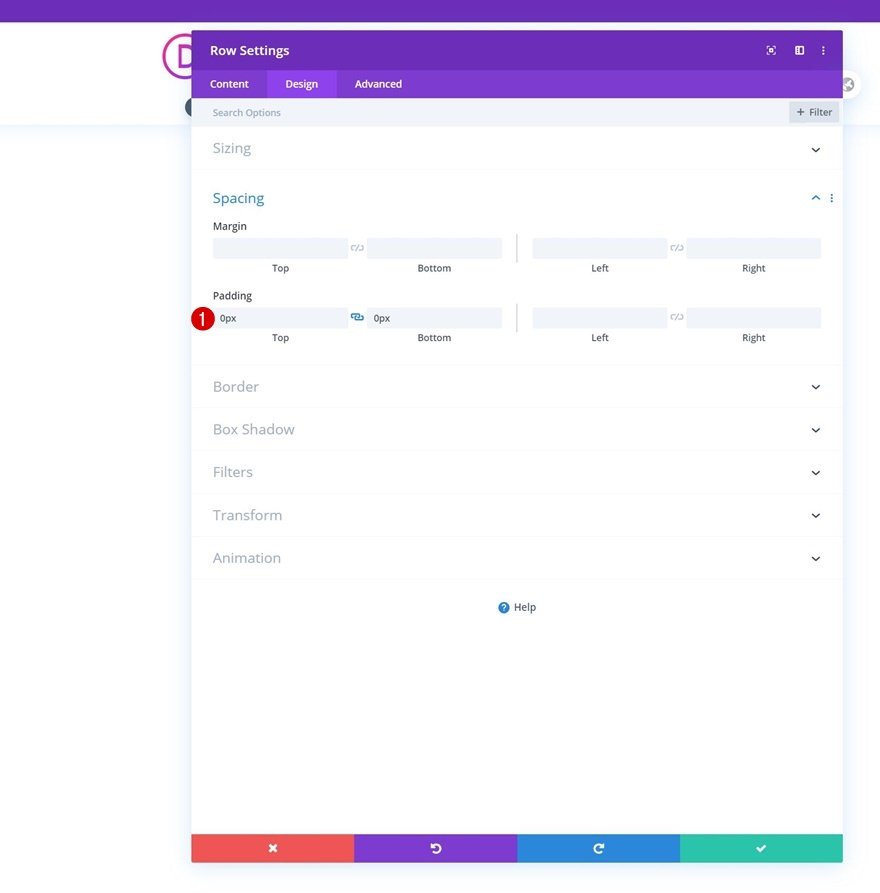
Espacement
Supprimez ensuite tous les rembourrages supérieurs et inférieurs par défaut.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
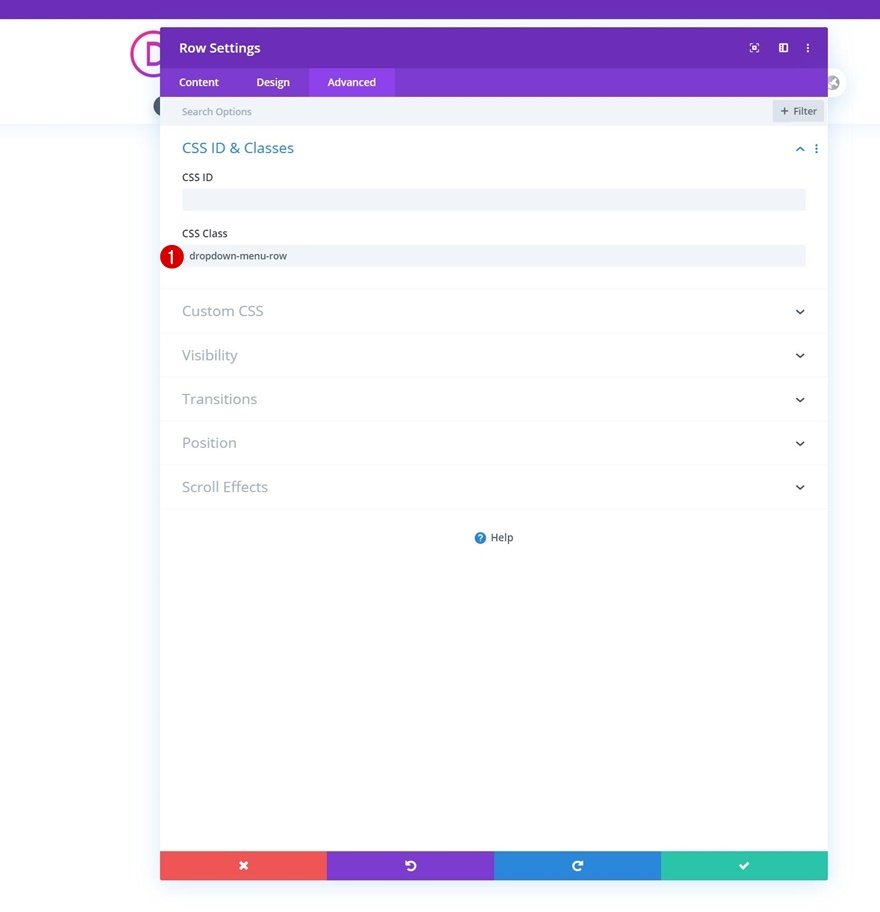
Classe CSS
Et attribuez une classe CSS à la ligne.
- Classe CSS : dropdown-menu-row
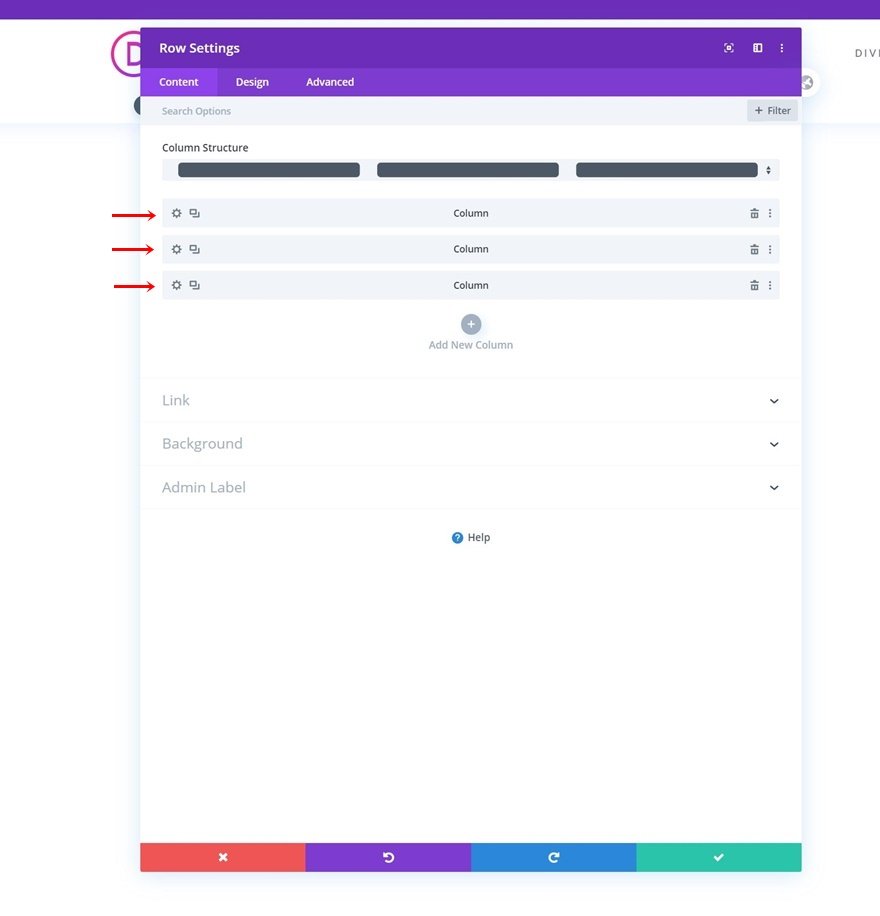
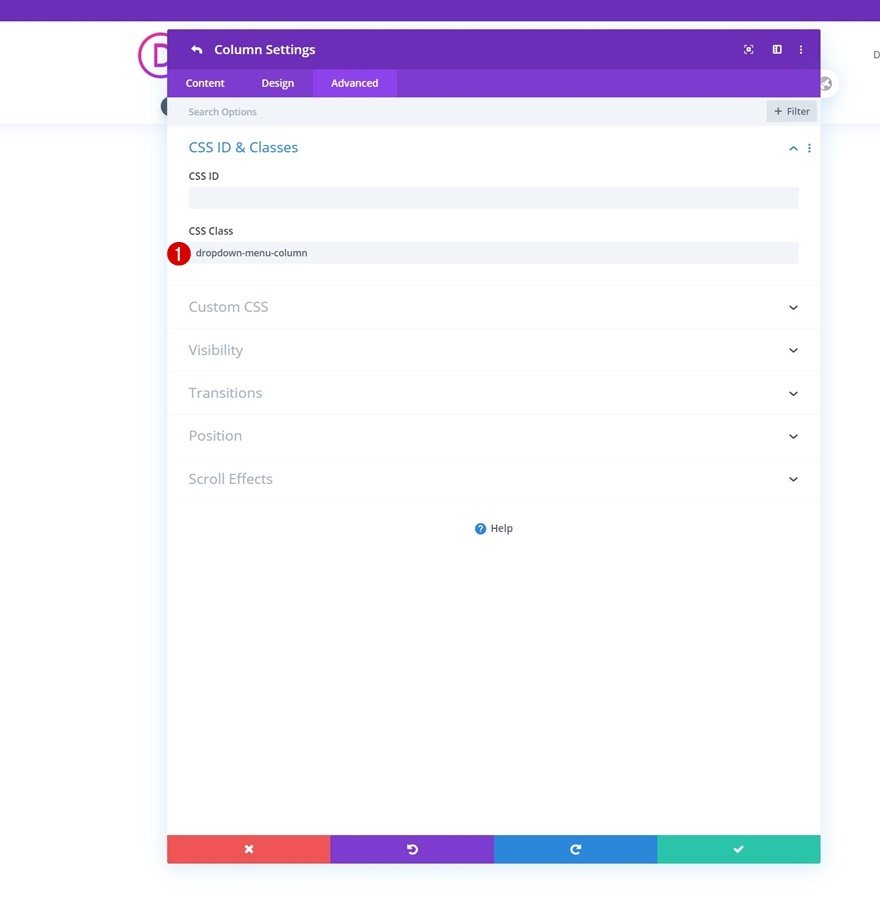
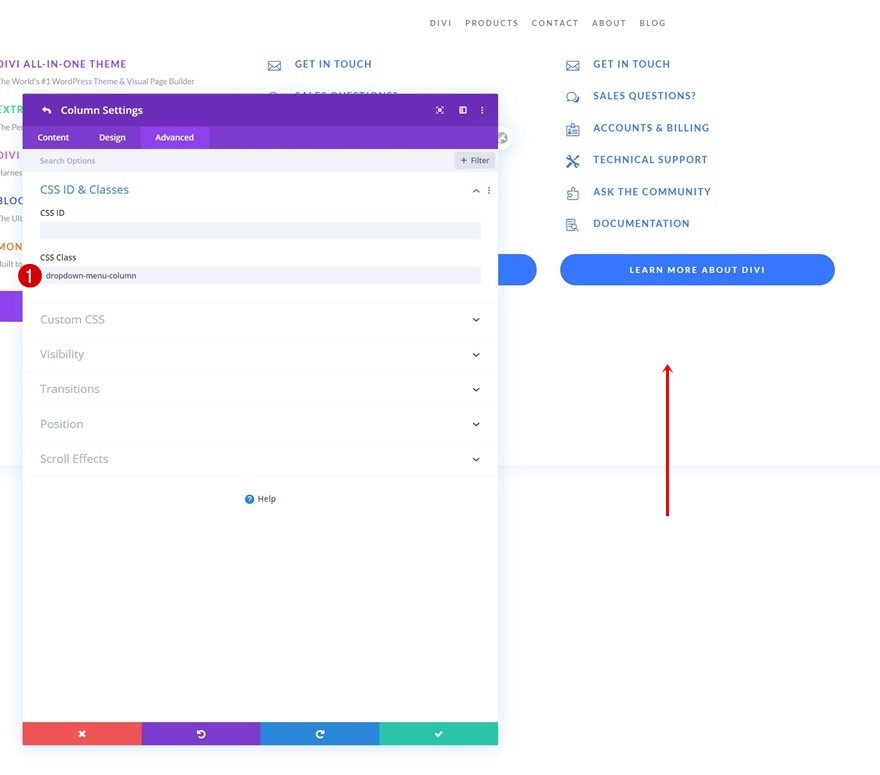
Classes CSS de toutes les colonnes
Une fois que vous avez terminé les paramètres généraux de la rangée, ouvrez chaque colonne individuellement et attribuez la classe CSS suivante :
- Classe CSS : dropdown-menu-column
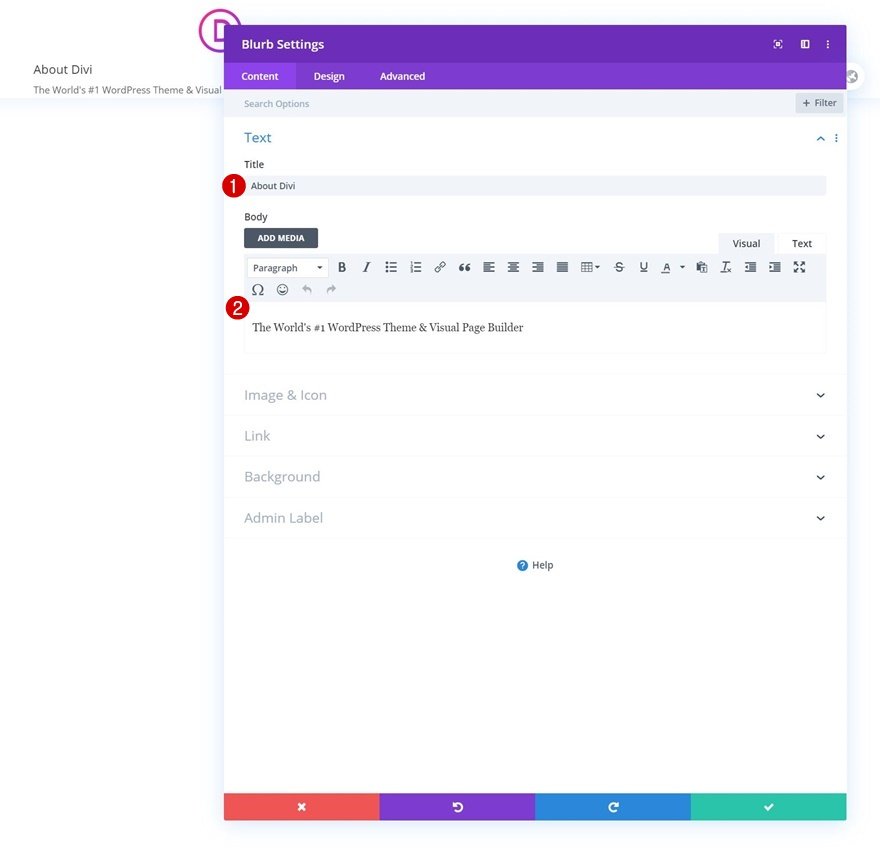
Ajouter le module Blurb #1 à la colonne 1
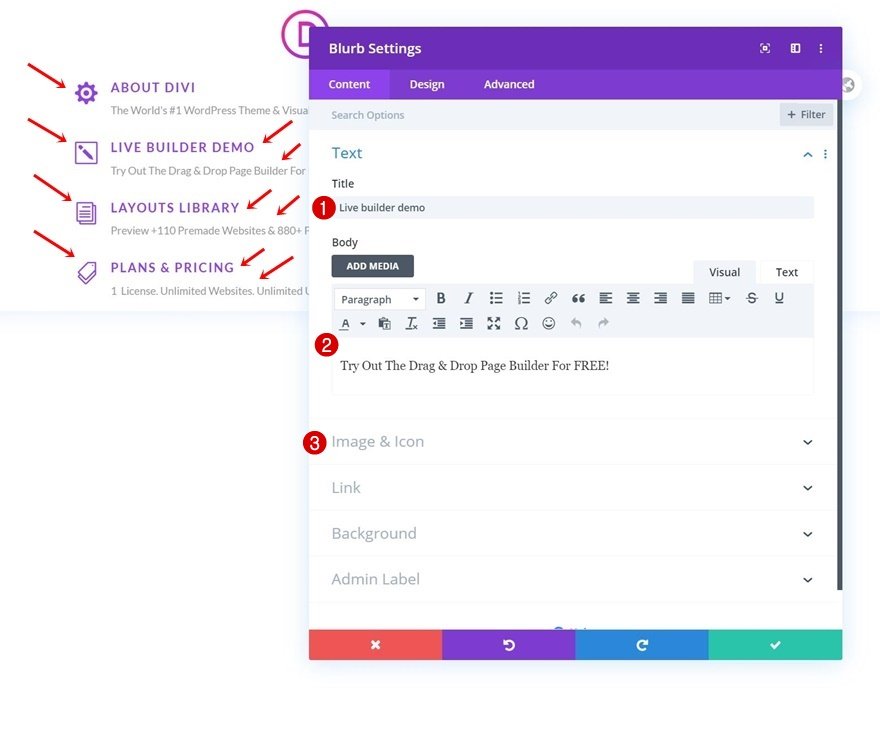
Ajouter le contenu
Il est temps d’ajouter des modules ! Nous allons commencer par créer le premier menu déroulant dans la première colonne. Pour afficher les différents produits, nous utiliserons le module Blurb de Divi. Ajoutez le contenu de votre choix.
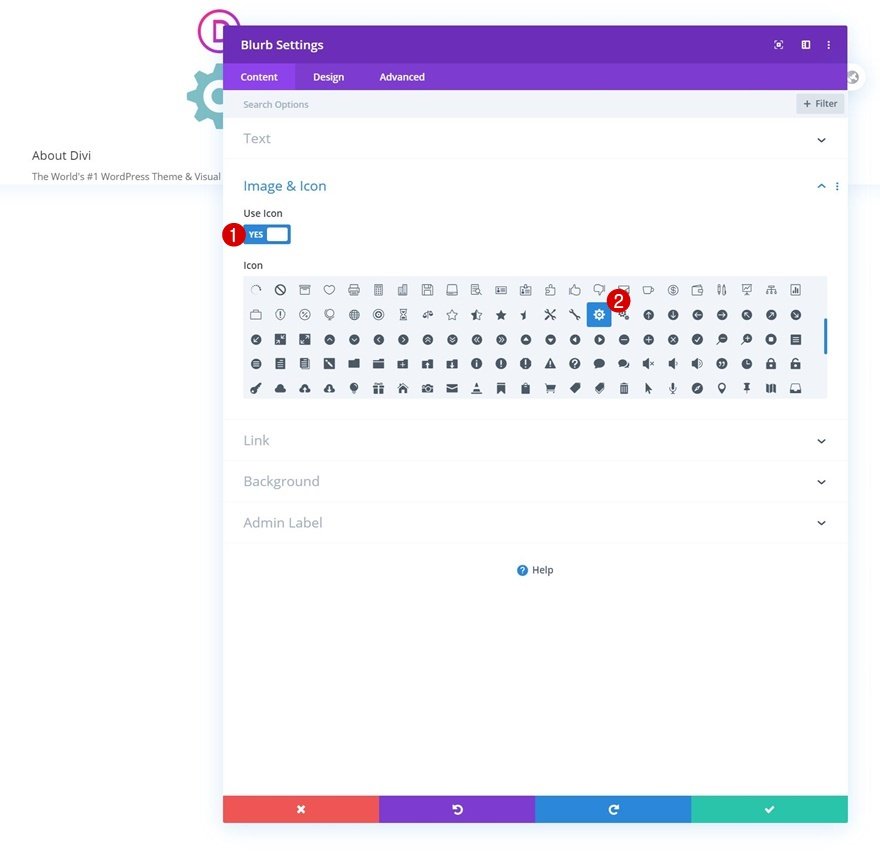
Sélectionnez une icône
Sélectionnez ensuite une icône correspondante.
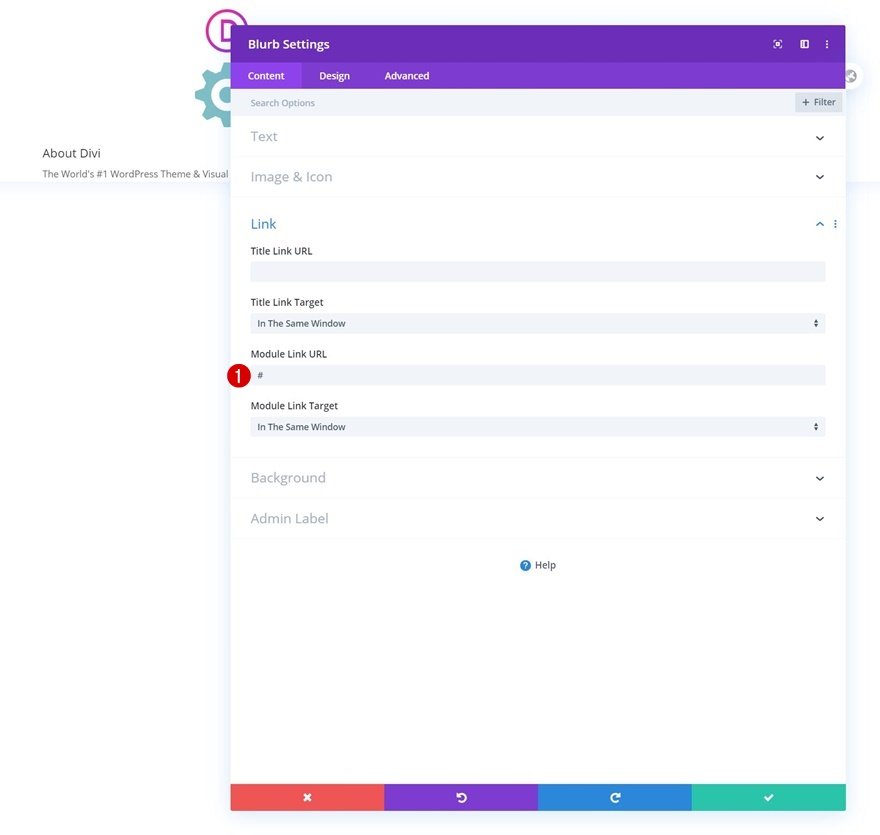
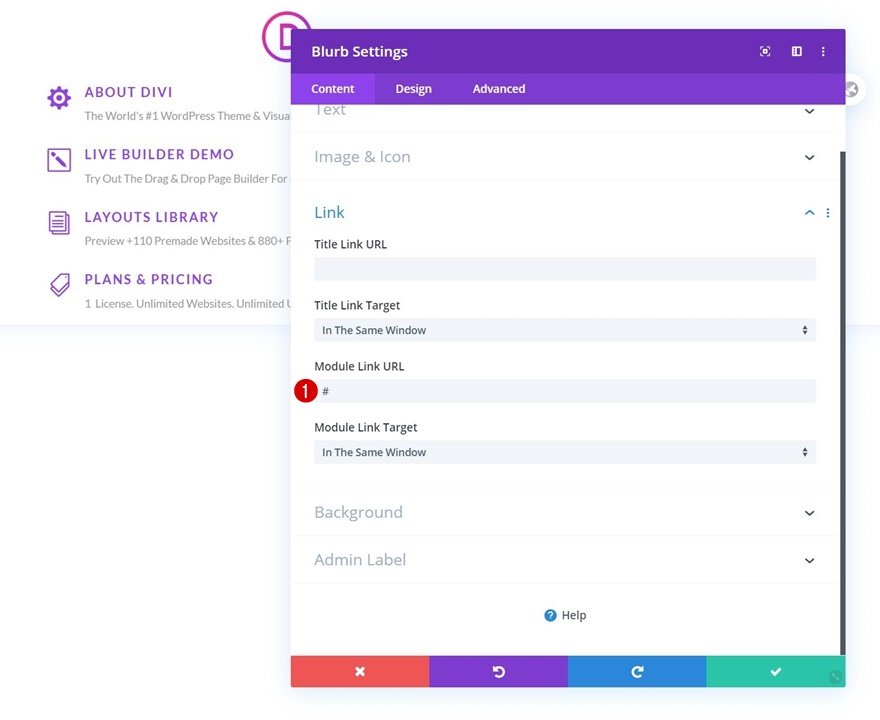
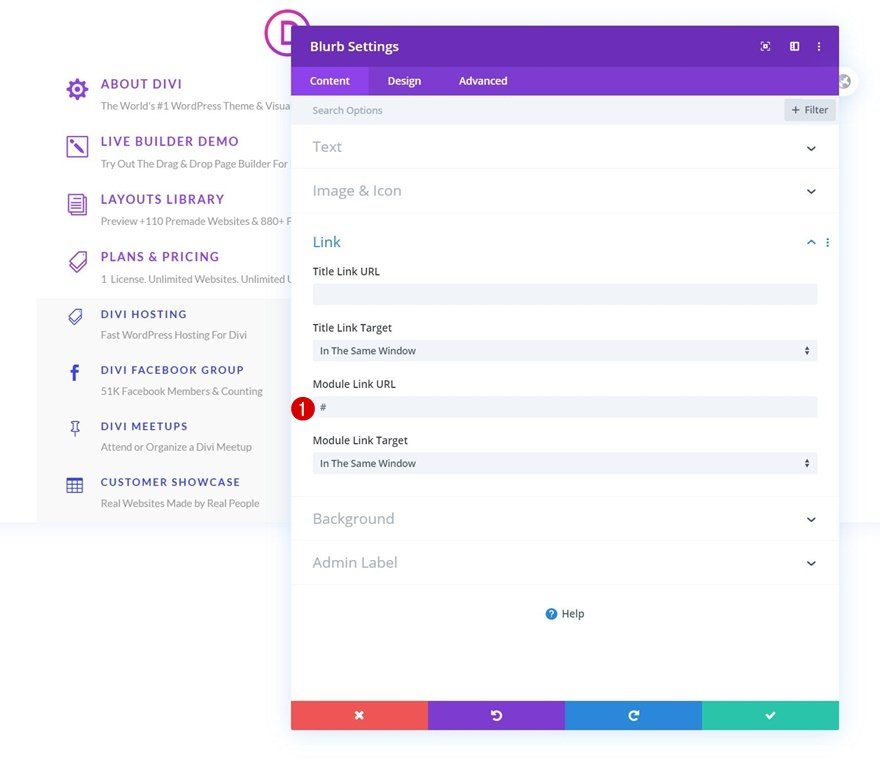
Ajouter un lien
Ajoutez également un lien vers le module.
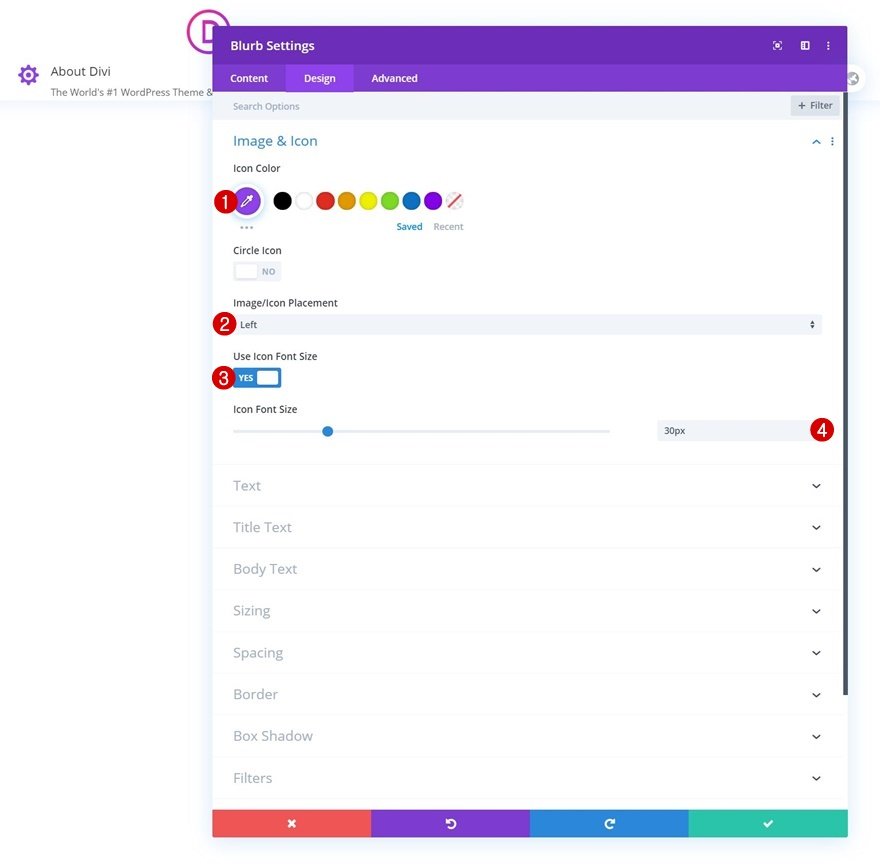
Paramètres de l’icône
Passez à l’onglet Conception et définissez les paramètres de l’icône comme suit :
- Couleur de l’icône : #8f42ec
- Placement de l’image/icône : Gauche
- Utiliser la taille de la police de l’icône : Oui
- Taille de la police de l’icône : 30px
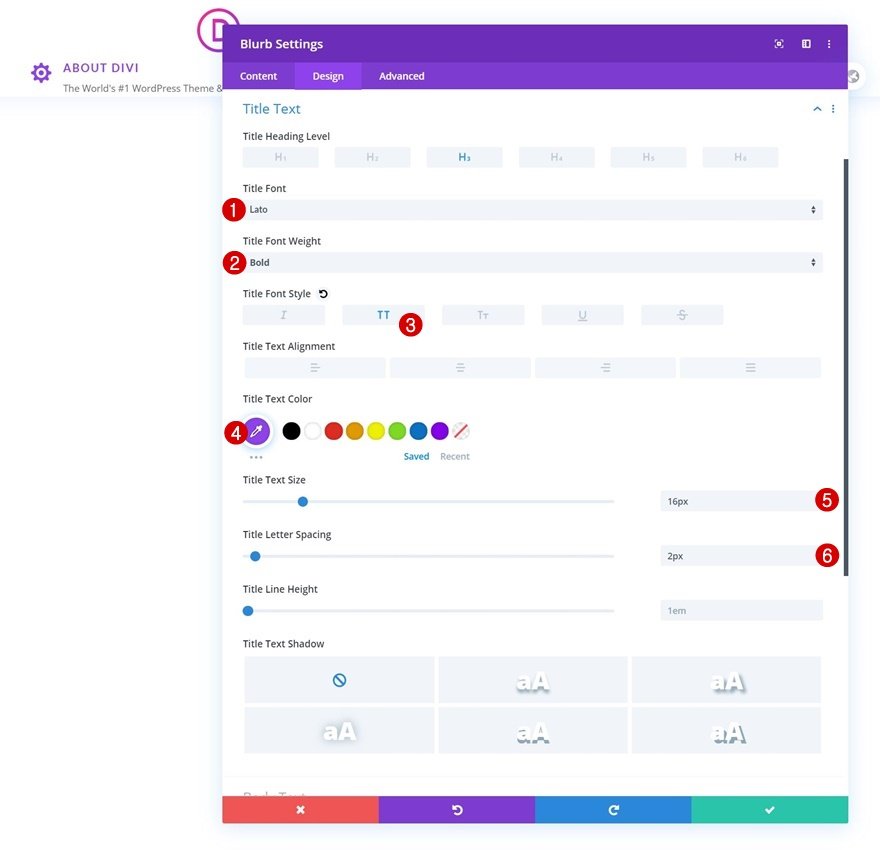
Paramètres du texte du titre
Ensuite, donnez un style au texte du titre.
- Police du titre : Lato
- Poids de la police du titre : Gras
- Style de la police du titre : Majuscules
- Couleur du texte du titre : #8f42ec
- Taille du texte du titre : 16px
- Espacement des lettres du titre : 2px
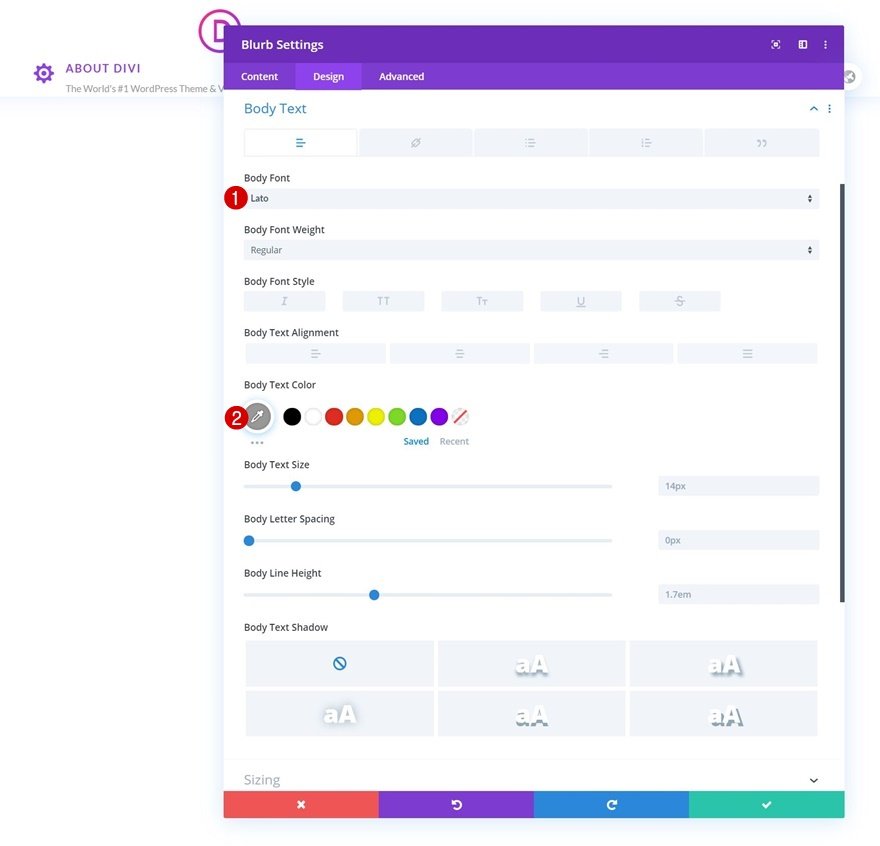
Paramètres du texte du corps
Avec le texte du corps.
- Police du corps : Lato
- Couleur du texte du corps : #999999
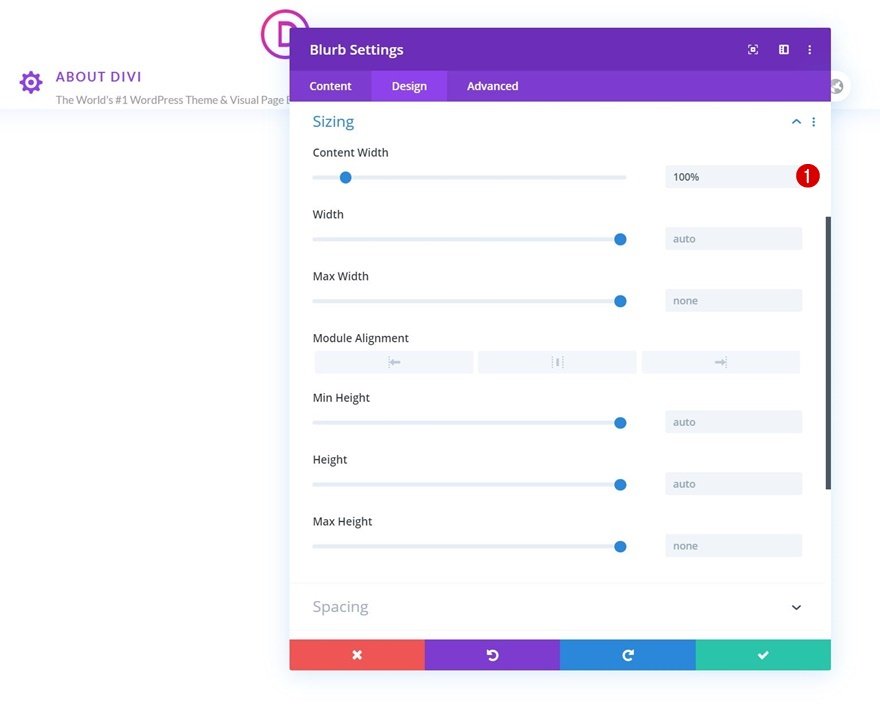
Dimensionnement
Nous nous assurons que la largeur du contenu est également de 100 %.
Espacement
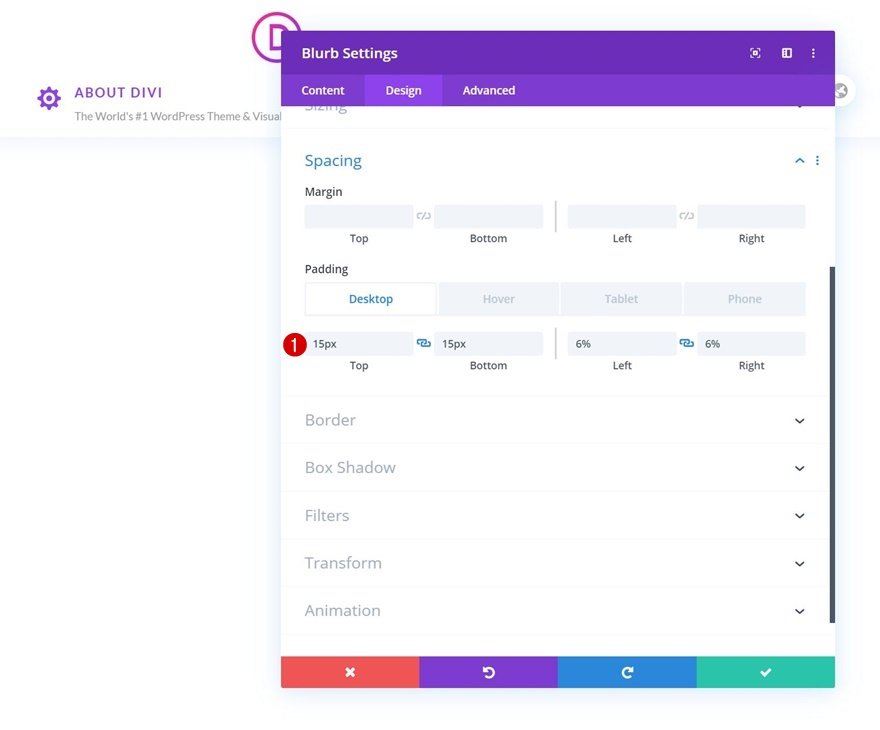
Ensuite, nous allons passer aux paramètres d’espacement et utiliser des valeurs de remplissage différentes selon la taille de l’écran.
- Rembourrage supérieur : 15px
- Rembourrage inférieur : 15px
- Rembourrage à gauche : 6% (Bureau), 2% (Tablette), 3% (Téléphone)
- Remplissage à droite : 6% (ordinateur de bureau), 2% (tablette), 3% (téléphone)
Survolez :
- Top Padding : 15px
- Remplissage du bas : 15px
- Rembourrage gauche : 8%
- Remplissage à droite : 4%
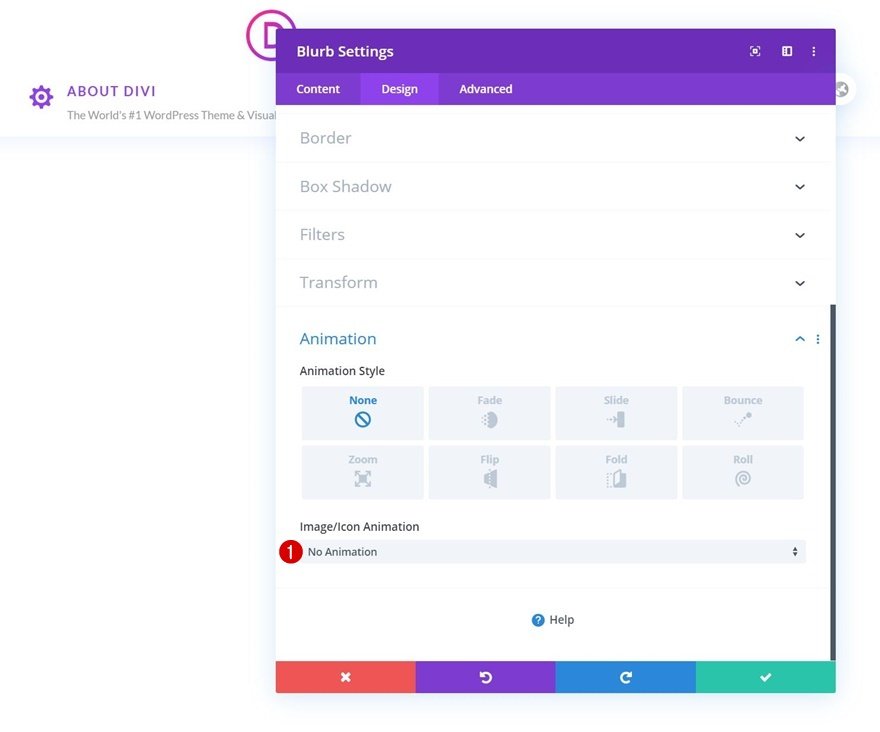
Animations
Nous allons maintenant supprimer l’animation par défaut de l’icône dans les paramètres d’animation.
- Animation d’image/icône : Aucune animation
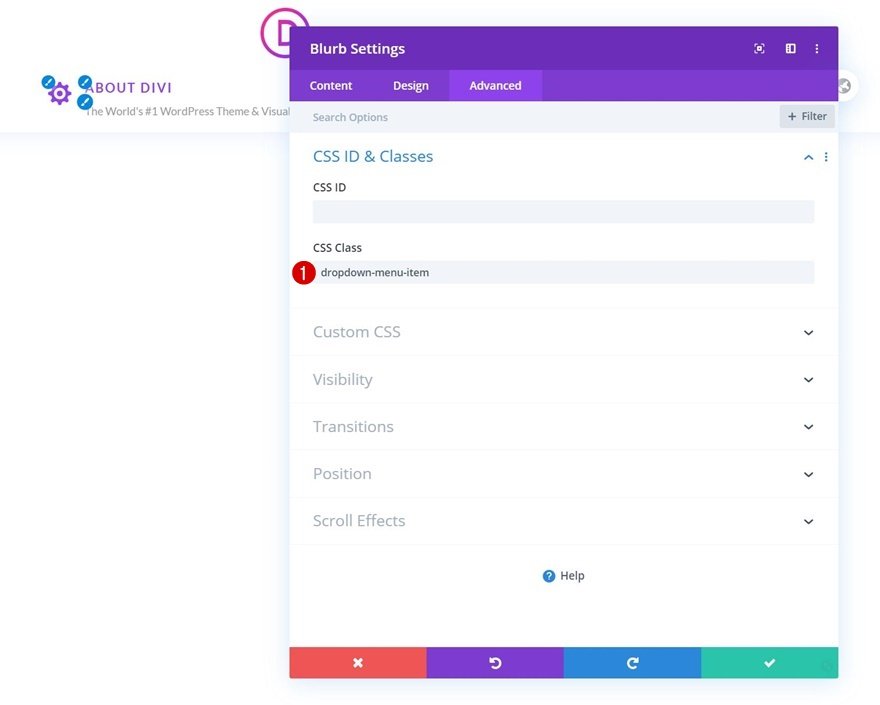
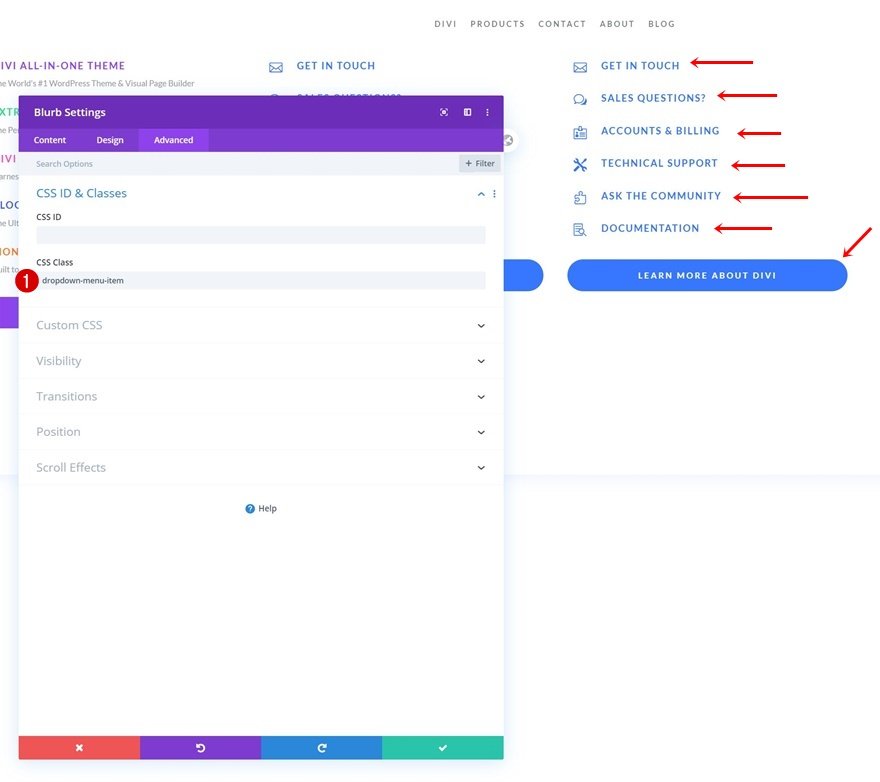
Classe CSS
Ensuite, nous allons passer à l’onglet avancé et attribuer une classe CSS à notre module. Chaque module de votre menu déroulant doit se voir attribuer la même classe CSS pour être inclus dans le menu déroulant.
- Classe CSS : dropdown-menu-item
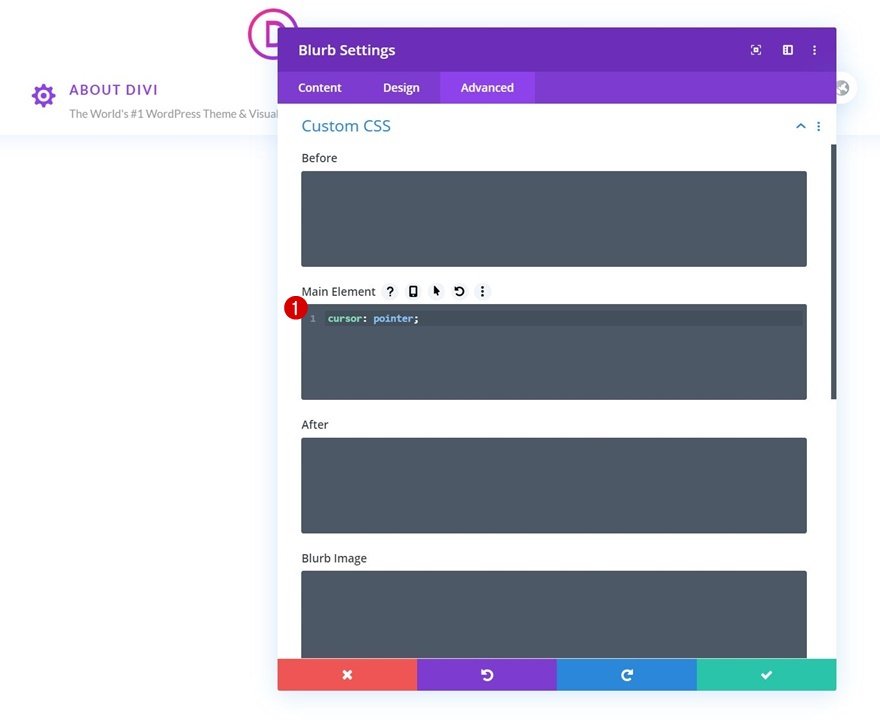
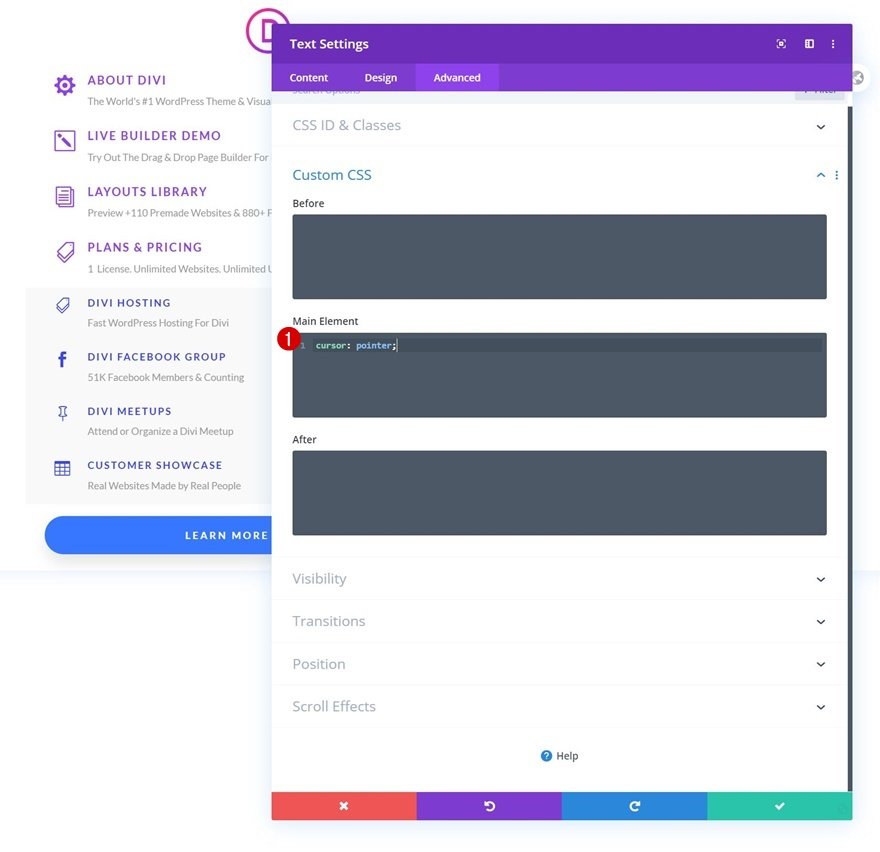
CSS de l’élément principal
Enfin, nous allons compléter les paramètres du module en modifiant le curseur à l’aide d’une ligne de code CSS dans l’élément principal.
curseur : pointeur ;
Cloner le module Blurb x3
Une fois que vous avez terminé le premier Blurb Module, clonez-le trois fois.
Modifier le contenu et les icônes
Modifiez tout le contenu et les icônes pour chaque duplicata.
Modifier les liens
Avec les liens.
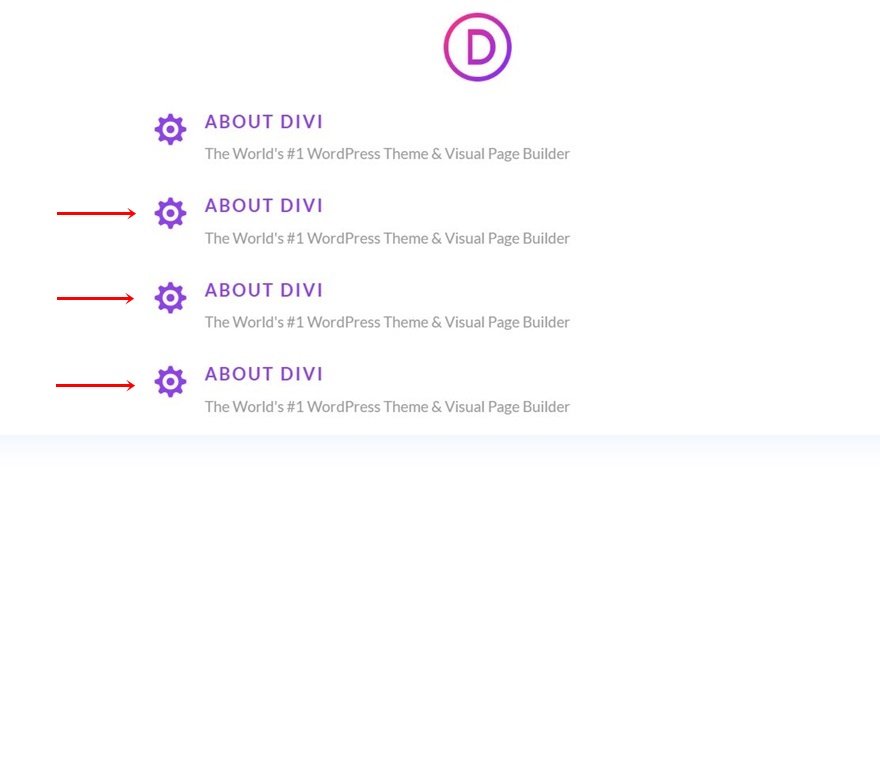
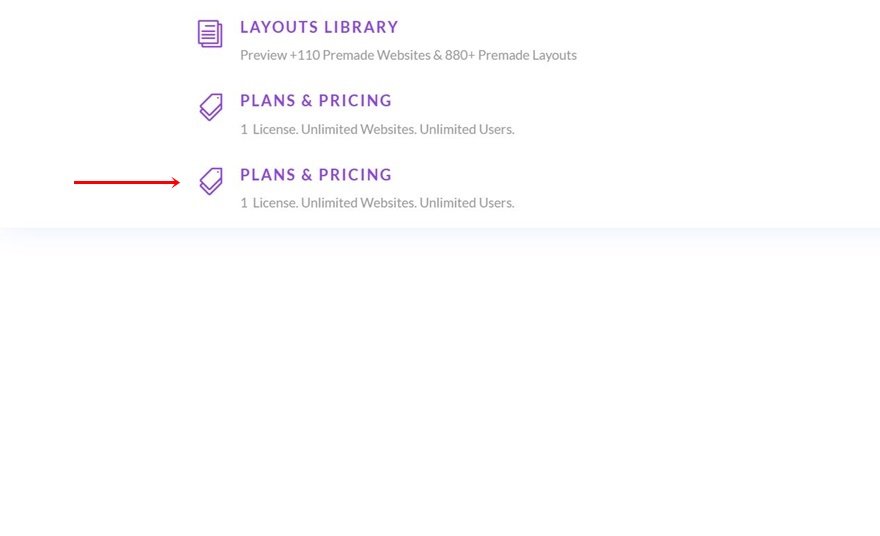
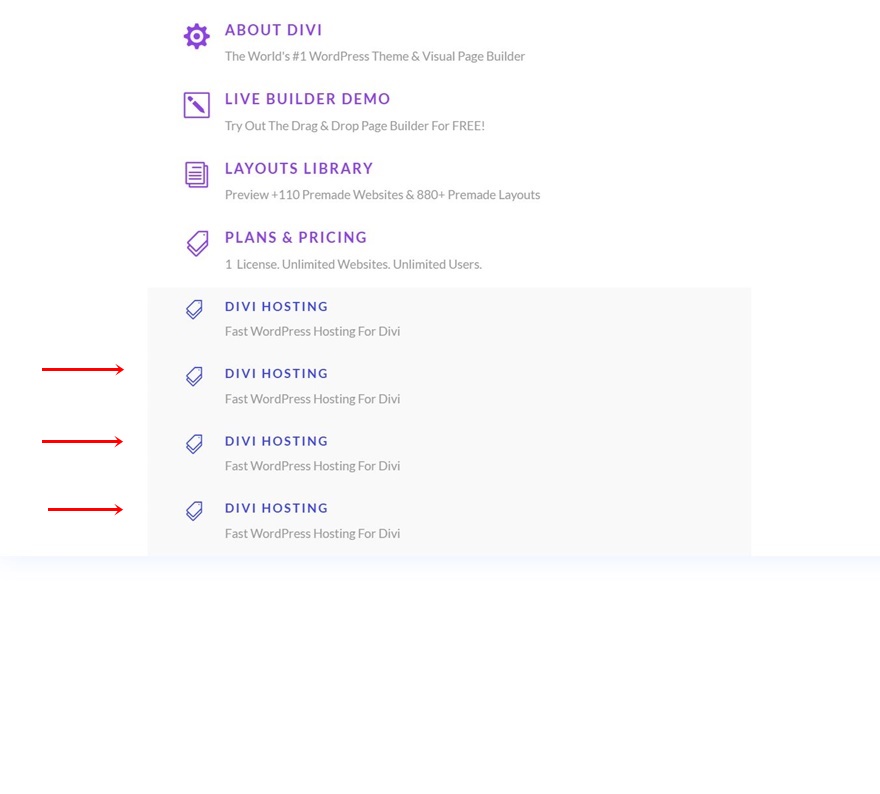
Cloner une fois le dernier module Blurb
Continuez en clonant une fois le dernier module Blurb de la colonne.
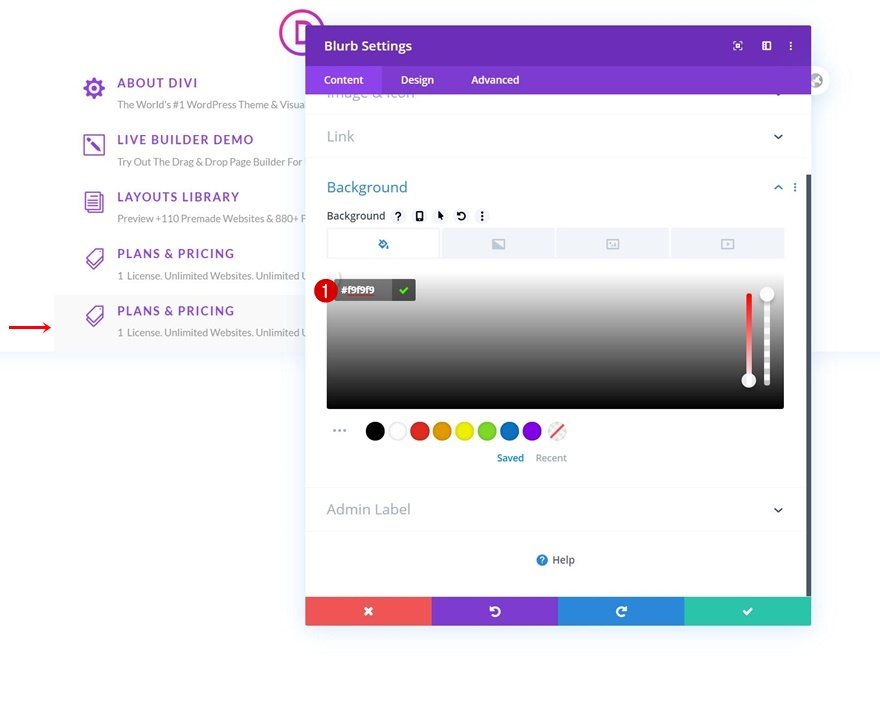
Ajoutez une couleur d’arrière-plan
Ouvrez les paramètres du module Blurb dupliqué et modifiez la couleur d’arrière-plan.
- Couleur d’arrière-plan : #f9f9f9
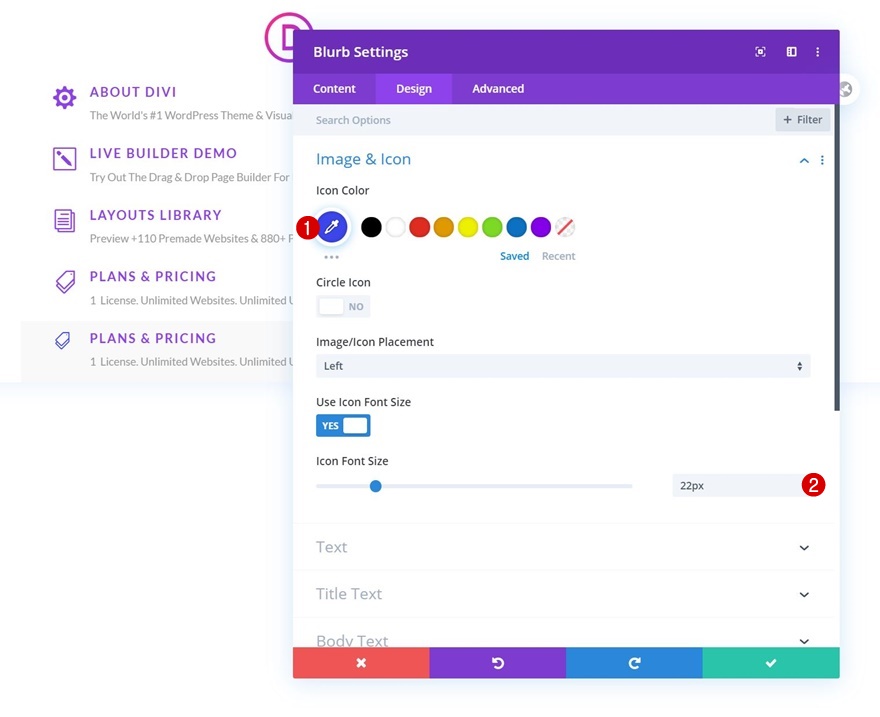
Modifier les paramètres de l’icône
Modifiez également les paramètres de l’icône.
- Couleur de l’icône : #3b45eb
- Taille de la police de l’icône : 22px
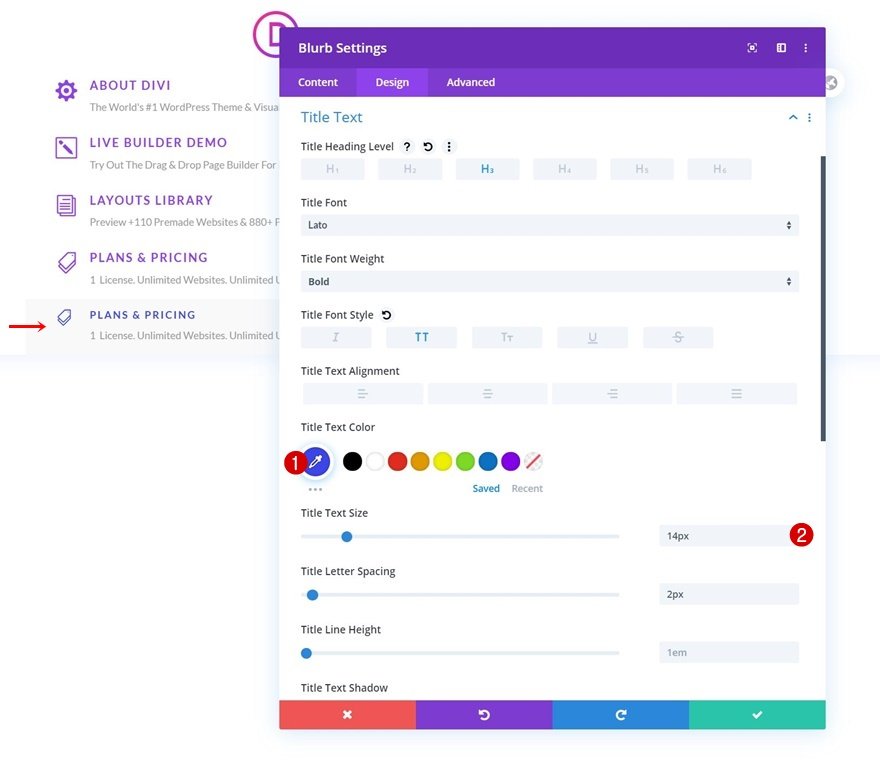
Modifier les paramètres du texte du titre
Avec les paramètres du texte du titre.
- Couleur du texte du titre : #3b45eb
- Taille du texte du titre : 14px
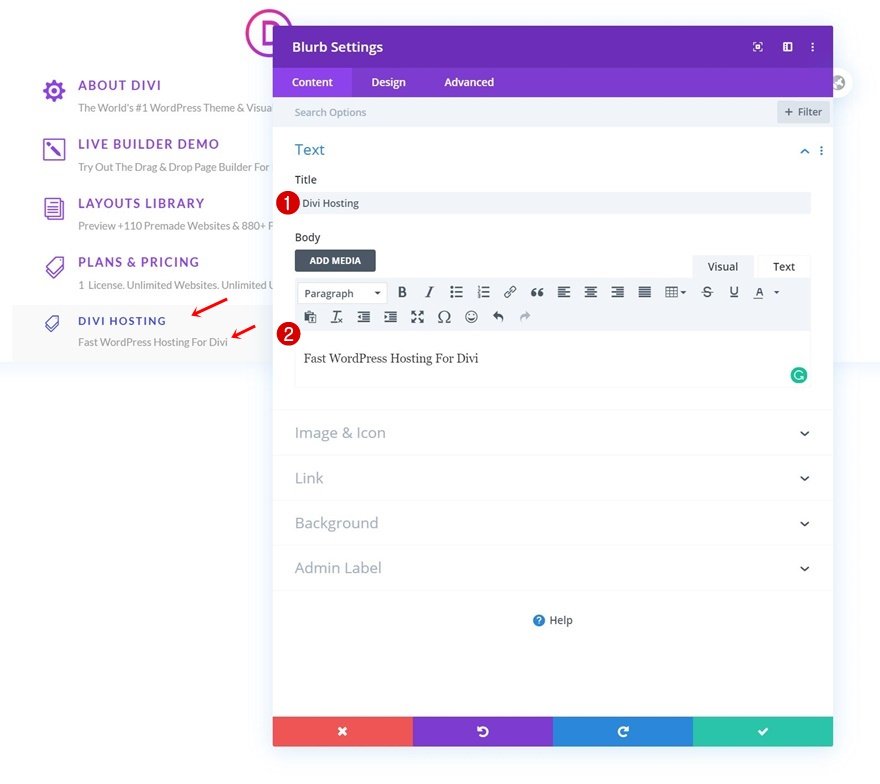
Modifier le contenu et le lien
Et, bien sûr, le contenu et le lien.
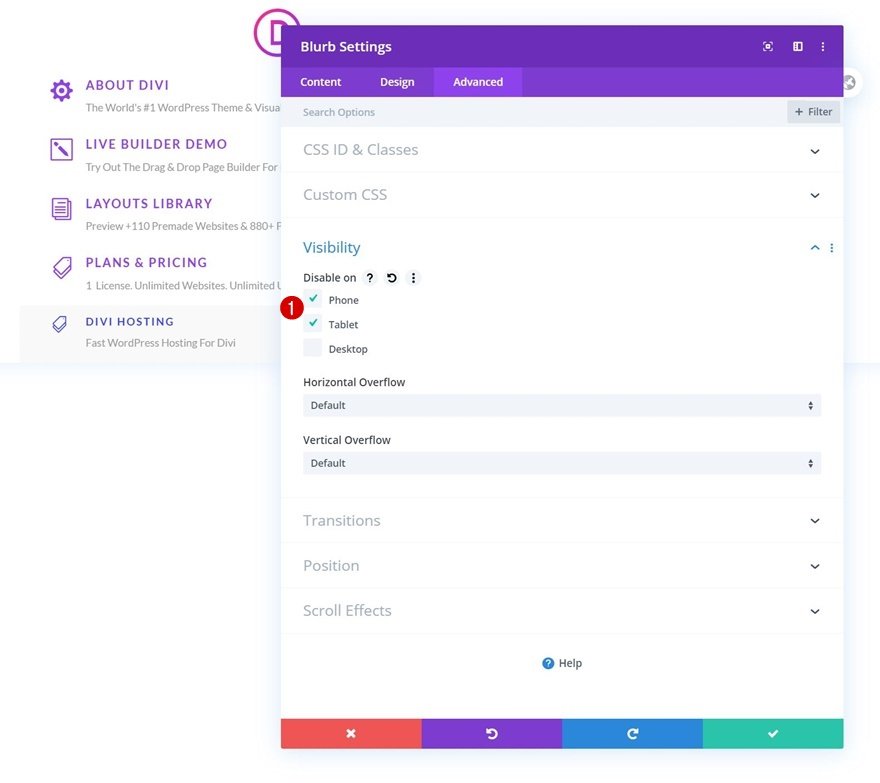
Désactiver sur tablette et téléphone
Le deuxième type de module Blurb que nous avons dans cette liste déroulante ne sera visible que sur les écrans de grande taille. Cela nous aidera à faire en sorte que le menu déroulant ne soit pas trop envahissant sur les écrans de petite taille. Pour masquer le module sur les petites tailles d’écran, allez dans l’onglet avancé et désactivez le module sur tablette et téléphone.
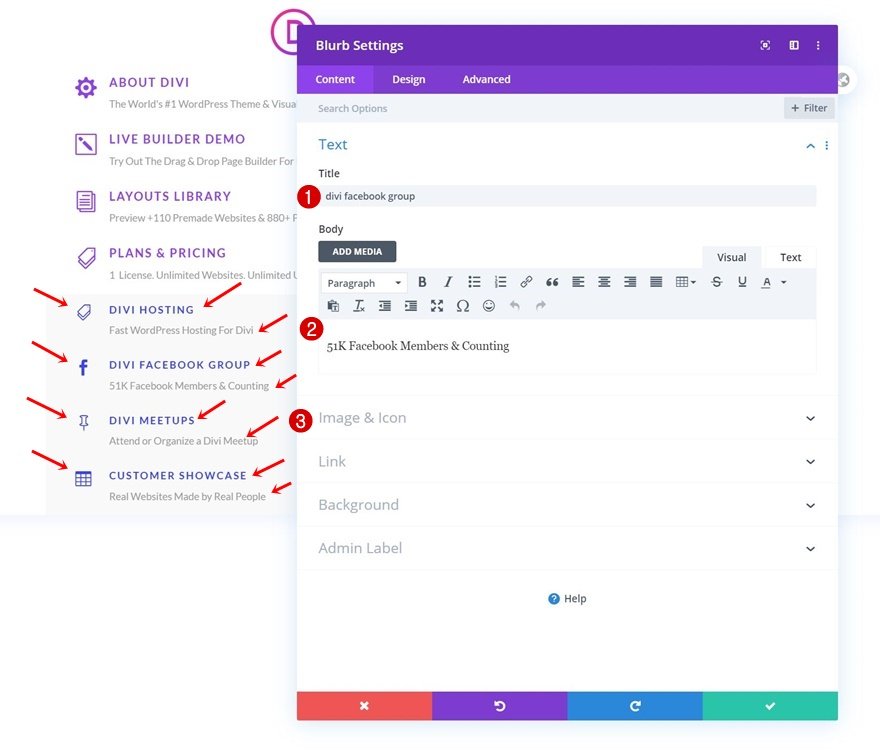
Cloner le module Blurb x3
Une fois que votre deuxième type de module Blurb est terminé, vous pouvez le cloner trois fois.
Changez le contenu et les icônes
Veillez à modifier le contenu et les icônes pour chaque duplicata.
Modifier les liens
Avec les liens.
Ajouter un module de texte à la colonne 1
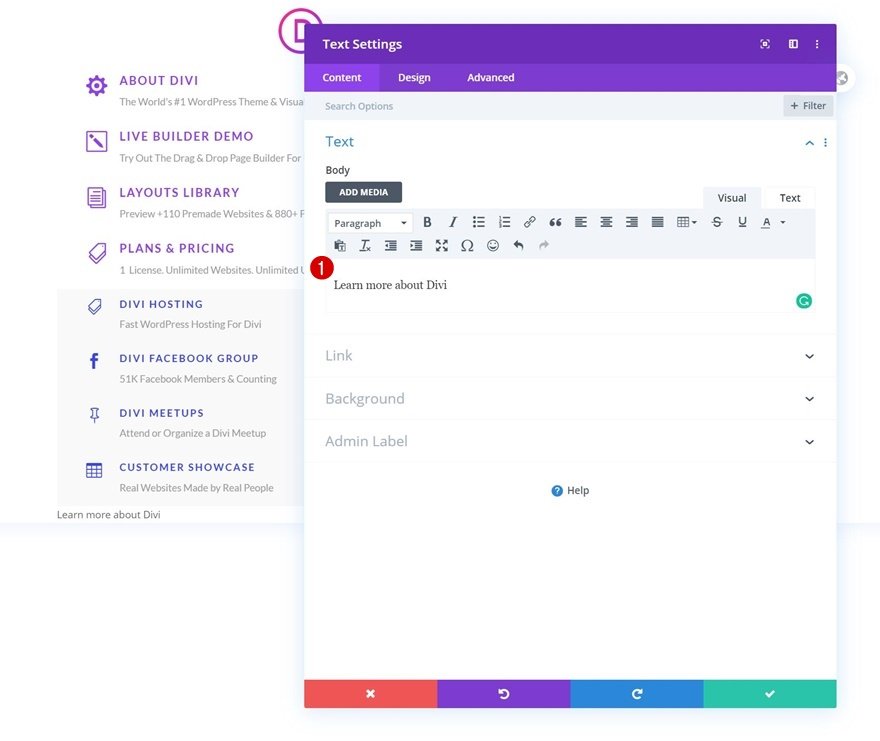
Ajouter du contenu
Le dernier module dont nous avons besoin dans notre menu déroulant est un module Texte. Nous utilisons un module texte plutôt qu’un module bouton car le module texte s’adaptera plus facilement à l’environnement du menu déroulant. Ajoutez un texte de votre choix.
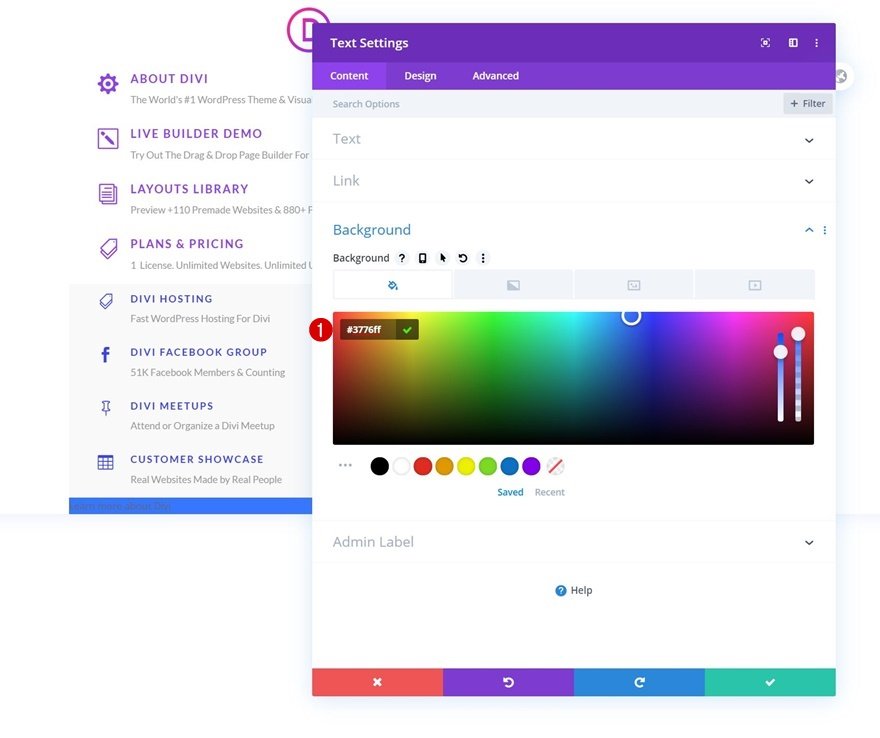
Couleur d’arrière-plan
Ensuite, changez la couleur d’arrière-plan.
- Couleur de fond : #3776ff
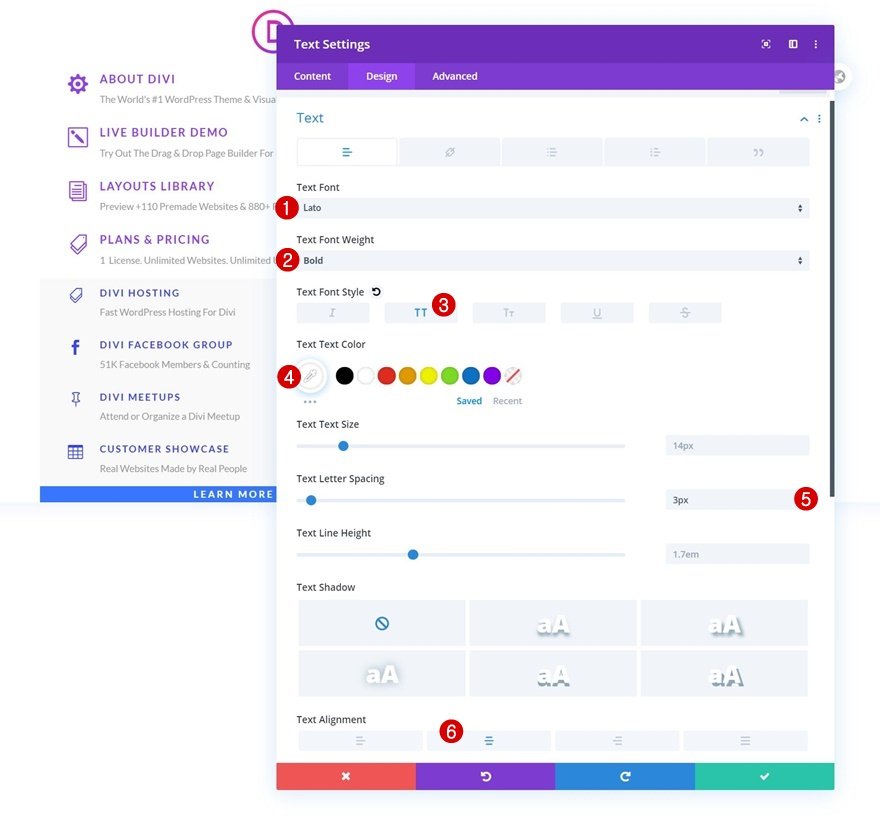
Paramètres du texte
Passez à l’onglet Conception et modifiez les paramètres du texte en conséquence :
- Police du texte : Lato
- Poids de la police du texte : Gras
- Style de la police du texte : Majuscules
- Couleur du texte : #ffffff
- Espacement des lettres du texte : 3px
- Alignement du texte : Centre
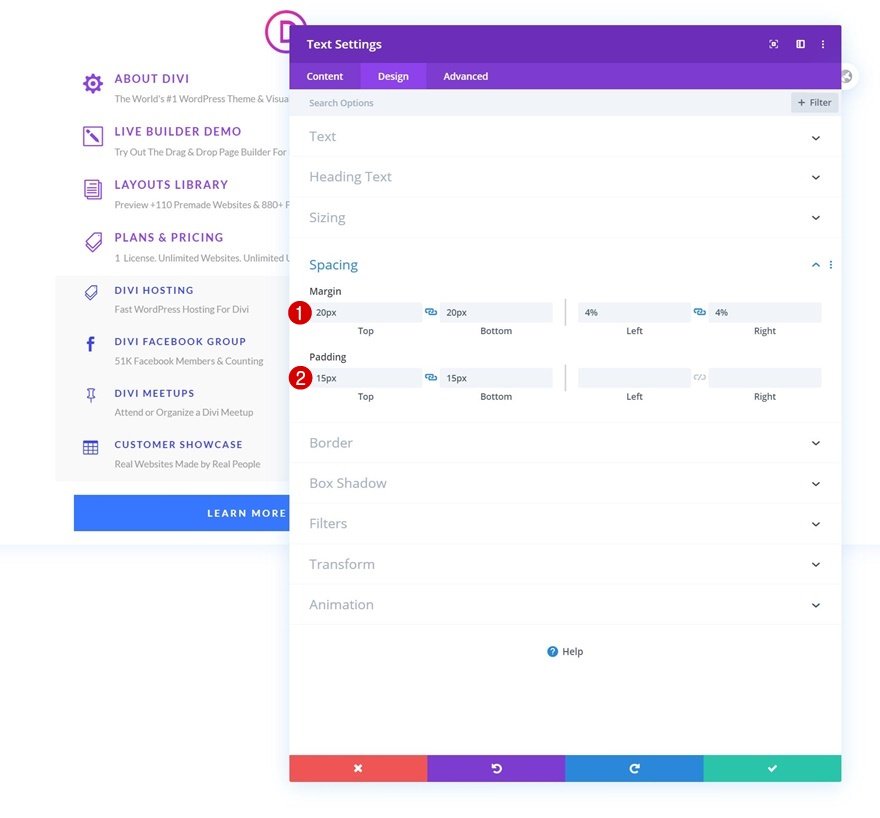
Espacement
Ajoutez également des valeurs d’espacement personnalisées.
- Marge supérieure : 20px
- Marge inférieure : 20px
- Marge gauche : 4%
- Marge droite 4%
- Rembourrage supérieur : 15px
- Rembourrage en bas : 15px
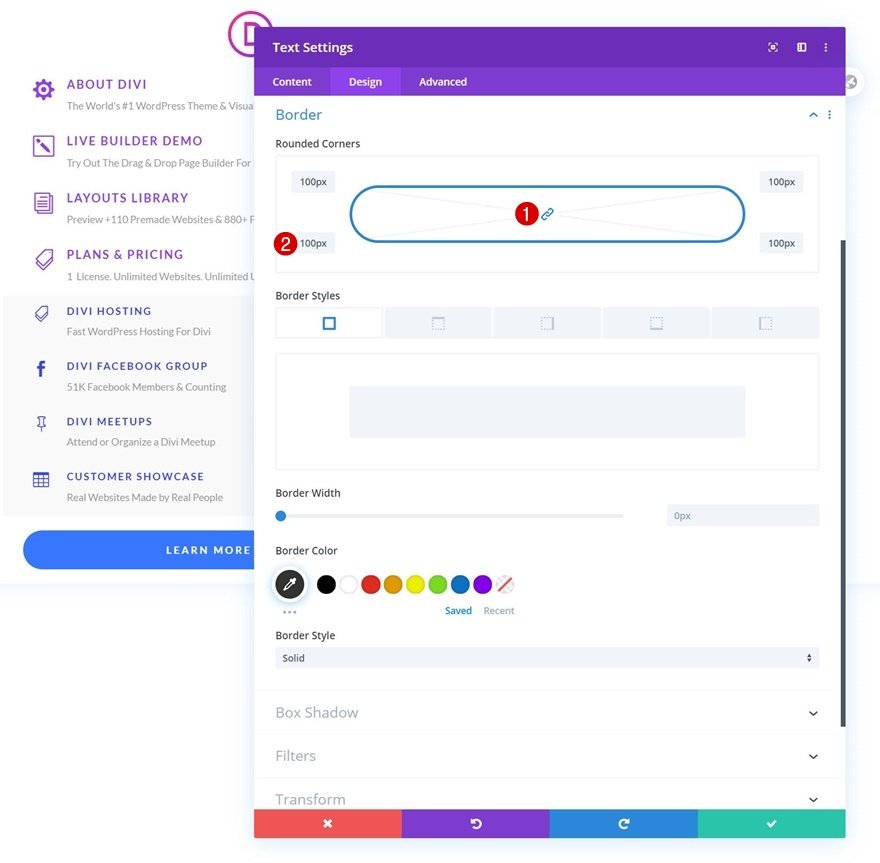
Bordure
Ensuite, ajoutez des coins arrondis aux paramètres de la bordure.
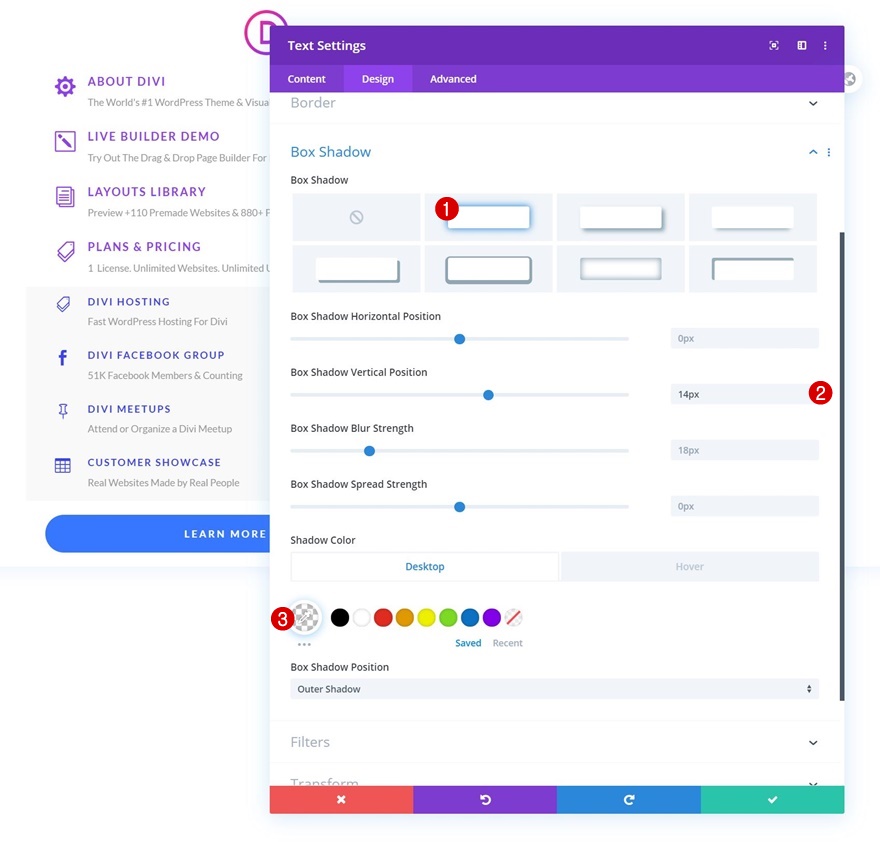
Ombre de boîte
Activez une ombre portée subtile.
- Position verticale de l’ombre de la boîte : 14px
- Couleur de l’ombre : rgba(0,0,0,0) (Défaut), rgba(0,0,0,0.09) (survol)
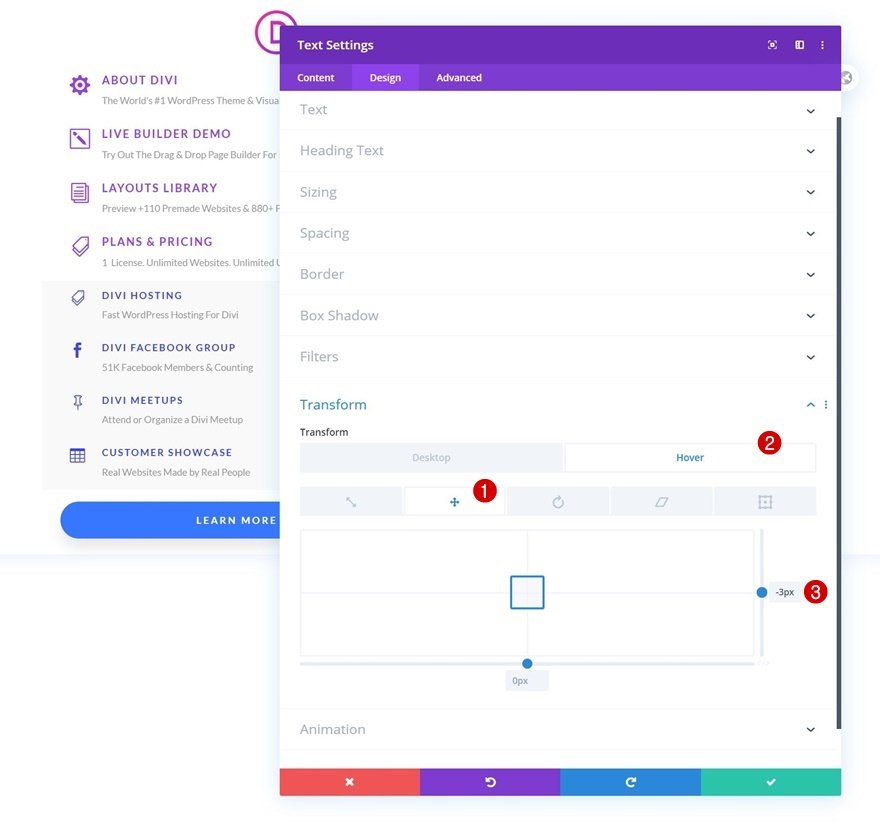
Transformer Traduire
Au survol, nous voulons que le bouton remonte légèrement. Pour ajouter cet effet, nous allons utiliser des paramètres personnalisés de transformation et de translation au survol.
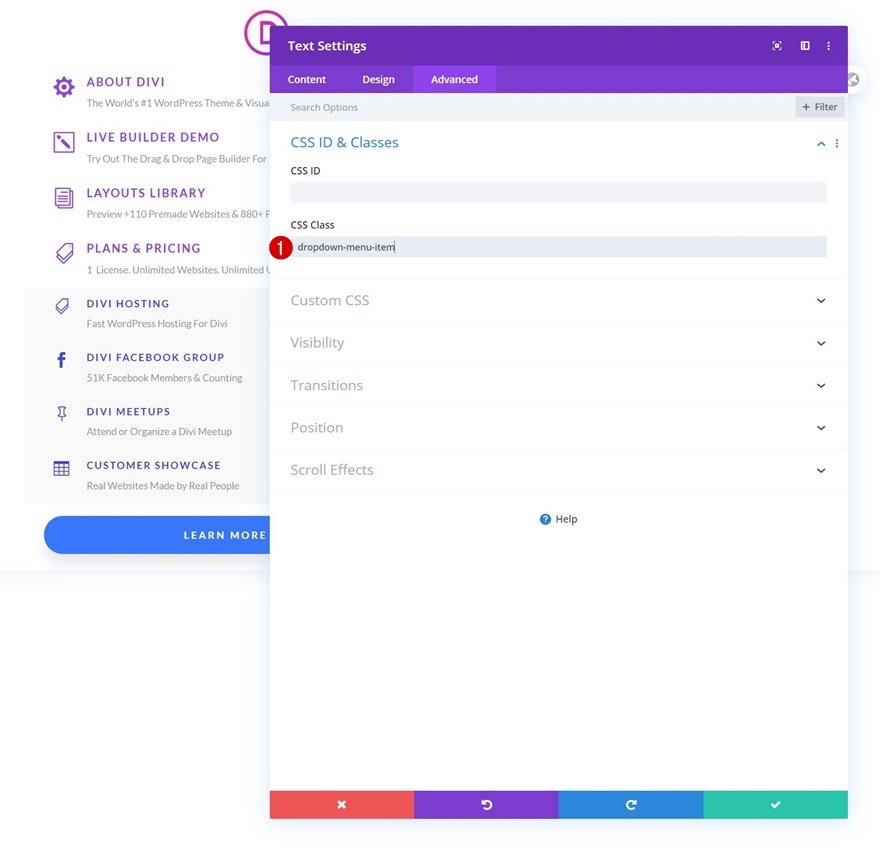
Classe CSS
Comme tous les autres modules de notre liste déroulante, ce module a besoin de la classe CSS suivante :
- Classe CSS : dropdown-menu-item
CSS de l’élément principal
Et nous compléterons les paramètres du module en modifiant le curseur à l’aide d’une ligne de code CSS dans l’élément principal.
curseur : pointeur ;
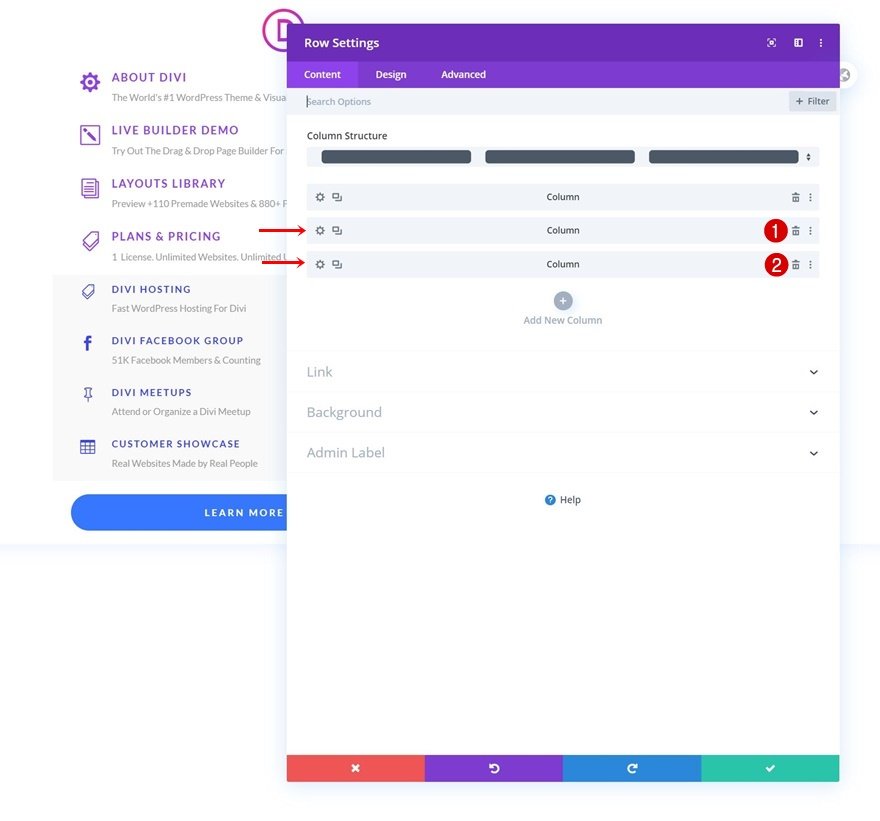
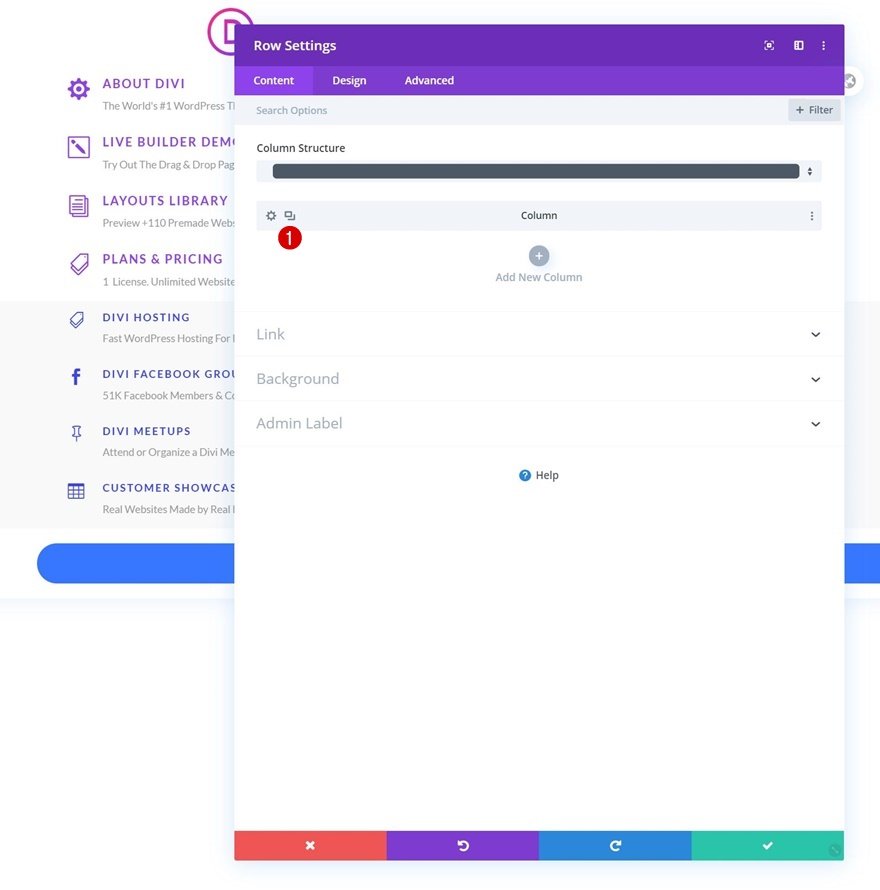
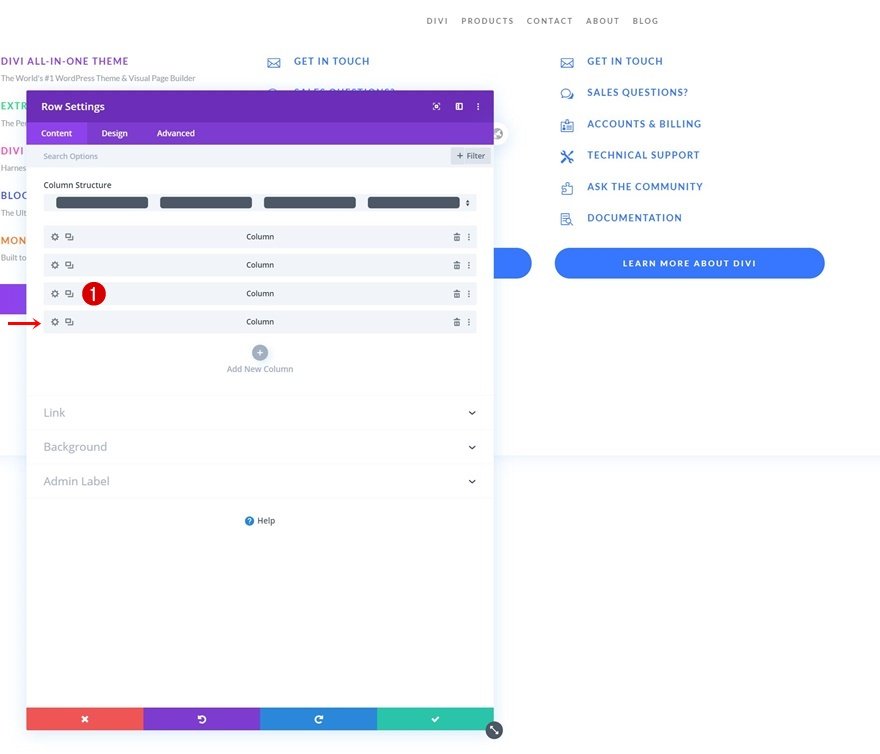
Supprimer les colonnes 2 et 3
Une fois que vous avez terminé la première colonne du menu déroulant, vous pouvez ouvrir les paramètres de la ligne et supprimer les deux colonnes vides de la ligne.
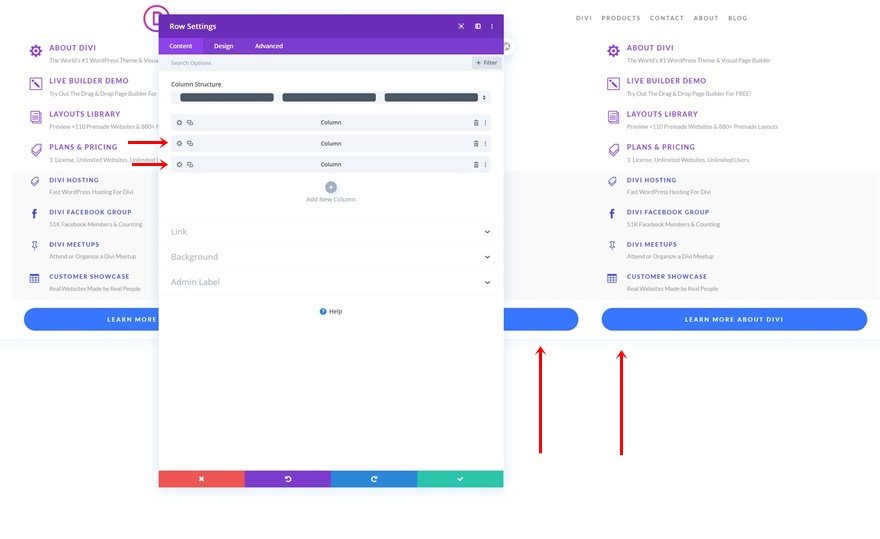
Cloner deux fois la première colonne
Clonez la première colonne deux fois.
Personnalisez les éléments
Et personnalisez tous les éléments des deux autres menus déroulants comme vous le souhaitez.
4. Ajouter du code CSS et JQuery
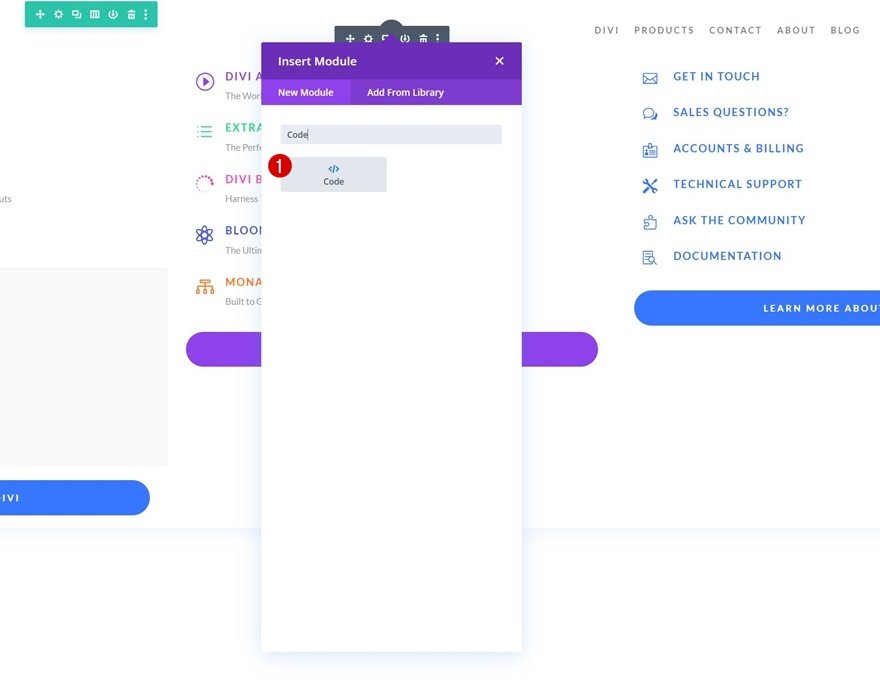
Ajout d’un nouveau module de code à la rangée 1 de la colonne
Maintenant que tous les éléments du menu déroulant sont en place, il est temps de les transformer en un menu déroulant et de placer le menu déroulant dans un élément de menu correspondant. Ajoutez un module de code à votre première ligne, juste en dessous du module de menu.
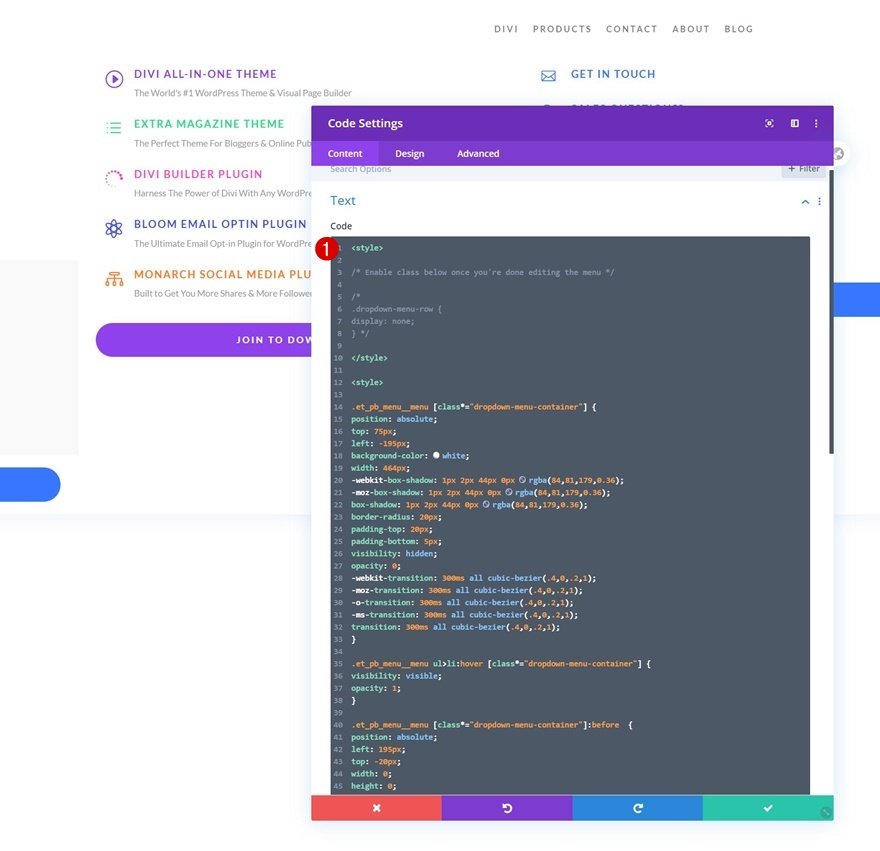
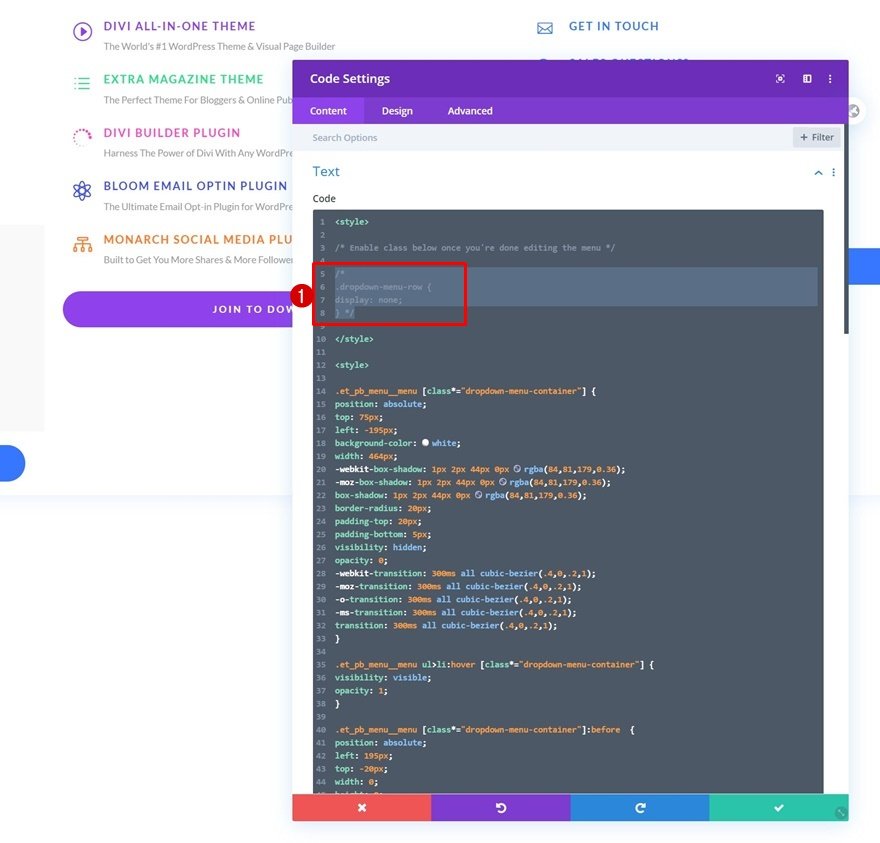
Insérez le code CSS
Et insérez le code CSS suivant :
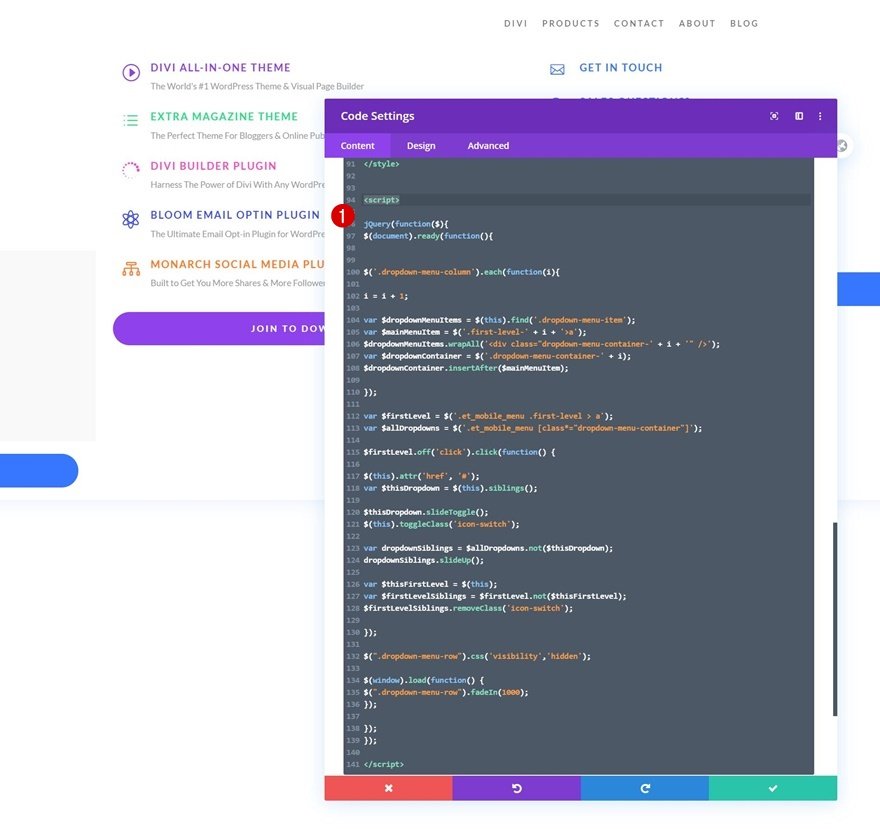
Insertion de code JQuery
Nous utilisons également du code JQuery. Assurez-vous de placer ce code entre des balises de script comme vous pouvez le voir dans l’écran d’impression ci-dessous.
jQuery(function($){
$(document).ready(function(){
$('.dropdown-menu-column').each(function(i){
i = i + 1 ;
var $dropdownMenuItems = $(this).find('.dropdown-menu-item') ;
var $mainMenuItem = $('.first-level-' + i + '>a') ;
$dropdownMenuItems.wrapAll('
5. Activez la classe CSS une fois que vous avez fini de personnaliser le menu
Dès que vous avez terminé de personnaliser tous les éléments du menu déroulant, il ne vous reste plus qu’une chose à faire : masquer la ligne entière contenant les éléments du menu déroulant. Cette opération, associée à une fonction de chargement dans notre code, empêchera les menus déroulants de s’afficher lors du chargement de la page. Une fois que vous aurez activé cette classe CSS, vous ne verrez plus la deuxième ligne dans le Visual Builder, mais vous pourrez y accéder en mode filaire et/ou désactiver temporairement la classe CSS lorsque vous apporterez des modifications à vos menus déroulants. Pour activer la classe, enlevez les crochets ‘/* */’ au début et à la fin de la classe CSS.
- Classe CSS : dropdown-menu-row
6. Créer plus de 3 menus déroulants
Ajouter des classes CSS aux éléments de menu dans Apparence
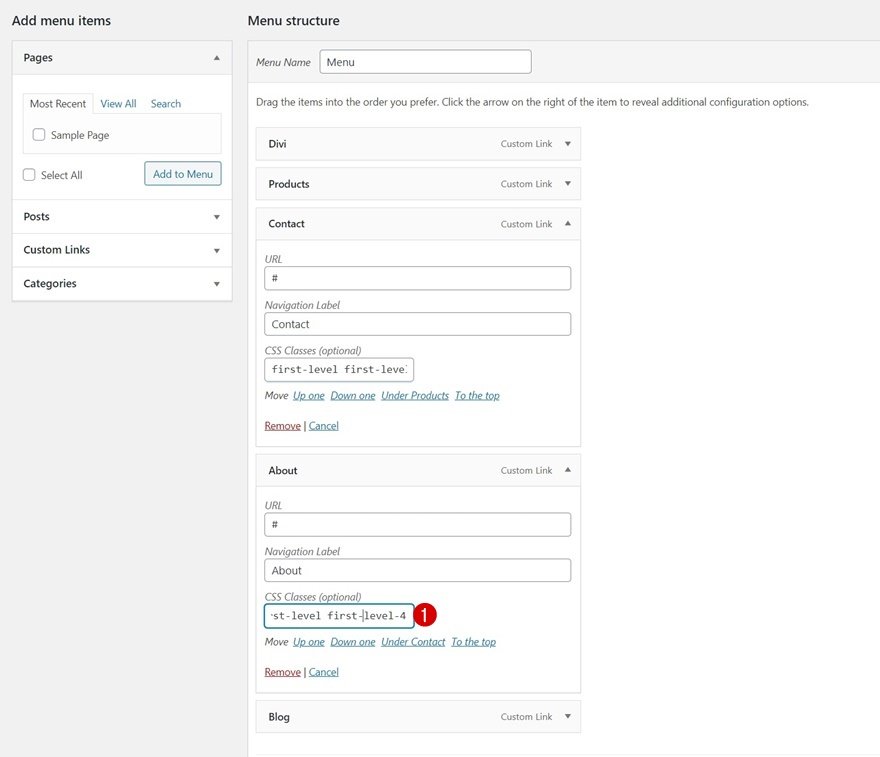
Si vous cherchez un moyen d’ajouter plus de 3 menus déroulants à votre menu, vous devrez retourner dans votre menu et ajouter des classes CSS consécutives au quatrième élément de menu.
- Quatrième élément de menu auquel vous souhaitez attribuer un menu déroulant :
premier niveau premier niveau-4
Clonez la colonne à la fin de la rangée
Ensuite, retournez à votre en-tête et clonez la dernière colonne.
Vérifiez que les classes CSS de colonne et de module sont en place
Assurez-vous que les classes CSS de colonne et de module sont en place pour le nouveau menu déroulant et le tour est joué ! Il est important de toujours dédier une nouvelle colonne à un nouveau menu déroulant et de suivre l’ordre des colonnes de la rangée. Cela signifie que la colonne 1 sera le menu déroulant 1, la colonne 2 le menu déroulant 2, etc.
- Classe CSS de colonne : dropdown-menu-column
- Classe CSS de module : dropdown-menu-item
Prévisualisation
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.
Bureau
Mobile
Réflexions finales
Dans ce tutoriel, nous vous avons montré comment recréer le menu déroulant d’Elegant Themes à l’aide du Créateur de thème de Divi. Nous avons combiné le meilleur des deux mondes et utilisé les éléments intégrés de Divi pour styliser tous les éléments de notre menu déroulant, puis nous avons utilisé un certain code pour placer tous les déroulements à l’intérieur de leur élément de menu correspondant dans le menu WordPress. Vous avez également pu télécharger le fichier JSON gratuitement ! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section commentaire ci-dessous.