Les modules de Divi sont incroyablement flexibles dans leur style. L’incorporation d’effets de survol aux côtés d’éléments de conception plus traditionnels peut faire passer vos pages de bonnes à excellentes, voire d’excellentes à étonnantes. Aujourd’hui, nous allons vous guider dans la création d’un module de galerie Divi qui commence en niveaux de gris et se transforme en couleur au survol (ou au toucher sur mobile). C’est parti !
Créer/naviguer sur la page avec le module Divi Gallery
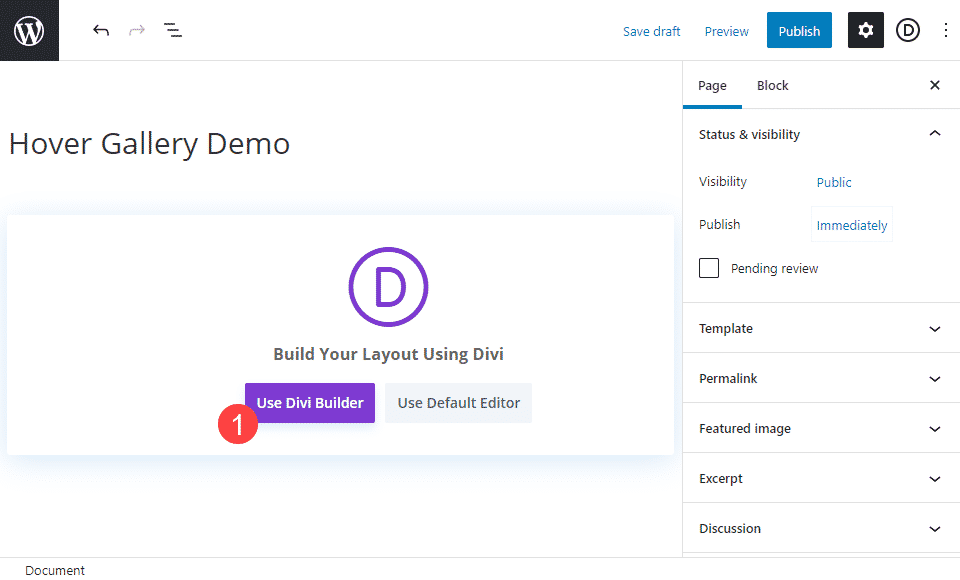
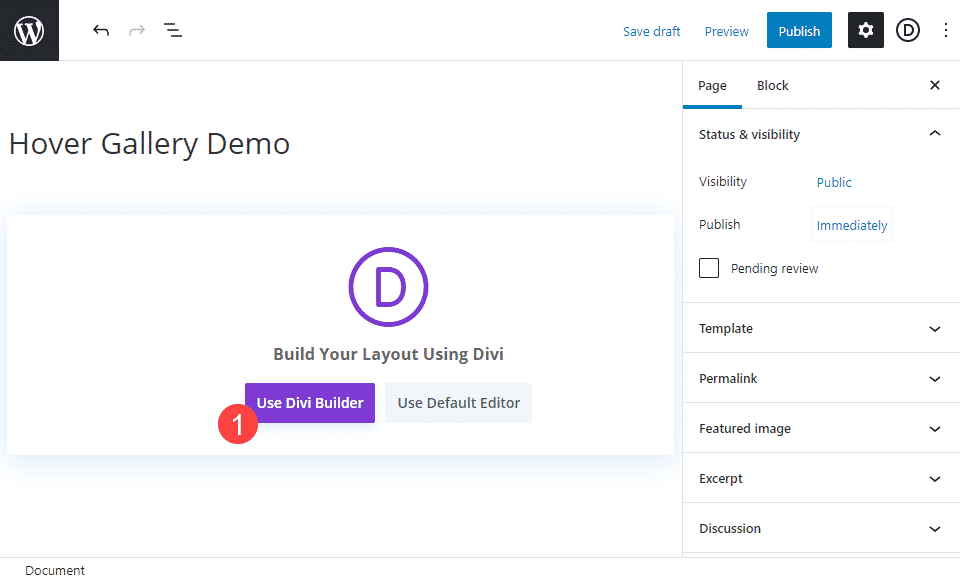
Cela peut aller sans dire, mais vous devrez soit créer la nouvelle page, soit vous rendre sur la page existante que vous souhaitez modifier. Ensuite, vous devez vous assurer que vous utilisez le Visual Builder.
Si vous créez une nouvelle page ou modifiez de manière significative une page existante, vous pouvez charger l’une de nos mises en page préétablies. Pour ce tutoriel particulier, nous allons utiliser le pack de mise en page Pottery Studio. Plus précisément, la page de la galerie pour des raisons évidentes.
Remplacer la galerie personnalisée par le module de galerie
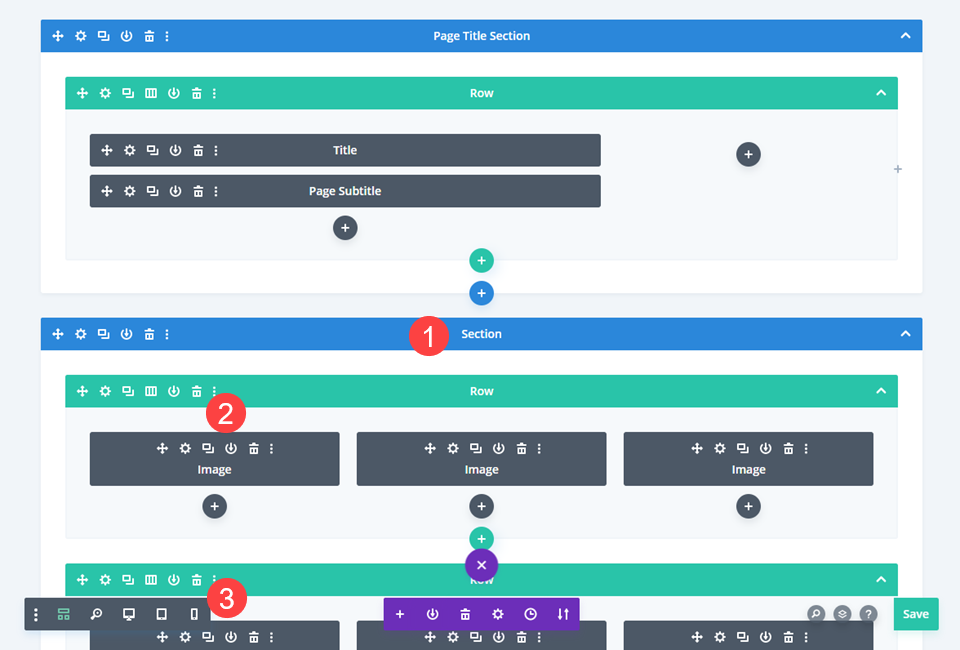
Pour commencer, nous allons remplacer la galerie personnalisée utilisée dans le pack de mise en page par le module Divi Gallery. Vous devez aller dans la deuxième section et supprimer toutes les rangées intérieures. Ce faisant, vous supprimerez également tous les modules contenus. La suppression complète des rangées est plus efficace que la suppression des modules individuels.
Ajouter une nouvelle rangée
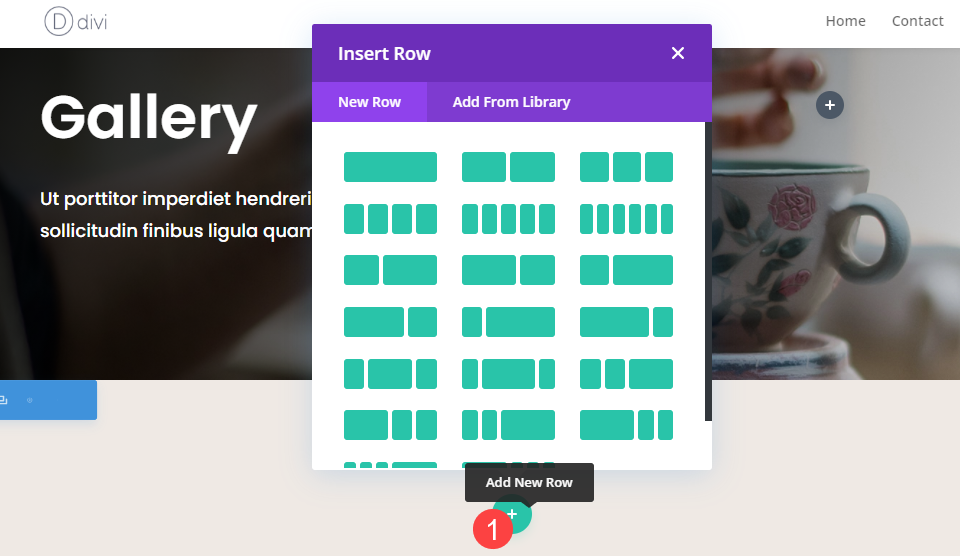
Maintenant, vous allez simplement ajouter une nouvelle ligne pour commencer notre nouveau design.
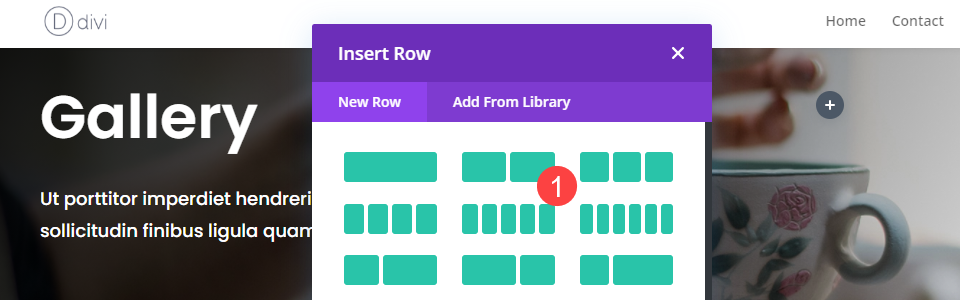
Sélectionnez la structure des rangées
Pour ce tutoriel, nous allons utiliser la disposition en 2 colonnes, mais vous pouvez choisir celle qui convient le mieux à votre site.
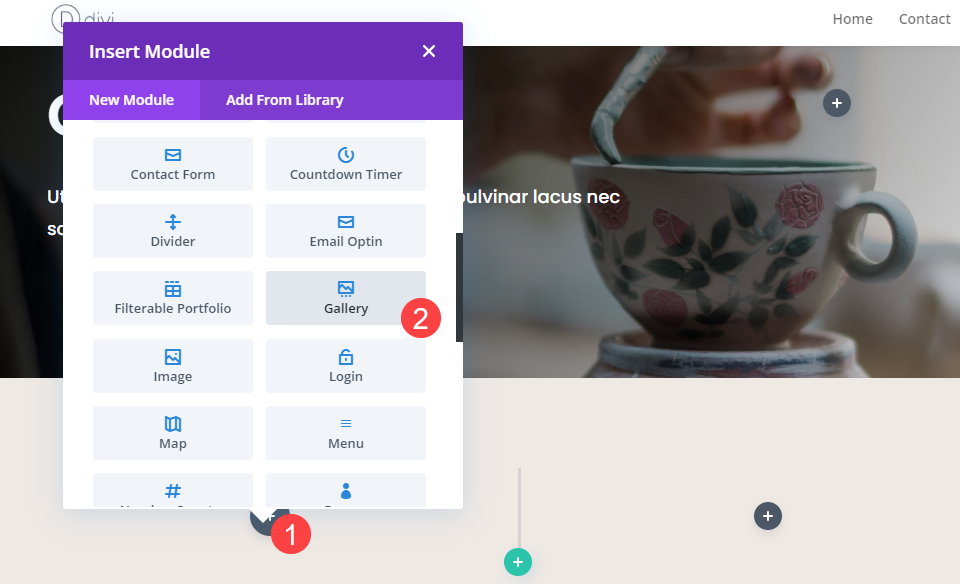
Ajouter les modules de galerie
Ensuite, vous voudrez ajouter les modules de galerie Divi au nombre de colonnes que vous avez incluses. (Ou autant que vous le souhaitez)
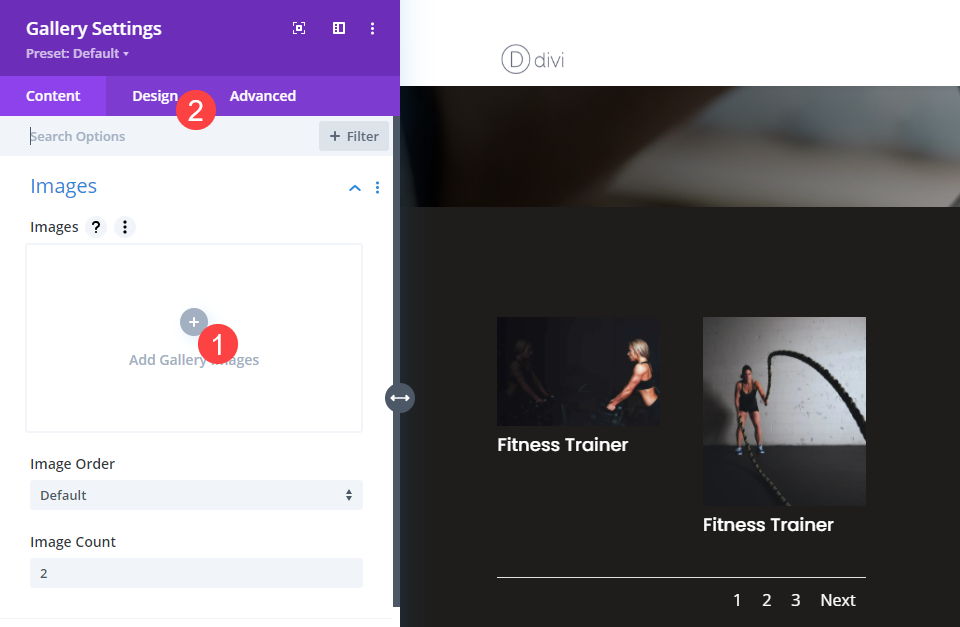
Charger des images et styliser la galerie
Puisque nous utilisons une nouvelle galerie, nous voulons non seulement ajouter les images que nous voulons afficher, mais aussi styliser la galerie pour qu’elle corresponde à la page sur laquelle nous travaillons.
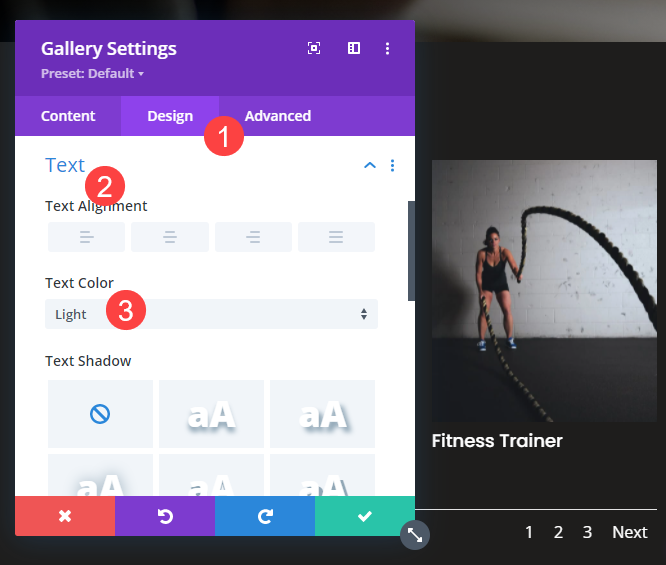
Ajustez les styles de texte
Comme la galerie du studio de poterie est un pack de mise en page au thème sombre, nous voulons aller dans les paramètres du texte sous l’onglet Design pour changer la couleur du texte en clair afin que les utilisateurs puissent le lire.
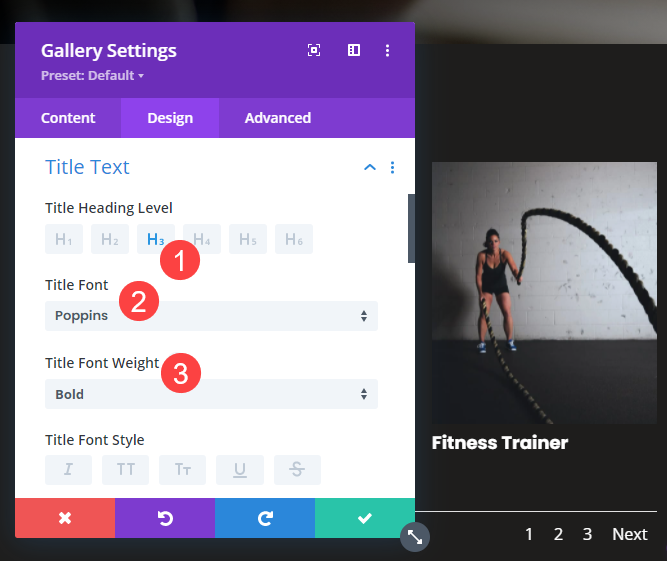
Modification de la police
Nous ajustons la police par défaut pour les titres des images en la remplaçant par Poppins et en la mettant en gras.
Appliquer l’effet Niveaux de gris et couleurs
Il est maintenant temps d’entrer dans les détails de l’effet lui-même. Il suffit de quelques étapes simples pour créer l’effet de survol en niveaux de gris et en couleurs.
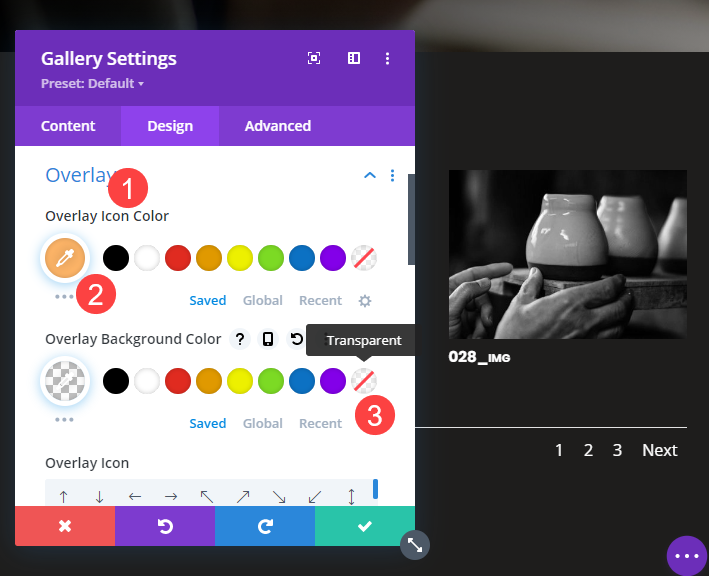
Modifiez l’icône de superposition et la couleur d’arrière-plan
Ensuite, vous devez vous rendre dans la section Superposition de l’onglet Conception. Ajustez la couleur de l’icône de superposition en fonction du design de votre page. Nous avons utilisé #fdb467 pour cet exemple. Elle est utilisée comme couleur dans le reste du pack de mise en page Pottery Studio.
Vous devez ensuite régler la couleur d’arrière-plan de la superposition sur Transparent.
Paramètres de l’image
Vous allez maintenant accéder à la section Paramètres de l’image dans l’onglet Conception, un peu plus bas.
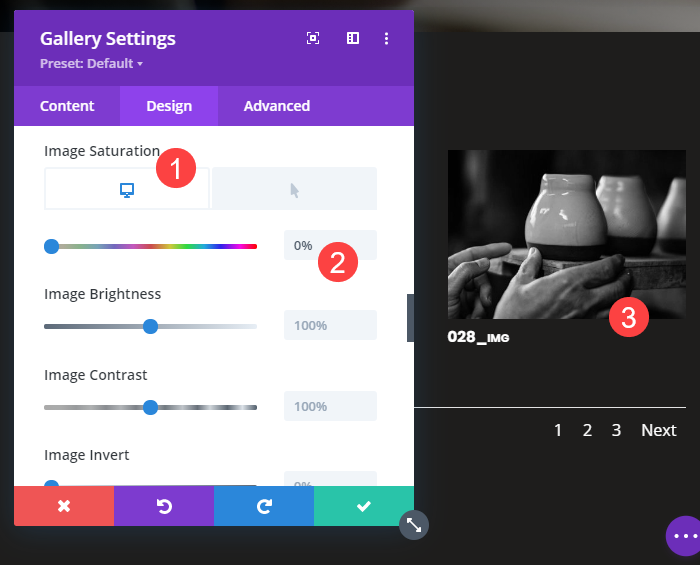
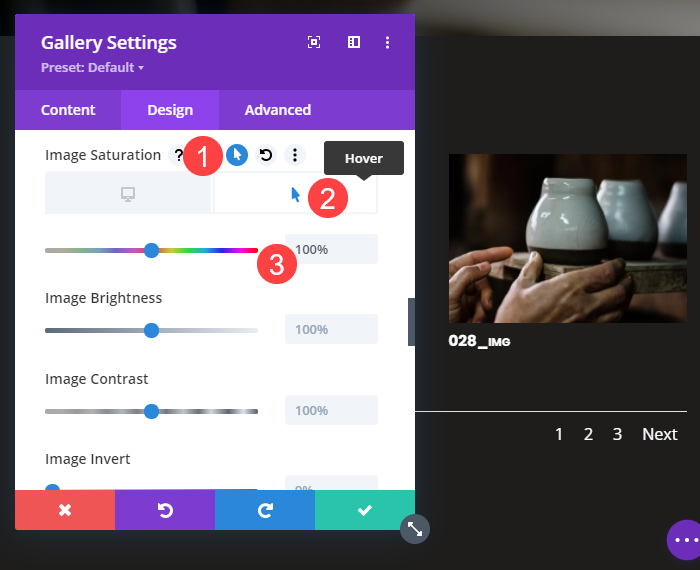
Modifiez la saturation par défaut
Dans les paramètres de l’image, trouvez le curseur de saturation. Vous devez le régler sur 0 %. Cela aura pour effet de rendre immédiatement les images de cette galerie en niveaux de gris.
Appliquer la saturation au survol
Passez la souris sur le curseur Saturation de l’image et trouvez l’icône qui ressemble à une flèche. Cliquez dessus, et vous pouvez maintenant ajuster les paramètres spécifiques pour les effets de survol. Pour cet exemple, nous l’avons réglé sur une saturation de 100 % car il s’agit de la photo normale. Toutefois, si vous souhaitez que l’image soit encore plus vibrante au survol, vous pouvez régler la saturation encore plus haut et ajuster les autres paramètres de l’image.
Tant que la saturation de base est égale à 0 et que la saturation de survol est plus élevée, la transition se fera à l’intensité que vous aurez choisie.
Enregistrez les paramètres de votre module et votre page, et vos effets de survol de gris à couleurs devraient fonctionner. Il se peut que vous deviez quitter le constructeur de Divi pour tester les effets de survol en raison de la sélection des éléments. Donc, si vous ne voyez pas l’aperçu du survol changer, ne vous inquiétez pas. Quittez le constructeur, et cela fonctionnera.
En outre, si vous souhaitez qu’une image en couleur devienne en niveaux de gris, il suffit d’inverser les étapes. Réglez la saturation normale à 100 %, mais abaissez la saturation du survol à 0 %. Cela aura pour effet de vider la couleur chaque fois que quelqu’un cliquera ou touchera l’image de la galerie.
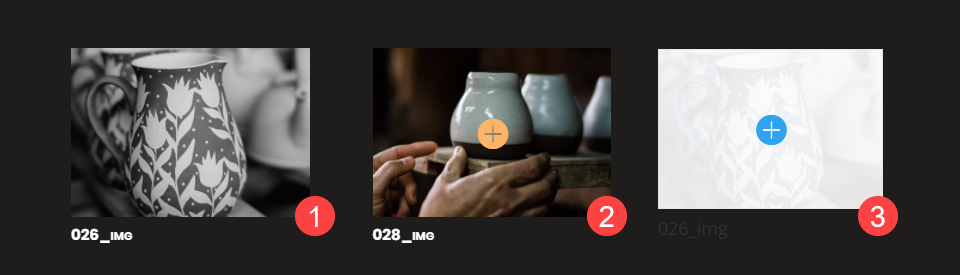
Aperçu de l’effet
La transition est visible entre 1 et 2, tandis que 3 est un exemple de la superposition du survol de la galerie et des paramètres de conception par défaut. Vous pouvez voir l’effet en mouvement sur le bureau et le mobile ci-dessous.
Mobile
Conclusion
La création d’un effet de passage des gris aux couleurs à l’aide des options de survol de Divi est rapide et facile. En quelques clics et en ajustant le curseur, vous pouvez prendre notre style par défaut et le transformer en quelque chose qui correspond parfaitement à votre site. Les galeries d’images apparaissent sur presque tous les sites, de sorte que de nombreux utilisateurs ne les voient plus, à moins qu’ils ne recherchent spécifiquement ce contenu. En utilisant cet effet, vous aurez une micro-interaction qui attirera leur attention sur votre galerie et les incitera à rester sur votre site.
Qu’en pensez-vous ? Faites-le nous savoir dans les commentaires !