Les pages de portefeuille sont l’excuse parfaite pour être créatif avec votre design web. Dans ce tutoriel, nous allons vous montrer comment mettre en place une liste de navigation de portefeuille défilable accrocheuse pour pimenter n’importe quelle page de portefeuille. Grâce aux effets de défilement de Divi, les éléments du menu prennent vie lorsqu’ils atteignent le milieu de l’écran. Des boutons avec des liens d’ancrage aident l’utilisateur à naviguer vers les sections correspondantes.
Continuez à lire pour recréer le design ou téléchargez gratuitement le fichier JSON.
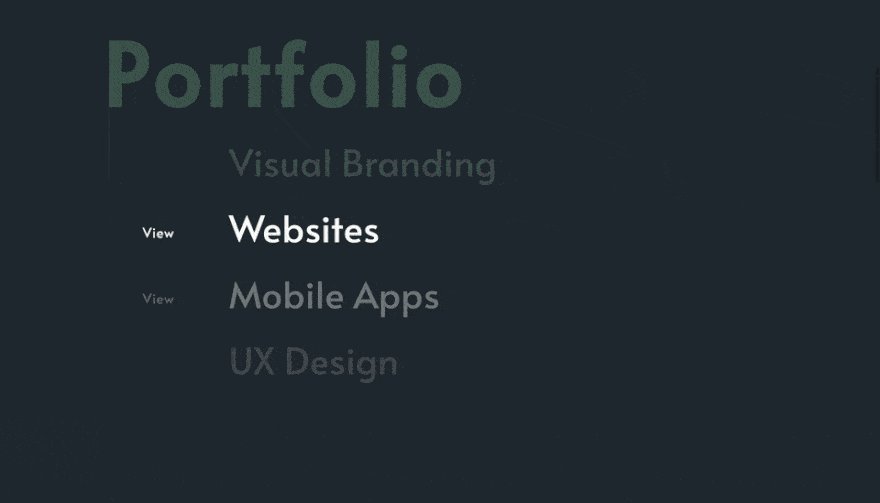
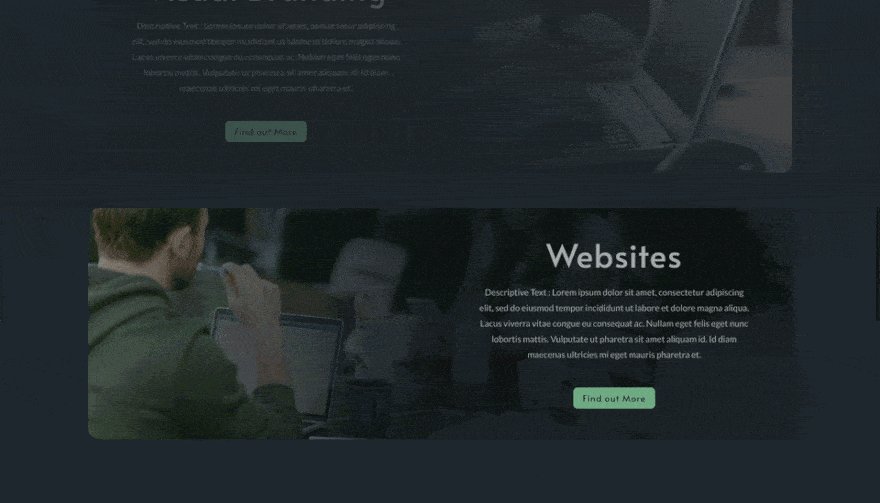
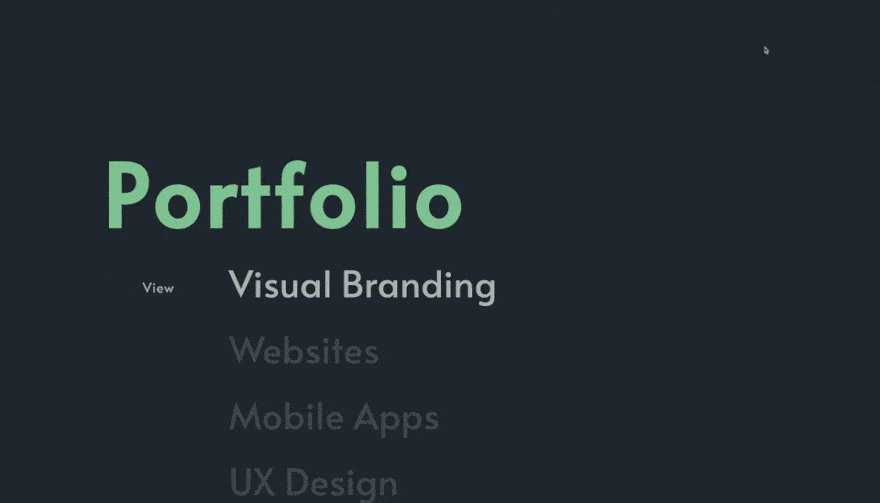
Prévisualisation
Avant de commencer le tutoriel, jetons un coup d’œil au design sur différentes tailles d’écran.
Bureau
Mobile
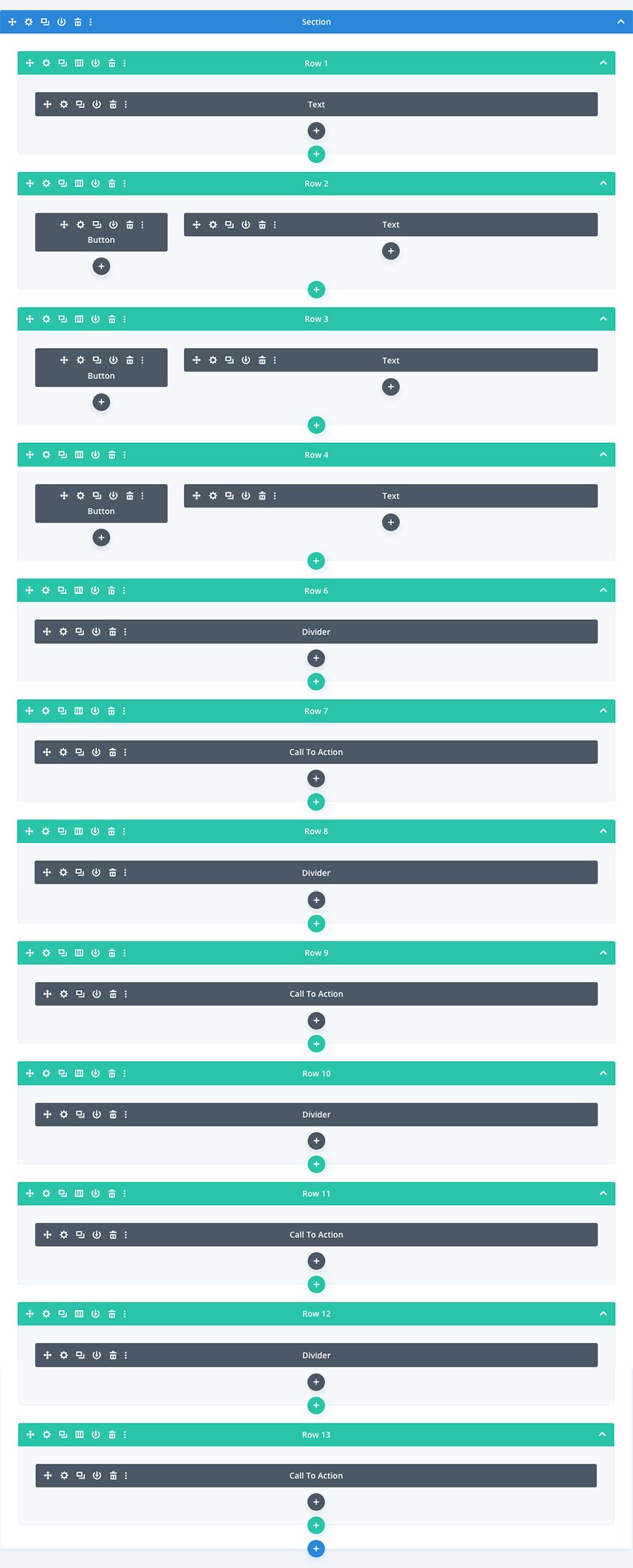
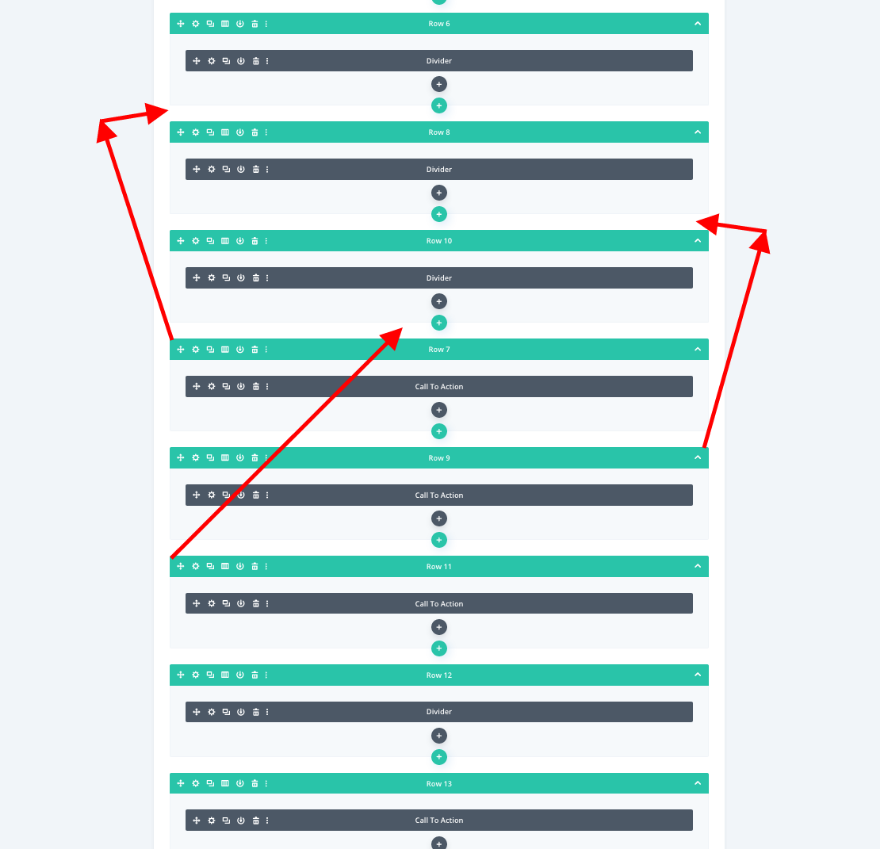
Structure filaire
Cette liste de navigation de portefeuille déroulante et réactive est créée avec une série de rangées répétées et alternées. Pour cette raison, nous avons inclus une capture d’écran de la vue filaire. Cela vous aidera à suivre l’ordre des rangées et de leurs modules respectifs. Nous vous suggérons d’étiqueter chaque rangée en conséquence pour garder une trace. Nous avons également ajouté ces instructions dans les étapes du tutoriel.
1. Créer une nouvelle section
Ajouter une section
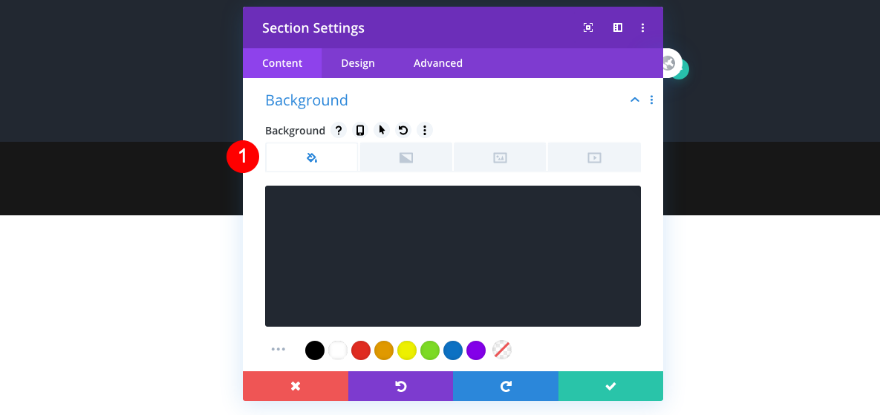
Arrière-plan
Commencez par une section ordinaire dans une page nouvelle ou existante. Avant d’ajouter des lignes ou des modules, ajoutez une couleur d’arrière-plan à la section.
- Couleur de fond : #222831
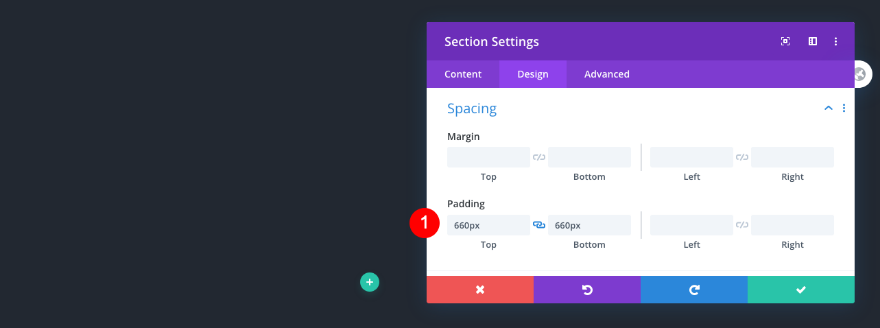
Espacement
Ajoutez un espacement suffisant à la section pour que les effets de défilement puissent également opérer leur magie.
- Rembourrage en haut et en bas : 660px
2. Créez une liste de navigation défilante pour le portefeuille
Ajouter la rangée 1
Structure des colonnes
Ajoutez la première ligne et choisissez la structure de colonne suivante :
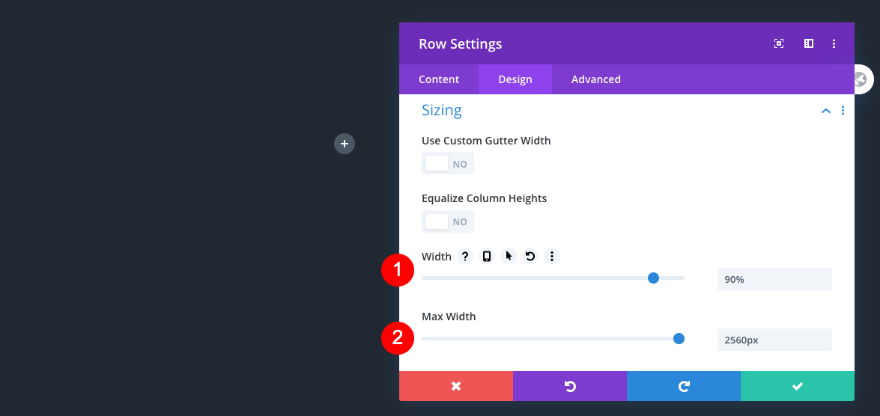
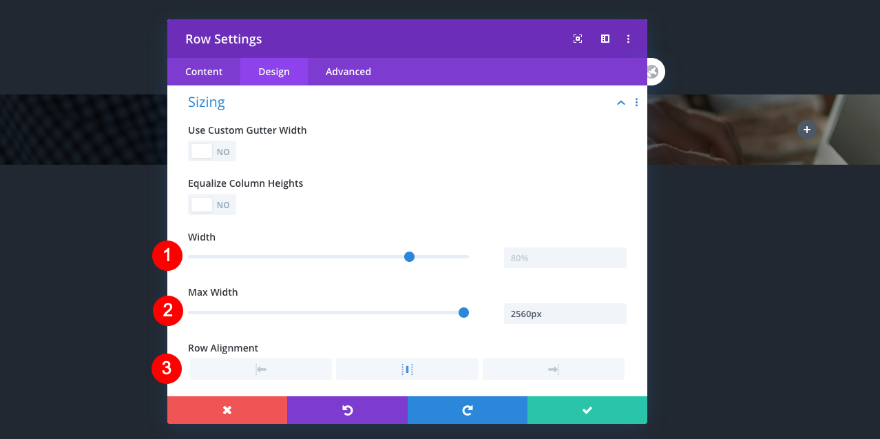
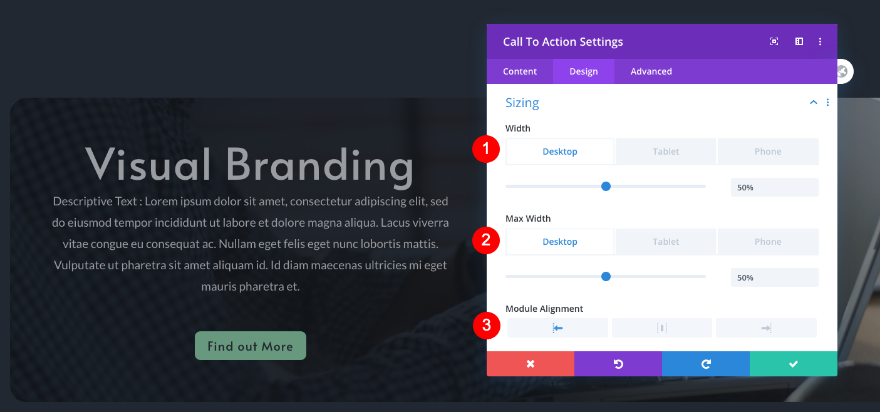
Dimensionnement
Ajustez la largeur de la rangée suivante.
- Largeur : 90
- Largeur maximale : 2560px
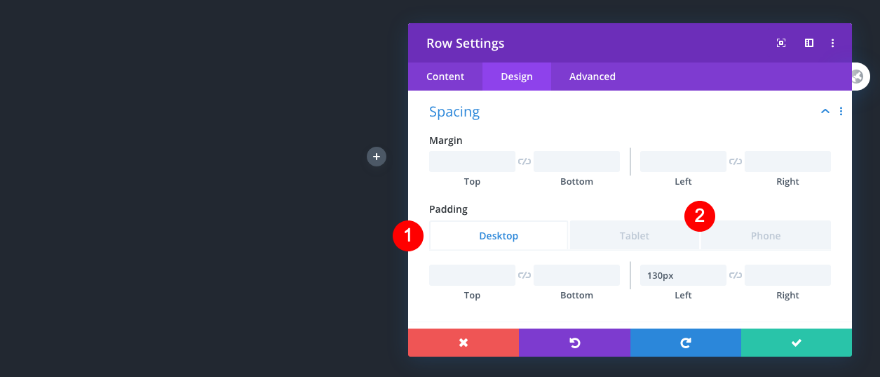
Espacement
Ajustez ensuite les paramètres d’espacement.
- Rembourrage à gauche
- Bureau : 130px
- Tablette et téléphone : 50px
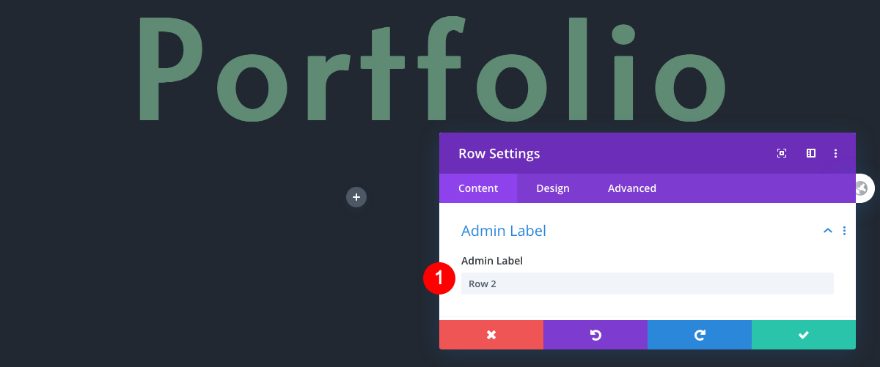
Étiquette administrative
Et étiquetez la ligne.
Ajouter un module de texte à la colonne
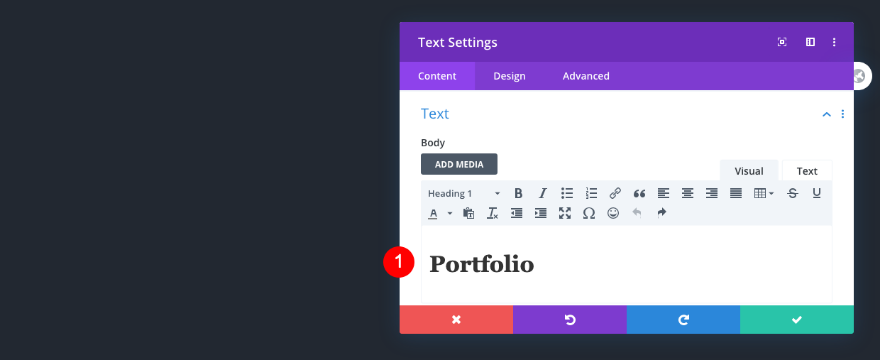
Contenu
Ajoutez un module de texte pour le titre. Insérez un contenu H1 de votre choix.
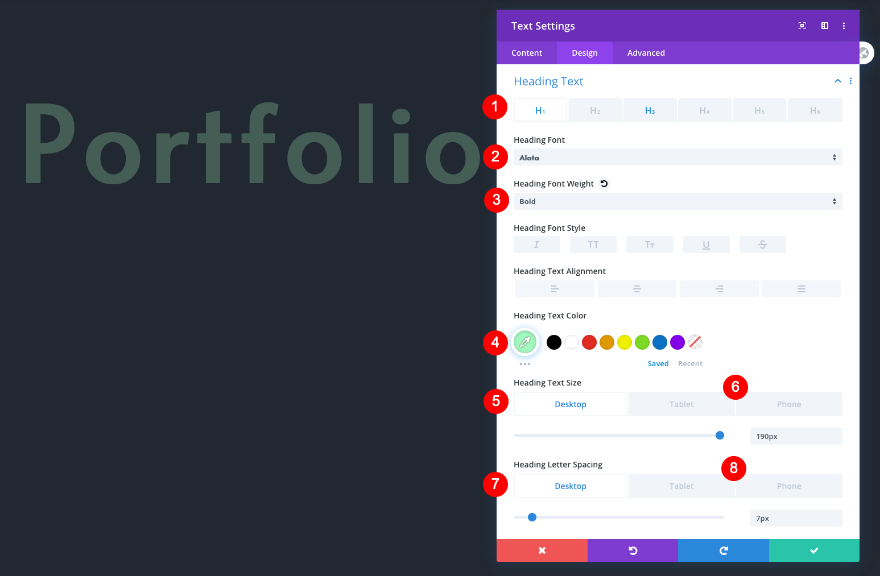
Texte du titre
Passez à l’onglet Conception et donnez au texte du titre le style suivant :
- Niveau de l’en-tête : H1
- Police : Alata
- Poids : Gras
- Couleur : #a3f7bf
- Taille
- Bureau : 190px
- Tablette : 120px
- Téléphone : 50px
- Espacement des lettres
- Ordinateur de bureau et tablette : 7px
- Téléphone : 8px
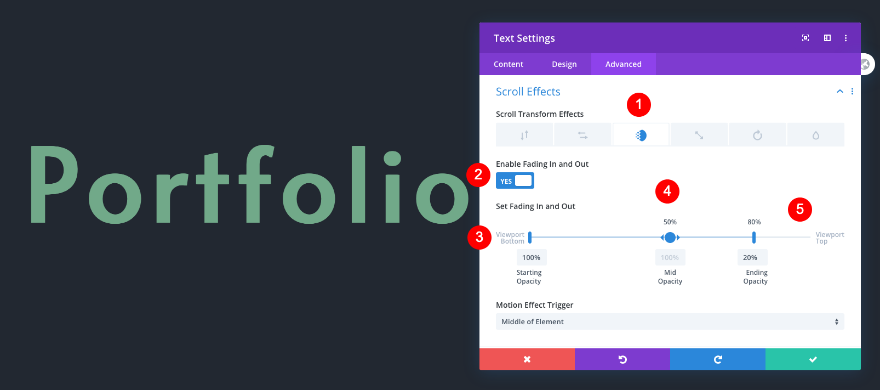
Effets de défilement
Enfin, ajoutez un effet de défilement en fondu enchaîné à l’onglet avancé.
- Activer l’effet : Fondu en entrée et en sortie
- Fond de la fenêtre de visualisation
- Position : 100%
- Opacité de départ : 100
- Opacité moyenne
- Fenêtre de visualisation supérieure
- Position : 80
- Opacité finale : 20
Ajouter la rangée 2
Structure de la colonne
Il est maintenant temps d’ajouter les éléments de navigation. Ajoutez une nouvelle rangée avec deux colonnes de taille égale.
Étiquette Admin
Étiquettez la rangée.
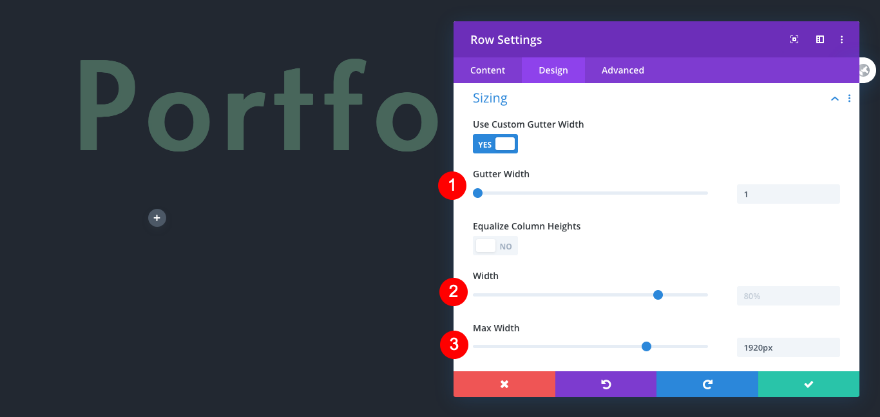
Dimensionnement
Ajustez également les paramètres de dimensionnement.
- Largeur de la gouttière : 1
- Largeur : 80
- Largeur maximale : 1920px
Paramètres de la colonne 1
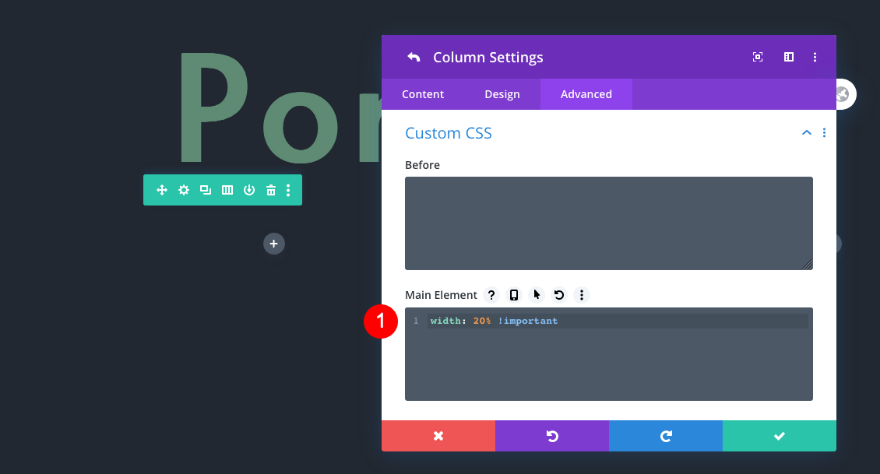
CSS personnalisé
Avant d’ajouter des modules, ajoutez une ligne de code CSS aux éléments principaux des colonnes pour vous assurer que les proportions restent les mêmes sur les écrans de petite taille. Commencez par la colonne 1 :
- Élément principal : width : 20% !important
width : 20% !important }
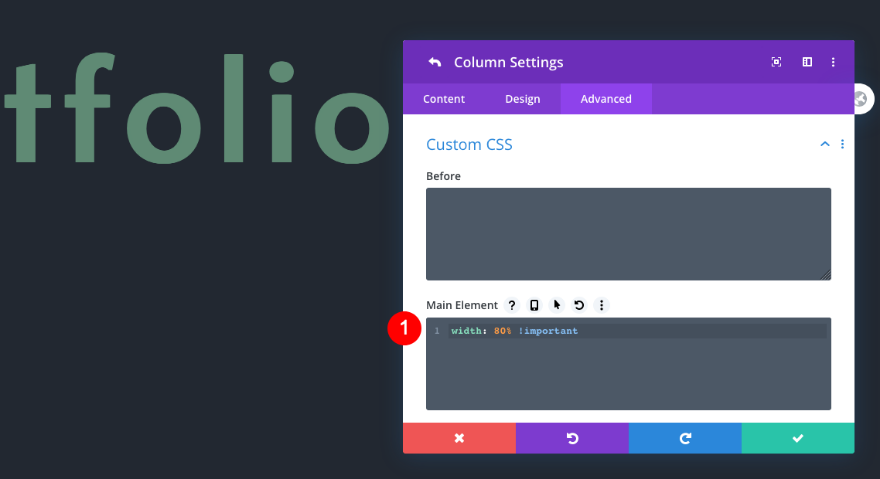
Paramètres de la colonne 2
CSS personnalisé
Faites de même pour la deuxième colonne.
- Élément principal : width : 80% !important
largeur : 80% !important }
Ajouter le module de boutons à la colonne 1
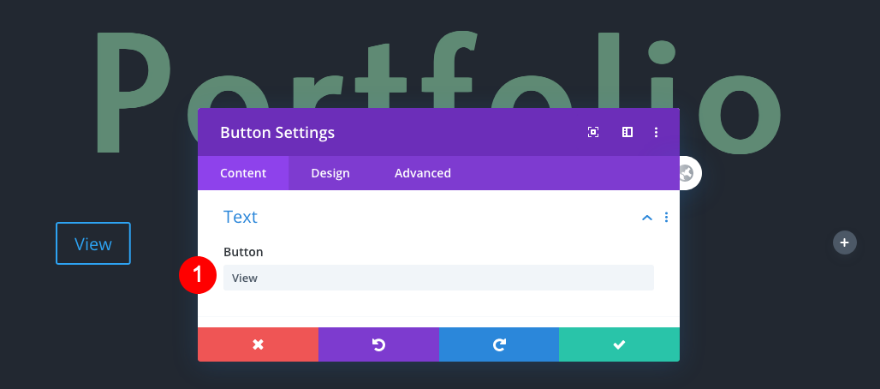
Contenu
Maintenant, ajoutez un module de bouton à la colonne 1 avec un texte de votre choix.
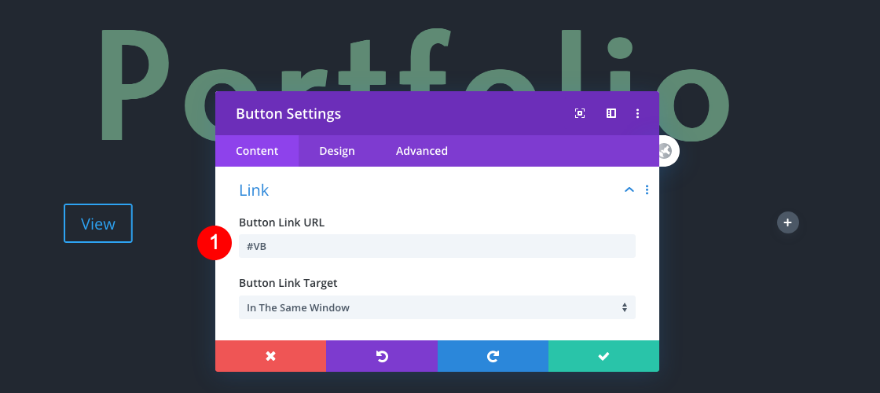
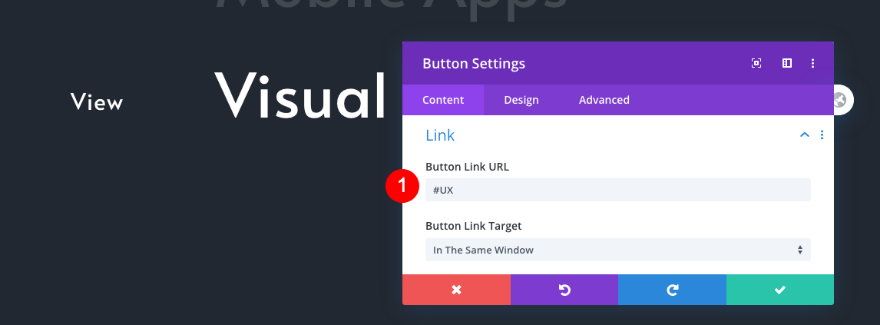
Lien
Ajoutez un lien d’ancrage au module suivant. Nous ajouterons un ID CSS correspondant à ce lien d’ancrage plus tard dans le tutoriel.
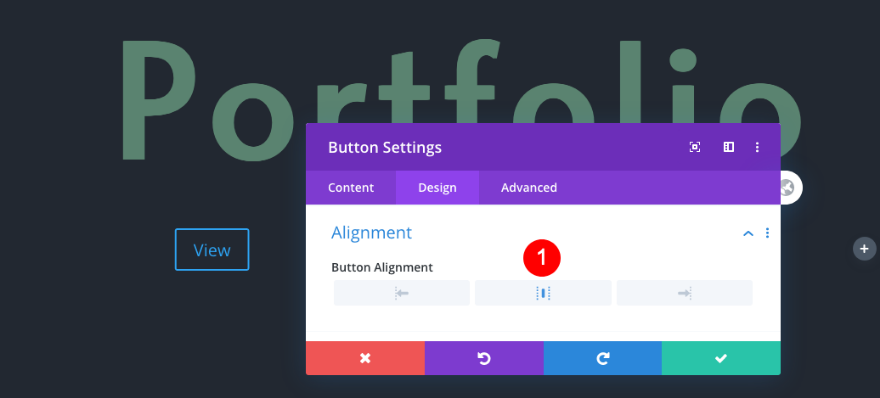
Alignement
Passez à l’onglet Conception et modifiez l’alignement des boutons.
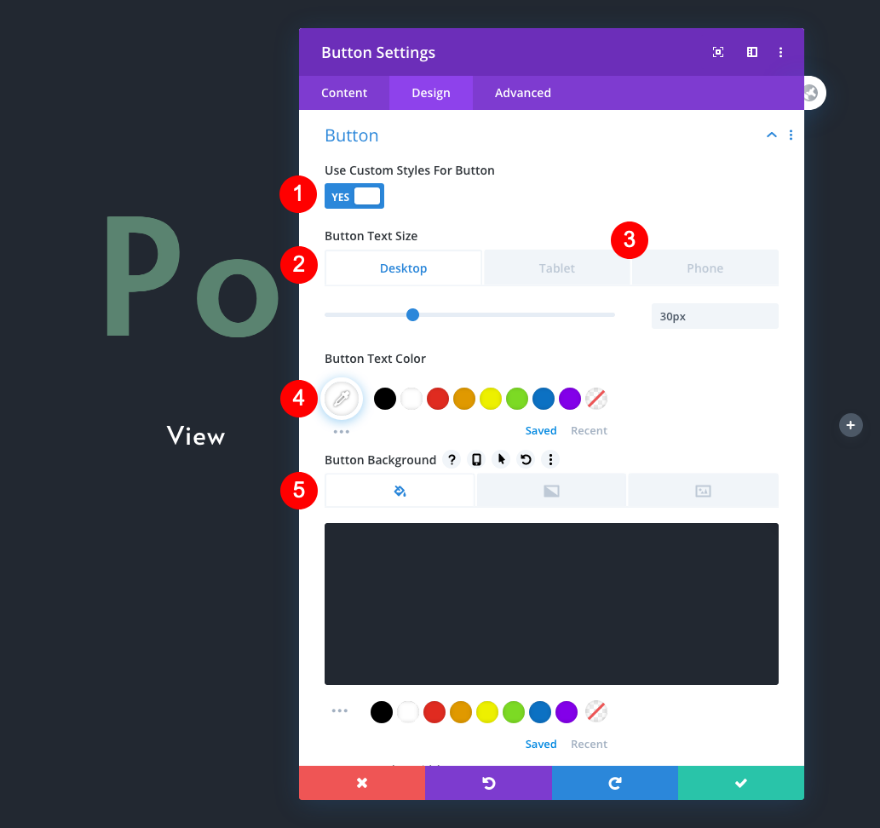
Bouton
Ensuite, donnez un style au bouton en conséquence :
- Styles personnalisés pour le bouton : Oui
- Taille du texte
- Bureau : 30px
- Tablette : 25px
- Téléphone : 20px
- Couleur : Blanc #ffffff
- Arrière-plan : Gris foncé #222831
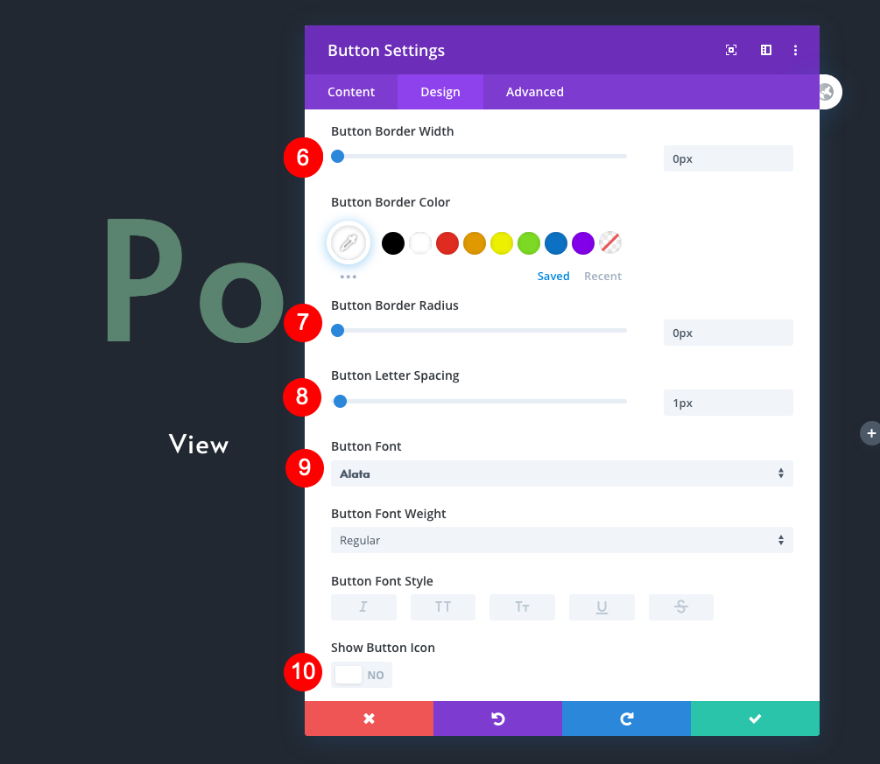
- Largeur de la bordure : 0px
- Rayon de la bordure : 0px
- Espacement des lettres : 1px
- Police : Alata
- Afficher l’icône du bouton : Non
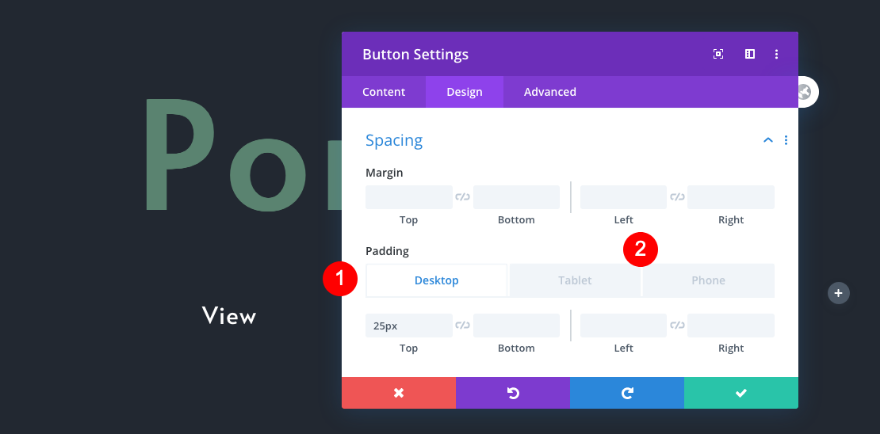
Espacement
Modifiez également les paramètres d’espacement.
- Rembourrage supérieur
- Bureau : 25px
- Tablette : 15px
- Téléphone : 5px
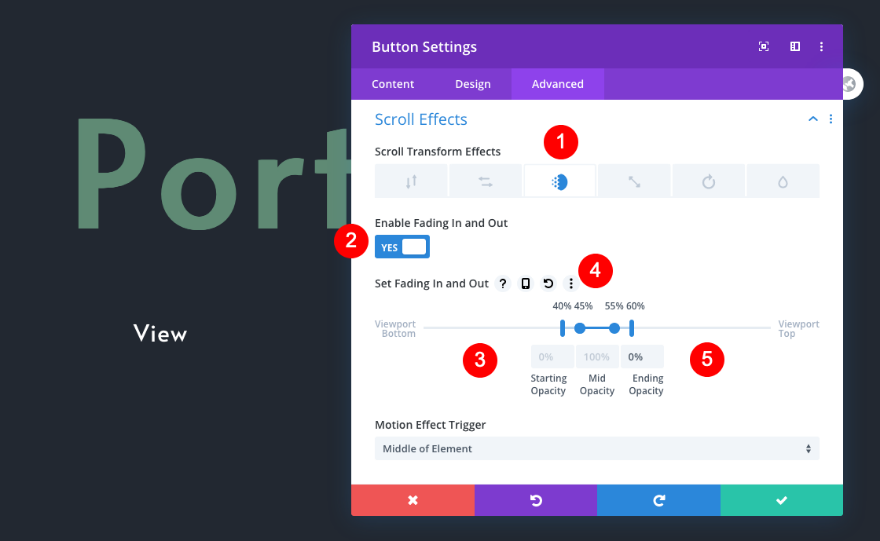
Effets de défilement
Et ajoutez un effet de défilement en fondu en entrée et en sortie.
- Activer l’effet : Fondu en entrée et en sortie
- Fond de la fenêtre
- Position : 40%
- Opacité de départ : 0
- Opacité moyenne
- Bas : 45%
- Milieu : 100%
- Haut : 55 %
- Haut de la fenêtre de visualisation
- Position : 60%
- Opacité finale : 0
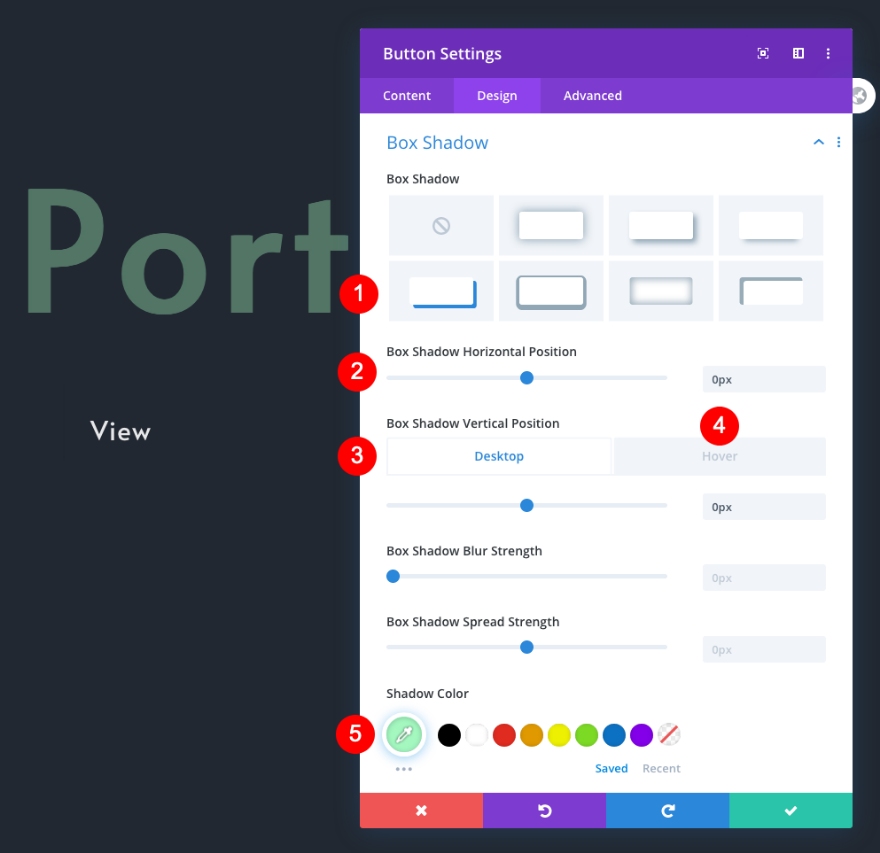
Ombre de la boîte
Avant de passer au module suivant, ajoutez une ombre portée aux paramètres de survol du bouton.
- Ombre de la boîte : 4e option
- Position horizontale : 0px
- Position verticale
- Intensité du flou : 0px
- Force d’étalement : 0px
- Couleur de l’ombre : Aqua Green #a3f7bf
Ajouter un module de texte à la colonne 2
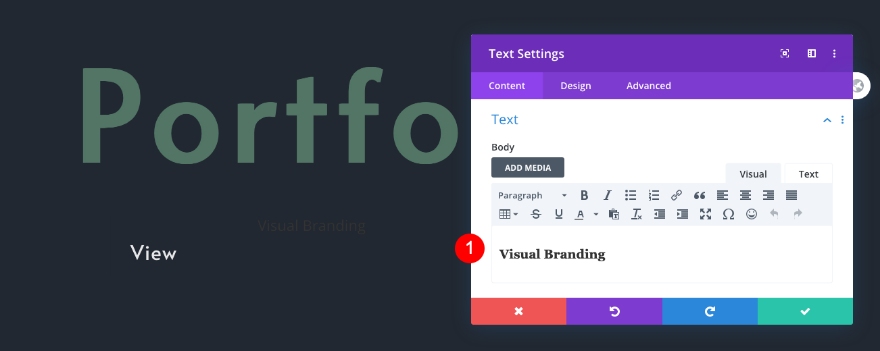
Contenu
Continuez en ajoutant un module de texte à la colonne 2 avec un contenu H3 de votre choix.
Texte de l’en-tête
Passez à l’onglet Conception et donnez un style au texte du titre comme suit :
- Niveau de l’en-tête : H3
- Police : Alata
- Couleur
- Bureau : Blanc #ffffff
- Survol : Vert Aqua #a3f7bf
- Taille du texte
- Bureau : 80px
- Tablette : 65px
- Téléphone : 38px
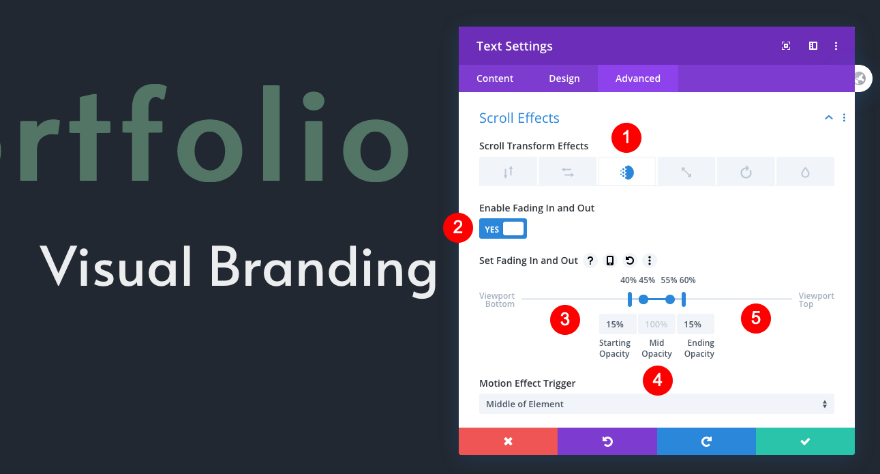
Effets de défilement
Complétez les paramètres du module en ajoutant un effet de défilement avec fondu en entrée et en sortie dans l’onglet avancé.
- Activer l’effet : Fondu en entrée et en sortie
- Fond de la fenêtre
- Position : 40%
- Opacité de départ : 15
- Opacité moyenne
- Bas : 45%
- Milieu : 100%
- Haut : 55 %
- Haut de la fenêtre de visualisation
- Position : 60%
- Opacité finale : 15
Dupliquer la rangée 2
Pour compléter la liste de navigation, dupliquez cette rangée trois fois. Les nouvelles rangées seront renumérotées : 2, 3 et 4.
Ajuster la rangée 3
Étiquette administrative de la rangée
Modifiez l’étiquette administrative de la rangée 2 en 3.
Module de boutons
Changez le lien d’ancrage de #VB à #WEB.
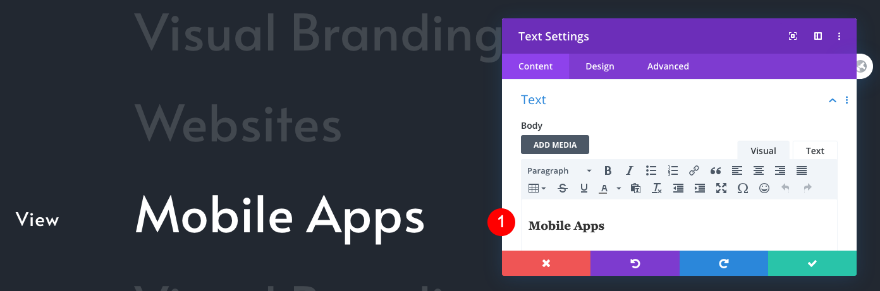
Module de texte
Modifiez également le contenu H3 dans le module de texte.
Ajustez la rangée 4
Étiquette d’administration de la rangée
Changez l’étiquette d’administration de la rangée de 2 à 4.
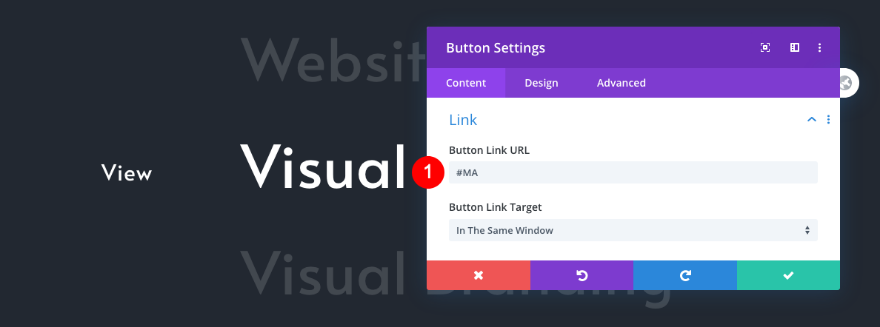
Module bouton
Modifiez le lien d’ancrage de #VB à #MA.
Module de texte
Modifiez également le contenu H3.
Ajuster la rangée 5
Étiquette d’administration de la rangée
Changez l’étiquette d’administration de la rangée de 2 à 5.
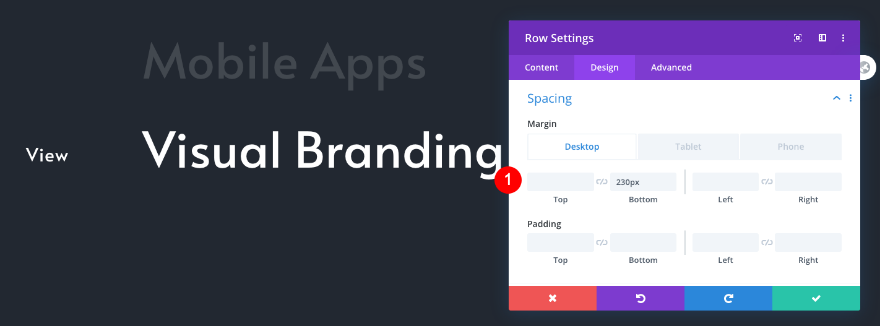
Espacement des rangées
Ajoutez une marge inférieure.
- Marge inférieure
- Bureau : 230px
- Tablette : 100px
- Téléphone : 60px
Module de boutons
Changez le lien d’ancrage de #VB à #UX.
Module texte
Et changez le contenu du H3 ici aussi.
3. Créer les éléments du portefeuille
Ajouter la rangée 6
Structure de la colonne
La liste de navigation défilante du portfolio renvoie aux éléments du portfolio. Chaque élément est composé de deux rangées. Une ligne avec un séparateur invisible et une autre avec un module d’appel à l’action. Les identifiants CSS sont ajoutés à la ligne avec le séparateur. Ainsi, l’ancre de navigation ne s’arrêtera pas en haut de l’élément de portefeuille mais au milieu.
Créons maintenant les éléments. Ajoutez une ligne avec une colonne.
Étiquette administrative
N’oubliez pas d’étiqueter la nouvelle ligne.
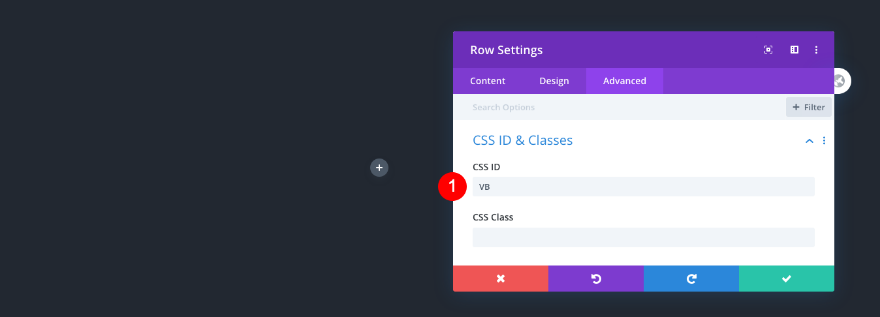
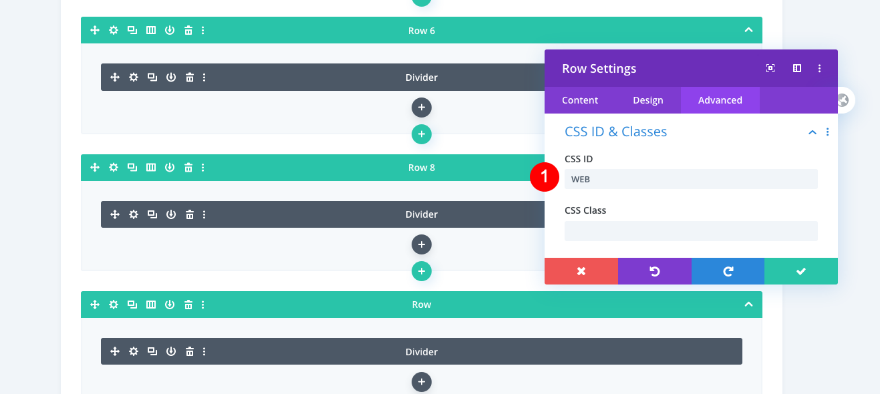
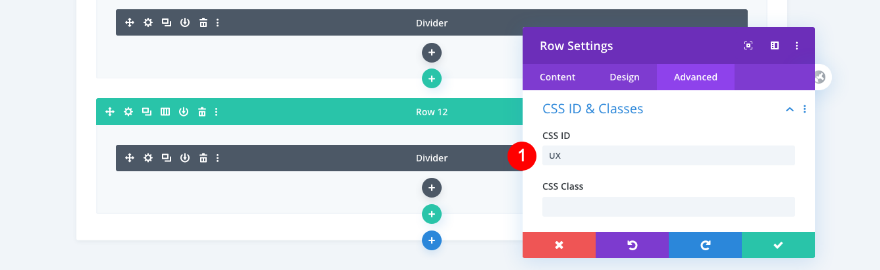
ID CSS et classes
Insérez un ID CSS correspondant dans l’onglet avancé.
Ajouter un module de séparation à la rangée 6
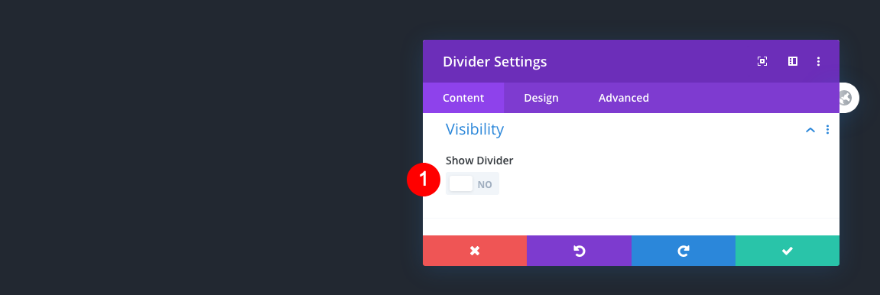
Visibilité
Ajoutez un séparateur invisible à la colonne de la rangée.
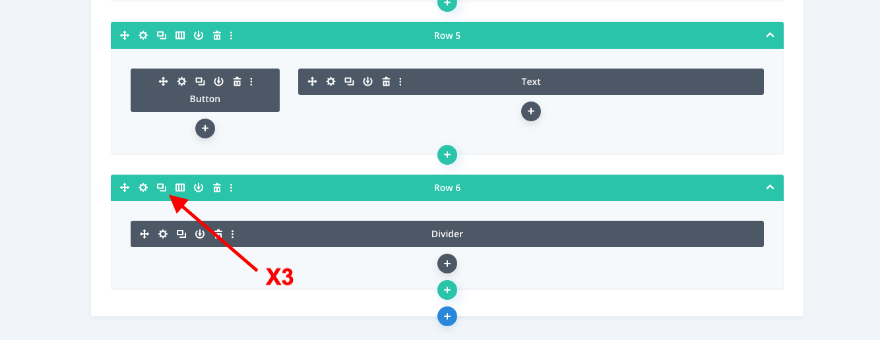
Dupliquer la rangée 6
Dupliquez cette rangée trois fois. Les nouvelles rangées seront renumérotées : 8, 10 et 12.
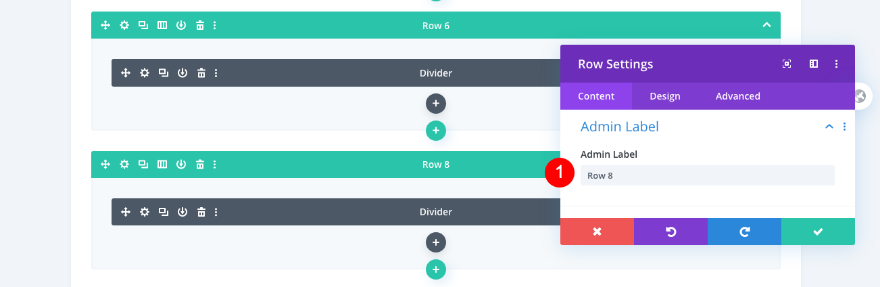
Ajuster la rangée 8
Étiquette administrative
Modifiez l’étiquette d’administration de 6 à 8.
ID CSS et classes
Modifiez l’ID CSS de VB à WEB.
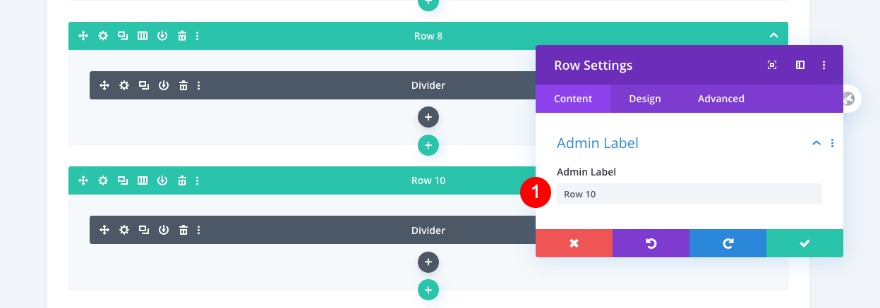
Ajuster la rangée 10
Étiquette administrative
Modifiez l’étiquette d’administration de 6 à 10.
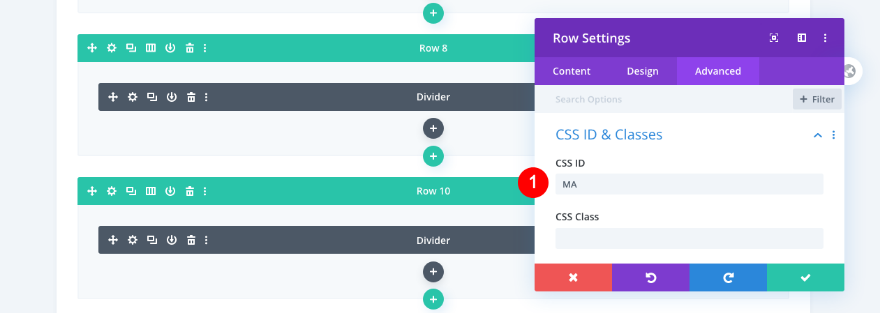
CSS ID & Classes
Remplacez l’ID CSS de VB par MA.
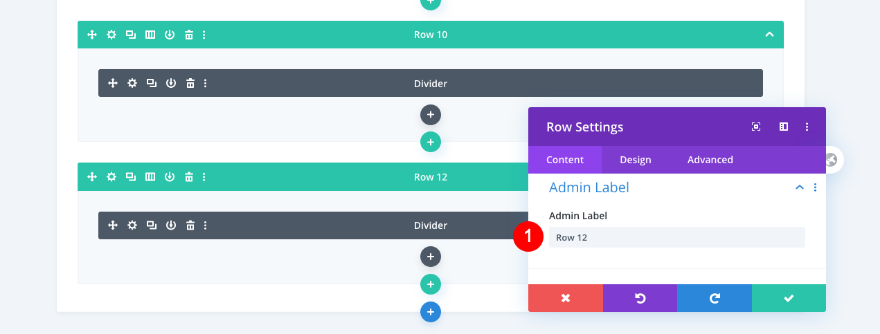
Ajuster la rangée 12
Étiquette administrative
Modifiez l’étiquette d’administration de 6 à 12.
CSS ID & Classes
Étiquette administrative
Changez l’ID CSS de VB à UX.
Ajouter la rangée 7
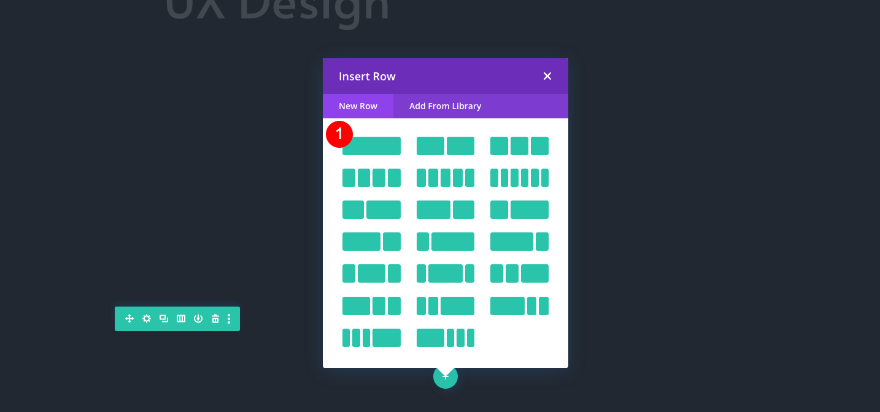
Structure des colonnes
Laissez les quatre rangées avec séparateurs où elles sont pour le moment. Ajoutez une nouvelle ligne avec une seule colonne.
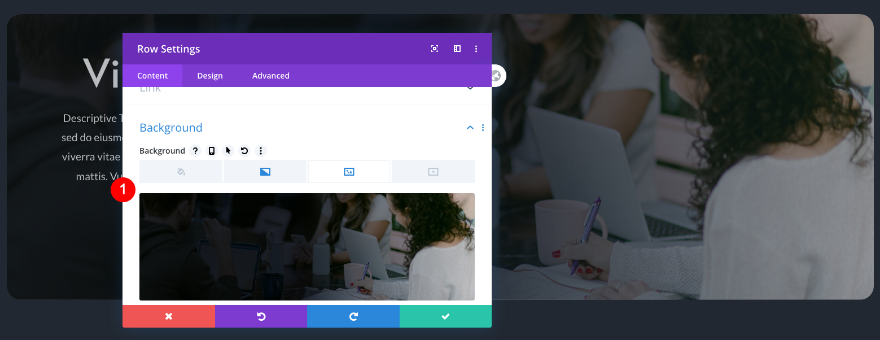
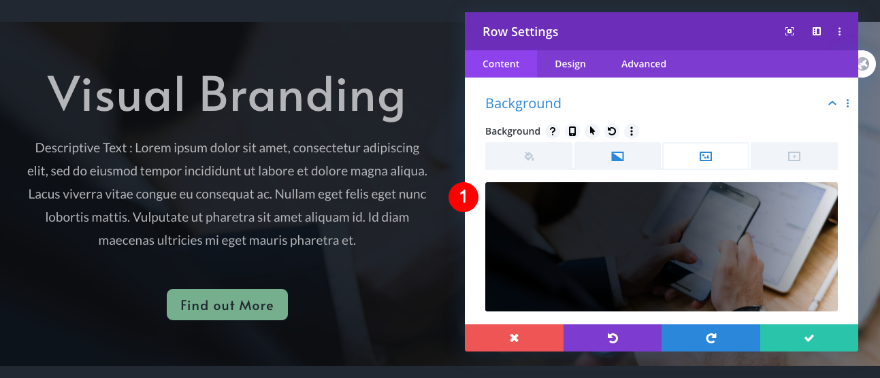
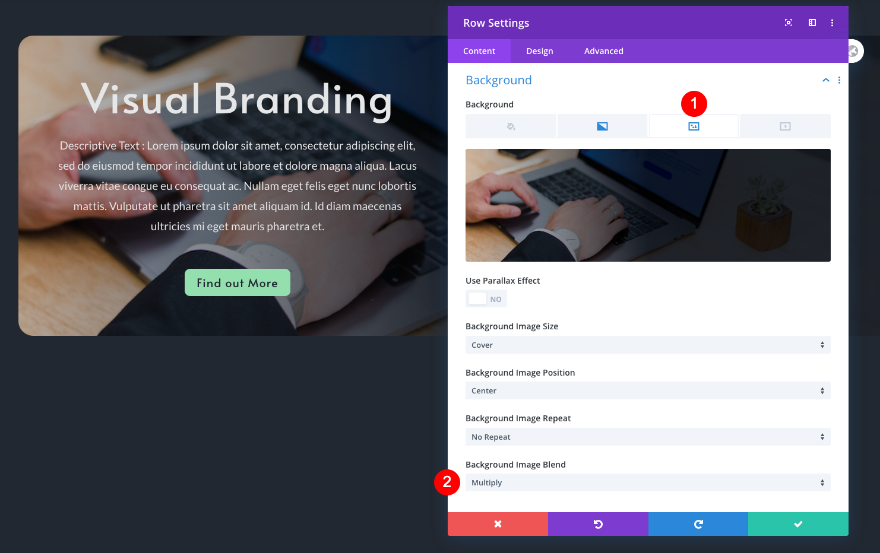
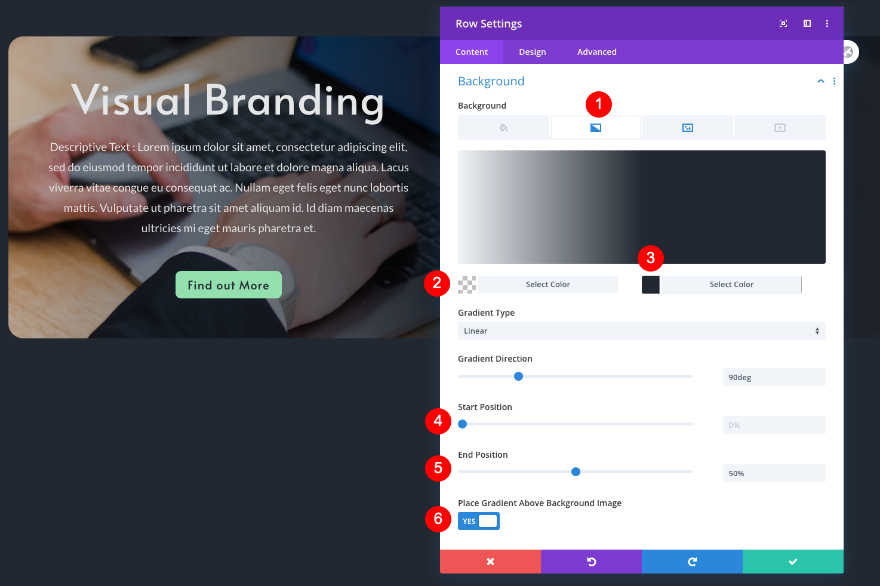
Arrière-plan
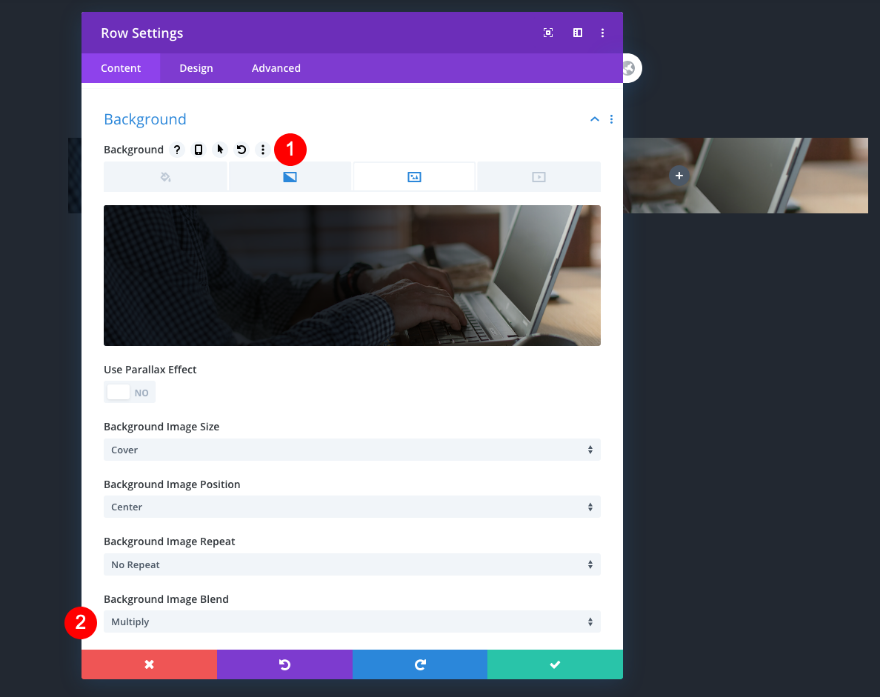
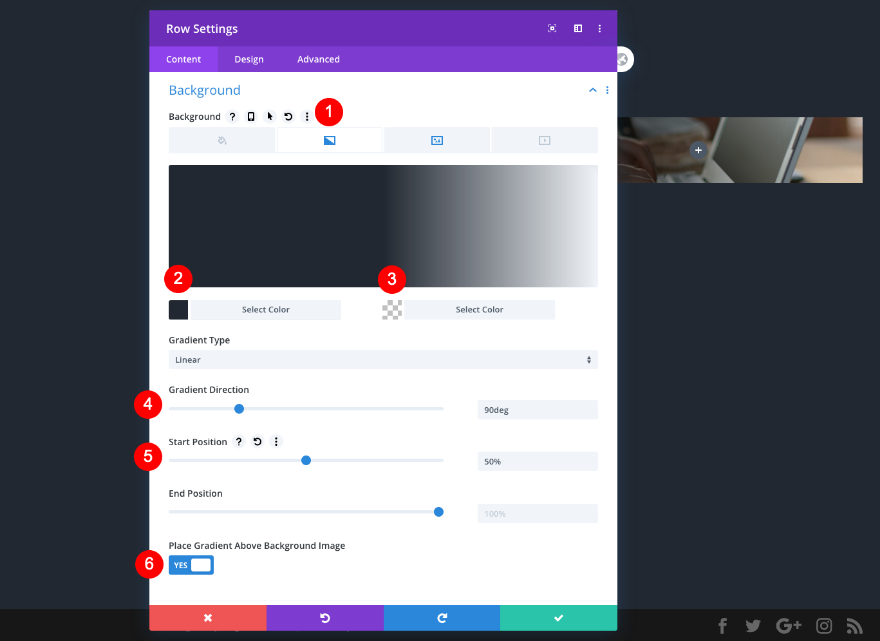
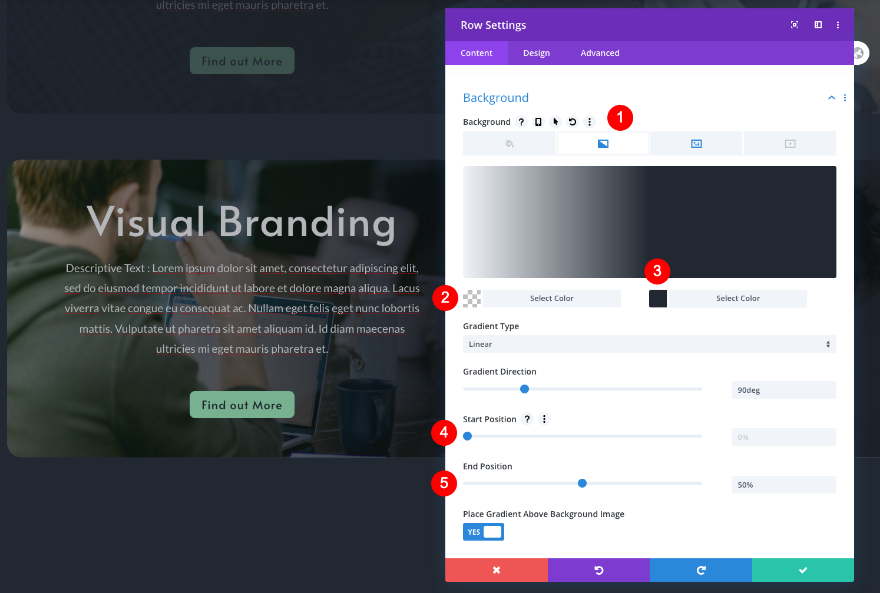
Sans ajouter de module, ouvrez les paramètres de la ligne et définissez le style de l’arrière-plan comme suit :
- Image d’arrière-plan : Photo
- Dégradé de fond
- Couleur 1 : Gris foncé #222831
- Couleur 2 : Transparent
- Type : Linéaire Linéaire
- Direction : 90deg
- Position de départ : 50%
- Position finale : 100%
- Placer le dégradé au-dessus de l’image d’arrière-plan : Oui
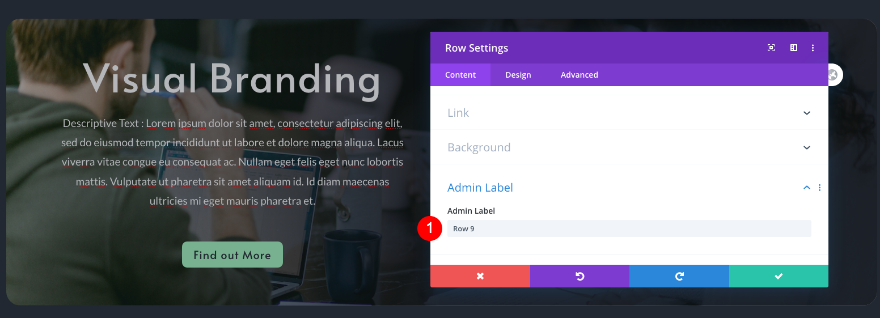
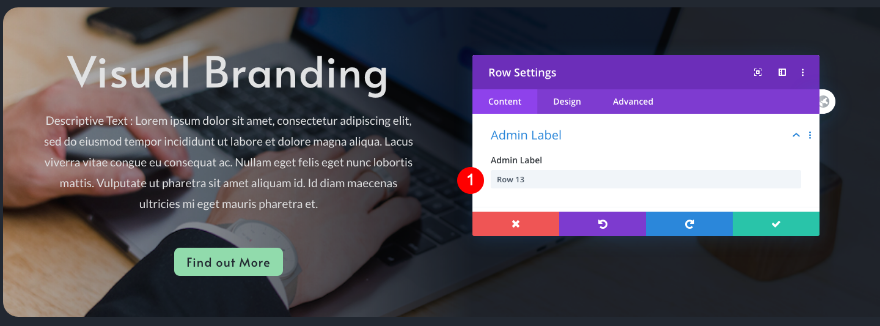
Étiquette administrative
Étiquette la ligne.
Dimensionnement
Réglez les paramètres de dimensionnement de la rangée suivante.
- Largeur : 80
- Largeur maximale : 2560px
- Alignement : Centre
Bordure
Ajoutez aussi des coins arrondis.
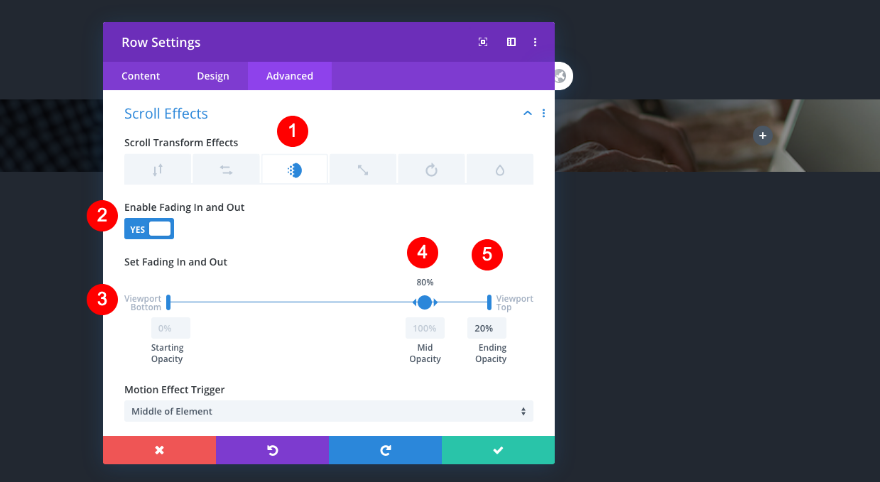
Effets de défilement
Et activez un effet de défilement avec fondu en entrée et en sortie.
- Activer les effets : Fondu en entrée et en sortie
- Opacité de départ : 0
- Opacité moyenne : 100
- Opacité finale : 20
Ajouter le module d’appel à l’action à la rangée 7
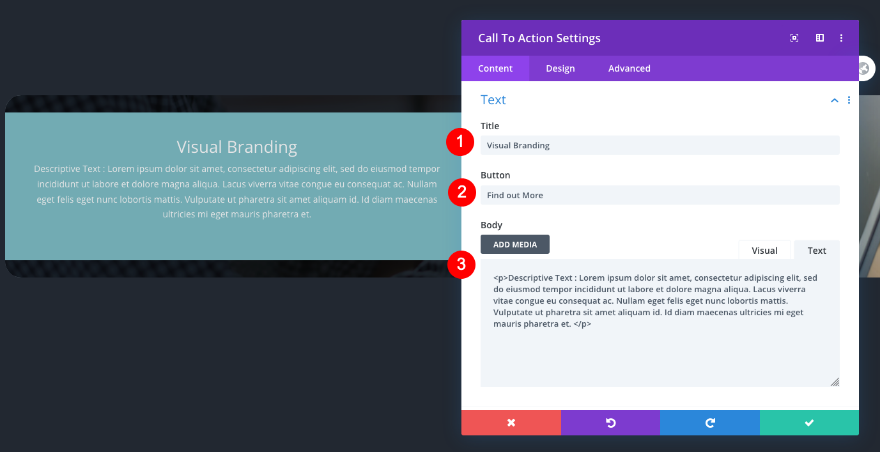
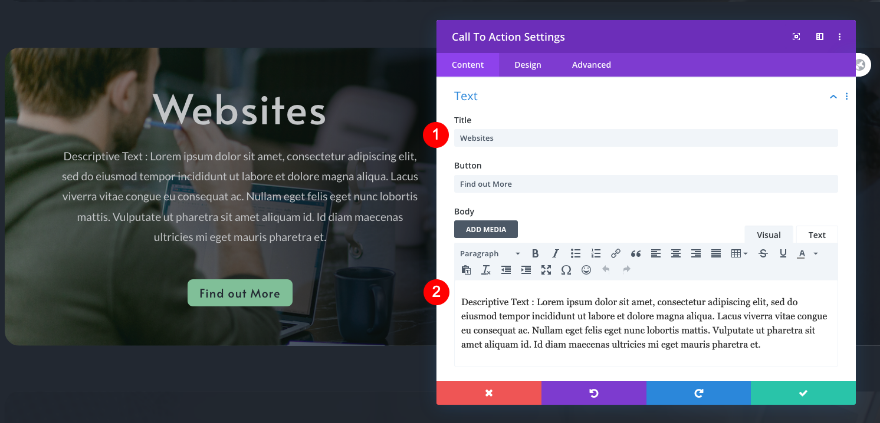
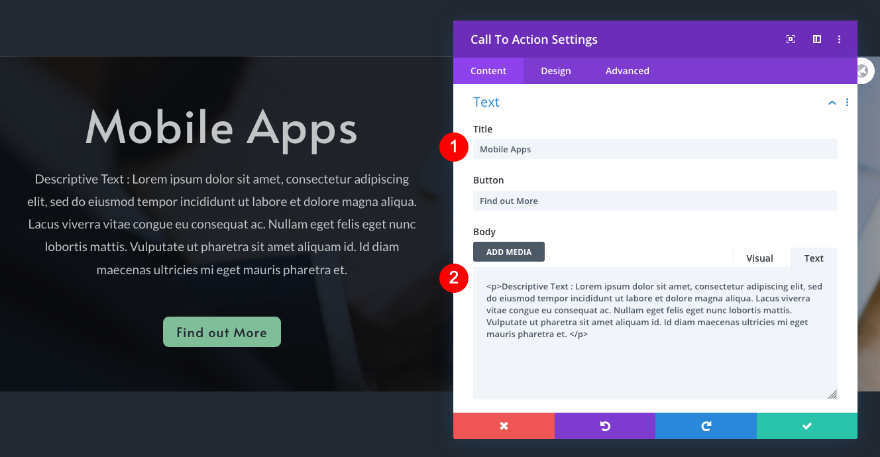
Contenu
Ajoutez maintenant un module d’appel à l’action à la ligne.
- Titre : Visual Branding
- Bouton : En savoir plus
- Corps : Texte descriptif
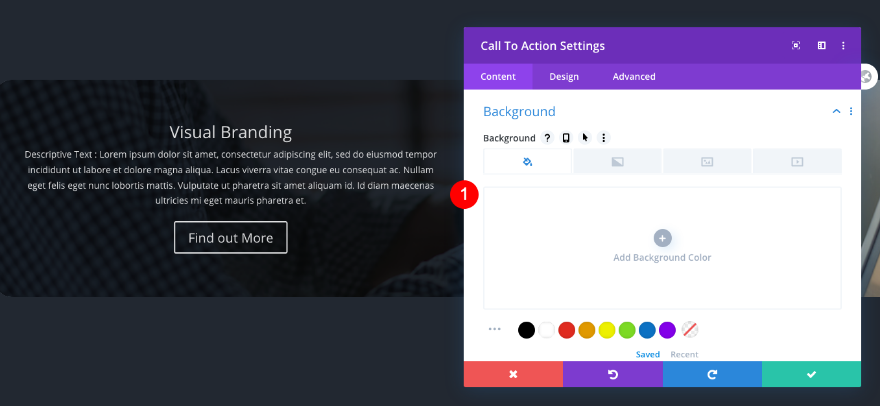
Arrière-plan
Supprimez la couleur d’arrière-plan par défaut.
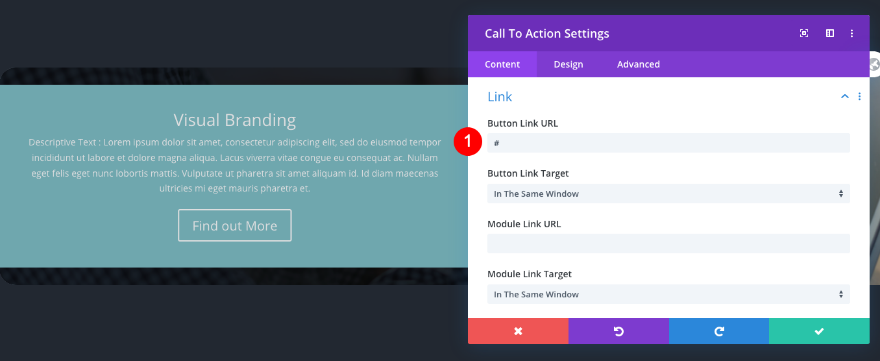
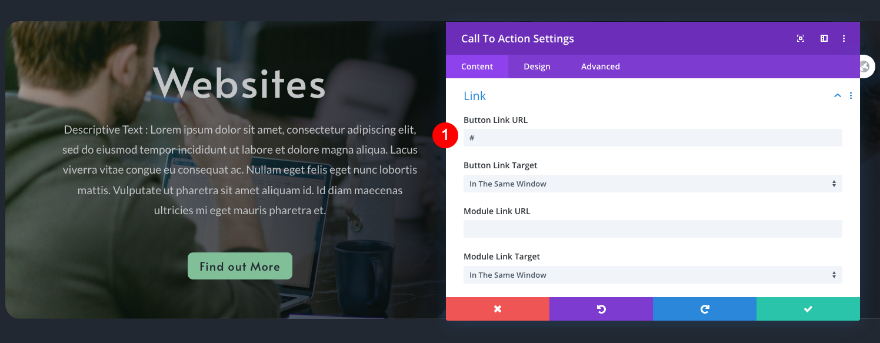
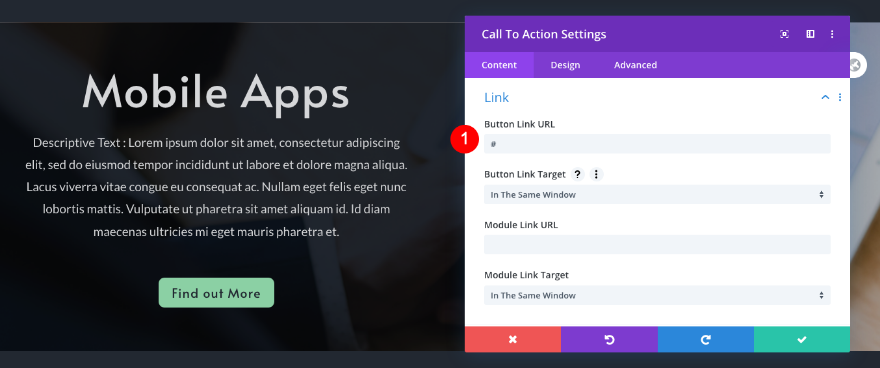
Lien
Ajoute un lien vers la page correspondante. Nous insérerons un # pour l’instant.
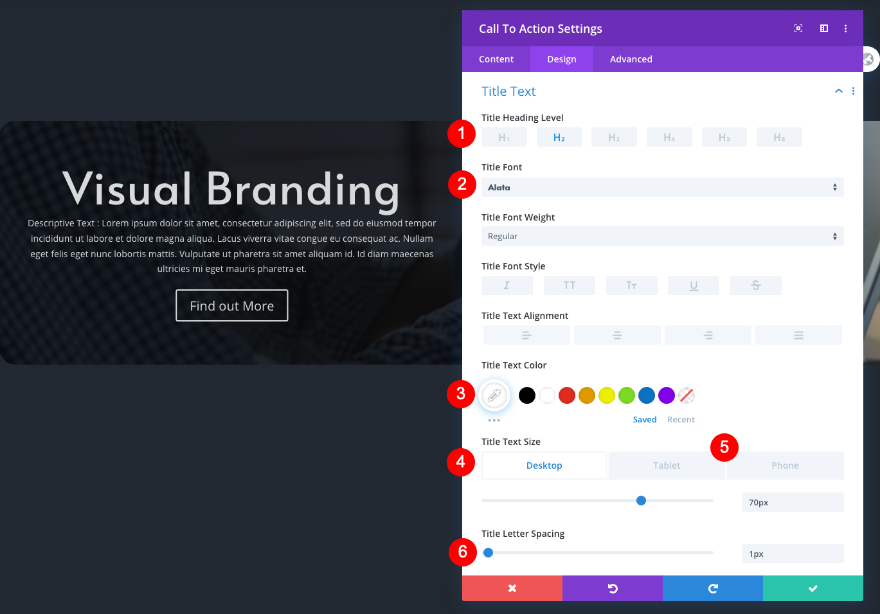
Texte du titre
Donnez un style au texte du titre suivant.
- Niveau de l’en-tête : H2
- Police : Alata
- Couleur : Blanc #ffffff
- Taille
- Bureau : 70px
- Tablette : 60px
- Téléphone : 48px
- Espacement des lettres : 1px
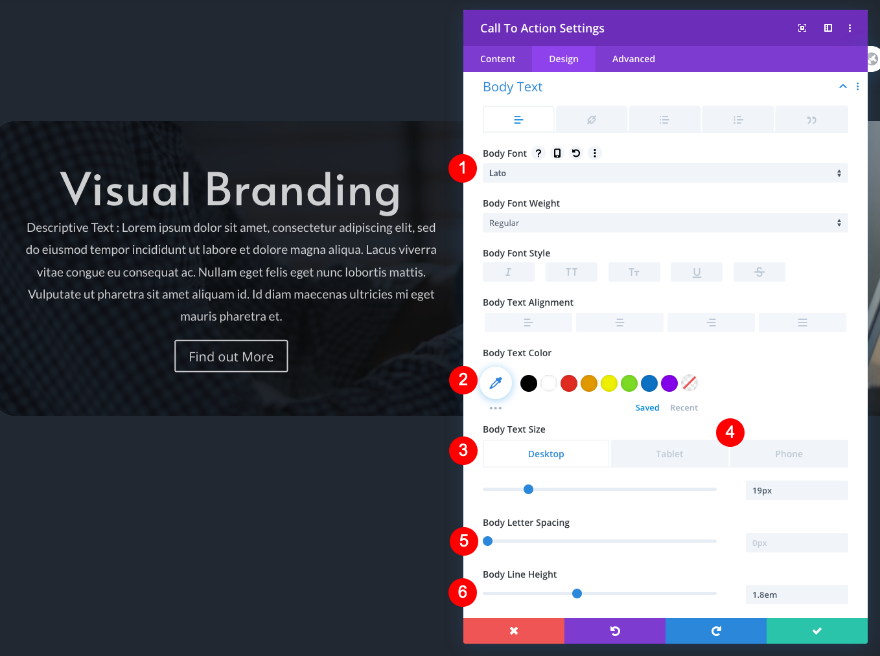
Texte du corps
Donnez un style au corps du texte également.
- Police : Lato
- Couleur : Blanc #ffffff
- Taille
- Bureau : 19px
- Tablette : 20px
- Téléphone : 18px
- Hauteur de ligne : 1.8em
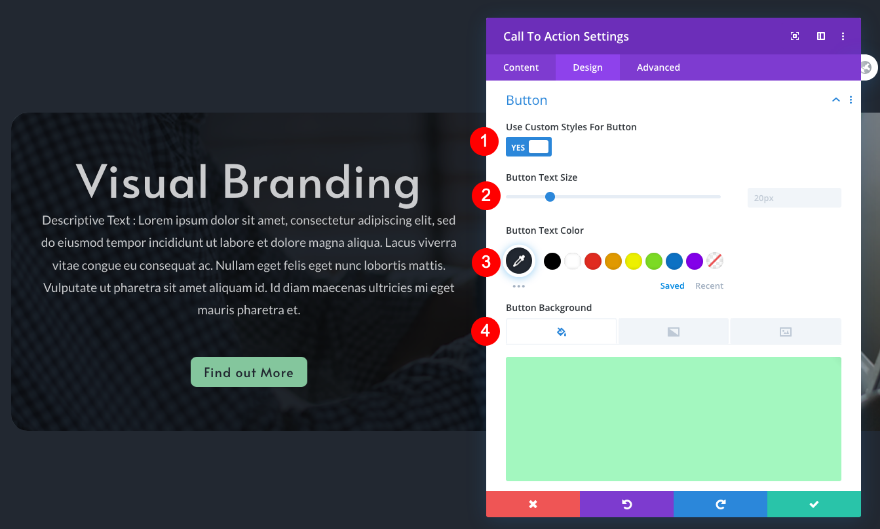
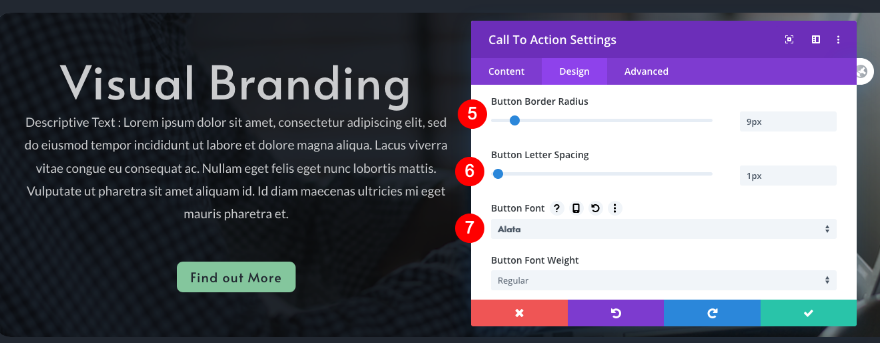
Bouton
Passez aux paramètres du bouton et appliquez les modifications suivantes :
- Styles personnalisés : Oui
- Taille du texte : 20px
- Couleur du texte : Gris foncé #222831
- Arrière-plan : Vert Aqua #a3f7bf
- Rayon de la bordure : 9px
- Espacement des lettres : 1px
- Police du bouton : Alata
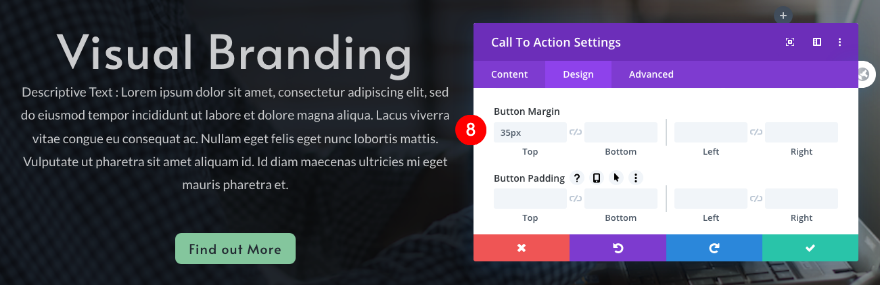
- Marge supérieure : 35px
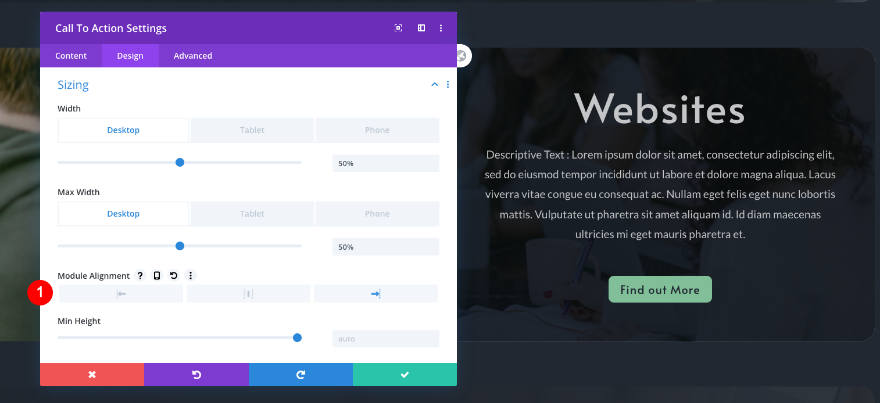
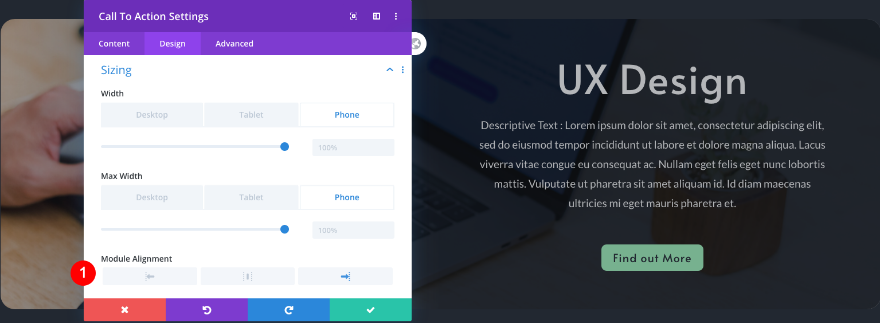
Dimensionnement de
Ajustez également la taille du module.
- Largeur : 50
- Largeur maximale
- Bureau : 50%
- Tablette et téléphone : 100%
- Alignement : Gauche
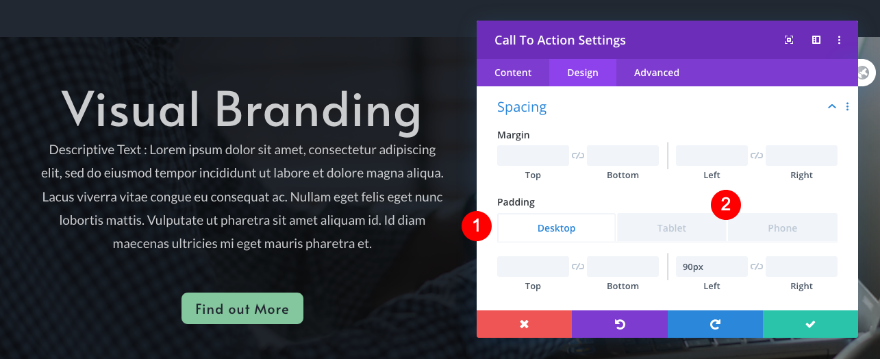
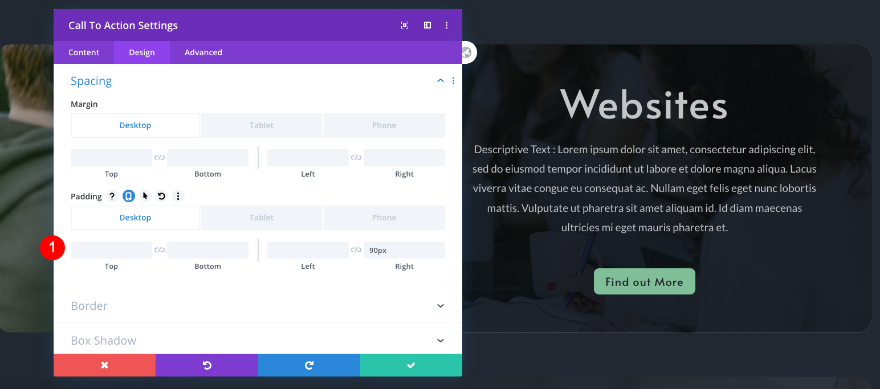
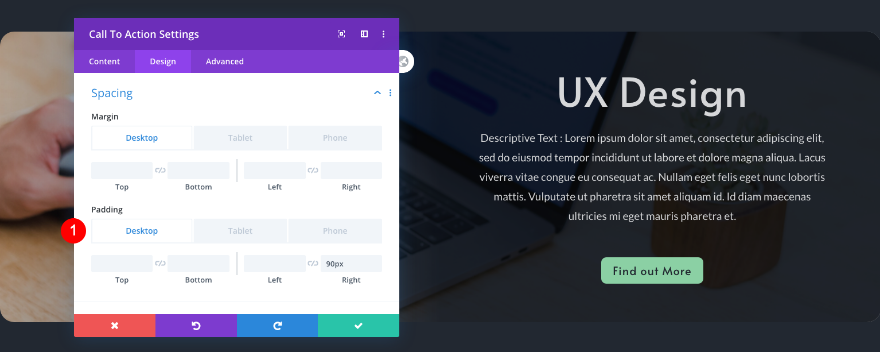
Espacement
Ajoutez également un peu de rembourrage au module.
- Rembourrage gauche :
- Rembourrage gauche et droit :
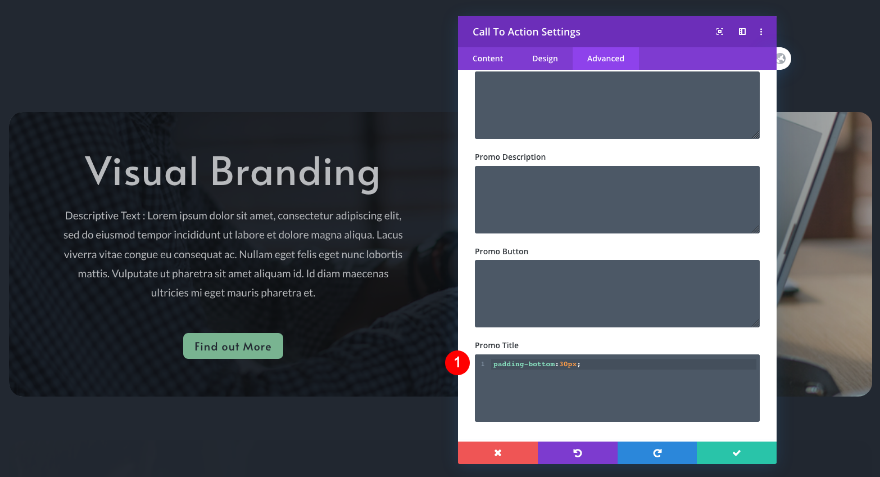
CSS personnalisé
Enfin, ajoutez une ligne de code CSS au titre de la promotion dans l’onglet avancé.
- Titre de la promo : padding-bottom : 30px ;
padding-bottom : 30px ; }
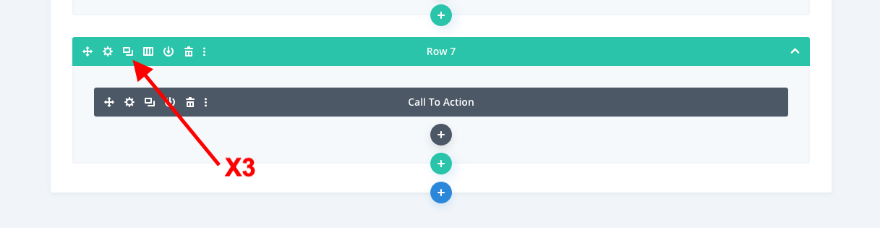
Dupliquez la rangée 7
Dupliquez la rangée 7 trois fois. Les nouvelles rangées seront renumérotées : 9, 11 et 13.
Ajustez la rangée 9
Arrière-plan
Modifiez l’image d’arrière-plan et changez la direction du gradient.
- Image d’arrière-plan : Nouvelle photo
- Gradient de fond
- Couleur 1 : Transparent
- Couleur 2 : Gris foncé #222831
- Position de départ : 0%
- Position finale : 50%
Étiquette administrative
Mettez à jour l’étiquette administrative de la rangée de 7 à 9.
Ajustez le module d’appel à l’action dans la rangée 9
Contenu
Mettez à jour le contenu du module.
- Titre : Sites web
- Corps : Nouveau texte descriptif
Lien
Mettez également à jour le lien.
Dimensionnement
Modifiez l’alignement du module de gauche à droite.
Espacement
Modifiez le remplissage du bureau de gauche à droite. Les paramètres des tablettes et des mobiles doivent rester les mêmes.
Ajustement de la rangée 11
Arrière-plan
Modifiez l’image d’arrière-plan de la nouvelle rangée.
- Image d’arrière-plan : Une autre photo
Étiquette d’administration
Mettez à jour l’étiquette d’administration de la rangée de 7 à 11.
Ajustez le module d’appel à l’action dans la rangée 11
Contenu
Modifiez le contenu du module d’appel à l’action.
Lien
Modifiez également le lien.
Ajustez la rangée 13
Arrière-plan
Modifiez l’image d’arrière-plan et changez la direction du gradient.
- Image d’arrière-plan : Nouvelle photo
- Dégradé de fond
- Couleur 1 : Transparent
- Couleur 2 : Gris foncé #222831
- Position de départ : 0%
- Position finale : 50%
Étiquette administrative
Ouvrez l’onglet de l’étiquette d’administration et mettez à jour le numéro de ligne en 13.
Ajustez le module d’appel à l’action dans la rangée 13
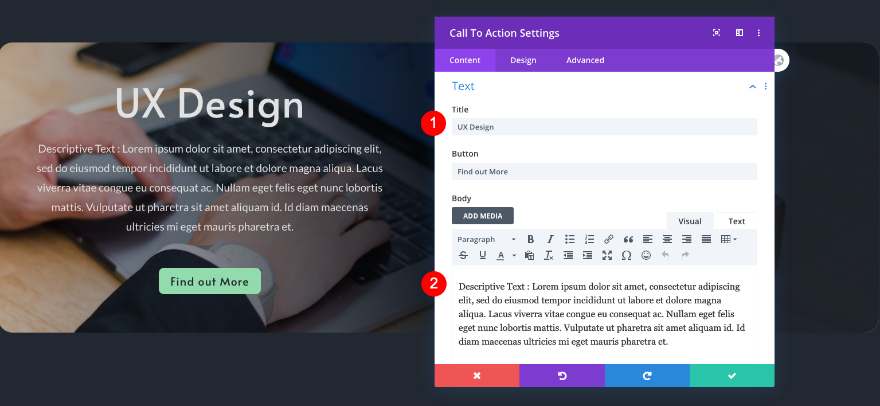
Contenu
Mettez à jour le contenu du module.
- Titre : Design UX
- Corps : Nouveau texte descriptif
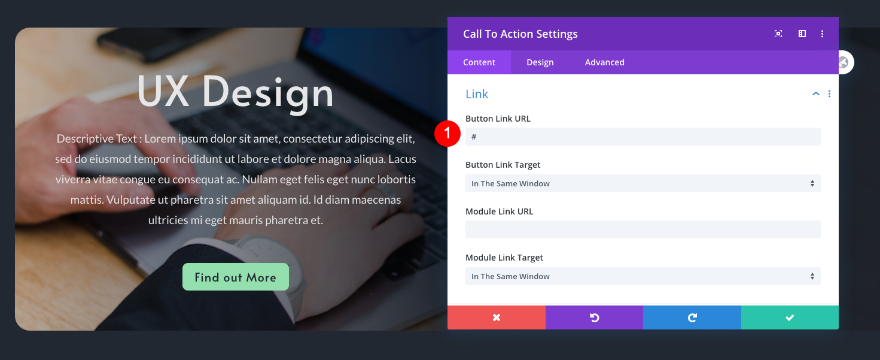
Lien
Mettez également à jour le lien.
Dimensionnement
Modifier l’alignement du module de gauche à droite.
Espacement
Modifiez le remplissage du bureau de gauche à droite. Les paramètres des tablettes et des mobiles doivent rester les mêmes.
Réorganisation des rangées
Déplacez les rangées 7, 9 et 11.
Placez les rangées dans le bon ordre, en fonction de leur étiquette d’administration.
Comparez votre maquette
Vérifiez deux fois l’image filaire de la liste de navigation et des éléments de votre portefeuille défilant. Les rangées doivent être dans l’ordre pour que les liens d’ancrage fonctionnent correctement. Voici un autre aperçu de notre vue filaire :
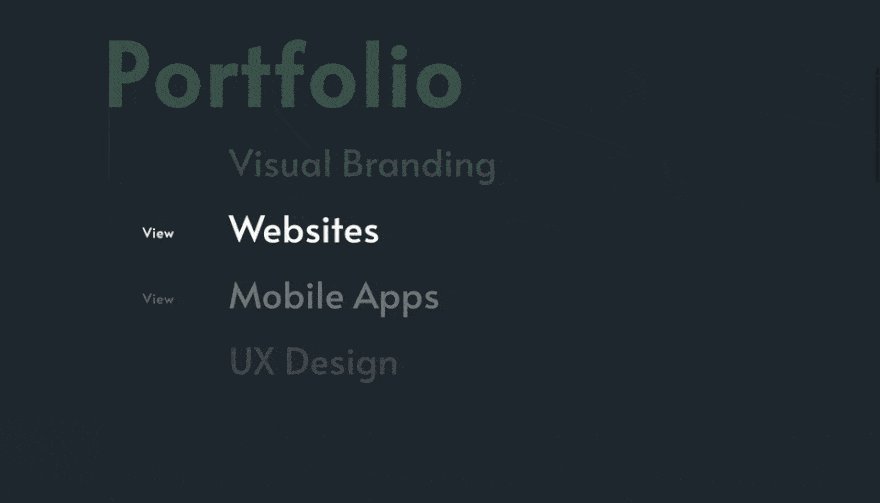
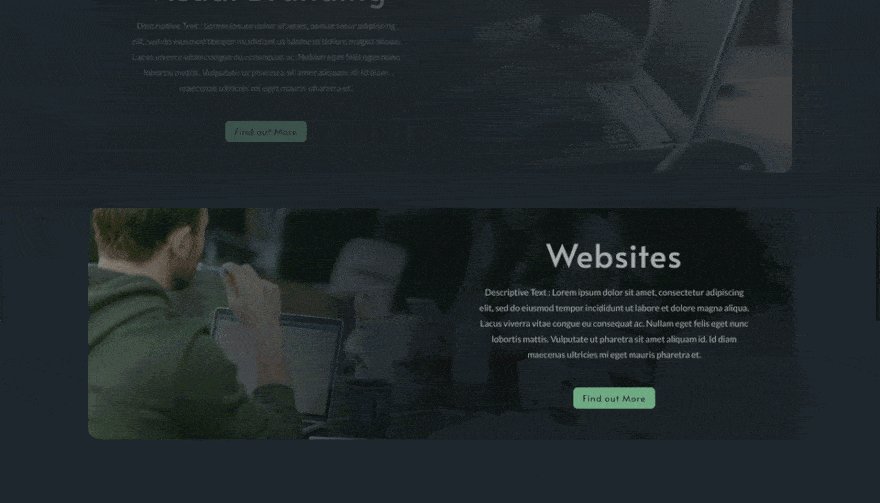
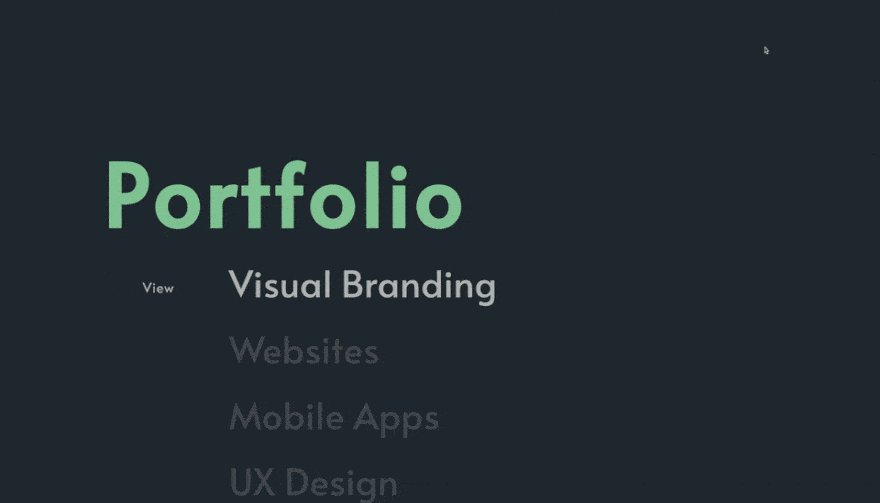
Aperçu
Nous avons terminé de suivre toutes les étapes pour recréer la liste de navigation du portefeuille défilant. Jetons un autre coup d’œil à l’aspect de la conception sur différentes tailles d’écran.
Bureau
Mobile
Réflexions finales
Dans ce tutoriel étape par étape, nous avons recréé une liste de navigation de portefeuille défilable avec les effets de défilement de Divi. En outre, nous avons ajouté des éléments de portefeuille. La navigation est contrôlée par des liens d’ancrage et des ID CSS. Il s’agit d’une excellente façon d’afficher de manière interactive des éléments de portefeuille. Laissez-nous un commentaire si vous l’avez aimé ou si vous avez des questions !