Inclus dans votre hébergement LaFactory Online
Divi Supreme est un plugin tiers pour Divi qui ajoute de nombreux paramètres pour ajouter de nouvelles fonctionnalités au Divi Builder ainsi que de nombreux nouveaux modules. Dans cet article, nous allons examiner Divi Supreme pour voir ce qu’il peut faire et vous aider à décider si c’est le plugin dont vous avez besoin dans votre boîte à outils Divi.
Paramètres généraux
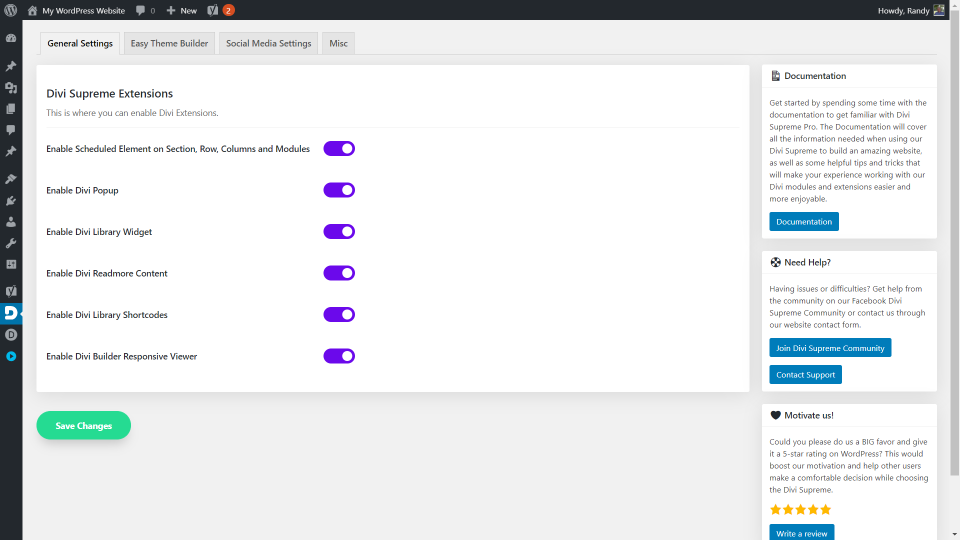
Divi Supreme ajoute un écran de menu avec plusieurs onglets pour personnaliser les paramètres comme vous le souhaitez. L’onglet Paramètres généraux comprend des boutons à bascule pour activer les éléments programmés, une fenêtre contextuelle, un widget de bibliothèque, un lien pour lire plus de contenu, des shortcodes de bibliothèque et une visionneuse réactive. Examinons quelques-uns de ces éléments.
Élément programmé
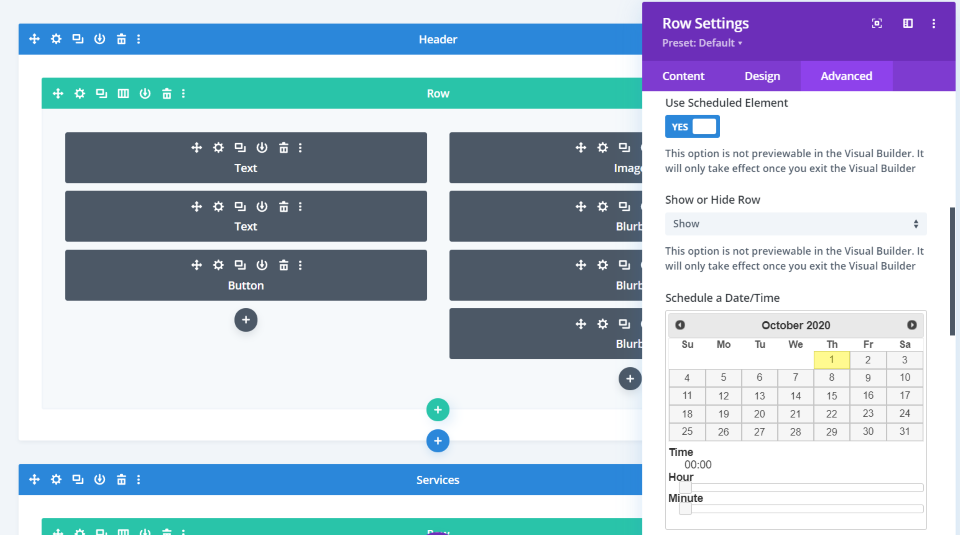
Les éléments programmés fournissent un calendrier avec l’heure exacte afin que vous puissiez programmer leur affichage ou leur masquage à ces moments-là. Vous pouvez également choisir les utilisateurs auxquels il s’applique. Cet élément est ajouté à toutes les sections, lignes, colonnes et modules.
Popup
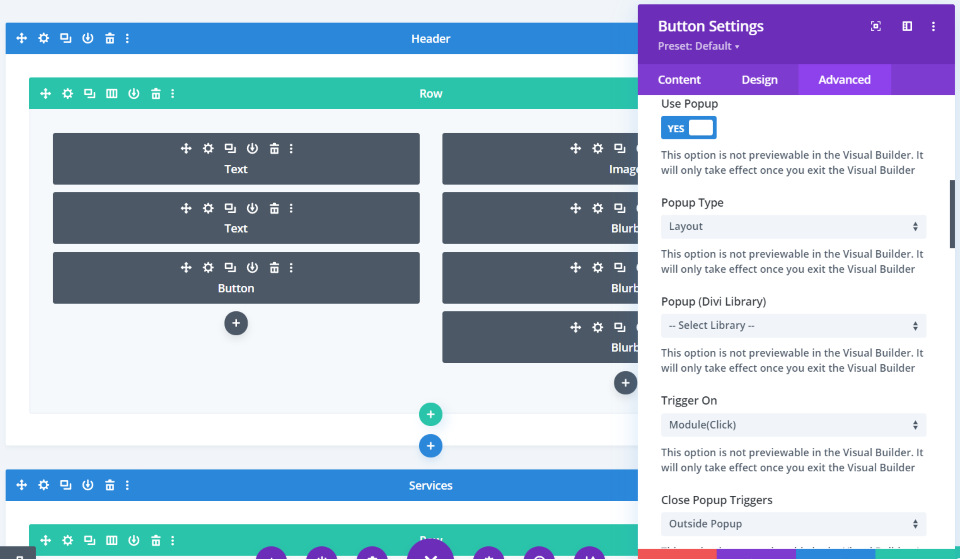
La fonction popup est ajoutée aux modules. Vous pouvez choisir le type de popup, choisir une disposition dans la bibliothèque, sélectionner les déclencheurs d’ouverture et de fermeture, la fermeture automatique, les animations d’entrée et de sortie, les positions, les largeurs, les superpositions, les boutons de fermeture, les icônes, les couleurs, etc.
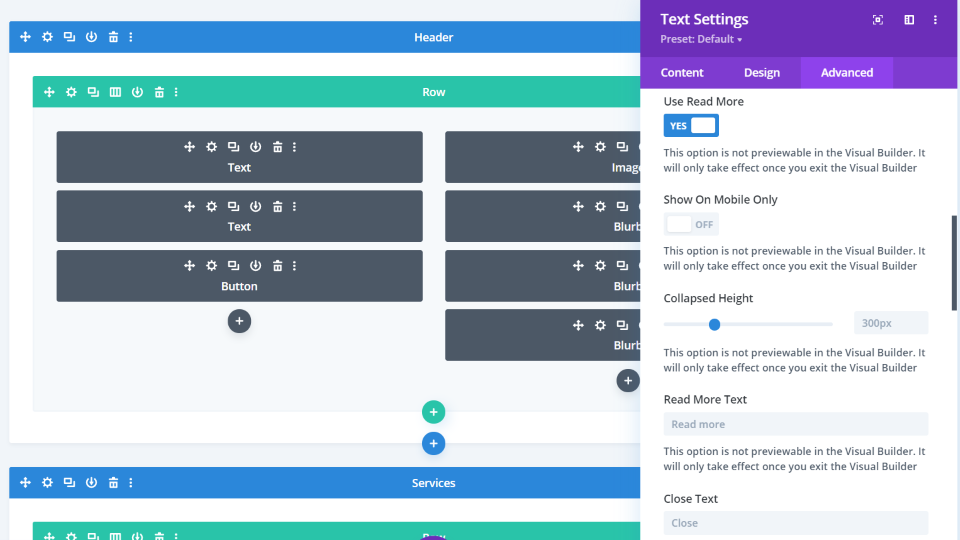
Lire la suite
Read More ajoute un lien à certains modules pour révéler leur contenu en cas de clic. Choisissez d’afficher le lien sur le mobile, la hauteur réduite, le texte, la police, les couleurs, l’ombre, le CSS personnalisé, etc.
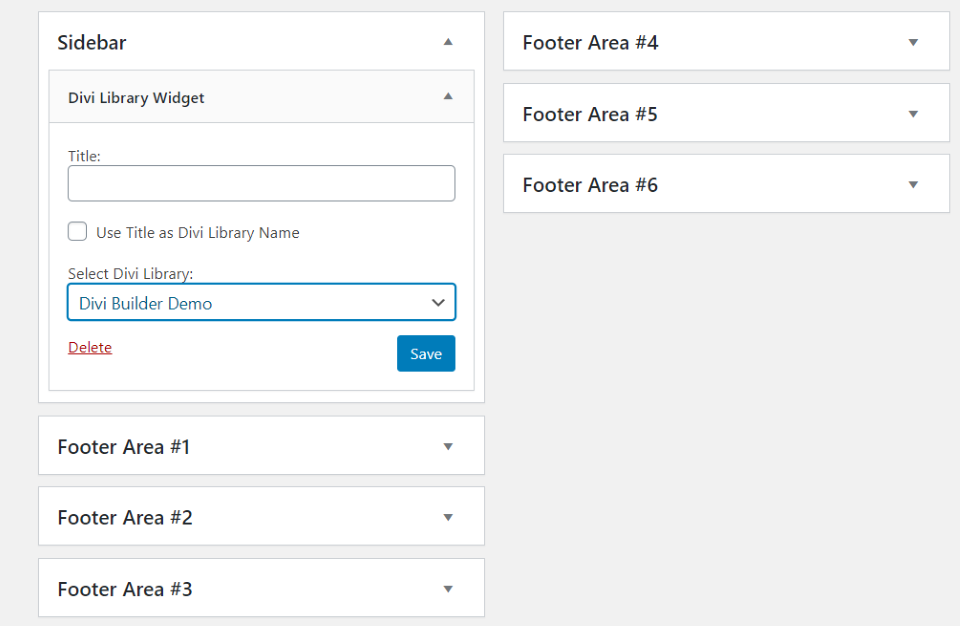
Widget de bibliothèque
Le widget Bibliothèque vous permet de placer n’importe quelle mise en page de la bibliothèque Divi dans vos barres latérales, votre pied de page ou tout autre endroit où vous utilisez des widgets.
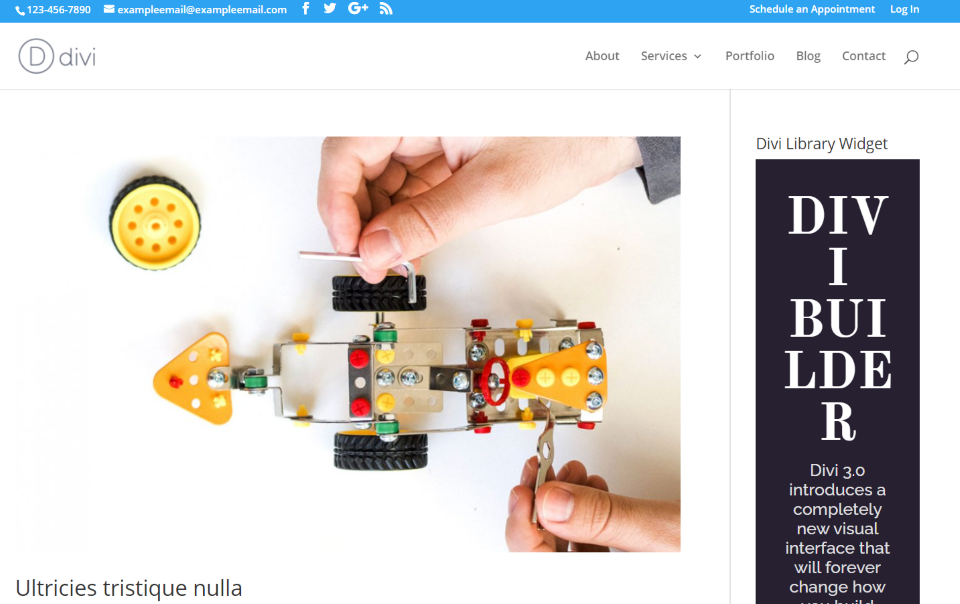
Cet exemple montre la disposition de démonstration dans la barre latérale. La mise en page que j’utilise n’a pas été conçue pour cet espace, mais il est intéressant de voir qu’il est possible d’utiliser des mises en page Divi pour construire des barres latérales.
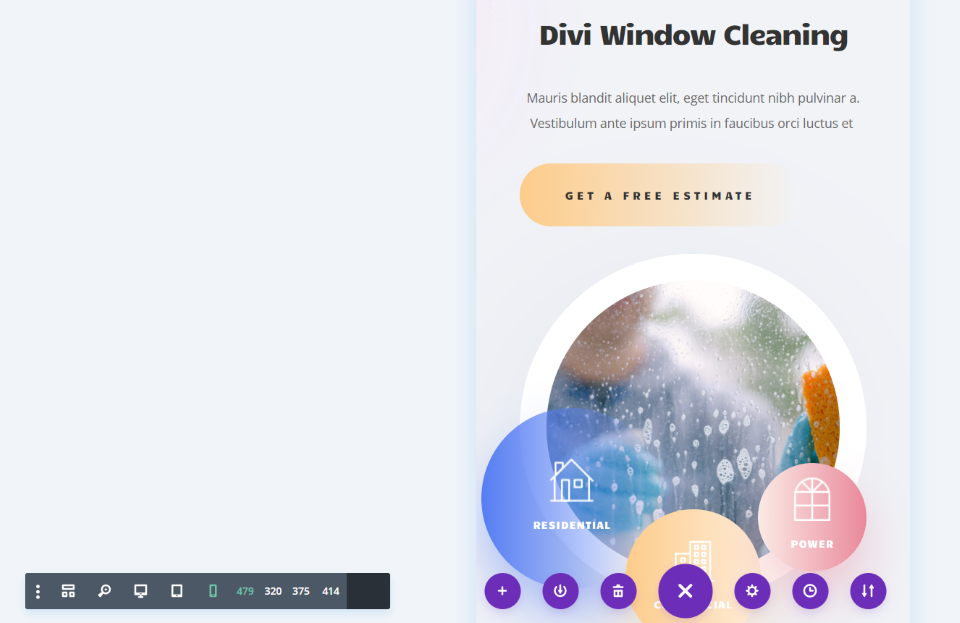
Visionneuse réactive
Le Responsive Viewer ajoute de nouveaux outils à la barre d’outils du constructeur qui offre plus d’options d’affichage. Lorsque vous choisissez de voir les modes tablette ou téléphone, de nouvelles tailles d’écran sont ajoutées à la barre d’outils. Il ajoute également un champ où vous pouvez saisir une taille personnalisée.
Créateur de thème facile
L’Easy Theme Builder vous permet de configurer votre en-tête, de modifier les couleurs des éléments d’en-tête lors du défilement et de personnaliser les éléments rétrécissants.
En-tête fixe
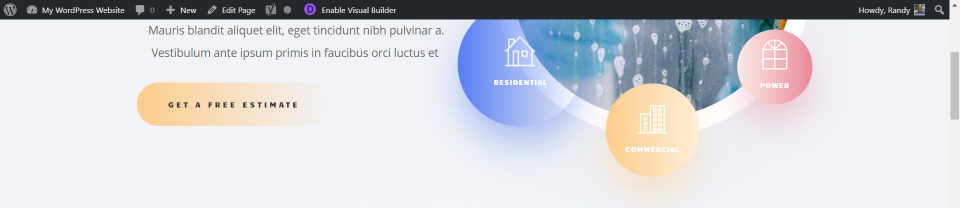
Par défaut, un en-tête créé avec le Créateur de thème défile avec le site. Dans l’exemple ci-dessus, j’ai fait défiler la page et l’en-tête a défilé.
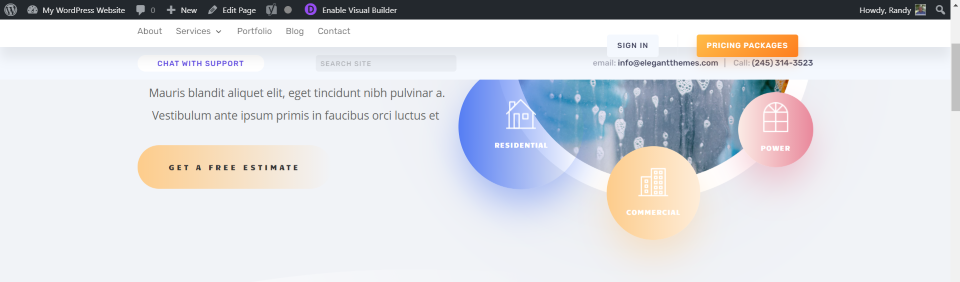
L’en-tête est maintenant fixe, de sorte que lorsque je fais défiler la page, l’en-tête reste en place.
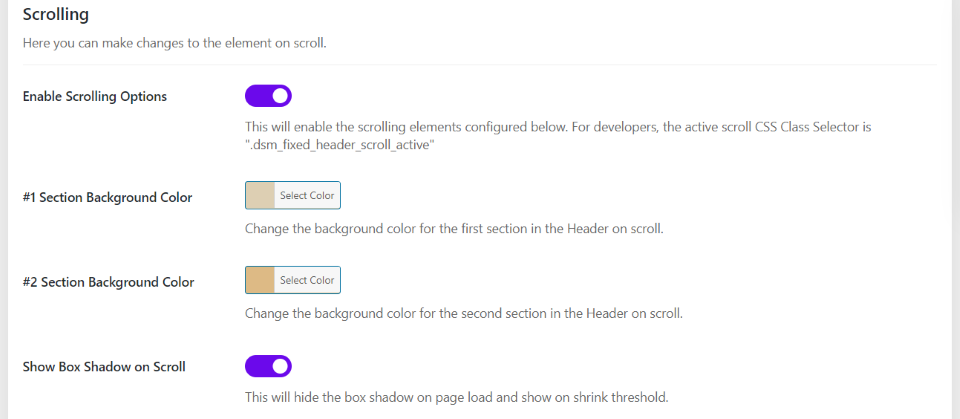
Défilement
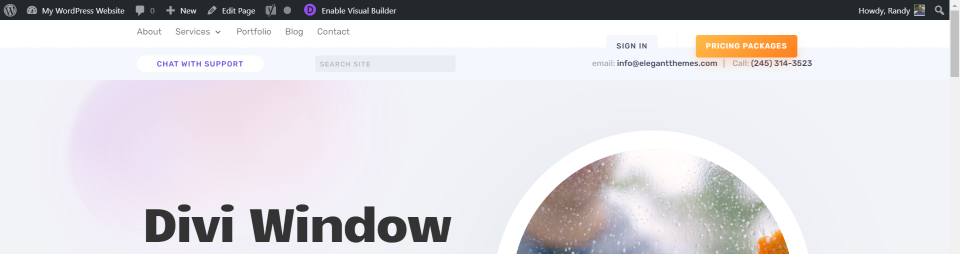
Pour le défilement, j’ai changé les couleurs de fond dans les deux sections. J’ai également ajouté l’ombre de la boîte qui apparaît lors du défilement.
Voici mon en-tête Theme Builder avant le défilement. Je l’ai réglé sur Fixe et pour pousser le contenu vers le bas. Cet en-tête comporte deux sections.
Voici l’en-tête après défilement. Les deux sections ont changé leur couleur de fond selon mes paramètres.
Réduire
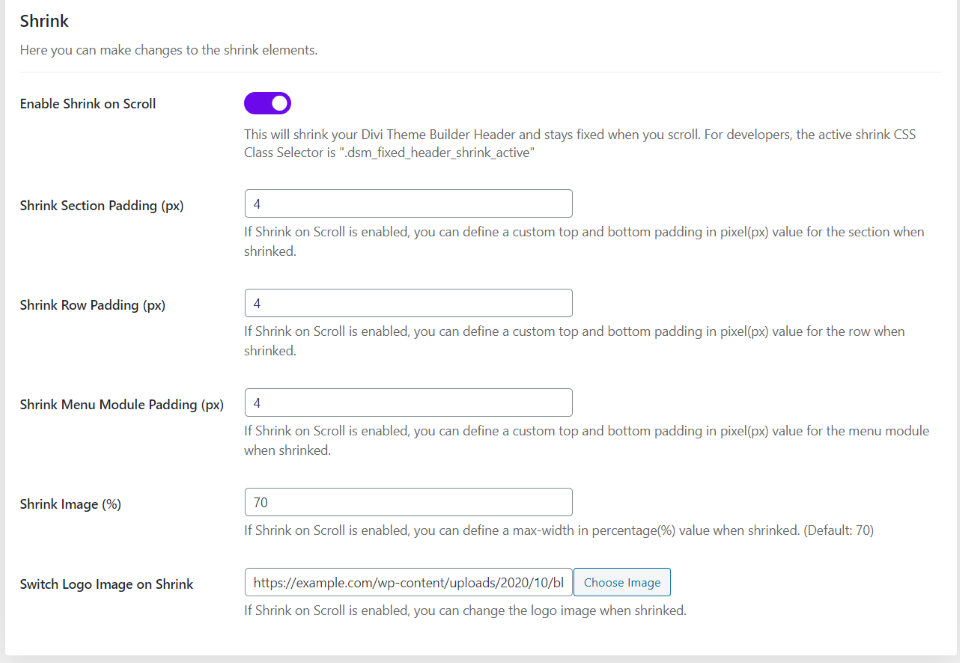
Shrink vous permet de spécifier la taille du menu lors du défilement et de changer le logo en une nouvelle image. Ajoutez du padding à la section, aux rangées, au module, et spécifiez un pourcentage pour la réduction de l’image.
Voici mon en-tête Theme Builder avec ses paramètres par défaut et un nouveau logo.
J’ai réglé la taille pour qu’elle augmente afin que la différence soit facile à voir. J’ai ajouté 8px de padding et réglé l’image à 80%. Le logo a maintenant été remplacé par ma nouvelle image.
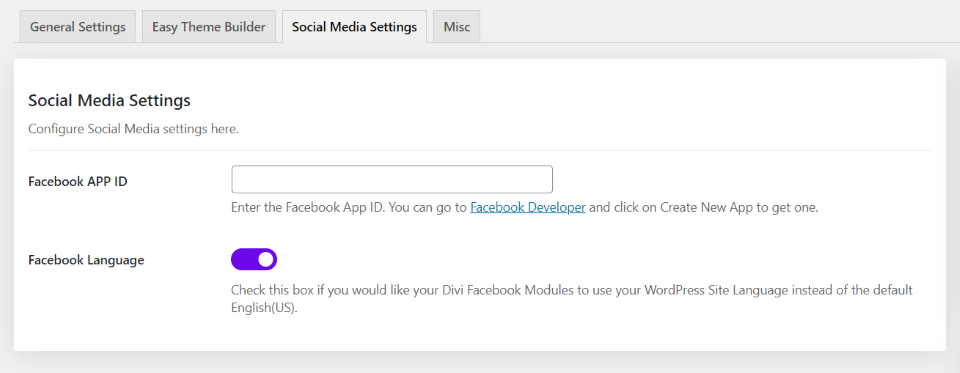
Paramètres des médias sociaux
Les paramètres des médias sociaux vous permettent de saisir votre ID d’application Facebook et de modifier la langue afin que vos modules utilisent la même langue que votre site Web.
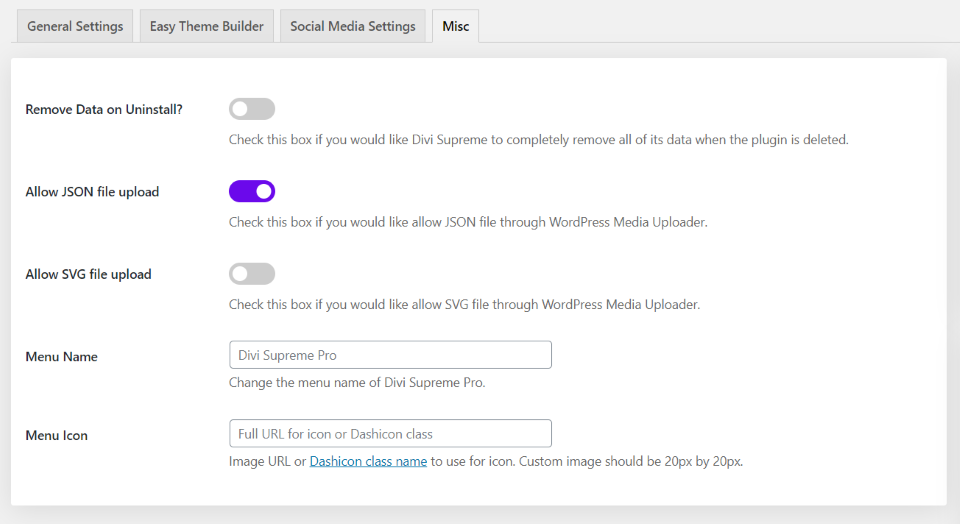
Divers
Les paramètres divers vous permettent de supprimer les données du plugin lors de la désinstallation, d’autoriser le téléchargement de fichiers JSON et SVG, et de modifier le nom et l’icône du menu Divi Supreme.
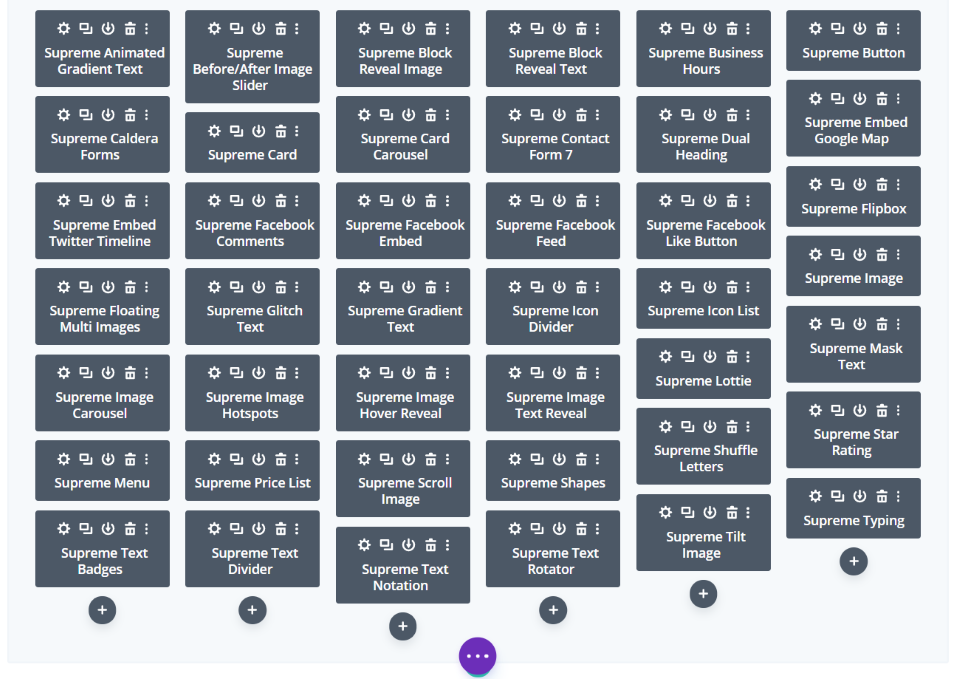
Modules Divi
Divi Supreme ajoute 42 nouveaux modules au Divi Builder. Ils ajoutent beaucoup de nouvelles fonctionnalités pour les images, le texte, les boutons, les formulaires de contact, les réseaux de médias sociaux, etc. Examinons quelques-uns d’entre eux.
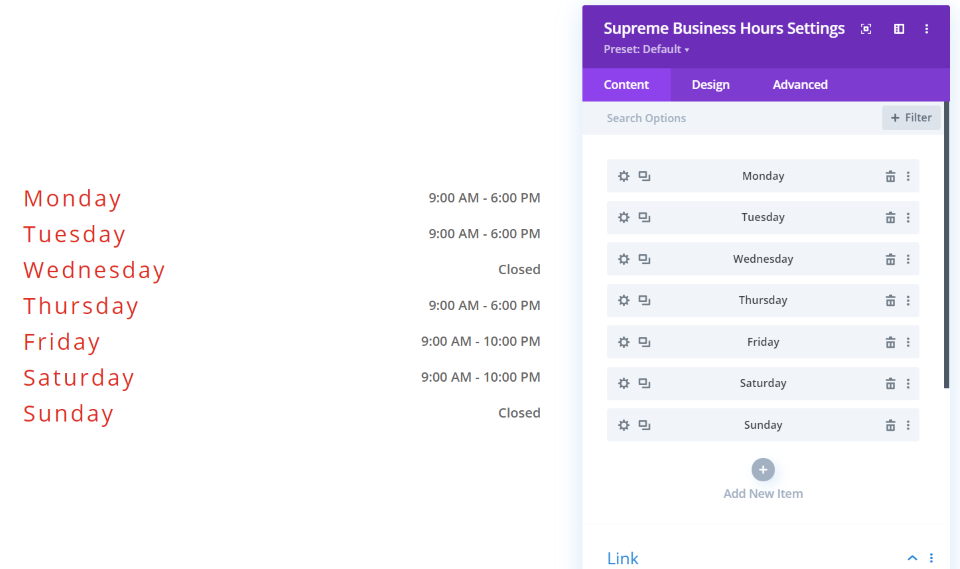
Horaires d’ouverture de Supreme
Supreme Business Hours comprend des sous-modules pour chaque jour de la semaine, ce qui vous permet de les nommer individuellement, d’afficher des heures différentes et de les styliser. Vous pouvez également les regrouper comme je l’ai fait ici. Cela vous donne un contrôle indépendant sur les polices de jour et d’heure. Vous pouvez également saisir le texte de votre choix dans les champs.
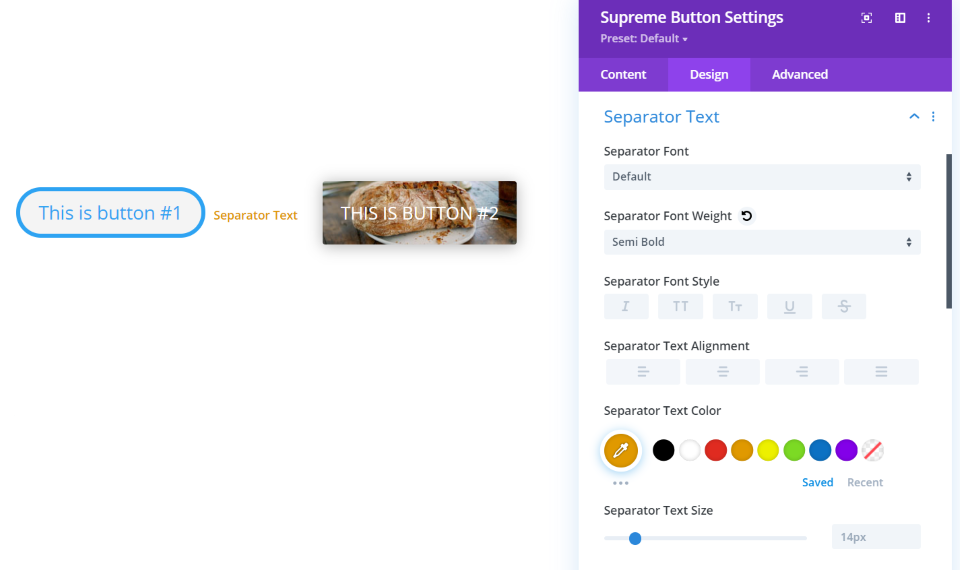
Bouton suprême
Supreme Button vous offre deux boutons que vous pouvez styliser ensemble ou indépendamment. Il ajoute également un texte de séparation, une boîte à lumière pour chaque bouton et des infobulles. Chacun de ces éléments dispose de ses propres options de style. Vous pouvez utiliser les caractéristiques exactes que vous souhaitez, de sorte que vous n’avez pas besoin d’utiliser les deux boutons, le texte séparateur, etc.
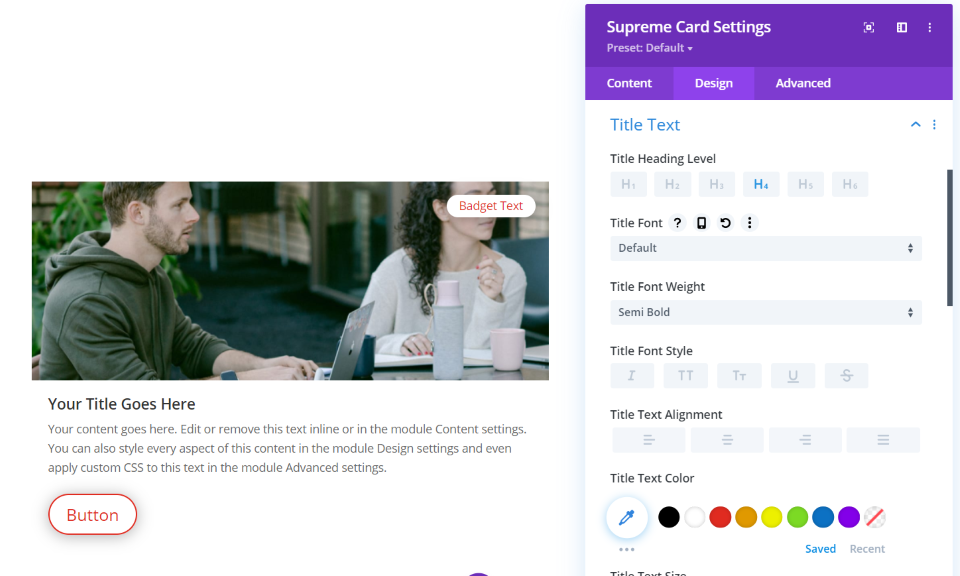
Carte suprême
Supreme Card crée des cartes qui ressemblent à des articles de blog. Ajoutez une image, un titre, une description, un bouton et un badge. Chacun de ces éléments peut être stylé indépendamment. J’ai ajouté une image, augmenté le poids de la police pour le titre, modifié la couleur et la taille de la police du badge, changé la couleur des boutons, rendu le bouton rond et ajouté une ombre portée au bouton. Voici la vue empilée.
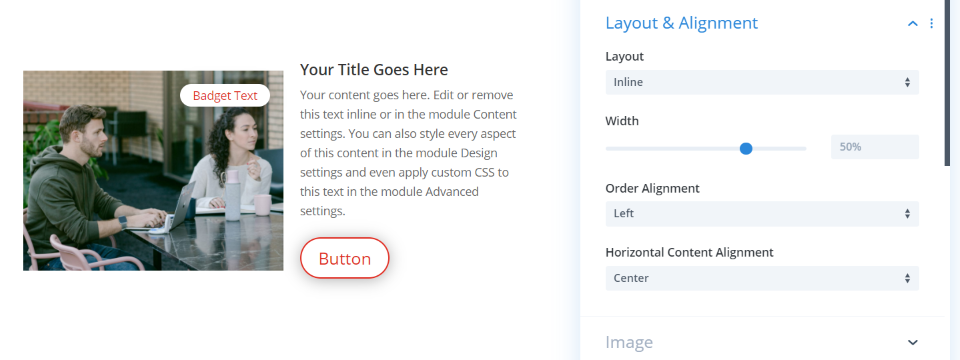
Vous pouvez également l’afficher en ligne et choisir la largeur, l’alignement de l’ordre et l’alignement horizontal du contenu (qui ajuste la position verticale de l’image). L’image est affichée à gauche pour l’alignement de l’ordre et au centre pour l’alignement horizontal. L’option d’alignement est excellente pour créer des CTA dans une mise en page alternée.
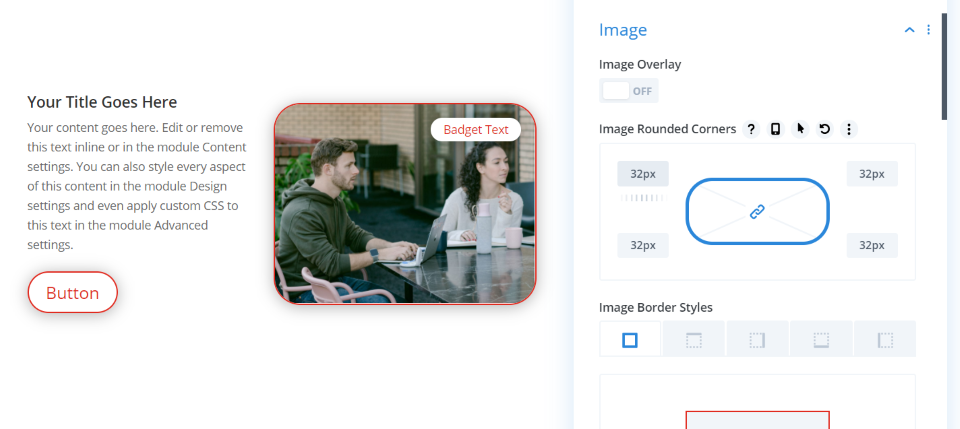
Voici l’alignement à droite. J’ai également apporté quelques modifications à l’image, notamment en ajoutant des coins arrondis, une bordure rouge et une ombre portée. Vous pouvez également ajouter une superposition à l’image.
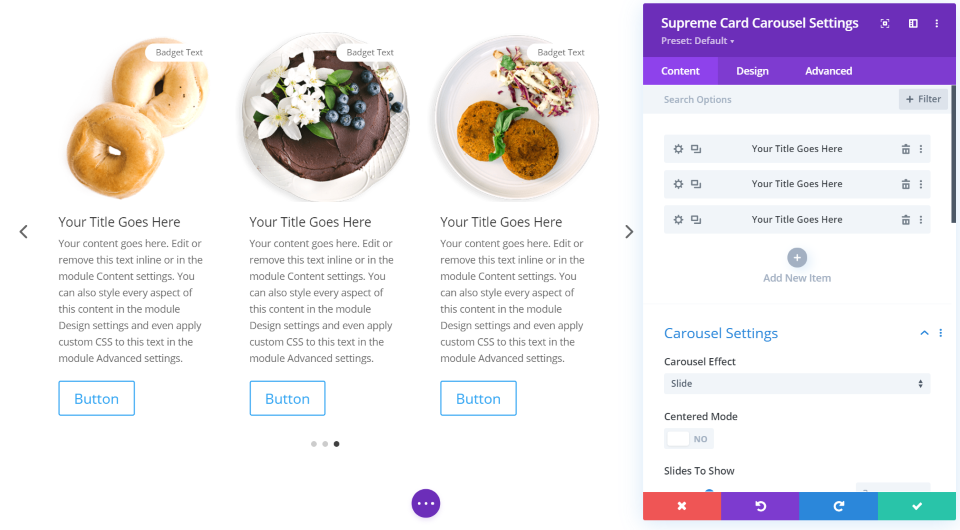
Carrousel de cartes suprêmes
Le carrousel de cartes suprême offre les mêmes fonctionnalités que la carte suprême, mais ajoute plusieurs cartes à un curseur. Il vous offre des options de style qui vous permettent de styliser les cartes indépendamment les unes des autres. Il ajoute également des options de style pour le carrousel, notamment des flèches et des points de navigation, ainsi que les fonctions standard du curseur. Voici les paramètres par défaut avec les images que j’ai ajoutées. Voici l’alignement empilé.
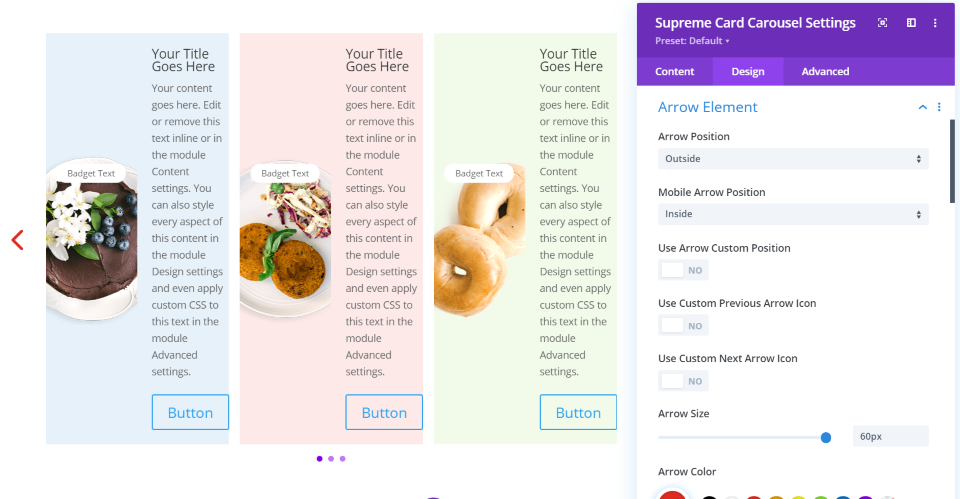
Voici l’alignement en ligne. J’ai ajouté une couleur de fond à chacun des sous-modules pour qu’ils se distinguent les uns des autres. J’ai également modifié la taille et la couleur des flèches ainsi que les couleurs de la navigation par points. Les réglages des flèches vous permettent également de contrôler la position, l’icône précédente et l’icône suivante.
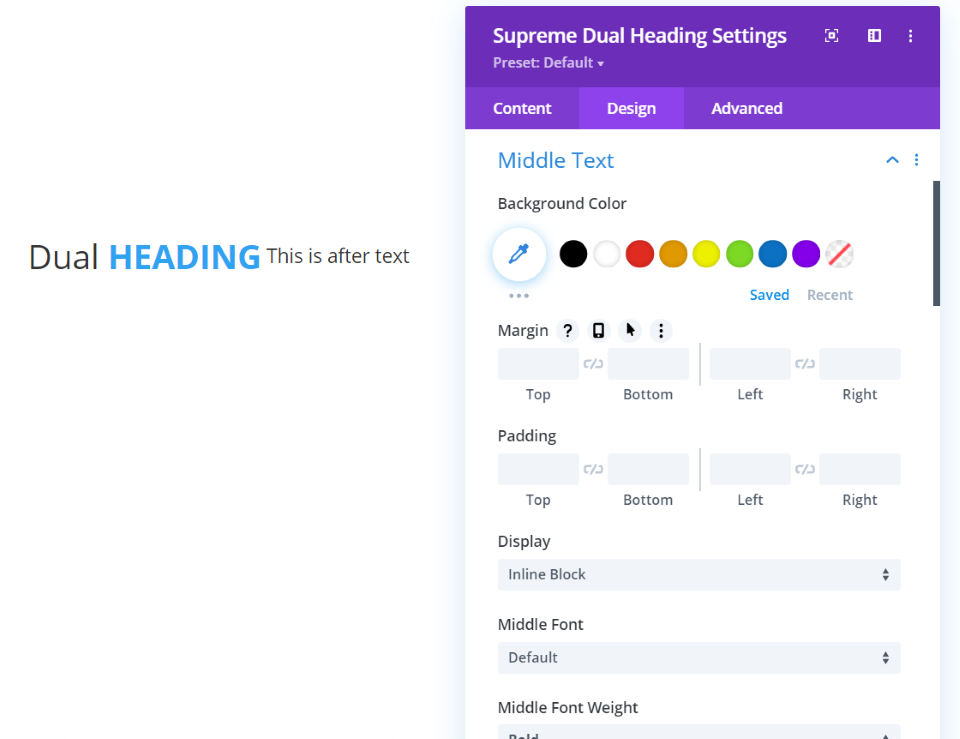
Double en-tête suprême
Supreme Dual Heading offre trois sections pour le texte : avant, au milieu et après. Le texte du milieu est d’une couleur différente par défaut. Les trois sections utilisent les mêmes paramètres, mais vous pouvez les styliser indépendamment. Vous pouvez également les afficher comme étant en ligne ou empilées dans la combinaison de votre choix. L’affichage en ligne est le paramètre par défaut. J’ai augmenté la taille de la police du texte avant et du milieu, diminué celle du texte après et mis le texte du milieu en gras.
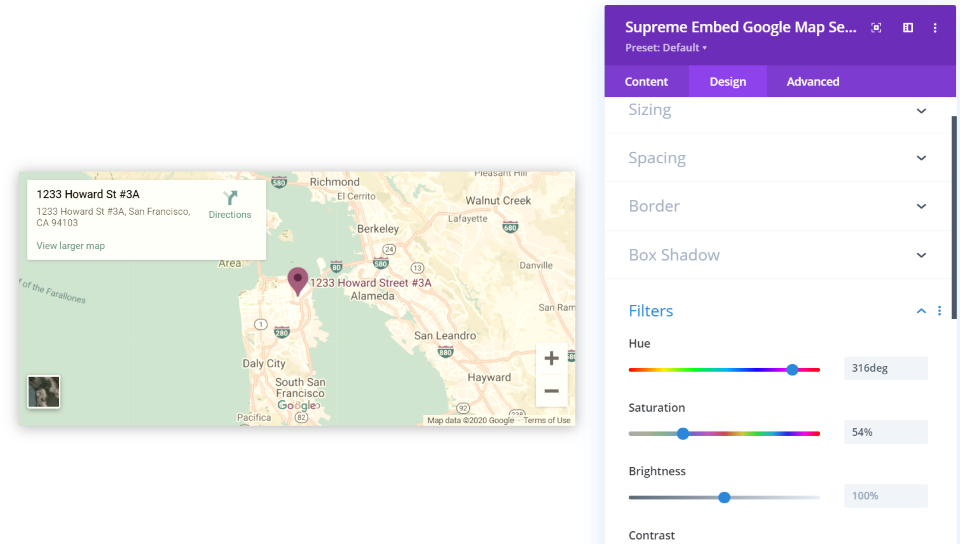
Carte Google Supreme Embedded
La carte Google Map intégrée vous permet d’ajouter l’adresse à épingler et de choisir le niveau de zoom. Aucune autre configuration n’est nécessaire. Il utilise ctrl+ pour zoomer, de sorte que les utilisateurs peuvent passer devant sans que la page s’arrête pour zoomer la carte.
Il n’y a pas de paramètres personnalisés pour les éléments de la carte, mais toutes les options de conception standard sont disponibles. Dans cet exemple, j’ai ajouté une ombre portée et ajusté les filtres.
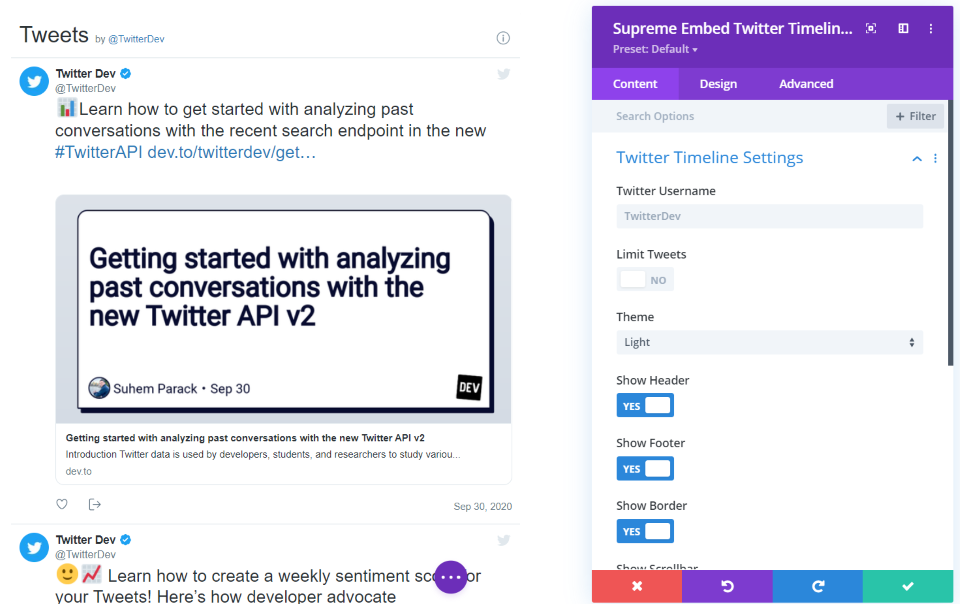
Ligne du temps Supreme Embedded Twitter
La chronologie intégrée de Twitter vous permet de spécifier un nom d’utilisateur Twitter pour intégrer les messages Twitter de cet utilisateur dans votre mise en page. Limitez le nombre de tweets, affichez l’en-tête, le pied de page, la bordure, la barre de défilement et supprimez la couleur d’arrière-plan. Il comprend des paramètres de conception standard. Il comprend également un thème clair et un thème foncé.
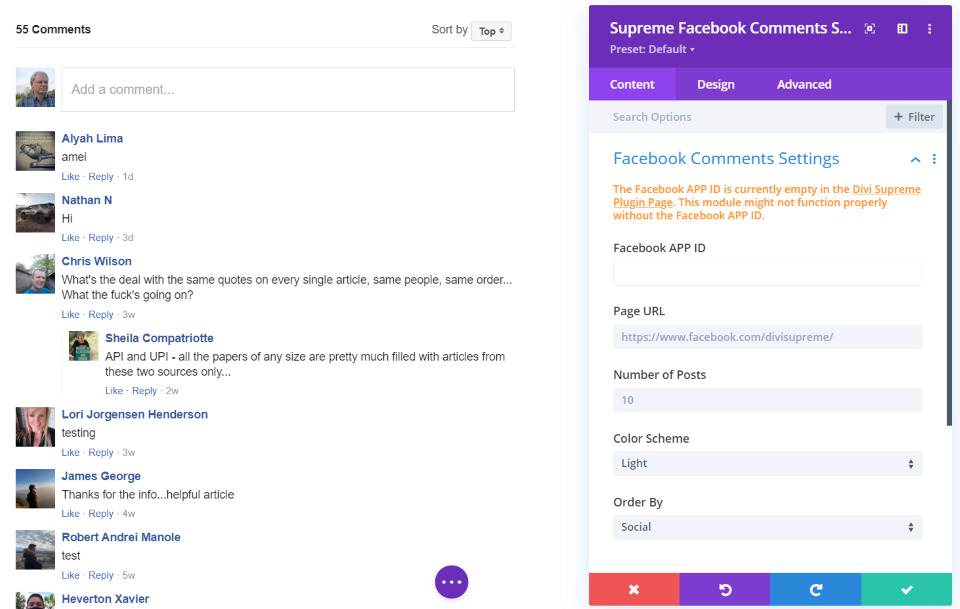
Commentaires Suprêmes sur Facebook
Les commentaires Facebook intègrent les commentaires d’une page Facebook et permettent aux utilisateurs de commenter en utilisant leur compte Facebook. Sélectionnez le nombre de commentaires à afficher, choisissez un thème clair ou foncé, et sélectionnez la façon dont les commentaires sont classés. Les utilisateurs peuvent aimer, répondre et suivre la personne sur Facebook. Il comprend des paramètres de conception standard.
Liste des Icônes Suprêmes
Supreme Icon List comprend des sous-modules dans lesquels vous pouvez ajouter le contenu et sélectionner une icône pour chaque élément. Vous pouvez styliser le texte et les icônes indépendamment. Vous pouvez également ajouter des arrière-plans, y compris des couleurs, des gradients, des images et des vidéos, derrière chaque élément.
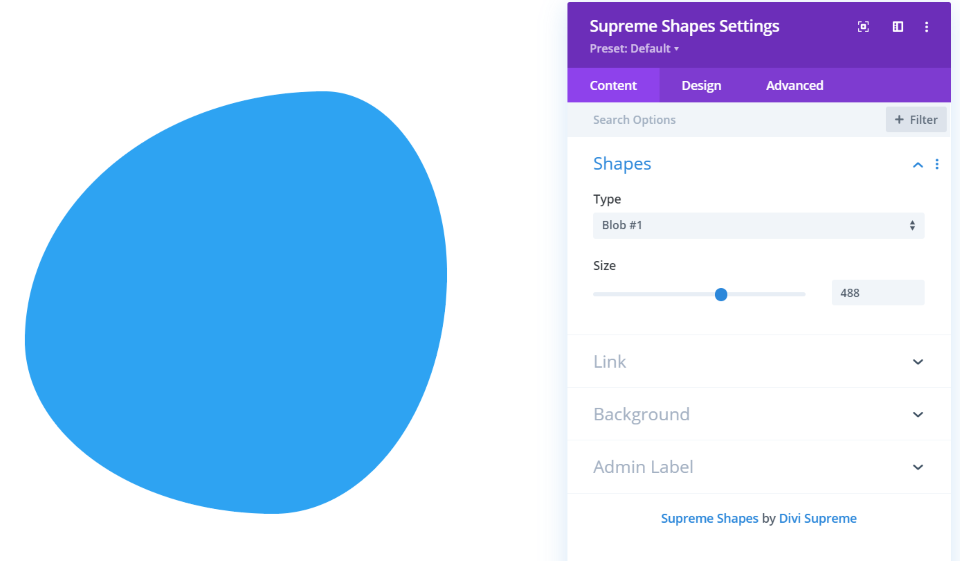
Formes suprêmes
Supreme Shapes vous permet de choisir une forme dans la liste déroulante et de définir sa taille. Vous avez le choix entre 17 formes différentes.
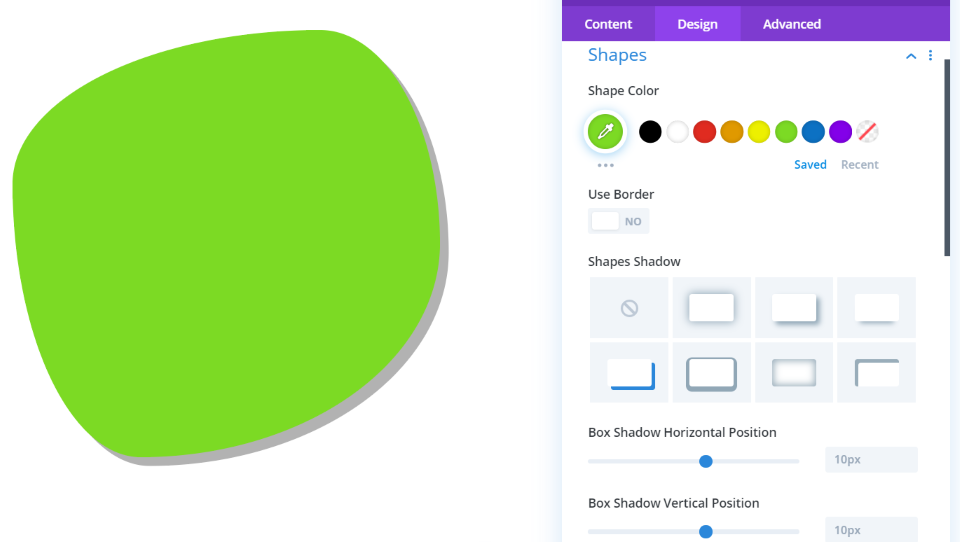
Les options de conception vous permettent de modifier la couleur, d’utiliser une bordure et d’ajouter une ombre. Il comprend également des paramètres de conception standard. Dans l’exemple ci-dessus, j’ai modifié la couleur et ajouté une ombre.
Réflexions finales
Divi Supreme Pro est un plugin intéressant pour Divi. Il ajoute une tonne de nouvelles fonctionnalités et de modules mais reste facile à utiliser. Toutes les fonctionnalités sont utiles. Certaines ajoutent des effets, tandis que d’autres ajoutent des fonctionnalités qui étendent considérablement Divi. Si vous cherchez à développer votre site ou votre boîte à outils Divi sans avoir besoin d’une tonne de plugins, Divi Supreme Pro vaut le coup d’œil.
Nous voulons connaître votre avis. Avez-vous essayé Divi Supreme Pro ? Faites-nous savoir ce que vous en pensez dans les commentaires