La propriété de position absolue est l’un des quatre principaux types de position disponibles dans les nouvelles options de position de Divi. Dans ce tutoriel, nous allons explorer ce que cela signifie de donner à un élément une position absolue dans Divi et comment vous pouvez l’utiliser à votre avantage lors de la conception de sites Divi.
Dans ce post, nous allons couvrir :
- Un aperçu des quatre types de positionnement de Divi
- Comment la position absolue « positionne » un élément dans Divi
- Avantages et inconvénients de l’utilisation de la position absolue dans Divi
- Utilisation des points de localisation avec la position absolue
- Exemple de cas d’utilisation : Positionnement absolu de boutons pour des textes de même hauteur
Regardez-le !
Aperçu des quatre types de positionnement de Divi
La position absolue est l’une des quatre options de positionnement disponibles dans Divi. Voici un bref aperçu de chacune d’entre elles.
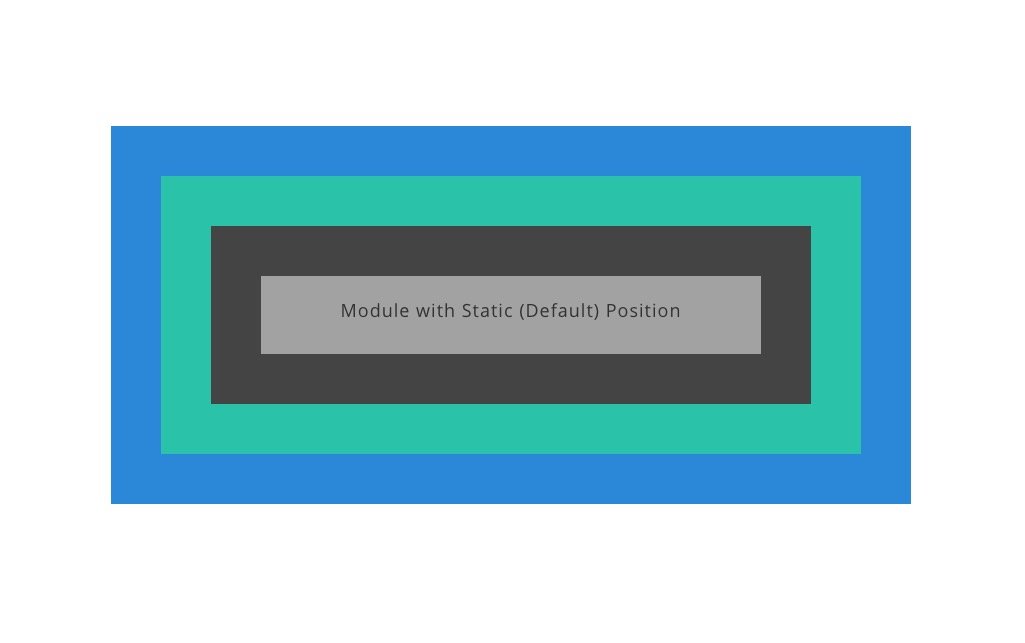
Statique (par défaut)
Les éléments statiques ne sont techniquement pas « positionnés » puisqu’ils restent dans le flux ou l’ordre normal des éléments sur la page, et ils ne répondent pas aux propriétés haut, droite, bas et gauche comme les autres éléments positionnés (c’est pourquoi aucun décalage n’est disponible dans Divi pour les éléments en position statique/par défaut). La position statique est la position par défaut de tout élément CSS. Dans Divi, lorsque vous choisissez la position par défaut d’un module, vous choisissez la position statique. Il convient également de mentionner que certains éléments dans Divi (comme les rangées et les sections) auront une position relative par défaut (et non la position statique).
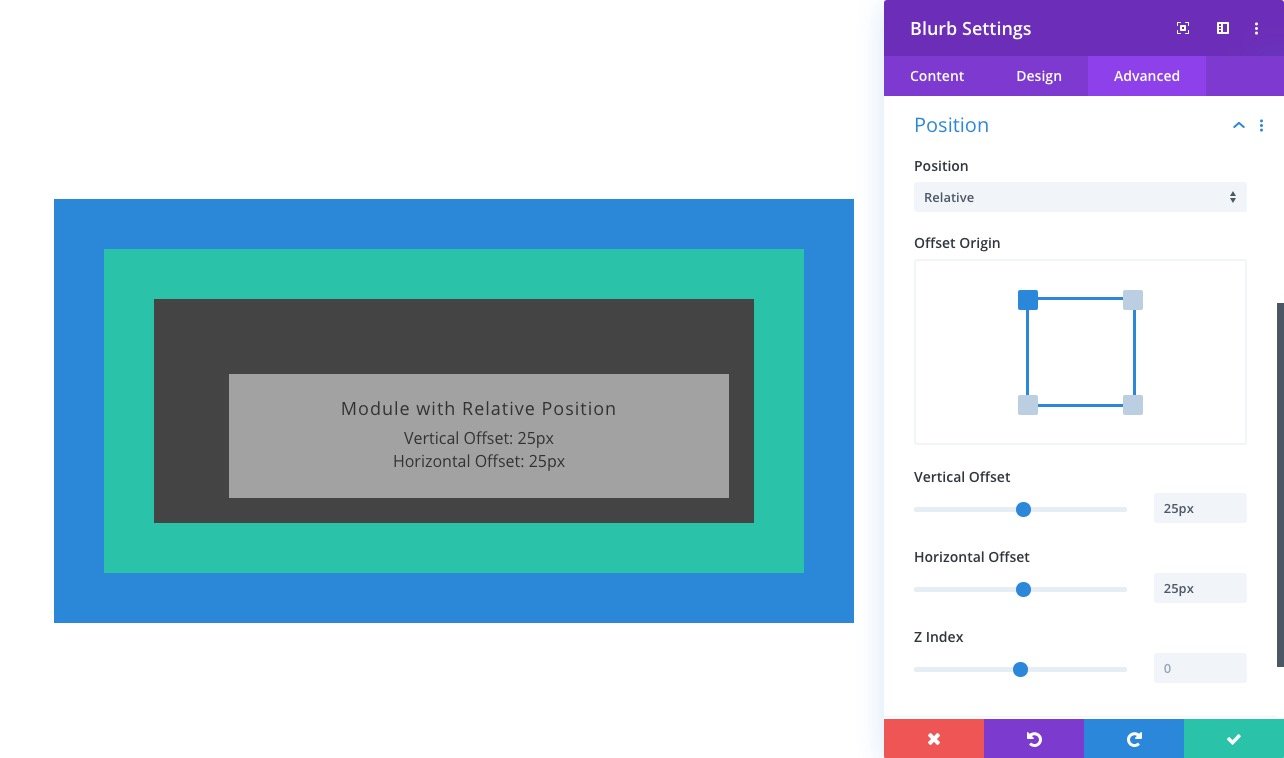
Relative
Les éléments positionnés de manière relative sont un peu comme les éléments statiques dans la mesure où ils suivent le flux normal de la page. La principale différence est que les éléments positionnés de manière relative peuvent être positionnés à l’aide des propriétés haut, bas, gauche et droite. En outre, contrairement aux éléments statiques, ils peuvent également être positionnés à l’aide de la propriété Z Index.
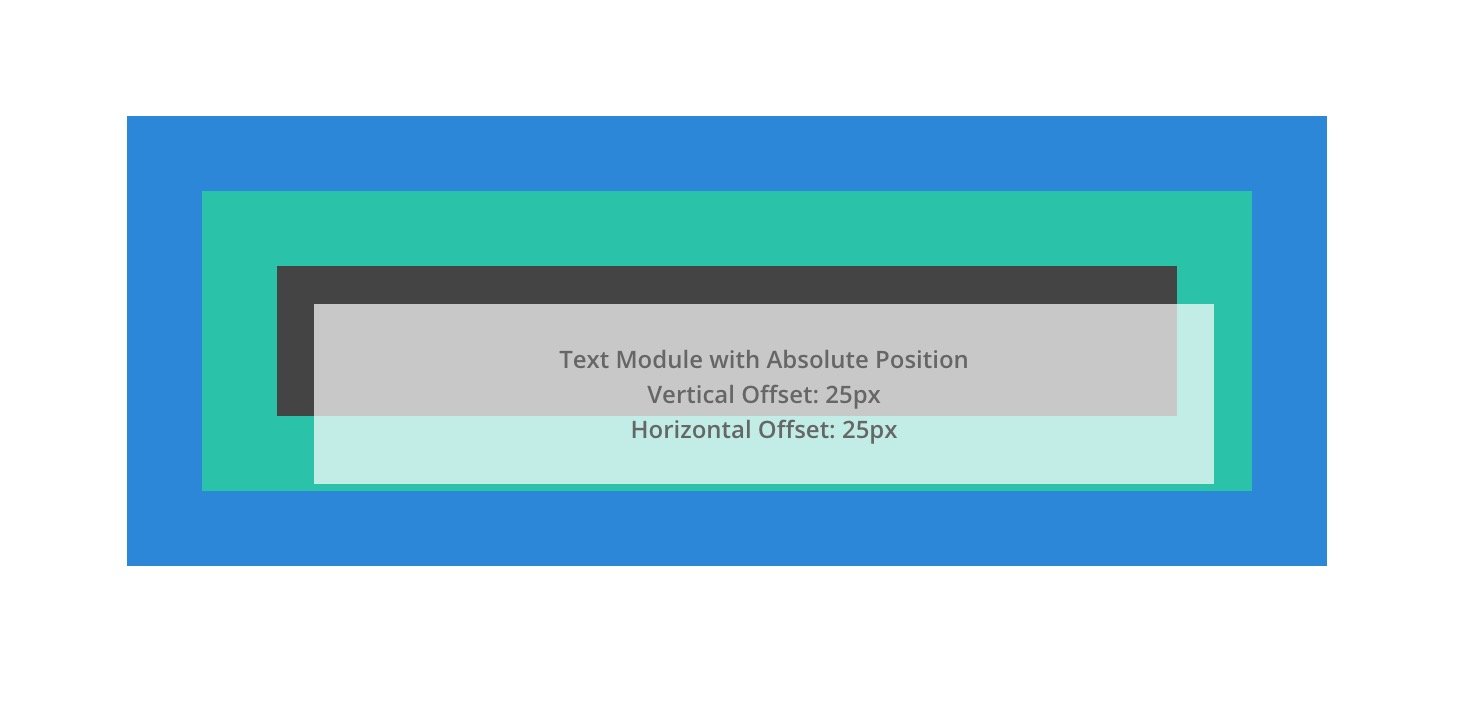
Absolu
Un élément positionné de manière absolue sort du flux normal du document et, par conséquent, aucun espace réel n’est créé sur la page pour cet élément. On peut le considérer comme un élément flottant au-dessus des autres éléments de la page qui occupent un espace réel. Il sera positionné par rapport au conteneur parent positionné le plus proche.
Fixe
Comme la position absolue, les éléments à position fixe sortent du flux normal de la page et n’occupent pas d’espace réel dans la page. La principale différence entre la position absolue et la position fixe est que la position fixe est relative à la fenêtre du navigateur ou viewport. En d’autres termes, quelle que soit la position de l’élément dans le flux normal de la page, une fois qu’il a reçu une position fixe, sa position sera directement liée à la fenêtre du navigateur. Vous pouvez utiliser les propriétés haut, bas, gauche et droite pour positionner l’élément dans la fenêtre d’affichage. Étant donné que les éléments fixes se trouvent souvent derrière ou devant d’autres éléments de la page, l’indice Z permet d’ordonner les éléments fixes au-dessus des autres.
REMARQUE : il existe un autre type de positionnement en CSS appelé sticky. Un élément positionné de manière collante se comporte comme un élément positionné de manière relative jusqu’à ce que vous fassiez défiler la page jusqu’à son conteneur (à un certain point déterminé par la valeur du haut). Ensuite, l’élément devient fixe (ou collant) jusqu’à ce que l’utilisateur fasse défiler jusqu’à la fin du conteneur. Cependant, la position collante peut être un peu imprévisible car d’autres facteurs peuvent inhiber la fonctionnalité. Dans Divi, l’option de collage n’est pas disponible dans les options intégrées pour cette raison. Cependant, il existe des moyens d’utiliser position:sticky dans Divi.
Comment la position absolue « positionne » un élément dans Divi
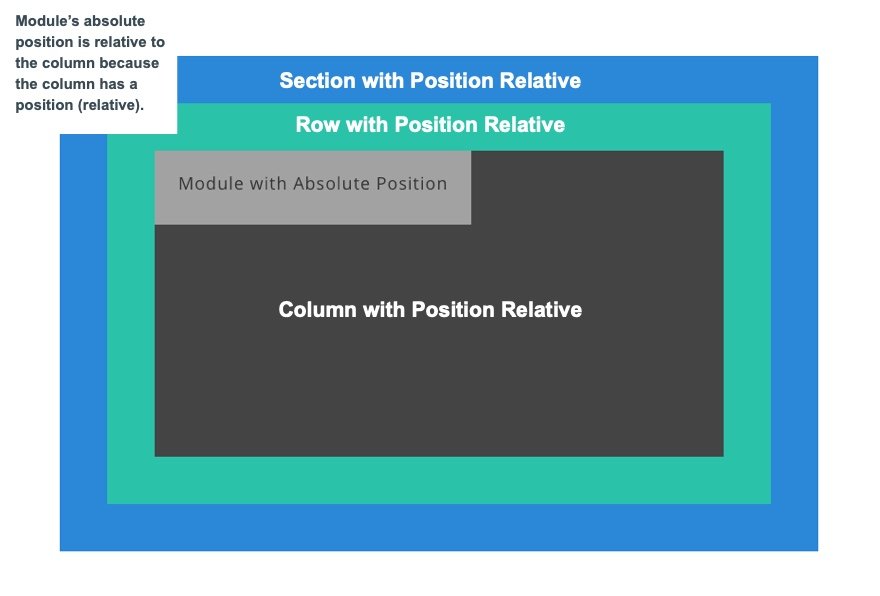
Comme mentionné dans l’aperçu, un élément positionné de manière absolue sera positionné par rapport au conteneur parent positionné le plus proche. Un conteneur parent positionné est un conteneur auquel on attribue une valeur de position autre que statique (c’est-à-dire relative, absolue, fixe). C’est pourquoi, dans la plupart des cas, si vous souhaitez positionner un élément (comme un module) de manière absolue dans son conteneur parent (ou colonne), vous devez donner à la colonne une position relative avant de positionner le module enfant de manière absolue. Sinon, le module positionné de manière absolue cherchera plus loin dans le document/la page l’ancêtre le plus proche ayant une position autre que statique. C’est pourquoi, dans Divi, les sections et les rangées ont toutes deux une position relative par défaut, de sorte que vous pouvez facilement positionner des éléments de manière absolue au sein de ces éléments.
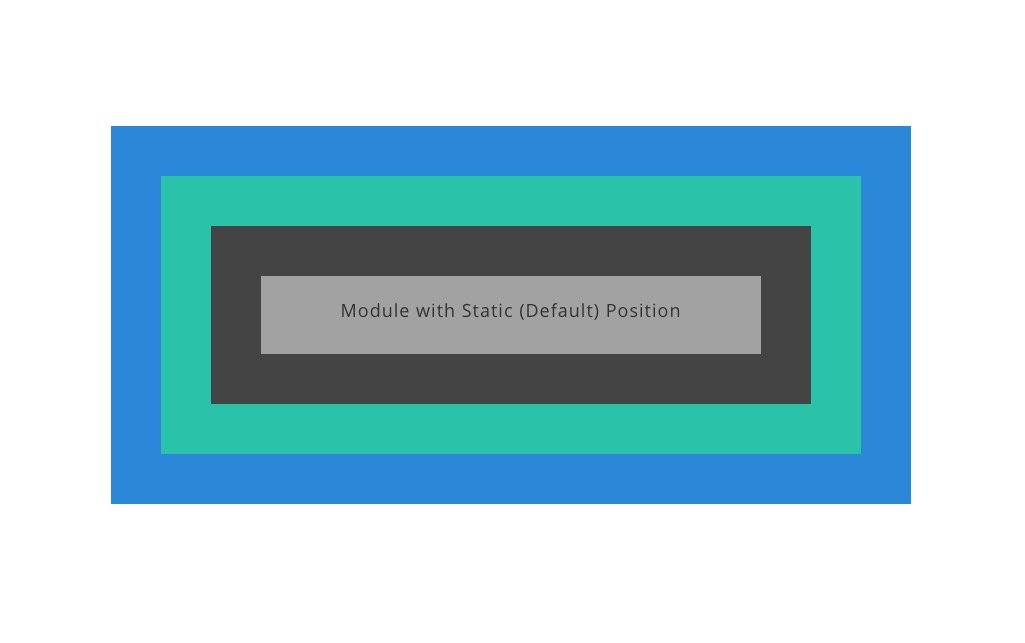
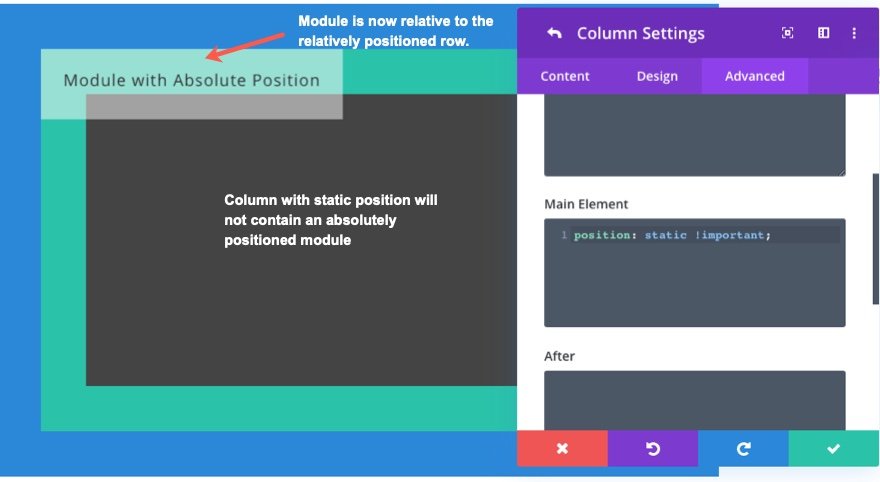
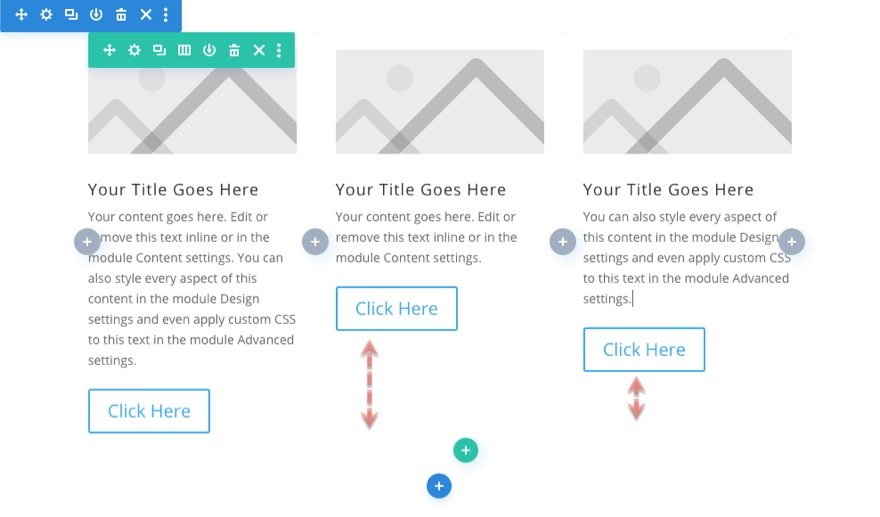
Voici une illustration de ce que fera le module de positionnement absolu si je remplace la position par défaut de Divi pour une colonne et que je la règle sur statique. Remarquez que, puisque la colonne n’a plus de position, le module devient relatif à la ligne qui a une position (relative).
Avantages et inconvénients de l’utilisation de la position absolue dans Divi
La position absolue n’est qu’une des diverses méthodes de positionnement des éléments. Il serait donc utile d’aborder certains des avantages et des inconvénients de l’utilisation de la position absolue plutôt que d’autres.
Avantages
Voici quelques avantages de l’utilisation de la position absolue par rapport à d’autres propriétés de positionnement comme Transform Translate ou Margins :
Un bon outil de conception
La position absolue rompt avec le flux normal, de sorte que l’espace réel de l’élément n’affecte pas la conception une fois le positionnement effectué. Bien que cela puisse aussi être un inconvénient, cela peut être bénéfique lorsque vous souhaitez ajouter des éléments à un design déjà établi sans avoir à nettoyer davantage pour ajouter de l’espace supplémentaire à la mise en page. En d’autres termes, vous pouvez ajouter des éléments à la page sans avoir à déplacer les éléments existants pour le faire.
Une bonne alternative aux flottants et aux marges
Avec la position absolue, vous n’avez pas à dépendre des éléments flottants ou à utiliser des marges pour obtenir un positionnement similaire. Bien qu’il ne s’agisse pas d’une option native dans Divi, ceux qui sont familiers avec les CSS savent que vous pouvez utiliser des éléments flottants pour positionner des éléments à droite ou à gauche, ce qui peut être un peu bogué et imprévisible dans certains cas. Il en va de même pour l’utilisation des marges pour positionner des éléments. Il est parfois difficile de prévoir les valeurs de marge exactes pour positionner un élément sans laisser d’espace inutile. L’utilisation d’une position absolue peut être une bonne alternative de « positionnement précis », tant pour les flottants que pour les marges.
Bonne prise en charge par les navigateurs
La propriété de position absolue est largement prise en charge par tous les principaux navigateurs. Vous pouvez donc être sûr qu’elle n’entraînera pas de problèmes inattendus dans les autres navigateurs.
Inconvénients
Voici quelques inconvénients à prendre en compte lorsque vous utilisez la position absolue :
Risque d’isolement
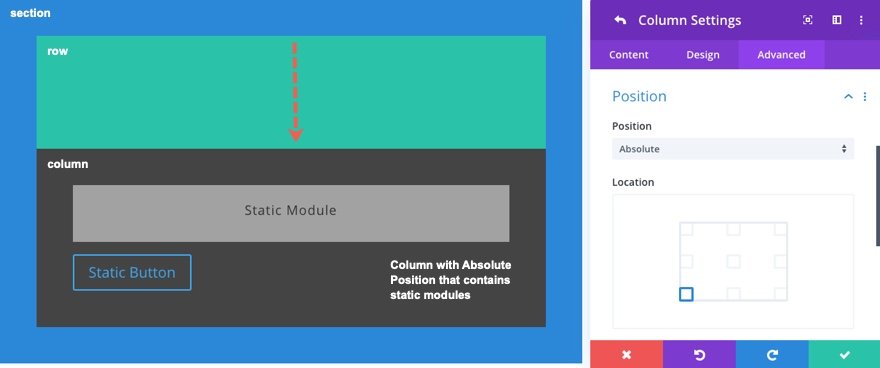
Comme les éléments positionnés de manière absolue sortent du flux normal du document, il peut être difficile d’ajouter des éléments supplémentaires à proximité. Ils deviennent isolés des autres éléments de la page. Par exemple, normalement, dans Divi, si vous voulez ajouter un bouton sous un module de texte, vous pouvez simplement ajouter un module et il se trouvera automatiquement sous le module de texte. Mais si le module de texte était positionné de manière absolue, vous devriez également positionner le module de bouton de manière absolue, puis utiliser les propriétés haut, bas, gauche et droite pour positionner le bouton sous le module de texte. Cependant, il pourrait être plus facile de positionner une colonne (le conteneur du module parent) de manière absolue afin que tous les modules de la colonne puissent suivre le flux normal du document (comme le positionnement d’un groupe de modules au lieu d’un seul).
Moins de réactivité
Toujours parce que les éléments positionnés de manière absolue sortent du flux du document, il peut être difficile de rendre le positionnement réactif pour les appareils mobiles. En fait, de nombreux développeurs évitent position:absolute en raison des difficultés liées à la conception réactive. Il est donc important d’utiliser des unités de longueur relatives (comme vw ou %) plutôt que des unités de longueur absolues (comme px) lorsque cela est nécessaire.
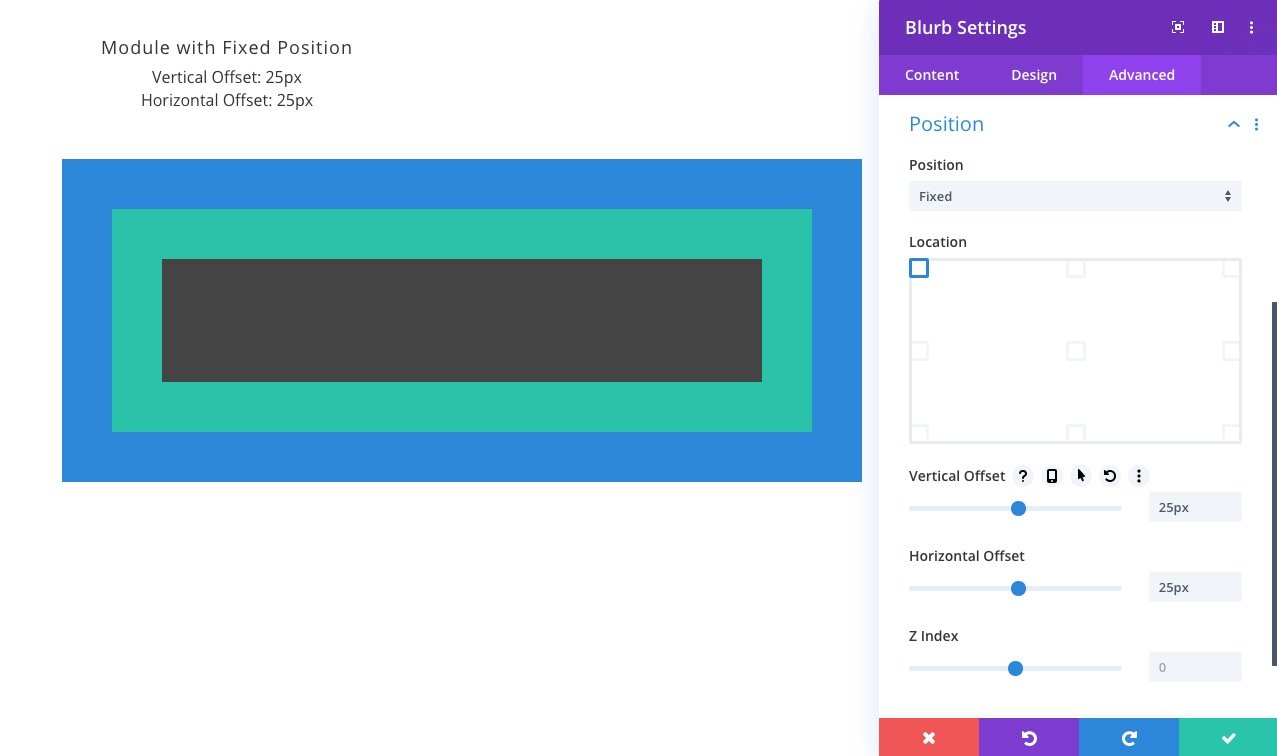
Utilisation des points d’emplacement avec la position absolue
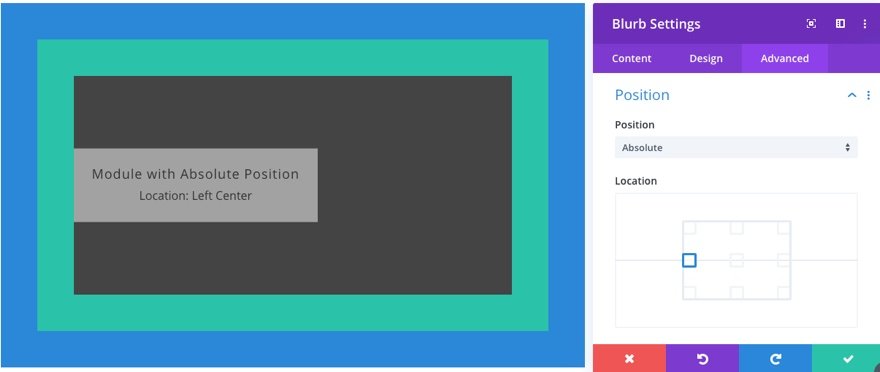
Les options de positionnement intégrées au constructeur de Divi facilitent le positionnement absolu des éléments en cliquant simplement sur un point d’emplacement. Une fois le point d’emplacement sélectionné, vous pouvez utiliser les décalages verticaux et horizontaux pour effectuer des ajustements de position supplémentaires à partir de ce point d’emplacement.
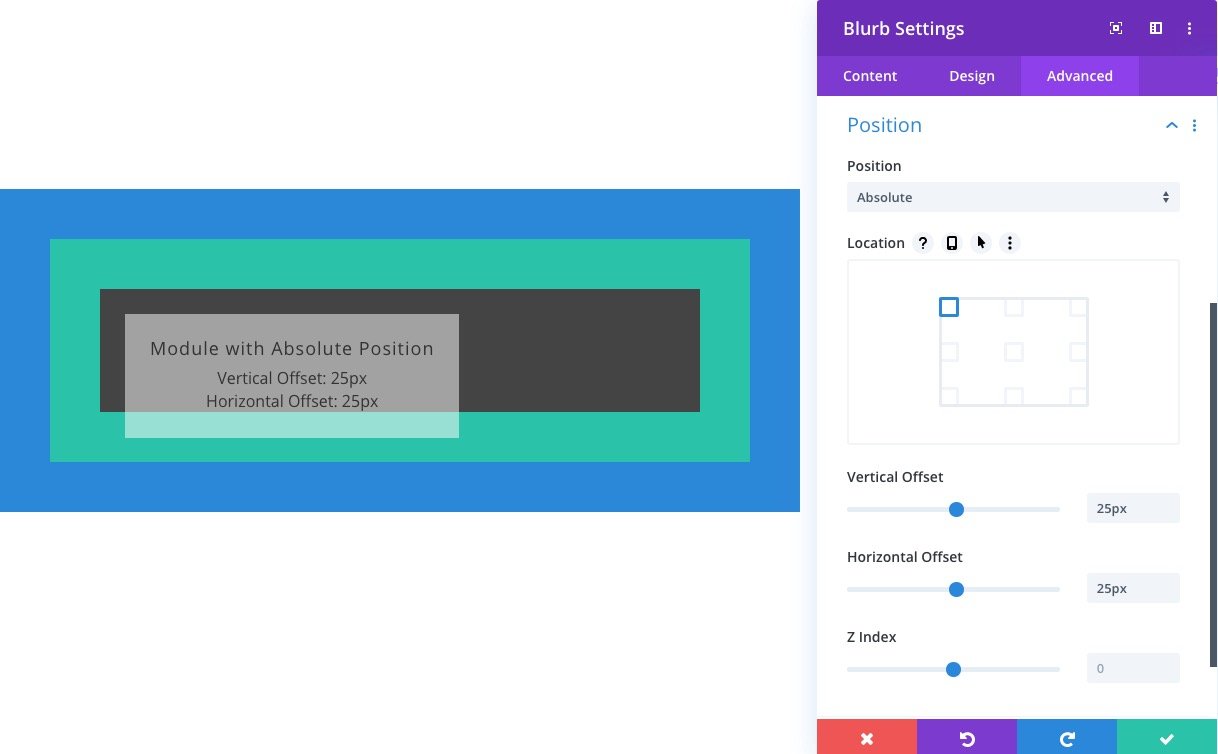
Par défaut, le point d’emplacement est placé en haut à gauche. Ainsi, l’ajout des décalages verticaux et horizontaux à cet emplacement ajoutera un espacement supplémentaire à partir du haut et de la gauche.
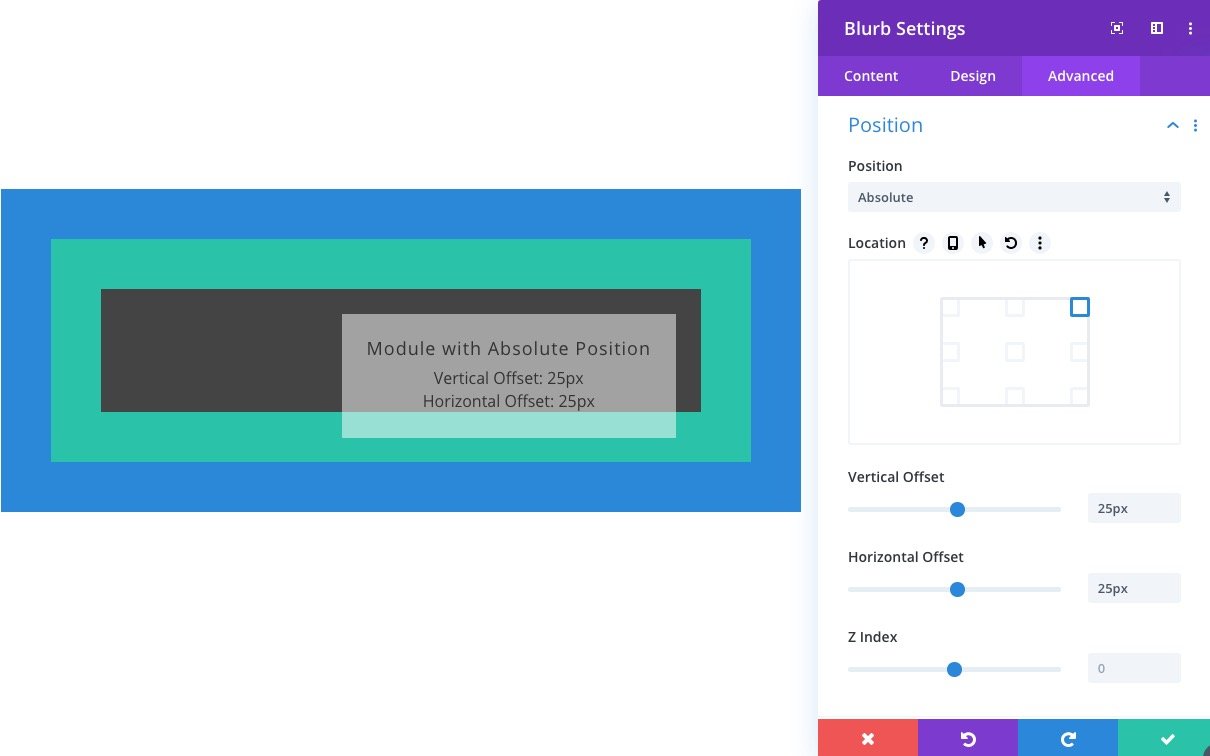
À partir de l’emplacement du coin supérieur droit, le décalage vertical ajoutera de l’espace depuis le haut et le décalage horizontal ajoutera de l’espace vers la droite.
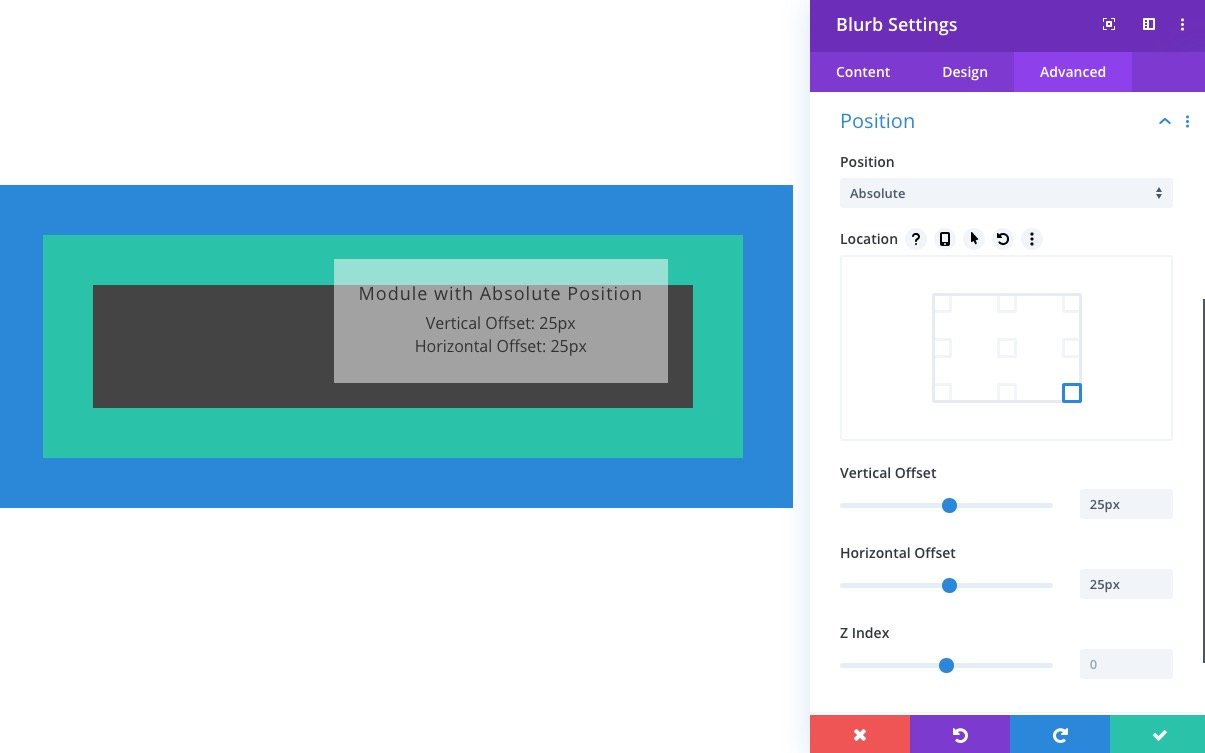
À partir de l’emplacement du coin inférieur droit, le décalage vertical ajoutera de l’espace à partir du bas et le décalage horizontal ajoutera de l’espace vers la droite.
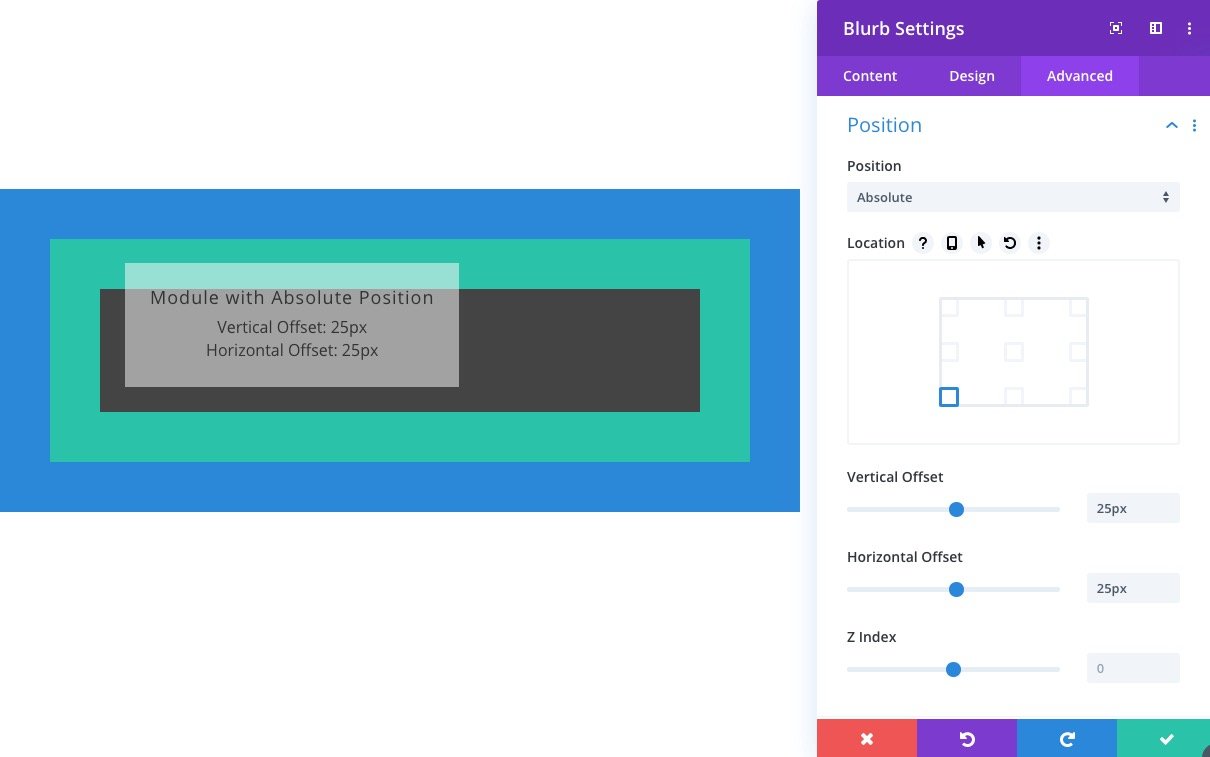
À partir de l’emplacement du coin inférieur gauche, le décalage vertical ajoutera de l’espace à partir du bas et le décalage horizontal ajoutera de l’espace à partir de la gauche.
Ajustement des éléments absolus centrés
Lorsque vous sélectionnez une option d’emplacement avec une position centrée, Divi utilise une combinaison de propriétés CSS pour s’assurer que l’élément est parfaitement centré, quelle que soit sa taille. Par exemple, si vous sélectionnez l’emplacement centré à gauche, Divi positionnera l’élément comme suit :
Voici à quoi ressemble le CSS dans le backend.
position : absolute!important ; top : 50% ; bottom : auto ; left : 0px ; right : auto ; transform : translateY(-50%) ;
Le top:50% sert à positionner le haut de l’élément à exactement 50% du haut de son conteneur. Le transform:translateY(-50%) permet d’élever l’élément d’exactement la moitié de sa propre hauteur. Vous obtenez ainsi un élément parfaitement placé, quelle que soit sa hauteur.
Il est important de le savoir au cas où vous souhaiteriez apporter des ajustements supplémentaires (ou des décalages) à un élément en position centrée. Vous ne voulez pas commettre l’erreur d’utiliser l’option Transformer et traduire sans connaître les valeurs déjà utilisées. Pour cette raison, il est préférable d’effectuer de plus petits ajustements en utilisant la propriété marginale dans Divi plutôt que l’option transform translate, à moins que vous ne compreniez ce que vous faites.
Utilisation de l’option transform:translate pour positionner plusieurs éléments absolus pour l’emplacement centré
Si vous comprenez comment l’option transform:translate est utilisée, elle peut s’avérer très utile pour décaler des éléments centrés sans avoir à connaître la largeur de l’élément.
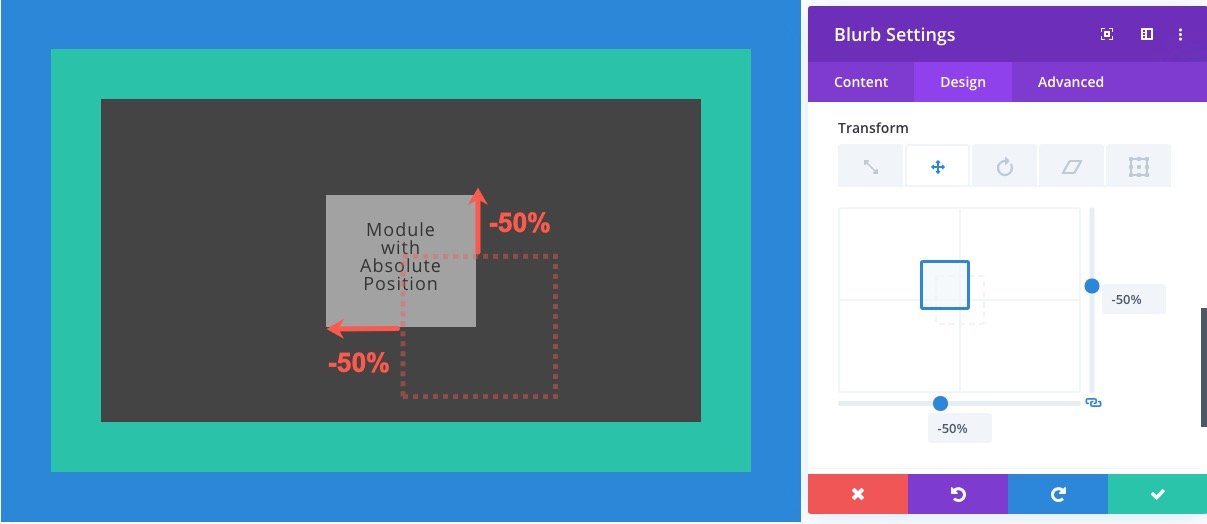
Par exemple, disons que vous positionnez un module pour qu’il soit centré à la fois verticalement et horizontalement avec une colonne dans Divi. Cela ressemblerait à ceci.
Si je donne à l’élément une transformation translate comme suit, rien ne changera :
- Translate Transform(Y) : -50%
- Transformation Translate(X) : -50% (en anglais)
En effet, Divi effectue déjà cette opération automatiquement dans le backend pour vous. Sachant cela, vous pouvez effectuer des ajustements à partir de l’emplacement du point central en utilisant l’option Transform Translate. Et si vous utilisez l’unité de longueur en pourcentage, vous n’avez pas besoin de connaître la largeur ou la hauteur du module pour faire des ajustements puisque 100% est égal à la largeur ou à la hauteur du module. Ainsi, si vous souhaitez ajouter quatre modules au centre de la colonne, vous pouvez utiliser les options de transformation pour décaler chacun des modules positionnés de manière absolue.
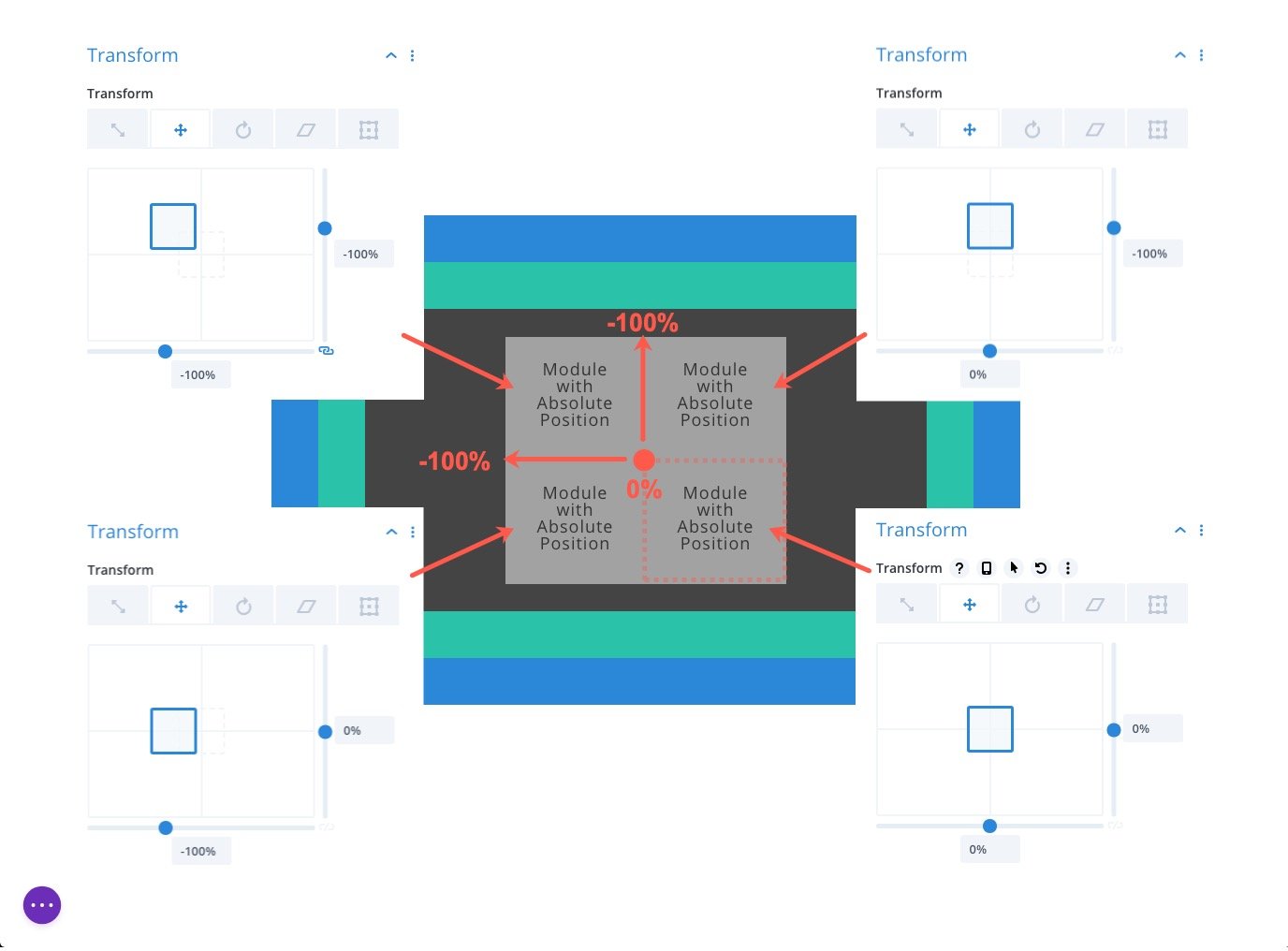
Pour ce faire, vous devez créer quatre modules et leur donner une position absolue avec un emplacement centré verticalement et horizontalement.
Ensuite, utilisez les options de transformation et de translation pour ajuster la position des modules en fonction du pourcentage de la largeur et de la hauteur du module correspondant. Par exemple, si vous donnez à un module une valeur de -100 % pour l’axe Y de l’option Transform translate, le module sera remonté à la hauteur exacte du module. Si vous donnez au module une valeur de -100 % sur l’axe X, le module sera déplacé vers la gauche de la largeur exacte du module. Cela peut être un excellent moyen de combiner des éléments qui sont centrés de manière absolue.
Exemple de cas d’utilisation : Positionnement absolu des boutons pour des textes de même hauteur
Une application pratique de l’utilisation de la position absolue dans Divi consiste à donner à un bouton une position absolue à l’intérieur d’une colonne afin que le bouton reste en bas de la colonne même si la quantité (ou la hauteur) du contenu au-dessus de lui peut changer. Il s’agit d’un excellent moyen de préserver la cohérence du design lorsque vous présentez des éléments sur votre page.
Voici comment procéder.
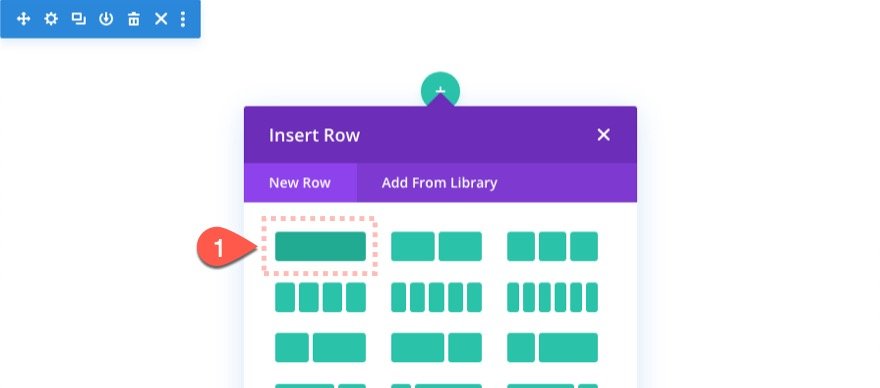
Tout d’abord, ajoutez une rangée d’une colonne à la section.
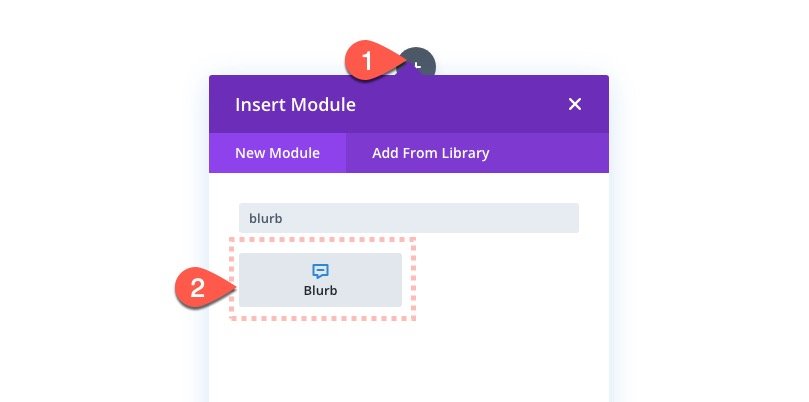
Ensuite, ajoutez un module de présentation à la colonne.
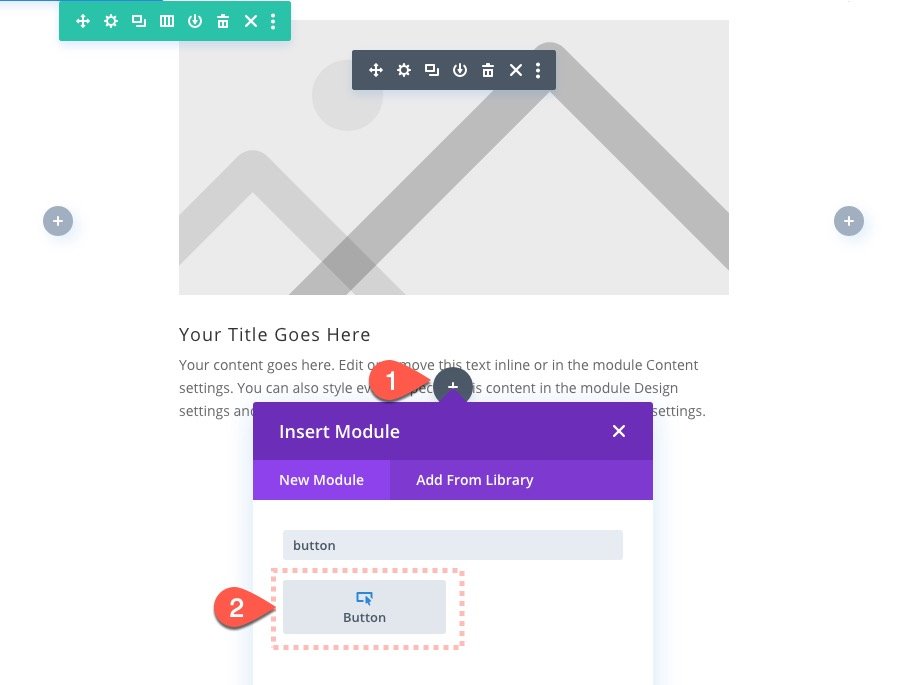
Ensuite, ajoutez un module bouton sous le module blurb.
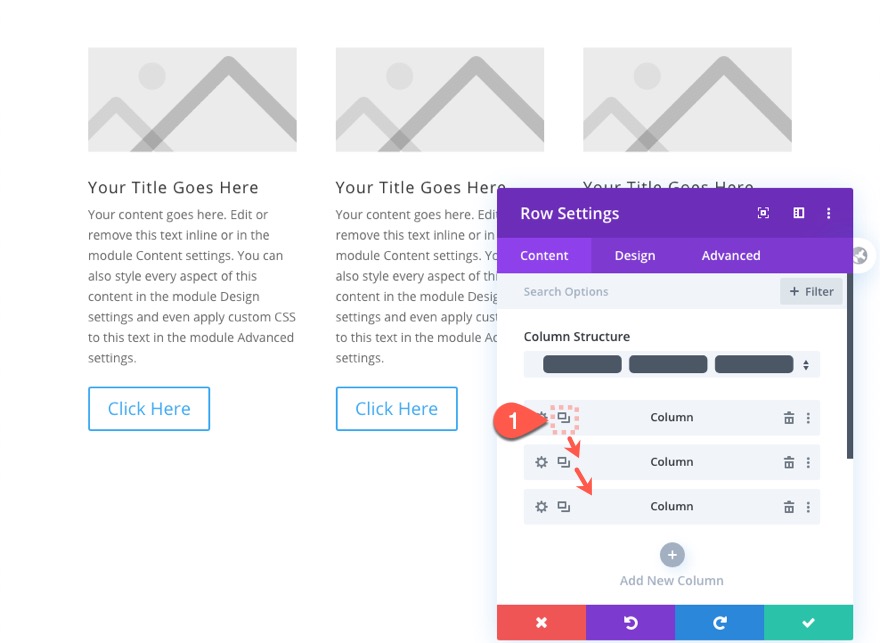
Ouvrez les paramètres de la ligne et dupliquez la colonne deux fois pour obtenir un total de trois colonnes identiques, chacune avec le même module de présentation et de boutons.
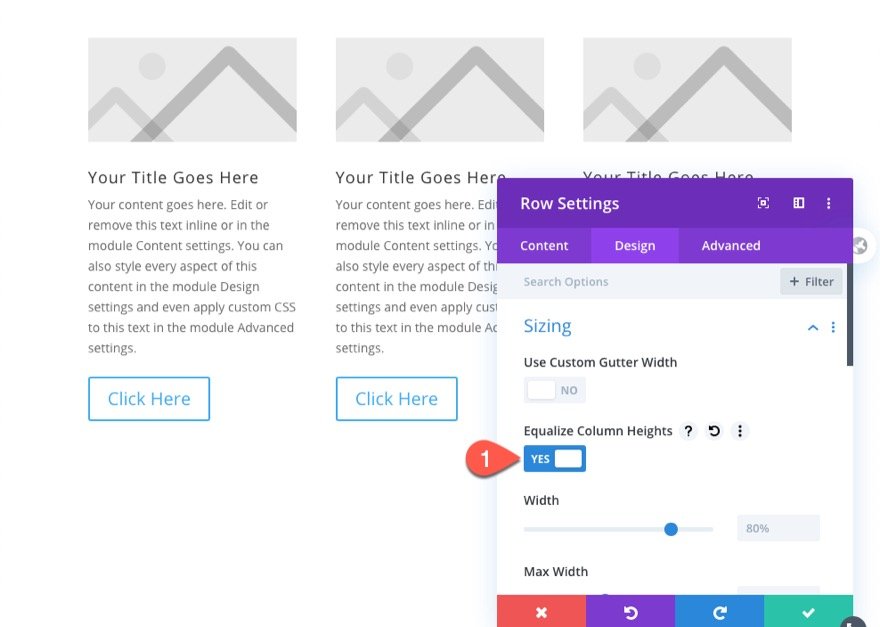
Allez ensuite dans les paramètres de ligne et sélectionnez l’option d’égalisation des hauteurs de colonne. Ainsi, les colonnes s’ajusteront à la hauteur de la colonne ayant la plus grande hauteur (ou le plus grand contenu).
Mettez à présent à jour le contenu du corps de chacun des modules de présentation afin que la quantité de contenu soit différente pour chaque colonne. Vous devriez voir que le bouton ci-dessous se déplacera vers la position située directement sous le module de présentation, ce qui fait que chacun des boutons se trouve à une position différente dans la colonne.
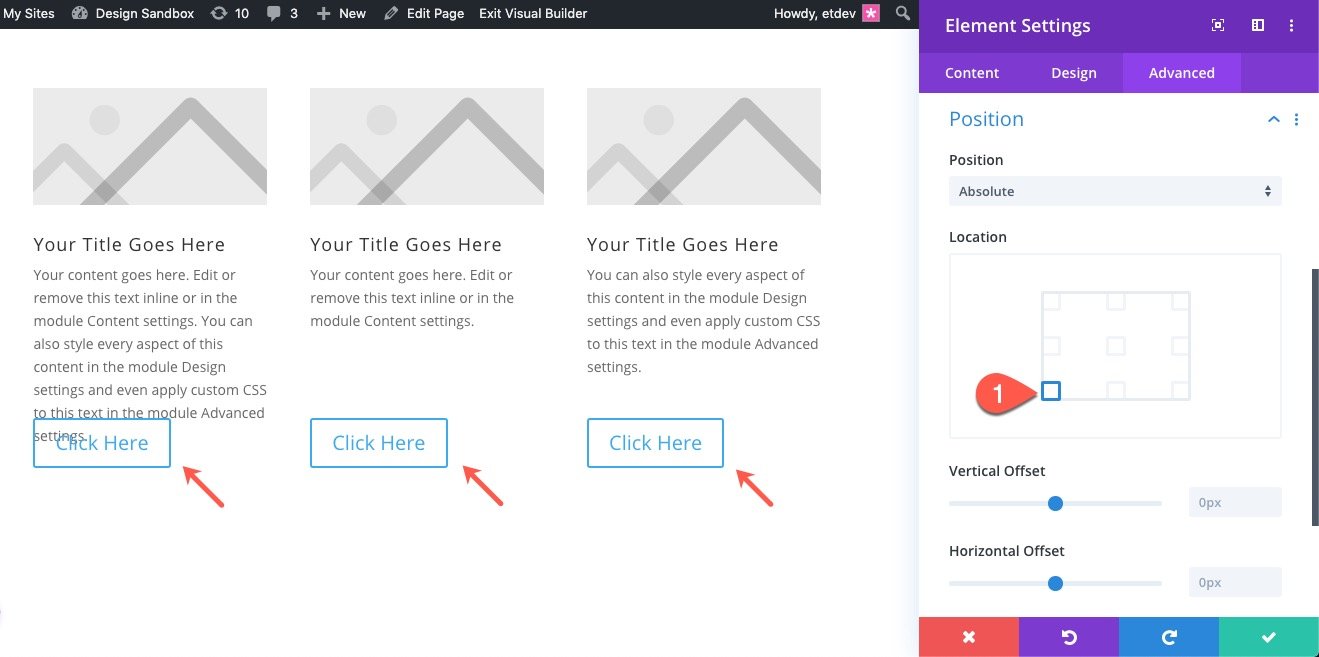
À l’aide de la sélection multiple, sélectionnez chacun des modules de boutons et mettez à jour les paramètres d’élément suivants pour chacun des boutons :
- Position : Absolue
- Emplacement : En bas à gauche
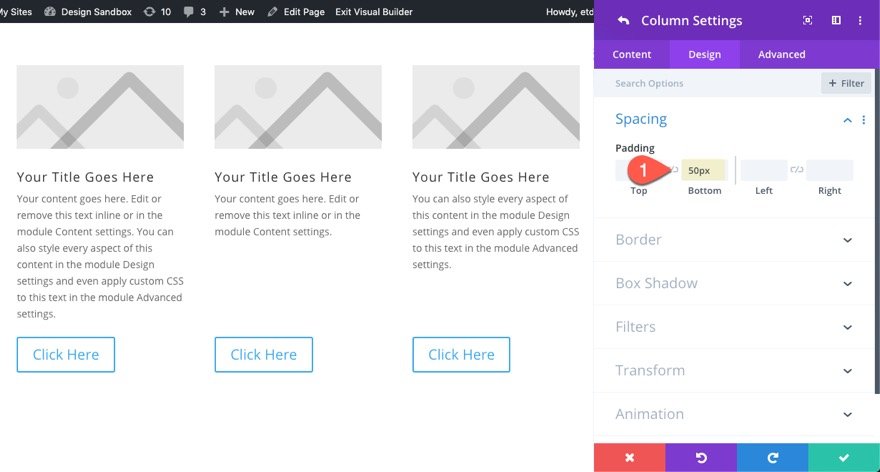
Cela positionnera chacun des boutons absolument en bas à gauche de la colonne. Mais comme les boutons sont maintenant en dehors du flux normal des éléments de la page, vous remarquerez qu’il y a un certain chevauchement entre le bouton et le module de présentation dans la colonne de gauche. Pour résoudre ce problème, nous devons simplement faire de la place pour le bouton en ajoutant du remplissage à la colonne comme suit :
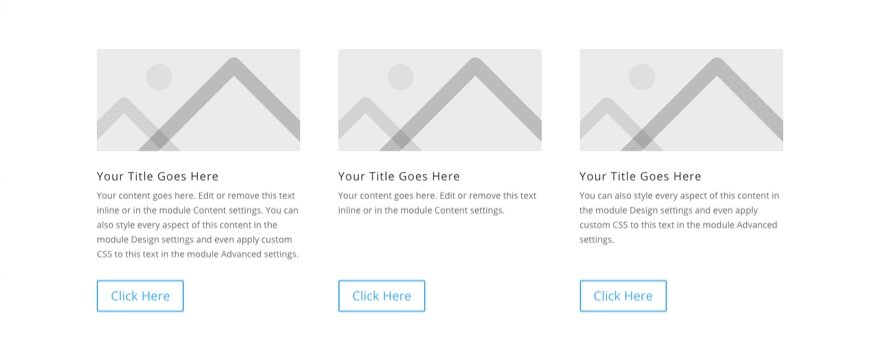
Vous disposez maintenant de trois éléments vedettes avec un placement cohérent du bouton pour chacun d’entre eux, même si la quantité de contenu (ou la hauteur du texte d’accompagnement) peut changer.
Réflexions finales
J’espère que cet article vous a éclairé sur la propriété de position absolue et sur la puissance avec laquelle elle peut être utilisée dans Divi. Une fois que vous aurez compris comment fonctionne la position, vous pourrez l’utiliser pour ajouter toutes sortes d’éléments de conception précis qui feront passer votre site Web au niveau supérieur.
J’ai hâte de lire vos commentaires.
À la vôtre !