Divi Pixel est un plugin tiers pour Divi avec un ensemble d’outils qui ajoute des centaines d’options, 20 modules, des personnalisations de thème et un nouveau type de post. Divi Pixel facilite la personnalisation de votre site Web et l’ajout de nombreuses nouvelles fonctionnalités simplement en les activant. Dans cet article, nous allons examiner Divi Pixel et voir ce qu’il peut faire pour vous aider à décider si c’est le bon plugin pour votre site Web Divi.
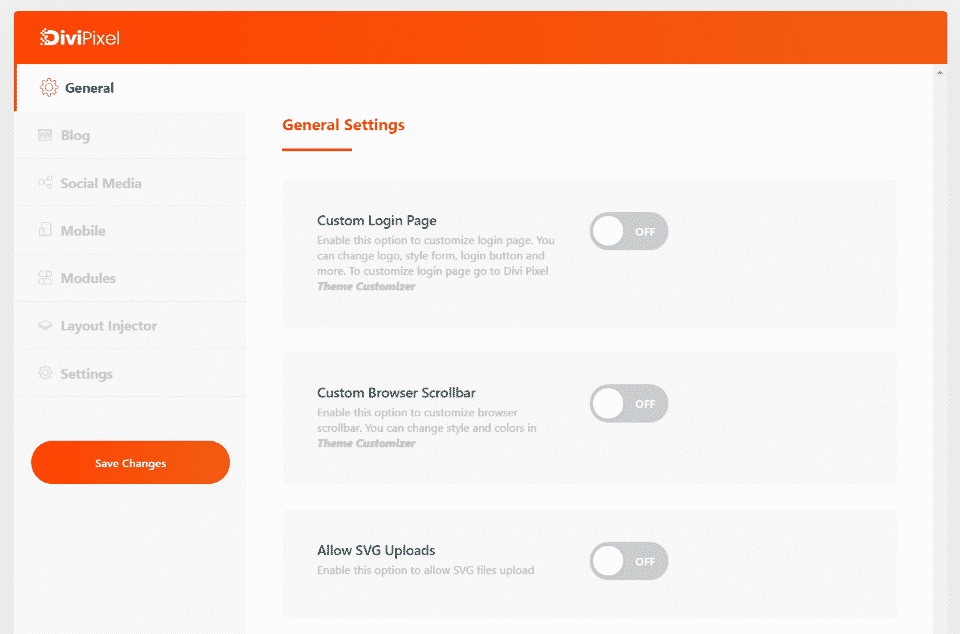
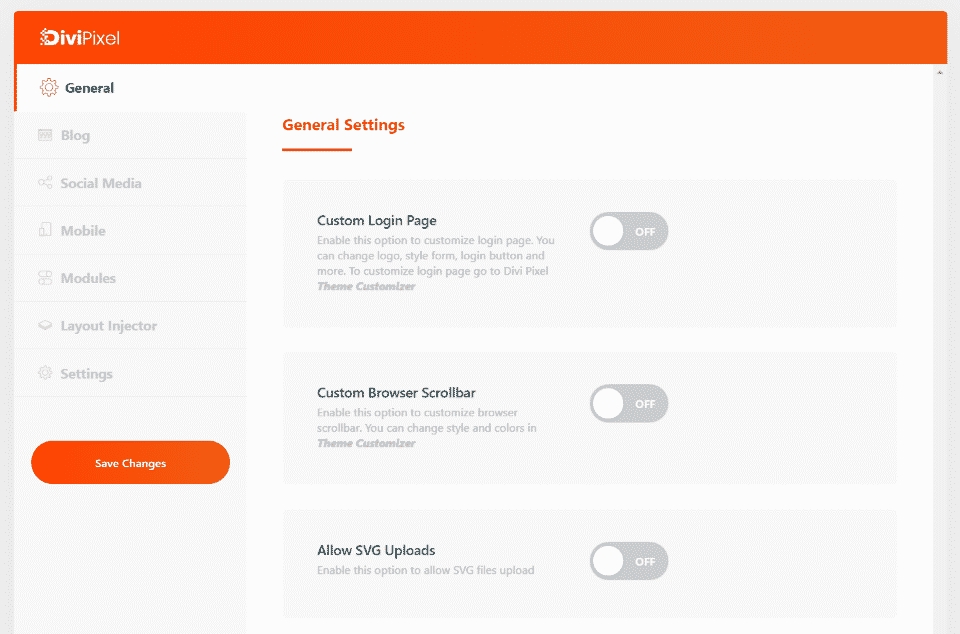
Menu des paramètres de Divi Pixel
L’écran des paramètres comprend plus de 200 paramètres qui peuvent être activés ou désactivés. Nombre d’entre eux peuvent être personnalisés à l’aide de nouveaux contrôles ajoutés au personnalisateur de thème. De nombreux paramètres ouvrent de nouvelles options lorsque vous les activez. Voici un aperçu de chacune des catégories et de quelques-uns des paramètres de chacune d’elles.
Paramètres généraux
Les paramètres généraux comprennent les paramètres généraux, l’en-tête et la navigation, ainsi que les options du pied de page. L’onglet Général comprend une page de connexion personnalisée, une barre de défilement du navigateur, des téléchargements AVG, un bouton de retour en haut de page, le masquage ou le renommage du type de message personnalisé Projets, le masquage de la barre d’administration, un marqueur de carte personnalisé, un préchargeur et le renommage du type de message personnalisé Témoignages.
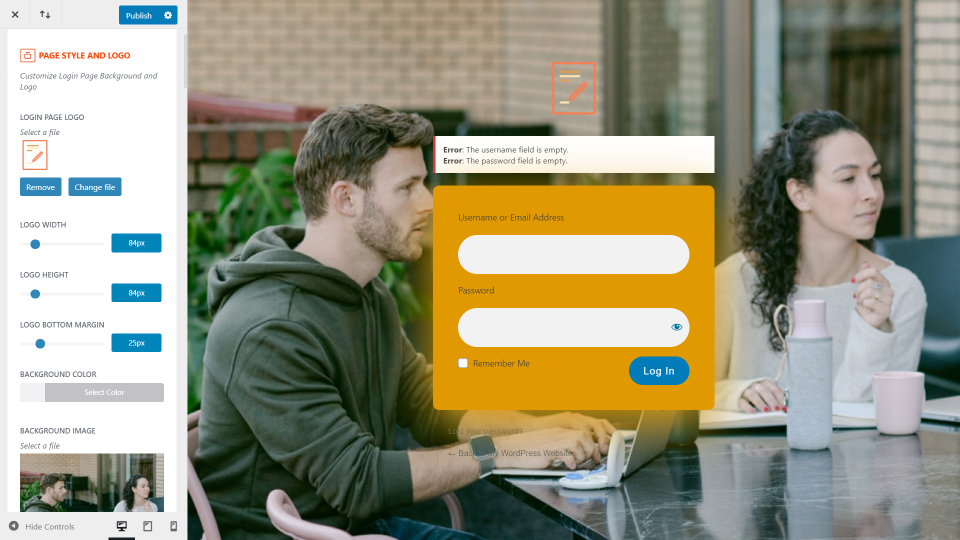
Page de connexion personnalisée
Cet exemple montre l’écran de connexion. La personnalisation de cet écran ouvre l’accès à l’interface où vous pouvez effectuer vos modifications en direct.
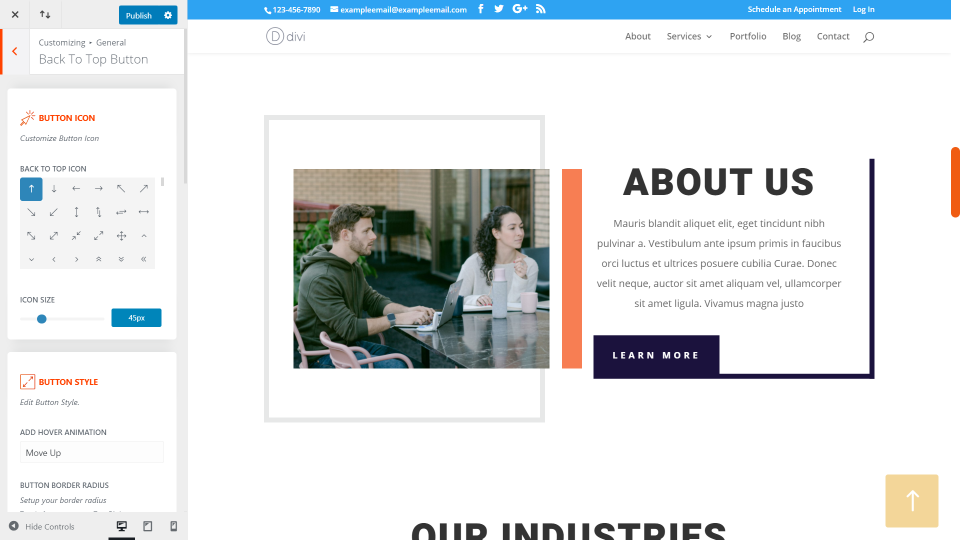
Barre de défilement et Retour en haut
Cet exemple montre la barre de défilement personnalisée et le bouton de retour en haut de page ainsi que les paramètres. Tous deux comportent de nombreuses options permettant d’obtenir le design que vous souhaitez.
Préchargeurs
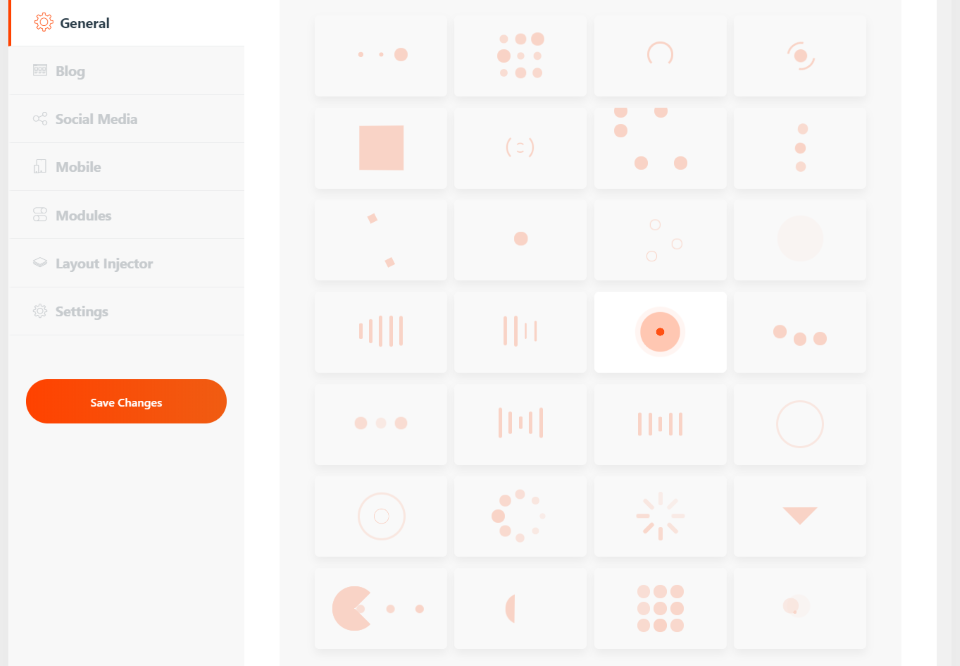
Voici un aperçu des préchargeurs. Vous avez le choix entre 28 préchargeurs. Vous pouvez également télécharger un préchargeur personnalisé et choisir de l’afficher uniquement sur la page d’accueil.
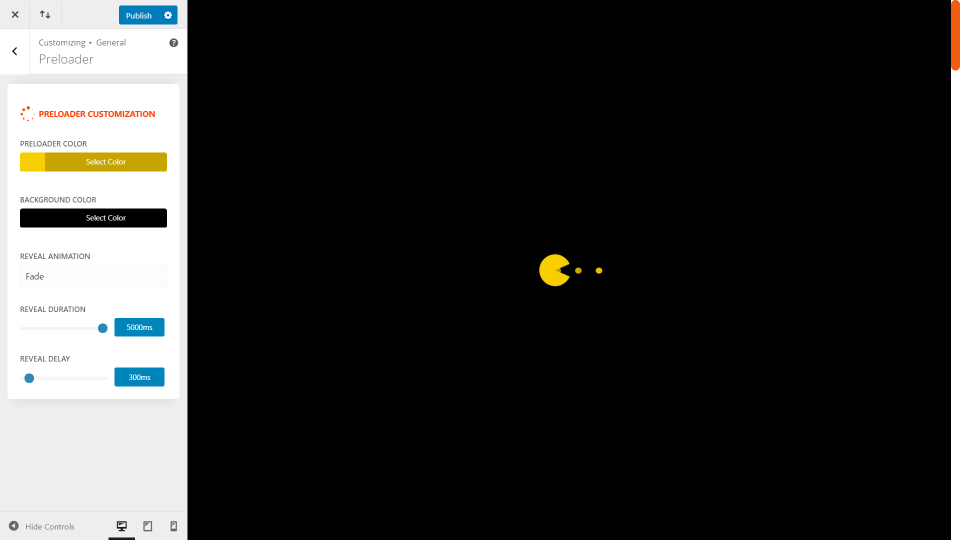
Vous pouvez les personnaliser à l’aide du personnalisateur de thème. Réglez la couleur du préchargeur, la couleur d’arrière-plan, l’animation, la durée et le délai.
Paramètres de l’en-tête
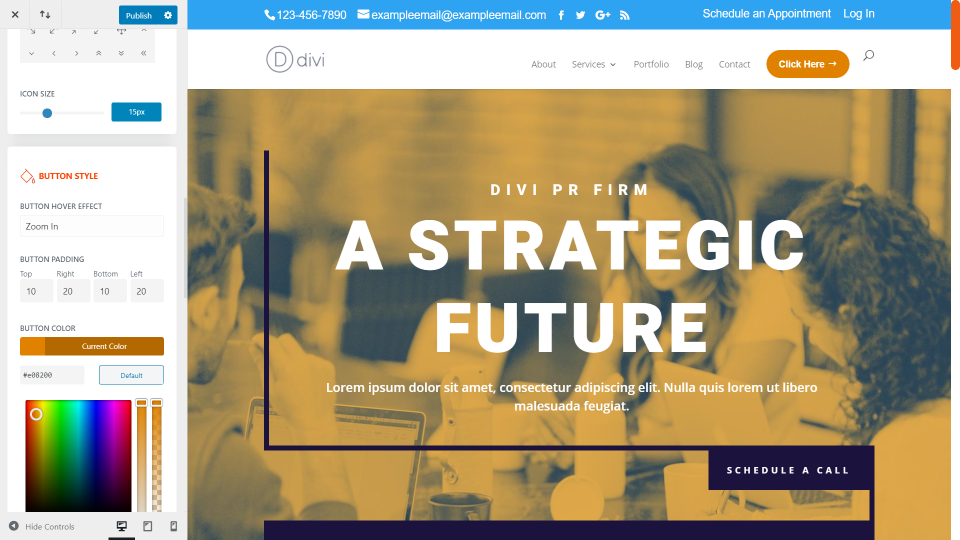
L’en-tête vous permet de personnaliser les styles, de masquer l’ombre, d’arrêter de rétrécir au défilement, de changer le logo au défilement et de le faire disparaître au survol. Les styles comprennent un bouton CTA entièrement personnalisable. Ajoutez du texte, une icône, modifiez les couleurs, etc. Dans l’exemple ci-dessus, j’ai ajouté le bouton et changé sa couleur. J’ai également augmenté la taille de la police du menu secondaire.
Blog
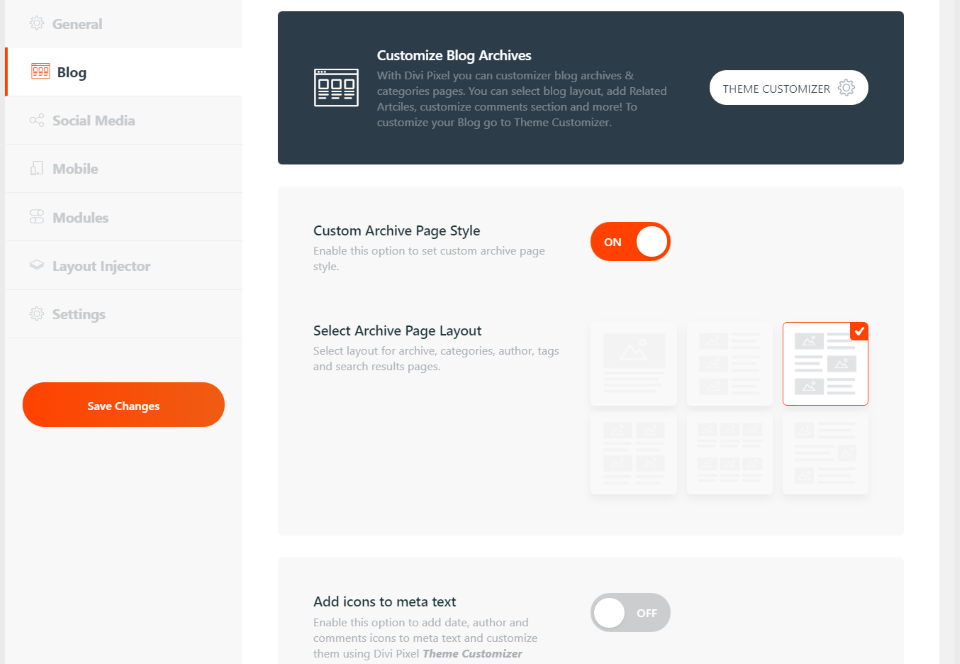
Les paramètres du blog vous permettent de personnaliser la page, de choisir un style de page d’archives personnalisé, d’ajouter des icônes aux métas, de masquer le texte de l’extrait, de supprimer la barre latérale ou la bordure, d’ajouter un bouton Lire la suite, un encadré d’auteur, la navigation du blog, des articles connexes et de personnaliser la section des commentaires.
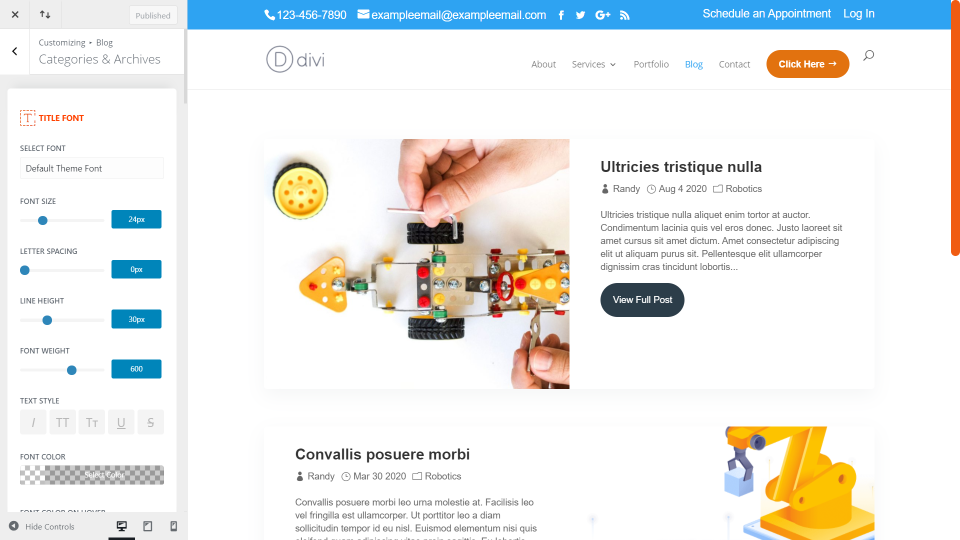
Vous disposez d’un contrôle total de la personnalisation de chaque élément. Voici la page des archives. J’ai choisi une mise en page alternée et supprimé la barre latérale. Tous les autres éléments sont paramétrés par défaut, mais j’ai accès au style du texte, des icônes, des boutons, etc.
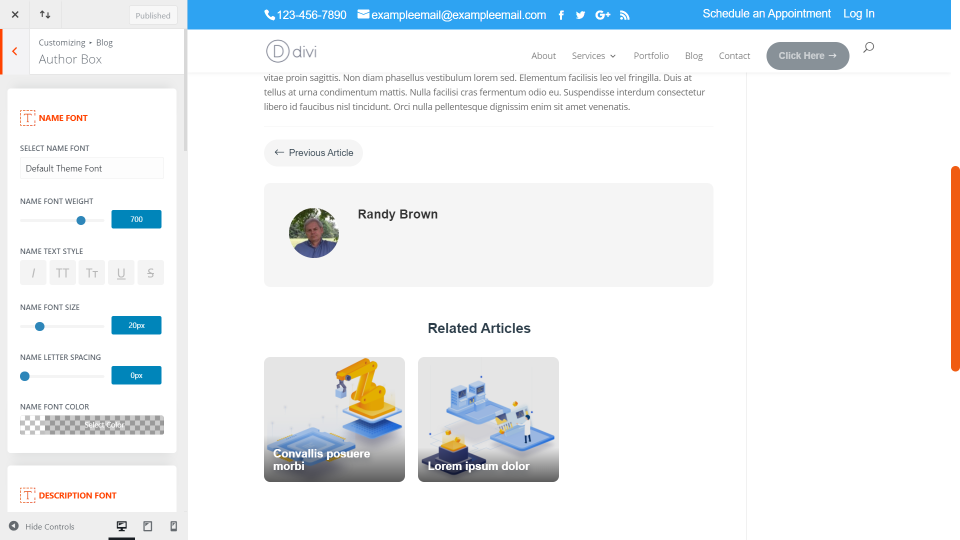
Voici un article auquel ont été ajoutés la navigation, l’encadré de l’auteur et les articles connexes. Chacun de ces éléments peut être modifié individuellement.
Médias sociaux
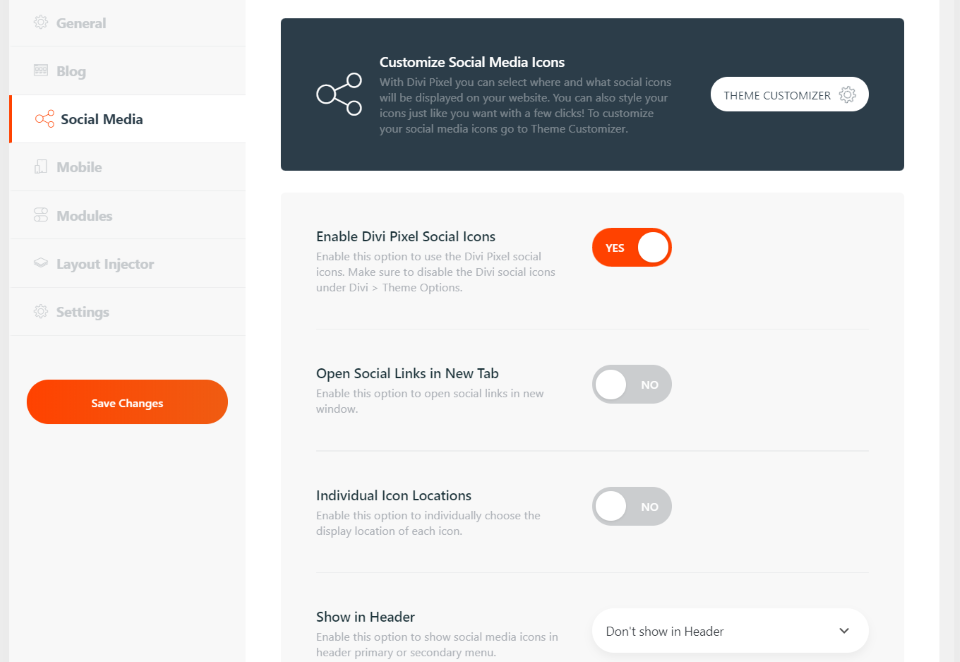
Social Media ajoute de nombreux réseaux et de nouvelles icônes. Vous pouvez déterminer où elles s’affichent, comment elles s’ouvrent, etc. et les styliser avec le personnalisateur de thème.
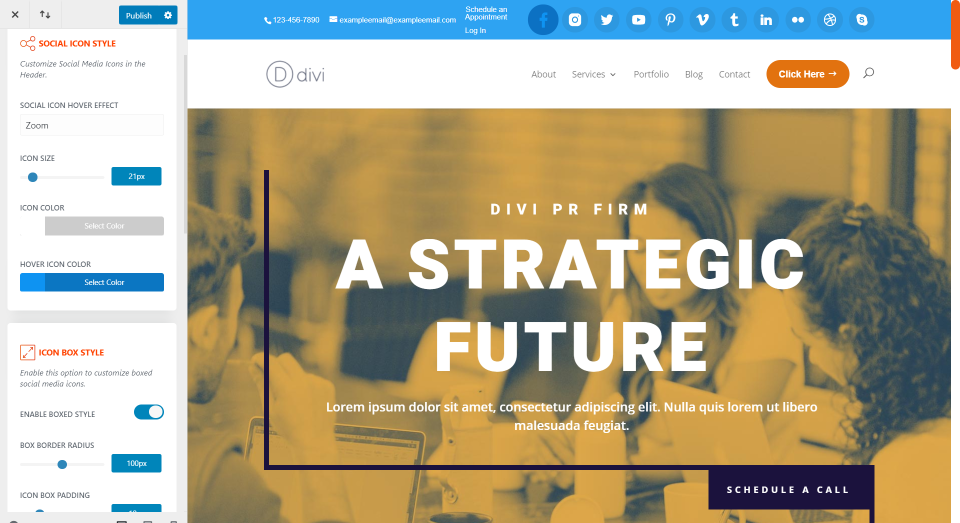
J’ai ajouté les icônes sociales à la barre supérieure et personnalisé les couleurs. Je passe la souris sur la première icône. Vous pouvez ajuster l’icône et l’arrière-plan séparément et contrôler la forme de la bordure.
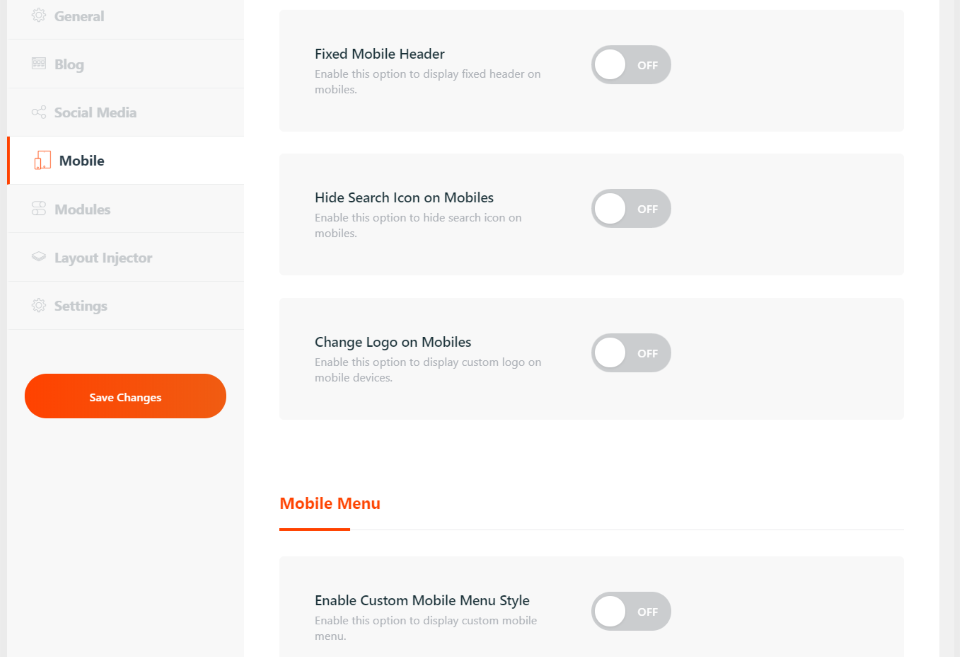
Mobile
Mobile ajoute des points d’arrêt personnalisés, un en-tête fixe, le masquage de l’icône de recherche, la modification du logo, des styles mobiles personnalisés, l’animation de l’icône du hamburger et la réduction des éléments du sous-menu.
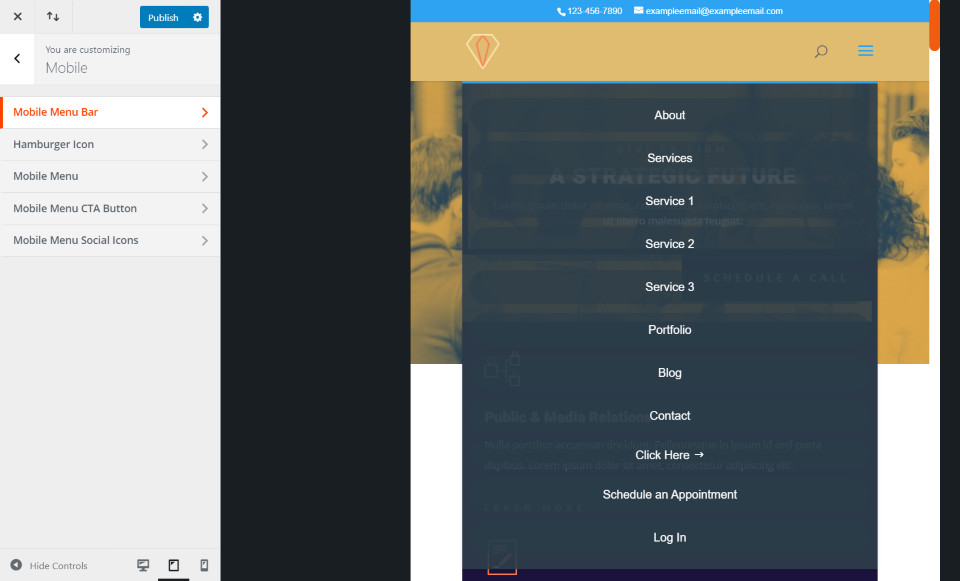
J’ai modifié la couleur d’arrière-plan, donné une nouvelle icône et fait en sorte que le menu déroulant ne soit pas en plein écran.
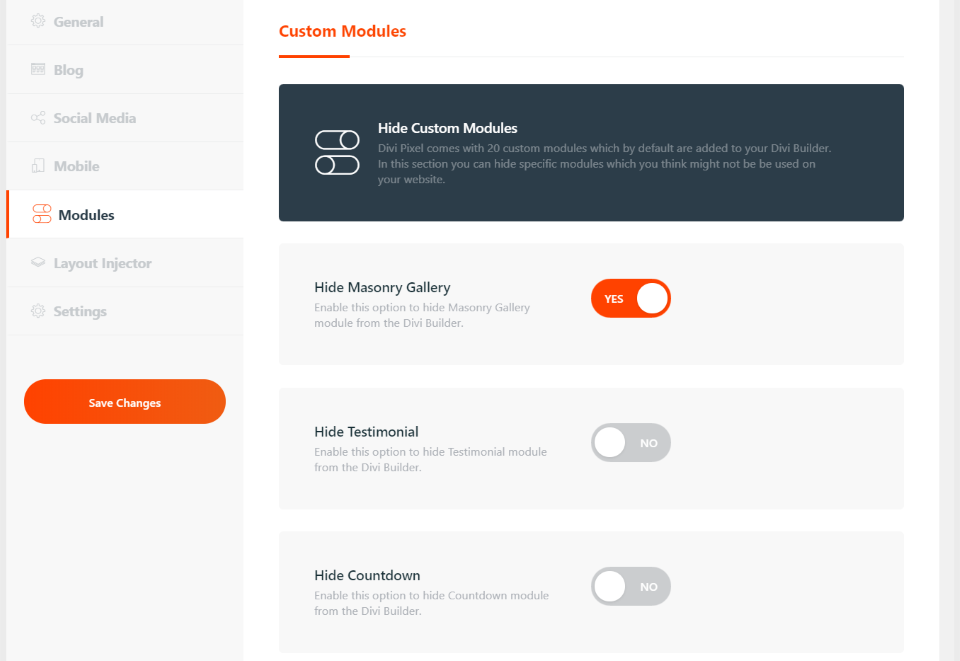
Modules
Divi Pixel ajoute 20 nouveaux modules. Cela vous permet de masquer des modules personnalisés spécifiques si vous ne voulez pas les utiliser. Cela permet de nettoyer la liste des modules de votre Divi Builder. Cette liste indique également les modules qui seront bientôt disponibles.
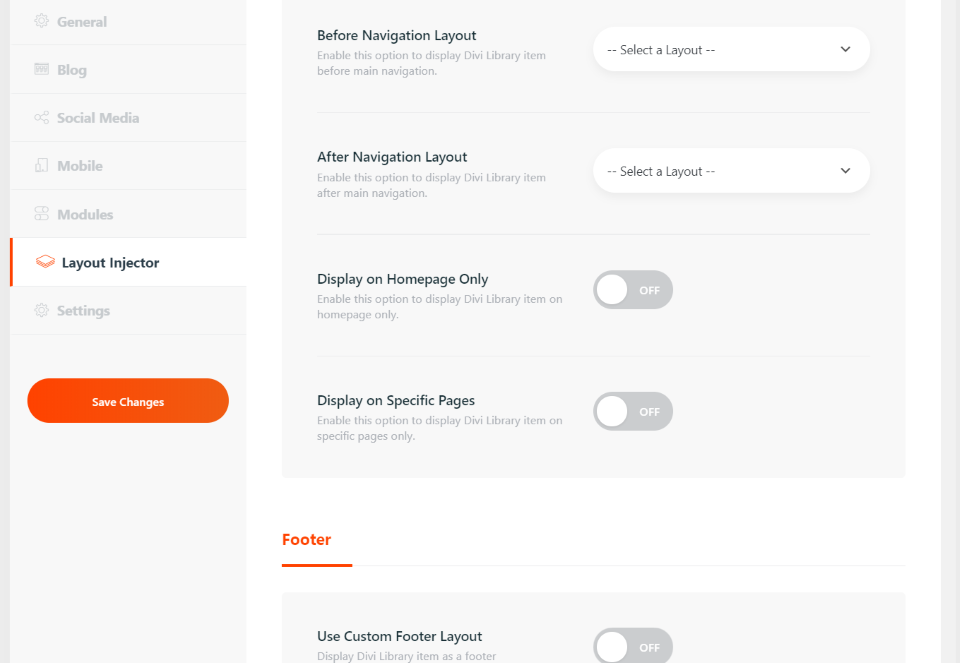
Injecteur de mise en page
L’injecteur de mise en page vous permet de choisir des mises en page Divi et de les ajouter à des emplacements spécifiques sur votre site Web et de créer une page 404 personnalisée. Ajoutez-les à la navigation, au pied de page et au blog. Vous pouvez choisir de les afficher sur l’ensemble du site, sur la page d’accueil uniquement ou sur des pages spécifiques. Il vous suffit de choisir une mise en page dans la liste déroulante pour l’emplacement que vous souhaitez voir s’afficher.
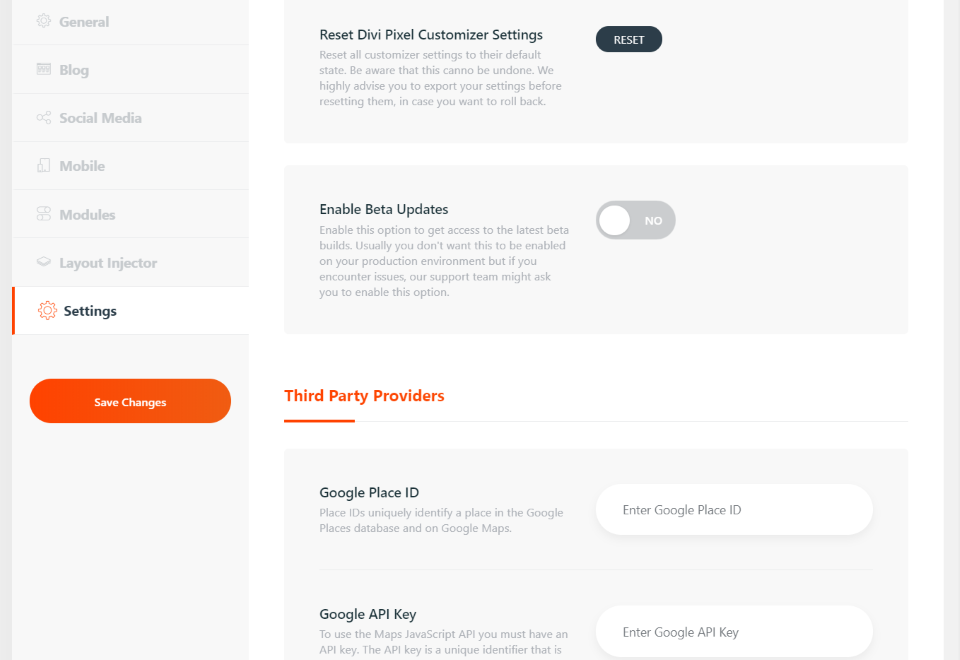
Paramètres
Les paramètres vous permettent de réinitialiser tous les paramètres de Divi Pixel ou seulement les paramètres du personnalisateur. D’autres paramètres vous permettent d’ajouter votre ID et vos clés API pour les fournisseurs tiers et d’importer ou d’exporter vos paramètres Divi Pixel.
Modules Divi Pixel
20 nouveaux modules sont ajoutés au Divi Builder. Ils comprennent des modules pour les images, les curseurs, les compteurs, le texte, les accordéons, les témoignages, les listes de prix, les fils d’Ariane, les boutons, les évaluations par étoiles, et bien d’autres encore. Voici un aperçu de quelques-uns de ces modules.
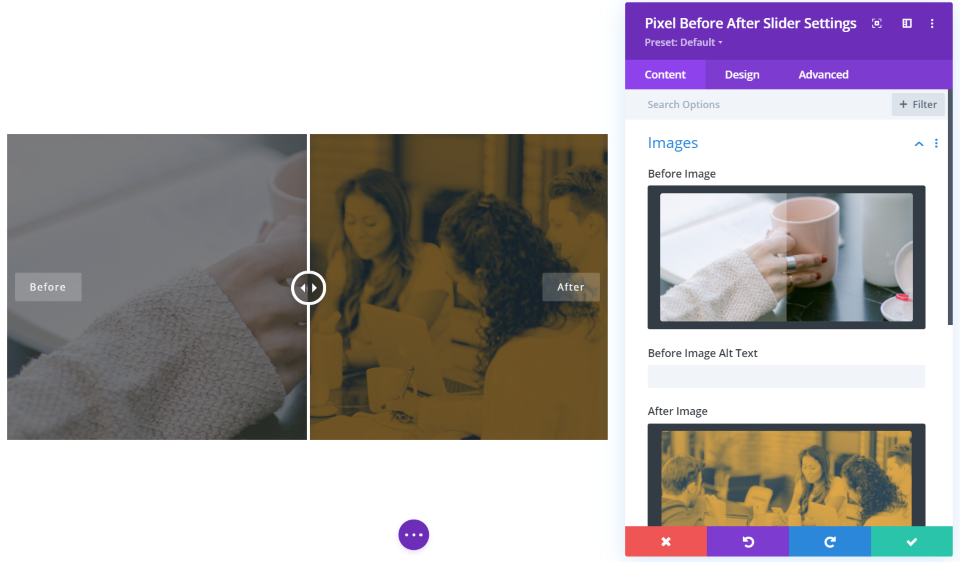
Slider avant et après
Le curseur Avant et Après vous permet d’afficher deux images et de faire glisser celle qui s’affiche à l’écran. Vous avez le contrôle sur la direction du curseur et vous pouvez personnaliser la superposition, les étiquettes, la couleur de l’icône, la couleur de la poignée, etc.
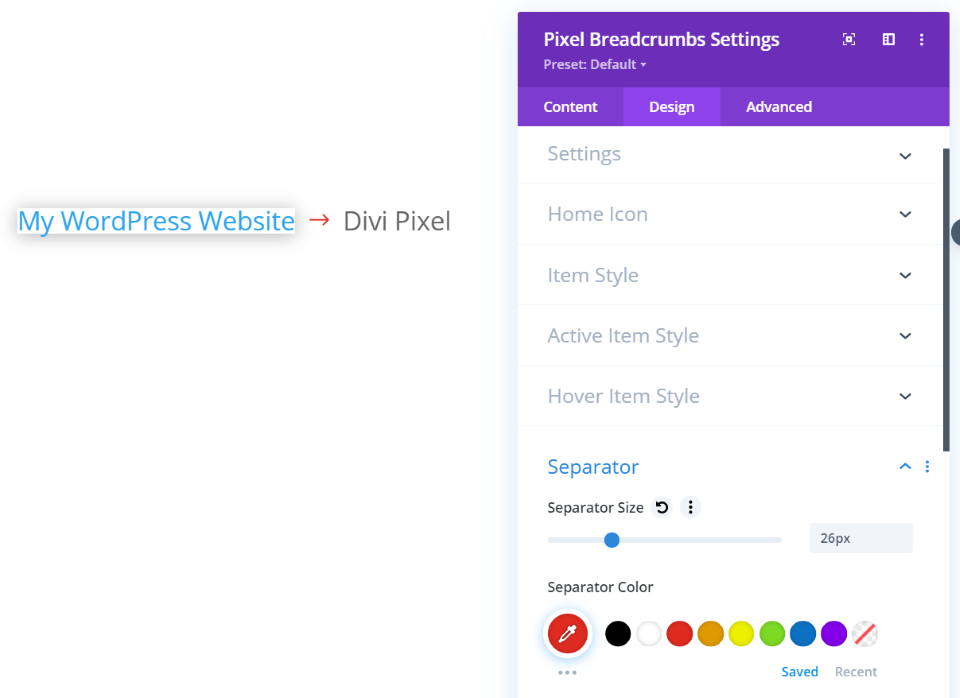
Fil d’Ariane
Le module de fil d’Ariane vous permet de contrôler la page d’accueil, le séparateur, l’élément actif et les éléments individuellement ou tous ensemble. J’ai augmenté la taille du texte et du séparateur, changé la couleur du séparateur et ajouté une ombre de boîte à la page d’accueil.
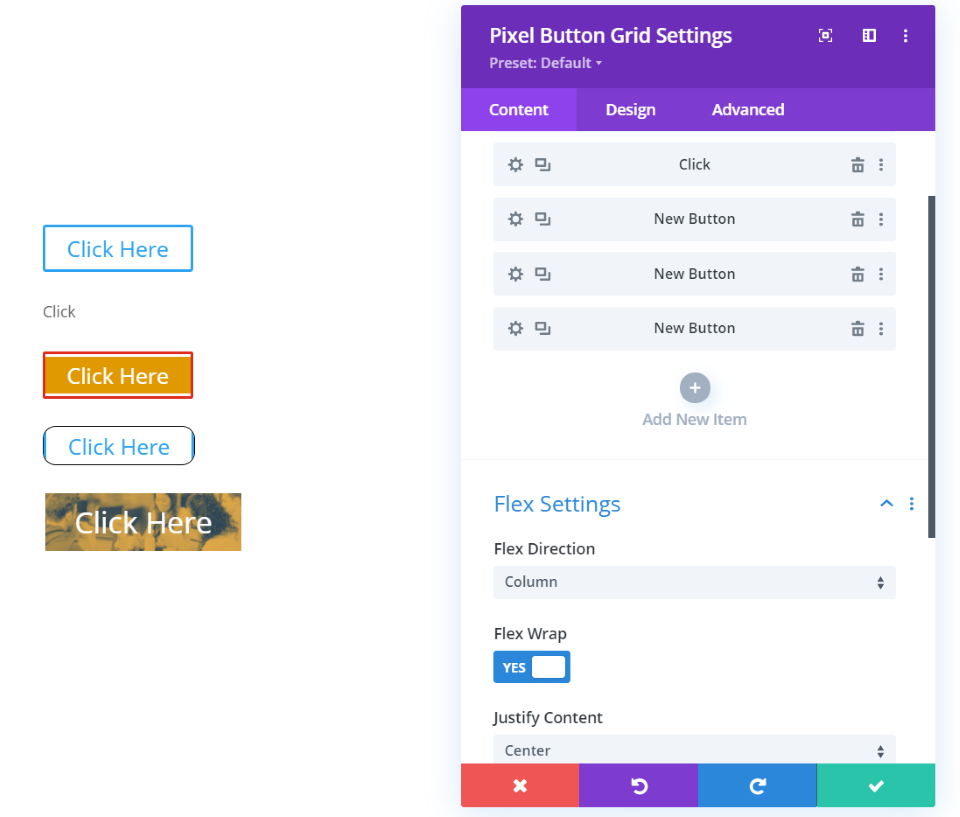
Grille de boutons
Le module de grille de boutons vous permet d’ajouter autant de boutons que vous le souhaitez et de les styliser indépendamment. Vous pouvez les afficher sous forme de colonne ou de ligne.
Slider de blog
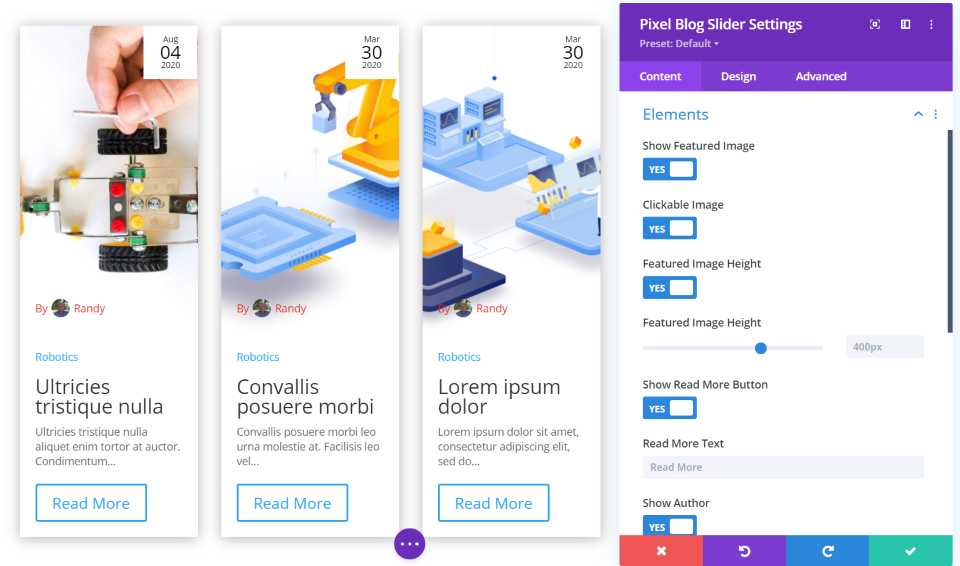
Le module blog slider vous donne beaucoup de contrôle sur la façon dont les articles du blog sont affichés. J’ai ajouté une ombre de boîte, qui ajoute l’ombre aux cartes individuelles. J’ai également défini la hauteur de l’image vedette, rendu l’image cliquable, ajouté un bouton « Lire la suite » et ajusté la couleur de la police de l’auteur. La date s’affiche dans le coin supérieur droit. Vous pouvez ajuster sa position, ajouter une bordure, la transformer en cercle, et bien d’autres choses encore. Vous pouvez également ajouter des icônes de navigation personnalisées.
Compte à rebours
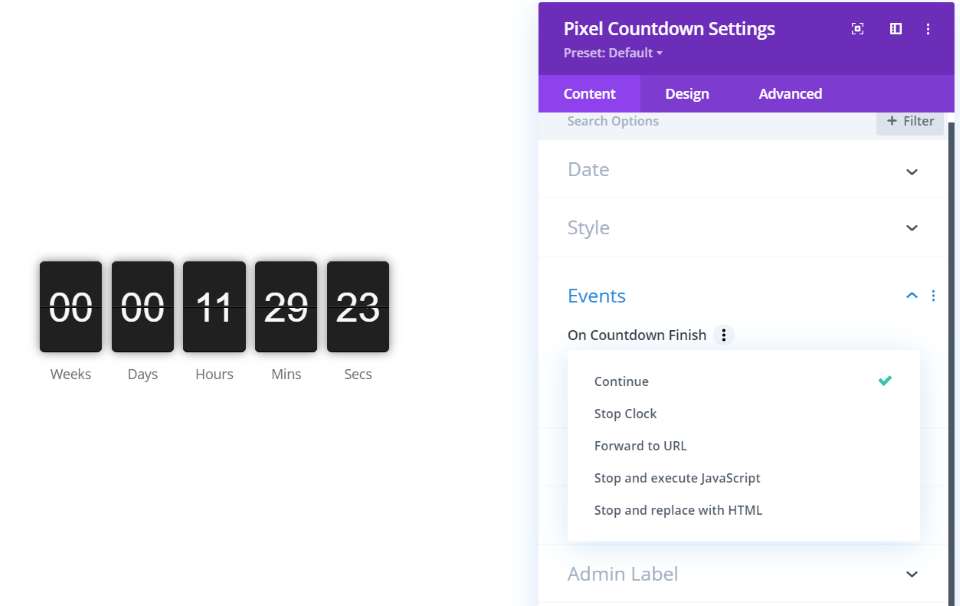
Le module de compte à rebours vous propose trois styles d’affichage du compte à rebours : horloge à bascule, horloge en bloc et personnalisé. Pour le style personnalisé, vous pouvez créer votre propre format, de la même manière que vous personnalisez vos permaliens. Vous pouvez également choisir ce qu’il faut faire lorsque le compte à rebours est terminé. Faites-le s’arrêter, transférer vers une URL, exécuter JS, ou le remplacer par du HTML. Cet exemple montre l’horloge à bascule.
Texte fantaisie
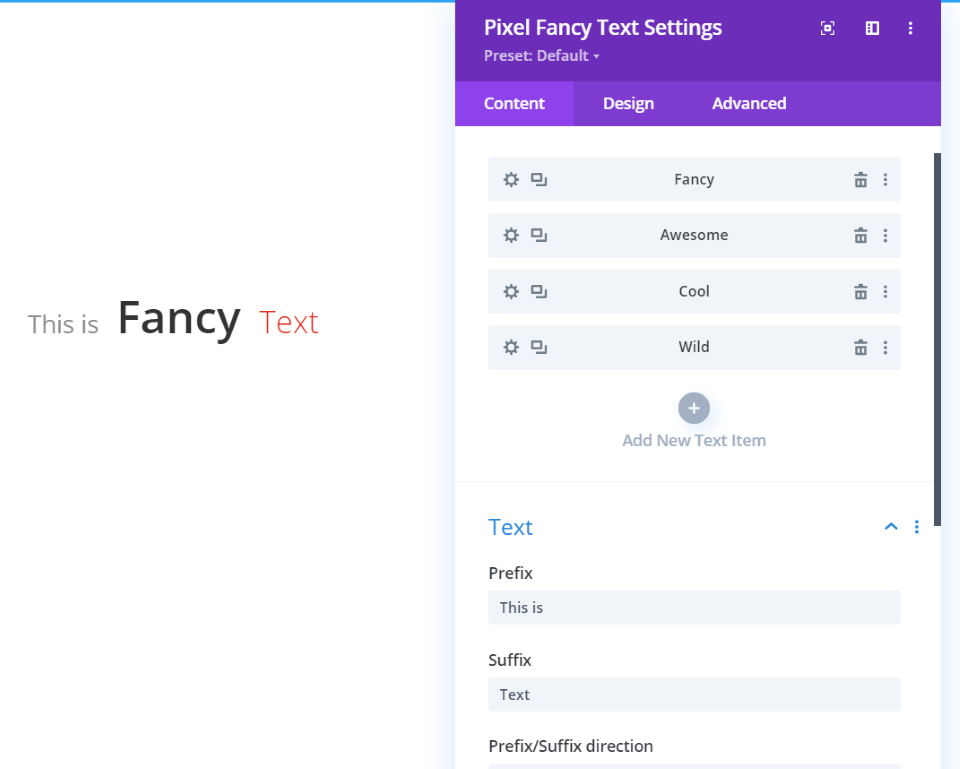
Le texte fantaisie vous permet d’ajouter un préfixe et un suffixe, puis le texte fantaisie est placé avec des sous-modules. Chacun peut être stylé indépendamment. Le texte fantaisie est animé et passe d’un sous-module à l’autre. Dans cet exemple, j’ai ajusté les polices pour chacun des types de texte.
Accordéon d’images
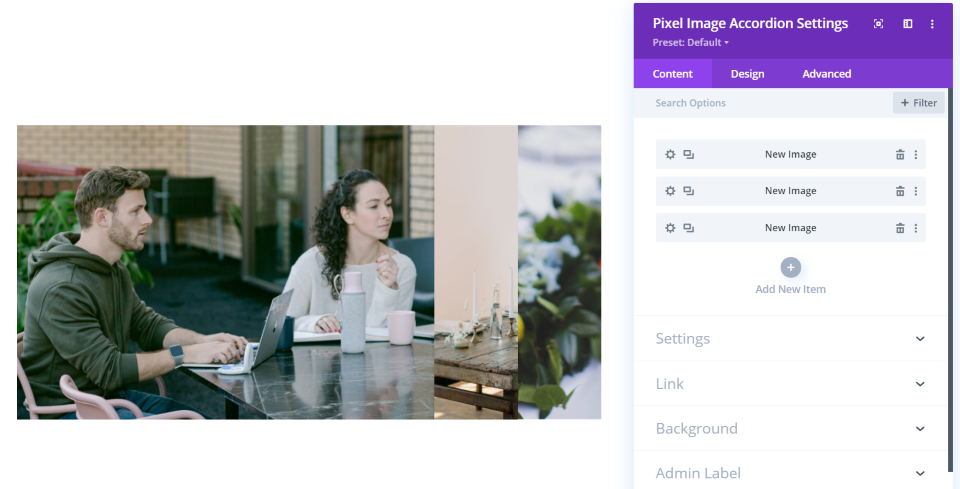
Le module accordéon d’images place des images en tant que sous-modules. Les images sont placées les unes à côté des autres dans une boîte. Plus vous ajoutez d’images, moins chaque image est visible. Lorsque vous survolez une image, toutes les autres images sont repoussées pour que vous puissiez la voir.
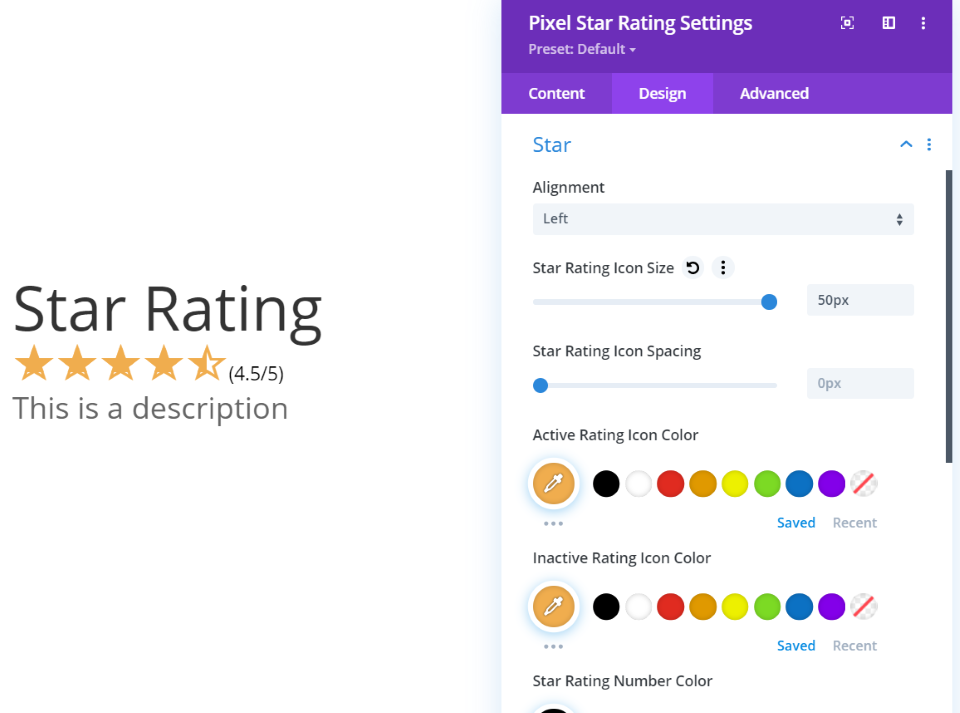
Classement par étoiles
L’évaluation par étoiles vous fournit des champs pour ajouter un titre, le nombre d’étoiles à afficher et une description. Vous avez un contrôle total sur le style de chaque champ. J’ai ajouté 4,5 étoiles, un titre et une description, et j’ai ajusté la taille de chacun.
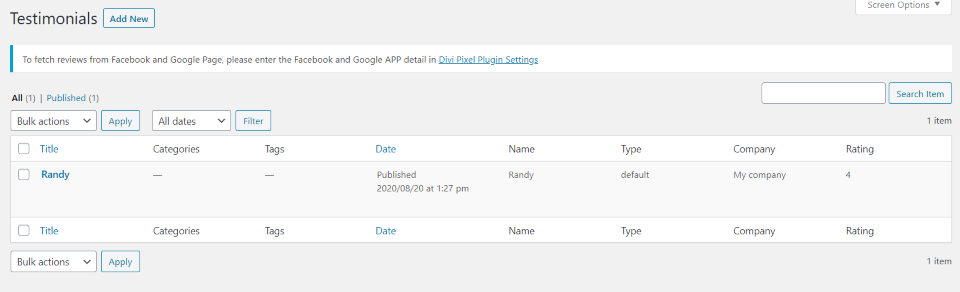
Témoignages
Divi Pixel ajoute un type de post personnalisé pour les témoignages. Cela inclut les catégories, l’éditeur de type de post, etc.
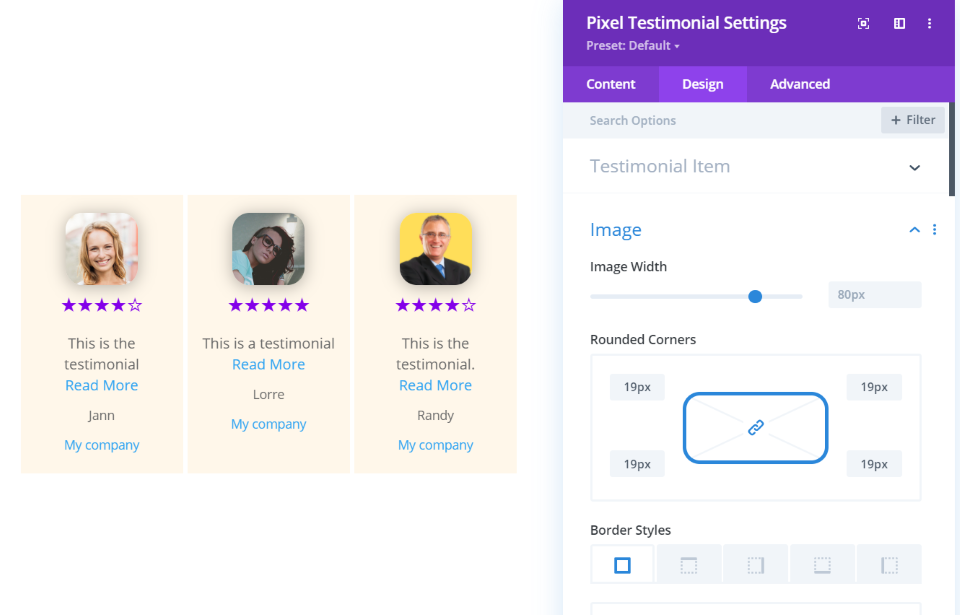
Le module Témoignages affichera les témoignages que vous avez créés ou seulement les catégories que vous avez sélectionnées. Ils s’affichent sous forme de cartes. Affichez-les dans un curseur ou sous forme de cartes inclinées avec animation. Réglez les couleurs, les polices, la taille de l’image, la bordure, la position, et bien d’autres choses encore. J’ai ajusté l’arrière-plan, la forme de l’image, ajouté une ombre portée aux images, changé la couleur du classement par étoiles, modifié la taille du texte de description et réduit l’espace entre les cartes. Vous pouvez également ajouter une navigation et un popup.
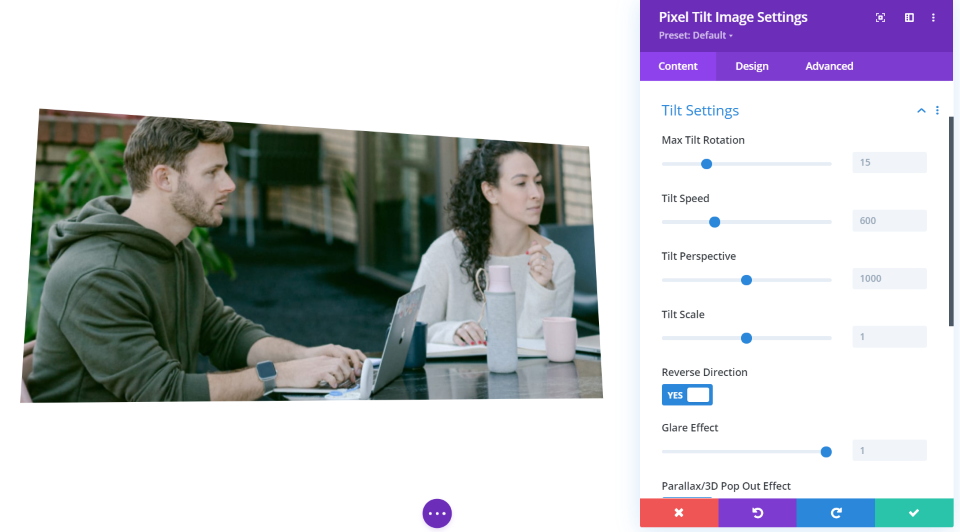
Inclinaison de l’image
Tilt Image incline une image en fonction de l’emplacement du survol de la souris. Il vous permet d’ajouter une image et de régler les paramètres d’inclinaison. L’inclinaison comprend un effet 3D, un reflet, une superposition pour afficher des icônes, des images et une couleur de superposition, ainsi que de nombreux réglages. L’image ou l’icône superposée peut être placée au centre, en haut ou en bas, avec un alignement à gauche, au centre ou à droite.
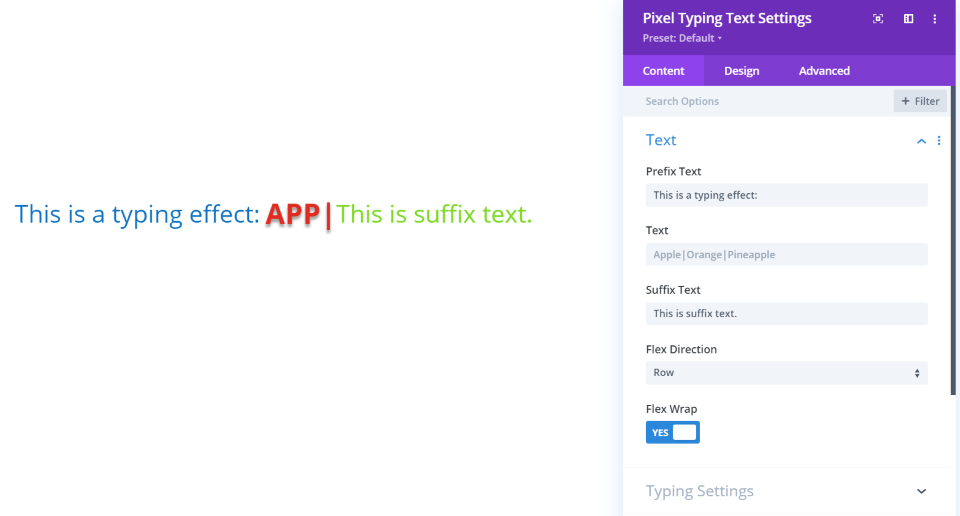
Effet de frappe
L’effet de frappe permet de taper votre texte à l’écran. Placez le texte avec un préfixe et un suffixe si vous le souhaitez. Vous pouvez régler tout le texte ensemble ou indépendamment. Les paramètres de frappe comprennent la boucle, le curseur, la vitesse, la vitesse de retour et le délai de retour. J’ai changé les couleurs et augmenté la taille pour les trois, et ajouté une ombre au texte à taper.
Prix
Divi Pixel est disponible sur le site de l’éditeur. Il y a 3 plans disponibles :
- Site unique – 49 € par an
- 3 sites – 99 € par an
- Sites illimités – 149 € par an
Chaque formule comprend un an d’assistance et de mises à jour.
Réflexions finales
C’est notre regard sur Divi Pixel. Il ressemble à plusieurs grands plugins combinés. Vous pouvez faire beaucoup de choses avec ce seul plugin. Il est simple à utiliser et la quantité de fonctionnalités ne semble pas écrasante. Les contrôles du customizer ne comprennent pas de flèches vers le haut et vers le bas, un champ pour entrer le nombre, ou un bouton pour réinitialiser par défaut. J’aimerais que ces éléments soient ajoutés, mais c’est la seule chose qui manque.
C’est un moyen facile de rendre votre site joli et d’ajouter plein de petites choses qui sont utiles et améliorent l’UX. J’aime particulièrement les options des articles de blog, le préchargeur, les témoignages, la barre de défilement personnalisée, les fils d’Ariane et les évaluations par étoiles. Il y a tellement de fonctionnalités qu’il est difficile de choisir. Si vous souhaitez ajouter des tonnes de fonctionnalités utiles à Divi avec un seul plugin, Divi Pixel est un excellent choix.
Nous voulons connaître votre avis. Avez-vous essayé Divi Pixel ? Faites-nous savoir ce que vous en pensez dans les commentaires