Changer les logos d’un site Web peut être un processus qui prend du temps. Cela est particulièrement vrai si le site Web utilise différents en-têtes pour différents modèles. Si vous utilisez une image pour chacun de ces en-têtes, vous devrez intervenir manuellement et modifier chacun d’entre eux. Heureusement, Divi peut afficher le logo de votre site Web de manière dynamique, ce qui vous permet de gagner du temps ! Dans cet article, nous allons voir comment utiliser un logo dynamique dans le module de menu pleine largeur de Divi.
C’est parti !
Pourquoi utiliser un logo dynamique ?
L’option de logo dynamique permet aux utilisateurs de Divi de modifier les logos de leur site Web en un seul endroit. Cette modification est ensuite répercutée dans chaque module qui utilise le logo dynamique. Cela simplifie le processus.
Elle est particulièrement utile dans les en-têtes, et encore plus lorsqu’il y a plusieurs modules de menu utilisés, car elle réduit le temps nécessaire pour effectuer les modifications. Cela évite également à l’utilisateur de Divi de faire une erreur en oubliant de modifier l’un des en-têtes.
Pourquoi les utilisateurs de Divi auraient-ils besoin de plus d’un module de menu ? Le créateur de thème Divi permet aux utilisateurs de Divi de créer plusieurs en-têtes à utiliser sur diverses pages de leurs sites Web. Cela ouvre de nombreuses possibilités de conception pour les en-têtes sur l’ensemble du site Divi.
Il n’est pas rare d’avoir un en-tête pour la page d’accueil, un pour le blog, un pour une page de services, un pour une page de destination CTA, et bien d’autres encore. Il n’est pas rare non plus que ces en-têtes utilisent le même logo. Pour cela, l’utilisateur de Divi doit ouvrir chaque modèle d’en-tête et modifier le logo dans chaque module de menu. Même en utilisant les fonctions de copier-coller, l’utilisateur de Divi doit ouvrir chaque modèle.
Exemple de constructeur de thème
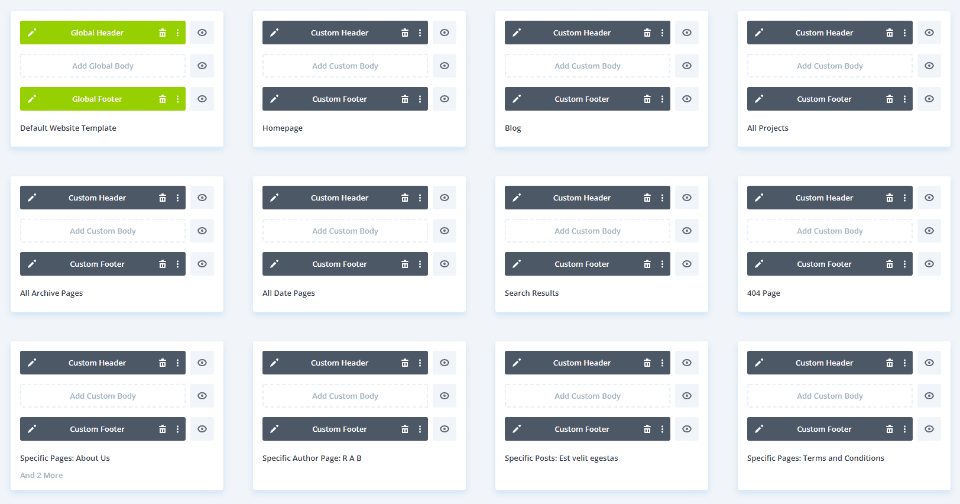
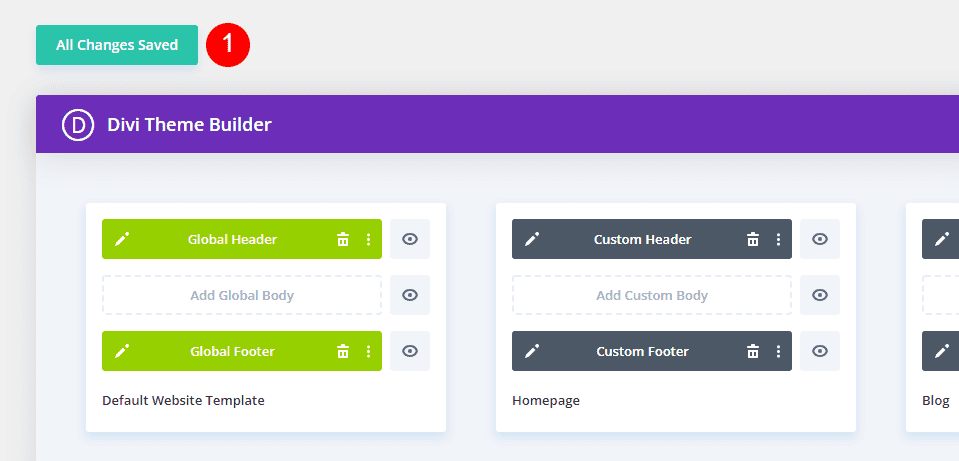
Dans l’exemple ci-dessous, j’ai créé 10 en-têtes personnalisés et les ai affectés à diverses pages de mon site Web. Chaque en-tête a un design personnalisé, avec des couleurs, des CTA et des mises en page différentes, mais ils utilisent tous le même logo. Si je veux changer le logo de mon site Web et que je n’utilise pas un logo dynamique, je dois ouvrir chaque module de menu pleine largeur de Divi et effectuer la modification manuellement.
Si l’option de logo dynamique était configurée dans chaque module, le logo changerait automatiquement dans chaque module. Voyons comment sélectionner le logo de manière dynamique.
Comment utiliser un logo dynamique dans le module de menu pleine largeur ?
Pour commencer, ouvrez le module de menu pleine largeur dans lequel vous souhaitez utiliser un logo dynamique. J’ajuste le modèle d’en-tête dans le Créateur de thème Divi. Pour cet exemple, je suppose que vous avez un module de menu pleine largeur déjà configuré avec un logo sélectionné.
Ouvrez le Créateur de thèmes Divi
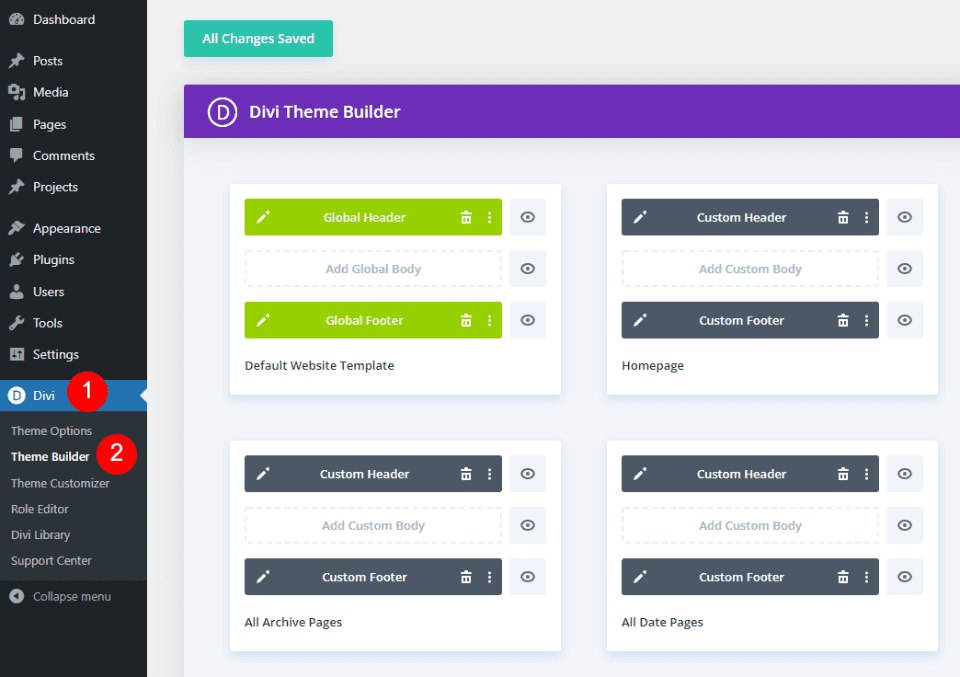
Pour utiliser un logo dynamique, allez dans Divi > Theme Builder dans le tableau de bord de WordPress.
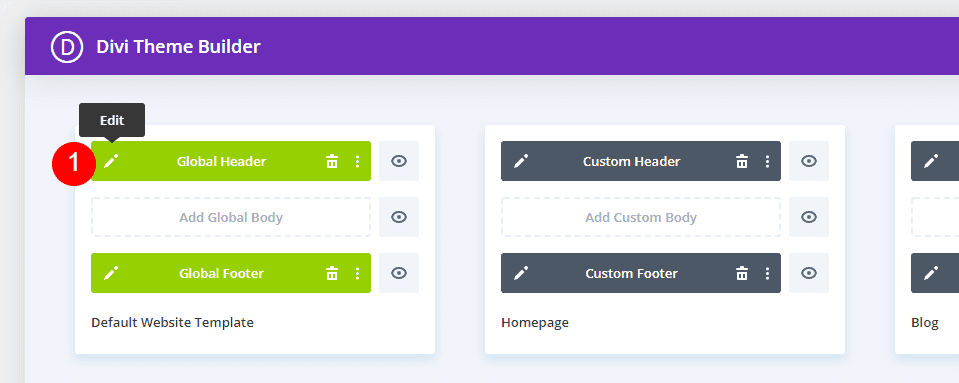
Sélectionnez l’icône d’édition pour l’en-tête que vous souhaitez modifier. Attendez que l’éditeur s’ouvre.
Changez le logo en contenu dynamique
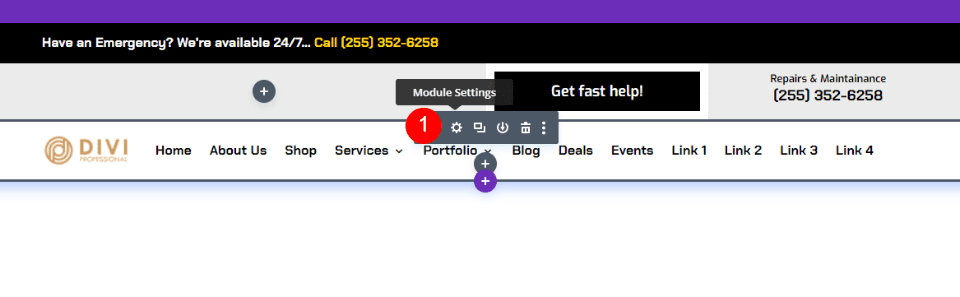
Ensuite, ouvrez les paramètres du module de menu pleine largeur en sélectionnant son icône d’engrenage.
- Paramètres du module de menu pleine largeur
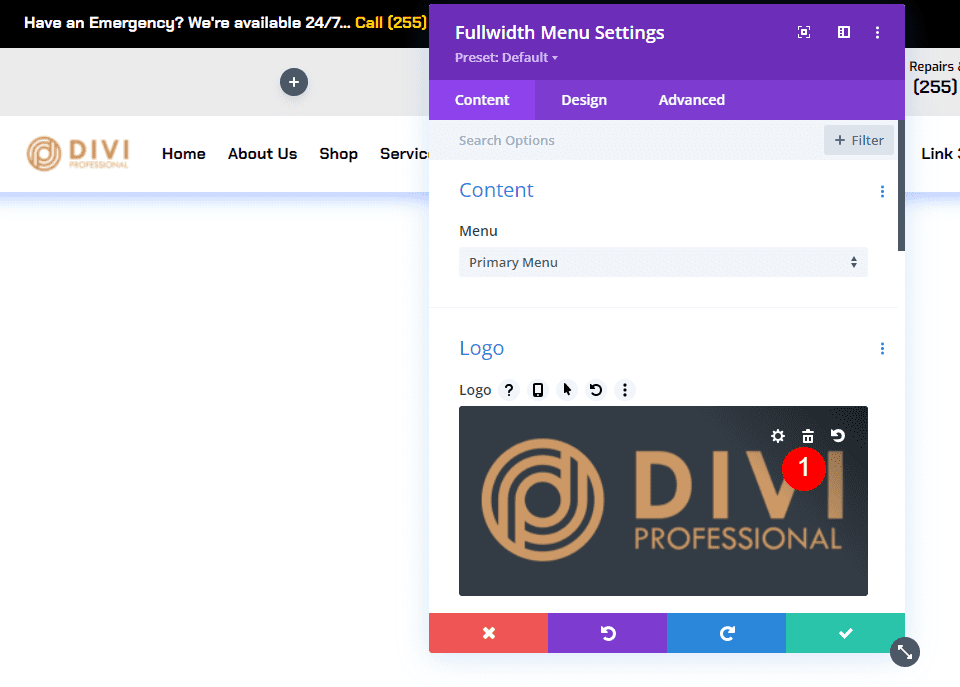
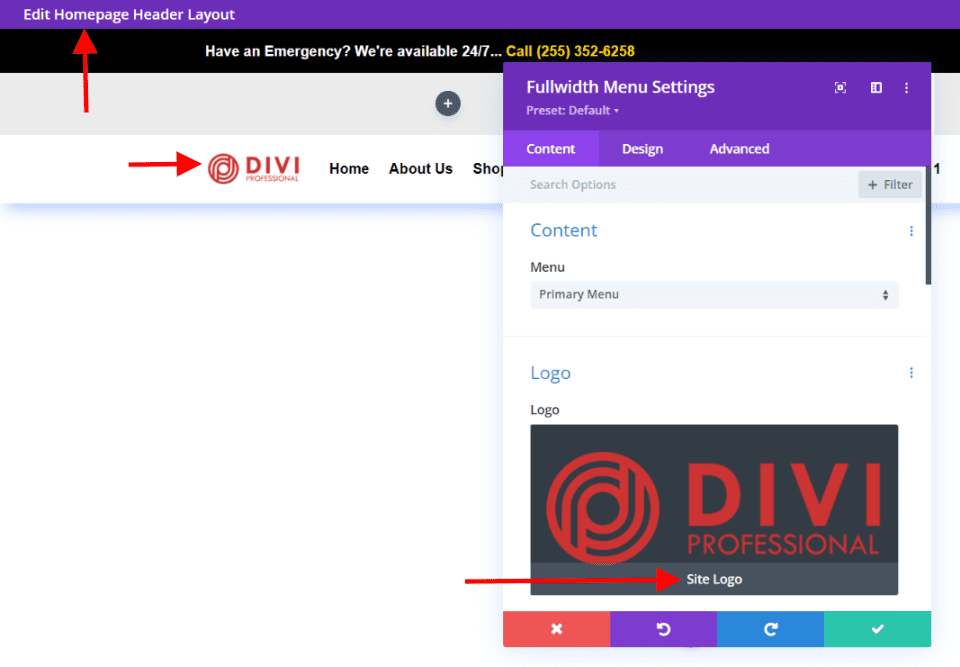
Dans l’onglet Contenu, faites défiler l’écran jusqu’à la section intitulée Logo. Passez la souris sur l’image du logo et cliquez sur l’icône de la poubelle. Vous pouvez également cliquer sur l’icône de réinitialisation circulaire si vous préférez.
Ensuite, survolez la zone de l’image pour faire apparaître l’icône de contenu dynamique. Cliquez sur l’icône pour ouvrir les choix de contenu dynamique.
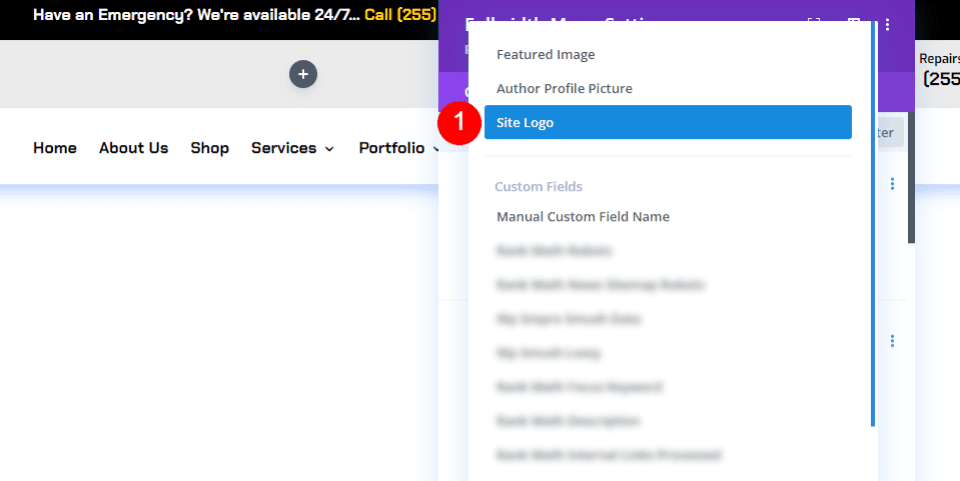
Une modale s’ouvre avec de nombreuses options à choisir. Sélectionnez Logo du site dans la section supérieure.
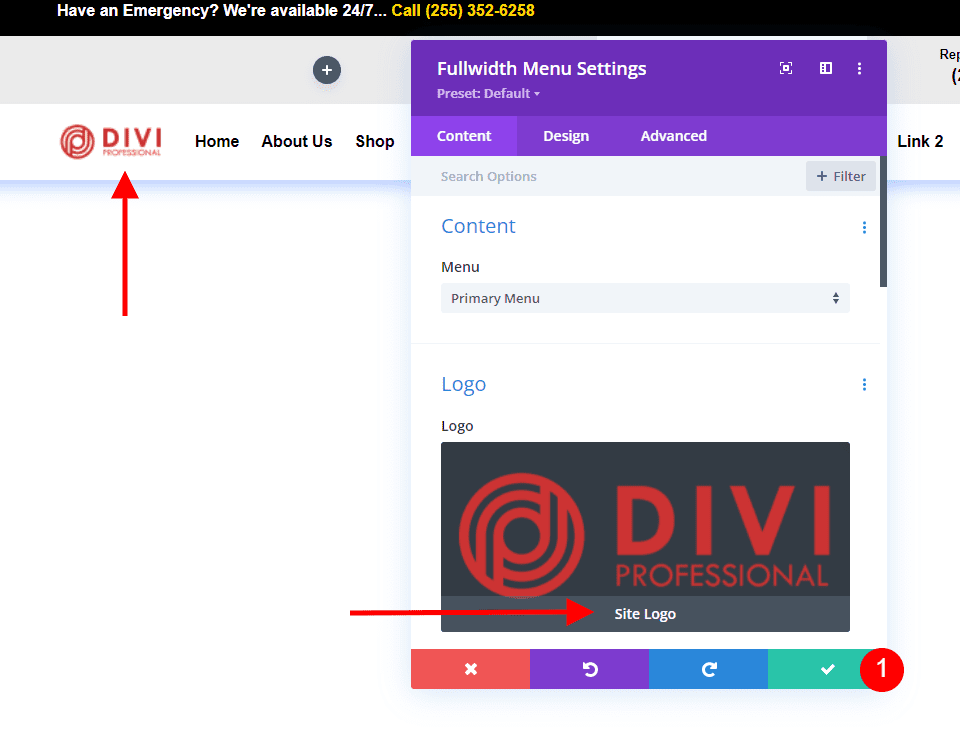
Vous verrez le nouveau logo apparaître dans le menu de votre en-tête, spécifié dans les options du thème Divi (nous y reviendrons dans une minute). Sous le logo dans les paramètres de sélection du logo, vous verrez le message « Site Logo ». Cela indique que le module affiche maintenant le logo dynamique. Cliquez sur le bouton vert pour fermer le module.
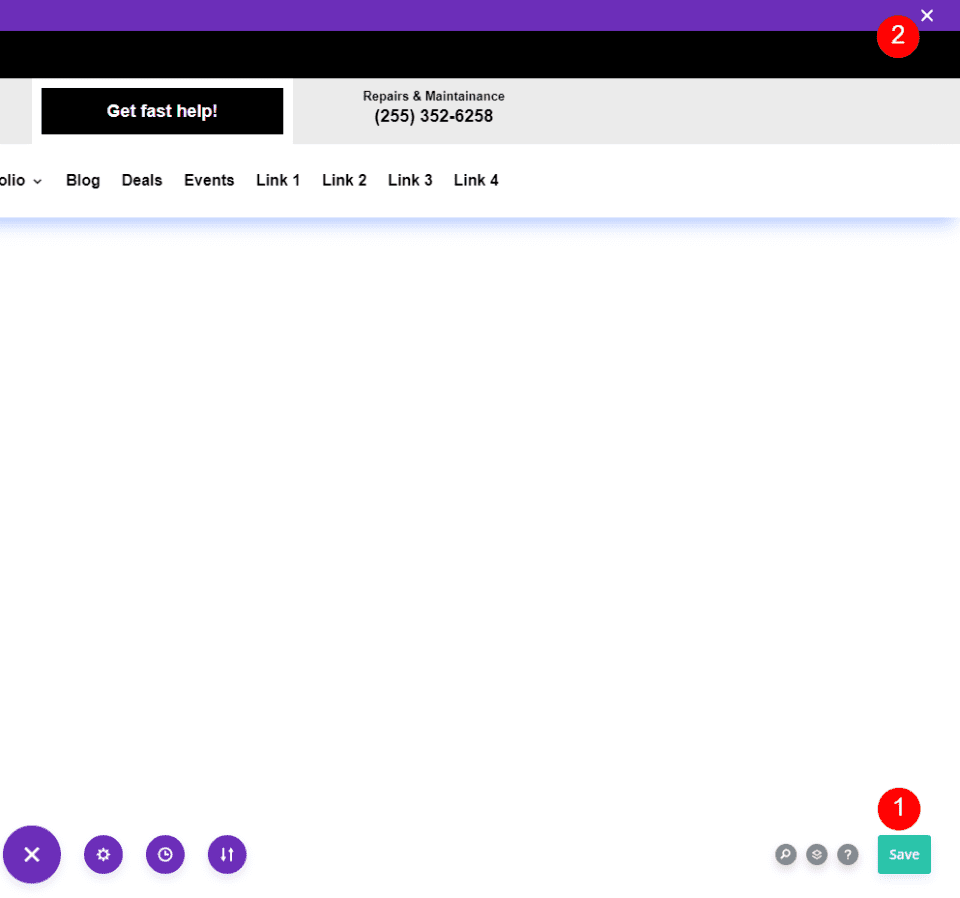
Ensuite, enregistrez la mise en page en cliquant sur le bouton vert Enregistrer dans le coin inférieur droit et en cliquant sur le X dans le coin supérieur droit pour fermer l’éditeur.
Enfin, cliquez sur Enregistrer les modifications dans le coin supérieur gauche de l’écran du Créateur de thèmes.
Le nouveau logo change automatiquement sur le front-end pour chaque module de menu pleine largeur que vous avez configuré pour utiliser un logo dynamique. Il n’est pas nécessaire de le modifier sur cette page, car le logo est généré dynamiquement. Pour plus d’informations sur l’utilisation du contenu dynamique avec Divi, recherchez « contenu dynamique » sur le blog d’Elegant Themes.
Effectuez cette série d’étapes pour chaque module de menu pleine largeur pour lequel vous souhaitez utiliser le logo dynamique. Nous vous recommandons d’effectuer cette tâche lorsque vous copiez ou créez les en-têtes.
Voyons maintenant comment modifier le logo Divi pour qu’il change dans le module de menu pleine largeur.
Comment modifier le logo dans Divi
Ensuite, voyons comment indiquer à Divi le logo à utiliser. Chaque fois que vous souhaitez modifier le logo, effectuez la série d’étapes suivante. Le logo change de manière dynamique, de sorte que les utilisateurs de Divi n’ont jamais besoin d’ouvrir le module de menu pleine largeur pour changer le logo.
Logo Divi avant
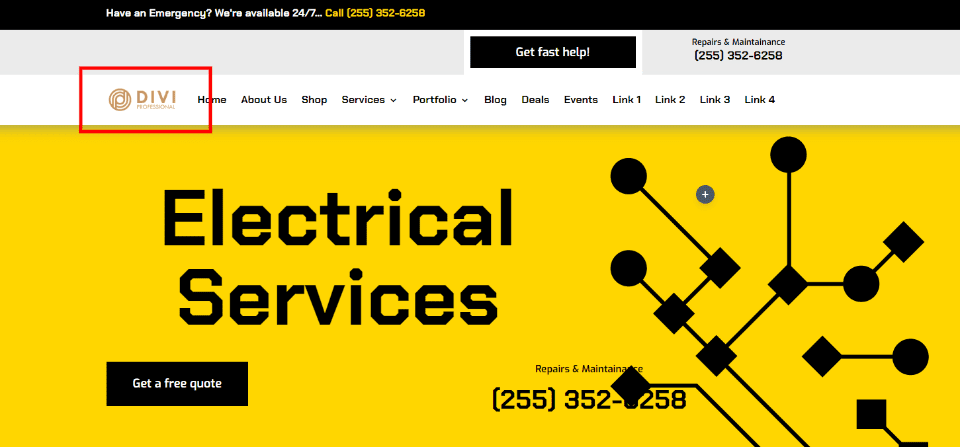
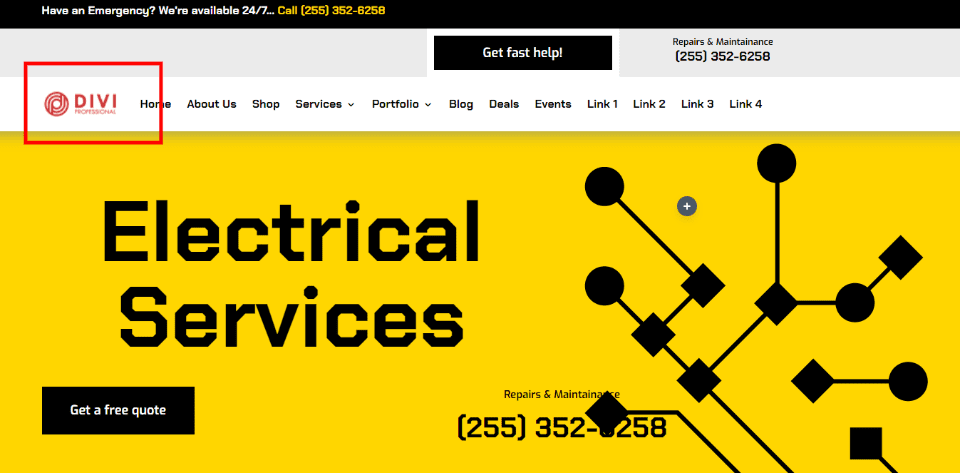
Pour mieux comprendre ce qui se passe, regardons le logo sur le front-end du site avant et après le changement. Tout d’abord, voici un aperçu du logo actuel sur mon site de test. Il est configuré dans les options du thème Divi.
Modifier le logo Divi
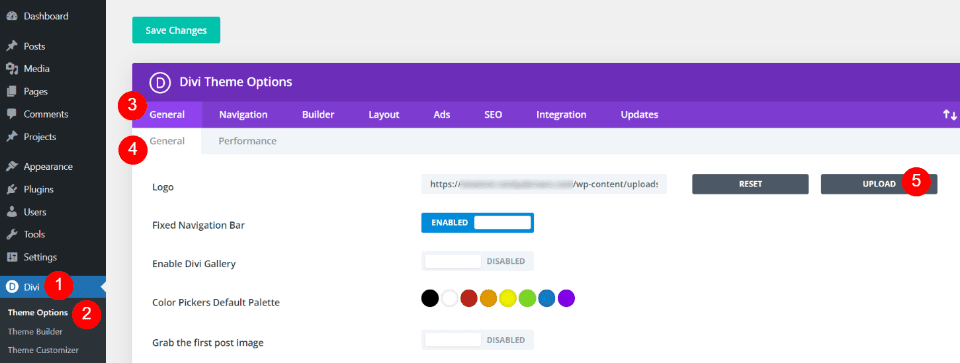
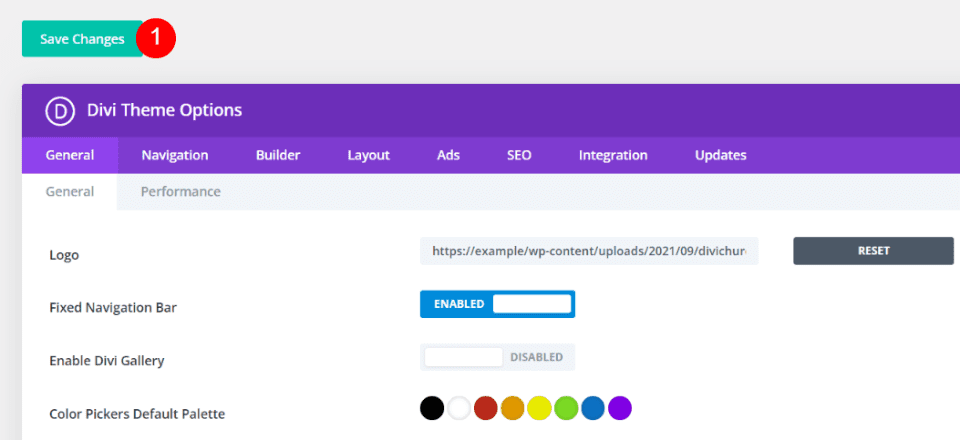
Pour modifier le logo Divi, allez dans Divi > Options du thème dans le tableau de bord de WordPress. Le premier onglet, Général, comporte un champ appelé Logo. Il comprend un champ avec l’URL du logo, un bouton pour réinitialiser le logo par défaut, et un bouton pour télécharger un logo dans la médiathèque. J’ai actuellement un logo défini, qui est le logo vu dans l’image Avant ci-dessus. Téléchargez ou sélectionnez l’image que vous souhaitez utiliser. Sélectionnez le bouton Télécharger.
- Divi
- Options du thème
- 1er onglet Général
- 2ème onglet Général
- Télécharger
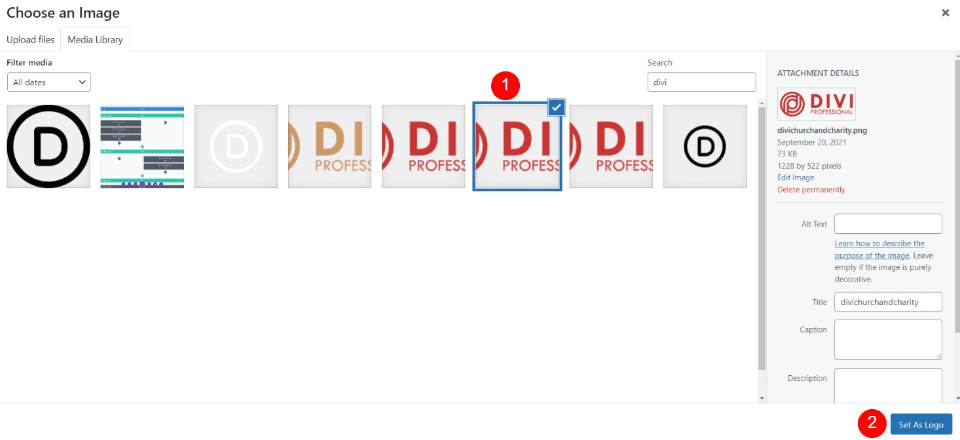
Cette option ouvre le dossier média où vous pouvez choisir une image dans la médiathèque ou télécharger une nouvelle image. Choisissez votre logo et cliquez sur Définir comme logo dans le coin inférieur droit de l’écran de la médiathèque.
Cliquez sur Enregistrer les modifications dans le coin supérieur gauche de l’écran situé au-dessus des options du thème Divi. Désormais, chaque modèle qui inclut le module de menu pleine largeur avec le paramètre de logo dynamique a automatiquement modifié le logo pour afficher votre nouveau logo.
Logo Divi après
La partie avant de mon site affiche désormais le nouveau logo, même si je n’ai pas ouvert le Créateur de thème pour y apporter des modifications. Ce changement a été automatiquement reflété dans chaque module de menu pleine largeur qui utilise le logo dynamique.
Autre exemple : lorsque nous ouvrons l’un des modèles du Créateur de thèmes, nous voyons le nouveau logo. Cet exemple montre la disposition de l’en-tête de la page d’accueil avec le logo déjà mis à jour sans que je n’aie à intervenir.
Réflexions finales
C’est ainsi que nous avons vu comment utiliser un logo dynamique dans le module de menu pleine largeur de Divi. Le logo dynamique est facile à mettre en place dans le module. L’utilisation d’un logo dynamique permet de gagner beaucoup de temps lors du changement de logo sur un site Divi. Même si vous n’utilisez qu’un seul module de menu pleine largeur, le logo dynamique simplifie le processus. Lorsque vous utilisez plusieurs modules, les logos dynamiques ont un impact encore plus important sur le gain de temps et réduisent les erreurs.
Nous voulons connaître votre avis. Utilisez-vous des logos dynamiques avec votre module de menu pleine largeur ? Faites-le nous savoir dans les commentaires