Le personnalisateur de thème Divi est un outil puissant et pratique permettant de personnaliser le thème Divi. À l’instar du Visual Builder, le Divi Theme Customizer permet d’effectuer des personnalisations et des modifications de conception visuelles en front-end, ce qui rend le processus de personnalisation moins aléatoire. S’il est utilisé efficacement, cet outil peut vous faire gagner beaucoup de temps et vous permettre de démarrer de nouveaux projets.
L’article d’aujourd’hui a pour but de vous aider à mieux comprendre le fonctionnement du personnalisateur de thème afin que vous puissiez l’utiliser pour augmenter la productivité de vos futurs projets. Je couvre la quasi-totalité des options disponibles dans le Customizer du thème, en mettant l’accent sur les options spécifiques à Divi. D’une certaine manière, cet article sert de documentation et offre des explications approfondies et des conseils de conception au fur et à mesure. Je vous montrerai également comment exporter les paramètres du Customizer pour les utiliser dans votre prochain projet.
Nous avons beaucoup de choses à couvrir, alors commençons par le début.
Conçu avec WordPress en tête
Le Customizer de thème a été introduit dans WordPress 3.4. Cette fonctionnalité pratique permet aux utilisateurs de WordPress de prévisualiser les modifications qu’ils apportent à leurs thèmes en temps réel, puis de les enregistrer en un seul clic. Ce qui nécessitait auparavant plusieurs fenêtres et d’innombrables rafraîchissements peut désormais être réalisé rapidement dans une seule fenêtre de navigateur.
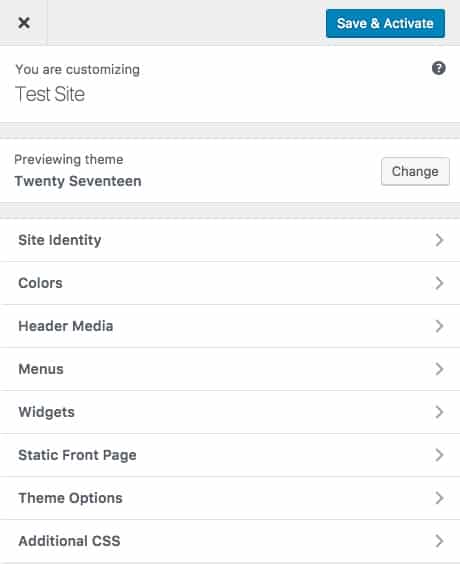
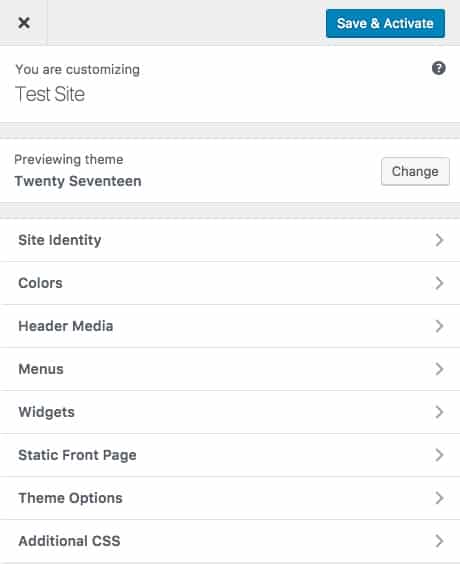
Voici un exemple des options du Customizer de thème sur le thème TwentySeventeen :
Comme vous pouvez le constater, de nombreuses fonctionnalités de WordPress qui se trouvaient auparavant dans différentes pages du backend de WordPress (Identité du site, Menus, Widgets, etc…) sont maintenant accessibles en un seul endroit dans ce customiseur frontal.
D’autre part, le personnalisateur de thème Divi a été construit comme une version améliorée de ce personnalisateur de thème avec toutes sortes d’options spécifiques à Divi. Pour les utilisateurs, cela rend le processus de personnalisation de Divi beaucoup plus facile. Et le fait que vous puissiez voir les personnalisations tout en les modifiant (simultanément) en fait un outil de conception pratique.
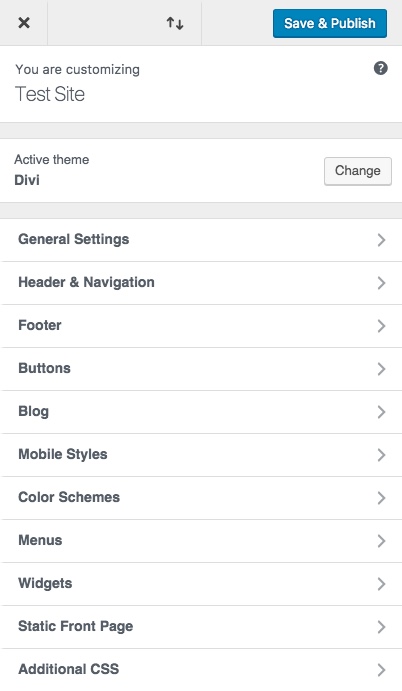
Le personnalisateur de thème Divi dispose toujours de nombreuses options du personnalisateur WordPress standard, mais il en a beaucoup plus.
Comme vous pouvez le constater, de nombreux autres paramètres ont été ajoutés au Customizer du thème Divi. Commençons maintenant à les explorer plus en profondeur.
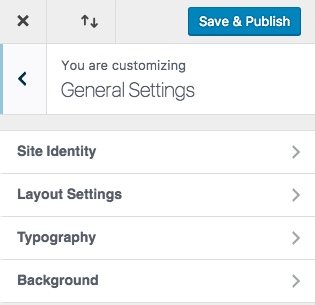
Paramètres généraux
Lorsque vous commencez à personnaliser votre thème, je pense qu’il est préférable de commencer par le haut avec les paramètres généraux et de descendre ensuite.
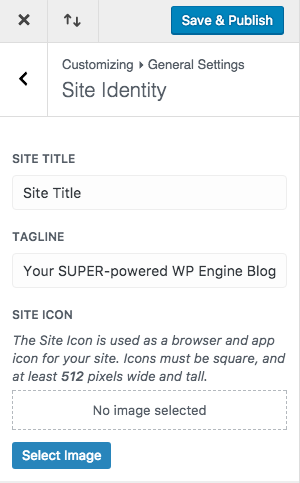
Identité du site
Cette section n’est pas propre à Divi. C’est un endroit pratique pour modifier le titre et le slogan de votre site. Vous pouvez également entrer une icône de site qui est utilisée pour les navigateurs et les applications, différente de l’icône de favicon que vous pouvez ajouter dans les options de thème Divi.
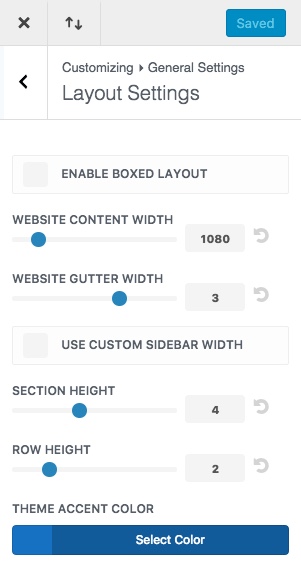
Paramètres de mise en page
Les paramètres de mise en page vous permettent d’ajuster le cadre de votre thème en déterminant l’espace entre les sections et les rangées et la largeur maximale de votre section de contenu principal.
ACTIVER LA MISE EN PAGE EN BOÎTE
Vous pouvez ici transformer votre site en une mise en page en forme de boîte qui encadre le contenu de votre site et expose un arrière-plan qui peut être personnalisé.
LARGEUR DU CONTENU DU SITE
C’est ici que vous pouvez définir la largeur maximale de votre section de contenu. Puisque votre contenu est sur une mise en page réactive, il s’adaptera à des tailles plus petites mais ne s’étendra pas plus que la largeur maximale définie ici.
La valeur par défaut est de 1080px. Il s’agit d’une bonne largeur pour la plupart des ordinateurs portables et de bureau standard.
LARGEUR DE LA GOUTTIÈRE DU SITE WEB
La largeur de la gouttière correspond à la quantité d’espace horizontal (marge) entre les colonnes de chaque rangée.
Les valeurs facultatives pour la largeur de la gouttière vont de 1 à 4.
1 représente une marge nulle entre les colonnes.
2 représente une marge droite de 3 % entre les colonnes.
3 représente une marge droite de 5,5 % entre les colonnes.
4 représente une marge droite de 8 % entre les colonnes.
UTILISER UNE LARGEUR DE BARRE LATÉRALE PERSONNALISÉE
Cette option définit la largeur par défaut de la barre latérale de votre thème. Cela s’applique à toutes les pages de votre thème qui ont une barre latérale et qui ne sont pas construites à l’aide de Divi Builder.
HAUTEUR DES SECTIONS ET DES LIGNES
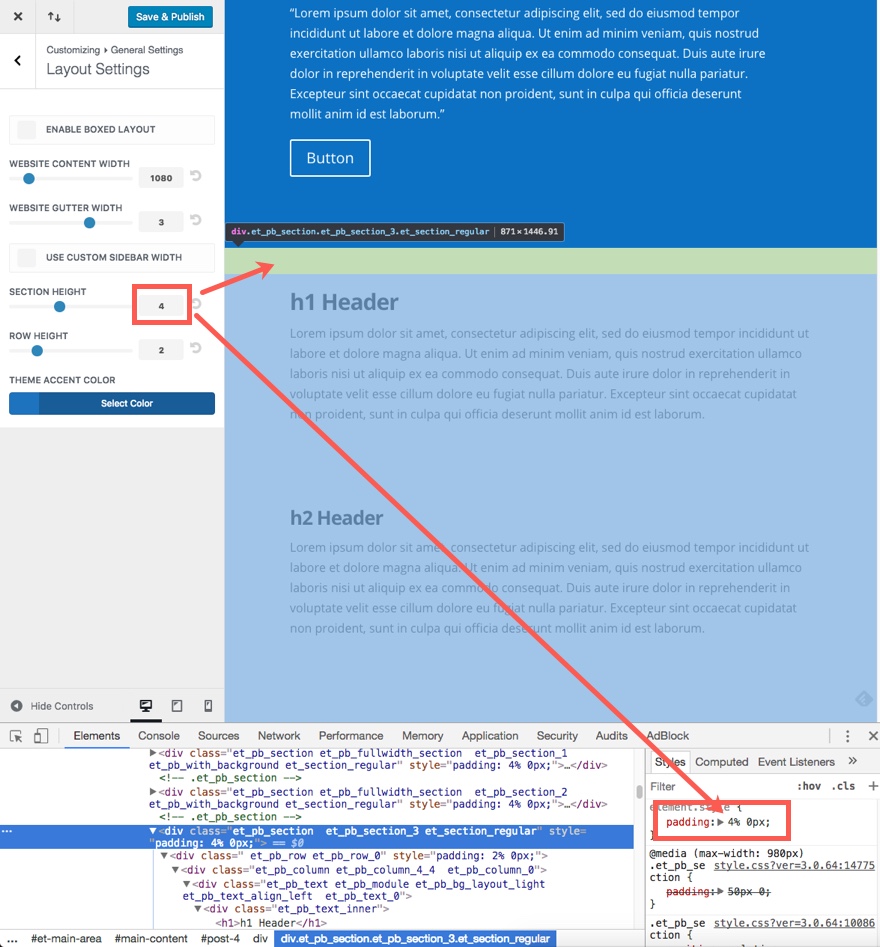
Ces options permettent de régler la quantité d’espacement vertical (padding supérieur et inférieur) pour chaque section et chaque rangée.
Par défaut, le remplissage de la section est de 50px en haut et en bas. Pour la rangée, le remplissage par défaut est de 30px en haut et en bas. Toutefois, en modifiant le remplissage de la section ou de la rangée à l’aide du Customizer, la valeur du remplissage se transforme en un pourcentage qui correspond au nombre figurant sur le cadran d’options du customizer du thème.
Par exemple, « 0 » représente 0 % du remplissage en haut et en bas, « 1 » représente 1 % du remplissage en haut et en bas, « 2 » représente 2 %, et ainsi de suite. Le pourcentage de remplissage est basé sur la largeur du conteneur (la section ou la ligne). Ainsi, si la largeur réelle de la section est de 1080px et que vous avez défini la hauteur de la section sur 1, cela signifie que vous aurez..
1080px x 0,01 = 10,8px
… 10,8px de remplissage en haut et en bas.
Les options vont de 0 à 10, vous pouvez donc avoir jusqu’à 10 % de remplissage.
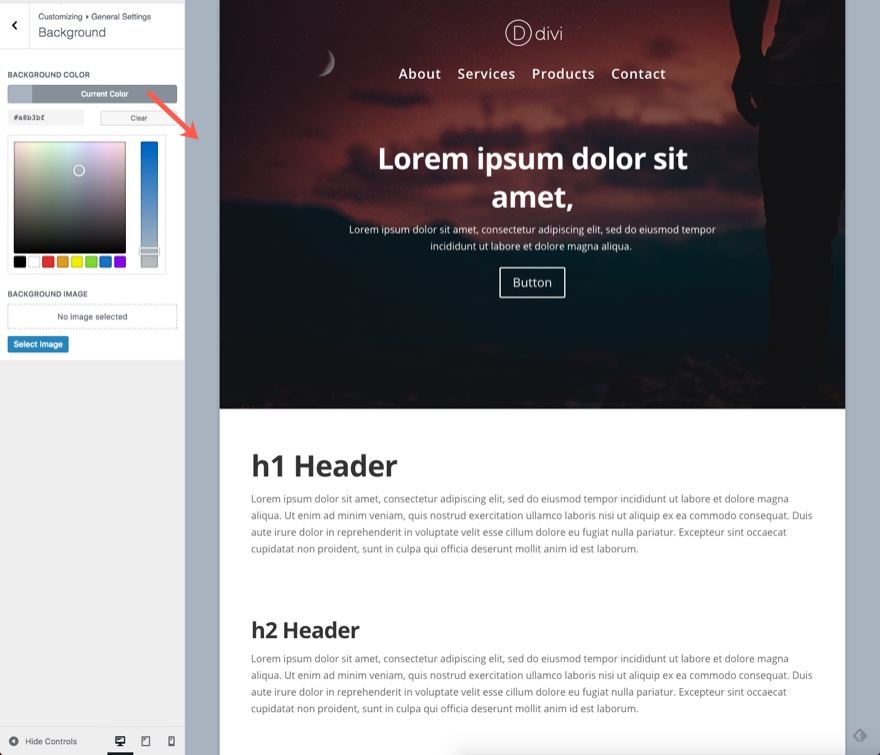
COULEUR D’ACCENTUATION DU THÈME
Avant de commencer à changer les couleurs des autres éléments, vous devez d’abord modifier cette couleur. Une fois que vous l’avez modifiée, enregistrez et publiez vos paramètres et actualisez votre page. Maintenant, la couleur d’accentuation du thème mise à jour devrait remplir automatiquement les autres éléments.
La mise à jour de la couleur d’accentuation du thème entraîne également la mise à jour des éléments suivants :
- Couleur du lien du corps
- Couleur de l’en-tête du widget
- Couleur de la bulle du widget
- Couleur de survol des icônes sociales du pied de page
- Couleur par défaut des icônes
- Couleur du lien actif du menu de bas de page
- Couleur d’arrière-plan du menu secondaire
- Couleur d’arrière-plan des styles d’en-tête Slide In et Fullscreen
- Couleur de l’icône de menu hamburger pour le menu mobile
- Couleur du lien actif du menu principal
- Couleur de la ligne du menu déroulant
- Couleur d’arrière-plan du menu secondaire
- Couleur d’arrière-plan du menu déroulant secondaire
- Couleur d’arrière-plan du menu secondaire
- Couleur du lien actif du menu primaire
- Couleur du lien actif du menu de bas de page
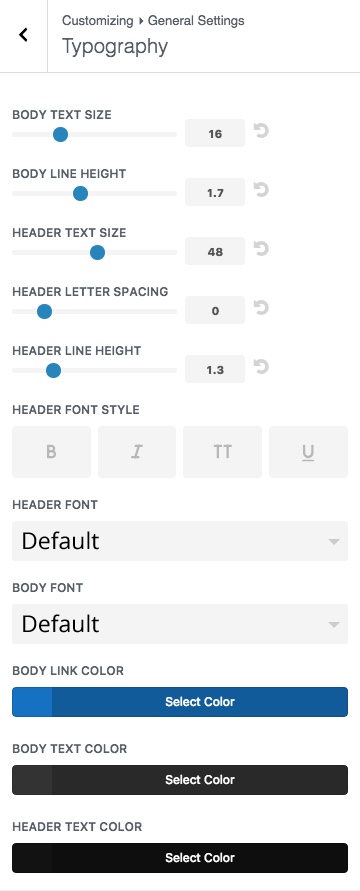
Typographie
C’est l’un des aspects les plus importants de votre site Web qui a tendance à être négligé par les utilisateurs et les développeurs. Ne faites pas l’erreur de négliger ces options. Bien régler ces détails peut faire une grande différence. Prendre le temps de définir la typographie par défaut de votre thème peut également vous faire gagner du temps à long terme, car vous n’aurez pas à effectuer des personnalisations au niveau des modules.
TAILLE DU TEXTE DU CORPS
Cette option modifie la taille par défaut du corps du texte de votre thème. La taille par défaut est de 14px.
Conseil de conception : Il semble que 14px soit un peu trop petit pour une taille de texte standard. Vous ne devriez vraiment pas descendre en dessous de 16px pour la taille de la police du corps de base. Ceux d’entre nous qui ont près de 40 ans et plus vous en remercieront. Même la plupart des navigateurs utilisent 16px comme taille de police standard de base.
HAUTEUR DE LIGNE DU CORPS
La hauteur de ligne de chaque ligne de texte.
Conseil de conception: La hauteur de ligne est mesurée en valeur de longueur « em ». La valeur par défaut de Divi est de 1,7em pour le corps du texte. Cette valeur « em » est préférable à une valeur en pixels (px) car elle est basée sur la taille de la police de l’élément et s’adapte donc à la valeur de la ligne parent (ou dans notre cas, à la taille de la police). La valeur « 1.7em » représente en fait 1,7 fois la taille actuelle de la police. Ainsi, si la taille actuelle de votre police est de 16px, la hauteur de la ligne sera de 27,2px. Cela vous donne 5,6 pixels d’espace supplémentaire en haut et 5,6 pixels en bas. Cela semble être un bon espacement entre les lignes de texte pour une meilleure lisibilité.
TAILLE DU TEXTE DE L’EN-TÊTE
Divi vous permet de définir ici la taille par défaut du texte de l’en-tête h1. Cela affecte les éléments de Divi comme les titres du module d’en-tête pleine largeur. Si vous souhaitez ajuster la taille des autres niveaux d’en-tête (h2, h3, etc…), je vous suggère de les ajouter dans le CSS supplémentaire (ce point est abordé plus loin dans l’article).
Conseil de conception : dans la plupart des cas, vous n’aurez qu’un seul en-tête par page, alors faites en sorte qu’il compte. Pensez-y comme au titre de la couverture d’un livre. C’est la première chose qu’une personne remarque. Et, contrairement au slogan populaire, les gens jugent toujours les livres à leur couverture, surtout dans ce cas.
La valeur par défaut de la taille du texte de l’en-tête est de 30px. Il s’agit d’une bonne taille sûre pour commencer. D’autant plus que certains titres nécessiteront un texte plus long. Toutefois, j’ai tendance à opter pour une taille d’en-tête plus grande pour tenir compte de la taille croissante des écrans. De plus, la plupart des clients ont besoin de sites Web avec des titres simples et courts, comme « À propos de nous » et « Contactez-nous », qui sont mieux mis en valeur avec des tailles de police plus grandes. J’aime régler mes en-têtes h1 à au moins 48px.
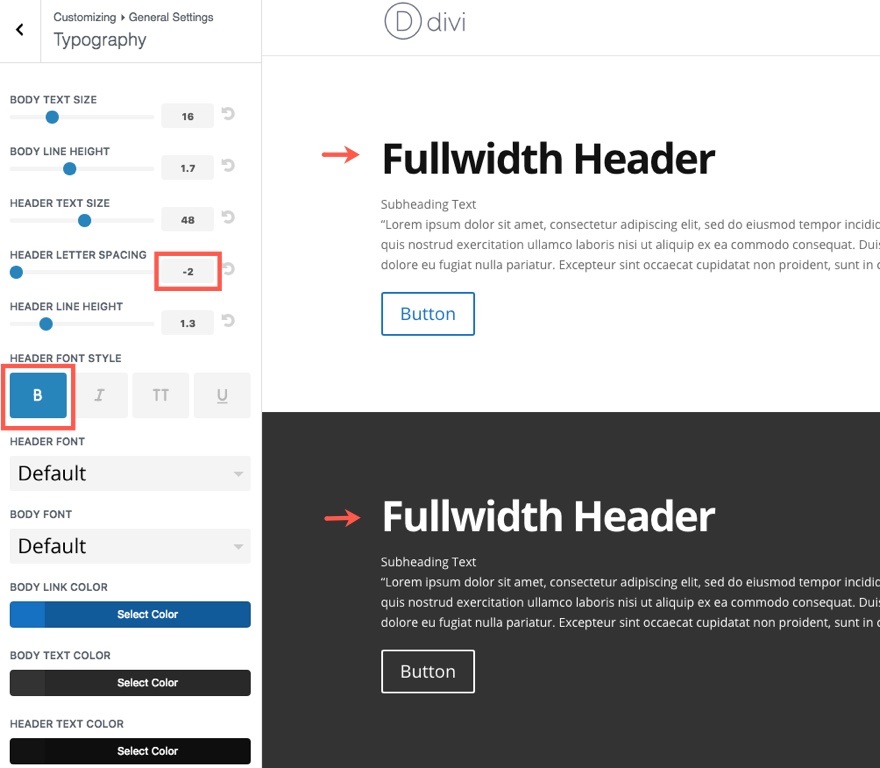
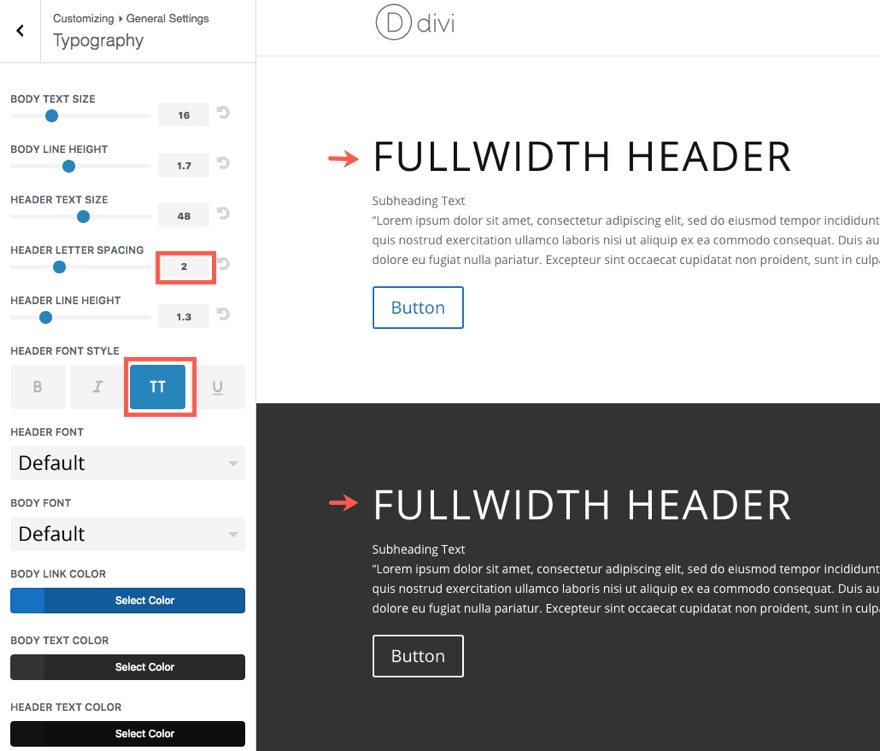
ESPACEMENT DES LETTRES DE L’EN-TÊTE
L’espacement des lettres règle l’espace horizontal entre les lettres. La valeur de l’espacement des lettres de l’en-tête affecte tous les niveaux d’en-tête (h1, h2, h3, h4, h5, h6), les citations en bloc et les titres des diapositives.
Conseil de conception : une bonne technique de conception consiste à réduire l’espacement des lettres pour les textes plus grands et à l’augmenter pour les textes plus petits. En ce qui concerne les en-têtes, un texte plus grand avec un poids de police plus important (gras) peut être mieux mis en valeur avec un espacement réduit de -1px.
Toutefois, si vous mettez le même en-tête en majuscules, vous constaterez peut-être qu’il est préférable d’augmenter l’espacement des lettres à 1-2px.
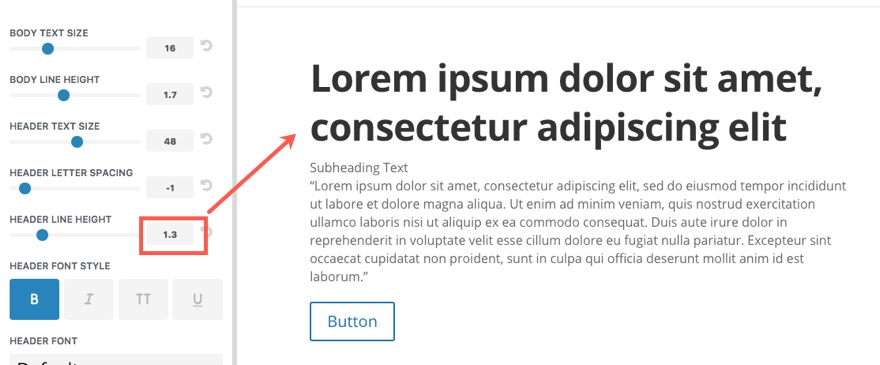
HAUTEUR DE LA LIGNE D’EN-TÊTE
Comme pour la valeur de l’interlettrage, la valeur de la hauteur de la ligne d’en-tête affecte tous les niveaux d’en-tête (h1, h2, h3, h4, h5, h6), les guillemets et les titres de diapositives. En raison de la taille plus importante de la police, 1em est le paramètre par défaut. Je pense qu’une hauteur de ligne comprise entre 1em et 1,3em donne de bons résultats, surtout lorsque l’en-tête fait deux lignes ou plus.
STYLE DE POLICE DE L’EN-TÊTE
Utilisez ces options pour modifier le style de police de vos en-têtes.
POLICE DE L’EN-TÊTE ET DU CORPS
La police par défaut de Divi est Open Sans, mais le personnalisateur de thème Divi propose près d’une centaine de polices au choix ! Profitez de ces polices intégrées et testez celles qui conviennent le mieux à votre thème.
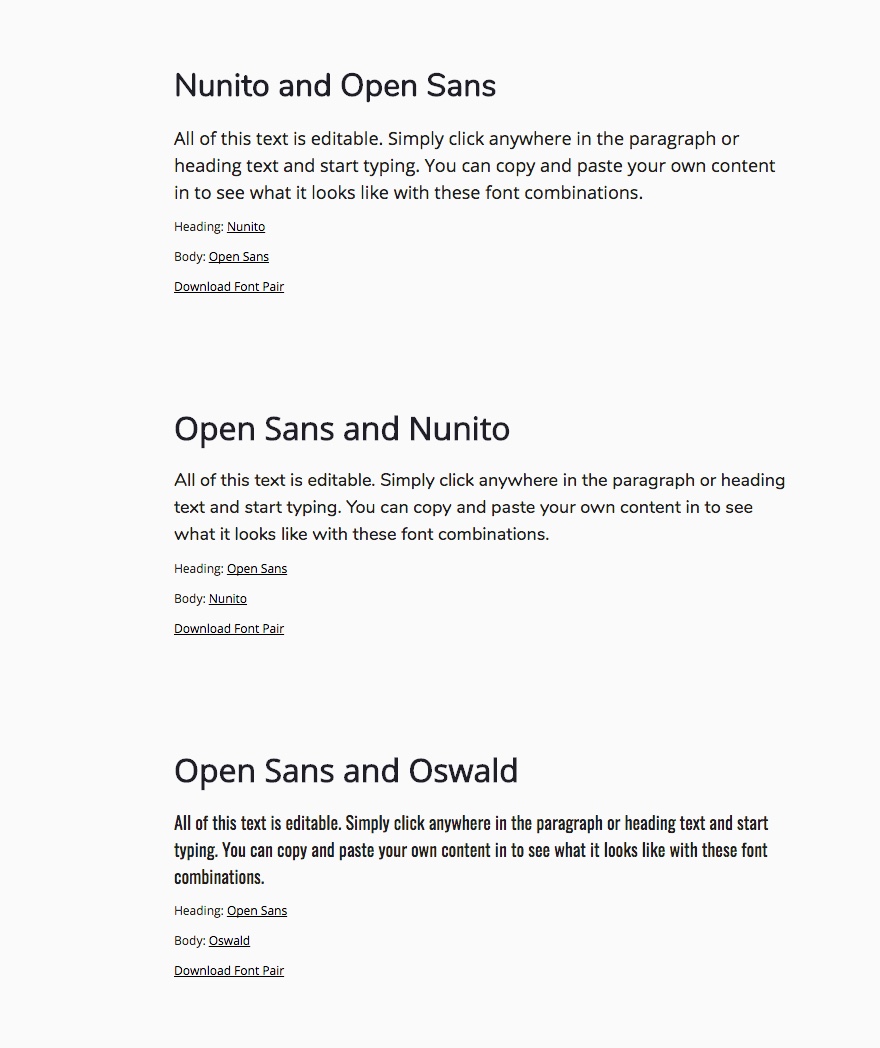
Conseil de conception : Pour trouver l’inspiration en matière d’association de polices, vous pouvez consulter le site fontpair.co qui permet d’associer les polices Google. Divi ne prend pas en charge toutes ces polices, mais vous pouvez effectuer une recherche sur celles qui sont prises en charge par Divi pour trouver des combinaisons qui fonctionnent bien ensemble.
COULEUR DU LIEN DU CORPS
La couleur du lien du corps est héritée de la couleur d’accentuation de votre thème. Mais vous pouvez toujours la modifier ici.
Conseil de conception : Si vous le souhaitez, vous pouvez ajouter un attribut de soulignement pour tous vos liens du corps en utilisant le CSS supplémentaire (voir la fin de l’article).
COULEUR DU TEXTE DU CORPS
Vous pouvez modifier ici la couleur du corps du texte. Les blogs populaires comme le New York Times et Smashing Magazine utilisent #333333 pour la couleur de leur corps de texte. À mon avis, cette couleur se lit mieux sur un fond blanc.
COULEUR DU TEXTE DE L’EN-TÊTE
Vous pouvez modifier ici la couleur de vos en-têtes. Si vous vous en tenez à une nuance de noir, j’opterais pour une couleur un peu plus foncée que le corps du texte pour le faire ressortir un peu. Quelque chose comme #121212 fonctionnerait.
Arrière-plan
Cette option permet de définir l’arrière-plan de votre thème. Pour le thème Divi, cette option ne s’applique qu’à la disposition des boîtes. La couleur d’arrière-plan par défaut est le blanc (#ffffff), sauf si vous la modifiez ici. Vous pouvez également ajouter une image d’arrière-plan si vous le souhaitez.
C’est tout pour les paramètres de mise en page. Une fois la mise en page en place, vous pouvez commencer à examiner des éléments plus spécifiques.
En-tête et navigation
L’en-tête et le menu de navigation sont probablement les éléments les plus importants de votre thème. Cette section comporte de nombreuses options permettant de créer presque tous les types d’en-têtes que vous souhaitez.
Format de l’en-tête
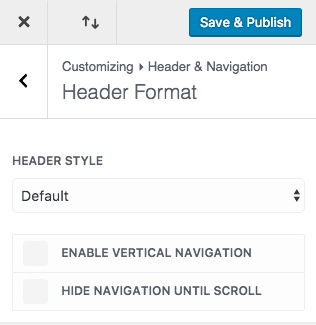
Style d’en-tête
Les quatre styles d’en-tête peuvent donner à votre site Web un tout nouveau look en un seul clic. Il s’agit des styles Centré, Logo en ligne centré, Slide-in et Plein écran.
Vous pouvez également ajouter une navigation verticale à votre site, ce qui peut constituer une caractéristique unique. Vous pouvez également choisir de masquer la navigation jusqu’à ce que vous la fassiez défiler. Cela peut être utile pour un site à page unique qui souhaite mettre en évidence davantage de contenu au-dessus du pli sans la distraction de la barre de navigation.
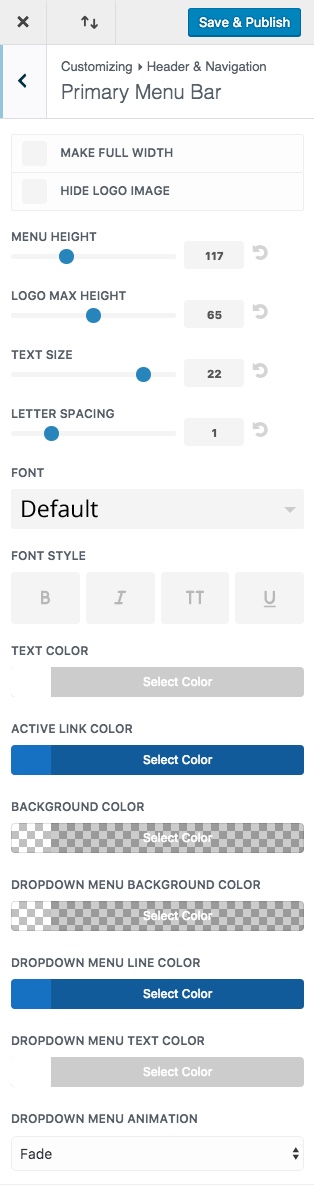
Barre de menu principale
La barre de menu principale est le menu principal situé dans l’en-tête de votre site Web. Vous pouvez entièrement personnaliser l’apparence de votre menu principal.
Conseil de conception : vous devez vraiment savoir quels seront les liens de votre menu avant de commencer à le perfectionner à l’aide du personnalisateur de thème Divi. N’oubliez pas que vous allez créer un menu réactif. Prenez donc le temps de vous assurer que le menu s’adapte parfaitement à toutes les tailles d’écran. Vous pouvez le faire en cliquant sur les icônes de périphérique en bas du personnalisateur ou en ajustant simplement la taille de votre navigateur. Si vous êtes intéressé, vous pouvez découvrir comment réparer votre navigation réactive ici.
Faire une largeur complète
Cette option étend le menu à toute la largeur de la fenêtre du navigateur.
Cacher l’image du logo
Si vous le souhaitez, vous pouvez masquer complètement l’image du logo dans votre menu.
Hauteur du menu
Vous pouvez modifier ici la hauteur du menu comme vous le souhaitez. Veillez toutefois à ce que la hauteur de votre menu ne soit pas trop importante, car vous risqueriez de gaspiller de l’espace précieux sur un menu au lieu du contenu de votre page d’accueil.
Hauteur maximale du logo
Vous pouvez augmenter ou diminuer le pourcentage de largeur maximale de votre logo pour le rendre plus grand ou plus petit.
Taille du texte, espacement des lettres, police, style de police, couleur du texte, couleur du lien actif
Ces options vous permettent de personnaliser les liens du menu comme vous le souhaitez.
Couleur d’arrière-plan
Cette option vous permet de modifier la couleur d’arrière-plan de votre menu principal.
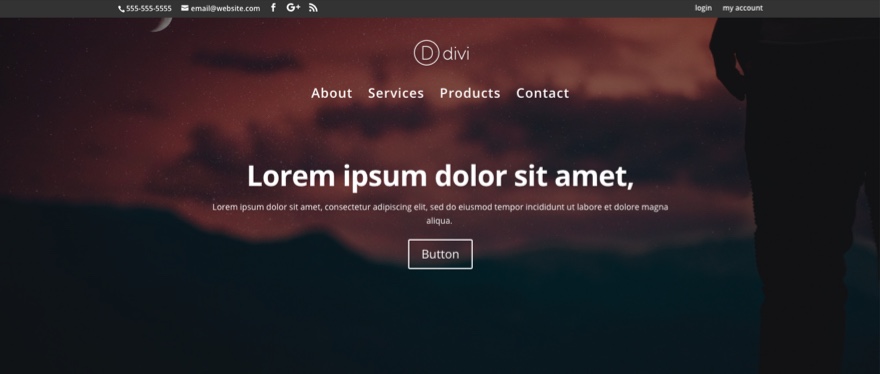
Conseil de conception : si vous utilisez les couleurs semi-transparentes (ou complètement transparentes) pour votre en-tête, Divi superposera automatiquement l’en-tête sur la section située en dessous sans problème. Cela crée un effet plutôt cool. Par exemple, voici un style d’en-tête centré avec un arrière-plan transparent et un en-tête pleine largeur directement en dessous. Remarquez comment Divi ajuste automatiquement l’image d’arrière-plan pour qu’elle s’intègre parfaitement derrière l’en-tête :
Paramètres du menu déroulant
Votre menu déroulant n’est pas obligé d’hériter du style du menu principal. Vous pouvez créer ici un design unique pour votre menu déroulant. Vous pouvez même ajouter une animation personnalisée lors de l’affichage du menu déroulant.
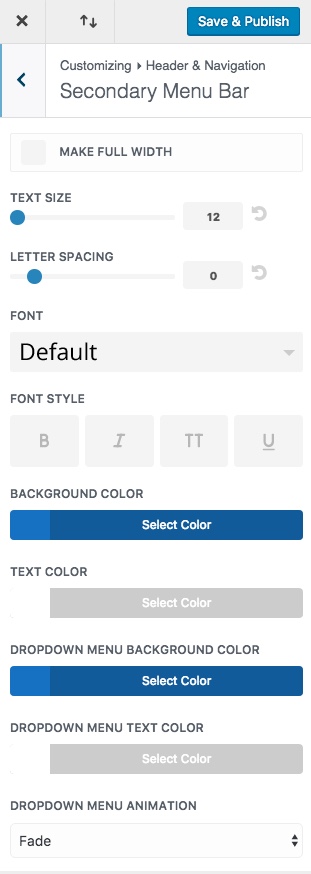
Barre de menu secondaire
Vous pouvez personnaliser votre barre de menu secondaire à l’aide des options proposées.
Lorsqu’elle est activée, la barre de menu secondaire se trouve au-dessus de la barre de menu principale, tout en haut de votre navigateur. Elle peut contenir des éléments supplémentaires, notamment une adresse électronique, des liens vers des médias sociaux et un menu secondaire.
Par défaut, le menu secondaire reste masqué, à moins que vous ne saisissiez un menu secondaire ou que vous n’ajoutiez des éléments dans la section Éléments d’en-tête. Vous devrez peut-être enregistrer et actualiser le personnalisateur de thème pour voir le menu.
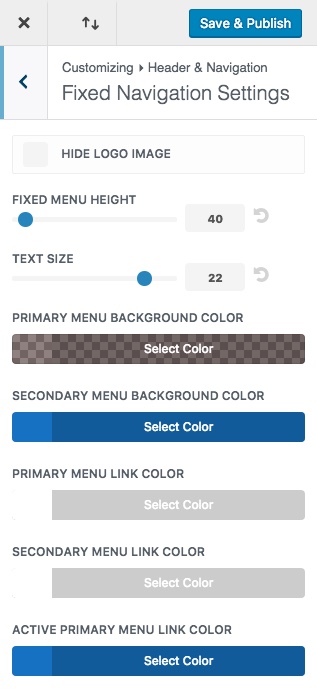
Paramètres de navigation fixes
La navigation fixe fait référence à l’état du menu qui est « fixé » ou collé en haut de la fenêtre du navigateur lorsque l’utilisateur fait défiler la page vers le bas. Par défaut, la navigation fixe est réduite en hauteur afin d’offrir une fenêtre plus grande pour l’affichage du contenu du site.
Conseil de conception : vous pouvez également définir la couleur d’arrière-plan de votre menu primaire fixe sur une couleur semi-transparente afin de révéler une partie du contenu qui se trouve derrière. Cela le rend encore moins intrusif mais toujours accessible.
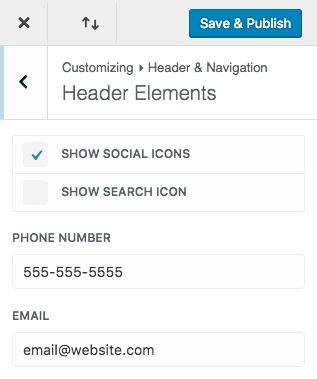
Éléments de l’en-tête
Les éléments d’en-tête sont des éléments supplémentaires que vous pouvez ajouter à votre en-tête. Ces éléments comprennent des icônes sociales, une icône de recherche, un numéro de téléphone et une adresse électronique. À l’exception de l’icône de recherche, tous ces éléments seront affichés dans le menu secondaire.
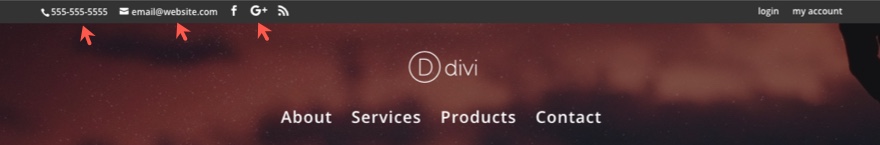
Icônes sociales
Par défaut, Divi affiche des icônes pour Facebook, Twitter, Google+ et RSS. Vous pouvez modifier ces profils dans les options de thème de Divi.
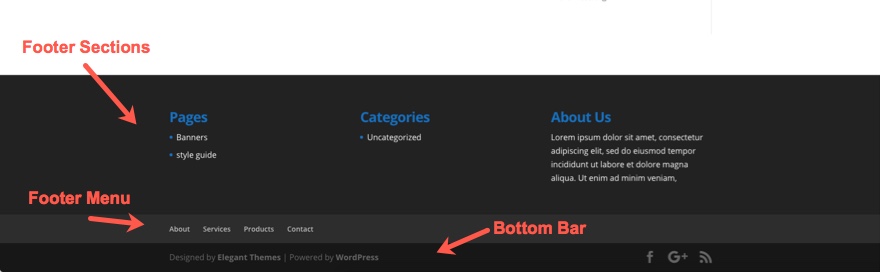
Pied de page
Par défaut, la section du pied de page est masquée, sauf si elle est remplie de contenu. En outre, le pied de page ne doit pas être confondu avec la barre inférieure qui s’affiche par défaut tout en bas du site et comprend les crédits de pied de page et les icônes sociales.
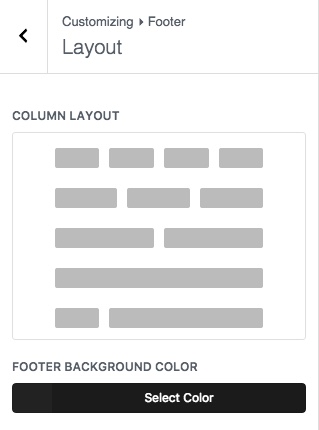
Mise en page
Vous avez le choix entre 5 mises en page pour votre section de pied de page.
Vous pouvez également définir une couleur d’arrière-plan pour le pied de page, qui est définie par défaut sur #222222.
Conseil de conception : Cette section sera affichée sur toutes les pages de votre site (sauf si vous choisissez un modèle de page vierge). Par conséquent, il est judicieux de rendre la couleur plus neutre afin qu’elle s’harmonise avec toutes les pages de votre site.
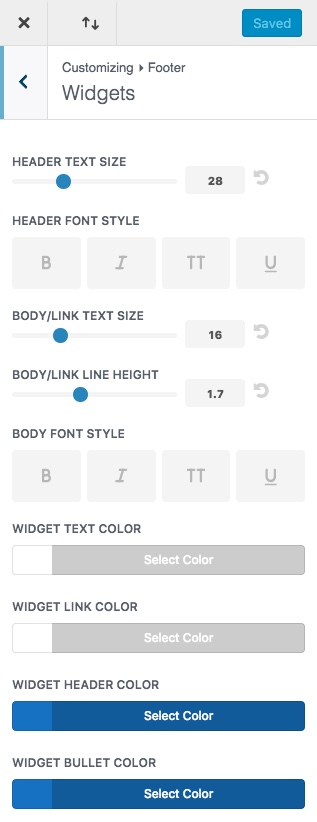
Widgets
Si vous avez ajouté des widgets à vos sections de pied de page, vous pouvez définir ici l’aspect de ces widgets.
Les widgets ne sont pas propres à Divi. Ils sont intégrés à WordPress et peuvent être trouvés dans le tableau de bord de WordPress sous Apparence > Widgets. Vous pouvez y voir quatre zones de pied de page où vous pouvez ajouter des widgets. Tous les widgets que vous ajoutez à ces sections s’afficheront dans votre zone de pied de page.
Cependant, vous pouvez également accéder aux zones de widgets sans jamais avoir à quitter le personnalisateur de thème (l’une de mes choses préférées à ce sujet).
Éléments du pied de page
Ici, vous pouvez choisir d’afficher vos icônes sociales sur votre barre inférieure, tout comme dans le menu secondaire.
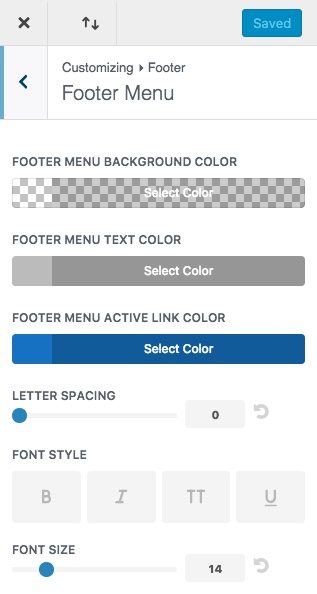
Menu de bas de page
Si vous avez un menu de pied de page, vous pouvez le styliser ici.
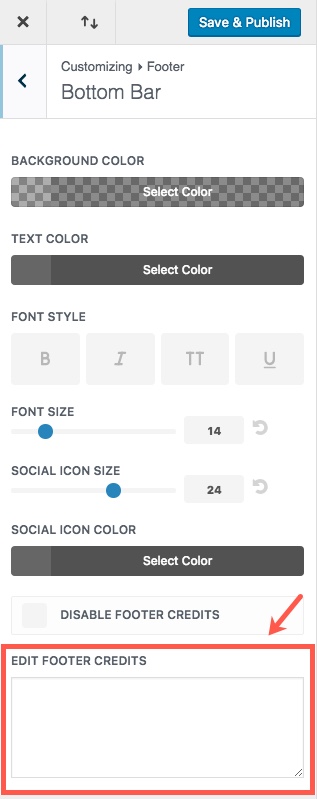
Barre inférieure
La barre inférieure se trouve tout en bas de votre site Web et affiche par défaut les crédits de votre pied de page et les icônes sociales. Vous pouvez personnaliser ici le style de ces éléments, notamment en modifiant la taille et la couleur de la police des icônes sociales.
Modifier les crédits de pied de page
Vous pouvez également remplacer les crédits de pied de page par défaut par le code html de votre choix dans cette zone.
Boutons
Cette section permet de définir les styles de boutons par défaut.
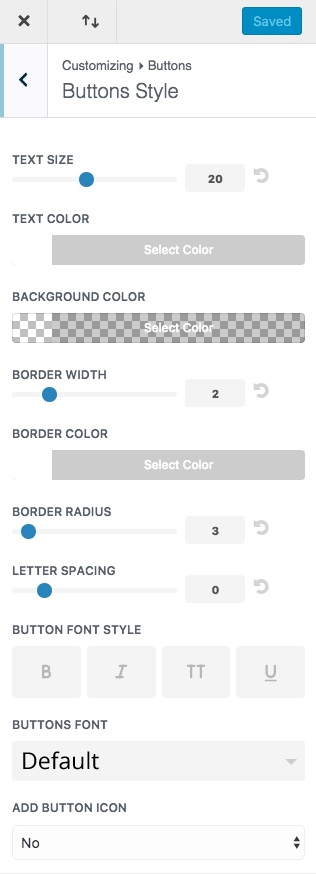
Style des boutons
Cette section vous permet de personnaliser le style de vos boutons pour votre thème. Je ne vais pas entrer dans les détails de chaque option ici. Vous pouvez consulter notre documentation sur le module de boutons pour plus d’informations sur le style des boutons.
Couleur du texte
Si vous remarquez, par défaut, la couleur du bouton est héritée de la couleur d’accentuation du thème définie dans les paramètres généraux. Cela ne vaut que pour les modules dont le texte est réglé sur « foncé ». Et les boutons sont blancs lorsque le texte du module est défini sur « clair ». Mais, dès que vous définissez une couleur de texte personnalisée pour vos boutons, cette couleur est définie pour les versions de texte sombres et claires dans un certain module.
Conseil de conception : Laissez la couleur d’accentuation de votre thème définir la couleur du texte de vos boutons afin de pouvoir conserver la possibilité d’ajouter des versions sombres et claires de vos boutons dans vos modules.
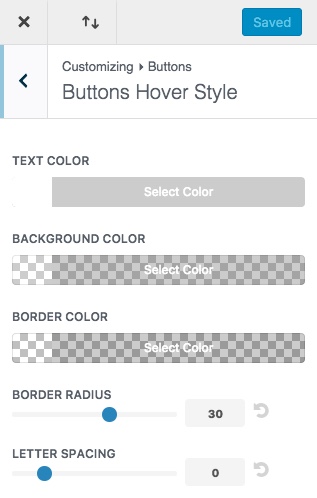
Style de survol des boutons
C’est ici que vous pouvez personnaliser le style de l’état de survol de vos boutons.
Il est important que les utilisateurs comprennent que ce qu’ils sont sur le point de cliquer est en fait un bouton. L’ajout d’un effet de survol renforce cette idée dans leur esprit et les encourage à interagir. Par défaut, Divi ajoute un fond clair et anime une icône en forme de flèche vers la droite. Mais vous pouvez le changer pour ce que vous voulez.
Conseil de conception : Que vous changiez le fond en une couleur plus sombre ou plus claire n’est pas aussi important que de s’assurer que le bouton change d’une manière ou d’une autre. Vous pouvez également augmenter l’espacement des lettres ou ajuster le rayon de la bordure pour donner à votre bouton un effet unique au survol.
Blog
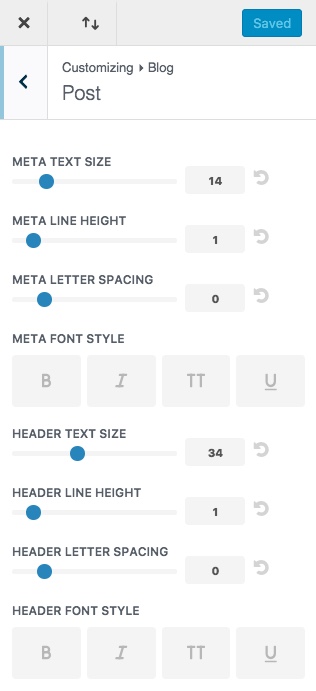
Poster
Cette section modifie le style du contenu de l’en-tête de l’article dans un seul article. Cela ne change pas l’aspect des extraits de votre blog sur votre page de blog ou votre module de blog. Parfois, les en-têtes des articles de votre blog doivent être différents des en-têtes du reste de votre site. C’est ici que vous effectuez ces ajustements.
Si vous choisissez d’utiliser le module Post Header, ces options ne seront pas efficaces.
Styles pour mobiles
J’adore cette section. Vous pouvez y ajuster l’apparence de votre site sur les appareils mobiles et voir les résultats en temps réel.
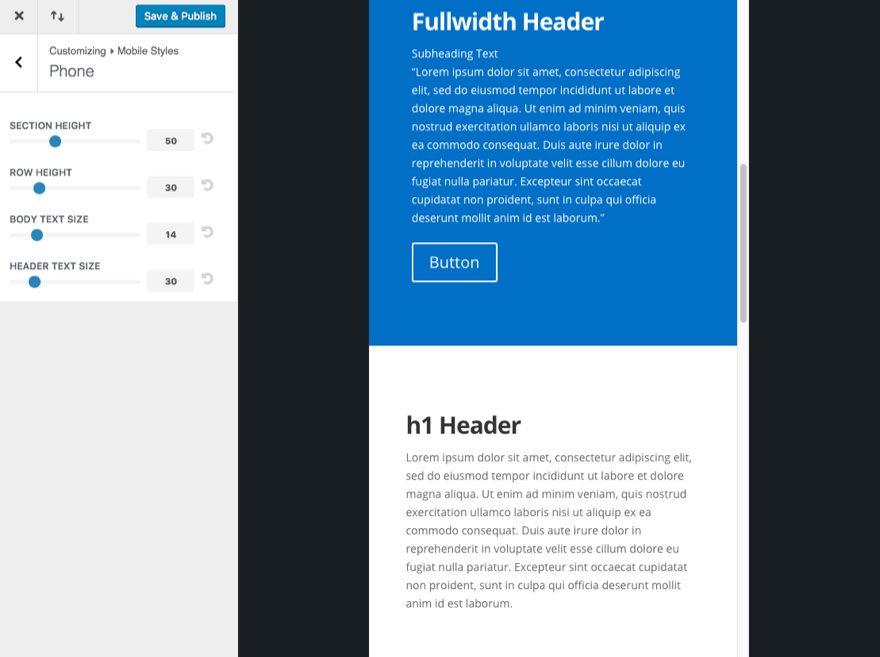
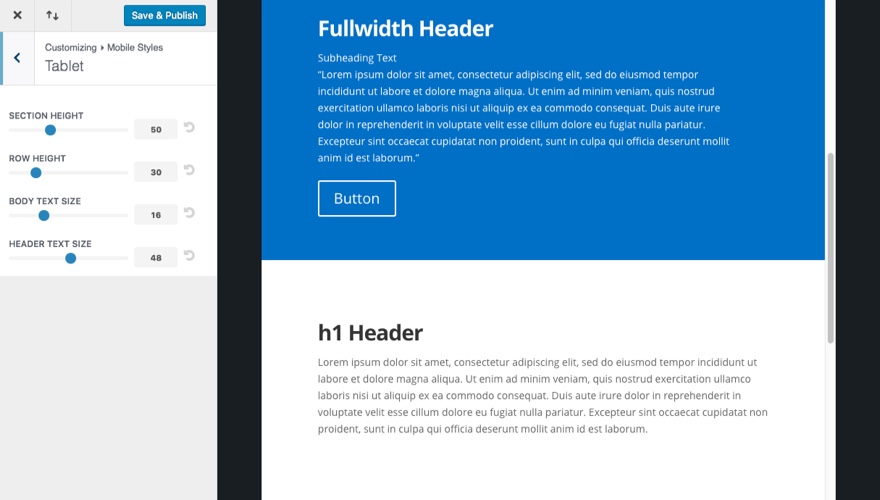
Styles pour tablettes et téléphones
Vous pouvez sélectionner Tablet ou Phone et la fenêtre située à droite du Customizer s’ajuste automatiquement pour vous montrer l’aspect de la page sur le périphérique. Ensuite, comme nous l’avons fait dans les Paramètres généraux sous Mise en page, vous pouvez ajuster la hauteur de la section, la hauteur de la rangée, la taille du texte du corps et la taille du texte de l’en-tête.
Conseil de conception n° 1 : j’aime personnaliser les mises en page pour téléphone en fixant la hauteur des rangées à « 0 ». Cela crée un meilleur flux de contenu lors du défilement sur un téléphone, car l’espacement entre les rangées est supprimé.
Conseil de conception n° 2 : trouvez une échelle de police qui convient à votre site. Voici une bonne échelle que j’aime suivre pour mes en-têtes :
Desktop : 48px
Tablette : 40px
Téléphone : 32px
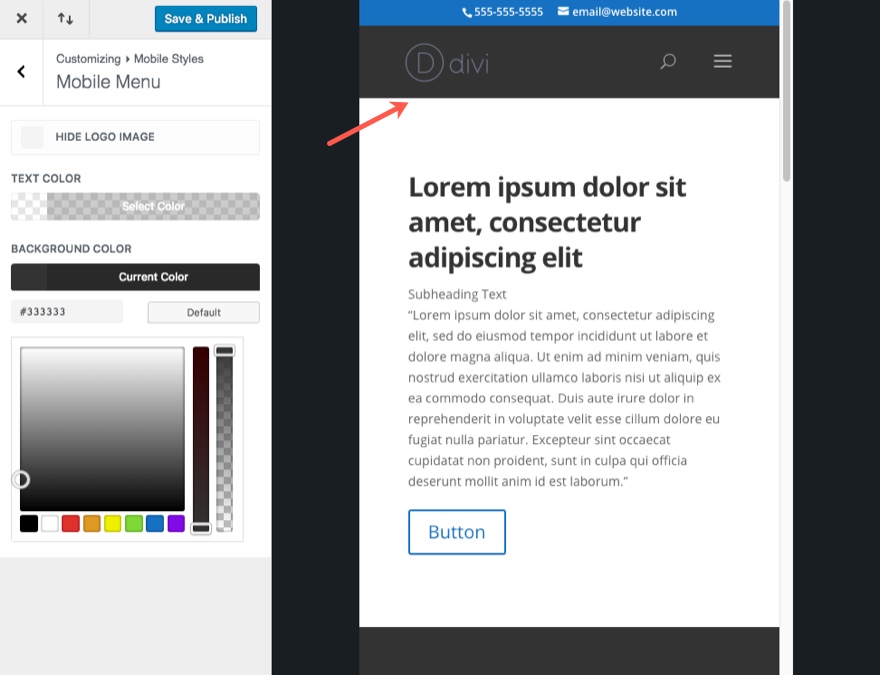
Menu mobile
Ne négligez pas cet aspect, sinon vous risquez de manquer la création d’un en-tête totalement unique pour votre menu mobile. Vous pouvez masquer le logo uniquement sur les appareils mobiles et modifier les couleurs du fond et du texte.
Jeux de couleurs
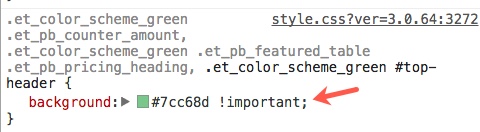
Ils peuvent être pratiques pour une solution rapide. Mais je ne vous conseille pas d’utiliser les schémas de couleurs si vous prévoyez de modifier certaines de ces couleurs ultérieurement dans le Customizer du thème. Une fois définies, ces couleurs ne peuvent pas être remplacées dans le Customizer car le CSS généré contient la règle !important.
À mon avis, il est préférable de laisser ce paramètre par défaut.
Menus et widgets
Vous n’avez plus à modifier aveuglément vos menus ou vos widgets dans le tableau de bord de WordPress. Vous pouvez désormais ajouter et personnaliser ces éléments et les voir prendre vie sur votre page en temps réel. J’adore ce côté pratique !
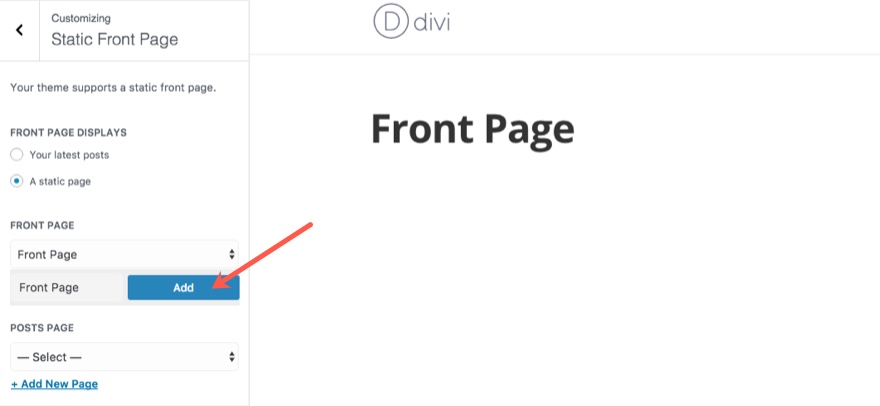
Page d’accueil statique
Par défaut, WordPress affiche votre dernier article sur votre page d’accueil (homepage). Vous pouvez modifier cette page pour qu’elle devienne la page statique de votre choix dans cette section. Et vous pouvez également désigner votre page d’articles (ou page de blog).
Je ne le savais pas jusqu’à ce que j’écrive cet article, mais vous pouvez en fait déployer une nouvelle page depuis le Customizer du thème pour servir de page d’accueil ou de page de blog sans jamais avoir à quitter le Customizer.
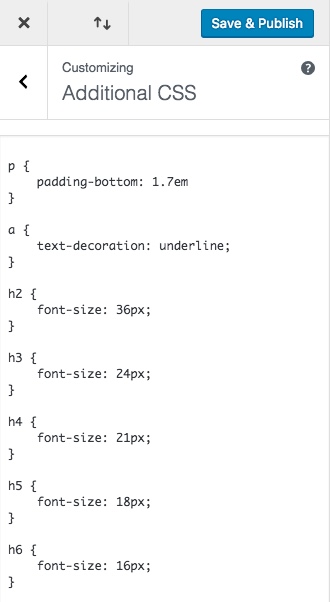
CSS supplémentaires
La section Additional CSS offre une excellente occasion de mettre la touche finale à la configuration de votre thème. Les modifications de style que le Customizer du thème Divi ne peut pas contrôler peuvent être effectuées ici à l’aide d’un CSS personnalisé. Comme le Customizer vous permet de voir les modifications CSS en temps réel, vous pouvez apporter les ajustements nécessaires à votre thème beaucoup plus facilement qu’en faisant des allers-retours sur une feuille de style externe.
Exemples supplémentaires de CSS
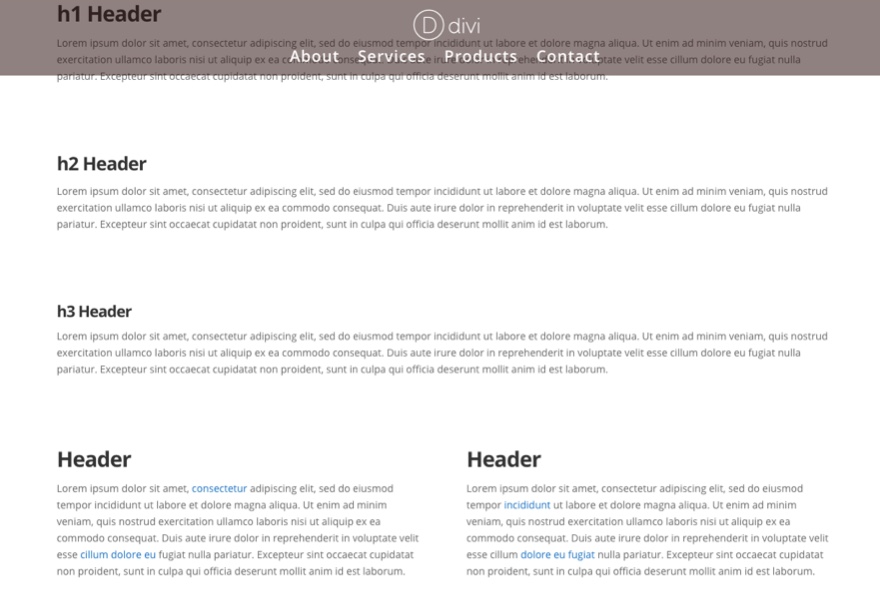
Exemple 1 : Ajuster la taille de tous les en-têtes
Un bon exemple de CSS supplémentaire serait le style de vos autres balises d’en-tête. Divi vous permet de personnaliser le paramètre de la police de vos en-têtes, mais uniquement pour vos en-têtes h1. Vous pouvez utiliser la case Additional CSS pour entrer les personnalisations du reste des balises d’en-tête (h2, h3, h4, etc…). J’aime utiliser l’échelle suivante : 16, 18, 21, 24, 36, 48.
h2 {
font-size : 36px ;
}
h3 {
font-size : 24px ;
}
h4 {
font-size : 21px ;
}
h5 {
font-size : 18px ;
}
h6 {
font-size : 16px ;
}
Exemple n° 2 : faire correspondre le remplissage du bas des paragraphes à la hauteur des lignes du corps de texte
Si vous définissez la hauteur de ligne du corps du texte à 1,7em, vous pouvez également définir la même valeur pour le remplissage du bas entre les paragraphes afin de conserver une grille de base et un rythme vertical cohérents. En d’autres termes, la distance entre les paragraphes est égale à la hauteur de ligne. Pour ce faire, il vous suffit d’ajouter ce qui suit :
p { padding-bottom : 1.7em}
Comme la valeur de la longueur em est basée sur la taille de la police parente, si vous modifiez la taille de la police de base dans le personnalisateur du thème, la valeur de 1,7em sera ajustée en conséquence.
Exemple 3 : Ajoutez l’attribut de soulignement à vos liens
Ajoutez l’attribut underline aux liens du corps.
a {
text-decoration : underline ;
}
Exportation et importation des paramètres du Customizer de Divi pour votre prochain projet
Le Customizer du thème Divi dispose d’une option de portabilité qui permet aux utilisateurs d’exporter ou d’importer les paramètres du Customizer. C’est une excellente occasion pour les développeurs de créer une sorte de modèle de paramètres de personnalisation à utiliser dans leurs futurs projets.
Tout d’abord, je vous suggère de prendre le temps de déterminer les personnalisations que vous avez tendance à faire lorsque vous créez un site Web. Une fois que vous avez identifié ces paramètres, vous pouvez les saisir dans le Customizer du thème Divi, puis les exporter afin d’avoir une longueur d’avance sur vos prochains projets. Pourquoi continuer à faire les mêmes choses encore et encore quand vous pouvez déjà le faire ? De plus, cela vous permettra de vous assurer que vous n’omettez aucune personnalisation importante.
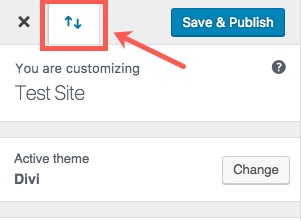
Pour exporter vos paramètres, cliquez sur l’icône de portabilité en haut du Customizer du thème Divi.
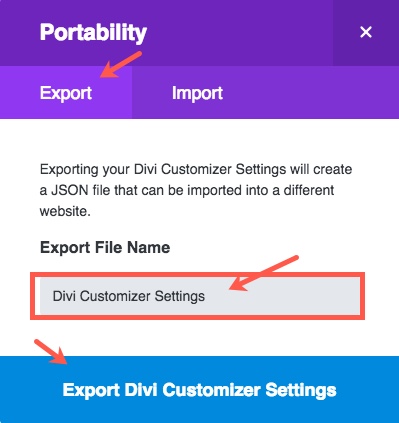
Donnez un nom à votre fichier d’exportation et cliquez sur le bouton « Exporter les paramètres de Divi Customizer »
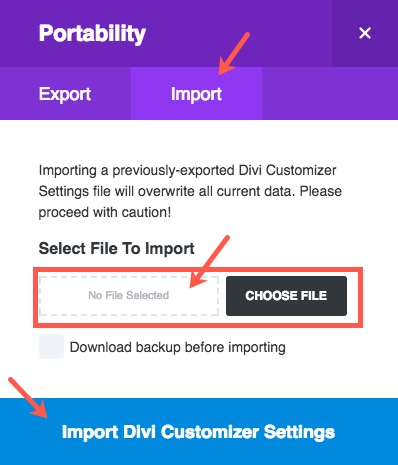
Vous pouvez maintenant utiliser ce fichier .json à l’avenir en cliquant sur la même icône de portabilité dans le Customizer du thème Divi et en sélectionnant Importer au lieu d’exporter. Ensuite, tout ce que vous avez à faire est de télécharger le fichier .json et de cliquer sur « Importer les paramètres de personnalisation de Divi ».
Et c’est tout.
Que comprennent les paramètres du personnalisateur de Divi ?
Les paramètres du personnalisateur comprennent essentiellement tout ce qui figure dans les 7 premières sections.
- Paramètres généraux
- En-tête et navigation
- Pied de page
- Boutons
- Blog
- Styles pour mobiles
- Modèles de couleurs
Les 4 dernières sections sont spécifiques à WordPress et ne seront pas reportées sur d’autres installations de Divi. Ces sections comprennent :
- Menus
- Widgets
- Page d’accueil statique
- CSS supplémentaires
Il est important de noter que les CSS supplémentaires ne sont pas transférés. Vous comptez peut-être sur ces paramètres pour gagner du temps lors de votre prochaine création. Si c’est le cas, je vous suggère de créer un thème enfant avec ce CSS afin de pouvoir l’ajouter aux paramètres du Customizer lors de votre prochain projet.
Comment les styles du Customizer de Divi sont stockés
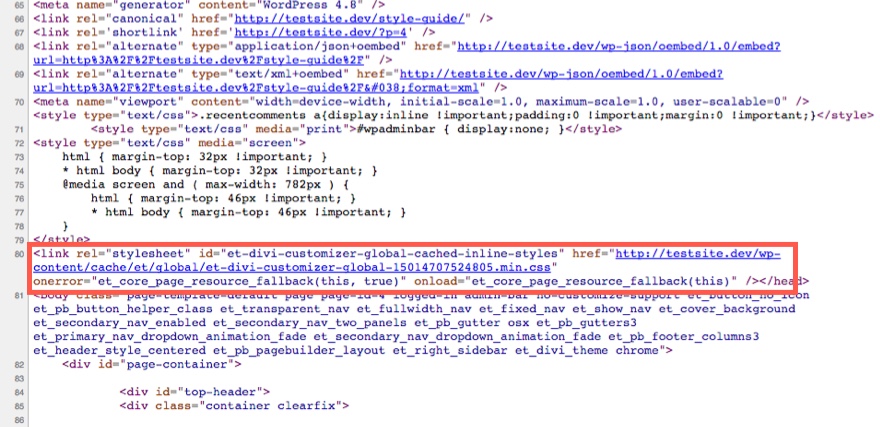
Pour le Customizer de Divi (ainsi que pour Divi Options et Divi Builder), Divi fournit des ressources CSS statiques qui peuvent être mises en cache par les navigateurs pour réduire le temps de chargement des pages. Cela signifie que les styles ne sont pas imprimés sur la page mais stockés dans un fichier CSS statique distinct. Chaque fois que vous enregistrez vos paramètres de personnalisation, le fichier CSS statique est mis à jour. Cela inclut également tout CSS supplémentaire que vous avez ajouté.
Réflexions finales
Le Customizer du thème Divi est doté d’options assez puissantes et le processus de personnalisation est à la fois pratique et agréable à utiliser. Une meilleure compréhension des possibilités offertes par ces options vous permettra sans aucun doute d’améliorer votre façon de créer des sites Web avec Divi. Si vous ne l’avez pas encore fait, prenez le temps d’explorer quels seraient vos paramètres de base optimaux pour un projet, insérez-les dans le Customizer et créez un fichier d’exportation. Vous serez surpris du coup de pouce (et de la confiance) que cela vous donnera lorsque vous commencerez un nouveau projet.
J’ai hâte de lire vos commentaires.
À la vôtre !