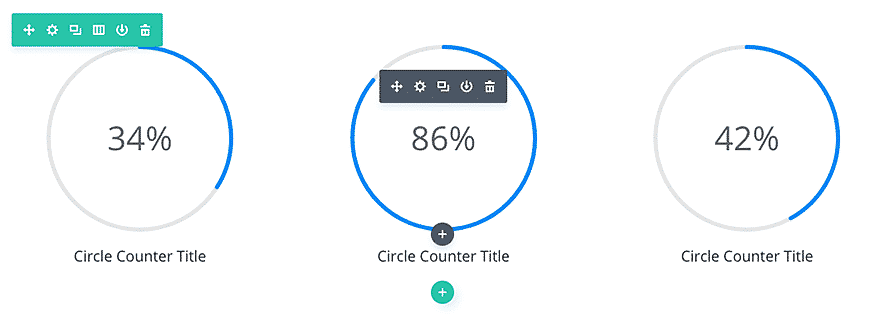
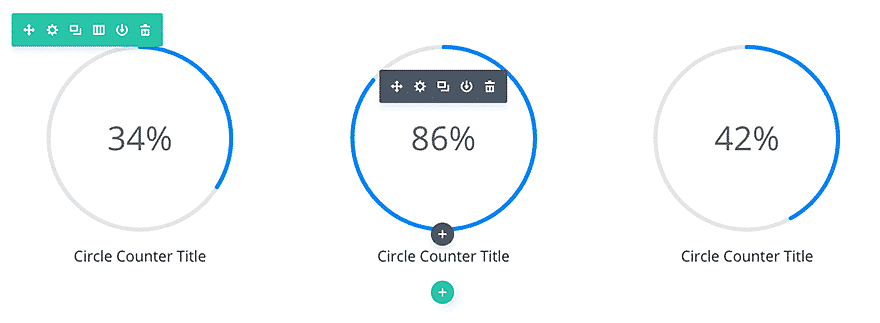
Le compteur circulaire vous permet d’afficher une statistique unique d’une manière agréable et visuellement attrayante. Au fur et à mesure que vous faites défiler la page, le nombre augmente et le graphique circulaire se remplit en fonction du pourcentage. Essayez de combiner plusieurs modules de compteur circulaire sur une seule page pour donner à vos visiteurs un moyen amusant de s’informer sur votre entreprise ou vos compétences personnelles.
Voir une démonstration en direct de ce module
Comment ajouter un module compteur circulaire à votre page ?
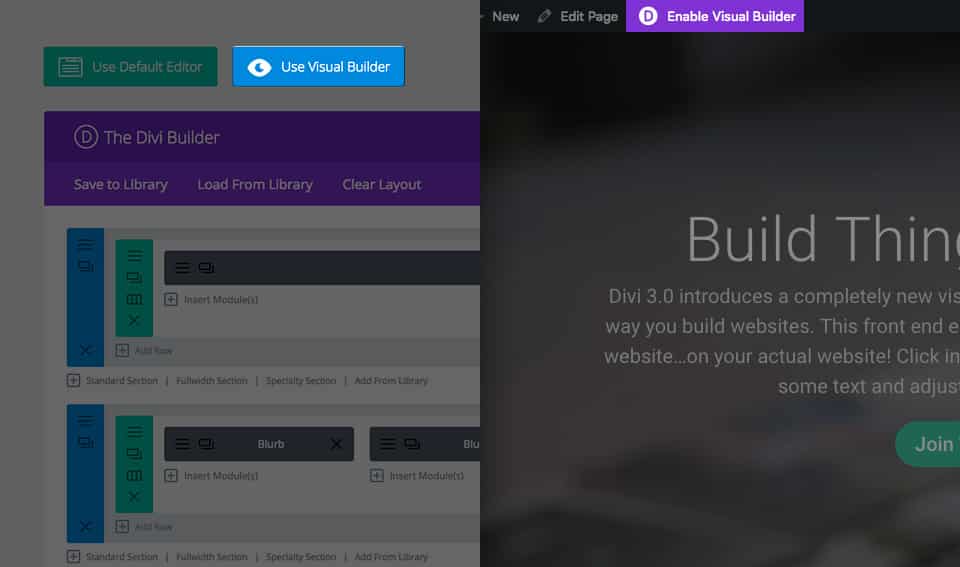
Avant de pouvoir ajouter un module de compteur circulaire à votre page, vous devez d’abord utiliser Divi Builder. Une fois que le thème Divi a été installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de post chaque fois que vous créez une nouvelle page. En cliquant sur ce bouton, vous activerez le Divi Builder, ce qui vous donnera accès à tous les modules du Divi Builder. Ensuite, cliquez sur le bouton Utiliser le Visual Builder pour lancer le constructeur en mode visuel. Vous pouvez également cliquer sur le bouton Use Visual Builder lorsque vous parcourez votre site Web sur le front-end si vous êtes connecté à votre tableau de bord WordPress.
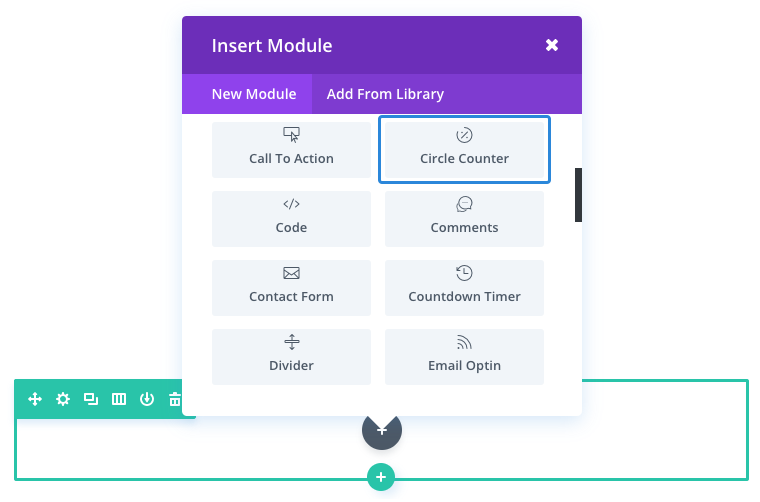
Une fois que vous êtes entré dans le Visual Builder, vous pouvez cliquer sur le bouton plus gris pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des rangées. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une rangée à votre page. Nous avons quelques excellents tutoriels sur la façon d’utiliser les éléments de rangée et de section de Divi.
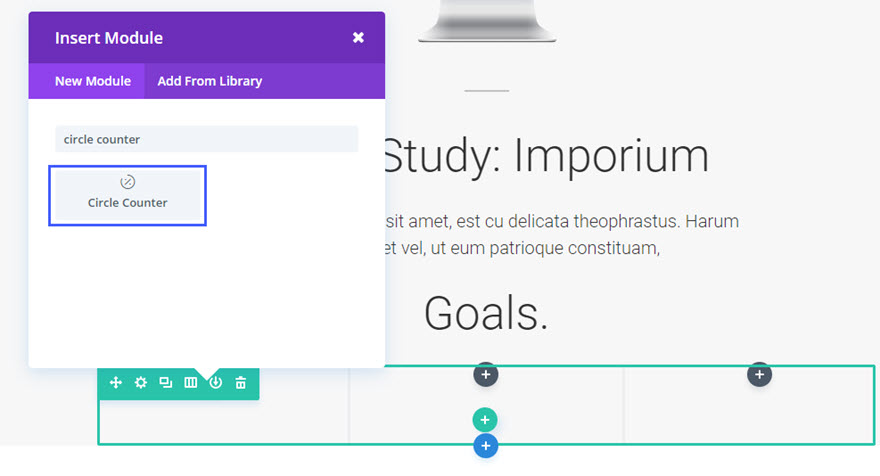
Localisez le module compteur circulaire dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot « compteur de cercle », puis cliquer sur Entrée pour trouver et ajouter automatiquement le module compteur de cercle ! Une fois le module ajouté, vous serez accueilli par la liste des options du module. Ces options sont séparées en trois groupes principaux : Contenu, Design et Avancé.
Exemple de cas d’utilisation : Utilisation du module Circle Counter pour afficher les objectifs d’un projet dans une étude de cas
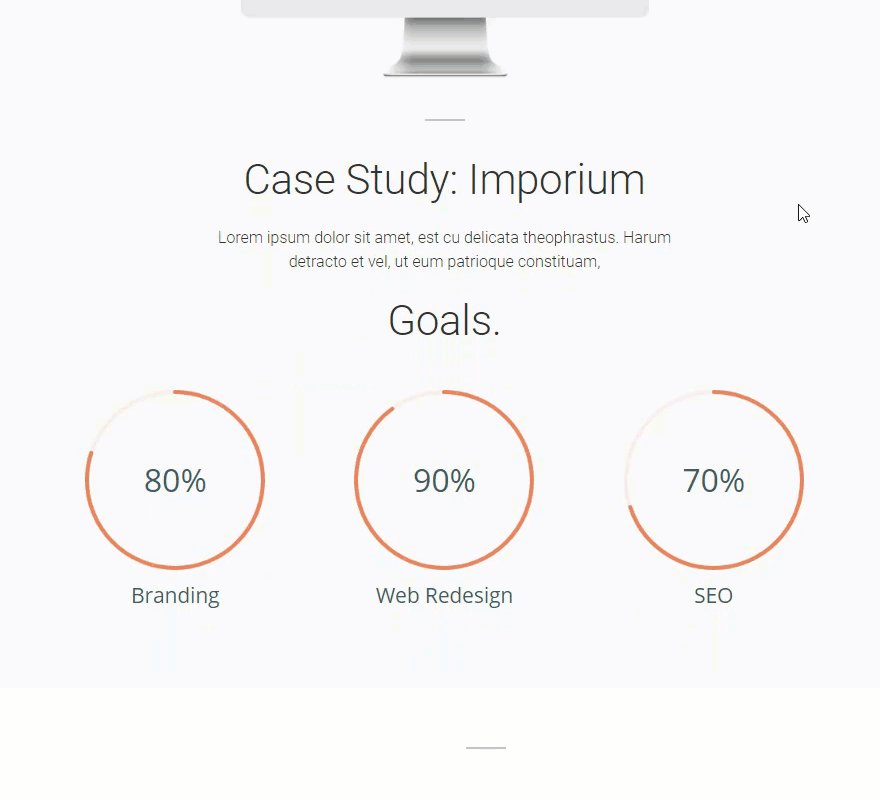
L’une des meilleures façons d’utiliser le module des compteurs circulaires est d’illustrer des statistiques pour des études de cas ou des éléments de portefeuille. Il suffit d’étiqueter chaque compteur circulaire avec une certaine caractéristique ou un objectif du projet pour que l’utilisateur sache quels services ont été inclus dans le projet. Dans cet exemple, j’ajoute l’utilisation du module de compteurs circulaires pour afficher trois objectifs du projet.
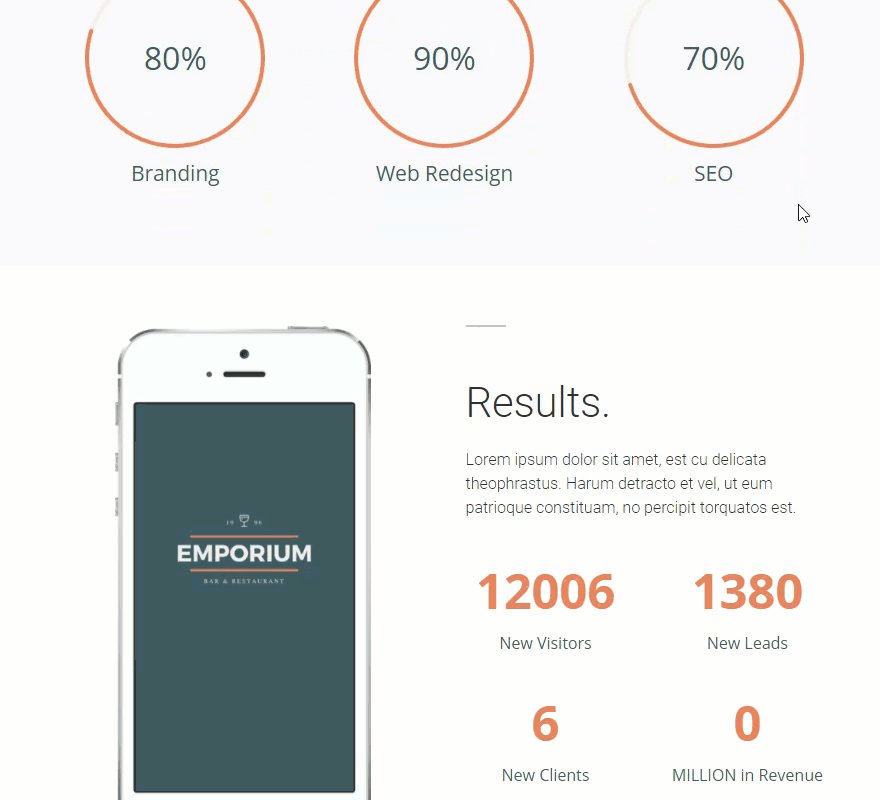
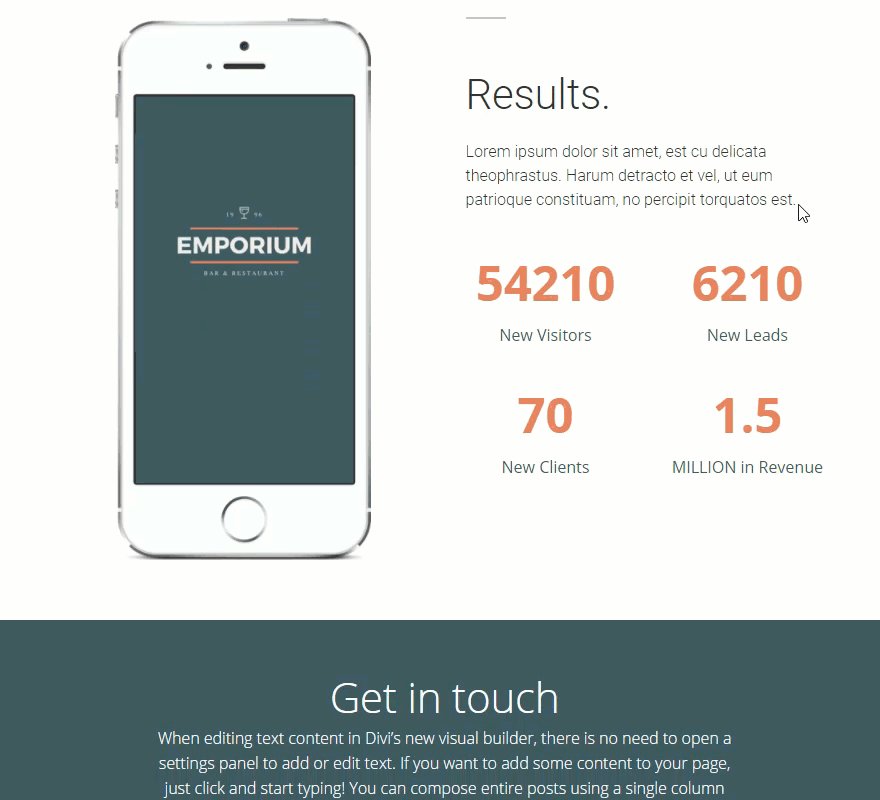
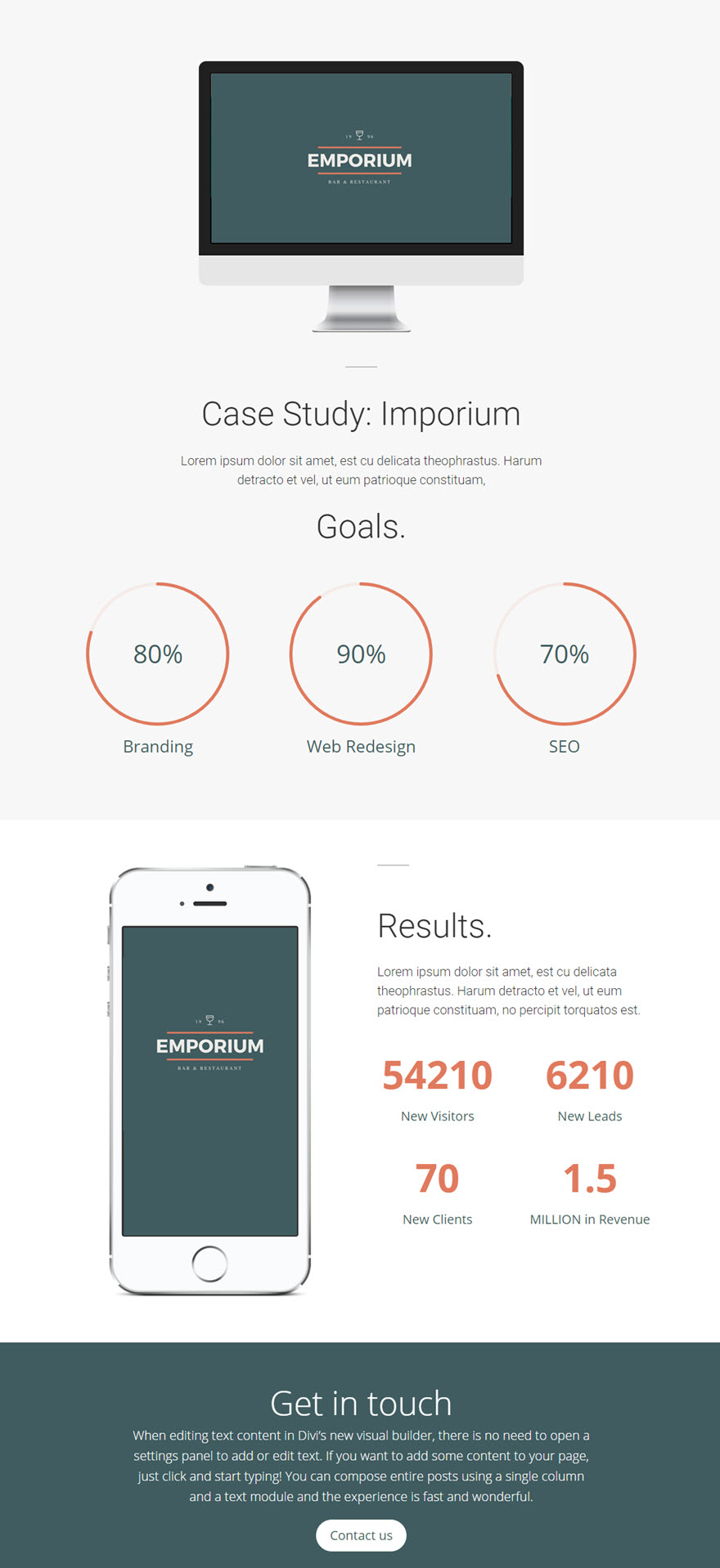
Comme vous pouvez le voir dans l’image ci-dessous, le haut de la page inclut les trois objectifs du projet en utilisant le module Bar Counter et le bas de la page inclut les résultats de l’étude de cas en utilisant le module Number Counter.
Commençons.
Utilisez le constructeur visuel pour ajouter une section standard avec une mise en page pleine largeur (1 colonne). Ajoutez ensuite un module compteur circulaire à la ligne.
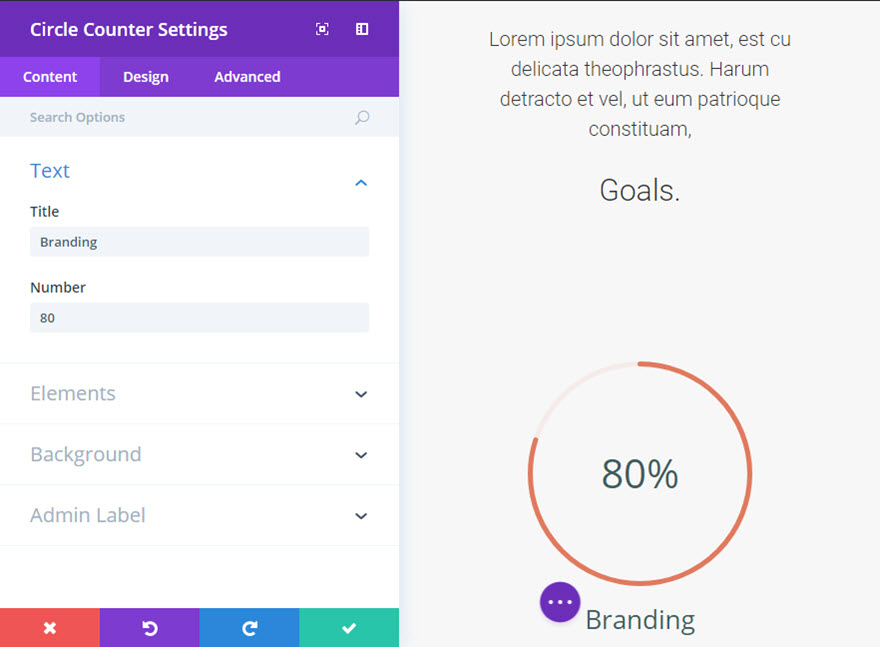
Mettez à jour les paramètres du compteur circulaire comme suit :
Options du contenu
Titre : Branding
Nombre : 80
Signe de pourcentage : ON
Couleur de fond de la barre : #e07a5e
Options de design
Couleur du cercle : #e07a5e
Couleur du texte : foncé
Police du titre : par défaut
Taille de la police du titre : 26px
Couleur du texte du titre : #405c60
Police des chiffres : Police des nombres : par défaut
Taille de la police des nombres : 46px
Couleur du texte du numéro : #405c60
Sauvegarder les paramètres
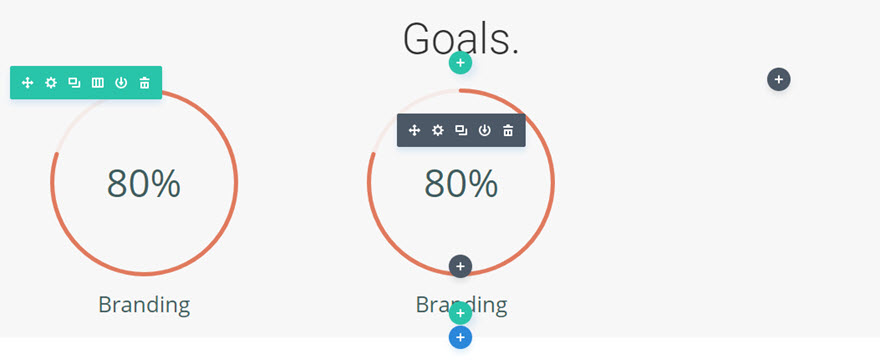
Dupliquez maintenant deux fois le module Circle Counter et faites glisser chaque duplicata vers les deuxième et troisième colonnes de votre rangée.
Puisque vos éléments de conception ont été transférés aux modules dupliqués, tout ce que vous devez faire est de mettre à jour le titre et le numéro du compteur circulaire.
Et c’est tout !
Regardez la page.
Options de contenu de Circle Counter
Dans l’onglet Contenu, vous trouverez tous les éléments de contenu du module, tels que le texte, les images et les icônes. Tout ce qui contrôle ce qui apparaît dans votre module se trouve toujours dans cet onglet.
Titre
Saisissez un titre pour le compteur de cercle. Il s’agit généralement d’un mot qui représente la statistique que vous affichez. Il sera affiché sous le nombre dans le graphique circulaire.
Numéro
Définissez un nombre pour le compteur circulaire. Si vous choisissez un nombre inférieur à 100, le graphique circulaire se remplira d’un pourcentage égal au nombre que vous avez saisi. Par exemple, si vous entrez le nombre 20, le cercle se remplira à 20 % de votre couleur d’accent.
Signe des pourcentages
Vous pouvez choisir ici si le signe de pourcentage doit être ajouté après le nombre défini ci-dessus.
Couleur de fond de la barre
Cette option permet de modifier la couleur de remplissage de la barre. La quantité de couleur de remplissage est contrôlée par le « nombre » sélectionné ci-dessus. Si vous sélectionnez le nombre 50 et une couleur bleue, votre cercle sera rempli à 50 % d’une couleur bleue.
Étiquette administrative
Ceci changera l’étiquette du module dans le constructeur pour une identification facile. Lorsque vous utilisez la vue WireFrame dans le Visual Builder, ces étiquettes apparaîtront dans le bloc du module dans l’interface de Divi Builder.
Options de conception du compteur circulaire
Dans l’onglet Conception, vous trouverez toutes les options de style du module, telles que les polices, les couleurs, la taille et l’espacement. C’est cet onglet que vous utiliserez pour modifier l’apparence de votre module. Chaque module Divi dispose d’une longue liste de paramètres de conception que vous pouvez utiliser pour modifier à peu près tout.
Couleur du cercle
Il s’agit de la couleur qui sera utilisée pour la partie non remplie du cercle (l’espace négatif qui n’est pas rempli par la couleur d’arrière-plan de la barre définie dans l’onglet Contenu).
Opacité de la couleur du cercle
Ce paramètre permet de réduire l’opacité de la partie remplie du cercle.
Couleur du texte
Vous pouvez choisir ici si votre texte doit être clair ou foncé. Si vous travaillez avec un arrière-plan sombre, votre texte doit être clair. Si votre arrière-plan est clair, votre texte doit être foncé.
Police du titre
Vous pouvez modifier la police de votre texte de titre en sélectionnant la police souhaitée dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices fournies par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Taille de la police du titre
Vous pouvez régler ici la taille du texte de votre titre. Vous pouvez faire glisser le curseur pour augmenter ou diminuer la taille de votre texte, ou vous pouvez saisir la valeur de la taille de votre texte directement dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Couleur du texte du titre
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre texte de titre, choisissez la couleur souhaitée dans le sélecteur de couleurs en utilisant cette option.
Espacement des lettres du titre
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre texte de titre, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Hauteur de ligne du titre
La hauteur de ligne affecte l’espace entre chaque ligne de votre texte de titre. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Police des numéros
Vous pouvez modifier la police de votre texte numérique en sélectionnant la police souhaitée dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices fournies par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Taille de la police des chiffres
Vous pouvez régler ici la taille du texte des chiffres. Vous pouvez faire glisser le curseur de la plage pour augmenter ou diminuer la taille de votre texte, ou vous pouvez saisir la valeur de la taille de texte souhaitée directement dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Couleur du texte numérique
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur du texte de votre numéro, choisissez la couleur souhaitée dans le sélecteur de couleurs en utilisant cette option.
Espacement des lettres des numéros
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre texte numérique, utilisez le curseur de la plage pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Hauteur des lignes de chiffres
La hauteur de ligne affecte l’espace entre chaque ligne de votre texte numérique. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de la plage pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Options avancées de Circle Counter
Dans l’onglet avancé, vous trouverez des options que les concepteurs web plus expérimentés pourraient trouver utiles, comme les attributs CSS et HTML personnalisés. Ici, vous pouvez appliquer un CSS personnalisé à l’un des nombreux éléments du module. Vous pouvez également appliquer des classes et des ID CSS personnalisés au module, qui peuvent être utilisés pour personnaliser le module dans le fichier style.css de votre thème enfant.
ID CSS
Saisissez un ID CSS facultatif à utiliser pour ce module. Un ID peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS facultatives à utiliser pour ce module. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème enfant Divi ou dans le CSS personnalisé que vous ajoutez à votre page ou à votre site Web à l’aide des options de thème Divi ou des paramètres de page Divi Builder.
CSS personnalisé
Le CSS personnalisé peut également être appliqué au module et à tout élément interne du module. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter un CSS personnalisé directement à chaque élément. Les CSS saisis dans ces paramètres sont déjà enveloppés dans des balises de style. Il vous suffit donc de saisir les règles CSS séparées par des points-virgules.
Visibilité
Cette option vous permet de contrôler les appareils sur lesquels votre module apparaît. Vous pouvez choisir de désactiver individuellement votre module sur les tablettes, les smartphones ou les ordinateurs de bureau. Cette option est utile si vous souhaitez utiliser différents modules sur différents appareils, ou si vous souhaitez simplifier le design mobile en éliminant certains éléments de la page.