Le module de connexion affiche un formulaire de connexion WordPress, stylisé à la manière de Divi, n’importe où sur votre page. Si vous utilisez WordPress comme système d’adhésion, l’ajout d’un formulaire de connexion directement sur une page peut s’avérer très utile (au lieu de rediriger les personnes vers le formulaire de connexion WordPress de marque qui se trouve en dehors du thème de votre site).
Voir une démonstration en direct de ce module
Comment ajouter un module de connexion à votre page
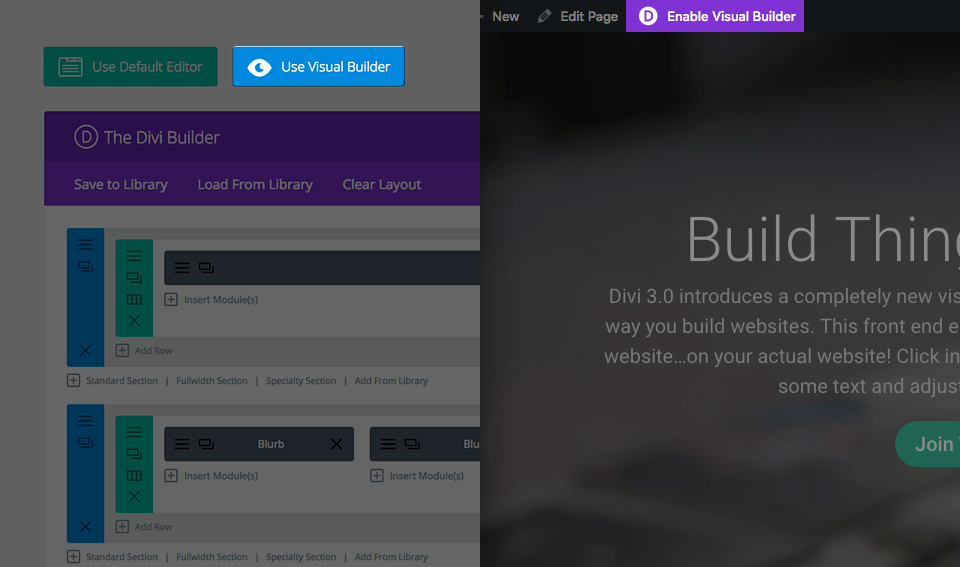
Avant de pouvoir ajouter un module de connexion à votre page, vous devez d’abord utiliser Divi Builder. Une fois que le thème Divi a été installé sur votre site Web, vous remarquerez un bouton Use Divi Builder au-dessus de l’éditeur de post chaque fois que vous créez une nouvelle page. En cliquant sur ce bouton, vous activerez le Divi Builder, ce qui vous donnera accès à tous les modules du Divi Builder. Ensuite, cliquez sur le bouton Utiliser le Visual Builder pour lancer le constructeur en mode visuel. Vous pouvez également cliquer sur le bouton Use Visual Builder lorsque vous parcourez votre site Web sur le front-end si vous êtes connecté à votre tableau de bord WordPress.
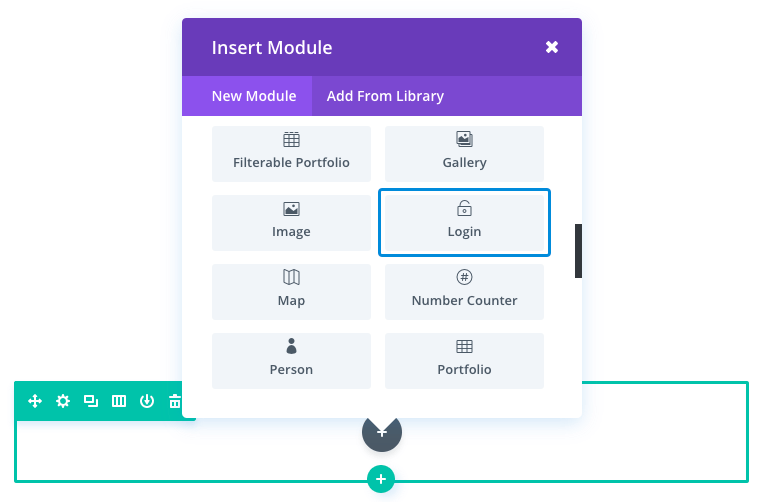
Une fois que vous êtes entré dans le Visual Builder, vous pouvez cliquer sur le bouton plus gris pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des rangées. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une rangée à votre page. Nous avons quelques excellents tutoriels sur la façon d’utiliser les éléments de rangée et de section de Divi.
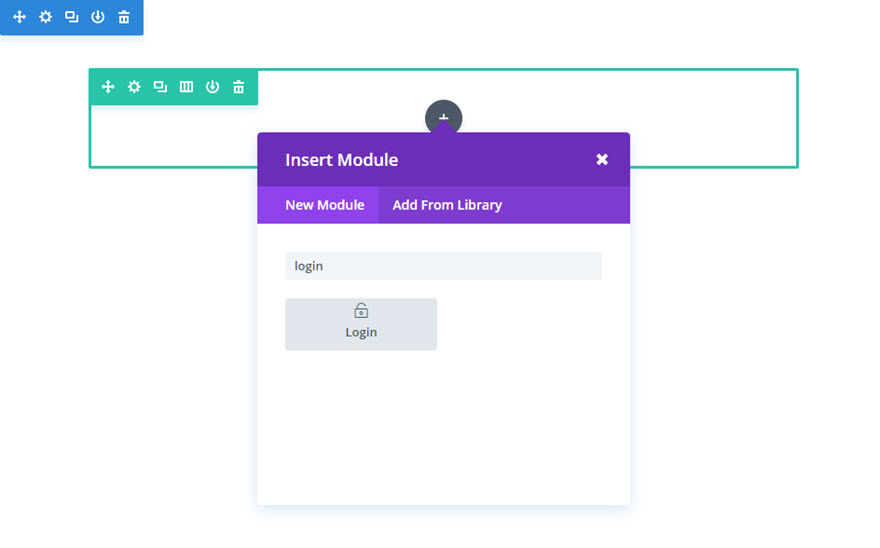
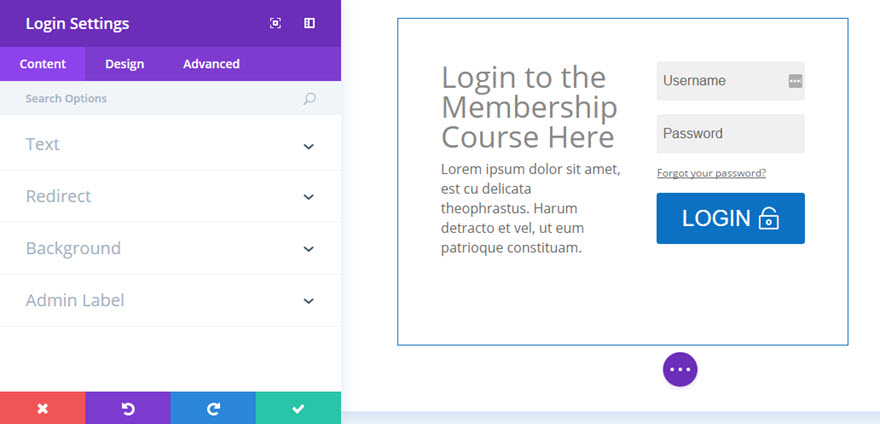
Localisez le module de connexion dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot « login » et cliquer sur Entrée pour trouver et ajouter automatiquement le module de connexion ! Une fois le module ajouté, vous serez accueilli par la liste des options du module. Ces options sont séparées en trois groupes principaux : Contenu, Design et Avancé.
Exemple de cas d’utilisation : Ajouter un formulaire de connexion personnalisé sur la page de connexion d’un site d’adhésion
Puisque les sites d’adhésion exigent que l’utilisateur se connecte pour accéder à tout ou partie du contenu, le module de connexion permet d’ajouter facilement un formulaire de connexion à votre propre page de connexion. Vous pouvez également choisir de rediriger les utilisateurs vers ce formulaire au lieu de la page de connexion par défaut de WordPress.
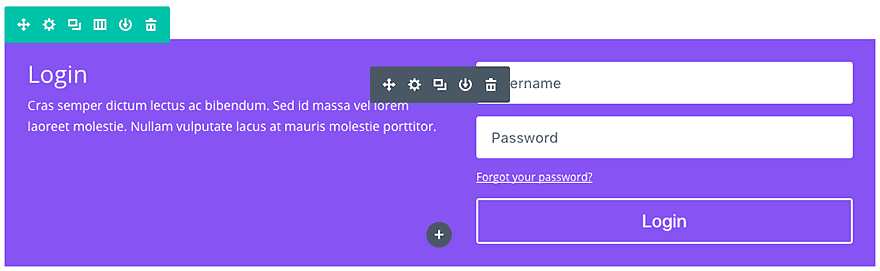
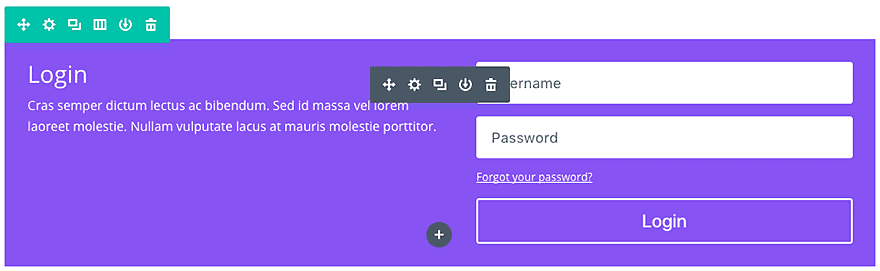
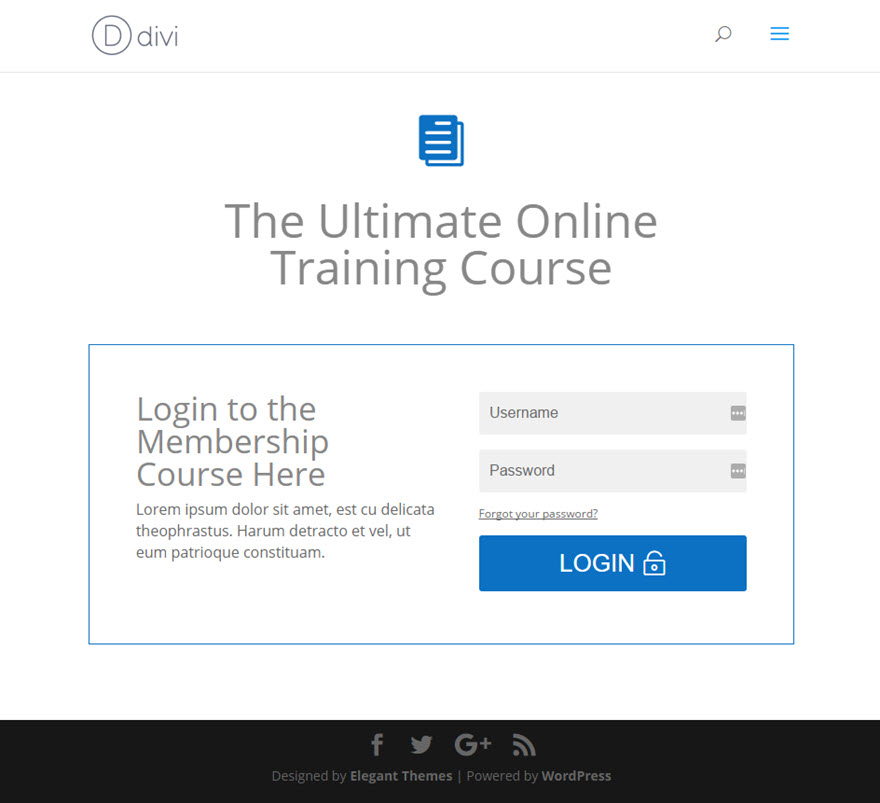
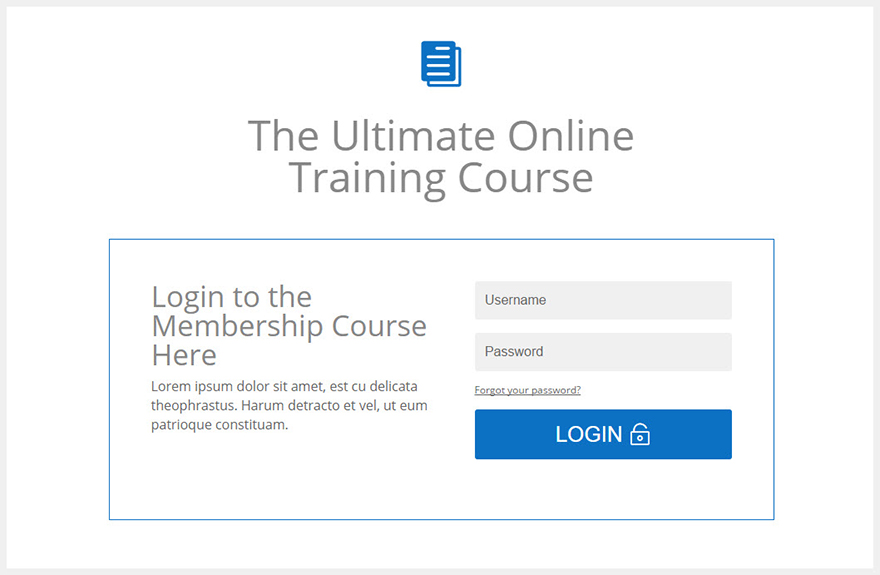
Voici une page de connexion simple avec le module de connexion que je vais vous montrer comment créer :
À l’aide du Visual Builder, ajoutez une nouvelle section standard à la page de connexion des membres avec une ligne pleine largeur (1 colonne). Insérez ensuite le module de connexion à la ligne.
Mettez à jour les paramètres de connexion comme suit :
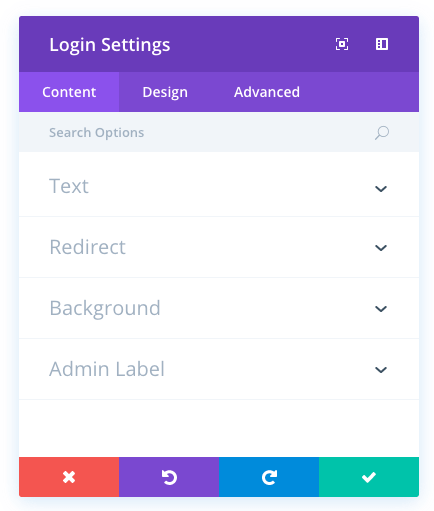
Options de contenu
Titre : Connectez-vous au cours d’adhésion ici
Contenu : [entrez une brève description du cours ou des instructions pour se connecter]
Rediriger vers la page actuelle : OUI
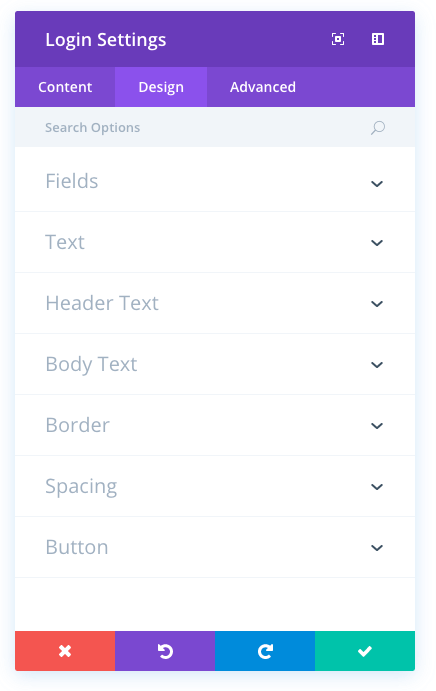
Options de conception
Couleur de fond des champs du formulaire : #f0f0f0
Couleur du texte : foncé
Taille de la police de l’en-tête : 35px
Couleur du texte de l’en-tête : #888888
Taille de la police du corps : 16px
Utiliser une bordure : OUI
Couleur de la bordure : #0c71c3
Largeur de la bordure : 1px
Padding personnalisé : 50px en haut, 50px à droite, 50px en bas, 50px à gauche
Utiliser des styles personnalisés pour les boutons : YES
Taille du texte du bouton : 26px
Couleur du texte du bouton : #ffffff
Couleur d’arrière-plan du bouton : #0c71c3
Largeur de la bordure du bouton : 0px
Police du bouton : par défaut, en majuscules
Ajout d’une icône de bouton : YES
Icône du bouton : ajouter une icône de déverrouillage
Afficher l’icône au survol du bouton uniquement : NON
Voilà, c’est fait. Maintenant, le site d’adhésion a un formulaire de connexion personnalisé vers lequel les utilisateurs seront redirigés lorsqu’ils auront besoin de se connecter au cours. Il n’est plus nécessaire de se contenter du formulaire de connexion par défaut de WordPress.
Options de contenu de connexion
Dans l’onglet Contenu, vous trouverez tous les éléments de contenu du module, tels que le texte, les images et les icônes. Tout ce qui contrôle ce qui apparaît dans votre module se trouve toujours dans cet onglet.
Titre
Le titre apparaîtra dans la boîte de connexion, au-dessus du formulaire de connexion.
Contenu
Le contenu sera affiché dans le cadre de connexion, sous le titre. Si vous souhaitez ajouter une description supplémentaire, vous pouvez utiliser ce champ. Sinon, laissez-le vide.
Redirection vers la page actuelle
Vous pouvez choisir ici si l’utilisateur doit être redirigé vers la page actuelle.
Utiliser une couleur de fond
Si vous souhaitez donner à votre formulaire de connexion une couleur de fond unie, sélectionnez « oui » pour cette option et la couleur de fond que vous sélectionnez dans l’option suivante sera utilisée.
Couleur d’arrière-plan
Sélectionnez une couleur d’arrière-plan qui sera affichée en tant qu’arrière-plan de votre formulaire de connexion. Si vous avez choisi de désactiver les couleurs d’arrière-plan dans l’option précédente, cette couleur n’aura aucun effet.
Étiquette de l’administrateur
Cette option permet de modifier l’étiquette du module dans le constructeur pour faciliter son identification. Lorsque vous utilisez la vue WireFrame dans le Visual Builder, ces étiquettes apparaîtront dans le bloc du module dans l’interface de Divi Builder.
Options de conception de la connexion
Dans l’onglet Conception, vous trouverez toutes les options de style du module, telles que les polices, les couleurs, la taille et l’espacement. C’est cet onglet que vous utiliserez pour modifier l’apparence de votre module. Chaque module Divi dispose d’une longue liste de paramètres de conception que vous pouvez utiliser pour modifier à peu près tout.
Couleur d’arrière-plan des champs du formulaire
Le formulaire de connexion contient deux champs de saisie pour le nom d’utilisateur et le mot de passe. Vous pouvez utiliser ce paramètre pour ajuster la couleur d’arrière-plan de ces champs.
Couleur du texte des champs du formulaire
Le formulaire de connexion contient deux champs de saisie pour le nom d’utilisateur et le mot de passe. Vous pouvez utiliser ce paramètre pour ajuster la couleur du texte de ces champs. Si vous avez ajusté la couleur d’arrière-plan des champs du formulaire, vous pouvez également ajuster la couleur du texte afin d’assurer une relation harmonieuse entre les couleurs.
Couleur d’arrière-plan de la mise au point
Lorsqu’un champ de saisie est ciblé par la souris d’un visiteur, les couleurs changent pour indiquer clairement quel champ est actif. Vous pouvez définir ici la couleur d’arrière-plan des champs ciblés.
Couleur du texte ciblé
Lorsqu’un champ de saisie est sélectionné par la souris d’un visiteur, les couleurs changent pour indiquer clairement quel champ est actif. Vous pouvez définir ici la couleur du texte des champs ciblés.
Utiliser la couleur de la bordure du champ ciblé
Si vous souhaitez ajouter une bordure aux champs de saisie lorsqu’ils sont ciblés, vous pouvez activer cette option.
Couleur de la bordure de mise au point
Ce paramètre vous permet de modifier la couleur de la bordure qui apparaît dans les champs de saisie ciblés.
Couleur du texte
Vous pouvez choisir ici si votre texte doit être clair ou foncé. Si vous travaillez avec un arrière-plan sombre, votre texte doit être clair. Si votre arrière-plan est clair, votre texte doit être foncé.
Orientation du texte
Vous pouvez régler ici l’alignement de votre texte.
Police de l’en-tête
Vous pouvez modifier la police de votre texte d’en-tête en sélectionnant la police souhaitée dans le menu déroulant. Divi est livré avec des dizaines de polices de grande qualité, optimisées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Taille de la police de l’en-tête
Vous pouvez régler ici la taille du texte de votre en-tête. Vous pouvez faire glisser le curseur pour augmenter ou diminuer la taille de votre texte, ou vous pouvez saisir la valeur de la taille de votre texte directement dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Couleur du texte de l’en-tête
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre texte d’en-tête, choisissez la couleur souhaitée dans le sélecteur de couleurs en utilisant cette option.
Espacement des lettres de l’en-tête
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre texte d’en-tête, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Hauteur de ligne de l’en-tête
La hauteur de ligne affecte l’espace entre chaque ligne de votre texte d’en-tête. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Police du corps
Vous pouvez modifier la police de votre corps de texte en sélectionnant la police souhaitée dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices fournies par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Taille de la police du corps
Vous pouvez régler ici la taille du corps du texte. Vous pouvez faire glisser le curseur pour augmenter ou diminuer la taille de votre texte, ou vous pouvez saisir la valeur de la taille de votre texte directement dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Couleur du texte du corps
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre corps de texte, choisissez la couleur souhaitée dans le sélecteur de couleurs en utilisant cette option.
Espacement des lettres du corps
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre corps de texte, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Hauteur des lignes du corps
La hauteur de ligne affecte l’espace entre chaque ligne de votre corps de texte. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » à la suite de votre valeur de taille pour changer son type d’unité.
Utiliser une bordure
Si vous activez cette option, une bordure sera placée autour de votre module. Cette bordure peut être personnalisée à l’aide des paramètres conditionnels suivants.
Couleur de la bordure
Cette option affecte la couleur de votre bordure. Sélectionnez une couleur personnalisée dans le sélecteur de couleurs pour l’appliquer à votre bordure.
Largeur de la bordure
Par défaut, la largeur des bordures est de 1 pixel. Vous pouvez augmenter cette valeur en faisant glisser le curseur ou en saisissant une valeur personnalisée dans le champ de saisie situé à droite du curseur. Les unités de mesure personnalisées sont prises en charge, ce qui signifie que vous pouvez remplacer l’unité par défaut « px » par une autre unité, telle que em, vh, vw, etc.
Style des bordures
Les bordures prennent en charge huit styles différents, notamment : solide, pointillé, tiret, double, rainure, crête, insertion et retrait. Sélectionnez le style souhaité dans le menu déroulant pour l’appliquer à votre bordure.
Marge personnalisée
La marge est l’espace ajouté à l’extérieur de votre module, entre le module et l’élément suivant au-dessus, au-dessous ou à gauche et à droite de celui-ci. Vous pouvez ajouter des valeurs de marge personnalisées à l’un des quatre côtés du module. Pour supprimer la marge personnalisée, supprimez la valeur ajoutée dans le champ de saisie. Par défaut, ces valeurs sont mesurées en pixels, mais vous pouvez saisir des unités de mesure personnalisées dans les champs de saisie.
Rembourrage personnalisé
Le remplissage est l’espace ajouté à l’intérieur de votre module, entre le bord du module et ses éléments internes. Vous pouvez ajouter des valeurs de remplissage personnalisées à l’un des quatre côtés du module. Pour supprimer la marge personnalisée, supprimez la valeur ajoutée dans le champ de saisie. Par défaut, ces valeurs sont mesurées en pixels, mais vous pouvez saisir des unités de mesure personnalisées dans les champs de saisie.
Utiliser des styles personnalisés pour les boutons
L’activation de cette option fait apparaître divers paramètres de personnalisation des boutons que vous pouvez utiliser pour modifier l’apparence du bouton de votre module.
Taille du texte du bouton
Ce paramètre peut être utilisé pour augmenter ou diminuer la taille du texte du bouton. Le bouton est mis à l’échelle lorsque la taille du texte est augmentée ou diminuée.
Couleur du texte du bouton
Par défaut, les boutons adoptent la couleur d’accentuation de votre thème, telle que définie dans le personnalisateur de thème. Cette option vous permet d’attribuer une couleur de texte personnalisée au bouton de ce module. Sélectionnez votre couleur personnalisée à l’aide du sélecteur de couleur pour modifier la couleur du bouton.
Couleur d’arrière-plan des boutons
Par défaut, les boutons ont une couleur d’arrière-plan transparente. Vous pouvez modifier cette couleur en sélectionnant la couleur d’arrière-plan de votre choix dans le sélecteur de couleurs.
Largeur de la bordure des boutons
Tous les boutons Divi ont une bordure de 2px par défaut. Cette bordure peut être augmentée ou réduite à l’aide de ce paramètre. Les bordures peuvent être supprimées en saisissant une valeur de 0.
Couleur de la bordure des boutons
Par défaut, les bordures des boutons adoptent la couleur d’accentuation de votre thème telle que définie dans le personnalisateur de thème. Cette option vous permet d’attribuer une couleur de bordure personnalisée au bouton de ce module. Sélectionnez votre couleur personnalisée à l’aide du sélecteur de couleur pour modifier la couleur de la bordure du bouton.
Rayon de la bordure du bouton
Le rayon de la bordure détermine l’arrondi des coins de vos boutons. Par défaut, les boutons de Divi ont un petit rayon de bordure qui arrondit les coins de 3 pixels. Vous pouvez réduire ce rayon à 0 pour créer un bouton carré ou l’augmenter considérablement pour créer des boutons aux bords circulaires.
Espacement des lettres des boutons
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans le texte de votre bouton, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » à la suite de votre valeur de taille pour changer son type d’unité.
Police des boutons
Vous pouvez modifier la police du texte de votre bouton en sélectionnant la police souhaitée dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices fournies par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Ajouter une icône de bouton
En désactivant ce paramètre, vous supprimez les icônes de votre bouton. Par défaut, tous les boutons Divi affichent une icône en forme de flèche au survol.
Icône de bouton
Si les icônes sont activées, vous pouvez utiliser ce paramètre pour choisir l’icône à utiliser dans votre bouton. Divi propose plusieurs icônes au choix.
Couleur de l’icône du bouton
Le réglage de ce paramètre modifie la couleur de l’icône qui apparaît dans votre bouton. Par défaut, la couleur de l’icône est la même que celle du texte de vos boutons, mais ce paramètre vous permet de régler la couleur indépendamment.
Placement de l’icône du bouton
Vous pouvez choisir d’afficher l’icône de votre bouton à gauche ou à droite de celui-ci.
Afficher l’icône au survol du bouton uniquement
Par défaut, les icônes des boutons ne s’affichent qu’au survol. Si vous souhaitez que l’icône apparaisse toujours, désactivez ce paramètre.
Couleur du texte au survol du bouton
Lorsque le bouton est survolé par la souris d’un visiteur, cette couleur est utilisée. Cette couleur est une transition à partir de la couleur de base définie dans les paramètres précédents.
Couleur d’arrière-plan du bouton de survol
Lorsque le bouton est survolé par la souris d’un visiteur, cette couleur est utilisée. La couleur fera la transition avec la couleur de base définie dans les paramètres précédents.
Couleur de la bordure du bouton survolé
Lorsque le bouton est survolé par la souris d’un visiteur, cette couleur est utilisée. La couleur fera la transition avec la couleur de base définie dans les paramètres précédents.
Rayon de la bordure de survol du bouton
Lorsque le bouton est survolé par la souris d’un visiteur, cette valeur est utilisée. La valeur sera modifiée à partir de la valeur de base définie dans les paramètres précédents.
Espacement des lettres au survol du bouton
Lorsque le bouton est survolé par la souris d’un visiteur, cette valeur est utilisée. La valeur fera la transition à partir de la valeur de base définie dans les paramètres précédents.
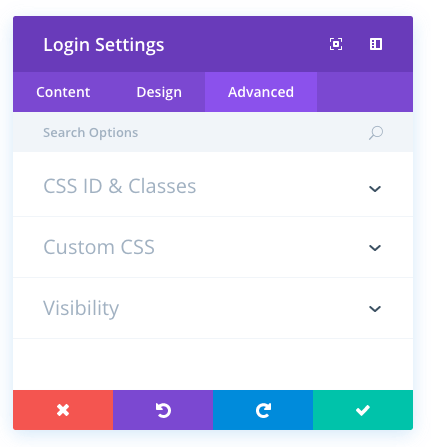
Options avancées de connexion
Dans l’onglet avancé, vous trouverez des options que les concepteurs Web plus expérimentés pourraient trouver utiles, comme les attributs CSS et HTML personnalisés. Ici, vous pouvez appliquer un CSS personnalisé à n’importe lequel des nombreux éléments du module. Vous pouvez également appliquer des classes et des ID CSS personnalisés au module, qui peuvent être utilisés pour personnaliser le module dans le fichier style.css de votre thème enfant.
ID CSS
Saisissez un ID CSS facultatif à utiliser pour ce module. Un ID peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS facultatives à utiliser pour ce module. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème enfant Divi ou dans le CSS personnalisé que vous ajoutez à votre page ou à votre site Web à l’aide des options de thème Divi ou des paramètres de page Divi Builder.
CSS personnalisé
Le CSS personnalisé peut également être appliqué au module et à tout élément interne du module. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter un CSS personnalisé directement à chaque élément. Les CSS saisis dans ces paramètres sont déjà enveloppés dans des balises de style. Il vous suffit donc de saisir les règles CSS séparées par des points-virgules.
Visibilité
Cette option vous permet de contrôler les appareils sur lesquels votre module apparaît. Vous pouvez choisir de désactiver individuellement votre module sur les tablettes, les smartphones ou les ordinateurs de bureau. Cette option est utile si vous souhaitez utiliser différents modules sur différents appareils, ou si vous souhaitez simplifier le design mobile en éliminant certains éléments de la page.