Grâce au module de recherche, vous pouvez placer un formulaire de recherche n’importe où sur votre site. Ce formulaire de recherche permettra à vos visiteurs d’effectuer une recherche dans tout le contenu de votre site, y compris toutes les pages et tous les articles de blog. Vous bénéficiez ainsi des fonctionnalités du widget de recherche de WordPress et de la flexibilité du Divi Builder. Non seulement vous pouvez contrôler l’emplacement du formulaire de recherche sur la page, mais vous pouvez également personnaliser son design.
Voir une démonstration en direct de ce module
Comment ajouter un module de recherche à votre page
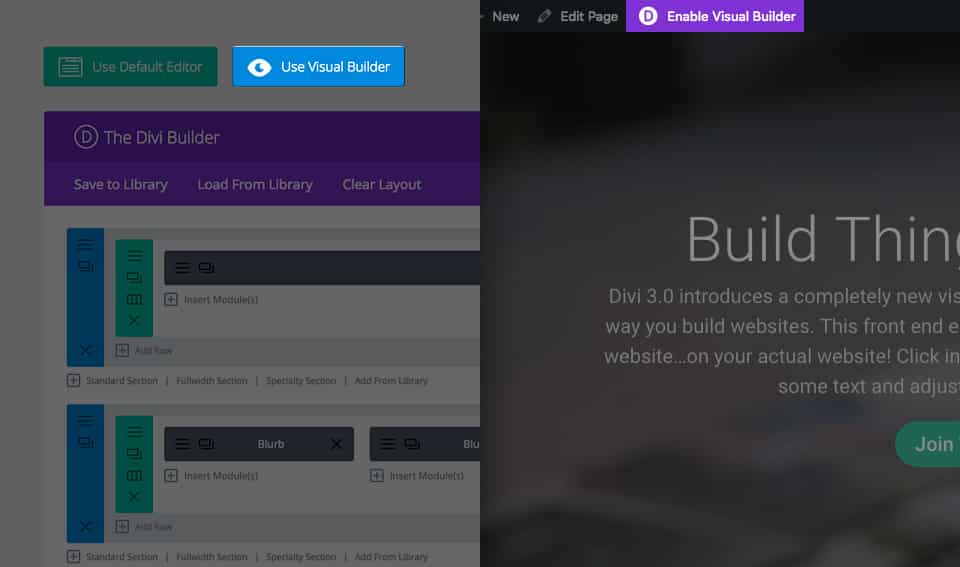
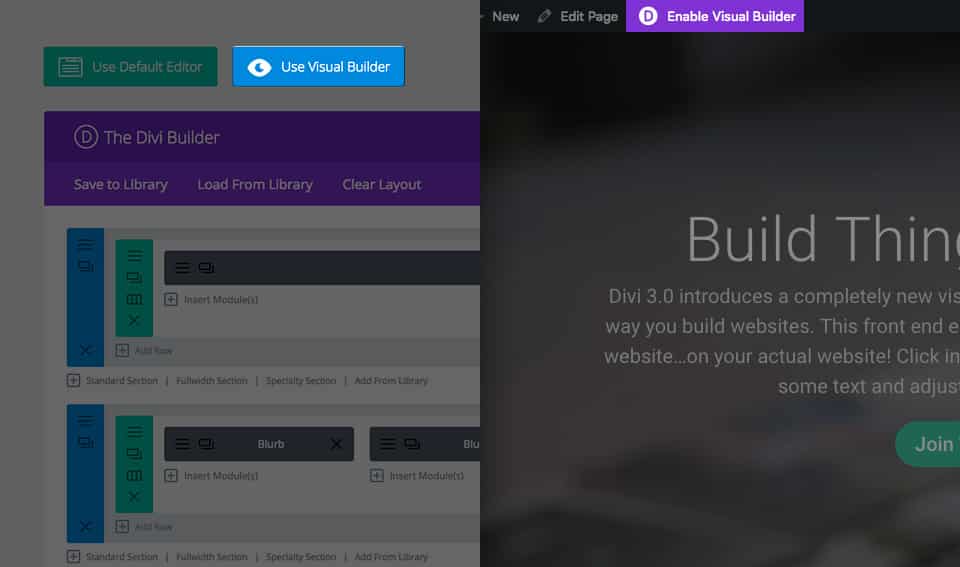
Avant de pouvoir ajouter un module de recherche à votre page, vous devez d’abord passer par le Divi Builder. Une fois le thème Divi installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de post chaque fois que vous créez une nouvelle page. En cliquant sur ce bouton, vous activerez le Divi Builder, ce qui vous donnera accès à tous les modules du Divi Builder. Ensuite, cliquez sur le bouton Utiliser le Visual Builder pour lancer le constructeur en mode visuel. Vous pouvez également cliquer sur le bouton Use Visual Builder lorsque vous parcourez votre site Web sur le front-end si vous êtes connecté à votre tableau de bord WordPress.
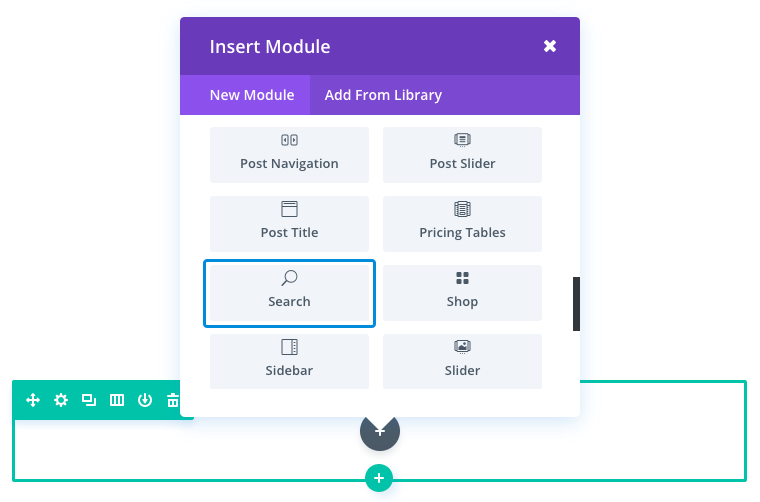
Une fois que vous êtes entré dans le Visual Builder, vous pouvez cliquer sur le bouton plus gris pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des rangées. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une rangée à votre page. Nous avons quelques excellents tutoriels sur la façon d’utiliser les éléments de rangée et de section de Divi.
Localisez le module de recherche dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est interrogeable, ce qui signifie que vous pouvez également taper le mot « recherche » et cliquer sur Entrée pour trouver et ajouter automatiquement le module de recherche ! Une fois le module ajouté, la liste des options du module s’affiche. Ces options sont séparées en trois groupes principaux : Contenu, Design et Avancé.
Exemple de cas d’utilisation : Ajout d’un module de recherche personnalisé à une page de blog pleine largeur
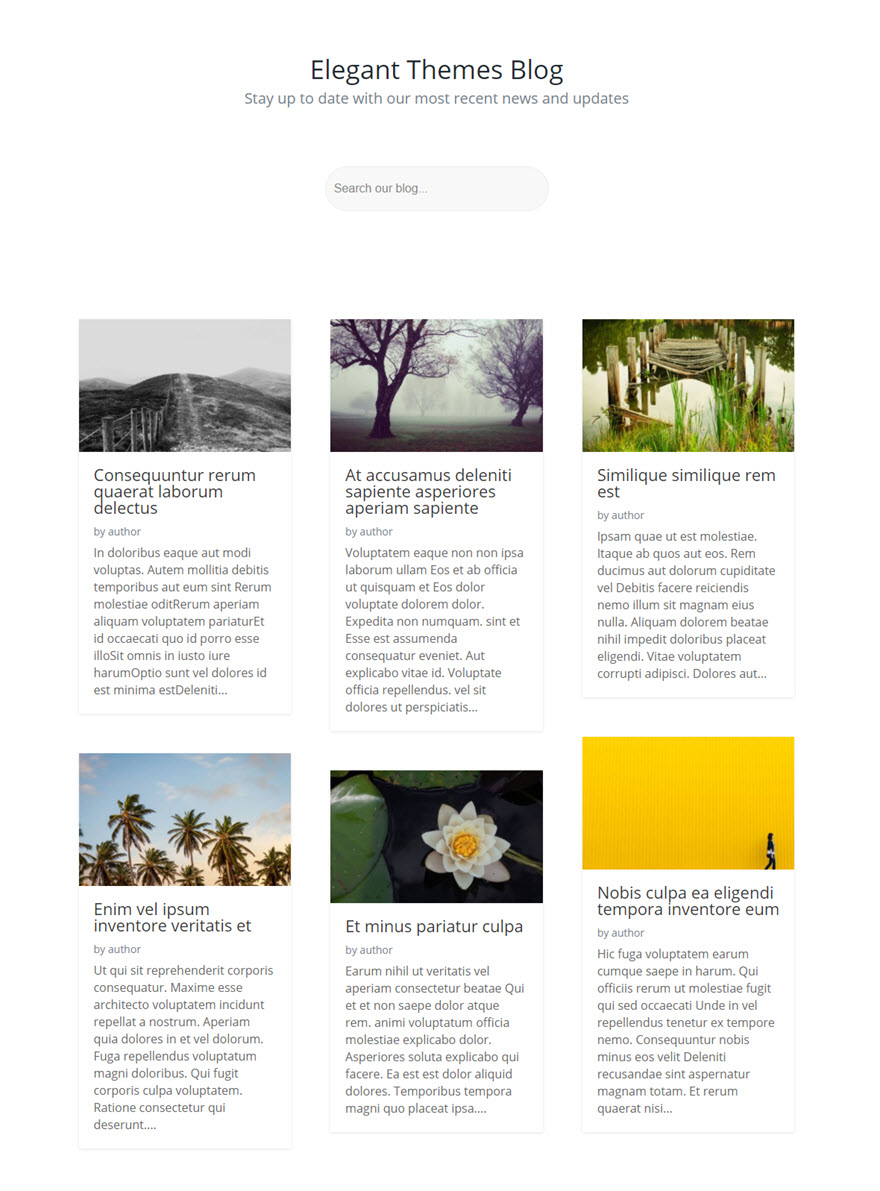
Dans cet exemple, je vais vous montrer comment ajouter un module de recherche en tant que principal appel à l’action en haut d’une page de blog. Cela permet aux utilisateurs de rechercher facilement le contenu de votre blog sans encombrement.
Cette page comporte un en-tête pleine largeur en haut et le module de recherche directement en dessous. Sous le module de recherche se trouve un module de blog utilisant la disposition en grille.
À l’aide du Visual Builder, ajoutez une nouvelle section standard à la page du blog avec une rangée pleine largeur (1 colonne). Insérez ensuite le module de recherche dans la rangée.
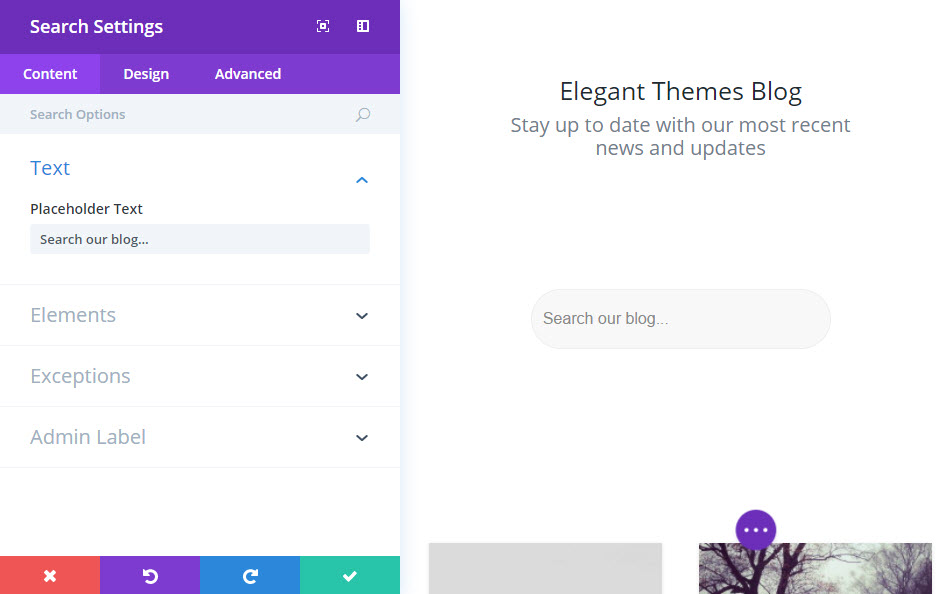
Mettez à jour les paramètres du module de recherche comme suit :
Options de contenu
Texte de remplacement : Search our blog..
Cacher le bouton : OUI
Options de conception
Couleur de fond du champ de saisie : #f8f8f8
Couleur de l’espace réservé : #888888
Taille de la police d’entrée : 16px
Couleur du texte d’entrée : #888888
Hauteur de la ligne de saisie : 1em
Rembourrage personnalisé : 20px en haut, 20px en bas
Sauvegarder les paramètres
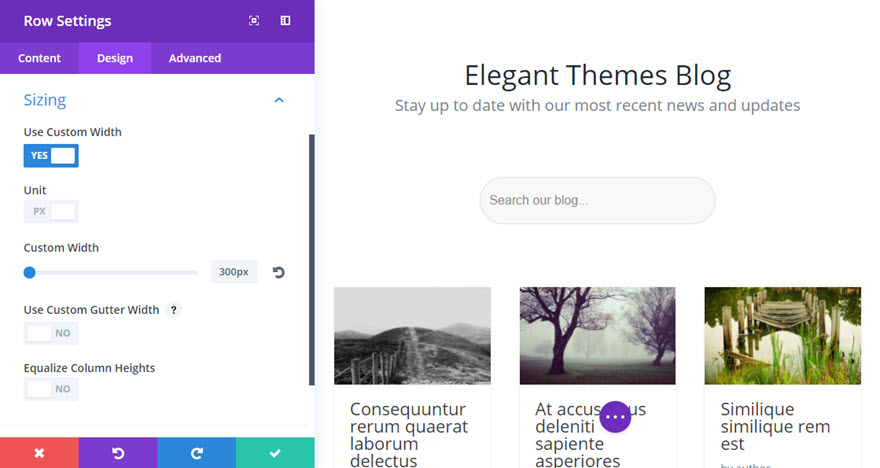
Revenez maintenant en arrière pour modifier la largeur de la rangée contenant votre module de recherche. Dans l’onglet Conception des paramètres de la rangée, donnez à la rangée une largeur personnalisée de 300px. Ainsi, le module de recherche restera compact et centré sur la page.
Voilà, c’est fait !
Options du contenu de la recherche
Dans l’onglet Contenu, vous trouverez tous les éléments de contenu du module, tels que le texte, les images et les icônes. Tout ce qui contrôle ce qui apparaît dans votre module se trouve toujours dans cet onglet.
Texte de remplacement
Tapez le texte que vous souhaitez utiliser comme espace réservé pour le champ de recherche.
Masquer le bouton
Si vous activez cette option, le bouton de recherche sera masqué.
Exclure les pages
Si vous activez cette option, les pages seront exclues des résultats de la recherche.
Exclure les messages
Si vous activez cette option, les messages seront exclus des résultats de la recherche.
Exclure les catégories
Choisissez les catégories que vous souhaitez exclure des résultats de la recherche.
Label Admin
Cette option permet de modifier l’étiquette du module dans le constructeur pour faciliter son identification. Lorsque vous utilisez la vue WireFrame dans le Visual Builder, ces étiquettes apparaîtront dans le bloc du module dans l’interface de Divi Builder.
Recherche d’options de conception
Dans l’onglet de conception, vous trouverez toutes les options de style du module, telles que les polices, les couleurs, le dimensionnement et l’espacement. C’est cet onglet que vous utiliserez pour modifier l’apparence de votre module. Chaque module Divi dispose d’une longue liste de paramètres de conception que vous pouvez utiliser pour modifier à peu près tout.
Couleur d’arrière-plan des champs de saisie
Vous pouvez modifier ici la couleur d’arrière-plan de la barre de recherche.
Couleur de l’espace réservé
Avant que le champ de recherche ne soit utilisé, il existe un texte de remplacement à l’intérieur du champ. Si vous avez ajusté la couleur d’arrière-plan du champ, vous pouvez également ajuster la couleur du texte de l’espace réservé pour vous assurer qu’il est lisible.
Couleur du texte
Vous pouvez choisir ici la valeur de votre texte. Si vous travaillez avec un arrière-plan sombre, votre texte doit être clair. Si vous travaillez avec un arrière-plan clair, votre texte doit être foncé.
Orientation du texte
Cette option permet de contrôler l’alignement de votre texte dans le module.
Police de saisie
Vous pouvez modifier la police de votre texte d’entrée en sélectionnant la police souhaitée dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices fournies par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Saisir la taille de la police
Vous pouvez ajuster ici la taille de votre texte de saisie. Vous pouvez faire glisser le curseur pour augmenter ou diminuer la taille de votre texte, ou vous pouvez saisir la valeur de la taille de votre texte directement dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Couleur du texte saisi
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre texte, choisissez la couleur souhaitée dans le sélecteur de couleurs en utilisant cette option.
Espacement des lettres de saisie
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre texte, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Hauteur de ligne de saisie
La hauteur de ligne affecte l’espace entre chaque ligne de votre texte de saisie. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Couleur du bouton et de la bordure
Cette option permet de modifier la couleur de l’arrière-plan et de la bordure du bouton de recherche.
Police du bouton
Vous pouvez modifier la police du texte de votre bouton en sélectionnant la police souhaitée dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices fournies par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Taille de la police des boutons
Vous pouvez régler ici la taille du texte de votre bouton. Vous pouvez faire glisser le curseur pour augmenter ou diminuer la taille de votre texte, ou vous pouvez saisir la valeur de la taille de texte souhaitée directement dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » à la suite de votre valeur de taille pour changer son type d’unité.
Couleur du texte des boutons
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur du texte de votre bouton, choisissez la couleur souhaitée dans le sélecteur de couleurs en utilisant cette option.
Espacement des lettres des boutons
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre du texte de votre bouton, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Hauteur de ligne des boutons
La hauteur de ligne affecte l’espace entre chaque ligne du texte de votre bouton. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Largeur maximale
Par défaut, la largeur maximale de la barre de recherche est fixée à 100 %. Cela signifie que la barre de recherche sera affichée à sa largeur naturelle, sauf si la largeur de la barre de recherche dépasse la largeur de la colonne parente, auquel cas la barre de recherche sera limitée à 100 % de la largeur de la colonne. Si vous souhaitez restreindre davantage la largeur maximale de la barre de recherche, vous pouvez le faire en saisissant la valeur de largeur maximale souhaitée ici. Par exemple, une valeur de 50 % limitera la largeur de la barre de recherche à 50 % de la largeur de la colonne parente.
Marge personnalisée
La marge est l’espace ajouté à l’extérieur de votre module, entre le module et l’élément suivant au-dessus, au-dessous ou à gauche et à droite de celui-ci. Vous pouvez ajouter des valeurs de marge personnalisées à l’un des quatre côtés du module. Pour supprimer la marge personnalisée, supprimez la valeur ajoutée dans le champ de saisie. Par défaut, ces valeurs sont mesurées en pixels, mais vous pouvez saisir des unités de mesure personnalisées dans les champs de saisie.
Rembourrage personnalisé
Le remplissage est l’espace ajouté à l’intérieur de votre module, entre le bord du module et ses éléments internes. Vous pouvez ajouter des valeurs de remplissage personnalisées à l’un des quatre côtés du module. Pour supprimer la marge personnalisée, supprimez la valeur ajoutée dans le champ de saisie. Par défaut, ces valeurs sont mesurées en pixels, mais vous pouvez saisir des unités de mesure personnalisées dans les champs de saisie.
Options avancées de recherche
Dans l’onglet avancé, vous trouverez des options que les concepteurs Web plus expérimentés pourraient trouver utiles, comme les attributs CSS et HTML personnalisés. Ici, vous pouvez appliquer un CSS personnalisé à l’un des nombreux éléments du module. Vous pouvez également appliquer des classes et des ID CSS personnalisés au module, qui peuvent être utilisés pour personnaliser le module dans le fichier style.css de votre thème enfant.
ID CSS
Saisissez un ID CSS facultatif à utiliser pour ce module. Un ID peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS facultatives à utiliser pour ce module. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème enfant Divi ou dans le CSS personnalisé que vous ajoutez à votre page ou à votre site Web à l’aide des options de thème Divi ou des paramètres de page Divi Builder.
CSS personnalisé
Le CSS personnalisé peut également être appliqué au module et à tout élément interne du module. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter un CSS personnalisé directement à chaque élément. Les CSS saisis dans ces paramètres sont déjà enveloppés dans des balises de style. Il vous suffit donc de saisir les règles CSS séparées par des points-virgules.
Visibilité
Cette option vous permet de contrôler les appareils sur lesquels votre module apparaît. Vous pouvez choisir de désactiver individuellement votre module sur les tablettes, les smartphones ou les ordinateurs de bureau. Cette option est utile si vous souhaitez utiliser différents modules sur différents appareils, ou si vous souhaitez simplifier le design mobile en éliminant certains éléments de la page.